NEWS
Material Design Widgets: Top App Bar Widget
-
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
Hallo Zusammen,
Ich bin gerade dabei mir eine neue VIS zu bauen
Hierfür würde ich gern dieses Widget nutzenNun bin ich am suchen wie ich die Breite vom Menü anpassen kann

Ich würde gern die Schriftgröße erhöhen aber wenn ich die Breite des Menüs nicht vergrößern kann dann kann ich den Text der Menüs nicht komplett lesen
Gibt es dafür irgendwo eine Einstellung oder eine CSS-Klasse?
Danke im Voraus
Gruß
Marcel -
Hallo Zusammen,
Ich bin gerade dabei mir eine neue VIS zu bauen
Hierfür würde ich gern dieses Widget nutzenNun bin ich am suchen wie ich die Breite vom Menü anpassen kann

Ich würde gern die Schriftgröße erhöhen aber wenn ich die Breite des Menüs nicht vergrößern kann dann kann ich den Text der Menüs nicht komplett lesen
Gibt es dafür irgendwo eine Einstellung oder eine CSS-Klasse?
Danke im Voraus
Gruß
Marcel -
@Wszene said in Material Design Widgets: Top App Bar Widget:
Gibt es dafür irgendwo eine Einstellung oder eine CSS-Klasse?
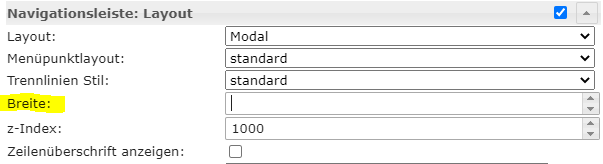
Hier kannst du die Breite eintragen:

-
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
@BobBruni sagte in Material Design Widgets: Top App Bar Widget:
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
habe das gleiche Problem, hast Du schon eine Lösung?
-
@BobBruni sagte in Material Design Widgets: Top App Bar Widget:
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
habe das gleiche Problem, hast Du schon eine Lösung?
@g-polat
Leider nein! Auf wundersame Weise, habe ich jetzt das Problem nicht mehr ab Element [4] sondern erst ab Element [5] :man-shrugging:
Das Top App Bar Widget wie das View in Widget 8 habe ich gelöscht und neu erstellt - das Problem bleibt. -
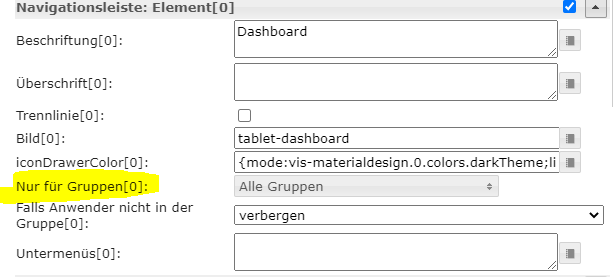
Hat das vllt was mit dieser Berechtigungsgruppe zu tun ? Da was geändert ? Oben kann man ja einen Fallback einstellen auf welche View er zurück springt. Vllt hat es damit was zu tun ?
@D3ltoroxp
Danke, an das hab ich auch schon gedacht... Ändern des Fallback-Wertes hat aber keinen Einfluss auf das Verhalten. -
@D3ltoroxp
Danke, an das hab ich auch schon gedacht... Ändern des Fallback-Wertes hat aber keinen Einfluss auf das Verhalten. -
@BobBruni Nicht in Richtung Fallback sondern eher das dort in den Views, ein anderer Benutzer angewählt wurde, vllt auch nur aus versehen ?
-
-
Hallo, ich habe zwei Fragen, wo ich die Antwort hier nicht finden konnte. Vielleicht hat ja jemand ein Tipp ;)
