NEWS
Test Adapter lovelace v1.2.x
-
@nhbischo Bei mir klappt es auch so^
Allerdings aktualisiert sich du Uhrzeit manchmal nicht und hängt dann um wenige Minuten. Ist also ein wenig ausbaufähig.
Eine andere Frage:
Wie kann ich es verhindern, dass sich die Cards nach dem Drücken einfärben?
Konkret möchte ich, dass die Icons auch bei gestarteten Aktionen die gleiche Farbe behalten?!THX
Das mit dem aktualisieren, hatten ein paar Posts oben auch andere User, da kannst du ja mal nachhören.
Für die Farben musst du im Theme anpassen (Nur wie erkennst du dann den Schaltzustand?).
Wo du das Standardtheme findest weiß ich nicht.An deiner Stelle würde ich mir online eins suchen, was dir gefällt und es was anpassen.
-
Das mit dem aktualisieren, hatten ein paar Posts oben auch andere User, da kannst du ja mal nachhören.
Für die Farben musst du im Theme anpassen (Nur wie erkennst du dann den Schaltzustand?).
Wo du das Standardtheme findest weiß ich nicht.An deiner Stelle würde ich mir online eins suchen, was dir gefällt und es was anpassen.
@David-G Das Problem ist, dass nicht alle meiner Objekte korrekte Schaltzustände zurückgeben. Bspw. geben der Harmony- und der Broadlink-Adapter keine korrekten Schaltzustände zurück, sodass die Farben nicht mehr passen. Es wäre bei diesen Cards einfacher, wenn diese gar nicht eingefärbt werden würden.
Ich nutze eigentlich das transparent-Theme. Ich schaue mal, ob ich das hinbekomme...
-
@David-G Das Problem ist, dass nicht alle meiner Objekte korrekte Schaltzustände zurückgeben. Bspw. geben der Harmony- und der Broadlink-Adapter keine korrekten Schaltzustände zurück, sodass die Farben nicht mehr passen. Es wäre bei diesen Cards einfacher, wenn diese gar nicht eingefärbt werden würden.
Ich nutze eigentlich das transparent-Theme. Ich schaue mal, ob ich das hinbekomme...
-
@David-G
Cool, da werde ich mich mal reinfuchsen! :+1:Wie genau ändere ich meinen Gesamthintergund? Ich habe ein background.jpg in meine Instanz kopiert, der Code
#Background image background: center / cover no-repeat url("/cards/background.jpg") fixedist da, aber geändert hat sich nichts...
-
@David-G
Cool, da werde ich mich mal reinfuchsen! :+1:Wie genau ändere ich meinen Gesamthintergund? Ich habe ein background.jpg in meine Instanz kopiert, der Code
#Background image background: center / cover no-repeat url("/cards/background.jpg") fixedist da, aber geändert hat sich nichts...
-
Ich habe gerade den Adapter auf die Version 1.3.6 aktualisiert und damit einhergehend ist nun die Funktion, dass man 2 Themes einstellen kann. Ein helles und ein dunkles... nun ja... ich möchte nur ein Theme einstellen und das klappt leider nicht!
Auf Geräten die keinen "Dark Mode" eingeschaltet haben, wird mir immer das Standard Theme angezeigt, egal was ich unter Standard Theme eintrage!
Anbei meine zwei Themes, die ich nach meinem Wunsch erstellt habe und immer mal wieder zwischen dem einen und dem anderen wechsel.
