NEWS
Material Design Widgets: Table Widget
-
@Scrounger
Das Problem ist, dass der Dialog-Inhalt, der nach dem Klicken auf den Button angezeigt wird, pro Zeile spezifisch ist. Der Use-Case ist der folgende: ich kann bei der Anlage eines Kalendereintrages (z.B. im Google-Kalender) eine Beschreibung hinzufügen. Diese bekomme ich auch aus iCal in JS abgegriffen. Ich möchte aber diese Kalendereintrag-Beschreibungen nicht direkt in der Tabelle anzeigen sondern erst, wenn der User auf einen Button bzw. die Zeile klickt- also im geöffneten Dialog.
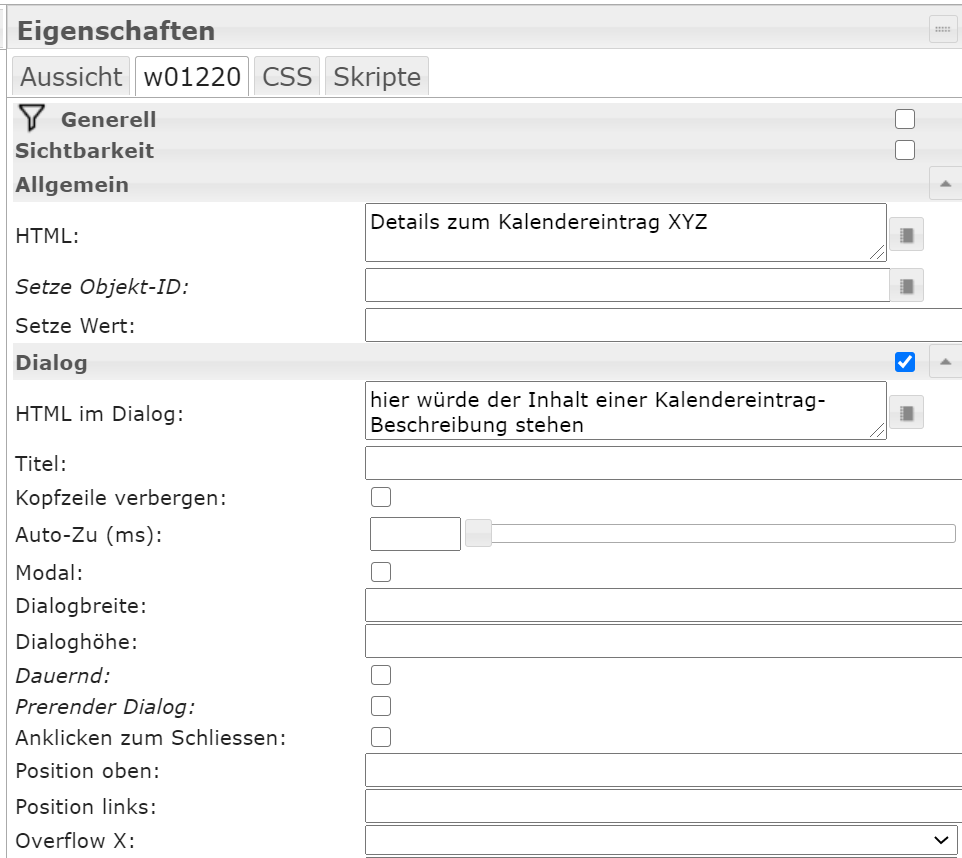
In anderen Worten, diese Kalendereintrag-Beschreibungen müssten Teil der JSON-Struktur sein, die schlussendlich als Inhalt des geöffneten Dialogs verwendet werden würden.Das genannte "jqui - HTML - Dialog"-Widget hat ja ein "HTML im Dialog"-Feld, das diese Anforderung theoretisch erfüllen würde:

pro Zeile einen Button (Button State) machen, der in einen DP z.B. Zeile X schreibt. Dann ein Script, wenn sich der Wert ändert Dialog öffnen. Im Dialog ein Widget verwenden, das dynamisch auf den oberen Datenpunkt zugreift und in Abhängigkeit von Zeile X die entsprechenden Daten anzeigt - das geht über ein Script oder könnte man sicher auch mit Binding realisieren.
-
pro Zeile einen Button (Button State) machen, der in einen DP z.B. Zeile X schreibt. Dann ein Script, wenn sich der Wert ändert Dialog öffnen. Im Dialog ein Widget verwenden, das dynamisch auf den oberen Datenpunkt zugreift und in Abhängigkeit von Zeile X die entsprechenden Daten anzeigt - das geht über ein Script oder könnte man sicher auch mit Binding realisieren.
@Scrounger
Habe jetzt verschiedene Möglichkeiten durchgespielt aber ich komme an einer Stelle nicht weiter, weil ich mehrere Tablets habe und die Logik Instanz-spezifisch ablaufen soll. D.h. ich möchte erreichen, dass die gesamte Logik nur auf dem Tablet greift, von dem der User die Aktion ge-triggered hat. Ich habe gehofft, dass ich mit dem Special Binding (https://github.com/ioBroker/ioBroker.vis#special-bindings) über
"{instance}" die aktuelle Instanz-ID bekomme und darauf basierend (über das Control Interface) ein Dialog auf dieser Instanz öffnen kann. Es scheitert aber schon daran, dass "{instance}" mir ein undefined liefert... :-/Du schreibst "...Dann ein Script, wenn sich der Wert ändert Dialog öffnen...".
Könntest Du mir etwas mehr Details geben, wie ein Skript aussehen würde, das dynamisch so ein Dialog öffnet?
Hast Du dabei auch an das Control Interface (https://github.com/ioBroker/ioBroker.vis#control-interface) gedacht oder kennst Du einen anderen Weg?UPDATE:
Habe jetzt einen anderen Weg eingeschlagen und es folgendermaßen gelöst bekommen: ich generiere dynamisch per JS clientseitig jQuery-Dialoge, die ich per onClick-Events an die relevanten Zellen der Tabelle binde. Da es jetzt clientseitiges JS-Coding ist, ist damit auch gewährleistet, dass die Interaktion sich nur auf dem jeweiligen Tablet abspielt. -
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"... -
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"... -
@scrounger wie bekommst du die Farben in der ersten Spalte angezeigt (fast ganz oben bei dem Beispiel)?
Ich habe alles angelegt (DP), widget geladen aus diesem Beitrag, Eintrag "jeder kalender hat eigene Farbe", ... Der DP wird auch geschrieben und hat in der ersten "Spalte" im DP und auch die Farbe ausgelesen aber die Anzeige bekomme ich nicht hin
hier der Anfang des DP
[{"farbe":"<div style="background: #FF0000; width: 3px; height: 20px"></div>","zeit":"26.01.2021 23:00","termin":"testversuch","kalender":"Ralf","timestamp":1611698400000},{"farbe"...@rosi8818
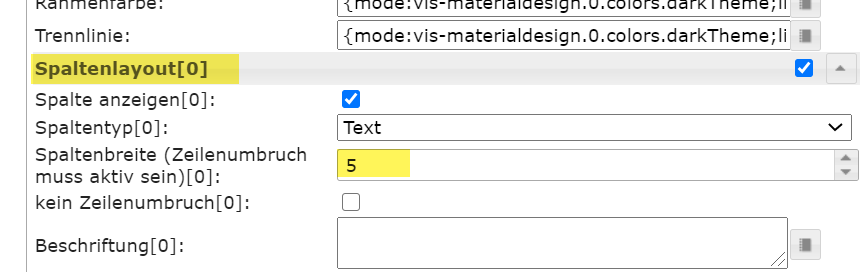
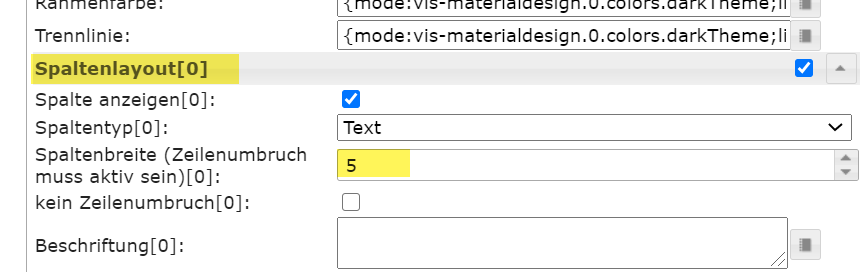
Versuche mal bei der ersten Spaltenbreite einen Wert höher 0 einzutragen:
-
@rosi8818
Versuche mal bei der ersten Spaltenbreite einen Wert höher 0 einzutragen:
@devchannel-de , @Scrounger danke, beide Tipps haben gefruchtet.
Eine Frage habe ich noch, so wie ich es gesehen habe, werden die Instanzen eingelesen also ical.0, ical.1, ...
wie kann ich aber alle Kalender einer Instanz einlesen? Denn ich kann ja in einer Instanz mehrere Kalender angeben. -
@devchannel-de , @Scrounger danke, beide Tipps haben gefruchtet.
Eine Frage habe ich noch, so wie ich es gesehen habe, werden die Instanzen eingelesen also ical.0, ical.1, ...
wie kann ich aber alle Kalender einer Instanz einlesen? Denn ich kann ja in einer Instanz mehrere Kalender angeben.@rosi8818
Dafür sorgt der ical Adapter bereits. Wenn Du in das Skript genauer schaust, werden die Daten aus denical.*.data.tableObjekten ausgelesen, also ausical.0.data.table,ical.1.data.table, usw. In jedem von diesen table-Objekten sind Daten aller Kalender enthalten. -
@rosi8818
Dafür sorgt der ical Adapter bereits. Wenn Du in das Skript genauer schaust, werden die Daten aus denical.*.data.tableObjekten ausgelesen, also ausical.0.data.table,ical.1.data.table, usw. In jedem von diesen table-Objekten sind Daten aller Kalender enthalten.@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
-
@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
@rosi8818
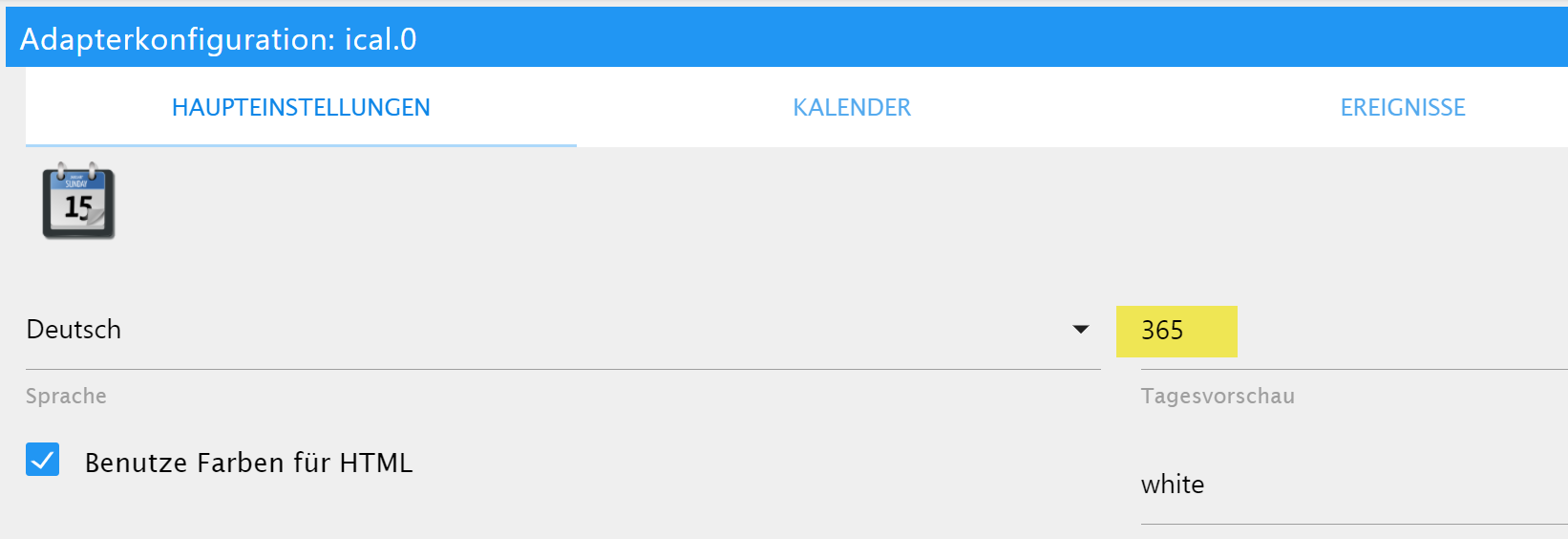
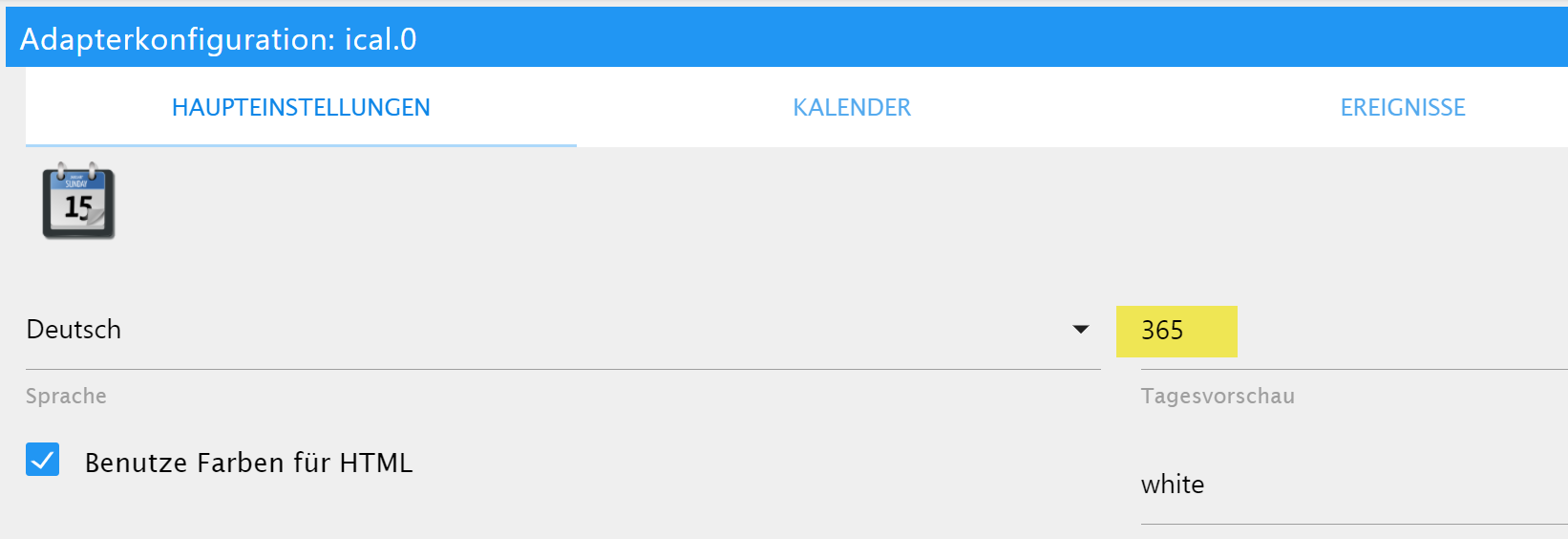
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
-
@rosi8818
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
@devchannel-de das habe ich auch schob probiert, im zweiten Kalender einer Instanz habe ich extra für morgen ein Termin eingestellt aber den Kalender zeigt er überhaupt nicht an... das wird bestimmt wieder eine Kleinigkeit sein (wie immer).
Auch interessant, den Filter kann man einstellen und funktioniert aber mit zwei Werten auch nicht bspw. Test;Bio
Ich muss noch viel suchen und lernen ;) -
@rosi8818
Also der Json String sieht soweit ok aus. Erstell Mal das Widget komplett neue, also kein import. Evtl. Ist das noch ne sehr alte Version.sorry ich checks mal wieder nicht.
ich fülle mir über ein Script eine Tabelle, was muss ich in die Json mit einbauen, damit ich über alle Spalten einen Button_State habe?
Hier mal der Codeschnipsel für mein Json:
deviceList.push({ image: image, subText: subText, ist: temp + " °C", soll: stemp + " °C", ventil: ventil + " %", status: status, etage: etage, }); -
sorry ich checks mal wieder nicht.
ich fülle mir über ein Script eine Tabelle, was muss ich in die Json mit einbauen, damit ich über alle Spalten einen Button_State habe?
Hier mal der Codeschnipsel für mein Json:
deviceList.push({ image: image, subText: subText, ist: temp + " °C", soll: stemp + " °C", ventil: ventil + " %", status: status, etage: etage, });@oli
Warte bitte auf die v0.5.x, ich hab hier nochmal was geändert. Version gibts als beta wahrscheinlich am Wochenende.Du kannst aber auch die aktuelle github version testen, hier ist beschrieben wie das geht inkl. einem Beispiel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elements-using-html-widgets -
@oli
Warte bitte auf die v0.5.x, ich hab hier nochmal was geändert. Version gibts als beta wahrscheinlich am Wochenende.Du kannst aber auch die aktuelle github version testen, hier ist beschrieben wie das geht inkl. einem Beispiel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elements-using-html-widgets@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!! -
@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!!@glasfaser sagte in Material Design Widgets: Table Widget:
@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!!Genau, gutes Beispiel wo man das sehr gut anwenden könnte.
Aber bitte wartet bis ich die v0.5.0-beta hier im Forum zum testen freigebe - wahrscheinlich am WE. -
Hallo zusammen,
wie bekomme ich den Wert eines Datenpunktes z.B. "tankerkoenig.0.stations.0.diesel.short" in das Feld "Daten aus JSON"
integriert, damit mir der Wert des DP angezeigt wird? Geht das nur über dem Umweg mit einem Script eine Json zu erstellen?EDIT: Hat sich erledigt, habe es über ein Script realisiert.
-
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
@scrounger sagte in Material Design Widgets: Table Widget:

Hi Scrounger,
ist es möglich die heutigen Termine in einer anderen Schriftfarbe zu kennzeichnen?
-
@scrounger sagte in Material Design Widgets: Table Widget:

Hi Scrounger,
ist es möglich die heutigen Termine in einer anderen Schriftfarbe zu kennzeichnen?
-
@scrounger ich fürchte da wird es bei mir scheitern... kannst du evtl eine Demo erstellen worauf ich aufbauen kann?
-
@scrounger ich fürchte da wird es bei mir scheitern... kannst du evtl eine Demo erstellen worauf ich aufbauen kann?
@Scrounger könntest du mir evtl helfen?
-
@Scrounger könntest du mir evtl helfen?





