NEWS
HTML Tabelle Calendar Adapter
-
@Stephan-Schleich bei mir nicht - aber ich habe schon vermutet, dass es da zu einem problem kommen kann, wenn heute unter der zeit ist, die im moment ist - bei mir wird das wohl um 20:00 auch auf -1 umspringen - also in 25 minuten
werde fix aber erst morgen machen
@liv-in-sky Perfekt danke, könntest du ggf die 2te Spalte von der breite her einzeln festlegen lassen? Ist derzeit mit der ersten gleich gestellt
-
@liv-in-sky Perfekt danke, könntest du ggf die 2te Spalte von der breite her einzeln festlegen lassen? Ist derzeit mit der ersten gleich gestellt
weiß noch nicht, was du meinst
die erste spalte ist bei mir schon breiter, wie die 2te spalte

könntest du mir ein bild zeigen und markieren, was du meinst
-
weiß noch nicht, was du meinst
die erste spalte ist bei mir schon breiter, wie die 2te spalte

könntest du mir ein bild zeigen und markieren, was du meinst
-
-
@Stephan-Schleich sagte in HTML Tabelle Calendar Adapter:
@liv-in-sky Komisch


Edit_ mit auto gehts, somit erledigt ^^
wenn du die ganze breite festlegen willst, müßte ich das ändern können
-
@Stephan-Schleich sagte in HTML Tabelle Calendar Adapter:
@liv-in-sky Komisch


Edit_ mit auto gehts, somit erledigt ^^
wenn du die ganze breite festlegen willst, müßte ich das ändern können
@liv-in-sky nur wenns nicht all zuviel aufwand ist, auto passt bei mir gerade, in der vorherigen version wars mir bei den kleinen spalten zuviel platz deswegen wollt ichs separat zuweisen
-
@liv-in-sky nur wenns nicht all zuviel aufwand ist, auto passt bei mir gerade, in der vorherigen version wars mir bei den kleinen spalten zuviel platz deswegen wollt ichs separat zuweisen
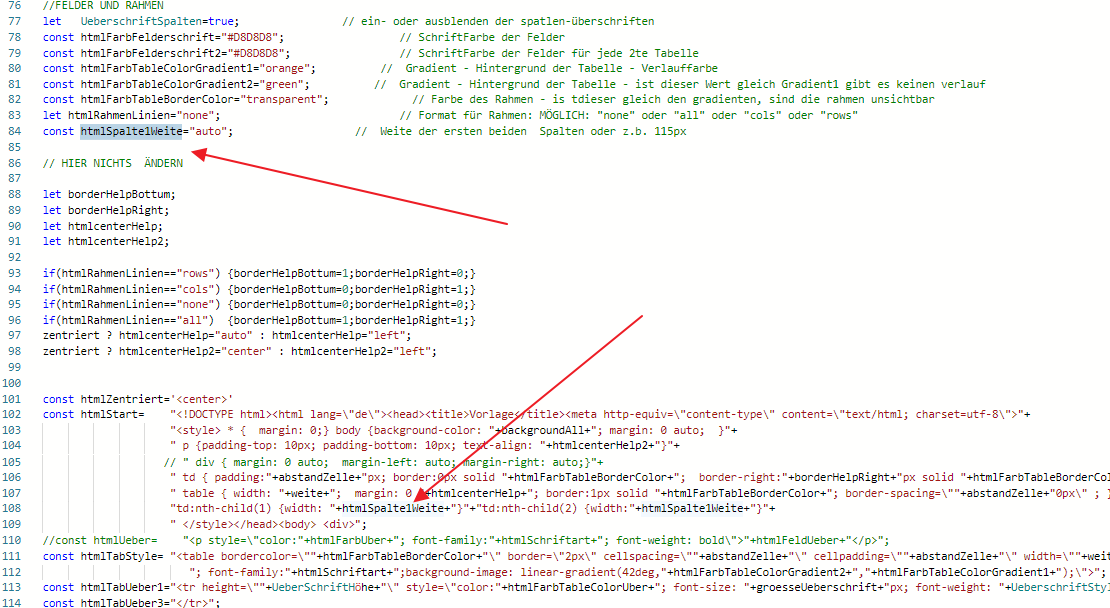
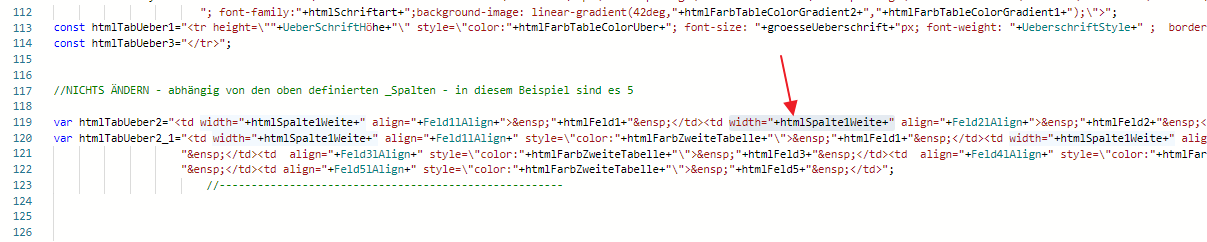
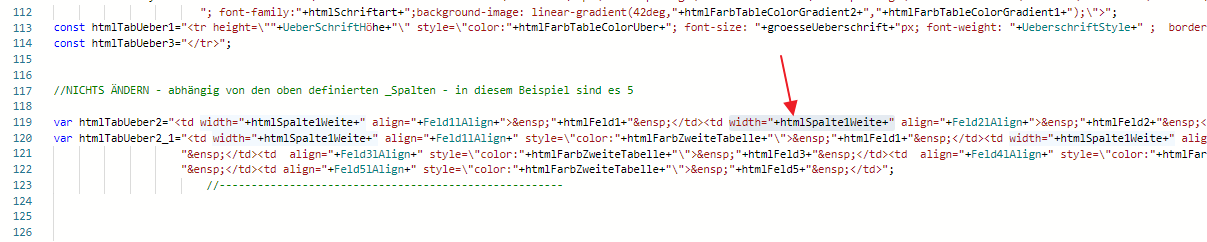
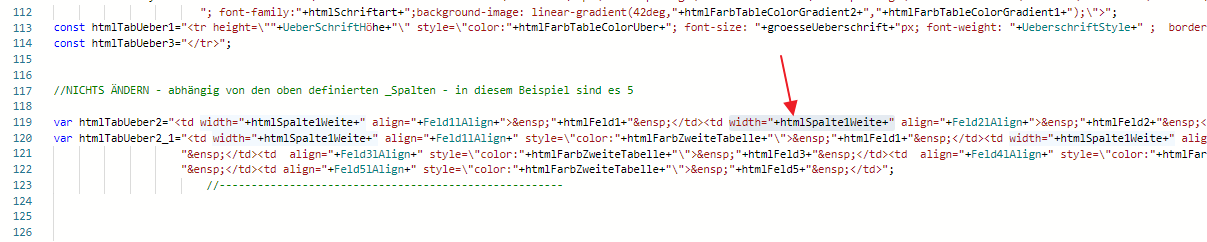
@Stephan-Schleich lösche mal das markierte raus - nur das am roten pfeil

-
@Stephan-Schleich lösche mal das markierte raus - nur das am roten pfeil

@liv-in-sky Welches MaterialDesign Widget ist für die anderen beiden Datenpunkte vorgesehen?
-
@liv-in-sky Welches MaterialDesign Widget ist für die anderen beiden Datenpunkte vorgesehen?
habe das nicht getestet - mußt du mal testen, ob das noch funktioniert
aber es wäre das md table widget (dpMaterialWidgetTable ) und das md list widget
-
@Stephan-Schleich lösche mal das markierte raus - nur das am roten pfeil

@liv-in-sky zeiht noch nicht 100% die hinterlegten werte


-
@liv-in-sky zeiht noch nicht 100% die hinterlegten werte


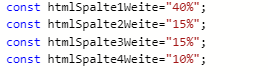
das ist auch nicht von mir - die const htmlSpalte2-4Weite werte kenne ich nicht
-
@liv-in-sky Welches MaterialDesign Widget ist für die anderen beiden Datenpunkte vorgesehen?
ich habe noch ein problemchen
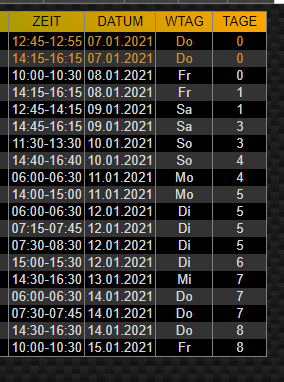
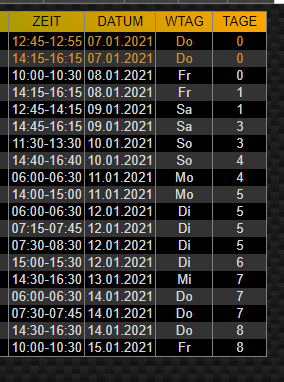
wie soll die tages anzeige aussehen.
- alles was heut ist, ist 0 (oder soll was anderes drinstehen ?
- aber bei morgen habe ich ein thema:

