NEWS
Test Adapter Material Design Widgets v0.4.x
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 29.12.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Folgende Braeking Changes gibt es:
- Line History Widget: Aggregation muss jetzt für jeden Datensatz eingestellt werden mehr dazu in der Dokumentation
- Top App Bar Widget: Untermenüs müssen per json string definiert werden, mehr dazu in der Dokumentation
Neben vielen Fehlerbehebungen und einigen von euch gewünschten Features hab ich einen Theme Editor eingebaut - ok ich nenne ihn Theme Editor, verwendet wird dafür aber die binding technik des vis adapter ;-)

Wie das ganze funktioniert, findet ihr in der Dokumentation.
Bin auf Euer Feedback gespannt!
Bei Fehlern bitte consolen log (F12) mit posten!
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Trage ich da °C ein, wird es für alle DP angezeigt.
-
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Trage ich da °C ein, wird es für alle DP angezeigt.
puuh,
sieht gut komplex aus... muss da mal etwas rumprobierenOk, ich weiß jetzt wie ich ein Widget Standard formatiere.
Aber wie kann ich denn jetzt einem Widget weg vom Standard definieren welches dann auch hell/ dunkel reagiert? (darkTheme)
-
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.ich glaube ich habe die gleiche Frage...
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
aber wie kann ich denn ein weiteres Style dark light erstellen, wenn ich eine andere Farbe von ""Button State vertical" benötige?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.ich glaube ich habe die gleiche Frage...
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
aber wie kann ich denn ein weiteres Style dark light erstellen, wenn ich eine andere Farbe von ""Button State vertical" benötige?
@Scrounger
entweder ich mach etwas grundlegend falsch, aber so wüsste ich nicht we ich ein flexibles Design mehrfarbiges Design erstellen kann.kannst du noch etwas Hilfestellung leisten. thx
-
@Scrounger
entweder ich mach etwas grundlegend falsch, aber so wüsste ich nicht we ich ein flexibles Design mehrfarbiges Design erstellen kann.kannst du noch etwas Hilfestellung leisten. thx
-
ich suche seit längerem eine Möglichkeit, eine „Multiuser-Navigation“, welche unabhängig voneinander und gleichzeitig funktioniert, zu erstellen. Mit diesem Fix und deinem „materialdesign - top app bar“ - Widget kriege ich dies erstmals relativ gut hin:
im angehängten Beispiel ich benötige 3 Object ID‘s:
0_userdata.0.navigation.admin
0_userdata.0.navigation.testuser1
0_userdata.0.navigation.testuser2und drei user:
admin
testuser1
testuser200_Index (mit 1x „materialdesign - top app bar“ und 3x "basic - view in widget 8")
view 1
view 2
view 3
nun meine Frage: wenn zwei oder mehrere Object ID’s auf dem gleichen Wert liegen und die „index view“ (von einem oder mehreren unterschiedlichen user) neu geladen wird (refresh) wird die jeweilige view nicht angezeigt (view bleibt weiss). An was könnte dies liegen? (ist bei v0.3.19 identisch)
Seit die Benutzer und Gruppenrechte in diesem Widget implementiert sind gib‘s da ganz neue und interessante Möglichkeiten :flushed:
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.ich glaube ich habe die gleiche Frage...
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
aber wie kann ich denn ein weiteres Style dark light erstellen, wenn ich eine andere Farbe von ""Button State vertical" benötige?
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Ist schon in der Liste -> https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/120
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
Das ist auch korrekt so, ein Theme sorgt dafür das es immer gleich aussieht bzw. die Buttons bieten ja selbst 4 Styles an, wo dann die Farben entsprechend zu gewiesen werden.
Wenn du jetzt ein zweites Theme haben willst, dann kannst du z.b. die default farben dafür verwenden - musst du manuell setzen oder du erstellst dir z.B. eigene Datenpunkte, die du dafür verwendest.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
nun meine Frage: wenn zwei oder mehrere Object ID’s auf dem gleichen Wert liegen und die „index view“ (von einem oder mehreren unterschiedlichen user) neu geladen wird (refresh) wird die jeweilige view nicht angezeigt (view bleibt weiss). An was könnte dies liegen? (ist bei v0.3.19 identisch)
Ich tippe mal drauf, das hier das binding was für die Id hinterlegt ist evtl. das Problem ist. Jedesmal wenn sich das Binding ändert wird das Widget komplett neu erzeugt. Und da ich die Top Bar ziemlich verbogen habe, dass sie mit VIS funktioniert könnte das das Problem sein. Sind alles nur Mutmaßungen ohne consolen log schwer zu beurteilen.
Ich würde Dir aber empfehlen das mittels Berechtigungen aufzubauen, was seit der 0.4.x seitens der Top App Bar unterstützt wird.
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Ist schon in der Liste -> https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/120
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
Das ist auch korrekt so, ein Theme sorgt dafür das es immer gleich aussieht bzw. die Buttons bieten ja selbst 4 Styles an, wo dann die Farben entsprechend zu gewiesen werden.
Wenn du jetzt ein zweites Theme haben willst, dann kannst du z.b. die default farben dafür verwenden - musst du manuell setzen oder du erstellst dir z.B. eigene Datenpunkte, die du dafür verwendest.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
nun meine Frage: wenn zwei oder mehrere Object ID’s auf dem gleichen Wert liegen und die „index view“ (von einem oder mehreren unterschiedlichen user) neu geladen wird (refresh) wird die jeweilige view nicht angezeigt (view bleibt weiss). An was könnte dies liegen? (ist bei v0.3.19 identisch)
Ich tippe mal drauf, das hier das binding was für die Id hinterlegt ist evtl. das Problem ist. Jedesmal wenn sich das Binding ändert wird das Widget komplett neu erzeugt. Und da ich die Top Bar ziemlich verbogen habe, dass sie mit VIS funktioniert könnte das das Problem sein. Sind alles nur Mutmaßungen ohne consolen log schwer zu beurteilen.
Ich würde Dir aber empfehlen das mittels Berechtigungen aufzubauen, was seit der 0.4.x seitens der Top App Bar unterstützt wird.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wenn du jetzt ein zweites Theme haben willst, dann kannst du z.b. die default farben dafür verwenden - musst du manuell setzen
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichts -
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, wie kann ich beim Tooltip Layout die Einheit als Text Anhang für verschiedene DP anzeigen lassen?
Ist schon in der Liste -> https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/120
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich habe das Style für "Button State vertical" erstellt, aber das bleibt ja dann für alle Widgets vom Typ "Button State vertical" identisch. Der Wechsel von light/dark funktioniert.
Das ist auch korrekt so, ein Theme sorgt dafür das es immer gleich aussieht bzw. die Buttons bieten ja selbst 4 Styles an, wo dann die Farben entsprechend zu gewiesen werden.
Wenn du jetzt ein zweites Theme haben willst, dann kannst du z.b. die default farben dafür verwenden - musst du manuell setzen oder du erstellst dir z.B. eigene Datenpunkte, die du dafür verwendest.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
nun meine Frage: wenn zwei oder mehrere Object ID’s auf dem gleichen Wert liegen und die „index view“ (von einem oder mehreren unterschiedlichen user) neu geladen wird (refresh) wird die jeweilige view nicht angezeigt (view bleibt weiss). An was könnte dies liegen? (ist bei v0.3.19 identisch)
Ich tippe mal drauf, das hier das binding was für die Id hinterlegt ist evtl. das Problem ist. Jedesmal wenn sich das Binding ändert wird das Widget komplett neu erzeugt. Und da ich die Top Bar ziemlich verbogen habe, dass sie mit VIS funktioniert könnte das das Problem sein. Sind alles nur Mutmaßungen ohne consolen log schwer zu beurteilen.
