NEWS
Material Design Widgets: Value Widget
-
Aktuelle Test Version 0.5.0-beta Veröffentlichungsdatum 13.02.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Version 0.5.0-beta zum Testen freigegeben.
Installation müsst ihr direkt von github machen. Ins Latest kommt es sobald die groben Schnitzer raus sind.Was gibts neues bzw. was sind die größten Änderungen:
1. zwei Breaking Changes gibt es:
- Table Widget: Control Elements enfernt, verwendet anstatt dessen die neuen HTML Widgets
- List Widget: bei Verwendung eines json strings, muss dieser jetzt über einen datenpunkt geliefert werden - Eingabe per VIS Editor wurde entfernt.
2. Theme Editor: Bindings Methode geändert
Da die Performance mit vielen Bindings nicht gut ist, hab ich die Methode geändert. D.h. es werden jetzt nur noch die Theme Datenpunkte geladen bzw. abonnierte, die ihr auch wirklich verwendet. Diese Methode funktioniert aber nur mit den MD-Widgets. Für alle anderen Widgets könnt ihr nach wie vor Bindings verwenden.Um Eure existierenden Widgets umzustellen, einfach im Vis Editor den Button
 drücken.
drücken.Danach steht dann z.B. beim HTML Card Hintergrund nicht mehr
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background;dark:vis-materialdesign.0.colors.dark.card.background; mode === "true" ? dark : light}sondern#mdwTheme:vis-materialdesign.0.colors.card.backgroundD.h. jede Wigdet-Eigenschaft (Farbe, Schriftart, Schriftgröße) sollte danach mit
#mdwTheme:beginnen, daran erkennt ihr das die neue Technik verwendet wird.Wenn sich jetzt die Datenpunkte
vis-materialdesign.0.colors.darkThemeodervis-materialdesign.0.lastchangeändern, dann werden auch die Änderungen an den Widgets sichtbar.Mehr dazu wie immer in der Dokumentation
3. HTML Widgets
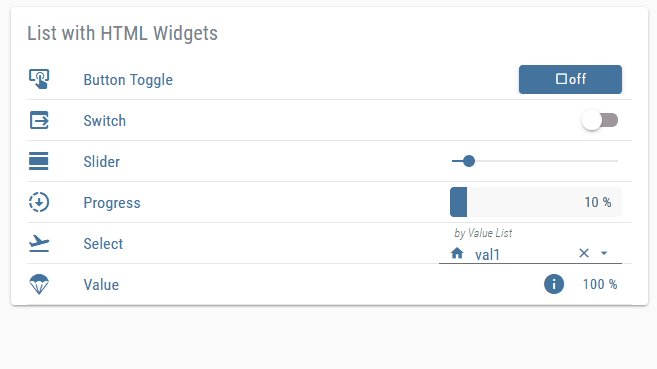
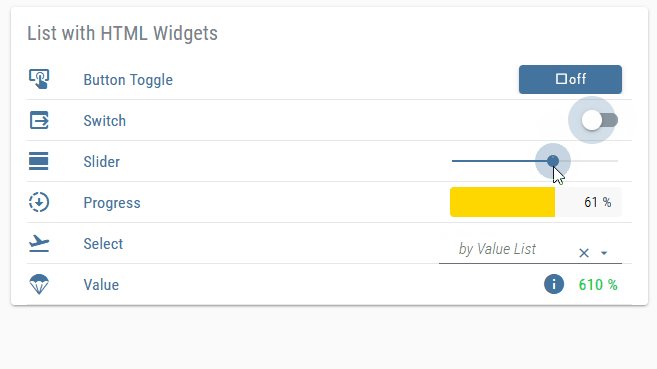
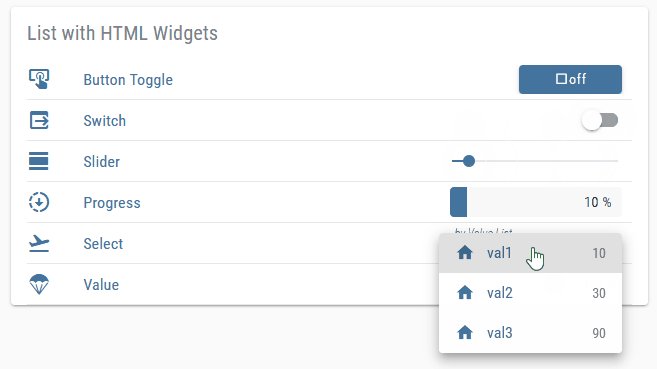
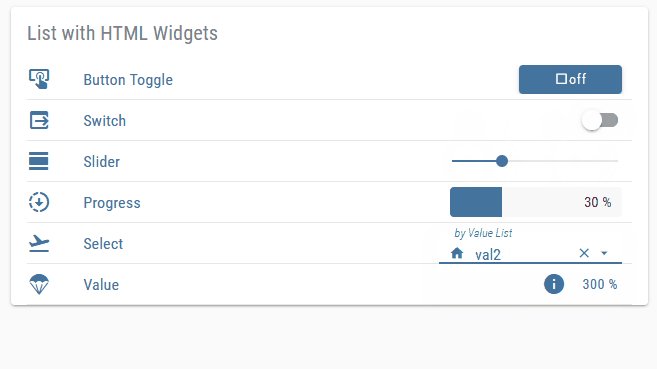
Ihr könnt jetzt jedes Control Widget (Button, Slider, Progess, etc.) als HTML Widget nutzen. D.h. ihr könnt überall wo Widgets HTML Eingaben erlauben, ganz individuell buttons, slider, etc. einfügen.Beispielsweise könnt ihr damit Euer ganz individuelles List Widget mit verschiedenen Controls erstellen:

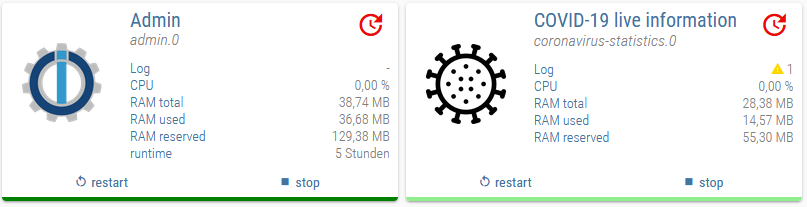
Oder es fehlen Euch weitere Control Elemente in der IconList, einfach per HTML Widgets hinzufügen:

