NEWS
Material Design Widets: Netzwerk Status
-
hab es geändert, das gleiche in grün... leider

Was mir jetzt auffällt nach der Änderung, sind die DP angelegt (automatisch) aber nicht gefüllt nach neustarten des Scripts.
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt. -
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
Ich habe langsam das Gefühl ich habe ein falsches Script, die automatische Anlegung der DP war bei mir garnicht im Script vorhanden..
Ich hab das Script vom GitHub, Link ist ganz oben.
Das automatische Anlegen der DP's sind auch nicht im Original Script, das hab ich bei mir dazugefügt.@gargano okay, danke das hab ich auch aber trotzdem bleibt der Fehler...
mich macht folgendes stutzig, das in der Zeile ->const moment = require("moment");dort ist das "moment" rot unsterstrichen. Ich habe die drei npm Module im Adapter eingetragen, das hängt ja glaube ich zusammen
-
@gargano okay, danke das hab ich auch aber trotzdem bleibt der Fehler...
mich macht folgendes stutzig, das in der Zeile ->const moment = require("moment");dort ist das "moment" rot unsterstrichen. Ich habe die drei npm Module im Adapter eingetragen, das hängt ja glaube ich zusammen
@rosi8818 Ist bei mir auch unterstrichen, geht trotzdem
Hast Du mehrere Instanzen von Javascript und in allen die npm Module eingetragen ?Starte mal den TR064 Adapter neu und dann nochmal das Script starten, wenn der TR 064 grün ist.
Sind Devices im TR064 Adapter ?Und versuch mal folgendes : im Original Script Zeile 192
(mit der autom. DP's Erstellung ca. Zeile 226)
oberhalb von function resetSort()if (getState(dpList) !== result) {ändern in
if (getState(dpList).val !== result) { -
@rosi8818 Ist bei mir auch unterstrichen, geht trotzdem
Hast Du mehrere Instanzen von Javascript und in allen die npm Module eingetragen ?Starte mal den TR064 Adapter neu und dann nochmal das Script starten, wenn der TR 064 grün ist.
Sind Devices im TR064 Adapter ?Und versuch mal folgendes : im Original Script Zeile 192
(mit der autom. DP's Erstellung ca. Zeile 226)
oberhalb von function resetSort()if (getState(dpList) !== result) {ändern in
if (getState(dpList).val !== result) {@gargano ich habe
- eine Instanz des JavaScript und
- die drei Module sind eingetragen
- die Zeile geändert aber auch hier das gleiche Bild
- Die TR064 Adapter habe ich neu gestartet, gewartet bis grün und das Script anschl. auch neu gestartet.
Im Adapter sind auch Devices. - Ich habe auch im Script nur einen Adapter ausprobiert, das gleiche Bild
irgend etwas übersehe ich, ich werde narrisch
-
@gargano ich habe
- eine Instanz des JavaScript und
- die drei Module sind eingetragen
- die Zeile geändert aber auch hier das gleiche Bild
- Die TR064 Adapter habe ich neu gestartet, gewartet bis grün und das Script anschl. auch neu gestartet.
Im Adapter sind auch Devices. - Ich habe auch im Script nur einen Adapter ausprobiert, das gleiche Bild
irgend etwas übersehe ich, ich werde narrisch
-
@rosi8818 Dann hab ich nur noch das :
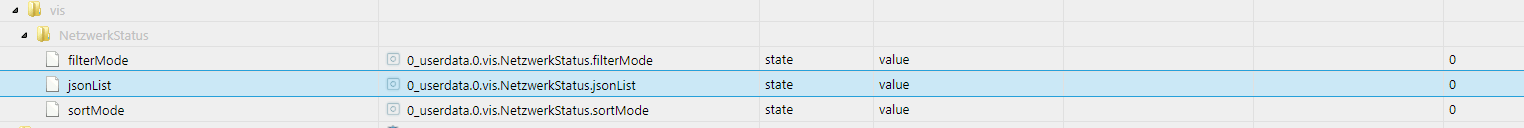
Lösch mal die Objekte 0_userdata.0.vis.NetzwerkStatus komplett und starte das Script nochmal neu ( Mit den autom. Anlegen der DP's) Evtl. ist bei den DP's was nicht richtig.