Ich würde Dir aber empfehlen das mittels Berechtigungen aufzubauen, was seit der 0.4.x seitens der Top App Bar unterstützt wird.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Ich tippe mal drauf, das hier das binding was für die Id hinterlegt ist evtl. das Problem ist. Jedesmal wenn sich das Binding ändert wird das Widget komplett neu erzeugt. Und da ich die Top Bar ziemlich verbogen habe, dass sie mit VIS funktioniert könnte das das Problem sein. Sind alles nur Mutmaßungen ohne consolen log schwer zu beurteilen.
Ich würde Dir aber empfehlen das mittels Berechtigungen aufzubauen, was seit der 0.4.x seitens der Top App Bar unterstützt wird.ich habe das Binding nun entfernt. Das Verhalten ist nun nicht wesentlich besser, die View bleibt bleibt/wird nach wie vor weiss. Mit dieser Variante ist jedoch der Vorteil der Gruppenberechtigung weg, da ich für jeden Benutzer eine eigene Navigation erstelle. Somit kann ich diese dementsprechend Konfigurieren und benötige die neu eingeführte Gruppenberechtigung nicht. Ebenfalls ist die Pflege der drei (oder mehreren, fast identischen) widgets extrem aufwändig. Ziel solle nach wie vor die unabhängige Navigation sein, das heisst, wenn ein User die Index-Seite öffnet und durchklickt, darf die Navigation bei den anderen Usern nicht synchron laufen. Gibt's evtl. eine weitere Möglichkeit? (aktuell haben wir die Möglichkeit vom binding auf verschiedene Object-ID's und mehrere Top App Bar widgets)?
01_Index (mit 3x „materialdesign - top app bar“ und 3x "basic - view in widget 8")
anbei das "consolen log" von der ersten Variante (00_Index (mit 1x „materialdesign - top app bar“ und 3x "basic - view in widget 8")):
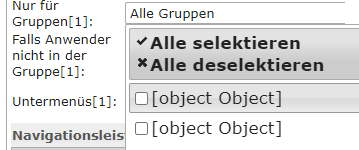
Eine Frage zur Gruppenberechtigung: warum erscheint in der Auswahl (nach clean Neuinstallation von ioBroker mit Originalkonfiguration mit den vorgegebenen Gruppen "Administrator" und "Benutzer")
[object Object]in der Auswahl? Sollte da nicht "Benutzer" und "Administrator" stehen, bzw. wie kann ich das aktualisieren?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Wenn du jetzt ein zweites Theme haben willst, dann kannst du z.b. die default farben dafür verwenden - musst du manuell setzen
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichts@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichtsDoch das geht:

@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Mit dieser Variante ist jedoch der Vorteil der Gruppenberechtigung weg, da ich für jeden Benutzer eine eigene Navigation erstelle. Somit kann ich diese dementsprechend Konfigurieren und benötige die neu eingeführte Gruppenberechtigung nicht. Ebenfalls ist die Pflege der drei (oder mehreren, fast identischen) widgets extrem aufwändig. Ziel solle nach wie vor die unabhängige Navigation sein, das heisst, wenn ein User die Index-Seite öffnet und durchklickt, darf die Navigation bei den anderen Usern nicht synchron laufen.
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.Eine Frage zur Gruppenberechtigung: warum erscheint in der Auswahl (nach clean Neuinstallation von ioBroker mit Originalkonfiguration mit den vorgegebenen Gruppen "Administrator" und "Benutzer")
[object Object]in der Auswahl? Sollte da nicht "Benutzer" und "Administrator" stehen, bzw. wie kann ich das aktualisieren?Scheint ein Bug im VIS Adapter zu sein.
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichtsDoch das geht:

@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Mit dieser Variante ist jedoch der Vorteil der Gruppenberechtigung weg, da ich für jeden Benutzer eine eigene Navigation erstelle. Somit kann ich diese dementsprechend Konfigurieren und benötige die neu eingeführte Gruppenberechtigung nicht. Ebenfalls ist die Pflege der drei (oder mehreren, fast identischen) widgets extrem aufwändig. Ziel solle nach wie vor die unabhängige Navigation sein, das heisst, wenn ein User die Index-Seite öffnet und durchklickt, darf die Navigation bei den anderen Usern nicht synchron laufen.
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.Eine Frage zur Gruppenberechtigung: warum erscheint in der Auswahl (nach clean Neuinstallation von ioBroker mit Originalkonfiguration mit den vorgegebenen Gruppen "Administrator" und "Benutzer")
[object Object]in der Auswahl? Sollte da nicht "Benutzer" und "Administrator" stehen, bzw. wie kann ich das aktualisieren?Scheint ein Bug im VIS Adapter zu sein.
@Scrounger
vielleicht erwarte ich etwas anderes... dein Beispiel verstehe ich leider immer noch nicht. Sorry, wenn ich hier ggfs. auf dem Schlauch stehe.Das was du zeigst, klappt bei mir - aber welchen Sinn hat das? den Wert da reinzukopieren?, dann kann ich doch gleich den Farbwert einsetzen?
mir gehts doch darum
- ich möchte via DP vis-materialdesign.0.colors.darkTheme
die Farben umschalten können. - Ich möchte die Farben individuell einstellen können.
dann macht dein obiges Beispiel Sinn
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
- ich möchte via DP vis-materialdesign.0.colors.darkTheme
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichtsDoch das geht:

@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Mit dieser Variante ist jedoch der Vorteil der Gruppenberechtigung weg, da ich für jeden Benutzer eine eigene Navigation erstelle. Somit kann ich diese dementsprechend Konfigurieren und benötige die neu eingeführte Gruppenberechtigung nicht. Ebenfalls ist die Pflege der drei (oder mehreren, fast identischen) widgets extrem aufwändig. Ziel solle nach wie vor die unabhängige Navigation sein, das heisst, wenn ein User die Index-Seite öffnet und durchklickt, darf die Navigation bei den anderen Usern nicht synchron laufen.
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.Eine Frage zur Gruppenberechtigung: warum erscheint in der Auswahl (nach clean Neuinstallation von ioBroker mit Originalkonfiguration mit den vorgegebenen Gruppen "Administrator" und "Benutzer")
[object Object]in der Auswahl? Sollte da nicht "Benutzer" und "Administrator" stehen, bzw. wie kann ich das aktualisieren?Scheint ein Bug im VIS Adapter zu sein.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Scheint ein Bug im VIS Adapter zu sein.
hab' mal einen Issue dazu eröffnet: https://github.com/ioBroker/ioBroker.vis/issues/325
-
@Scrounger
vielleicht erwarte ich etwas anderes... dein Beispiel verstehe ich leider immer noch nicht. Sorry, wenn ich hier ggfs. auf dem Schlauch stehe.Das was du zeigst, klappt bei mir - aber welchen Sinn hat das? den Wert da reinzukopieren?, dann kann ich doch gleich den Farbwert einsetzen?
mir gehts doch darum
- ich möchte via DP vis-materialdesign.0.colors.darkTheme
die Farben umschalten können. - Ich möchte die Farben individuell einstellen können.
