NEWS
Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich
-
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val;Wird zu
let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val;Erledigt.
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Wenn hue 0-360 ist, wie ist dann der oben stehende Screenshot entstanden ?
Das frage ich mich auch gerade. Kann es so jetzt nicht mehr reprodzieren. Jetzt passt es auf jeden fall.
Hier noch mal das aktuelle Skript.var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Jetzt stellt stellt sich nur noch die Frage, warum das Skript den color Datenpunkt nicht aktualisiert wenn man die Farbe ändert...
@el_malto gibt Fehlermeldungen im log ?
Füge bitte den folgenden Text vor dem “set state” hinzu und schau was im log auftaucht.log(“convert hsl to rgb “ + JSON.stringify(rgb_numreic) + “(“ + JSON.stringify(rgb_text) + “)” );A.
-
@el_malto gibt Fehlermeldungen im log ?
Füge bitte den folgenden Text vor dem “set state” hinzu und schau was im log auftaucht.log(“convert hsl to rgb “ + JSON.stringify(rgb_numreic) + “(“ + JSON.stringify(rgb_text) + “)” );A.
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@el_malto gibt Fehlermeldungen im log ?
Nein, im Log war nichts zu sehen.
Füge bitte den folgenden Text vor dem “set state” hinzu und schau was im log auftaucht.
log(“convert hsl to rgb “ + JSON.stringify(rgb_numreic) + “(“ + JSON.stringify(rgb_text) + “)” );A.
Skript neu:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); log("convert hsl to rgb " + JSON.stringify(rgb_numreic) + "(" + JSON.stringify(rgb_text) + ")" ); setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });So sieht der Log nun aus:
javascript.0 2019-09-23 11:28:05.936 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-09-23 11:28:05.936 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-09-23 11:28:05.935 error at ontimeout (timers.js:511:34) javascript.0 2019-09-23 11:28:05.935 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1869:34) javascript.0 2019-09-23 11:28:05.935 error at Object.updateLightColor (script.js.common.DL_SZ_farbumwandlung:12:48) javascript.0 2019-09-23 11:28:05.935 error Error in callback: ReferenceError: rgb_numreic is not defined javascript.0 2019-09-23 11:27:38.491 info script.js.common.DL_SZ_farbumwandlung: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 11:27:38.490 info Start javascript script.js.common.DL_SZ_farbumwandlung javascript.0 2019-09-23 11:27:38.459 info Stop script script.js.common.DL_SZ_farbumwandlungEDIT: War ein Tippfehler in deiner neuen Zeile.
(rgb_numreic)Habe ich in
(rgb_numeric)geändert.
Neuer Log:javascript.0 2019-09-23 11:35:37.187 info script.js.common.DL_SZ_farbumwandlung: convert hsl to rgb [255,255,255]("FFFFFF") javascript.0 2019-09-23 11:35:15.656 info script.js.common.DL_SZ_farbumwandlung: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 11:35:15.656 info Start javascript script.js.common.DL_SZ_farbumwandlung javascript.0 2019-09-23 11:35:15.620 info Stop script script.js.common.DL_SZ_farbumwandlungWie gesagt, bei der ersten Farbänderung nach dem die Lampe eingeschaltet wurde, wird die Farbe geändert (aber in einer falschen Farbe). Danach geht keine Farbänderung mehr.
-
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@el_malto gibt Fehlermeldungen im log ?
Nein, im Log war nichts zu sehen.
Füge bitte den folgenden Text vor dem “set state” hinzu und schau was im log auftaucht.
log(“convert hsl to rgb “ + JSON.stringify(rgb_numreic) + “(“ + JSON.stringify(rgb_text) + “)” );A.
Skript neu:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); log("convert hsl to rgb " + JSON.stringify(rgb_numreic) + "(" + JSON.stringify(rgb_text) + ")" ); setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });So sieht der Log nun aus:
javascript.0 2019-09-23 11:28:05.936 error at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-09-23 11:28:05.936 error at tryOnTimeout (timers.js:323:5) javascript.0 2019-09-23 11:28:05.935 error at ontimeout (timers.js:511:34) javascript.0 2019-09-23 11:28:05.935 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1869:34) javascript.0 2019-09-23 11:28:05.935 error at Object.updateLightColor (script.js.common.DL_SZ_farbumwandlung:12:48) javascript.0 2019-09-23 11:28:05.935 error Error in callback: ReferenceError: rgb_numreic is not defined javascript.0 2019-09-23 11:27:38.491 info script.js.common.DL_SZ_farbumwandlung: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 11:27:38.490 info Start javascript script.js.common.DL_SZ_farbumwandlung javascript.0 2019-09-23 11:27:38.459 info Stop script script.js.common.DL_SZ_farbumwandlungEDIT: War ein Tippfehler in deiner neuen Zeile.
(rgb_numreic)Habe ich in
(rgb_numeric)geändert.
Neuer Log:javascript.0 2019-09-23 11:35:37.187 info script.js.common.DL_SZ_farbumwandlung: convert hsl to rgb [255,255,255]("FFFFFF") javascript.0 2019-09-23 11:35:15.656 info script.js.common.DL_SZ_farbumwandlung: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 11:35:15.656 info Start javascript script.js.common.DL_SZ_farbumwandlung javascript.0 2019-09-23 11:35:15.620 info Stop script script.js.common.DL_SZ_farbumwandlungWie gesagt, bei der ersten Farbänderung nach dem die Lampe eingeschaltet wurde, wird die Farbe geändert (aber in einer falschen Farbe). Danach geht keine Farbänderung mehr.
