NEWS
Energieanzeige (kWh) über HTML Tabelle - vis
-
@liv-in-sky hab ich gemacht
jetzt sind die Fehlermeldungen weg

wie lege ich jetzt die beiden Datenpunkte an?kannst du mir da nochmal bitte helfen?
wenn ich die Adresse aufrufe kommt das:

Vielen Dank
-
@liv-in-sky hab ich gemacht
jetzt sind die Fehlermeldungen weg

wie lege ich jetzt die beiden Datenpunkte an?kannst du mir da nochmal bitte helfen?
wenn ich die Adresse aufrufe kommt das:

Vielen Dank
@mobilee chat nachricht für dich
-
@mobilee chat nachricht für dich
@liv-in-sky
Moin,ganz komisch heute. Dein Script lief bisher ohne Probleme, seid heute diesen LOG eintrag. Keine AHnung warum
javascript.0 2021-02-23 10:55:00.318 error (5692) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-02-23 10:55:00.318 error (5692) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-02-23 10:55:00.318 error (5692) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-02-23 10:55:00.317 error (5692) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-02-23 10:55:00.317 error (5692) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1297:34) javascript.0 2021-02-23 10:55:00.317 error (5692) at Object.<anonymous> (script.js.EnergyListMaterialdesign:1280:2) javascript.0 2021-02-23 10:55:00.317 error (5692) at writeHTML (script.js.EnergyListMaterialdesign:1021:35) javascript.0 2021-02-23 10:55:00.317 error (5692) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:801:29) javascript.0 2021-02-23 10:55:00.317 error (5692) at script.js.EnergyListMaterialdesign:1060:9 javascript.0 2021-02-23 10:55:00.304 error (5692) at sammleDaten (script.js.EnergyListMaterialdesign:1497:91) javascript.0 2021-02-23 10:55:00.303 error (5692) Error in callback: TypeError: Cannot read property 'toFixed' of nulldie VIS Seite sieht so aus. Die Steckdosen nicht mehr vorhanden. Sie sind aber über iOBroker normal erreichbar und zeigen auch Werte an. Ich habe meross, fritz und homematic aktiviert

Hab schon neustart etc. gemacht , hast du ne Idee?
-
@liv-in-sky
Moin,ganz komisch heute. Dein Script lief bisher ohne Probleme, seid heute diesen LOG eintrag. Keine AHnung warum
javascript.0 2021-02-23 10:55:00.318 error (5692) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-02-23 10:55:00.318 error (5692) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-02-23 10:55:00.318 error (5692) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-02-23 10:55:00.317 error (5692) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-02-23 10:55:00.317 error (5692) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1297:34) javascript.0 2021-02-23 10:55:00.317 error (5692) at Object.<anonymous> (script.js.EnergyListMaterialdesign:1280:2) javascript.0 2021-02-23 10:55:00.317 error (5692) at writeHTML (script.js.EnergyListMaterialdesign:1021:35) javascript.0 2021-02-23 10:55:00.317 error (5692) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:801:29) javascript.0 2021-02-23 10:55:00.317 error (5692) at script.js.EnergyListMaterialdesign:1060:9 javascript.0 2021-02-23 10:55:00.304 error (5692) at sammleDaten (script.js.EnergyListMaterialdesign:1497:91) javascript.0 2021-02-23 10:55:00.303 error (5692) Error in callback: TypeError: Cannot read property 'toFixed' of nulldie VIS Seite sieht so aus. Die Steckdosen nicht mehr vorhanden. Sie sind aber über iOBroker normal erreichbar und zeigen auch Werte an. Ich habe meross, fritz und homematic aktiviert

Hab schon neustart etc. gemacht , hast du ne Idee?
@nordischerjung kannst du mir bitte die zeile 1497 aus deinem script zeigen - plusminus 2 zeilen
-
@liv-in-sky
Moin,ganz komisch heute. Dein Script lief bisher ohne Probleme, seid heute diesen LOG eintrag. Keine AHnung warum
javascript.0 2021-02-23 10:55:00.318 error (5692) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-02-23 10:55:00.318 error (5692) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-02-23 10:55:00.318 error (5692) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-02-23 10:55:00.317 error (5692) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-02-23 10:55:00.317 error (5692) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1297:34) javascript.0 2021-02-23 10:55:00.317 error (5692) at Object.<anonymous> (script.js.EnergyListMaterialdesign:1280:2) javascript.0 2021-02-23 10:55:00.317 error (5692) at writeHTML (script.js.EnergyListMaterialdesign:1021:35) javascript.0 2021-02-23 10:55:00.317 error (5692) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:801:29) javascript.0 2021-02-23 10:55:00.317 error (5692) at script.js.EnergyListMaterialdesign:1060:9 javascript.0 2021-02-23 10:55:00.304 error (5692) at sammleDaten (script.js.EnergyListMaterialdesign:1497:91) javascript.0 2021-02-23 10:55:00.303 error (5692) Error in callback: TypeError: Cannot read property 'toFixed' of nulldie VIS Seite sieht so aus. Die Steckdosen nicht mehr vorhanden. Sie sind aber über iOBroker normal erreichbar und zeigen auch Werte an. Ich habe meross, fritz und homematic aktiviert