- kann man bei einem Submenü (oberste Eintrag) mit einem klick darauf auch schon eine View öffnen oder erst nach Auswahl der Submenüs?
- gibt es eine Einstellung das die Submenüs von vornherein aufgeklappt sind?
-
Hallo, ich habe zwei Fragen, wo ich die Antwort hier nicht finden konnte. Vielleicht hat ja jemand ein Tipp ;)
- kann man bei einem Submenü (oberste Eintrag) mit einem klick darauf auch schon eine View öffnen oder erst nach Auswahl der Submenüs?
- gibt es eine Einstellung das die Submenüs von vornherein aufgeklappt sind?
-
Hallo, ich habe zwei Fragen, wo ich die Antwort hier nicht finden konnte. Vielleicht hat ja jemand ein Tipp ;)
- kann man bei einem Submenü (oberste Eintrag) mit einem klick darauf auch schon eine View öffnen oder erst nach Auswahl der Submenüs?
- gibt es eine Einstellung das die Submenüs von vornherein aufgeklappt sind?
@rosi8818 sagte in Material Design Widgets: Top App Bar Widget:
- kann man bei einem Submenü (oberste Eintrag) mit einem klick darauf auch schon eine View öffnen oder erst nach Auswahl der Submenüs?
Nein , nur im Submenue selber ist ein View hinterlegt.
- gibt es eine Einstellung das die Submenüs von vornherein aufgeklappt sind?
Nein
-
@rosi8818 sagte in Material Design Widgets: Top App Bar Widget:
- kann man bei einem Submenü (oberste Eintrag) mit einem klick darauf auch schon eine View öffnen oder erst nach Auswahl der Submenüs?
Nein , nur im Submenue selber ist ein View hinterlegt.
- gibt es eine Einstellung das die Submenüs von vornherein aufgeklappt sind?
Nein
@glasfaser danke für die Info...dann brauch ich nicht weiter suchen ;)
-
@BobBruni sagte in Material Design Widgets: Top App Bar Widget:
Ich habe in im Top App Bar Widget 4 Elemente angelegt. Im View in Widget 8 sind entsprechend 4 Views zugeordnet.
Die Navigation funktionierte bis zum Listenelement [3] problemlos.
Allerdings ab Listenelement >= [4], wird das zugehörige View für 1sek angezeigt, ehe das Top App Bar Widget automatisch auf Element [0] zurückspringt. Dabei ist es egal ob ich mit Subitems arbeite oder nicht.Noch jemand das Problem oder habe ich in den Einstellungen etwas falsch gemacht?
Besten Dank!
habe das gleiche Problem, hast Du schon eine Lösung?
-
Sehr komisch das hier so viele damit Probleme haben !??
Funktioniert seit Anfang an Super die TopAppBar, eingerichtet / geändert nach der Github Anleitung .
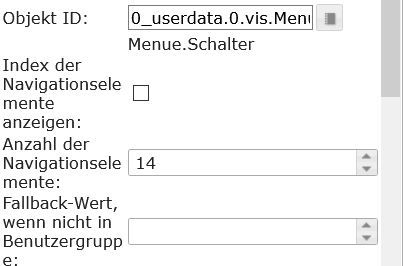
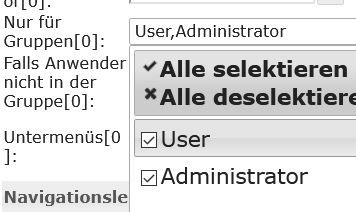
Hier mal meine Einstellungen :