-
@gargano hab ich gemacht, ich habe jetzt nochmal alles Adapter deaktiviert und einen nach den anderen ausprobiert (einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...@rosi8818 sagte in Material Design Widets: Netzwerk Status:
(einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...Was meinst Du mit einzeln im Script angegeben ?
Hast Du mehrere TR-064 Adapter ? -
@rosi8818 sagte in Material Design Widets: Netzwerk Status:
(einzeln im Script angegeben).
Bei einem Adapter macht er Probleme, den mit den meisten Devices...Was meinst Du mit einzeln im Script angegeben ?
Hast Du mehrere TR-064 Adapter ? -
@gargano ja habe ich
let activeSelector = `[id=tr-064.*.devices.*.active]`;geändert in
let activeSelector = `[id=tr-064.2.devices.*.active]`; -
@rosi8818 Also mehrere Fritzboxen und mehrere TR-064 Adapter ?
Und der tr-064.2 macht das Problem ?
Was steht den in den Objekten von tr-064.2.devices ?
Irgend etwas Auffälliges ? -
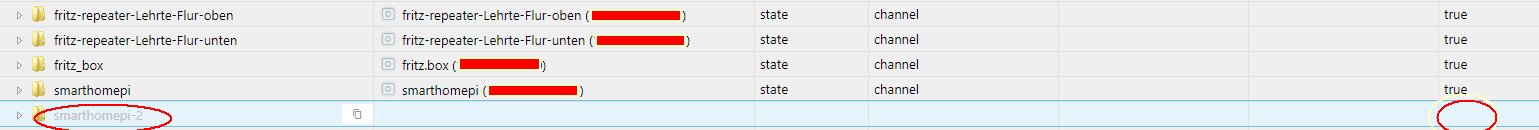
@gargano ja mehrere Fritzboxen, ein Adapter mit mehreren Instanzen
Mir ist folgendes aufgefallen, ein Gerät ist hellgrau hinterlegt und dort fehlt der Wert true weil er schon seid einen Monat nicht Online war

-
@rosi8818 Das würde das 'NULL' in der Fehlermeldung erklären.
Schau mal , ob Du den bereinigen kannst. -
@gargano den habe ich jetzt komplett rausgeschmissen aber das gleiche Problem Auch haben die anderen Namen keine Sonderzeichen o.ä. Nur Bindestriche die man auch in der Fritzbox verwenden darf. Mir gehen die Ideen aus
@rosi8818 Setz mal die Javascript Instanz auf Debug , starte nochmal das Script und zeig bitte den Log. Log bitte runterladen und den entsprechenden Teil posten. Bitte kein Screenshot.
Der 'Null' Fehler müssste jetzt aber weg sein, evtl. ist noch ein anderer da. -
@rosi8818 Setz mal die Javascript Instanz auf Debug , starte nochmal das Script und zeig bitte den Log. Log bitte runterladen und den entsprechenden Teil posten. Bitte kein Screenshot.
Der 'Null' Fehler müssste jetzt aber weg sein, evtl. ist noch ein anderer da. -
@gargano mach ich gleich, muss ich den Adapter restarten oder nimmt er das gleich an und debuggt?
-
@rosi8818 Wenn der Level geändert wird, startet die Instanz neu. Nur das Script nochmal starten
-
@gargano mach ich gerade, die Logdatei als solche hier hochladen oder copy&paste was er dann anzeigt hier in einfügen?
Hab vorher extra komplett alles gelöscht -
@rosi8818 egal, entweder hochladen oder copy/paste. Wichtig ist, daß alle Informationen da sind ( nichts abgeschnitten)
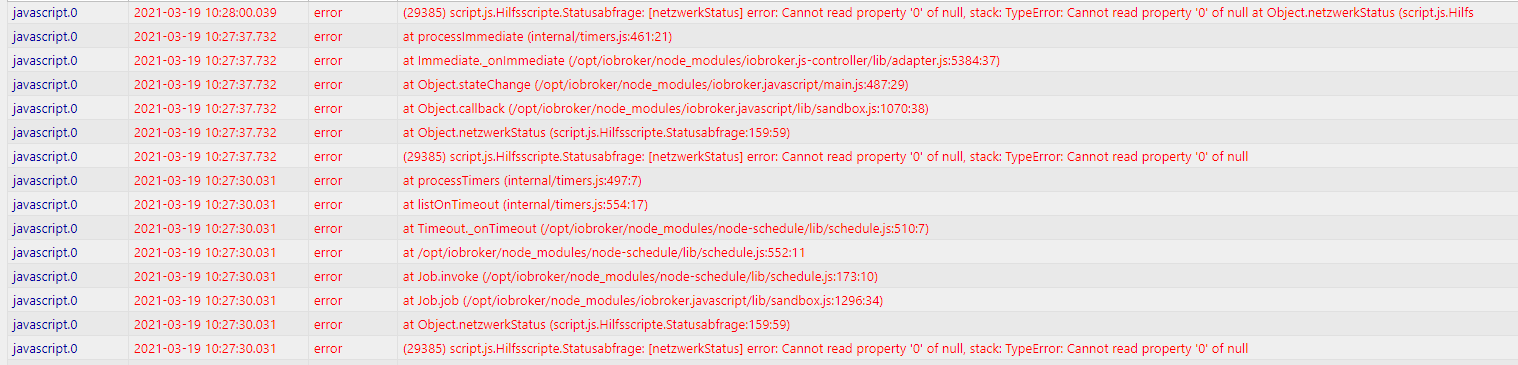
@gargano anbei das Log (nachdem herunterladen hat er es in einem extra Browser fenster geöffnet)

2021-03-19 12:44:33.912 - info: javascript.0 (10688) Start javascript script.js.Hilfsscripte.Statusabfrage_aus_github 2021-03-19 12:44:34.019 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at script.js.Hilfsscripte.Statusabfrage_aus_github:257:1 at script.js.Hilfsscripte.Statusabfrage_aus_github:284:3 at Script.runInContext (vm.js:130:18) at Script.runInNewContext (vm.js:135:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 at /opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17 at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:616:17 2021-03-19 12:44:34.019 - info: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: registered 39 subscriptions and 1 schedule 2021-03-19 12:44:44.140 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.163 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.410 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.551 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.804 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.906 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:45.424 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:45.493 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:45.908 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:46.195 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:46.649 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:45:00.044 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (internal/timers.js:554:17) at processTimers (internal/timers.js:497:7) 2021-03-19 12:45:17.416 - info: javascript.0 (10688) Stop script script.js.Hilfsscripte.Statusabfrage_aus_github 2021-03-19 12:46:24.170 - info: javascript.0 (10688) script.js.Hilfsscripte.SmartHomeTablett_laden: 36 -
@gargano anbei das Log (nachdem herunterladen hat er es in einem extra Browser fenster geöffnet)

2021-03-19 12:44:33.912 - info: javascript.0 (10688) Start javascript script.js.Hilfsscripte.Statusabfrage_aus_github 2021-03-19 12:44:34.019 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at script.js.Hilfsscripte.Statusabfrage_aus_github:257:1 at script.js.Hilfsscripte.Statusabfrage_aus_github:284:3 at Script.runInContext (vm.js:130:18) at Script.runInNewContext (vm.js:135:17) at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 at /opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17 at /opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:616:17 2021-03-19 12:44:34.019 - info: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: registered 39 subscriptions and 1 schedule 2021-03-19 12:44:44.140 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.163 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.410 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.551 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.804 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:44.906 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:45.424 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:45.493 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:45.908 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:46.195 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:44:46.649 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1070:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) at processImmediate (internal/timers.js:461:21) 2021-03-19 12:45:00.044 - error: javascript.0 (10688) script.js.Hilfsscripte.Statusabfrage_aus_github: [netzwerkStatus] error: Cannot read property '0' of null, stack: TypeError: Cannot read property '0' of null at Object.netzwerkStatus (script.js.Hilfsscripte.Statusabfrage_aus_github:119:59) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (internal/timers.js:554:17) at processTimers (internal/timers.js:497:7) 2021-03-19 12:45:17.416 - info: javascript.0 (10688) Stop script script.js.Hilfsscripte.Statusabfrage_aus_github 2021-03-19 12:46:24.170 - info: javascript.0 (10688) script.js.Hilfsscripte.SmartHomeTablett_laden: 36 -
@rosi8818 Was ist denn bei Dir im Script in Zeile 119 ?
Bite mal einige Zeile drüber und drunter posten,oder mal den ganzen Code
@gargano unter hier das Script, Zeile 57 angepasst auf den Adapter der in den Fehler läuft
/* Versionshistorie: * * 1.0.2: * - neu: Anzeige der letzten An- und Abmeldung * - neu: Verwendung eigener Bilder möglich * * 1.0.1: * - neu: In dem Mapping der IP-Adressen kann jetzt eine URL vergeben werden ('http' oder direkt eine spezifische URL) * - geändert: Styling der Details * - entfernt: MAC-Adresse * * 1.0.0: * - Initial Release */ const moment = require("moment"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung letzte Änderung let formatierungLastChange = "ddd DD.MM - HH:mm"; // Formatierung letzte Änderung -> siehe momentjs library let imagePath = '/vis.0/myImages/networkDevices/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // nach Variable imagePath suchen und die entsprechenden Zeilen aus- bzw. einkommentieren // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage = 'ip-network-outline'; // Standardbild, falls kein Bild angegeben wurde (Material Design Icons) //let defaultImage = `${imagePath}default.png`; // Standardbild, falls kein Bild angegeben wurde (eigenes Bild) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [{ ip: "192.168.178.11", alias: "Your Computer", image: "desktop-classic" }, { ip: "192.168.178.12", alias: "Sonoff Living Room", image: "toggle-switch-outline", link: "http" }, { ip: "192.168.178.13", alias: "Diskstation", image: "NAS", link: "http://diskstation:5000" } ]; // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf Änderungen aktiver Skripts hören //let activeSelector = `[id=tr-064.*.devices.*.active]`; let activeSelector = `[id=tr-064.2.devices.*.active]`; let deviceActiveList = $(activeSelector); if (deviceActiveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${activeSelector}'`) } else { // listener nur für Änderung bei alive deviceActiveList.on(netzwerkStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= deviceActiveList.length - 1; i++) { let id = deviceActiveList[i].replace('.active', ''); let obj = getObject(id); let pattern = /(?:\d{1,3}\.){3}\d{1,3}/i; let ipAddress = obj.common.name.match(pattern)[0]; let image = defaultImage; let deviceName = obj.common.name.replace(/ \((?:\d{1,3}\.){3}\d{1,3}\)/g, ''); let device = deviceNames.find(element => element.ip == ipAddress); let listType = 'text'; let buttonLink = ''; //console.log("1"); if(device) { deviceName = device.alias; image = device.image; //image = `${imagePath}${device.image}.png`; //console.log("2"); if(device.link) { listType = 'buttonLink'; if(device.link == 'http') { buttonLink = `http://${ipAddress}`; } else { buttonLink = device.link; } } } let macAddress = obj.native.mac; let imageColor = 'black'; let statusBarColor = farbeGeraetOffline; let status = 2; if (getState(deviceActiveList[i]).val) { statusBarColor = farbeGeraetOnline; status = 1; } if(listType === 'buttonLink') { deviceName = `<span style="text-decoration: underline">${deviceName}</span>` } let lastSignIn = 'noch nicht angemeldet'; let lastSignOff = 'noch nicht abgemeldet'; // Letzte Anmeldung auslesen if(existsState(id + '.lastActive')) { lastSignIn = 'angemeldet seit: ' + moment((getState(id + '.lastActive').val)).format("DD.MM.YY HH:mm:ss"); } // Letzte Abmeldung auslesen if(existsState(id + '.lastInactive')) { lastSignOff = 'abgemeldet seit: ' + moment((getState(id + '.lastInactive').val)).format("DD.MM.YY HH:mm:ss"); } let subText = `<div style="color: black; font-family: RobotoCondensed-BoldItalic">${ipAddress}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignIn}</div> <div style="color: grey; font-family: RobotoCondensed-Regular">${lastSignOff}</div>` deviceList.push({ text: deviceName, subText: subText, statusBarColor: statusBarColor, image: image, imageColor: imageColor, listType: listType, buttonLink: buttonLink, showValueLabel: false, name: deviceName, ipAddress: ipAddress, status: status }); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'status') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === 1; }); } } let result = JSON.stringify(deviceList); if (getState(dpList) !== result) { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } } function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } // Beim Staren des Skriptes Adapter Status abrufen netzwerkStatus(); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }



