NEWS
Test Adapter lovelace v1.2.x
-
@david-g
1.)
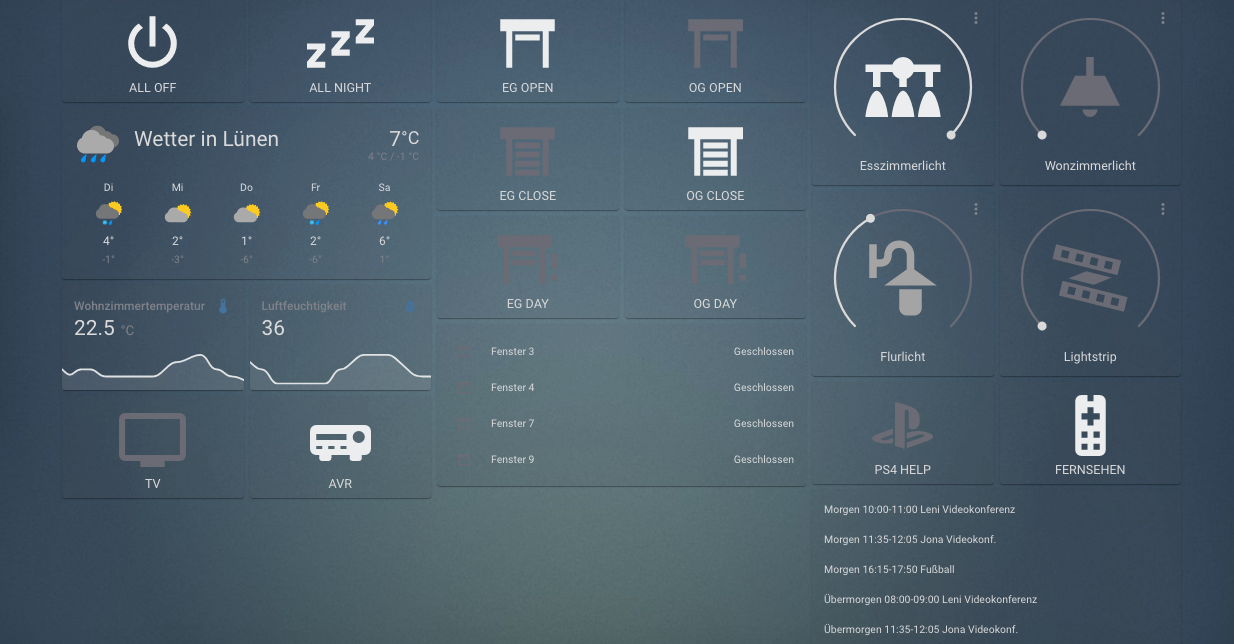
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
- Die Karte Licht macht bei mir den Halbkreis:
-
Hm,
dann weiß ich auch nicht weiter.
Das Problem was du hast, kenne ich aber von der Heizungskarte.
Je nach Browser klappt es ganz gut oder nur ganz schrecklich. -
@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/ - Die Karte Licht macht bei mir den Halbkreis:
-
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/ -
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/@garfonso Danke für die Anwort. Slider-entitiy-row ist ganz ok.
Leider verschwindet bei mir ins 1.4.2 die Leiste mit den verschiedenen Ansichten nicht mehr. Bisher ist die immer mit der Toolbar zusammen verschwunden. Wäre toll, wenn die ebenfalls optional wären. THX -
@garfonso Danke für die Anwort. Slider-entitiy-row ist ganz ok.
Leider verschwindet bei mir ins 1.4.2 die Leiste mit den verschiedenen Ansichten nicht mehr. Bisher ist die immer mit der Toolbar zusammen verschwunden. Wäre toll, wenn die ebenfalls optional wären. THX -
@m1r0o und wie wechselst du dann die Ansicht?
Bei einem tab sollte die eigentlich verschwinden. Falls nicht, mach bitte ein issue dazu, am besten mit Screenshot.
-
@m1r0o
Hä? Aber bei deinem Screenshot sind doch mehrere Tabs zu sehen? Wie willst du die denn wechseln?Es gab zwischendurch (irgendwo bei 1.3.*) ein Lovelace Update, da hat sich da am Header was geändert. Früher gab es eine extra Toolbar, jetzt ist die Toolbar und das Tab-Wahl Zeug in einem.
Oder was meinst du genau? Irgendwie ist mir das unklar... kannst du vielleicht eine ältere Version ausprobieren und nen Screenshot von dem machen, was du gerne hättest?
-
@m1r0o
Hä? Aber bei deinem Screenshot sind doch mehrere Tabs zu sehen? Wie willst du die denn wechseln?Es gab zwischendurch (irgendwo bei 1.3.*) ein Lovelace Update, da hat sich da am Header was geändert. Früher gab es eine extra Toolbar, jetzt ist die Toolbar und das Tab-Wahl Zeug in einem.
Oder was meinst du genau? Irgendwie ist mir das unklar... kannst du vielleicht eine ältere Version ausprobieren und nen Screenshot von dem machen, was du gerne hättest?
-
@garfonso Ich hatte es so:

Ganz ohne dieses "Tab-Wahl Zeug", da ich meine Ansicht zunächst gar nicht wechseln muss!Ich dachte nur, dass es möglich wäre auch diese Tab-Wahl Zeug-Leiste auszublenden (evtl. optional, wie bei der Toolbar).
@m1r0o
Hm.. das ging mal zwischendurch durch einen Bug... eigentlich ist das so nicht vorgesehen, wenn du mehrere Tabs hast das ganz auszublenden.Wie wechselst du denn die Ansicht? Mit Links? Oder brauchst du die gar nicht?
Vielleicht gibt es dafür custom-cards (header mod oder sowas gab es mal), da bin ich aber nicht ganz sicher, ob die gehen. Wie gesagt, hat sich da auch viel getan bei Lovelace, so dass es auch sein kann, dass die Lösungen schon deshalb aktuell nicht gehen.Man könnte natürlich versuchen das auszublenden... hm... würde aber die Komplexität der Änderungen nochmal deutlich erhöhen, gefällt mir daher nicht so gut...
//Edit:
Ja, Custom Header ist eingestellt worden und geht mit aktuellem lovelace nicht mehr, weil sich da halt viel getan hat: https://community.home-assistant.io/t/custom-header/155399/1100Anscheinend geht es recht einfach den Header auszublenden:
https://community.home-assistant.io/t/custom-header/155399/1116Du könntest das mal als custom card versuchen zu installieren:
https://gist.github.com/ciotlosm/1f09b330aa5bd5ea87b59f33609cc931
wenn in der URL dann "kiosk" mit drin ist, wird alles zur Steuerung ausgeblendet. So etwas ist vermutlich der beste weg.//Edit 2:
Es geht wohl auch mit der card-mod Karte:
https://github.com/thomasloven/lovelace-card-mod/wiki/Theme-cookbook
https://community.home-assistant.io/t/custom-header/155399/1156-> damit hab ich es hinbekommen. Also card-mod Karte installieren, dann in deinem Theme hinzufügen:
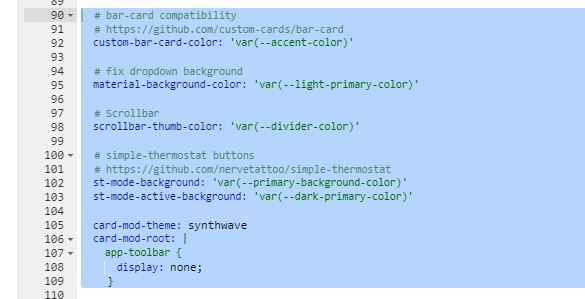
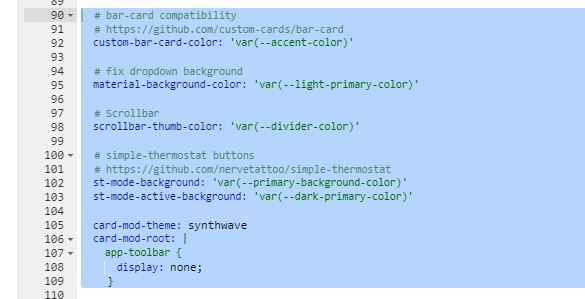
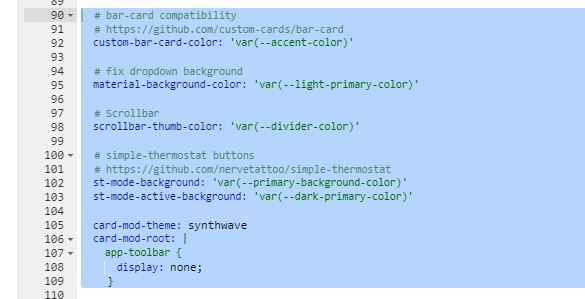
card-mod-theme: DEINTHEMENAME card-mod-root: | app-toolbar { display: none; }Dabei DeinThemeName halt ersetzen durch deinen Theme name, also so z.B.:

(wichtig: auf die zwei Leerzeichen am Anfang achten usw... yaml halt) -
@m1r0o
Hm.. das ging mal zwischendurch durch einen Bug... eigentlich ist das so nicht vorgesehen, wenn du mehrere Tabs hast das ganz auszublenden.Wie wechselst du denn die Ansicht? Mit Links? Oder brauchst du die gar nicht?
