NEWS
VIS eigenes Widget erstellen
-
@crunkfx meinte eher eine kombi. obwohl das alleine wäre auch brauchber!

wären schon 3 möglichkeiten zum auswählen.
mann base64, da war mal was... schon ewig her...
is nur schnell mit gimp zusammengetackert... -
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Ich habe noch eine kleine Frage, was bedeutet denn dieser "Klickschutz" in der Gruppe? Also wenn ich die Gruppe per doppelklick editiere, dann muss ich den "Klickschutz" ja erst einmal zur Seite schieben um an die einzelnen Gruppenbausteine zu kommen. Hat dieser "Klickschutz" auch noch eine weitere Funktion ? oder ist es nur ein Schutz bevor man anfängt zu editieren ? :-)
-
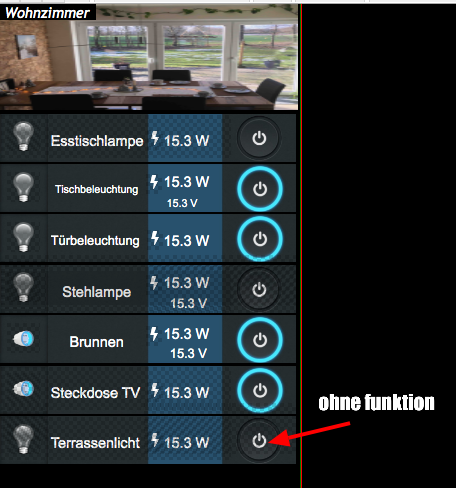
... Was ich jetzt noch nicht ganz verstehe... Ich habe 6 Gruppen von dem Schalter in einer VIS Ansicht eingebunden... Alles Funktioniert super!
Wenn ich jetzt die 7. Gruppe hinzufügen möchte, lässt sich das Objekt zum schalten usw. alles wie bei den andern 6 auch einstellen, aber in der VIS Runtime lässt es sich nicht schalten ??? Sind die einzelnen VIS-Views irgendwie mit einer Gruppenanzahl beschränkt oder so ??
Ich wüsste nicht wo ich noch was anklicken könnte ??

Habe auch schon mit anderen Geräten und anderen Views versucht..
überall das gleiche... Auch mit anderer Gruppe , die ich dupliziert hatte
ändert sich nichts ??? Was mache ich denn falsch ?? :confused: :confused: -
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Ich habe noch eine kleine Frage, was bedeutet denn dieser "Klickschutz" in der Gruppe? Also wenn ich die Gruppe per doppelklick editiere, dann muss ich den "Klickschutz" ja erst einmal zur Seite schieben um an die einzelnen Gruppenbausteine zu kommen. Hat dieser "Klickschutz" auch noch eine weitere Funktion ? oder ist es nur ein Schutz bevor man anfängt zu editieren ? :-)
@martink Der Klickschutz ist dazu da das nur auf dem Schaltsymbol der Zustand geschaltet werden kann. Der kommt mit den neuen Schaltern eine eben nach hinten, damit entfällt das wegschieben
-
@da_woody @MartinK
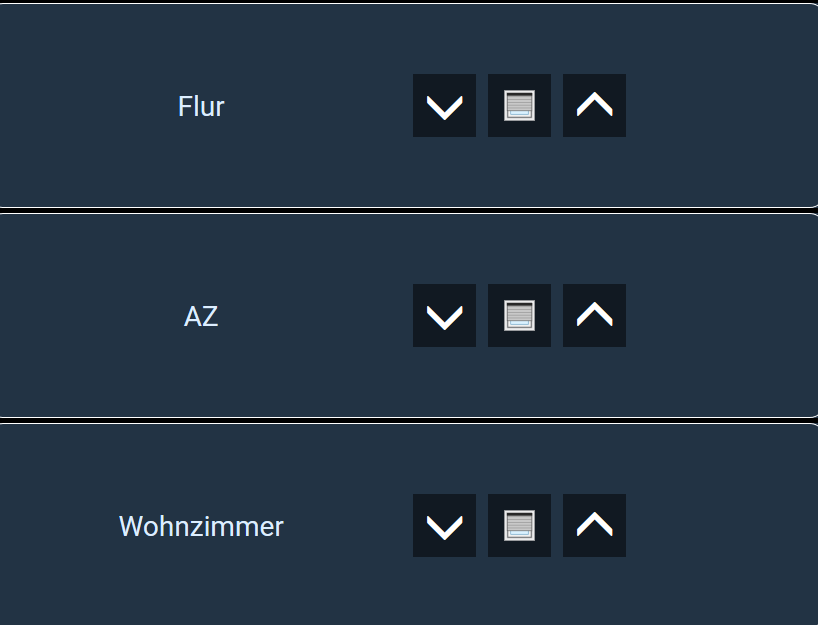
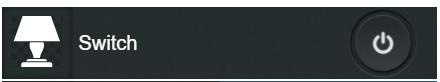
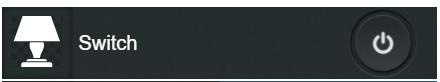
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

