NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Hallo Mcu, anbei. Seit dem ich über Github aktualisiert habe. Komme ich nicht mehr über iobroker.pro in Jarvis deshalb mit dem Handy (da ist ein VPN drauf)

-
@lopez Einmal Browserdaten löschen und den Web Server neustarten.
Hast du die DPs selbst angelegt? Nicht importiert?@mcu Danke, der Neustart hat geholfen auf Jarvis zuzgreifen. Die Farbtemp funktioniert noch nicht. Ja die Punkte habe ich selber eingetragen.
Bin wie folgt vorgegangen:
LED Strip über conbee eingelernt und über die Phoscon-App gesteuert.
Im IO-Broker sehe ich ja, wann sich welche Werte verändern.
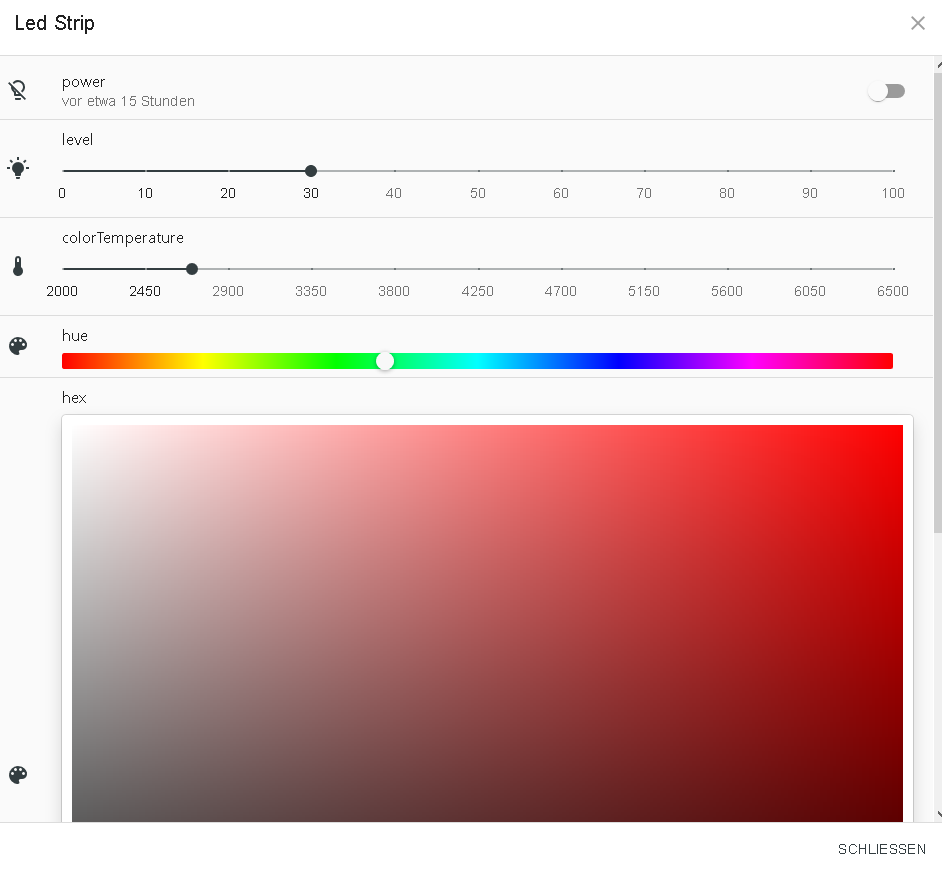
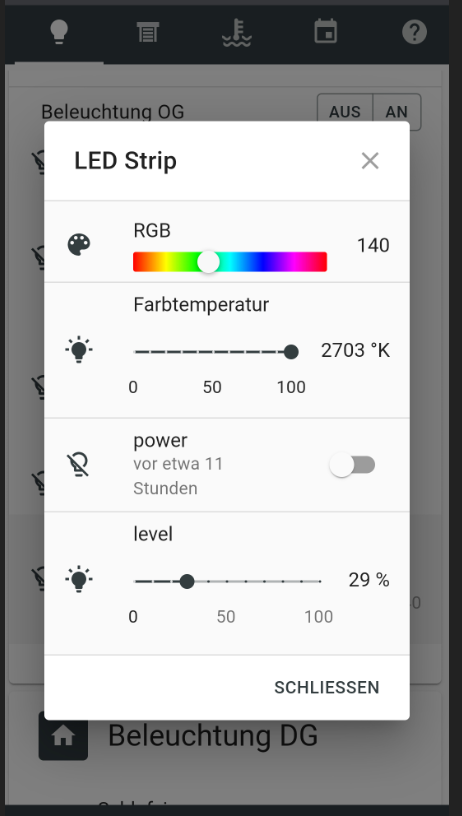
Hier habe ich den aus HUE-Extended genommen.Im Sceenshot sieht man wie ja eigentlich die Richtige Temperatur angezeigt wird.
Verändere ich den Regler in Jarvis springt dieser ja auf einen Wert zwischen 1-100.
Das Licht verändert sich dann einmal schreibt den Wert im Iobroker zurück.Ich habe auch mal den Datenpunkt direkt in Conbee verwendet aber das hat auch nichts gebracht.
-
@mcu Danke, der Neustart hat geholfen auf Jarvis zuzgreifen. Die Farbtemp funktioniert noch nicht. Ja die Punkte habe ich selber eingetragen.
Bin wie folgt vorgegangen:
LED Strip über conbee eingelernt und über die Phoscon-App gesteuert.
Im IO-Broker sehe ich ja, wann sich welche Werte verändern.
Hier habe ich den aus HUE-Extended genommen.Im Sceenshot sieht man wie ja eigentlich die Richtige Temperatur angezeigt wird.
Verändere ich den Regler in Jarvis springt dieser ja auf einen Wert zwischen 1-100.
Das Licht verändert sich dann einmal schreibt den Wert im Iobroker zurück.Ich habe auch mal den Datenpunkt direkt in Conbee verwendet aber das hat auch nichts gebracht.
@lopez 2 Versuche:
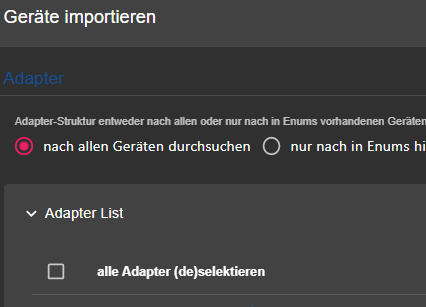
Einmal das Gewerk ändern auf Sonstige , prüfen was sich verändert und evtl wieder zurück auf Licht.Zweitens dieses Gerät einmal per Import einfügen:

Nur hue-extended-Adapter:

Und nur das Gerät auswählen, welches Probleme bereitet. -
@lopez 2 Versuche:
Einmal das Gewerk ändern auf Sonstige , prüfen was sich verändert und evtl wieder zurück auf Licht.Zweitens dieses Gerät einmal per Import einfügen:

Nur hue-extended-Adapter:

Und nur das Gerät auswählen, welches Probleme bereitet. -
Hatte ein Widget versehentlich auf json Tabelle umgestellt obwohl die Datenpunkte eine andere Kategorie hatten (glaube html)
Mal ne Frage in die Runde:
Ich versuche schon seit geraumer Zeit sowohl Spotify als auch meine eigene Musik zu integrieren. Habe da schon etliche Versuche unternommen, aber nichts, was bis jetzt wirklich befriedigend ist.
Die 2 größten Knackpunkte sind
a) die Suche nach Musik - nur eine Steuerung oder das Widergeben einzelner Playlists finde ich nicht so toll.
b) das Layout - habe z.B. auf ner NAS die Spotify-App laufen gehabt und die dann per iframe eingebunden. Da ich Jarvis aber hauptsächlich mit dem Handy nutze, ist auf dem Bildschirm kaum etwas zu erkennen. Außerdem öffnet sich die Handy-Tastatur nicht um etwas ins Suchfeld einzugeben.Hat hier jemand vielleicht bessere Ideen?
-
Mal ne Frage in die Runde:
Ich versuche schon seit geraumer Zeit sowohl Spotify als auch meine eigene Musik zu integrieren. Habe da schon etliche Versuche unternommen, aber nichts, was bis jetzt wirklich befriedigend ist.
Die 2 größten Knackpunkte sind
a) die Suche nach Musik - nur eine Steuerung oder das Widergeben einzelner Playlists finde ich nicht so toll.
b) das Layout - habe z.B. auf ner NAS die Spotify-App laufen gehabt und die dann per iframe eingebunden. Da ich Jarvis aber hauptsächlich mit dem Handy nutze, ist auf dem Bildschirm kaum etwas zu erkennen. Außerdem öffnet sich die Handy-Tastatur nicht um etwas ins Suchfeld einzugeben.Hat hier jemand vielleicht bessere Ideen?
