NEWS
Test Adapter lovelace v1.2.x
-
N'Abend !
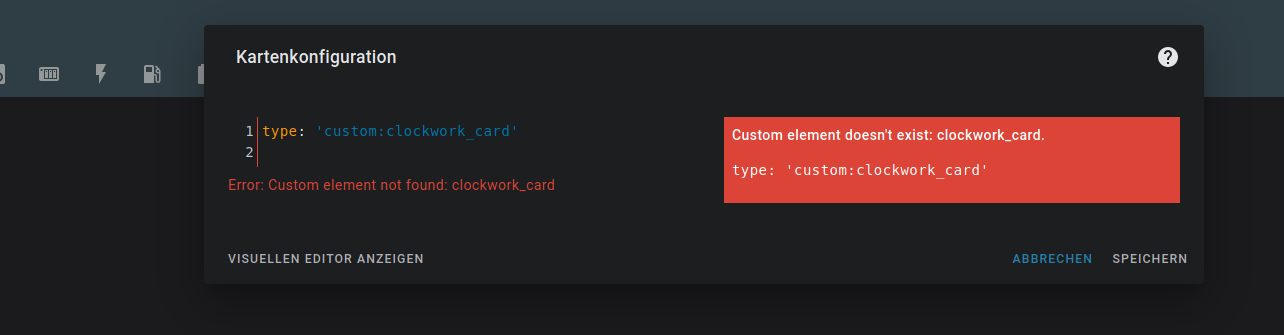
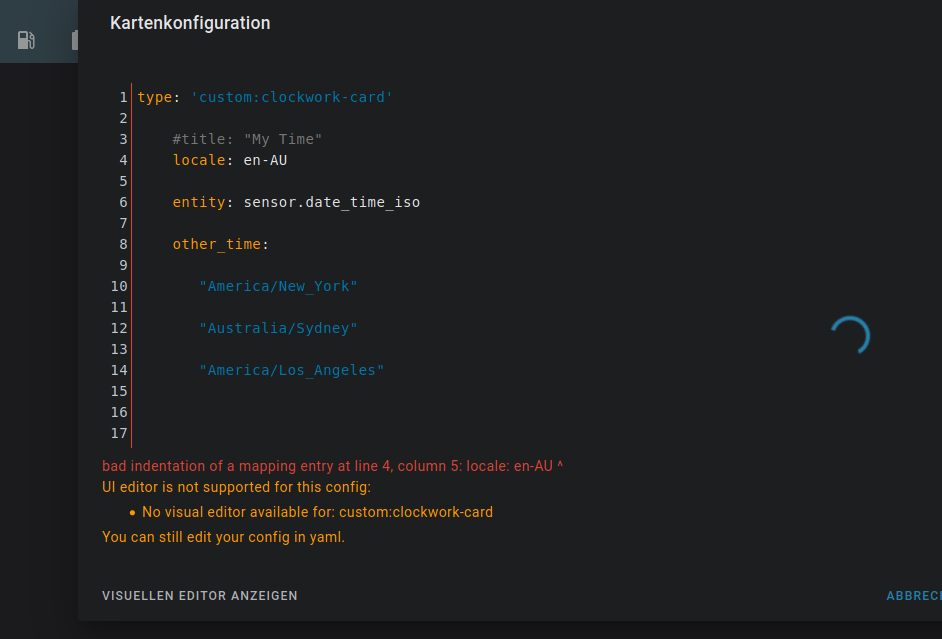
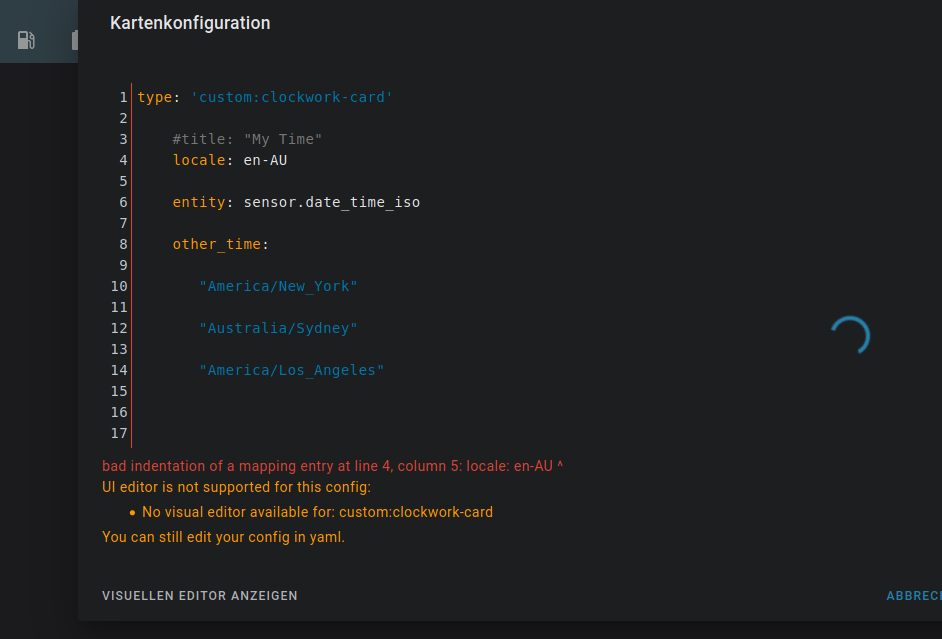
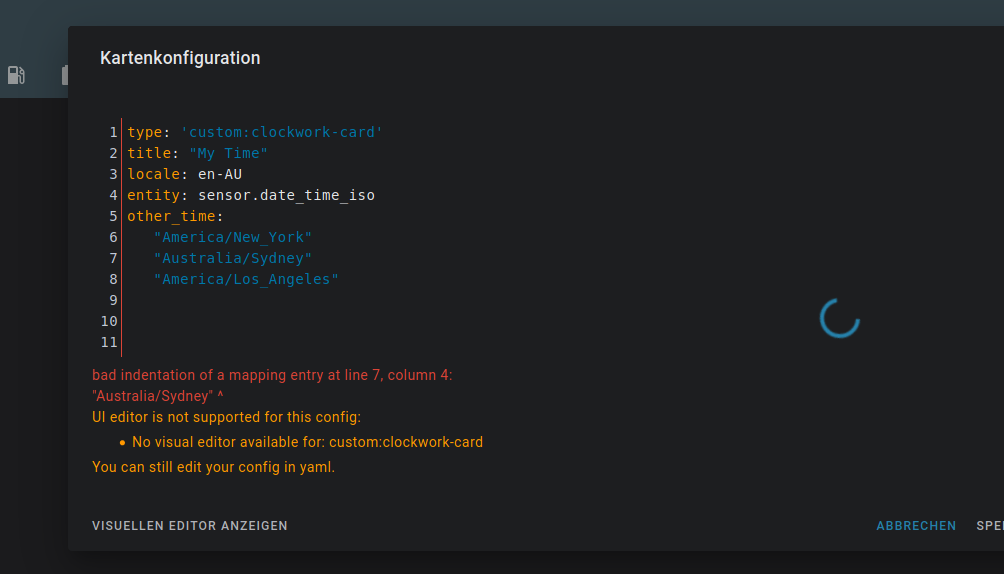
Seit gestern Abend versuche ich mich nun am Adapter. Daher mal eine Anfängerfrage. Ich füge, nachdem ich die Datei 'clockwork.js' im Editor geöffnet habe, aus Github ein copy & paste gemacht habe, danach die Datei wieder geschlossen habe und Sie per Drag & Drop im Adapter unter Kundenspezifische Daten eingefügt habe folgende Fehlermeldung. Was mache ich da falsch ?

Egal ob in Anführungsstriche gesetzt oder nicht. Oder mit Leerzeichen hinter dem ':' oder nicht.
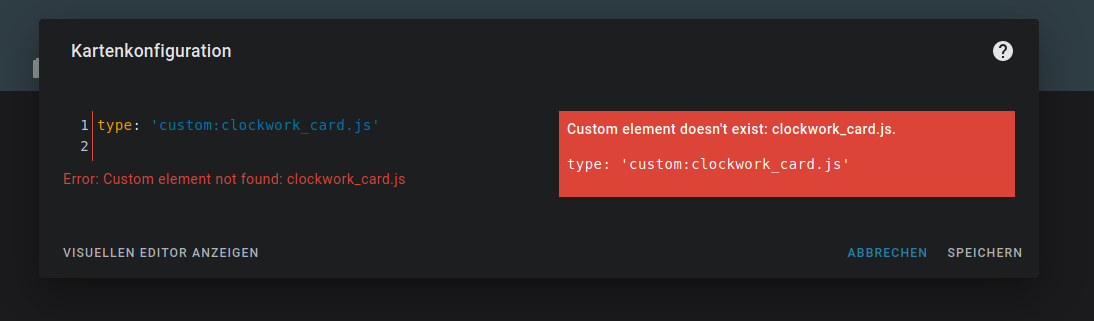
Die selbe Fehlermeldung taucht eigentlich immer auf, sobald ich versuche, eine selbst hochgeladene .js aufzurufen bzw. irgendeine Custom Card zu erstellen. Sowohl als Original heruntergeladene .js (meist mit HTML Schrott) als auch wenn ich Sie überarbeitet habe. Deutet ja vermutlich auf ein Rechteproblem hin.
Jemand eine Idee ?VG Mathias
PS : Mein Iobroker läuft ansonsten TipTop. Aber ich wollte einmal den Lovelace Adapter probieren. Die Grafik finde ich schon sehr interessant.
Es müsste
type: 'custom:clockwork-card'heißen.
Der Dateiname wird eigentlich nie angegeben. Die Customcard legt fest, wie sie genannt werden möchte.Auf gut steht folgendes Codebeispiel:
- type: 'custom:clockwork-card' #title: "My Time" locale: en-AU entity: sensor.date_time_iso other_time: - "America/New_York" - "Australia/Sydney" - "America/Los_Angeles"Im Editor musst du aber ohne das "- " anfangen.
Hier ein Beispiel einer Customcard:

-
Es müsste
type: 'custom:clockwork-card'heißen.
Der Dateiname wird eigentlich nie angegeben. Die Customcard legt fest, wie sie genannt werden möchte.Auf gut steht folgendes Codebeispiel:
- type: 'custom:clockwork-card' #title: "My Time" locale: en-AU entity: sensor.date_time_iso other_time: - "America/New_York" - "Australia/Sydney" - "America/Los_Angeles"Im Editor musst du aber ohne das "- " anfangen.
Hier ein Beispiel einer Customcard:

-
@David-G
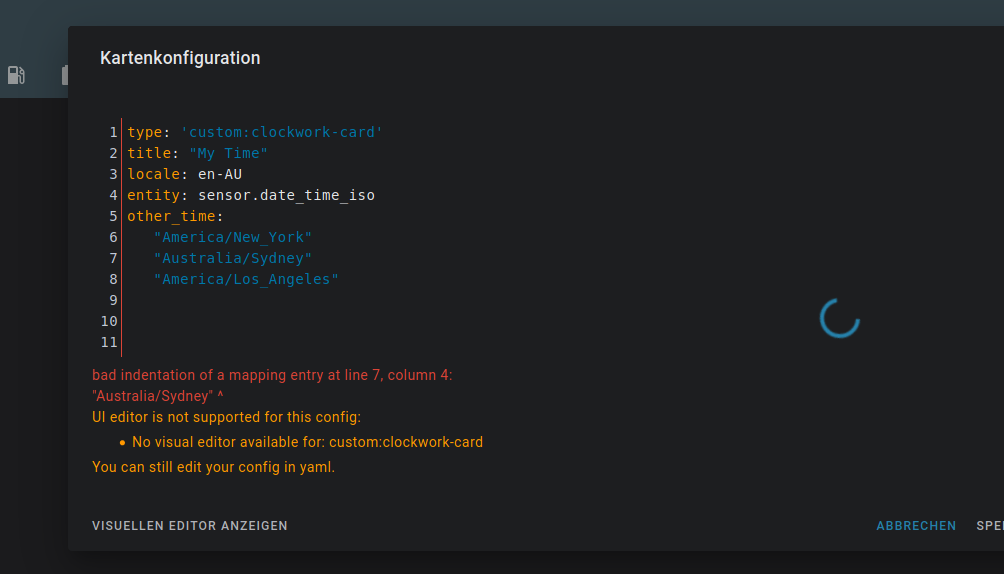
Moinsen. Das mit dem Bindestrich klappt. Aber das locale kennt er schon nicht mehr. Das er sensor.date_time_iso nicht kennt ist dann schon klar. Habe kein sensor.date_time_iso
VG Mathias
Also muss ich erst einmal heraus finden, wo ein sensor.date_time_iso her kommt. Solch ein Objekt gibt es bei mir nicht
-
@David-G
Moinsen. Das mit dem Bindestrich klappt. Aber das locale kennt er schon nicht mehr. Das er sensor.date_time_iso nicht kennt ist dann schon klar. Habe kein sensor.date_time_iso
VG Mathias
Also muss ich erst einmal heraus finden, wo ein sensor.date_time_iso her kommt. Solch ein Objekt gibt es bei mir nicht
-
Die Zeilen müssen genau so untereinanderstehen wie in dem Beispiel von git.
Also das L unter dem P.
Und immer so weiter wie im Beispiel.
Das ist wichtig.Was die Karte für ein Objekt erwartet weiß ich nicht, nutze sie nicht.
@David-G

Da sind wohl einige Dinge irgendwie noch nicht in Ordnung. Ich schaue mir morgen das ganze noch einmal in Ruhe an. Alleine das er locale nicht kennt .............. Ist ja nur die Beschreibung für en = englisch bzw de=Deutsch ...........
Erst einmal DankeVG Mathias
-
@David-G

Da sind wohl einige Dinge irgendwie noch nicht in Ordnung. Ich schaue mir morgen das ganze noch einmal in Ruhe an. Alleine das er locale nicht kennt .............. Ist ja nur die Beschreibung für en = englisch bzw de=Deutsch ...........
Erst einmal DankeVG Mathias
-
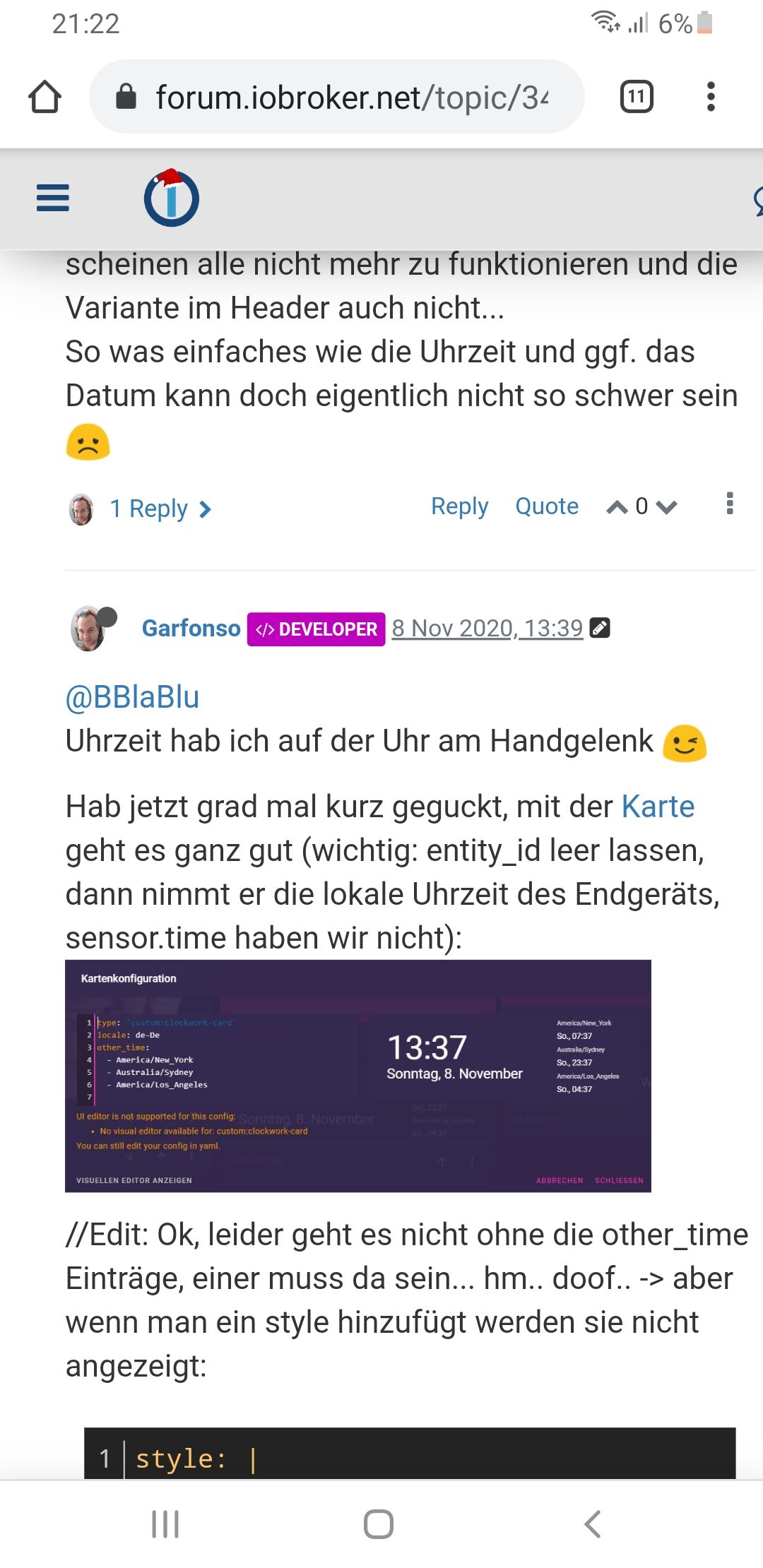
Bei mir klappt es mit
type: 'custom:clockwork-card' locale: de-De other_time: - America/New_York - Australia/Sydney - America/Los_AngelesHab in der Vorschau im Editor erst nichts gesehen, nach dem speichern war es aber da.
Kannst du ggf. deine JS ohne die Zeitzonen zur Verfügung stellen?
Evtl. bekommt man auch noch die Uhrzeit samt Datum zentriert (Wobei ich in der js nur Bahnhof verstehe :-D ) -
Bei mir klappt es mit
type: 'custom:clockwork-card' locale: de-De other_time: - America/New_York - Australia/Sydney - America/Los_AngelesHab in der Vorschau im Editor erst nichts gesehen, nach dem speichern war es aber da.
Kannst du ggf. deine JS ohne die Zeitzonen zur Verfügung stellen?
Evtl. bekommt man auch noch die Uhrzeit samt Datum zentriert (Wobei ich in der js nur Bahnhof verstehe :-D )@nhbischo Bei mir klappt es auch so^
Allerdings aktualisiert sich du Uhrzeit manchmal nicht und hängt dann um wenige Minuten. Ist also ein wenig ausbaufähig.
Eine andere Frage:
Wie kann ich es verhindern, dass sich die Cards nach dem Drücken einfärben?
Konkret möchte ich, dass die Icons auch bei gestarteten Aktionen die gleiche Farbe behalten?!THX
-
@nhbischo Bei mir klappt es auch so^
Allerdings aktualisiert sich du Uhrzeit manchmal nicht und hängt dann um wenige Minuten. Ist also ein wenig ausbaufähig.
Eine andere Frage:
Wie kann ich es verhindern, dass sich die Cards nach dem Drücken einfärben?
Konkret möchte ich, dass die Icons auch bei gestarteten Aktionen die gleiche Farbe behalten?!THX
Das mit dem aktualisieren, hatten ein paar Posts oben auch andere User, da kannst du ja mal nachhören.
Für die Farben musst du im Theme anpassen (Nur wie erkennst du dann den Schaltzustand?).
Wo du das Standardtheme findest weiß ich nicht.An deiner Stelle würde ich mir online eins suchen, was dir gefällt und es was anpassen.
-
Das mit dem aktualisieren, hatten ein paar Posts oben auch andere User, da kannst du ja mal nachhören.
Für die Farben musst du im Theme anpassen (Nur wie erkennst du dann den Schaltzustand?).
Wo du das Standardtheme findest weiß ich nicht.An deiner Stelle würde ich mir online eins suchen, was dir gefällt und es was anpassen.
@David-G Das Problem ist, dass nicht alle meiner Objekte korrekte Schaltzustände zurückgeben. Bspw. geben der Harmony- und der Broadlink-Adapter keine korrekten Schaltzustände zurück, sodass die Farben nicht mehr passen. Es wäre bei diesen Cards einfacher, wenn diese gar nicht eingefärbt werden würden.
Ich nutze eigentlich das transparent-Theme. Ich schaue mal, ob ich das hinbekomme...
-
@David-G Das Problem ist, dass nicht alle meiner Objekte korrekte Schaltzustände zurückgeben. Bspw. geben der Harmony- und der Broadlink-Adapter keine korrekten Schaltzustände zurück, sodass die Farben nicht mehr passen. Es wäre bei diesen Cards einfacher, wenn diese gar nicht eingefärbt werden würden.
Ich nutze eigentlich das transparent-Theme. Ich schaue mal, ob ich das hinbekomme...
-
@David-G
Cool, da werde ich mich mal reinfuchsen! :+1:Wie genau ändere ich meinen Gesamthintergund? Ich habe ein background.jpg in meine Instanz kopiert, der Code
#Background image background: center / cover no-repeat url("/cards/background.jpg") fixedist da, aber geändert hat sich nichts...
-
@David-G
Cool, da werde ich mich mal reinfuchsen! :+1:Wie genau ändere ich meinen Gesamthintergund? Ich habe ein background.jpg in meine Instanz kopiert, der Code
#Background image background: center / cover no-repeat url("/cards/background.jpg") fixedist da, aber geändert hat sich nichts...
-
Ich habe gerade den Adapter auf die Version 1.3.6 aktualisiert und damit einhergehend ist nun die Funktion, dass man 2 Themes einstellen kann. Ein helles und ein dunkles... nun ja... ich möchte nur ein Theme einstellen und das klappt leider nicht!
Auf Geräten die keinen "Dark Mode" eingeschaltet haben, wird mir immer das Standard Theme angezeigt, egal was ich unter Standard Theme eintrage!
Anbei meine zwei Themes, die ich nach meinem Wunsch erstellt habe und immer mal wieder zwischen dem einen und dem anderen wechsel.
slate: # Main colors primary-color: '#2196f3' accent-color: '#E45E65' dark-primary-color: '#2196f3' light-primary-color: '#2196f3' # Text colors primary-text-color: '#FFFFFF' text-primary-color: 'var(--primary-text-color)' secondary-text-color: '#2196f3' disabled-text-color: '#777777' label-badge-border-color: 'green' # Sidebar sidebar-icon-color: '#777777' # Background colors primary-background-color: '#222222' secondary-background-color: '#222222' divider-color: 'rgba(0, 0, 0, .12)' table-row-background-color: '#292929' table-row-alternative-background-color: '#292929' # Nav Menu paper-listbox-color: '#777777' paper-listbox-background-color: '#141414' paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#222222' # Paper card paper-card-header-color: '#2196f3' paper-card-background-color: '#292929' paper-dialog-background-color: '#292929' paper-item-icon-color: 'var(--primary-text-color)' paper-item-icon-active-color: '#2196f3' paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#292929' paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--primary-color)' label-badge-text-color: 'var(--primary-text-color)' label-badge-background-color: '#222222' # Switches paper-toggle-button-checked-button-color: '#2196f3' paper-toggle-button-checked-bar-color: '#2196f3' paper-toggle-button-checked-ink-color: '#2196f3' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' switch-checked-color: 'var(--paper-toggle-button-checked-button-color)' switch-unchecked-color: 'var(--disabled-text-color)' switch-unchecked-button-color: 'var(--disabled-text-color)' switch-unchecked-track-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: '#2196f3' paper-slider-knob-start-color: '#2196f3' paper-slider-pin-color: '#2196f3' paper-slider-active-color: '#2196f3' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#b93829' google-green-500: '#2196f3' # Changes to fix history/logbook menus lumo-primary-text-color: '#2196f3' lumo-secondary-text-color: '#2196f3' lumo-primary-color: '#2196f3' # Calendar day numbers lumo-body-text-color: '#2196f3' # Calendar/Date-Picker Background lumo-base-color: '#222222' # Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' # DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' lumo-shade: '#222222' lumo-shade-90pct: 'rgba(34, 34, 34, .9)' lumo-shade-80pct: 'rgba(34, 34, 34, .8)' lumo-shade-70pct: 'rgba(34, 34, 34, .7)' lumo-shade-60pct: 'rgba(34, 34, 34, .6)' lumo-shade-50pct: 'rgba(34, 34, 34, .5)' lumo-shade-40pct: 'rgba(34, 34, 34, .4)' lumo-shade-30pct: 'rgba(34, 34, 34, .3)' lumo-shade-20pct: 'rgba(34, 34, 34, .2)' lumo-shade-10pct: 'rgba(34, 34, 34, .1)' lumo-shade-5pct: 'rgba(34, 34, 34, .05)' lumo-tint-5pct: '#222222' # fix for device configuration screen card-background-color: "var(--paper-card-background-color)" # Fix for Person Device Chooser - thanks to vajonam! material-background-color: "var(--paper-listbox-background-color)" material-secondary-background-color: '#222222' material-body-text-color: '#FFFFFF' # simple-thermostat buttons st-mode-background: 'var(--primary-background-color)' dark: # Background image lovelace-background: 'center / cover no-repeat url("/local/night.jpg") fixed' # Colors text-color: '#DADADB' text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' text-dark-color: '#6A6B74' accent-color: '#008bef' accent-medium-color: '#2484C9' background-color: '#3b4049' background-color-2: '#484E59' background-card-color: '#434952' border-color: '#383C46' # Header app-header-background-color: '#363941' # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' sidebar-icon-color: 'var(--text-medium-color)' sidebar-selected-icon-color: 'var(--text-medium-light-color)' sidebar-selected-text-color: 'var(--text-color)' # UI paper-card-header-color: 'var(--text-color)' primary-background-color: 'var(--background-color)' mdc-theme-primary: 'var(--accent-medium-color)' card-background-color: 'var(--background-card-color)' # Card paper-card-background-color: 'var(--background-card-color)' dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Icons paper-item-icon-color: 'var(--text-dark-color)' paper-item-icon-active-color: 'var(--accent-color)' # Switches switch-checked-button-color: 'var(--text-medium-light-color)' switch-unchecked-button-color: 'var(--text-medium-light-color)' switch-checked-track-color: '#009FFF' switch-unchecked-track-color: '#767682' # Slider paper-slider-active-color: 'var(--accent-color)' paper-slider-knob-color: 'var(--text-medium-light-color)' paper-slider-container-color: 'var(--text-dark-color)' paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' hacs-status-installed: 'var(--text-color)' hacs-status-pending-restart: 'var(--text-dark-color)' hacs-status-pending-update: 'var(--accent-color)'Nun stellt sich mir die Frage, wie ich es hinbekomme, dass mit egal auf welchem Gerät, egal zu welcher Uhrzeit, mir das selbe Theme angezeigt wird?!?
Liegt es am Adapter? Oder liegt es am Theme?
Gruß
Tobias -
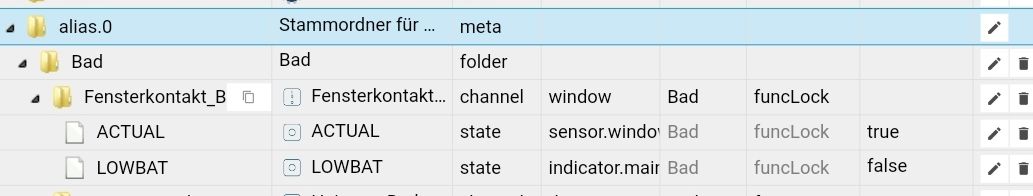
Evtl fehlt noch die Rolle "window" im übergeordnen Ordner. Ka ob man die braucht.
So sieht es bei mir aus (im Alias).

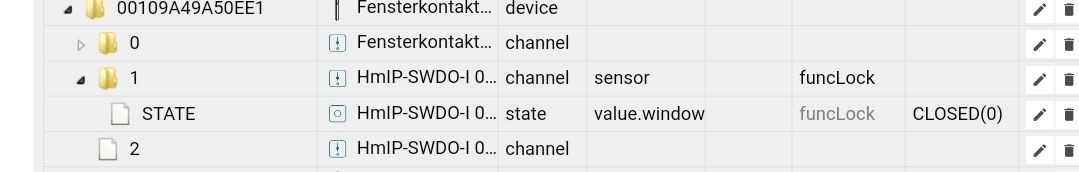
Und so der Sensor im Original, den findet Lovelace auch nicht.


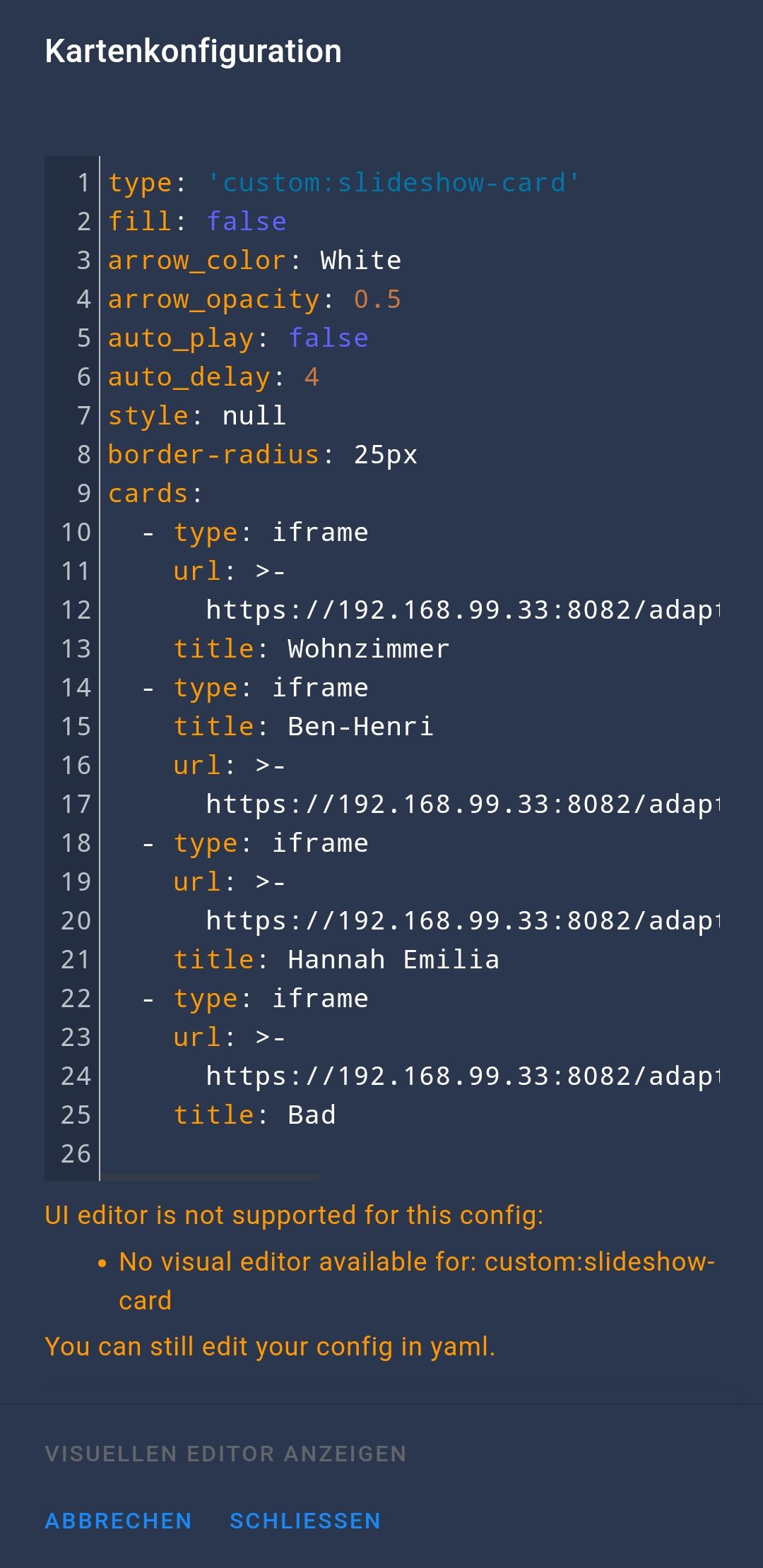
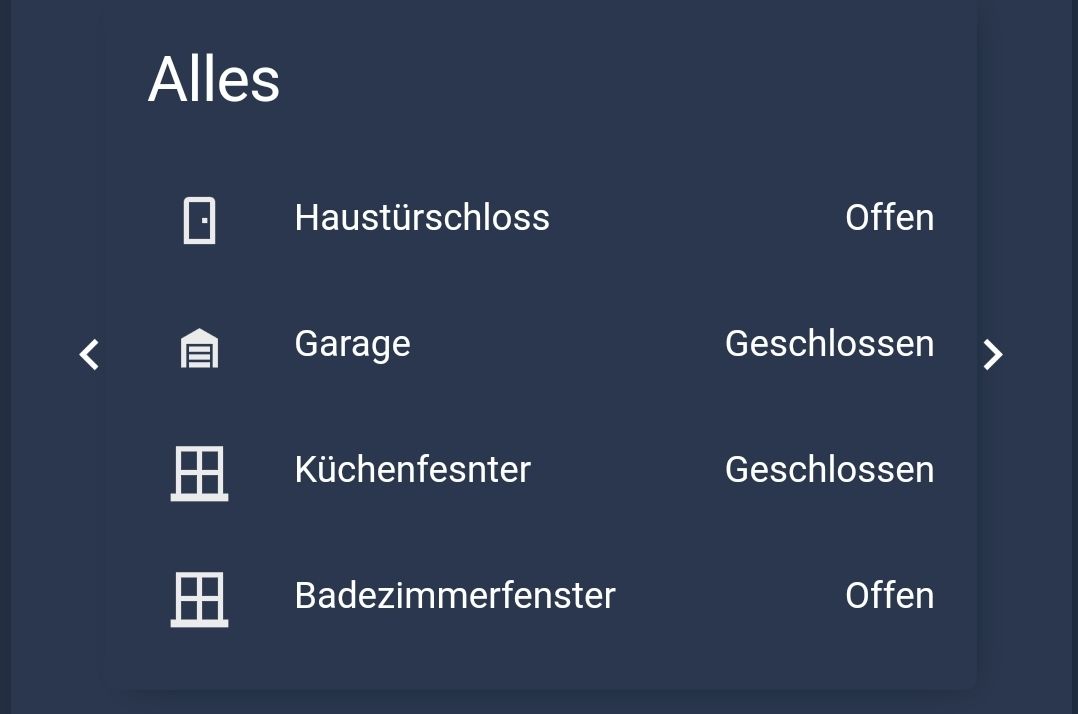
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

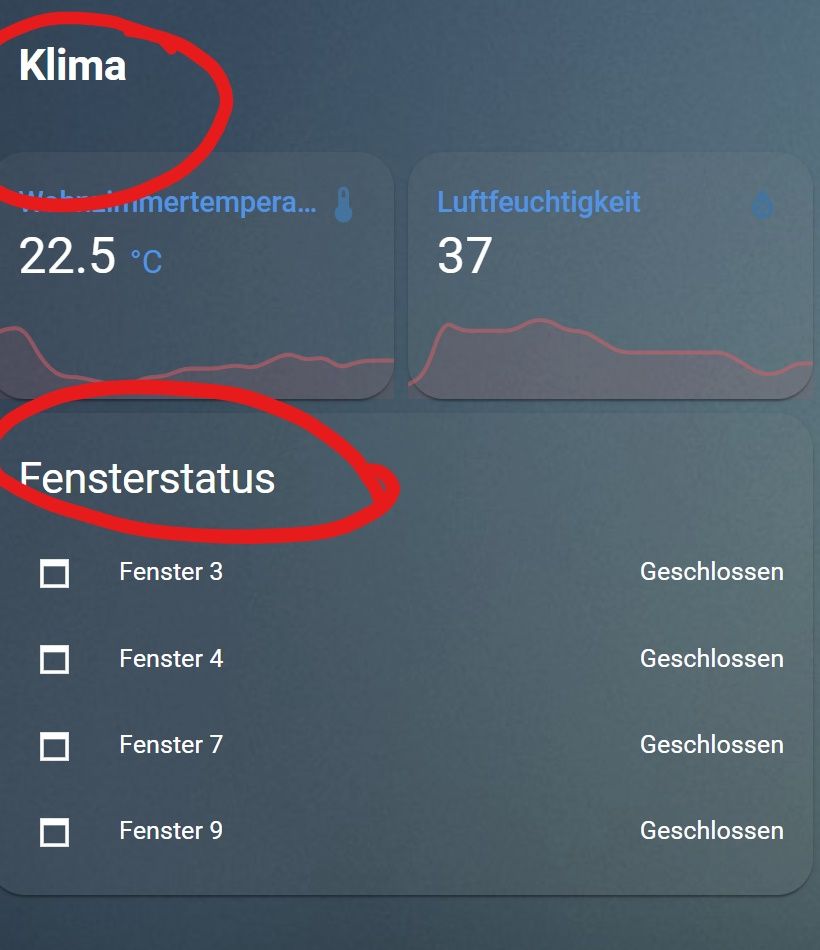
- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
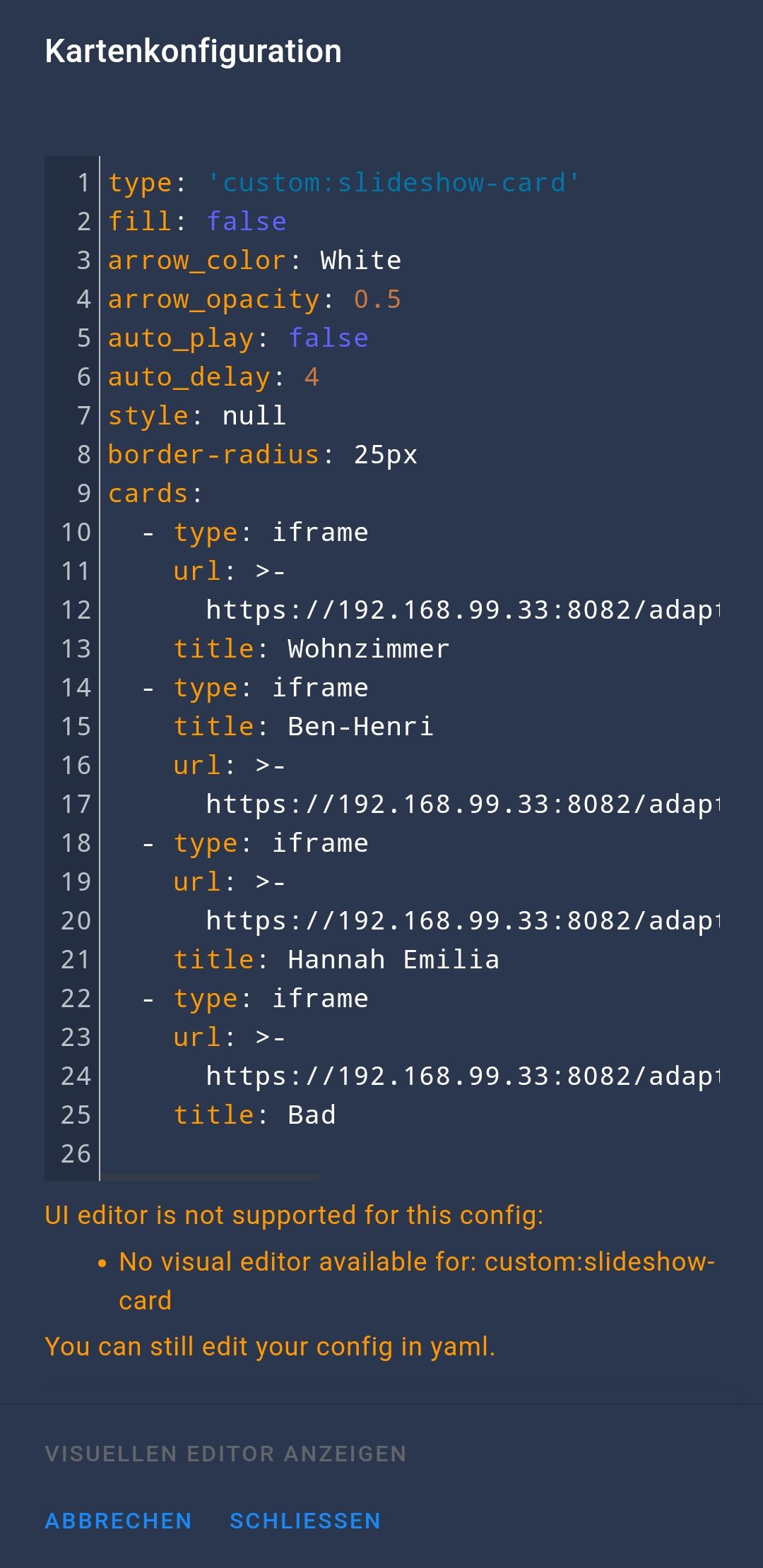
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
@David-G Als ich deinen Screenshot sah, hab ich 2 Sachen entdeckt die ich auch möchte, aber noch nicht kenne und keine brauchbaren Informationen dazu finde.

- du hast bei den Fenster/Türkontakten geschlossen oder offen stehen. Ich An oder Aus. Wie kann man das ändern?
- Pfeile links/rechts. Kann man damit die zwischen verschiedenen Inhalten umschalten? Welche Card verwendest du dazu?
Danke im voraus!
-
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)@David-G sagte in Test Adapter lovelace v1.2.x:
#Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color)Das hat geklappt, danke!
Ich habe aber wieder 2 weitere Fragen:
-
Mal steht der Titel über der Karte, mal ist er innerhalb der Karte:

Wie kann ich das vereinheitlichen? -
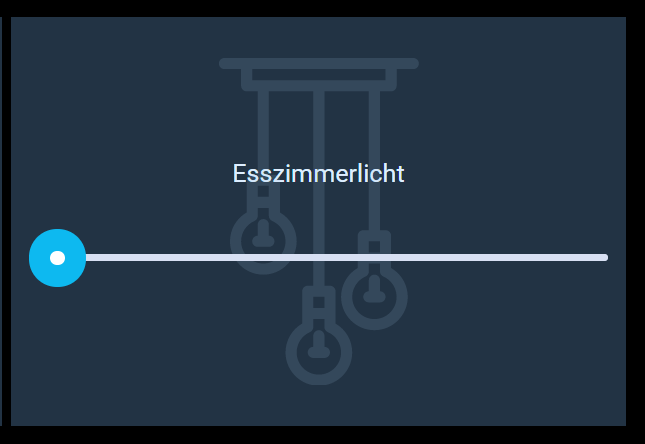
Ist es möglich den Slider nicht im Halbkreis, sondern horizontal zu gestalten, ähnlich wie im Habpanel?

Mit der herrkömmlichen Karte ist die Bedienung am Wandtablet fast unmöglich.
Danke!!!
-