NEWS
Material Design Widets: Netzwerk Status
-
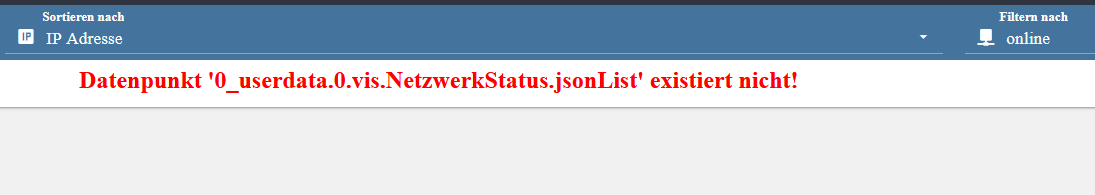
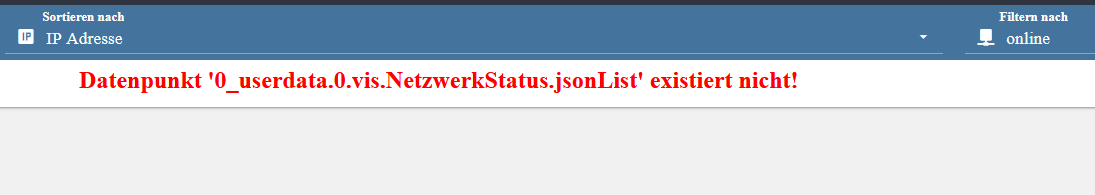
Ich bekomme die Abfrage auch nicht ans Laufen. Bekomme folgende Fehlermeldung:

Habe jetzt den ganzen Thread schon 2x gelesen aber ich finde die Lösung nicht. Ich finde zum Beispiel in den Objekten bei mir unter userdata auch keinen Ordner "NetzwerkStatus". Muss ich den selbst anlegen oder muss ich noch irgendeinen Adapter installieren?!
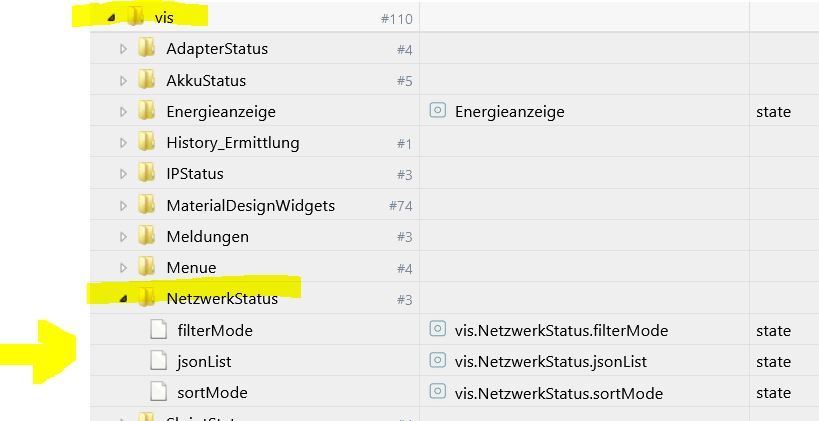
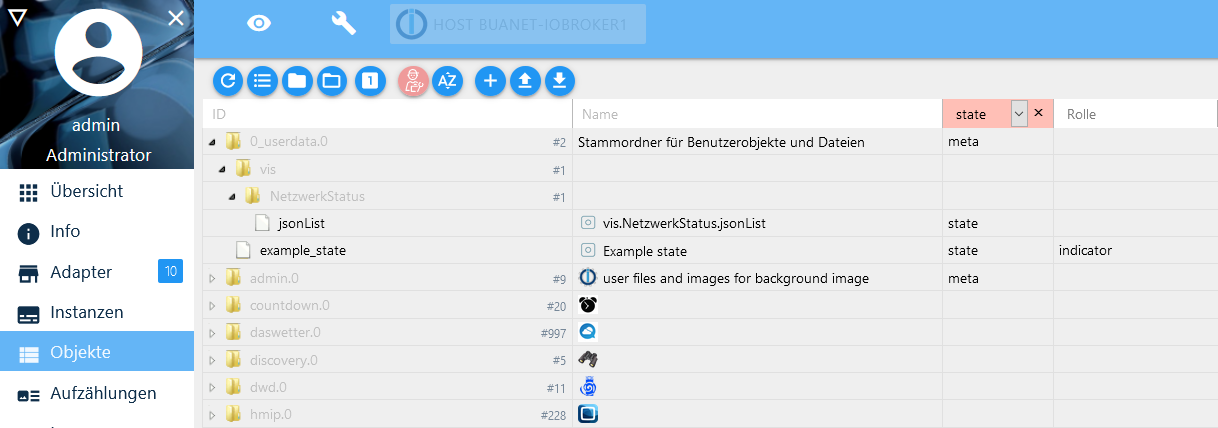
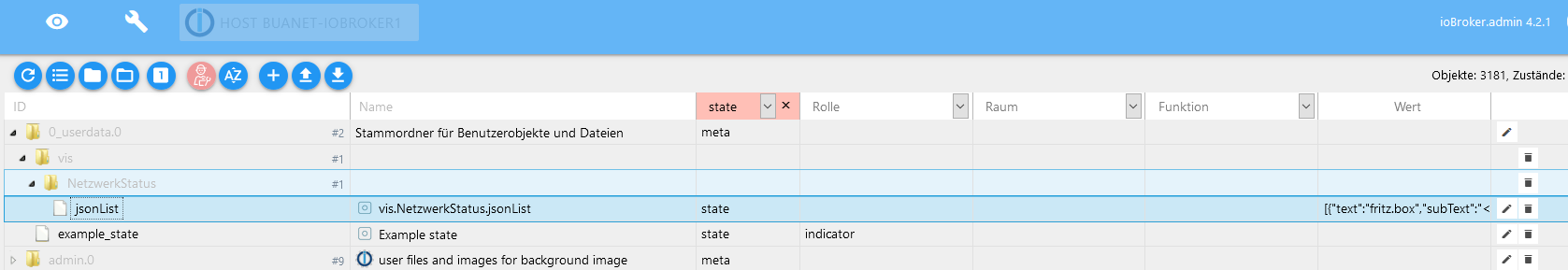
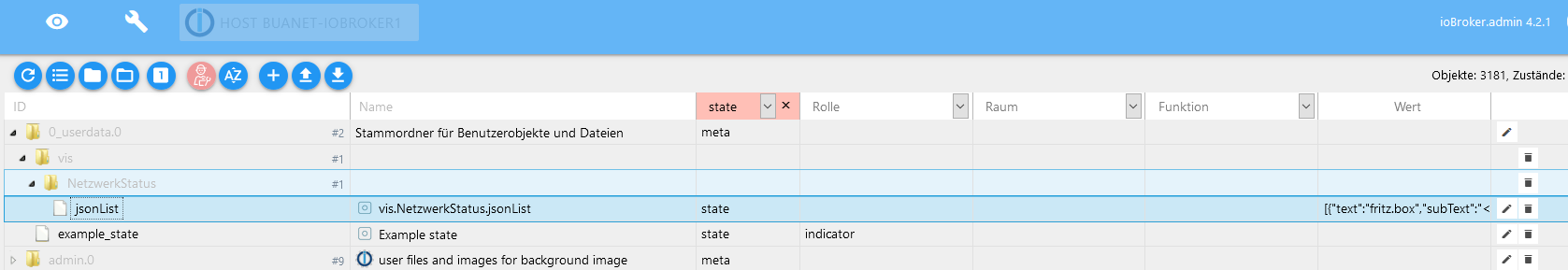
So sieht das in den Objekten bei mir aus:

