NEWS
Anfänger: IOBroker Java Script debuggen
-
https://github.com/ioBroker/ioBroker.javascript#510-2021-03-19
Probiert mal die neueste Version vom Adapter - die bringt einen Debugger mit.
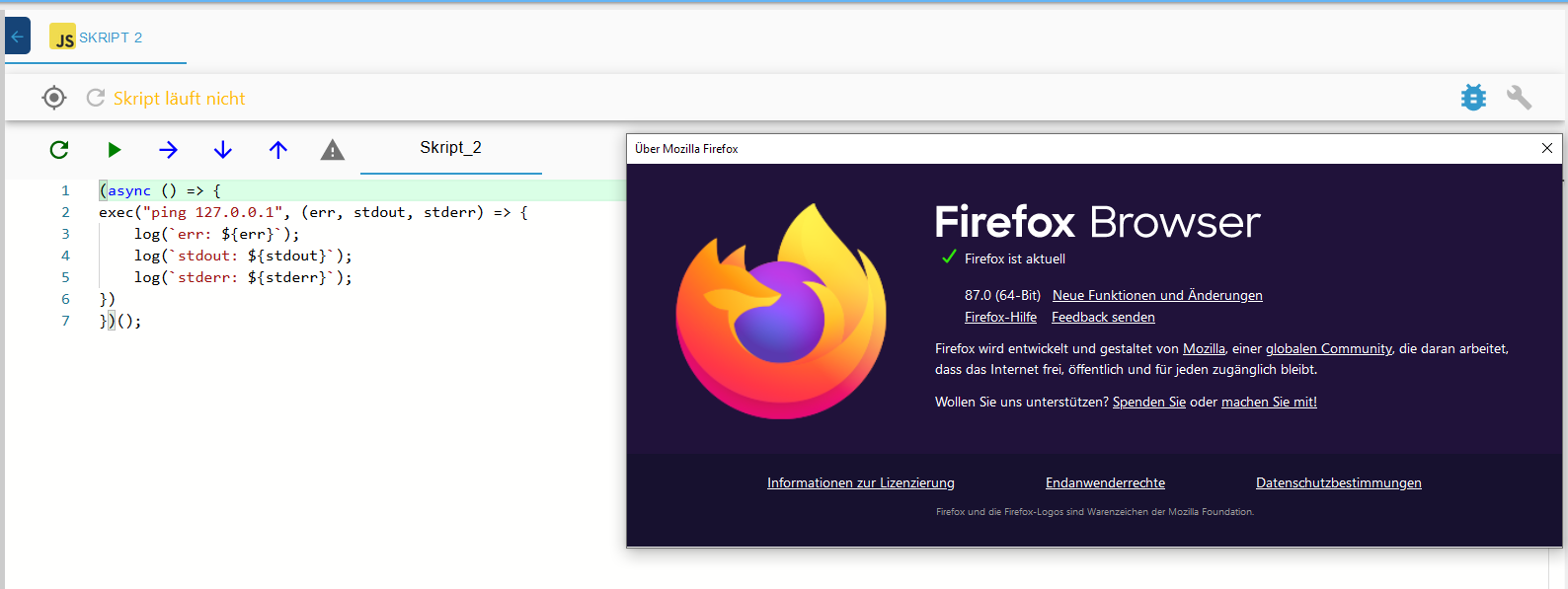
@alcalzone Firefox zeigt den Käfer Button nicht an.
-
@alcalzone Firefox zeigt den Käfer Button nicht an.
-
-
Das ist ja doof:
Habe den ganzen IOBroker durch gestartet,
In Chrome den Cache gelöscht.
Aber immer das gleiche Aussehen
Edge Browser auch.
Jetzt auch noch einmal Firefox herunter geladen. Gleiche Ergebnis.
Habt ihr den eine andere Version ?Gruß Speedy
-
Das ist ja doof:
Habe den ganzen IOBroker durch gestartet,
In Chrome den Cache gelöscht.
Aber immer das gleiche Aussehen
Edge Browser auch.
Jetzt auch noch einmal Firefox herunter geladen. Gleiche Ergebnis.
Habt ihr den eine andere Version ?Gruß Speedy
@speedy-turbo
Chrome habe ich diese Version
Da geht es, der Käfer Button wird angezeigt.In Firefox Version 87.0 geht es bei mir nicht.
Beim alcalzone aber schon -
@alcalzone Bei mir bleibt es so: FF geht nicht Chrom geht.
-
@speedy-turbo
Chrome habe ich diese Version
Da geht es, der Käfer Button wird angezeigt.In Firefox Version 87.0 geht es bei mir nicht.
Beim alcalzone aber schon@gargano
Habe die gleiche Chrome Version - Version 89.0.4389.90 (Offizieller Build) (64-Bit)
Habe eben auch noch einmal den Node.js auf v12.21.0 aktualisiert.
Hat auch nichts geholfen.
Ist denn bei dir im Firefox, wo es nicht funktioniert, das gleiche Bild wie bei mir ?
Ich meine, wenn du diesen Schraubschlüssel anklickst ?
Gruß Speedy -
@gargano
Habe die gleiche Chrome Version - Version 89.0.4389.90 (Offizieller Build) (64-Bit)
Habe eben auch noch einmal den Node.js auf v12.21.0 aktualisiert.
Hat auch nichts geholfen.
Ist denn bei dir im Firefox, wo es nicht funktioniert, das gleiche Bild wie bei mir ?
Ich meine, wenn du diesen Schraubschlüssel anklickst ?
Gruß Speedy@speedy-turbo sagte in Anfänger: IOBroker Java Script debuggen:
Ist denn bei dir im Firefox, wo es nicht funktioniert, das gleiche Bild wie bei mir ?
Ja, das Gleiche, der Käfer Button fehlt. Der Schraubenschlüssel ist etwas anderes.
-
Hallo,
nachdem ich nun Tagelang gegoogelt habe ohne Erfolg, schreibe ich jetzt diesen Call:
Was möchte ich:
Ich bin Anfänger und möche Java Scripte debuggen im IOBroker - Scripts:
Umgebung: IOBroker auf RasperryPI - Debuggen auf entfernten Rechner über Windows 10
Node.js 12.20.2
Script Engine: 5.0.9Befehle direkt im Script wie -> console.log('Ausgabe der Variable: idAnzahl = ' + idAnzahl); ist für mich zu unübersichtlich
-
Ansatz: Visual Studio Codec mit Erweiterung ioBroker.javascript
Das habe ich mich wohl vertan. Habe es installiert und zum Laufen gebracht - (stichpunkt -> .iobroker-config)
Damit kann man wohl nur Java Scripte vom IOBroker herunterladen und hat dann die Ausgabe der Console wie unter IOBroker Java Script.
Also im Prinzip nur eine Verlagerung von Iobroker auf Visual Studio Codec ?
