NEWS
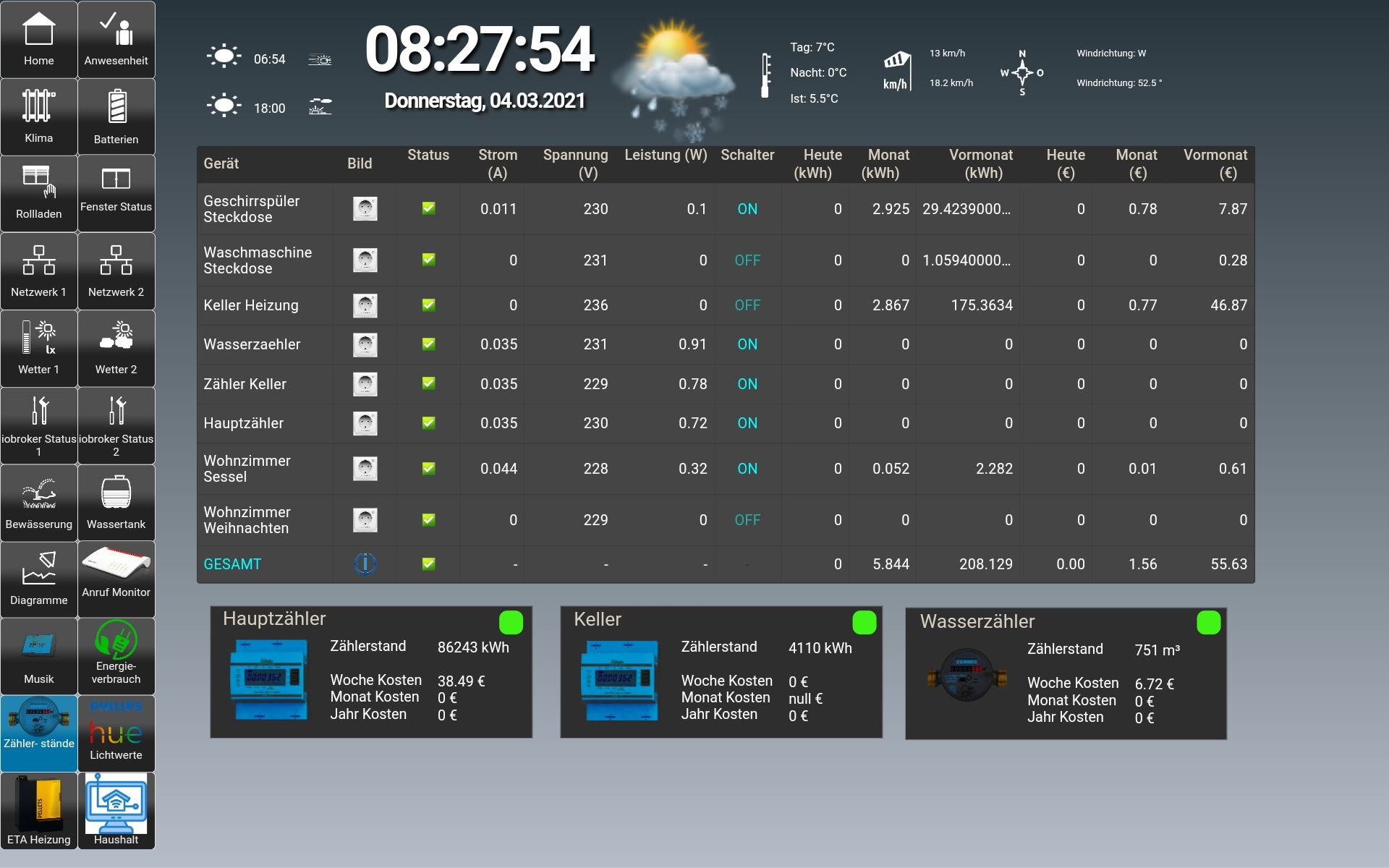
Energieanzeige (kWh) über HTML Tabelle - vis
-
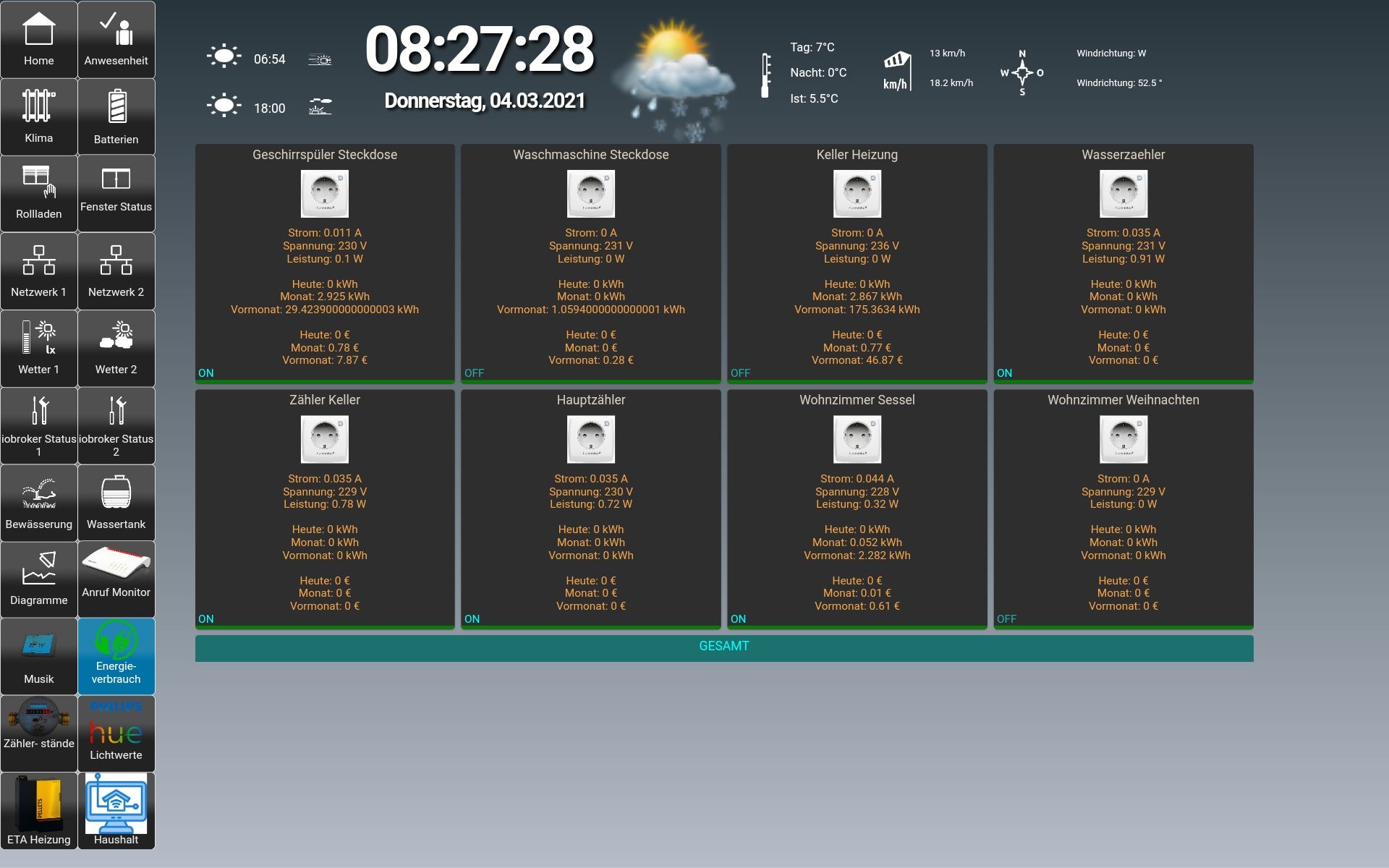
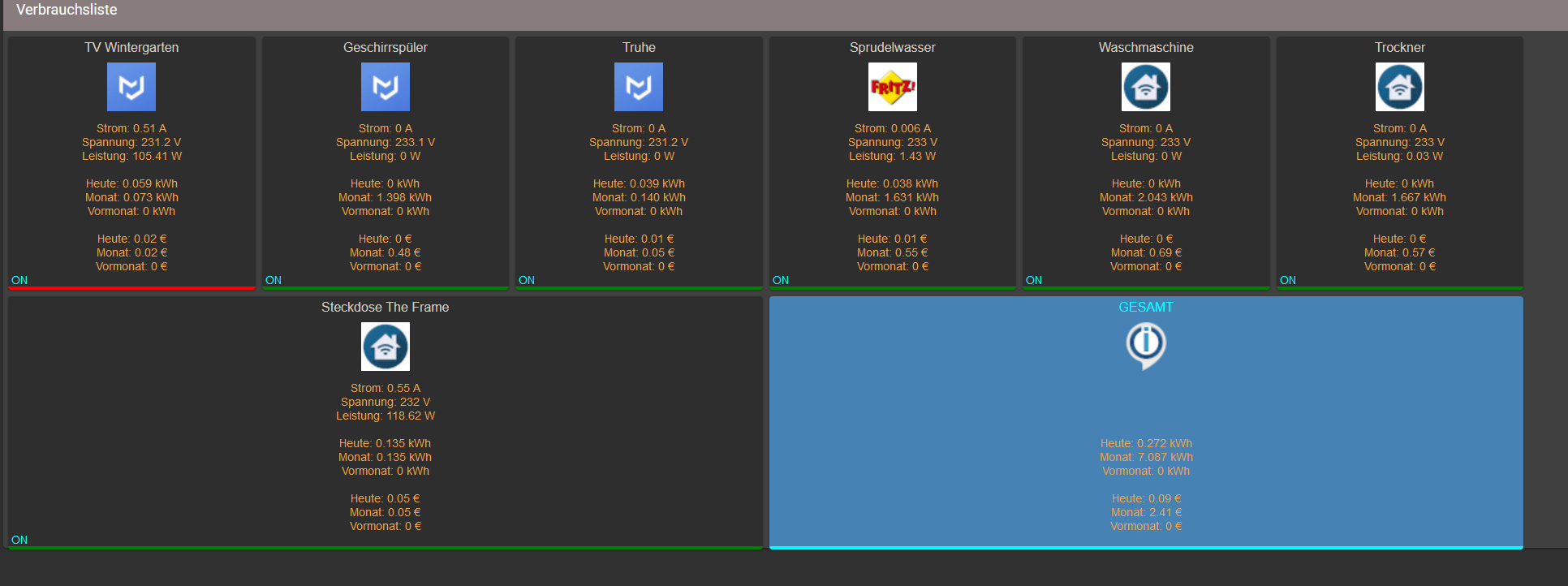
So, nachdem ich dort eine 0 