NEWS
Anfänger: IOBroker Java Script debuggen
-
Hallo,
nachdem ich nun Tagelang gegoogelt habe ohne Erfolg, schreibe ich jetzt diesen Call:
Was möchte ich:
Ich bin Anfänger und möche Java Scripte debuggen im IOBroker - Scripts:
Umgebung: IOBroker auf RasperryPI - Debuggen auf entfernten Rechner über Windows 10
Node.js 12.20.2
Script Engine: 5.0.9Befehle direkt im Script wie -> console.log('Ausgabe der Variable: idAnzahl = ' + idAnzahl); ist für mich zu unübersichtlich
-
Ansatz: Visual Studio Codec mit Erweiterung ioBroker.javascript
Das habe ich mich wohl vertan. Habe es installiert und zum Laufen gebracht - (stichpunkt -> .iobroker-config)
Damit kann man wohl nur Java Scripte vom IOBroker herunterladen und hat dann die Ausgabe der Console wie unter IOBroker Java Script.
Also im Prinzip nur eine Verlagerung von Iobroker auf Visual Studio Codec ?
Debuggen geht da nicht oder ? -
Ansatz:
Visual Studio Codec mit Erweiterung Remote Container- https://code.visualstudio.com/docs/remote/containers
- Docker Desktop installiert
- WSL2 aktiviert (brauche ich glaube gar nicht)
Danach kann man dann auch die Erweiterng IOBroker in DEV Container schieben,aber Debuggen geht nicht
Igendwie muß man ihn ja auch die Verbindung zu IOBroker mitgeben -> über launch.json irgenwie so ???
"configurations": [
{
"address": "IP Adresse IOBroker",
"localRoot": "${workspaceFolder}",
"name": "Attach to Remote",
"port": 8081,
"remoteRoot": "/opt/iobroker/iobroker-data/",
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
},
-
Ansatz Debuggen mit Chrome - IOBroker Adaper Instanz debuggen.
Ich glaube hier bin ich schon wieder auf dem Holzweg: Ich will ja nur ein Java Script Debuggen und nicht den ganzen AdapterUnter Putty im IOBroker:
cd /opt/iobroker
iobroker stop javascript
node --inspect-brk=<IP Adresse des IOBroker>:9229 node_modules/iobroker.javascript/main.js --force --logs
Ausgabe: Debugger listening on ws://192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4- Versuch:
In Chrome eingegeben: //192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4
Meldung im Chrome Browser: WebSockets request was expected.
Das fehlt bestimmt noch was. Was muß dort genau stehen - Versuch:
In Chrome eingegeben: chrome://inspect -> Configure: 192.168.178.101:9230 - Open dedicated DevTools for Node
Dort scheint er kontakt zu kriegen - Unter Source erscheint main.js - Breakpoint entfernt (STRG+F8) -> Aber in der Console sehen ich nur Warnungen
Wenn ich dann in IOBroker - Scripte ein Java Script ausführe erscheint auch keine Ausgabe in der Console vom Chrome
- Versuch:
-
Direket im Microsoft Visual Studio
geht nicht oder ?
Wie ihr sehr ich stochere nur rum und nichts funktioniert :(
Für jede Hilfe bin ich dankbar und bitte bitte für AnfängerDanke Speedy
-
-
Hallo,
nachdem ich nun Tagelang gegoogelt habe ohne Erfolg, schreibe ich jetzt diesen Call:
Was möchte ich:
Ich bin Anfänger und möche Java Scripte debuggen im IOBroker - Scripts:
Umgebung: IOBroker auf RasperryPI - Debuggen auf entfernten Rechner über Windows 10
Node.js 12.20.2
Script Engine: 5.0.9Befehle direkt im Script wie -> console.log('Ausgabe der Variable: idAnzahl = ' + idAnzahl); ist für mich zu unübersichtlich
-
Ansatz: Visual Studio Codec mit Erweiterung ioBroker.javascript
Das habe ich mich wohl vertan. Habe es installiert und zum Laufen gebracht - (stichpunkt -> .iobroker-config)
Damit kann man wohl nur Java Scripte vom IOBroker herunterladen und hat dann die Ausgabe der Console wie unter IOBroker Java Script.
Also im Prinzip nur eine Verlagerung von Iobroker auf Visual Studio Codec ?
Debuggen geht da nicht oder ? -
Ansatz:
Visual Studio Codec mit Erweiterung Remote Container- https://code.visualstudio.com/docs/remote/containers
- Docker Desktop installiert
- WSL2 aktiviert (brauche ich glaube gar nicht)
Danach kann man dann auch die Erweiterng IOBroker in DEV Container schieben,aber Debuggen geht nicht
Igendwie muß man ihn ja auch die Verbindung zu IOBroker mitgeben -> über launch.json irgenwie so ???
"configurations": [
{
"address": "IP Adresse IOBroker",
"localRoot": "${workspaceFolder}",
"name": "Attach to Remote",
"port": 8081,
"remoteRoot": "/opt/iobroker/iobroker-data/",
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
},
-
Ansatz Debuggen mit Chrome - IOBroker Adaper Instanz debuggen.
Ich glaube hier bin ich schon wieder auf dem Holzweg: Ich will ja nur ein Java Script Debuggen und nicht den ganzen AdapterUnter Putty im IOBroker:
cd /opt/iobroker
iobroker stop javascript
node --inspect-brk=<IP Adresse des IOBroker>:9229 node_modules/iobroker.javascript/main.js --force --logs
Ausgabe: Debugger listening on ws://192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4- Versuch:
In Chrome eingegeben: //192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4
Meldung im Chrome Browser: WebSockets request was expected.
Das fehlt bestimmt noch was. Was muß dort genau stehen - Versuch:
In Chrome eingegeben: chrome://inspect -> Configure: 192.168.178.101:9230 - Open dedicated DevTools for Node
Dort scheint er kontakt zu kriegen - Unter Source erscheint main.js - Breakpoint entfernt (STRG+F8) -> Aber in der Console sehen ich nur Warnungen
Wenn ich dann in IOBroker - Scripte ein Java Script ausführe erscheint auch keine Ausgabe in der Console vom Chrome
- Versuch:
-
Direket im Microsoft Visual Studio
geht nicht oder ?
Wie ihr sehr ich stochere nur rum und nichts funktioniert :(
Für jede Hilfe bin ich dankbar und bitte bitte für AnfängerDanke Speedy
@speedy-turbo Hi, schau dir mal diese VSCode Erweiertung an https://forum.iobroker.net/topic/40633/tester-gesucht-visual-studio-code-extension-für-iobroker. Ein echtes Debuggen in Java Script geht mit dieser Erweiterung auch nicht. Was hiermit geht ist, dass du die console.log Ausgaben von deinem Skript direkt in VSCode im Terminal siehst.
Ich hab bisher noch nicht gelesen, dass man Java Skripte in ioBroker wirklich debuggen kann. -
-
Hi Feuersturm
vielen Dank für deine Antwort:Das ist ja genau die Erweiterung die ich unter 1. Ansatz beschrieben habe.
- Ansatz: Visual Studio Codec mit Erweiterung ioBroker.javascript
"Also im Prinzip nur eine Verlagerung von Iobroker auf Visual Studio Codec ????"
Nicht doch jemand der seine Programme debuggt ?
Hier ist z.B ein Beitrag zum Debuggen von Adaptern
https://forum.iobroker.net/topic/4201/adapter-debuggen-mit-chromeBekomme ich aber nicht zum Laufen und wie gesagt, ich weiß gar nicht ob das der richtige Ansatz ist um Java Scripte zu debuggen
Der Beitrag ist von 2016 . Könnte mir vorstellen das sich der --inspekt Befehl / Ausgabe seit dem geändert hat.Größte Hoffnung habe ich ja noch im Ansatz 2
https://forum.iobroker.net/topic/36034/visualstudio-code-und-devcontainer
https://code.visualstudio.com/docs/remote/containers#_getting-startedIrgendwie IOBroker in Docker spiegeln und dann in den Container debuggen.
Ein paar Hardcopys über meine kläglichen Versuche in der angeheftet PDF Datei "Debuggen-Notizen.pdf"
Debuggen-Notizen.pdfGruß Speedy
- Ansatz: Visual Studio Codec mit Erweiterung ioBroker.javascript
-
Wirklich niemand ?
gibt doch so viele Leute die sich mit debuggen von Adaptern beschäftigen und es gibt ja schon dieses tolle Plugin "ioBroker" in Visual Studio Code (VSC) (halt wohl leider ohne debuggen).Man muß VSC doch irgendwie die eigenen Befehle von IOBroker bekannt machen können.
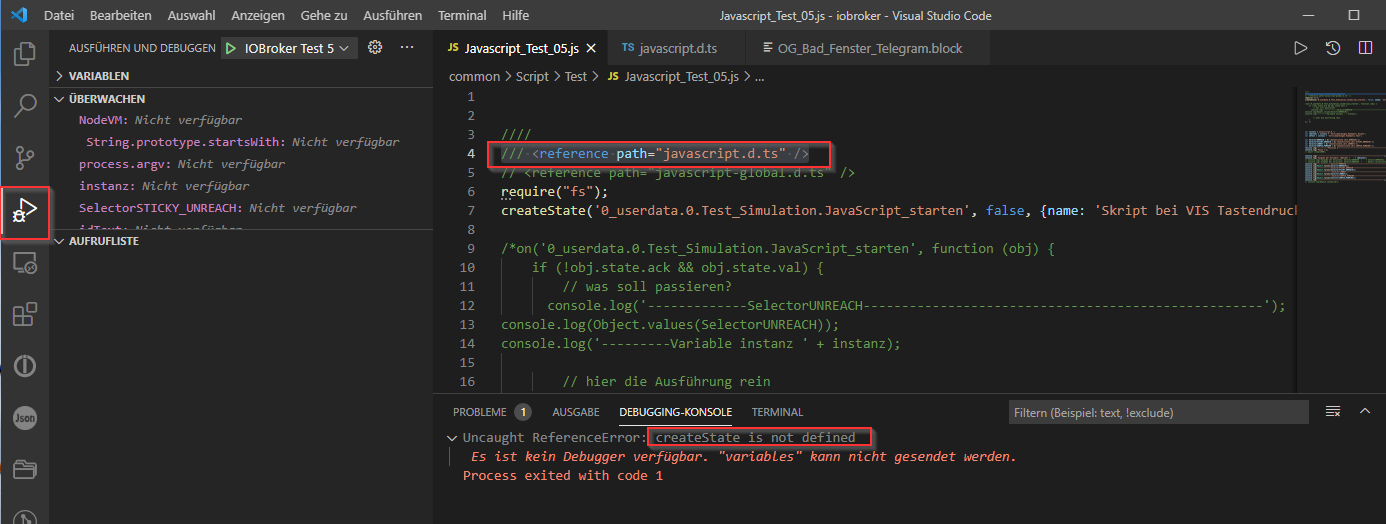
Dachte alles rüber kopieren von IOBroker, Java Script aufrufen und über
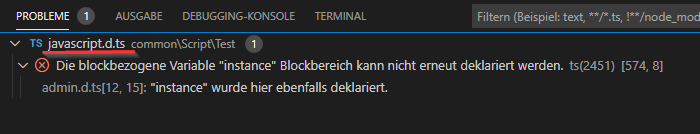
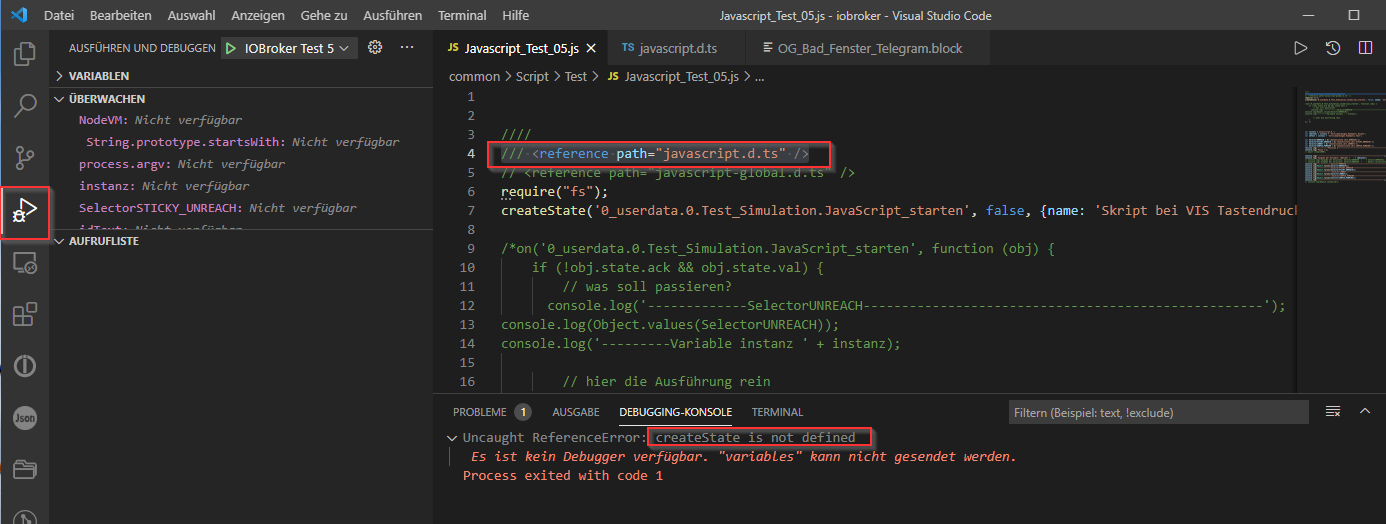
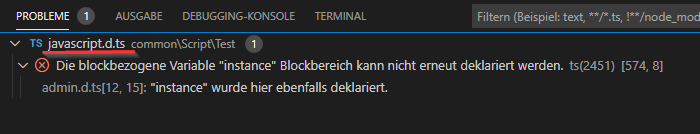
/// <reference path="javascript.d.ts" />
ihn z.B. den Befehl createState, beibringen.Ist das nicht irgend ein zusammen spiel zwischen Script -> \iobroker\node_modules\iobroker.javascript\lib\javascript.d.ts -> \iobroker\node_modules\iobroker.javascript\lib\sanbox.js - und /opt/iobroker/iobroker-data/objects.json ?
Gruß Sven
-
Wirklich niemand ?
gibt doch so viele Leute die sich mit debuggen von Adaptern beschäftigen und es gibt ja schon dieses tolle Plugin "ioBroker" in Visual Studio Code (VSC) (halt wohl leider ohne debuggen).Man muß VSC doch irgendwie die eigenen Befehle von IOBroker bekannt machen können.
Dachte alles rüber kopieren von IOBroker, Java Script aufrufen und über
/// <reference path="javascript.d.ts" />
ihn z.B. den Befehl createState, beibringen.Ist das nicht irgend ein zusammen spiel zwischen Script -> \iobroker\node_modules\iobroker.javascript\lib\javascript.d.ts -> \iobroker\node_modules\iobroker.javascript\lib\sanbox.js - und /opt/iobroker/iobroker-data/objects.json ?
