NEWS
Alexa Playlist per Script
-
@lucajordi normal sollte das gehen. Was willst du denn setzen?
@ronny-gerndt
Möchte den State wieder auf False zurück setzen, damit ein erneuter Aufruf funktioniert... -
@ronny-gerndt
Möchte den State wieder auf False zurück setzen, damit ein erneuter Aufruf funktioniert...@lucajordi Dann einfach ein setstate. So hab ich das schon mehrfach gemacht
-
@lucajordi Dann einfach ein setstate. So hab ich das schon mehrfach gemacht
@ronny-gerndt
Guten Morgen!Also alles irgendwie merkwürdig...
Heute reagiert der Datenpunkt nicht mehr auf das Script, d.h. er wird nicht mehr auf true gesetzt...
??? -
@ronny-gerndt
Guten Morgen!Also alles irgendwie merkwürdig...
Heute reagiert der Datenpunkt nicht mehr auf das Script, d.h. er wird nicht mehr auf true gesetzt...
???@lucajordi zeig doch mal dein Script und was du genau machst
-
@lucajordi zeig doch mal dein Script und was du genau machst
@ronny-gerndt
Hier das Scrip...function script1() { setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 30 );} on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1); // Triggert auf Wert 1Dieses (ohne Funktion) geht:
setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 25code_text -
@ronny-gerndt
Hier das Scrip...function script1() { setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 30 );} on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1); // Triggert auf Wert 1Dieses (ohne Funktion) geht:
setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten' ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 25code_text@lucajordi said in Alexa Playlist per Script:
ScriptPlaylistThorsten
Wer setzt denn diesen Datenpunkt? Wenn du den von Hand auf True setzt passiert dann was?
-
@lucajordi said in Alexa Playlist per Script:
ScriptPlaylistThorsten
Wer setzt denn diesen Datenpunkt? Wenn du den von Hand auf True setzt passiert dann was?
@ronny-gerndt
Den Datenpunkt habe ich manuell angelegt.
Ändere ich den Datenpunkt manuell auf true, dann startet die Playlist! -
@ronny-gerndt
Den Datenpunkt habe ich manuell angelegt.
Ändere ich den Datenpunkt manuell auf true, dann startet die Playlist!Ich hatte das schonmal gefragt, was ist denn der Auslöser, dass dein Skript schaltet?
-
Ich hatte das schonmal gefragt, was ist denn der Auslöser, dass dein Skript schaltet?
@haselchen
Also das Script soll über einen Button in Vis gestartet werden. Aber auch wenn ich das Script manuell starte, dann funktioniert es auch nicht! -
@lucajordi Setze mal die ACK=true:
setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten',true );on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1());script1() ist eine Funktion
-
@lucajordi Setze mal die ACK=true:
setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten',true );on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1());script1() ist eine Funktion
@mcu said in Alexa Playlist per Script:
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1());
Leider nein...
es änderte sich nichts am state:

So sieht die Funktion jetzt aus:
function script1() { setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten',true ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 10 );} on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1()); // Triggert auf Wert 1 -
@mcu said in Alexa Playlist per Script:
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1());
Leider nein...
es änderte sich nichts am state:

So sieht die Funktion jetzt aus:
function script1() { setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Music-Provider.Amazon-Music-Playlist', 'Spiele Playlist Thorsten',true ); setState('alexa2.0.Echo-Devices.G090LF1180360GTN.Player.volume', 10 );} on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1()); // Triggert auf Wert 1@lucajordi sagte in Alexa Playlist per Script:
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1());
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', change: "any"}, script1());Versuch mal so:
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', vaL:true}, function() { script1(); }); -
@lucajordi sagte in Alexa Playlist per Script:
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', val: true}, script1());
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', change: "any"}, script1());Versuch mal so:
on({id: '0_userdata.0.Datenpunkte.ScriptPlaylistThorsten', vaL:true}, function() { script1(); }); -
@mcu
Hallo,
funktioniert leider auch nicht...
jetzt klappt auch das manuelle stellen auf true nicht mehr...
