NEWS
Material Design Widets: Netzwerk Status
-
erstmal Danke für das tolle Script :+1:
ich hab es bei mir eingerichtet und alles geändert was zu ändern gab (ähm angepasst meine ich).
Einzig was nicht funktioniert (habe ich nichts dran geändert) sind die oberen Punkte Sortieren und FilternDa kommt egal was ich aussuche immer

Muss ich hier noch etwas in den "Daten der Lsite" - jsons anpassen?
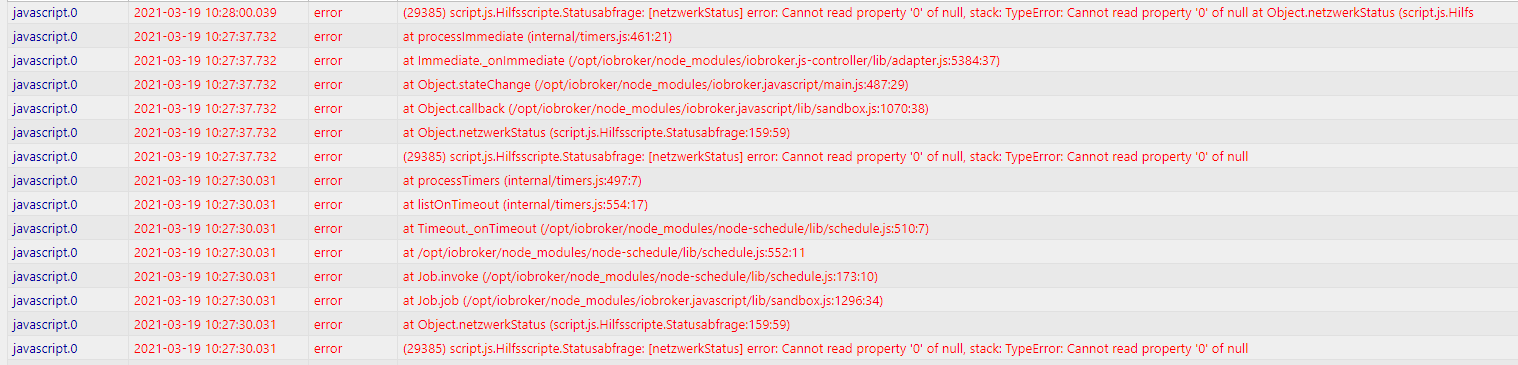
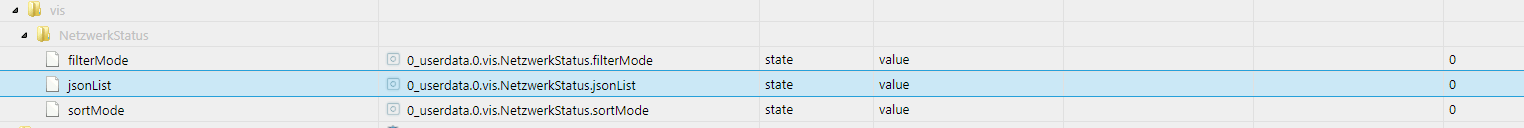
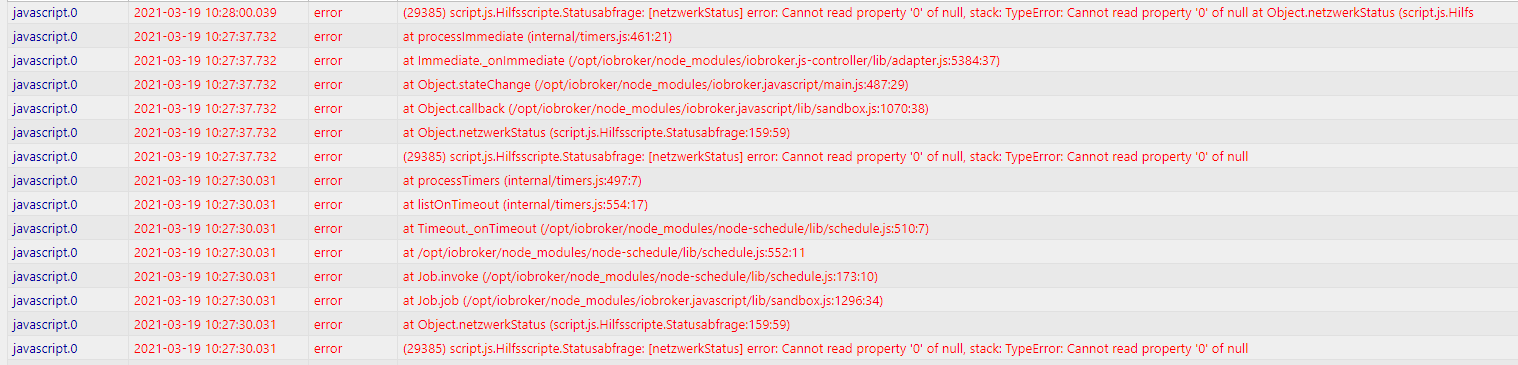
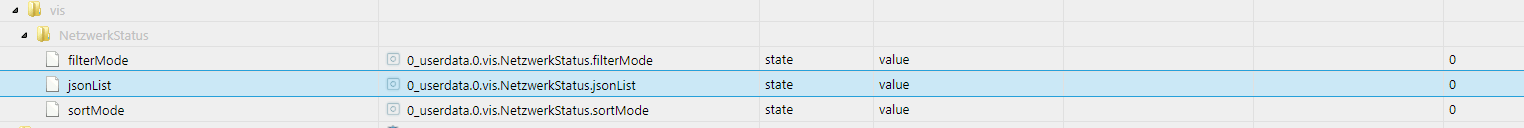
Eben noch gesehen das die Datenpunkte 0_userdata.0.Tabellen.NetzwerkStatus.sortMode und 0_userdata.0.Tabellen.NetzwerkStatus.FilterMode nicht gefüllt sind
hier der angelegte SortMode
{ "_id": "0_userdata.0.Tabellen.NetzwerkStatus.sortMode", "type": "state", "common": { "name": "NetzwerkStatus.sortMode", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1615994652464, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@rosi8818 die Namen der DP's sind nicht richtig :
.vis fehlt.const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Deshalb setze ich die DP's immer automatisch :
// Skript Einstellungen ************************************************************************************************************************************************* const dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const createStateList = [ {name :dpList, type:"string", role : "value"}, {name :dpSortMode, type:"string", role : "value"}, {name :dpFilterMode, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); } main(); -
@rosi8818 die Namen der DP's sind nicht richtig :
.vis fehlt.const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Deshalb setze ich die DP's immer automatisch :
// Skript Einstellungen ************************************************************************************************************************************************* const dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) const dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) const dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const createStateList = [ {name :dpList, type:"string", role : "value"}, {name :dpSortMode, type:"string", role : "value"}, {name :dpFilterMode, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); } main(); -
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
-
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt. -
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt.@gargano okay, danke das hab ich auch aber trotzdem bleibt der Fehler...
mich macht folgendes stutzig, das in der Zeile ->const moment = require("moment");dort ist das "moment" rot unsterstrichen. Ich habe die drei npm Module im Adapter eingetragen, das hängt ja glaube ich zusammen
-
@gargano okay, danke das hab ich auch aber trotzdem bleibt der Fehler...
mich macht folgendes stutzig, das in der Zeile ->const moment = require("moment");dort ist das "moment" rot unsterstrichen. Ich habe die drei npm Module im Adapter eingetragen, das hängt ja glaube ich zusammen
@rosi8818 Ist bei mir auch unterstrichen, geht trotzdem
Hast Du mehrere Instanzen von Javascript und in allen die npm Module eingetragen ?Starte mal den TR064 Adapter neu und dann nochmal das Script starten, wenn der TR 064 grün ist.
Sind Devices im TR064 Adapter ?Und versuch mal folgendes : im Original Script Zeile 192
(mit der autom. DP's Erstellung ca. Zeile 226)
oberhalb von function resetSort()if (getState(dpList) !== result) {ändern in
if (getState(dpList).val !== result) { -
@rosi8818 Ist bei mir auch unterstrichen, geht trotzdem
Hast Du mehrere Instanzen von Javascript und in allen die npm Module eingetragen ?Starte mal den TR064 Adapter neu und dann nochmal das Script starten, wenn der TR 064 grün ist.
Sind Devices im TR064 Adapter ?Und versuch mal folgendes : im Original Script Zeile 192
(mit der autom. DP's Erstellung ca. Zeile 226)
oberhalb von function resetSort()if (getState(dpList) !== result) {ändern in
if (getState(dpList).val !== result) {@gargano ich habe
- eine Instanz des JavaScript und
- die drei Module sind eingetragen
- die Zeile geändert aber auch hier das gleiche Bild
- Die TR064 Adapter habe ich neu gestartet, gewartet bis grün und das Script anschl. auch neu gestartet.
Im Adapter sind auch Devices. - Ich habe auch im Script nur einen Adapter ausprobiert, das gleiche Bild
irgend etwas übersehe ich, ich werde narrisch
-
@gargano ich habe
- eine Instanz des JavaScript und
- die drei Module sind eingetragen
- die Zeile geändert aber auch hier das gleiche Bild
- Die TR064 Adapter habe ich neu gestartet, gewartet bis grün und das Script anschl. auch neu gestartet.
Im Adapter sind auch Devices. - Ich habe auch im Script nur einen Adapter ausprobiert, das gleiche Bild
irgend etwas übersehe ich, ich werde narrisch
-
@rosi8818 Dann hab ich nur noch das :
Lösch mal die Objekte 0_userdata.0.vis.NetzwerkStatus komplett und starte das Script nochmal neu ( Mit den autom. Anlegen der DP's) Evtl. ist bei den DP's was nicht richtig.
-
@gargano hab ich gemacht, ich habe jetzt nochmal alles Adapter deaktiviert und einen nach den anderen ausprobiert (einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...@rosi8818 sagte in Material Design Widets: Netzwerk Status:
(einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...Was meinst Du mit einzeln im Script angegeben ?
Hast Du mehrere TR-064 Adapter ? -
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
(einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...Was meinst Du mit einzeln im Script angegeben ?
Hast Du mehrere TR-064 Adapter ? -
@gargano ja habe ich
let activeSelector = `[id=tr-064.*.devices.*.active]`;geändert in
let activeSelector = `[id=tr-064.2.devices.*.active]`; -
@rosi8818 Also mehrere Fritzboxen und mehrere TR-064 Adapter ?
Und der tr-064.2 macht das Problem ?
Was steht den in den Objekten von tr-064.2.devices ?
Irgend etwas Auffälliges ? -
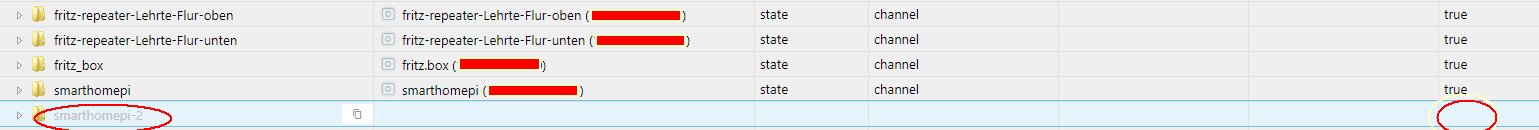
@gargano ja mehrere Fritzboxen, ein Adapter mit mehreren Instanzen
Mir ist folgendes aufgefallen, ein Gerät ist hellgrau hinterlegt und dort fehlt der Wert true weil er schon seid einen Monat nicht Online war

-
@rosi8818 Das würde das 'NULL' in der Fehlermeldung erklären.
Schau mal , ob Du den bereinigen kannst. -
@gargano den habe ich jetzt komplett rausgeschmissen aber das gleiche Problem Auch haben die anderen Namen keine Sonderzeichen o.ä. Nur Bindestriche die man auch in der Fritzbox verwenden darf. Mir gehen die Ideen aus
@rosi8818 Setz mal die Javascript Instanz auf Debug , starte nochmal das Script und zeig bitte den Log. Log bitte runterladen und den entsprechenden Teil posten. Bitte kein Screenshot.
Der 'Null' Fehler müssste jetzt aber weg sein, evtl. ist noch ein anderer da. -
@rosi8818 Setz mal die Javascript Instanz auf Debug , starte nochmal das Script und zeig bitte den Log. Log bitte runterladen und den entsprechenden Teil posten. Bitte kein Screenshot.
Der 'Null' Fehler müssste jetzt aber weg sein, evtl. ist noch ein anderer da. -
@gargano mach ich gleich, muss ich den Adapter restarten oder nimmt er das gleich an und debuggt?
-
@rosi8818 Wenn der Level geändert wird, startet die Instanz neu. Nur das Script nochmal starten
-
@gargano mach ich gerade, die Logdatei als solche hier hochladen oder copy&paste was er dann anzeigt hier in einfügen?
Hab vorher extra komplett alles gelöscht