-
@el_malto keine Farbänderung an der Lampe, oder keine Änderung der hue/sat Werte ?
Wenn due hue/sat Werte geaendert werden, wird dann im log noch etwas geschrieben (im gesamt log, nicht im js Adapter)A.
@Asgothian die hue/sat Werte ändern sich immer. Nur die Lampe ändert nach dem die eingeschaltet wurde und ich eine erste Farbänderung machen will die Farbe (also im color Datenpunkt wird der neue HEX Wert geschrieben, jedoch ist die Farbe falsch). Wenn ich dann ein weiteres mal die Farbe ändern will, wird kein neuer HEX Wert mehr im color Datenpunkt geschrieben (hue/sat ändert sich aber immer).
-
@el_malto keine Farbänderung an der Lampe, oder keine Änderung der hue/sat Werte ?
Wenn due hue/sat Werte geaendert werden, wird dann im log noch etwas geschrieben (im gesamt log, nicht im js Adapter)A.
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Wenn due hue/sat Werte geaendert werden, wird dann im log noch etwas geschrieben (im gesamt log, nicht im js Adapter)
A.
Das ist der ganze Log vom ioBroker
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Neuer Log:
javascript.0 2019-09-23 11:35:37.187 info script.js.common.DL_SZ_farbumwandlung: convert hsl to rgb [255,255,255]("FFFFFF") javascript.0 2019-09-23 11:35:15.656 info script.js.common.DL_SZ_farbumwandlung: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 11:35:15.656 info Start javascript script.js.common.DL_SZ_farbumwandlung javascript.0 2019-09-23 11:35:15.620 info Stop script script.js.common.DL_SZ_farbumwandlung -
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Wenn due hue/sat Werte geaendert werden, wird dann im log noch etwas geschrieben (im gesamt log, nicht im js Adapter)
A.
Das ist der ganze Log vom ioBroker
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Neuer Log:
javascript.0 2019-09-23 11:35:37.187 info script.js.common.DL_SZ_farbumwandlung: convert hsl to rgb [255,255,255]("FFFFFF") javascript.0 2019-09-23 11:35:15.656 info script.js.common.DL_SZ_farbumwandlung: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 11:35:15.656 info Start javascript script.js.common.DL_SZ_farbumwandlung javascript.0 2019-09-23 11:35:15.620 info Stop script script.js.common.DL_SZ_farbumwandlung@el_malto
Nimm mal bitte das setState raus, und auch die Verbindung zu Yahka. Lass uns erst einmal die Umrechnung testen Dazu hab ich das Script etwas erweitert:.var cc = require('color-convert'); var valchanged = null; function clamp(a, b, c) { return Math.max(b, Math.min(c, Math.floor(a))); } function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val; h = clamp(h, 0, 360) s = clamp(s, 0, 100) l = clamp(l, 0, 100) log("convert hsl to hex - HSL:" + h + ","+ s+ "," + l); let rgb_numeric = cc.hsl.rgb(h, s, l); log("convert hsl to hex - RGB:" + JSON.stringify(rgb_numeric); let rgb_text = cc.rgb.hex(rgb_numeric); log("convert hsl to hex - HEX:" + JSON.stringify(rgb_text) ); // setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Wenn du dieses Script nutzt dann wird sich die Farbe der Lampe nicht anpassen, allerdings solltest du Log-Einträge von der Umrechnung bekommen.
als 2. möchte ich dich bitten die folgenden 4 Farben mal von hand in den color Datenpunkt zu schreiben (incl. gross/kleinschreibung):
FF0000
00ff00
0000Ff
FFFFFFDabei sollte die Lampe ihre Farbe aendern (rot beim ersten, grün beim zweiten, blau beim dritten, weiss beim vierten)
A.
-
@el_malto
Nimm mal bitte das setState raus, und auch die Verbindung zu Yahka. Lass uns erst einmal die Umrechnung testen Dazu hab ich das Script etwas erweitert:.var cc = require('color-convert'); var valchanged = null; function clamp(a, b, c) { return Math.max(b, Math.min(c, Math.floor(a))); } function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val; h = clamp(h, 0, 360) s = clamp(s, 0, 100) l = clamp(l, 0, 100) log("convert hsl to hex - HSL:" + h + ","+ s+ "," + l); let rgb_numeric = cc.hsl.rgb(h, s, l); log("convert hsl to hex - RGB:" + JSON.stringify(rgb_numeric); let rgb_text = cc.rgb.hex(rgb_numeric); log("convert hsl to hex - HEX:" + JSON.stringify(rgb_text) ); // setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Wenn du dieses Script nutzt dann wird sich die Farbe der Lampe nicht anpassen, allerdings solltest du Log-Einträge von der Umrechnung bekommen.
als 2. möchte ich dich bitten die folgenden 4 Farben mal von hand in den color Datenpunkt zu schreiben (incl. gross/kleinschreibung):
FF0000
00ff00
0000Ff
FFFFFFDabei sollte die Lampe ihre Farbe aendern (rot beim ersten, grün beim zweiten, blau beim dritten, weiss beim vierten)
A.