-
@lordlolo Kannst du das mal darstellen, wie es zurzeit ist und wie du es haben möchtest (Zeichnung)?
Aktuell:
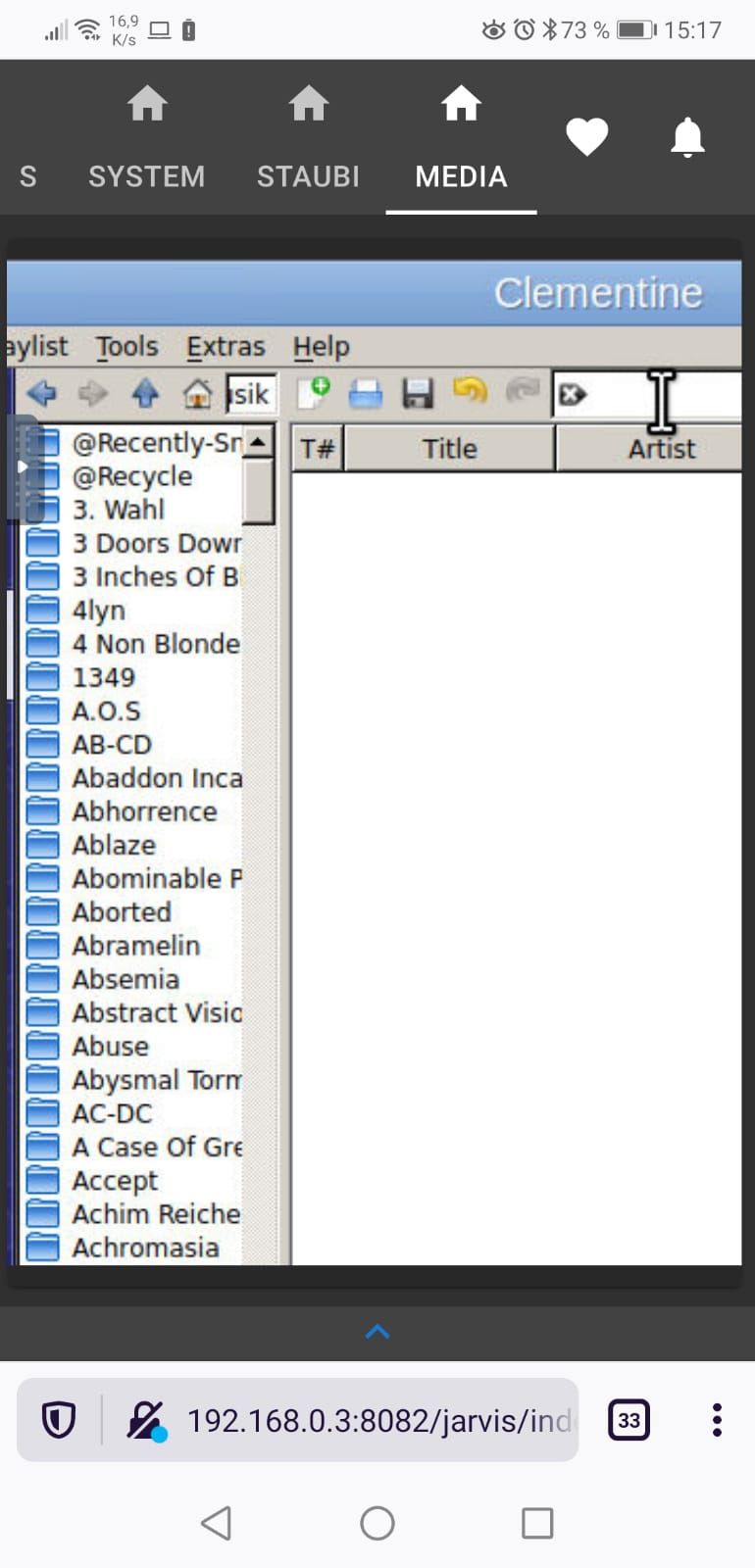
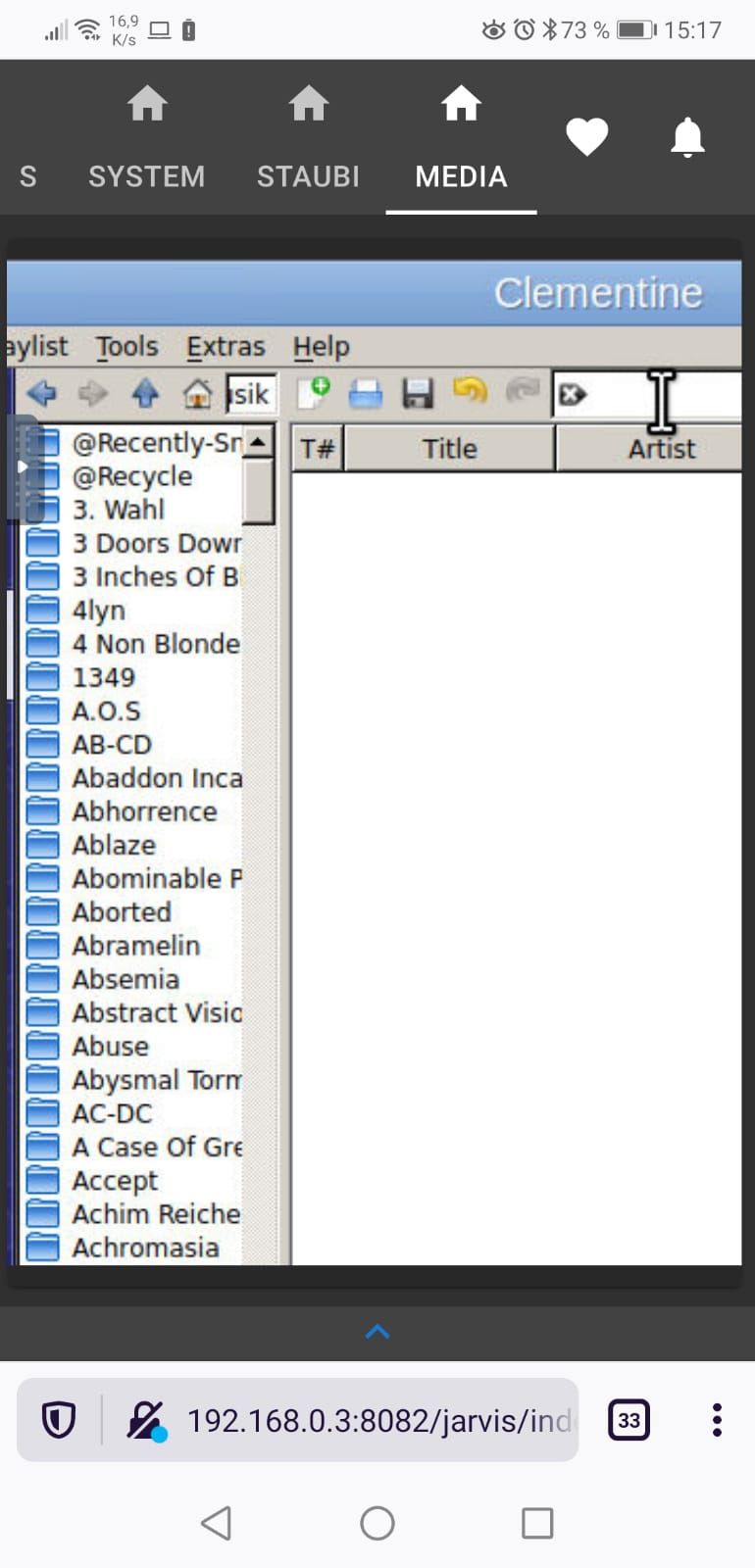
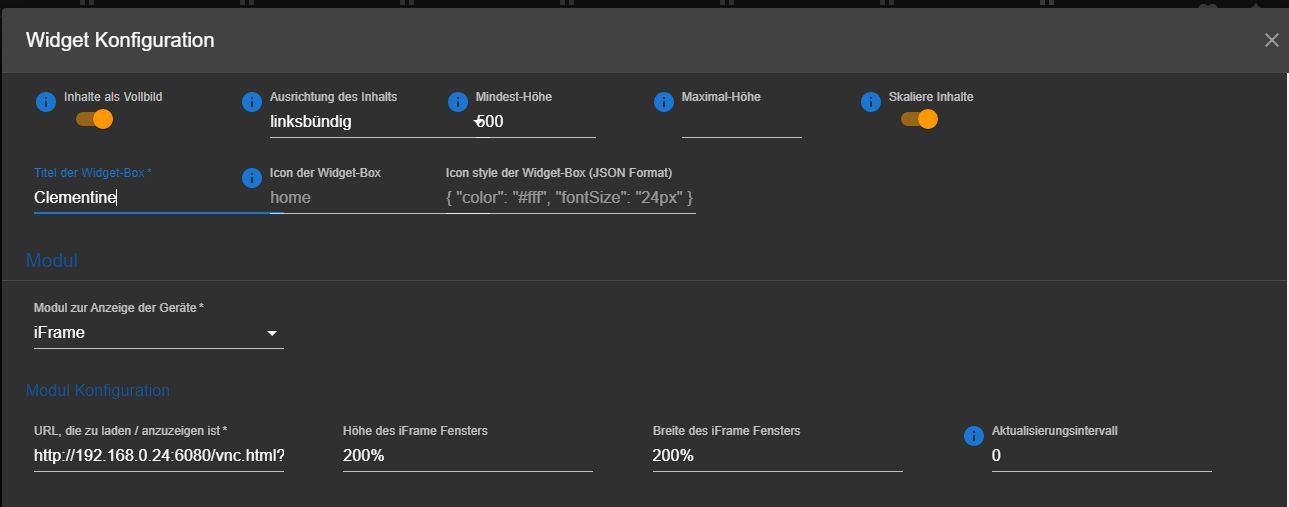
Für eigene Musik Clementine auf QNAP NAS installiert und über die HD-Station als iframe in Jarvis eingebunden.

Gleiches für die Spotify App
Ist aber nicht wirklich praktikabel, da Du halt auf dem Handy nichts ins Suchfeld eingeben kannst.
Schön wäre ein natives Widget mit Suche, da man sonst insbesondere bei Spotify sehr eingeschränkt ist.
Für eigene Musik würde evtl. auch die Möglichkeit durchs Directory zu browsen reichen. -
Aktuell:
Für eigene Musik Clementine auf QNAP NAS installiert und über die HD-Station als iframe in Jarvis eingebunden.

Gleiches für die Spotify App
Ist aber nicht wirklich praktikabel, da Du halt auf dem Handy nichts ins Suchfeld eingeben kannst.
Schön wäre ein natives Widget mit Suche, da man sonst insbesondere bei Spotify sehr eingeschränkt ist.
Für eigene Musik würde evtl. auch die Möglichkeit durchs Directory zu browsen reichen. -
Nein, wie gesagt, ist nur eine Einbindung per iframe

Es gibt ja noch Adapter für diverse Player, z.B. Spotify, foobar2000, MPD oder Kodi die diverse Datenpunkte zur Verfügung stellen und die ich auch auf der NAS laufen lassen könnte. Nur weiß ich bei keinem dieser Adapter wie man die Suche oder das Browsen nach Musik in Jarvis darstellen könnte.
Das MediaControl Widget bietet sowas leider auch nicht an, lediglich die Standard Commands wie Start/Stop/Skip, etc.
-
Hey, ich versuche gerade eine Lösung zu finden Tradfri Lampen die ich per Zigbee angebunden habe über "LightHueBody" zu steuern. Dabei habe ich das Problem das der Datenpunkt für die Steuerung einen RGB Wert erwartet.