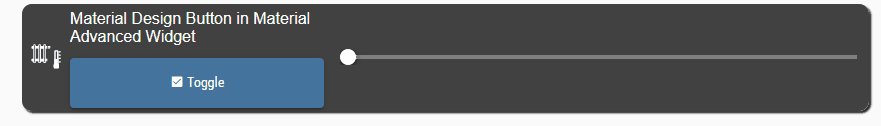
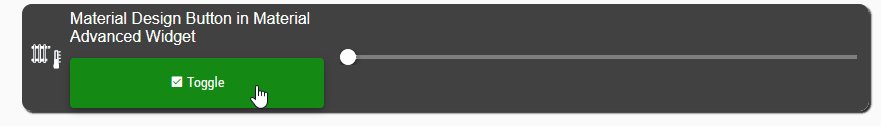
(Update zum AdapterStatus Skript kommt ;-) )Oder Controls in nicht Material Design Widgets integrieren:

Weiterer Vorteil ist - wenn ihr ein bissle html könnt - könnt ihr ein noch besseres resposiv layout erstellen, z.B. pakt verschiedene Controls in eine HTML Card.
Oder man kann damit Vorlagen für z.B. Heizungs-, Lichtsteuerung, etc. erstellen, die Ihr mit der Community teilen könnt.
Entwickler können diese Technik z.B. benutzen um relativ einfach Widgets für Ihre Adapter zu bauen ohne Control Elemente selbst programmieren zu müssen. Wer hier Infos braucht einfach auf mich zu kommen.
Mehr dazu wie immer in der Dokumentation
4. Neues Widget: Value

Sehr simples Widget mit dem Ihr euch Werte anzeigen lassen, umrechnen oder umwandeln könnt. Kombiniert als HTML Widget, kann dieses als Alternative für Bindings genutzt werden, vorteil ist eine bessere performance.
Allerdings sind die Umwandlungsmöglichkeiten / Bedingung nicht so umfangreich wie das mit Bindings geht. Wenn Euch hier was fehlt, dann einfach bescheid geben und ich schau ob man das integrieren kann.Mehr dazu wie immer in der Dokumentation
5. Dokumentation überarbeitet
Ich hab die Dokumentation komplett überarbeitet - war natürlich wie immer mega ätzend ;-)Es gibt jetzt ein Inhaltsverzeichnis und die Struktur ist fast immer gleich aufgebaut.
Das sind die Hauptpunkte, bin auf Euer Feedback gespannt! :-)
@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
Sehr simples Widget mit dem Ihr euch Werte anzeigen lassen, umrechnen oder umwandeln könnt.
Hallo möchte den DP
{ "from": "system.adapter.homeconnect.0", "user": "system.user.admin", "ts": 1613467609176, "common": { "name": "Verbleibende Programmlaufzeit", "type": "number", "role": "indicator", "unit": "seconds", "write": true, "read": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homeconnect.0.xyz.programs.active.options.BSH_Common_Option_RemainingProgramTime", "type": "state" }in HH:MM:SS umwandeln.

-
@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
Sehr simples Widget mit dem Ihr euch Werte anzeigen lassen, umrechnen oder umwandeln könnt.
Hallo möchte den DP
{ "from": "system.adapter.homeconnect.0", "user": "system.user.admin", "ts": 1613467609176, "common": { "name": "Verbleibende Programmlaufzeit", "type": "number", "role": "indicator", "unit": "seconds", "write": true, "read": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homeconnect.0.xyz.programs.active.options.BSH_Common_Option_RemainingProgramTime", "type": "state" }in HH:MM:SS umwandeln.

-
-
Guten Morgen,
habe als absoluter Einsteiger auch eine Verständnisfrage zu dem VALUE-Widget.
Im DP wird ein Wert ausgewiesen, der umgerechnet werden muss (*0.001).

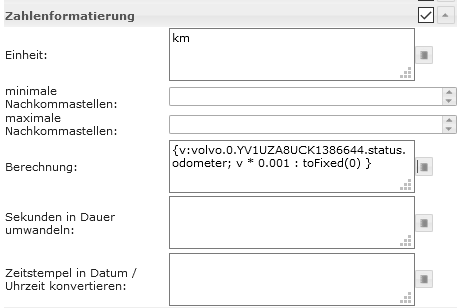
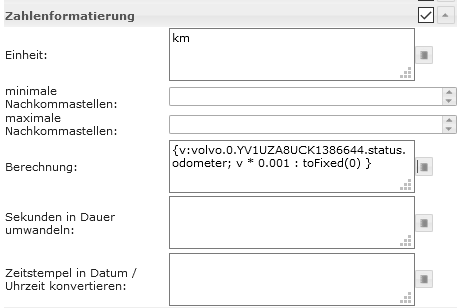
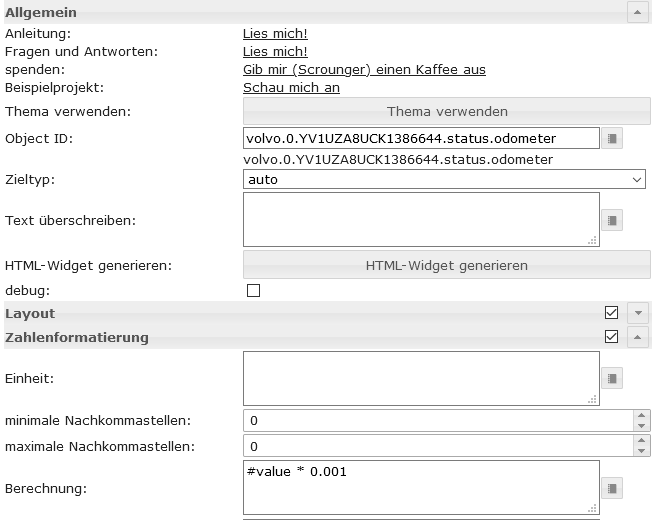
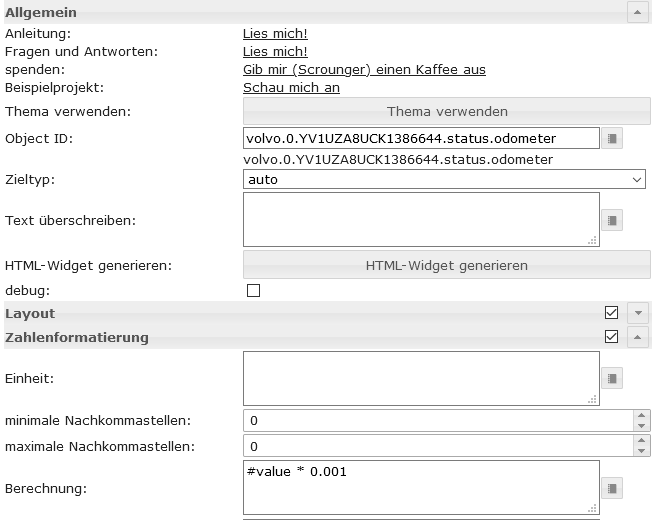
Nun habe ich in die entsprechende Berechnung wie folgt eingetragen:
{v:volvo.0.YV1UZA8UCK1386644.status.odometer; v * 0.001 : toFixed(0) }
Es soll der Wert aus dem DP mit 0.001 multipliziert werden und keine Nachkommastellen angezeigt werden.
Nur leider funktioniert das nicht wirklich.Was muss hier eingetragen werden, was mache ich falsch?
Ist die Syntax überhaupt korrekt? -
Guten Morgen,
habe als absoluter Einsteiger auch eine Verständnisfrage zu dem VALUE-Widget.
Im DP wird ein Wert ausgewiesen, der umgerechnet werden muss (*0.001).

Nun habe ich in die entsprechende Berechnung wie folgt eingetragen:
{v:volvo.0.YV1UZA8UCK1386644.status.odometer; v * 0.001 : toFixed(0) }
Es soll der Wert aus dem DP mit 0.001 multipliziert werden und keine Nachkommastellen angezeigt werden.
Nur leider funktioniert das nicht wirklich.Was muss hier eingetragen werden, was mache ich falsch?
Ist die Syntax überhaupt korrekt?@ub-privat sagte in Material Design Widgets: Value Widget:
Ist die Syntax überhaupt korrekt?
Die ist falsch, deine ist für ein Binding. Wie die Syntax geht ist in der Doku beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#valueIn deinem Fall muss das so sein:

-
@ub-privat sagte in Material Design Widgets: Value Widget:
Ist die Syntax überhaupt korrekt?
Die ist falsch, deine ist für ein Binding. Wie die Syntax geht ist in der Doku beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#valueIn deinem Fall muss das so sein:

so einfach... DANKE und wieder etwas gelernt.
Habe zu kompliziert gedacht! -
Top App Bar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Ich möchte gern die Betriebsarten der Küchengeräte visualisieren.
Unklar ist mir- welches Widget ist die beste Wahl,
- wie extrahiere ich aus dem DP die "wichtige" Information?
Das sind aus dem DP die RAW-Werte:
"states": { "Cooking.Oven.Program.HeatingMode.SlowCook": "Sanftgaren", "Cooking.Oven.Program.HeatingMode.HotAir": "4D Heißluft", "Cooking.Oven.Program.HeatingMode.TopBottomHeating": "Ober-/ Unterhitze", "Cooking.Oven.Program.HeatingMode.HotAirEco": "Heißluft eco", "Cooking.Oven.Program.HeatingMode.TopBottomHeatingEco": "Ober-/ Unterhitze eco", "Cooking.Oven.Program.HeatingMode.HotAirGrilling": "Umluftgrillen", "Cooking.Oven.Program.HeatingMode.PizzaSetting": "Pizzastufe", "Cooking.Oven.Program.HeatingMode.IntensiveHeat": "Intensivhitze", "Cooking.Oven.Program.HeatingMode.BottomHeating": "Unterhitze", "Cooking.Oven.Program.HeatingMode.Desiccation": "Dörren", "Cooking.Oven.Program.HeatingMode.PreheatOvenware": "Geschirr vorwärmen", "Cooking.Oven.Program.HeatingMode.KeepWarm": "Warmhalten", "Cooking.Oven.Program.HeatingMode.FrozenHeatupSpecial": "coolStart-Funktion"In der VIS soll nur "Umluftgrillen" angezeigt werden...
Habe bereits mit VALUE-Widget probiert, komme aber nicht weiter...Ein Tipp, Lösungsvorschlag wäre sehr hilfreich!
Ich danke schon mal vorab und werde sicher wieder einiges Lernen...!?Edit: Verschoben, da frage nicht TopAppBar betrifft ;-)
-
Ich möchte gern die Betriebsarten der Küchengeräte visualisieren.
Unklar ist mir- welches Widget ist die beste Wahl,
- wie extrahiere ich aus dem DP die "wichtige" Information?
Das sind aus dem DP die RAW-Werte:
"states": { "Cooking.Oven.Program.HeatingMode.SlowCook": "Sanftgaren", "Cooking.Oven.Program.HeatingMode.HotAir": "4D Heißluft", "Cooking.Oven.Program.HeatingMode.TopBottomHeating": "Ober-/ Unterhitze", "Cooking.Oven.Program.HeatingMode.HotAirEco": "Heißluft eco", "Cooking.Oven.Program.HeatingMode.TopBottomHeatingEco": "Ober-/ Unterhitze eco", "Cooking.Oven.Program.HeatingMode.HotAirGrilling": "Umluftgrillen", "Cooking.Oven.Program.HeatingMode.PizzaSetting": "Pizzastufe", "Cooking.Oven.Program.HeatingMode.IntensiveHeat": "Intensivhitze", "Cooking.Oven.Program.HeatingMode.BottomHeating": "Unterhitze", "Cooking.Oven.Program.HeatingMode.Desiccation": "Dörren", "Cooking.Oven.Program.HeatingMode.PreheatOvenware": "Geschirr vorwärmen", "Cooking.Oven.Program.HeatingMode.KeepWarm": "Warmhalten", "Cooking.Oven.Program.HeatingMode.FrozenHeatupSpecial": "coolStart-Funktion"In der VIS soll nur "Umluftgrillen" angezeigt werden...
Habe bereits mit VALUE-Widget probiert, komme aber nicht weiter...Ein Tipp, Lösungsvorschlag wäre sehr hilfreich!
Ich danke schon mal vorab und werde sicher wieder einiges Lernen...!?Edit: Verschoben, da frage nicht TopAppBar betrifft ;-)
-
...da haben wir uns falsch verstanden. Es soll das jeweilige Programm angezeigt werden, dass gerade aktiv ist. Aus den RAW-Daten erhalte ich eine Übersicht, was alles möglich ist.
Je nachdem, was eingestellt ist, wird diese Betriebsart angezeigt.Ich wollte mit einem Widget (Welches???) den DP auswählen und damit die entsprechende Betriebsart, welche gerade aktiv ist, darstellen.
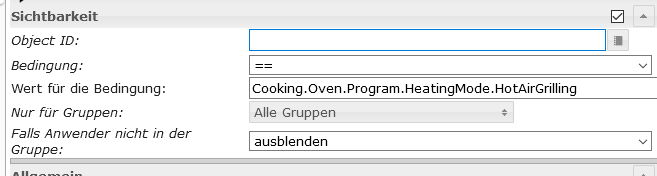
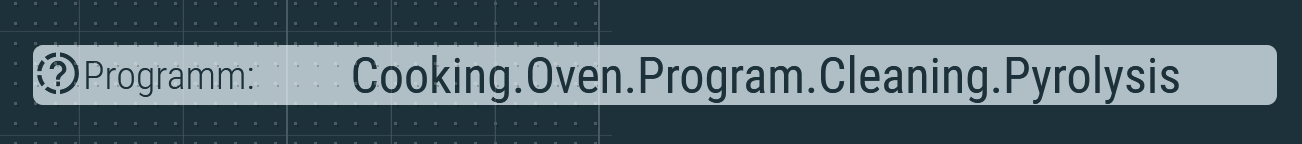
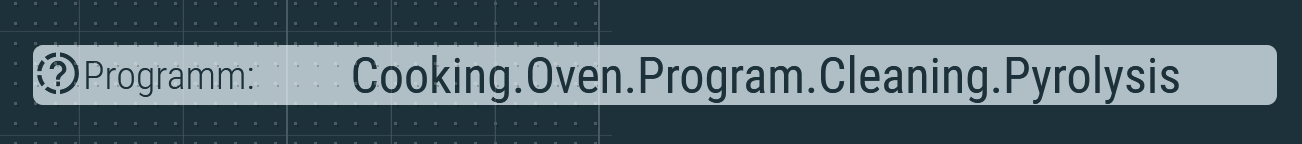
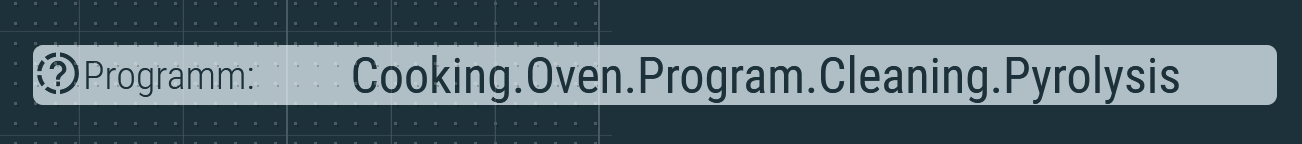
Mittels Value sollte es ungefähr so ausschauen:

Leider wird der DP-Text angezeigt und nicht "Pyrolyse" als verständlicher Ausdruck....Sigi234 - in deiner VIS habe ich auch gesehne, dass du mit dem HomeConnect-Adapter arbeitest und entrsprechnd die Geräte visualisierst. Hättest du ggf. einen Tipp?
-
...da haben wir uns falsch verstanden. Es soll das jeweilige Programm angezeigt werden, dass gerade aktiv ist. Aus den RAW-Daten erhalte ich eine Übersicht, was alles möglich ist.
Je nachdem, was eingestellt ist, wird diese Betriebsart angezeigt.Ich wollte mit einem Widget (Welches???) den DP auswählen und damit die entsprechende Betriebsart, welche gerade aktiv ist, darstellen.
Mittels Value sollte es ungefähr so ausschauen:

Leider wird der DP-Text angezeigt und nicht "Pyrolyse" als verständlicher Ausdruck....Sigi234 - in deiner VIS habe ich auch gesehne, dass du mit dem HomeConnect-Adapter arbeitest und entrsprechnd die Geräte visualisierst. Hättest du ggf. einen Tipp?
@ub-privat sagte in Material Design Widgets: Value Widget:
...da haben wir uns falsch verstanden.
;-)
Mit dem value Widget geht das noch nicht, muss ich noch implementieren.
Das kannst mit Binding realisieren, so in der Art:{a:idDatenpunkt; a === "Cooking.Oven.Program.HeatingMode.SlowCook" ? "Sanftgaren" : a === "Cooking.Oven.Program.HeatingMode.HotAir" ? "4D Heißluft" : "coolStart-Funktion"} -
...da haben wir uns falsch verstanden. Es soll das jeweilige Programm angezeigt werden, dass gerade aktiv ist. Aus den RAW-Daten erhalte ich eine Übersicht, was alles möglich ist.
Je nachdem, was eingestellt ist, wird diese Betriebsart angezeigt.Ich wollte mit einem Widget (Welches???) den DP auswählen und damit die entsprechende Betriebsart, welche gerade aktiv ist, darstellen.
Mittels Value sollte es ungefähr so ausschauen:

Leider wird der DP-Text angezeigt und nicht "Pyrolyse" als verständlicher Ausdruck....Sigi234 - in deiner VIS habe ich auch gesehne, dass du mit dem HomeConnect-Adapter arbeitest und entrsprechnd die Geräte visualisierst. Hättest du ggf. einen Tipp?
@ub-privat sagte in Material Design Widgets: Value Widget:
Sigi234 - in deiner VIS habe ich auch gesehne, dass du mit dem HomeConnect-Adapter arbeitest und entrsprechnd die Geräte visualisierst. Hättest du ggf. einen Tipp?
Ja, leider geht das nicht. Am Besten wäre es wenn es im Adapter als DP zur Verfügung stehen würde.
https://forum.iobroker.net/topic/16446/test-adapter-homeconnect-bsh-home-connect-v0-0-x
-
@ub-privat sagte in Material Design Widgets: Value Widget:
...da haben wir uns falsch verstanden.
;-)
Mit dem value Widget geht das noch nicht, muss ich noch implementieren.
Das kannst mit Binding realisieren, so in der Art:{a:idDatenpunkt; a === "Cooking.Oven.Program.HeatingMode.SlowCook" ? "Sanftgaren" : a === "Cooking.Oven.Program.HeatingMode.HotAir" ? "4D Heißluft" : "coolStart-Funktion"}...das mit dem Binding ist einleuchtend!
Nur mit welchem Widget bringe ich das Binding zur Anwendung?
Ein einfaches basic-html oder basic-string? -
...das mit dem Binding ist einleuchtend!
Nur mit welchem Widget bringe ich das Binding zur Anwendung?
Ein einfaches basic-html oder basic-string? -
@ub-privat
Ja zb. Kannst dafür viele verwenden, auch das value Widget, musst dann das Binding bei text überschreiben eintragenna dann nehem ich doch das Value.
Ich probier es aus... scheint zu funktionieren!DANKE. Das schöne daran ist, dass ich wieder etwas gelernt habe!
-
Hallo, leider muss ich nochmals anfragen. Die egestrige Euphorie wurde heute leider wieder gedämpft.
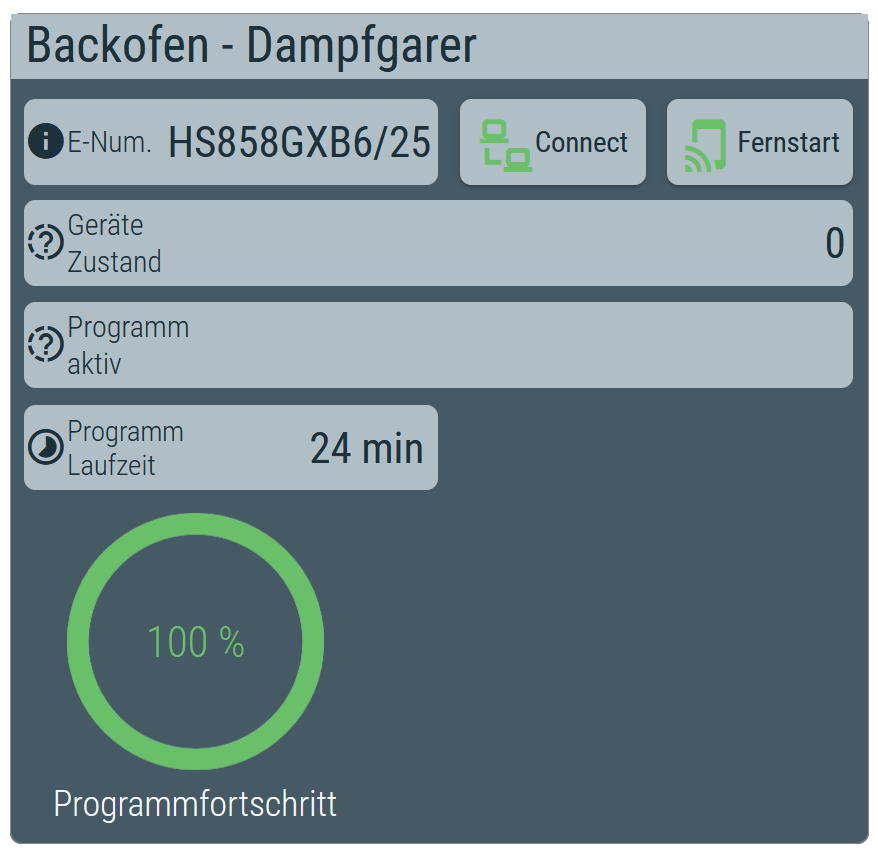
Was habe ich gemacht?Zuerst habe ich mir von dem zu visualiserenden DP die RAW-Daten geholt:

