NEWS
Test eCharts Adapter
-
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy
-
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy
@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
Ich weiß es nicht.
Im Reiter Optionen gibt es zwei Buttons unter der Rubrik "in Zwischenablage kopieren".
eine in admin, eine in web.Habe da aber noch nie draufgeklickt ;-)
-
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy
@andyum61 ich konnte den eChart in iQontrol einbinden:

Ich habe dafür, wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt und genau diesen link (8081 => 8082) nutzen können.
Sieht bei mir dann so aus der Link:
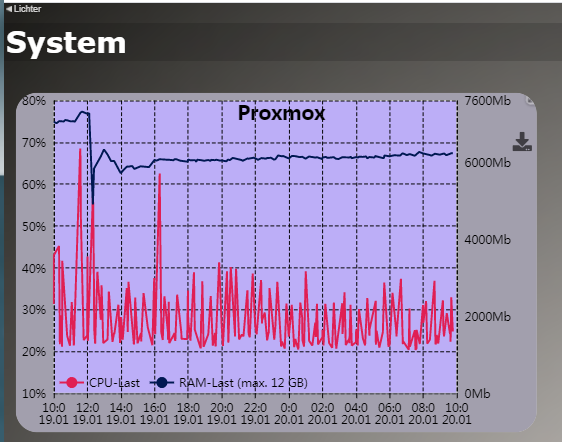
http://192.168.178.69:8082/adapter/echarts/chart/index.html?preset=echarts.0.ProxmoxDu meinst vermutlich (kenne ich auch noch aus Flot-Zeiten), ob man den vorderen Teil weglassen kann (IP). Hab ich nicht getestet, da für iQontrol (für mich) nicht notwendig. Greife nur via VPN, wenn, von extern auf meine Automatisierung zu.
-
@andyum61 ich konnte den eChart in iQontrol einbinden:

Ich habe dafür, wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt und genau diesen link (8081 => 8082) nutzen können.
Sieht bei mir dann so aus der Link:
http://192.168.178.69:8082/adapter/echarts/chart/index.html?preset=echarts.0.ProxmoxDu meinst vermutlich (kenne ich auch noch aus Flot-Zeiten), ob man den vorderen Teil weglassen kann (IP). Hab ich nicht getestet, da für iQontrol (für mich) nicht notwendig. Greife nur via VPN, wenn, von extern auf meine Automatisierung zu.
@kueppert sagte in Test eCharts Adapter:
wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt
diesen Button kenne ich nicht :-(
Habe mich jetzt getraut auf den eben erwähnten Button "web" zu klicken.
Daraufhin befindet sich der (im Gegensatz zu flot sehr kurze) Link für 8082 in der Zwischenablage.
Einfach in neuem Fenster in die Adresszeile einfügen und du siehst dort dein preset.
ich müsste jetzt einmal in vis versuchen, ob es auch ohne <IP>:port geht@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
wofür genau benötigst du das?
ist eine absolute Adresse nicht besser?(ich weiß, dass der Fernzugriff mit der festen IP Probleme hat)
-
Edit2: toller Adapter. Wird bestimmt meine flots ersetzen.
Das folgende Problem ist mehr ein Luxus-Problem. Die Funktion kannte ich vorher ja noch gar nicht.@Bluefox sagte in Test eCharts Adapter:
@Bluefox Zusätzlich unterstützt der Adapter Server-Side-Rendering. Damit kann man die Charts per Telegram oder Email versenden. Sehe Readme für Details.
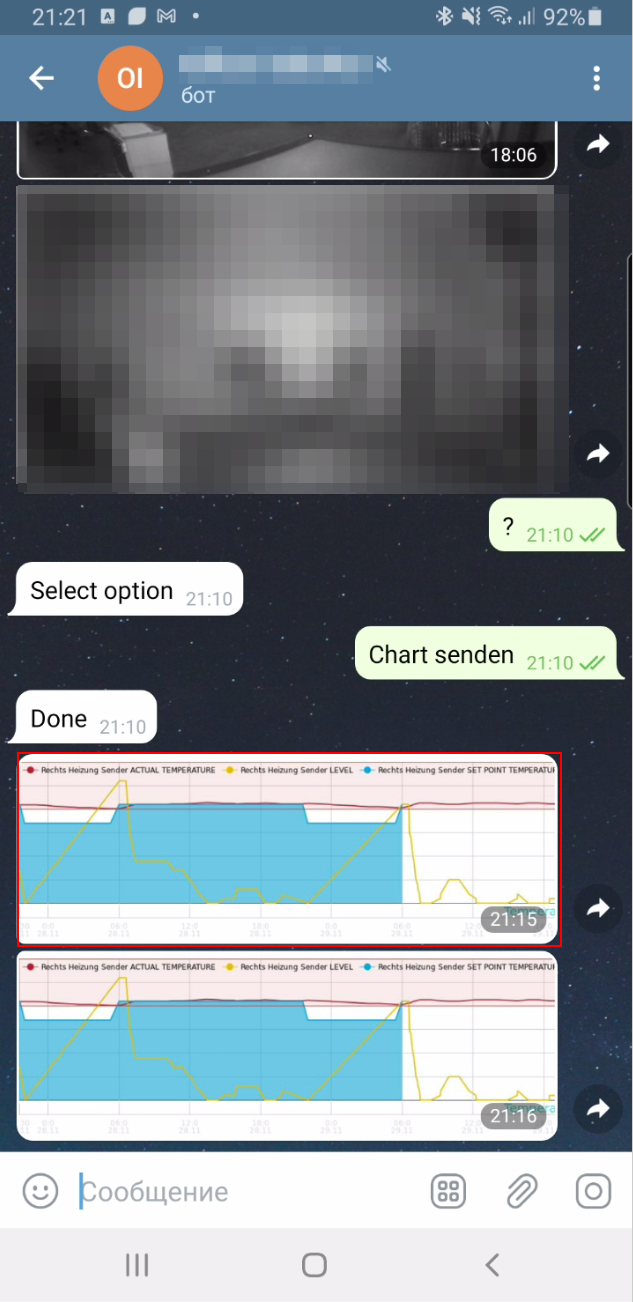
Hier ist ein Beispiel, wie man Echart per telegram sendet:
sendTo('echarts.0', { preset: 'echarts.0.Meine Temperature', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.0', '/tmp/chart.png'); } });
Habe ich mal versucht mit dem Script. Mache ich noch was falsch oder muss ich "re-compiling" machen?
