NEWS
Test Adapter lovelace v1.2.x
-
Evtl fehlt noch die Rolle "window" im übergeordnen Ordner. Ka ob man die braucht.
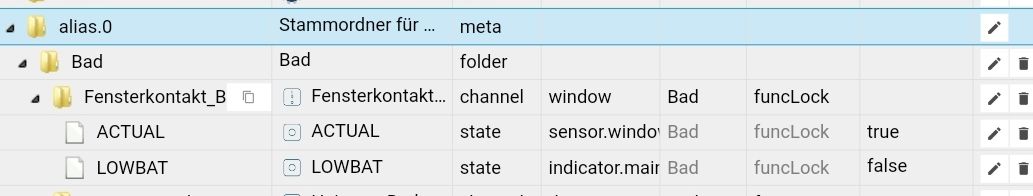
So sieht es bei mir aus (im Alias).

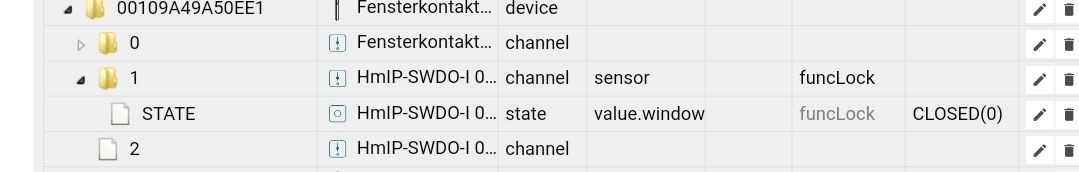
Und so der Sensor im Original, den findet Lovelace auch nicht.


@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

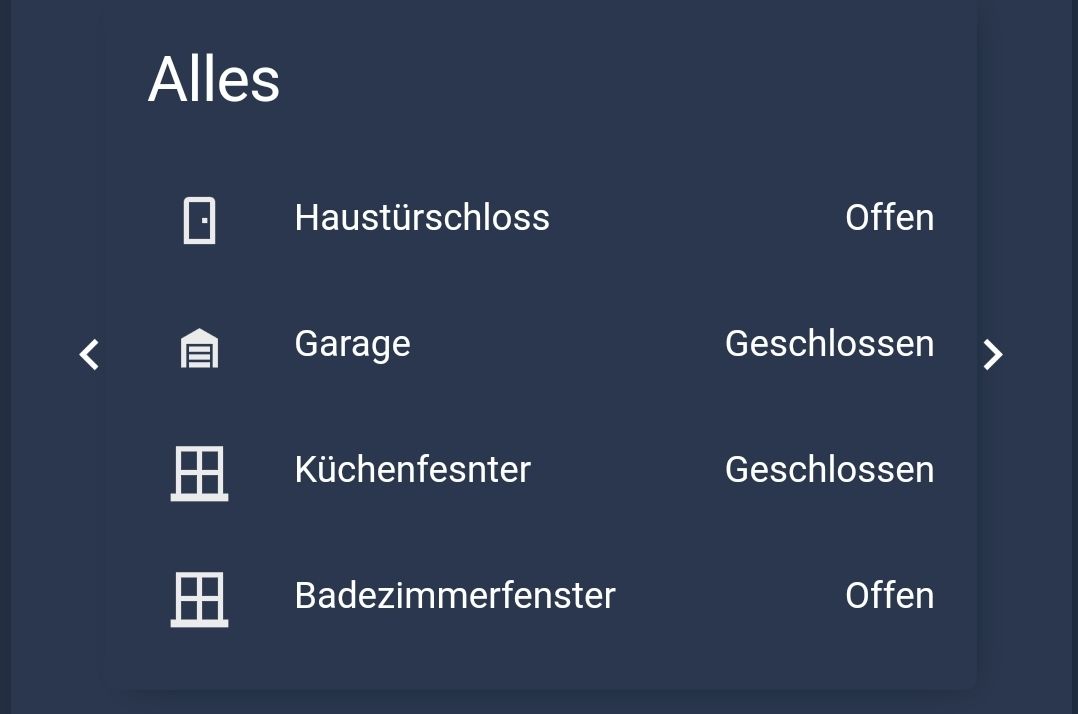
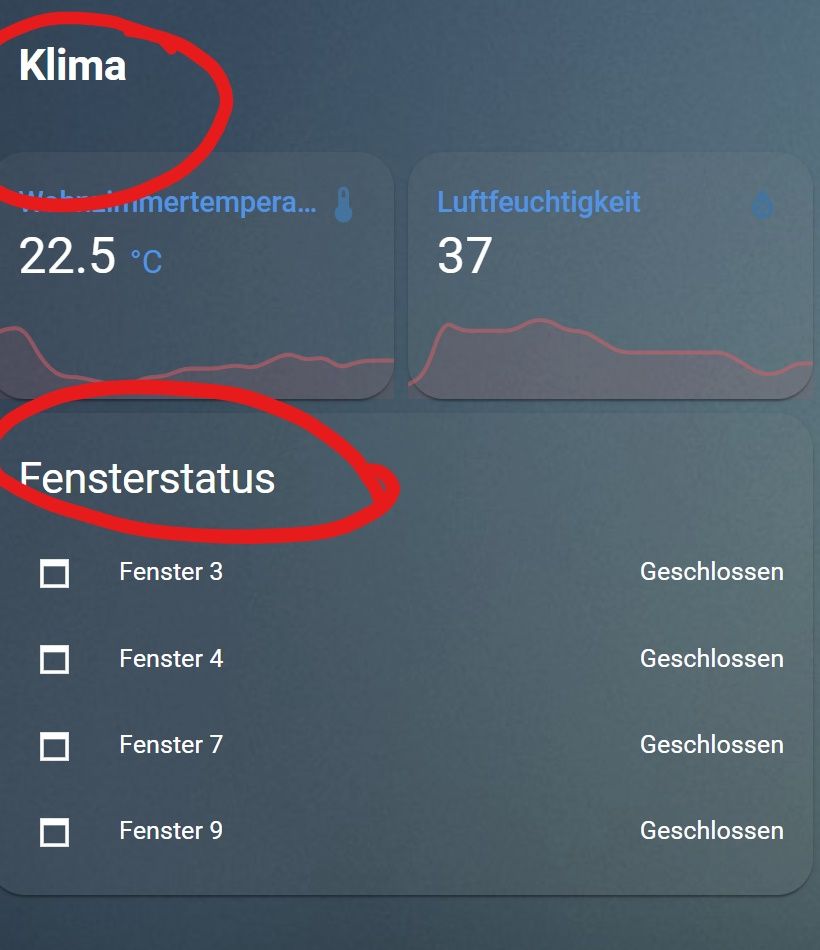
- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)@David-G sagte in Test Adapter lovelace v1.2.x:
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)Das hat geklappt, danke!
