NEWS
jarvis v2.2.0 - just another remarkable vis
-
Ich hab heute Mal unser altes iPad Mini Gen.1 rausgesucht um zu schauen ob es vielleicht als Wand-Tab für Jarvis taugt.
Leider bleibt die Jarvis Seite einfach weiß.
Hab nun gesehen das der Admin Adapter z.B. die "alten" iPads inzwischen nicht mehr unterstützt. Gilt das für Jarvis auch? -
@Zefau: nach dem ich eben von
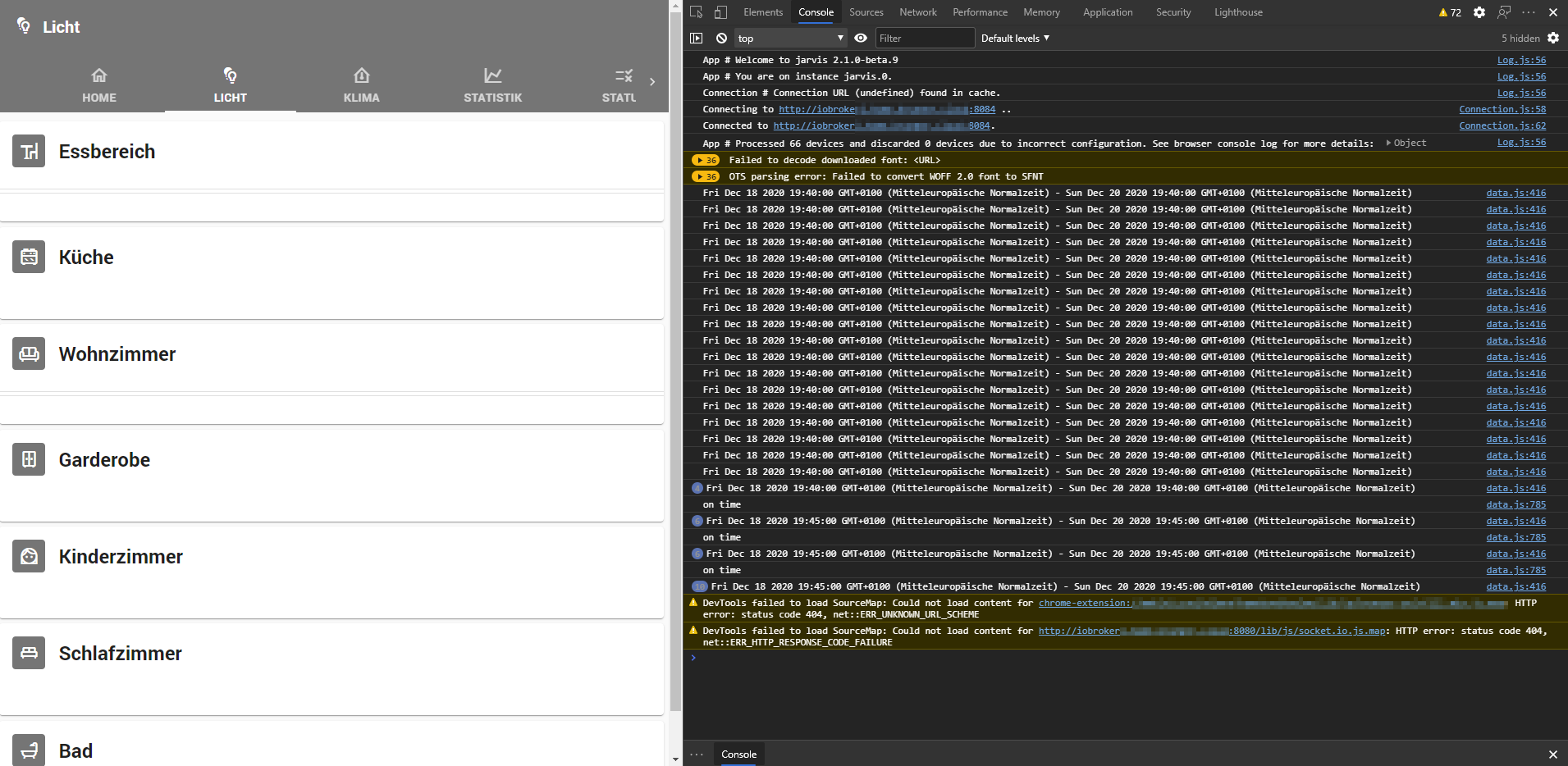
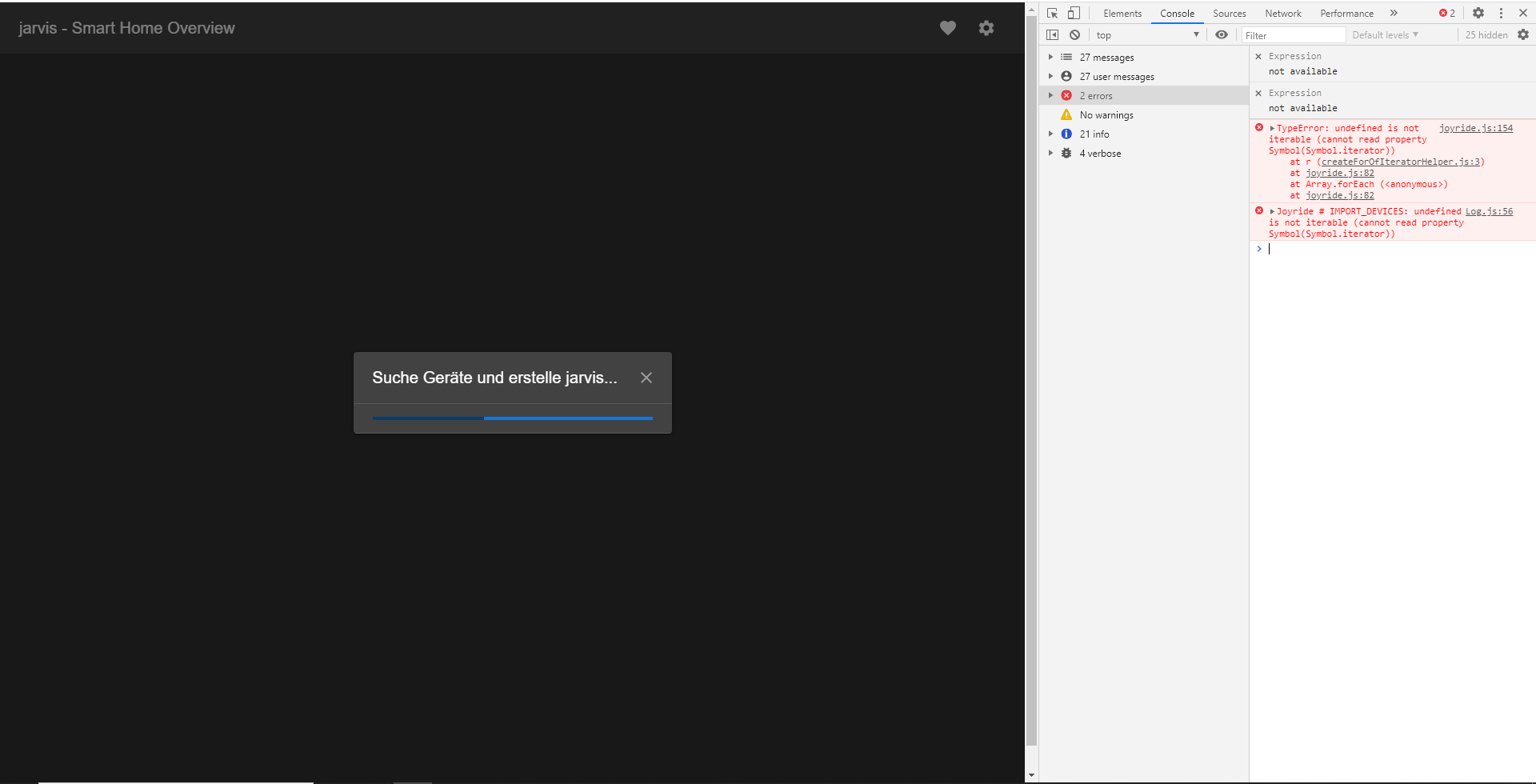
2.1.0-beta.8auf2.1.0-beta.9aktualisiert habe, sind leider alle "State"-Widgets (also "StateListHorizontal" und "StateList") leer. Es werden nur noch die Überschrift nebst Icon sowie die ggfs. vorhandenen Trennlinien oder Gruppen angezeigt.Die Browser-Console (F12) zeigt leider nichts außergewöhnliches:

Getestet am Desktop unter Edge-Chromium wie auch Firefox : das Ergebnis ist identisch.
Gruß
DNCNachtrag:
File lib/js/socket.io.js.map not found: Not existsist das die Ursache?
-
Habe den gleichen Fehler nach Update auf Beta 10 :face_with_rolling_eyes: Schon eine Lösung gefunden?
-
-
Ich hab heute Mal unser altes iPad Mini Gen.1 rausgesucht um zu schauen ob es vielleicht als Wand-Tab für Jarvis taugt.
Leider bleibt die Jarvis Seite einfach weiß.
Hab nun gesehen das der Admin Adapter z.B. die "alten" iPads inzwischen nicht mehr unterstützt. Gilt das für Jarvis auch?@Zuki said in jarvis v2.0.0 - just another remarkable vis:
Ich hab heute Mal unser altes iPad Mini Gen.1 rausgesucht um zu schauen ob es vielleicht als Wand-Tab für Jarvis taugt.
Leider bleibt die Jarvis Seite einfach weiß.
Hab nun gesehen das der Admin Adapter z.B. die "alten" iPads inzwischen nicht mehr unterstützt. Gilt das für Jarvis auch?Mit dem iPad3 ist es das gleiche :(
Habe 8 Posts vorher mal mein Problem mit der leeren Seite beschrieben. -
@smarteshome2020 sagte in jarvis v2.0.0 - just another remarkable vis:
Hallo zusammen, ich habe einen Shelly 2.5 mit dem ich zwei Deckenlampen in einem Zimmer schalte. Jetzt wollte ich über Jarvis die beiden Relais 0 & 1 als Gruppe schalten. Leider schaltet die Gruppenfunktion immer nur den ersten Eintrag. Hat jemand einen Tipp für mich?
Probier mal
v2.1.0-beta.8, ob es damit geht. Es gibt nun auch weitere Optionen im Widget zur Konfiguration der Gruppen-Aktionen. -
Hallo,
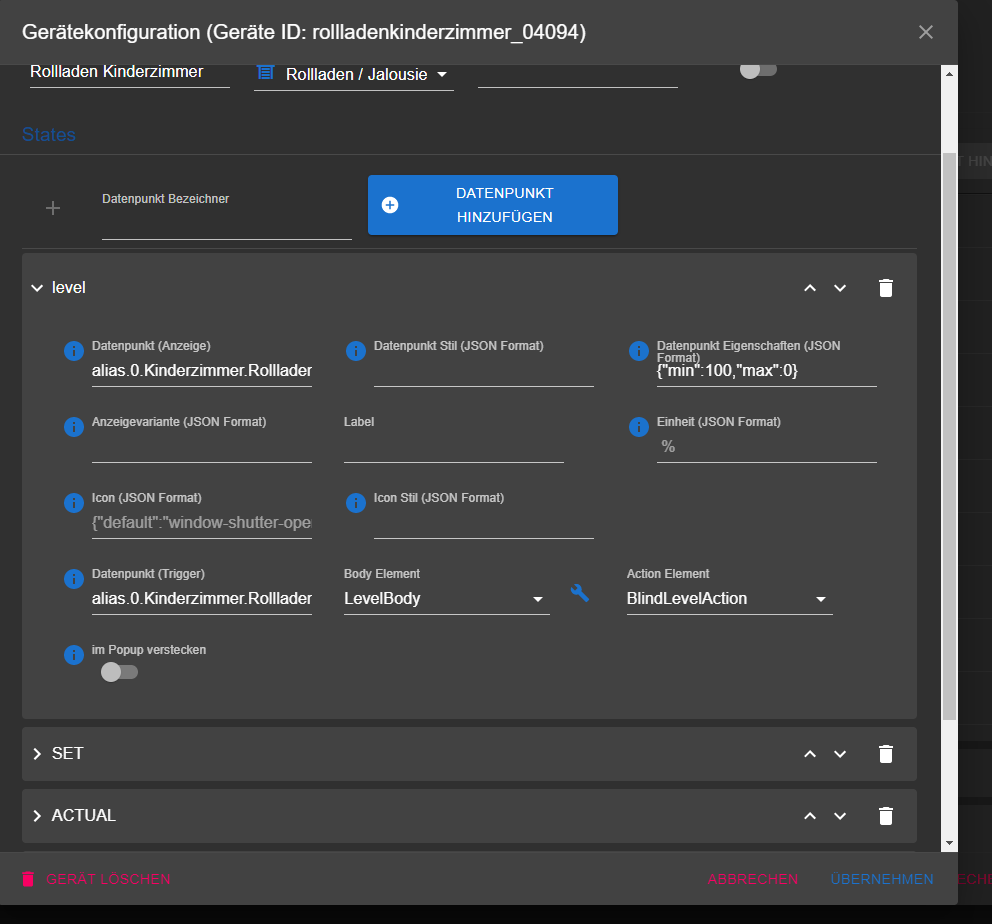
Ist versuche mich gerade am Rollladen.
Funzt alles auch inzwischen jedoch habe ich das Problem dass Pfeil hoch und Pfeil runter die entgegengesetzte Richtungen anfahren. gibts da eine Lösung für mich?
Meine Datenpunkte:
level:
Anzeige:knx.0.Verschattung.OG.Rollladen_Kinderzimmer_status_aktuelle_position
Trigger:knx.0.Verschattung.OG.Rollladen_Kinderzimmer_absolute_position
activity:
Anzeige:knx.0.Verschattung.OG.Rollladen_Kinderzimmer_in_fahrt
Trigger: knx.0.Verschattung.OG.Rollladen_Kinderzimmer_stopRollladen geschlossen = 100%
Rollladen offen = 0%@mpl1338 sagte in jarvis v2.0.0 - just another remarkable vis:
Funzt alles auch inzwischen jedoch habe ich das Problem dass Pfeil hoch und Pfeil runter die entgegengesetzte Richtungen anfahren. gibts da eine Lösung für mich?
min/maxumkehren sollte klappen, siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Devices#datenpunkt-eigenschaften -
Hallo!
Vorweg mal: Der Jarvis-Adapter ist echt super, weil einfach zu bedienen, um einen ansprechende Visualisierung zu erstellen.
Nun zu meinem Problem.
- Ich habe eine Menge an Becker Rollladen-Antriebe.
*Diese werden über das script centronic-stick.py angesteuert.
-
Ich habe für jeden Rolladen 3 Datenpunkte angelegt. Einen für runter ( javascript.0.Rollläden.EG_Büro_1_Down), einen für rauf ( javascript.0.Rollläden.EG_Büro_1_Up) und einen für Stop ( javascript.0.Rollläden.EG_Büro_1_Halt).
-
Hinter all diesen Datenpunkten stehen Javascripts der Form (hier z.B. für Down):
var result, error;
on('javascript.0.Rollläden.EG_Büro_1_Down', function (obj) {
if (!obj.state.ack && obj.state.val) {
exec(sCommand_Becker_Centronic+ " DOWN --channel 2:1", function (error, result, stderr) {
});
setState('javascript.0.Rollläden.EG_Büro_1_Down', false );
} });In der Standardvisualisierung funktioniert das mit 3 Buttons jetzt soweit, dass ich den Rollladen rauf/runter fahren lassen bzw. stoppe kann.
Wie kann ich meine Datenpunkte / Scripte jetzt im Jarvis-Adapter verwenden, um die gleichen Funktionalitäten zu erhalten??
Danke für eure Hilfe!
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
In der Standardvisualisierung funktioniert das mit 3 Buttons jetzt soweit, dass ich den Rollladen rauf/runter fahren lassen bzw. stoppe kann.
Wie kann ich meine Datenpunkte / Scripte jetzt im Jarvis-Adapter verwenden, um die gleichen Funktionalitäten zu erhalten??Als eigenes Gerät anlegen und dann im Widget zuweisen. Am besten mal die YouTube Videos anschauen.
-
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
In der Standardvisualisierung funktioniert das mit 3 Buttons jetzt soweit, dass ich den Rollladen rauf/runter fahren lassen bzw. stoppe kann.
Wie kann ich meine Datenpunkte / Scripte jetzt im Jarvis-Adapter verwenden, um die gleichen Funktionalitäten zu erhalten??Als eigenes Gerät anlegen und dann im Widget zuweisen. Am besten mal die YouTube Videos anschauen.
-
@Zefau https://materialdesignicons.com/ nicht mehr erreichbar. Gibt es eine andere Möglichkeit an die Liste der Icons zu kommen?
-
@Zefau Hallo, leider immer noch das gleiche Problem. Es wird immer nur der "erste" Eintrag geschaltet. Bei beiden Relais habe ich den Haken "in Gruppenfunktion verwenden" einmal raus und dann wieder rein. Ohne Erfolg
Update 21.12.20: Ich habe jetzt ein zweites Gerät für Relay0 angelegt. Damit geht die Gruppenfunktion. Aber es darf nichts dazwischen sein. Ich wollte eigentlich die Verbrauchanzeige gleich unter dem Schalter haben.
- Gruppe geht nicht wenn zwei "switch" auf dem gleichen Gerät sind (relay0 & relay1)
- Gruppe geht nicht wenn ein anderer Wert z.B. Verbrauch zwischen den einzelnen Schaltern ist
- wie hast du den Action Button farbig bekommen? Geht das mit den normalen Action Button auch?

@smarteshome2020 sagte in jarvis v2.0.0 - just another remarkable vis:
Hallo, leider immer noch das gleiche Problem. Es wird immer nur der "erste" Eintrag geschaltet. Bei beiden Relais habe ich den Haken "in Gruppenfunktion verwenden" einmal raus und dann wieder rein. Ohne Erfolg
probier bitte nochmal die
v2.1.0-beta.12. Damit sollte nun auch das gleiche Gerät mit mehreren (unterschiedlichen) Datenpunkten durch die Gruppenschaltung geschaltet werden. -
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
In der Standardvisualisierung funktioniert das mit 3 Buttons jetzt soweit, dass ich den Rollladen rauf/runter fahren lassen bzw. stoppe kann.
Wie kann ich meine Datenpunkte / Scripte jetzt im Jarvis-Adapter verwenden, um die gleichen Funktionalitäten zu erhalten??Als eigenes Gerät anlegen und dann im Widget zuweisen. Am besten mal die YouTube Videos anschauen.
-
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
Welche Videos meinst du konkret?? Danke!!
Die, die im ersten Beitrag verlinkt sind. Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR0TUojp-g1w95-kAaho_4sn
-
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
Welche Videos meinst du konkret?? Danke!!
Die, die im ersten Beitrag verlinkt sind. Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR0TUojp-g1w95-kAaho_4sn
-
@mpl1338 sagte in jarvis v2.0.0 - just another remarkable vis:
Funzt alles auch inzwischen jedoch habe ich das Problem dass Pfeil hoch und Pfeil runter die entgegengesetzte Richtungen anfahren. gibts da eine Lösung für mich?
min/maxumkehren sollte klappen, siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Devices#datenpunkt-eigenschaften@Zefau said in jarvis v2.0.0 - just another remarkable vis:
@mpl1338 sagte in jarvis v2.0.0 - just another remarkable vis:
Funzt alles auch inzwischen jedoch habe ich das Problem dass Pfeil hoch und Pfeil runter die entgegengesetzte Richtungen anfahren. gibts da eine Lösung für mich?
min/maxumkehren sollte klappen, siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Devices#datenpunkt-eigenschaftenLeider nicht.
weder {"min":100,"max":0} noch {"min":0,"max":100}
Fährt nachwievor in die entgegengesetze richtung

edit: Funzt nun doch, Danke!