Gruß Sven
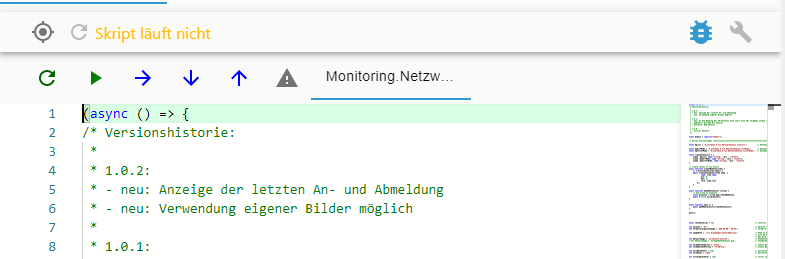
@speedy-turbo Versuch mal den Käferbutton in Javascript
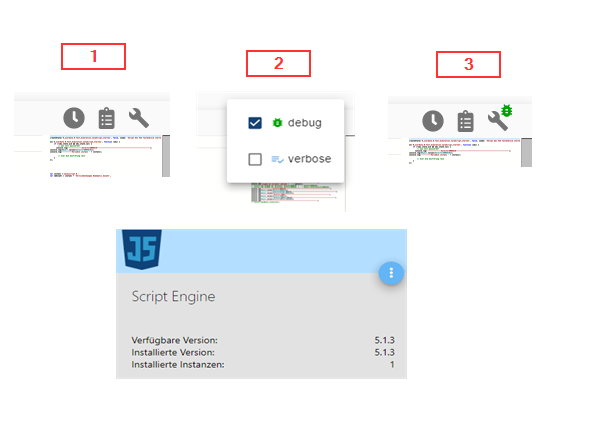
(V5.1.3)
-
Hallo Gargano;
meinst das "Ausführen Debuggen." ?
Das ist ja genau wo ich fest hänge!


Gruß Speedy
-
Hallo Gargano;
meinst das "Ausführen Debuggen." ?
Das ist ja genau wo ich fest hänge!


Gruß Speedy
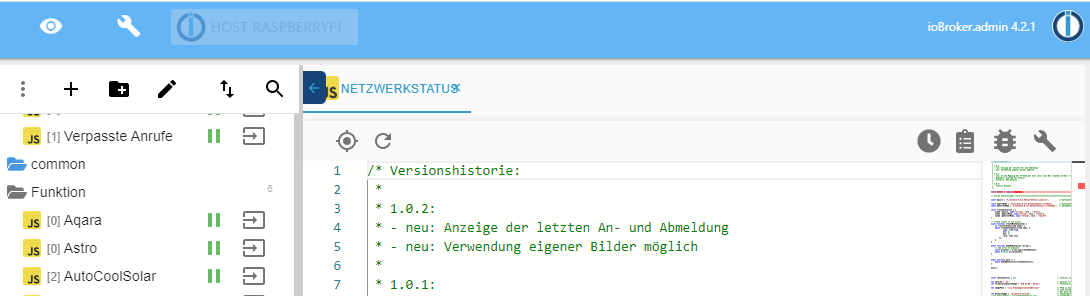
@speedy-turbo Nein. Im Javascript Editor vom IOBroker.
Rechts auf den Käfer drücken.
Und nimm die aktuellste Version. Die 5.1.1 hat ein Problem.
-
Hallo,
stehe da gerade etwas auf dem Schlauch.
Habe die Script Engine 5.1.3 drin.
Oben rechts habe ich so einen Schraubschlüssel mit debug und verbose, die ich markieren kann.
Dann könnt da auch so ein kleiner grüner Käfer neben dem Schraubschüssel.
Sieht also etwas anders aus als bei dir.

Aber was soll dann passieren.
Sehe da keinen unterschied.
Oder schreibt er jetzt die Informationen nur ins Log ?Gruß Speedy
-
@speedy-turbo
Bei Dir ist auch der Käfer Button nicht da.