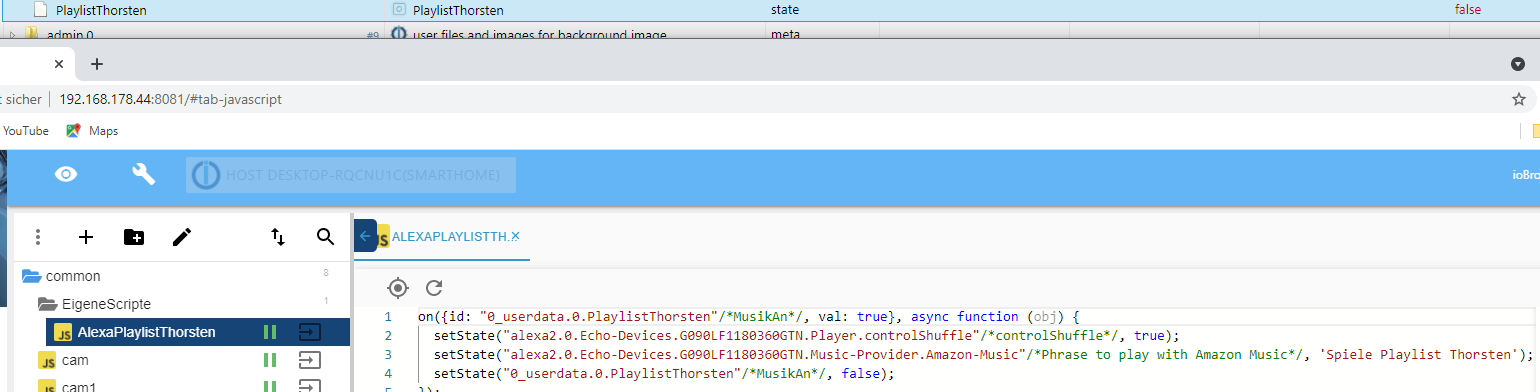
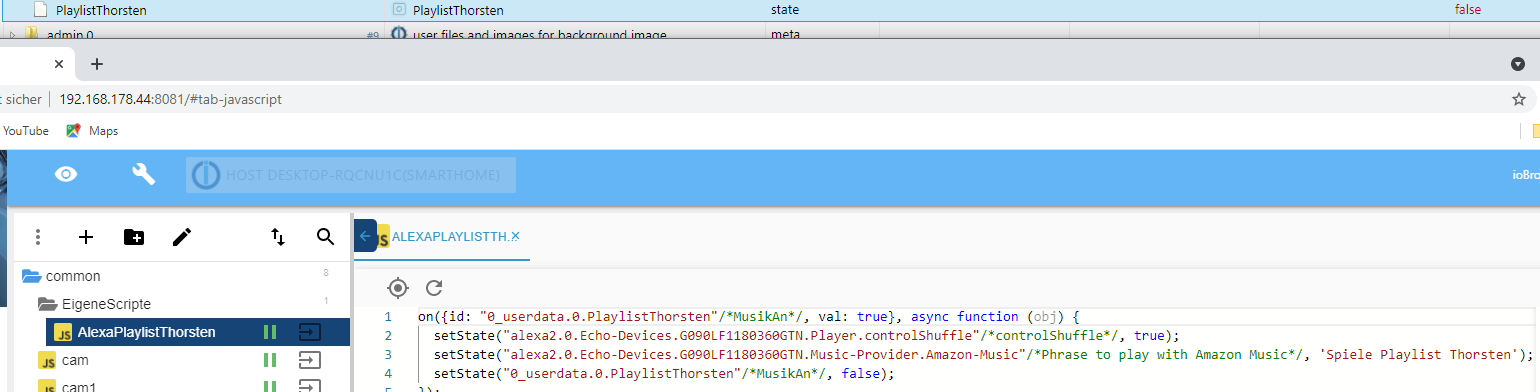
ich verzweifele so langsam...@lucajordi Sorry hatte die letzten Tage kaum Zeit. Hier mal mein Code:
on({id: "Ronny.0.FromAlexa.MusikAn"/*MusikAn*/, val: true}, async function (obj) { setState("alexa2.0.Echo-Devices.xxx.Player.controlShuffle"/*controlShuffle*/, true); setState("alexa2.0.Echo-Devices.xxx.Music-Provider.Amazon-Music"/*Phrase to play with Amazon Music*/, 'Spiele Playlist BEST OF 2020: DANCE'); setState("Ronny.0.FromAlexa.MusikAn"/*MusikAn*/, false); });Und das funzt immer
-
@lucajordi Sorry hatte die letzten Tage kaum Zeit. Hier mal mein Code:
on({id: "Ronny.0.FromAlexa.MusikAn"/*MusikAn*/, val: true}, async function (obj) { setState("alexa2.0.Echo-Devices.xxx.Player.controlShuffle"/*controlShuffle*/, true); setState("alexa2.0.Echo-Devices.xxx.Music-Provider.Amazon-Music"/*Phrase to play with Amazon Music*/, 'Spiele Playlist BEST OF 2020: DANCE'); setState("Ronny.0.FromAlexa.MusikAn"/*MusikAn*/, false); });Und das funzt immer
@ronny-gerndt
Tja, irgendetwas ist dann krumm bei mir...Er ändert einfach den State nicht...

Wie ist denn euer Datenpunkt angelegt?
Danke und Gruß
Thorsten -
@ronny-gerndt
Tja, irgendetwas ist dann krumm bei mir...Er ändert einfach den State nicht...

Wie ist denn euer Datenpunkt angelegt?
Danke und Gruß
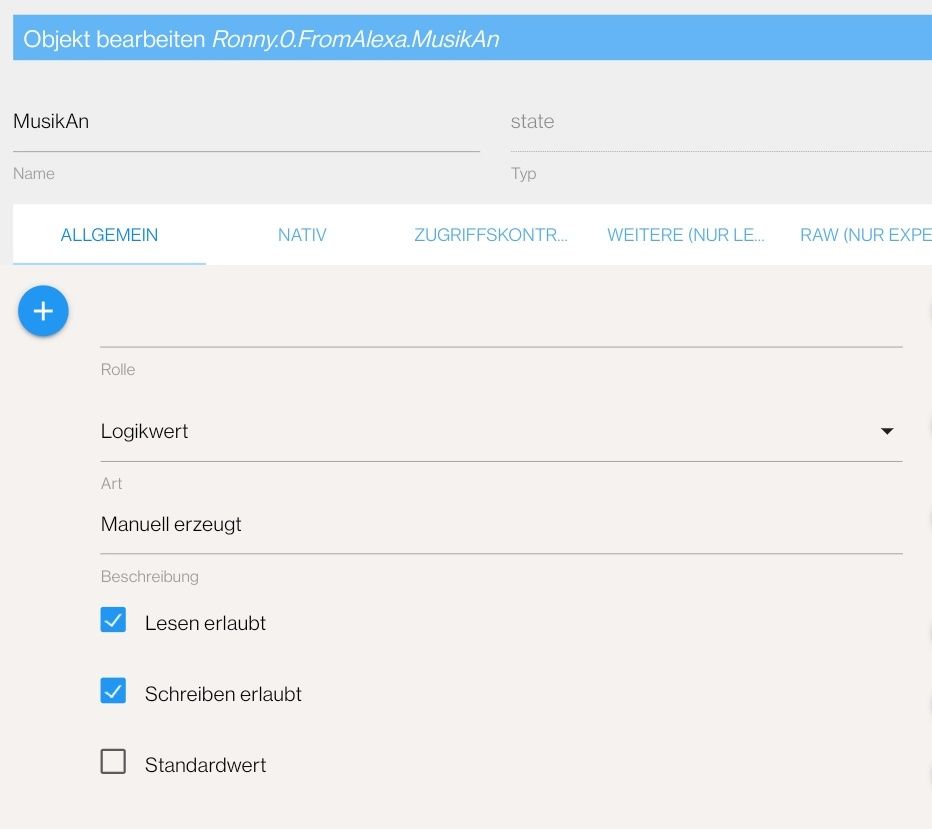
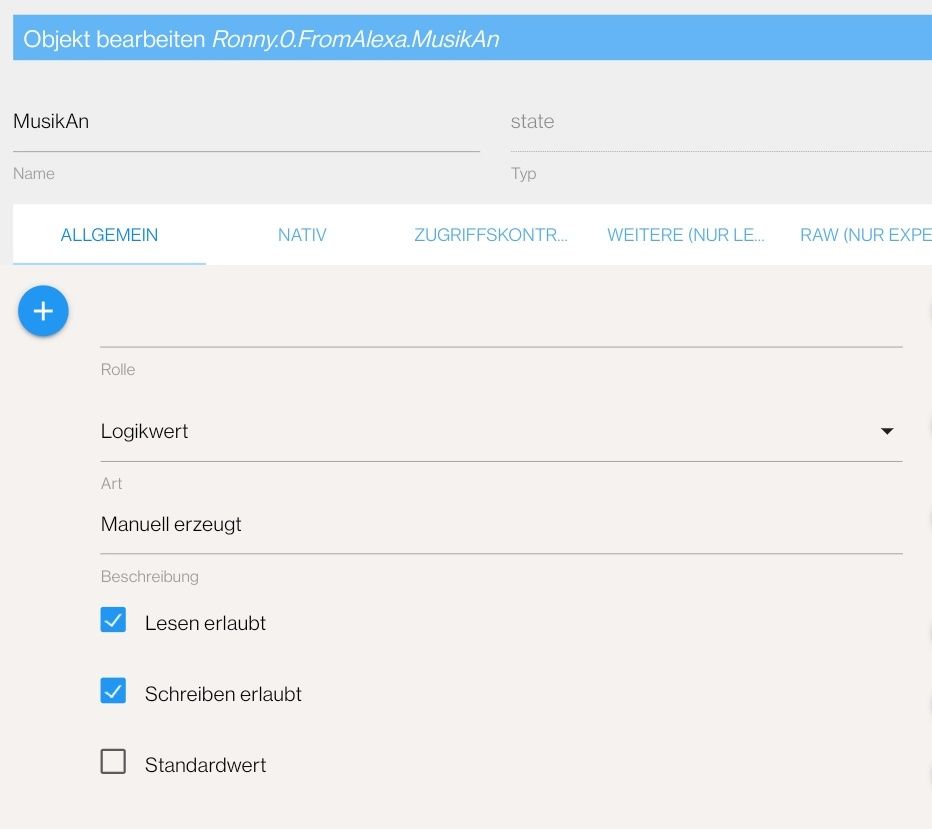
Thorsten@lucajordi

So sieht das bei mir aus -
@lucajordi

So sieht das bei mir aus@ronny-gerndt
Genau wie bei mir...
Also irgendetwas scheint mit der Funktion nicht zu passen.
Wenn ich die set state Kommandos im Script ohne Funktion starte, funktioniert es.. -
@ronny-gerndt
Genau wie bei mir...
Also irgendetwas scheint mit der Funktion nicht zu passen.
Wenn ich die set state Kommandos im Script ohne Funktion starte, funktioniert es..@lucajordi hm sehr seltsam....kannst du Mal ein console.log("Test"); in vor den setstates einfügen? Dann müsstest du im Log ein Test sehen.
-
@lucajordi hm sehr seltsam....kannst du Mal ein console.log("Test"); in vor den setstates einfügen? Dann müsstest du im Log ein Test sehen.
@ronny-gerndt
Sorry für die späte Rückmeldung...
Habe nochmal alles neu gemacht und gestern lief alles einwandfrei!
Werde morgen nachmal testen, ob immernoch alles ok ist und nochmal
Rückmeldung geben!
Vielen Dank schonmal für die Hlfe!
Gruß
Thorsten -
@ronny-gerndt
Sorry für die späte Rückmeldung...
Habe nochmal alles neu gemacht und gestern lief alles einwandfrei!
Werde morgen nachmal testen, ob immernoch alles ok ist und nochmal
Rückmeldung geben!
Vielen Dank schonmal für die Hlfe!
Gruß
Thorsten