dann macht dein obiges Beispiel Sinn
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
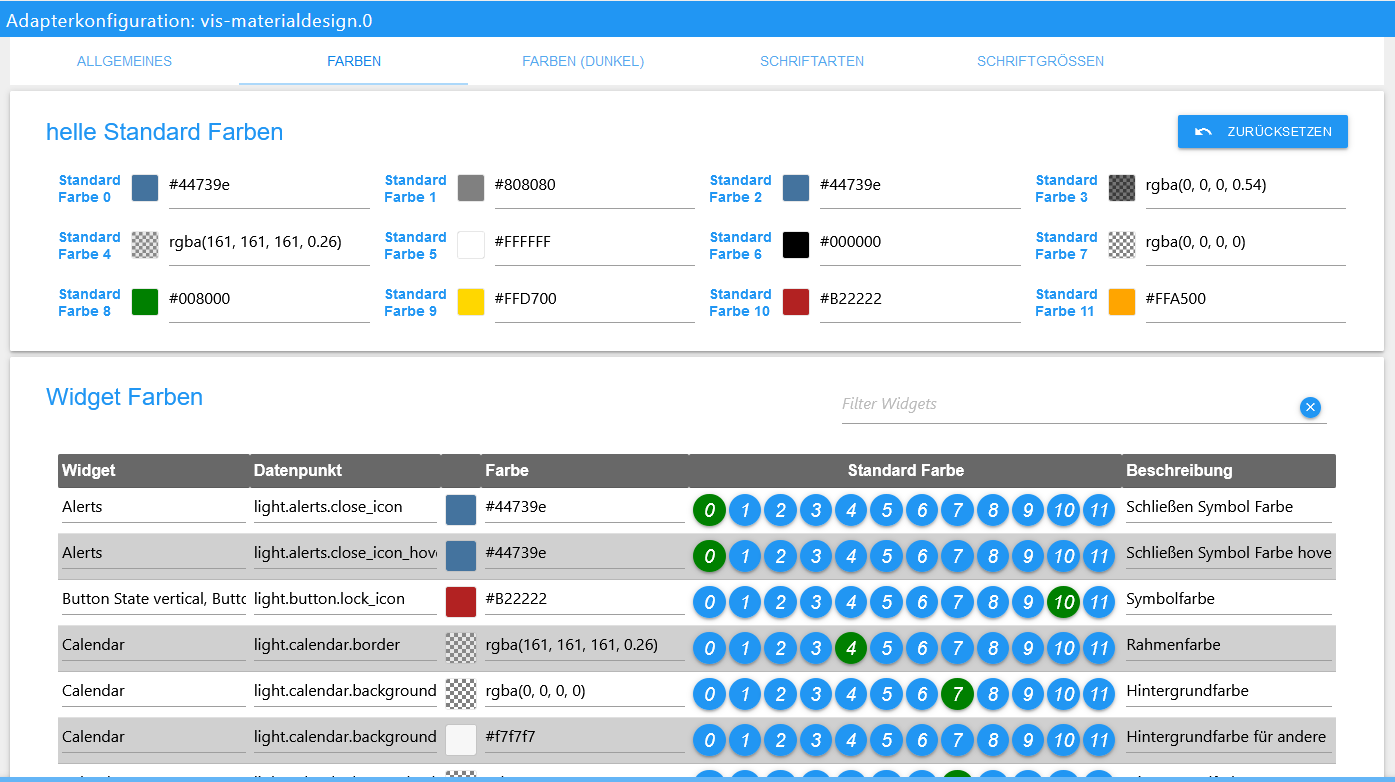
Entweder versteh ich deine Frage nicht oder du hast das Konzept des Theme Editors noch nicht verstanden. Doku hast du gelesen?
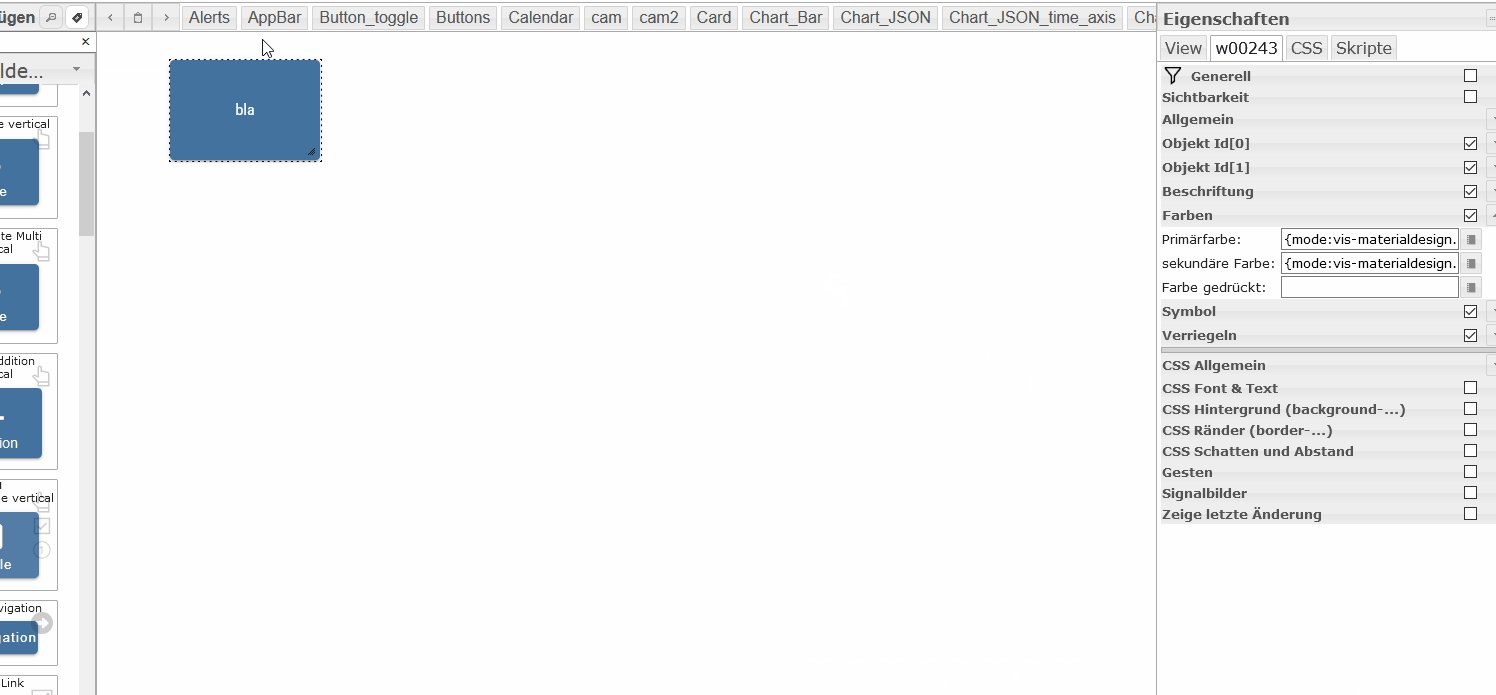
Erstmal ist das Grundprinzip des Theme Editors das Bindings verwendet werden. Wenn du ein neues Widget erstellst, sind die Bindings automatisch schon eingetragen.