"states": { "BSH.Common.EnumType.OperationState.Inactive": "Inactive", "BSH.Common.EnumType.OperationState.Ready": "Ready", "BSH.Common.EnumType.OperationState.Run": "Run", "BSH.Common.EnumType.OperationState.Finished": "Finished", "BSH.Common.EnumType.OperationState.Pause": "Pause"Diese habe ich dann in das entsprechende Binding gepackt:
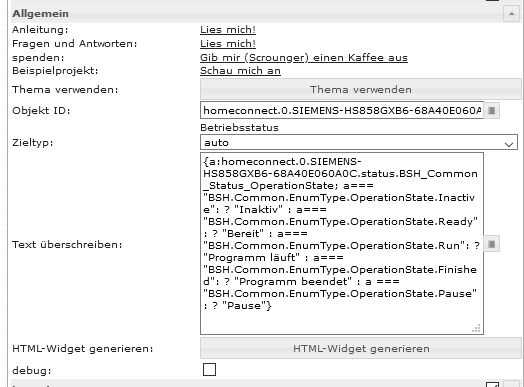
{a:homeconnect.0.SIEMENS-HS858GXB6-68A40E060A0C.status.BSH_Common_Status_OperationState; a=== "BSH.Common.EnumType.OperationState.Inactive": ? "Inaktiv" : a=== "BSH.Common.EnumType.OperationState.Ready": ? "Bereit" : a=== "BSH.Common.EnumType.OperationState.Run": ? "Programm läuft" : a=== "BSH.Common.EnumType.OperationState.Finished": ? "Programm beendet" : a === "BSH.Common.EnumType.OperationState.Pause": ? "Pause"}... und in Text überschreiben eingefügt:

Leider wird in der aktiven VIS nichts angezeigt...

Habe nun so ziemlich jedes Programm ausprobiert und sicher festgestellt, dass der DP mit dem entsprechenden Wert belegt ist.So richtig will die Anzeige nicht passen.
Kann noch ein "Tippfehler" die Ursache sien? -
Hallo, leider muss ich nochmals anfragen. Die egestrige Euphorie wurde heute leider wieder gedämpft.
Was habe ich gemacht?Zuerst habe ich mir von dem zu visualiserenden DP die RAW-Daten geholt:

"states": { "BSH.Common.EnumType.OperationState.Inactive": "Inactive", "BSH.Common.EnumType.OperationState.Ready": "Ready", "BSH.Common.EnumType.OperationState.Run": "Run", "BSH.Common.EnumType.OperationState.Finished": "Finished", "BSH.Common.EnumType.OperationState.Pause": "Pause"Diese habe ich dann in das entsprechende Binding gepackt:
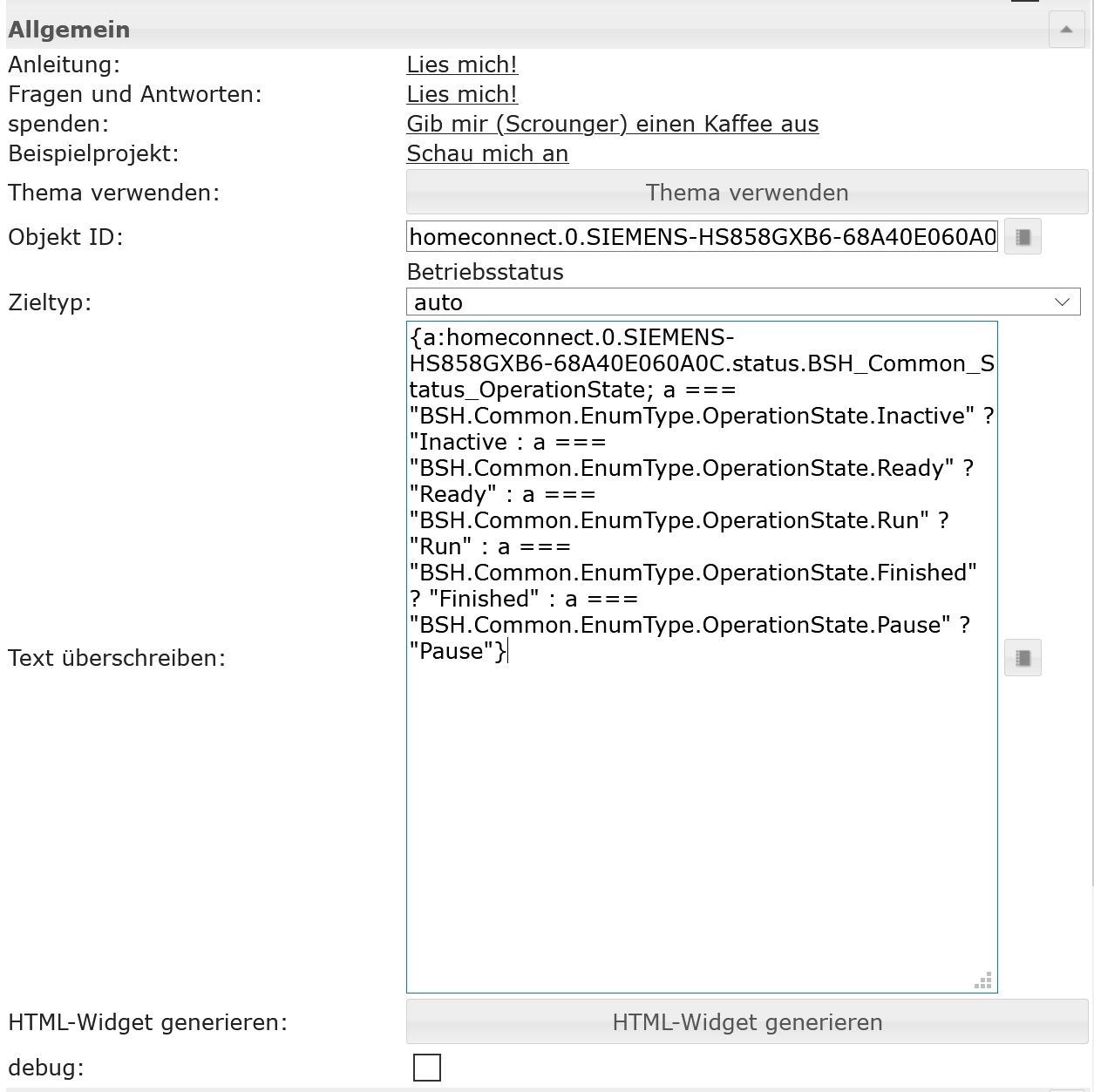
{a:homeconnect.0.SIEMENS-HS858GXB6-68A40E060A0C.status.BSH_Common_Status_OperationState; a=== "BSH.Common.EnumType.OperationState.Inactive": ? "Inaktiv" : a=== "BSH.Common.EnumType.OperationState.Ready": ? "Bereit" : a=== "BSH.Common.EnumType.OperationState.Run": ? "Programm läuft" : a=== "BSH.Common.EnumType.OperationState.Finished": ? "Programm beendet" : a === "BSH.Common.EnumType.OperationState.Pause": ? "Pause"}... und in Text überschreiben eingefügt:

Leider wird in der aktiven VIS nichts angezeigt...

Habe nun so ziemlich jedes Programm ausprobiert und sicher festgestellt, dass der DP mit dem entsprechenden Wert belegt ist.So richtig will die Anzeige nicht passen.
Kann noch ein "Tippfehler" die Ursache sien? -
ich könnte verzweifeln...
Dein Beispiel:
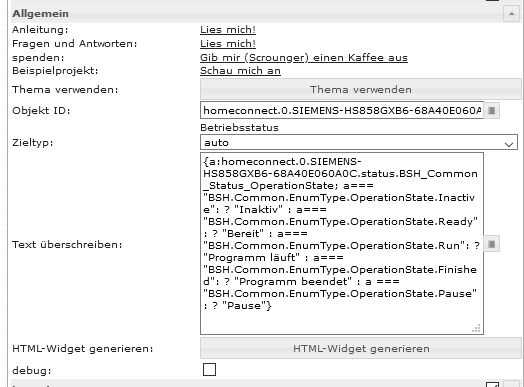
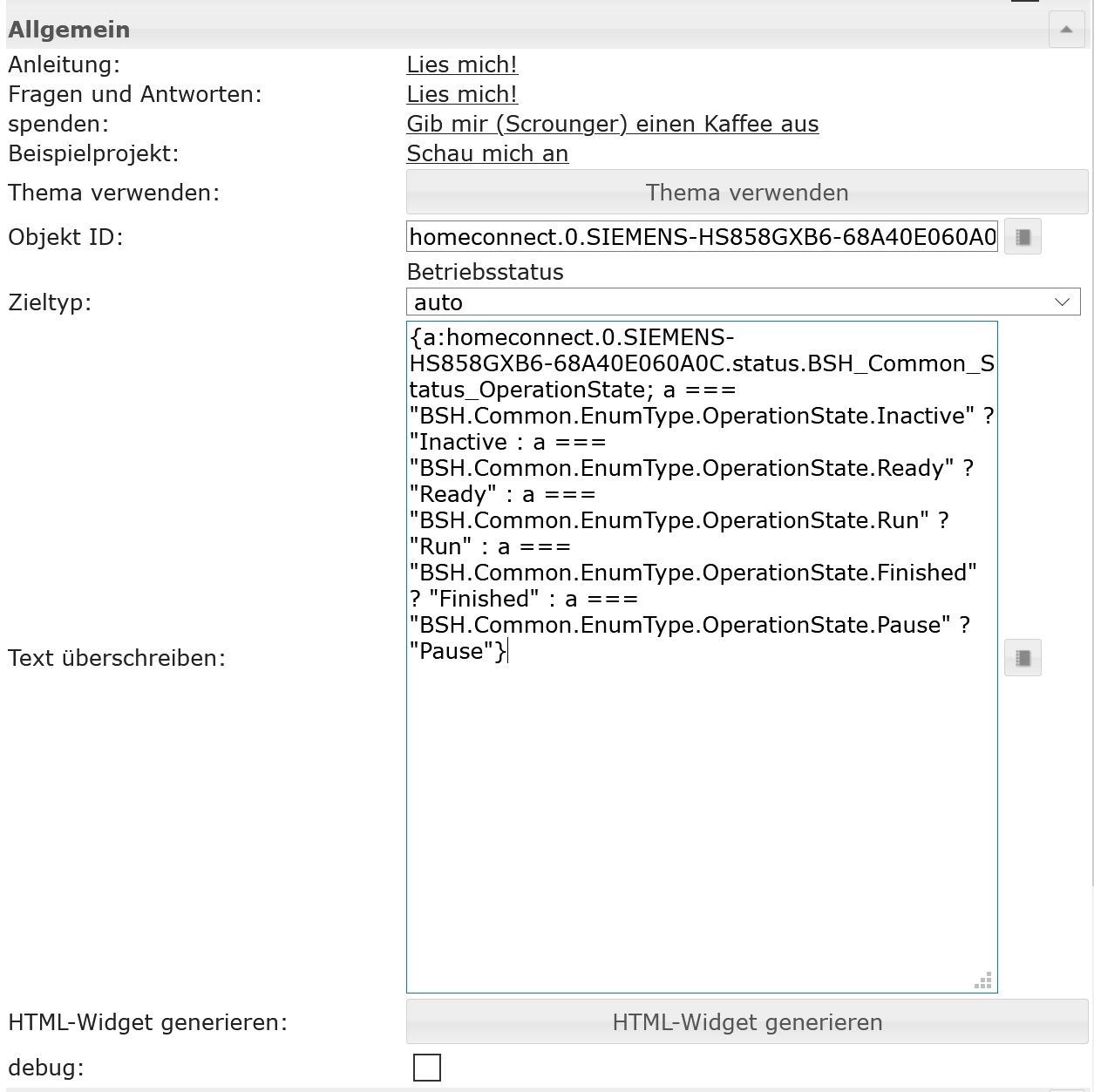
{a:idDatenpunkt; a === "Cooking.Oven.Program.HeatingMode.SlowCook" ? "Sanftgaren" : a === "Cooking.Oven.Program.HeatingMode.HotAir" ? "4D Heißluft" : "coolStart-Funktion"}Meine angepasstes Binding:
{a:homeconnect.0.SIEMENS-HS858GXB6-68A40E060A0C.status.BSH_Common_Status_OperationState; a === "BSH.Common.EnumType.OperationState.Inactive" ? "Inactive : a === "BSH.Common.EnumType.OperationState.Ready" ? "Ready" : a === "BSH.Common.EnumType.OperationState.Run" ? "Run" : a === "BSH.Common.EnumType.OperationState.Finished" ? "Finished" : a === "BSH.Common.EnumType.OperationState.Pause" ? "Pause"}Zwischen jedem Doppelpunkt steht die Ereignisabfrage und die "" beschreiben das anzuzeogende Ergebnis.
Ich bin jeden Punkt, Doppelpunkt, Leerzeichen durchgegangen!
Leider ohne Erfolg.
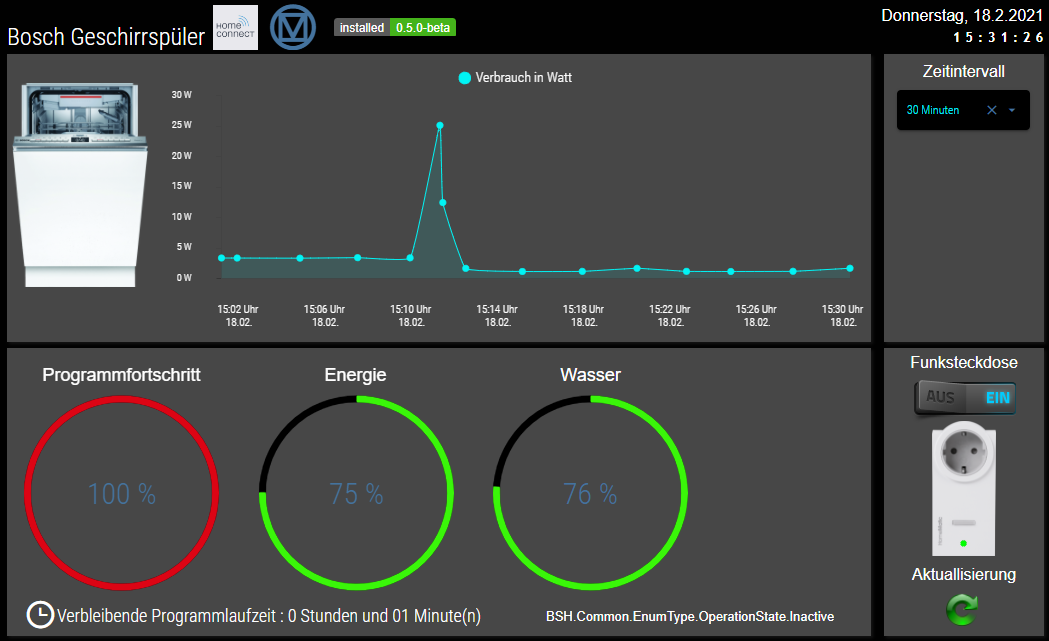
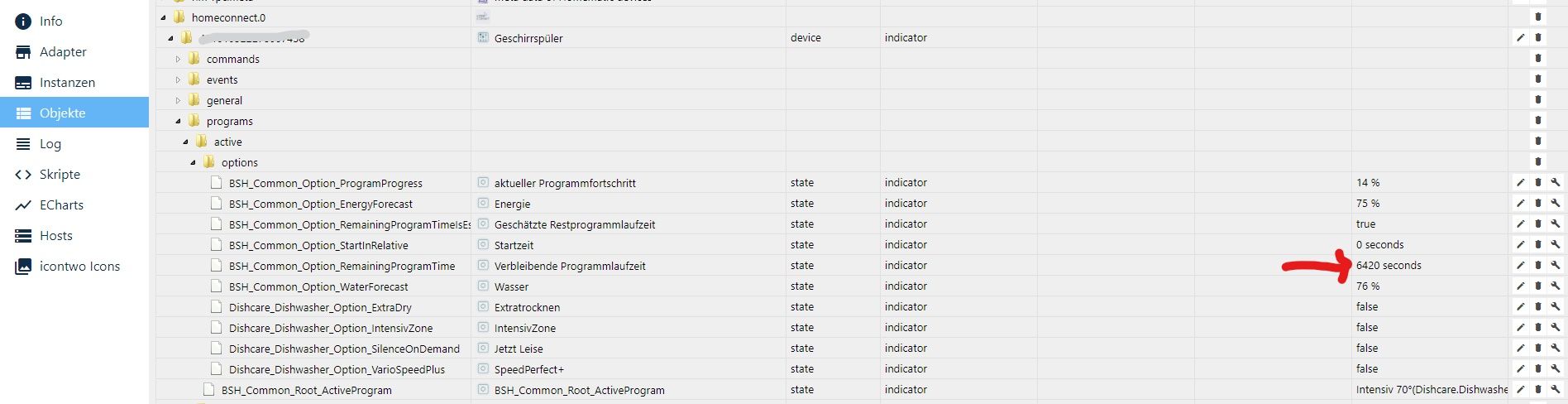
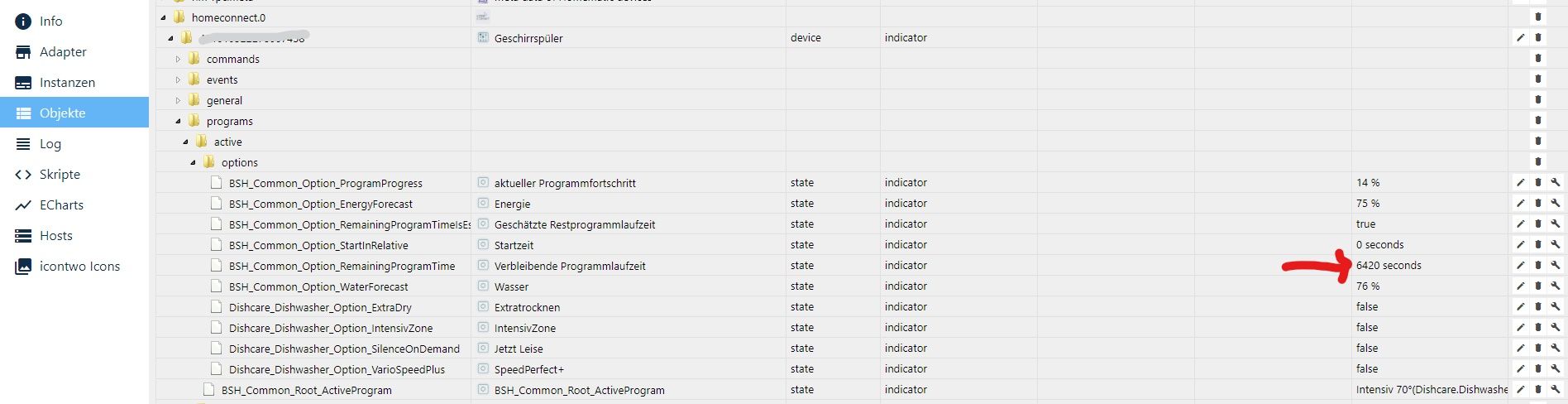
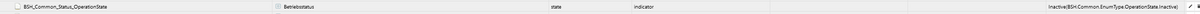
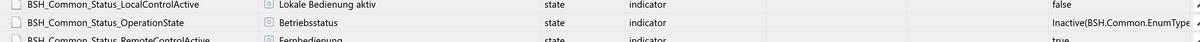
Hier der DP:

Somit müßte in der VIS 'Inactive' stehen, tut es aber nicht, stattdessen steht eine Null!?
Woher kommt die NULL und wonach muss ich noch schauen?
-
ich könnte verzweifeln...
Dein Beispiel:
{a:idDatenpunkt; a === "Cooking.Oven.Program.HeatingMode.SlowCook" ? "Sanftgaren" : a === "Cooking.Oven.Program.HeatingMode.HotAir" ? "4D Heißluft" : "coolStart-Funktion"}Meine angepasstes Binding:
{a:homeconnect.0.SIEMENS-HS858GXB6-68A40E060A0C.status.BSH_Common_Status_OperationState; a === "BSH.Common.EnumType.OperationState.Inactive" ? "Inactive : a === "BSH.Common.EnumType.OperationState.Ready" ? "Ready" : a === "BSH.Common.EnumType.OperationState.Run" ? "Run" : a === "BSH.Common.EnumType.OperationState.Finished" ? "Finished" : a === "BSH.Common.EnumType.OperationState.Pause" ? "Pause"}Zwischen jedem Doppelpunkt steht die Ereignisabfrage und die "" beschreiben das anzuzeogende Ergebnis.
Ich bin jeden Punkt, Doppelpunkt, Leerzeichen durchgegangen!
Leider ohne Erfolg.
Hier der DP:

Somit müßte in der VIS 'Inactive' stehen, tut es aber nicht, stattdessen steht eine Null!?
Woher kommt die NULL und wonach muss ich noch schauen?
-
Du hast recht, es fehlte das Ausführungszeichen "...
{a:homeconnect.0.SIEMENS-HS858GXB6-68A40E060A0C.status.BSH_Common_Status_OperationState; a === "BSH.Common.EnumType.OperationState.Inactive" ? "Inactive" : a === "BSH.Common.EnumType.OperationState.Ready" ? "Ready" : a === "BSH.Common.EnumType.OperationState.Run" ? "Run" : a === "BSH.Common.EnumType.OperationState.Finished" ? "Finished" : a === "BSH.Common.EnumType.OperationState.Pause" ? "Pause"}es ändert aber nichts am Ergebnis!

So langsam gebe ich auf...
Du hattest geschrieben: "😉 Mit dem value Widget geht das noch nicht, muss ich noch implementieren.", , dass du diese Art der Abfrage mit in das Widget einbauen möchtest. Dann werde ich wohl warten. Egal welches Widget ich verwende, dass Bindig ist ja entscheidend.
-
@ub-privat sagte in Material Design Widgets: Value Widget:
Sigi234 - in deiner VIS habe ich auch gesehne, dass du mit dem HomeConnect-Adapter arbeitest und entrsprechnd die Geräte visualisierst. Hättest du ggf. einen Tipp?
Ja, leider geht das nicht. Am Besten wäre es wenn es im Adapter als DP zur Verfügung stehen würde.
https://forum.iobroker.net/topic/16446/test-adapter-homeconnect-bsh-home-connect-v0-0-x
@sigi234
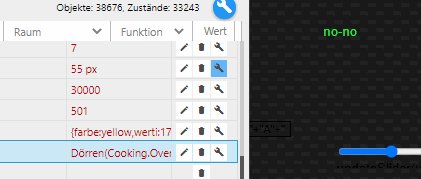
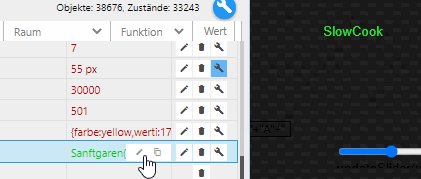
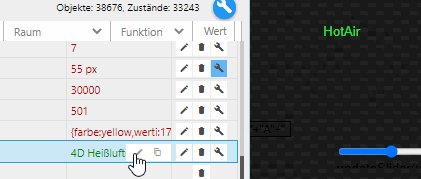
hi, habe es mal in einem html widget gemacht - da sieht es so aus - habe eure datenpunkte mal nachgebaut - sowas habe ich nichtdatenpunkt raw:
FORMEL in html widget:
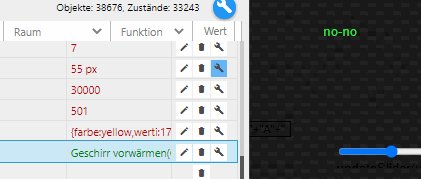
{val:controll-own.0.AAATEST.wertelister_Sigi; val== "Cooking.Oven.Program.HeatingMode.SlowCook" ? "SlowCook" : val=="Cooking.Oven.Program.HeatingMode.HotAir" ? "HotAir" : val=="Cooking.Oven.Program.HeatingMode.TopBottomHeating" ? "TopBottomHeating" : val=="Cooking.Oven.Program.HeatingMode.HotAirEco" ? "HotAirEco" : val == "Cooking.Oven.Program.HeatingMode.HotAirGrilling" ? "HotAirGrilling" : "no-no" }vis:

checke nur dieersten einträge- wenn dann einer nicht dabei ist, wird no-no angezeigt - dass muss am ende auch stehen, sonst ist die formel nicht vollständig - auch wenn alle einträge abgefragt werden
ein value widget finde ich nicht - wie heißt das genau - ist doch im material design widget - finde ich nicht