Hab schon neustart etc. gemacht , hast du ne Idee?
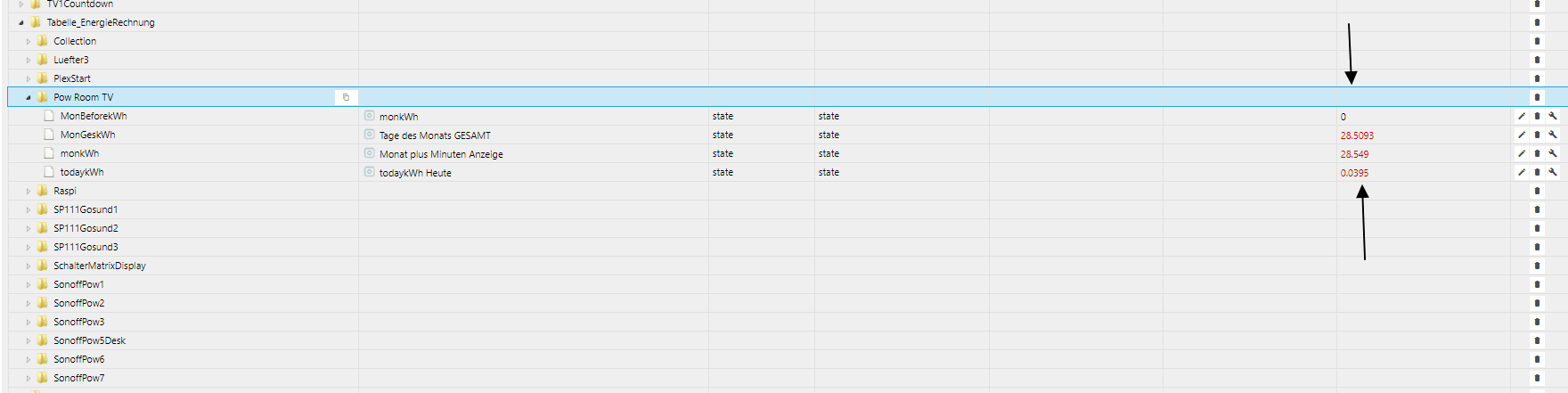
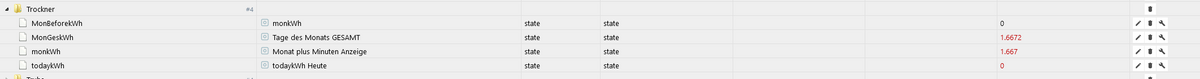
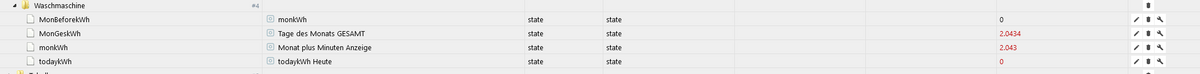
@nordischerjung meine erste vermutung - ein HOMEMATIC gerät hat evtl einen leeren state im script
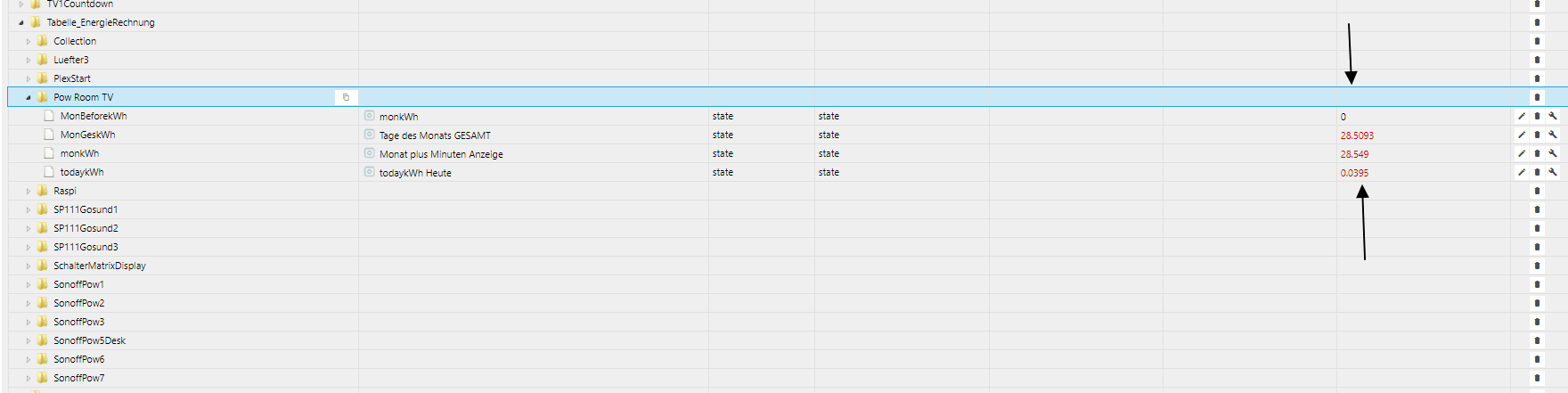
checke doch mal diese werte von deinen hm geräten - ein beispiel von mir - javascript.0.Tabelle_EnergieRechnung.Pow Room TV