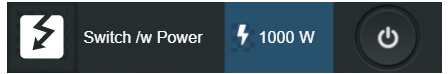
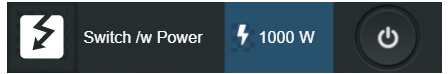
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

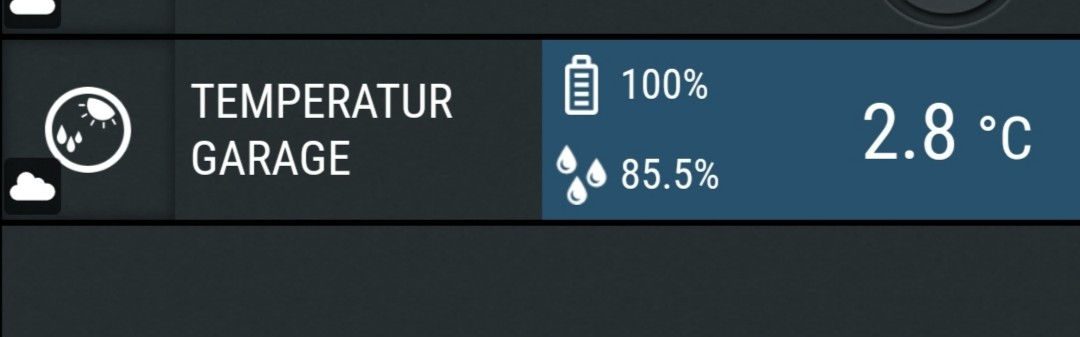
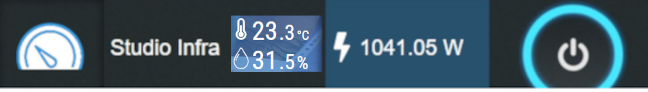
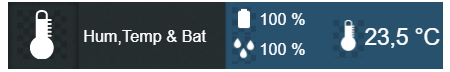
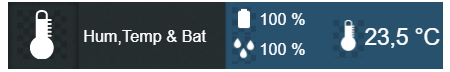
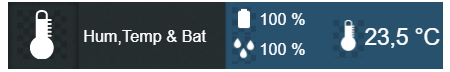
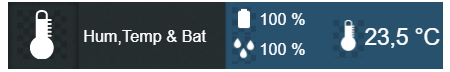
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

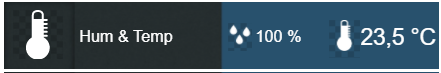
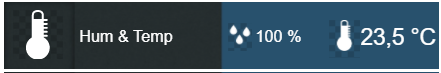
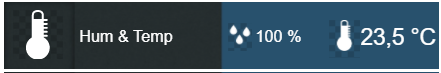
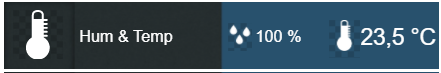
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

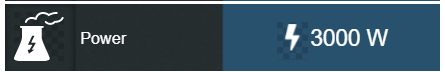
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

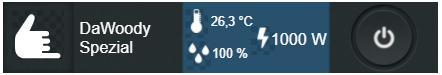
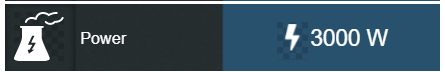
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

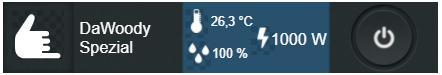
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
@crunkfx Meeega! Vielen vielen Dank für die Arbeit !!! :+1: :+1: :blush: :clap: :clap:
Jetzt weiß ich auch warum ich die letzten Objekte nicht mehr schalten konnte, ich habe den Klickschutz komplett über die ganze Gruppe gezogen :man-facepalming: Das ist wohl beim anpassen passiert ;-)
-
@crunkfx Meeega! Vielen vielen Dank für die Arbeit !!! :+1: :+1: :blush: :clap: :clap:
Jetzt weiß ich auch warum ich die letzten Objekte nicht mehr schalten konnte, ich habe den Klickschutz komplett über die ganze Gruppe gezogen :man-facepalming: Das ist wohl beim anpassen passiert ;-)
@martink OK das macht natürlich Sinn. Ich konnte das nämlich nicht nachstellen. Ich lade sofort noch die Screenshots hoch. Das ist auf dauer besser damit zu Arbeiten als mit den Base64 Codierten Bildern.
-
@martink OK das macht natürlich Sinn. Ich konnte das nämlich nicht nachstellen. Ich lade sofort noch die Screenshots hoch. Das ist auf dauer besser damit zu Arbeiten als mit den Base64 Codierten Bildern.
@crunkfx said in VIS eigenes Widget erstellen:
@martink OK das macht natürlich Sinn. Ich konnte das nämlich nicht nachstellen. Ich lade sofort noch die Screenshots hoch. Das ist auf dauer besser damit zu Arbeiten als mit den Base64 Codierten Bildern.
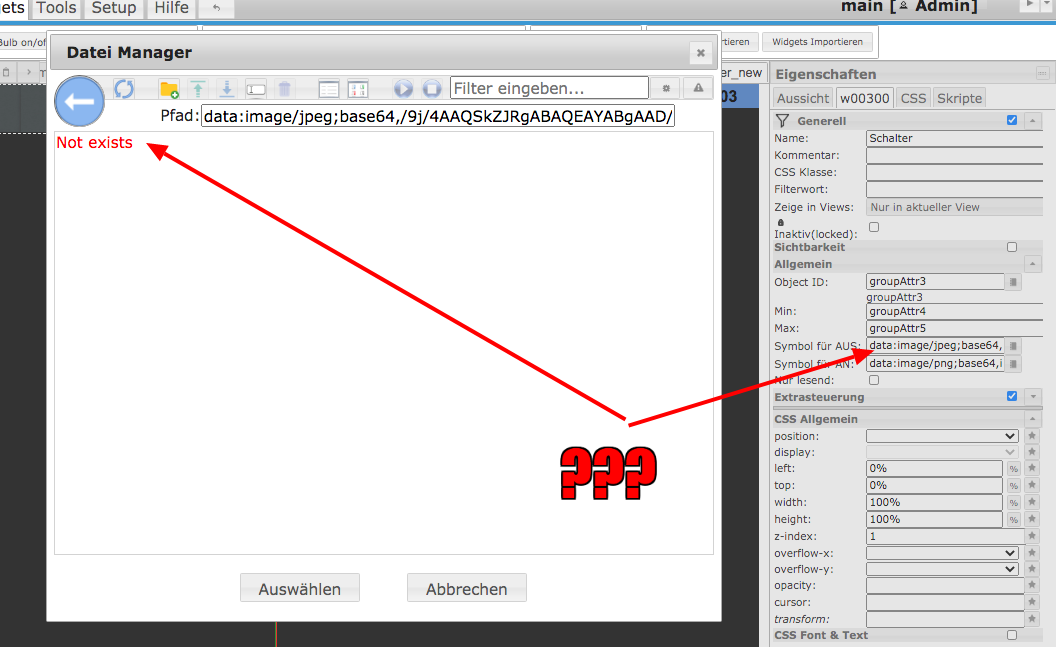
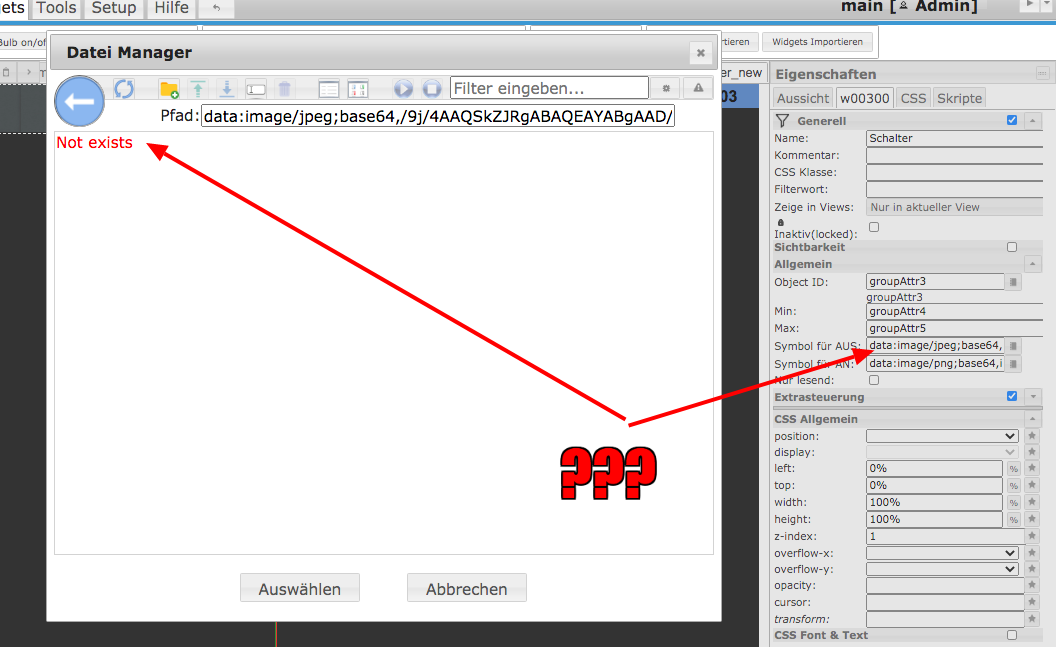
Muss ich dann die "Gruppenwidgets" die ich bereits nutze nochmal mit den Screenshots anpassen ? Ich habe beim editieren der Gruppe auch mal das "Schalter Foto" welchen bei On + Off genutzt wird geschaut, aber da wird ja angezeigt, das dass Foto nicht hinterlegt ist ... :thinking_face: wie kann denn was angezeigt werden - was nicht hinterlegt ist?? Bzw. woher hat er denn das "Schalter Foto" ???

