NEWS
Material Design Widets: Netzwerk Status
-
Was ist mit den anderen Datenpunkten !?
Hast du das auch gemacht :
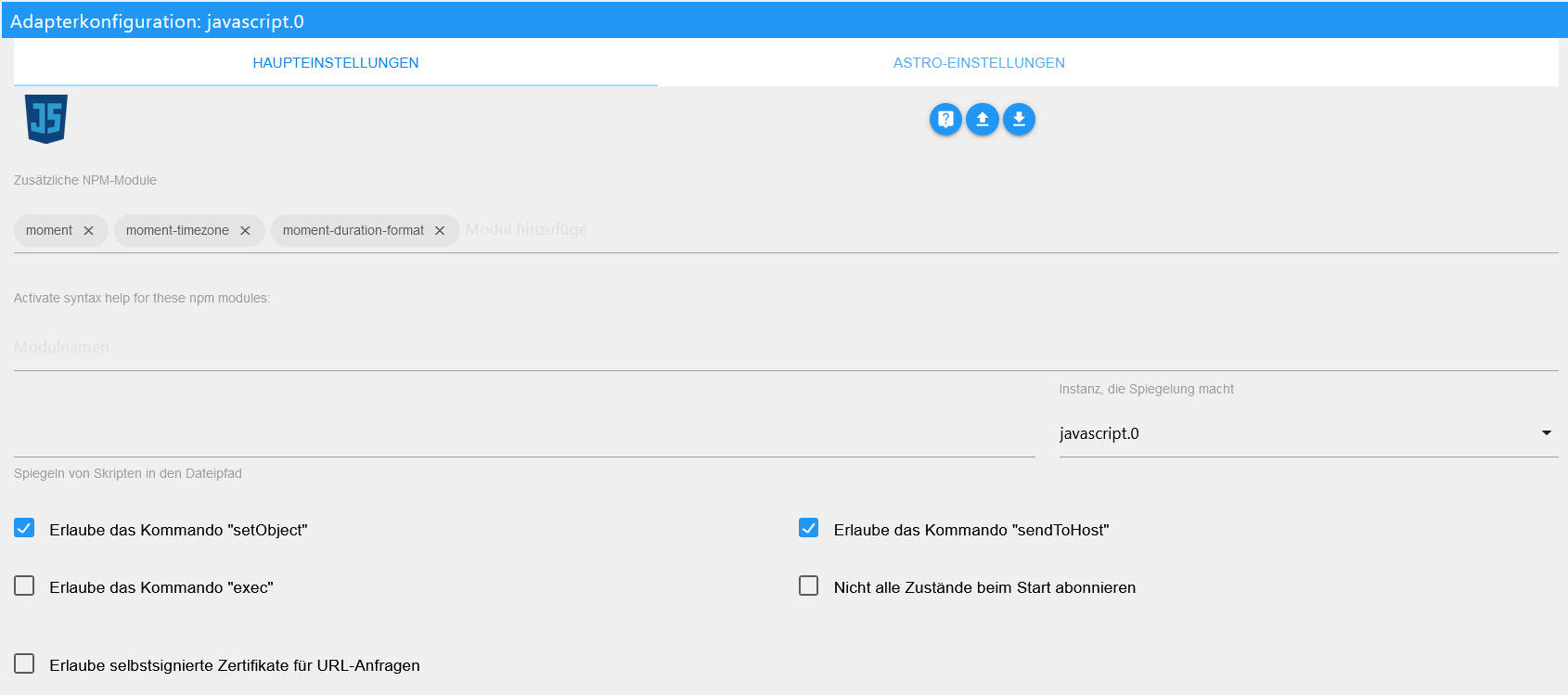
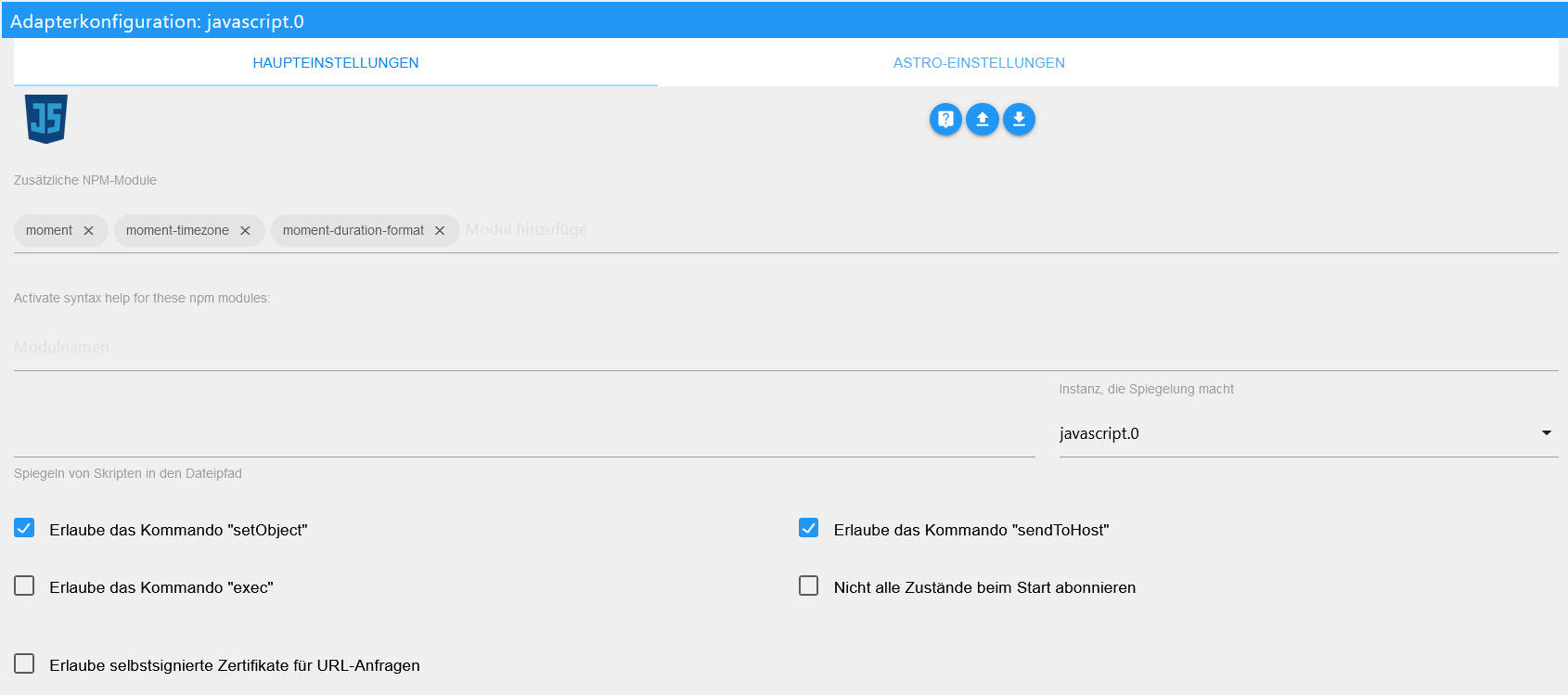
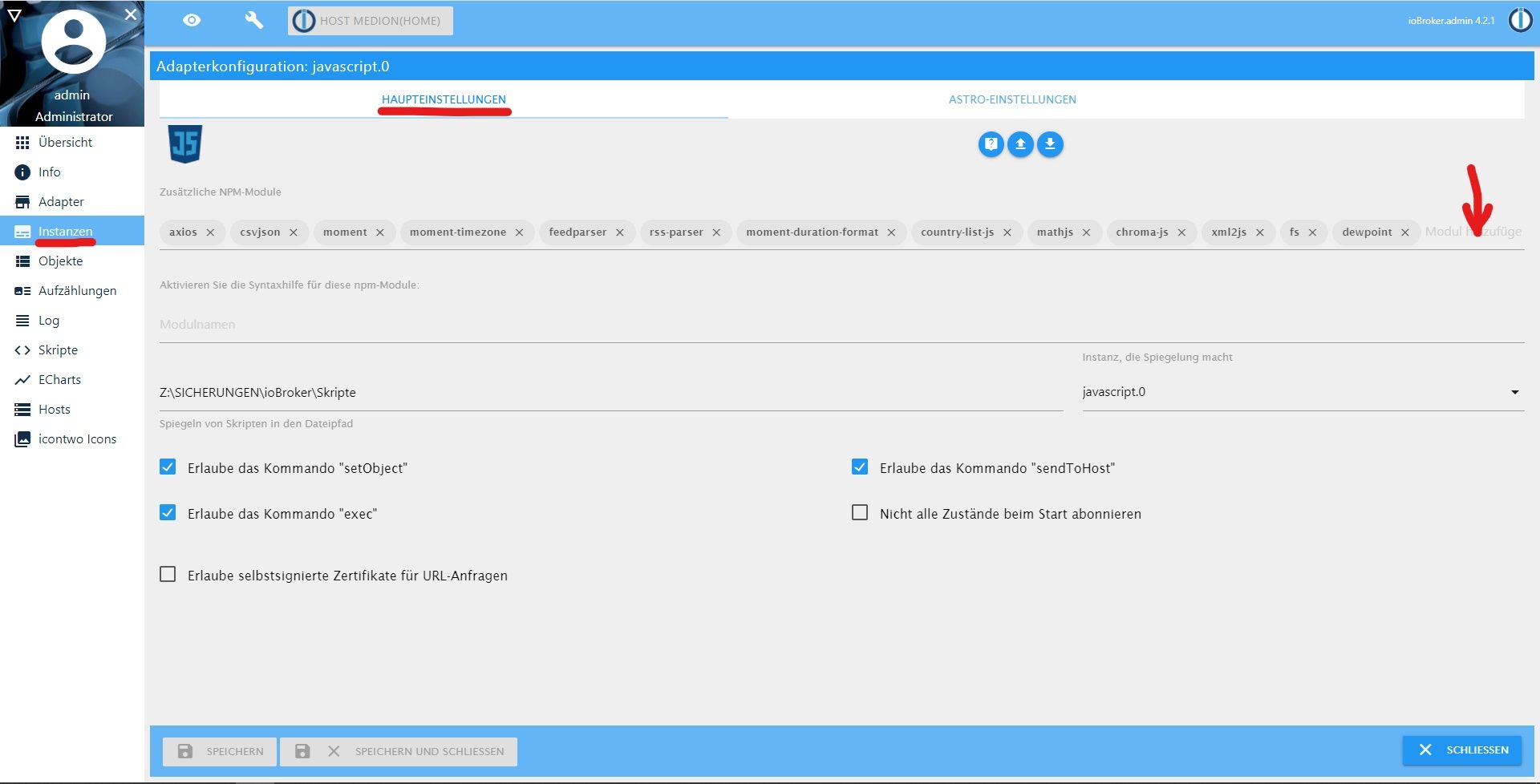
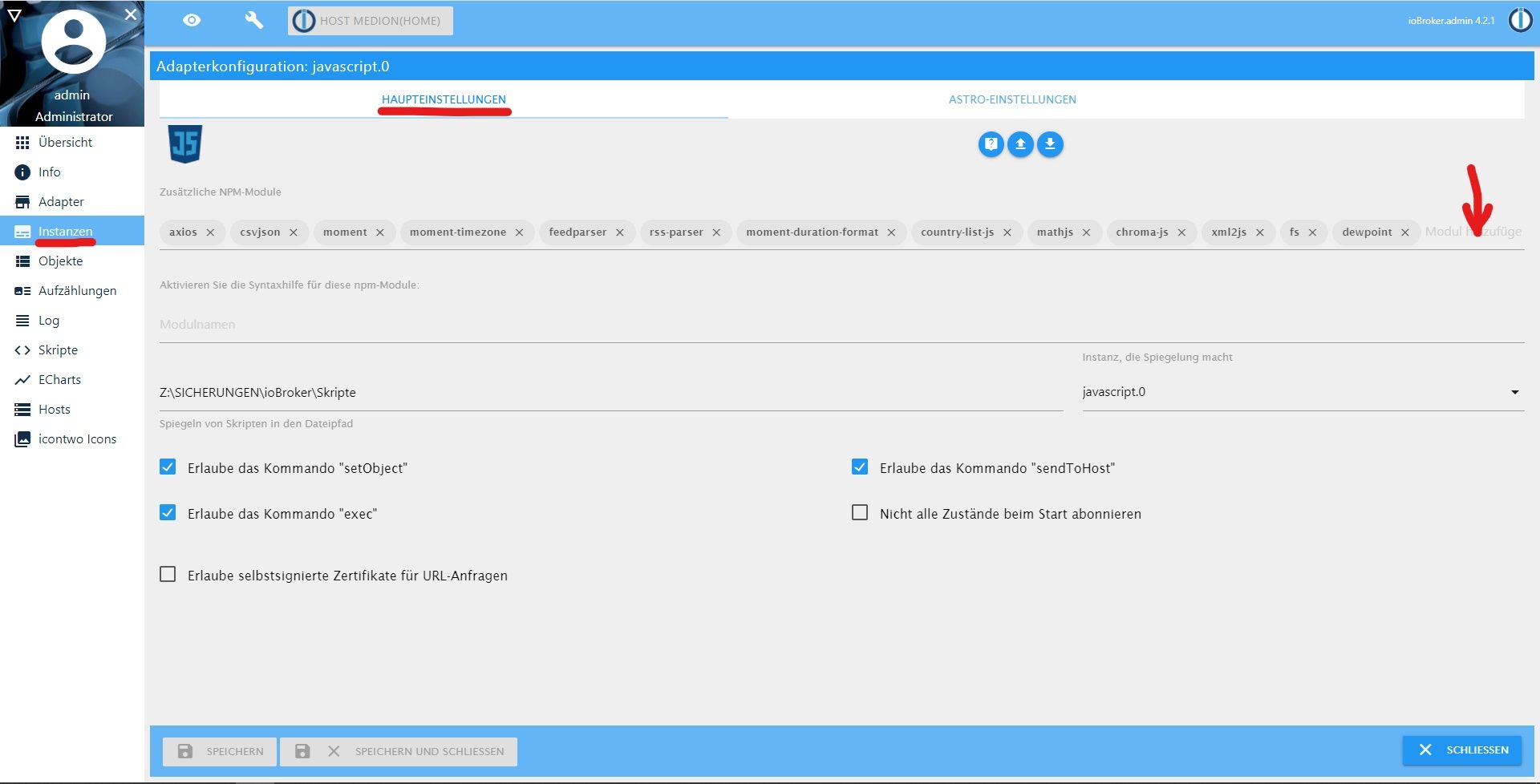
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
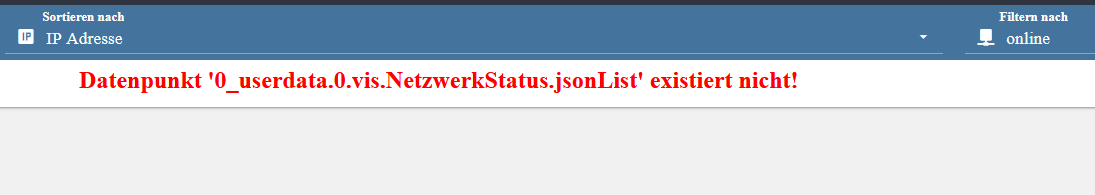
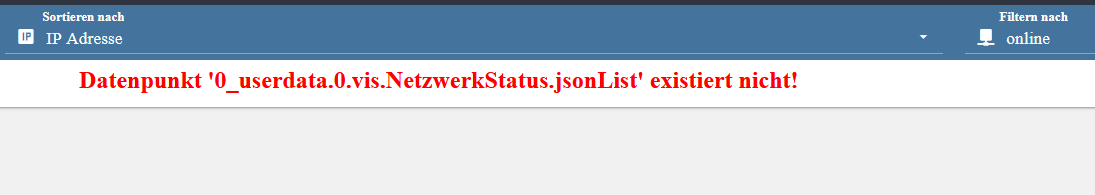
Die Fehlermeldung bleibt die gleiche
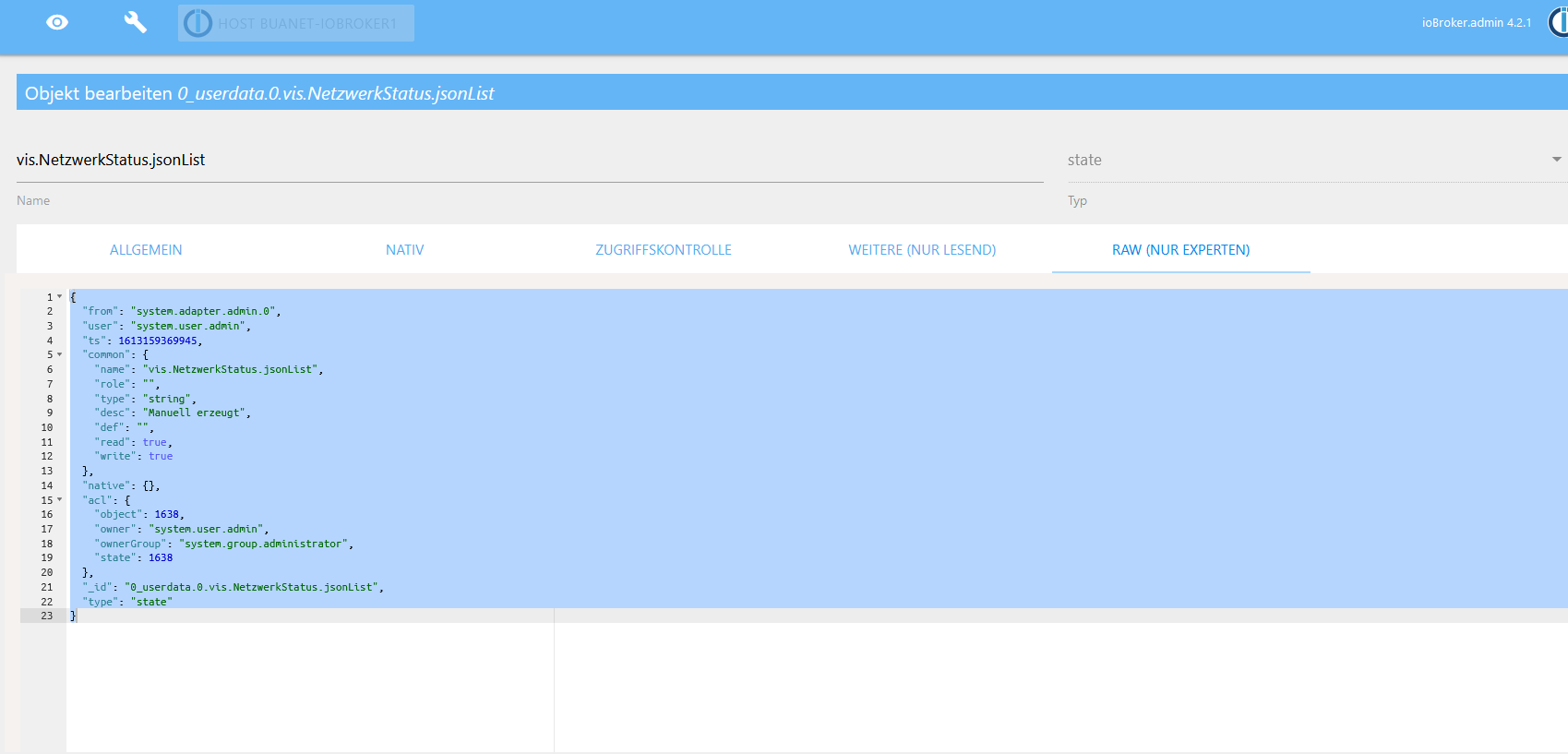
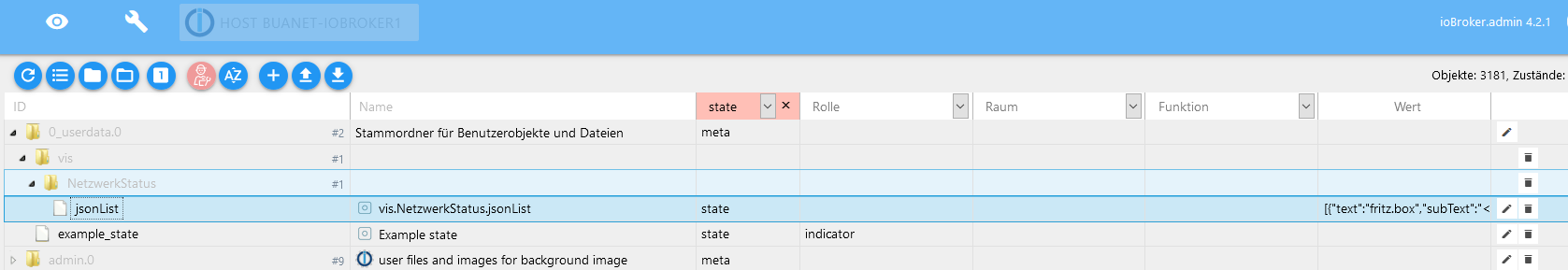
du hast es alsvis.NetzwerkStatus.jsonListangelegt.
Richtig wärejsonListKommando retour. Hab geschielt! ;)
-
@Glasfaser