slate: # Main colors primary-color: '#2196f3' accent-color: '#E45E65' dark-primary-color: '#2196f3' light-primary-color: '#2196f3' # Text colors primary-text-color: '#FFFFFF' text-primary-color: 'var(--primary-text-color)' secondary-text-color: '#2196f3' disabled-text-color: '#777777' label-badge-border-color: 'green' # Sidebar sidebar-icon-color: '#777777' # Background colors primary-background-color: '#222222' secondary-background-color: '#222222' divider-color: 'rgba(0, 0, 0, .12)' table-row-background-color: '#292929' table-row-alternative-background-color: '#292929' # Nav Menu paper-listbox-color: '#777777' paper-listbox-background-color: '#141414' paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#222222' # Paper card paper-card-header-color: '#2196f3' paper-card-background-color: '#292929' paper-dialog-background-color: '#292929' paper-item-icon-color: 'var(--primary-text-color)' paper-item-icon-active-color: '#2196f3' paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#292929' paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--primary-color)' label-badge-text-color: 'var(--primary-text-color)' label-badge-background-color: '#222222' # Switches paper-toggle-button-checked-button-color: '#2196f3' paper-toggle-button-checked-bar-color: '#2196f3' paper-toggle-button-checked-ink-color: '#2196f3' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' switch-checked-color: 'var(--paper-toggle-button-checked-button-color)' switch-unchecked-color: 'var(--disabled-text-color)' switch-unchecked-button-color: 'var(--disabled-text-color)' switch-unchecked-track-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: '#2196f3' paper-slider-knob-start-color: '#2196f3' paper-slider-pin-color: '#2196f3' paper-slider-active-color: '#2196f3' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#b93829' google-green-500: '#2196f3' # Changes to fix history/logbook menus lumo-primary-text-color: '#2196f3' lumo-secondary-text-color: '#2196f3' lumo-primary-color: '#2196f3' # Calendar day numbers lumo-body-text-color: '#2196f3' # Calendar/Date-Picker Background lumo-base-color: '#222222' # Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' # DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' lumo-shade: '#222222' lumo-shade-90pct: 'rgba(34, 34, 34, .9)' lumo-shade-80pct: 'rgba(34, 34, 34, .8)' lumo-shade-70pct: 'rgba(34, 34, 34, .7)' lumo-shade-60pct: 'rgba(34, 34, 34, .6)' lumo-shade-50pct: 'rgba(34, 34, 34, .5)' lumo-shade-40pct: 'rgba(34, 34, 34, .4)' lumo-shade-30pct: 'rgba(34, 34, 34, .3)' lumo-shade-20pct: 'rgba(34, 34, 34, .2)' lumo-shade-10pct: 'rgba(34, 34, 34, .1)' lumo-shade-5pct: 'rgba(34, 34, 34, .05)' lumo-tint-5pct: '#222222' # fix for device configuration screen card-background-color: "var(--paper-card-background-color)" # Fix for Person Device Chooser - thanks to vajonam! material-background-color: "var(--paper-listbox-background-color)" material-secondary-background-color: '#222222' material-body-text-color: '#FFFFFF' # simple-thermostat buttons st-mode-background: 'var(--primary-background-color)' dark: # Background image lovelace-background: 'center / cover no-repeat url("/local/night.jpg") fixed' # Colors text-color: '#DADADB' text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' text-dark-color: '#6A6B74' accent-color: '#008bef' accent-medium-color: '#2484C9' background-color: '#3b4049' background-color-2: '#484E59' background-card-color: '#434952' border-color: '#383C46' # Header app-header-background-color: '#363941' # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' sidebar-icon-color: 'var(--text-medium-color)' sidebar-selected-icon-color: 'var(--text-medium-light-color)' sidebar-selected-text-color: 'var(--text-color)' # UI paper-card-header-color: 'var(--text-color)' primary-background-color: 'var(--background-color)' mdc-theme-primary: 'var(--accent-medium-color)' card-background-color: 'var(--background-card-color)' # Card paper-card-background-color: 'var(--background-card-color)' dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Icons paper-item-icon-color: 'var(--text-dark-color)' paper-item-icon-active-color: 'var(--accent-color)' # Switches switch-checked-button-color: 'var(--text-medium-light-color)' switch-unchecked-button-color: 'var(--text-medium-light-color)' switch-checked-track-color: '#009FFF' switch-unchecked-track-color: '#767682' # Slider paper-slider-active-color: 'var(--accent-color)' paper-slider-knob-color: 'var(--text-medium-light-color)' paper-slider-container-color: 'var(--text-dark-color)' paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' hacs-status-installed: 'var(--text-color)' hacs-status-pending-restart: 'var(--text-dark-color)' hacs-status-pending-update: 'var(--accent-color)'Nun stellt sich mir die Frage, wie ich es hinbekomme, dass mit egal auf welchem Gerät, egal zu welcher Uhrzeit, mir das selbe Theme angezeigt wird?!?
Liegt es am Adapter? Oder liegt es am Theme?
Gruß
Tobias -
Evtl fehlt noch die Rolle "window" im übergeordnen Ordner. Ka ob man die braucht.
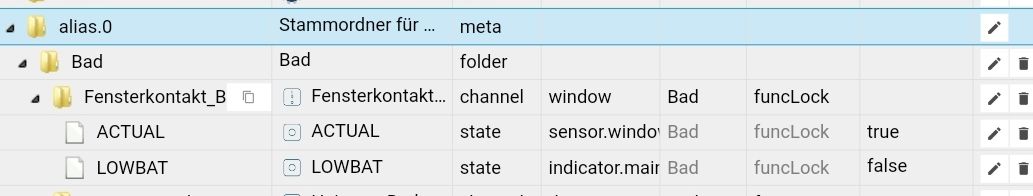
So sieht es bei mir aus (im Alias).