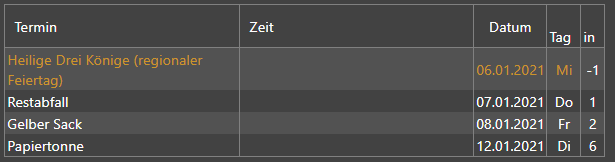
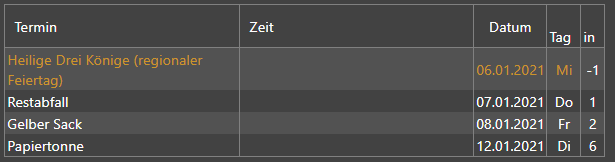
siehe im bild morgen, freitag. morgen ist ein anderer tag also sollte 1 drin stehen. aber vom jetzt standpunkt aus, ist jetzt 12:53. d.h. der termin morgen vor 12:53 ist keinen tag lang - also auch 0. oder sollte dort auch 1 stehen als zeichen , dass es morgen ist
was soll ich da rein machen ?
-
ich habe noch ein problemchen
wie soll die tages anzeige aussehen.
- alles was heut ist, ist 0 (oder soll was anderes drinstehen ?
- aber bei morgen habe ich ein thema:

siehe im bild morgen, freitag. morgen ist ein anderer tag also sollte 1 drin stehen. aber vom jetzt standpunkt aus, ist jetzt 12:53. d.h. der termin morgen vor 12:53 ist keinen tag lang - also auch 0. oder sollte dort auch 1 stehen als zeichen , dass es morgen ist
was soll ich da rein machen ?
@liv-in-sky ich wäre für heute & morgen.
Tag Anzahl würd ich Tag abhängig machen und nicht zeitabhängig 👍🏻 -
@liv-in-sky ich wäre für heute & morgen.
Tag Anzahl würd ich Tag abhängig machen und nicht zeitabhängig 👍🏻@liv-in-sky Für Anzeige "morgen": Alle Termine die am nächsten Tag sind, unabhängig der Uhrzeit.
Heute und morgen wäre schön, danach Anzahl der Tage.
Schönes Wunschkonzert übrigens. -
das ical script hat eigenen thread bekommen
bitte testen @bergjet @Stephan-Schleich
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen
-
das ical script hat eigenen thread bekommen
bitte testen @bergjet @Stephan-Schleich
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen
-
Hallo Zusammen,
ich stehe noch ziemlich am Anfang mit iobroker und VIS. Ich wollte auf diesem Wege nachfragen ob es eine Anleitung gibt wie man die HTML Tabelle nutzen kann bzw. wie man das Schritt für Schritt umsetzt?
Besten Dank
nicht so wild:
-
du legst einen dp an (0_userdata.0.Tabellen.Calender) vom typ zeichenfolge
dann gehst du in den tab scripte und machst ein neues leeres javascript auf und kopierst das script vom ersten post hinein - sichern - und aktivieren (nimm dafür chrome, edge - nicht firefox !!!) -
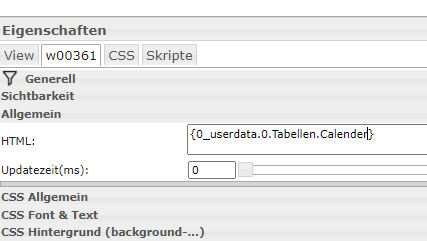
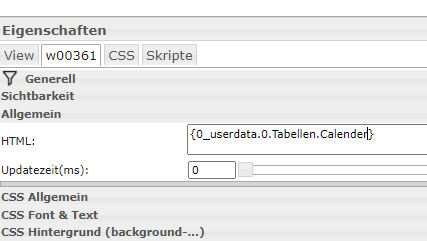
in der vis nimmst du ein html standard widget und ziehst es groß
im html teil dieses widgets gibst du den datenpunkt in klammern ein - dann weiß das widget, das es den html code aus diesem dp nehmen muss

sichtbar ist die tabelle nicht im vis-editor sondern nur in der browser runtime - also wenn du die vis-seite im browser öffnest
-
-
nicht so wild:
-
du legst einen dp an (0_userdata.0.Tabellen.Calender) vom typ zeichenfolge
dann gehst du in den tab scripte und machst ein neues leeres javascript auf und kopierst das script vom ersten post hinein - sichern - und aktivieren (nimm dafür chrome, edge - nicht firefox !!!) -
in der vis nimmst du ein html standard widget und ziehst es groß
im html teil dieses widgets gibst du den datenpunkt in klammern ein - dann weiß das widget, das es den html code aus diesem dp nehmen muss

sichtbar ist die tabelle nicht im vis-editor sondern nur in der browser runtime - also wenn du die vis-seite im browser öffnest
Herzlichen Dank für deine Hilfe!
-
-
Beachten Sie: HTML-Tabellen sind die semantisch passende Struktur, um tabellarische Daten in Zeilen und Spalten darzustellen.
Früher wurden HTML-Tabellen dazu eingesetzt, komplette Layouts umzusetzen. Das widerspricht allerdings letztlich dem Grundgedanken eines modernen Webdesigns (Stichwort: Trennung von Inhalt und Layout), kann Probleme hinsichtlich der Barrierefreiheit für Screen-Reader-Nutzer verursachen und ist schlecht zu warten.
Verwenden Sie hierfür das Grid Layout.