-
@nordischerjung kannst du mir bitte die zeile 1497 aus deinem script zeigen - plusminus 2 zeilen
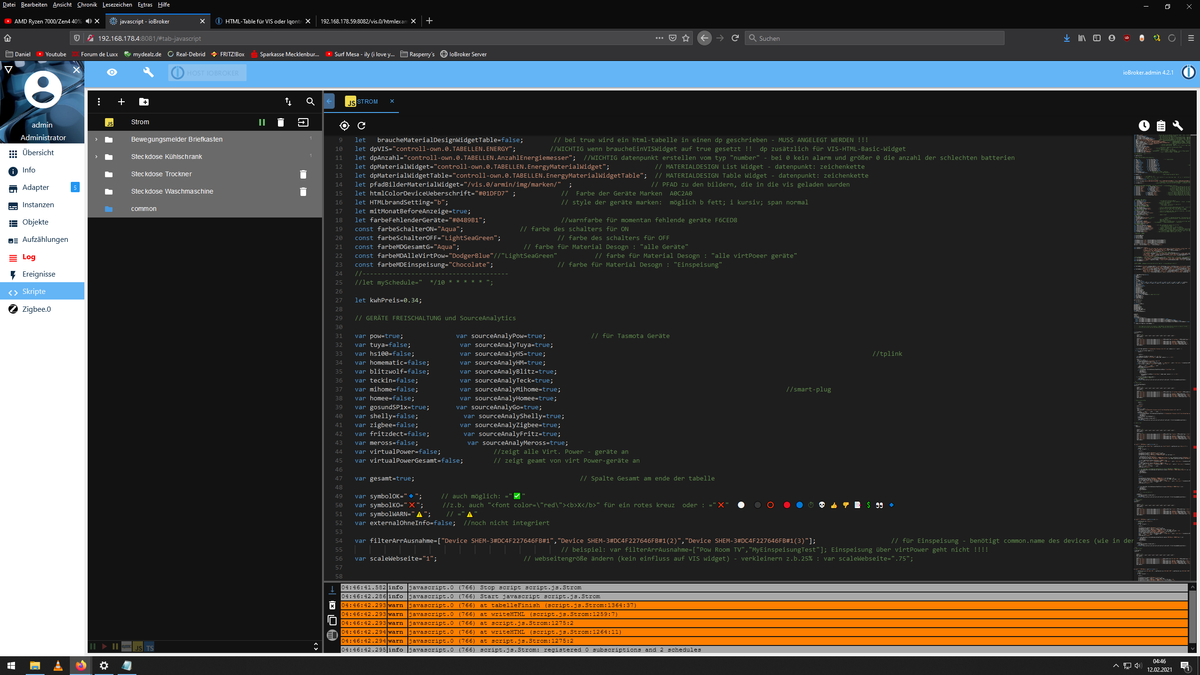
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@nordischerjung kannst du mir bitte die zeile 1497 aus deinem script zeigen - plusminus 2 zeilen
Das ist Zeile 1496-8
if((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(3)=="0.000") anzeigeNuller=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(3)=="0.000") anzahlStellen=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(3)=="0.000") anzahlStellen2=0;@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@nordischerjung meine erste vermutung - ein HOMEMATIC gerät hat evtl einen leeren state im script
checke doch mal diese werte von deinen hm geräten - ein beispiel von mir - javascript.0.Tabelle_EnergieRechnung.Pow Room TV



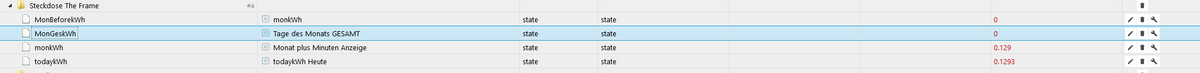
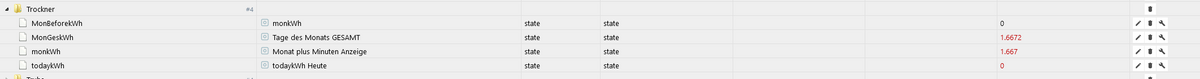
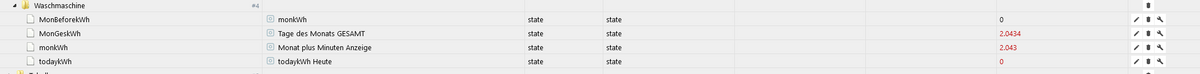
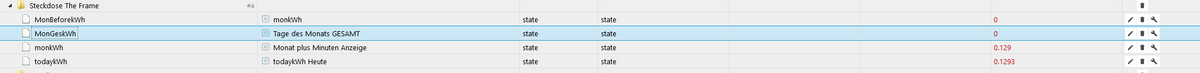
das ist von den Homematic Steckdosen
bei dem Screenshot Steckdose The Frame stand in MonBeforekWh und MonGeskWh nichts drin, da hab ich mal ne 0 eingetragen. Aber ich vermute, das Script kann bei dem DP nicht auslesen oder?
-
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@nordischerjung kannst du mir bitte die zeile 1497 aus deinem script zeigen - plusminus 2 zeilen
Das ist Zeile 1496-8
if((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".todaykWh").val).toFixed(3)=="0.000") anzeigeNuller=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".MonBeforekWh").val).toFixed(3)=="0.000") anzahlStellen=0; if ((getState(dpPrefix+"Tabelle_EnergieRechnung."+val0+".monkWh").val).toFixed(3)=="0.000") anzahlStellen2=0;@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
@nordischerjung meine erste vermutung - ein HOMEMATIC gerät hat evtl einen leeren state im script
checke doch mal diese werte von deinen hm geräten - ein beispiel von mir - javascript.0.Tabelle_EnergieRechnung.Pow Room TV



das ist von den Homematic Steckdosen
bei dem Screenshot Steckdose The Frame stand in MonBeforekWh und MonGeskWh nichts drin, da hab ich mal ne 0 eingetragen. Aber ich vermute, das Script kann bei dem DP nicht auslesen oder?
@nordischerjung aber jetzt läuft es wieder?
-
@nordischerjung meine erste vermutung - ein HOMEMATIC gerät hat evtl einen leeren state im script
checke doch mal diese werte von deinen hm geräten - ein beispiel von mir - javascript.0.Tabelle_EnergieRechnung.Pow Room TV

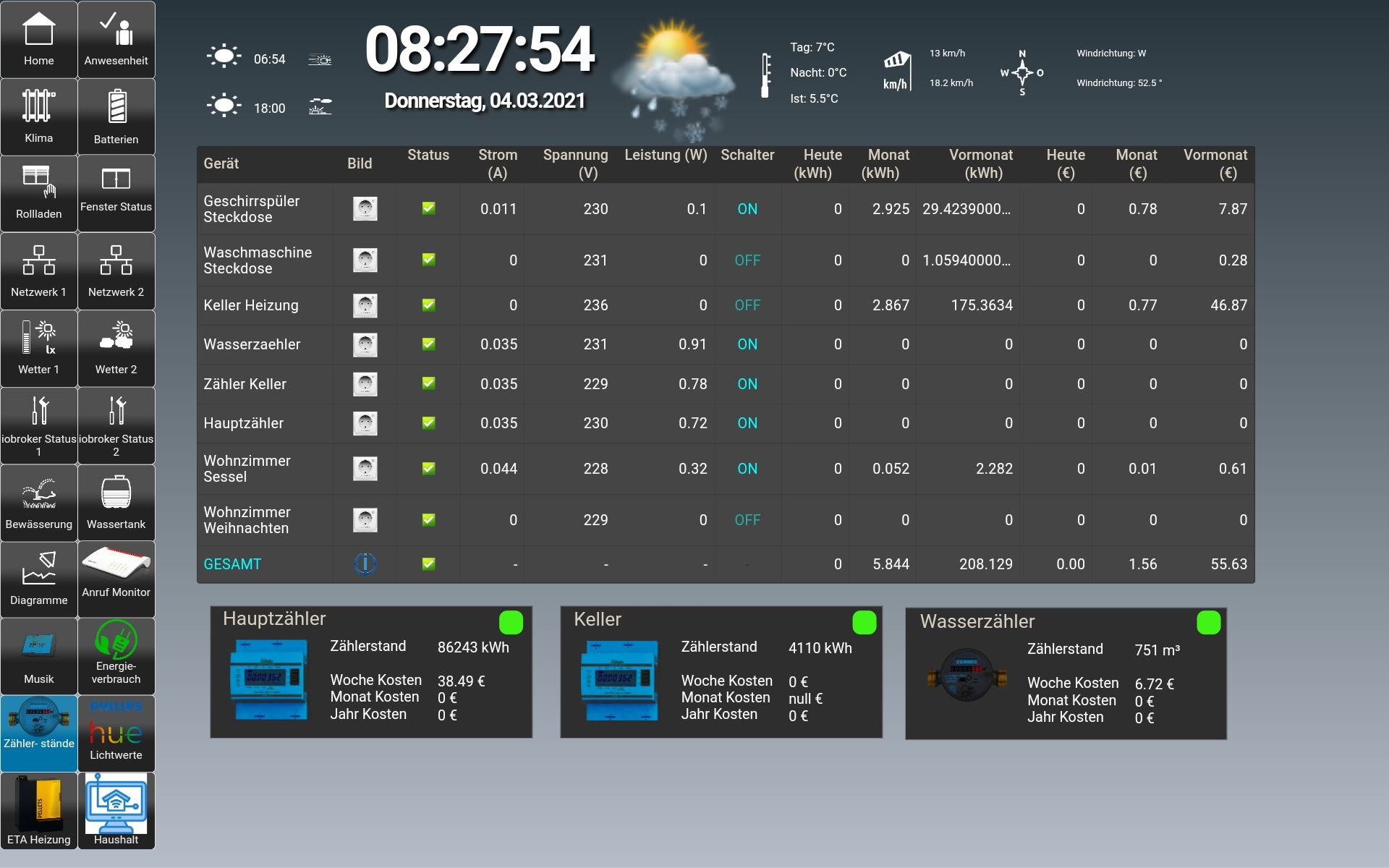
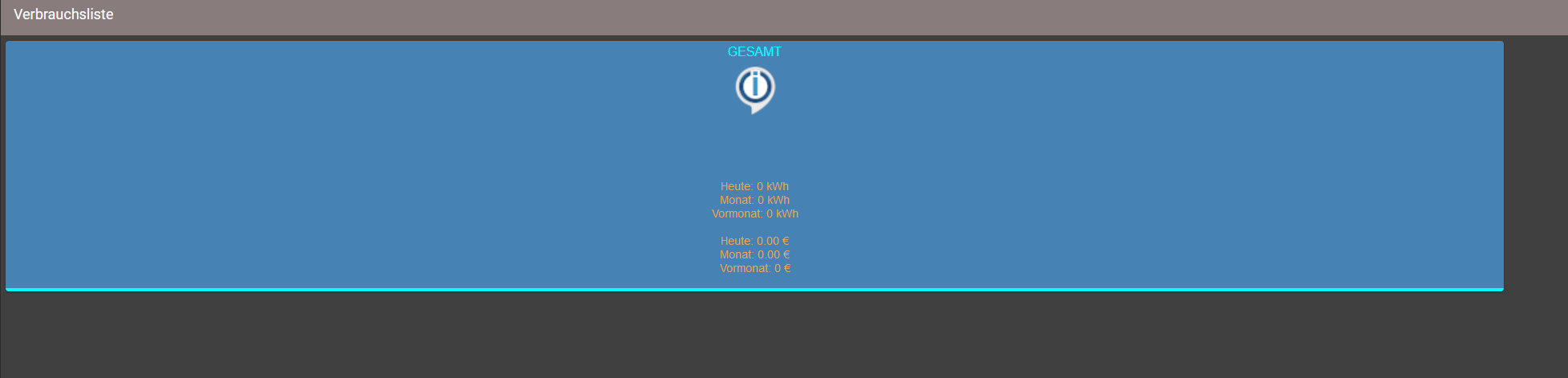
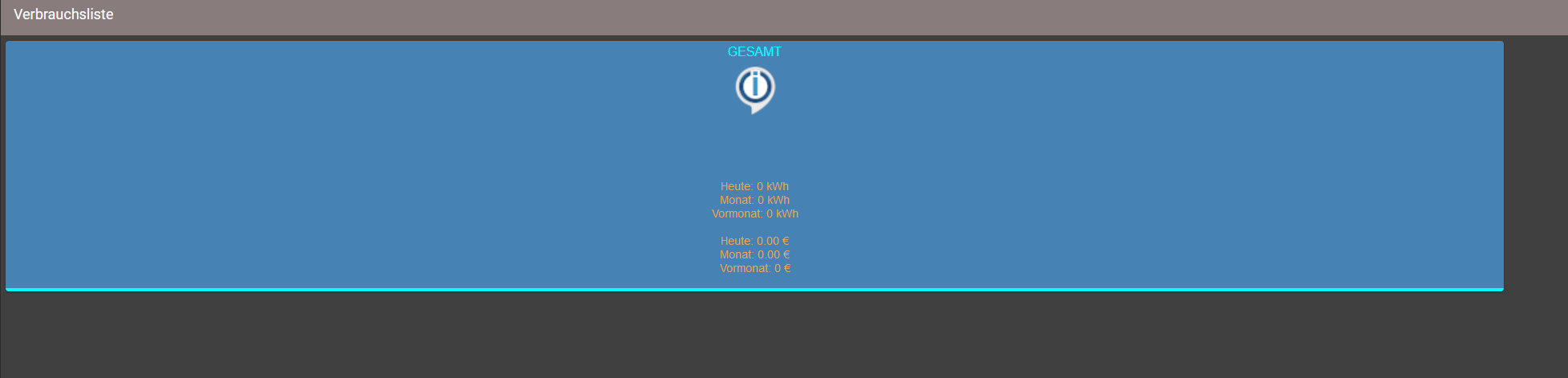
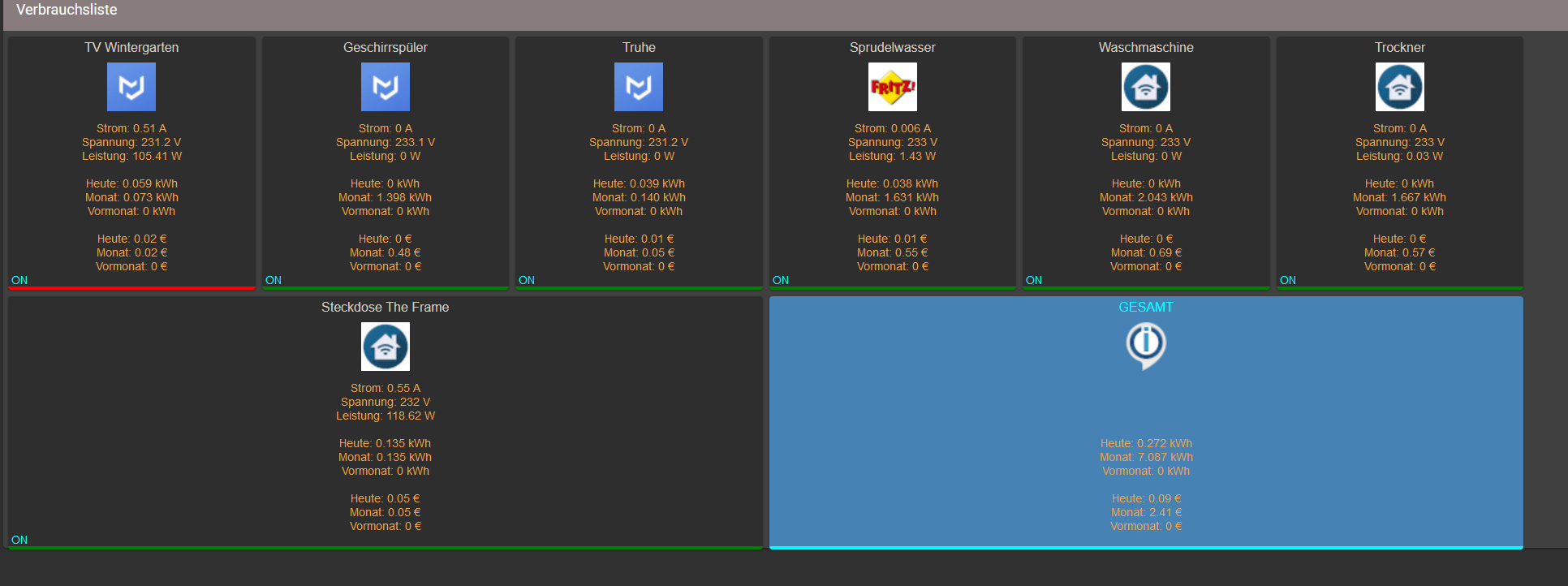
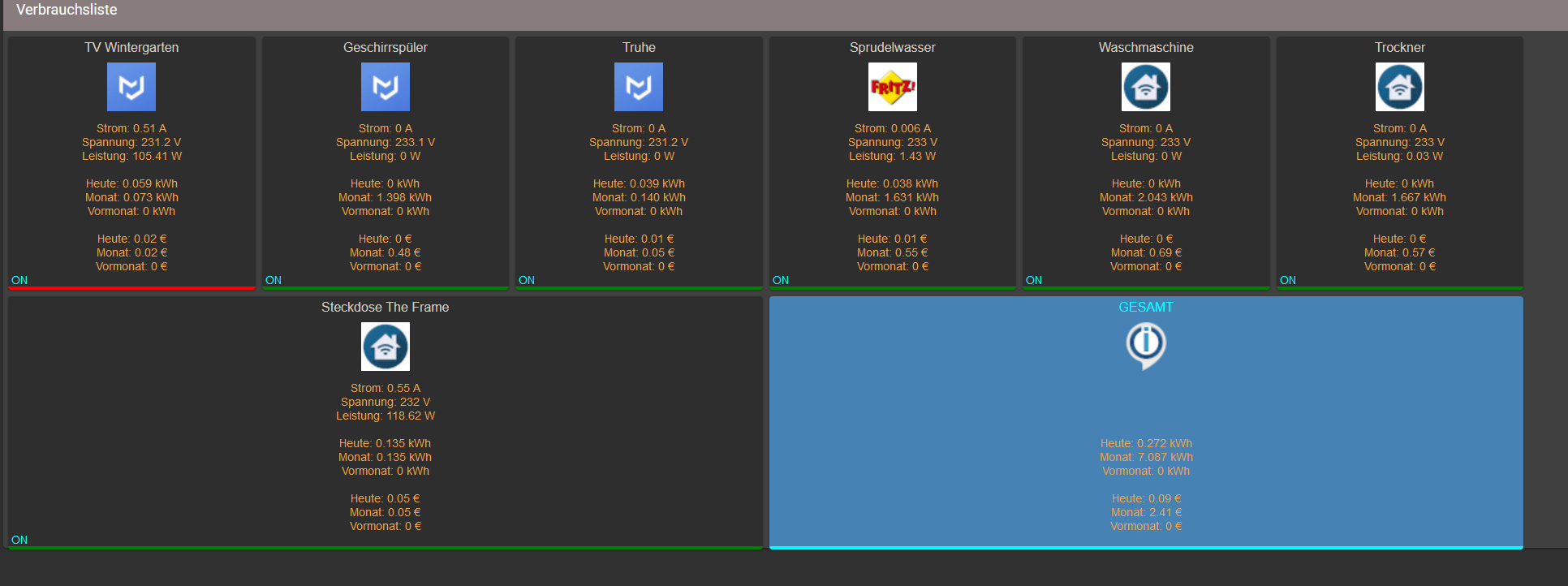
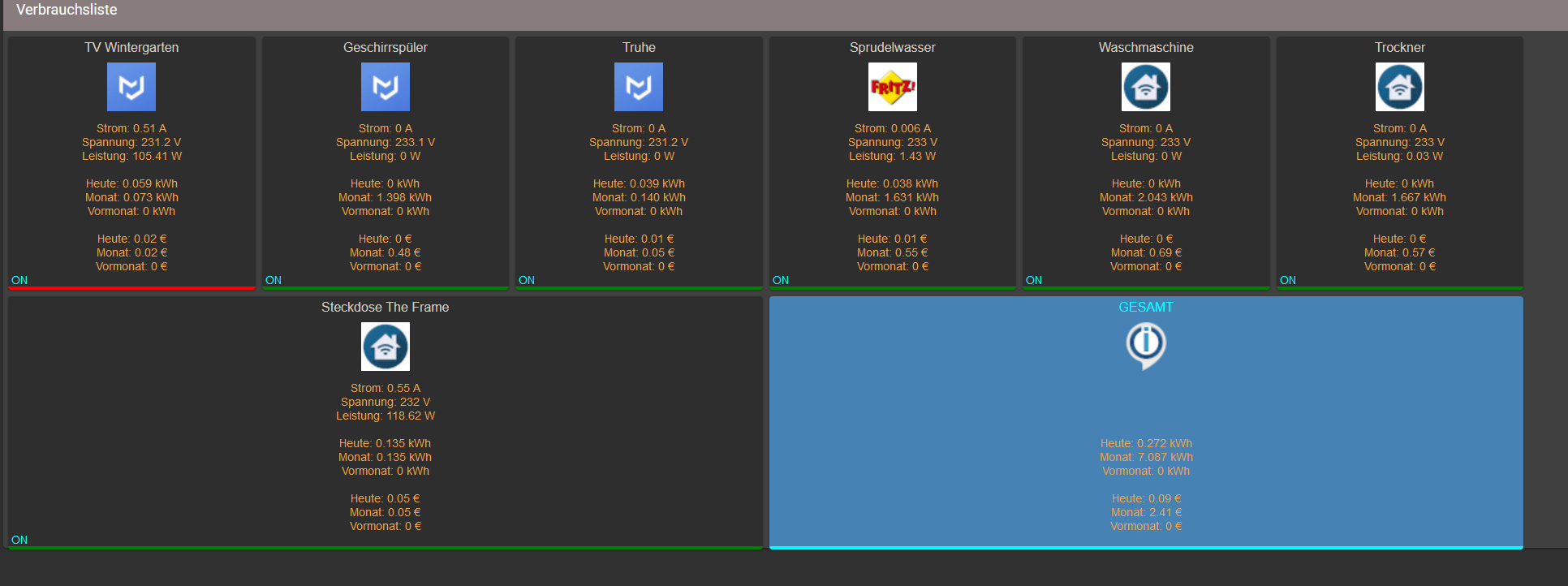
So, nachdem ich dort eine 0 eingetragen habe und das Script neu gestarte habe, siehe da

aber warum ist der Hintergrund von Gesamt blau?
-
So, nachdem ich dort eine 0 eingetragen habe und das Script neu gestarte habe, siehe da

aber warum ist der Hintergrund von Gesamt blau?
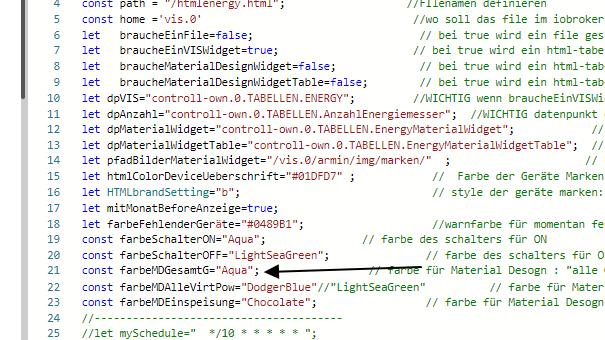
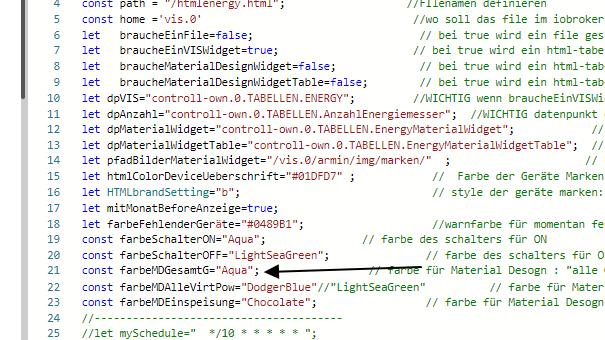
@nordischerjung deshalb

-
@nordischerjung deshalb

@liv-in-sky alles klar, danke schön
-
So, nachdem ich dort eine 0 eingetragen habe und das Script neu gestarte habe, siehe da

aber warum ist der Hintergrund von Gesamt blau?
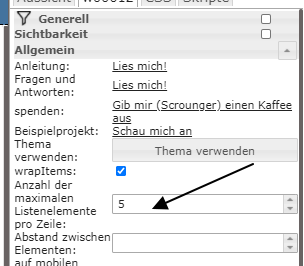
wenn du im widget einstellst, dass du nur 4 nebeneiander haben willst, sollte es schöner aussehen - anzahl der maximalen listenelemente pro zeile

-
@liv-in-sky alles klar, danke schön
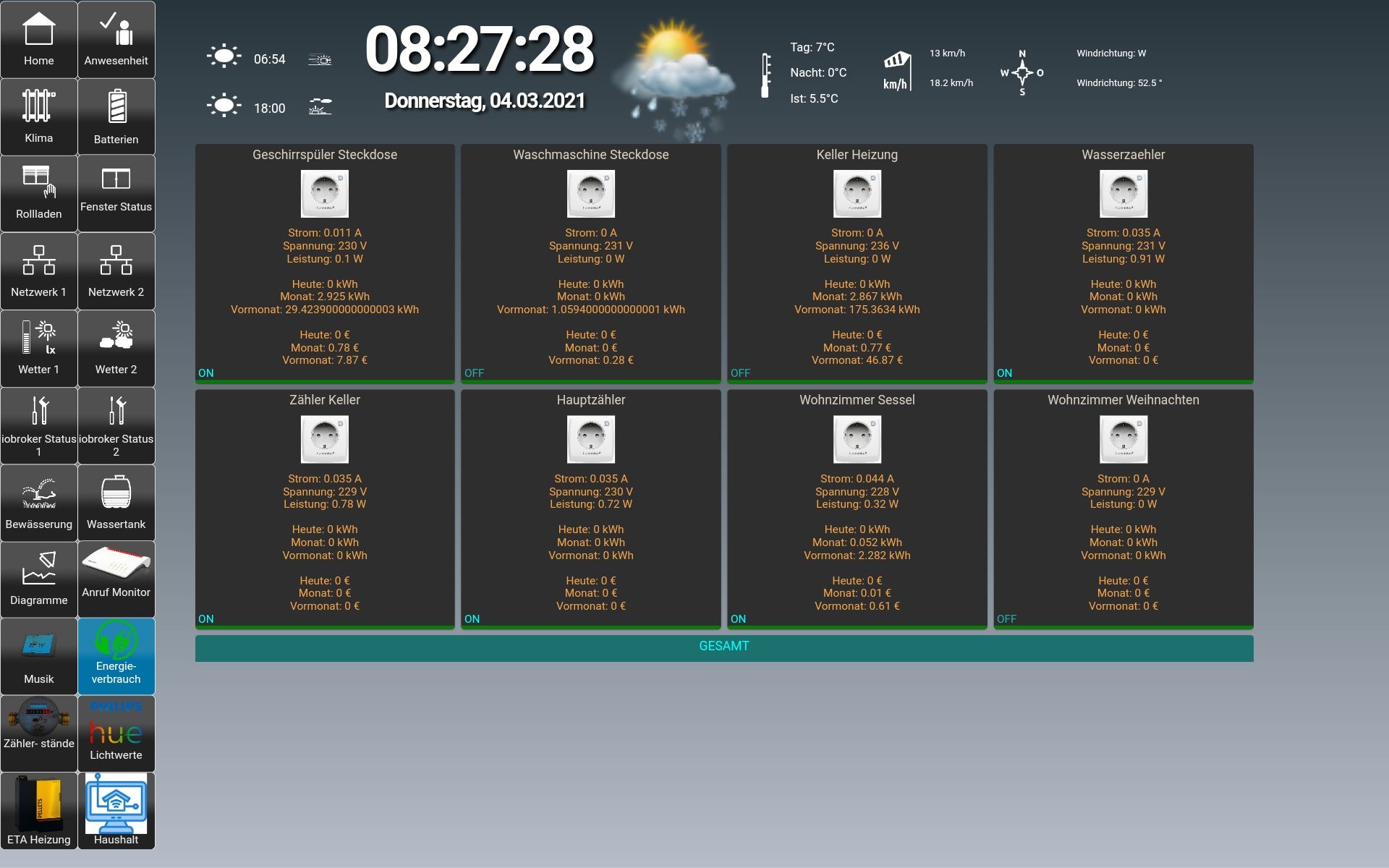
@liv-in-sky das sieht nur so blöd aus, da es auf meinem 32" Monitor ist, auf dem Tablet sieht es gut aus
-
@liv-in-sky das sieht nur so blöd aus, da es auf meinem 32" Monitor ist, auf dem Tablet sieht es gut aus
-
@idefix01 muss ich kucken - das sind die material design widgets - die nutze ich selber bei diesem script nicht
-
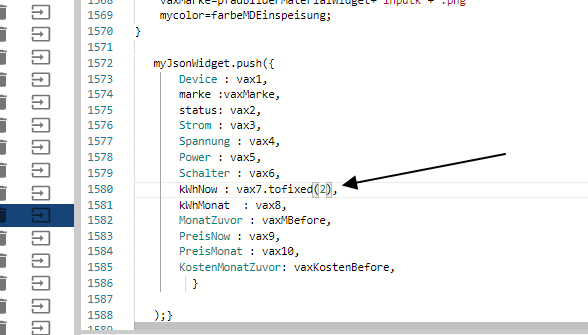
@idefix01 teste mal mit der änderung: einfach austauschen - vorher jetztiges script sichern
myJsonWidget.push({ Device : vax1, marke :vaxMarke, status: vax2, Strom : Number(vax3).toFixed(2), Spannung : vax4, Power : vax5, Schalter : vax6, kWhNow : Number(vax7).toFixed(2), kWhMonat : Number(vax8).toFixed(2), MonatZuvor : vaxMBefore, PreisNow : vax9, PreisMonat : vax10, KostenMonatZuvor: vaxKostenBefore, } );}ist ganz weit unten im Keller vom script :-)

das andere widget ist etwas komplizierter
-
@idefix01 wenn's beim ersten klappt, dann hier das andere widget - auch im script ersetzen
von hier:

bis hier:
-
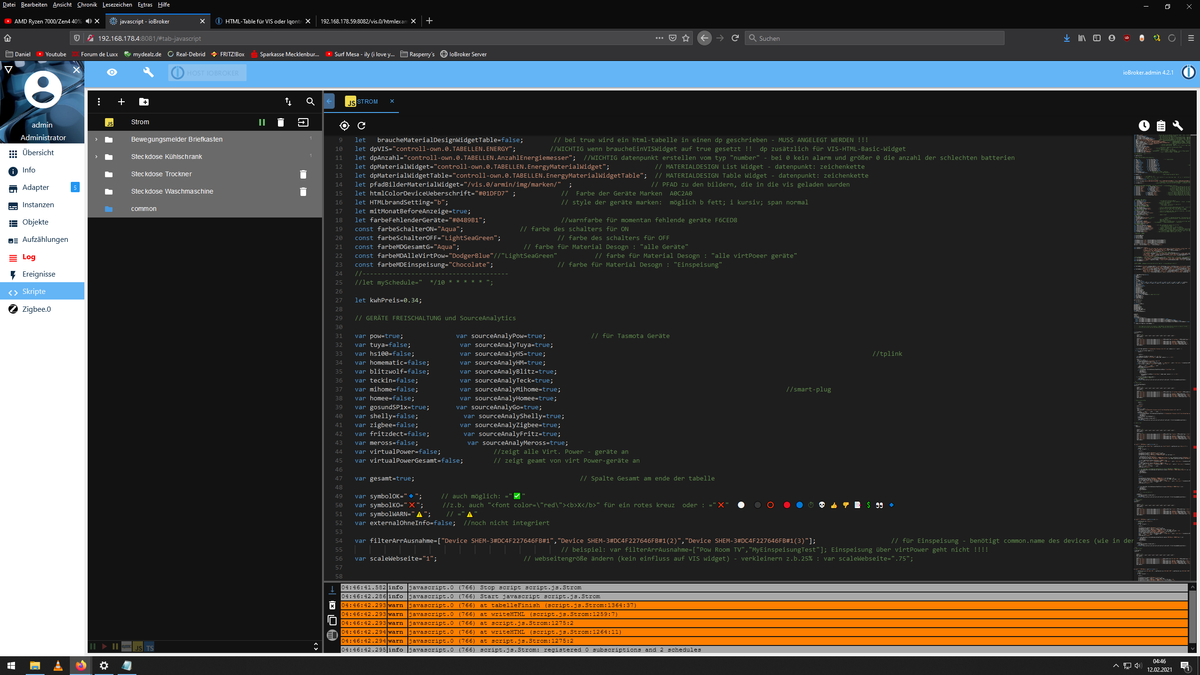
Hallo,
bekomme nach Start vom Script folgende Fehlermeldungen:javascript.0 2021-03-14 14:06:00.021 error (2844967) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-14 14:06:00.021 error (2844967) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-03-14 14:06:00.021 error (2844967) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Object.<anonymous> (script.js.System.Status_Geräte_Stromverbrauch:1272:2) javascript.0 2021-03-14 14:06:00.014 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:06:00.013 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:06:00.013 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:06:00.012 error (2844967) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.390 error (2844967) at Script.runInContext (vm.js:130:18) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1696:3 javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1275:2 javascript.0 2021-03-14 14:05:20.390 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:05:20.390 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:05:20.389 error (2844967) script.js.System.Status_Geräte_Stromverbrauch: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.388 info (2844967) script.js.System.Status_Geräte_Stromverbrauch: registered 0 subscriptions and 1 schedule javascript.0 2021-03-14 14:05:20.365 info (2844967) Start javascript script.js.System.Status_Geräte_StromverbrauchHat jemand eine Idee was das sein könnte?
Danke schon mal im voraus.
Gruß
Holger -
Hallo,
bekomme nach Start vom Script folgende Fehlermeldungen:javascript.0 2021-03-14 14:06:00.021 error (2844967) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-14 14:06:00.021 error (2844967) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2021-03-14 14:06:00.021 error (2844967) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2021-03-14 14:06:00.021 error (2844967) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) javascript.0 2021-03-14 14:06:00.020 error (2844967) at Object.<anonymous> (script.js.System.Status_Geräte_Stromverbrauch:1272:2) javascript.0 2021-03-14 14:06:00.014 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:06:00.013 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:06:00.013 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:06:00.012 error (2844967) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.390 error (2844967) at Script.runInContext (vm.js:130:18) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1696:3 javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:1275:2 javascript.0 2021-03-14 14:05:20.390 error (2844967) at writeHTML (script.js.System.Status_Geräte_Stromverbrauch:662:26) javascript.0 2021-03-14 14:05:20.390 error (2844967) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:800:29) javascript.0 2021-03-14 14:05:20.390 error (2844967) at script.js.System.Status_Geräte_Stromverbrauch:678:77 javascript.0 2021-03-14 14:05:20.389 error (2844967) script.js.System.Status_Geräte_Stromverbrauch: TypeError: Cannot read property 'toString' of null javascript.0 2021-03-14 14:05:20.388 info (2844967) script.js.System.Status_Geräte_Stromverbrauch: registered 0 subscriptions and 1 schedule javascript.0 2021-03-14 14:05:20.365 info (2844967) Start javascript script.js.System.Status_Geräte_StromverbrauchHat jemand eine Idee was das sein könnte?
Danke schon mal im voraus.
Gruß
Holgeres scheint mir auf den ersten blick, dass du geräte hast, die keinen state haben ( fritzdect und shelly)
kann das seinbeim shelly energy_current oder energy_voltage
beim fritzdect entweder fehlt power oder voltage
ich hoffe, du hast das script nicht mit firefox aus dem forum kopiert - den dann stimmen die zeilennummer nicht mehr - da muss man chrome nehmen
-
es scheint mir auf den ersten blick, dass du geräte hast, die keinen state haben ( fritzdect und shelly)
kann das seinbeim shelly energy_current oder energy_voltage
beim fritzdect entweder fehlt power oder voltage
ich hoffe, du hast das script nicht mit firefox aus dem forum kopiert - den dann stimmen die zeilennummer nicht mehr - da muss man chrome nehmen
ich habe nur shelly-Geräte:
Plugs, shelly1PM, shelly 2.5 und shelly3EM.
Wobei der 3EM nicht so wichtig für die Tabelle istHabe das script gespeichert und mit editor geöffnet.
-
ich habe nur shelly-Geräte:
Plugs, shelly1PM, shelly 2.5 und shelly3EM.
Wobei der 3EM nicht so wichtig für die Tabelle istHabe das script gespeichert und mit editor geöffnet.
wieviele zeilen hat das script im javascript editor ?