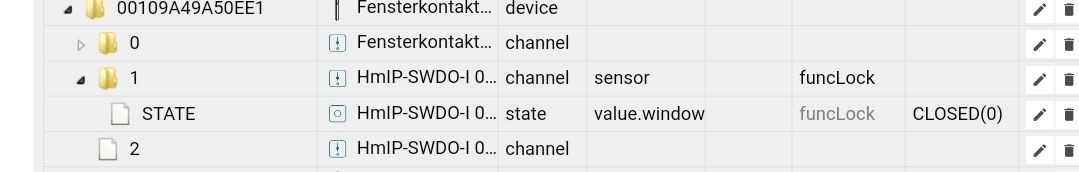
Und so der Sensor im Original, den findet Lovelace auch nicht.


@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

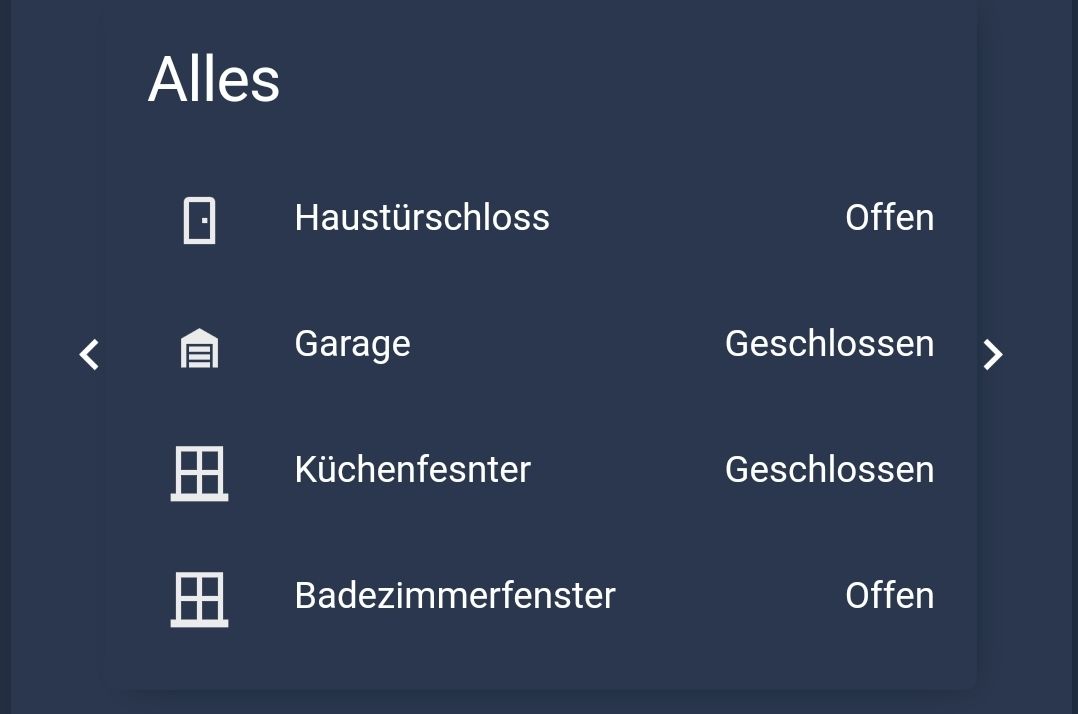
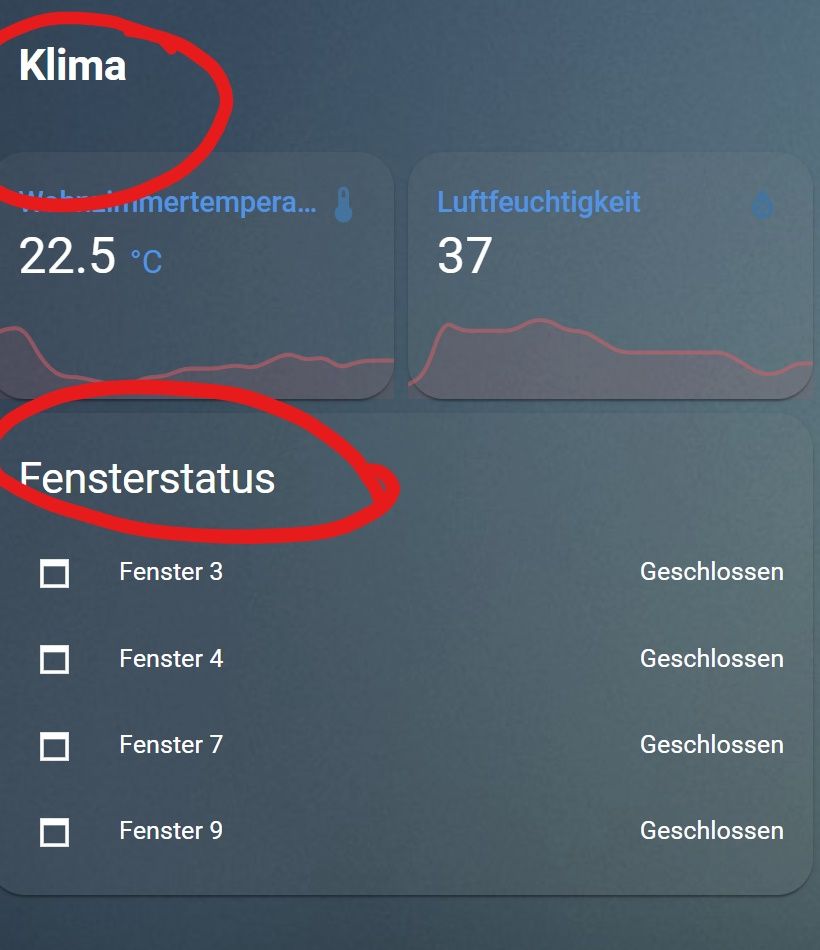
- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)@David-G sagte in Test Adapter lovelace v1.2.x:
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)Das hat geklappt, danke!
