NEWS
Material Design Widgets: Top App Bar Widget
-
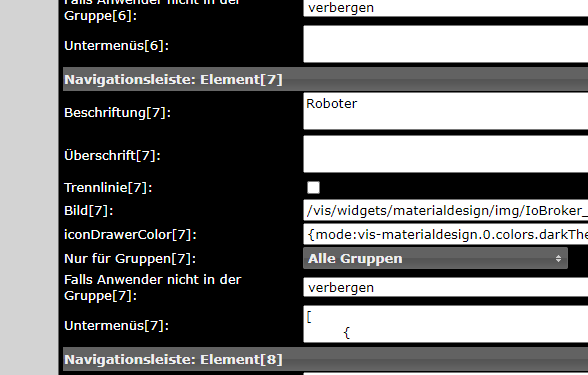
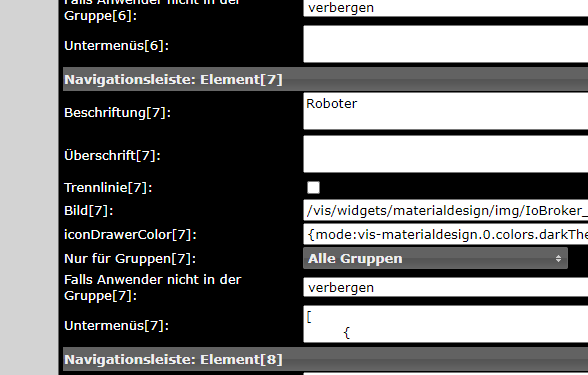
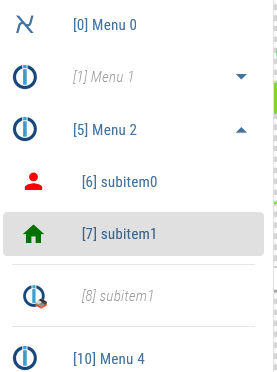
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

Ein frei lassen bei Benutzung von Untermenue´s
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
und auf die Untermenue´s in der Widget Einstellung achten.
@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
@Glasfaser Ja aber genau so hab ich das doch eingetragen gehabt, dann hieß es Komma weg. Genau so wie in einem Code hab ich es doch auch eingetragen ................Lese mal , worauf er hingewiesen hat
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
@D3ltoroxp
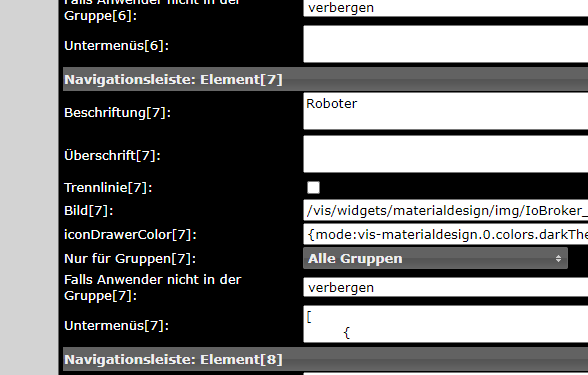
Komma weg lassen vor geschweifte Klammer zu.Bildlich :
,} -
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

-
@liv-in-sky :woman-facepalming: Ja stimmt, unten hinter Green war auch noch eins. Jetzt klappen alle Menus. Danke für eure Hilfe.
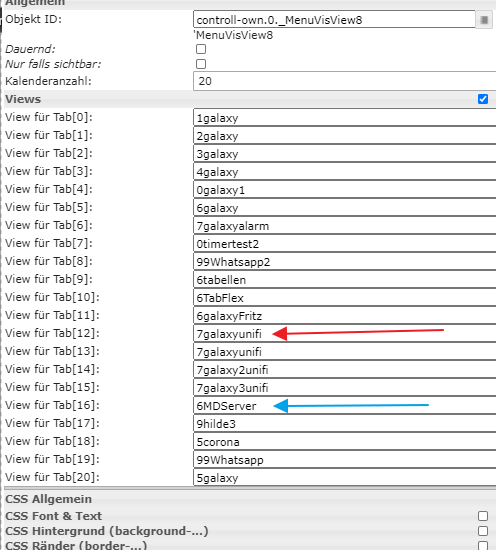
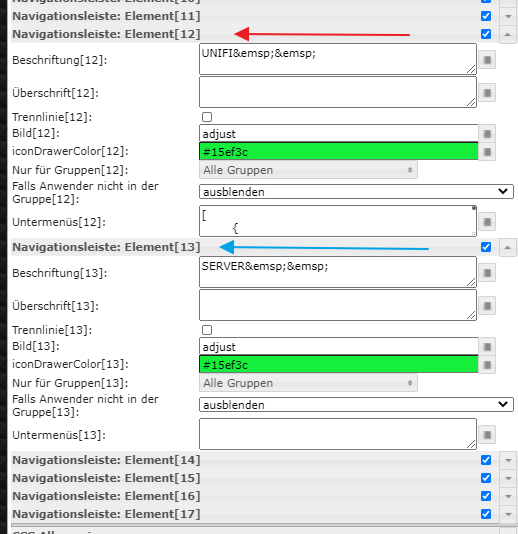
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch.@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch.
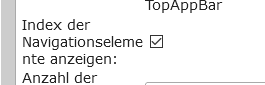
Deshlab gibt es extra die Option

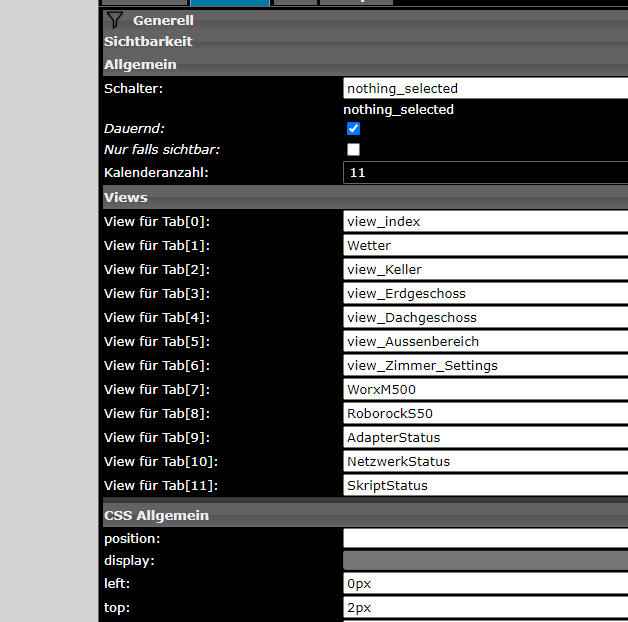
Dann steht vor jedem Menü Punkt die Nr. die im View in Widget 8 verwendet werden muss:

-
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

-
Vielen Dank euch für die Hilfe, nun läuft das Menu wie es soll, Danke Danke Danke.
Ich nutze keinen Datenpunkt für das TopApp Widget. Sollte / muss ich das ? Bisher lief es ohne Probleme
Wegen den Untermenus ? War das schon immer so, das man das im 8 Widget doppelt eintragen muss, damit dann die Reihenfolge im Untermenu stimmt ?
-
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
@Scrounger
aus welchen grund ist das eigentlich hardcoded?
das schränkt einen schon ein :(

-
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
@Scrounger
aus welchen grund ist das eigentlich hardcoded?
das schränkt einen schon ein :(

@JackDaniel sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger
aus welchen grund ist das eigentlich hardcoded?
das schränkt einen schon ein :(

Weil se sonst nicht richtig funktioniert und ich es nicht anders hinbekommen habe.
-
thx für die rasche antwort, dann eben plan b ;)
ps: richtig coole arbeit die du da geleistet hast :+1:
-
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
-
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
Hallo Zusammen,
Ich bin gerade dabei mir eine neue VIS zu bauen
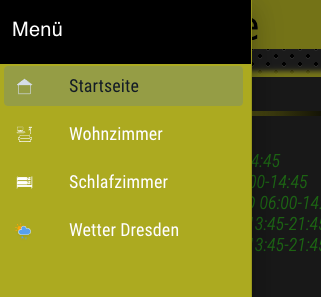
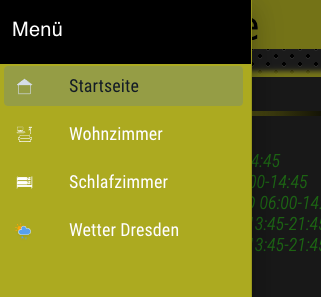
Hierfür würde ich gern dieses Widget nutzenNun bin ich am suchen wie ich die Breite vom Menü anpassen kann

Ich würde gern die Schriftgröße erhöhen aber wenn ich die Breite des Menüs nicht vergrößern kann dann kann ich den Text der Menüs nicht komplett lesen
Gibt es dafür irgendwo eine Einstellung oder eine CSS-Klasse?
Danke im Voraus
Gruß
Marcel -
Hallo Zusammen,
Ich bin gerade dabei mir eine neue VIS zu bauen
Hierfür würde ich gern dieses Widget nutzenNun bin ich am suchen wie ich die Breite vom Menü anpassen kann

Ich würde gern die Schriftgröße erhöhen aber wenn ich die Breite des Menüs nicht vergrößern kann dann kann ich den Text der Menüs nicht komplett lesen
Gibt es dafür irgendwo eine Einstellung oder eine CSS-Klasse?
Danke im Voraus
Gruß
Marcel -
@Wszene said in Material Design Widgets: Top App Bar Widget:
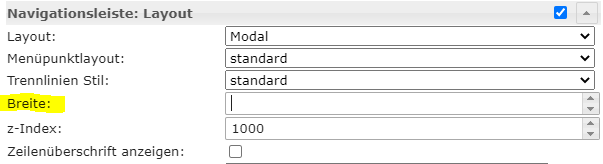
Gibt es dafür irgendwo eine Einstellung oder eine CSS-Klasse?
Hier kannst du die Breite eintragen:

-
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
@BobBruni sagte in Material Design Widgets: Top App Bar Widget:
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
habe das gleiche Problem, hast Du schon eine Lösung?
-
@BobBruni sagte in Material Design Widgets: Top App Bar Widget:
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
habe das gleiche Problem, hast Du schon eine Lösung?
@g-polat
Leider nein! Auf wundersame Weise, habe ich jetzt das Problem nicht mehr ab Element [4] sondern erst ab Element [5] :man-shrugging:
Das Top App Bar Widget wie das View in Widget 8 habe ich gelöscht und neu erstellt - das Problem bleibt. -
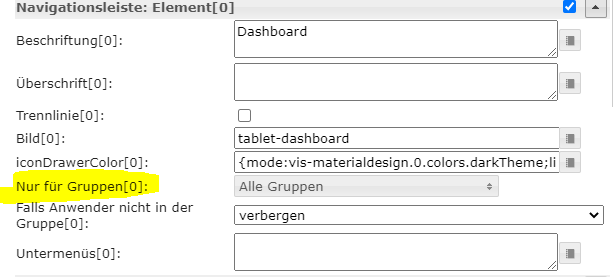
Hat das vllt was mit dieser Berechtigungsgruppe zu tun ? Da was geändert ? Oben kann man ja einen Fallback einstellen auf welche View er zurück springt. Vllt hat es damit was zu tun ?
@D3ltoroxp
Danke, an das hab ich auch schon gedacht... Ändern des Fallback-Wertes hat aber keinen Einfluss auf das Verhalten. -
@D3ltoroxp
Danke, an das hab ich auch schon gedacht... Ändern des Fallback-Wertes hat aber keinen Einfluss auf das Verhalten. -
@BobBruni Nicht in Richtung Fallback sondern eher das dort in den Views, ein anderer Benutzer angewählt wurde, vllt auch nur aus versehen ?
-
-
Hallo, ich habe zwei Fragen, wo ich die Antwort hier nicht finden konnte. Vielleicht hat ja jemand ein Tipp ;)
- kann man bei einem Submenü (oberste Eintrag) mit einem klick darauf auch schon eine View öffnen oder erst nach Auswahl der Submenüs?
- gibt es eine Einstellung das die Submenüs von vornherein aufgeklappt sind?