Fehler:
javascript.0 2020-12-17 16:20:10.756 error (427) script.js.common.Telegram.echarts.Klima_Eltern: Cannot find required modules: looks like it is not possible to generate charts on your Hardware/OS echarts.0 2020-12-17 16:20:10.752 error the module (for instance, using `npm rebuild` or `npm install`). echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 72. Please try re-compiling or re-installing echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 64. This version of Node.js requires echarts.0 2020-12-17 16:20:10.752 error was compiled against a different Node.js version using echarts.0 2020-12-17 16:20:10.752 error (1910) Cannot find required modules: Error: The module '/opt/iobroker/node_modules/canvas/build/Release/canvas.node'Angewendetes Script:
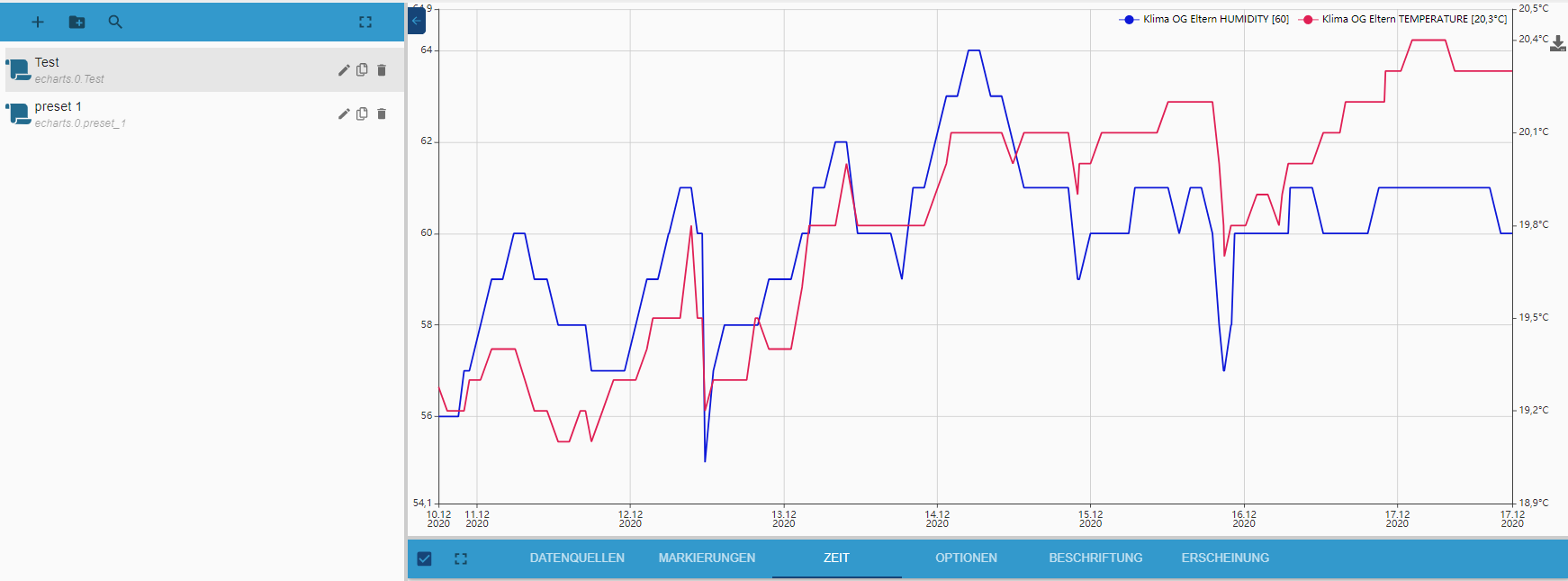
sendTo('echarts.0', { preset: 'echarts.0.Test', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.1', '/tmp/chart.png'); } });
Edit: hab einiges ausprobiert: npm rebuild, npm install (dabei ein kleines npm Update), ioBroker Neustart, ich hab mal jpg gegen png ausgetauscht.... irgendwie fehlt mir dieses "canvas.node" ??
-
@saschag sagte in Test eCharts Adapter:
Jaein, den Hintergrund unterhalb des Graphs. Wie beim MDW:

Ich habe es inzwischen gefunden.

@Bluefox
Leider wird bei mir der Button zum ausklappen der Erweiterten Einstellung erst angezeigt wenn man einen zweiten Datenpunkt bzw. Quelle einfügt. -
@saschag sagte in Test eCharts Adapter:
Jaein, den Hintergrund unterhalb des Graphs. Wie beim MDW:

Ich habe es inzwischen gefunden.

@Bluefox
Leider wird bei mir der Button zum ausklappen der Erweiterten Einstellung erst angezeigt wenn man einen zweiten Datenpunkt bzw. Quelle einfügt.@saschag sagte in Test eCharts Adapter:
Ich habe es inzwischen gefunden.
was denn?
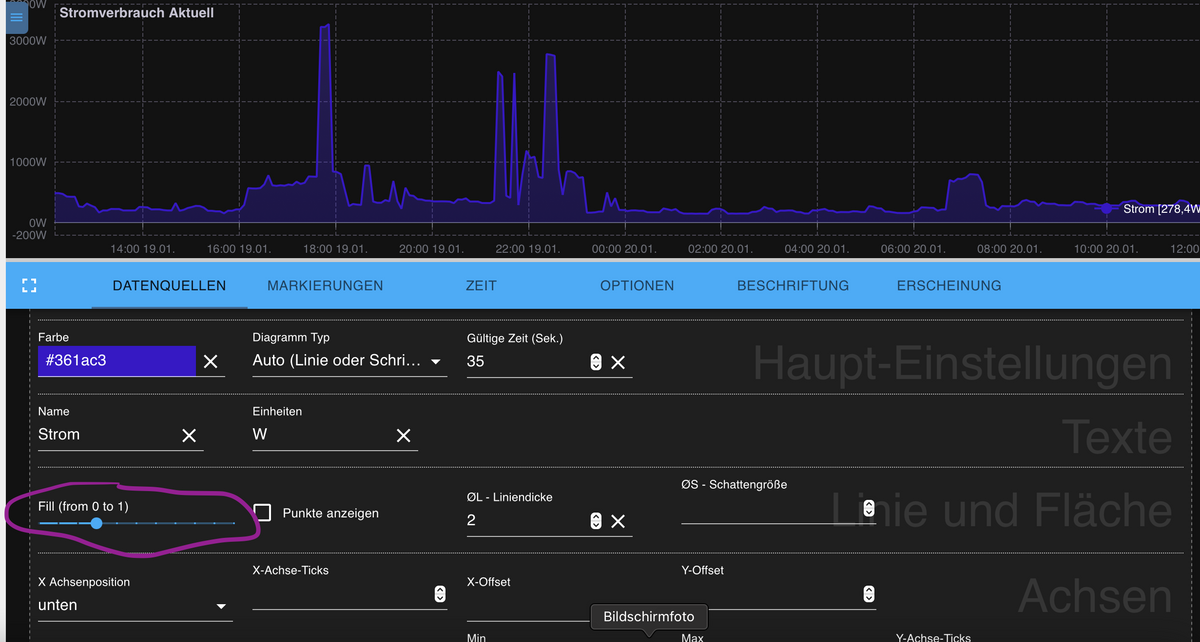
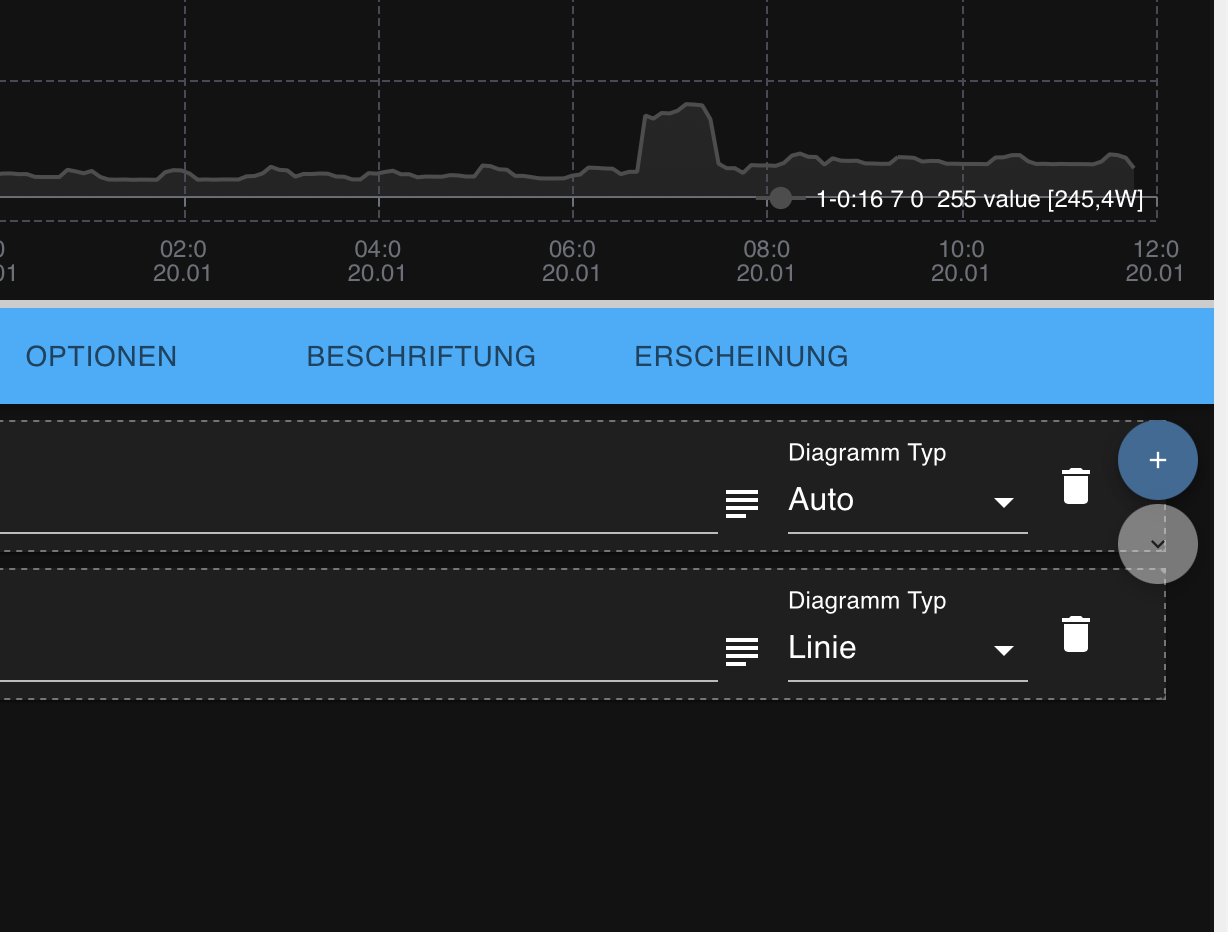
Ich habe diese Einstellungen und keine gefüllte Fläche
-
@saschag sagte in Test eCharts Adapter:
Ich habe es inzwischen gefunden.