Ich habe aber wieder 2 weitere Fragen:
-
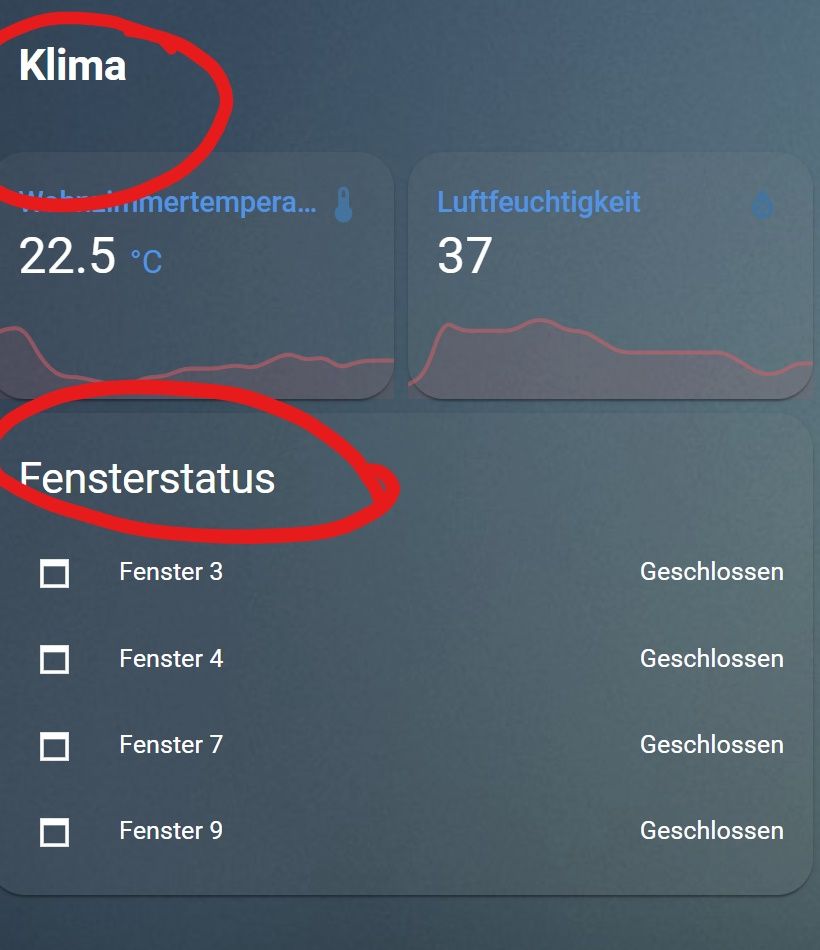
Mal steht der Titel über der Karte, mal ist er innerhalb der Karte:

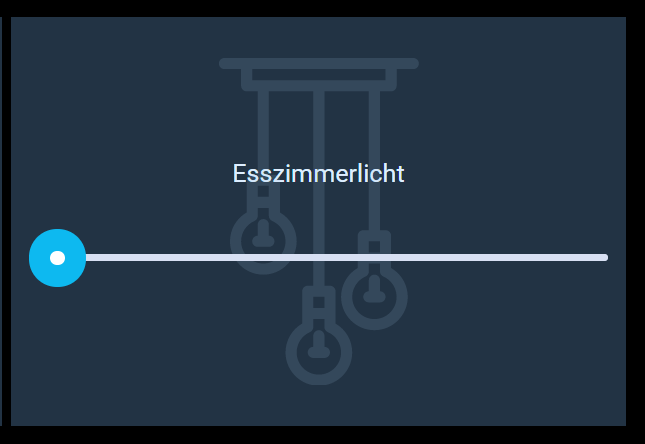
Wie kann ich das vereinheitlichen? -
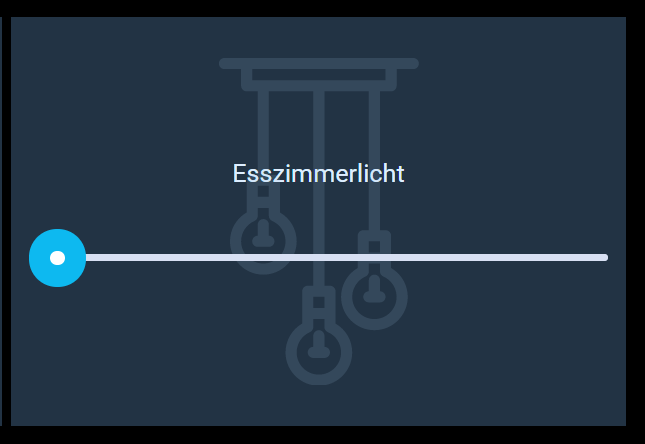
Ist es möglich den Slider nicht im Halbkreis, sondern horizontal zu gestalten, ähnlich wie im Habpanel?

Mit der herrkömmlichen Karte ist die Bedienung am Wandtablet fast unmöglich.
Danke!!!
-
-
Hey an alle,
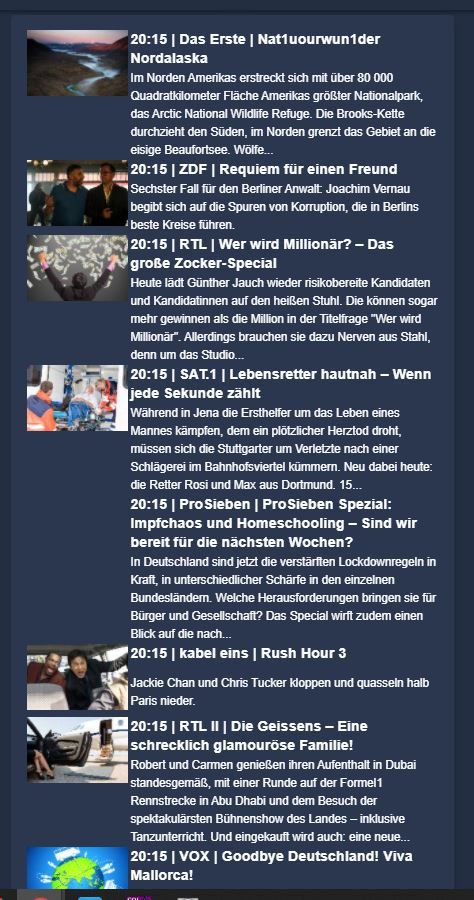
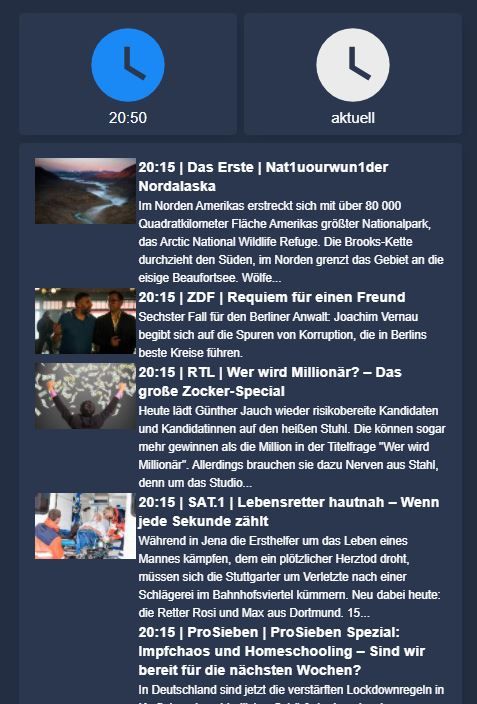
ich habe mir das TV-Programm in Lovelace eingebunden.
Als Basis dient der TV-Movie-Adapter.