Debuggen geht da nicht oder ? -
Ansatz:
Visual Studio Codec mit Erweiterung Remote Container- https://code.visualstudio.com/docs/remote/containers
- Docker Desktop installiert
- WSL2 aktiviert (brauche ich glaube gar nicht)
Danach kann man dann auch die Erweiterng IOBroker in DEV Container schieben,aber Debuggen geht nicht
Igendwie muß man ihn ja auch die Verbindung zu IOBroker mitgeben -> über launch.json irgenwie so ???
"configurations": [
{
"address": "IP Adresse IOBroker",
"localRoot": "${workspaceFolder}",
"name": "Attach to Remote",
"port": 8081,
"remoteRoot": "/opt/iobroker/iobroker-data/",
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
},
-
Ansatz Debuggen mit Chrome - IOBroker Adaper Instanz debuggen.
Ich glaube hier bin ich schon wieder auf dem Holzweg: Ich will ja nur ein Java Script Debuggen und nicht den ganzen AdapterUnter Putty im IOBroker:
cd /opt/iobroker
iobroker stop javascript
node --inspect-brk=<IP Adresse des IOBroker>:9229 node_modules/iobroker.javascript/main.js --force --logs
Ausgabe: Debugger listening on ws://192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4- Versuch:
In Chrome eingegeben: //192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4
Meldung im Chrome Browser: WebSockets request was expected.
Das fehlt bestimmt noch was. Was muß dort genau stehen - Versuch:
In Chrome eingegeben: chrome://inspect -> Configure: 192.168.178.101:9230 - Open dedicated DevTools for Node
Dort scheint er kontakt zu kriegen - Unter Source erscheint main.js - Breakpoint entfernt (STRG+F8) -> Aber in der Console sehen ich nur Warnungen
Wenn ich dann in IOBroker - Scripte ein Java Script ausführe erscheint auch keine Ausgabe in der Console vom Chrome
- Versuch:
-
Direket im Microsoft Visual Studio
geht nicht oder ?
Wie ihr sehr ich stochere nur rum und nichts funktioniert :(
Für jede Hilfe bin ich dankbar und bitte bitte für AnfängerDanke Speedy
@speedy-turbo
evtl etwas zum klarstellen.
die debugging basis-fähigkeiten werden von node selbst bereit gestellt und müssen aufgrund von performance individuell aktiviert werden.
debugt werden kann immer auf prozess-basis.um die debugging informationen auswerten zu können, benötigst du einen client, der das debuggerprotokoll von node versteht. das wäre bspw visual studio code oder auch die debugger tools von google chrome.
wenn man es richtig konfiguriert ist es relativ egal wo der prozess läuft (lokal, im docker, auf einem anderen rechner)nun zum debugging von skripten.
Die skripte laufen nicht jeweils als eigenständige prozesse, sondern als Bestandteil des javascript adapters. das kannst du sehen, das mit der Anzahl deiner skripte nicht auch die Anzahl der Prozesse anwächst (in linux auf konsole "ps aux" zur Ansicht aller laufenden Prozesse)daher musst du den javascript adapter debuggen.
du kannst mal folgendes probieren (hab ich selbst noch nicht mit dem javascript adapter gemacht gemacht, aber bei anderen adaptern).
stoppe den normalen javascript adapter und starte ihn von der kommandozeile aus im debugging mode,
wie du es unter 3. geschrieben hast.
trage vorher noch in einem deiner skripte in einer separaten Zeile das schlüsselwortdebugger;ein. vgl auch https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Statements/debugger
Da die Anweisung --inspect-brk aus der Befehlszeile beim Start des Adapters immer auf der ersten codezeile stehen bleibt, musst du ihn nochmal weiterlaufen lassen (bei google chrome ist es glaube ich f8, in vs code, weiß ich es aktuell nicht), Ich mache es ebenso, da ich dann weiß wann die adapter ausführung wirklich startet und mein debugger-client dann auch wirklich bereit ist
Lese dazu auch https://nodejs.org/en/docs/guides/debugging-getting-started/dann starte den debugging modus im client (ich selbst verwende meist google chrome über die seite
chrome://inspectdort sollte dann, nachdem du auch dort alles richtig konfiguriert hast nach ein paar sekunden, der debugbare prozess auftauchen. auf klick des links, startet dann auch das eigentliche programm das du debuggen willst. mit dem parameter --inspect-brk bleibt er gleich wieder bei der ersten zeile stehen.
wenn dort nichts erscheint, dann stimmt irgendetwas noch nicht.Nachdem du es dann weiterlaufen lassen hast müsste die Anweisung debugger den code an dieser Stelle stoppen lassen und mach diese Zeile dann zur Kontrolle in deinem debugging-client verfügbar.
-
-
-
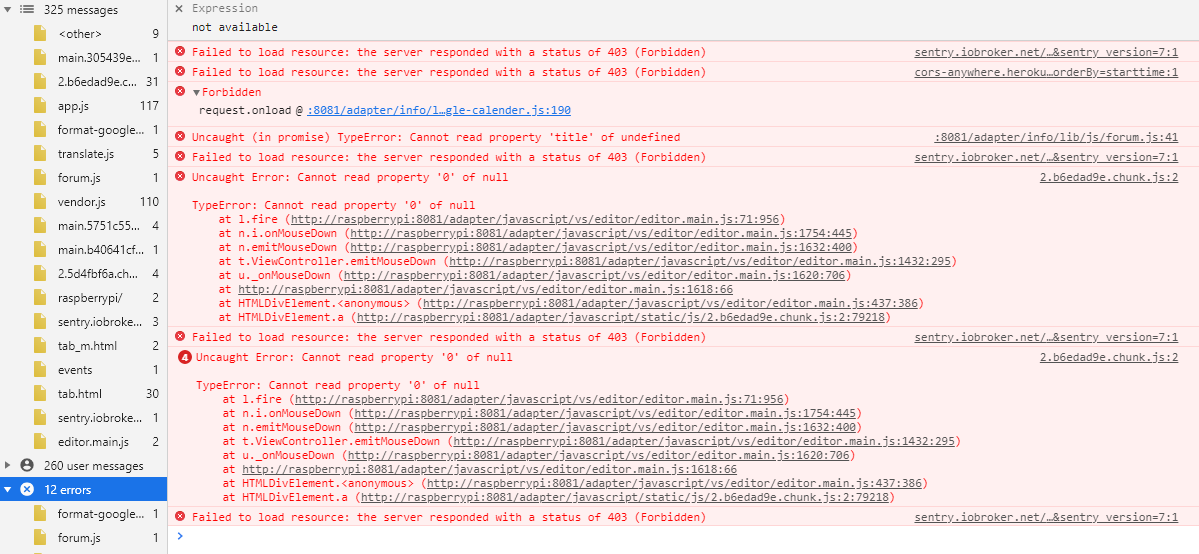
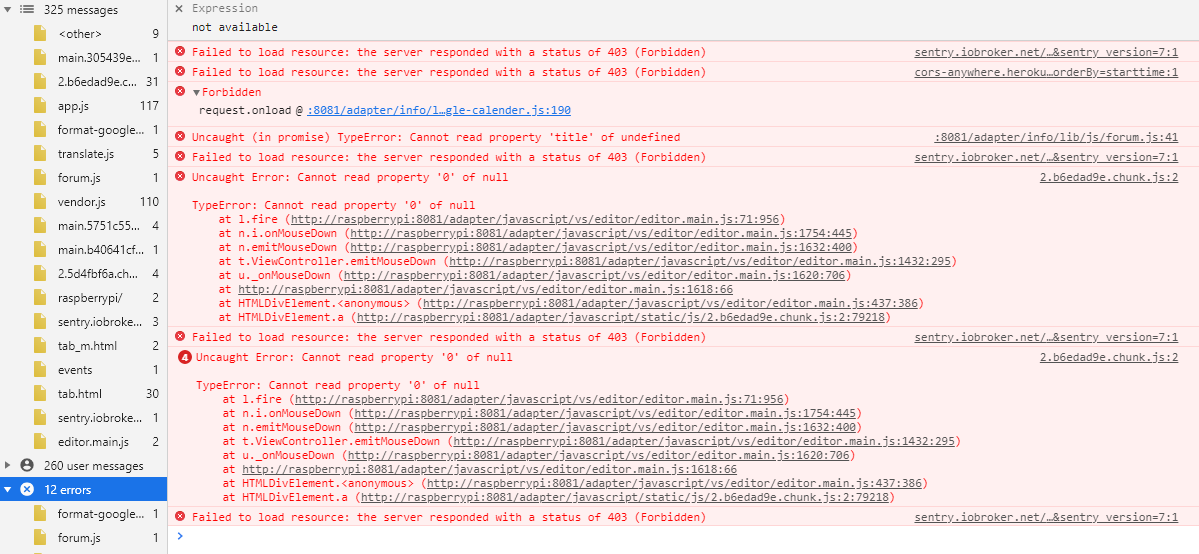
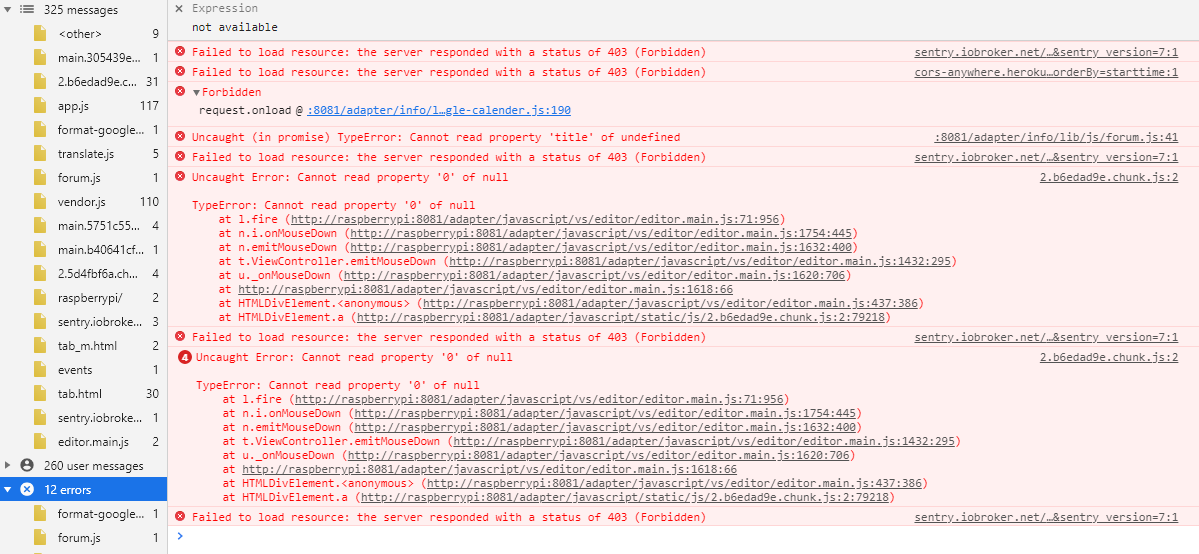
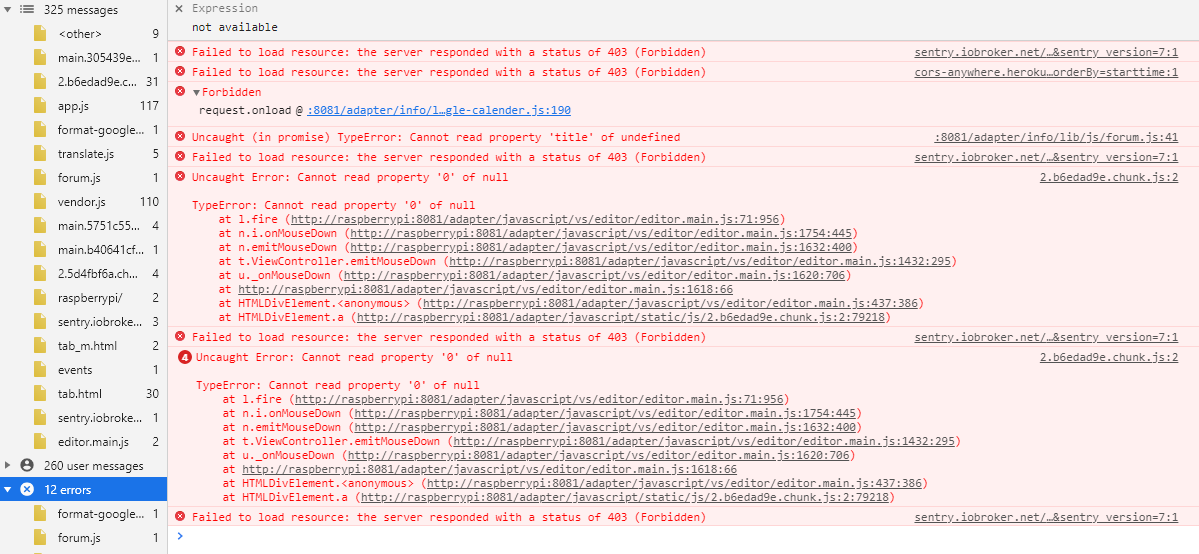
@alcalzone Das Netzwerk meldet diesen Fehler mit FF

Bei Chrome kein Fehler.

Weis nicht ob es damit was zu tun hat.
-
@speedy-turbo
evtl etwas zum klarstellen.
die debugging basis-fähigkeiten werden von node selbst bereit gestellt und müssen aufgrund von performance individuell aktiviert werden.
debugt werden kann immer auf prozess-basis.um die debugging informationen auswerten zu können, benötigst du einen client, der das debuggerprotokoll von node versteht. das wäre bspw visual studio code oder auch die debugger tools von google chrome.
wenn man es richtig konfiguriert ist es relativ egal wo der prozess läuft (lokal, im docker, auf einem anderen rechner)nun zum debugging von skripten.
Die skripte laufen nicht jeweils als eigenständige prozesse, sondern als Bestandteil des javascript adapters. das kannst du sehen, das mit der Anzahl deiner skripte nicht auch die Anzahl der Prozesse anwächst (in linux auf konsole "ps aux" zur Ansicht aller laufenden Prozesse)daher musst du den javascript adapter debuggen.
du kannst mal folgendes probieren (hab ich selbst noch nicht mit dem javascript adapter gemacht gemacht, aber bei anderen adaptern).
stoppe den normalen javascript adapter und starte ihn von der kommandozeile aus im debugging mode,
wie du es unter 3. geschrieben hast.
trage vorher noch in einem deiner skripte in einer separaten Zeile das schlüsselwortdebugger;ein. vgl auch https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Statements/debugger
Da die Anweisung --inspect-brk aus der Befehlszeile beim Start des Adapters immer auf der ersten codezeile stehen bleibt, musst du ihn nochmal weiterlaufen lassen (bei google chrome ist es glaube ich f8, in vs code, weiß ich es aktuell nicht), Ich mache es ebenso, da ich dann weiß wann die adapter ausführung wirklich startet und mein debugger-client dann auch wirklich bereit ist
Lese dazu auch https://nodejs.org/en/docs/guides/debugging-getting-started/dann starte den debugging modus im client (ich selbst verwende meist google chrome über die seite
chrome://inspectdort sollte dann, nachdem du auch dort alles richtig konfiguriert hast nach ein paar sekunden, der debugbare prozess auftauchen. auf klick des links, startet dann auch das eigentliche programm das du debuggen willst. mit dem parameter --inspect-brk bleibt er gleich wieder bei der ersten zeile stehen.
wenn dort nichts erscheint, dann stimmt irgendetwas noch nicht.Nachdem du es dann weiterlaufen lassen hast müsste die Anweisung debugger den code an dieser Stelle stoppen lassen und mach diese Zeile dann zur Kontrolle in deinem debugging-client verfügbar.
@oliverio
Danke oliverio ;
Ich muß jetzt leider los: Ich würde mir das gerne Morgen in Ruhe probieren.Gruß Speedy
-
https://github.com/ioBroker/ioBroker.javascript#510-2021-03-19
Probiert mal die neueste Version vom Adapter - die bringt einen Debugger mit.
Das ist ja eine noch neuere Version ( 5.1.4) als die, die ich habe 5.1.3.
https://github.com/ioBroker/ioBroker.javascript#510-2021-03-19
Vielleicht hilft die ja:.
Offiziell ist die noch nicht freigegeben oder wie bekomme ich die installiert :
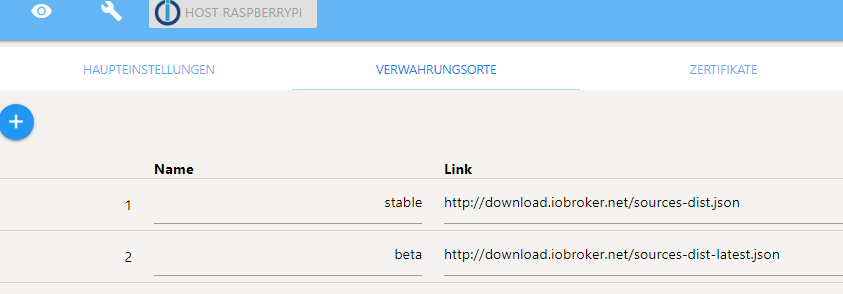
Hier eintragen ?
Ich muß leider los:
Morgen geht es weiter :)
Danke
-
Das ist ja eine noch neuere Version ( 5.1.4) als die, die ich habe 5.1.3.
https://github.com/ioBroker/ioBroker.javascript#510-2021-03-19
Vielleicht hilft die ja:.
Offiziell ist die noch nicht freigegeben oder wie bekomme ich die installiert :
Hier eintragen ?
Ich muß leider los:
Morgen geht es weiter :)
Danke
@speedy-turbo sagte in Anfänger: IOBroker Java Script debuggen:
Offiziell ist die noch nicht freigegeben oder wie bekomme ich die installiert :
Installieren aus eigener URL :


Nutzt bei mir aber auch nicht.
-
@speedy-turbo sagte in Anfänger: IOBroker Java Script debuggen:
Offiziell ist die noch nicht freigegeben oder wie bekomme ich die installiert :
Installieren aus eigener URL :


Nutzt bei mir aber auch nicht.
Danke - habe ich gerade installiert und auch keine Verbesserung.
Der Käfer kommt einfach nicht.
Wen das wenigsten auf einen Browser laufen würde :(Hiermit kann man wohl nicht anfangen oder : Chrome -> Entwicklertools

Gruß Speedy
-
Danke - habe ich gerade installiert und auch keine Verbesserung.
Der Käfer kommt einfach nicht.
Wen das wenigsten auf einen Browser laufen würde :(Hiermit kann man wohl nicht anfangen oder : Chrome -> Entwicklertools

Gruß Speedy
@speedy-turbo said in Anfänger: IOBroker Java Script debuggen:
Danke - habe ich gerade installiert und auch keine Verbesserung.
Der Käfer kommt einfach nicht.
Wen das wenigsten auf einen Browser laufen würde :(Hiermit kann man wohl nicht anfangen oder : Chrome -> Entwicklertools

Gruß Speedy
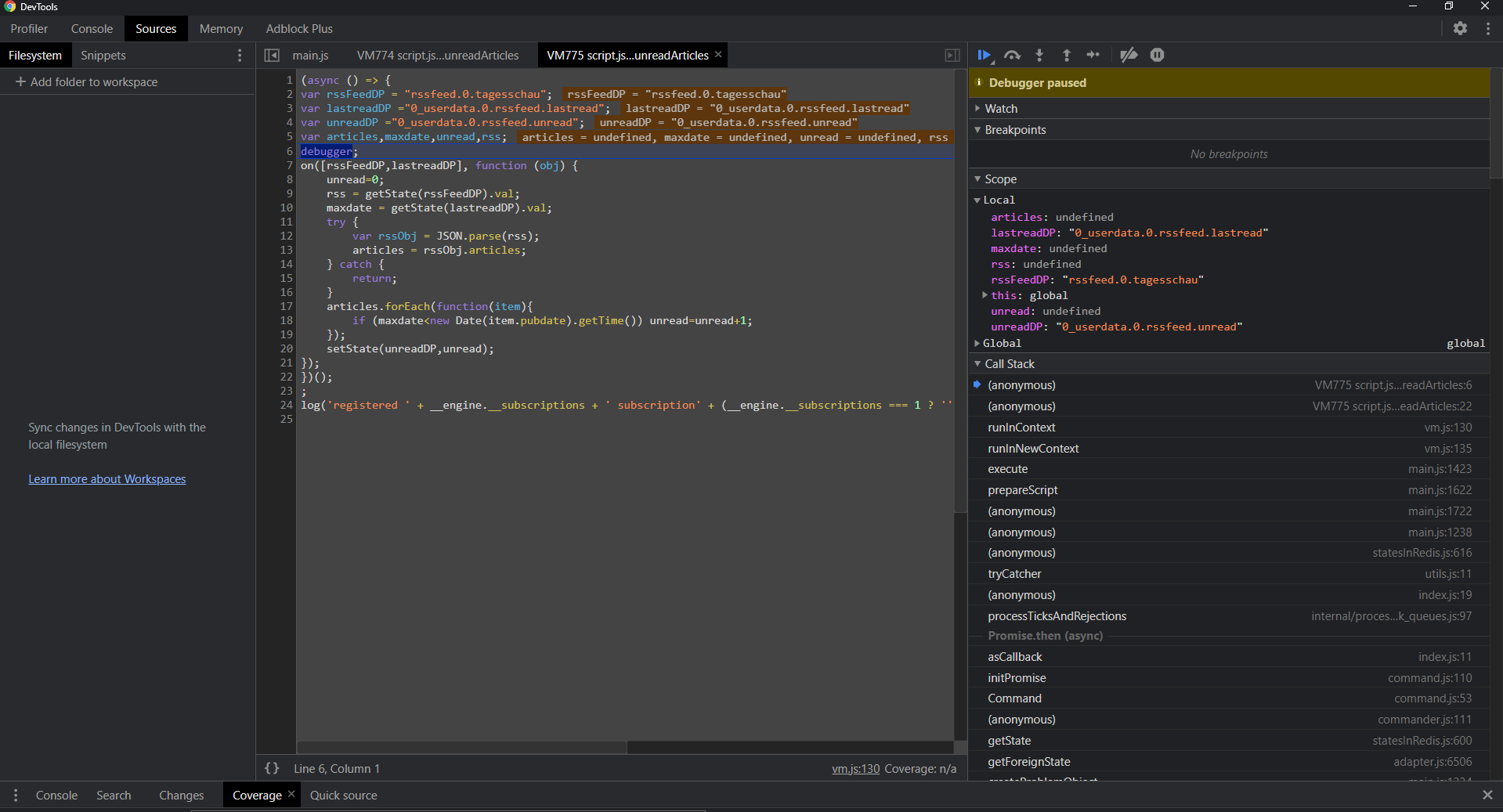
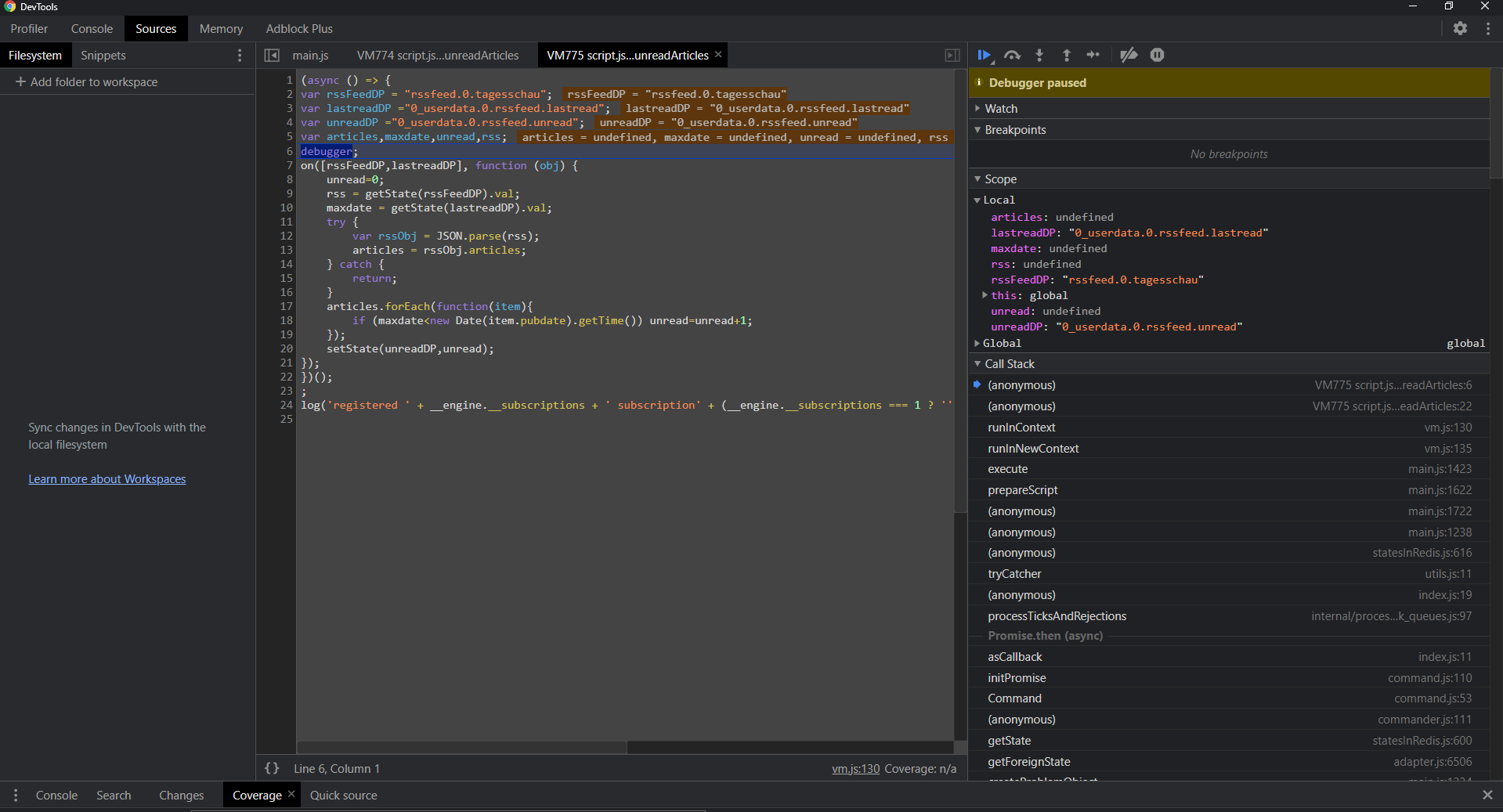
habe es gerade bei mir probiert. hat bei mir funktioniert, so wie ich es oben beschrieben habe:

-
@speedy-turbo said in Anfänger: IOBroker Java Script debuggen:
Danke - habe ich gerade installiert und auch keine Verbesserung.
Der Käfer kommt einfach nicht.
Wen das wenigsten auf einen Browser laufen würde :(Hiermit kann man wohl nicht anfangen oder : Chrome -> Entwicklertools

Gruß Speedy
habe es gerade bei mir probiert. hat bei mir funktioniert, so wie ich es oben beschrieben habe:

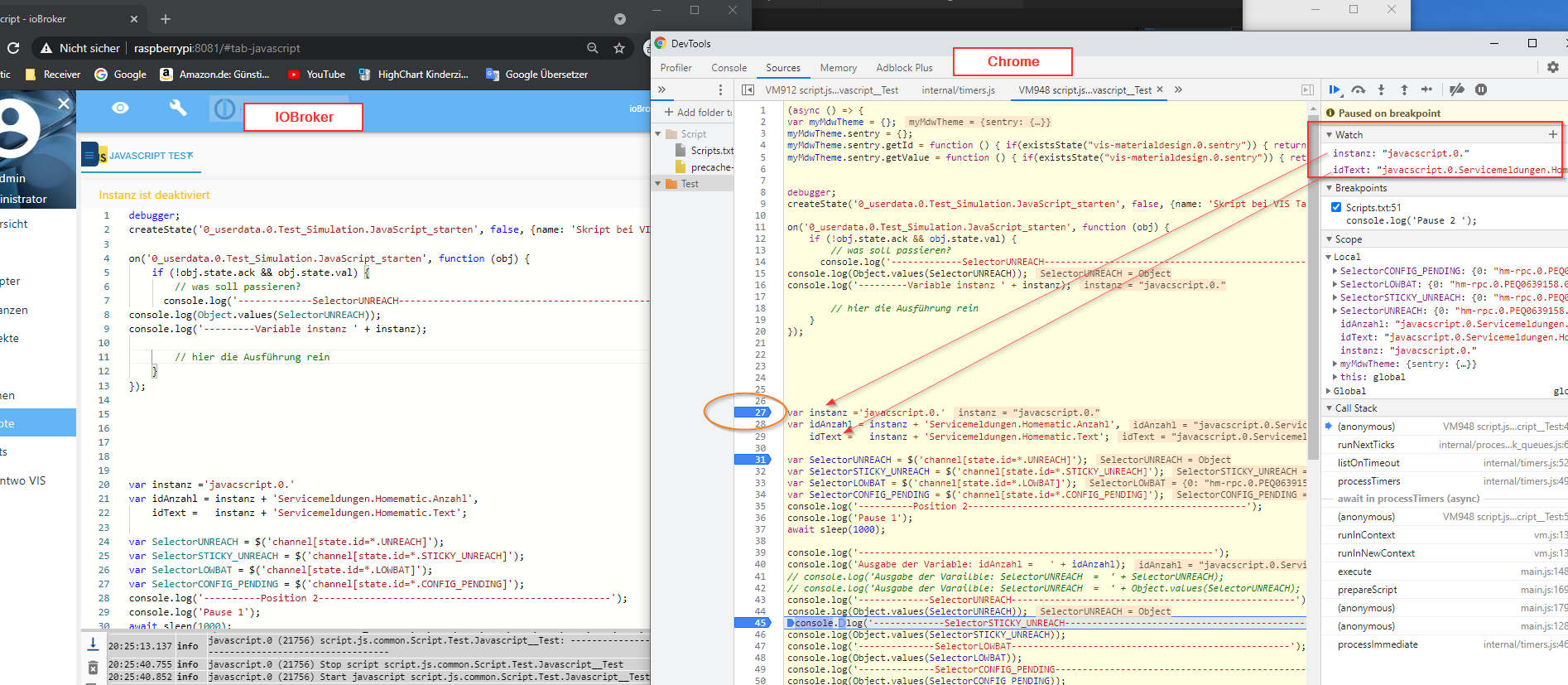
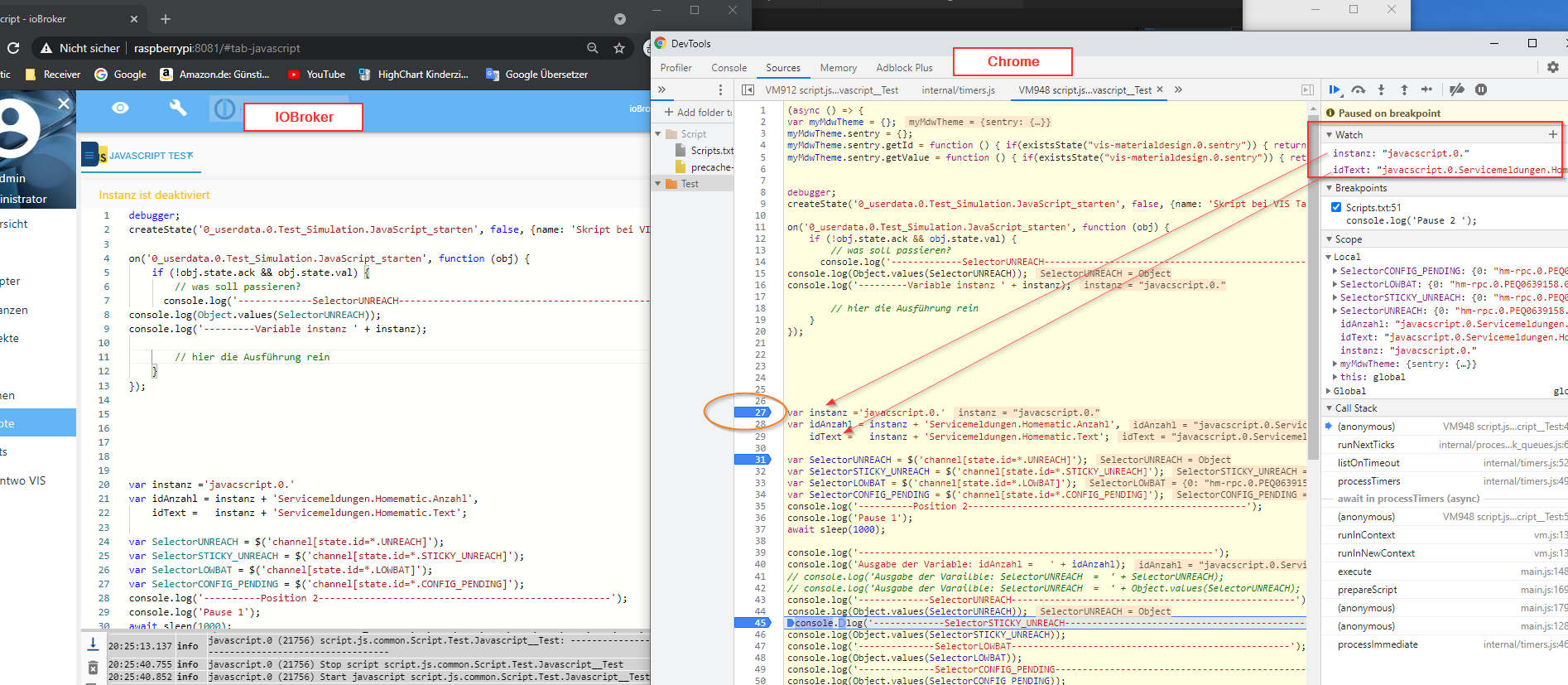
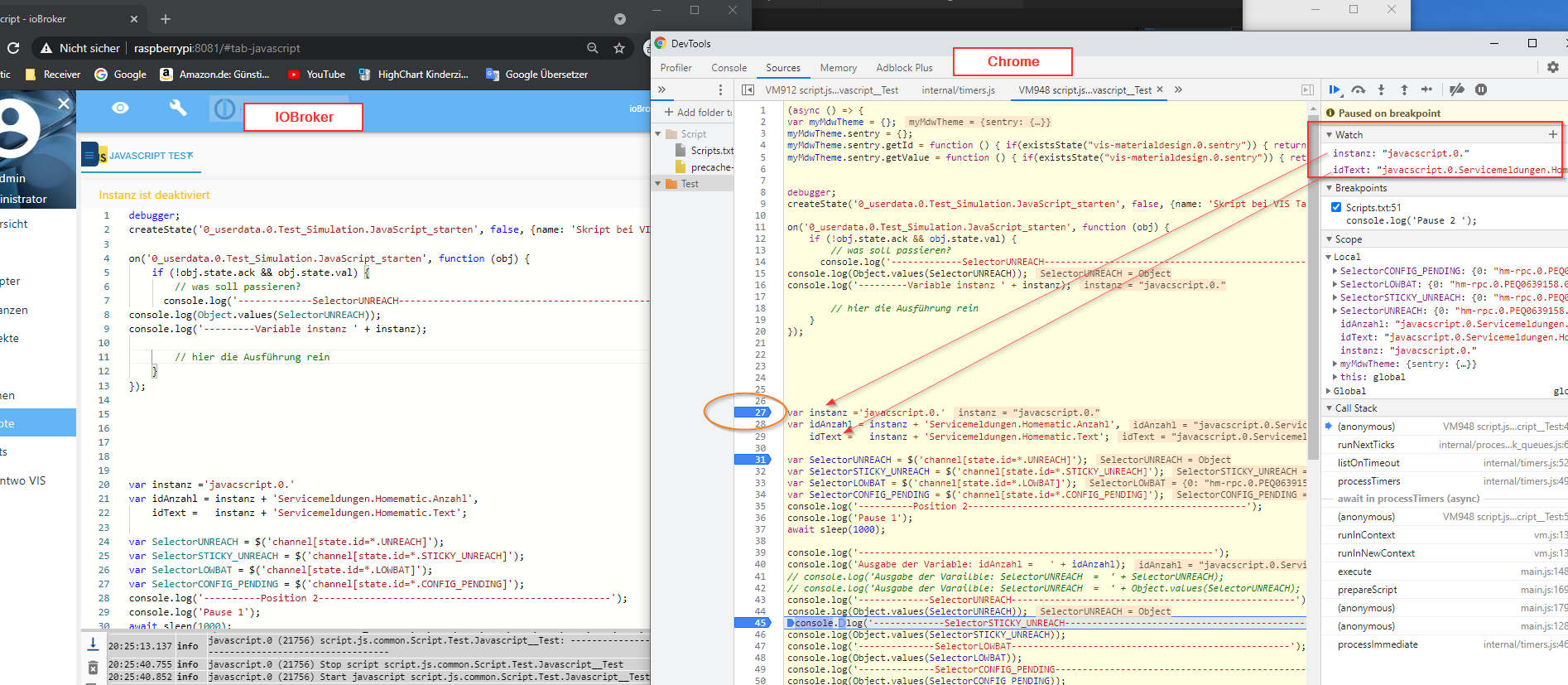
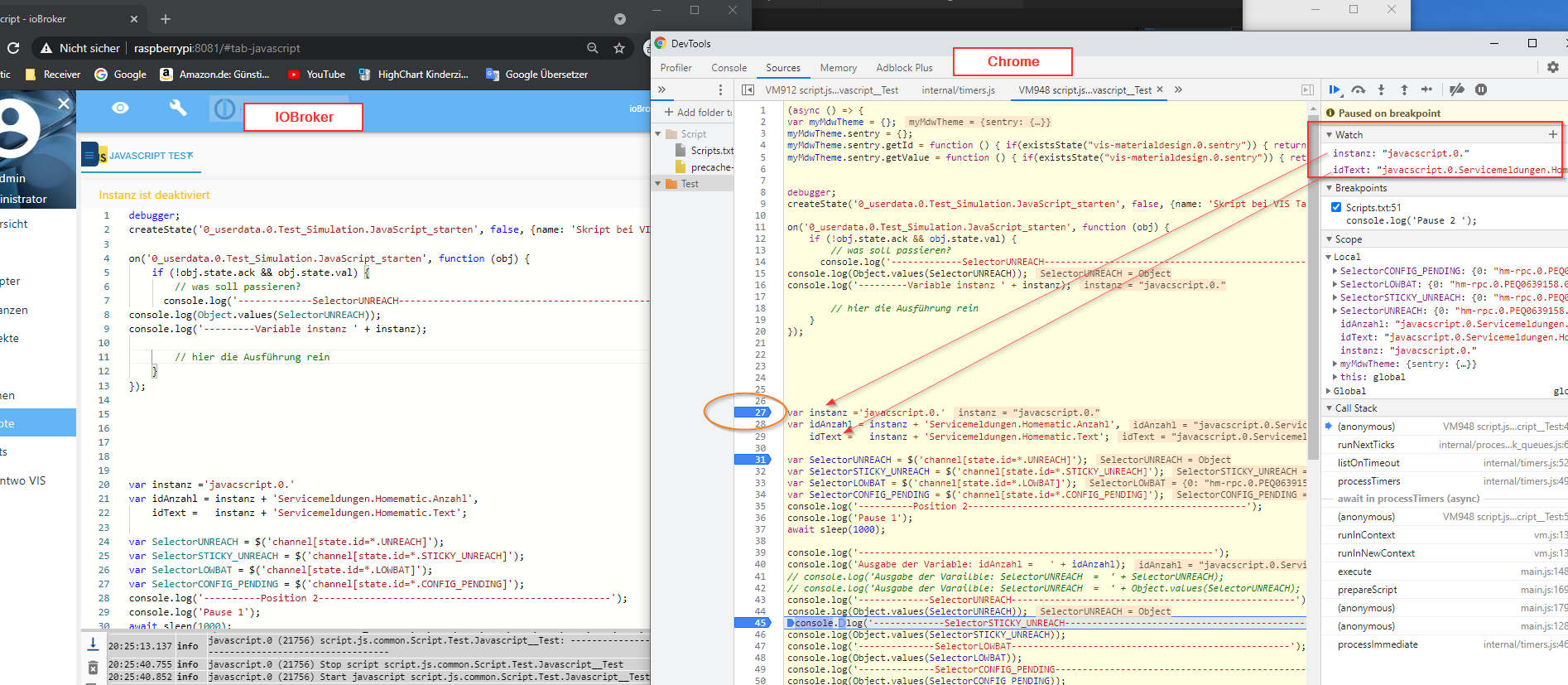
Hallo, ja ich war gerade dabei das auszuprobieren.
Erst einmal vielen Dank für die Antwort der Verständnisfrage: Muß ich den ganzen Script Engine Adapter debuggen um mein einzelnes Java Script zu debuggen ? Antwort: JaSieht gut aus: Komme jetzt in Chrome auch dort hin.
Dasdebugger;muß ganz am Anfang des Scriptes ?
Da hält er dann erst einmal an ?Also das debuggen scheint auch zu funktionieren:
Also Breakpoint setzen , Inhalt von Variablen darstellen.

Kann man dort auch den Inhalt der Ausgabe sehen ?
Also: console.log('Hallo Welt);Gruß Speedy
-
Hallo, ja ich war gerade dabei das auszuprobieren.
Erst einmal vielen Dank für die Antwort der Verständnisfrage: Muß ich den ganzen Script Engine Adapter debuggen um mein einzelnes Java Script zu debuggen ? Antwort: JaSieht gut aus: Komme jetzt in Chrome auch dort hin.
Dasdebugger;muß ganz am Anfang des Scriptes ?
Da hält er dann erst einmal an ?Also das debuggen scheint auch zu funktionieren:
Also Breakpoint setzen , Inhalt von Variablen darstellen.

Kann man dort auch den Inhalt der Ausgabe sehen ?
Also: console.log('Hallo Welt);Gruß Speedy
@speedy-turbo said in Anfänger: IOBroker Java Script debuggen:
Hallo, ja ich war gerade dabei das auszuprobieren.
Erst einmal vielen Dank für die Antwort der Verständnisfrage: Muß ich den ganzen Script Engine Adapter debuggen um mein einzelnes Java Script zu debuggen ? Antwort: JaSieht gut aus: Komme jetzt in Chrome auch dort hin.
Dasdebugger;muß ganz am Anfang des Scriptes ?
Da hält er dann erst einmal an ?Also das debuggen scheint auch zu funktionieren:
Also Breakpoint setzen , Inhalt von Variablen darstellen.

Kann man dort auch den Inhalt der Ausgabe sehen ?
Also: console.log('Hallo Welt);Gruß Speedy
das schlüsselwort debugger funktioniert wie ein breakpoint.
von daher kann er dort hin, wo du gern im debugger anfangen möchtest.
ich verwende es immer dann, wenn ich bspw in den chrome debugger tools bei der widget oder admin-oberflächen-entwicklung zu faul bin
das eigentliche source file im content baum zu suchen um überhaupt mal einen breaktpoint zu setzen.
einmal ein debugger; rein und schon stoppt der code und ich weiß wo das sourcefile ist.ich habe gerade auch nochmal rum probiert.
also debugger schlüsselwort und breaktpoint setzen funktioniert
ausserhalb bspw eines on-statements.
innerhalb eines on-statements nicht mehr.auch die anweisung console.log gibt nicht auf die console des debuggers (weder innerhalb noch ausserhalb des on-statements) aus. ich gehe davon aus, das der Befehl umgebogen wurde, so das es in der console des javascript-adapters ausgegeben werden kann, wenn man in den optionen debug/verbose angekreuzt hat.
von daher ist diese Methode des debuggings nur eingeschränkt anwendbar.´
als kern wurde für den javascript adapter die folgende bibliothek verwendet.
https://github.com/patriksimek/vm2#readme
in der doku steht auch etwas zum thema debuggingallerdings muss man beachten, das hier für iobroker befehle ergänzt wurden (bspw der on befehl).
ob die regeln auch hier gelten?
falls es zu aufwändig ist, das so zu bewerkstelligen, wäre es den eigentlichen code ausserhalb von iobroker zu entwickeln, alle abhängigkeiten zu iobroker in einem wrapper zu simulieren und dann wenn fertig, erst wieder in iobroker zu reintegrieren.
oder dieser käferknopf, wenn er mal auftaucht, (bei mir ist er ebenfalls nicht sichtbar jsadapter version is 5.0.14) bringen dann die gewünschte funktionalität -
@speedy-turbo said in Anfänger: IOBroker Java Script debuggen:
Hallo, ja ich war gerade dabei das auszuprobieren.
Erst einmal vielen Dank für die Antwort der Verständnisfrage: Muß ich den ganzen Script Engine Adapter debuggen um mein einzelnes Java Script zu debuggen ? Antwort: JaSieht gut aus: Komme jetzt in Chrome auch dort hin.
Dasdebugger;muß ganz am Anfang des Scriptes ?
Da hält er dann erst einmal an ?Also das debuggen scheint auch zu funktionieren:
Also Breakpoint setzen , Inhalt von Variablen darstellen.

Kann man dort auch den Inhalt der Ausgabe sehen ?
Also: console.log('Hallo Welt);Gruß Speedy
das schlüsselwort debugger funktioniert wie ein breakpoint.
von daher kann er dort hin, wo du gern im debugger anfangen möchtest.
ich verwende es immer dann, wenn ich bspw in den chrome debugger tools bei der widget oder admin-oberflächen-entwicklung zu faul bin
das eigentliche source file im content baum zu suchen um überhaupt mal einen breaktpoint zu setzen.
einmal ein debugger; rein und schon stoppt der code und ich weiß wo das sourcefile ist.ich habe gerade auch nochmal rum probiert.
also debugger schlüsselwort und breaktpoint setzen funktioniert
ausserhalb bspw eines on-statements.
innerhalb eines on-statements nicht mehr.auch die anweisung console.log gibt nicht auf die console des debuggers (weder innerhalb noch ausserhalb des on-statements) aus. ich gehe davon aus, das der Befehl umgebogen wurde, so das es in der console des javascript-adapters ausgegeben werden kann, wenn man in den optionen debug/verbose angekreuzt hat.
von daher ist diese Methode des debuggings nur eingeschränkt anwendbar.´
als kern wurde für den javascript adapter die folgende bibliothek verwendet.
https://github.com/patriksimek/vm2#readme
in der doku steht auch etwas zum thema debuggingallerdings muss man beachten, das hier für iobroker befehle ergänzt wurden (bspw der on befehl).
ob die regeln auch hier gelten?
falls es zu aufwändig ist, das so zu bewerkstelligen, wäre es den eigentlichen code ausserhalb von iobroker zu entwickeln, alle abhängigkeiten zu iobroker in einem wrapper zu simulieren und dann wenn fertig, erst wieder in iobroker zu reintegrieren.
oder dieser käferknopf, wenn er mal auftaucht, (bei mir ist er ebenfalls nicht sichtbar jsadapter version is 5.0.14) bringen dann die gewünschte funktionalität@oliverio
Danke, das mit den Schlüsselwort debugger habe ich jetzt verstanden. :blush:Habe gerade auch noch einmal mit den Optionen debug und verbose unter dem Schraubschlüssel rumgespielt.
Egal welche Option ich dort anklicke (oder auch nicht anklicke) die Consolenausgabe kommt nur im IOBroker.Kannst du mir noch einmal erklären was mit Breakpoint innerhalb /ausserhalb eines "on-statements" gemein ist ?
Gut zu wissen das du auch nicht diesen Käfer siehst.
Bin ich wohl nicht der einzige.
Ob man da mal direkt den Programmierer fragen kann ?"falls es zu aufwändig ist, das so zu bewerkstelligen, wäre es den eigentlichen code ausserhalb von iobroker zu entwickeln, alle abhängigkeiten zu iobroker in einem wrapper zu simulieren und dann wenn fertig, erst wieder in iobroker zu reintegrieren."
Das hatte ich gehofft mit diesem Verweis hinzubekommen:
/// <reference path="javascript.d.ts" />Script -> javascript.d.ts -> sanbox.js -> objects.json
Gruß Speedy