was denn?
Ich habe diese Einstellungen und keine gefüllte Fläche
-
@saschag Danke!
Hab ich echt übersehen ;-) -
@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
Ich weiß es nicht.
Im Reiter Optionen gibt es zwei Buttons unter der Rubrik "in Zwischenablage kopieren".
eine in admin, eine in web.Habe da aber noch nie draufgeklickt ;-)
@homoran sagte in Test eCharts Adapter:
@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
Ich weiß es nicht.
Im Reiter Optionen gibt es zwei Buttons unter der Rubrik "in Zwischenablage kopieren".
eine in admin, eine in web.Habe da aber noch nie draufgeklickt ;-)
Das hatte ich noch gar nicht entdeckt.
Aber der Link für web funktioniert bei mir nicht.
Da kommt dann wirklich nur das kreisende ioBroker-Symbol:(. -
@homoran sagte in Test eCharts Adapter:
@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
Ich weiß es nicht.
Im Reiter Optionen gibt es zwei Buttons unter der Rubrik "in Zwischenablage kopieren".
eine in admin, eine in web.Habe da aber noch nie draufgeklickt ;-)
Das hatte ich noch gar nicht entdeckt.
Aber der Link für web funktioniert bei mir nicht.
Da kommt dann wirklich nur das kreisende ioBroker-Symbol:(.@andyum61 sagte in Test eCharts Adapter:
Aber der Link für web funktioniert bei mir nicht.
du meinst du hast dann den Link in die Adresszeile kopiert und ge"enter"t?
Passt denn der Inhalt?- IP
- Port
- Preset Name?
-
@andyum61 ich konnte den eChart in iQontrol einbinden:

Ich habe dafür, wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt und genau diesen link (8081 => 8082) nutzen können.
Sieht bei mir dann so aus der Link:
http://192.168.178.69:8082/adapter/echarts/chart/index.html?preset=echarts.0.ProxmoxDu meinst vermutlich (kenne ich auch noch aus Flot-Zeiten), ob man den vorderen Teil weglassen kann (IP). Hab ich nicht getestet, da für iQontrol (für mich) nicht notwendig. Greife nur via VPN, wenn, von extern auf meine Automatisierung zu.
Leider funktioniert der Link über Port 8082 bei mir weder lokal, noch über vpn.
Das hat zur Folge, dass nicht einmal was über das lokale WLAN auf dem Tab was dargestellt wird.
Der Adapter scheint aufgerufen zu werden, aber bekommt leider keine Daten.
Eben nur das ioBroker-Logo.
Keine Ahnung warum das nicht funzt:(. -
@andyum61 sagte in Test eCharts Adapter:
Aber der Link für web funktioniert bei mir nicht.
du meinst du hast dann den Link in die Adresszeile kopiert und ge"enter"t?
Passt denn der Inhalt?- IP
- Port
- Preset Name?
@homoran
Ja, alles korrekt.
Über Port 8082 funktioniert nichts.
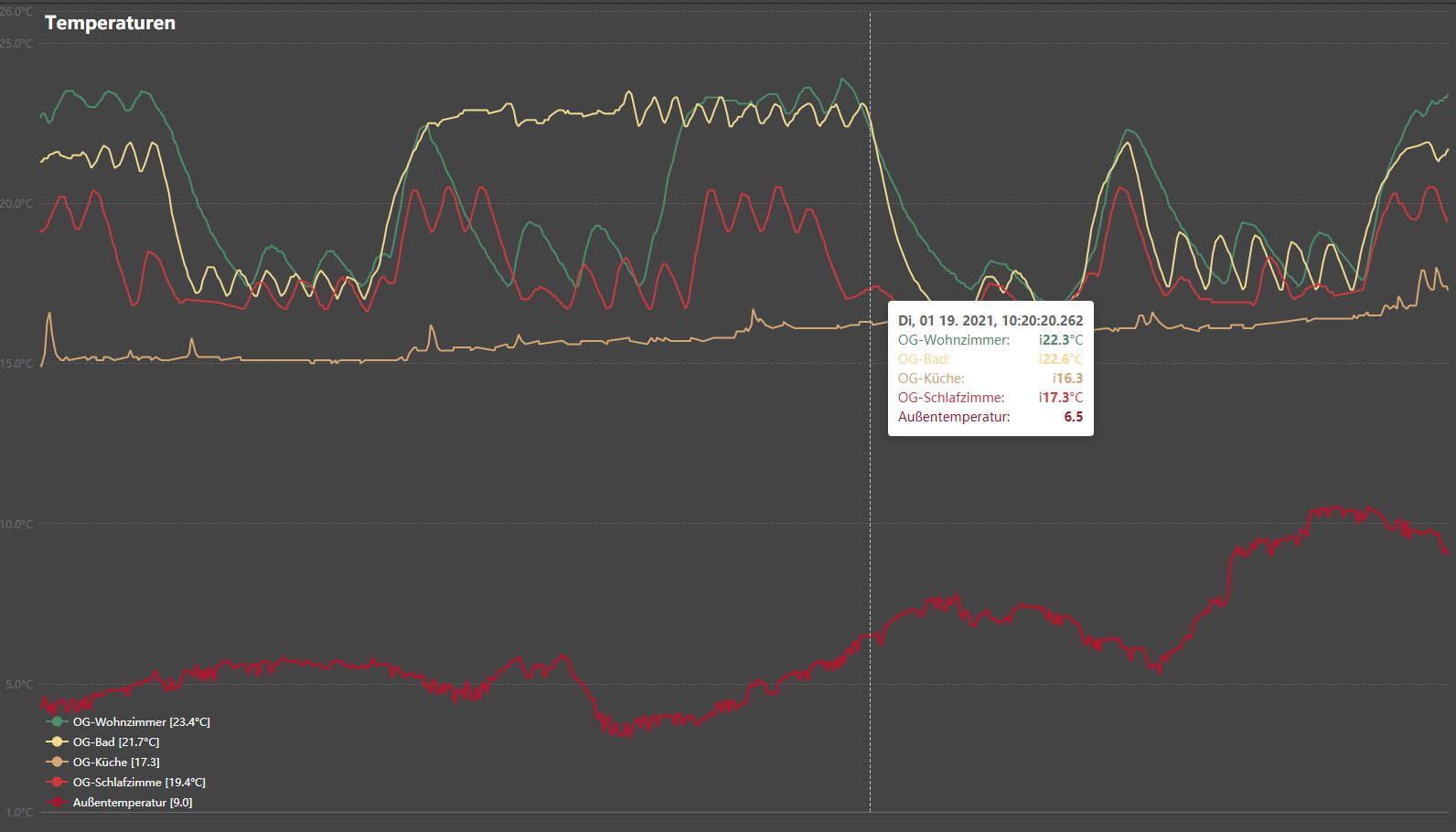
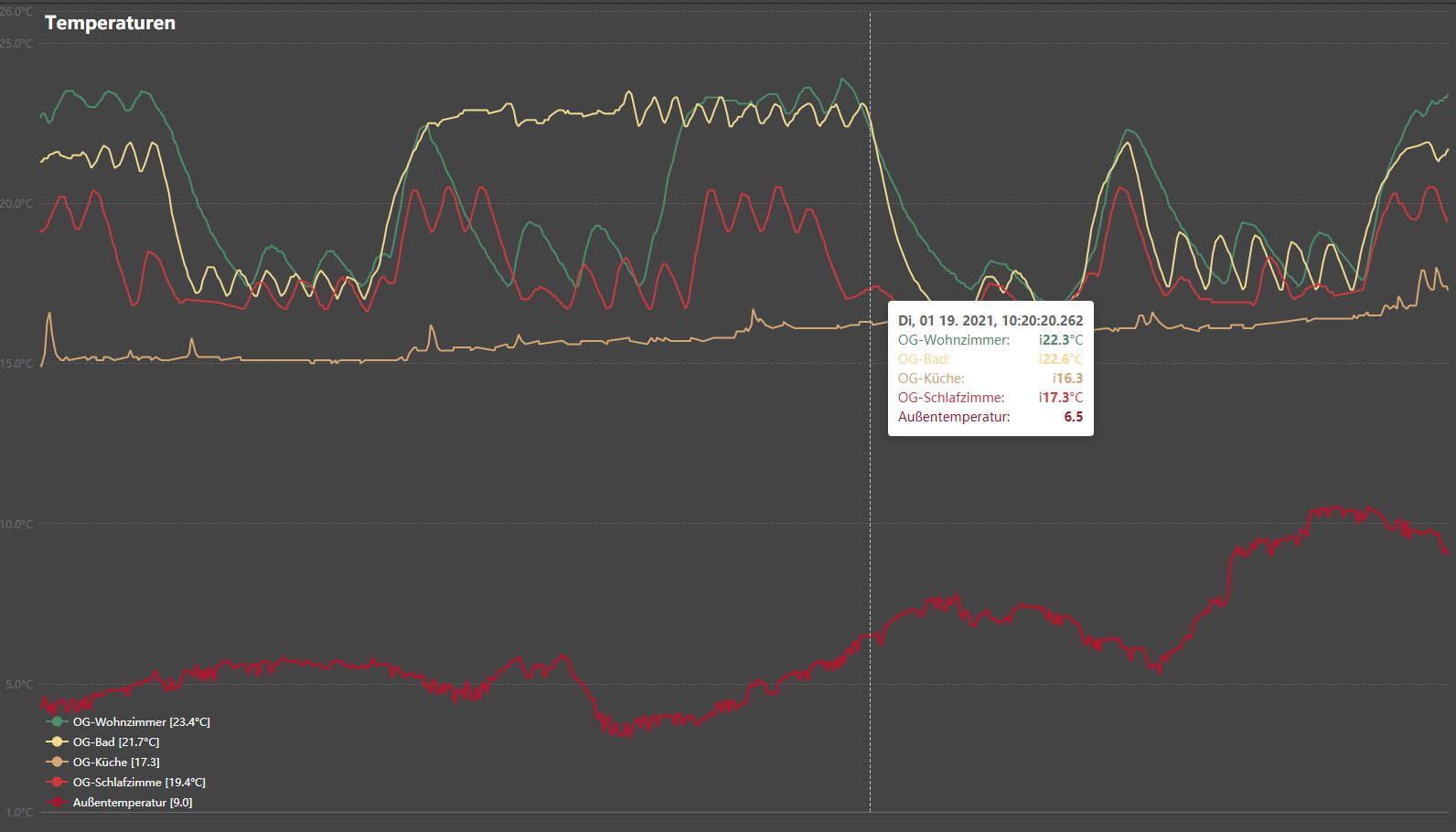
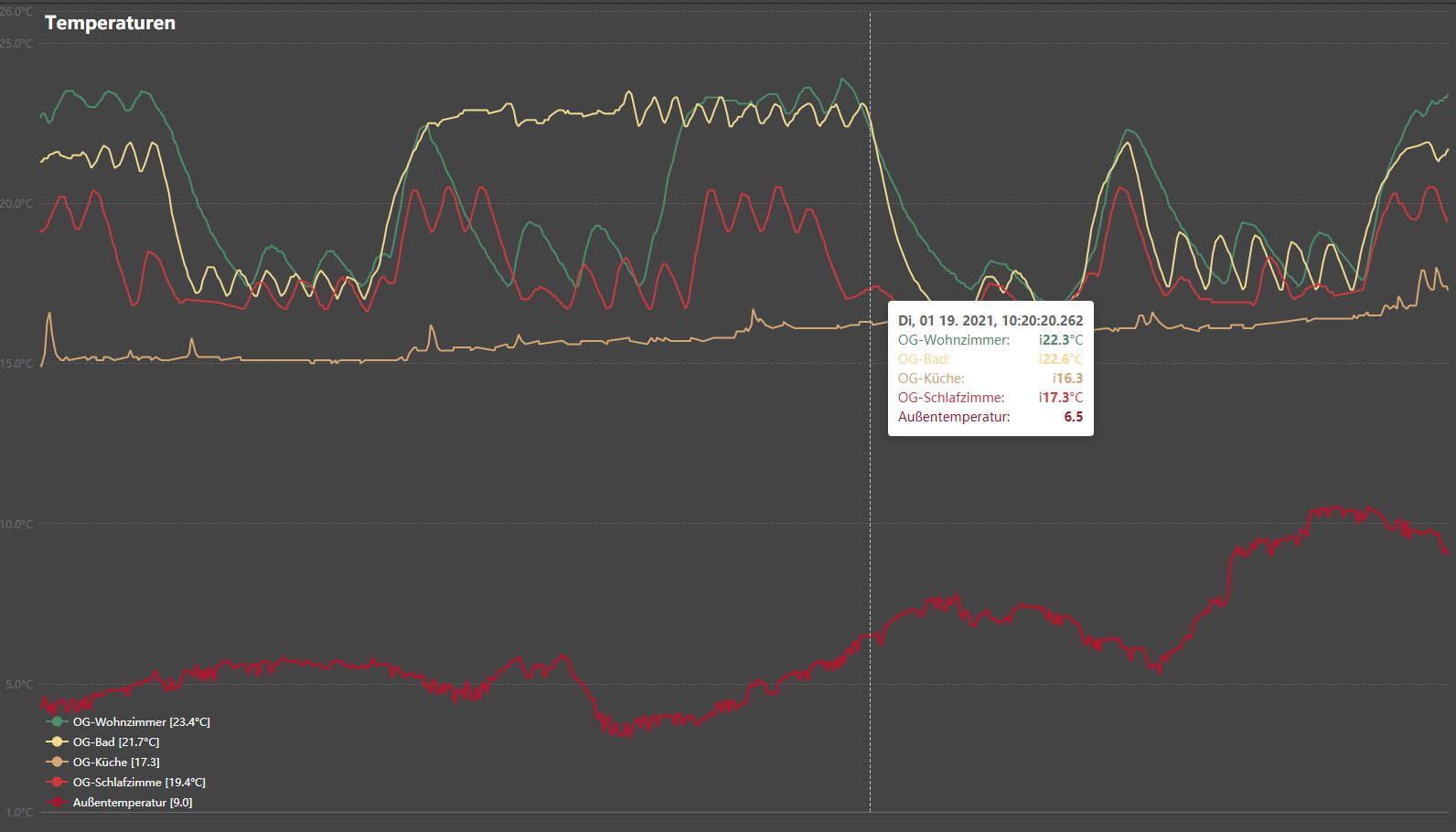
"http://192.168.0.99:8082/echarts/index.html?preset=echarts.0.Temperaturen"

...und das funktioniert:
"http://192.168.0.99:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperaturen"

-
@homoran
Ja, alles korrekt.
Über Port 8082 funktioniert nichts.
"http://192.168.0.99:8082/echarts/index.html?preset=echarts.0.Temperaturen"

...und das funktioniert:
"http://192.168.0.99:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperaturen"

@andyum61 das ist sehr komisch, bei mir funktioniert
http://192.168.178.69:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperaturen
als auch
http://192.168.178.69:8082/echarts/index.html?preset=echarts.0.Temperaturen -
@homoran
Ja, alles korrekt.
Über Port 8082 funktioniert nichts.
"http://192.168.0.99:8082/echarts/index.html?preset=echarts.0.Temperaturen"

...und das funktioniert:
"http://192.168.0.99:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperaturen"

@andyum61 sagte in Test eCharts Adapter:
Über Port 8082 funktioniert nichts.
"http://192.168.0.99:8082/echarts/index.html?preset=echarts.0.Temperaturen"da bleibt eine Idee:
was hast du in dem Webadapter als socket eingestellt? -
Ich versuche mich am Versand eines Charts. Bekomme aber schon beim erstellen der "Datei" folgenden Fehler:
echarts.0 2021-01-20 20:31:52.764 info (22218) Terminated (NO_ERROR): Without reason echarts.0 2021-01-20 20:31:52.762 info (22218) terminating echarts.0 2021-01-20 20:31:52.258 error at processTicksAndRejections (internal/process/task_queues.js:97:5) echarts.0 2021-01-20 20:31:52.258 error at runMicrotasks (<anonymous>) echarts.0 2021-01-20 20:31:52.258 error at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:762:45 echarts.0 2021-01-20 20:31:52.258 error (22218) TypeError: this.socket.subscribeState is not a function echarts.0 2021-01-20 20:31:52.256 error (22218) unhandled promise rejection: this.socket.subscribeState is not a function Unhandled 2021-01-20 20:31:52.252 error promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). javascript.0 2021-01-20 20:31:49.860 info (3839) script.js.Pushover.testeCharts2: registered 0 subscriptions and 0 schedulesSkript:
sendTo('echarts.0', { preset: 'echarts.0.Strom', // the only mandatory attribute renderer: 'jpg', // svg | png | jpg | pdf, default: svg width: 1024, // default 1024 height: 300, // default 300 background: '#000000', // Background color theme: 'dark', // Theme type: 'light', 'dark' title: 'ioBroker Chart', // Title of PDF document quality: 0.8, // quality of JPG compressionLevel: 3, // Compression level of PNG filters: 8, // Filters of PNG (Bit combination https://github.com/Automattic/node-canvas/blob/master/types/index.d.ts#L10) fileOnDisk: '/opt/iobroker/temp/eCharts', // Path on disk to save the file. fileName: 'chart.jpg', // Path in ioBroker DB to save the files on 'echarts.0'. E.g. if your set "chart.svg", so you can access your picture via http(s)://ip:8082/echarts.0/chart.png }, result => { if (result.error) { console.error(result.error); } else { console.log(result.data); } });Jemand vielleicht ne Idee?
-
@andyum61 sagte in Test eCharts Adapter:
Über Port 8082 funktioniert nichts.
"http://192.168.0.99:8082/echarts/index.html?preset=echarts.0.Temperaturen"da bleibt eine Idee:
was hast du in dem Webadapter als socket eingestellt?@homoran sagte in Test eCharts Adapter:
was hast du in dem Webadapter als socket eingestellt?
Daran scheint es tatsächlich zu liegen:).
Ich habe jetzt mal das Häkchen bei "Nur Web-Sockets" entfernt,
und siehe da, es geht;).Sogar mit relativer Addressierung!
SUPER! DANKESCHÖN:)!
-
Ein schöner Adapter, der mir irgendwie bisher komplett entgangen ist. Danke für eure Arbeit erstmal !!!
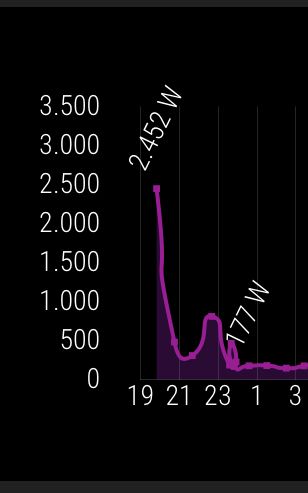
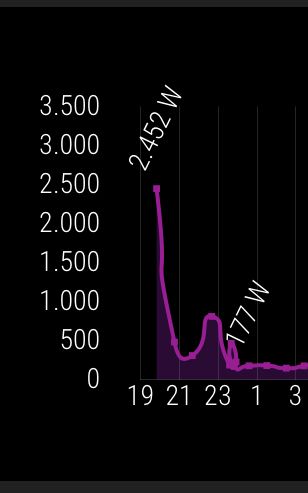
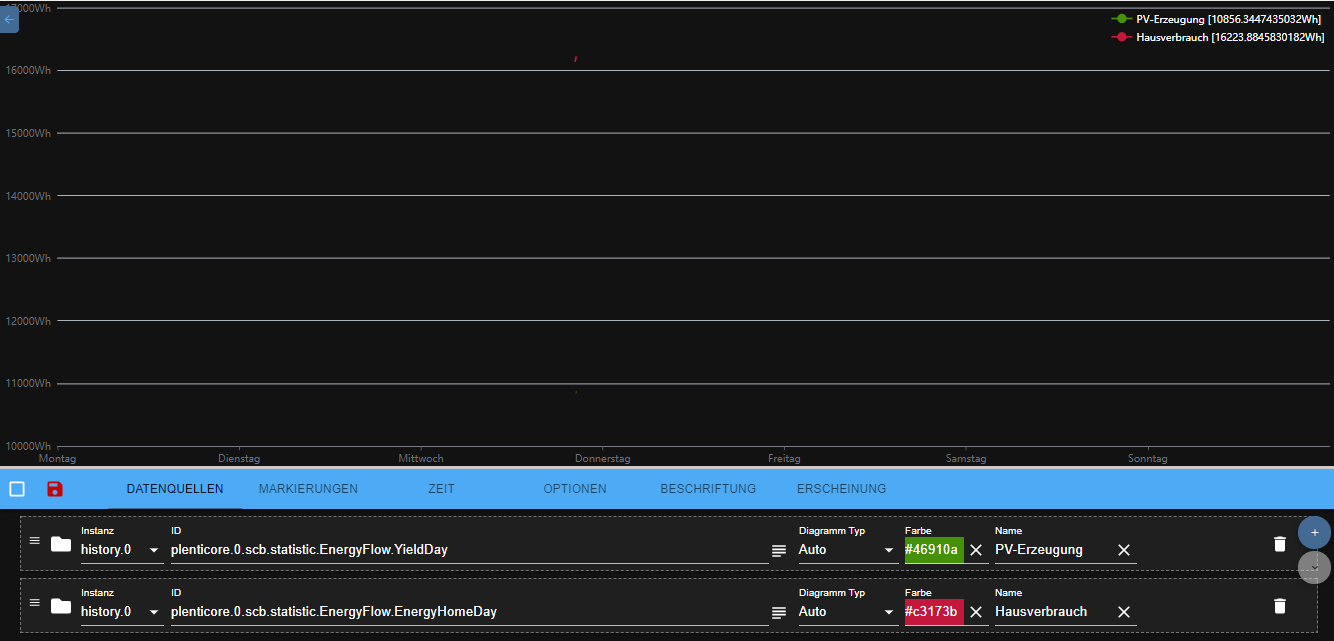
Würde gerne für einzelne Wochentage (Montag - Sonntag) eigentlich gerne in einer klassischen Säulenansicht die Erzeugung meiner PV-Anlage und den Hausverbrauch ausweisen. Wenn ich das richtig sehe, kann man ein Säulen-/Balkendiagramm leider nicht auswählen, oder?
DANKE euch.
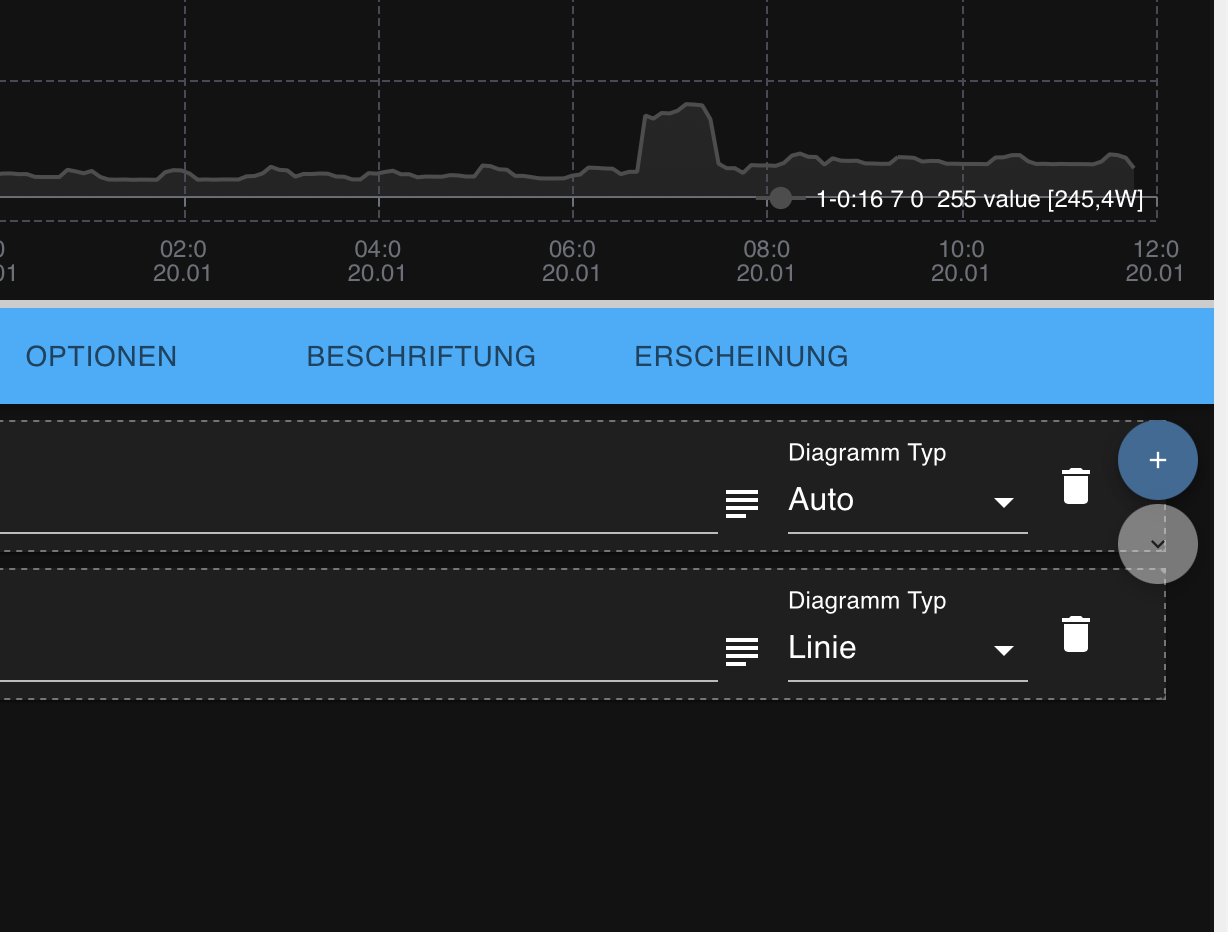
So ist der Status ...

Weitere Anmerkungen / Feedback:
- Änderung Schriftfarbe-
- Fixiering min / max-Werte der Achsen