Ich habe aber wieder 2 weitere Fragen:
-
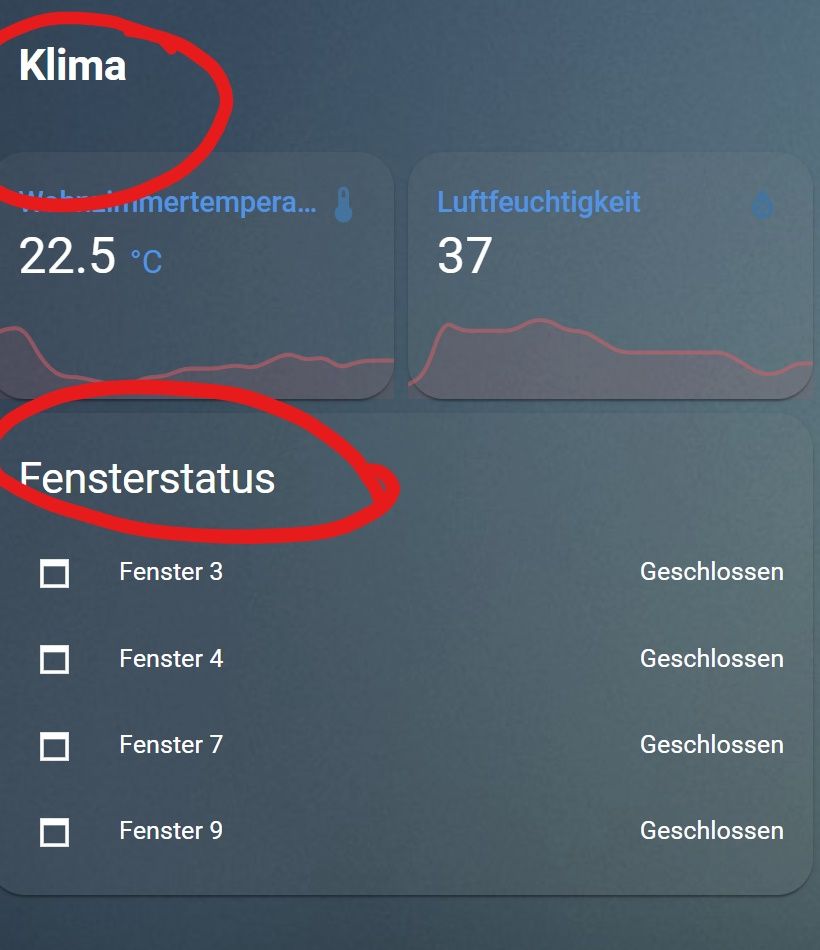
Mal steht der Titel über der Karte, mal ist er innerhalb der Karte:

Wie kann ich das vereinheitlichen? -
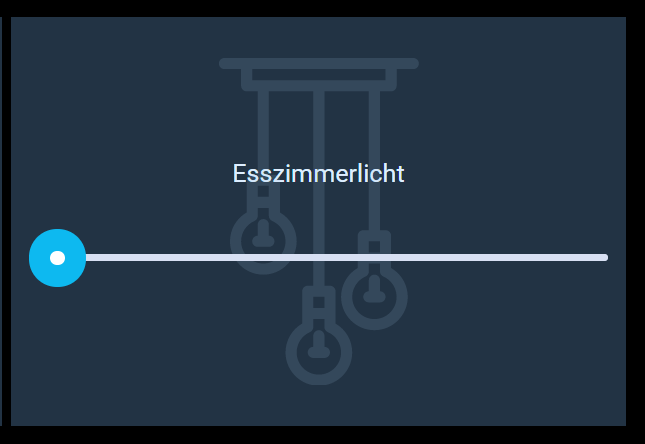
Ist es möglich den Slider nicht im Halbkreis, sondern horizontal zu gestalten, ähnlich wie im Habpanel?

Mit der herrkömmlichen Karte ist die Bedienung am Wandtablet fast unmöglich.
Danke!!!
-
-
Hey an alle,
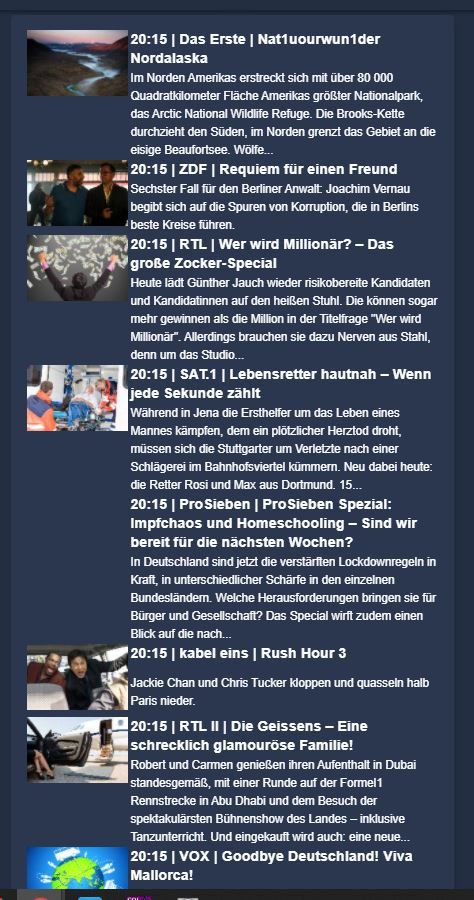
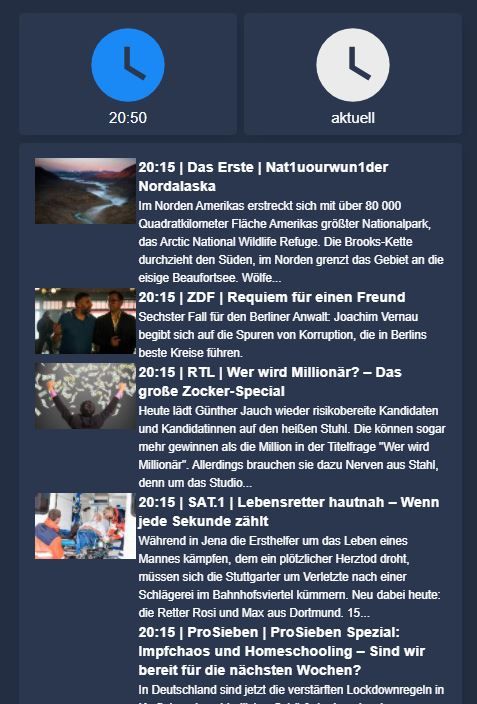
ich habe mir das TV-Programm in Lovelace eingebunden.
Als Basis dient der TV-Movie-Adapter.
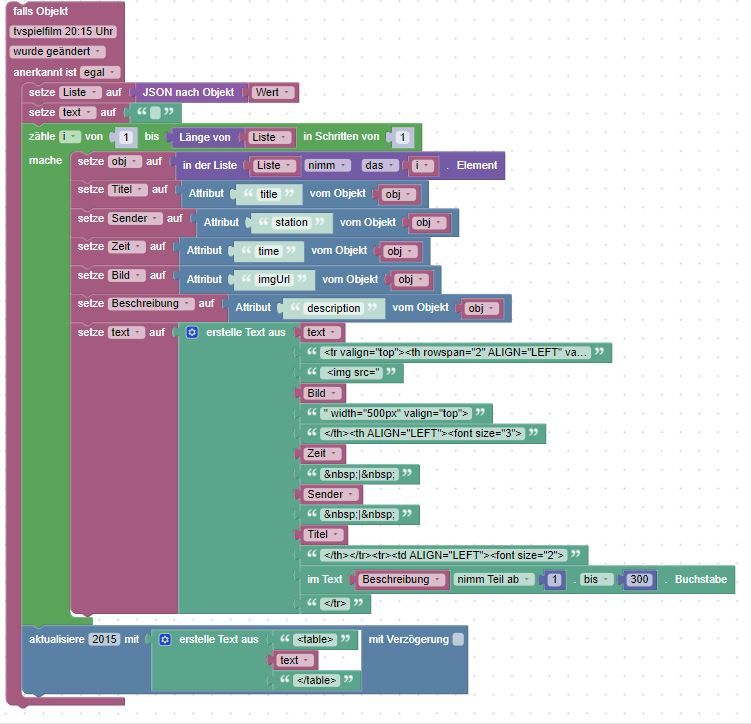
Leider kann man dessen Daten nicht einfach so einbinden.Deshalb habe ich da ein Script für erstellt.
Den generierten Code einfach als Markdown einbinden.
Den Datenpunkt für die Ausgabe müsst Ihr noch manuell anlegen und im Script abändern.

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="(m}dH@gw]g]CrCq4X:^O">Liste</variable> <variable id="^u_U-Az-`mhCz~(F_#oT">text</variable> <variable id="x(8OtWm-n$bsM}t4],DO">i</variable> <variable id="B=:MPlbZ]`U`oQR_H1ZO">obj</variable> <variable id="WND~1`M#LY[oSWchGJ;/">Titel</variable> <variable id="qkP}SP]Wsh}w_3jlwPM=">Sender</variable> <variable id="Cb`$KNa=.y/wQjyFtN6F">Zeit</variable> <variable id="=H4KnMf9.v,`_]uv_6#?">Bild</variable> <variable id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</variable> </variables> <block type="on" id="ubL@LBF!,o_rkk4*V?$c" x="113" y="163"> <field name="OID">tvspielfilm.0.json.raw.heute2015</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="variables_set" id="W?1q7FaV,*wmZaIkPQ*o"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> <value name="VALUE"> <block type="convert_json2object" id="-+dC_oJ;-(a!X+qq3ItL"> <value name="VALUE"> <block type="on_source" id="W9LY54G8%@AW$,Dv.c1;"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <next> <block type="variables_set" id="*Gbs7`LVq2ggdi|-gk1#"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text" id="D2QaAKbM6V%.nH8G!WO8"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_for" id="VAh4_5skpQ(-58)cTsN5"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> <value name="FROM"> <shadow type="math_number" id="UtEruMTPhi^T~g$#4=X%"> <field name="NUM">1</field> </shadow> </value> <value name="TO"> <shadow type="math_number" id="SL!L;!$5LE6b.-i2{-x8"> <field name="NUM">10</field> </shadow> <block type="lists_length" id="IA8x7(aD91K?{^4e{t?p"> <value name="VALUE"> <block type="variables_get" id="Uw=RBKOt~o^7pvz5@?jp"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> </block> </value> <value name="BY"> <shadow type="math_number" id="X?ku5(f{C?`POZ9}Ykn$"> <field name="NUM">1</field> </shadow> </value> <statement name="DO"> <block type="variables_set" id="?x8p%;#1!zl^M{*-WeD_"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> <value name="VALUE"> <block type="lists_getIndex" id="!p81u1HNh}swg_ZCMWGd"> <mutation statement="false" at="true"></mutation> <field name="MODE">GET</field> <field name="WHERE">FROM_START</field> <value name="VALUE"> <block type="variables_get" id="3ETVK*E:VqCH}#kblamq"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="4ZY9FTQA,JoJx!nEg^nc"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> </block> </value> </block> </value> <next> <block type="variables_set" id="j5Gdw_u6HAN7$Hwd1Sk,"> <field name="VAR" id="WND~1`M#LY[oSWchGJ;/">Titel</field> <value name="VALUE"> <block type="get_attr" id="V=ixw;0O?aW0sXtNbLyR"> <value name="PATH"> <shadow type="text" id="XE}T12XOKYB-U6A8etD("> <field name="TEXT">title</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Aqx9nyk[/uZhLuG|WKW]"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="7n/:wb/R14Kz[S(YP^)z"> <field name="VAR" id="qkP}SP]Wsh}w_3jlwPM=">Sender</field> <value name="VALUE"> <block type="get_attr" id="si%nmaEYZ8yF2`)aXAA["> <value name="PATH"> <shadow type="text" id="Vv?R@/OzO]p40i%9sCnd"> <field name="TEXT">station</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Dv389p@`@/Y3}]gx``_e"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="aKy)HU06-POy;kU_BZb-"> <field name="VAR" id="Cb`$KNa=.y/wQjyFtN6F">Zeit</field> <value name="VALUE"> <block type="get_attr" id="`wPRO=fu4+XJSLOOaSO0"> <value name="PATH"> <shadow type="text" id="%IZ(eKv9iMml(NI-f]5P"> <field name="TEXT">time</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="3Hno*M89!AaJIE6(3=33"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="X)I9aAIj8q}#(,lBLoA8"> <field name="VAR" id="=H4KnMf9.v,`_]uv_6#?">Bild</field> <value name="VALUE"> <block type="get_attr" id=";tsY?ta87G!Ip{x3uz#T"> <value name="PATH"> <shadow type="text" id="HmVz%-OkrSIKER](18V:"> <field name="TEXT">imgUrl</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Vq9etR=Lc?:t?%0IUjP9"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="86DEYVo??R/@i_!:f`H?"> <field name="VAR" id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</field> <value name="VALUE"> <block type="get_attr" id="vr3`]9_k0Ke3+G;BPe0$"> <value name="PATH"> <shadow type="text" id="g}99n.xJZe2a;])BF`jI"> <field name="TEXT">description</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="C?}|MWY(:zJSY(62Q!L-"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id=",AX3xaQpP,RI_FeH!Xx|"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text_join" id="oc7)%`;1Y7hZ,{LSK@n^"> <mutation items="14"></mutation> <value name="ADD0"> <block type="variables_get" id="A]OKm4e`3x(zLzn6s(QN"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD1"> <block type="text" id="@UfRgRh#-n,^e{wnY,#$"> <field name="TEXT"><tr valign="top"><th rowspan="2" ALIGN="LEFT" valign="top"></field> </block> </value> <value name="ADD2"> <block type="text" id="SmFyDO|0Dgd0$?eaA`Sg"> <field name="TEXT"> <img src="</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="bJfAhLxPp7#nS|JLsb$2"> <field name="VAR" id="=H4KnMf9.v,`_]uv_6#?">Bild</field> </block> </value> <value name="ADD4"> <block type="text" id="V(@hQGqP#lM:3RU#|B.M"> <field name="TEXT">" width="500px" valign="top"></field> </block> </value> <value name="ADD5"> <block type="text" id="QL$OjZdV(xM6KUL/dmLz"> <field name="TEXT"></th><th ALIGN="LEFT"><font size="3"></field> </block> </value> <value name="ADD6"> <block type="variables_get" id="fIhTLcQB}M=fC^B;!y[3"> <field name="VAR" id="Cb`$KNa=.y/wQjyFtN6F">Zeit</field> </block> </value> <value name="ADD7"> <block type="text" id="gX^e$Yd~=w#@sewo9`#+"> <field name="TEXT">&nbsp;|&nbsp;</field> </block> </value> <value name="ADD8"> <block type="variables_get" id=";1!SxOtb)P*,f@2txLG+"> <field name="VAR" id="qkP}SP]Wsh}w_3jlwPM=">Sender</field> </block> </value> <value name="ADD9"> <block type="text" id="!PY*^%g4j-ZU}v{?r%xr"> <field name="TEXT">&nbsp;|&nbsp;</field> </block> </value> <value name="ADD10"> <block type="variables_get" id="7r#.X6VO;Q,F#?pc,v0W"> <field name="VAR" id="WND~1`M#LY[oSWchGJ;/">Titel</field> </block> </value> <value name="ADD11"> <block type="text" id="cHmPNGVArXff^;r4UFx9"> <field name="TEXT"></th></tr><tr><td ALIGN="LEFT"><font size="2"></field> </block> </value> <value name="ADD12"> <block type="text_getSubstring" id="6N[/%V@1Q[0YvLVKJ?~="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="JK9,5eYH6s8U9Jv-ZBcr"> <field name="VAR" id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</field> </block> </value> <value name="AT1"> <block type="math_number" id="v-Z:lGRy$;zzt0LH{])|"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_number" id="?%hQ{jpe?6;.(D/`m7_8"> <field name="NUM">300</field> </block> </value> </block> </value> <value name="ADD13"> <block type="text" id="P{0@!YzHS)23b;XH%g*4"> <field name="TEXT"></tr></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="update" id="=iOOU)DZOb[YQgsxVq={"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.tvprogramm.2015</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=")4[foVL+;!xdhFv($WVn"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="rqH.Tp+,./Gm@C8e99ZY"> <field name="TEXT"><table></field> </block> </value> <value name="ADD1"> <block type="variables_get" id="4R$*aP-tIeoXAU7-OHcp"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD2"> <block type="text" id="3Nljk,tpV27x(#;V?7mB"> <field name="TEXT"></table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>Habe mir auch noch eine Auswahl angebaut, welche Infos ich sehen möchte. Da habe ich mit den Bedingten Karten gearbeitet.

-
@David-G sagte in Test Adapter lovelace v1.2.x:
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)Das hat geklappt, danke!
Ich habe aber wieder 2 weitere Fragen:
-
Mal steht der Titel über der Karte, mal ist er innerhalb der Karte:

Wie kann ich das vereinheitlichen? -
Ist es möglich den Slider nicht im Halbkreis, sondern horizontal zu gestalten, ähnlich wie im Habpanel?

Mit der herrkömmlichen Karte ist die Bedienung am Wandtablet fast unmöglich.
Danke!!!
-
-
Zu 1
Im ersten Bild gehört die Überschrift nicht zur Karte oder?
Mit der Custom vertical stack bekommst du schön einen Rahmen um alles.Zu 2
Sollte beim Licht doch eigentlich eh so sein. Kenne das Runde nur von der Heizung.@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

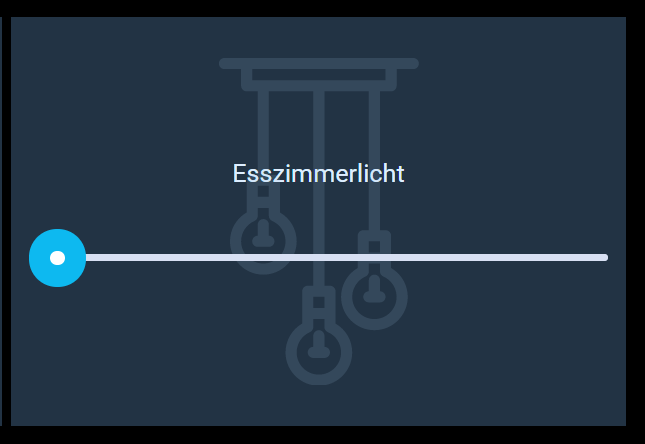
- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
- Die Karte Licht macht bei mir den Halbkreis:
-
@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
- Die Karte Licht macht bei mir den Halbkreis:
-
Hm,
dann weiß ich auch nicht weiter.
Das Problem was du hast, kenne ich aber von der Heizungskarte.
Je nach Browser klappt es ganz gut oder nur ganz schrecklich. -
@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/ - Die Karte Licht macht bei mir den Halbkreis:
-
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/ -
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/@garfonso Danke für die Anwort. Slider-entitiy-row ist ganz ok.
Leider verschwindet bei mir ins 1.4.2 die Leiste mit den verschiedenen Ansichten nicht mehr. Bisher ist die immer mit der Toolbar zusammen verschwunden. Wäre toll, wenn die ebenfalls optional wären. THX -
@garfonso Danke für die Anwort. Slider-entitiy-row ist ganz ok.
Leider verschwindet bei mir ins 1.4.2 die Leiste mit den verschiedenen Ansichten nicht mehr. Bisher ist die immer mit der Toolbar zusammen verschwunden. Wäre toll, wenn die ebenfalls optional wären. THX -
@m1r0o und wie wechselst du dann die Ansicht?
