NEWS
VIS eigenes Widget erstellen
-
@CrunkFX Das ist wirklich eine sehr gute Arbeit! Vielen Dank nochmals :+1: :+1: ... Wenn du nochmals ganz viel Zeit hast, dann könnte man ja auch noch die Jalousie Buttons mit aufnehmen... Und dann haben wir ja auch alles :hugging_face: ... aber das ist sicherlich nicht so einfach, in dem Shutter Button sind ja drei Bewegungszustände vorhanden... :thinking_face:
@martink Ja das lässt sich aber machen. Ich werde das beizeiten hinzufügen. Dimmer hab ich auch noch auf der Liste stehen.
-
@martink Ja das lässt sich aber machen. Ich werde das beizeiten hinzufügen. Dimmer hab ich auch noch auf der Liste stehen.
-
@da_woody @MartinK
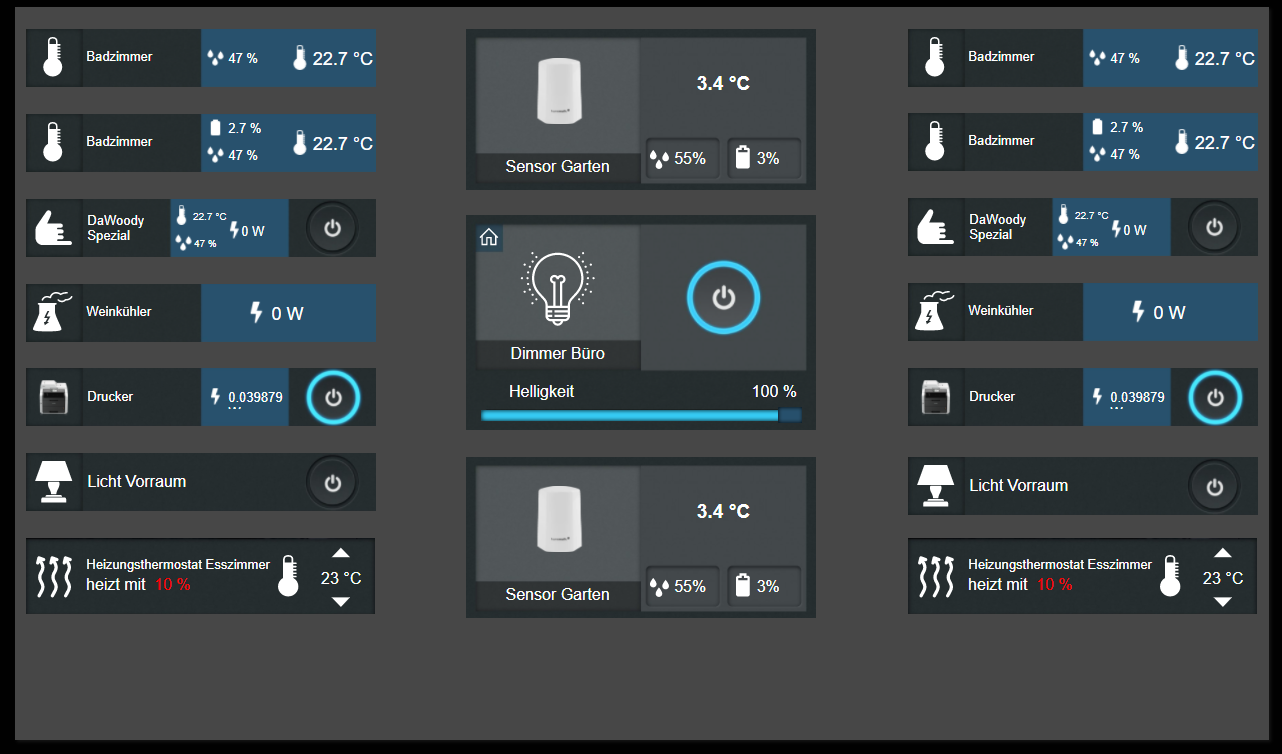
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

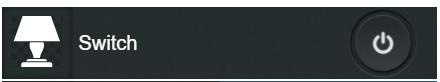
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

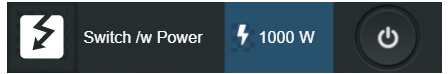
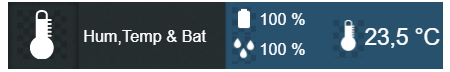
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