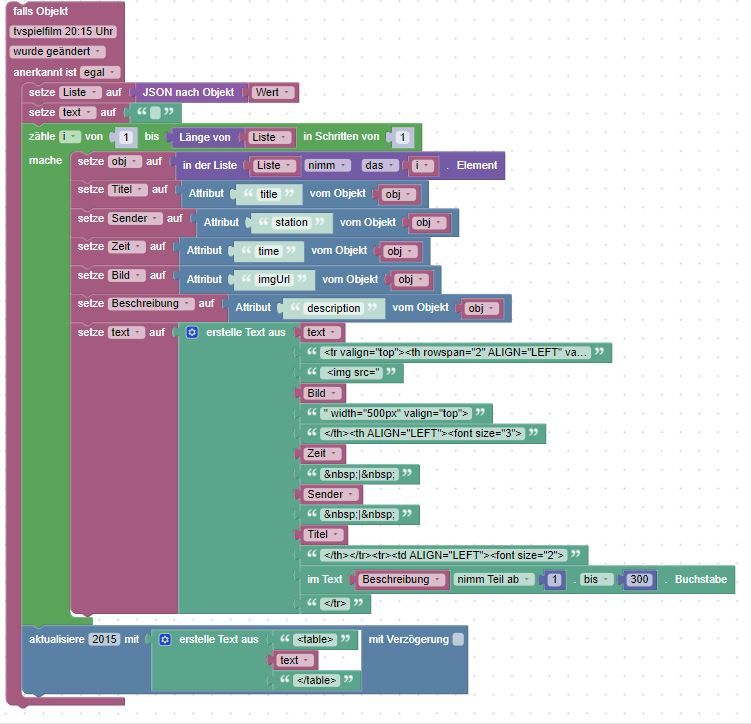
Leider kann man dessen Daten nicht einfach so einbinden.Deshalb habe ich da ein Script für erstellt.
Den generierten Code einfach als Markdown einbinden.
Den Datenpunkt für die Ausgabe müsst Ihr noch manuell anlegen und im Script abändern.

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="(m}dH@gw]g]CrCq4X:^O">Liste</variable> <variable id="^u_U-Az-`mhCz~(F_#oT">text</variable> <variable id="x(8OtWm-n$bsM}t4],DO">i</variable> <variable id="B=:MPlbZ]`U`oQR_H1ZO">obj</variable> <variable id="WND~1`M#LY[oSWchGJ;/">Titel</variable> <variable id="qkP}SP]Wsh}w_3jlwPM=">Sender</variable> <variable id="Cb`$KNa=.y/wQjyFtN6F">Zeit</variable> <variable id="=H4KnMf9.v,`_]uv_6#?">Bild</variable> <variable id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</variable> </variables> <block type="on" id="ubL@LBF!,o_rkk4*V?$c" x="113" y="163"> <field name="OID">tvspielfilm.0.json.raw.heute2015</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="variables_set" id="W?1q7FaV,*wmZaIkPQ*o"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> <value name="VALUE"> <block type="convert_json2object" id="-+dC_oJ;-(a!X+qq3ItL"> <value name="VALUE"> <block type="on_source" id="W9LY54G8%@AW$,Dv.c1;"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <next> <block type="variables_set" id="*Gbs7`LVq2ggdi|-gk1#"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text" id="D2QaAKbM6V%.nH8G!WO8"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_for" id="VAh4_5skpQ(-58)cTsN5"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> <value name="FROM"> <shadow type="math_number" id="UtEruMTPhi^T~g$#4=X%"> <field name="NUM">1</field> </shadow> </value> <value name="TO"> <shadow type="math_number" id="SL!L;!$5LE6b.-i2{-x8"> <field name="NUM">10</field> </shadow> <block type="lists_length" id="IA8x7(aD91K?{^4e{t?p"> <value name="VALUE"> <block type="variables_get" id="Uw=RBKOt~o^7pvz5@?jp"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> </block> </value> <value name="BY"> <shadow type="math_number" id="X?ku5(f{C?`POZ9}Ykn$"> <field name="NUM">1</field> </shadow> </value> <statement name="DO"> <block type="variables_set" id="?x8p%;#1!zl^M{*-WeD_"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> <value name="VALUE"> <block type="lists_getIndex" id="!p81u1HNh}swg_ZCMWGd"> <mutation statement="false" at="true"></mutation> <field name="MODE">GET</field> <field name="WHERE">FROM_START</field> <value name="VALUE"> <block type="variables_get" id="3ETVK*E:VqCH}#kblamq"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="4ZY9FTQA,JoJx!nEg^nc"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> </block> </value> </block> </value> <next> <block type="variables_set" id="j5Gdw_u6HAN7$Hwd1Sk,"> <field name="VAR" id="WND~1`M#LY[oSWchGJ;/">Titel</field> <value name="VALUE"> <block type="get_attr" id="V=ixw;0O?aW0sXtNbLyR"> <value name="PATH"> <shadow type="text" id="XE}T12XOKYB-U6A8etD("> <field name="TEXT">title</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Aqx9nyk[/uZhLuG|WKW]"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="7n/:wb/R14Kz[S(YP^)z"> <field name="VAR" id="qkP}SP]Wsh}w_3jlwPM=">Sender</field> <value name="VALUE"> <block type="get_attr" id="si%nmaEYZ8yF2`)aXAA["> <value name="PATH"> <shadow type="text" id="Vv?R@/OzO]p40i%9sCnd"> <field name="TEXT">station</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Dv389p@`@/Y3}]gx``_e"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="aKy)HU06-POy;kU_BZb-"> <field name="VAR" id="Cb`$KNa=.y/wQjyFtN6F">Zeit</field> <value name="VALUE"> <block type="get_attr" id="`wPRO=fu4+XJSLOOaSO0"> <value name="PATH"> <shadow type="text" id="%IZ(eKv9iMml(NI-f]5P"> <field name="TEXT">time</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="3Hno*M89!AaJIE6(3=33"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="X)I9aAIj8q}#(,lBLoA8"> <field name="VAR" id="=H4KnMf9.v,`_]uv_6#?">Bild</field> <value name="VALUE"> <block type="get_attr" id=";tsY?ta87G!Ip{x3uz#T"> <value name="PATH"> <shadow type="text" id="HmVz%-OkrSIKER](18V:"> <field name="TEXT">imgUrl</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Vq9etR=Lc?:t?