.

.
und im Submenue[ { "text": "Rollladen Erdgeschoß", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, { "text": "Rollladen Obergeschoß", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "divider": "true", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, { "text": "Timer", "divider": "true", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" } ].

-
Sehr komisch das hier so viele damit Probleme haben !??
Funktioniert seit Anfang an Super die TopAppBar, eingerichtet / geändert nach der Github Anleitung .
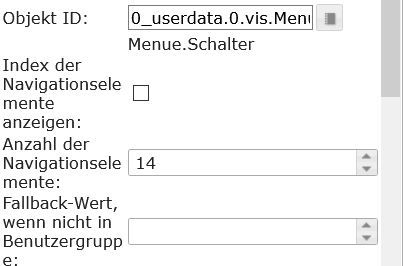
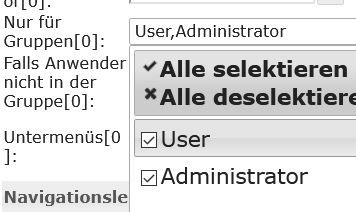
Hier mal meine Einstellungen :

.

.
und im Submenue[ { "text": "Rollladen Erdgeschoß", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, { "text": "Rollladen Obergeschoß", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "divider": "true", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, { "text": "Timer", "divider": "true", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" } ].

@glasfaser
Hat bei mir bis zum vorletzten Update auch funktioniert. Dann fingen die Fehler an.
Ich habe gerade zum Testen das Vies von dos1973 importiert. Und hier tritt der selbe Fehler auf. Also sollte es nicht an Einstellungen in meiner View liegen. Und wie gesagt , die ersten drei, also [0] - [2], Elemente funktionieren, danach nicht mehr. Das selbe im importierten Vis. -
@glasfaser
Hat bei mir bis zum vorletzten Update auch funktioniert. Dann fingen die Fehler an.
Ich habe gerade zum Testen das Vies von dos1973 importiert. Und hier tritt der selbe Fehler auf. Also sollte es nicht an Einstellungen in meiner View liegen. Und wie gesagt , die ersten drei, also [0] - [2], Elemente funktionieren, danach nicht mehr. Das selbe im importierten Vis.kannst du das TopAppBar Widget von dir mal hier hochladen .
-
kannst du das TopAppBar Widget von dir mal hier hochladen .
@glasfaser
Klar...[{"tpl":"tplVis-materialdesign-TopAppBar-Navigation","data":{"oid":"0_userdata.0.vis.wohnzimmer.pageid","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"navItemCount":"5","navDefaultValue":"0","topAppBarLayout":"standard","titleTopAppBar":"Casa Martens","colorTopAppBarTitle":"{0_userdata.0.vis.Design.TopAppBar.Title.Farbe}","colorTopAppBarBackground":"{0_userdata.0.vis.Design.TopAppBar.BackgroundColor}","titleFont":"{0_userdata.0.vis.Design.TopAppBar.Title.Schriftart}","titleFontSize":"","topAppBarZ_index":"998","vibrateTopAppBarOnMobilDevices":"50","drawerLayout":"modal","drawerItemLayout":"standard","listItemDividerStyle":"standard","z_index":"1000","showHeader":false,"headerLabel":"<h4 class='mdc-drawer__title'>Casa Martens</h4><h6 class='mdc-drawer__subtitle'>Gugelitze 2</h6>","showLabels":"true","listItemAlignment":"left","listItemTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listItemTextFontDisabled":"","listItemTextSize":"","listItemHeaderFont":"","listItemHeaderTextSize":"","backdropLabelBackgroundHeight":"30","vibrateDrawerOnMobilDevices":"0","colorDrawerBackground":"{0_userdata.0.vis.Design.TopAppBar.ListItem.BackgroundColor}","colorDrawerItemBackground":"","colorDrawerHeaderBackground":"","colorListItemHover":"{0_userdata.0.vis.Design.TopAppBar.ListItem.HoverColor}","colorListItemSelected":"","colorListItemText":"{0_userdata.0.vis.Design.TopAppBar.ListItem.ItemTextColor}","colorListItemTextSelected":"","colorListItemTextDisabled":"","colorListItemIconDisabled":"","colorListItemHeaders":"","colorListItemDivider":"","colorSubItemToggleIcon":"","colorDrawerbackdropLabelBackground":"","colorDrawerbackdropLabelBackgroundActive":"","drawerSubItemLayout":"standard","listSubItemDividerStyle":"standard","colorListSubItemDivider":"{0_userdata.0.vis.Design.TopAppBar.ListItem.SubMenuDeviderColor}","listSubItemAlignment":"left","listItemSubTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listSubItemTextSize":"","listItemSubTextFontDisabled":"","showSubItemsLabels":true,"colorDrawerSubBackground":"","colorDrawerSubItemBackground":"","colorListSubItemHover":"","colorListSubItemSelected":"","colorListSubItemText":"","colorListSubItemTextSelected":"","colorDrawerbackdropSubLabelBackground":"","colorDrawerbackdropSubLabelBackgroundActive":"","iconDrawer0":"/vis.0/CasaMartens_WZ_new/icons/menue/home.svg","iconDrawerColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility0":"hide","iconDrawer1":"/vis.0/CasaMartens_WZ_new/menue/humidity_02.png","iconDrawerColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility1":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showIndexNum":true,"dividers0":false,"labels0":"Übersicht","labels1":"Raumklima","iconDrawer2":"/vis-icontwo/Navigations/nav_i.png","iconDrawerColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility2":"hide","submenus2":"[\n\t{\n\t\t\