Vielleicht gibt es dafür custom-cards (header mod oder sowas gab es mal), da bin ich aber nicht ganz sicher, ob die gehen. Wie gesagt, hat sich da auch viel getan bei Lovelace, so dass es auch sein kann, dass die Lösungen schon deshalb aktuell nicht gehen.Man könnte natürlich versuchen das auszublenden... hm... würde aber die Komplexität der Änderungen nochmal deutlich erhöhen, gefällt mir daher nicht so gut...
//Edit:
Ja, Custom Header ist eingestellt worden und geht mit aktuellem lovelace nicht mehr, weil sich da halt viel getan hat: https://community.home-assistant.io/t/custom-header/155399/1100Anscheinend geht es recht einfach den Header auszublenden:
https://community.home-assistant.io/t/custom-header/155399/1116Du könntest das mal als custom card versuchen zu installieren:
https://gist.github.com/ciotlosm/1f09b330aa5bd5ea87b59f33609cc931
wenn in der URL dann "kiosk" mit drin ist, wird alles zur Steuerung ausgeblendet. So etwas ist vermutlich der beste weg.//Edit 2:
Es geht wohl auch mit der card-mod Karte:
https://github.com/thomasloven/lovelace-card-mod/wiki/Theme-cookbook
https://community.home-assistant.io/t/custom-header/155399/1156-> damit hab ich es hinbekommen. Also card-mod Karte installieren, dann in deinem Theme hinzufügen:
card-mod-theme: DEINTHEMENAME card-mod-root: | app-toolbar { display: none; }Dabei DeinThemeName halt ersetzen durch deinen Theme name, also so z.B.:

(wichtig: auf die zwei Leerzeichen am Anfang achten usw... yaml halt) -
@m1r0o
Hm.. das ging mal zwischendurch durch einen Bug... eigentlich ist das so nicht vorgesehen, wenn du mehrere Tabs hast das ganz auszublenden.Wie wechselst du denn die Ansicht? Mit Links? Oder brauchst du die gar nicht?
Vielleicht gibt es dafür custom-cards (header mod oder sowas gab es mal), da bin ich aber nicht ganz sicher, ob die gehen. Wie gesagt, hat sich da auch viel getan bei Lovelace, so dass es auch sein kann, dass die Lösungen schon deshalb aktuell nicht gehen.Man könnte natürlich versuchen das auszublenden... hm... würde aber die Komplexität der Änderungen nochmal deutlich erhöhen, gefällt mir daher nicht so gut...
//Edit:
Ja, Custom Header ist eingestellt worden und geht mit aktuellem lovelace nicht mehr, weil sich da halt viel getan hat: https://community.home-assistant.io/t/custom-header/155399/1100Anscheinend geht es recht einfach den Header auszublenden:
https://community.home-assistant.io/t/custom-header/155399/1116Du könntest das mal als custom card versuchen zu installieren:
https://gist.github.com/ciotlosm/1f09b330aa5bd5ea87b59f33609cc931
wenn in der URL dann "kiosk" mit drin ist, wird alles zur Steuerung ausgeblendet. So etwas ist vermutlich der beste weg.//Edit 2:
Es geht wohl auch mit der card-mod Karte:
https://github.com/thomasloven/lovelace-card-mod/wiki/Theme-cookbook
https://community.home-assistant.io/t/custom-header/155399/1156-> damit hab ich es hinbekommen. Also card-mod Karte installieren, dann in deinem Theme hinzufügen:
card-mod-theme: DEINTHEMENAME card-mod-root: | app-toolbar { display: none; }Dabei DeinThemeName halt ersetzen durch deinen Theme name, also so z.B.:

(wichtig: auf die zwei Leerzeichen am Anfang achten usw... yaml halt)Erstmal wollte ich @garfonso noch ein fettes Danke sagen für das Skript Einkaufsliste für Alexa. Das funktioniert großartig (musste nur von Alex.a.2.0 auf Alexa.2.1. umstellen). Im alten Thread dazu konnte ich leider nicht mehr antworten.
Meine Frage zu einem anderen Thema, ist vermutlich trivial:
In den nächsten Tagen werden meine OpenWB Wallboxen angeklemmt, ich würde gerne deren Oberfläche in einem iFrame einblenden. Jetzt habe ich das mal mit der Fritzbox testen wollen und habe festgestellt, dass ich entweder die Fritzbox aus dem Karte Webseite nicht erreichen kann, oder sogar lovelace in dem iFrame dargestellt wird. Das verstehe ich nicht ganz. Liegt es möglicherweise an den Unzulänglichkeiten einer Installation im Synology Docker? Externe Seiten funktionieren übrigens.type: iframe url: 'http://fritz.box'Dann kommt immer Fritbox hat die Verbindung abgelehnt. (Chrome)
edit:
Liegt wohl an der Fritzbox, andere interne Geräte nehmen die Verbindung an. Sorry. Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen? -
Erstmal wollte ich @garfonso noch ein fettes Danke sagen für das Skript Einkaufsliste für Alexa. Das funktioniert großartig (musste nur von Alex.a.2.0 auf Alexa.2.1. umstellen). Im alten Thread dazu konnte ich leider nicht mehr antworten.
Meine Frage zu einem anderen Thema, ist vermutlich trivial:
In den nächsten Tagen werden meine OpenWB Wallboxen angeklemmt, ich würde gerne deren Oberfläche in einem iFrame einblenden. Jetzt habe ich das mal mit der Fritzbox testen wollen und habe festgestellt, dass ich entweder die Fritzbox aus dem Karte Webseite nicht erreichen kann, oder sogar lovelace in dem iFrame dargestellt wird. Das verstehe ich nicht ganz. Liegt es möglicherweise an den Unzulänglichkeiten einer Installation im Synology Docker? Externe Seiten funktionieren übrigens.type: iframe url: 'http://fritz.box'Dann kommt immer Fritbox hat die Verbindung abgelehnt. (Chrome)