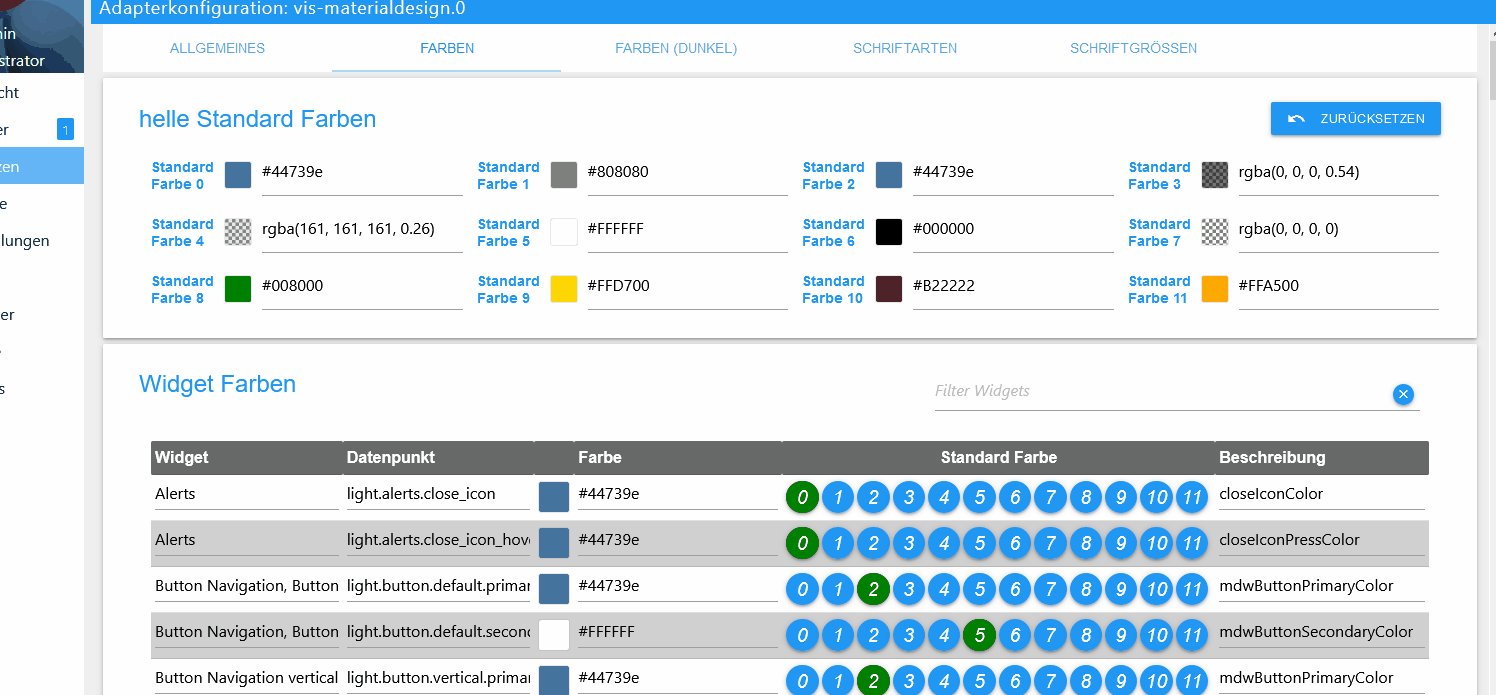
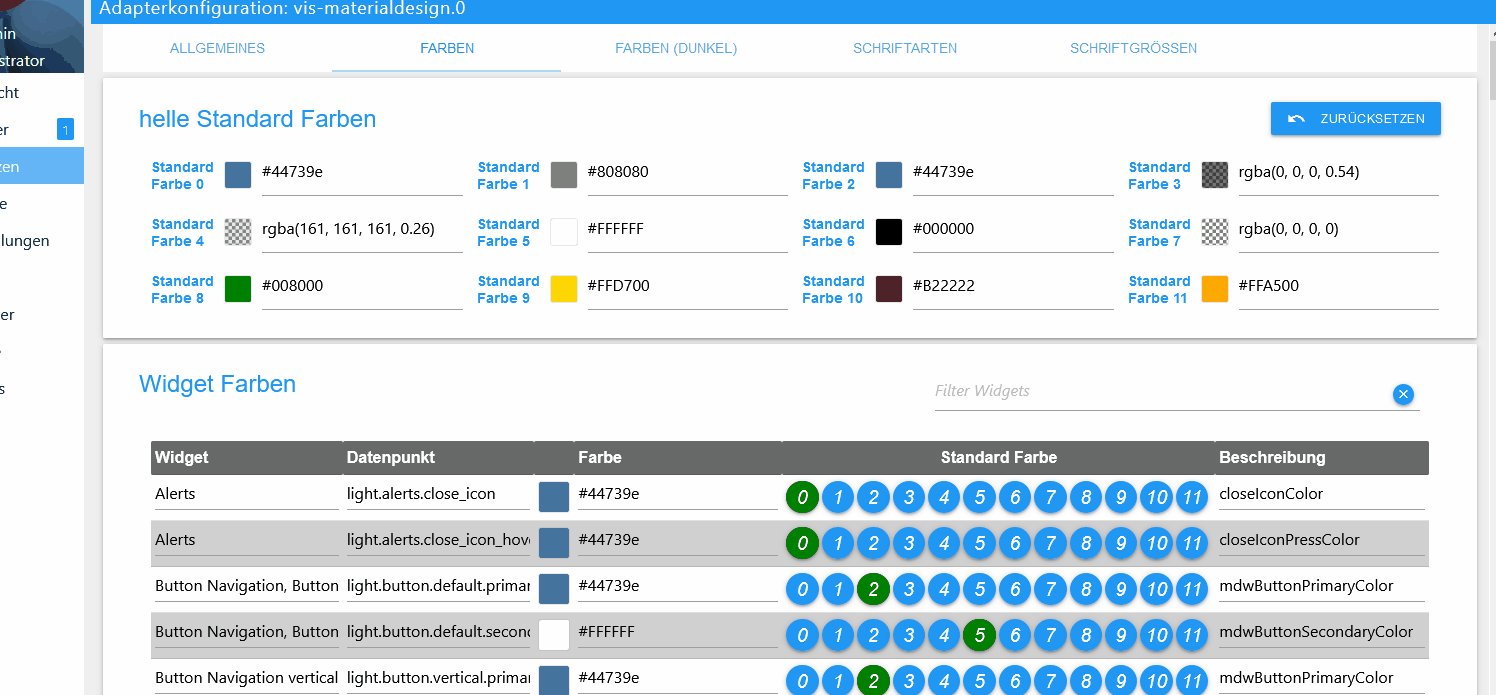
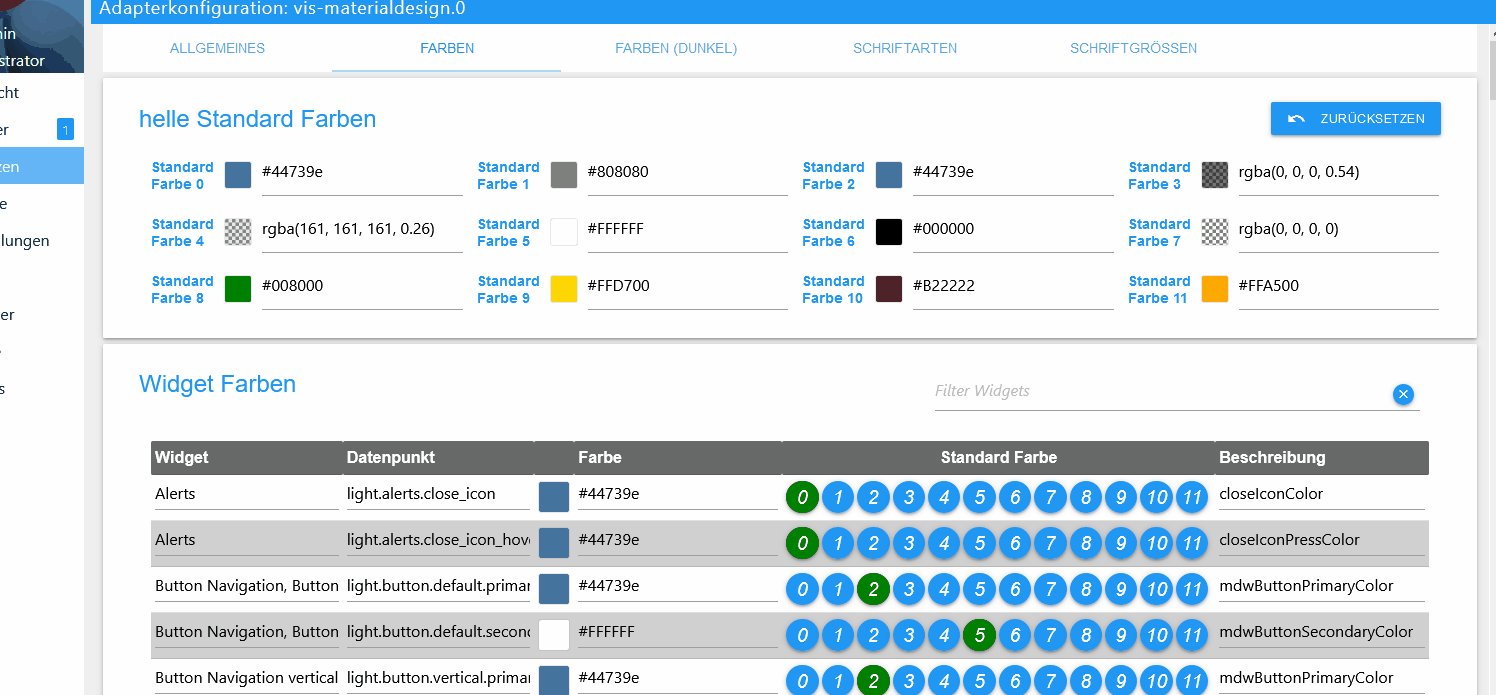
Es gibt jetzt zwei Mgölichkeiten.- Anpassung der Standard Farben -> dadruch kannst du global für alle Widgets das Theme beeinflussen.