In der tr-064 sind alle devices drin:

Hat jemand ne Idee?
let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Muss ich den selbst anlegen
Ja !
-
let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Muss ich den selbst anlegen
Ja !
Also einfach einen Ordner namens "NetzwerkStatus". Muss da noch irgendwas an Parametern eingetragen werden? Bin noch sehr frisch und hatte noch nie Berührungspunkten mit den Datenpunkten.
-
@bergi_37
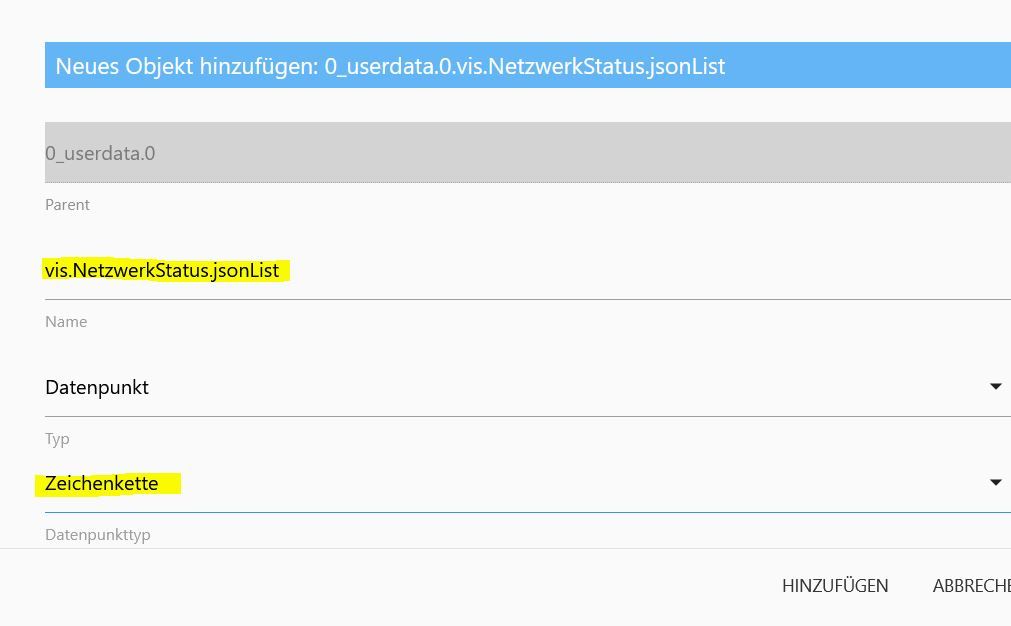
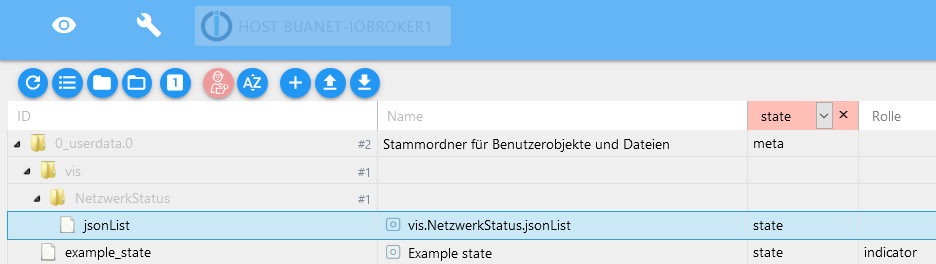
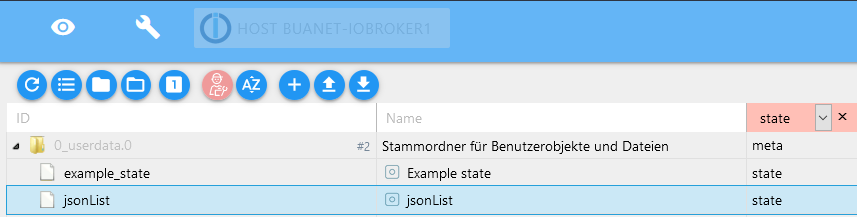
Nein keine Parameter , nur als Zeichenkette erstellen .Du brauchst kein Ordner erstellen , mache es so , dann erfolgt es automatisch :