Nochmal Reload die Script Webseite (STRG-F5)
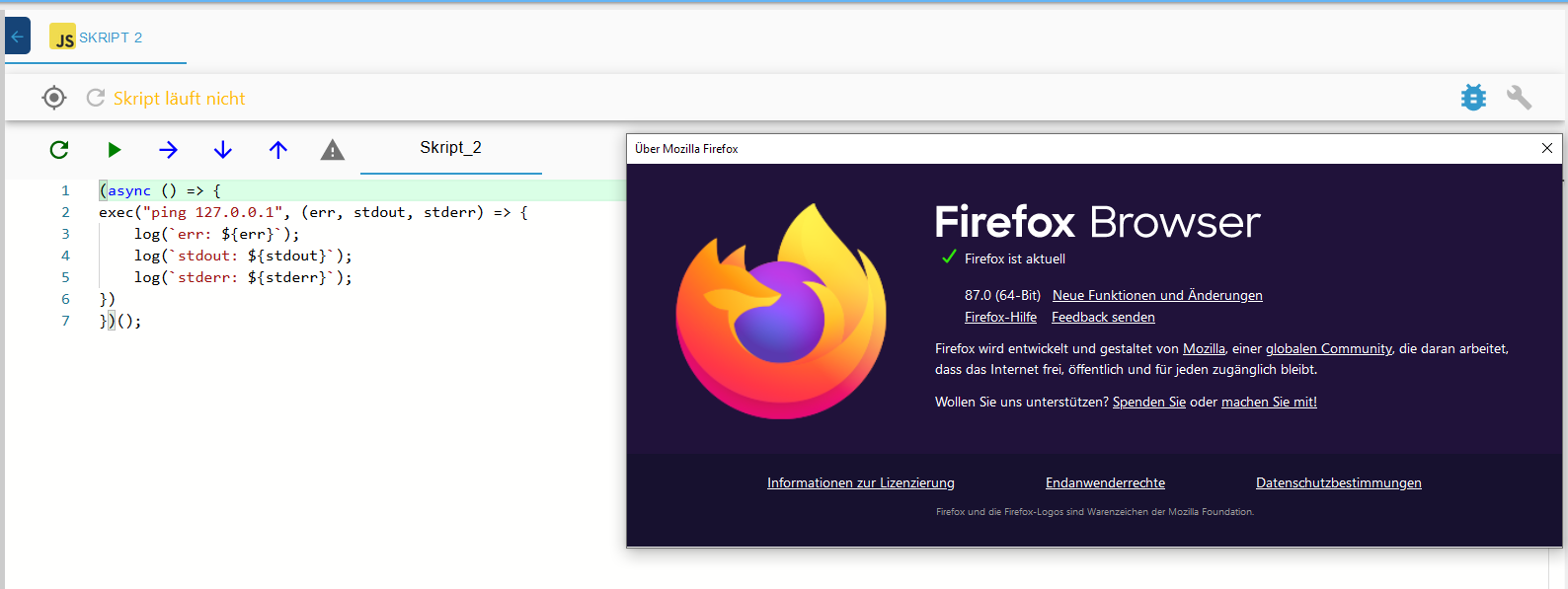
Welchen Browser hast Du ?
Hab gerade gesehen Firefox zeigt den Käfer nicht an, nimm Chrome.Dann sollt es so aussehen wie bei mir. Und nach Drücken des Käfers dann so :

-
https://github.com/ioBroker/ioBroker.javascript#510-2021-03-19
Probiert mal die neueste Version vom Adapter - die bringt einen Debugger mit.
@alcalzone Firefox zeigt den Käfer Button nicht an.
-
@alcalzone Firefox zeigt den Käfer Button nicht an.
-
-
Das ist ja doof:
Habe den ganzen IOBroker durch gestartet,
In Chrome den Cache gelöscht.
Aber immer das gleiche Aussehen
Edge Browser auch.
Jetzt auch noch einmal Firefox herunter geladen. Gleiche Ergebnis.
Habt ihr den eine andere Version ?Gruß Speedy
-
Das ist ja doof:
Habe den ganzen IOBroker durch gestartet,
In Chrome den Cache gelöscht.
Aber immer das gleiche Aussehen
Edge Browser auch.
Jetzt auch noch einmal Firefox herunter geladen. Gleiche Ergebnis.
Habt ihr den eine andere Version ?Gruß Speedy
@speedy-turbo
Chrome habe ich diese Version
Da geht es, der Käfer Button wird angezeigt.In Firefox Version 87.0 geht es bei mir nicht.
Beim alcalzone aber schon -
@alcalzone Bei mir bleibt es so: FF geht nicht Chrom geht.
-
@speedy-turbo
Chrome habe ich diese Version
Da geht es, der Käfer Button wird angezeigt.In Firefox Version 87.0 geht es bei mir nicht.
Beim alcalzone aber schon@gargano
Habe die gleiche Chrome Version - Version 89.0.4389.90 (Offizieller Build) (64-Bit)
Habe eben auch noch einmal den Node.js auf v12.21.0 aktualisiert.
Hat auch nichts geholfen.
Ist denn bei dir im Firefox, wo es nicht funktioniert, das gleiche Bild wie bei mir ?
Ich meine, wenn du diesen Schraubschlüssel anklickst ?
Gruß Speedy -
@gargano
Habe die gleiche Chrome Version - Version 89.0.4389.90 (Offizieller Build) (64-Bit)
Habe eben auch noch einmal den Node.js auf v12.21.0 aktualisiert.
Hat auch nichts geholfen.
Ist denn bei dir im Firefox, wo es nicht funktioniert, das gleiche Bild wie bei mir ?
Ich meine, wenn du diesen Schraubschlüssel anklickst ?
Gruß Speedy@speedy-turbo sagte in Anfänger: IOBroker Java Script debuggen:
Ist denn bei dir im Firefox, wo es nicht funktioniert, das gleiche Bild wie bei mir ?
Ja, das Gleiche, der Käfer Button fehlt. Der Schraubenschlüssel ist etwas anderes.
-
Hallo,
nachdem ich nun Tagelang gegoogelt habe ohne Erfolg, schreibe ich jetzt diesen Call:
Was möchte ich:
Ich bin Anfänger und möche Java Scripte debuggen im IOBroker - Scripts:
Umgebung: IOBroker auf RasperryPI - Debuggen auf entfernten Rechner über Windows 10
Node.js 12.20.2
Script Engine: 5.0.9Befehle direkt im Script wie -> console.log('Ausgabe der Variable: idAnzahl = ' + idAnzahl); ist für mich zu unübersichtlich
-
Ansatz: Visual Studio Codec mit Erweiterung ioBroker.javascript
Das habe ich mich wohl vertan. Habe es installiert und zum Laufen gebracht - (stichpunkt -> .iobroker-config)
Damit kann man wohl nur Java Scripte vom IOBroker herunterladen und hat dann die Ausgabe der Console wie unter IOBroker Java Script.
Also im Prinzip nur eine Verlagerung von Iobroker auf Visual Studio Codec ?
Debuggen geht da nicht oder ? -
Ansatz:
Visual Studio Codec mit Erweiterung Remote Container- https://code.visualstudio.com/docs/remote/containers
- Docker Desktop installiert
- WSL2 aktiviert (brauche ich glaube gar nicht)
Danach kann man dann auch die Erweiterng IOBroker in DEV Container schieben,aber Debuggen geht nicht
Igendwie muß man ihn ja auch die Verbindung zu IOBroker mitgeben -> über launch.json irgenwie so ???
"configurations": [
{
"address": "IP Adresse IOBroker",
"localRoot": "${workspaceFolder}",
"name": "Attach to Remote",
"port": 8081,
"remoteRoot": "/opt/iobroker/iobroker-data/",
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
},
-
Ansatz Debuggen mit Chrome - IOBroker Adaper Instanz debuggen.
Ich glaube hier bin ich schon wieder auf dem Holzweg: Ich will ja nur ein Java Script Debuggen und nicht den ganzen AdapterUnter Putty im IOBroker:
cd /opt/iobroker
iobroker stop javascript
node --inspect-brk=<IP Adresse des IOBroker>:9229 node_modules/iobroker.javascript/main.js --force --logs
Ausgabe: Debugger listening on ws://192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4- Versuch:
In Chrome eingegeben: //192.168.178.101:9230/105a1d15-e426-47de-a6c9-8f43909e30d4
Meldung im Chrome Browser: WebSockets request was expected.
Das fehlt bestimmt noch was. Was muß dort genau stehen - Versuch:
In Chrome eingegeben: chrome://inspect -> Configure: 192.168.178.101:9230 - Open dedicated DevTools for Node
Dort scheint er kontakt zu kriegen - Unter Source erscheint main.js - Breakpoint entfernt (STRG+F8) -> Aber in der Console sehen ich nur Warnungen
Wenn ich dann in IOBroker - Scripte ein Java Script ausführe erscheint auch keine Ausgabe in der Console vom Chrome
- Versuch:
-
Direket im Microsoft Visual Studio
geht nicht oder ?
Wie ihr sehr ich stochere nur rum und nichts funktioniert :(
Für jede Hilfe bin ich dankbar und bitte bitte für AnfängerDanke Speedy
@speedy-turbo
evtl etwas zum klarstellen.
die debugging basis-fähigkeiten werden von node selbst bereit gestellt und müssen aufgrund von performance individuell aktiviert werden.
debugt werden kann immer auf prozess-basis.um die debugging informationen auswerten zu können, benötigst du einen client, der das debuggerprotokoll von node versteht. das wäre bspw visual studio code oder auch die debugger tools von google chrome.
wenn man es richtig konfiguriert ist es relativ egal wo der prozess läuft (lokal, im docker, auf einem anderen rechner)nun zum debugging von skripten.
Die skripte laufen nicht jeweils als eigenständige prozesse, sondern als Bestandteil des javascript adapters. das kannst du sehen, das mit der Anzahl deiner skripte nicht auch die Anzahl der Prozesse anwächst (in linux auf konsole "ps aux" zur Ansicht aller laufenden Prozesse)daher musst du den javascript adapter debuggen.
du kannst mal folgendes probieren (hab ich selbst noch nicht mit dem javascript adapter gemacht gemacht, aber bei anderen adaptern).
stoppe den normalen javascript adapter und starte ihn von der kommandozeile aus im debugging mode,
wie du es unter 3. geschrieben hast.
trage vorher noch in einem deiner skripte in einer separaten Zeile das schlüsselwortdebugger;ein. vgl auch https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Statements/debugger
Da die Anweisung --inspect-brk aus der Befehlszeile beim Start des Adapters immer auf der ersten codezeile stehen bleibt, musst du ihn nochmal weiterlaufen lassen (bei google chrome ist es glaube ich f8, in vs code, weiß ich es aktuell nicht), Ich mache es ebenso, da ich dann weiß wann die adapter ausführung wirklich startet und mein debugger-client dann auch wirklich bereit ist
Lese dazu auch https://nodejs.org/en/docs/guides/debugging-getting-started/dann starte den debugging modus im client (ich selbst verwende meist google chrome über die seite
chrome://inspectdort sollte dann, nachdem du auch dort alles richtig konfiguriert hast nach ein paar sekunden, der debugbare prozess auftauchen. auf klick des links, startet dann auch das eigentliche programm das du debuggen willst. mit dem parameter --inspect-brk bleibt er gleich wieder bei der ersten zeile stehen.
wenn dort nichts erscheint, dann stimmt irgendetwas noch nicht.Nachdem du es dann weiterlaufen lassen hast müsste die Anweisung debugger den code an dieser Stelle stoppen lassen und mach diese Zeile dann zur Kontrolle in deinem debugging-client verfügbar.
-