edit:
Liegt wohl an der Fritzbox, andere interne Geräte nehmen die Verbindung an. Sorry. Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen?@dan11hh said in Test Adapter lovelace v1.2.x:
Bezüglich des Skripts: Gerne. Ich muss sagen, dass ich es bei mir wieder abgeschaltet habe, da irgendwie die Synchronisation von ioBroker <-> Alexa bei mir zu unzuverlässig ist. Damit scheine ich aber relativ alleine zu sein. Gut, wenn es für dich funktioniert. :-)
Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen?
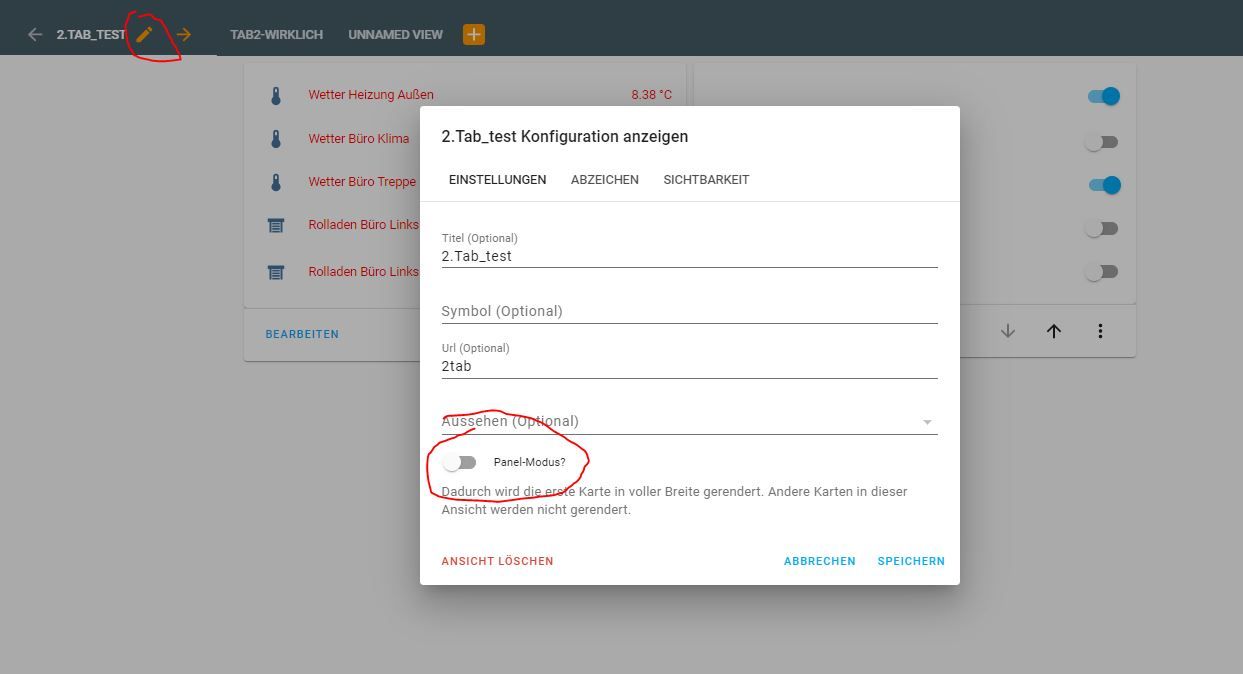
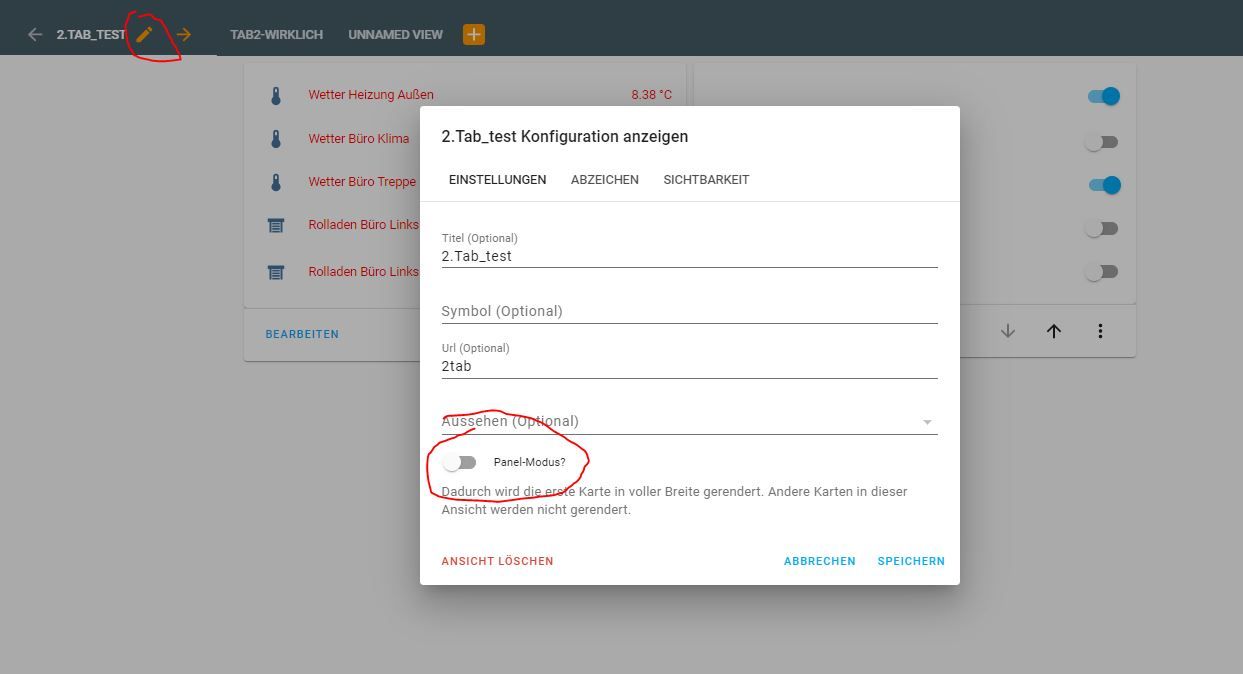
du kannst bei einem Tab den "Panel-Modus" aktivieren, dann wird die nur die erste Karte dargestellt und die dafür über den gesamten Tab. Das ist vermutlich das, was du suchst, oder?

-
@dan11hh said in Test Adapter lovelace v1.2.x:
Bezüglich des Skripts: Gerne. Ich muss sagen, dass ich es bei mir wieder abgeschaltet habe, da irgendwie die Synchronisation von ioBroker <-> Alexa bei mir zu unzuverlässig ist. Damit scheine ich aber relativ alleine zu sein. Gut, wenn es für dich funktioniert. :-)
Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen?
du kannst bei einem Tab den "Panel-Modus" aktivieren, dann wird die nur die erste Karte dargestellt und die dafür über den gesamten Tab. Das ist vermutlich das, was du suchst, oder?

-
@garfonso 1000 Dank.
Ja, genau, dass war es. DANKE!!!Wo ich Dir gerade schreiben darf, gibt es eigentlich ne Möglichkeit nach einer festgelegten Zeit wieder auf die "Home-Ansicht" zurückzuspringen?
-
@dan11hh
nicht, dass ich wüsste (kannst aber mal googeln)... aber ich bastel gerade (wenn ich zeit finde) an support für browser_mod, damit könnte man das dann per Skript in ioBroker machen.@garfonso DAS klingt ja super. Ich hab leider gerade ein Problem, vielleicht weißt Du eine Lösung. Und zwar habe ich etwas mit dem Panel Mode gespielt und jetzt leider einen Reiter der immer mit der Home Ansicht verknüpft ist. Wenn ich diesen im Bearbeiten Modus aufrufe zeigt er mir nicht seinen Namen bzw. sein Symbol an, sondern das der Home Seite. Ich traue mich nicht zu löschen, weil ich dann wahrscheinlich auch die Home Seite lösche. Hast Du eine Idee, wie ich wieder Zugriff auf diesen Reiter erhalte und ihn gefahrlos lösche?
-
@garfonso DAS klingt ja super. Ich hab leider gerade ein Problem, vielleicht weißt Du eine Lösung. Und zwar habe ich etwas mit dem Panel Mode gespielt und jetzt leider einen Reiter der immer mit der Home Ansicht verknüpft ist. Wenn ich diesen im Bearbeiten Modus aufrufe zeigt er mir nicht seinen Namen bzw. sein Symbol an, sondern das der Home Seite. Ich traue mich nicht zu löschen, weil ich dann wahrscheinlich auch die Home Seite lösche. Hast Du eine Idee, wie ich wieder Zugriff auf diesen Reiter erhalte und ihn gefahrlos lösche?
@dan11hh
Hm.. ich hab dein Problem noch nicht ganz verstanden... :-/ Wenn du dich etwas mit dem Yaml Code auskennst, kannst du immer im Bearbeitenmodus aus dem Menü raus die RAW Konfiguration öffnen und bearbeiten. Da müsstest du auch sehen können, wie viele "view" es gibt und wie die so aussehen. -
@dan11hh
Hm.. ich hab dein Problem noch nicht ganz verstanden... :-/ Wenn du dich etwas mit dem Yaml Code auskennst, kannst du immer im Bearbeitenmodus aus dem Menü raus die RAW Konfiguration öffnen und bearbeiten. Da müsstest du auch sehen können, wie viele "view" es gibt und wie die so aussehen.@garfonso Ist auch gar nicht so leicht zu erklären. Im Yaml Code sehe ich nur den Inhalt des verknüpften Home Reiters. Der betreffende Reiter verweist nämlich auf diesen Link, der durch eine Unachtsamkeit meinerseits entstanden ist:
"http://192.168.X.X:8091/lovelace/http://192.168.X.X/openWB/web/index.php"
Eigentlich sollte bei tippen auf den entsprechenden Reiter das openWB Interface angezeigt werden, aber ausversehen ist nun der obige Link hinterlegt, der immer wieder nur zu "Home" führt. Selbst wenn ich im Bearbeiten Modus den Reiter auswähle, werden nur die Eigentschaften vom Home Reiter angezeigt. Das betrifft leider auch die RAW Ansicht im Yaml Code. -
eine Frage...
gibt es eine Möglichkeit einen wert in lovelace direkt umzurechnen (von byte in MBit)?
ansonsten versuche ich es gerade über den Umweg des Geräte-Adapters (alias) un dort die Umrechnung zu machen:(val * 0.000001 * 8)....hier scheitere ich noch beim Runden des Wertes auf 2 Nachkommastellen.
Kann mir hier jmd helfen?Danke!
-
eine Frage...
gibt es eine Möglichkeit einen wert in lovelace direkt umzurechnen (von byte in MBit)?
ansonsten versuche ich es gerade über den Umweg des Geräte-Adapters (alias) un dort die Umrechnung zu machen:(val * 0.000001 * 8)....hier scheitere ich noch beim Runden des Wertes auf 2 Nachkommastellen.
Kann mir hier jmd helfen?Danke!
@gyle
Direkt in Lovelace: Kommt vermutlich auf die Karte an kopfkratzRunden wäre dann sowas:
Math.round(val * 0.000001 * 8 * 100) / 100eine fertige Funktion gibt es in Javascript dafür leider nicht (soweit ich weiß), daher der Umweg zuerst * 100, runden und dann wieder / 100.