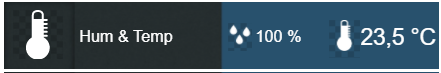
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

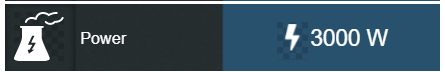
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

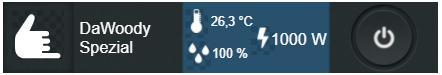
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
@crunkfx sagte in VIS eigenes Widget erstellen:
EDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Nur mal so interessehalber : :thinking_face: Was mir gerade beim nutzen der Meeeegageilen "Schaltwidgets" aufgefallen ist (habe brav den kodierten Base64 String durch PNG ersetzt) - wenn ich sie mit der iobroker iOS App nutze, (über eine VPN Verbindung) beim Schalten - dann sieht man eine kurzes "switchen" wenn die PNG von On auf Off geändert wird... Wenn ich das gleiche "Schaltwidget" als Base64 kodiert lasse - dann geht es so schnell das man das "switchen" der Schaltfläche nicht sieht... :thinking_face: ..... Normalerweise müsste es doch eher umgekehrt sein, das dass decodieren der Daten länger andauern müsste ??? Oder ? :upside_down_face:
-
@crunkfx sagte in VIS eigenes Widget erstellen:
EDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Nur mal so interessehalber : :thinking_face: Was mir gerade beim nutzen der Meeeegageilen "Schaltwidgets" aufgefallen ist (habe brav den kodierten Base64 String durch PNG ersetzt) - wenn ich sie mit der iobroker iOS App nutze, (über eine VPN Verbindung) beim Schalten - dann sieht man eine kurzes "switchen" wenn die PNG von On auf Off geändert wird... Wenn ich das gleiche "Schaltwidget" als Base64 kodiert lasse - dann geht es so schnell das man das "switchen" der Schaltfläche nicht sieht... :thinking_face: ..... Normalerweise müsste es doch eher umgekehrt sein, das dass decodieren der Daten länger andauern müsste ??? Oder ? :upside_down_face:
@martink Ich vermute mal, das der Base64 String direkt mit an die App übertragen wird. Die png´s werden zumindest beim IPhone nur geladen wenn sie gebraucht werden. Wenn du also mit Base64 keine Probleme hast kannst du das gerne weiter nutzen. Die kommenden Widgets werden genauso geliefert.
-
@martink Ich vermute mal, das der Base64 String direkt mit an die App übertragen wird. Die png´s werden zumindest beim IPhone nur geladen wenn sie gebraucht werden. Wenn du also mit Base64 keine Probleme hast kannst du das gerne weiter nutzen. Die kommenden Widgets werden genauso geliefert.
@crunkfx Coole Sache!! :-) :+1: ... wie gesagt - sobald ich im Heimnetz bin und es dann mit der iOS ioBroker App teste geht alles ohne diesen "switch" Effekt ;-) ....
EDIT:
Doch, im Heimnetz ist dieser Effekt mit den PNG's auch - ist mir nur vorher nicht aufgefallen ;-) -
Hallo zusammen, ich missbrauche diesen Post nochmal kurz für eine allgemeine VIS Frage ...:man-gesturing-ok: und zwar habe immer das Phänomen, das in der iOS iobroker App die View scroll Position von der vorher aufgerufenen View angezeigt wird. Gibt es eine Möglichkeit das so einzustellen, das beim aufrufen der View diese immer der obersten Position angezeigt wird? Ich habe mich da schon mit allen "Hintergrund" Einstellungen beschäftigt, aber es ändert sich nichts , egal ob ich center-top / oder center-center / ....usw anklicke ??? Des weiteren kann ich z.B. Die View in der App z.B nach rechts verschieben, und sehe dann natürlich einen weißen Bereich in dem nichts ist.. Wie kann ich es denn fixen, das sich die Vis - View auch in dem vorgegebenen Rahmen (375 x Höhe) aufhält, und ich nicht über diese Begrenzung hinaus "wischen" kann ?? 🙂
-
Hallo zusammen, ich missbrauche diesen Post nochmal kurz für eine allgemeine VIS Frage ...:man-gesturing-ok: und zwar habe immer das Phänomen, das in der iOS iobroker App die View scroll Position von der vorher aufgerufenen View angezeigt wird. Gibt es eine Möglichkeit das so einzustellen, das beim aufrufen der View diese immer der obersten Position angezeigt wird? Ich habe mich da schon mit allen "Hintergrund" Einstellungen beschäftigt, aber es ändert sich nichts , egal ob ich center-top / oder center-center / ....usw anklicke ??? Des weiteren kann ich z.B. Die View in der App z.B nach rechts verschieben, und sehe dann natürlich einen weißen Bereich in dem nichts ist.. Wie kann ich es denn fixen, das sich die Vis - View auch in dem vorgegebenen Rahmen (375 x Höhe) aufhält, und ich nicht über diese Begrenzung hinaus "wischen" kann ?? 🙂
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
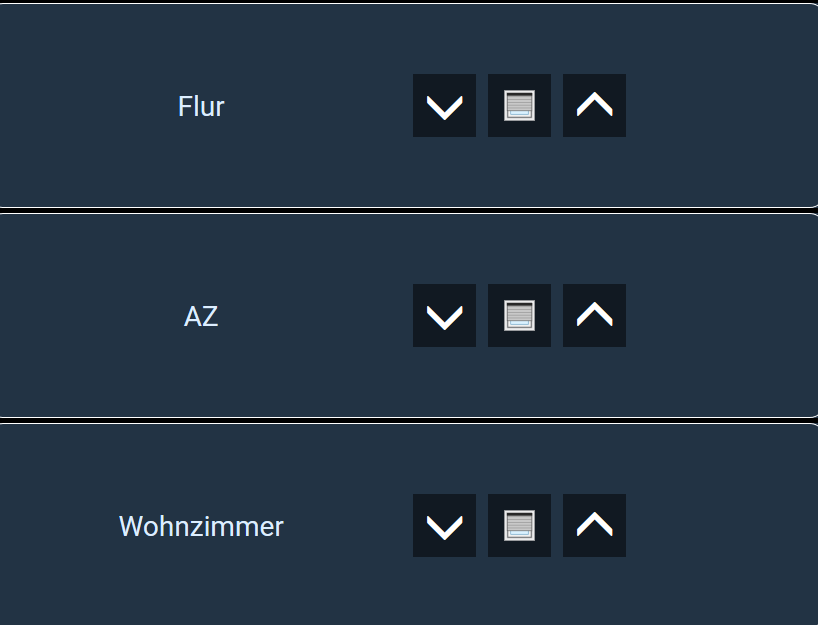
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
-
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
-
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
Suuuper! Vielen Dank ! :+1: :+1:
-
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
Suuuper! Vielen Dank ! :+1: :+1:
@martink sagte in VIS eigenes Widget erstellen:
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
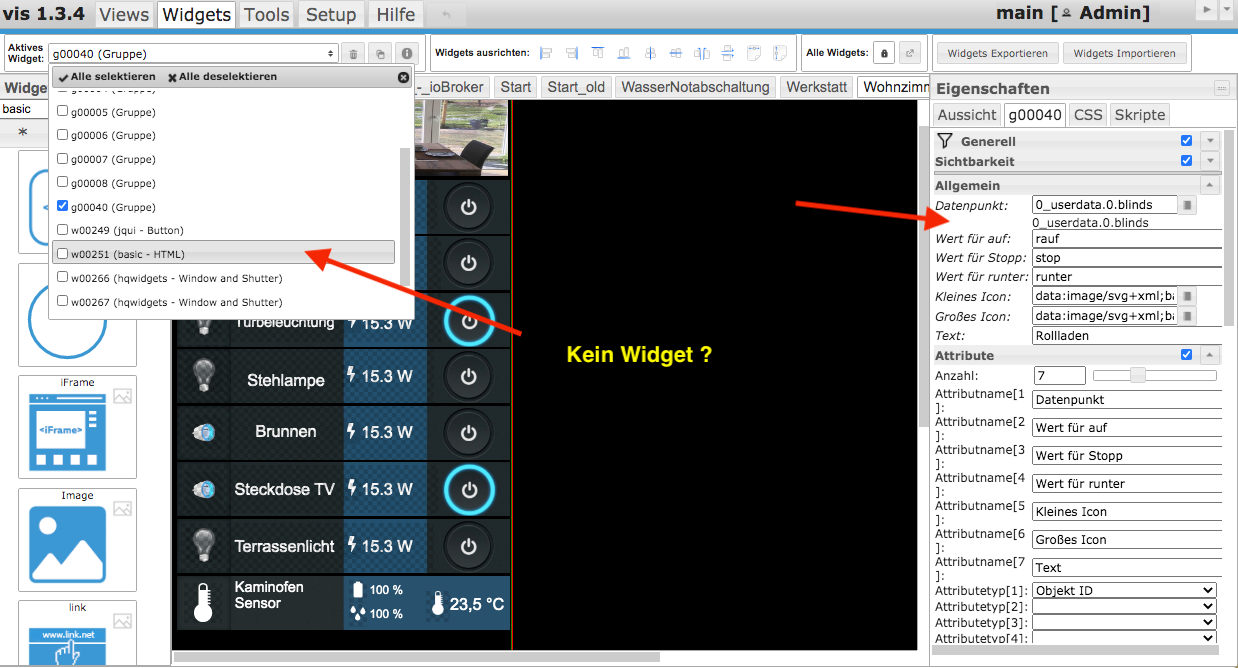
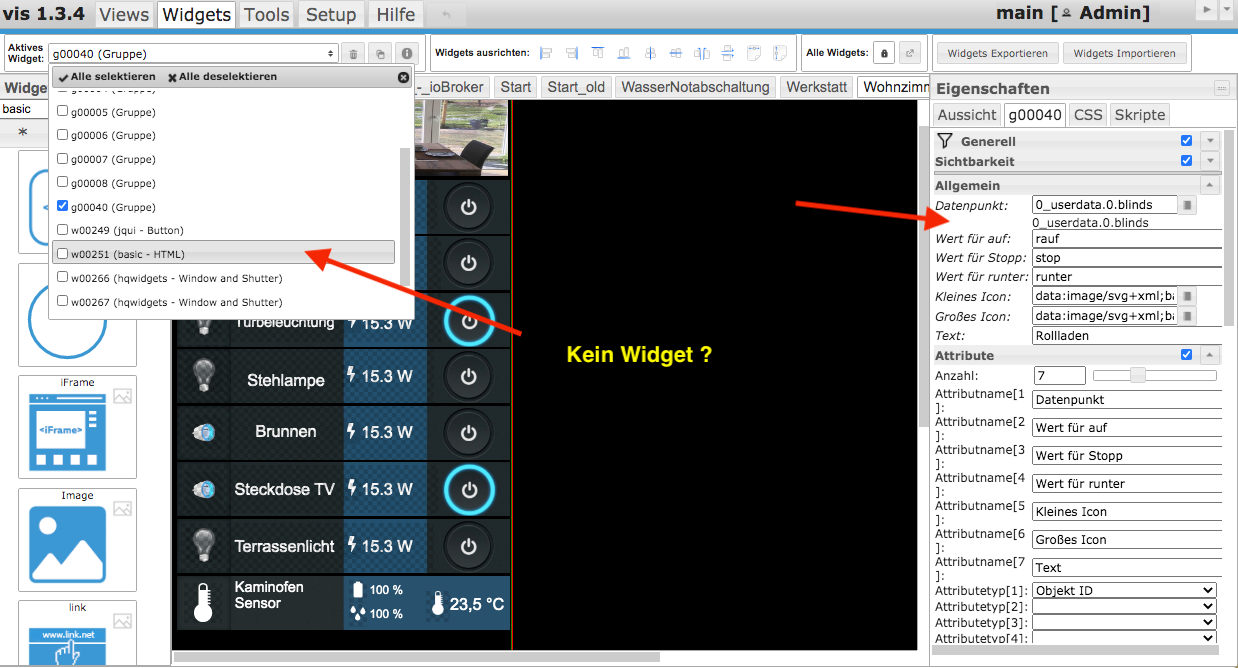
@CrunkFX Also bei der Shutter Gruppe scheint noch irgendwo ein Fehler zu sein..
Wenn der Code als Widget importiert wird dann wird zwar die Gruppe erzeugt, aber das Widget nicht angezeigt ? :thinking_face:
-
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
-
@martink sagte in VIS eigenes Widget erstellen:
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
@CrunkFX Also bei der Shutter Gruppe scheint noch irgendwo ein Fehler zu sein..
Wenn der Code als Widget importiert wird dann wird zwar die Gruppe erzeugt, aber das Widget nicht angezeigt ? :thinking_face:
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat: -
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:@crunkfx sagte in VIS eigenes Widget erstellen:
@martink Setzt mal bitte die Werte top und left auf 0

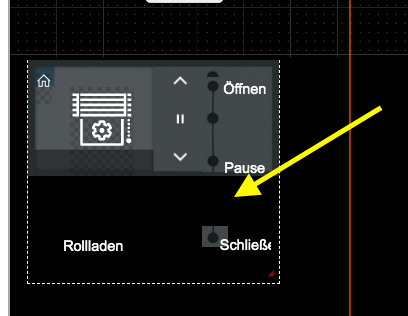
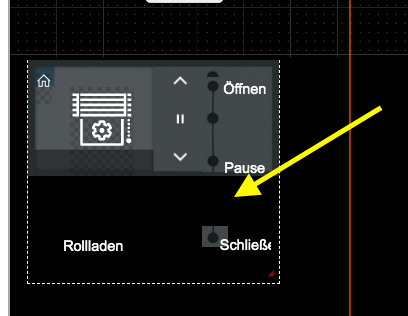
@Glasfaser Danke :face_with_cowboy_hat:Alles klar ! Jetzt sieht man es ;-) ... Kann man die Größenänderung auch irgendwie so fixieren, das sich das "Widget" nicht so zerteilt wenn man die Größe ändert ? :grimacing:

-
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:Alles klar ! Jetzt sieht man es ;-) ... Kann man die Größenänderung auch irgendwie so fixieren, das sich das "Widget" nicht so zerteilt wenn man die Größe ändert ? :grimacing:

@martink Halt mal beim Größe ändern Shift gedrückt
-
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:@crunkfx sagte in VIS eigenes Widget erstellen:
@Glasfaser Danke
Wofür Danke , wegen den % in der Gruppe , im anderen Thread !?
-
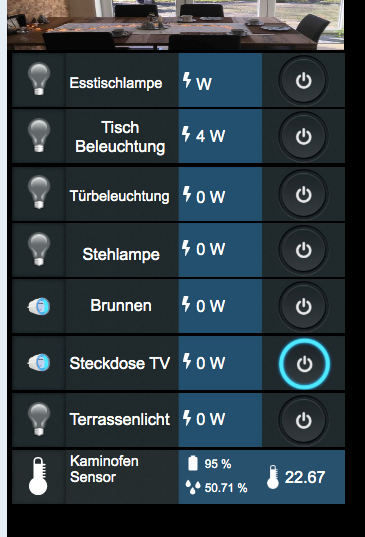
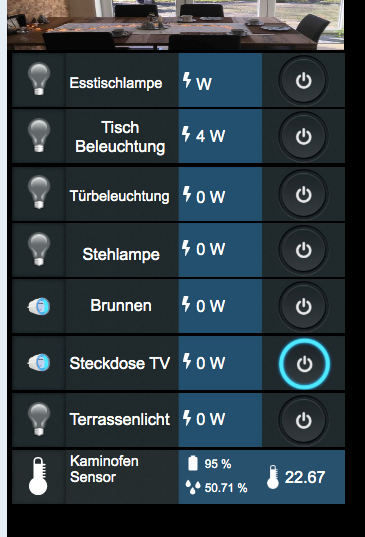
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
-
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)

Das würde dann besser in die Reihe passen :grinning:

-
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)

Das würde dann besser in die Reihe passen :grinning:

@martink sagte in VIS eigenes Widget erstellen:
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)
@CrunkFX also ich habe die Shutter Gruppe mal auseinander gepflückt, und musste auch feststellen, das es ja eigentlich fast nicht zu realisieren ist, ein Widget mit nur einem Butten für Auf / Pause / Zu .... zu erstellen... ;-) bei deiner Gruppe wurde es ja mit dem "Blub" Widget gelöst! :-) super idee! :grinning:
EDIT: Aber vielleicht fällt Dir ja doch noch eine Möglichkeit ein das zu realisieren :grin: :grin: :grin: :+1:
-
@martink sagte in VIS eigenes Widget erstellen:
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)
@CrunkFX also ich habe die Shutter Gruppe mal auseinander gepflückt, und musste auch feststellen, das es ja eigentlich fast nicht zu realisieren ist, ein Widget mit nur einem Butten für Auf / Pause / Zu .... zu erstellen... ;-) bei deiner Gruppe wurde es ja mit dem "Blub" Widget gelöst! :-) super idee! :grinning:
EDIT: Aber vielleicht fällt Dir ja doch noch eine Möglichkeit ein das zu realisieren :grin: :grin: :grin: :+1:
@martink Also das ist schon machbar, dafür gibt es den Reiter Sichtbarkeit. Dort kannst du je nach Wert Buttons anzeigen und verstecken. Ich mach nachher Mal was fertig