-
@smarteshome2020 sagte in jarvis v2.0.0 - just another remarkable vis:
Hallo, leider immer noch das gleiche Problem. Es wird immer nur der "erste" Eintrag geschaltet. Bei beiden Relais habe ich den Haken "in Gruppenfunktion verwenden" einmal raus und dann wieder rein. Ohne Erfolg
probier bitte nochmal die
v2.1.0-beta.12. Damit sollte nun auch das gleiche Gerät mit mehreren (unterschiedlichen) Datenpunkten durch die Gruppenschaltung geschaltet werden.Läuft ewig so:

v2.1.0-beta.12
jarvis.0 2020-12-22 15:33:56.946 error (23644) IMPORT_DEVICES: undefined is not iterable (cannot read property Symbol(Symbol.iterator)) jarvis.0 2020-12-22 15:33:48.383 info (23644) Processed 75 devices and discarded 0 devices due to incorrect configuration. See browser console log for more details: ["devices","states","processedDevices","addedDevices","ignoredDevices", jarvis.0 2020-12-22 15:33:47.361 info (23644) Backup devices.. jarvis.0 2020-12-22 15:33:47.354 info (23644) Backup layout.. jarvis.0 2020-12-22 15:33:47.324 info (23644) Backup settings.. jarvis.0 2020-12-22 15:33:31.398 info (23644) Processed 75 devices and discarded 0 devices due to incorrect configuration. See browser console log for more details: ["devices","states","processedDevices","addedDevices","ignoredDevices", jarvis.0 2020-12-22 15:31:23.296 error (23644) IMPORT_DEVICES: undefined is not iterable (cannot read property Symbol(Symbol.iterator)) jarvis.0 2020-12-22 15:31:04.909 info (23644) Processed 75 devices and discarded 0 devices due to incorrect configuration. See browser console log for more details: ["devices","states","processedDevices","addedDevices","ignoredDevices", -
@smarteshome2020 sagte in jarvis v2.0.0 - just another remarkable vis:
Hallo, leider immer noch das gleiche Problem. Es wird immer nur der "erste" Eintrag geschaltet. Bei beiden Relais habe ich den Haken "in Gruppenfunktion verwenden" einmal raus und dann wieder rein. Ohne Erfolg
probier bitte nochmal die
v2.1.0-beta.12. Damit sollte nun auch das gleiche Gerät mit mehreren (unterschiedlichen) Datenpunkten durch die Gruppenschaltung geschaltet werden.@Zefau jetzt geht es gar nicht mehr. Der Gruppenschalter bewegt sich nicht, aber die Lichter (getrennte Geräte) schalten sich ein. Der Gruppenschalter bleibt aber "aus" und ich sehe auch keine Daten bei der Verbrauchsanzeige. Wollte ins Layout rein, bekomme aber beim Auswählen des Widget eine leere Browserseite. Auch deine jetzt neuen Infomeldung kommt bei jedem Aufruf. Den Adapter habe ich schon neu gestartet.
Update: sehe gerade i Log das Jarvis die Shelly Datenpunkte nicht mehr findet. Ging alles noch mit Beta 8 :-(
-
@Zefau seit
2.1.0-beta.10habe ich noch folgende Issues festgestellt:- die standardmäßig hinterlegten Labels in den Geräten berücksichtigen die deutsche Sprach-Einstellung nicht, d.h. aus z.B. "erreichbar" wurde "reachable"
- im Widget "DisplayImage" wird die Einstellung "zentriert/mittig" nicht berücksichtigt, das Bild wird linksbündig dargestellt.
Mit
2.1.0-beta.12kamen folgende Issues hinzu:3. Beim Versuch ein Widget im Layout zu editieren, kommt nur eine weiße Seite
Edit: siehe https://github.com/Zefau/ioBroker.jarvis/issues/469Fehlermeldung in der Konsole:
react-dom.production.min.js:209 Error: Minified React error #31; visit https://reactjs.org/docs/error-decoder.html?invariant=31&args[]=object%20with%20keys%20%7BmoduleConfig%7D&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings. at ki (react-dom.production.min.js:139) at f (react-dom.production.min.js:143) at p (react-dom.production.min.js:145) at react-dom.production.min.js:149 at To (react-dom.production.min.js:173) at gs (react-dom.production.min.js:262) at lu (react-dom.production.min.js:246) at su (react-dom.production.min.js:246) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123 es @ react-dom.production.min.js:209 i.componentDidCatch.n.callback @ react-dom.production.min.js:227 ci @ react-dom.production.min.js:131 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 (anonymous) @ react-dom.production.min.js:123 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 Vr @ react-dom.production.min.js:123 Ur @ react-dom.production.min.js:122 N @ react-dom.production.min.js:287 $t @ react-dom.production.min.js:68 Log.js:56 Connection # Connection closed! Log.js:56 Connection # io client disconnect value @ Log.js:56 a @ App.js:142 s.emit @ events.js:153 (anonymous) @ Socket.js:43 a.emit @ index.js:145 h.emit @ socket.js:138 h.onclose @ socket.js:214 h.close.h.disconnect @ socket.js:409 value @ Socket.js:129 value @ App.js:74 (anonymous) @ react-dom.production.min.js:209 os @ react-dom.production.min.js:214 ds @ react-dom.production.min.js:221 hu @ react-dom.production.min.js:253 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 (anonymous) @ react-dom.production.min.js:123 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 Vr @ react-dom.production.min.js:123 Ur @ react-dom.production.min.js:122 N @ react-dom.production.min.js:287 $t @ react-dom.production.min.js:68 react-dom.production.min.js:209 Error: Minified React error #31; visit https://reactjs.org/docs/error-decoder.html?invariant=31&args[]=object%20with%20keys%20%7BmoduleConfig%7D&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings. at ki (react-dom.production.min.js:139) at f (react-dom.production.min.js:143) at p (react-dom.production.min.js:145) at react-dom.production.min.js:149 at To (react-dom.production.min.js:173) at gs (react-dom.production.min.js:262) at lu (react-dom.production.min.js:246) at su (react-dom.production.min.js:246) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123 es @ react-dom.production.min.js:209 n.callback @ react-dom.production.min.js:226 ci @ react-dom.production.min.js:131 is @ react-dom.production.min.js:212 hu @ react-dom.production.min.js:255 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 fu @ react-dom.production.min.js:248 Qs @ react-dom.production.min.js:239 (anonymous) @ react-dom.production.min.js:123 t.unstable_runWithPriority @ scheduler.production.min.js:19 Br @ react-dom.production.min.js:122 Vr @ react-dom.production.min.js:123 Ur @ react-dom.production.min.js:122 N @ react-dom.production.min.js:287 $t @ react-dom.production.min.js:68 react-dom.production.min.js:139 Uncaught Error: Minified React error #31; visit https://reactjs.org/docs/error-decoder.html?invariant=31&args[]=object%20with%20keys%20%7BmoduleConfig%7D&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings. at ki (react-dom.production.min.js:139) at f (react-dom.production.min.js:143) at p (react-dom.production.min.js:145) at react-dom.production.min.js:149 at To (react-dom.production.min.js:173) at gs (react-dom.production.min.js:262) at lu (react-dom.production.min.js:246) at su (react-dom.production.min.js:246) at Qs (react-dom.production.min.js:239) at react-dom.production.min.js:123- beim Page-Reload kommt jedes mal der "Getting Started"-Hinweis. Wäre gut, wenn das abschaltbar wäre.
-
Wie kann ich auf eine "ältere" Beta Version "downgraden"? Also irgendwie fehlt mir da der Link z.B. zur Beta9 :-)
Kann man zwei Instanzen installieren von "Jarvis" und in den Versionen unterschiedliche "Beta-Versionen" testen?Danke schon einmal.