Die korrekten RGB Werte für die Hue States (ohne Sat/Brightness, bzw. Sat im Standard 50) habe ich auf folgender Webseite gefunden: [https://www.w3schools.com/colors/colors_hsl.asp](Hue -> RGB)
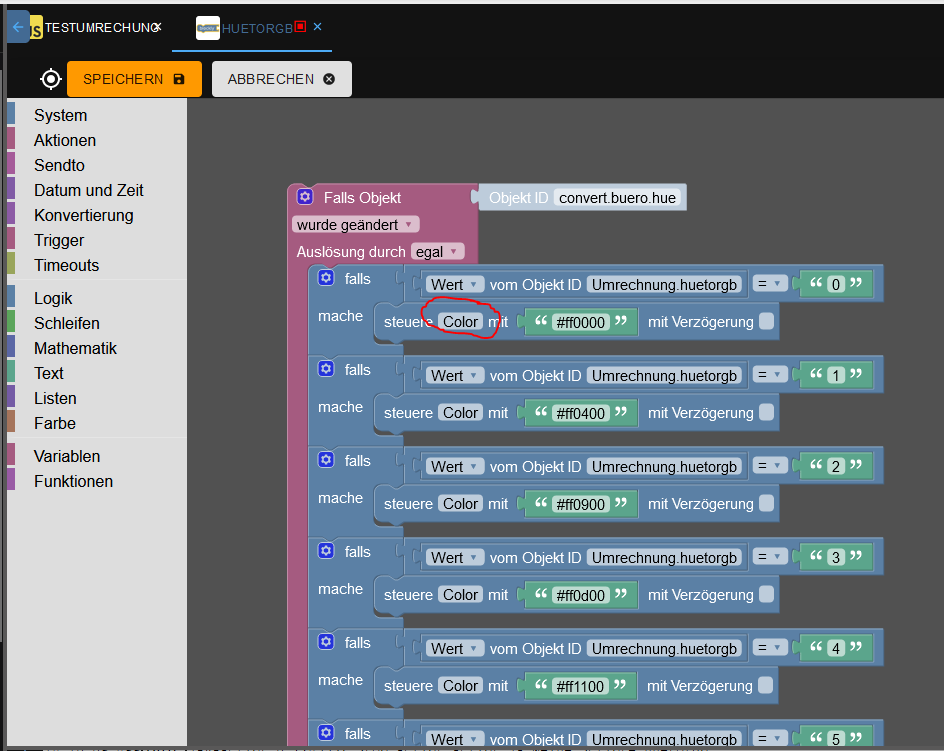
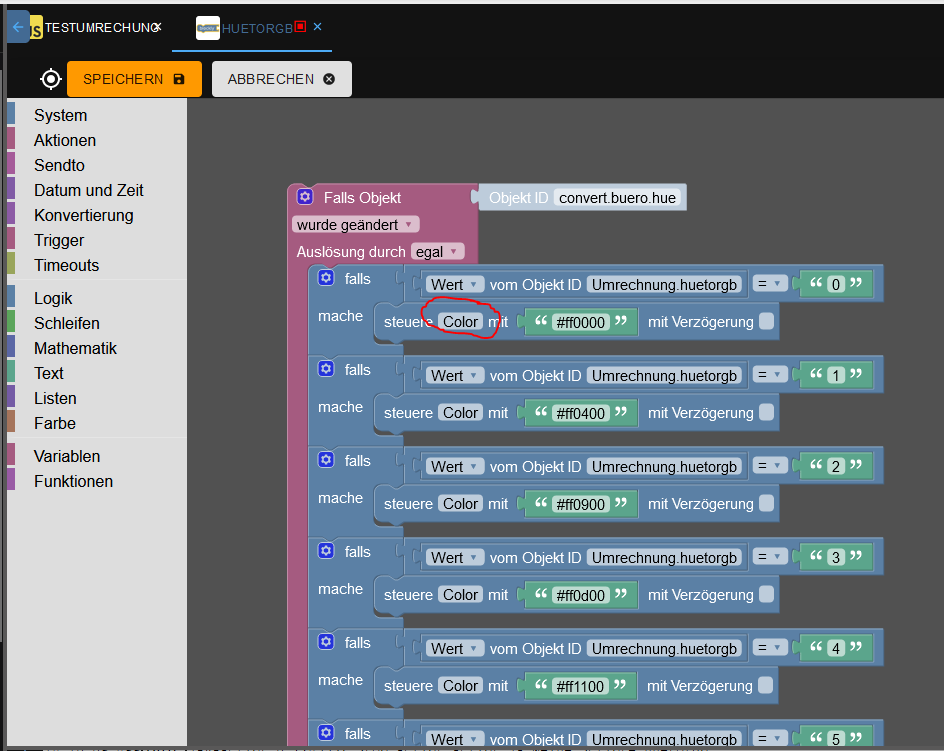
Aktuell habe ich mir folgenden "wohl sehr komplizierten" Lösungsansatz ausgedacht. Ich würde für jede Lampe einen "Hue Datenpunkt erzeugen" zb. Büro.Dekolicht.hue , sowie einen Büro.Dekolicht.rgb. Mittels Blockly könnte ich dann die 360 States in RGB übersetzen. (60 Hab ich gestern Abend geschafft :) ) und dann in den Büro:Deko.Licht.rgb schreiben und diesen dann in den Datenpunkt der Lampe übernehmen.
