NEWS
Material Design Widgets: Table Widget
-
@rosi8818
Dafür sorgt der ical Adapter bereits. Wenn Du in das Skript genauer schaust, werden die Daten aus denical.*.data.tableObjekten ausgelesen, also ausical.0.data.table,ical.1.data.table, usw. In jedem von diesen table-Objekten sind Daten aller Kalender enthalten.@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
-
@devchannel-de danke für die Info, dann muss ich nochmal schauen, denn im ical.1 habe ich drei Kalender drin und nur der erste darin wird gelesen aber ansonsten liest er alle Instanzen ical.0, ical.1
@rosi8818
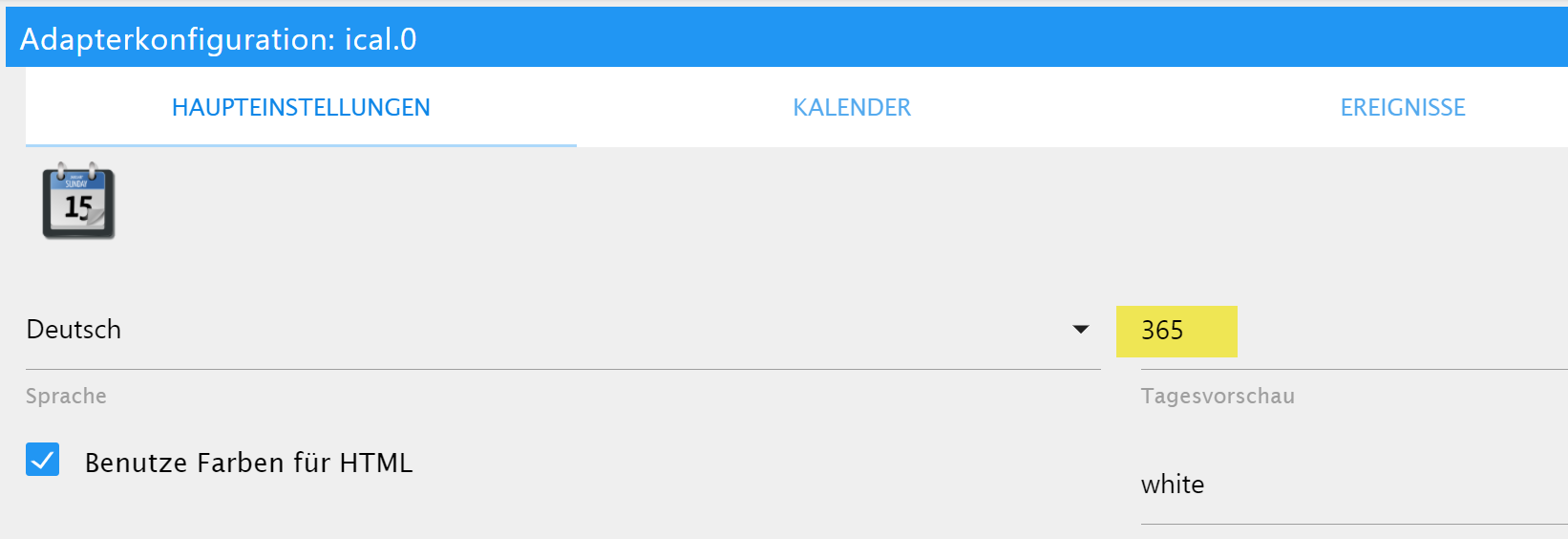
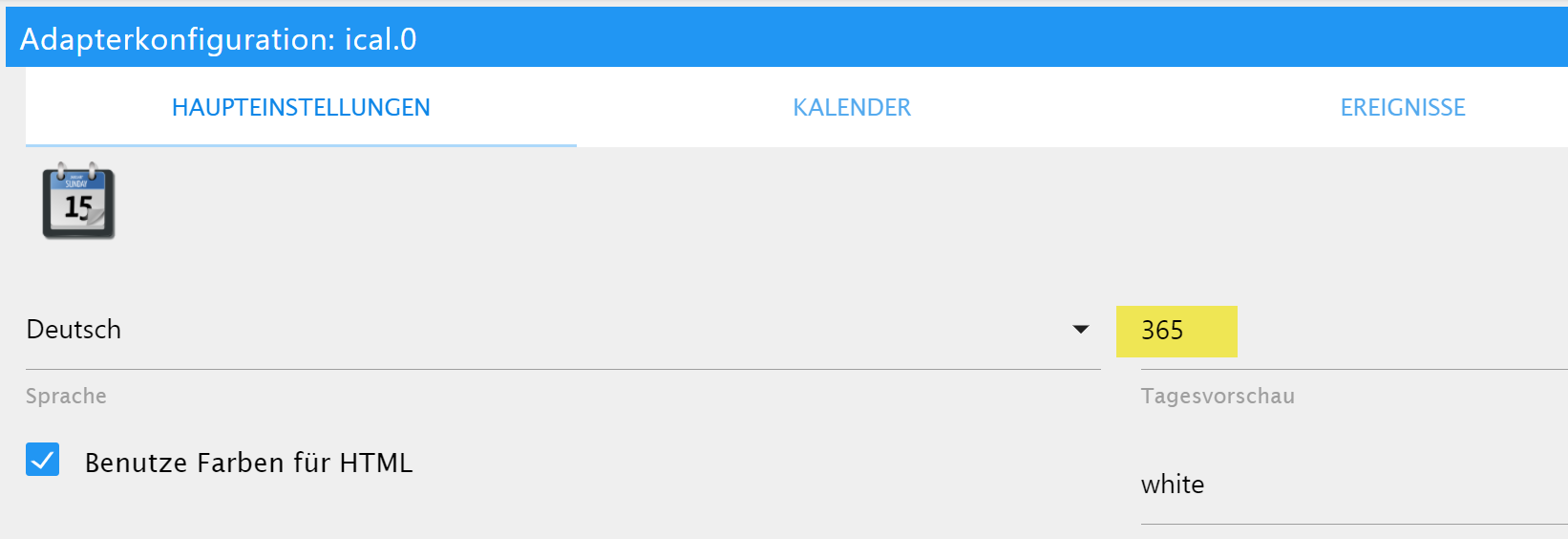
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
-
@rosi8818
Eine häufige Stolperfalle ist der "Tagesvorschau"-Wert. Der Default ist nur auf wenige Tage gestellt. Wie du hier siehst, habe ich es z.B. bei mir auf 365 gestellt:

Ansonsten immer in den Logs schauen, ob dort etwas steht...
@devchannel-de das habe ich auch schob probiert, im zweiten Kalender einer Instanz habe ich extra für morgen ein Termin eingestellt aber den Kalender zeigt er überhaupt nicht an... das wird bestimmt wieder eine Kleinigkeit sein (wie immer).
Auch interessant, den Filter kann man einstellen und funktioniert aber mit zwei Werten auch nicht bspw. Test;Bio
Ich muss noch viel suchen und lernen ;) -
@rosi8818
Also der Json String sieht soweit ok aus. Erstell Mal das Widget komplett neue, also kein import. Evtl. Ist das noch ne sehr alte Version.sorry ich checks mal wieder nicht.
ich fülle mir über ein Script eine Tabelle, was muss ich in die Json mit einbauen, damit ich über alle Spalten einen Button_State habe?
Hier mal der Codeschnipsel für mein Json:
deviceList.push({ image: image, subText: subText, ist: temp + " °C", soll: stemp + " °C", ventil: ventil + " %", status: status, etage: etage, }); -
sorry ich checks mal wieder nicht.
ich fülle mir über ein Script eine Tabelle, was muss ich in die Json mit einbauen, damit ich über alle Spalten einen Button_State habe?
Hier mal der Codeschnipsel für mein Json:
deviceList.push({ image: image, subText: subText, ist: temp + " °C", soll: stemp + " °C", ventil: ventil + " %", status: status, etage: etage, });@oli
Warte bitte auf die v0.5.x, ich hab hier nochmal was geändert. Version gibts als beta wahrscheinlich am Wochenende.Du kannst aber auch die aktuelle github version testen, hier ist beschrieben wie das geht inkl. einem Beispiel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elements-using-html-widgets -
@oli
Warte bitte auf die v0.5.x, ich hab hier nochmal was geändert. Version gibts als beta wahrscheinlich am Wochenende.Du kannst aber auch die aktuelle github version testen, hier ist beschrieben wie das geht inkl. einem Beispiel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elements-using-html-widgets@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!! -
@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!!@glasfaser sagte in Material Design Widgets: Table Widget:
@liv-in-sky
siehe oben ...
das wäre was für dich HTML Control Widgets , zum eventuellen einbauen in deine Script´s !!!!Genau, gutes Beispiel wo man das sehr gut anwenden könnte.
Aber bitte wartet bis ich die v0.5.0-beta hier im Forum zum testen freigebe - wahrscheinlich am WE. -
Hallo zusammen,
wie bekomme ich den Wert eines Datenpunktes z.B. "tankerkoenig.0.stations.0.diesel.short" in das Feld "Daten aus JSON"
integriert, damit mir der Wert des DP angezeigt wird? Geht das nur über dem Umweg mit einem Script eine Json zu erstellen?EDIT: Hat sich erledigt, habe es über ein Script realisiert.
-
Hab das ical2Table skript nochmal überarbeitet:
- nun werden alle ical instanzen berücksichtigt
- Sortierung nach Zeit aufsteigend hinzugefügt
var instances = $(`[id=ical.*.data.table]`); instances.on(ical2TableWidget); function ical2TableWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; let calendarName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyCalendarColor(calendarName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: calendarName, timestamp: Date.parse(item._date) }) } } } // Liste sort by timestamp asc calList.sort(function (a, b) { return a.timestamp == b.timestamp ? 0 : +(a.timestamp > b.timestamp) || -1; }); // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.ical', JSON.stringify(calList), true); function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } } catch (e) { console.error(`ical2MaterialDesignTableWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2TableWidget();
Widget:
@scrounger sagte in Material Design Widgets: Table Widget:

Hi Scrounger,
ist es möglich die heutigen Termine in einer anderen Schriftfarbe zu kennzeichnen?
-
@scrounger sagte in Material Design Widgets: Table Widget:

Hi Scrounger,
ist es möglich die heutigen Termine in einer anderen Schriftfarbe zu kennzeichnen?
-
@scrounger ich fürchte da wird es bei mir scheitern... kannst du evtl eine Demo erstellen worauf ich aufbauen kann?
-
@scrounger ich fürchte da wird es bei mir scheitern... kannst du evtl eine Demo erstellen worauf ich aufbauen kann?
@Scrounger könntest du mir evtl helfen?
-
@Scrounger könntest du mir evtl helfen?
-
Hallo Leute,
sorry, wenn ich hier möglicherweise eine 'überflüssige' Frage stelle. Möglicherweise auch an der falschen Stelle Jedoch finde ich mich nicht zurecht.Ich habe folgende Adapter installiert: Material Design, Material Design Widgets und Material Advanced.
Da ich nicht alle Widgets gefunden habe, nehme ich welche aus beiden Lagern.
Nun passen die nicht wirklich gut optisch zusammen.Ich habe einfach mal versucht die Instanz von Material Design zu löschen - hat nix gebracht. Nur meine Widgets waren verschwunden.
Gibt es einen stabilen Migrationspfad???? Was ist mit dem Skript von Uhula?? Ich habe hierzu nur 'Versuche' gefunden aber keine 'Anleitung'. Kann mir bitte irgendjemand hierbei helfen?
Besten Dank
-Mike -
Hallo zusammen,
Beschäfigt mich seit kurzem mit Material Degsin Wigdets und versuche mich gerade mit der Umsetzung der verpassten Anrufe in dem Table Widget. (wenn es den geht)
Ausgangsiuation ist die calllists.missed.json die ja alle werte mit sich bringt
Ich habe vorher das Widget /// JSON Table Basics genutzt und konnte dort über "Attribut in Json" die Spalten befüllen. (siehe Bild)
Kann mir jemand sagen ob dies auch beim Table Widget geht bzw. wie ich es dort umsetze das nur der Name die Nummer und das Datum angezeigt wird.
Konnte im editor nicht finden wo ich den Wert (Attribut) eintrage
-
Moin zusammen...
Gibt es eine Möglichkeit Zahlenwerte mit Tausenderpunkt zu formatieren??
Mein Problem:
Ich nutze im Table-Widget mehrere Spalten mit großen Zahlen...derzeit formatiere ich direkt das json mit 'formatValue()' das klappt, dadurch ist aber die Sortierung nicht mehr vernünftig, da dann erst der Wert vor dem Punkt sortiert wird...
(gleiches Problem übrigens, wenn man das Komma verwendet, wie im englischen)Es müsste die Formatierung also nach der Sortierung stattfinden, leider habe ich bisher im Table-Widget keine Möglichkeit der Formatierung gefunden. oder übersehe ich da was?
-
demo gibts doch oben schon. musst halt noch erweitern um die erkennung ob termin von heute und dann text z.b. in ein <font> tag setzen und entsprechend Farbe zuweisen
@scrounger
Ich steure das Table Widget über die Sichtbarkeit in meiner Vis. Jetzt ist mir aufgefallen, das es im Vis Editor nicht mehr auftaucht wenn der Datenpunkt auf "unsichtbar" ist. Normalerweise hat das ja nur Auswirkungen in Vis selbst aber nicht im Editor, dort sollte das Widget doch immer angezeigt werden ( so kenne ich es zumindest von anderen Widgets). Hat das mit dem Widget zu tun oder eher mit Vis bzw. Vis-Editor?Edit;
Hab das Widget mal neu erstellt, bislang tritt der Fehler nicht wieder auf. Werde es mal beobachten... -
Gibt es eine Möglichkeit timestamps (zb von einer Datenbank) zu formatieren?
-
Gibt es eine Möglichkeit timestamps (zb von einer Datenbank) zu formatieren?
@scrounger
Ich habe die aktuelle Version 0.59 installiert. Leider ist in den Table Widgets der Scrollbalken weg. Gehe ich zurück auf die 0.42 gehts wieder. Kannst du dir das vielleicht mal ansehen? Schonmal besten Dank. -
@Scrounger
Ich komme nicht darauf wie ich die Überschriften der Tabelle aus dem JSON extrahieren kann. Du sagst es geht nur im Editor, aber wie?Ich generiere mir die zeilen per JS in einer for-Schleife. Wie kann ich im Editor einstellen, dass er als Überschrift die Dict-Keys nehmen soll?
var zeile = { "Von": von.format("D.MM.YYYY HH:mm"), "Bis": bis.format("D.MM.YYYY HH:mm"), "Tibber kWh": i_kwh_tibber, "Tibber €": i_cost_tibber, "Stand Kompressor first": i_stand_komp_h_first, "Stand Kompressor last": i_stand_komp_h_last, "WP Kompressor H": i_kwh_komp_h, "WP Kompressor WW": i_kwh_komp_ww, "WP Zusatz H": i_kwh_zusatz_h, "WP Zusatz WW": i_kwh_zusatz_ww, "Wallbox kWh": i_kwh_wallbox, "Anteil WP Kompressor H": anteil_wp_komp_h.toFixed(1), "Anteil WP Kompressor WW": anteil_wp_komp_ww.toFixed(1), "Anteil WP Zusatz H": anteil_wp_zusatz_h.toFixed(1), "Anteil WP Zusatz WW": anteil_wp_zusatz_ww.toFixed(1), "Anteil Wallbox": anteil_wallbox.toFixed(1), "Header1": "Von" } table.push(zeile)Ich hab mal versucht eine Pseudo-Spalte "Header1" einzufügen, die ich mir nicht in der Tabelle anzeigen lasse als Object Binding. Aber das geht nur bei voran- und nachgestelltem Text für das Zeilenelement...