Bei einem tab sollte die eigentlich verschwinden. Falls nicht, mach bitte ein issue dazu, am besten mit Screenshot.
-
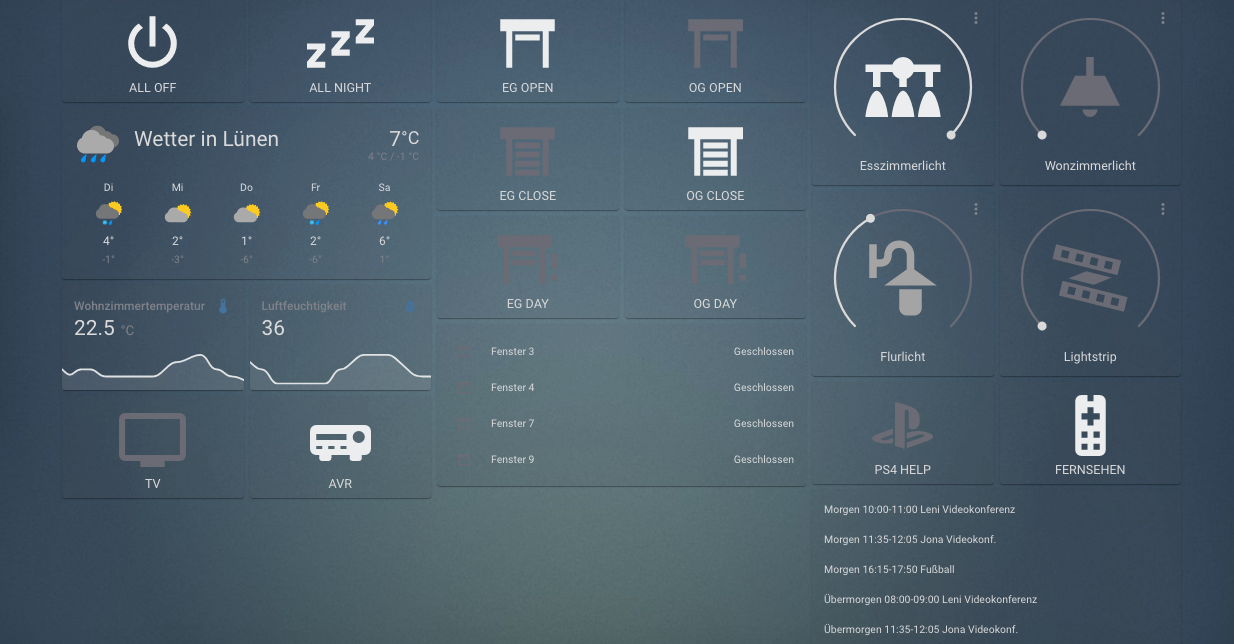
@m1r0o
Hä? Aber bei deinem Screenshot sind doch mehrere Tabs zu sehen? Wie willst du die denn wechseln?Es gab zwischendurch (irgendwo bei 1.3.*) ein Lovelace Update, da hat sich da am Header was geändert. Früher gab es eine extra Toolbar, jetzt ist die Toolbar und das Tab-Wahl Zeug in einem.
Oder was meinst du genau? Irgendwie ist mir das unklar... kannst du vielleicht eine ältere Version ausprobieren und nen Screenshot von dem machen, was du gerne hättest?
-
@m1r0o
Hä? Aber bei deinem Screenshot sind doch mehrere Tabs zu sehen? Wie willst du die denn wechseln?Es gab zwischendurch (irgendwo bei 1.3.*) ein Lovelace Update, da hat sich da am Header was geändert. Früher gab es eine extra Toolbar, jetzt ist die Toolbar und das Tab-Wahl Zeug in einem.
Oder was meinst du genau? Irgendwie ist mir das unklar... kannst du vielleicht eine ältere Version ausprobieren und nen Screenshot von dem machen, was du gerne hättest?
-
@garfonso Ich hatte es so:

Ganz ohne dieses "Tab-Wahl Zeug", da ich meine Ansicht zunächst gar nicht wechseln muss!Ich dachte nur, dass es möglich wäre auch diese Tab-Wahl Zeug-Leiste auszublenden (evtl. optional, wie bei der Toolbar).
@m1r0o
Hm.. das ging mal zwischendurch durch einen Bug... eigentlich ist das so nicht vorgesehen, wenn du mehrere Tabs hast das ganz auszublenden.Wie wechselst du denn die Ansicht? Mit Links? Oder brauchst du die gar nicht?
Vielleicht gibt es dafür custom-cards (header mod oder sowas gab es mal), da bin ich aber nicht ganz sicher, ob die gehen. Wie gesagt, hat sich da auch viel getan bei Lovelace, so dass es auch sein kann, dass die Lösungen schon deshalb aktuell nicht gehen.Man könnte natürlich versuchen das auszublenden... hm... würde aber die Komplexität der Änderungen nochmal deutlich erhöhen, gefällt mir daher nicht so gut...
//Edit:
Ja, Custom Header ist eingestellt worden und geht mit aktuellem lovelace nicht mehr, weil sich da halt viel getan hat: https://community.home-assistant.io/t/custom-header/155399/1100Anscheinend geht es recht einfach den Header auszublenden:
https://community.home-assistant.io/t/custom-header/155399/1116Du könntest das mal als custom card versuchen zu installieren:
https://gist.github.com/ciotlosm/1f09b330aa5bd5ea87b59f33609cc931
wenn in der URL dann "kiosk" mit drin ist, wird alles zur Steuerung ausgeblendet. So etwas ist vermutlich der beste weg.//Edit 2:
Es geht wohl auch mit der card-mod Karte:
https://github.com/thomasloven/lovelace-card-mod/wiki/Theme-cookbook
https://community.home-assistant.io/t/custom-header/155399/1156-> damit hab ich es hinbekommen. Also card-mod Karte installieren, dann in deinem Theme hinzufügen:
card-mod-theme: DEINTHEMENAME card-mod-root: | app-toolbar { display: none; }Dabei DeinThemeName halt ersetzen durch deinen Theme name, also so z.B.:

(wichtig: auf die zwei Leerzeichen am Anfang achten usw... yaml halt) -
@m1r0o
Hm.. das ging mal zwischendurch durch einen Bug... eigentlich ist das so nicht vorgesehen, wenn du mehrere Tabs hast das ganz auszublenden.Wie wechselst du denn die Ansicht? Mit Links? Oder brauchst du die gar nicht?
Vielleicht gibt es dafür custom-cards (header mod oder sowas gab es mal), da bin ich aber nicht ganz sicher, ob die gehen. Wie gesagt, hat sich da auch viel getan bei Lovelace, so dass es auch sein kann, dass die Lösungen schon deshalb aktuell nicht gehen.Man könnte natürlich versuchen das auszublenden... hm... würde aber die Komplexität der Änderungen nochmal deutlich erhöhen, gefällt mir daher nicht so gut...
//Edit:
Ja, Custom Header ist eingestellt worden und geht mit aktuellem lovelace nicht mehr, weil sich da halt viel getan hat: https://community.home-assistant.io/t/custom-header/155399/1100Anscheinend geht es recht einfach den Header auszublenden:
https://community.home-assistant.io/t/custom-header/155399/1116Du könntest das mal als custom card versuchen zu installieren:
https://gist.github.com/ciotlosm/1f09b330aa5bd5ea87b59f33609cc931
wenn in der URL dann "kiosk" mit drin ist, wird alles zur Steuerung ausgeblendet. So etwas ist vermutlich der beste weg.//Edit 2:
Es geht wohl auch mit der card-mod Karte:
https://github.com/thomasloven/lovelace-card-mod/wiki/Theme-cookbook
https://community.home-assistant.io/t/custom-header/155399/1156-> damit hab ich es hinbekommen. Also card-mod Karte installieren, dann in deinem Theme hinzufügen:
card-mod-theme: DEINTHEMENAME card-mod-root: | app-toolbar { display: none; }Dabei DeinThemeName halt ersetzen durch deinen Theme name, also so z.B.:

(wichtig: auf die zwei Leerzeichen am Anfang achten usw... yaml halt) -
@m1r0o
Hm.. das ging mal zwischendurch durch einen Bug... eigentlich ist das so nicht vorgesehen, wenn du mehrere Tabs hast das ganz auszublenden.Wie wechselst du denn die Ansicht? Mit Links? Oder brauchst du die gar nicht?
Vielleicht gibt es dafür custom-cards (header mod oder sowas gab es mal), da bin ich aber nicht ganz sicher, ob die gehen. Wie gesagt, hat sich da auch viel getan bei Lovelace, so dass es auch sein kann, dass die Lösungen schon deshalb aktuell nicht gehen.Man könnte natürlich versuchen das auszublenden... hm... würde aber die Komplexität der Änderungen nochmal deutlich erhöhen, gefällt mir daher nicht so gut...
//Edit:
Ja, Custom Header ist eingestellt worden und geht mit aktuellem lovelace nicht mehr, weil sich da halt viel getan hat: https://community.home-assistant.io/t/custom-header/155399/1100Anscheinend geht es recht einfach den Header auszublenden:
https://community.home-assistant.io/t/custom-header/155399/1116Du könntest das mal als custom card versuchen zu installieren:
https://gist.github.com/ciotlosm/1f09b330aa5bd5ea87b59f33609cc931
wenn in der URL dann "kiosk" mit drin ist, wird alles zur Steuerung ausgeblendet. So etwas ist vermutlich der beste weg.//Edit 2:
Es geht wohl auch mit der card-mod Karte:
https://github.com/thomasloven/lovelace-card-mod/wiki/Theme-cookbook
https://community.home-assistant.io/t/custom-header/155399/1156-> damit hab ich es hinbekommen. Also card-mod Karte installieren, dann in deinem Theme hinzufügen:
card-mod-theme: DEINTHEMENAME card-mod-root: | app-toolbar { display: none; }Dabei DeinThemeName halt ersetzen durch deinen Theme name, also so z.B.:

(wichtig: auf die zwei Leerzeichen am Anfang achten usw... yaml halt)Erstmal wollte ich @garfonso noch ein fettes Danke sagen für das Skript Einkaufsliste für Alexa. Das funktioniert großartig (musste nur von Alex.a.2.0 auf Alexa.2.1. umstellen). Im alten Thread dazu konnte ich leider nicht mehr antworten.