"text\": \"Heizung\",\n\t\t\"icon\": \"/vis.0/CasaMartens_WZ_new/icons/menue/heater.svg\"\n\t}, \n\t{\n\t\t\"text\": \"Fenster\",\n\t\t\"icon\": \"/vis-icontwo/Doors_Windows/window_open.png\"\n\t}, \n\t{\n\t\t\"text\": \"Licht\",\n\t\t\"icon\": \"/vis-icontwo/Lights/light_on.png\"\n\t}\n]","labels2":"Räume","iconDrawer3":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility3":"hide","iconDrawer4":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility4":"hide","iconDrawer5":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility5":"hide","permissionGroupSelector2":null,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","labels3":"Covid","submenus1":"","showSelectedItemAsTitle":true,"drawerIconHeight":"25"},"style":{"left":"0px","top":"0px","width":"100%"},"widgetSet":"materialdesign"}] -
@glasfaser
Klar...[{"tpl":"tplVis-materialdesign-TopAppBar-Navigation","data":{"oid":"0_userdata.0.vis.wohnzimmer.pageid","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"navItemCount":"5","navDefaultValue":"0","topAppBarLayout":"standard","titleTopAppBar":"Casa Martens","colorTopAppBarTitle":"{0_userdata.0.vis.Design.TopAppBar.Title.Farbe}","colorTopAppBarBackground":"{0_userdata.0.vis.Design.TopAppBar.BackgroundColor}","titleFont":"{0_userdata.0.vis.Design.TopAppBar.Title.Schriftart}","titleFontSize":"","topAppBarZ_index":"998","vibrateTopAppBarOnMobilDevices":"50","drawerLayout":"modal","drawerItemLayout":"standard","listItemDividerStyle":"standard","z_index":"1000","showHeader":false,"headerLabel":"<h4 class='mdc-drawer__title'>Casa Martens</h4><h6 class='mdc-drawer__subtitle'>Gugelitze 2</h6>","showLabels":"true","listItemAlignment":"left","listItemTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listItemTextFontDisabled":"","listItemTextSize":"","listItemHeaderFont":"","listItemHeaderTextSize":"","backdropLabelBackgroundHeight":"30","vibrateDrawerOnMobilDevices":"0","colorDrawerBackground":"{0_userdata.0.vis.Design.TopAppBar.ListItem.BackgroundColor}","colorDrawerItemBackground":"","colorDrawerHeaderBackground":"","colorListItemHover":"{0_userdata.0.vis.Design.TopAppBar.ListItem.HoverColor}","colorListItemSelected":"","colorListItemText":"{0_userdata.0.vis.Design.TopAppBar.ListItem.ItemTextColor}","colorListItemTextSelected":"","colorListItemTextDisabled":"","colorListItemIconDisabled":"","colorListItemHeaders":"","colorListItemDivider":"","colorSubItemToggleIcon":"","colorDrawerbackdropLabelBackground":"","colorDrawerbackdropLabelBackgroundActive":"","drawerSubItemLayout":"standard","listSubItemDividerStyle":"standard","colorListSubItemDivider":"{0_userdata.0.vis.Design.TopAppBar.ListItem.SubMenuDeviderColor}","listSubItemAlignment":"left","listItemSubTextFont":"{0_userdata.0.vis.Design.TopAppBar.ListItem.Font-Family}","listSubItemTextSize":"","listItemSubTextFontDisabled":"","showSubItemsLabels":true,"colorDrawerSubBackground":"","colorDrawerSubItemBackground":"","colorListSubItemHover":"","colorListSubItemSelected":"","colorListSubItemText":"","colorListSubItemTextSelected":"","colorDrawerbackdropSubLabelBackground":"","colorDrawerbackdropSubLabelBackgroundActive":"","iconDrawer0":"/vis.0/CasaMartens_WZ_new/icons/menue/home.svg","iconDrawerColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility0":"hide","iconDrawer1":"/vis.0/CasaMartens_WZ_new/menue/humidity_02.png","iconDrawerColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility1":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showIndexNum":true,"dividers0":false,"labels0":"Übersicht","labels1":"Raumklima","iconDrawer2":"/vis-icontwo/Navigations/nav_i.png","iconDrawerColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility2":"hide","submenus2":"[\n\t{\n\t\t\"text\": \"Heizung\",\n\t\t\"icon\": \"/vis.0/CasaMartens_WZ_new/icons/menue/heater.svg\"\n\t}, \n\t{\n\t\t\"text\": \"Fenster\",\n\t\t\"icon\": \"/vis-icontwo/Doors_Windows/window_open.png\"\n\t}, \n\t{\n\t\t\"text\": \"Licht\",\n\t\t\"icon\": \"/vis-icontwo/Lights/light_on.png\"\n\t}\n]","labels2":"Räume","iconDrawer3":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility3":"hide","iconDrawer4":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility4":"hide","iconDrawer5":"/vis/widgets/materialdesign/img/IoBroker_Logo.png","iconDrawerColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}","permissionVisibility5":"hide","permissionGroupSelector2":null,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","labels3":"Covid","submenus1":"","showSelectedItemAsTitle":true,"drawerIconHeight":"25"},"style":{"left":"0px","top":"0px","width":"100%"},"widgetSet":"materialdesign"}]Mhh ... funktioniert.
Habe auch das VIS Projekt von dos1973 importiert ,
gemeinsamen Datenpunkt in TopAppBar und im View in Widget 8 eingetragen , funktioniert.