NEWS
Material Design Widgets: UniFi Netzwerk Status
-
@cdellasanta said in Material Design Widgets: UniFi Netzwerk Status:
clearTimeout(...)
Perfekt. jetzt läuft es ohne error.
Was mich nur wundert warum gibt es die Fehler bei mir und bei dir gab es die nicht?
Danke
@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
Was mich nur wundert warum gibt es die Fehler bei mir und bei dir gab es die nicht?
Es hat sicher zu tun mit unterschiedliche Versionen, ich habe bei mir aktuell:
- Admin-controller: 4.1.12
- JS-Controller version: 4.10.8
- Node version: v12.18.4
- Operating system: linux (Raspbian)
Du hast vermutlich andere Versionen, ich vermute die Node Version ist da verantwortlich .. aber eben .. ist jetzt kein Problem mehr :wink:
-
@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
Was mich nur wundert warum gibt es die Fehler bei mir und bei dir gab es die nicht?
Es hat sicher zu tun mit unterschiedliche Versionen, ich habe bei mir aktuell:
- Admin-controller: 4.1.12
- JS-Controller version: 4.10.8
- Node version: v12.18.4
- Operating system: linux (Raspbian)
Du hast vermutlich andere Versionen, ich vermute die Node Version ist da verantwortlich .. aber eben .. ist jetzt kein Problem mehr :wink:
Hier mal meine Infos:
Node.js: v12.20.0
NPM: 6.14.8
JS-Controller version: 4.10.8
Operating system: buanet docker image synology -
Hier mal meine Infos:
Node.js: v12.20.0
NPM: 6.14.8
JS-Controller version: 4.10.8
Operating system: buanet docker image synology -
@tobasium @cdellasanta ihr redet wahrscheinlich von der Admin Version und nicht js-controller,oder?
Ich habe js-controller 3.1.6 und bin da eigentlich aktuell,dachte ich. -
@lobomau Wir reden schon vom Script Engine -> https://github.com/iobroker/ioBroker.javascript/blob/master/README.md
-
@tobasium ihr redet vom Javascript Adapter und nicht vom js-controller.
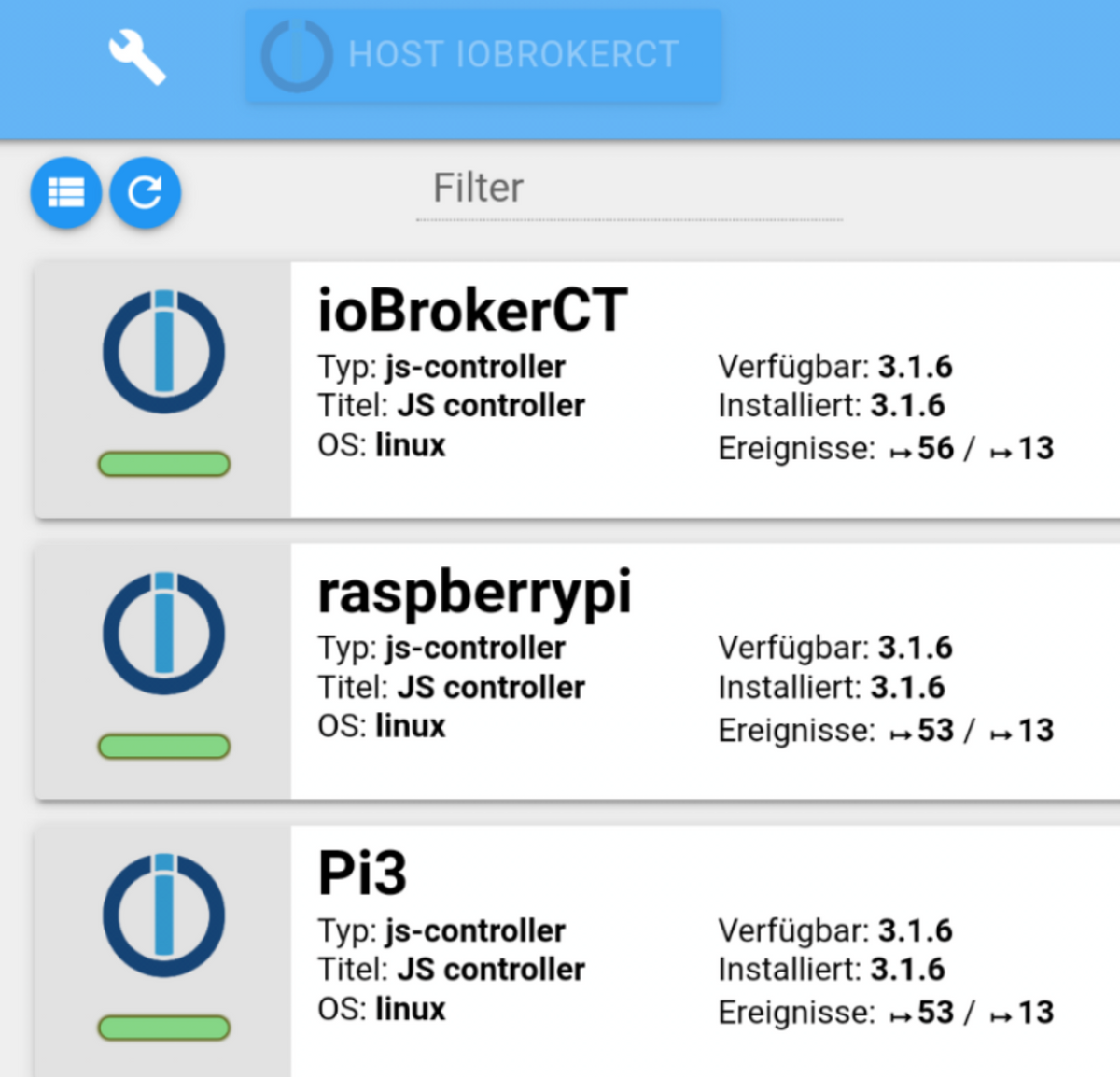
Der Vergleich des js-controller ist auch ganz hilfreich, findet man unter Hosts:

