NEWS
Adapter debuggen mit Chrome
-
Node.JS unterstützt das Debuggen mit Chrome.
Wenn man ein Adapter im ioBroker stoppt und dann aus der Konsole so startet:
cd /opt/iobroker iobroker stop sayit node --inspect node_modules/iobroker.sayit/main.js --force --logsWichtig ist –inspect
Dann wird so was ausgegeben:
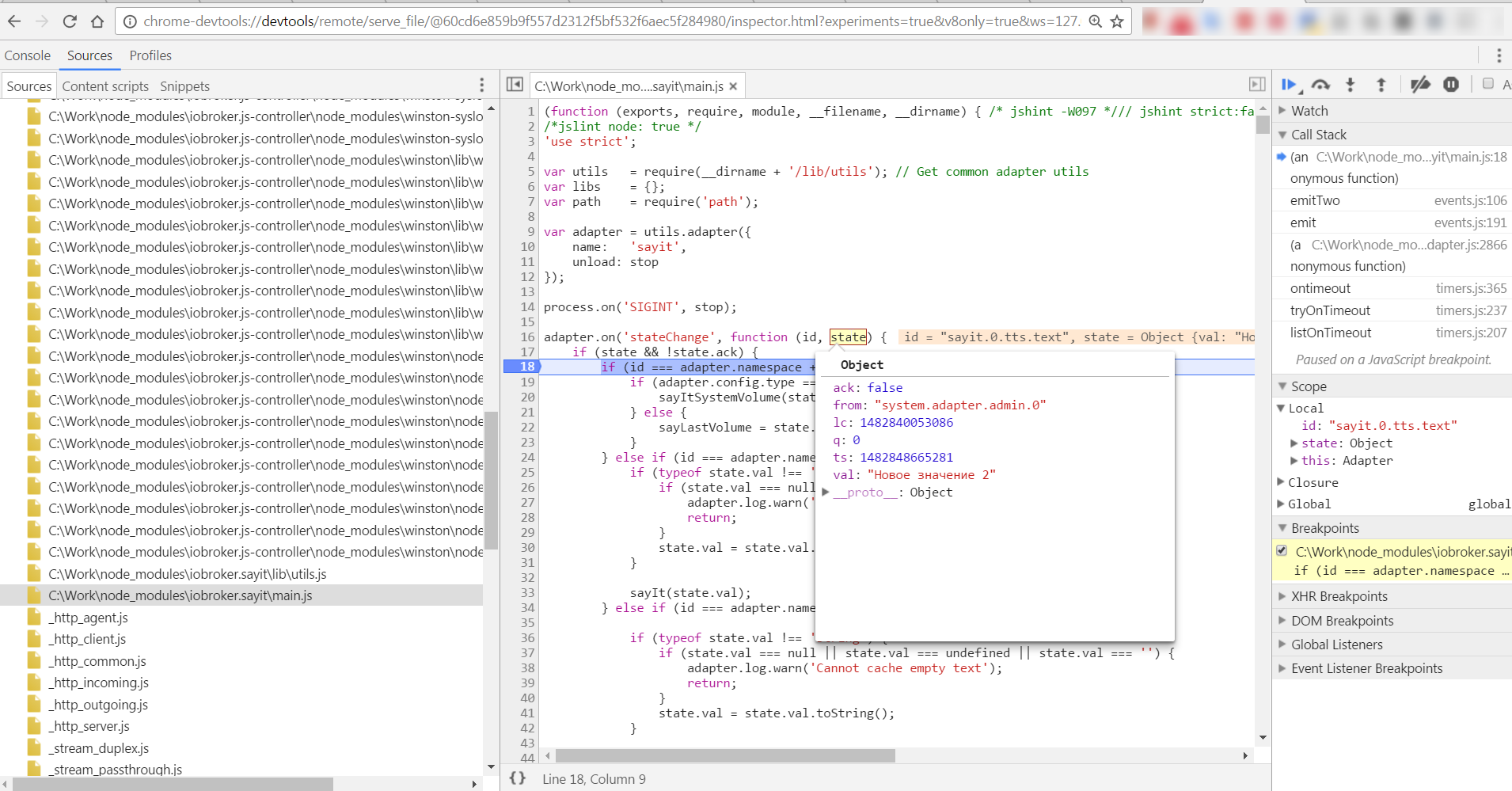
Debugger listening on port 9229. Warning: This is an experimental feature and could change at any time. To start debugging, open the following URL in Chrome: chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/9415dda6-0825-40ed-855c-83c6142e56e9 2016-12-27 15:23:02.637 - error: sayit.0 adapter disabled starting. Version 1.3.1 in /opt/iobroker/node_modules/iobroker.sayit, node: v6.9.2 2016-12-27 15:23:02.647 - info: sayit.0 starting. Version 1.3.1 in /opt/iobroker/node_modules/iobroker.sayit, node: v6.9.2 Debugger attached.Danach kann mit Chrome debuggen, wenn man ausgegeben Link im Chrome eingibt:

Getestet: Windows, Chrome 55, node.js 6.9.2
-
ich würde das hier gerne noch ergänzen für remote debugging, das heißt iobroker läuft nicht auf dem gleichen Rechner wie chrome, dann lautet der befehl in Anlehnung an dem obigen beispiel:
node --inspect-brk=<ip-adresse iobroker>:9229 node_modules/iobroker.sayit/main.js --force --logs
der parameter --inspect-brk sorgt im vergleich zu oben,
das gleich zum start des debuggers auf der ersten Zeile deines Adapters ein breakpoint gesetzt wird
Wer nicht immer den link zum start des debugs einzeln kopieren will, kann auch im chrome
die folgende Seite aufrufen:
chrome://inspect
dann einmalig über configure die ip und port eures remotrechners genau wie beim inspect befehl eingeben.
dort wird dann die debug session nach start des befehls angezeigt und kann mit einem klick gestartet werden.
die chrome debug möglichkeiten finde ich fantastisch. ihr habt alle möglichkeiten, die ihr auch aus dem web-debugging kennt (breakpoints, auch mit Bedingungen, watch, callstack, scope inspection, consolenausgabe,etc.)
bilder und englische Beschreibung befindet sich hier
https://software.intel.com/en-us/xdk/articles/using-chrome-devtools-to-debug-your-remote-iot-nodejs-applicationfalls noch nicht installiert ist auf dem iobroker rechner noch der node-inspector notwendig
-
ich würde das hier gerne noch ergänzen für remote debugging, das heißt iobroker läuft nicht auf dem gleichen Rechner wie chrome, dann lautet der befehl in Anlehnung an dem obigen beispiel:
node --inspect-brk=<ip-adresse iobroker>:9229 node_modules/iobroker.sayit/main.js --force --logs
der parameter --inspect-brk sorgt im vergleich zu oben,
das gleich zum start des debuggers auf der ersten Zeile deines Adapters ein breakpoint gesetzt wird
Wer nicht immer den link zum start des debugs einzeln kopieren will, kann auch im chrome
die folgende Seite aufrufen:
chrome://inspect
dann einmalig über configure die ip und port eures remotrechners genau wie beim inspect befehl eingeben.
dort wird dann die debug session nach start des befehls angezeigt und kann mit einem klick gestartet werden.
die chrome debug möglichkeiten finde ich fantastisch. ihr habt alle möglichkeiten, die ihr auch aus dem web-debugging kennt (breakpoints, auch mit Bedingungen, watch, callstack, scope inspection, consolenausgabe,etc.)
bilder und englische Beschreibung befindet sich hier
https://software.intel.com/en-us/xdk/articles/using-chrome-devtools-to-debug-your-remote-iot-nodejs-applicationfalls noch nicht installiert ist auf dem iobroker rechner noch der node-inspector notwendig
und noch eine kleine Ergänzung, weil es mich gerade betroffen hat - es funktioniert auch innerhalb von Dockercontainern.
Man leitet den Port 9229 weiter nach draußen.
Beim inspect-Befehl muss dann die lokale IP des DockerContainers angegeben werden.Anschließend kann man auch unter Chrome darauf zugreifen - wirklich cool.
Leider funktionierte bei mir der Zugriff auf das Dateisystem nicht.
--z.B.:DevTools failed to load source map: Could not load content for file:///opt/iobroker/node_modules/bson/lib/symbol.js.map: Systemfehler: net::ERR_FILE_NOT_FOUND DevTools failed to load source map: Could not load content for file:///opt/iobroker/node_modules/bson/lib/timestamp.js.map: Systemfehler: net::ERR_FILE_NOT_FOUND--
Man konnte aber über Datei öffnen, auf die relevanten Dateien zugreifen. :)
Von daher störte es mich jetzt auch nicht