%0IUjP9"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="86DEYVo??R/@i_!:f`H?"> <field name="VAR" id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</field> <value name="VALUE"> <block type="get_attr" id="vr3`]9_k0Ke3+G;BPe0$"> <value name="PATH"> <shadow type="text" id="g}99n.xJZe2a;])BF`jI"> <field name="TEXT">description</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="C?}|MWY(:zJSY(62Q!L-"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id=",AX3xaQpP,RI_FeH!Xx|"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text_join" id="oc7)%`;1Y7hZ,{LSK@n^"> <mutation items="14"></mutation> <value name="ADD0"> <block type="variables_get" id="A]OKm4e`3x(zLzn6s(QN"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD1"> <block type="text" id="@UfRgRh#-n,^e{wnY,#$"> <field name="TEXT"><tr valign="top"><th rowspan="2" ALIGN="LEFT" valign="top"></field> </block> </value> <value name="ADD2"> <block type="text" id="SmFyDO|0Dgd0$?eaA`Sg"> <field name="TEXT"> <img src="</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="bJfAhLxPp7#nS|JLsb$2"> <field name="VAR" id="=H4KnMf9.v,`_]uv_6#?">Bild</field> </block> </value> <value name="ADD4"> <block type="text" id="V(@hQGqP#lM:3RU#|B.M"> <field name="TEXT">" width="500px" valign="top"></field> </block> </value> <value name="ADD5"> <block type="text" id="QL$OjZdV(xM6KUL/dmLz"> <field name="TEXT"></th><th ALIGN="LEFT"><font size="3"></field> </block> </value> <value name="ADD6"> <block type="variables_get" id="fIhTLcQB}M=fC^B;!y[3"> <field name="VAR" id="Cb`$KNa=.y/wQjyFtN6F">Zeit</field> </block> </value> <value name="ADD7"> <block type="text" id="gX^e$Yd~=w#@sewo9`#+"> <field name="TEXT">&nbsp;|&nbsp;</field> </block> </value> <value name="ADD8"> <block type="variables_get" id=";1!SxOtb)P*,f@2txLG+"> <field name="VAR" id="qkP}SP]Wsh}w_3jlwPM=">Sender</field> </block> </value> <value name="ADD9"> <block type="text" id="!PY*^%g4j-ZU}v{?r%xr"> <field name="TEXT">&nbsp;|&nbsp;</field> </block> </value> <value name="ADD10"> <block type="variables_get" id="7r#.X6VO;Q,F#?pc,v0W"> <field name="VAR" id="WND~1`M#LY[oSWchGJ;/">Titel</field> </block> </value> <value name="ADD11"> <block type="text" id="cHmPNGVArXff^;r4UFx9"> <field name="TEXT"></th></tr><tr><td ALIGN="LEFT"><font size="2"></field> </block> </value> <value name="ADD12"> <block type="text_getSubstring" id="6N[/%V@1Q[0YvLVKJ?~="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="JK9,5eYH6s8U9Jv-ZBcr"> <field name="VAR" id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</field> </block> </value> <value name="AT1"> <block type="math_number" id="v-Z:lGRy$;zzt0LH{])|"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_number" id="?%hQ{jpe?6;.(D/`m7_8"> <field name="NUM">300</field> </block> </value> </block> </value> <value name="ADD13"> <block type="text" id="P{0@!YzHS)23b;XH%g*4"> <field name="TEXT"></tr></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="update" id="=iOOU)DZOb[YQgsxVq={"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.tvprogramm.2015</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=")4[foVL+;!xdhFv($WVn"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="rqH.Tp+,./Gm@C8e99ZY"> <field name="TEXT"><table></field> </block> </value> <value name="ADD1"> <block type="variables_get" id="4R$*aP-tIeoXAU7-OHcp"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD2"> <block type="text" id="3Nljk,tpV27x(#;V?7mB"> <field name="TEXT"></table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>Habe mir auch noch eine Auswahl angebaut, welche Infos ich sehen möchte. Da habe ich mit den Bedingten Karten gearbeitet.

-
@David-G sagte in Test Adapter lovelace v1.2.x:
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)Das hat geklappt, danke!
Ich habe aber wieder 2 weitere Fragen:
-
Mal steht der Titel über der Karte, mal ist er innerhalb der Karte:

Wie kann ich das vereinheitlichen? -
Ist es möglich den Slider nicht im Halbkreis, sondern horizontal zu gestalten, ähnlich wie im Habpanel?

Mit der herrkömmlichen Karte ist die Bedienung am Wandtablet fast unmöglich.
Danke!!!
-
-
Zu 1
Im ersten Bild gehört die Überschrift nicht zur Karte oder?
Mit der Custom vertical stack bekommst du schön einen Rahmen um alles.Zu 2
Sollte beim Licht doch eigentlich eh so sein. Kenne das Runde nur von der Heizung.@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
- Die Karte Licht macht bei mir den Halbkreis:
-
@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
- Die Karte Licht macht bei mir den Halbkreis:
-
Hm,
dann weiß ich auch nicht weiter.
Das Problem was du hast, kenne ich aber von der Heizungskarte.
Je nach Browser klappt es ganz gut oder nur ganz schrecklich. -
@david-g
1.)
Der Titel ist zwar in der Karte, aber es sieht ja nicht so aus, ebenso beim vertical stack:

- Die Karte Licht macht bei mir den Halbkreis:
 !

- Scheinbar erkennt das Forum, seit dem gestrigen Update, die hochgeladenen Bilder nicht mehr...!
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/ - Die Karte Licht macht bei mir den Halbkreis:
-
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/ -
@m1r0o
die Lichtkarte macht das immer so. Ich habe eigentlich alle meine Lichter in Elemente-Karten und mache darüber meist nur an/aus und wenn man auf den Namen/das Icon tippt kommt dann more-info wo man slider für Licht, Farbtemperatur und eine Farbauswahl-Scheibe hat (je nachdem was das Licht alles).Es gibt auch die slider-entity-row (oder so) Karte, die in Elemente direkt den Slider anzeigt.
Zu deinem Problem vorher: Bei ein paar Karten kann man ausschalten, dass sie den Status an der Icon Farbe anzeigen. Da ist auch immer hilfreich in die Lovelace Doku zu gucken: https://www.home-assistant.io/lovelace
@dontobi
Du hattest auch das Git-issue gemacht, oder?
Hast du mal versucht mit dem State lovelace.0.control.theme zu spielen? Ich fürchte der steht bei dir auf default und überschreibt das defaultTheme.
In der nächsten Version (hoffentlich, aktuell inGarfonso/iobroker.lovelace#dev) hab ich eingebaut, dass der state einfach auf das defaultTheme gesetzt wird. Damit sollte sich das Problem auch lösen.
Bin mit der ganzen Situation noch nicht ganz glücklich... :-/@garfonso Danke für die Anwort. Slider-entitiy-row ist ganz ok.
Leider verschwindet bei mir ins 1.4.2 die Leiste mit den verschiedenen Ansichten nicht mehr. Bisher ist die immer mit der Toolbar zusammen verschwunden. Wäre toll, wenn die ebenfalls optional wären. THX -
@garfonso Danke für die Anwort. Slider-entitiy-row ist ganz ok.
Leider verschwindet bei mir ins 1.4.2 die Leiste mit den verschiedenen Ansichten nicht mehr. Bisher ist die immer mit der Toolbar zusammen verschwunden. Wäre toll, wenn die ebenfalls optional wären. THX -
@m1r0o und wie wechselst du dann die Ansicht?
Bei einem tab sollte die eigentlich verschwinden. Falls nicht, mach bitte ein issue dazu, am besten mit Screenshot.