-
Hallo @cdellasanta , erstmal Danke für die tolle Arbeit von dir :+1:
Bis jetzt läuft alles einwandfrei. Eine Frage habe ich dennoch,
wie bekomme ich die Bilder von den Switchen und AP's angezeigt?
Bei den Geräten kann man es ja über Anmerkung mit {"image": "dot", "link": "http"}
machen, aber bei den Switchen usw. finde ich dies nicht :thinking_face: -
@Nashra
Ich versuche schon den ganzen Tag meinen Geräten Bilder zuzuordnen, leider erfolglos. Wie und wo im script kommen die Zuweisungen "image":"bildname.png", link"ip?" hin?@efxz das musst du im unifi controller eintragen:
1.Du logst dich im unfi controler ein.
2. Klickst auf Endgeräte.
3. Wählst hier das Gerät für welches du ein Bild im IoBroker hinterlegt hast.
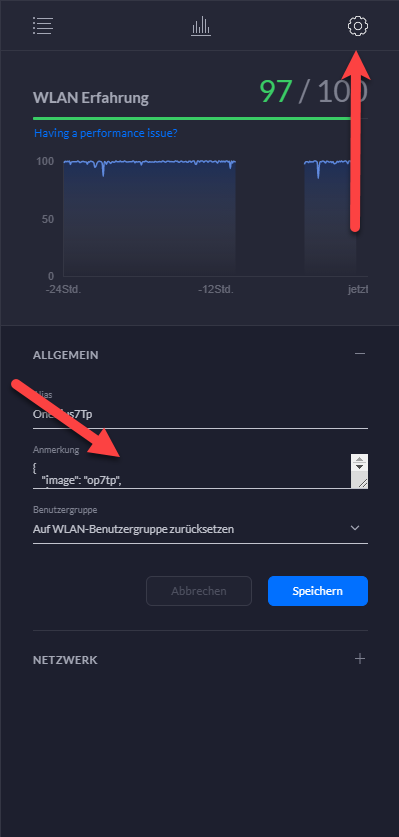
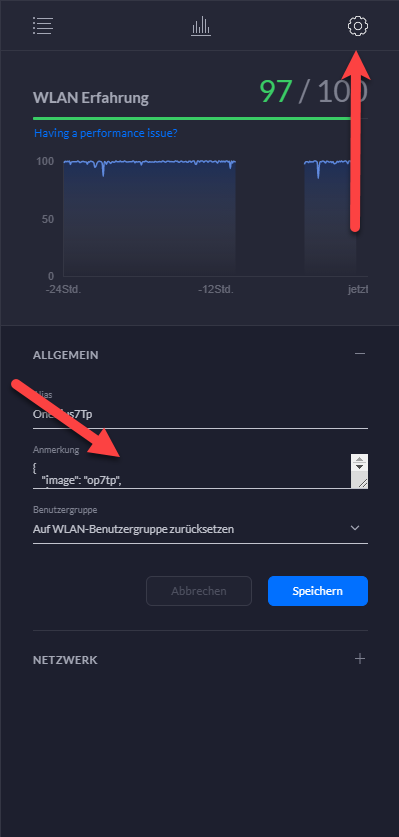
4. Nach dem öffnen des Ger#tes hier auf das Zahnrad (Konfiguration.
5. Unter Anmerkung die Info hinterlge:
Format wie folgt:{ "image": "CCU2", "icon": "", "link": "http" } -
@Nashra
Ich versuche schon den ganzen Tag meinen Geräten Bilder zuzuordnen, leider erfolglos. Wie und wo im script kommen die Zuweisungen "image":"bildname.png", link"ip?" hin?@efxz sagte in Material Design Widgets: UniFi Netzwerk Status:
@Nashra
Ich versuche schon den ganzen Tag meinen Geräten Bilder zuzuordnen, leider erfolglos. Wie und wo im script kommen die Zuweisungen "image":"bildname.png", link"ip?" hin?Hey, @tobasium hat es ja oben schon beschrieben. Wenn Du alles so machst werden die einzelnen Bilder angezeigt.
-
@efxz das musst du im unifi controller eintragen:
1.Du logst dich im unfi controler ein.
2. Klickst auf Endgeräte.
3. Wählst hier das Gerät für welches du ein Bild im IoBroker hinterlegt hast.
4. Nach dem öffnen des Ger#tes hier auf das Zahnrad (Konfiguration.
5. Unter Anmerkung die Info hinterlge:
Format wie folgt:{ "image": "CCU2", "icon": "", "link": "http" } -
@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Hallo @cdellasanta , erstmal Danke für die tolle Arbeit von dir 👍
Mache ich gern auch wenn nur für 1 zusätzliche Person ist :blush:
@Nashra said in Material Design Widgets: UniFi Netzwerk Status:
Eine Frage habe ich dennoch, wie bekomme ich die Bilder von den Switchen und AP's angezeigt?
Das war eine der komplizierten sachen, ich habs in Englich im Code beschrieben.
Es gibt keinen Anmerkung Feld, wie du gesehen hast, aber du hast in deinen Netz einen funktionierende UniFi Controller, und der hat die Bilder der notwendig sind, man muss nur diese korrekt "adressieren", dafür habe ich einen Variabel definiertunifiImagesUrlPrefix:// Optional: Path prefix for UniFi device images (see getUnifiImage function for deeper information on how to extract it for your network) // @todo Could take controller host and port from the unifi adapter configuration, but thene there is still the angular subdirectory that needs to be configured .. const unifiImagesUrlPrefix = 'https://<your-controller-ip-or-host>:<controller-port>/manage/angular/g7989b19/images/devices/'; // const unifiImagesUrlPrefix = null; // Use the 'lan_noImage.png' for all devices // const unifiImagesUrlPrefix = false; // Use '<device model>.png' from your imagesPathSo liest man den Wert aus deinen Netz:
- Gehe in deinen Controller
- öffne Entwicklertool (F12 Taste)
- gehe auf Devices
Dann entweder:
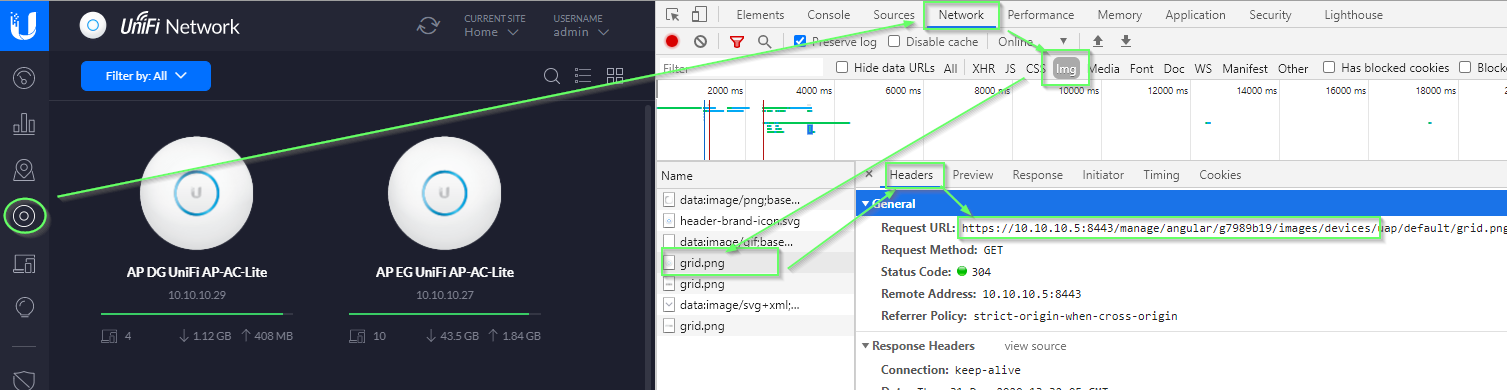
- Den Netzwerk Tab: Bild kontrollieren der geladen worden ist:

Oder:
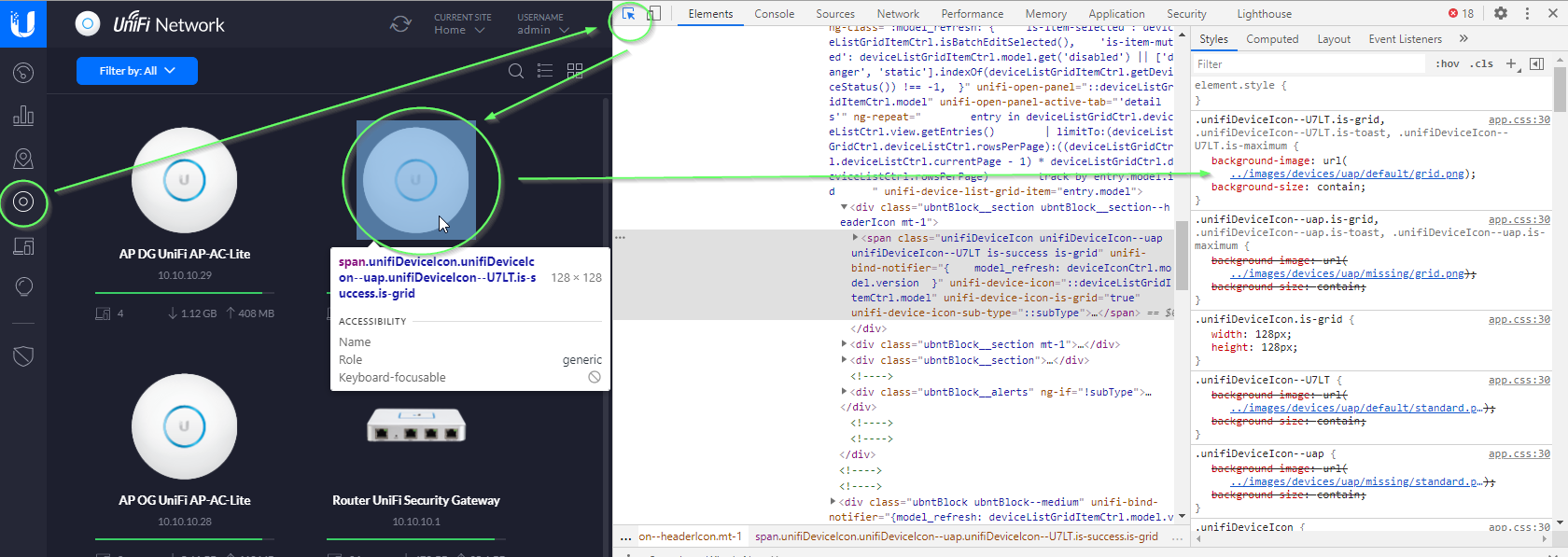
- Inspect element Icon clicken
- Auf eine der bilder clicken

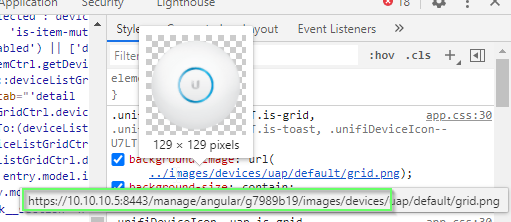
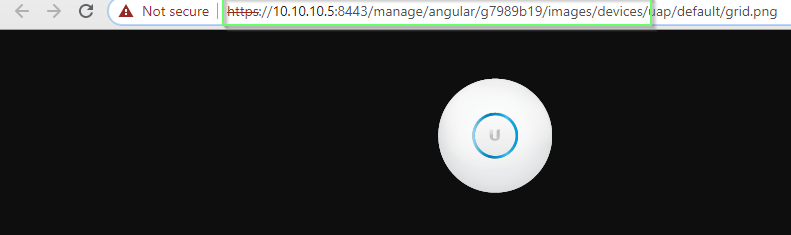
- Mit den mouse auf den URL des Bild fahren, den kompletten Pfad wird angezeigt, dir interessiert es den ersten teil:

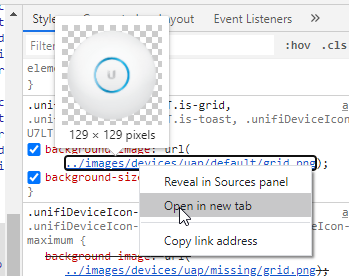
- um das kopieren, rechte Mouse-Taste und "öffnen in einen neune Tab:

- Den URL im Adressfeld nehmen, uns interessiert nur bis zu den
/devices/.. den rest erledigt es den Skript.

Setze den Pfad und starte den Skript neu .. sollte dann alle mögliche UniFi Model Bilder anzeigen ..
LG
@cdellasanta
Vielen Dank für deine super Arbeit. Habe deine Skripts bei mir eingebaut und bekomme auch fast alles hin. Aber eben nur fast, vielleicht hast du ja noch eine Idee. Zunächst funktioenieren die Links in der NetworkView irgendwie nicht. Es wird zwar beim Mouseover als Link angezeigt, aber beim anklicken passiert nichts. Die Links ansich müssten aber passen, da diese in der Deviceview die richtige Seite aufrufen.
Hier ist allerdings das nächste Problem: Die Seiten funktionieren zum Teil nicht richtig. So fehlt zum Beispiel bei Seiten an denen man sich anmelden muss das Login-Fenster, oder bei der Statusseite des Samsung-Druckers, der Inhalt des Hauptframes.
Hast du da vielleicht ne Idee, wo der Haken sein könnte?. Bin da leider ziemlich ratlos.Gruß
joesilver -
@cdellasanta
Vielen Dank für deine super Arbeit. Habe deine Skripts bei mir eingebaut und bekomme auch fast alles hin. Aber eben nur fast, vielleicht hast du ja noch eine Idee. Zunächst funktioenieren die Links in der NetworkView irgendwie nicht. Es wird zwar beim Mouseover als Link angezeigt, aber beim anklicken passiert nichts. Die Links ansich müssten aber passen, da diese in der Deviceview die richtige Seite aufrufen.
Hier ist allerdings das nächste Problem: Die Seiten funktionieren zum Teil nicht richtig. So fehlt zum Beispiel bei Seiten an denen man sich anmelden muss das Login-Fenster, oder bei der Statusseite des Samsung-Druckers, der Inhalt des Hauptframes.
Hast du da vielleicht ne Idee, wo der Haken sein könnte?. Bin da leider ziemlich ratlos.Gruß
joesilverbeim anklicken passiert nichts.
:face_with_cowboy_hat: jep, war auch anfangs für mich nicht einfach ... habs im Code versucht zu Beschrieben, aber ist vermutlich nicht genügend klar ..
// Optional: display links into a separate view, instead of new navigation window (set false to disable this feature) const devicesView = {currentViewState: '0_userdata.0.vis.currentView', devicesViewKey: JSON.parse(getState('0_userdata.0.vis.widgetViews').val).indexOf('8_Devices')};Ich nehme an du benutzest auch die Haupsicht aus materialdesign, mit einen
tplVis-materialdesign-TopAppBar-NavigationWidget und einen View8 container Widget (tplStatefulContainerView8).
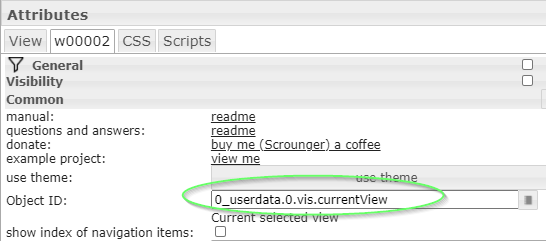
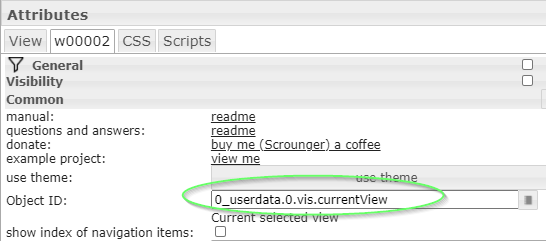
Um den "switch" von einen View auf einen andere, musst du einen Status einbinden:- TopAppBar-Navigation Widget:

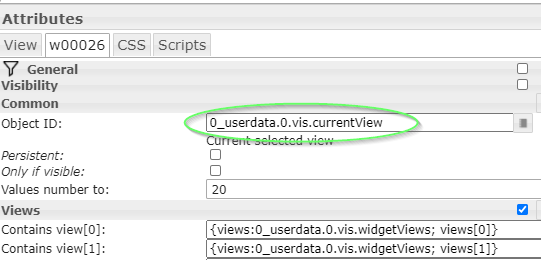
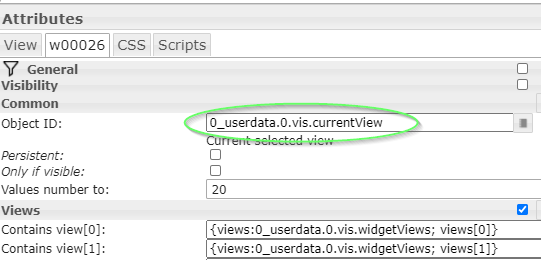
- View8 Widget:

wenn du das macht, dann im Code gibt es dieses abschnitt der bei jede aktualisierung der
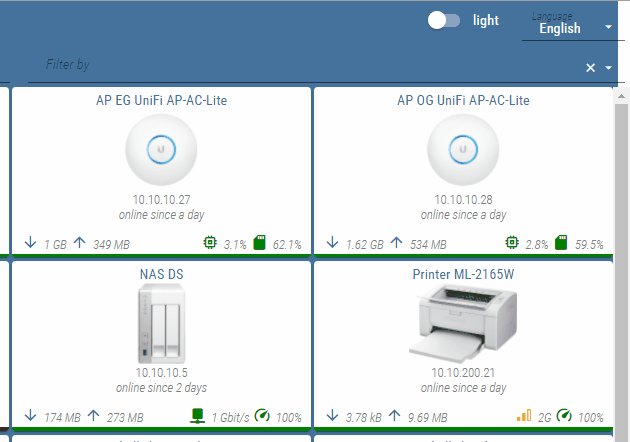
selectedUrlStatus, ändert den0_userdata.0.vis.currentViewund somit geht in der "devices" View:if (devicesView) { initializeState(`${statePrefix}.linksJsonList`, '[]', {name: 'Device links listing: linksJsonList', type: 'string'}); initializeState(`${statePrefix}.selectedUrl`, '', {name: 'Selected device link: selectedUrl', type: 'string'}, 'any', obj => { // On selected device change, go to "Devices" view log(`Switching to devices View that should now display URL: ${obj.state.val}`, 'debug'); setState(devicesView.currentViewState, devicesView.devicesViewKey); }); }Übrigens die Device View habe ich für mich angepasst, und jetzt sieht so bei mir aus:

Selber bin ich einen Schritt weiter gegangen, da die ganze "Menu zu Sicht" einbindung nicht meinen Geschmack trifft, ich habe es in einen Skript Konfigurierbar gemacht, anstatt jedes mal beide Widgets anpassen müssen:
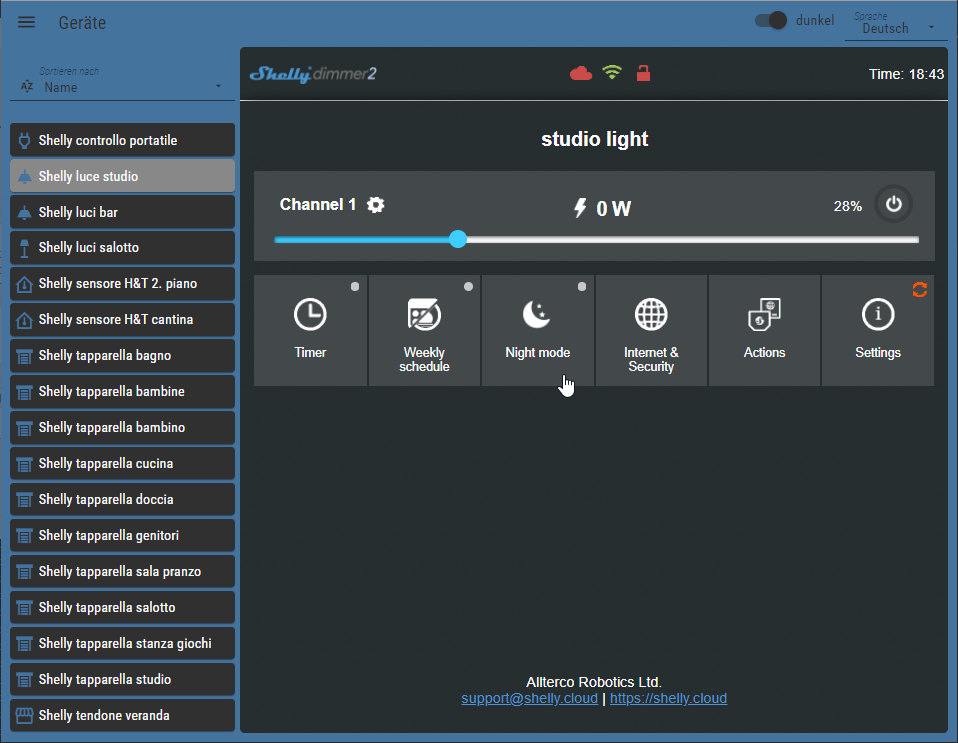
const views = [ // Order is important; icon is full path to image or a materialdesign icon {view: '1_Shutters', label: 'Roller shutters', icon: 'window-shutter'}, {view: '3_0_Weather', label: 'Weather', icon: 'weather-partly-cloudy'}, // or weather-sunny? Could icon change depending on current weather? {view: '4_Radar', label: 'Radar', icon: 'radar'}, {view: '5_Sun', label: 'Sun position', icon: 'weather-sunny'}, {view: '8_Devices', label: 'Devices', icon: 'devices'}, {view: '9_UnifiNetwork', label: 'Network', icon: 'server-network'}, {view: '0_Sandbox', label: 'Playground', icon: 'test-tube'}, {view: '3_Weather', label: 'Weather (old)', icon: 'test-tube'}, ];Das Ganze kannst hier anschauen/kopieren, dort kannst auch meine letzten Entwicklungen finden,
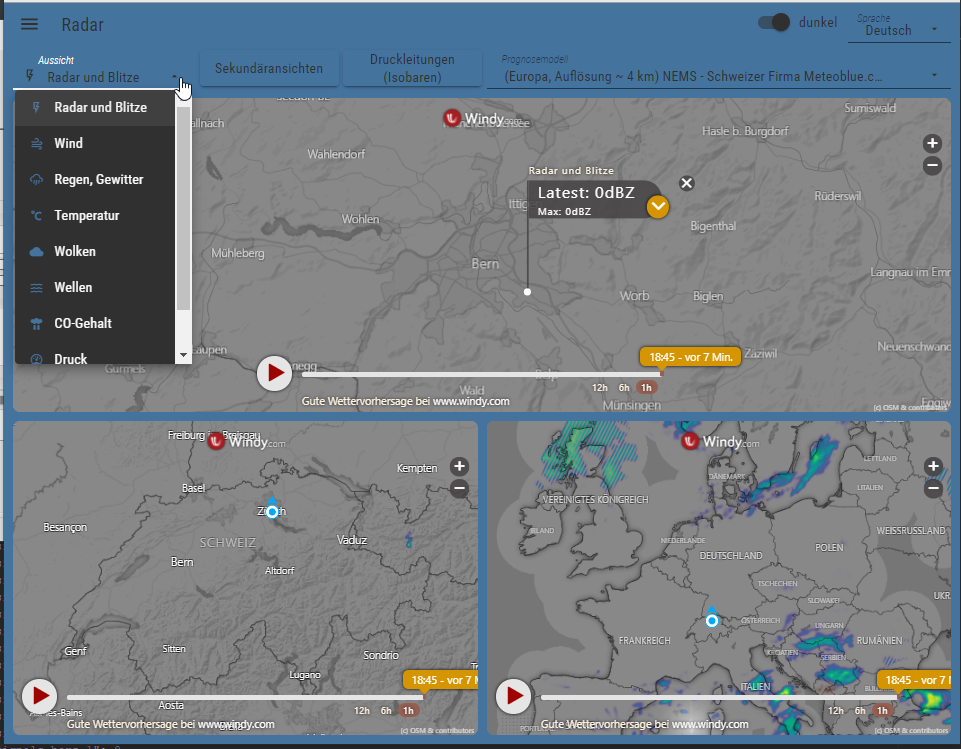
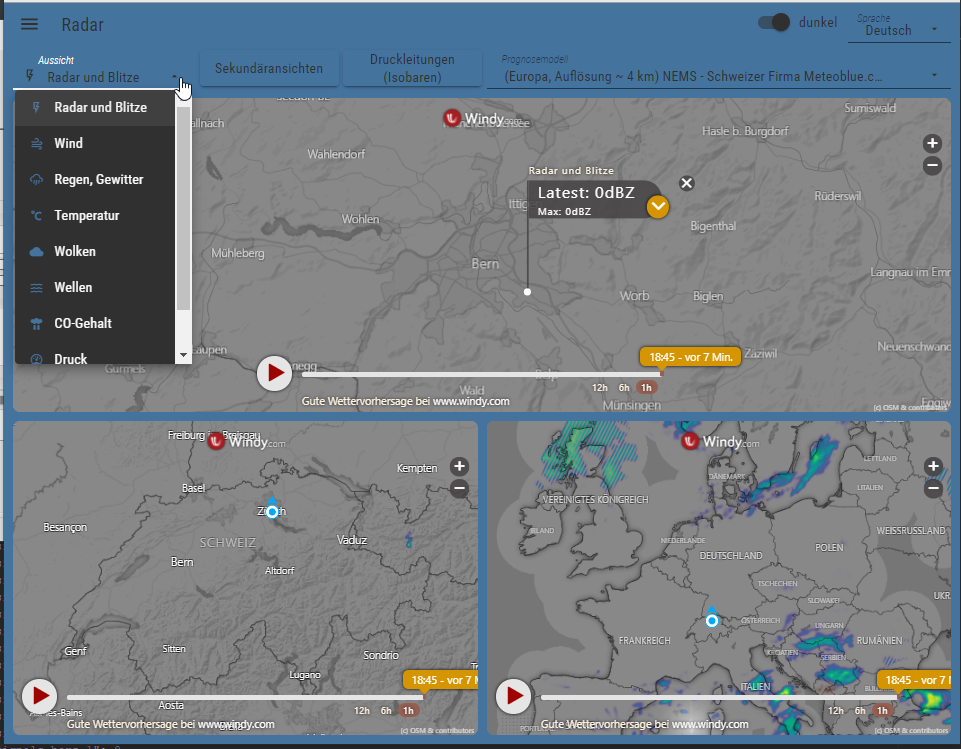
- Radar (dank windy.com)

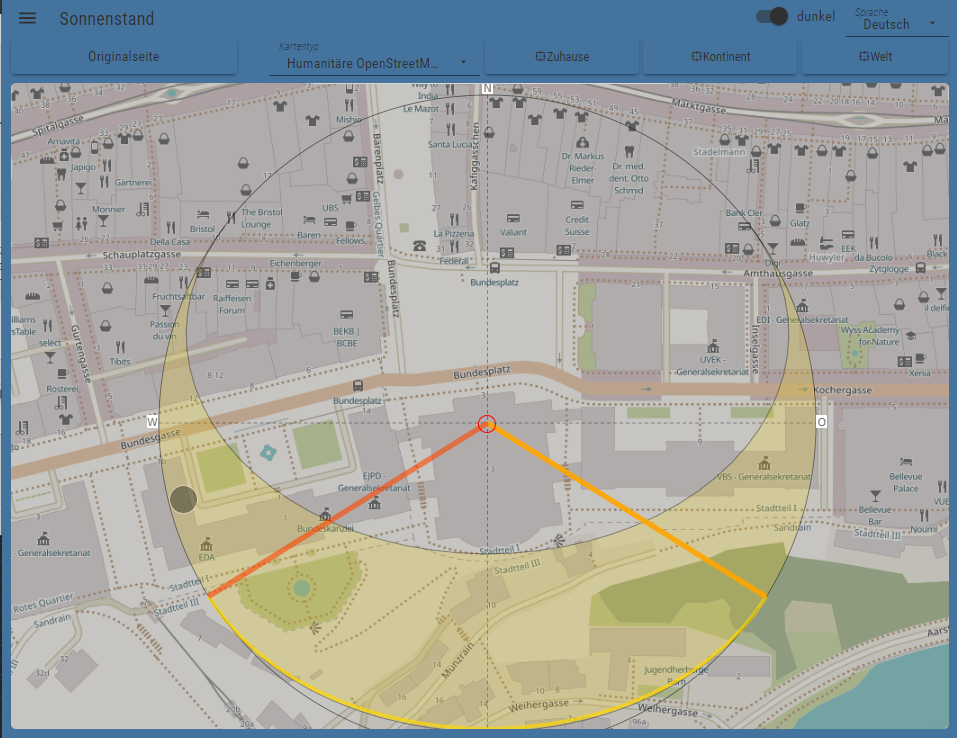
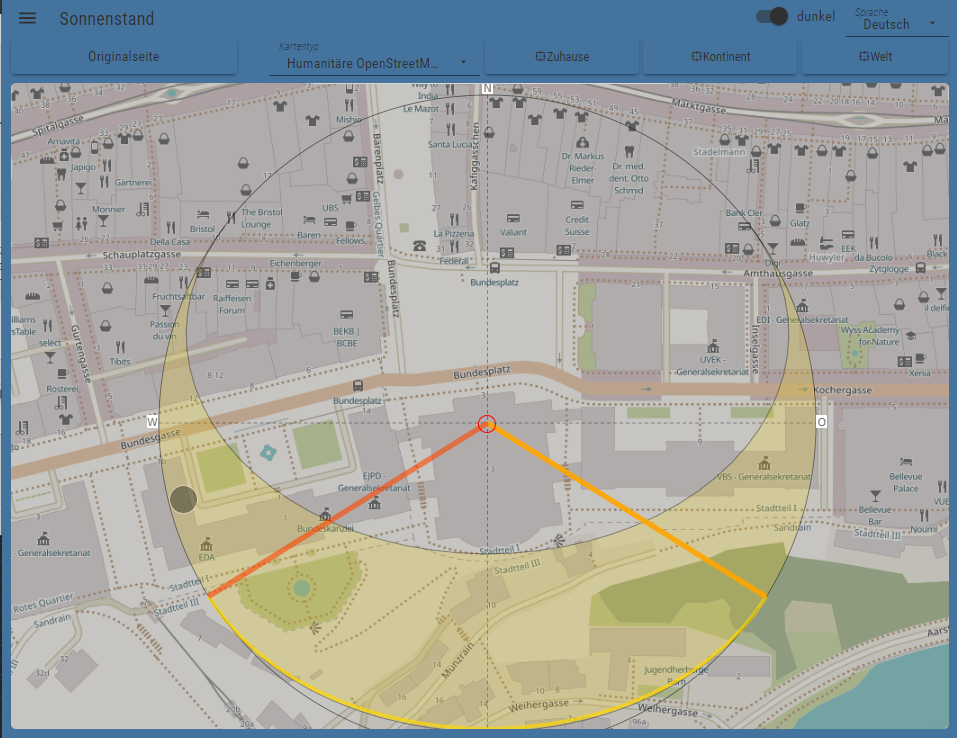
- Sonnenstand (dank sonnenverlauf.de)

Ich wollte dedizierte Themen hirer im Forum aufmachen darüber .. aber leider immer zu wenig Zeit ..
Ich sollte eigentlich mein shelly.cloud ablösen für die Rolladensteuerung, aber hatte noch nicht Zeit :face_with_rolling_eyes:
Du hattest aber noch eine Frage:
Die Seiten funktionieren zum Teil nicht richtig. So fehlt zum Beispiel bei Seiten an denen man sich anmelden muss das Login-Fenster, oder bei der Statusseite des Samsung-Druckers, der Inhalt des Hauptframes.
Das ist vermutlich ein Problem mit den Inhalt der in einen iframe geladen ist, diese folgen gewisse Sicherheitsregeln.
Solltest den Fehler anschauen der im Entwicklermodus angezeigt wird.. vermutlich ist einen "HTTPS zu HTTP" oder einen "Cookie" Problem. Da kann ich wenig helfen (es kann unter umstände auch sehr kompliziert werden). - TopAppBar-Navigation Widget:
-
beim anklicken passiert nichts.
:face_with_cowboy_hat: jep, war auch anfangs für mich nicht einfach ... habs im Code versucht zu Beschrieben, aber ist vermutlich nicht genügend klar ..
// Optional: display links into a separate view, instead of new navigation window (set false to disable this feature) const devicesView = {currentViewState: '0_userdata.0.vis.currentView', devicesViewKey: JSON.parse(getState('0_userdata.0.vis.widgetViews').val).indexOf('8_Devices')};Ich nehme an du benutzest auch die Haupsicht aus materialdesign, mit einen
tplVis-materialdesign-TopAppBar-NavigationWidget und einen View8 container Widget (tplStatefulContainerView8).
Um den "switch" von einen View auf einen andere, musst du einen Status einbinden:- TopAppBar-Navigation Widget:

- View8 Widget:

wenn du das macht, dann im Code gibt es dieses abschnitt der bei jede aktualisierung der
selectedUrlStatus, ändert den0_userdata.0.vis.currentViewund somit geht in der "devices" View:if (devicesView) { initializeState(`${statePrefix}.linksJsonList`, '[]', {name: 'Device links listing: linksJsonList', type: 'string'}); initializeState(`${statePrefix}.selectedUrl`, '', {name: 'Selected device link: selectedUrl', type: 'string'}, 'any', obj => { // On selected device change, go to "Devices" view log(`Switching to devices View that should now display URL: ${obj.state.val}`, 'debug'); setState(devicesView.currentViewState, devicesView.devicesViewKey); }); }Übrigens die Device View habe ich für mich angepasst, und jetzt sieht so bei mir aus:

Selber bin ich einen Schritt weiter gegangen, da die ganze "Menu zu Sicht" einbindung nicht meinen Geschmack trifft, ich habe es in einen Skript Konfigurierbar gemacht, anstatt jedes mal beide Widgets anpassen müssen:
const views = [ // Order is important; icon is full path to image or a materialdesign icon {view: '1_Shutters', label: 'Roller shutters', icon: 'window-shutter'}, {view: '3_0_Weather', label: 'Weather', icon: 'weather-partly-cloudy'}, // or weather-sunny? Could icon change depending on current weather? {view: '4_Radar', label: 'Radar', icon: 'radar'}, {view: '5_Sun', label: 'Sun position', icon: 'weather-sunny'}, {view: '8_Devices', label: 'Devices', icon: 'devices'}, {view: '9_UnifiNetwork', label: 'Network', icon: 'server-network'}, {view: '0_Sandbox', label: 'Playground', icon: 'test-tube'}, {view: '3_Weather', label: 'Weather (old)', icon: 'test-tube'}, ];Das Ganze kannst hier anschauen/kopieren, dort kannst auch meine letzten Entwicklungen finden,
- Radar (dank windy.com)

- Sonnenstand (dank sonnenverlauf.de)

Ich wollte dedizierte Themen hirer im Forum aufmachen darüber .. aber leider immer zu wenig Zeit ..
Ich sollte eigentlich mein shelly.cloud ablösen für die Rolladensteuerung, aber hatte noch nicht Zeit :face_with_rolling_eyes:
Du hattest aber noch eine Frage:
Die Seiten funktionieren zum Teil nicht richtig. So fehlt zum Beispiel bei Seiten an denen man sich anmelden muss das Login-Fenster, oder bei der Statusseite des Samsung-Druckers, der Inhalt des Hauptframes.
Das ist vermutlich ein Problem mit den Inhalt der in einen iframe geladen ist, diese folgen gewisse Sicherheitsregeln.
Solltest den Fehler anschauen der im Entwicklermodus angezeigt wird.. vermutlich ist einen "HTTPS zu HTTP" oder einen "Cookie" Problem. Da kann ich wenig helfen (es kann unter umstände auch sehr kompliziert werden).@cdellasanta
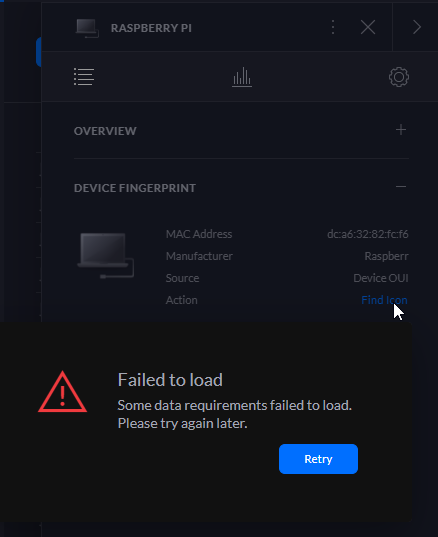
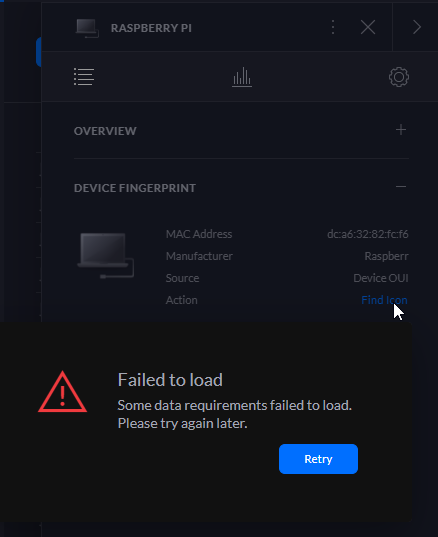
Ich habe soweit alles an Laufen gekriegt und verstanden wie es läuft. Das mit den Bildern ist umständlich , aber vermutlich nicht anders zu lösen. Wenn man die Fingerprint-ID des Unifi-Bildes hätte, könnte man das wohl direkt verlinken (bsp:
https://static.ubnt.com/fingerprint/0/4384_257x257.png), aber es wird aktuell nicht vom Unifi-Adapter übernommen.Ich habe auch einen Vorschlag an @Scrounger : In der Anleitung noch ergänzen, dass beim Unifi-Adapter am besten alle Datenpunkte für Clients und devices übernommen werden. Ich hatte aus Datensparsamkeit bisher selektiert und musste das erstmal rausfinden ;)
Ich habe auch eine Frage:
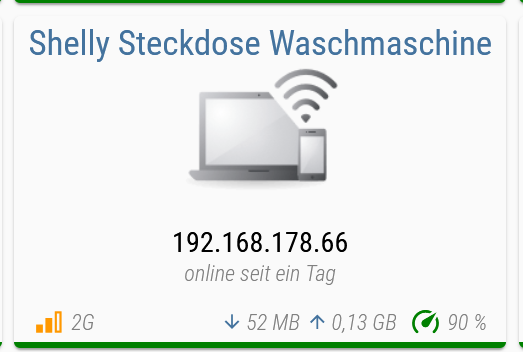
Bei jeder Ausführung erhalte ich die unten stehenden Errors. Woran kann das liegen? Die betroffenen Geräte werden soweit normal angezeigt. Wo kann ich da ansetzen?javascript.0 2021-01-20 21:41:00.032 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Steckdose Waschmaschine (ip: 192.168.178.66, mac: unifi.0.default.clients.f4:cf:a2:e3:a5:a5): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.031 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Steckdose Trockner (ip: 192.168.178.116, mac: unifi.0.default.clients.f4:cf:a2:e3:88:de): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.029 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Dimmer Bad (ip: 192.168.178.59, mac: unifi.0.default.clients.e0:98:06:96:6f:4b): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.028 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Dimmer Kinderzimmer (ip: 192.168.178.60, mac: unifi.0.default.clients.e0:98:06:96:6d:c5): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.027 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Dimmer Flur OG (ip: 192.168.178.85, mac: unifi.0.default.clients.e0:98:06:96:65:32): Unexpected end of JSON input
- TopAppBar-Navigation Widget:
-
@cdellasanta
Ich habe soweit alles an Laufen gekriegt und verstanden wie es läuft. Das mit den Bildern ist umständlich , aber vermutlich nicht anders zu lösen. Wenn man die Fingerprint-ID des Unifi-Bildes hätte, könnte man das wohl direkt verlinken (bsp:
https://static.ubnt.com/fingerprint/0/4384_257x257.png), aber es wird aktuell nicht vom Unifi-Adapter übernommen.Ich habe auch einen Vorschlag an @Scrounger : In der Anleitung noch ergänzen, dass beim Unifi-Adapter am besten alle Datenpunkte für Clients und devices übernommen werden. Ich hatte aus Datensparsamkeit bisher selektiert und musste das erstmal rausfinden ;)
Ich habe auch eine Frage:
Bei jeder Ausführung erhalte ich die unten stehenden Errors. Woran kann das liegen? Die betroffenen Geräte werden soweit normal angezeigt. Wo kann ich da ansetzen?javascript.0 2021-01-20 21:41:00.032 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Steckdose Waschmaschine (ip: 192.168.178.66, mac: unifi.0.default.clients.f4:cf:a2:e3:a5:a5): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.031 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Steckdose Trockner (ip: 192.168.178.116, mac: unifi.0.default.clients.f4:cf:a2:e3:88:de): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.029 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Dimmer Bad (ip: 192.168.178.59, mac: unifi.0.default.clients.e0:98:06:96:6f:4b): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.028 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Dimmer Kinderzimmer (ip: 192.168.178.60, mac: unifi.0.default.clients.e0:98:06:96:6d:c5): Unexpected end of JSON input javascript.0 2021-01-20 21:41:00.027 error (32251) script.js.common.vis.UniFi-Adapter-Status: Shelly Dimmer Flur OG (ip: 192.168.178.85, mac: unifi.0.default.clients.e0:98:06:96:65:32): Unexpected end of JSON input
@nerg said in Material Design Widgets: UniFi Netzwerk Status:
Wenn man die Fingerprint-ID des Unifi-Bildes hätte, könnte man das wohl direkt verlinken
Uh sehr interessant .. hab nicht gewusst .. aber wo kriegst alle fingerprint IDs? ich sehe nicht derartiges in meinen UnifiController .. dast du mehr details dazu?
Edit: Selber gefunden, leider bei mir funktioniert es nicht:

Edit 2: Habs hingekriegt ... Ich werde mal studieren ob diese Bilder benutzen kann ...
@nerg said in Material Design Widgets: UniFi Netzwerk Status:
Unexpected end of JSON input
ev. hast du einen zusätzliche Komma in deinen JSON Beschreibung angegeben .. vor den geschlossene geschleifte Klammer
}muss kein Komma.P.s. ist echt nur ein Zufall dass ich so schnell geantwortet habe :grin:
-
@nerg said in Material Design Widgets: UniFi Netzwerk Status:
Wenn man die Fingerprint-ID des Unifi-Bildes hätte, könnte man das wohl direkt verlinken
Uh sehr interessant .. hab nicht gewusst .. aber wo kriegst alle fingerprint IDs? ich sehe nicht derartiges in meinen UnifiController .. dast du mehr details dazu?
Edit: Selber gefunden, leider bei mir funktioniert es nicht:

Edit 2: Habs hingekriegt ... Ich werde mal studieren ob diese Bilder benutzen kann ...
@nerg said in Material Design Widgets: UniFi Netzwerk Status:
Unexpected end of JSON input
ev. hast du einen zusätzliche Komma in deinen JSON Beschreibung angegeben .. vor den geschlossene geschleifte Klammer
}muss kein Komma.P.s. ist echt nur ein Zufall dass ich so schnell geantwortet habe :grin:
@cdellasanta
Sorry, bin erst jetzt wieder wach. Bin leider nur unregelmäßig hier :) ich habe die ID bisher nur im Link zum Bild gefunden. Vielleicht findet man im Hintergrund da aber mehr.Zum JSON-Fehler: Ich habe die Felder sogar leer. Ich hab mich zuerst um das Skript usw. gekümmert. ich schau mal ob ich da n Debug-Output rein kriege später.
PS: Damit weckst du jetzt natürlich eine Erwartungshaltung bei mir... :D :D
PPS: Kann man hier eine Prüfung einbauen ob es gefüllt ist und es sich um ein gültiges JSON handelt? Das müsste es doch dann sein. Ich versuch mich mal, aber meine Kenntnisse sind begrenzt
PPPS: So ist schon mal der Fehler raus bei mir.
-
@cdellasanta
Sorry, bin erst jetzt wieder wach. Bin leider nur unregelmäßig hier :) ich habe die ID bisher nur im Link zum Bild gefunden. Vielleicht findet man im Hintergrund da aber mehr.Zum JSON-Fehler: Ich habe die Felder sogar leer. Ich hab mich zuerst um das Skript usw. gekümmert. ich schau mal ob ich da n Debug-Output rein kriege später.
PS: Damit weckst du jetzt natürlich eine Erwartungshaltung bei mir... :D :D
PPS: Kann man hier eine Prüfung einbauen ob es gefüllt ist und es sich um ein gültiges JSON handelt? Das müsste es doch dann sein. Ich versuch mich mal, aber meine Kenntnisse sind begrenzt
PPPS: So ist schon mal der Fehler raus bei mir.
Ich benutze bereits einen anderen Code :wink: (siehe 30 Dec 2020)
const getNote = (idDevice, name, mac, ip) => { try { return JSON.parse(getStateValue(`${idDevice}.note`) || '{}'); } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return {}; }Aber Achtung, den
getStateValuehabe ich selber geschrieben -
Ich benutze bereits einen anderen Code :wink: (siehe 30 Dec 2020)
const getNote = (idDevice, name, mac, ip) => { try { return JSON.parse(getStateValue(`${idDevice}.note`) || '{}'); } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return {}; }Aber Achtung, den
getStateValuehabe ich selber geschrieben@cdellasanta oh. tatsächlich. ich hab mal dein ganzes Skript und die Views genommen (den blauen Hintergrund rausgeschmissen :D ) und es geht direkt auch so. Ist es richtig, dass das Skript keine Subscriptions etc mehr anlegt bei dir? Also es funktioniert ja trotzdem mit den Updates - hat mich nur gewundert.
javascript.0 2021-01-21 16:07:42.198 info (32251) script.js.common.vis.Unifi-Adapter-Status2: registered 0 subscriptions and 0 schedules javascript.0 2021-01-21 16:07:42.175 info (32251) script.js.common.vis.Unifi-Adapter-Status2: TypeScript compilation successfulHab auch noch einen für deinen Device-List:
UAL6: 'uap/UAL6',
(Unifi6 Lite)PS: Bisher erfüllst du meine neue Erwartungshaltung an die Reaktionszeit :D
-
@cdellasanta oh. tatsächlich. ich hab mal dein ganzes Skript und die Views genommen (den blauen Hintergrund rausgeschmissen :D ) und es geht direkt auch so. Ist es richtig, dass das Skript keine Subscriptions etc mehr anlegt bei dir? Also es funktioniert ja trotzdem mit den Updates - hat mich nur gewundert.
javascript.0 2021-01-21 16:07:42.198 info (32251) script.js.common.vis.Unifi-Adapter-Status2: registered 0 subscriptions and 0 schedules javascript.0 2021-01-21 16:07:42.175 info (32251) script.js.common.vis.Unifi-Adapter-Status2: TypeScript compilation successfulHab auch noch einen für deinen Device-List:
UAL6: 'uap/UAL6',
(Unifi6 Lite)PS: Bisher erfüllst du meine neue Erwartungshaltung an die Reaktionszeit :D
@nerg said in Material Design Widgets: UniFi Netzwerk Status:
keine Subscriptions etc mehr anlegt
Es werden schon subscriptions gemacht, nur nicht sofort bei Skript-start (was es im Konsole angezeigt wird) .
Erst ein paar hundert Millisekunden nachher, nachdem es sichergestellt ist dass die alle Status erstellt worden sind, werden die Subscription gemacht. Du kannst es sehen wenn beim javascript Adapter den log level auf "debug" setzest:
So kommen auch keine Fahler beim ersten lauf, oder wenn beim entwickeln den
resetStatesOnReloadauf Wahr gesetzt ist, in den Fall bei jede Skript-start werden die Stati erneut erstellt, und du würdest viel mehr sehen:
@nerg said in Material Design Widgets: UniFi Netzwerk Status:
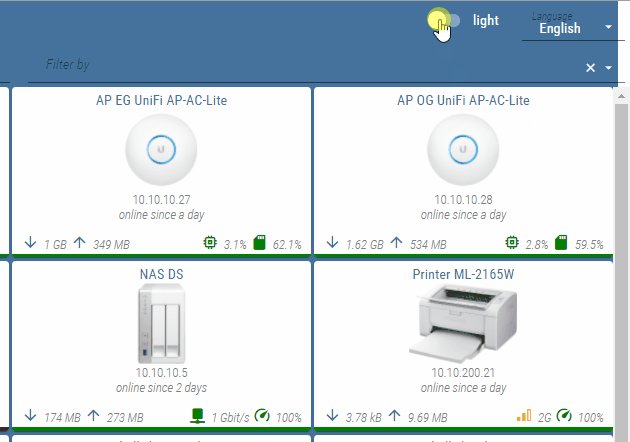
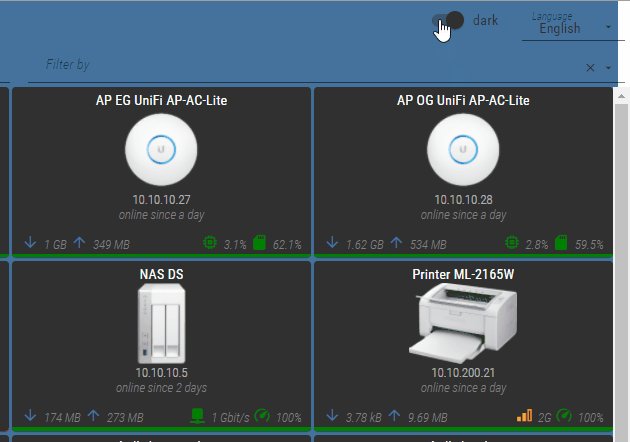
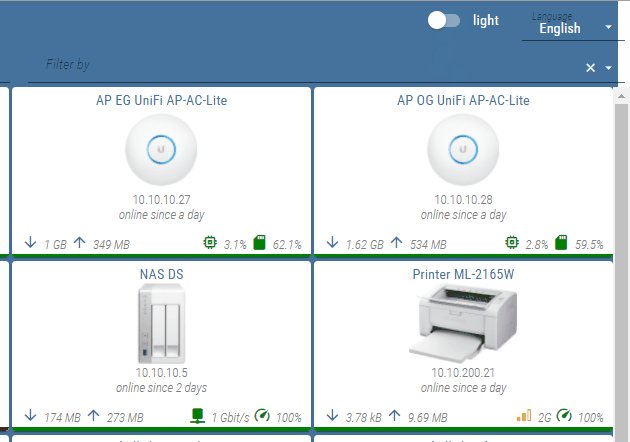
(den blauen Hintergrund rausgeschmissen )
:rolling_on_the_floor_laughing: Ja im
lightmode sieht nicht so schön aus, aber imdarkmode ist es notwendig.

:wave:
-
Hallo Zusammen,
mir ist aufgefallen das die Link funktion nicht mehr geht.
{ "image": "CCU2", "icon": "", "link": "http" }Aber klicke ich in der Übersicht drauf passiert nichts. Habe ich noch irgendwo etwas übersehen?
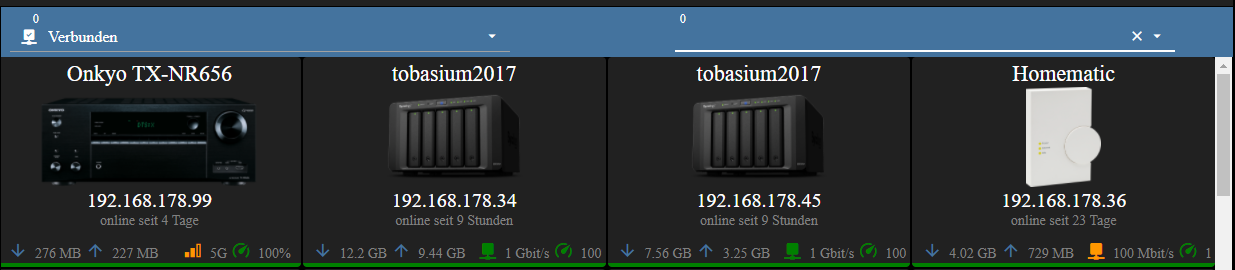
Zusätzlich Frage ich mich woher die 0 in den dropdown menüs kommt? Hab nur ich die?

Vielen Dank für Feedback.