-
@crunkfx said in VIS eigenes Widget erstellen:
@martink OK das macht natürlich Sinn. Ich konnte das nämlich nicht nachstellen. Ich lade sofort noch die Screenshots hoch. Das ist auf dauer besser damit zu Arbeiten als mit den Base64 Codierten Bildern.
Muss ich dann die "Gruppenwidgets" die ich bereits nutze nochmal mit den Screenshots anpassen ? Ich habe beim editieren der Gruppe auch mal das "Schalter Foto" welchen bei On + Off genutzt wird geschaut, aber da wird ja angezeigt, das dass Foto nicht hinterlegt ist ... :thinking_face: wie kann denn was angezeigt werden - was nicht hinterlegt ist?? Bzw. woher hat er denn das "Schalter Foto" ???

@martink Das ist als Text Codiert. Es gibt die Möglichkeit Bilder komplett als Text zu Codieren und somit zu gewährleisten, dass der Endnutzer das Bild hat. In dem Link beginnend mit "data:image/jpeg" ist das Bild quasi Bit für Bit enthalten. Diesen Link kannst du z.B. hier: https://base64.guru/converter/decode/image zu einem Bild zurück wandeln.
-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
-
@martink Das ist als Text Codiert. Es gibt die Möglichkeit Bilder komplett als Text zu Codieren und somit zu gewährleisten, dass der Endnutzer das Bild hat. In dem Link beginnend mit "data:image/jpeg" ist das Bild quasi Bit für Bit enthalten. Diesen Link kannst du z.B. hier: https://base64.guru/converter/decode/image zu einem Bild zurück wandeln.
@crunkfx said in VIS eigenes Widget erstellen:
@martink Das ist als Text Codiert. Es gibt die Möglichkeit Bilder komplett als Text zu Codieren und somit zu gewährleisten, dass der Endnutzer das Bild hat. In dem Link beginnend mit "data:image/jpeg" ist das Bild quasi Bit für Bit enthalten. Diesen Link kannst du z.B. hier: https://base64.guru/converter/decode/image zu einem Bild zurück wandeln.
Cooole Sache! :sleuth_or_spy: Also ich habe in den letzten 24 Std. viel dazugelernt! :-) ... und warum ist es besser das PNG zu nutzen ? Ist das performanter für die VIS ?
-
@crunkfx said in VIS eigenes Widget erstellen:
@martink Das ist als Text Codiert. Es gibt die Möglichkeit Bilder komplett als Text zu Codieren und somit zu gewährleisten, dass der Endnutzer das Bild hat. In dem Link beginnend mit "data:image/jpeg" ist das Bild quasi Bit für Bit enthalten. Diesen Link kannst du z.B. hier: https://base64.guru/converter/decode/image zu einem Bild zurück wandeln.
Cooole Sache! :sleuth_or_spy: Also ich habe in den letzten 24 Std. viel dazugelernt! :-) ... und warum ist es besser das PNG zu nutzen ? Ist das performanter für die VIS ?
-
@crunkfx said in VIS eigenes Widget erstellen:
@martink Das ist als Text Codiert. Es gibt die Möglichkeit Bilder komplett als Text zu Codieren und somit zu gewährleisten, dass der Endnutzer das Bild hat. In dem Link beginnend mit "data:image/jpeg" ist das Bild quasi Bit für Bit enthalten. Diesen Link kannst du z.B. hier: https://base64.guru/converter/decode/image zu einem Bild zurück wandeln.
Cooole Sache! :sleuth_or_spy: Also ich habe in den letzten 24 Std. viel dazugelernt! :-) ... und warum ist es besser das PNG zu nutzen ? Ist das performanter für die VIS ?
@martink Erstens muss er ständig Decodieren, zweitens ist die PNG Datei auf dem System Technisch nur 1 mal vorhanden und wird nur kopiert.
-
@crunkfx said in VIS eigenes Widget erstellen:
Da Woody Spezial
boah, ey! doch nicht prinz, eher prinzessin!

wenn du so weitermacht, wird da noch ein vis-abkömmling draus!
-
@martink Erstens muss er ständig Decodieren, zweitens ist die PNG Datei auf dem System Technisch nur 1 mal vorhanden und wird nur kopiert.
-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
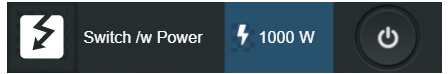
Ich habe noch eine Frage zu den PNG's ... Der on + off Button ist doch immer der gleiche ? oder worin besteht der unterschied in den Button PNG'S ? :grinning:
-
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
Ich habe noch eine Frage zu den PNG's ... Der on + off Button ist doch immer der gleiche ? oder worin besteht der unterschied in den Button PNG'S ? :grinning:
Ich habe noch eine Frage
So viele du willst :wink:
Der einzige Unterschied besteht in dem Blauen Teil