.So sieht es dann aus :

danke, da bin ich schon mal einen schritt weiter.
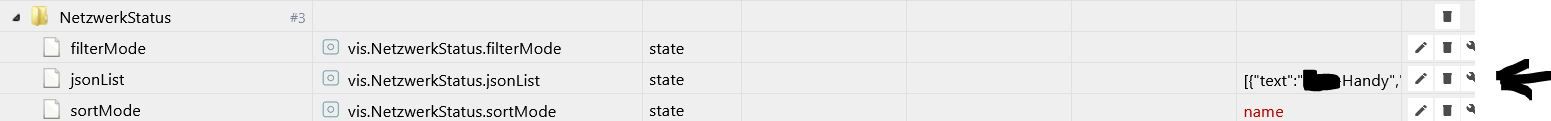
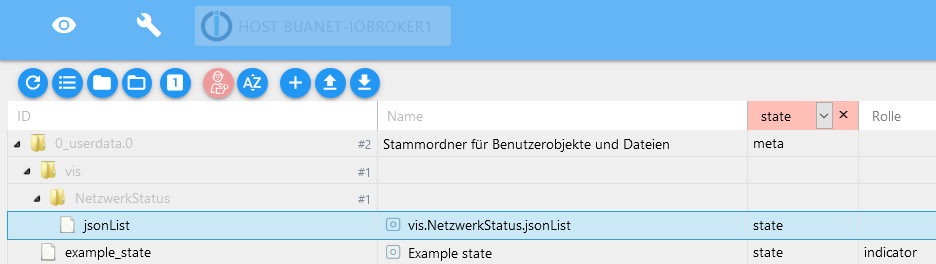
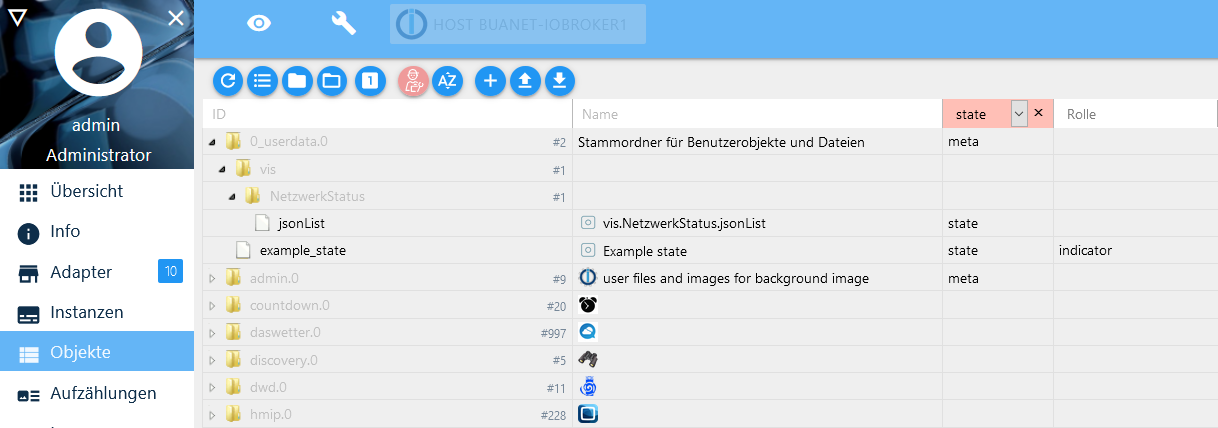
Die Fehlermeldung bleibt die gleiche. Immerhin sieht es jetzt so in den Objekten aus:

Also die beiden Dateien oder Unterordner "filterMode" und "sortMode" fehlen noch.
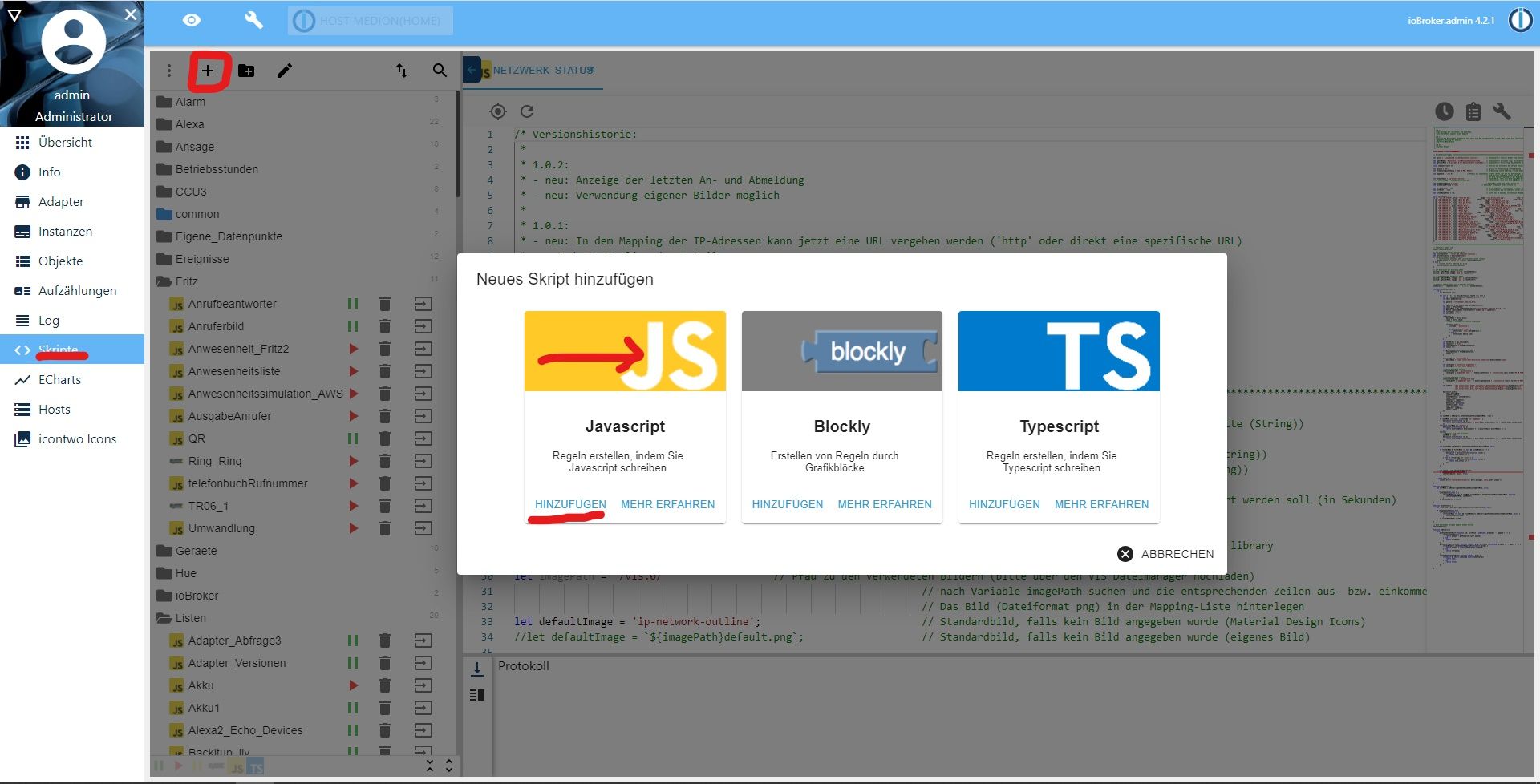
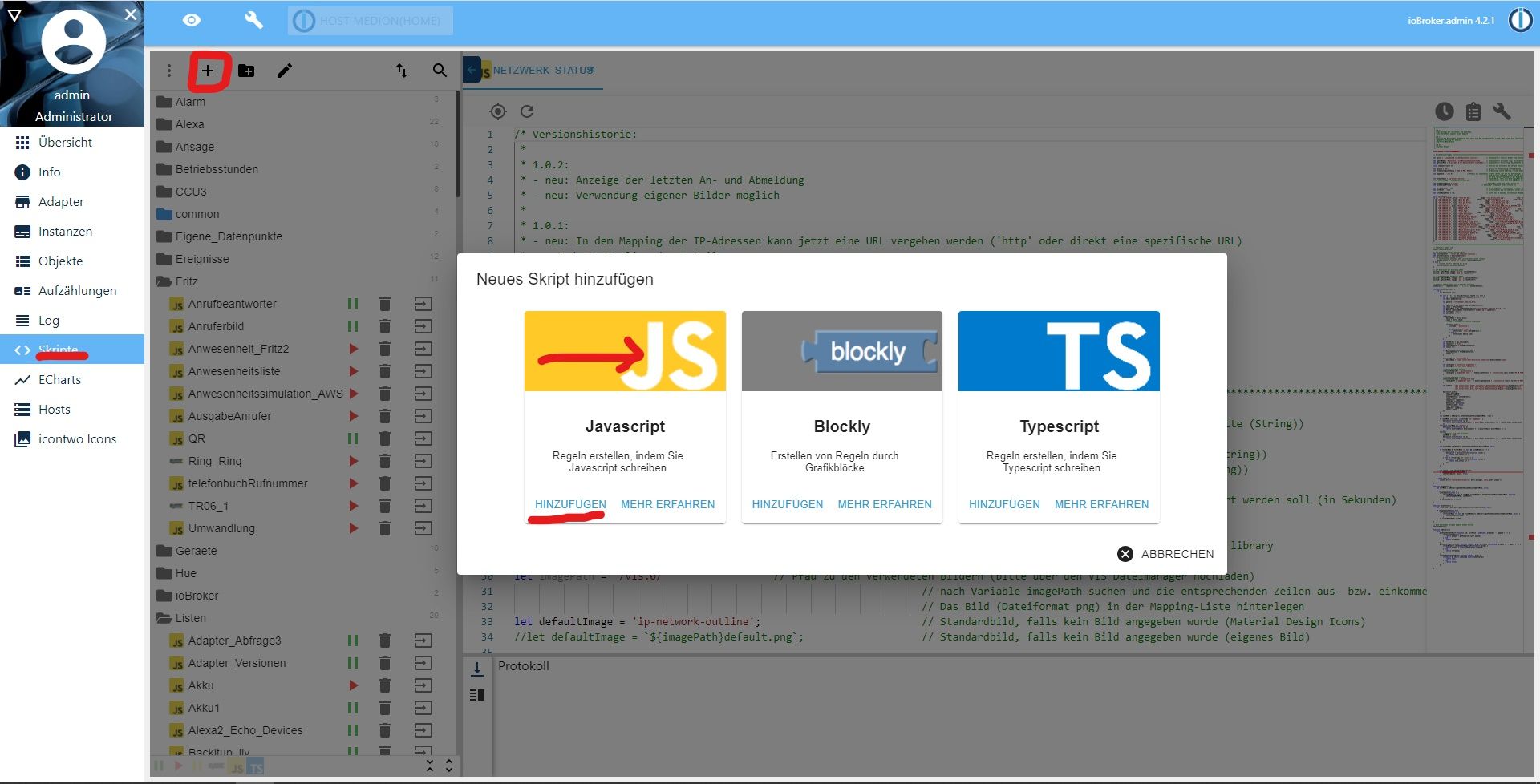
Eine Frage zum Skript. Muss ich das unter Widgets in den Script Bereich einfügen oder muss das unter Skripte in der Navigationsbar in der allgemeinen Übersicht.
-
danke, da bin ich schon mal einen schritt weiter.
Die Fehlermeldung bleibt die gleiche. Immerhin sieht es jetzt so in den Objekten aus:

Also die beiden Dateien oder Unterordner "filterMode" und "sortMode" fehlen noch.
Eine Frage zum Skript. Muss ich das unter Widgets in den Script Bereich einfügen oder muss das unter Skripte in der Navigationsbar in der allgemeinen Übersicht.
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Die Fehlermeldung bleibt die gleiche
du hast es alsvis.NetzwerkStatus.jsonListangelegt.
Richtig wärejsonListKommando retour. Hab geschielt! ;)
-
Was ist mit den anderen Datenpunkten !?
Hast du das auch gemacht :
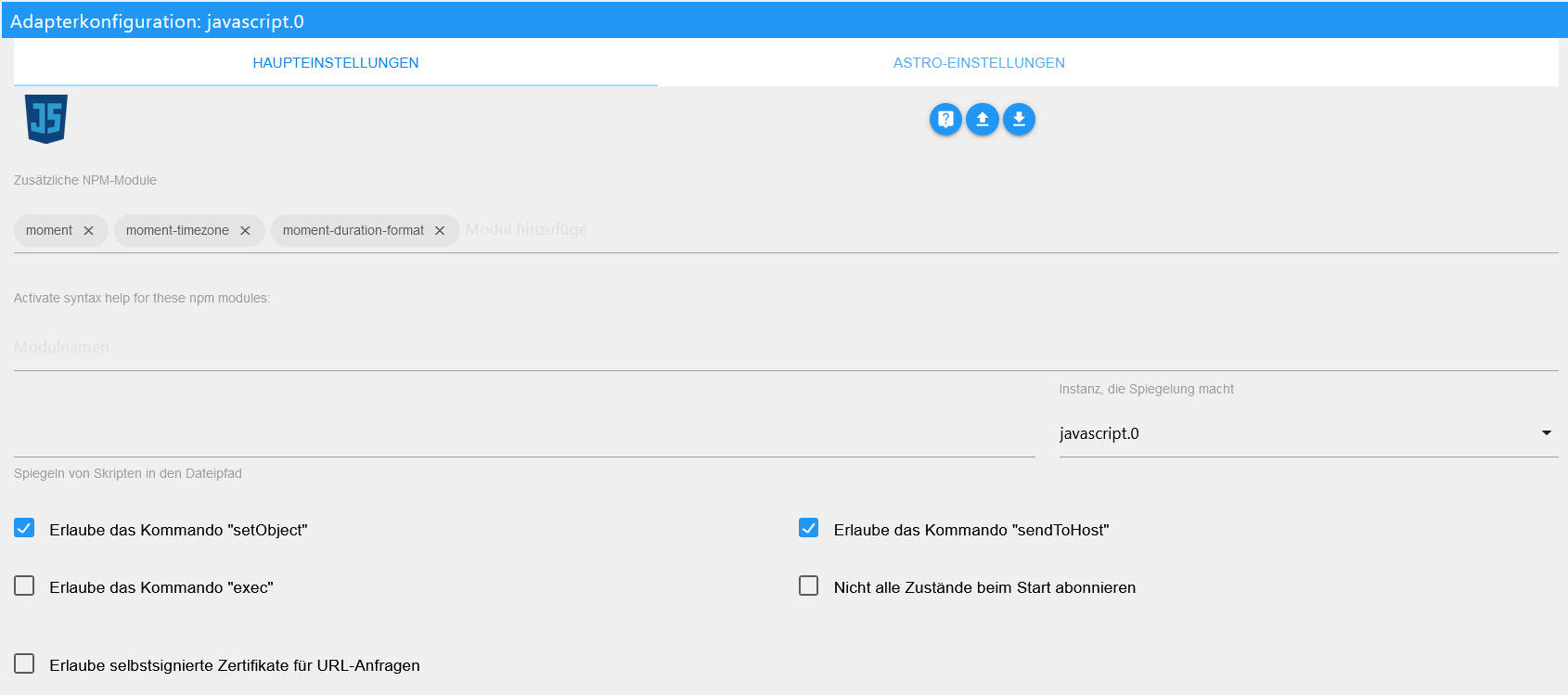
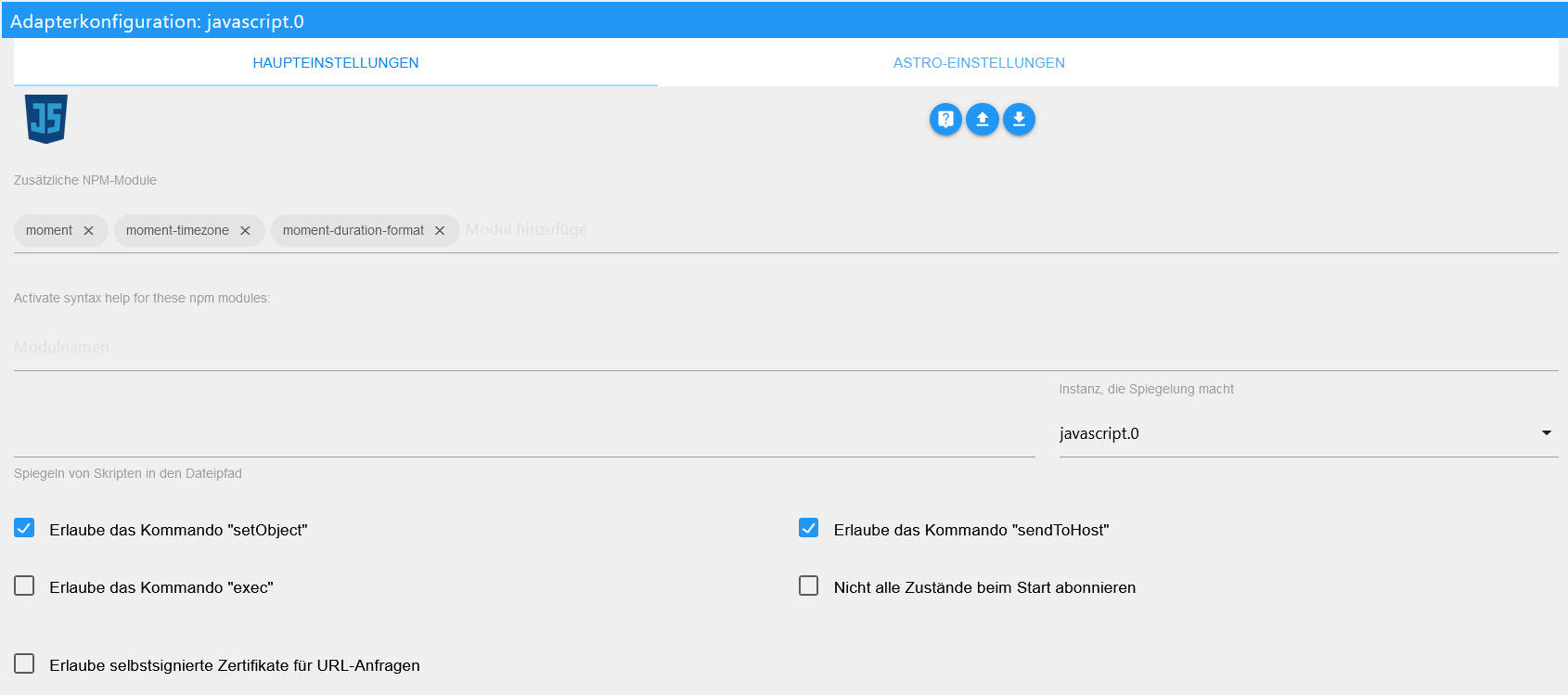
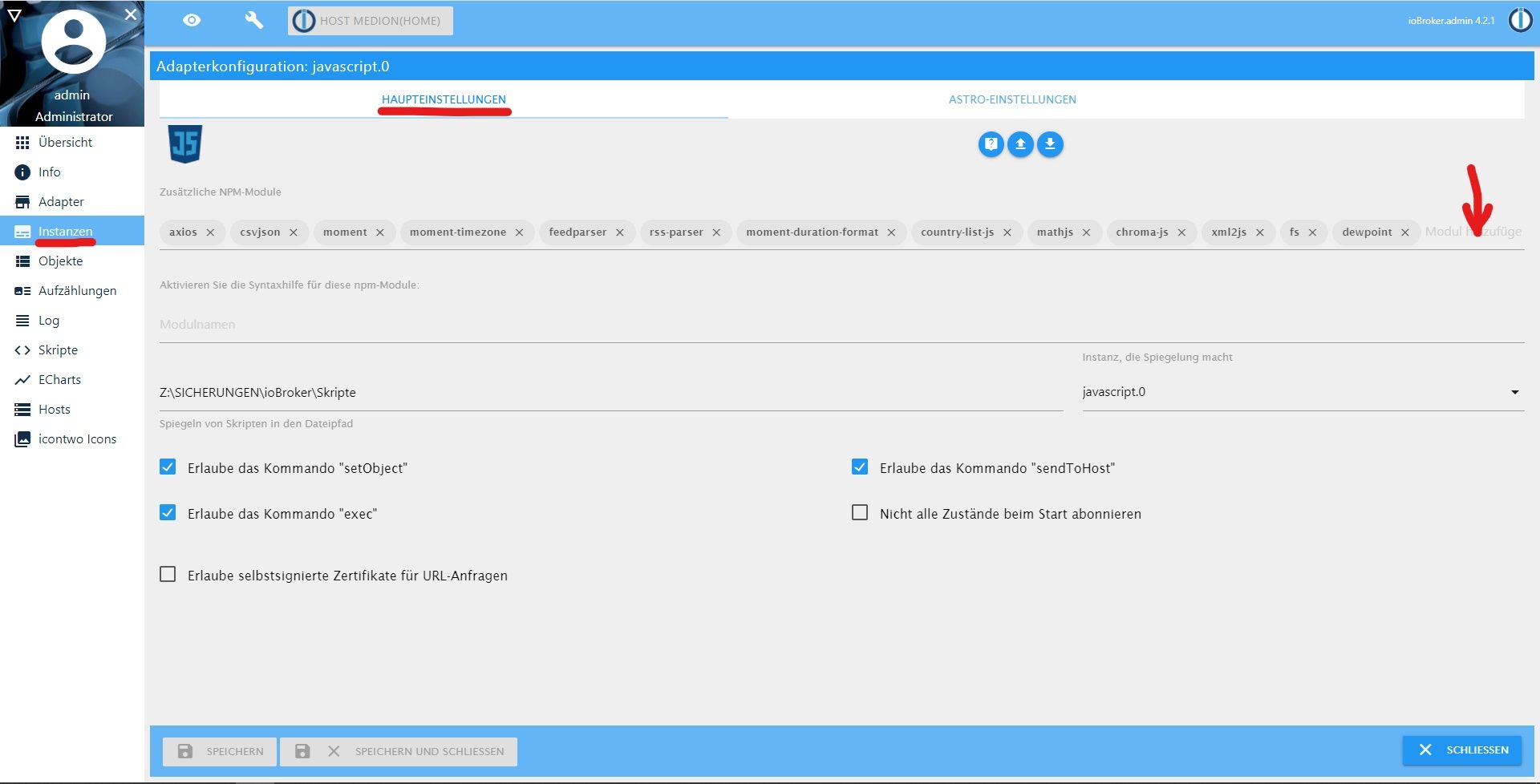
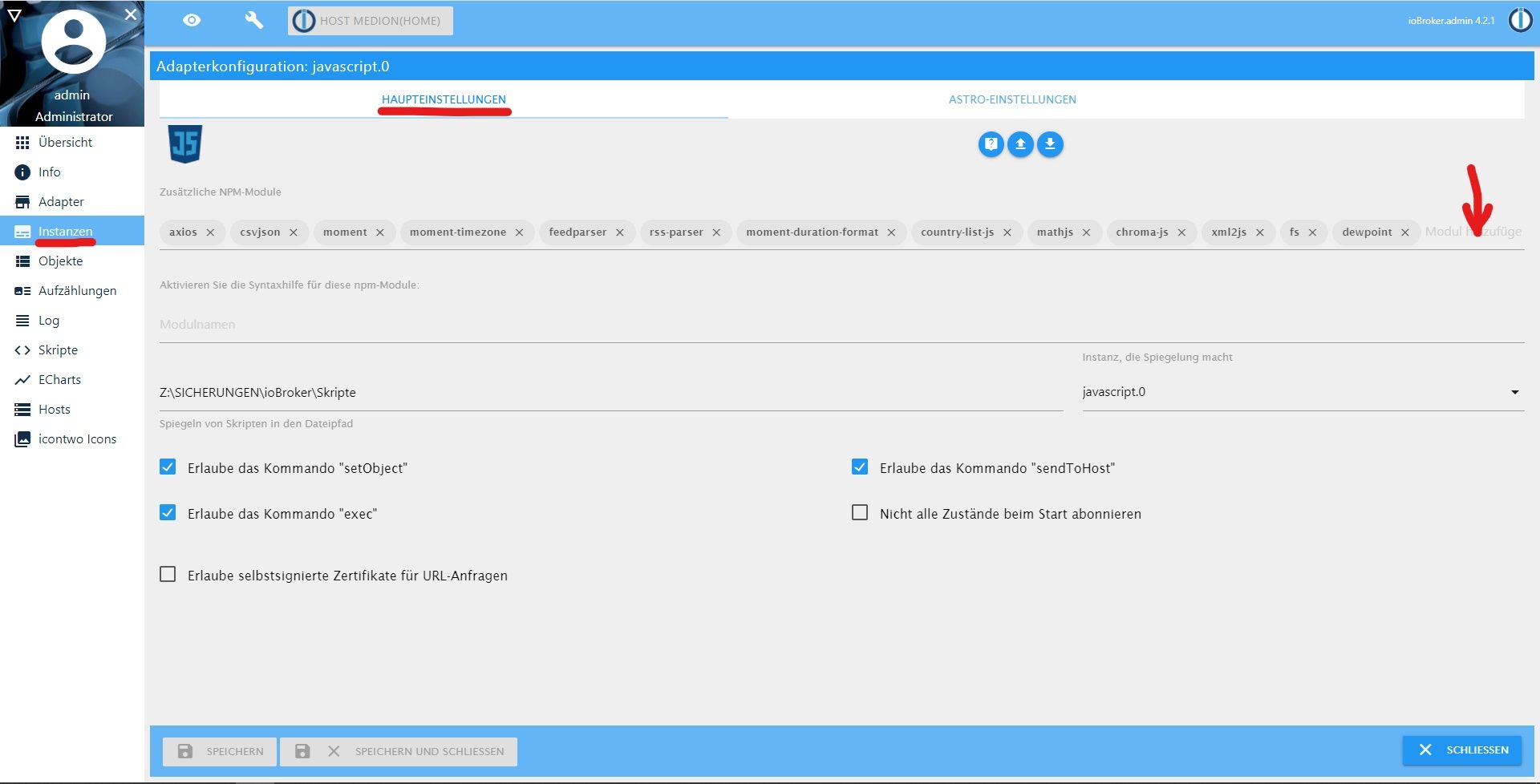
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Die Fehlermeldung bleibt die gleiche
du hast es alsvis.NetzwerkStatus.jsonListangelegt.
Richtig wärejsonListKommando retour. Hab geschielt! ;)
-
@Glasfaser
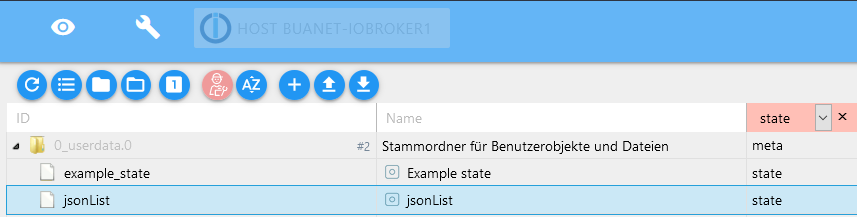
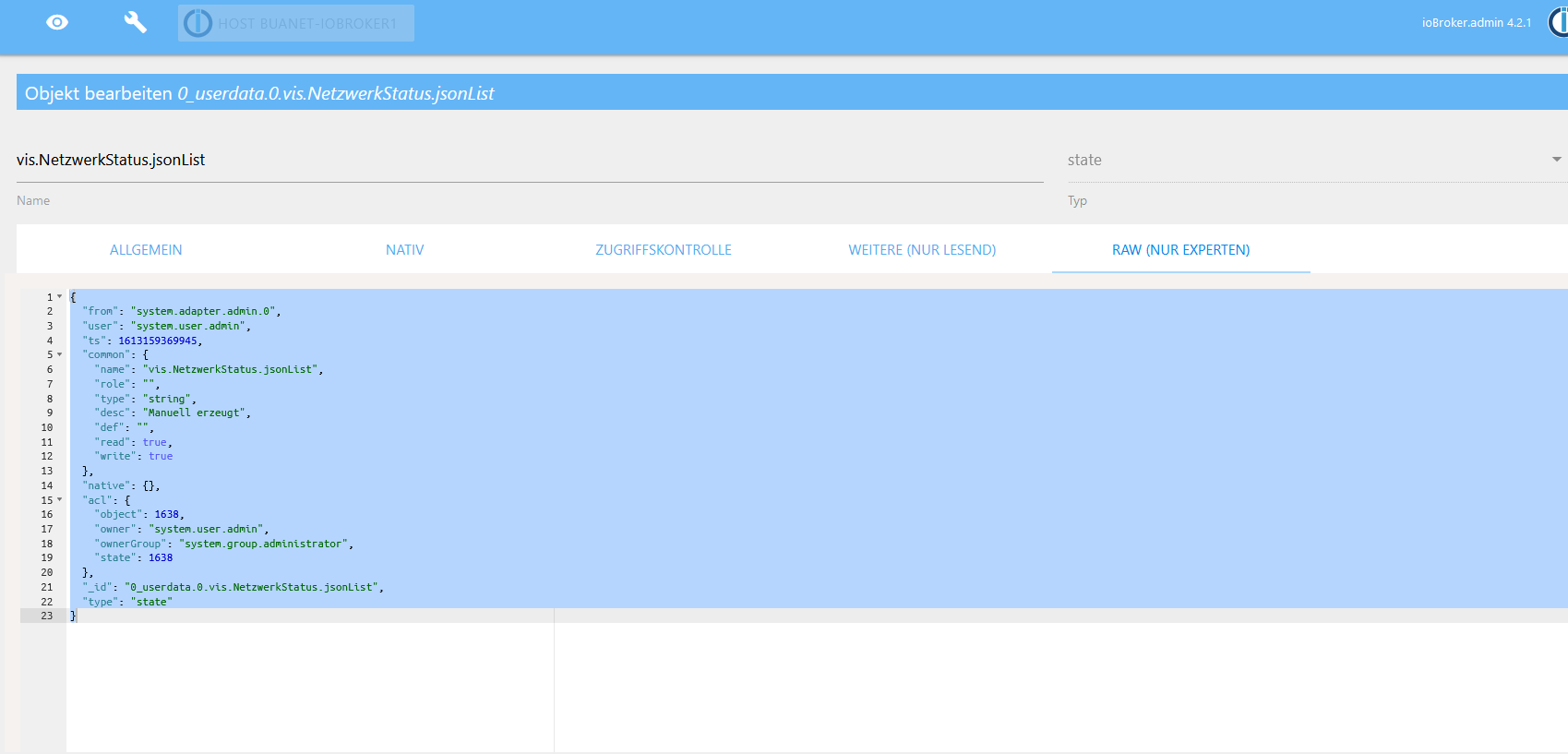
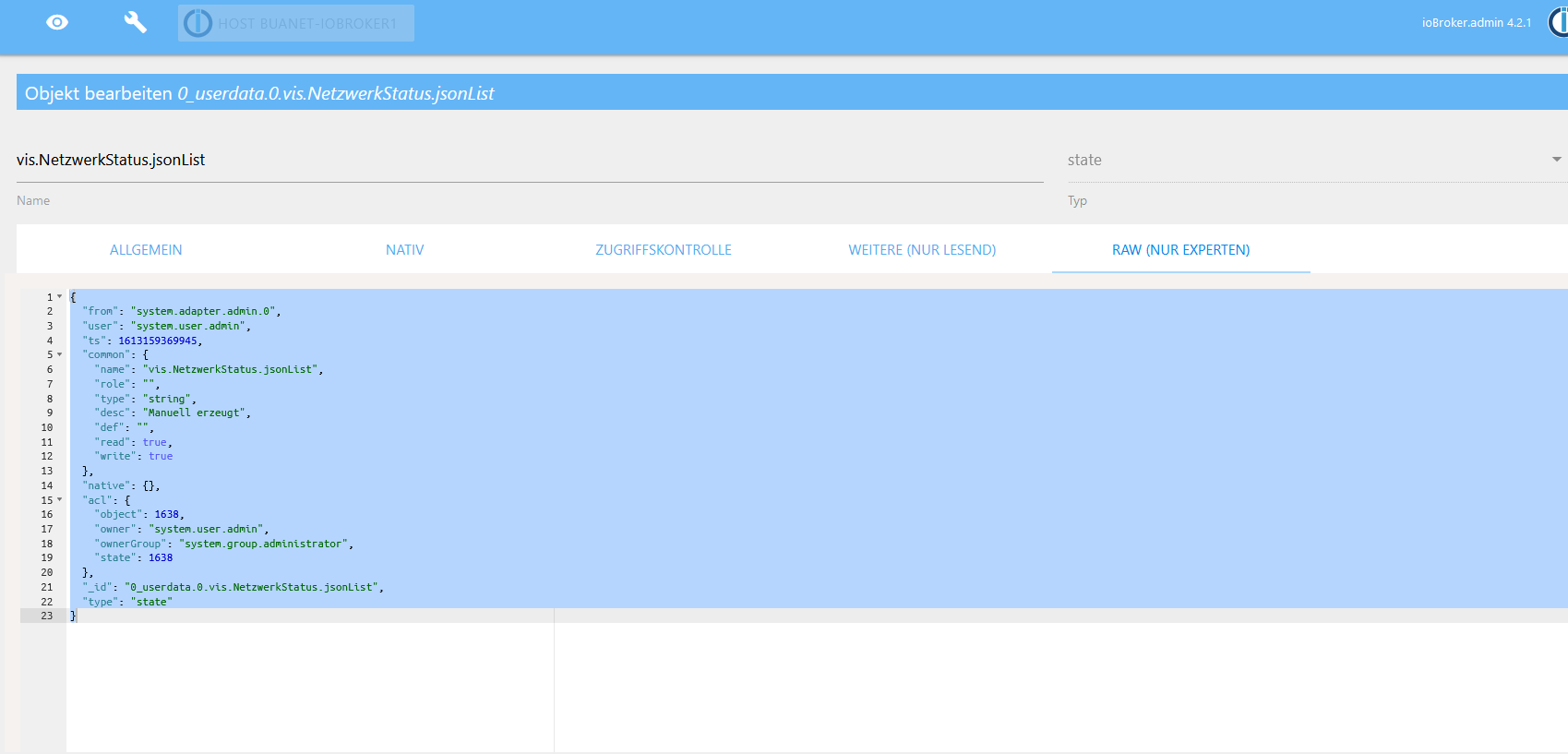
Mist, jetzt habe ich den Datenpunkt gerade gelöscht. Und so angelegt:
Fehlermeldung bleibt gleich.
Das hatte ich bereits vorher eingerichtet:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren

Soll ich den View und das Skript nochmal neu einfügen. Und wo genau muss das Skript hin?
-
@Glasfaser
Mist, jetzt habe ich den Datenpunkt gerade gelöscht. Und so angelegt:
Fehlermeldung bleibt gleich.
Das hatte ich bereits vorher eingerichtet:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren

Soll ich den View und das Skript nochmal neu einfügen. Und wo genau muss das Skript hin?
-
Hast du jetzt alle Datenpunkte jetzt so , wie ich es oben gezeigt habe !?
Ich hoffe du schaust dir alles im Runtime an !?
Wird der Datenpunkt 0_userdata.0.vis.NetzwerkStatus.jsonList nach dem Start des Scripts gefüllt .
So sieht es jetzt in den Objekten aus:

Ja, starte das ganze als Runtime:

Meinst du das mit befüllt:

EDIT: Habe es glaube ich, hinbekommen. ES lag daran das ich das Skript unter Skripte in der Menüstruktur anlegen musste. Ich bin fälschlierweise davon ausgegangen, dass das beim WIdget eingetragen werden muss!
-
So sieht es jetzt in den Objekten aus:

Ja, starte das ganze als Runtime:

Meinst du das mit befüllt:

EDIT: Habe es glaube ich, hinbekommen. ES lag daran das ich das Skript unter Skripte in der Menüstruktur anlegen musste. Ich bin fälschlierweise davon ausgegangen, dass das beim WIdget eingetragen werden muss!
-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Jetzt wird alles angezeigt. Danke für deine Hilfe!!
Dann ist ja gut .... ;)
@all hat das schon jemand geschafft auf fb-checkpresence umzubauen und würde sein Script teilen?
-
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenFolgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg
-
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg
@maas-meister sagte in Material Design Widets: Netzwerk Status:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?

- Das Script lege ich wie gewohnt in "Global" ab?
Nein:

Mfg
-
@maas-meister sagte in Material Design Widets: Netzwerk Status:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?

- Das Script lege ich wie gewohnt in "Global" ab?
Nein:

Mfg
Danke für deine ausführliche Erklärung :-)
-
Danke für deine ausführliche Erklärung :-)
erstmal Danke für das tolle Script :+1:
ich hab es bei mir eingerichtet und alles geändert was zu ändern gab (ähm angepasst meine ich).
Einzig was nicht funktioniert (habe ich nichts dran geändert) sind die oberen Punkte Sortieren und FilternDa kommt egal was ich aussuche immer

Muss ich hier noch etwas in den "Daten der Lsite" - jsons anpassen?
Eben noch gesehen das die Datenpunkte 0_userdata.0.Tabellen.NetzwerkStatus.sortMode und 0_userdata.0.Tabellen.NetzwerkStatus.FilterMode nicht gefüllt sind
hier der angelegte SortMode
{ "_id": "0_userdata.0.Tabellen.NetzwerkStatus.sortMode", "type": "state", "common": { "name": "NetzwerkStatus.sortMode", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1615994652464, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }