NEWS
[Vorstellung] Shelly Style Widgets
-
@negalein

Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen.Mediaplayer XL (TEST)
Test Link: Hier

Es ist ein sehr aufwendiges Widget geworden, daher hab ich mir was zur Einrichtung überlegt.
Dieser Weg funktioniert allerdings aktuell nur für die Alexa Fraktion. Falls mich einer mit den Spotify Datenpunkten füttern könnte wäre das Top.Um nicht 17 Datenpunkte auswählen zu müssen, hab ich einen Konfigurator erstellt, der aus dem Ornderpfad des Alexa Adapters die einzelnen Datenpunkte pflückt und als fertig importierbares Widget exportiert. Dazu in der WebApp den Pfad zum Alexa Player Ordner angeben. Z.b. : alexa2.0.Echo-Devices.xxxxxxxxxxx.Player ohne Punkt am Ende !!!!
WebApp: Hier!
Bitte das Kopieren der Langen Widget Codes über STRG+A und STRG+C machen, da die Browserdialoge sonst die Seite zum Absturz bringen können.
Danach das Ergebnis kopieren und als Widget importierenDas Widget kann Weiterhin manuell Eingerichtet werden.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer XL!! Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln :wink: !!
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Zum Status gibt es bereits eine Anfrage, das kommt nach dem Mediaplayer. Ich bin mit dem Rollo Widget ohnehin nicht ganz zufrieden. Eine Anleitung gibt es Aktuell nicht wird aber zumindest für die Komplizierten Widgets folgen.
Danke für die Erklärung.
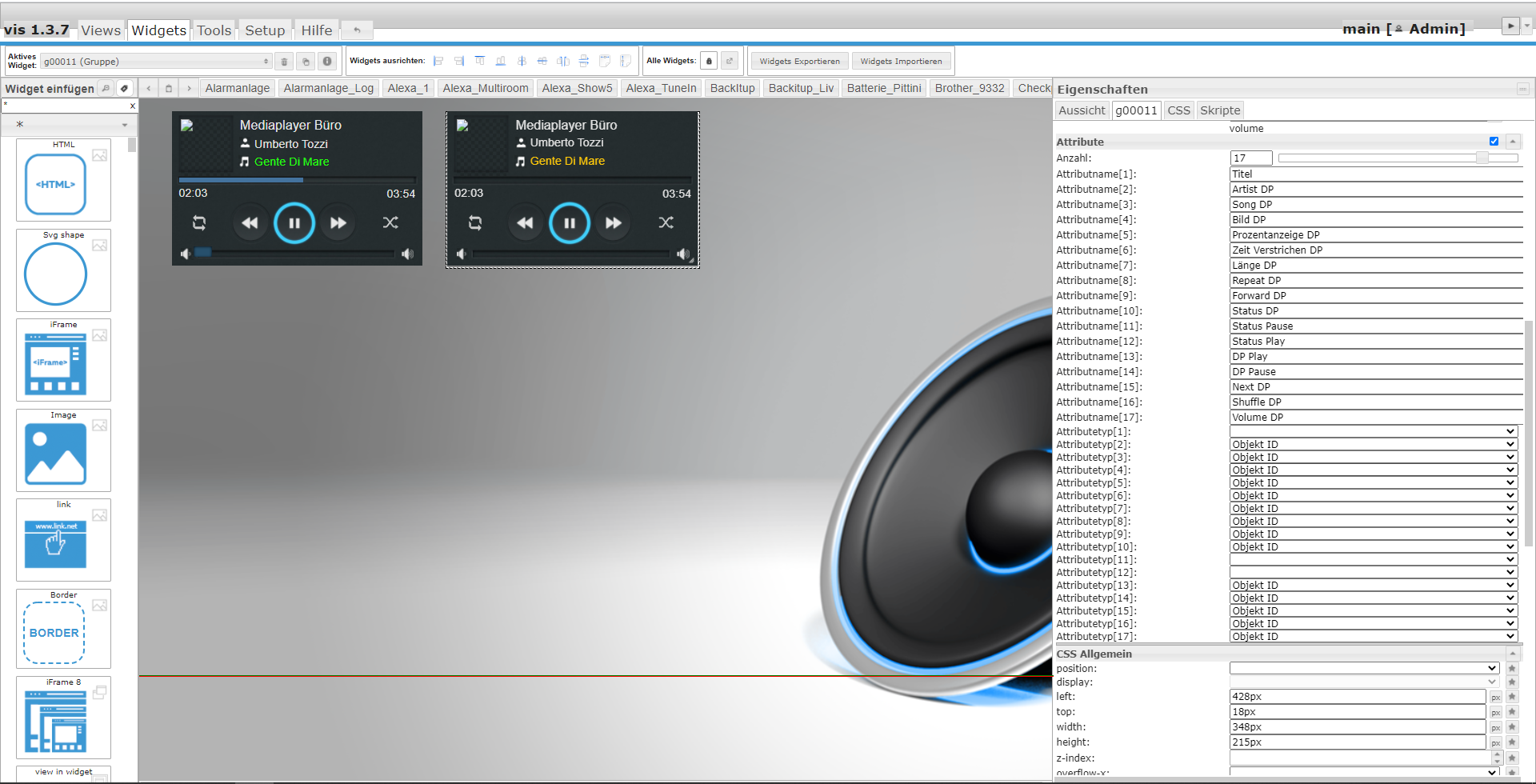
Unter Attribute ist quasi nichts zu konfigurieren?
-
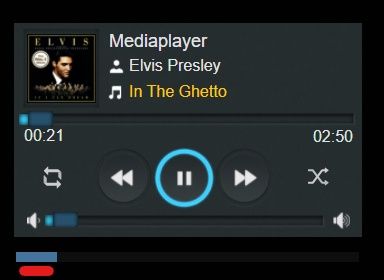
Mediaplayer XL (TEST)
Test Link: Hier

Es ist ein sehr aufwendiges Widget geworden, daher hab ich mir was zur Einrichtung überlegt.
Dieser Weg funktioniert allerdings aktuell nur für die Alexa Fraktion. Falls mich einer mit den Spotify Datenpunkten füttern könnte wäre das Top.Um nicht 17 Datenpunkte auswählen zu müssen, hab ich einen Konfigurator erstellt, der aus dem Ornderpfad des Alexa Adapters die einzelnen Datenpunkte pflückt und als fertig importierbares Widget exportiert. Dazu in der WebApp den Pfad zum Alexa Player Ordner angeben. Z.b. : alexa2.0.Echo-Devices.xxxxxxxxxxx.Player ohne Punkt am Ende !!!!
WebApp: Hier!
Bitte das Kopieren der Langen Widget Codes über STRG+A und STRG+C machen, da die Browserdialoge sonst die Seite zum Absturz bringen können.
Danach das Ergebnis kopieren und als Widget importierenDas Widget kann Weiterhin manuell Eingerichtet werden.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Mediaplayer XL!! Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln :wink: !!
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln
Bericht:
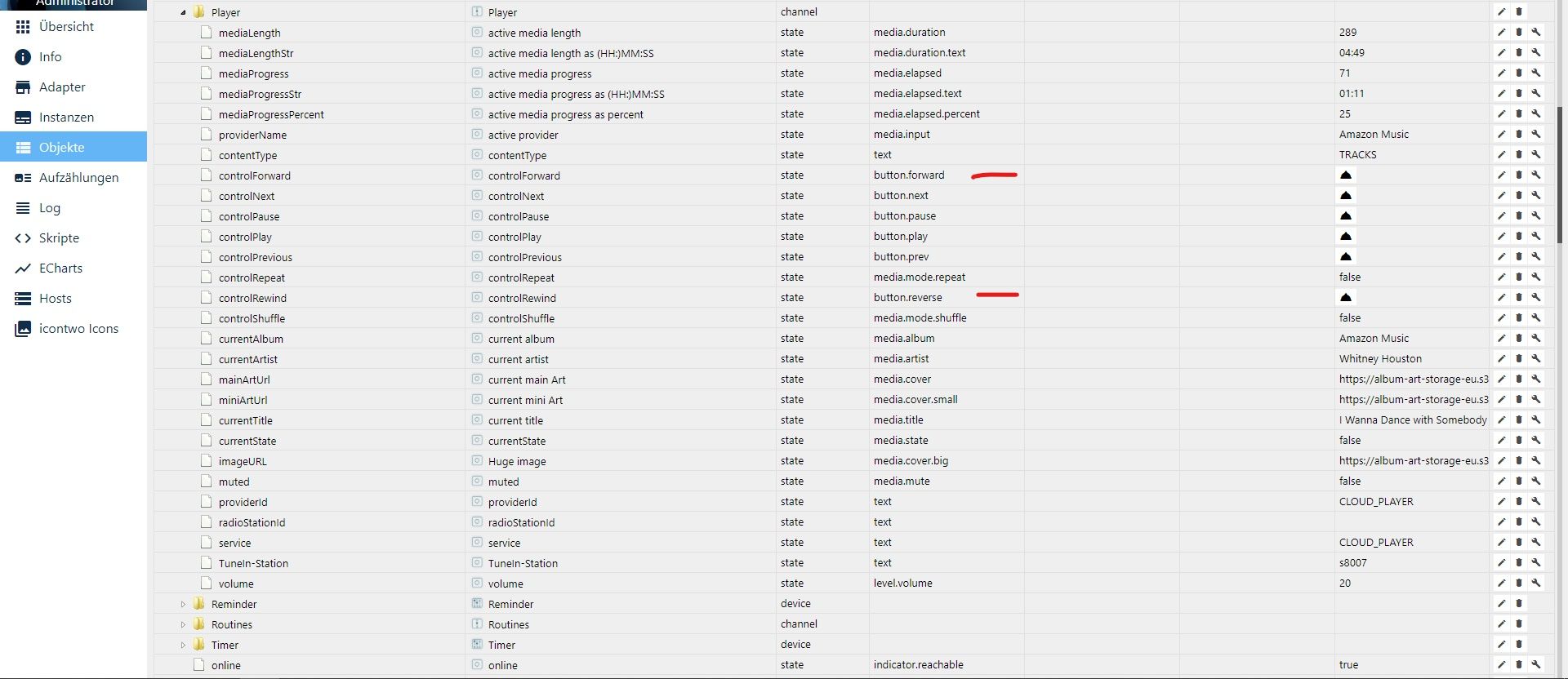
Cover wird nicht angezeigt
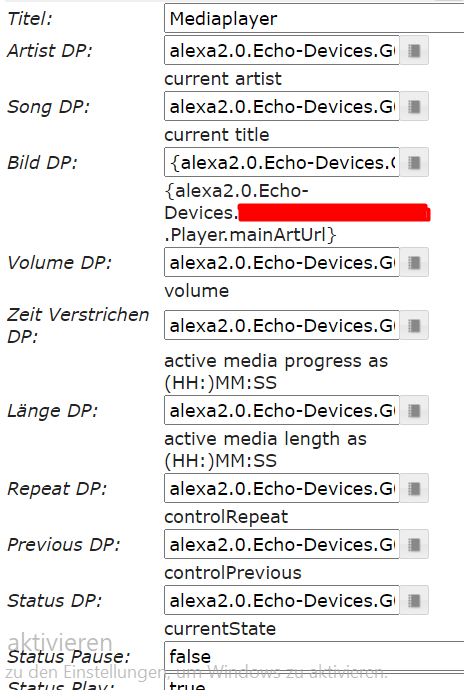
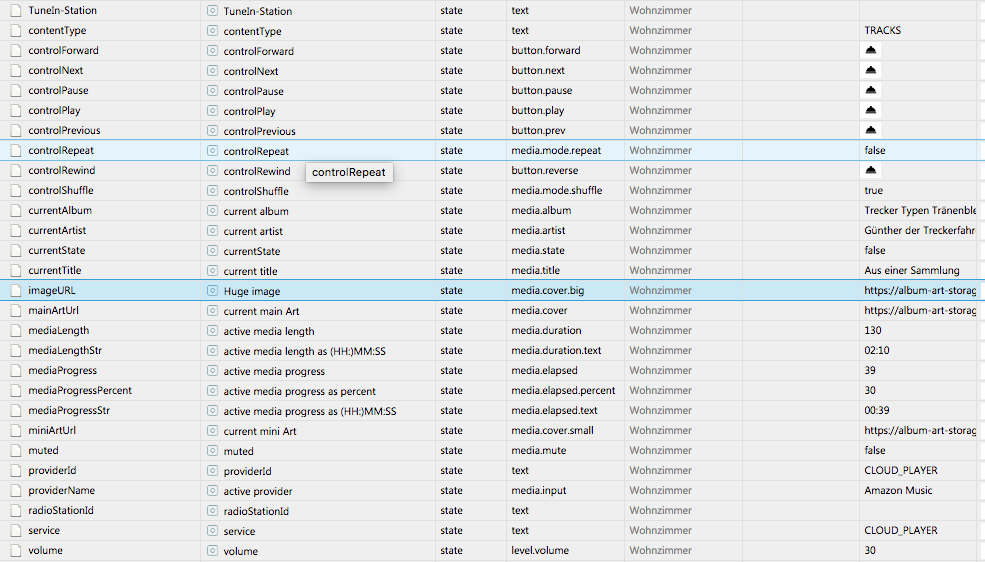
So geht es:{alexa2.0.Echo-Devices.Gxxxxxxxxxxxxxxxx6.Player.mainArtUrl}
Lautstärkeregler regelt auch vom anderen Widget die Helligkeit und die vom oberen Slider
Oberer Slider:
Der sollte eine Prozess Bar sein mit dem DP alexa2.0.Echo-Devices.GXXXXXXXXXXX6.Player.mediaProgressPercent

Habe es mir angepasst.

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Auch hier habe ich alle Funktionen vie Datenpunktliste erstellt, da ich keine Alexa zum Testen habe. Also bitte sämtliche Fehler bemängeln
Bericht:
Cover wird nicht angezeigt
So geht es:{alexa2.0.Echo-Devices.Gxxxxxxxxxxxxxxxx6.Player.mainArtUrl}
Lautstärkeregler regelt auch vom anderen Widget die Helligkeit und die vom oberen Slider
Oberer Slider:
Der sollte eine Prozess Bar sein mit dem DP alexa2.0.Echo-Devices.GXXXXXXXXXXX6.Player.mediaProgressPercent

Habe es mir angepasst.

-
@negalein Korrekt das sind nur quasi Umgebungsvariablen. Den Rest musst du in der Gruppe direkt editieren.
@sigi234 Moin, ich habe das Widget und die WebApp angepasst. Wenn du so nett wärst das noch einmale zu testen.

-
@sigi234 Moin, ich habe das Widget und die WebApp angepasst. Wenn du so nett wärst das noch einmale zu testen.

-
@sigi234 Nochmal Update
Image sollte jetzt gehen und der Slider Oben benutzt jetzt den DP mediaProgressPercent.@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Nochmal Update
Image sollte jetzt gehen und der Slider Oben benutzt jetzt den DP mediaProgressPercent.Keine Änderung
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Nochmal Update
Image sollte jetzt gehen und der Slider Oben benutzt jetzt den DP mediaProgressPercent.Keine Änderung
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
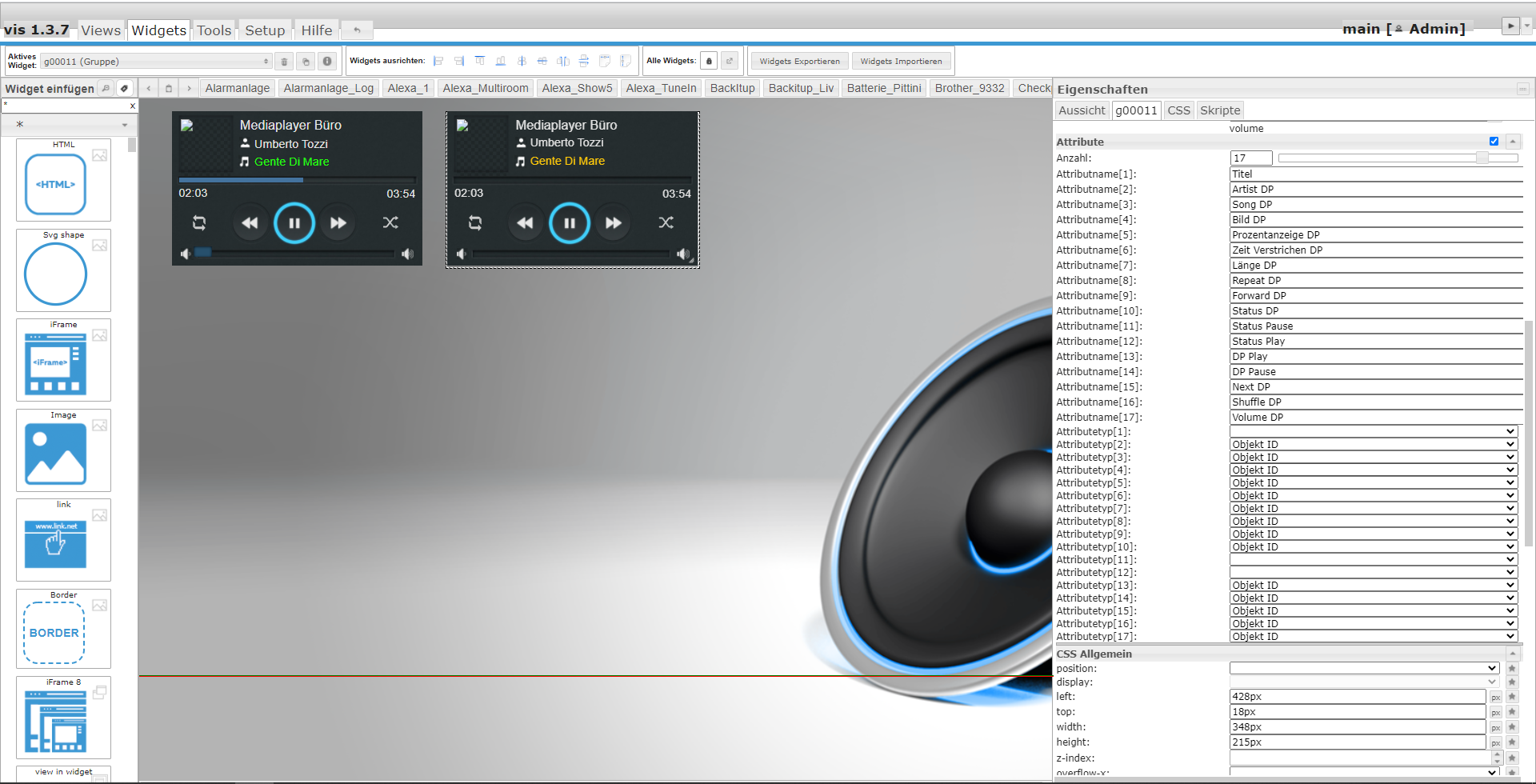
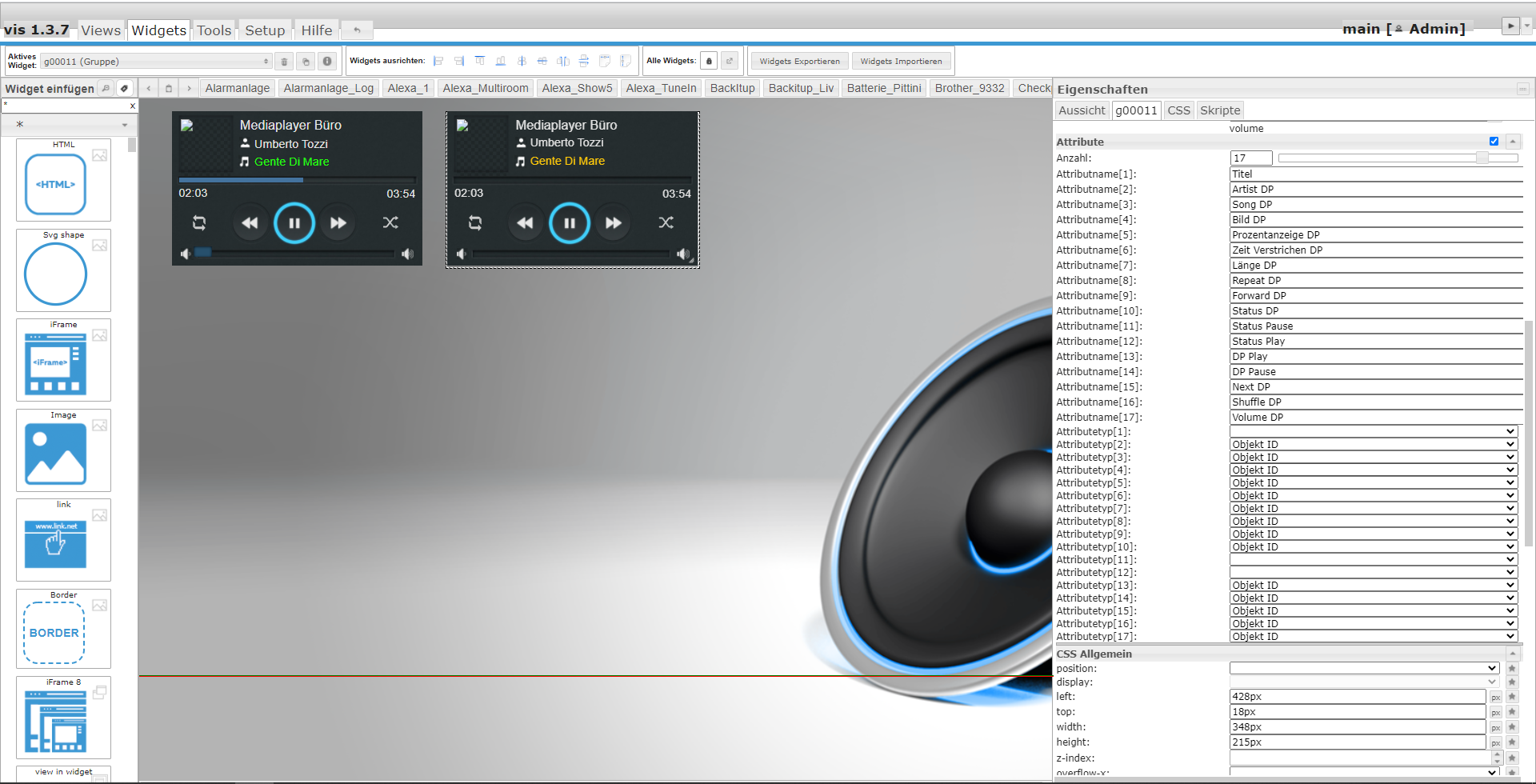
@sigi234 Kannst du mir bitte ein Screenshot von den Attributen schicken?

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Kannst du mir bitte ein Screenshot von den Attributen schicken?

-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
@sigi234 Kannst du mir bitte ein Screenshot von den Attributen schicken?

@sigi234 Moin, ich muss nochmal stören :) . Ich habe gerade gesehen, dass im Adapter der Datenpunkt mediaProgressPercent ReadOnly ist. Stimmt das also lässt sich der Wert im Objekt Browser nicht setzen? Somit hätte man beim Alexa Adapter nicht die möglichkeit vor oder zurückzuspulen.
MFG
CrunkFX -
Hallo @CrunkFX
besteht die Möglichkeit beim Thermostat-Widget noch die Anzeige der tatsächlichen Temperatur
mit einzubauen. Habe mehrere Infrarotheizungen und die zeigen auch die aktuelle Temp. mit an,
also einmal die Eingestellte so wie im Widget und einmal die Aktuelle. -
Hallo @CrunkFX
besteht die Möglichkeit beim Thermostat-Widget noch die Anzeige der tatsächlichen Temperatur
mit einzubauen. Habe mehrere Infrarotheizungen und die zeigen auch die aktuelle Temp. mit an,
also einmal die Eingestellte so wie im Widget und einmal die Aktuelle. -
@sigi234 Moin, ich muss nochmal stören :) . Ich habe gerade gesehen, dass im Adapter der Datenpunkt mediaProgressPercent ReadOnly ist. Stimmt das also lässt sich der Wert im Objekt Browser nicht setzen? Somit hätte man beim Alexa Adapter nicht die möglichkeit vor oder zurückzuspulen.
MFG
CrunkFX@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Stimmt das also lässt sich der Wert im Objekt Browser nicht setzen? Somit hätte man beim Alexa Adapter nicht die möglichkeit vor oder zurückzuspulen
Stimmt
Aber dafür gibt es die Buttons :

-
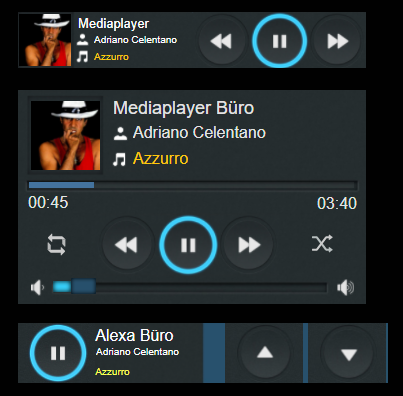
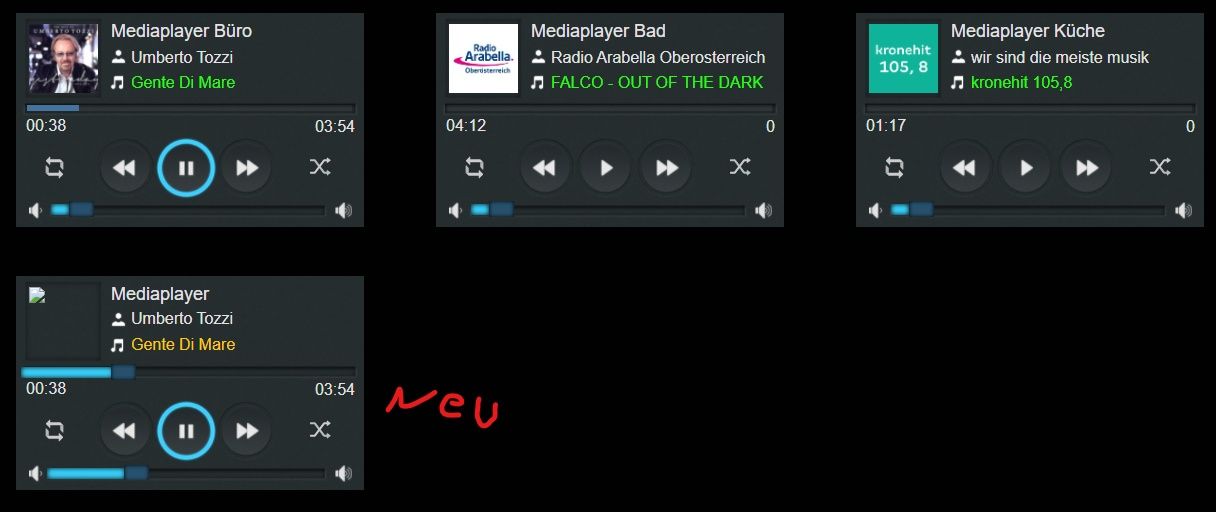
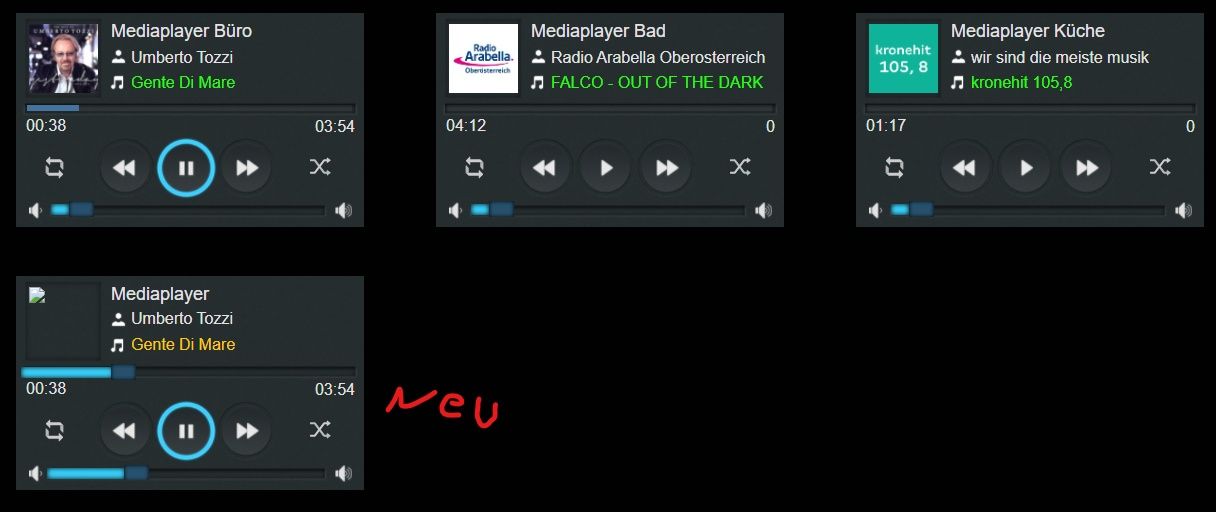
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
-
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
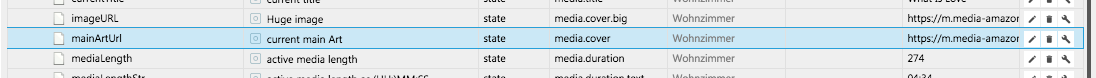
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke , und die Cover Zuordnung liefert bei mir noch kein Bild... Wenn ich die URL aus dem Alexa Adapter manuell aufrufe im Browser bekomme ich das richtige Cover Foto (DP: alexa2.0.Echo-Devices.G2A0U2048507004D.Player.mainArtUrl) ;-)
-
@crunkfx sagte in [Vorstellung] Shelly Style Widgets:
Mediaplayer sind nun beide oben drin !
Die Automatische Einrichtung für Alexa hab ich überarbeitet und sobald ich Spotify bekomme schicke ich die nach.Ich habe das Widget um 77% in der Dateigröße von 1,5MB auf 344kB schrumpfen können. Somit sollte es keine Probleme beim import mehr geben!
...Bei den Fadern scheint es noch nicht richtig zu funktionieren, der Positionsfader regelt auch die Lautstärke , und die Cover Zuordnung liefert bei mir noch kein Bild... Wenn ich die URL aus dem Alexa Adapter manuell aufrufe im Browser bekomme ich das richtige Cover Foto (DP: alexa2.0.Echo-Devices.G2A0U2048507004D.Player.mainArtUrl) ;-)
@martink Manuell oder über die WebApp?
-
@crunkfx Es klappt leider in beiden Fällen nicht. Auch wenn man den Datenpunkt manuell einträgt :man-shrugging:
so sieht z.B. die Amazon Url zu einem Cover aus:
https://m.media-amazon.com/images/I/71i6URAmsxL._UL600_.jpg@martink Schick mir das mal bitte