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@el_malto
Nimm mal bitte das setState raus, und auch die Verbindung zu Yahka. Lass uns erst einmal die Umrechnung testen Dazu hab ich das Script etwas erweitert:.var cc = require('color-convert'); var valchanged = null; function clamp(a, b, c) { return Math.max(b, Math.min(c, Math.floor(a))); } function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val; h = clamp(h, 0, 360) s = clamp(s, 0, 100) l = clamp(l, 0, 100) log("convert hsl to hex - HSL:" + h + ","+ s+ "," + l); let rgb_numeric = cc.hsl.rgb(h, s, l); log("convert hsl to hex - RGB:" + JSON.stringify(rgb_numeric); let rgb_text = cc.rgb.hex(rgb_numeric); log("convert hsl to hex - HEX:" + JSON.stringify(rgb_text) ); // setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Wenn du dieses Script nutzt dann wird sich die Farbe der Lampe nicht anpassen, allerdings solltest du Log-Einträge von der Umrechnung bekommen.
Wie meinst du das mit "die Verbindung zu Yahka raus? Dann kann ich die hue/sat Datenpunkte ja nicht mit der Homekit App wechseln und somit greift das Skript doch auch nicht. Oder soll ich die per Hand mit Werten beschreiben? Wenn ja welche Werte soll ich testen?
als 2. möchte ich dich bitten die folgenden 4 Farben mal von hand in den color Datenpunkt zu schreiben (incl. gross/kleinschreibung):
FF0000
00ff00
0000Ff
FFFFFFDabei sollte die Lampe ihre Farbe aendern (rot beim ersten, grün beim zweiten, blau beim dritten, weiss beim vierten)
Das läuft soweit. Da scheint die Ikea Lampe ganz flexible zu sein. Ich glaube Alexa schreibt da immer alles groß, der color picker schreibt alle klein mit # davor. Das schluckt die Lampe immer alles Problemlos.
-
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@el_malto
Nimm mal bitte das setState raus, und auch die Verbindung zu Yahka. Lass uns erst einmal die Umrechnung testen Dazu hab ich das Script etwas erweitert:.var cc = require('color-convert'); var valchanged = null; function clamp(a, b, c) { return Math.max(b, Math.min(c, Math.floor(a))); } function updateLightColor() { let h = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue').val; let s = getState('javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat').val; let l = getState('zigbee.0.14b457fffe43566d.brightness').val; h = clamp(h, 0, 360) s = clamp(s, 0, 100) l = clamp(l, 0, 100) log("convert hsl to hex - HSL:" + h + ","+ s+ "," + l); let rgb_numeric = cc.hsl.rgb(h, s, l); log("convert hsl to hex - RGB:" + JSON.stringify(rgb_numeric); let rgb_text = cc.rgb.hex(rgb_numeric); log("convert hsl to hex - HEX:" + JSON.stringify(rgb_text) ); // setState('zigbee.0.14b457fffe43566d.color', rgb_text); } on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Wenn du dieses Script nutzt dann wird sich die Farbe der Lampe nicht anpassen, allerdings solltest du Log-Einträge von der Umrechnung bekommen.
Wie meinst du das mit "die Verbindung zu Yahka raus? Dann kann ich die hue/sat Datenpunkte ja nicht mit der Homekit App wechseln und somit greift das Skript doch auch nicht. Oder soll ich die per Hand mit Werten beschreiben? Wenn ja welche Werte soll ich testen?
als 2. möchte ich dich bitten die folgenden 4 Farben mal von hand in den color Datenpunkt zu schreiben (incl. gross/kleinschreibung):
FF0000
00ff00
0000Ff
FFFFFFDabei sollte die Lampe ihre Farbe aendern (rot beim ersten, grün beim zweiten, blau beim dritten, weiss beim vierten)
Das läuft soweit. Da scheint die Ikea Lampe ganz flexible zu sein. Ich glaube Alexa schreibt da immer alles groß, der color picker schreibt alle klein mit # davor. Das schluckt die Lampe immer alles Problemlos.
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Wie meinst du das mit "die Verbindung zu Yahka raus? Dann kann ich die hue/sat Datenpunkte ja nicht mit der Homekit App wechseln und somit greift das Skript doch auch nicht. Oder soll ich die per Hand mit Werten beschreiben? Wenn ja welche Werte soll ich testen?
Ja, ich möchte dich bitten von hand zu testen, und verschiedene Werte einzutragen. Welche sind dabei egal, so lange du die 3 Script Ausgaben jeweils mit angibst.
A.
-
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Wie meinst du das mit "die Verbindung zu Yahka raus? Dann kann ich die hue/sat Datenpunkte ja nicht mit der Homekit App wechseln und somit greift das Skript doch auch nicht. Oder soll ich die per Hand mit Werten beschreiben? Wenn ja welche Werte soll ich testen?
Ja, ich möchte dich bitten von hand zu testen, und verschiedene Werte einzutragen. Welche sind dabei egal, so lange du die 3 Script Ausgaben jeweils mit angibst.
A.