- Alternativ kannst du auch anstatt der oben definierten Standard Farben bei einzelnen Widgets (z.B. Buttons) die Farben individuell anpassen, d.h. das dann alle neu erstellten buttons diese Farben bekommen.
Somit gibt es einen zentralen Ort wo du Farben, Schriftarten und Schriftgrößen definierst -> Theme Editor.
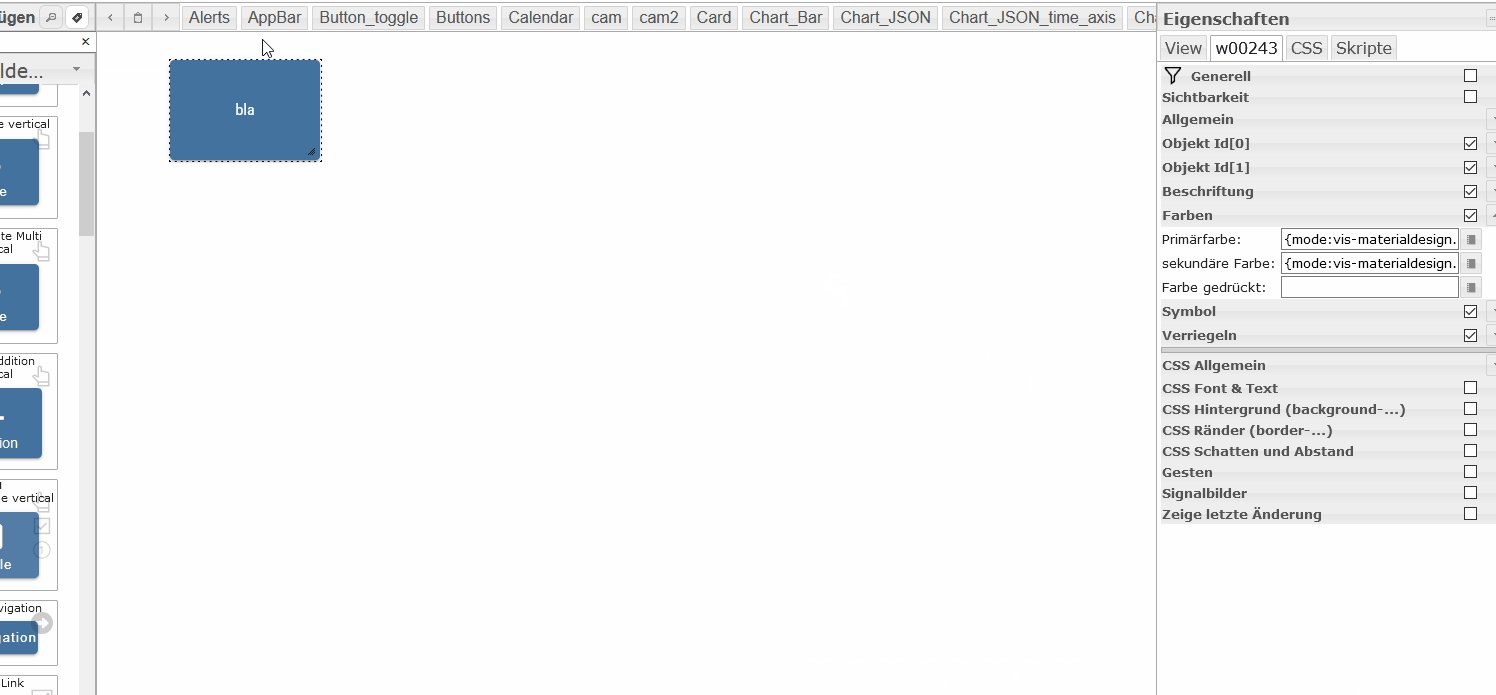
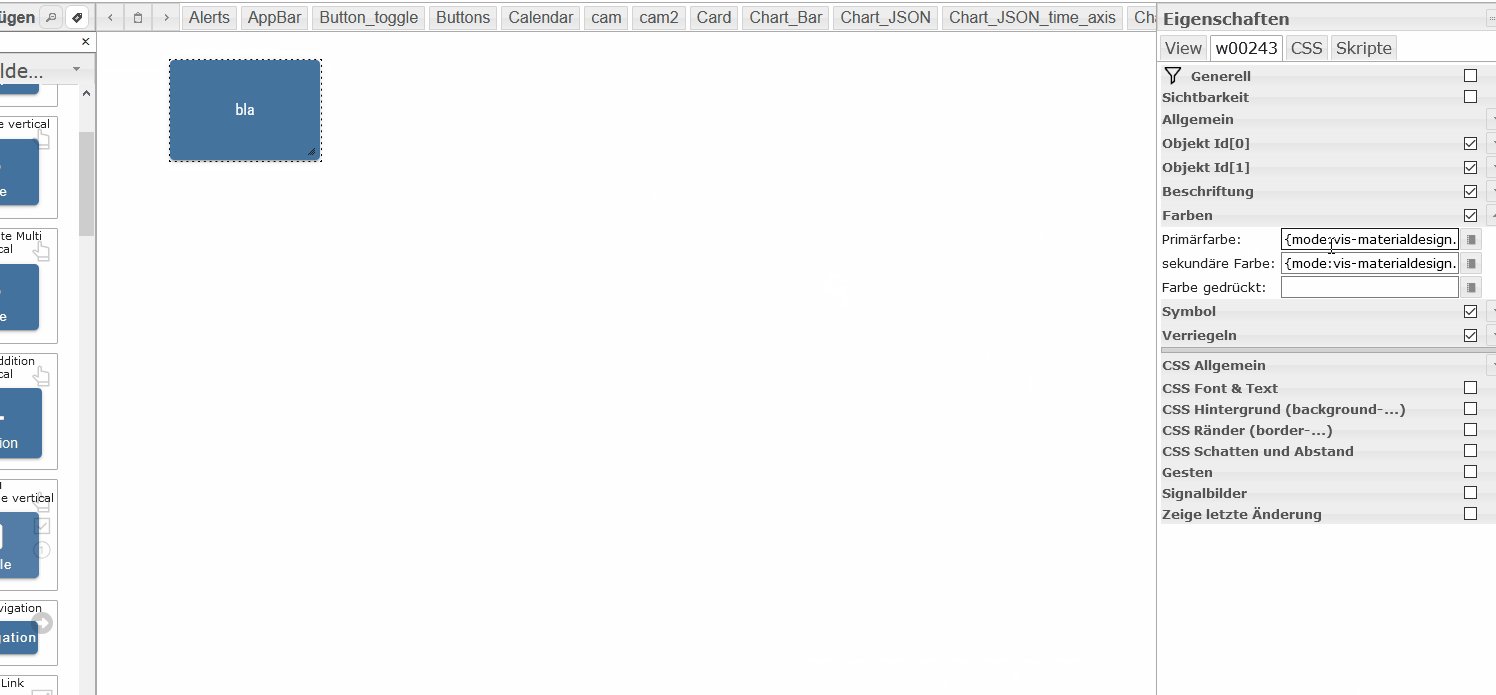
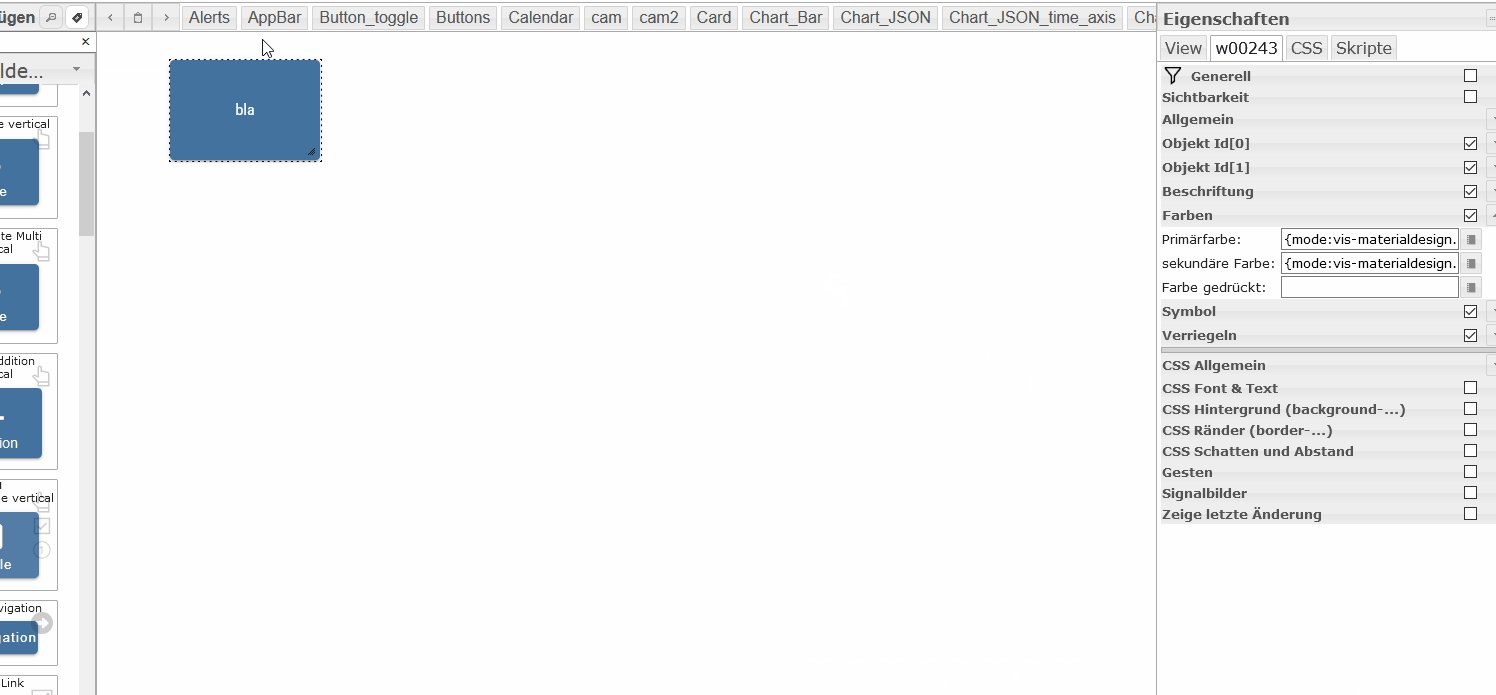
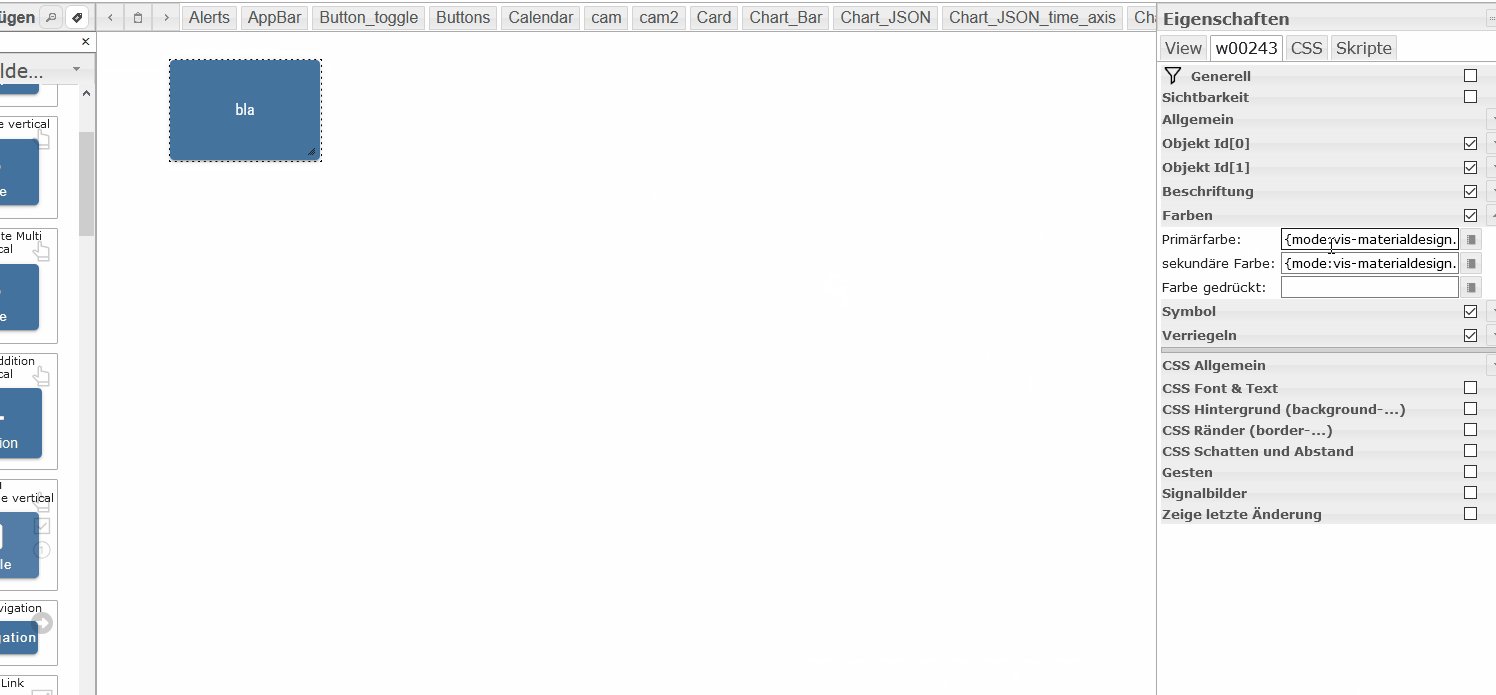
Wenn du jetzt aber z.B. zwei Layouts bei buttons haben willst, kannst du beim zweiten layout die Bindings der Standard Farben verwenden -> Vorteil wieder ein zentraler Ort wo du alles konfigurierst. Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme. Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B.{mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}
Vorteil ist das du dann nur die Datenpunkte änderst und alle Widgets die das verwenden automatisch die Farben übernehmen inkl. wechsel zwischen light und dark. So kannst du das ganze auch bei nicht MDW Widgets anwenden und dann über den Theme Editor zentral steuern.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird. - ich möchte via DP vis-materialdesign.0.colors.darkTheme
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
Entweder versteh ich deine Frage nicht oder du hast das Konzept des Theme Editors noch nicht verstanden. Doku hast du gelesen?
Erstmal ist das Grundprinzip des Theme Editors das Bindings verwendet werden. Wenn du ein neues Widget erstellst, sind die Bindings automatisch schon eingetragen.
Es gibt jetzt zwei Mgölichkeiten.- Anpassung der Standard Farben -> dadruch kannst du global für alle Widgets das Theme beeinflussen.
- Alternativ kannst du auch anstatt der oben definierten Standard Farben bei einzelnen Widgets (z.B. Buttons) die Farben individuell anpassen, d.h. das dann alle neu erstellten buttons diese Farben bekommen.
Somit gibt es einen zentralen Ort wo du Farben, Schriftarten und Schriftgrößen definierst -> Theme Editor.
Wenn du jetzt aber z.B. zwei Layouts bei buttons haben willst, kannst du beim zweiten layout die Bindings der Standard Farben verwenden -> Vorteil wieder ein zentraler Ort wo du alles konfigurierst. Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme. Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B.{mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}
Vorteil ist das du dann nur die Datenpunkte änderst und alle Widgets die das verwenden automatisch die Farben übernehmen inkl. wechsel zwischen light und dark. So kannst du das ganze auch bei nicht MDW Widgets anwenden und dann über den Theme Editor zentral steuern.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird.ja, ich habe die Anleitung gelesen, Der Ansatz mit dem zentralen finde ich gut, aber das ist für mich momentan einfach viel zu unübersichtlich.
um ehrlich zu sein, bin ich momentan ziemlich deprimiert, mein ganzes VIS ist seit 4.0 irgendwie "hinüber"... da in allen Seiten bereits die neuen Werte drin sind.@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme.
kein Umschalten zwischen light und dark, das hatte ich mir am meisten gewünscht.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B. {mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}hier habe ich nur Bahnhof verstanden...
wo erstelle ich denn ein 2tes Layout? -
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
Entweder versteh ich deine Frage nicht oder du hast das Konzept des Theme Editors noch nicht verstanden. Doku hast du gelesen?
Erstmal ist das Grundprinzip des Theme Editors das Bindings verwendet werden. Wenn du ein neues Widget erstellst, sind die Bindings automatisch schon eingetragen.
Es gibt jetzt zwei Mgölichkeiten.- Anpassung der Standard Farben -> dadruch kannst du global für alle Widgets das Theme beeinflussen.
- Alternativ kannst du auch anstatt der oben definierten Standard Farben bei einzelnen Widgets (z.B. Buttons) die Farben individuell anpassen, d.h. das dann alle neu erstellten buttons diese Farben bekommen.
Somit gibt es einen zentralen Ort wo du Farben, Schriftarten und Schriftgrößen definierst -> Theme Editor.
Wenn du jetzt aber z.B. zwei Layouts bei buttons haben willst, kannst du beim zweiten layout die Bindings der Standard Farben verwenden -> Vorteil wieder ein zentraler Ort wo du alles konfigurierst. Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme. Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B.{mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}
Vorteil ist das du dann nur die Datenpunkte änderst und alle Widgets die das verwenden automatisch die Farben übernehmen inkl. wechsel zwischen light und dark. So kannst du das ganze auch bei nicht MDW Widgets anwenden und dann über den Theme Editor zentral steuern.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird.@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird.ich kann schon einen Issue eröffnen. Was soll denn da genau drinstehen?
evtl. könnte noch ein Schreibfehler behoben werden: "materialdesign - Top App Bar" -> Allgemein:

Wert
2ergibt 3 Elemente. Vorschlag: Wert n+1 rechnen oder Text in z.B. "Werteanzahl bis:" (wie bei basic - view in widget 8 ) ändern. -
ja, ich habe die Anleitung gelesen, Der Ansatz mit dem zentralen finde ich gut, aber das ist für mich momentan einfach viel zu unübersichtlich.
um ehrlich zu sein, bin ich momentan ziemlich deprimiert, mein ganzes VIS ist seit 4.0 irgendwie "hinüber"... da in allen Seiten bereits die neuen Werte drin sind.@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme.
kein Umschalten zwischen light und dark, das hatte ich mir am meisten gewünscht.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B. {mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}hier habe ich nur Bahnhof verstanden...
wo erstelle ich denn ein 2tes Layout?@dos1973
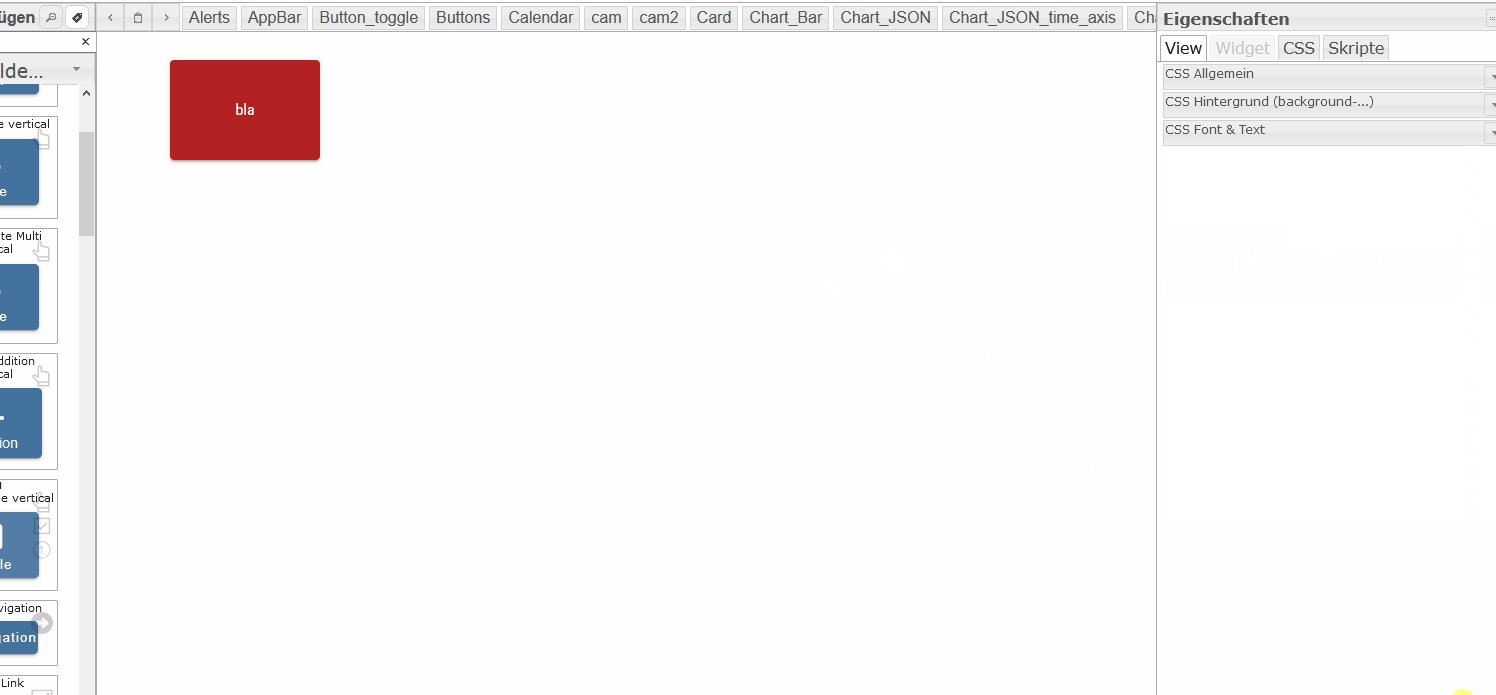
Am Besten ist glaub, dass du wie folgt vorgehst. Bei alllen vorhanden widgets den buttontheme verwendendrücken. Dann zwei Fenster aufmachen, eins mit Theme Editor und eins mit der runtime.
Dann spielst mal mit den Einstellungen rum, denke dann verstehst du sehr schnell wie das ganze funktioniert.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich kann schon einen Issue eröffnen. Was soll denn da genau drinstehen?Support Multiuser for Widget View in 8 z.B.
evtl. könnte noch ein Schreibfehler behoben werden: "materialdesign - Top App Bar" -> Allgemein:

Wert
2ergibt 3 Elemente. Vorschlag: Wert n+1 rechnen oder Text in z.B. "Werteanzahl bis:" (wie bei basic - view in widget 8 ) ändern.Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
-
@dos1973
Am Besten ist glaub, dass du wie folgt vorgehst. Bei alllen vorhanden widgets den buttontheme verwendendrücken. Dann zwei Fenster aufmachen, eins mit Theme Editor und eins mit der runtime.
Dann spielst mal mit den Einstellungen rum, denke dann verstehst du sehr schnell wie das ganze funktioniert.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich kann schon einen Issue eröffnen. Was soll denn da genau drinstehen?Support Multiuser for Widget View in 8 z.B.
evtl. könnte noch ein Schreibfehler behoben werden: "materialdesign - Top App Bar" -> Allgemein:

Wert
2ergibt 3 Elemente. Vorschlag: Wert n+1 rechnen oder Text in z.B. "Werteanzahl bis:" (wie bei basic - view in widget 8 ) ändern.Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
"materialdesign - Top App Bar":

ergibt 3 Elemente (0, 1 und 2) nicht wie angezeigt 2"basic - view in widget 8":

ergibt 3 Elemente, da Werteanzahl bis 2 (0, 1 und 2) -
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
"materialdesign - Top App Bar":

ergibt 3 Elemente (0, 1 und 2) nicht wie angezeigt 2"basic - view in widget 8":

ergibt 3 Elemente, da Werteanzahl bis 2 (0, 1 und 2)@Scrounger
vorab,Danke für deine Geduld :-)jetzt nochmal für Dummies
ich habe den "Button State vertical" definiert


was ich immer noch nicht verstanden habe, wie kann ich einen weiteren Farbensatz für den "Button State vertical", verwenden -> der auch auf den DP vis-materialdesign.0.colors.darkTheme reagiert?
ich möchte einen weiteren der zB. als Farben Gelb und grün hat
-
@Scrounger
vorab,Danke für deine Geduld :-)jetzt nochmal für Dummies
ich habe den "Button State vertical" definiert


was ich immer noch nicht verstanden habe, wie kann ich einen weiteren Farbensatz für den "Button State vertical", verwenden -> der auch auf den DP vis-materialdesign.0.colors.darkTheme reagiert?
ich möchte einen weiteren der zB. als Farben Gelb und grün hat
ok, ich habs glaube ich verstanden
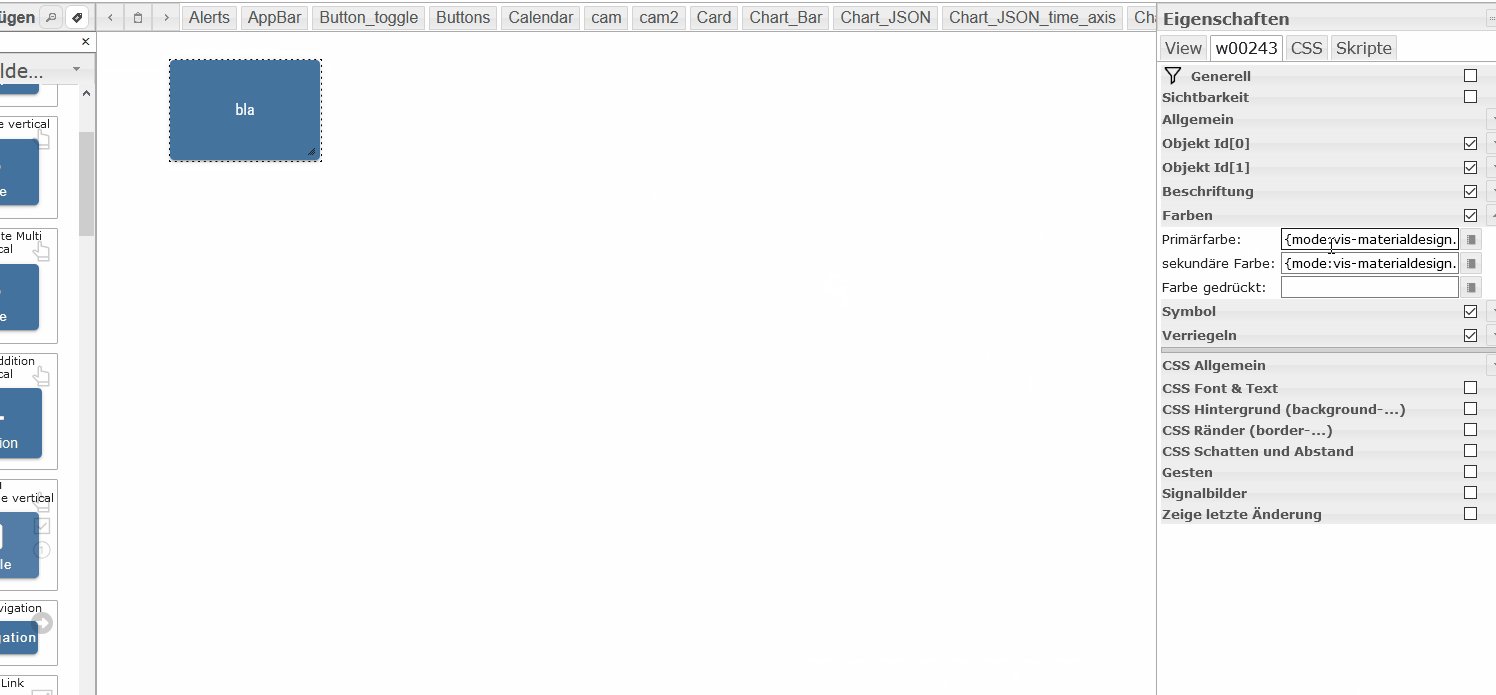
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkel -
ok, ich habs glaube ich verstanden
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkel@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ok, ich habs glaube ich verstanden
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkelGenau so funktioniert es :+1: