NEWS
Material Design Widets: Netzwerk Status
-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Sieht jetzt besser aus und klappt anscheinend auch. Habe aber immer noch nicht die beiden anderen Einträge: sortMode und filterMode...

-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
Ok, das habe ich so nicht verstanden. Sorry. Jetzt wird alles angezeigt. Danke für deine Hilfe!!
-
@bergi_37 sagte in Material Design Widets: Netzwerk Status:
Jetzt wird alles angezeigt. Danke für deine Hilfe!!
Dann ist ja gut .... ;)
@all hat das schon jemand geschafft auf fb-checkpresence umzubauen und würde sein Script teilen?
-
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
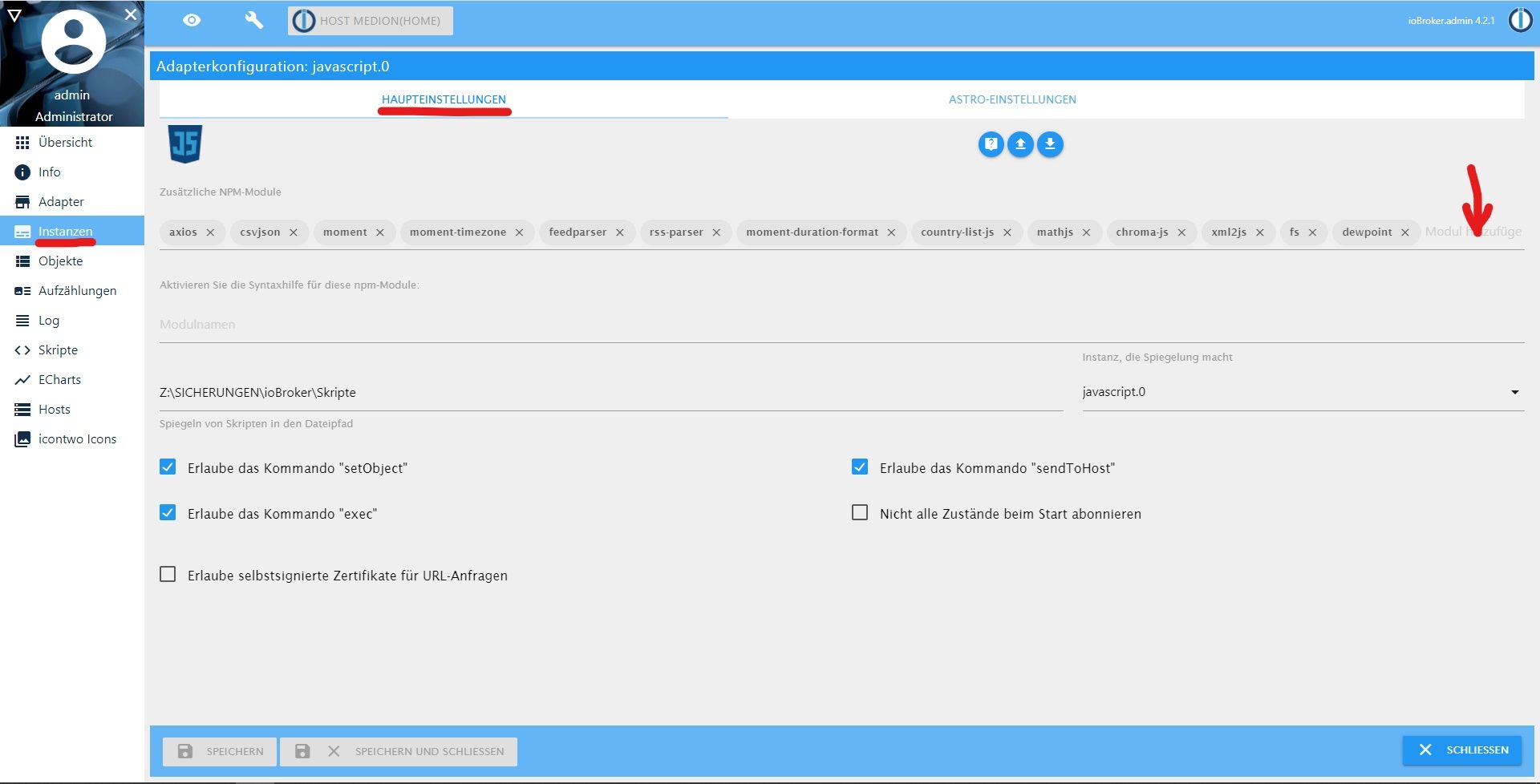
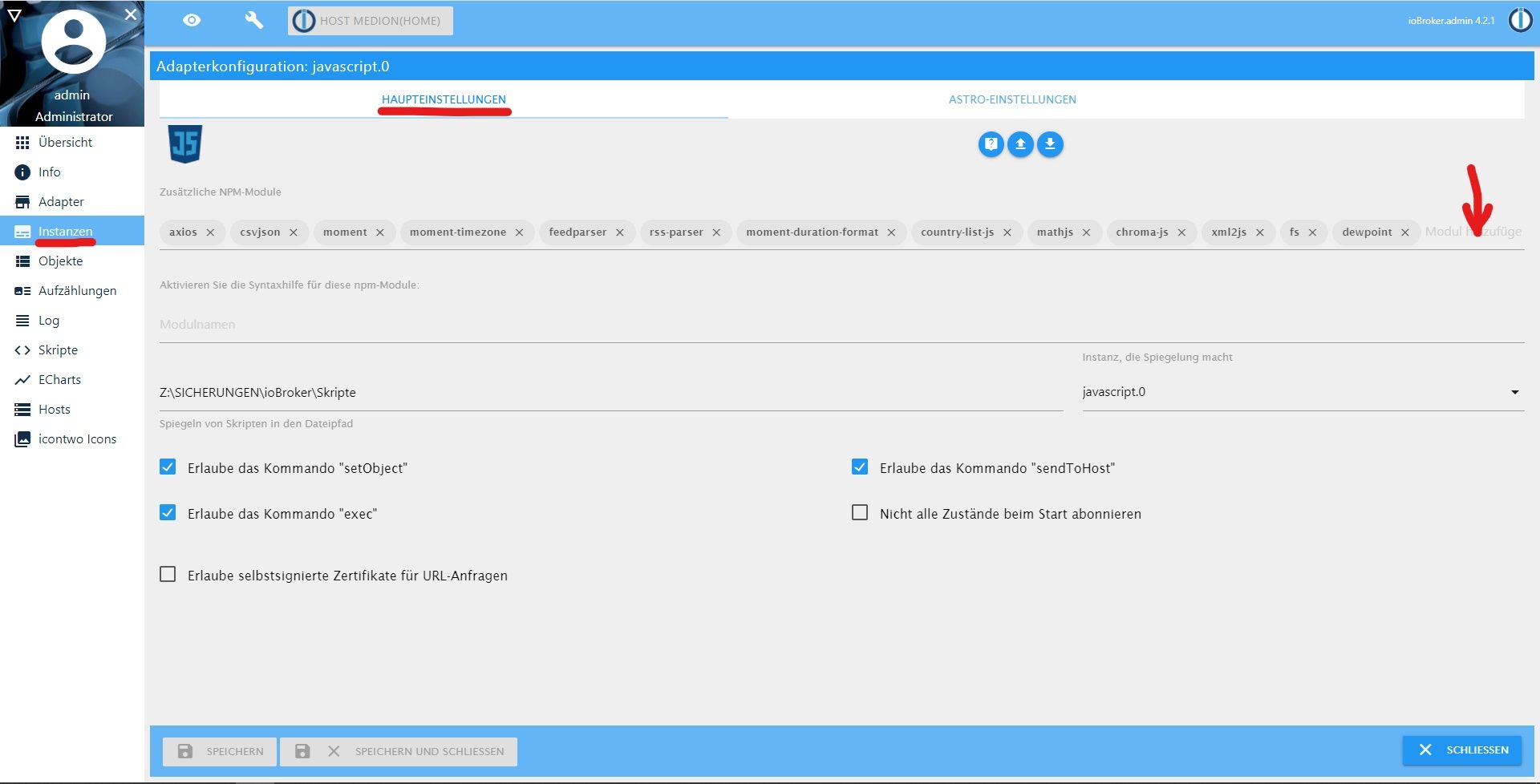
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenFolgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
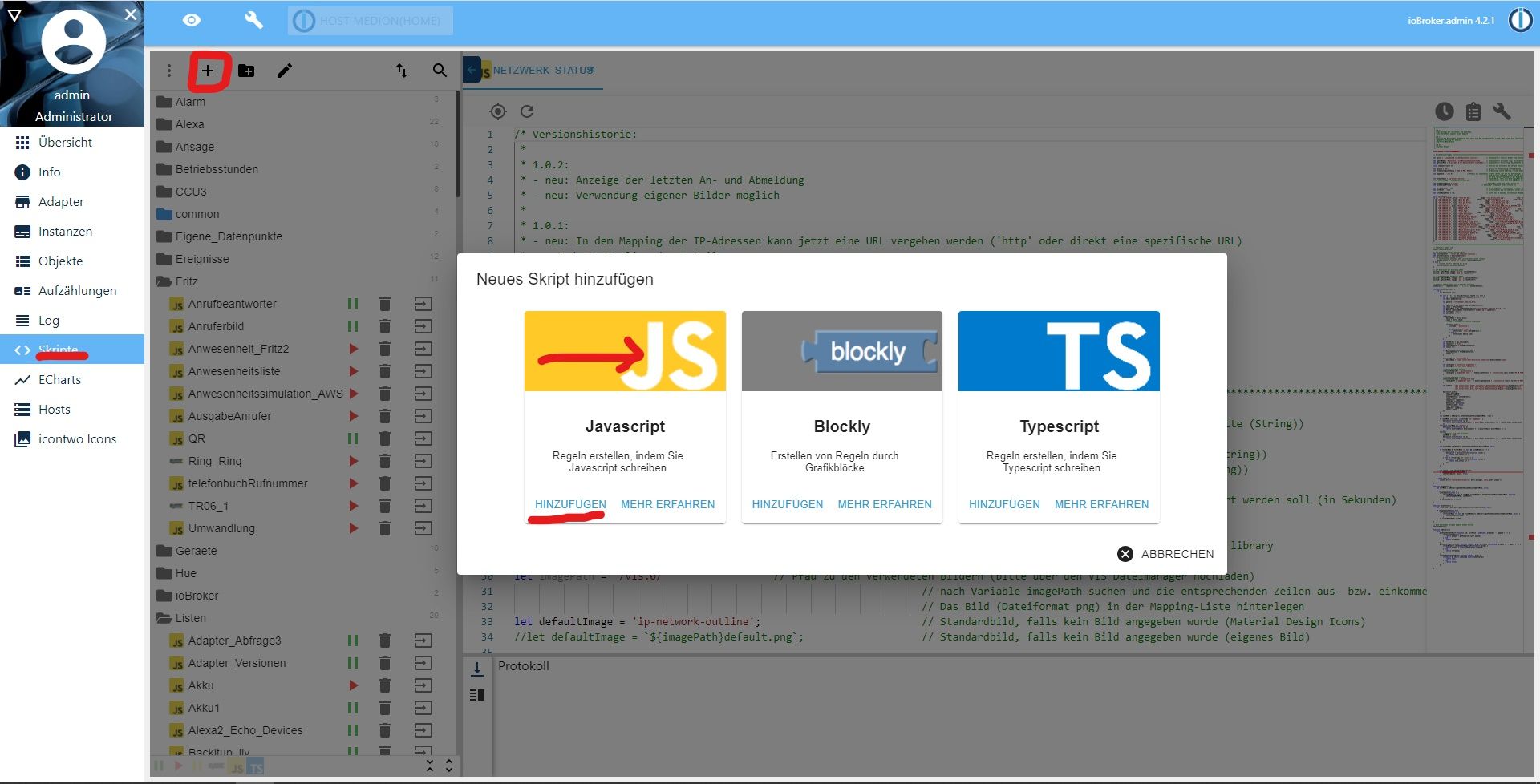
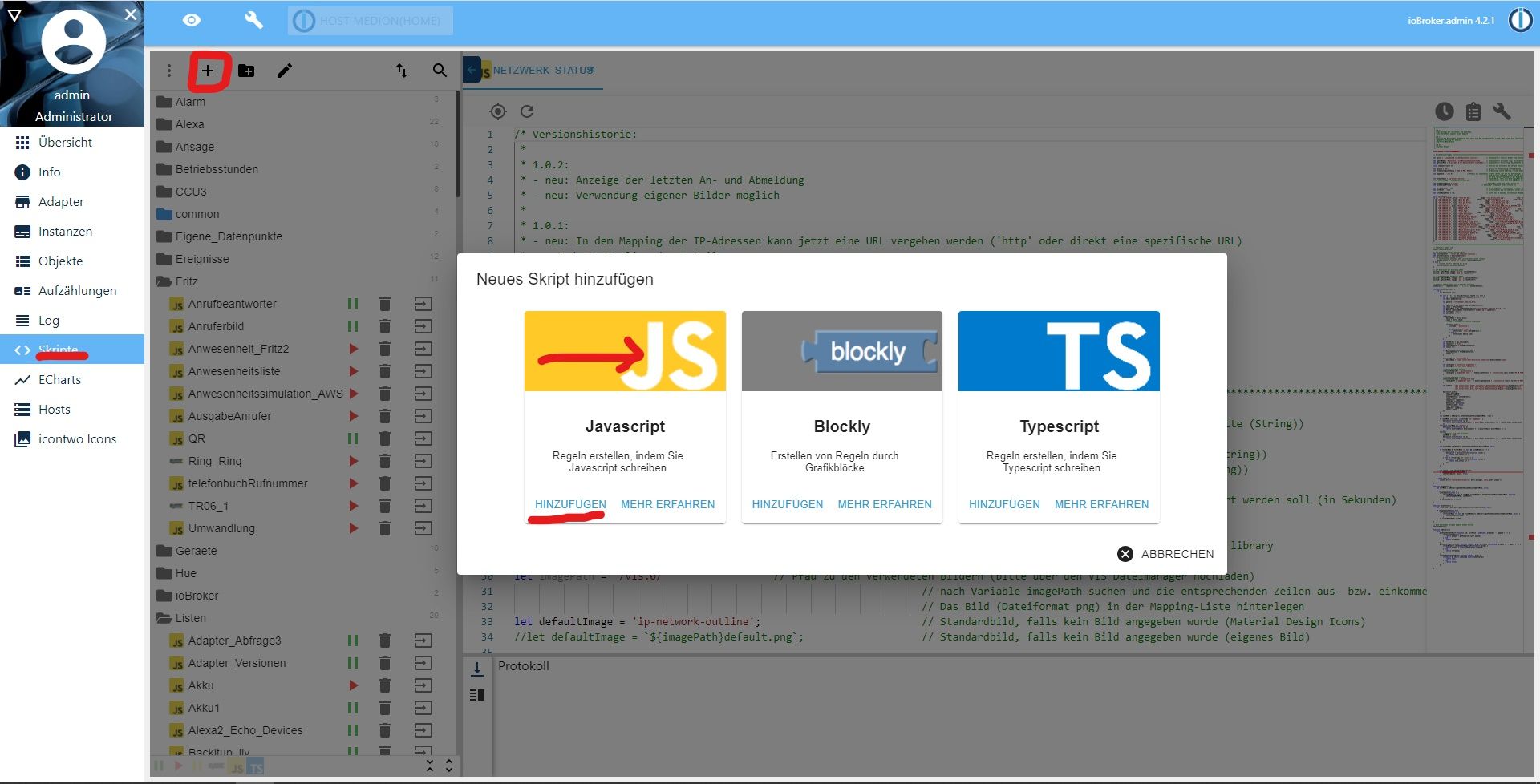
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg
-
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?
- Das Script lege ich wie gewohnt in "Global" ab?
Mfg
@maas-meister sagte in Material Design Widets: Netzwerk Status:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?

- Das Script lege ich wie gewohnt in "Global" ab?
Nein:

Mfg
-
@maas-meister sagte in Material Design Widets: Netzwerk Status:
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenMoin Gruppe,
ich finde mich gerade erst im Material Design Adapter ein.- Wie füge ich die o.g. Javascript Instanzen ein?

- Das Script lege ich wie gewohnt in "Global" ab?
Nein:

Mfg
Danke für deine ausführliche Erklärung :-)
-
Danke für deine ausführliche Erklärung :-)
erstmal Danke für das tolle Script :+1:
ich hab es bei mir eingerichtet und alles geändert was zu ändern gab (ähm angepasst meine ich).
Einzig was nicht funktioniert (habe ich nichts dran geändert) sind die oberen Punkte Sortieren und FilternDa kommt egal was ich aussuche immer

Muss ich hier noch etwas in den "Daten der Lsite" - jsons anpassen?
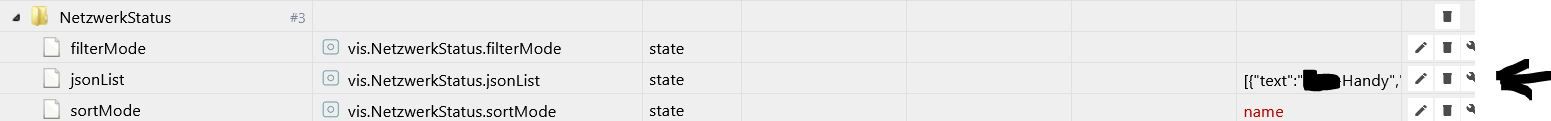
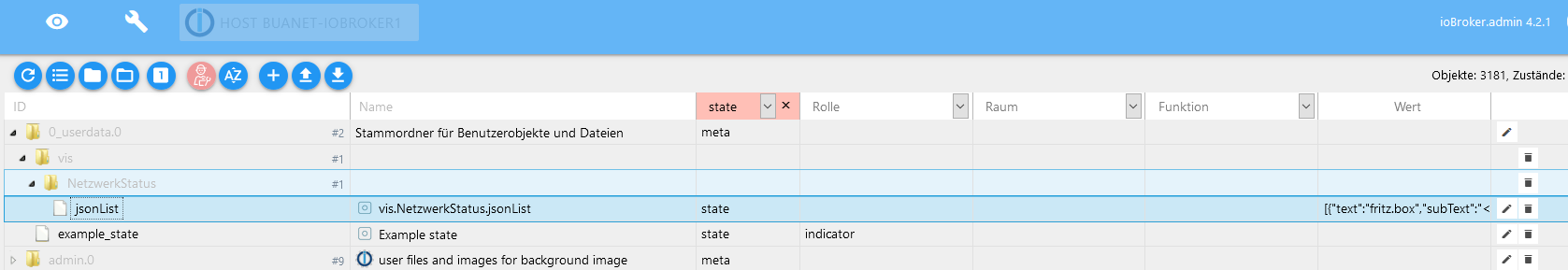
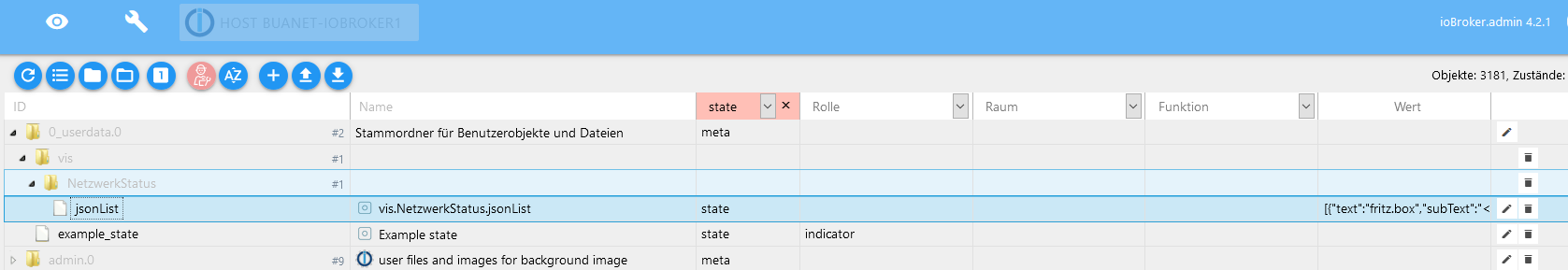
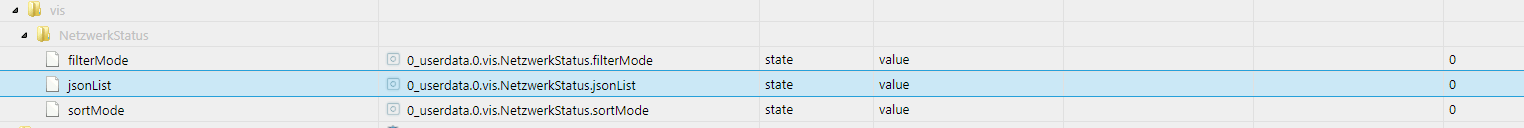
Eben noch gesehen das die Datenpunkte 0_userdata.0.Tabellen.NetzwerkStatus.sortMode und 0_userdata.0.Tabellen.NetzwerkStatus.FilterMode nicht gefüllt sind
hier der angelegte SortMode
{ "_id": "0_userdata.0.Tabellen.NetzwerkStatus.sortMode", "type": "state", "common": { "name": "NetzwerkStatus.sortMode", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1615994652464, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
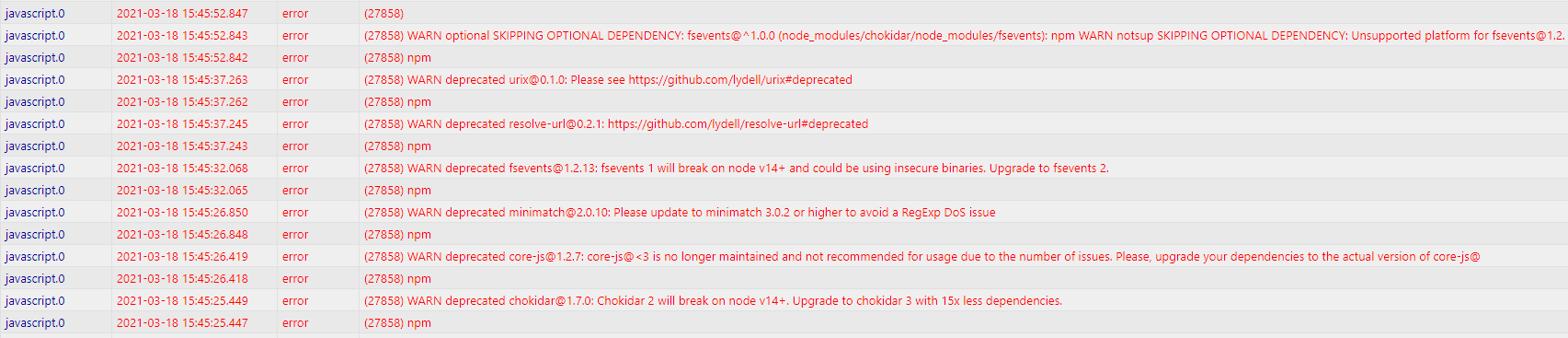
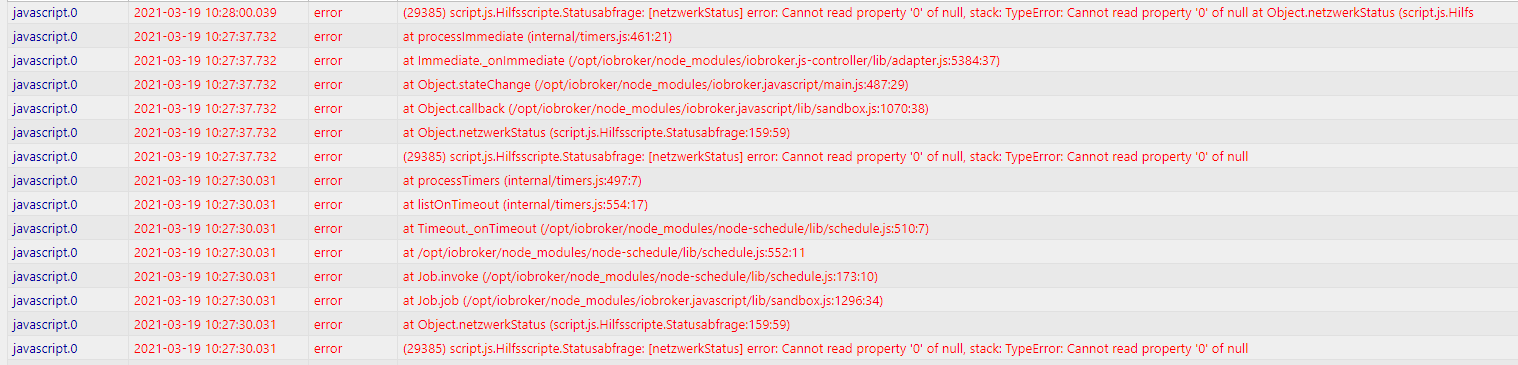
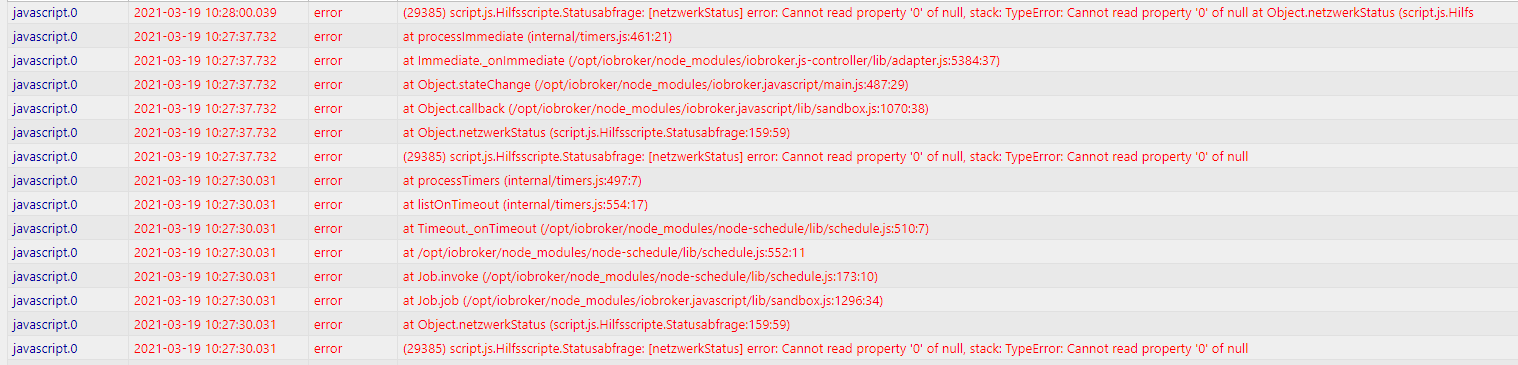
ich werde noch narrisch, die genze Zeit (seit gestern) lief alles, jetzt habe ich ständig diesen Fehler im Logfile aber die Ansicht läuft (bis auf filtern und sortieren). In der Instanz sind ale Module eingetragen. Warum erst jetzt der Fehler und wo kann ich ansetzen, hat einer 'ne Idee?
javascript.0 (27282) script.js.Hilfsscripte.Statusabfrage: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at netzwerkStatus (script.js.Hilfsscripte.Statusabfrage:159:59) at script.js.Hilfsscripte.Statusabfrage:297:1 at script.js.Hilfsscripte.Statusabfrage:325:3 at Script.runInContext (vm.js:130:18) at Script.runInNewContext (vm.js:135:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 at /opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17 at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:616:17weiter unten habe ich eben noch folgendes gelesen

-
erstmal Danke für das tolle Script :+1:
ich hab es bei mir eingerichtet und alles geändert was zu ändern gab (ähm angepasst meine ich).
Einzig was nicht funktioniert (habe ich nichts dran geändert) sind die oberen Punkte Sortieren und FilternDa kommt egal was ich aussuche immer

Muss ich hier noch etwas in den "Daten der Lsite" - jsons anpassen?
Eben noch gesehen das die Datenpunkte 0_userdata.0.Tabellen.NetzwerkStatus.sortMode und 0_userdata.0.Tabellen.NetzwerkStatus.FilterMode nicht gefüllt sind
hier der angelegte SortMode
{ "_id": "0_userdata.0.Tabellen.NetzwerkStatus.sortMode", "type": "state", "common": { "name": "NetzwerkStatus.sortMode", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1615994652464, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@rosi8818 die Namen der DP's sind nicht richtig :
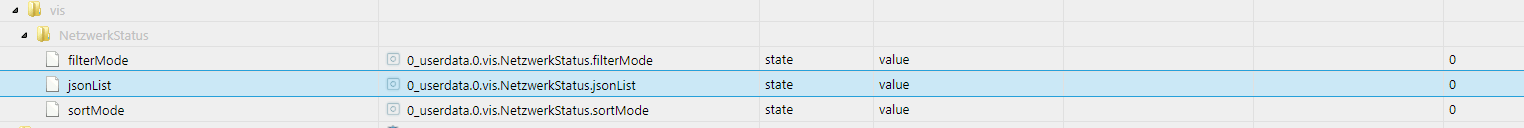
.vis fehlt.const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Deshalb setze ich die DP's immer automatisch :
// Skript Einstellungen ************************************************************************************************************************************************* const dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const createStateList = [ {name :dpList, type:"string", role : "value"}, {name :dpSortMode, type:"string", role : "value"}, {name :dpFilterMode, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); } main(); -
@rosi8818 die Namen der DP's sind nicht richtig :
.vis fehlt.const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Deshalb setze ich die DP's immer automatisch :
// Skript Einstellungen ************************************************************************************************************************************************* const dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const createStateList = [ {name :dpList, type:"string", role : "value"}, {name :dpSortMode, type:"string", role : "value"}, {name :dpFilterMode, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); } main(); -
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
-
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt. -
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt.@gargano okay, danke das hab ich auch aber trotzdem bleibt der Fehler...
mich macht folgendes stutzig, das in der Zeile ->const moment = require("moment");dort ist das "moment" rot unsterstrichen. Ich habe die drei npm Module im Adapter eingetragen, das hängt ja glaube ich zusammen
-
@gargano okay, danke das hab ich auch aber trotzdem bleibt der Fehler...
mich macht folgendes stutzig, das in der Zeile ->const moment = require("moment");dort ist das "moment" rot unsterstrichen. Ich habe die drei npm Module im Adapter eingetragen, das hängt ja glaube ich zusammen
@rosi8818 Ist bei mir auch unterstrichen, geht trotzdem
Hast Du mehrere Instanzen von Javascript und in allen die npm Module eingetragen ?Starte mal den TR064 Adapter neu und dann nochmal das Script starten, wenn der TR 064 grün ist.
Sind Devices im TR064 Adapter ?Und versuch mal folgendes : im Original Script Zeile 192
(mit der autom. DP's Erstellung ca. Zeile 226)
oberhalb von function resetSort()if (getState(dpList) !== result) {ändern in
if (getState(dpList).val !== result) { -
@rosi8818 Ist bei mir auch unterstrichen, geht trotzdem
Hast Du mehrere Instanzen von Javascript und in allen die npm Module eingetragen ?Starte mal den TR064 Adapter neu und dann nochmal das Script starten, wenn der TR 064 grün ist.
Sind Devices im TR064 Adapter ?Und versuch mal folgendes : im Original Script Zeile 192
(mit der autom. DP's Erstellung ca. Zeile 226)
oberhalb von function resetSort()if (getState(dpList) !== result) {ändern in
if (getState(dpList).val !== result) {@gargano ich habe
- eine Instanz des JavaScript und
- die drei Module sind eingetragen
- die Zeile geändert aber auch hier das gleiche Bild
- Die TR064 Adapter habe ich neu gestartet, gewartet bis grün und das Script anschl. auch neu gestartet.
Im Adapter sind auch Devices. - Ich habe auch im Script nur einen Adapter ausprobiert, das gleiche Bild
irgend etwas übersehe ich, ich werde narrisch
-
@gargano ich habe
- eine Instanz des JavaScript und
- die drei Module sind eingetragen
- die Zeile geändert aber auch hier das gleiche Bild
- Die TR064 Adapter habe ich neu gestartet, gewartet bis grün und das Script anschl. auch neu gestartet.
Im Adapter sind auch Devices. - Ich habe auch im Script nur einen Adapter ausprobiert, das gleiche Bild
irgend etwas übersehe ich, ich werde narrisch
-
@rosi8818 Dann hab ich nur noch das :
Lösch mal die Objekte 0_userdata.0.vis.NetzwerkStatus komplett und starte das Script nochmal neu ( Mit den autom. Anlegen der DP's) Evtl. ist bei den DP's was nicht richtig.
-
@gargano hab ich gemacht, ich habe jetzt nochmal alles Adapter deaktiviert und einen nach den anderen ausprobiert (einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...@rosi8818 sagte in Material Design Widets: Netzwerk Status:
(einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...Was meinst Du mit einzeln im Script angegeben ?
Hast Du mehrere TR-064 Adapter ?