@Asgothian
Start des Skriptes:javascript.0 2019-09-23 13:45:46.551 error at TCP.onread (net.js:601:20) javascript.0 2019-09-23 13:45:46.550 error at Socket.Readable.push (_stream_readable.js:208:10) javascript.0 2019-09-23 13:45:46.550 error at readableAddChunk (_stream_readable.js:250:11) javascript.0 2019-09-23 13:45:46.550 error at addChunk (_stream_readable.js:263:12) javascript.0 2019-09-23 13:45:46.549 error at Socket.emit (events.js:211:7) javascript.0 2019-09-23 13:45:46.549 error at emitOne (events.js:116:13) javascript.0 2019-09-23 13:45:46.549 error at Socket.<anonymous> (/opt/iobroker/node_modules/redis/index.js:274:27) javascript.0 2019-09-23 13:45:46.548 error at JavascriptRedisParser.execute (/opt/iobroker/node_modules/redis-parser/lib/parser.js:574:12) javascript.0 2019-09-23 13:45:46.548 error at JavascriptRedisParser.returnReply (/opt/iobroker/node_modules/redis/index.js:192:18) javascript.0 2019-09-23 13:45:46.548 error at RedisClient.return_reply (/opt/iobroker/node_modules/redis/index.js:824:9) javascript.0 2019-09-23 13:45:46.547 error at normal_reply (/opt/iobroker/node_modules/redis/index.js:726:21) javascript.0 2019-09-23 13:45:46.547 error at Command.callback (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:238:17) javascript.0 2019-09-23 13:45:46.547 error at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:745:17) javascript.0 2019-09-23 13:45:46.546 error at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1123:17) javascript.0 2019-09-23 13:45:46.546 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1070:37) javascript.0 2019-09-23 13:45:46.546 error at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:878:28) javascript.0 2019-09-23 13:45:46.545 error at Object.createScript (vm.js:80:10) javascript.0 2019-09-23 13:45:46.545 error SyntaxError: missing ) after argument list javascript.0 2019-09-23 13:45:46.545 error ^ javascript.0 2019-09-23 13:45:46.544 error log("convert hsl to hex - RGB:" + JSON.stringify(rgb_numeric); javascript.0 2019-09-23 13:45:46.544 error at script.js.common.Test_rgb:21 javascript.0 2019-09-23 13:45:46.544 error script.js.common.Test_rgb compile failed: javascript.0 2019-09-23 13:45:46.537 info Start javascript script.js.common.Test_rgbDa hattest du in Zeile 21 ein ) vergessen.
Habe ich verbessert. Log nach starten des berichtigten Skript:
javascript.0 2019-09-23 13:49:48.404 info script.js.common.Test_rgb: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 13:49:48.374 info Start javascript script.js.common.Test_rgb javascript.0 2019-09-23 13:49:48.352 info Stop script script.js.common.Test_rgbhue auf 300 gesetzt:
javascript.0 2019-09-23 13:52:04.323 info script.js.common.Test_rgb: convert hsl to hex - HEX:"FFFFFF" javascript.0 2019-09-23 13:52:04.322 info script.js.common.Test_rgb: convert hsl to hex - RGB:[255,255,255] javascript.0 2019-09-23 13:52:04.322 info script.js.common.Test_rgb: convert hsl to hex - HSL:300,100,100sat auf 150 gesetzt:
Keine Änderung im Log.hue auf 10 gesetzt:
Keine Änderung im Log.Skript noch mal aus und an gemacht (weil ich vermutet habe, das wieder nur beim ersten ändern von hue/sat das Skript arbeitet):
javascript.0 2019-09-23 13:57:28.676 info script.js.common.Test_rgb: registered 2 subscriptions and 0 schedules javascript.0 2019-09-23 13:57:28.675 info Start javascript script.js.common.Test_rgb javascript.0 2019-09-23 13:57:21.341 info Stop script script.js.common.Test_rgbsat auf 250 gesetzt:
javascript.0 2019-09-23 13:57:53.116 info script.js.common.Test_rgb: convert hsl to hex - HEX:"FFFFFF" javascript.0 2019-09-23 13:57:53.116 info script.js.common.Test_rgb: convert hsl to hex - RGB:[255,255,255] javascript.0 2019-09-23 13:57:53.115 info script.js.common.Test_rgb: convert hsl to hex - HSL:10,100,100hue auf 100 gesetzt:
Keine Veränderung im Log.Hier tritt wieder das gleiche Phänomen auf. Das Skript arbeitet nach start nur ein mal bei einer veränderung von hue/sat. Wenn man dann noch mal was ändern will, merkt das Skript das nicht. Da ist also irgendwo noch ein fehler drin.
-
@Asgothian
Habe im Forum noch ein anderes Skript von @Sinalco gefunden.
https://forum.iobroker.net/topic/16282/yahka-hue-color-nach-hex-convertieren/61
Da sind wohl die funktionen von "color-convert" mit im Skript drin (soweit ich das beurteilen kann). Das habe ich mal ausprobiert und läuft soweit. Das einzige was nicht so gut war, ist das wenn ich nur Dimmen wollte, die Farbe sich mit geändert hat. Das lag aber daran, weil in den hue/sat Datenpunkt ja die Werte von der letzten Farbe stehen. Habe dann in Zeile 28 den brightness Datenpunkt raus genommen, da die umrechnung ja nur gemacht werden soll, wenn in den hue/sat Datenpunkt eine Änderung gemacht wird, nicht jedoch im brightness.Hab das Skript angepasst und das läuft so super bei mir.
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue","javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue").val / 360; s = getState("javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat").val / 255; v = getState("zigbee.0.14b457fffe43566d.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.14b457fffe43566d.color', '#' + toHex(r) + toHex(g) + toHex(b)); });Danke dir auf jeden fall für deine Gedult und Zeit die du dir genommen hast :)
Was ich an der ganzen Sache aber bisher noch nicht verstanden hab, in deinem Skript rechnen wir HSL Werte in RGB um und ich den anderen Skript HSV in RGB :dizzy_face:
-
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Issue
Das Problem mit der Farbtemperatur lässt sich nicht so ohne weiteres lösen. Lt. der aktuellen Version des Zigbee-Shepherds ist die Einstellung der Farbtemperatur unterstützt, aber die Fehlermeldung deutet darauf hin das das nicht so ohne weiteres geht. Um da etwas zu tun bräuchte ich eine Lampe.
Hmm, der User im Foum hat ja geschriben, dass es mit einer älteren Version ml funktioniert hat.
PS: Mit einer alten Version hat es schon mal funktioniert, allerdings hat da die RGB Farbe nicht funktioniert.Das Problem ist das nicht mehr heraus zu bekommen ist mit welcher Version des Adapters bzw. des Zigbee-Shepherd das mal funktioniert hat. Und ohne eine Möglichkeit das zu testen mag ich da nicht dran Gehen.
Zum Thema RGB sieht es besser aus. Ich nutze selber dazu die Bibliothek color-convert (von Qix- auf GitHub). Yahka unterstützt bei der Farbe nur das HSL Modell, der Datenpunkt bei der Ikea Lampe ist RGB als Hex wert wie im Web (rrggbb). Der da zu nutzende Weg ist einfach: Du brauchst 2 Datenpunkte (hue, saturation ), die du mit einen Script und der color-convert Bibliothek dazu benutzt die RGB codes zu berechnen. der 3. Datenpunkt im HSL Farbmodell ist brightness, wobei du darauf achten musst das das HSL Farbmodel folgende Wertebereich benötigt:
- hue: 0..360
- sat: 0..100
- lightness: 0..100
Falls der Datenpunkt "brightness" zwischen 0 und 255 angesteuert wird musst du den bei der Verwendung im Script entsprechend anpassen.
A.
Kannst du mir da mit dem JS Skript helfen? Ich kann leider nur Blockly.
Kann ich machen. 1. Frage: ist brightness zwischen 0 und 255 nutzbar oder zwischen 0 und 100 ?
Ansonsten musst du zunächst folgendes Tun :
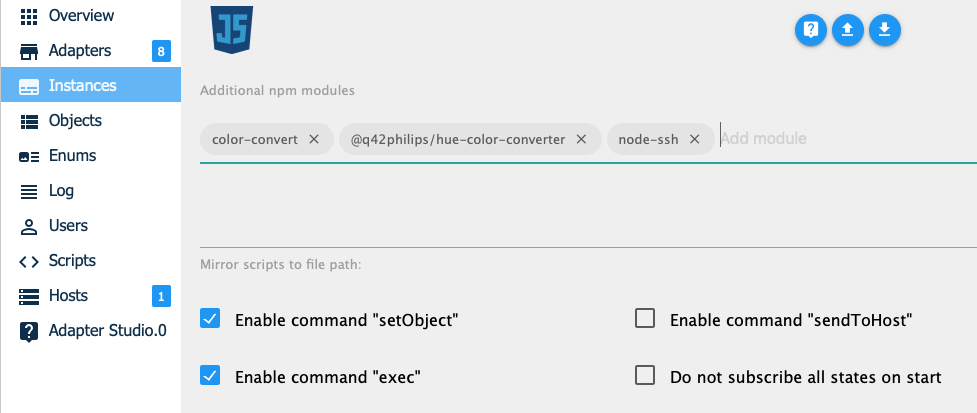
im JS adapter die Funktion für color-convert hinzufügen :
 (Da wo bei mir Add Module steht einfach "color-convert" eintragen)
(Da wo bei mir Add Module steht einfach "color-convert" eintragen)Dann musst du dir 2 Datenpunkte anlegen. Ich mache so etwas immer unter javascript.0
Für das Beispiel unten sind das javascript.0.farbumsetzung.hue und javascript.0.farbumsetzung.sat.
Diese bindest Du bei Yahka als Datenpunkte für hue und sat ein.
Das Script sollte dann so aussehen:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('javascript.0.farbumsetzung.sat').val; let s = getState('javascript.0.farbumsetzung.sat').val; let l = getState('lampObject.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('LampObj.color', rgb_text); } on ({ id:'javascript.0.farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Wichtig ist das sich die Farbe nur dann ändert, wenn du hue oder sat veränderst. Wenn du nur mit der Helligkeit spielst bleibt wird der Farb-Wert nicht angepasst - das sollte die Lampe selber tun.
A.
Hi,
ich habe ein ähnliches Problem. Habe deinen Code verwendet um auch die Farben in YAHKA zu schalen. Nun habe ich das Problem, dass ich jedes mal das Skript neustarten muss, dass eine Änderung der Farbe ausgelöst wird. Was mache ich denn falsch? Liegt das irgendwie am Trigger? So sieht mein Code dann aus:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('schalter.0.beleuchtung.huewert').val; let s = getState('schalter.0.beleuchtung.satwert').val; let l = getState('zigbee.0.7cb03eaa00aa10dc.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('zigbee.0.7cb03eaa00aa10dc.color', rgb_text); } on ({ id:'schalter.0.beleuchtung.huewert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'schalter.0.beleuchtung.satwert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Schon mal lieben Dank an die Experten hier.
-
Hi,
ich habe ein ähnliches Problem. Habe deinen Code verwendet um auch die Farben in YAHKA zu schalen. Nun habe ich das Problem, dass ich jedes mal das Skript neustarten muss, dass eine Änderung der Farbe ausgelöst wird. Was mache ich denn falsch? Liegt das irgendwie am Trigger? So sieht mein Code dann aus:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('schalter.0.beleuchtung.huewert').val; let s = getState('schalter.0.beleuchtung.satwert').val; let l = getState('zigbee.0.7cb03eaa00aa10dc.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('zigbee.0.7cb03eaa00aa10dc.color', rgb_text); } on ({ id:'schalter.0.beleuchtung.huewert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'schalter.0.beleuchtung.satwert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Schon mal lieben Dank an die Experten hier.
-
-
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.
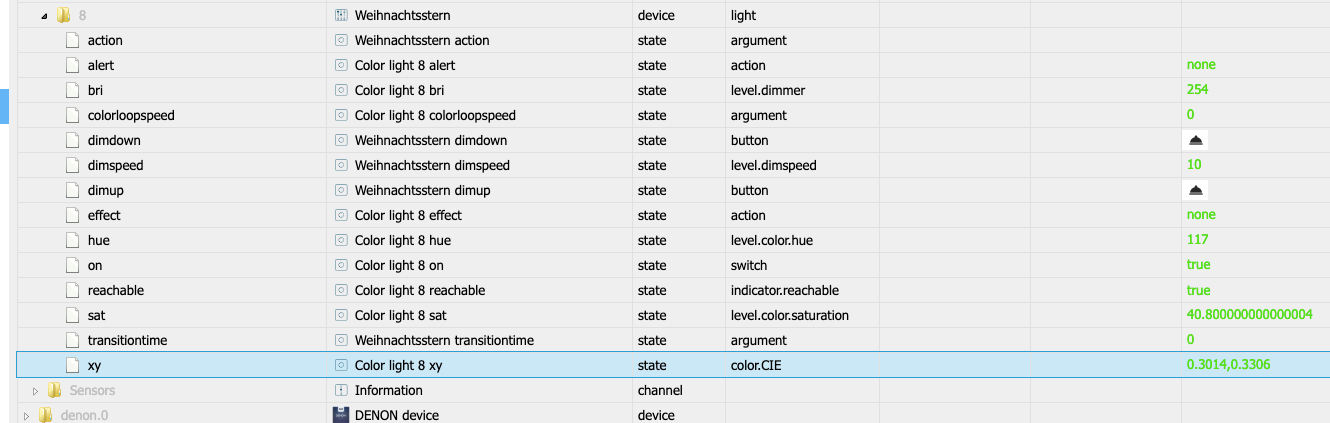
Farben funktionieren garnicht.Ich habe die Datenpunkte erstellt, sieht so aus

Das Script entsprechend geändert
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase() if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.Beleuchtung.Test_farbumsetzung.hue","javascript.0.Beleuchtung.Test_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.Beleuchtung.Test-farbumsetzung.hue").val / 360; s = getState("javascript.0.Beleuchtung.Test-farbumsetzung.sat").val / 255; v = getState("deconz.0.Lights.8.bri").val / 100; HSVtoRGB(); setState('deconz.0.Lights.8.xy', '#' + toHex(r) + toHex(g) + toHex(b)); });leider funktioniert es nicht.
das sind die Datenpunkte im deconz Adapter

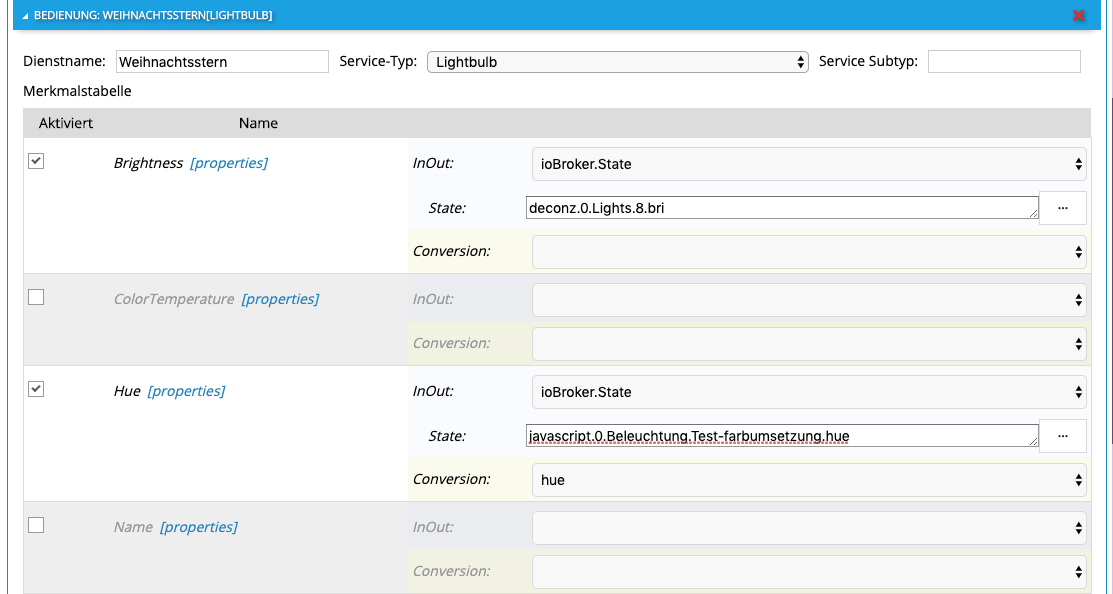
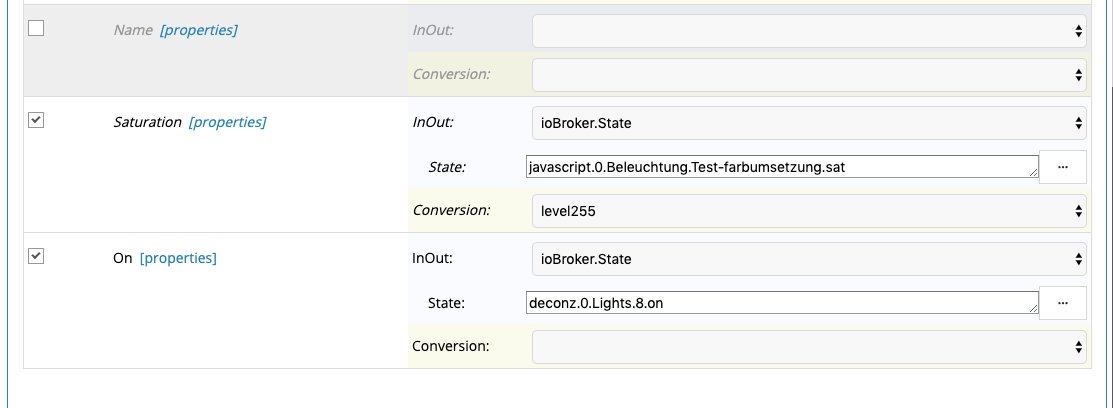
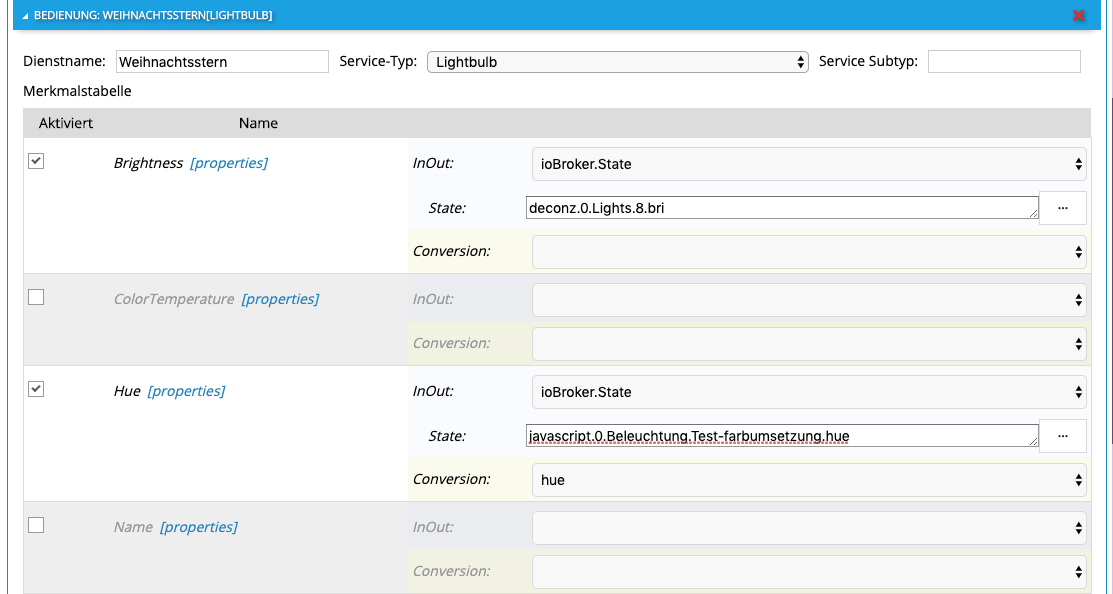
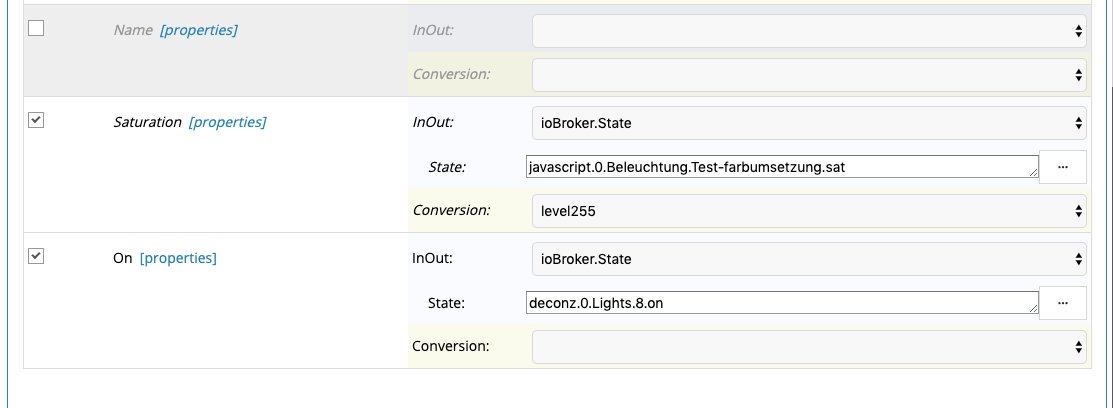
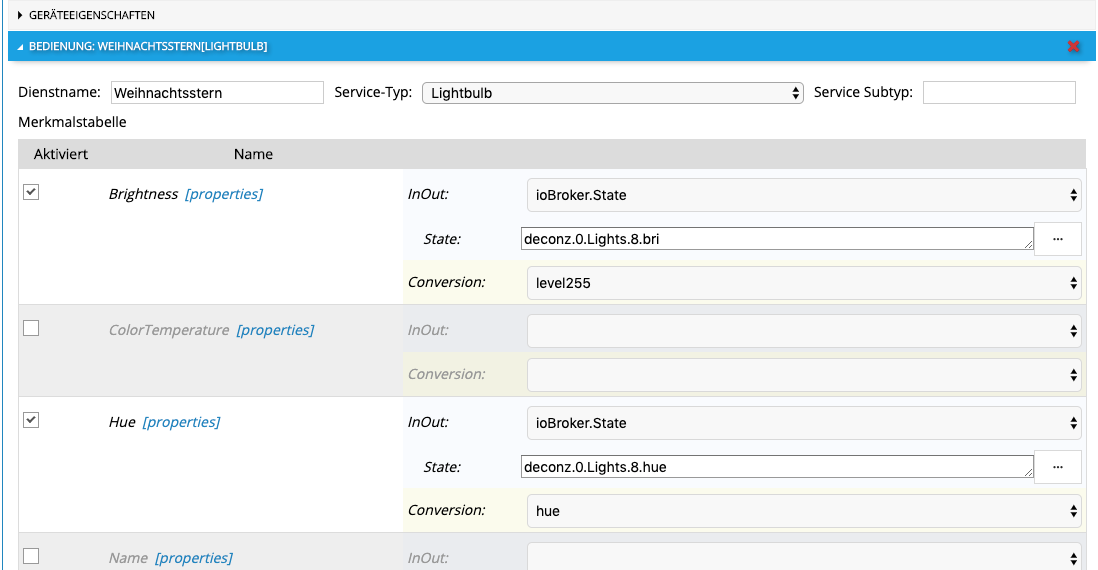
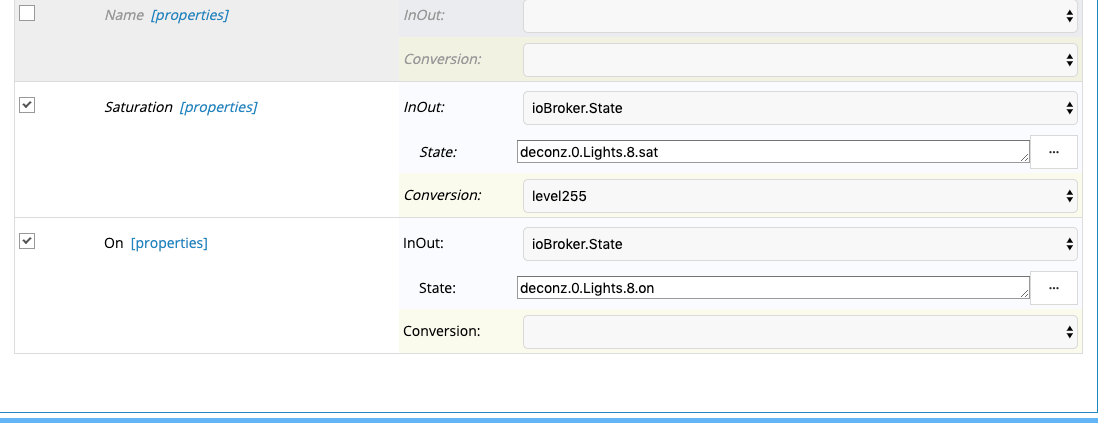
und das die einstellungen im Yahka Adapter


kann mir da jemand helfen?
-
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.
Farben funktionieren garnicht.Ich habe die Datenpunkte erstellt, sieht so aus

Das Script entsprechend geändert
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase() if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.Beleuchtung.Test_farbumsetzung.hue","javascript.0.Beleuchtung.Test_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.Beleuchtung.Test-farbumsetzung.hue").val / 360; s = getState("javascript.0.Beleuchtung.Test-farbumsetzung.sat").val / 255; v = getState("deconz.0.Lights.8.bri").val / 100; HSVtoRGB(); setState('deconz.0.Lights.8.xy', '#' + toHex(r) + toHex(g) + toHex(b)); });leider funktioniert es nicht.
das sind die Datenpunkte im deconz Adapter

und das die einstellungen im Yahka Adapter


kann mir da jemand helfen?
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.Dafür musst du im Yahka die Konversionsfunktion "level255" auch für die Helligkeit aktivieren.
Die Umrechnung hsv in RGB brauchst du nicht, da deconz das intern macht. Du verbindest also einfach hue und saturation mit hue und saturation. Wenn ich das richtig erinnere brauchst du so wie eingestellt auch bei saturation die level255 Umrechnung, während hue so bleiben kann wie es ist.Das gleiche gilt für die Farbtemperatur.
A.
-
Danke für deine Antwort. die helligkeit habe ich schon hinbekommen.
die Farbänderungen leider nicht. hab das alles so eingegeben doch er macht es leider nicht.


ast du eine idee? -
ich hab noch hue Lampen, wenn ich von der den xy wert in die Ikea kopiere verändert sich die Farbe.
wenn ich bei zb hue den wert verändere und enter drücke passiert nichts. wenn ich aber nach der Eingabe in das Feld xy Clicke und ohne Änderung enter drücke verändert sich auch das licht. bei sat das selbe -
was er jetzt in Homekit ganz neu macht ist wenn ich die Farbe verändere das er auf Farbtemperatur springt.
und es erscheinen kurzzeitig Riesen zahlen in den Datenpunkten.