eingetragen habe und das Script neu gestarte habe, siehe da

aber warum ist der Hintergrund von Gesamt blau?
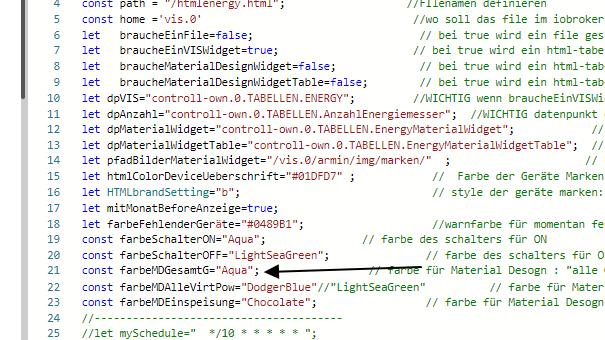
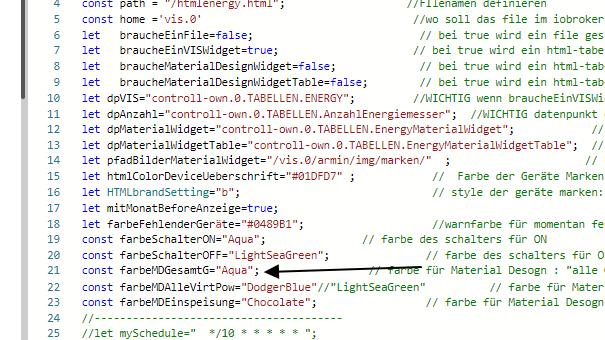
@nordischerjung deshalb

-
@nordischerjung deshalb

@liv-in-sky alles klar, danke schön
-
So, nachdem ich dort eine 0 eingetragen habe und das Script neu gestarte habe, siehe da

aber warum ist der Hintergrund von Gesamt blau?
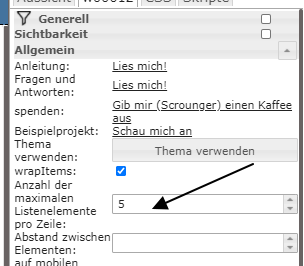
wenn du im widget einstellst, dass du nur 4 nebeneiander haben willst, sollte es schöner aussehen - anzahl der maximalen listenelemente pro zeile

-
@liv-in-sky alles klar, danke schön
@liv-in-sky das sieht nur so blöd aus, da es auf meinem 32" Monitor ist, auf dem Tablet sieht es gut aus
-
@liv-in-sky das sieht nur so blöd aus, da es auf meinem 32" Monitor ist, auf dem Tablet sieht es gut aus
-
@idefix01 muss ich kucken - das sind die material design widgets - die nutze ich selber bei diesem script nicht
-
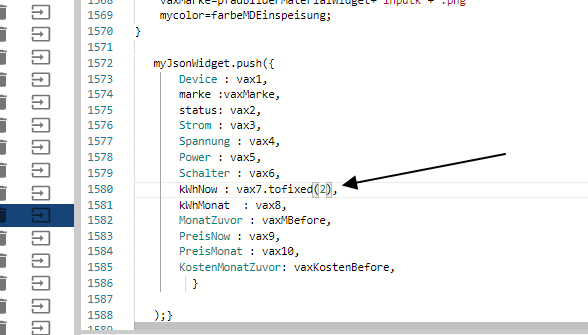
@idefix01 teste mal mit der änderung: einfach austauschen - vorher jetztiges script sichern
myJsonWidget.push({ Device : vax1, marke :vaxMarke, status: vax2, Strom : Number(vax3).toFixed(2), Spannung : vax4, Power : vax5, Schalter : vax6, kWhNow : Number(vax7).toFixed(2), kWhMonat : Number(vax8).toFixed(2), MonatZuvor : vaxMBefore, PreisNow : vax9, PreisMonat : vax10, KostenMonatZuvor: vaxKostenBefore, } );}ist ganz weit unten im Keller vom script :-)

das andere widget ist etwas komplizierter
-
@idefix01 wenn's beim ersten klappt, dann hier das andere widget - auch im script ersetzen
von hier:

bis hier:
-
Hallo,
bekomme nach Start vom Script folgende Fehlermeldungen:javascript.0 2021-03-14 14:06:00.021 error (2844967) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-14 14:06:00.021 error (2844967) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-03-14 14:06:00.021 error (2844967) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Object.<anonymous> (script.js.System.Status_Geräte_Stromverbrauch:1272:2) javascript.0 2021-03-14 14:06:00.014 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:06:00.013 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:06:00.013 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:06:00.012 error (2844967) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.390 error (2844967) at Script.runInContext (vm.js:130:18) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1696:3 javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1275:2 javascript.0 2021-03-14 14:05:20.390 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:05:20.390 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:05:20.389 error (2844967) script.js.System.Status_Geräte_Stromverbrauch: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.388 info (2844967) script.js.System.Status_Geräte_Stromverbrauch: registered 0 subscriptions and 1 schedule javascript.0 2021-03-14 14:05:20.365 info (2844967) Start javascript script.js.System.Status_Geräte_StromverbrauchHat jemand eine Idee was das sein könnte?
Danke schon mal im voraus.
Gruß
Holger -
Hallo,
bekomme nach Start vom Script folgende Fehlermeldungen:javascript.0 2021-03-14 14:06:00.021 error (2844967) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-14 14:06:00.021 error (2844967) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-03-14 14:06:00.021 error (2844967) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Object.<anonymous> (script.js.System.Status_Geräte_Stromverbrauch:1272:2) javascript.0 2021-03-14 14:06:00.014 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:06:00.013 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:06:00.013 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:06:00.012 error (2844967) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.390 error (2844967) at Script.runInContext (vm.js:130:18) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1696:3 javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1275:2 javascript.0 2021-03-14 14:05:20.390 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:05:20.390 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:05:20.389 error (2844967) script.js.System.Status_Geräte_Stromverbrauch: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.388 info (2844967) script.js.System.Status_Geräte_Stromverbrauch: registered 0 subscriptions and 1 schedule javascript.0 2021-03-14 14:05:20.365 info (2844967) Start javascript script.js.System.Status_Geräte_StromverbrauchHat jemand eine Idee was das sein könnte?
Danke schon mal im voraus.
Gruß
Holgeres scheint mir auf den ersten blick, dass du geräte hast, die keinen state haben ( fritzdect und shelly)
kann das seinbeim shelly energy_current oder energy_voltage
beim fritzdect entweder fehlt power oder voltage
ich hoffe, du hast das script nicht mit firefox aus dem forum kopiert - den dann stimmen die zeilennummer nicht mehr - da muss man chrome nehmen
-
es scheint mir auf den ersten blick, dass du geräte hast, die keinen state haben ( fritzdect und shelly)
kann das seinbeim shelly energy_current oder energy_voltage
beim fritzdect entweder fehlt power oder voltage
ich hoffe, du hast das script nicht mit firefox aus dem forum kopiert - den dann stimmen die zeilennummer nicht mehr - da muss man chrome nehmen
ich habe nur shelly-Geräte:
Plugs, shelly1PM, shelly 2.5 und shelly3EM.
Wobei der 3EM nicht so wichtig für die Tabelle istHabe das script gespeichert und mit editor geöffnet.
-
ich habe nur shelly-Geräte:
Plugs, shelly1PM, shelly 2.5 und shelly3EM.
Wobei der 3EM nicht so wichtig für die Tabelle istHabe das script gespeichert und mit editor geöffnet.
wieviele zeilen hat das script im javascript editor ?
-
wieviele zeilen hat das script im javascript editor ?
bei 1691 ist die letzte Klammer
-
bei 1691 ist die letzte Klammer
das paßt
dann mußt du die shelly datenpunkte prüfen ob die states beschrieben sind - viellicht gibt es shelly's, die nicht mehr genutzt werden, oder unbenannt wurden ....
-
bei 1691 ist die letzte Klammer
siehe chat nachricht
-
@liv-in-sky
bin im Raum -
@liv-in-sky
bin im Raumkannst du mir bite den geänderten code im shelly block posten - hab vergessen zu koieren
-
kannst du mir bite den geänderten code im shelly block posten - hab vergessen zu koieren
$('shelly.*.*.*.Power').each(function(id, i) { if(existsState(id) && getState(id).val != null ) { anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+"---" +lastID) if (val0 == lastID) {lastID=val0; shellyNumber++; val0=val0+"("+shellyNumber.toString()+")"} else{lastID=val0; shellyNumber=1} val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".online").val val2=" - "; val3=" - "; if(existsState(id.replace("Power","Energy_Current"))) { val2=((getState(id.replace("Power","Energy_Current")).val)).toString()+ " A"; } if(existsState(id.replace("Power","Energy_Voltage"))) { val3=getState(id.replace("Power","Energy_Voltage")).val.toString()+" V"; } val4=getState(id).val.toString()+" W"; var val5_1; if (existsState(id.replace("Power","Switch"))) {val5_1= getState(id.replace("Power","Switch")).val; } else {val5_1= getState(ida[0]+"."+ida[1]+"."+ida[2]+".Relay0.Switch").val; } val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterON+"\"> ")+"OFF</font>"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="shellyk"sorry war gestern nicht im Forum.
Das sollte der code sein.Nochmal vielen, vielen dank für die umfangreiche Hilfe.
Gruß
Holger -
$('shelly.*.*.*.Power').each(function(id, i) { if(existsState(id) && getState(id).val != null ) { anzahl++; var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+"---" +lastID) if (val0 == lastID) {lastID=val0; shellyNumber++; val0=val0+"("+shellyNumber.toString()+")"} else{lastID=val0; shellyNumber=1} val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".online").val val2=" - "; val3=" - "; if(existsState(id.replace("Power","Energy_Current"))) { val2=((getState(id.replace("Power","Energy_Current")).val)).toString()+ " A"; } if(existsState(id.replace("Power","Energy_Voltage"))) { val3=getState(id.replace("Power","Energy_Voltage")).val.toString()+" V"; } val4=getState(id).val.toString()+" W"; var val5_1; if (existsState(id.replace("Power","Switch"))) {val5_1= getState(id.replace("Power","Switch")).val; } else {val5_1= getState(ida[0]+"."+ida[1]+"."+ida[2]+".Relay0.Switch").val; } val5_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterON+"\"> ")+"OFF</font>"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="shellyk"sorry war gestern nicht im Forum.
Das sollte der code sein.Nochmal vielen, vielen dank für die umfangreiche Hilfe.
Gruß
Holger@holger-etzel sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
Das sollte der code sein.
Es fehlt am Ende dann eine geschweifte Klammer durch :
if(existsState(id) && getState(id).val != null ) {Muss ganz am Ende des Shelly-Abschnittes (hast Du nicht mit angefügt) noch das Ende gesetzt werden:
} }); } //ende fritzdectGesamter Shelly-Abschnitt also:
Gruß
Thomas -
@holger-etzel sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
Das sollte der code sein.
Es fehlt am Ende dann eine geschweifte Klammer durch :
if(existsState(id) && getState(id).val != null ) {Muss ganz am Ende des Shelly-Abschnittes (hast Du nicht mit angefügt) noch das Ende gesetzt werden:
} }); } //ende fritzdectGesamter Shelly-Abschnitt also:
Gruß
Thomas@tugsi danke, da hast du recht - aber der codeausschnit war mehr für mich gedacht - zum einbinden ins script im ersten post
natrürlich kann man aber deinen "schnippsel" auch selbst ins eigene script kopieren