Jarvis
LightHueBody
-> Büro.Dekolicht.Hue
-> convert mittels Blockly in RGB
-> schreiben des konvertierten Werts in: Büro.Dekolicht.rgbDiesen kann ich dann ja über ein weiteres Blockly in den Datenpunkt der Lampe schreiben.
Das Problem ist nur das ich im Blocky ja ein Object zum Steuern definieren muss. D.h. ich muss wenn ich das Script für eine andere Lampe verwenden möchte 360 Objecte neu setzen.

Vielleicht hat jemand eine elegantere Lösung für mich?
Danke und Gruß
-
Hey, ich versuche gerade eine Lösung zu finden Tradfri Lampen die ich per Zigbee angebunden habe über "LightHueBody" zu steuern. Dabei habe ich das Problem das der Datenpunkt für die Steuerung einen RGB Wert erwartet.
Die korrekten RGB Werte für die Hue States (ohne Sat/Brightness, bzw. Sat im Standard 50) habe ich auf folgender Webseite gefunden: [https://www.w3schools.com/colors/colors_hsl.asp](Hue -> RGB)
Aktuell habe ich mir folgenden "wohl sehr komplizierten" Lösungsansatz ausgedacht. Ich würde für jede Lampe einen "Hue Datenpunkt erzeugen" zb. Büro.Dekolicht.hue , sowie einen Büro.Dekolicht.rgb. Mittels Blockly könnte ich dann die 360 States in RGB übersetzen. (60 Hab ich gestern Abend geschafft :) ) und dann in den Büro:Deko.Licht.rgb schreiben und diesen dann in den Datenpunkt der Lampe übernehmen.
Jarvis
LightHueBody
-> Büro.Dekolicht.Hue
-> convert mittels Blockly in RGB
-> schreiben des konvertierten Werts in: Büro.Dekolicht.rgbDiesen kann ich dann ja über ein weiteres Blockly in den Datenpunkt der Lampe schreiben.
Das Problem ist nur das ich im Blocky ja ein Object zum Steuern definieren muss. D.h. ich muss wenn ich das Script für eine andere Lampe verwenden möchte 360 Objecte neu setzen.

Vielleicht hat jemand eine elegantere Lösung für mich?
Danke und Gruß
-
@mcu Okay, irgendwie war es mir bewusst das wir da zwei verschiedene Dinge meinen.
Ich nutze die 2.20 und ich möchte zwingend LightHueBody nutzen, da dieser sehr dezent ist. Das ich mit LightColorBody die RGB Werte korrekt steuern kann habe ich schon ausprobiert.
-
@mcu Okay, irgendwie war es mir bewusst das wir da zwei verschiedene Dinge meinen.
Ich nutze die 2.20 und ich möchte zwingend LightHueBody nutzen, da dieser sehr dezent ist. Das ich mit LightColorBody die RGB Werte korrekt steuern kann habe ich schon ausprobiert.
-
@mcu Danke für den Link. Das bringt jemanden der JS coden kann sicherlich weiter. Bis ich mich eingefunden habe vergehen weitere Tage ;) Aber vll hilft das jemanden anderen weiter. Ich werde das über Blockly lösen, kann dort ja das Blocky exportieren und die Datenpunkte mittels suchen/ersetzen alle in einem Rutsch umschreiben. Sodass ich hier nur einmal die Arbeit erledigen muss. Stelle meine Lösung (sicher nicht die beste) dann gern hier zur Verfügung.
-
@mech @mcu du hast nun doch meinen Ehrgeiz geweckt und mir die Richtung der Suche aufgezeigt, danke dafür.
Für alle die vielleicht ähnliches vorhaben:
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["0_userdata.0.convert.buero.hue","0_userdata.0.convert.buero.hue"] , function (dp) { h = getState("0_userdata.0.convert.buero.hue").val / 360; s = getState("0_userdata.0.convert.buero.sat").val / 255; v = getState("0_userdata.0.convert.buero.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.ccccccfffe89ba7c.color', '#' + toHex(r) + toHex(g) + toHex(b)); });Ich habe einfach die Datenpunkte *.sat *.brightness angelegt und mit 100 / 255 befüllt, sowie *.hue. Da die brightness direkt durch Jarvis gesetzt werden kann und den Farbwert nicht beeinflusst.
Forum Link:
https://forum.iobroker.net/post/302905und @MCU , auch von mir ein DICKES DANKE, das du Jarvis und die Fragen hier so gut Supportest.