NEWS
Material Design Widgets: Table Widget
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger Hallo,
ich würde gerne einen Datenpunkt direkt in der Tabelle anzeigen lassen wollen. Über Beispiele habe ich für das Feld "Daten als JSON" zunächst das gefunden:"test": { "type" : "textfield", "inputLayout": "solo", "inputAlignment": "center", "oid": "deconz.0.Sensors.20.battery" }, "test2": { "type": "html",Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
Es mag simpel sein, aber meine Kenntnisse sind so olaola ...
Vielen Dank und Gruß
-
@Scrounger Hallo,
ich würde gerne einen Datenpunkt direkt in der Tabelle anzeigen lassen wollen. Über Beispiele habe ich für das Feld "Daten als JSON" zunächst das gefunden:"test": { "type" : "textfield", "inputLayout": "solo", "inputAlignment": "center", "oid": "deconz.0.Sensors.20.battery" }, "test2": { "type": "html",Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
Es mag simpel sein, aber meine Kenntnisse sind so olaola ...
Vielen Dank und Gruß
@PeterPan sagte in Material Design Widgets: Table Widget:
Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
z.B.
"test2": { "type": "<div>[#value]</div>", "oid": "mein.datenpunkt"https://github.com/Scrounger/ioBroker.vis-materialdesign#html
-
@PeterPan sagte in Material Design Widgets: Table Widget:
Wie sähe der Punkt "oid" im Falle des Typs "html" aus?
z.B.
"test2": { "type": "<div>[#value]</div>", "oid": "mein.datenpunkt"https://github.com/Scrounger/ioBroker.vis-materialdesign#html
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?


-
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?


@Oli sagte in Material Design Widgets: Table Widget:
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?
Ja, man muss in diesem Fall
feste Tabellenüberschriftaktivieren, dann geht auch die Spaltenbreite. -
@Oli sagte in Material Design Widgets: Table Widget:
kann es sein, dass bei ausgeblendeter Spaltenüberschrift die gesetzte Spaltenbreite nicht berüsckichtigt wird?
Ja, man muss in diesem Fall
feste Tabellenüberschriftaktivieren, dann geht auch die Spaltenbreite.@Scrounger
Super, danke dir -
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
-
@Scrounger
Hallo, ich versuche pro Tabellenzeile weitere Details anzuzeigen, die nach einer User-Interaktion ge-triggered werden . Momentan habe ich es mir so vorgestellt, dass in jeder Zeile ein Button angezeigt wird oder aber der User direkt auf die gesamte Zeile klicken kann und dann wird ein Dialog mit weiteren Details, die zu dieser Zeile gehören, angezeigt.
Prinzipiell würde z.B. das "jqui - HTML - Dialog"-Widget die Anforderung erfüllen, allerdings müsste ja solches Nicht-MD-Widget in die JSON-Struktur kommen... Hast Du einen Tipp für mich, wie ich das umsetzen könnte?
Danke im Voraus :-) -
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ]@DevChannel-de sagte in Material Design Widgets: Table Widget:
@Scrounger
Hallo, ich versuche pro Tabellenzeile weitere Details anzuzeigen, die nach einer User-Interaktion ge-triggered werden . Momentan habe ich es mir so vorgestellt, dass in jeder Zeile ein Button angezeigt wird oder aber der User direkt auf die gesamte Zeile klicken kann und dann wird ein Dialog mit weiteren Details, die zu dieser Zeile gehören, angezeigt.
Prinzipiell würde z.B. das "jqui - HTML - Dialog"-Widget die Anforderung erfüllen, allerdings müsste ja solches Nicht-MD-Widget in die JSON-Struktur kommen... Hast Du einen Tipp für mich, wie ich das umsetzen könnte?
Danke im Voraus :-)Ja siehe mein Post. Z.b. Buttons einfügen - man kann den button auch über die gesamte Zeilenlänge machen, dann ist es wie wenn du eine Zeile anklickst.
@Scrounger sagte in Material Design Widgets: Table Widget:
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ] -
@DevChannel-de sagte in Material Design Widgets: Table Widget:
@Scrounger
Hallo, ich versuche pro Tabellenzeile weitere Details anzuzeigen, die nach einer User-Interaktion ge-triggered werden . Momentan habe ich es mir so vorgestellt, dass in jeder Zeile ein Button angezeigt wird oder aber der User direkt auf die gesamte Zeile klicken kann und dann wird ein Dialog mit weiteren Details, die zu dieser Zeile gehören, angezeigt.
Prinzipiell würde z.B. das "jqui - HTML - Dialog"-Widget die Anforderung erfüllen, allerdings müsste ja solches Nicht-MD-Widget in die JSON-Struktur kommen... Hast Du einen Tipp für mich, wie ich das umsetzen könnte?
Danke im Voraus :-)Ja siehe mein Post. Z.b. Buttons einfügen - man kann den button auch über die gesamte Zeilenlänge machen, dann ist es wie wenn du eine Zeile anklickst.
@Scrounger sagte in Material Design Widgets: Table Widget:
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ]@Scrounger
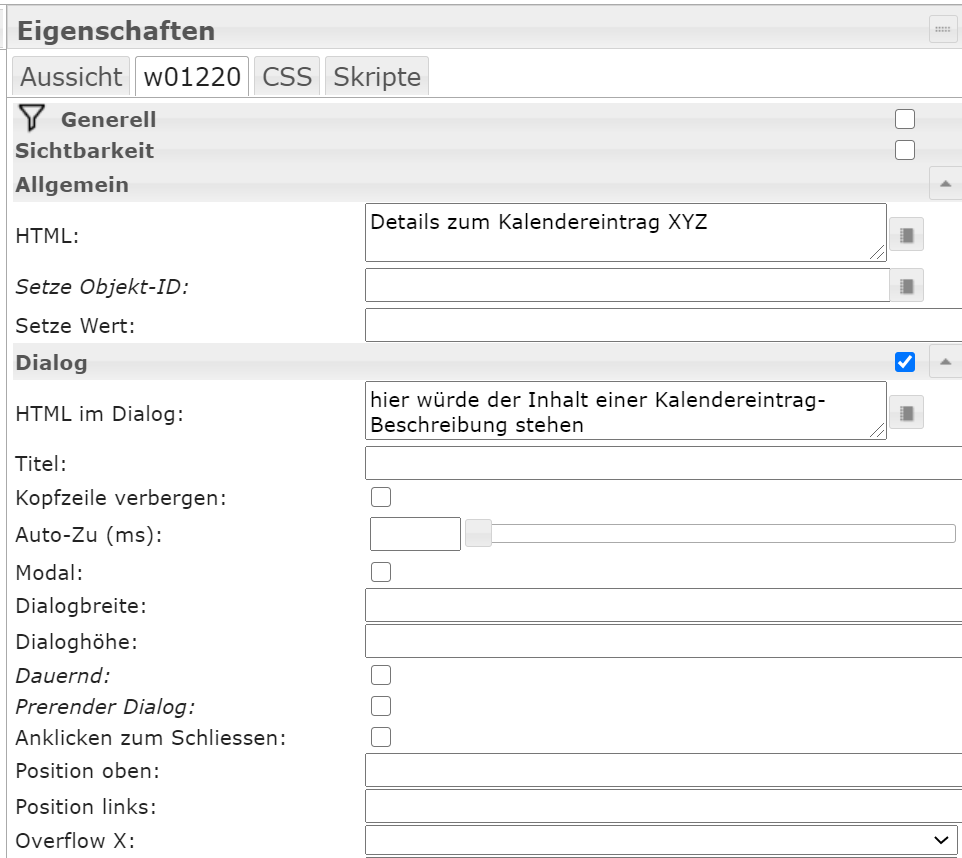
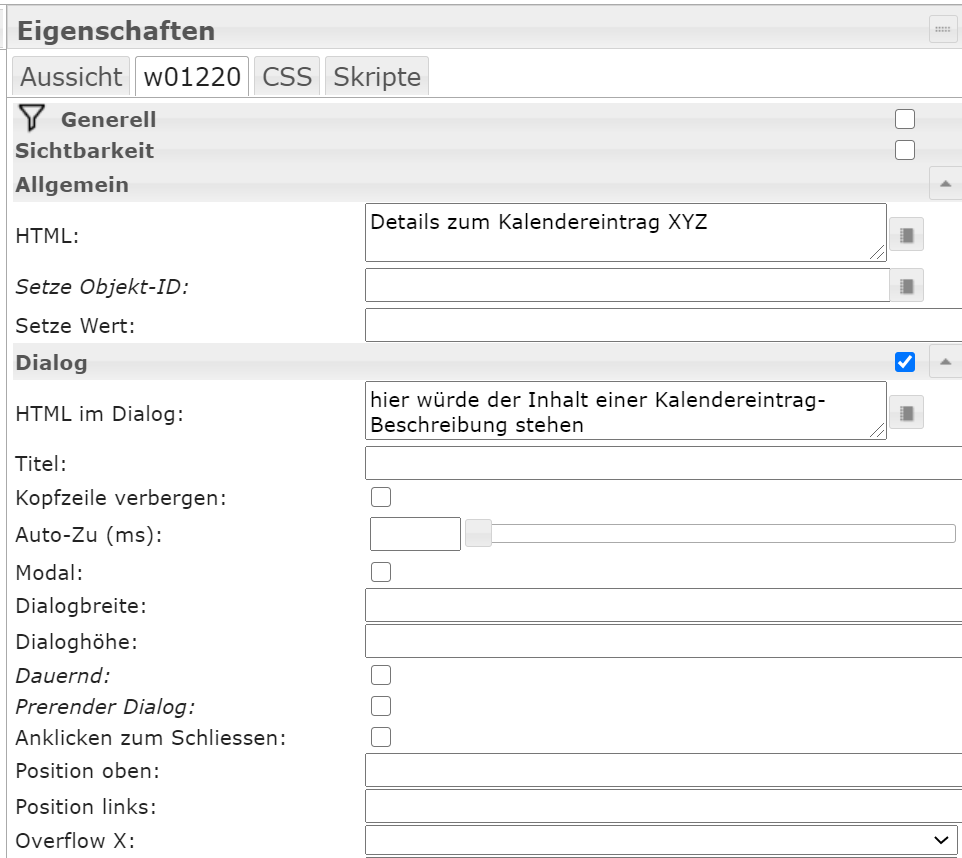
Das Problem ist, dass der Dialog-Inhalt, der nach dem Klicken auf den Button angezeigt wird, pro Zeile spezifisch ist. Der Use-Case ist der folgende: ich kann bei der Anlage eines Kalendereintrages (z.B. im Google-Kalender) eine Beschreibung hinzufügen. Diese bekomme ich auch aus iCal in JS abgegriffen. Ich möchte aber diese Kalendereintrag-Beschreibungen nicht direkt in der Tabelle anzeigen sondern erst, wenn der User auf einen Button bzw. die Zeile klickt- also im geöffneten Dialog.
In anderen Worten, diese Kalendereintrag-Beschreibungen müssten Teil der JSON-Struktur sein, die schlussendlich als Inhalt des geöffneten Dialogs verwendet werden würden.Das genannte "jqui - HTML - Dialog"-Widget hat ja ein "HTML im Dialog"-Feld, das diese Anforderung theoretisch erfüllen würde:

-
@Scrounger
Das Problem ist, dass der Dialog-Inhalt, der nach dem Klicken auf den Button angezeigt wird, pro Zeile spezifisch ist. Der Use-Case ist der folgende: ich kann bei der Anlage eines Kalendereintrages (z.B. im Google-Kalender) eine Beschreibung hinzufügen. Diese bekomme ich auch aus iCal in JS abgegriffen. Ich möchte aber diese Kalendereintrag-Beschreibungen nicht direkt in der Tabelle anzeigen sondern erst, wenn der User auf einen Button bzw. die Zeile klickt- also im geöffneten Dialog.
In anderen Worten, diese Kalendereintrag-Beschreibungen müssten Teil der JSON-Struktur sein, die schlussendlich als Inhalt des geöffneten Dialogs verwendet werden würden.Das genannte "jqui - HTML - Dialog"-Widget hat ja ein "HTML im Dialog"-Feld, das diese Anforderung theoretisch erfüllen würde:

pro Zeile einen Button (Button State) machen, der in einen DP z.B. Zeile X schreibt. Dann ein Script, wenn sich der Wert ändert Dialog öffnen. Im Dialog ein Widget verwenden, das dynamisch auf den oberen Datenpunkt zugreift und in Abhängigkeit von Zeile X die entsprechenden Daten anzeigt - das geht über ein Script oder könnte man sicher auch mit Binding realisieren.
-
pro Zeile einen Button (Button State) machen, der in einen DP z.B. Zeile X schreibt. Dann ein Script, wenn sich der Wert ändert Dialog öffnen. Im Dialog ein Widget verwenden, das dynamisch auf den oberen Datenpunkt zugreift und in Abhängigkeit von Zeile X die entsprechenden Daten anzeigt - das geht über ein Script oder könnte man sicher auch mit Binding realisieren.
@Scrounger
Habe jetzt verschiedene Möglichkeiten durchgespielt aber ich komme an einer Stelle nicht weiter, weil ich mehrere Tablets habe und die Logik Instanz-spezifisch ablaufen soll. D.h. ich möchte erreichen, dass die gesamte Logik nur auf dem Tablet greift, von dem der User die Aktion ge-triggered hat. Ich habe gehofft, dass ich mit dem Special Binding (https://github.com/ioBroker/ioBroker.vis#special-bindings) über
"{instance}" die aktuelle Instanz-ID bekomme und darauf basierend (über das Control Interface) ein Dialog auf dieser Instanz öffnen kann. Es scheitert aber schon daran, dass "{instance}" mir ein undefined liefert... :-/Du schreibst "...Dann ein Script, wenn sich der Wert ändert Dialog öffnen...".
Könntest Du mir etwas mehr Details geben, wie ein Skript aussehen würde, das dynamisch so ein Dialog öffnet?
Hast Du dabei auch an das Control Interface (https://github.com/ioBroker/ioBroker.vis#control-interface) gedacht oder kennst Du einen anderen Weg?UPDATE:
Habe jetzt einen anderen Weg eingeschlagen und es folgendermaßen gelöst bekommen: ich generiere dynamisch per JS clientseitig jQuery-Dialoge, die ich per onClick-Events an die relevanten Zellen der Tabelle binde. Da es jetzt clientseitiges JS-Coding ist, ist damit auch gewährleistet, dass die Interaktion sich nur auf dem jeweiligen Tablet abspielt. -
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"... -
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"... -
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"...@rosi8818
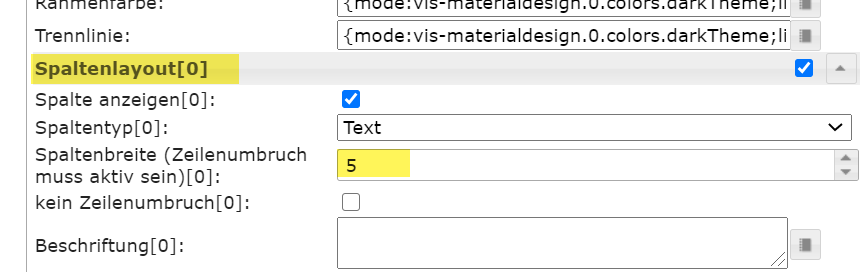
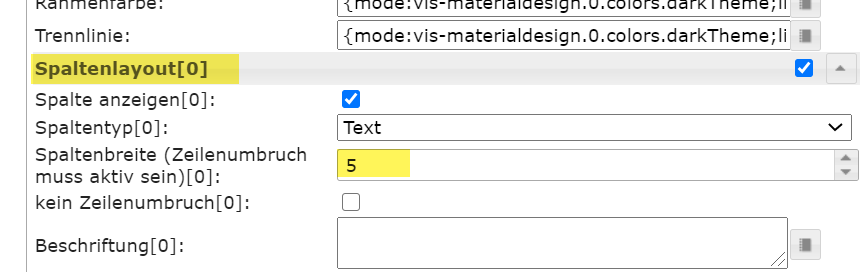
Versuche mal bei der ersten Spaltenbreite einen Wert höher 0 einzutragen:
-
@rosi8818
Versuche mal bei der ersten Spaltenbreite einen Wert höher 0 einzutragen:
@devchannel-de , @Scrounger danke, beide Tipps haben gefruchtet.
Eine Frage habe ich noch, so wie ich es gesehen habe, werden die Instanzen eingelesen also ical.0, ical.1, ...
wie kann ich aber alle Kalender einer Instanz einlesen? Denn ich kann ja in einer Instanz mehrere Kalender angeben. -
@devchannel-de , @Scrounger danke, beide Tipps haben gefruchtet.
Eine Frage habe ich noch, so wie ich es gesehen habe, werden die Instanzen eingelesen also ical.0, ical.1, ...
wie kann ich aber alle Kalender einer Instanz einlesen? Denn ich kann ja in einer Instanz mehrere Kalender angeben.@rosi8818
Dafür sorgt der ical Adapter bereits. Wenn Du in das Skript genauer schaust, werden die Daten aus denical.*.data.tableObjekten ausgelesen, also ausical.0.data.table,ical.1.data.table, usw. In jedem von diesen table-Objekten sind Daten aller Kalender enthalten. -
@rosi8818
Dafür sorgt der ical Adapter bereits. Wenn Du in das Skript genauer schaust, werden die Daten aus denical.*.data.tableObjekten ausgelesen, also ausical.0.data.table,ical.1.data.table, usw. In jedem von diesen table-Objekten sind Daten aller Kalender enthalten.@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
-
@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
@rosi8818
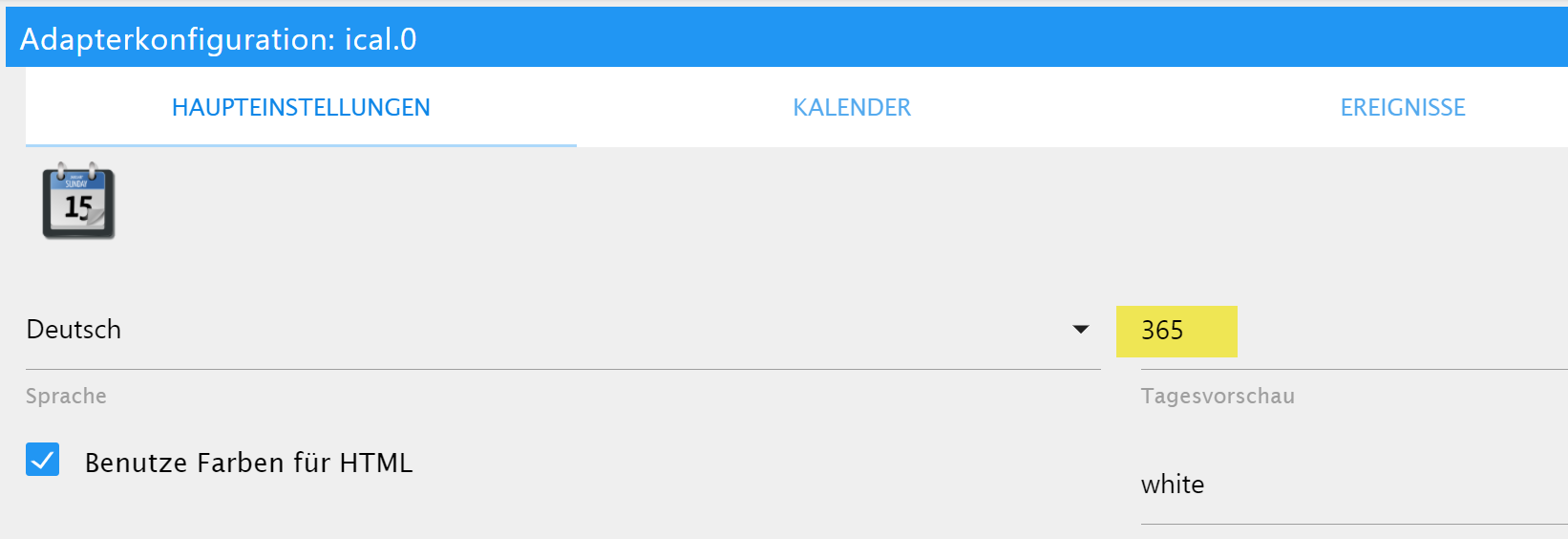
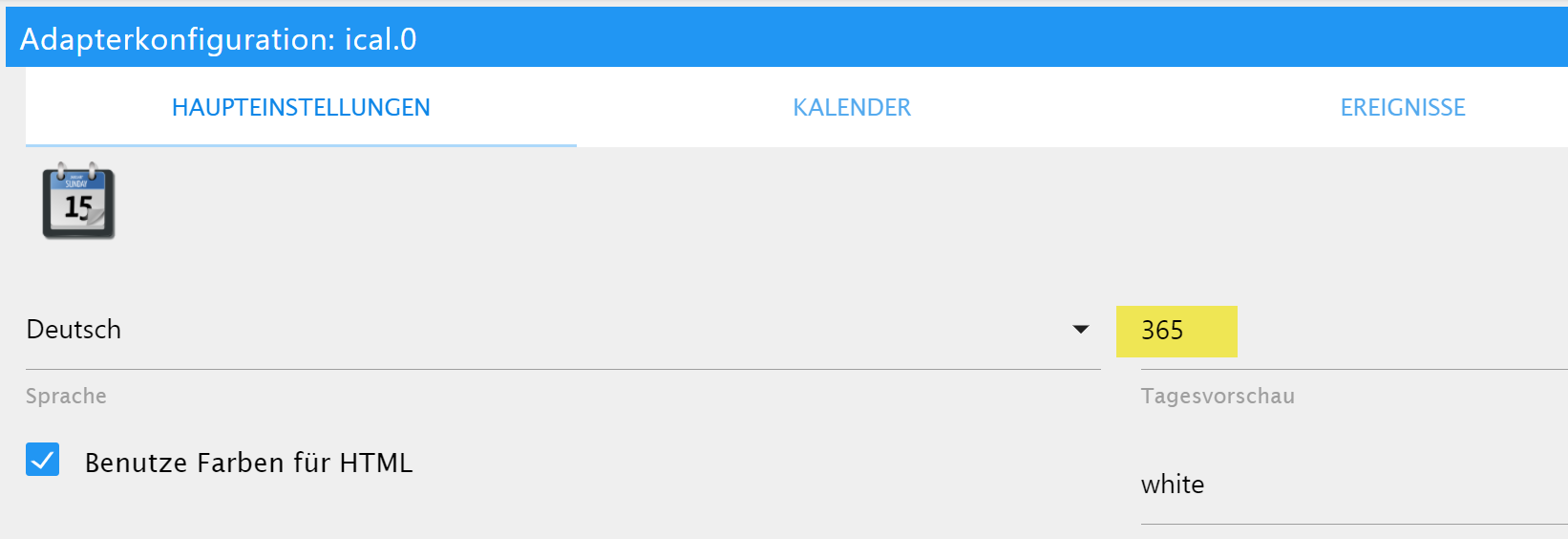
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
-
@rosi8818
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
@devchannel-de das habe ich auch schob probiert, im zweiten Kalender einer Instanz habe ich extra für morgen ein Termin eingestellt aber den Kalender zeigt er überhaupt nicht an... das wird bestimmt wieder eine Kleinigkeit sein (wie immer).
Auch interessant, den Filter kann man einstellen und funktioniert aber mit zwei Werten auch nicht bspw. Test;Bio
Ich muss noch viel suchen und lernen ;)