Meine Frage zu einem anderen Thema, ist vermutlich trivial:
In den nächsten Tagen werden meine OpenWB Wallboxen angeklemmt, ich würde gerne deren Oberfläche in einem iFrame einblenden. Jetzt habe ich das mal mit der Fritzbox testen wollen und habe festgestellt, dass ich entweder die Fritzbox aus dem Karte Webseite nicht erreichen kann, oder sogar lovelace in dem iFrame dargestellt wird. Das verstehe ich nicht ganz. Liegt es möglicherweise an den Unzulänglichkeiten einer Installation im Synology Docker? Externe Seiten funktionieren übrigens.type: iframe url: 'http://fritz.box'Dann kommt immer Fritbox hat die Verbindung abgelehnt. (Chrome)
edit:
Liegt wohl an der Fritzbox, andere interne Geräte nehmen die Verbindung an. Sorry. Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen? -
Erstmal wollte ich @garfonso noch ein fettes Danke sagen für das Skript Einkaufsliste für Alexa. Das funktioniert großartig (musste nur von Alex.a.2.0 auf Alexa.2.1. umstellen). Im alten Thread dazu konnte ich leider nicht mehr antworten.
Meine Frage zu einem anderen Thema, ist vermutlich trivial:
In den nächsten Tagen werden meine OpenWB Wallboxen angeklemmt, ich würde gerne deren Oberfläche in einem iFrame einblenden. Jetzt habe ich das mal mit der Fritzbox testen wollen und habe festgestellt, dass ich entweder die Fritzbox aus dem Karte Webseite nicht erreichen kann, oder sogar lovelace in dem iFrame dargestellt wird. Das verstehe ich nicht ganz. Liegt es möglicherweise an den Unzulänglichkeiten einer Installation im Synology Docker? Externe Seiten funktionieren übrigens.type: iframe url: 'http://fritz.box'Dann kommt immer Fritbox hat die Verbindung abgelehnt. (Chrome)
edit:
Liegt wohl an der Fritzbox, andere interne Geräte nehmen die Verbindung an. Sorry. Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen?@dan11hh said in Test Adapter lovelace v1.2.x:
Bezüglich des Skripts: Gerne. Ich muss sagen, dass ich es bei mir wieder abgeschaltet habe, da irgendwie die Synchronisation von ioBroker <-> Alexa bei mir zu unzuverlässig ist. Damit scheine ich aber relativ alleine zu sein. Gut, wenn es für dich funktioniert. :-)
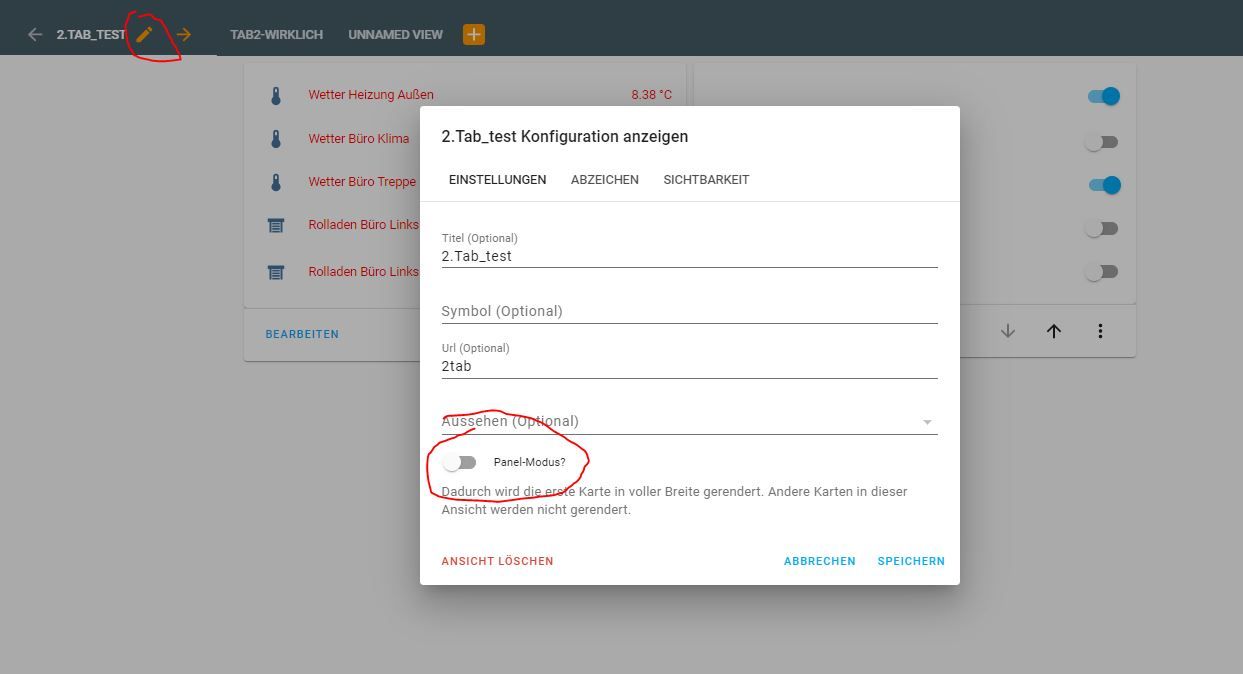
Trotzdem kurz noch eine Frage: Wie kann ich den iFrame über alle Spalten in der breite darstellen lassen?
du kannst bei einem Tab den "Panel-Modus" aktivieren, dann wird die nur die erste Karte dargestellt und die dafür über den gesamten Tab. Das ist vermutlich das, was du suchst, oder?