NEWS
Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich
-
@Asgothian
Habe im Forum noch ein anderes Skript von @Sinalco gefunden.
https://forum.iobroker.net/topic/16282/yahka-hue-color-nach-hex-convertieren/61
Da sind wohl die funktionen von "color-convert" mit im Skript drin (soweit ich das beurteilen kann). Das habe ich mal ausprobiert und läuft soweit. Das einzige was nicht so gut war, ist das wenn ich nur Dimmen wollte, die Farbe sich mit geändert hat. Das lag aber daran, weil in den hue/sat Datenpunkt ja die Werte von der letzten Farbe stehen. Habe dann in Zeile 28 den brightness Datenpunkt raus genommen, da die umrechnung ja nur gemacht werden soll, wenn in den hue/sat Datenpunkt eine Änderung gemacht wird, nicht jedoch im brightness.Hab das Skript angepasst und das läuft so super bei mir.
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue","javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue").val / 360; s = getState("javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat").val / 255; v = getState("zigbee.0.14b457fffe43566d.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.14b457fffe43566d.color', '#' + toHex(r) + toHex(g) + toHex(b)); });Danke dir auf jeden fall für deine Gedult und Zeit die du dir genommen hast :)
Was ich an der ganzen Sache aber bisher noch nicht verstanden hab, in deinem Skript rechnen wir HSL Werte in RGB um und ich den anderen Skript HSV in RGB :dizzy_face:
-
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@Asgothian sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
@el_malto sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
Issue
Das Problem mit der Farbtemperatur lässt sich nicht so ohne weiteres lösen. Lt. der aktuellen Version des Zigbee-Shepherds ist die Einstellung der Farbtemperatur unterstützt, aber die Fehlermeldung deutet darauf hin das das nicht so ohne weiteres geht. Um da etwas zu tun bräuchte ich eine Lampe.
Hmm, der User im Foum hat ja geschriben, dass es mit einer älteren Version ml funktioniert hat.
PS: Mit einer alten Version hat es schon mal funktioniert, allerdings hat da die RGB Farbe nicht funktioniert.Das Problem ist das nicht mehr heraus zu bekommen ist mit welcher Version des Adapters bzw. des Zigbee-Shepherd das mal funktioniert hat. Und ohne eine Möglichkeit das zu testen mag ich da nicht dran Gehen.
Zum Thema RGB sieht es besser aus. Ich nutze selber dazu die Bibliothek color-convert (von Qix- auf GitHub). Yahka unterstützt bei der Farbe nur das HSL Modell, der Datenpunkt bei der Ikea Lampe ist RGB als Hex wert wie im Web (rrggbb). Der da zu nutzende Weg ist einfach: Du brauchst 2 Datenpunkte (hue, saturation ), die du mit einen Script und der color-convert Bibliothek dazu benutzt die RGB codes zu berechnen. der 3. Datenpunkt im HSL Farbmodell ist brightness, wobei du darauf achten musst das das HSL Farbmodel folgende Wertebereich benötigt:
- hue: 0..360
- sat: 0..100
- lightness: 0..100
Falls der Datenpunkt "brightness" zwischen 0 und 255 angesteuert wird musst du den bei der Verwendung im Script entsprechend anpassen.
A.
Kannst du mir da mit dem JS Skript helfen? Ich kann leider nur Blockly.
Kann ich machen. 1. Frage: ist brightness zwischen 0 und 255 nutzbar oder zwischen 0 und 100 ?
Ansonsten musst du zunächst folgendes Tun :
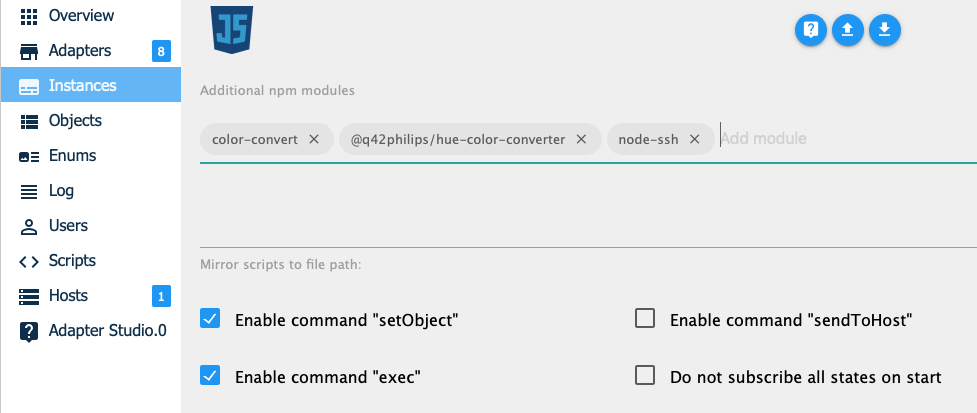
im JS adapter die Funktion für color-convert hinzufügen :
 (Da wo bei mir Add Module steht einfach "color-convert" eintragen)
(Da wo bei mir Add Module steht einfach "color-convert" eintragen)Dann musst du dir 2 Datenpunkte anlegen. Ich mache so etwas immer unter javascript.0
Für das Beispiel unten sind das javascript.0.farbumsetzung.hue und javascript.0.farbumsetzung.sat.
Diese bindest Du bei Yahka als Datenpunkte für hue und sat ein.
Das Script sollte dann so aussehen:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('javascript.0.farbumsetzung.sat').val; let s = getState('javascript.0.farbumsetzung.sat').val; let l = getState('lampObject.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('LampObj.color', rgb_text); } on ({ id:'javascript.0.farbumsetzung.sat', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'javascript.0.farbumsetzung.hue', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Wichtig ist das sich die Farbe nur dann ändert, wenn du hue oder sat veränderst. Wenn du nur mit der Helligkeit spielst bleibt wird der Farb-Wert nicht angepasst - das sollte die Lampe selber tun.
A.
Hi,
ich habe ein ähnliches Problem. Habe deinen Code verwendet um auch die Farben in YAHKA zu schalen. Nun habe ich das Problem, dass ich jedes mal das Skript neustarten muss, dass eine Änderung der Farbe ausgelöst wird. Was mache ich denn falsch? Liegt das irgendwie am Trigger? So sieht mein Code dann aus:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('schalter.0.beleuchtung.huewert').val; let s = getState('schalter.0.beleuchtung.satwert').val; let l = getState('zigbee.0.7cb03eaa00aa10dc.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('zigbee.0.7cb03eaa00aa10dc.color', rgb_text); } on ({ id:'schalter.0.beleuchtung.huewert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'schalter.0.beleuchtung.satwert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Schon mal lieben Dank an die Experten hier.
-
Hi,
ich habe ein ähnliches Problem. Habe deinen Code verwendet um auch die Farben in YAHKA zu schalen. Nun habe ich das Problem, dass ich jedes mal das Skript neustarten muss, dass eine Änderung der Farbe ausgelöst wird. Was mache ich denn falsch? Liegt das irgendwie am Trigger? So sieht mein Code dann aus:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('schalter.0.beleuchtung.huewert').val; let s = getState('schalter.0.beleuchtung.satwert').val; let l = getState('zigbee.0.7cb03eaa00aa10dc.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('zigbee.0.7cb03eaa00aa10dc.color', rgb_text); } on ({ id:'schalter.0.beleuchtung.huewert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'schalter.0.beleuchtung.satwert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Schon mal lieben Dank an die Experten hier.
-
-
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.
Farben funktionieren garnicht.Ich habe die Datenpunkte erstellt, sieht so aus

Das Script entsprechend geändert
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase() if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.Beleuchtung.Test_farbumsetzung.hue","javascript.0.Beleuchtung.Test_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.Beleuchtung.Test-farbumsetzung.hue").val / 360; s = getState("javascript.0.Beleuchtung.Test-farbumsetzung.sat").val / 255; v = getState("deconz.0.Lights.8.bri").val / 100; HSVtoRGB(); setState('deconz.0.Lights.8.xy', '#' + toHex(r) + toHex(g) + toHex(b)); });leider funktioniert es nicht.
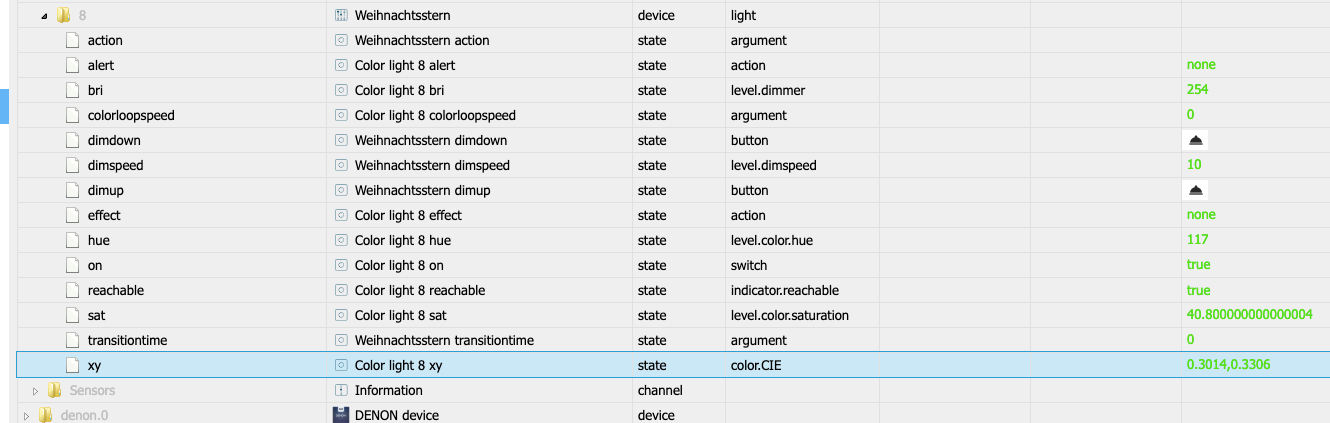
das sind die Datenpunkte im deconz Adapter

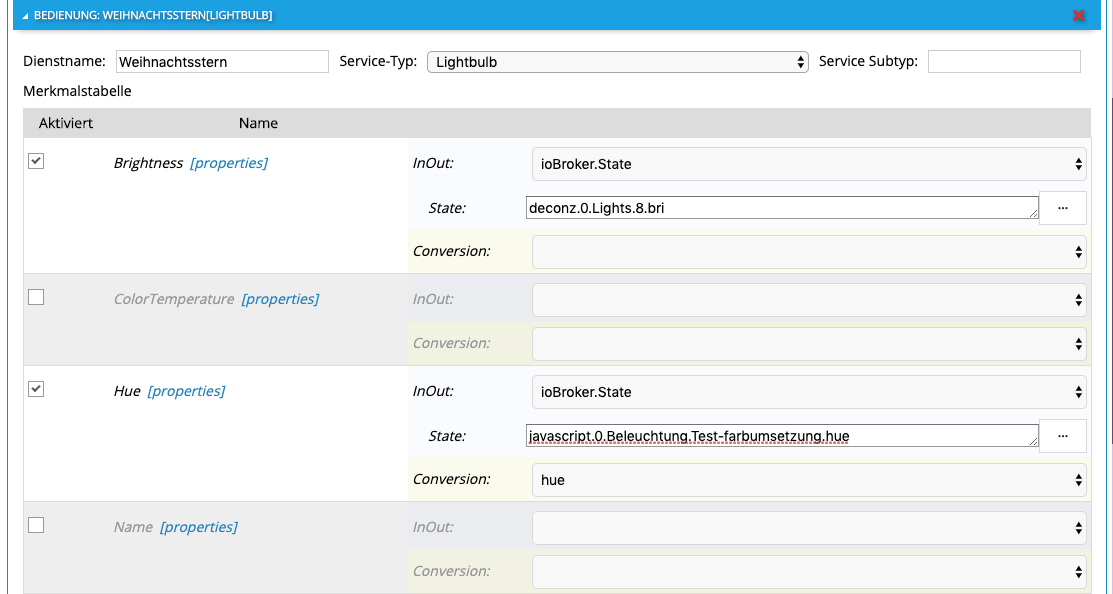
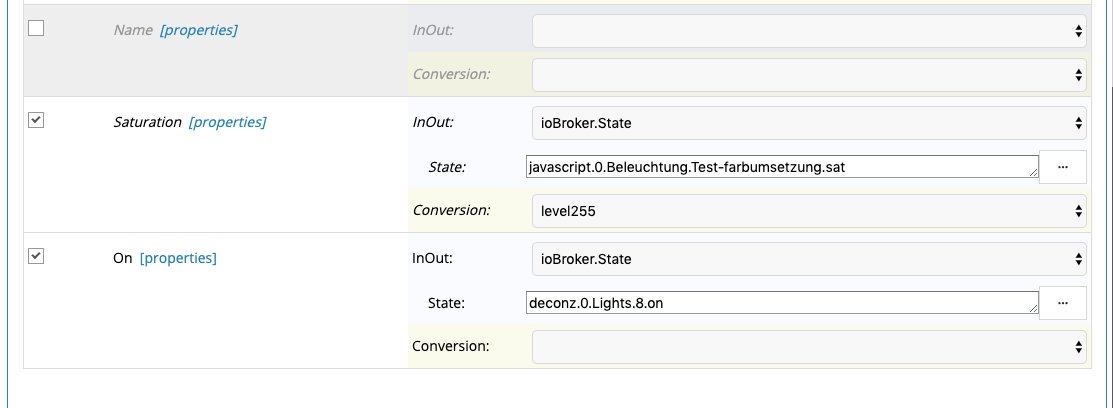
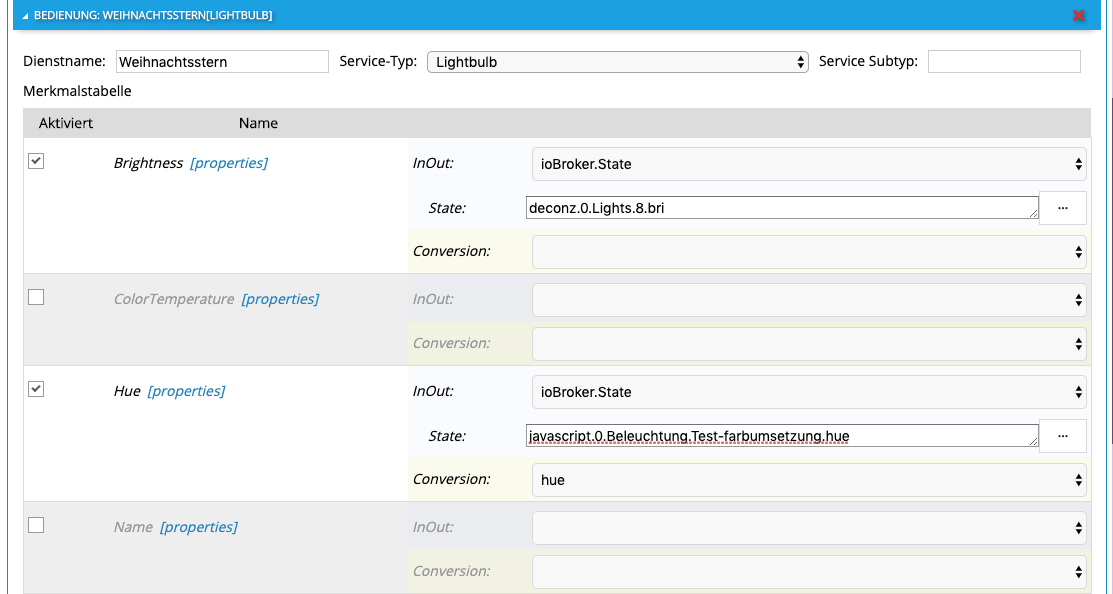
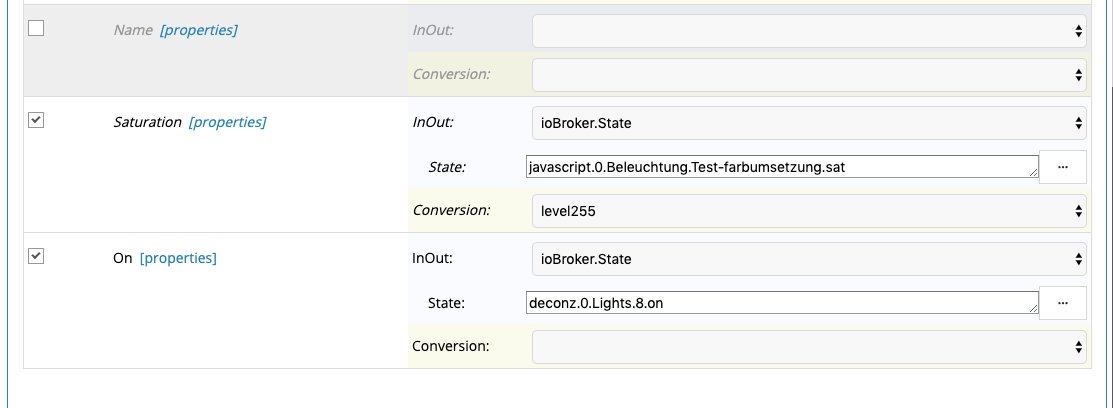
und das die einstellungen im Yahka Adapter


kann mir da jemand helfen?
-
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.
Farben funktionieren garnicht.Ich habe die Datenpunkte erstellt, sieht so aus

Das Script entsprechend geändert
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase() if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.Beleuchtung.Test_farbumsetzung.hue","javascript.0.Beleuchtung.Test_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.Beleuchtung.Test-farbumsetzung.hue").val / 360; s = getState("javascript.0.Beleuchtung.Test-farbumsetzung.sat").val / 255; v = getState("deconz.0.Lights.8.bri").val / 100; HSVtoRGB(); setState('deconz.0.Lights.8.xy', '#' + toHex(r) + toHex(g) + toHex(b)); });leider funktioniert es nicht.
das sind die Datenpunkte im deconz Adapter

und das die einstellungen im Yahka Adapter


kann mir da jemand helfen?
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
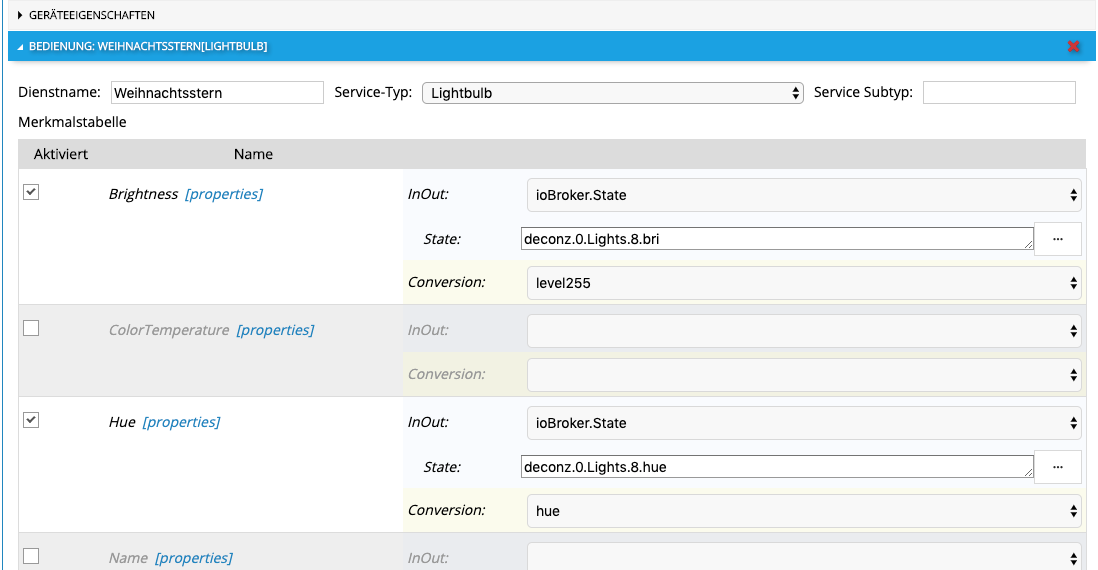
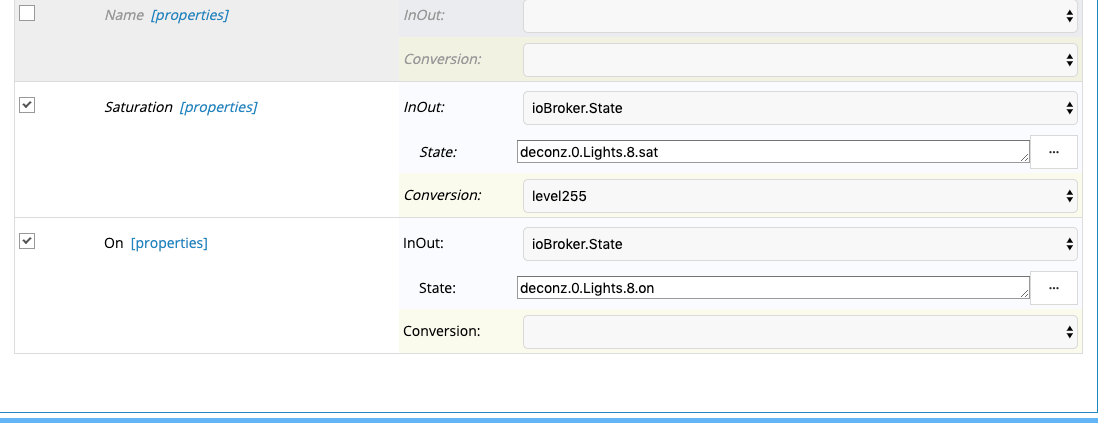
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.Dafür musst du im Yahka die Konversionsfunktion "level255" auch für die Helligkeit aktivieren.
Die Umrechnung hsv in RGB brauchst du nicht, da deconz das intern macht. Du verbindest also einfach hue und saturation mit hue und saturation. Wenn ich das richtig erinnere brauchst du so wie eingestellt auch bei saturation die level255 Umrechnung, während hue so bleiben kann wie es ist.Das gleiche gilt für die Farbtemperatur.
A.
-
Danke für deine Antwort. die helligkeit habe ich schon hinbekommen.
die Farbänderungen leider nicht. hab das alles so eingegeben doch er macht es leider nicht.


ast du eine idee? -
ich hab noch hue Lampen, wenn ich von der den xy wert in die Ikea kopiere verändert sich die Farbe.
wenn ich bei zb hue den wert verändere und enter drücke passiert nichts. wenn ich aber nach der Eingabe in das Feld xy Clicke und ohne Änderung enter drücke verändert sich auch das licht. bei sat das selbe -
was er jetzt in Homekit ganz neu macht ist wenn ich die Farbe verändere das er auf Farbtemperatur springt.
und es erscheinen kurzzeitig Riesen zahlen in den Datenpunkten.

-
@marco-mh Ich fürchte du brauchst eine Funktion die bis auf xy umrechnet. Ich kann mal schauen ob ich die für mich noch habe. Zusätzlich solltest du einen bug request bei deconz (GitHub) stellen, das die Ikea Lampen nicht auf hue und sat reagieren - das sollen sie eigentlich.
A.
-
ich hab nach der eingabe bei Hue und sat jedesmal enter gedrückt. erst nach Clicken und enter in XY kam die änderung an der lampe.
deconz.0 2019-12-04 21:27:14.464 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"xy\": [0.3269,0.4426] deconz.0 2019-12-04 21:27:14.453 info (19314) setLightState: {"transitiontime": 0, "xy": [0.3269,0.4426]} 8 deconz.0.Lights.8.xy deconz.0 2019-12-04 21:27:06.690 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"sat\": 100}"} deconz.0 2019-12-04 21:27:06.667 info (19314) setLightState: {"transitiontime": 0, "sat": 100} 8 deconz.0.Lights.8.sat deconz.0 2019-12-04 21:26:30.986 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"hue\": 18204}"} deconz.0 2019-12-04 21:26:30.980 info (19314) setLightState: {"transitiontime": 0, "hue": 18204} 8 deconz.0.Lights.8.huewas meinst du mit direkt an Rest api schicken, wie mache ich das?
Edit:wobei ich bei hue 100 eingegeben habe
-
ich hab nach der eingabe bei Hue und sat jedesmal enter gedrückt. erst nach Clicken und enter in XY kam die änderung an der lampe.
deconz.0 2019-12-04 21:27:14.464 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"xy\": [0.3269,0.4426] deconz.0 2019-12-04 21:27:14.453 info (19314) setLightState: {"transitiontime": 0, "xy": [0.3269,0.4426]} 8 deconz.0.Lights.8.xy deconz.0 2019-12-04 21:27:06.690 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"sat\": 100}"} deconz.0 2019-12-04 21:27:06.667 info (19314) setLightState: {"transitiontime": 0, "sat": 100} 8 deconz.0.Lights.8.sat deconz.0 2019-12-04 21:26:30.986 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"hue\": 18204}"} deconz.0 2019-12-04 21:26:30.980 info (19314) setLightState: {"transitiontime": 0, "hue": 18204} 8 deconz.0.Lights.8.huewas meinst du mit direkt an Rest api schicken, wie mache ich das?
Edit:wobei ich bei hue 100 eingegeben habe
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
was meinst du mit direkt an Rest api schicken, wie mache ich das?
wenn du hier schaust kannst du sehen was du tun musst um einen Befehl an die api zu schicken. Den Befehl findest du hier :
{"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"hue\": 18204}"}