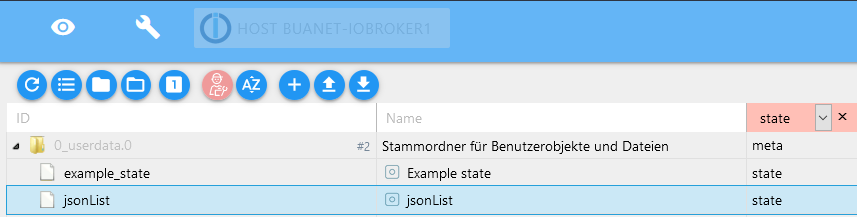
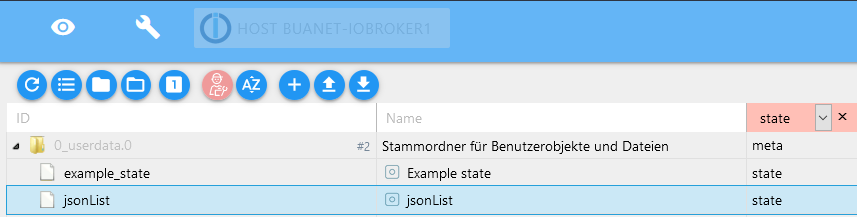
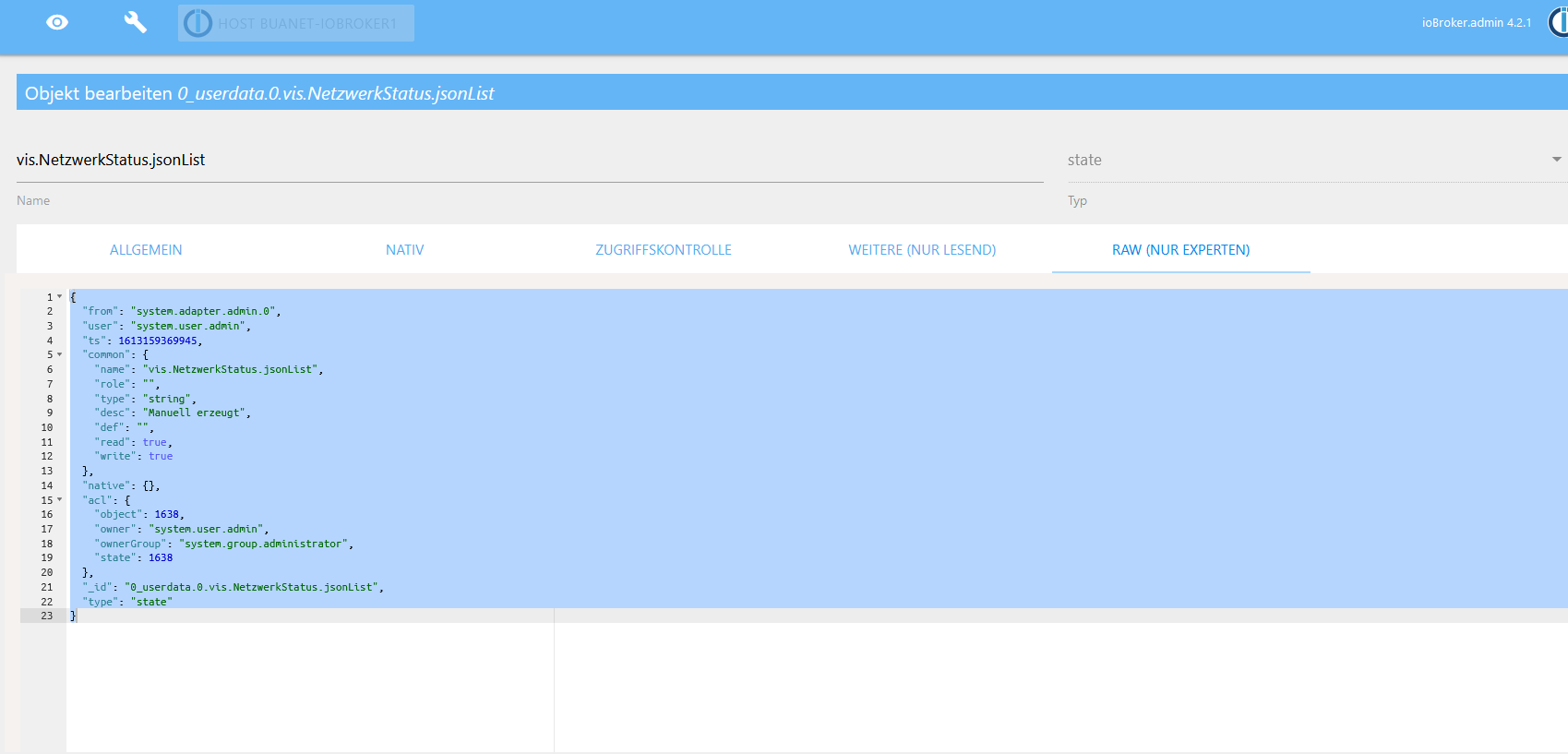
Mist, jetzt habe ich den Datenpunkt gerade gelöscht. Und so angelegt:
Fehlermeldung bleibt gleich.
Das hatte ich bereits vorher eingerichtet:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren

Soll ich den View und das Skript nochmal neu einfügen. Und wo genau muss das Skript hin?
-
@Glasfaser
Mist, jetzt habe ich den Datenpunkt gerade gelöscht. Und so angelegt:
Fehlermeldung bleibt gleich.
Das hatte ich bereits vorher eingerichtet:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren

Soll ich den View und das Skript nochmal neu einfügen. Und wo genau muss das Skript hin?
-
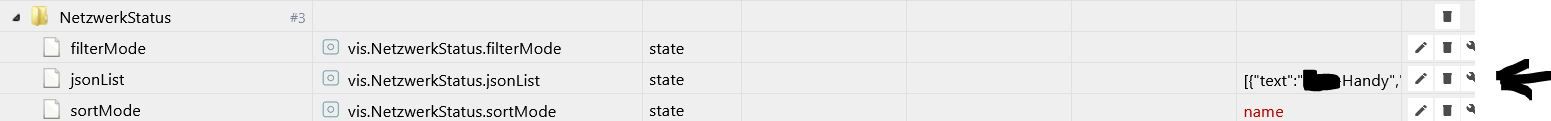
Hast du jetzt alle Datenpunkte jetzt so , wie ich es oben gezeigt habe !?
Ich hoffe du schaust dir alles im Runtime an !?
Wird der Datenpunkt 0_userdata.0.vis.NetzwerkStatus.jsonList nach dem Start des Scripts gefüllt .
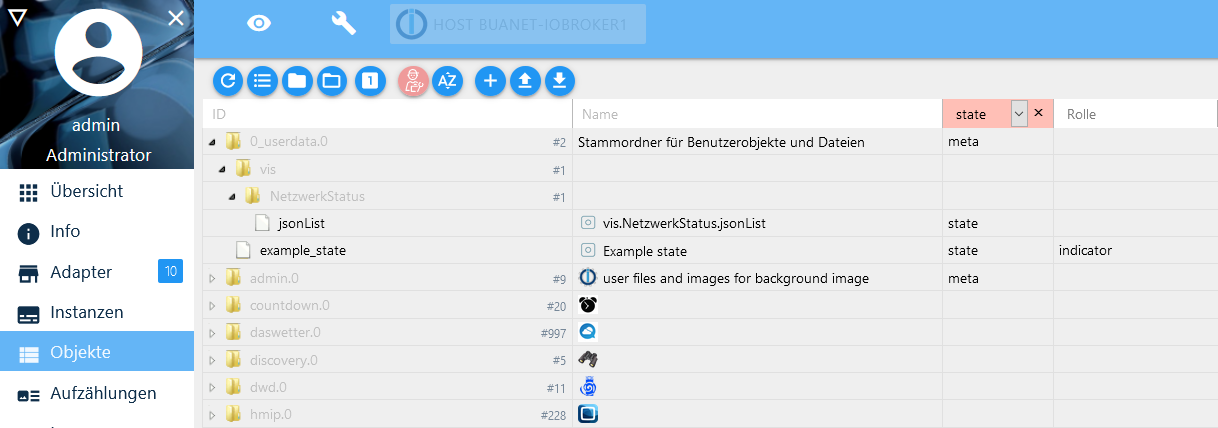
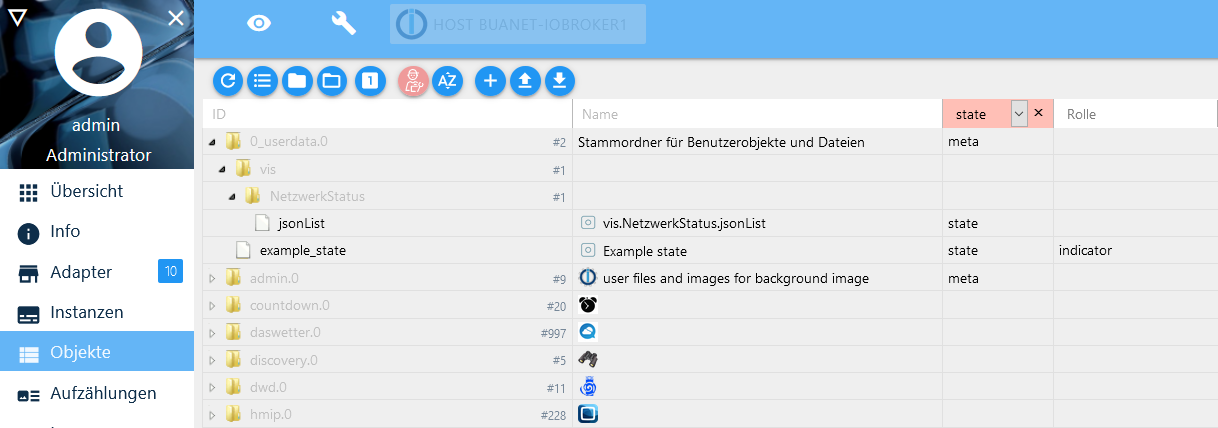
So sieht es jetzt in den Objekten aus:

Ja, starte das ganze als Runtime:

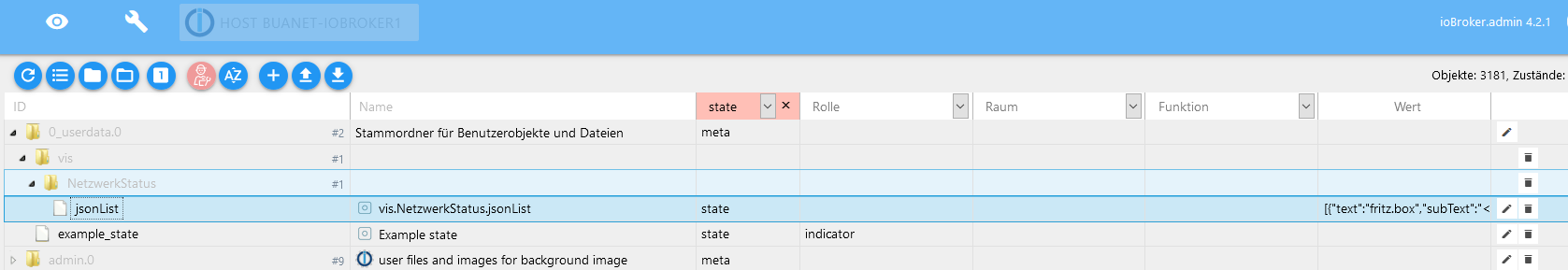
Meinst du das mit befüllt:

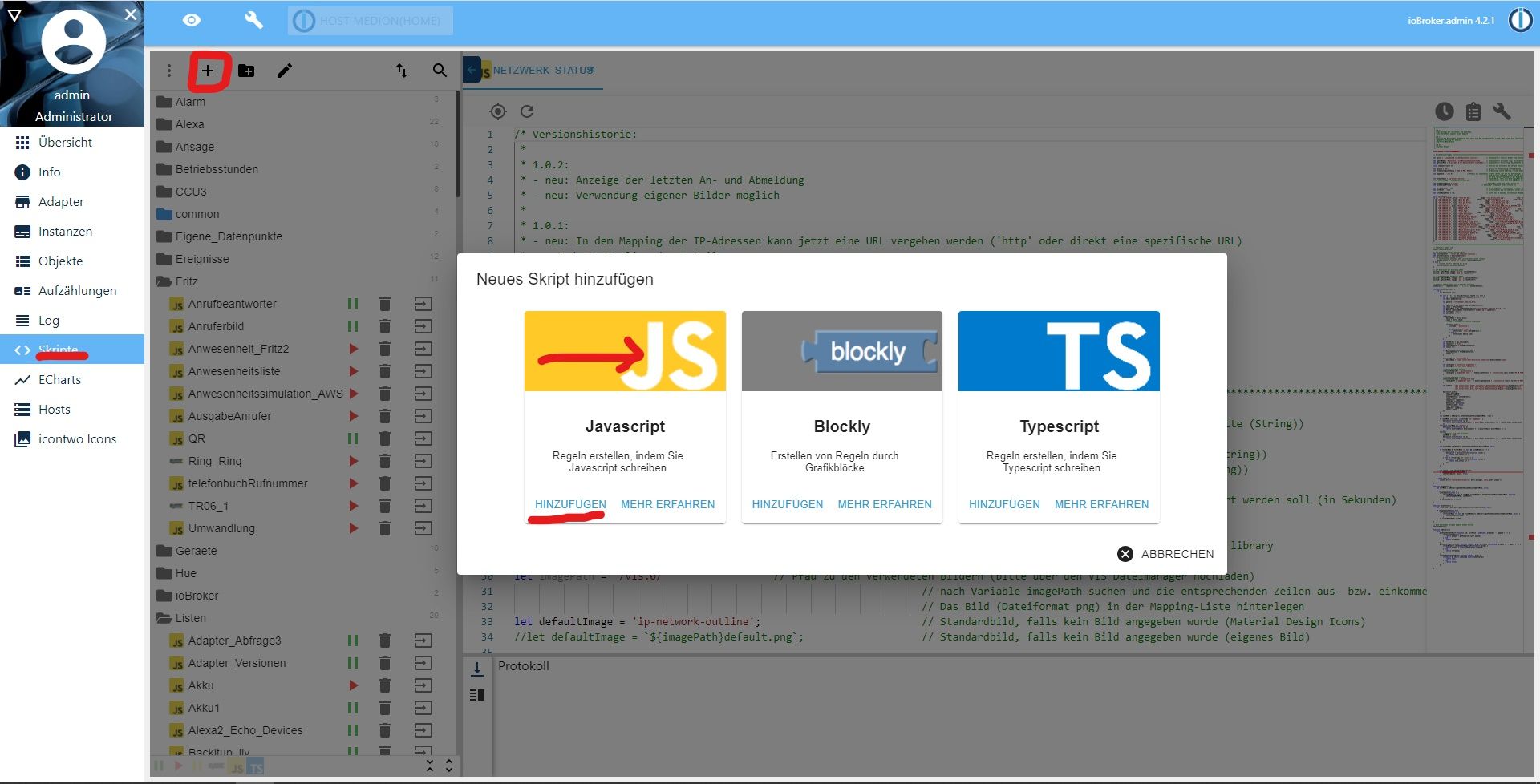
EDIT: Habe es glaube ich, hinbekommen. ES lag daran das ich das Skript unter Skripte in der Menüstruktur anlegen musste. Ich bin fälschlierweise davon ausgegangen, dass das beim WIdget eingetragen werden muss!
-
So sieht es jetzt in den Objekten aus:

Ja, starte das ganze als Runtime:

Meinst du das mit befüllt:

EDIT: Habe es glaube ich, hinbekommen. ES lag daran das ich das Skript unter Skripte in der Menüstruktur anlegen musste. Ich bin fälschlierweise davon ausgegangen, dass das beim WIdget eingetragen werden muss!
-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Jetzt wird alles angezeigt. Danke für deine Hilfe!!
Dann ist ja gut .... ;)
@all hat das schon jemand geschafft auf fb-checkpresence umzubauen und würde sein Script teilen?
-
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenFolgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
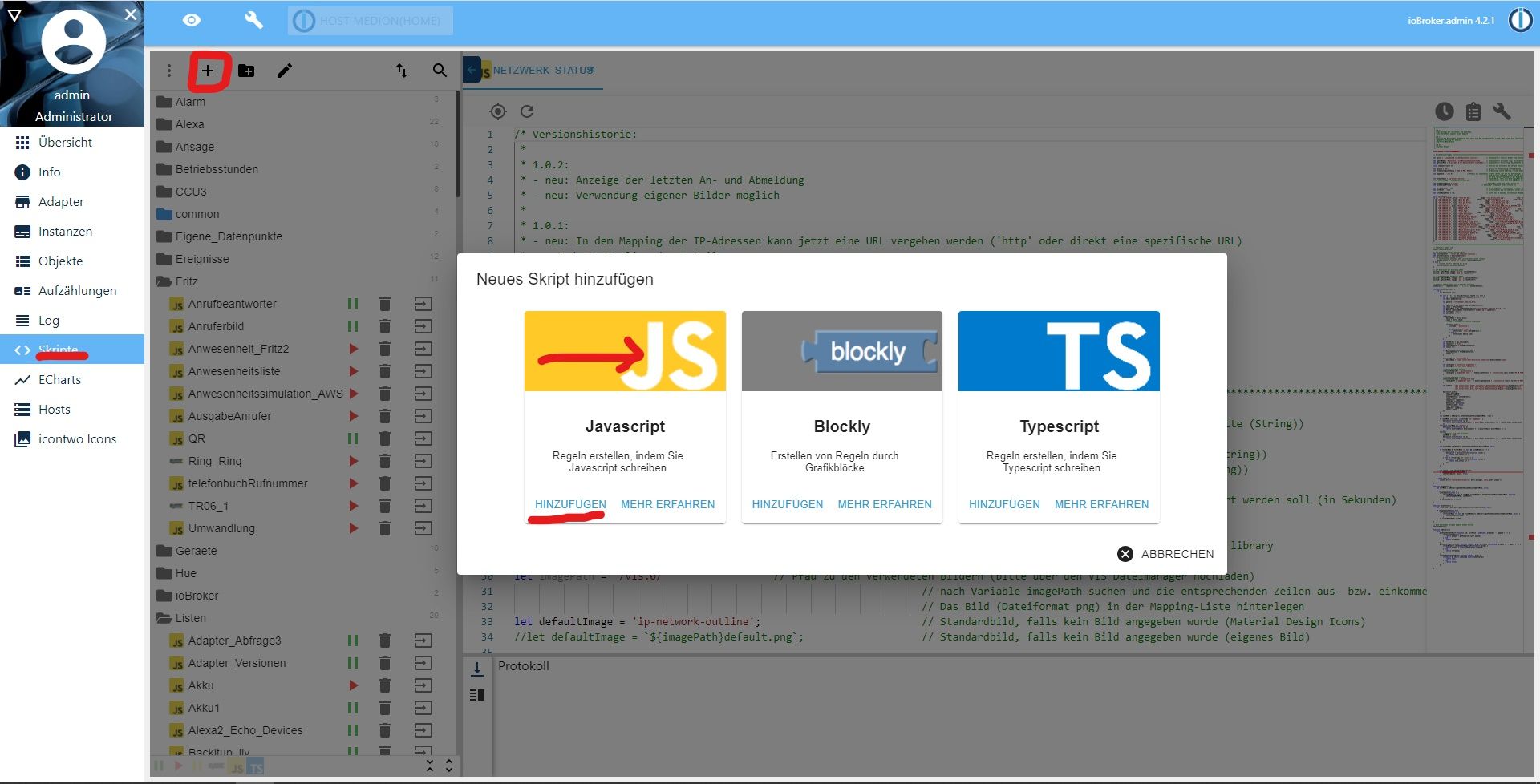
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg
-
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg
@maas-meister sagte in Material Design Widets: Netzwerk Status:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?

- Das Script lege ich wie gewohnt in "Global" ab?
Nein:

Mfg
-
@maas-meister sagte in Material Design Widets: Netzwerk Status:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?

- Das Script lege ich wie gewohnt in "Global" ab?
Nein:

Mfg
Danke für deine ausführliche Erklärung :-)
-
Danke für deine ausführliche Erklärung :-)
erstmal Danke für das tolle Script :+1:
ich hab es bei mir eingerichtet und alles geändert was zu ändern gab (ähm angepasst meine ich).
Einzig was nicht funktioniert (habe ich nichts dran geändert) sind die oberen Punkte Sortieren und FilternDa kommt egal was ich aussuche immer

Muss ich hier noch etwas in den "Daten der Lsite" - jsons anpassen?
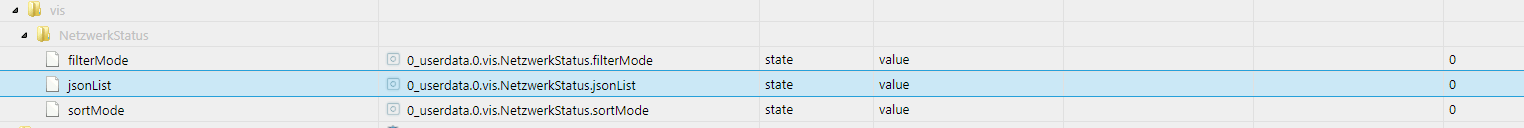
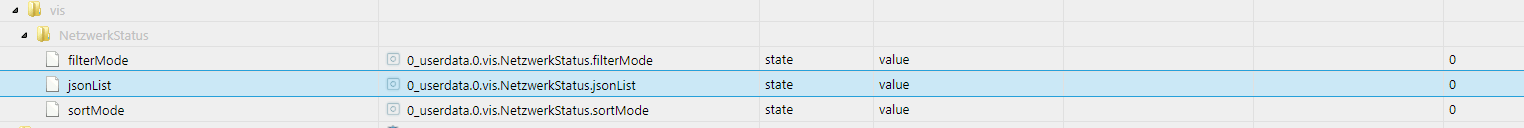
Eben noch gesehen das die Datenpunkte 0_userdata.0.Tabellen.NetzwerkStatus.sortMode und 0_userdata.0.Tabellen.NetzwerkStatus.FilterMode nicht gefüllt sind
hier der angelegte SortMode
{ "_id": "0_userdata.0.Tabellen.NetzwerkStatus.sortMode", "type": "state", "common": { "name": "NetzwerkStatus.sortMode", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1615994652464, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
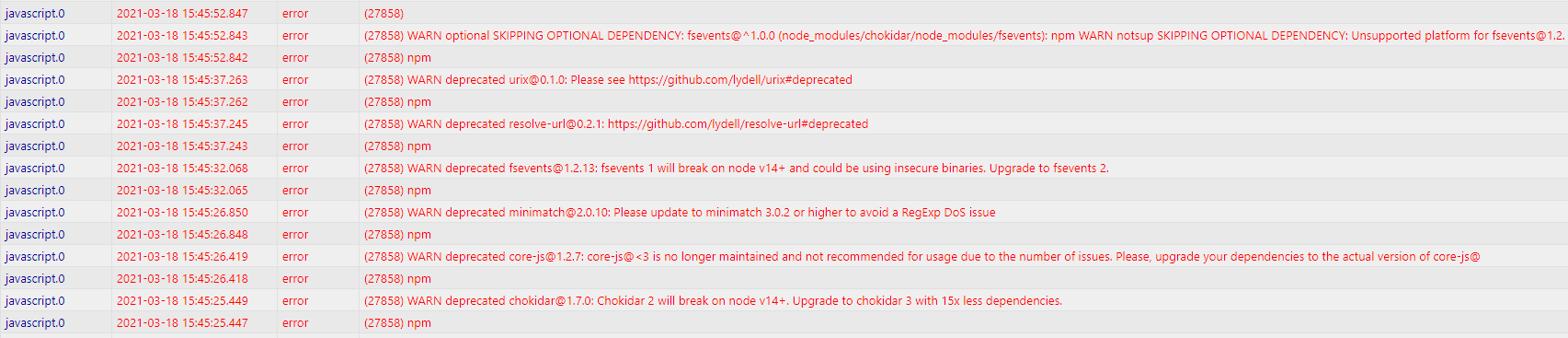
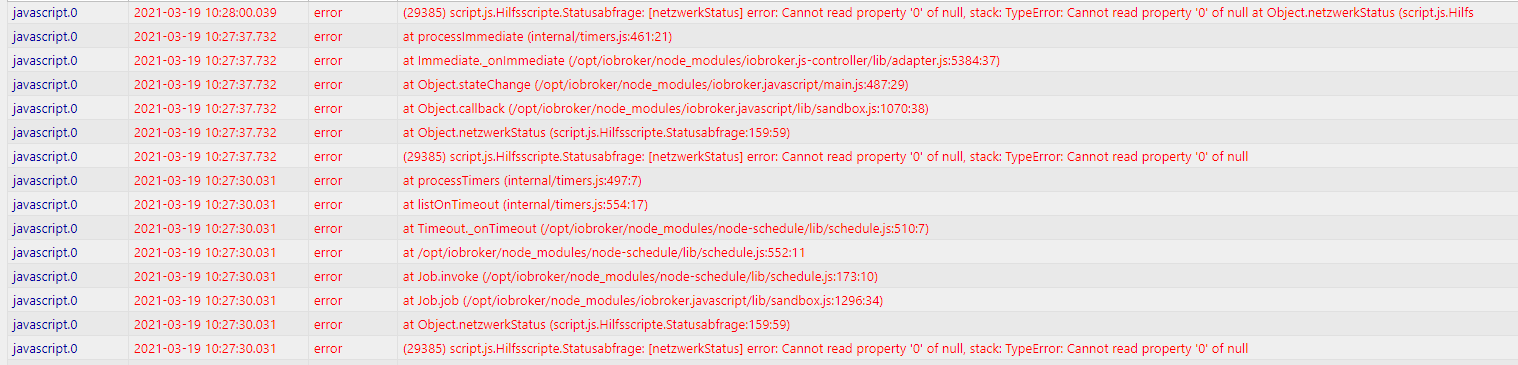
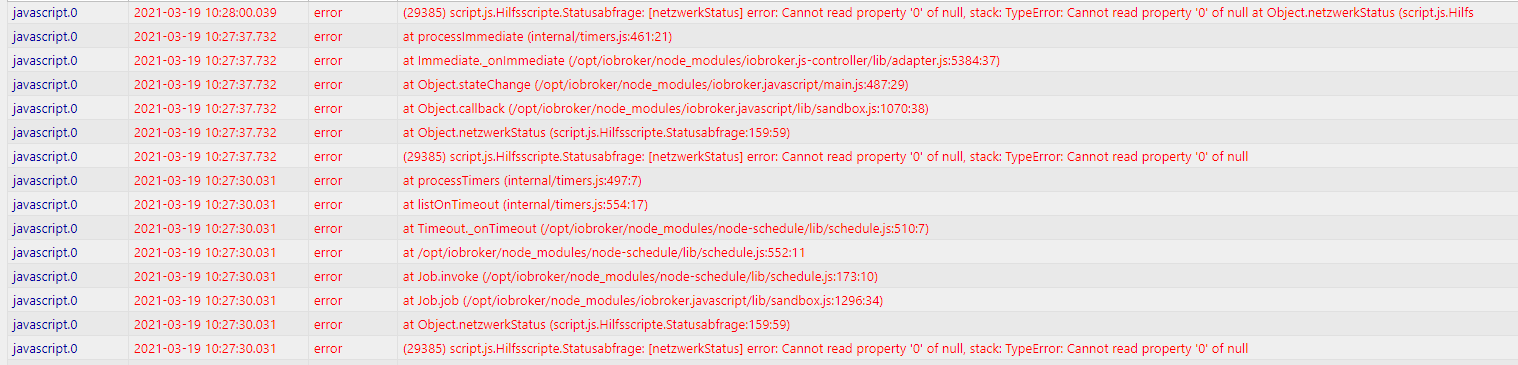
ich werde noch narrisch, die genze Zeit (seit gestern) lief alles, jetzt habe ich ständig diesen Fehler im Logfile aber die Ansicht läuft (bis auf filtern und sortieren). In der Instanz sind ale Module eingetragen. Warum erst jetzt der Fehler und wo kann ich ansetzen, hat einer 'ne Idee?
javascript.0 (27282) script.js.Hilfsscripte.Statusabfrage: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at netzwerkStatus (script.js.Hilfsscripte.Statusabfrage:159:59) at script.js.Hilfsscripte.Statusabfrage:297:1 at script.js.Hilfsscripte.Statusabfrage:325:3 at Script.runInContext (vm.js:130:18) at Script.runInNewContext (vm.js:135:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 at /opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17 at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:616:17weiter unten habe ich eben noch folgendes gelesen

-
erstmal Danke für das tolle Script :+1:
ich hab es bei mir eingerichtet und alles geändert was zu ändern gab (ähm angepasst meine ich).
Einzig was nicht funktioniert (habe ich nichts dran geändert) sind die oberen Punkte Sortieren und FilternDa kommt egal was ich aussuche immer

Muss ich hier noch etwas in den "Daten der Lsite" - jsons anpassen?
Eben noch gesehen das die Datenpunkte 0_userdata.0.Tabellen.NetzwerkStatus.sortMode und 0_userdata.0.Tabellen.NetzwerkStatus.FilterMode nicht gefüllt sind
hier der angelegte SortMode
{ "_id": "0_userdata.0.Tabellen.NetzwerkStatus.sortMode", "type": "state", "common": { "name": "NetzwerkStatus.sortMode", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1615994652464, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@rosi8818 die Namen der DP's sind nicht richtig :
.vis fehlt.const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Deshalb setze ich die DP's immer automatisch :
// Skript Einstellungen ************************************************************************************************************************************************* const dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const createStateList = [ {name :dpList, type:"string", role : "value"}, {name :dpSortMode, type:"string", role : "value"}, {name :dpFilterMode, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); } main(); -
@rosi8818 die Namen der DP's sind nicht richtig :
.vis fehlt.const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Deshalb setze ich die DP's immer automatisch :
// Skript Einstellungen ************************************************************************************************************************************************* const dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const createStateList = [ {name :dpList, type:"string", role : "value"}, {name :dpSortMode, type:"string", role : "value"}, {name :dpFilterMode, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); } main(); -
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
-
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt.