NEWS
Yahka lightbulb mit verschiedenen Datenpunkten
-
Hallo an alle,
ich habe jetzt schon so einiges versucht, bin aber irgendwie mit meinem Latein durch:
Ausgangslage:- Ich habe eine Lampe die über einen Taster im Yahka sowohl ein wie auch aus geschaltet werden kann. So weit so gut - das funktioniert.
- Ich habe einen Datenpunkt "licht" der mir anzeigen kann, ob die Lampe an oder aus ist - das funktioniert auch!
Was ich nicht hinbekomme, ist, dass ich in Apple Home nur ein Lightbulb habe der bei Betätigung den Taster auslöst und als Lampenzustand nicht den Zustand des Tasters darstellt, sondern den des Datenpunktes "licht"
VG
render -
@renderender Poste doch mal wie du die Verbindung zwischen der Lampe und Yahka gelöst (screenshots) hast.
Deine Beschreibung ist etwas dünn.
Auch: wozu hast du / warum brauchst du den extra DP "licht" ?
A.
@Asgothian
Also es klingt sicherlich etwas abenteuerlich, aber die Installation ist wie folgt:Ich habe eine Gartenlichtschaltung, die mittels Eltako Stromstoßrelais geschalten wird. Dieses Eltako wird zum Einen durch einen Homematic IP Taster der über Yahka in Apple Home eingebunden ist geschaltet und zum anderen auch direkt über Tastschalter, die im ganzen Haus verteilt sind (Das ist die alte Stromstoßschaltung)
Nun ist es so: Ich kann halt leider den Zustand des Gartenlichtes nirgends direkt abfragen, da es ja Tasterbetrieb ist. Daher habe ich nun einen Shelly1, der mir bei eingeschaltetem Gartenlicht einen Datenpunkt auf true setzt - und nein ich kann den Shelly nicht zum schalten mißrauchen, das geht aus diversen Gründen nicht!
Ich muss also den Zustand des Gartenlichts aus dem Datenpunkt vom Shelly auslesen und in Yahka als Lightbulb einbinden und als Trigger dieser Lightbulb den Homematic IP taster verlinken...
Ich weiß leider nicht genau, welche screenshotsvon was Du meinst.?
VG
render -
@Asgothian
Also es klingt sicherlich etwas abenteuerlich, aber die Installation ist wie folgt:Ich habe eine Gartenlichtschaltung, die mittels Eltako Stromstoßrelais geschalten wird. Dieses Eltako wird zum Einen durch einen Homematic IP Taster der über Yahka in Apple Home eingebunden ist geschaltet und zum anderen auch direkt über Tastschalter, die im ganzen Haus verteilt sind (Das ist die alte Stromstoßschaltung)
Nun ist es so: Ich kann halt leider den Zustand des Gartenlichtes nirgends direkt abfragen, da es ja Tasterbetrieb ist. Daher habe ich nun einen Shelly1, der mir bei eingeschaltetem Gartenlicht einen Datenpunkt auf true setzt - und nein ich kann den Shelly nicht zum schalten mißrauchen, das geht aus diversen Gründen nicht!
Ich muss also den Zustand des Gartenlichts aus dem Datenpunkt vom Shelly auslesen und in Yahka als Lightbulb einbinden und als Trigger dieser Lightbulb den Homematic IP taster verlinken...
Ich weiß leider nicht genau, welche screenshotsvon was Du meinst.?
VG
render -
@renderender Damit ist es ganz einfach
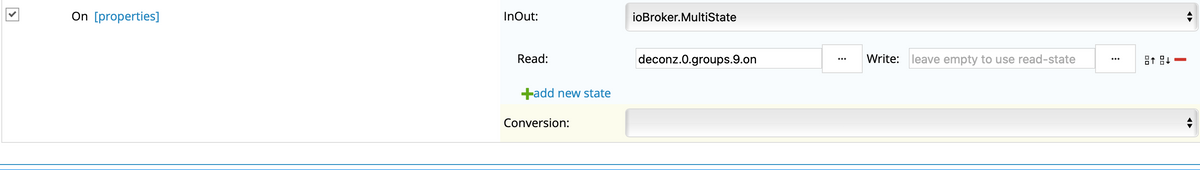
Du nutzt als fuer den "ein" zustand in Yahka die Option ioBroker Multistate
Zum schalten (write) den State deines Schaltaktors, zum Anzeigen (read) den Status deines ShellyA.

@Asgothian
ich habe das jetzt mal so konfiguriert:

Ich kann nun zwar das Gartenlicht anschalten - Licht geht an und auch der Zustand wird korrekt angezeigt, jedoch wenn ich das Licht wieder ausschalten möchte, passiert erstmal nichts. erst nuch den 2. Ausschaltversuch reagiert die Schaltung...
-
@Asgothian
ich habe das jetzt mal so konfiguriert:

Ich kann nun zwar das Gartenlicht anschalten - Licht geht an und auch der Zustand wird korrekt angezeigt, jedoch wenn ich das Licht wieder ausschalten möchte, passiert erstmal nichts. erst nuch den 2. Ausschaltversuch reagiert die Schaltung...
Hab jetzt als Lösung ein Workaround programmiert: Apple Home startet als Automation beim Ausschalten einfach direkt den zweiten Tasvorgang hinterher. Läuft problemlos - auch wenn ich keine Ahnung habe, warum es den 2. Versuch überhaupt braucht... Aber egal...
Danke nochmal für die Hilfe! -
Hab jetzt als Lösung ein Workaround programmiert: Apple Home startet als Automation beim Ausschalten einfach direkt den zweiten Tasvorgang hinterher. Läuft problemlos - auch wenn ich keine Ahnung habe, warum es den 2. Versuch überhaupt braucht... Aber egal...
Danke nochmal für die Hilfe!@renderender
habe auch ähnliche "Besonderheit", es gibt ein Objekt welches den tast-Befehl auslöst und den Status beziehe ich über ein anderes Objekt.
Gelöst habe ich das Problem über einen Alias, siehe in diesem Post beschrieben https://forum.iobroker.net/topic/27295/vorlage-alias-per-skript-erzeugenEin Alias kann 2 Datenpunkte beinhalten, einen den er schreiben soll (dein Taster) und einen den er lesen soll (dein shelly).
Im Yahka Adapter bindest du nur diesen einen Datenpunkt, den Alias ein (kein Multistate).Funktioniert bei mir super in Homekit.
-
@renderender
habe auch ähnliche "Besonderheit", es gibt ein Objekt welches den tast-Befehl auslöst und den Status beziehe ich über ein anderes Objekt.
Gelöst habe ich das Problem über einen Alias, siehe in diesem Post beschrieben https://forum.iobroker.net/topic/27295/vorlage-alias-per-skript-erzeugenEin Alias kann 2 Datenpunkte beinhalten, einen den er schreiben soll (dein Taster) und einen den er lesen soll (dein shelly).
Im Yahka Adapter bindest du nur diesen einen Datenpunkt, den Alias ein (kein Multistate).Funktioniert bei mir super in Homekit.
Danke für den Hinweis. Ich habe es versucht, aber auch mit Alias, sehe ich immer nur den Zustand des Tasters nicht des Lichtes in Home...
Bin da irgendwo wohl falsch abgebogen...
So habe ich das Alias erzeugt:
Bei Actual den Status aus dem Shelly
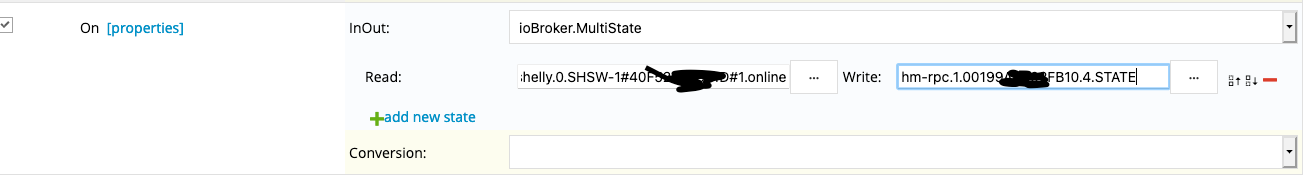
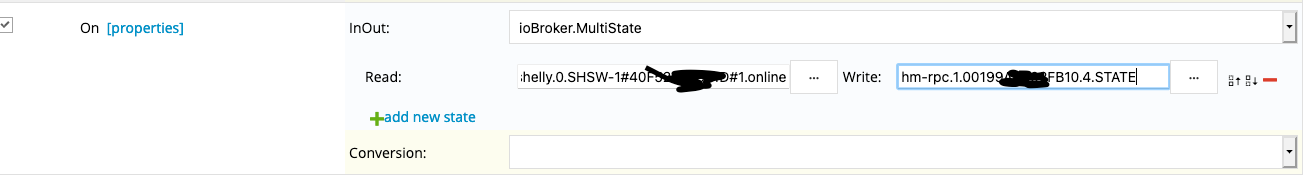
Bei Set den HomeMatic-IP-TasterSo habe ich das in Yahka eingetragen

Ich kann es zwar steuern (Mit genau dem gleichen Effekt wie vorher bei Multistate, das ich immer 2 Mal ausschalten muss)
Ich sehe aber immer nur den Status des Homematic-Tasters... -
Danke für den Hinweis. Ich habe es versucht, aber auch mit Alias, sehe ich immer nur den Zustand des Tasters nicht des Lichtes in Home...
Bin da irgendwo wohl falsch abgebogen...
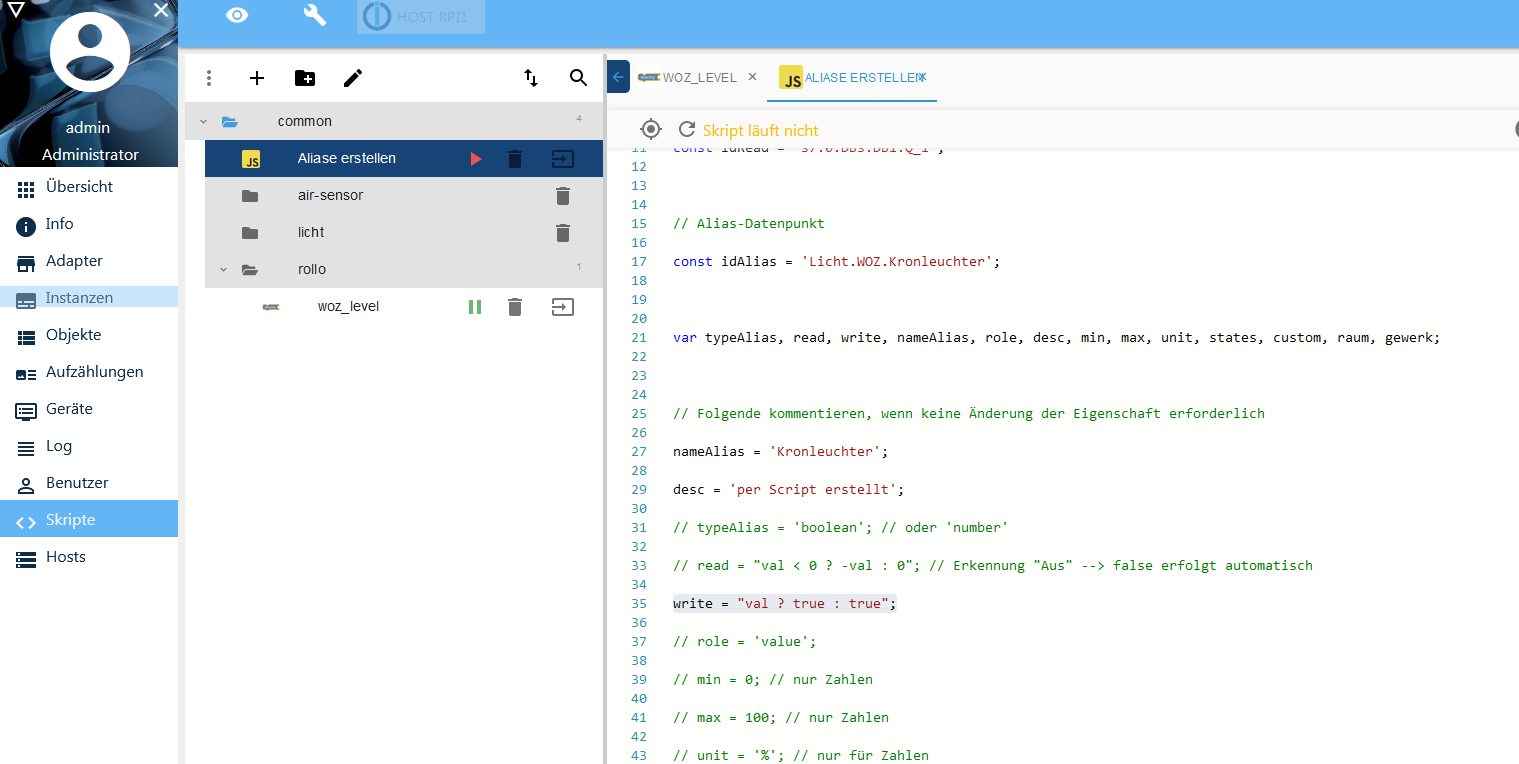
So habe ich das Alias erzeugt:
Bei Actual den Status aus dem Shelly
Bei Set den HomeMatic-IP-TasterSo habe ich das in Yahka eingetragen

Ich kann es zwar steuern (Mit genau dem gleichen Effekt wie vorher bei Multistate, das ich immer 2 Mal ausschalten muss)
Ich sehe aber immer nur den Status des Homematic-Tasters...@renderender
das Problem hatte ich auch, die Lösung ist du darfst den Alias nicht händisch erstellen, sondern machst es mit dem Script aus dem vorhergehenden post.
Mit hilfe des Scripts wird nämlich nur 1 Datenpunkt angelegt und nicht 2 wie bei dir (und bei mir...:sweat_smile: )
und dieser eine Alias datenpunkt vereint dann die 2 (den zu lesenden und den zu schreibenden)ich häng das script noch mal mit ran (mit deinem beispiel) und versuche mal kurz zu beschreiben wie es geht
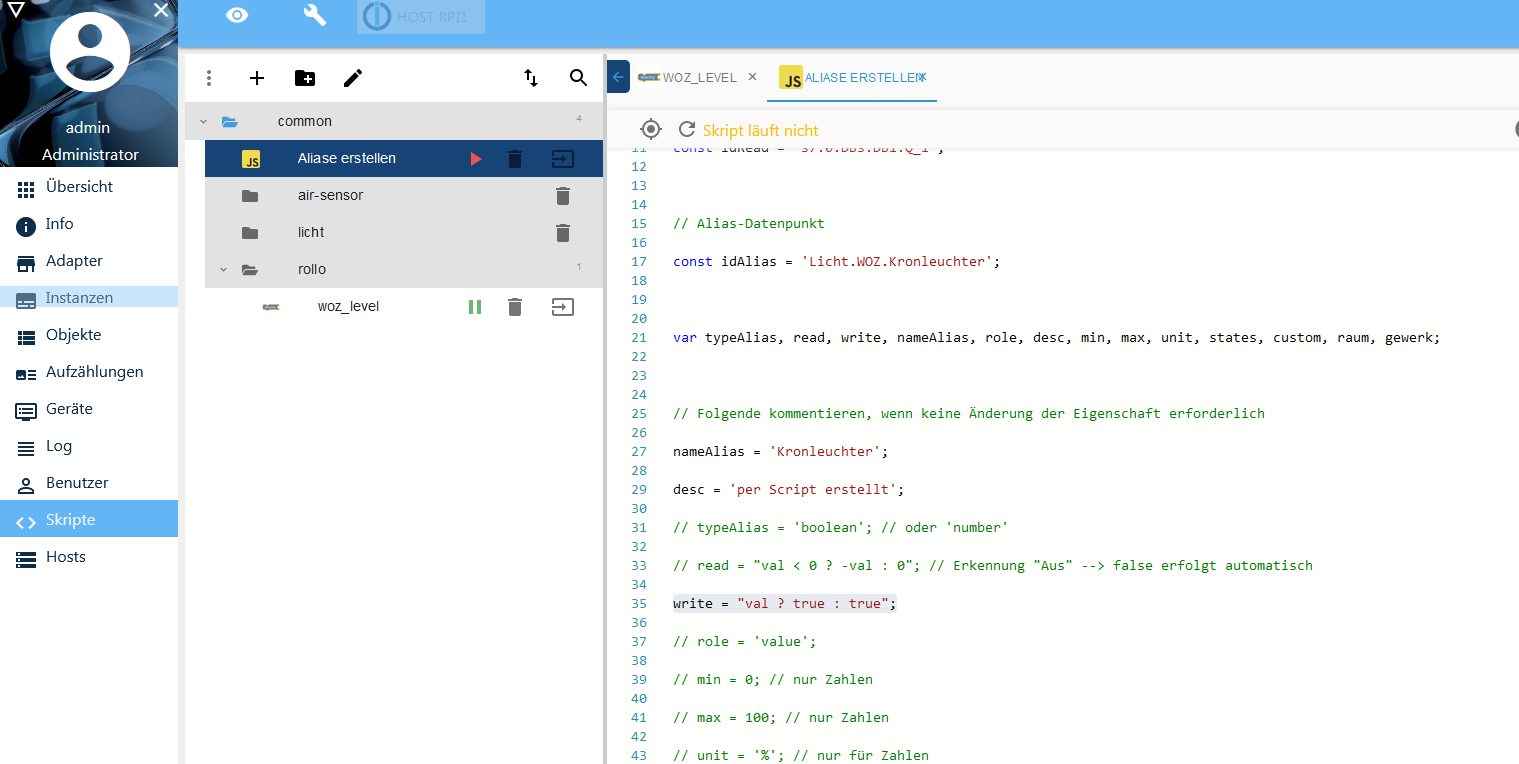
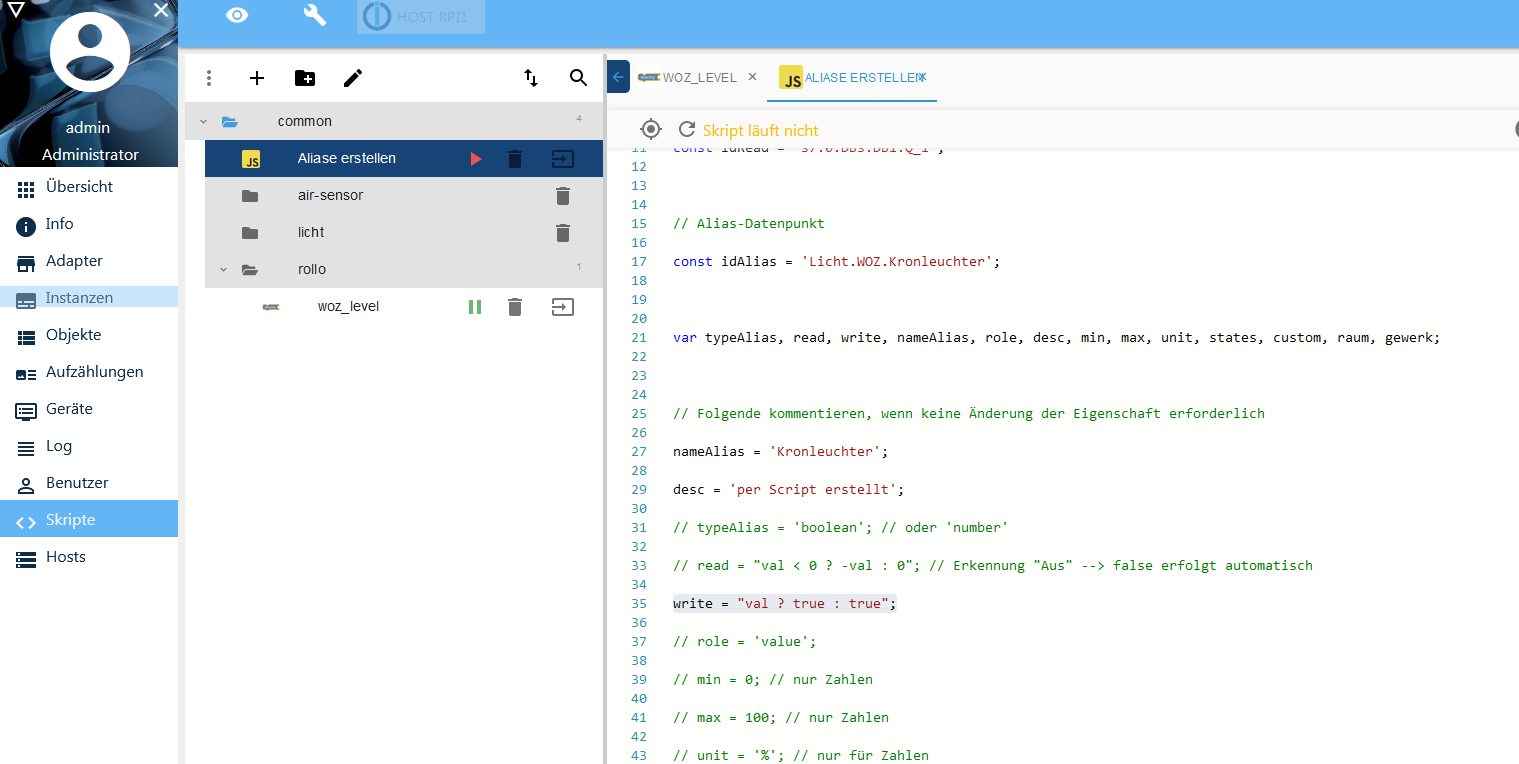
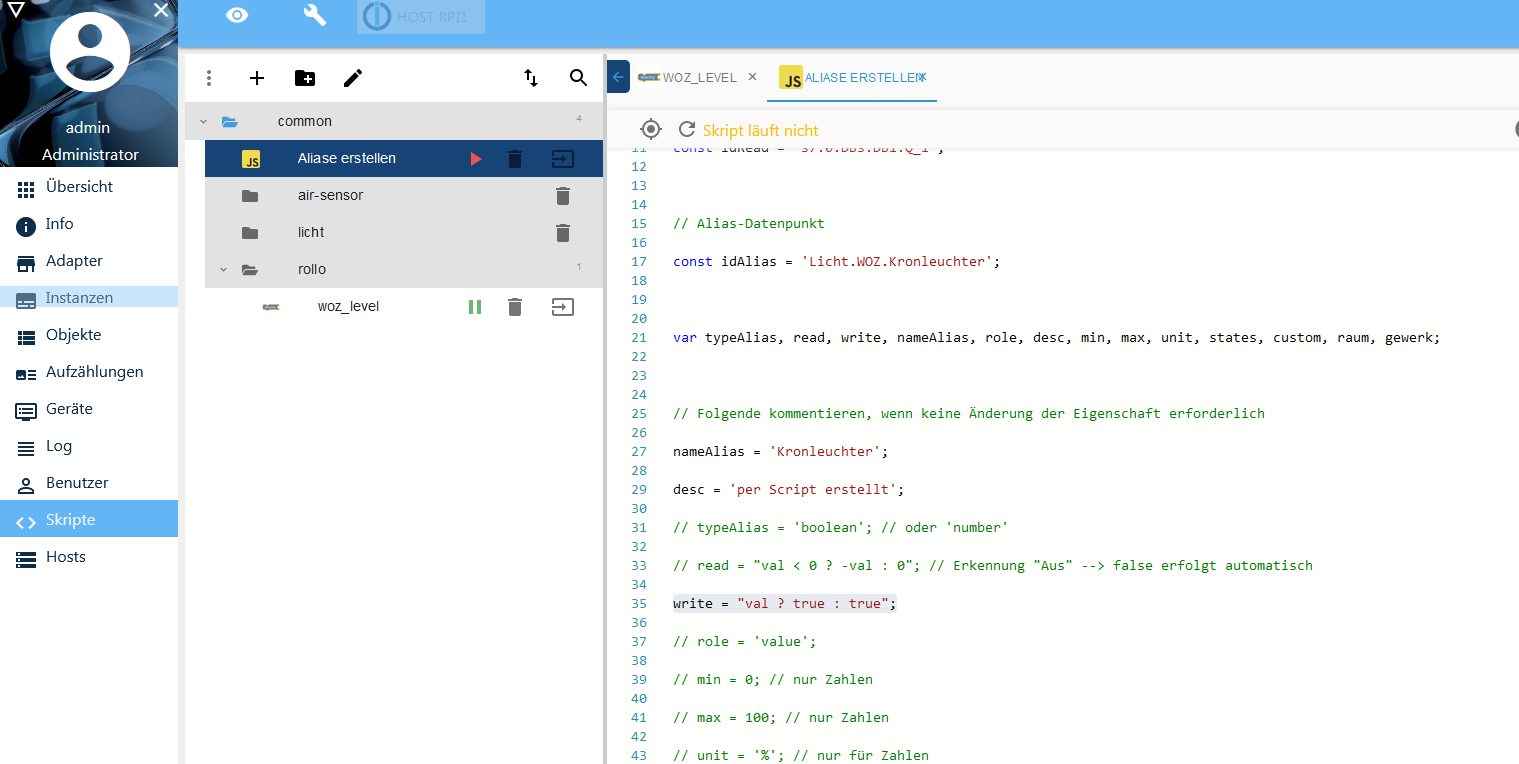
das Script kommt von @paul53 , siehe Link in meinem vorhergehenden post// Original-Datenpunkt, der zu schreibende, der Taster const idOrigin = 'hm-rpc.1.und.so.weiter'; // Optional: Status-Datenpunkt, wenn Kommando und Status getrennt, der zu lesende, der shellly // Bei Nicht-Verwendung Leerstring '' zuweisen const idRead = 'shelly.0.und.so.weiter'; // Name des neuen Alias-Datenpunkt const idAlias = 'Licht.Garten.Wandlampe'; //Name des Alias nameAlias = 'Wandlampe'; var typeAlias, read, write, nameAlias, role, desc, min, max, unit, states, custom, raum, gewerk; desc = 'per Script erstellt'; // Folgende befehle auskommentieren, wenn keine Änderung der Eigenschaft erforderlich // typeAlias = 'boolean'; // oder 'number' // read = "val < 0 ? -val : 0"; // Erkennung "Aus" --> false erfolgt automatisch write = "val ? true : true"; //wichtig bei Tastern // role = 'value'; // min = 0; // nur Zahlen // max = 100; // nur Zahlen // unit = '%'; // nur für Zahlen // states = {0: 'Aus', 1: 'Auto', 2: 'Ein'}; // Zahlen (Multistate) oder Logikwert (z.B. Aus/Ein) // custom = []; // verhindert doppelte Ausführung von history, ... // raum = 'EG_Flur'; // Groß-/Kleinschreibung in der ID beachten ! // gewerk = 'Licht'; // Groß-/Kleinschreibung in der ID beachten ! // Ab hier nichts ändern !! function createAlias(idDst, idSrc, idRd) { if(existsState(idDst)) log(idDst + ' schon vorhanden !', 'warn'); else { var obj = {}; obj.type = 'state'; obj.common = getObject(idSrc).common; obj.common.alias = {}; if(idRd) { obj.common.alias.id = {}; obj.common.alias.id.read = idRd; obj.common.alias.id.write = idSrc; obj.common.read = true; } else obj.common.alias.id = idSrc; if(typeAlias) obj.common.type = typeAlias; if(obj.common.read !== false && read) obj.common.alias.read = read; if(obj.common.write !== false && write) obj.common.alias.write = write; if(nameAlias) obj.common.name = nameAlias; if(role) obj.common.role = role; if(desc) obj.common.desc = desc; if(obj.common.type == 'number') { if(min !== undefined) obj.common.min = min; if(max !== undefined) obj.common.max = max; if(unit) obj.common.unit = unit; } else { if(obj.common.min !== undefined) delete obj.common.min; if(obj.common.max !== undefined) delete obj.common.max; if(obj.common.unit) delete obj.common.unit; } if(states) obj.common.states = states; if(custom && obj.common.custom) obj.common.custom = custom; obj.native = {}; setObject(idDst, obj, function() { if(idRd) setState(idRd, getState(idRd).val, true); else setState(idSrc, getState(idSrc).val, true); }); if(raum && existsObject('enum.rooms.' + raum)) { let obj = getObject('enum.rooms.' + raum) obj.common.members.push(idDst); setObject('enum.rooms.' + raum, obj); } if(gewerk && existsObject('enum.functions.' + gewerk)) { let obj = getObject('enum.functions.' + gewerk) obj.common.members.push(idDst); setObject('enum.functions.' + gewerk, obj); } } } createAlias('alias.0.' + idAlias, idOrigin, idRead);Die wichtigsten Punkte sind im Script kommentiert.
- du musst mindestens Zeile 2, 6, 9, 12 anpassen
- Zeile 21 hab ich schon angepasst, so läuft es bei mir. Hier sagst du, das er deinen Taster Datenpunkt beim "ein & ausschalten" immer mit true schreiben muss, weil Taster.
Ich weiß nur leider nicht wie es bei deinem hmIP Taster ist, da ich eine Siemens Logo nutze. Bei meinem S7-Adapter ist der Taster Datenpunkt auf "wp" = pulse eingestellt. D.h. ich steuere den Datenpunkt mit true an und er wird automatisch nach 250ms wieder auf false gesetzt. - du erstellst bei Skripte ein neues JS script und fügst den Code dort ein
- die Anpassung vornehmen und dann das script einmal starten (bei jedem mal starten wird ein Datenpunkt erstellt)

-
@renderender
das Problem hatte ich auch, die Lösung ist du darfst den Alias nicht händisch erstellen, sondern machst es mit dem Script aus dem vorhergehenden post.
Mit hilfe des Scripts wird nämlich nur 1 Datenpunkt angelegt und nicht 2 wie bei dir (und bei mir...:sweat_smile: )
und dieser eine Alias datenpunkt vereint dann die 2 (den zu lesenden und den zu schreibenden)ich häng das script noch mal mit ran (mit deinem beispiel) und versuche mal kurz zu beschreiben wie es geht
das Script kommt von @paul53 , siehe Link in meinem vorhergehenden post// Original-Datenpunkt, der zu schreibende, der Taster const idOrigin = 'hm-rpc.1.und.so.weiter'; // Optional: Status-Datenpunkt, wenn Kommando und Status getrennt, der zu lesende, der shellly // Bei Nicht-Verwendung Leerstring '' zuweisen const idRead = 'shelly.0.und.so.weiter'; // Name des neuen Alias-Datenpunkt const idAlias = 'Licht.Garten.Wandlampe'; //Name des Alias nameAlias = 'Wandlampe'; var typeAlias, read, write, nameAlias, role, desc, min, max, unit, states, custom, raum, gewerk; desc = 'per Script erstellt'; // Folgende befehle auskommentieren, wenn keine Änderung der Eigenschaft erforderlich // typeAlias = 'boolean'; // oder 'number' // read = "val < 0 ? -val : 0"; // Erkennung "Aus" --> false erfolgt automatisch write = "val ? true : true"; //wichtig bei Tastern // role = 'value'; // min = 0; // nur Zahlen // max = 100; // nur Zahlen // unit = '%'; // nur für Zahlen // states = {0: 'Aus', 1: 'Auto', 2: 'Ein'}; // Zahlen (Multistate) oder Logikwert (z.B. Aus/Ein) // custom = []; // verhindert doppelte Ausführung von history, ... // raum = 'EG_Flur'; // Groß-/Kleinschreibung in der ID beachten ! // gewerk = 'Licht'; // Groß-/Kleinschreibung in der ID beachten ! // Ab hier nichts ändern !! function createAlias(idDst, idSrc, idRd) { if(existsState(idDst)) log(idDst + ' schon vorhanden !', 'warn'); else { var obj = {}; obj.type = 'state'; obj.common = getObject(idSrc).common; obj.common.alias = {}; if(idRd) { obj.common.alias.id = {}; obj.common.alias.id.read = idRd; obj.common.alias.id.write = idSrc; obj.common.read = true; } else obj.common.alias.id = idSrc; if(typeAlias) obj.common.type = typeAlias; if(obj.common.read !== false && read) obj.common.alias.read = read; if(obj.common.write !== false && write) obj.common.alias.write = write; if(nameAlias) obj.common.name = nameAlias; if(role) obj.common.role = role; if(desc) obj.common.desc = desc; if(obj.common.type == 'number') { if(min !== undefined) obj.common.min = min; if(max !== undefined) obj.common.max = max; if(unit) obj.common.unit = unit; } else { if(obj.common.min !== undefined) delete obj.common.min; if(obj.common.max !== undefined) delete obj.common.max; if(obj.common.unit) delete obj.common.unit; } if(states) obj.common.states = states; if(custom && obj.common.custom) obj.common.custom = custom; obj.native = {}; setObject(idDst, obj, function() { if(idRd) setState(idRd, getState(idRd).val, true); else setState(idSrc, getState(idSrc).val, true); }); if(raum && existsObject('enum.rooms.' + raum)) { let obj = getObject('enum.rooms.' + raum) obj.common.members.push(idDst); setObject('enum.rooms.' + raum, obj); } if(gewerk && existsObject('enum.functions.' + gewerk)) { let obj = getObject('enum.functions.' + gewerk) obj.common.members.push(idDst); setObject('enum.functions.' + gewerk, obj); } } } createAlias('alias.0.' + idAlias, idOrigin, idRead);Die wichtigsten Punkte sind im Script kommentiert.
- du musst mindestens Zeile 2, 6, 9, 12 anpassen
- Zeile 21 hab ich schon angepasst, so läuft es bei mir. Hier sagst du, das er deinen Taster Datenpunkt beim "ein & ausschalten" immer mit true schreiben muss, weil Taster.
Ich weiß nur leider nicht wie es bei deinem hmIP Taster ist, da ich eine Siemens Logo nutze. Bei meinem S7-Adapter ist der Taster Datenpunkt auf "wp" = pulse eingestellt. D.h. ich steuere den Datenpunkt mit true an und er wird automatisch nach 250ms wieder auf false gesetzt. - du erstellst bei Skripte ein neues JS script und fügst den Code dort ein
- die Anpassung vornehmen und dann das script einmal starten (bei jedem mal starten wird ein Datenpunkt erstellt)

@mcshebi
1000 Dank! Es läuft genauso wie gewollt! Super für die Erklärung und das Skript...VG render ender
-
@mcshebi
1000 Dank! Es läuft genauso wie gewollt! Super für die Erklärung und das Skript...VG render ender
Hallo,
ich klinke mich hier mal ein.Vielen Dank ertsmal für das Script, das hat mir sehr weiter geholfen und bringt mein smart Home voran.
Ich habe im Haus auch Siemens Logo Verbaut für Licht und Jalousie.
Wie würde diese Alias funktion für meine Jalousie Steuerung aussehen ?
Habe 3 Netzwerkeingänge für meine Jalousie, Auf, Ab, Sonnenschutz (50%).
Außen ist es so dass ich 2 Taster habe für auf und ab, wenn ich einen der beiden taster gedrückt halte, dann fährt die Jalousie auf 50%.
2 Ausgänge natürlich auch: Auf, Ab
Der UDF Baustein gibt mir einen WORD wert raus. ZU=1 Sonnenschutz=2 Auf=3
(Es ist die UDF von Frickelzeugs)Diese Alias funktion brauche ich um auch die Jalousien in Yahka rein zu kriegen.
Über eine lösung wäre ich sehr dankbar.
-
@renderender
das Problem hatte ich auch, die Lösung ist du darfst den Alias nicht händisch erstellen, sondern machst es mit dem Script aus dem vorhergehenden post.
Mit hilfe des Scripts wird nämlich nur 1 Datenpunkt angelegt und nicht 2 wie bei dir (und bei mir...:sweat_smile: )
und dieser eine Alias datenpunkt vereint dann die 2 (den zu lesenden und den zu schreibenden)ich häng das script noch mal mit ran (mit deinem beispiel) und versuche mal kurz zu beschreiben wie es geht
das Script kommt von @paul53 , siehe Link in meinem vorhergehenden post// Original-Datenpunkt, der zu schreibende, der Taster const idOrigin = 'hm-rpc.1.und.so.weiter'; // Optional: Status-Datenpunkt, wenn Kommando und Status getrennt, der zu lesende, der shellly // Bei Nicht-Verwendung Leerstring '' zuweisen const idRead = 'shelly.0.und.so.weiter'; // Name des neuen Alias-Datenpunkt const idAlias = 'Licht.Garten.Wandlampe'; //Name des Alias nameAlias = 'Wandlampe'; var typeAlias, read, write, nameAlias, role, desc, min, max, unit, states, custom, raum, gewerk; desc = 'per Script erstellt'; // Folgende befehle auskommentieren, wenn keine Änderung der Eigenschaft erforderlich // typeAlias = 'boolean'; // oder 'number' // read = "val < 0 ? -val : 0"; // Erkennung "Aus" --> false erfolgt automatisch write = "val ? true : true"; //wichtig bei Tastern // role = 'value'; // min = 0; // nur Zahlen // max = 100; // nur Zahlen // unit = '%'; // nur für Zahlen // states = {0: 'Aus', 1: 'Auto', 2: 'Ein'}; // Zahlen (Multistate) oder Logikwert (z.B. Aus/Ein) // custom = []; // verhindert doppelte Ausführung von history, ... // raum = 'EG_Flur'; // Groß-/Kleinschreibung in der ID beachten ! // gewerk = 'Licht'; // Groß-/Kleinschreibung in der ID beachten ! // Ab hier nichts ändern !! function createAlias(idDst, idSrc, idRd) { if(existsState(idDst)) log(idDst + ' schon vorhanden !', 'warn'); else { var obj = {}; obj.type = 'state'; obj.common = getObject(idSrc).common; obj.common.alias = {}; if(idRd) { obj.common.alias.id = {}; obj.common.alias.id.read = idRd; obj.common.alias.id.write = idSrc; obj.common.read = true; } else obj.common.alias.id = idSrc; if(typeAlias) obj.common.type = typeAlias; if(obj.common.read !== false && read) obj.common.alias.read = read; if(obj.common.write !== false && write) obj.common.alias.write = write; if(nameAlias) obj.common.name = nameAlias; if(role) obj.common.role = role; if(desc) obj.common.desc = desc; if(obj.common.type == 'number') { if(min !== undefined) obj.common.min = min; if(max !== undefined) obj.common.max = max; if(unit) obj.common.unit = unit; } else { if(obj.common.min !== undefined) delete obj.common.min; if(obj.common.max !== undefined) delete obj.common.max; if(obj.common.unit) delete obj.common.unit; } if(states) obj.common.states = states; if(custom && obj.common.custom) obj.common.custom = custom; obj.native = {}; setObject(idDst, obj, function() { if(idRd) setState(idRd, getState(idRd).val, true); else setState(idSrc, getState(idSrc).val, true); }); if(raum && existsObject('enum.rooms.' + raum)) { let obj = getObject('enum.rooms.' + raum) obj.common.members.push(idDst); setObject('enum.rooms.' + raum, obj); } if(gewerk && existsObject('enum.functions.' + gewerk)) { let obj = getObject('enum.functions.' + gewerk) obj.common.members.push(idDst); setObject('enum.functions.' + gewerk, obj); } } } createAlias('alias.0.' + idAlias, idOrigin, idRead);Die wichtigsten Punkte sind im Script kommentiert.
- du musst mindestens Zeile 2, 6, 9, 12 anpassen
- Zeile 21 hab ich schon angepasst, so läuft es bei mir. Hier sagst du, das er deinen Taster Datenpunkt beim "ein & ausschalten" immer mit true schreiben muss, weil Taster.
Ich weiß nur leider nicht wie es bei deinem hmIP Taster ist, da ich eine Siemens Logo nutze. Bei meinem S7-Adapter ist der Taster Datenpunkt auf "wp" = pulse eingestellt. D.h. ich steuere den Datenpunkt mit true an und er wird automatisch nach 250ms wieder auf false gesetzt. - du erstellst bei Skripte ein neues JS script und fügst den Code dort ein
- die Anpassung vornehmen und dann das script einmal starten (bei jedem mal starten wird ein Datenpunkt erstellt)

@mcshebi
Hallöchen,ich habe das Skripte auch mal ausprobiert, da ich genau diese Löung gesucht habe. Nur scheint bei mir das Skripte nicht zu funktionieren. Könntest du mal eins von deinen vom Logo hier reinstellen, damit ich es vergleichen kann?
wäre SuperGruß
-
@mcshebi
Hallöchen,ich habe das Skripte auch mal ausprobiert, da ich genau diese Löung gesucht habe. Nur scheint bei mir das Skripte nicht zu funktionieren. Könntest du mal eins von deinen vom Logo hier reinstellen, damit ich es vergleichen kann?
wäre SuperGruß
@gerei said in Yahka lightbulb mit verschiedenen Datenpunkten:
@mcshebi
Hallöchen,ich habe das Skripte auch mal ausprobiert, da ich genau diese Löung gesucht habe. Nur scheint bei mir das Skripte nicht zu funktionieren. Könntest du mal eins von deinen vom Logo hier reinstellen, damit ich es vergleichen kann?
wäre SuperGruß
-
@gerei said in Yahka lightbulb mit verschiedenen Datenpunkten:
@mcshebi
Hallöchen,ich habe das Skripte auch mal ausprobiert, da ich genau diese Löung gesucht habe. Nur scheint bei mir das Skripte nicht zu funktionieren. Könntest du mal eins von deinen vom Logo hier reinstellen, damit ich es vergleichen kann?
wäre SuperGruß
Hallöchen in die Runde,
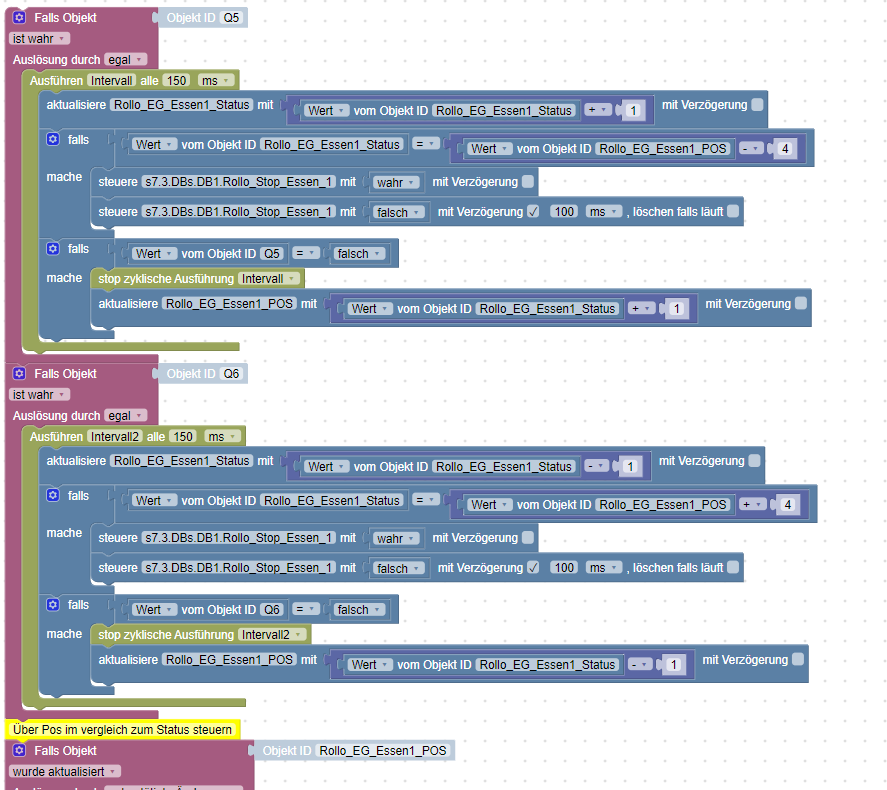
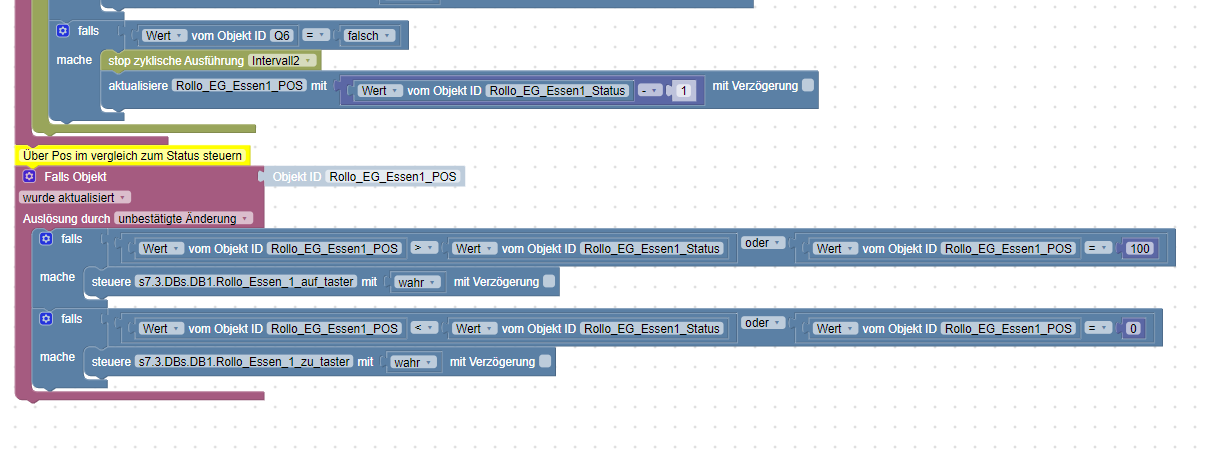
ich habe inzwischen ein bzw. zwei Brokly geschrieben, mit denen es funktioniert.
Bei einem Logo funktioniert es perfekt, beim anderen stockt es ab und zu.
Vielleicht hilft es euch weiter evtl. habt ihr noch Verbesserungsvorschläge


Für Rückmeldungen wäre ich dankbar
-
@renderender
das Problem hatte ich auch, die Lösung ist du darfst den Alias nicht händisch erstellen, sondern machst es mit dem Script aus dem vorhergehenden post.
Mit hilfe des Scripts wird nämlich nur 1 Datenpunkt angelegt und nicht 2 wie bei dir (und bei mir...:sweat_smile: )
und dieser eine Alias datenpunkt vereint dann die 2 (den zu lesenden und den zu schreibenden)ich häng das script noch mal mit ran (mit deinem beispiel) und versuche mal kurz zu beschreiben wie es geht
das Script kommt von @paul53 , siehe Link in meinem vorhergehenden post// Original-Datenpunkt, der zu schreibende, der Taster const idOrigin = 'hm-rpc.1.und.so.weiter'; // Optional: Status-Datenpunkt, wenn Kommando und Status getrennt, der zu lesende, der shellly // Bei Nicht-Verwendung Leerstring '' zuweisen const idRead = 'shelly.0.und.so.weiter'; // Name des neuen Alias-Datenpunkt const idAlias = 'Licht.Garten.Wandlampe'; //Name des Alias nameAlias = 'Wandlampe'; var typeAlias, read, write, nameAlias, role, desc, min, max, unit, states, custom, raum, gewerk; desc = 'per Script erstellt'; // Folgende befehle auskommentieren, wenn keine Änderung der Eigenschaft erforderlich // typeAlias = 'boolean'; // oder 'number' // read = "val < 0 ? -val : 0"; // Erkennung "Aus" --> false erfolgt automatisch write = "val ? true : true"; //wichtig bei Tastern // role = 'value'; // min = 0; // nur Zahlen // max = 100; // nur Zahlen // unit = '%'; // nur für Zahlen // states = {0: 'Aus', 1: 'Auto', 2: 'Ein'}; // Zahlen (Multistate) oder Logikwert (z.B. Aus/Ein) // custom = []; // verhindert doppelte Ausführung von history, ... // raum = 'EG_Flur'; // Groß-/Kleinschreibung in der ID beachten ! // gewerk = 'Licht'; // Groß-/Kleinschreibung in der ID beachten ! // Ab hier nichts ändern !! function createAlias(idDst, idSrc, idRd) { if(existsState(idDst)) log(idDst + ' schon vorhanden !', 'warn'); else { var obj = {}; obj.type = 'state'; obj.common = getObject(idSrc).common; obj.common.alias = {}; if(idRd) { obj.common.alias.id = {}; obj.common.alias.id.read = idRd; obj.common.alias.id.write = idSrc; obj.common.read = true; } else obj.common.alias.id = idSrc; if(typeAlias) obj.common.type = typeAlias; if(obj.common.read !== false && read) obj.common.alias.read = read; if(obj.common.write !== false && write) obj.common.alias.write = write; if(nameAlias) obj.common.name = nameAlias; if(role) obj.common.role = role; if(desc) obj.common.desc = desc; if(obj.common.type == 'number') { if(min !== undefined) obj.common.min = min; if(max !== undefined) obj.common.max = max; if(unit) obj.common.unit = unit; } else { if(obj.common.min !== undefined) delete obj.common.min; if(obj.common.max !== undefined) delete obj.common.max; if(obj.common.unit) delete obj.common.unit; } if(states) obj.common.states = states; if(custom && obj.common.custom) obj.common.custom = custom; obj.native = {}; setObject(idDst, obj, function() { if(idRd) setState(idRd, getState(idRd).val, true); else setState(idSrc, getState(idSrc).val, true); }); if(raum && existsObject('enum.rooms.' + raum)) { let obj = getObject('enum.rooms.' + raum) obj.common.members.push(idDst); setObject('enum.rooms.' + raum, obj); } if(gewerk && existsObject('enum.functions.' + gewerk)) { let obj = getObject('enum.functions.' + gewerk) obj.common.members.push(idDst); setObject('enum.functions.' + gewerk, obj); } } } createAlias('alias.0.' + idAlias, idOrigin, idRead);Die wichtigsten Punkte sind im Script kommentiert.
- du musst mindestens Zeile 2, 6, 9, 12 anpassen
- Zeile 21 hab ich schon angepasst, so läuft es bei mir. Hier sagst du, das er deinen Taster Datenpunkt beim "ein & ausschalten" immer mit true schreiben muss, weil Taster.
Ich weiß nur leider nicht wie es bei deinem hmIP Taster ist, da ich eine Siemens Logo nutze. Bei meinem S7-Adapter ist der Taster Datenpunkt auf "wp" = pulse eingestellt. D.h. ich steuere den Datenpunkt mit true an und er wird automatisch nach 250ms wieder auf false gesetzt. - du erstellst bei Skripte ein neues JS script und fügst den Code dort ein
- die Anpassung vornehmen und dann das script einmal starten (bei jedem mal starten wird ein Datenpunkt erstellt)

Hallo Zusammen, ich habe den Lösungsweg von @mcshebi ebenfalls probiert, leider kann ich den per skript erstellt Alias exakt einmal Schalten, danach aktualisiert er sich zwar über den read Datenpunkt, lässt sich allerdings nicht erneut Schalten.
Hat jemand eine Lösung für mein Problem ? :-)
Danke im Voraus


