NEWS
ID vom Selektor: Liste trotz "für jeden" Schleife?
-
Hallo,
ich bin eben über folgendes Verhalten mit JavaScript 5.0.14 gestolpert:
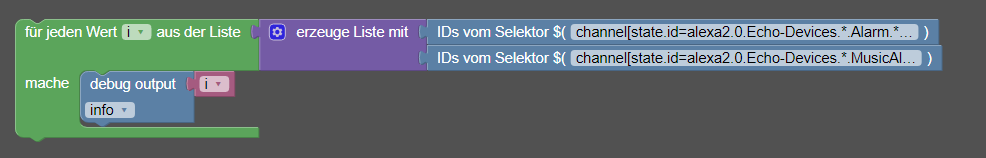
Diese Schleife:

erzeugt wie erwartet für jeden Alarm-Eintrag eine Debug-Zeile:
12:55:15.232 info javascript.9 (16908) script.js.WIP.Skript_1: alexa2.0.Echo-Devices.xxx.Alarm.yyy.enabled 12:55:15.232 info javascript.9 (16908) script.js.WIP.Skript_1: alexa2.0.Echo-Devices.xxx.Alarm.yyy.enabled usw.Wenn ich dagegen mit dem folgenden Script auch die MusicAlarm-Einträge dazunehme:

Dann bekomme ich im Log nicht eine lange Liste mit allen Einträgen, sondern 2 Arrays wie das folgende:
12:55:15.435 info javascript.9 (16908) script.js.WIP.Skript_1: ['alexa2.0.Echo-Devices.xxx.MusicAlarm.yyy.enabled','alexa2.0.Echo-Devices.xxx.MusicAlarm.yyy.enabled','alexa2.0.Echo-Devices.xxx.MusicAlarm.yyy.enabled']Ist das so gewollt? Ich glaube eigentlich, dass in früheren Adapter-Versionen sich das nicht so verhalten hätte. So kann ich die "erzeuge Liste mit" nicht verwenden. Übrigens: Verwende ich die gleiche "erzeuge Liste..." als Trigger, werden korrekt "10 Subscriptions" angezeigt.
-
Hallo,
ich bin eben über folgendes Verhalten mit JavaScript 5.0.14 gestolpert:
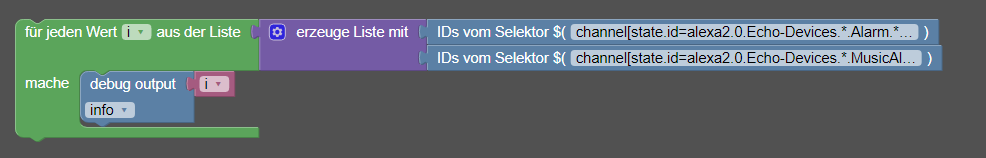
Diese Schleife:

erzeugt wie erwartet für jeden Alarm-Eintrag eine Debug-Zeile:
12:55:15.232 info javascript.9 (16908) script.js.WIP.Skript_1: alexa2.0.Echo-Devices.xxx.Alarm.yyy.enabled 12:55:15.232 info javascript.9 (16908) script.js.WIP.Skript_1: alexa2.0.Echo-Devices.xxx.Alarm.yyy.enabled usw.Wenn ich dagegen mit dem folgenden Script auch die MusicAlarm-Einträge dazunehme:

Dann bekomme ich im Log nicht eine lange Liste mit allen Einträgen, sondern 2 Arrays wie das folgende:
12:55:15.435 info javascript.9 (16908) script.js.WIP.Skript_1: ['alexa2.0.Echo-Devices.xxx.MusicAlarm.yyy.enabled','alexa2.0.Echo-Devices.xxx.MusicAlarm.yyy.enabled','alexa2.0.Echo-Devices.xxx.MusicAlarm.yyy.enabled']Ist das so gewollt? Ich glaube eigentlich, dass in früheren Adapter-Versionen sich das nicht so verhalten hätte. So kann ich die "erzeuge Liste mit" nicht verwenden. Übrigens: Verwende ich die gleiche "erzeuge Liste..." als Trigger, werden korrekt "10 Subscriptions" angezeigt.
@ahnungsbefreit sagte: Ist das so gewollt?
Ja. Der Blockly-Selektor ist schon immer ein Array.
@ahnungsbefreit sagte in ID vom Selektor: Liste trotz "für jeden" Schleife?:
Wenn ich dagegen mit dem folgenden Script auch die MusicAlarm-Einträge dazunehme:
Lass einfach den Punkt vor Alarm weg.
-
@ahnungsbefreit sagte: Ist das so gewollt?
Ja. Der Blockly-Selektor ist schon immer ein Array.
@ahnungsbefreit sagte in ID vom Selektor: Liste trotz "für jeden" Schleife?:
Wenn ich dagegen mit dem folgenden Script auch die MusicAlarm-Einträge dazunehme:
Lass einfach den Punkt vor Alarm weg.
@paul53 ok, aber durch die "für jeden Wert i aus der Liste" sollte ich doch die Einträge der Liste einzeln erhalten, so wie beim 1.Blockly, oder?
-
@paul53 ok, aber durch die "für jeden Wert i aus der Liste" sollte ich doch die Einträge der Liste einzeln erhalten, so wie beim 1.Blockly, oder?
@ahnungsbefreit sagte: aber durch die "für jeden Wert i aus der Liste" sollte ich doch die Einträge der Liste einzeln erhalten
Deine Liste ist ein Array, bestehend aus 2 Arrays, also 2 Einträge.
So kann man beide Selektoren zu einem Array machen:

-
@paul53 ok, aber durch die "für jeden Wert i aus der Liste" sollte ich doch die Einträge der Liste einzeln erhalten, so wie beim 1.Blockly, oder?
@ahnungsbefreit sagte in ID vom Selektor: Liste trotz "für jeden" Schleife?:
aber durch die "für jeden Wert i aus der Liste" sollte ich doch die Einträge der Liste einzeln erhalten, so wie beim 1.Blockly, oder?
Bekommst Du doch auch geliefert? Ein Array enthält halt zwei weitere Arrays. Iterierst Du nun über das erste, bekommst Du jeweils ein Array zurück.
Du müsstest die Arrays mergen anstatt ein neues zu erstellen um das gewünschte Verhalten zu erreichen.
-
@ahnungsbefreit sagte in ID vom Selektor: Liste trotz "für jeden" Schleife?:
aber durch die "für jeden Wert i aus der Liste" sollte ich doch die Einträge der Liste einzeln erhalten, so wie beim 1.Blockly, oder?
Bekommst Du doch auch geliefert? Ein Array enthält halt zwei weitere Arrays. Iterierst Du nun über das erste, bekommst Du jeweils ein Array zurück.
Du müsstest die Arrays mergen anstatt ein neues zu erstellen um das gewünschte Verhalten zu erreichen.
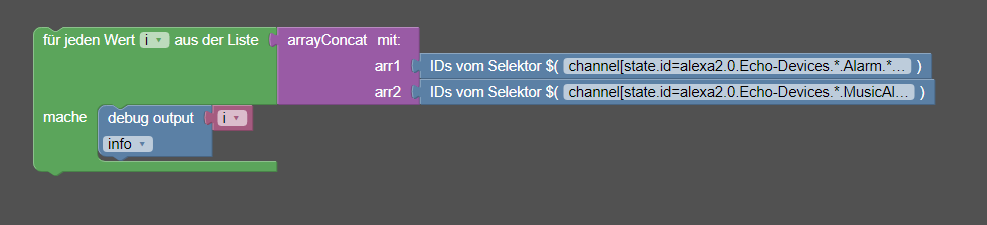
@haus-automatisierung @paul53 Danke für die schnelle Antwort. Ich habe mir jetzt so geholfen:

Und arrayConcat macht einfach genau das:
return arr1.concat(arr2);Danke!


