NEWS
Test Adapter Material Design Widgets v0.4.x
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichtsDoch das geht:

@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Mit dieser Variante ist jedoch der Vorteil der Gruppenberechtigung weg, da ich für jeden Benutzer eine eigene Navigation erstelle. Somit kann ich diese dementsprechend Konfigurieren und benötige die neu eingeführte Gruppenberechtigung nicht. Ebenfalls ist die Pflege der drei (oder mehreren, fast identischen) widgets extrem aufwändig. Ziel solle nach wie vor die unabhängige Navigation sein, das heisst, wenn ein User die Index-Seite öffnet und durchklickt, darf die Navigation bei den anderen Usern nicht synchron laufen.
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.Eine Frage zur Gruppenberechtigung: warum erscheint in der Auswahl (nach clean Neuinstallation von ioBroker mit Originalkonfiguration mit den vorgegebenen Gruppen "Administrator" und "Benutzer")
[object Object]in der Auswahl? Sollte da nicht "Benutzer" und "Administrator" stehen, bzw. wie kann ich das aktualisieren?Scheint ein Bug im VIS Adapter zu sein.
@Scrounger
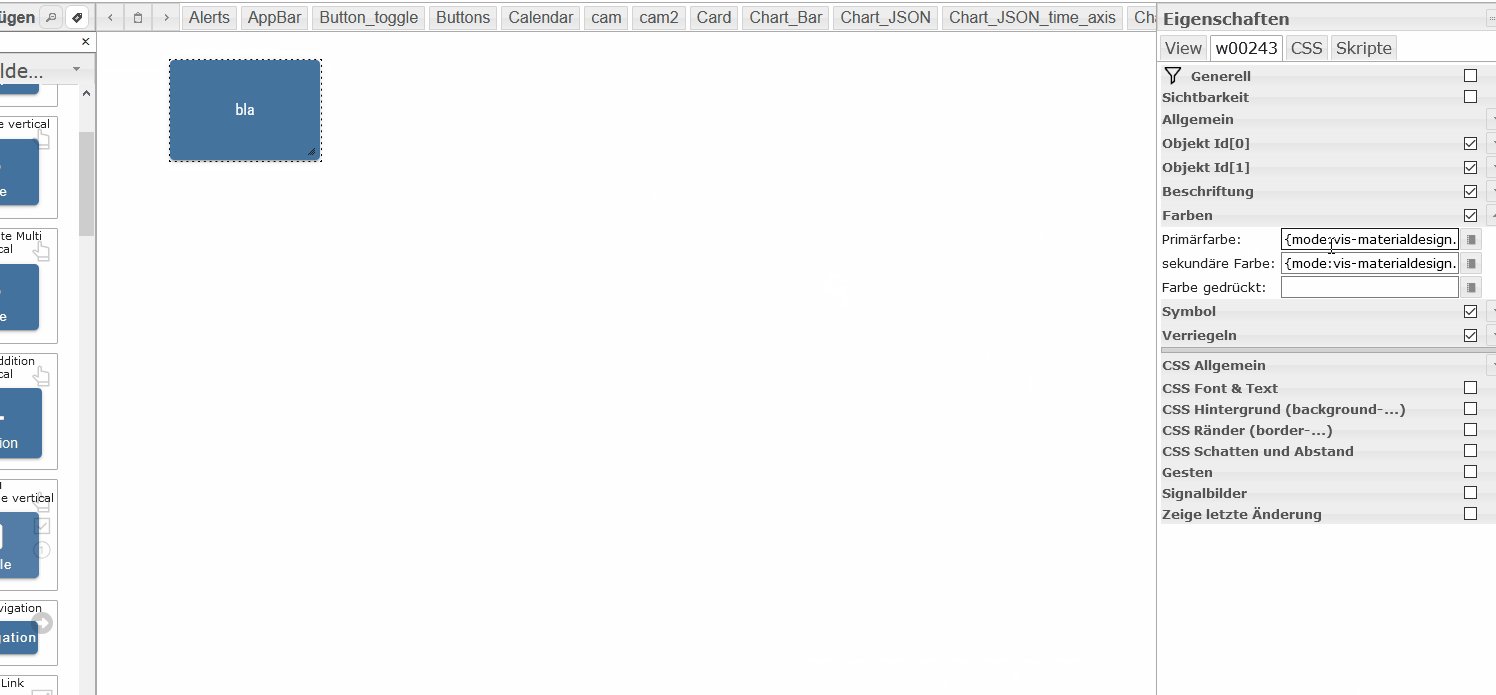
vielleicht erwarte ich etwas anderes... dein Beispiel verstehe ich leider immer noch nicht. Sorry, wenn ich hier ggfs. auf dem Schlauch stehe.Das was du zeigst, klappt bei mir - aber welchen Sinn hat das? den Wert da reinzukopieren?, dann kann ich doch gleich den Farbwert einsetzen?
mir gehts doch darum
- ich möchte via DP vis-materialdesign.0.colors.darkTheme
die Farben umschalten können. - Ich möchte die Farben individuell einstellen können.
dann macht dein obiges Beispiel Sinn
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
- ich möchte via DP vis-materialdesign.0.colors.darkTheme
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Das klappt nicht...
Ich kopiere mit aus dem Theme editor den Datenpunkt und kopiere den pfad in primäre/ sekundäre farbe.
Es passier nichtsDoch das geht:

@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Mit dieser Variante ist jedoch der Vorteil der Gruppenberechtigung weg, da ich für jeden Benutzer eine eigene Navigation erstelle. Somit kann ich diese dementsprechend Konfigurieren und benötige die neu eingeführte Gruppenberechtigung nicht. Ebenfalls ist die Pflege der drei (oder mehreren, fast identischen) widgets extrem aufwändig. Ziel solle nach wie vor die unabhängige Navigation sein, das heisst, wenn ein User die Index-Seite öffnet und durchklickt, darf die Navigation bei den anderen Usern nicht synchron laufen.
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.Eine Frage zur Gruppenberechtigung: warum erscheint in der Auswahl (nach clean Neuinstallation von ioBroker mit Originalkonfiguration mit den vorgegebenen Gruppen "Administrator" und "Benutzer")
[object Object]in der Auswahl? Sollte da nicht "Benutzer" und "Administrator" stehen, bzw. wie kann ich das aktualisieren?Scheint ein Bug im VIS Adapter zu sein.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Geht leider aktuell nur so, da weder das View In Widget 8 noch die Top App Bar Multiuser support bieten. Da bleibt dir nur die Möglichkeit es wie von Dir beschrieben umzusetzen.
Du kannst gerne beim VIS Adapter ein Issue schreiben, wenn das dort implementiert ist, kann man das dann sicher auch bei den Widgets implementieren.irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Scheint ein Bug im VIS Adapter zu sein.
hab' mal einen Issue dazu eröffnet: https://github.com/ioBroker/ioBroker.vis/issues/325
-
@Scrounger
vielleicht erwarte ich etwas anderes... dein Beispiel verstehe ich leider immer noch nicht. Sorry, wenn ich hier ggfs. auf dem Schlauch stehe.Das was du zeigst, klappt bei mir - aber welchen Sinn hat das? den Wert da reinzukopieren?, dann kann ich doch gleich den Farbwert einsetzen?
mir gehts doch darum
- ich möchte via DP vis-materialdesign.0.colors.darkTheme
die Farben umschalten können. - Ich möchte die Farben individuell einstellen können.
dann macht dein obiges Beispiel Sinn
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
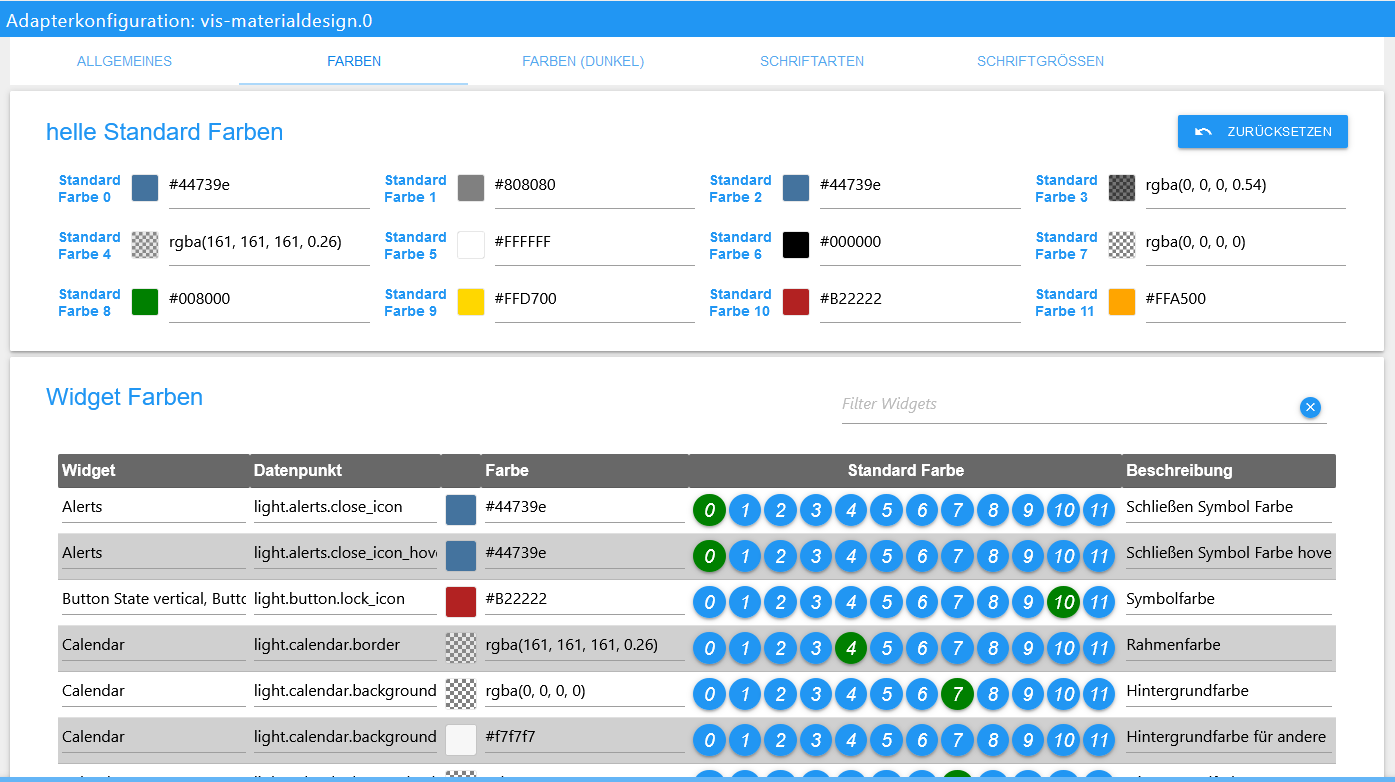
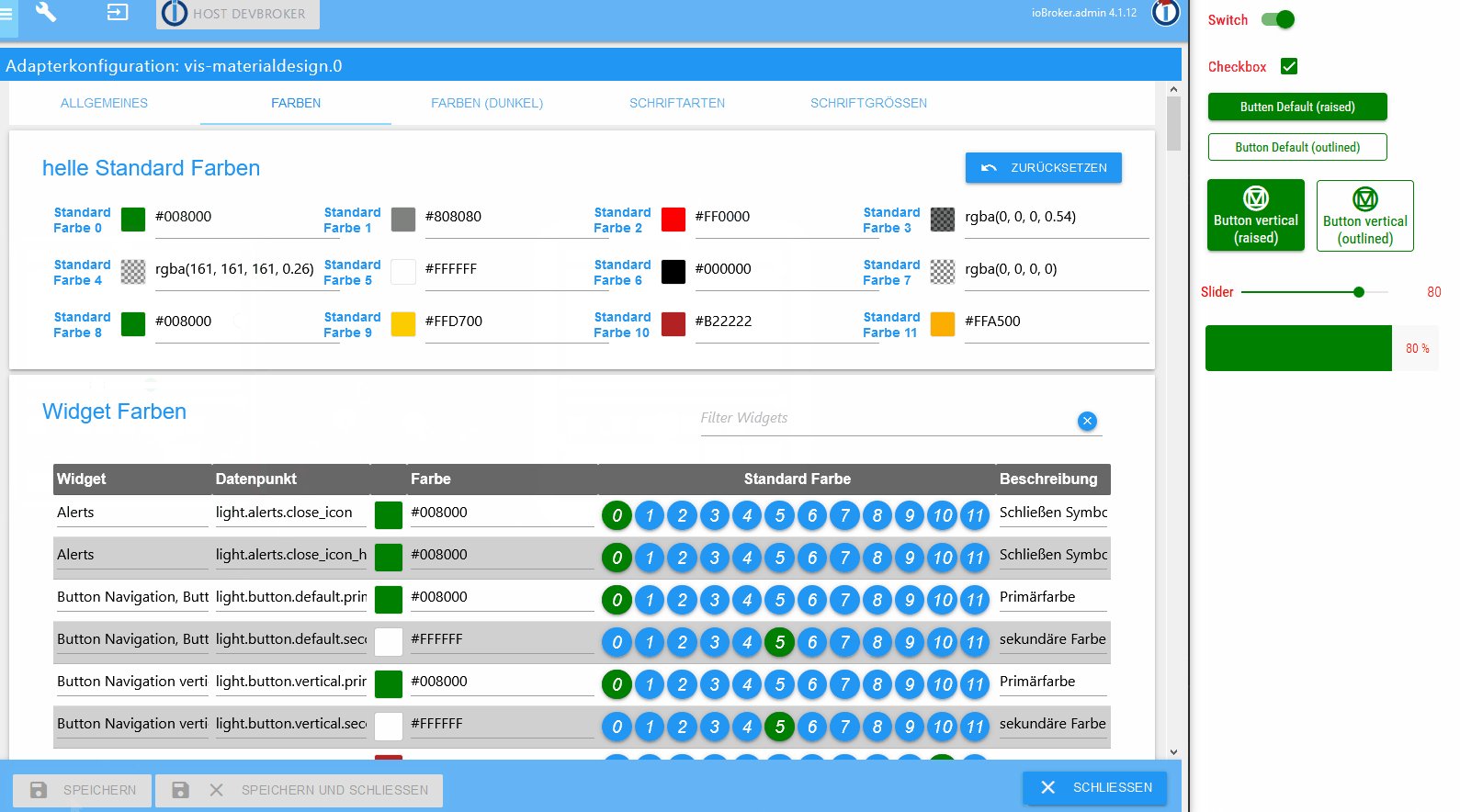
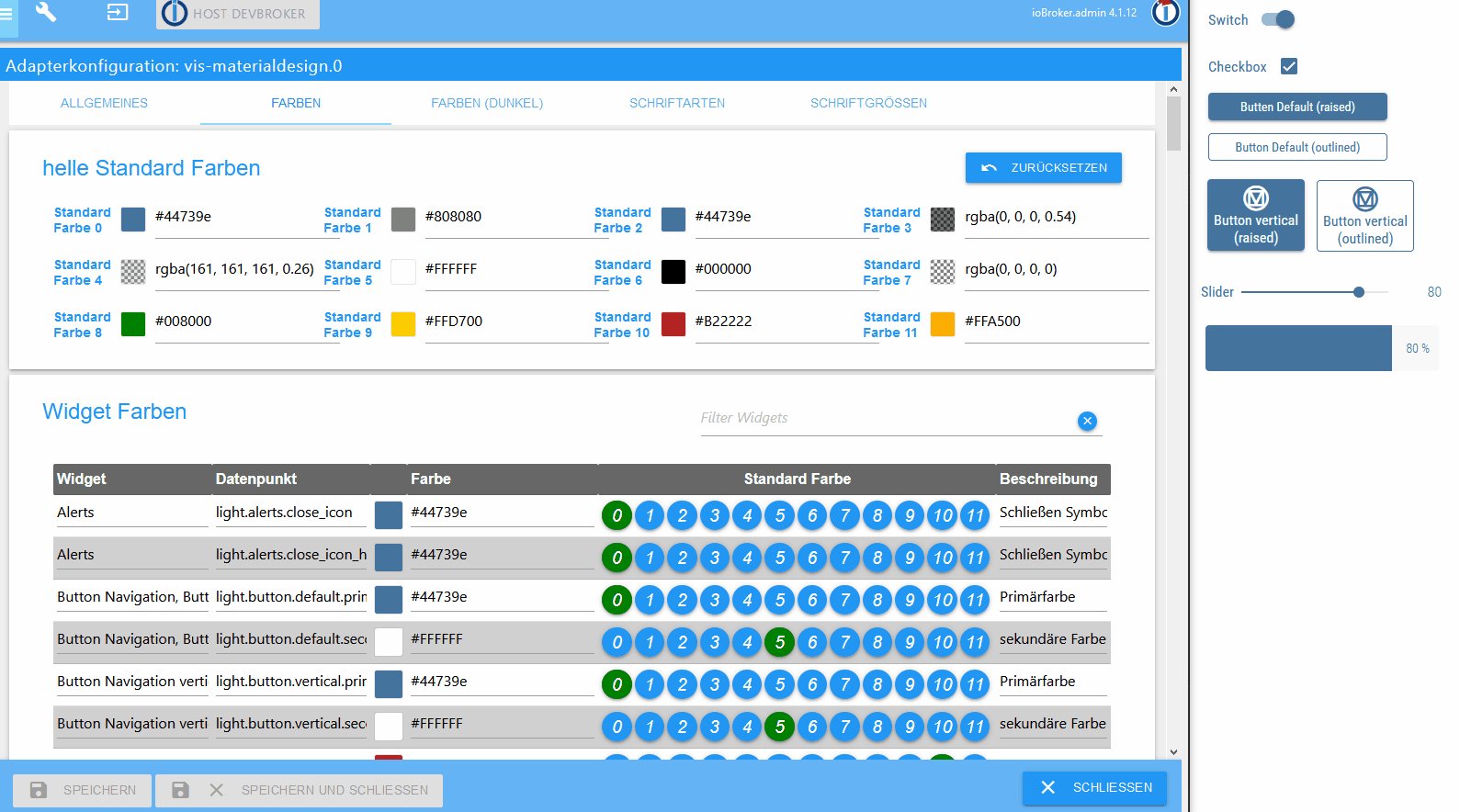
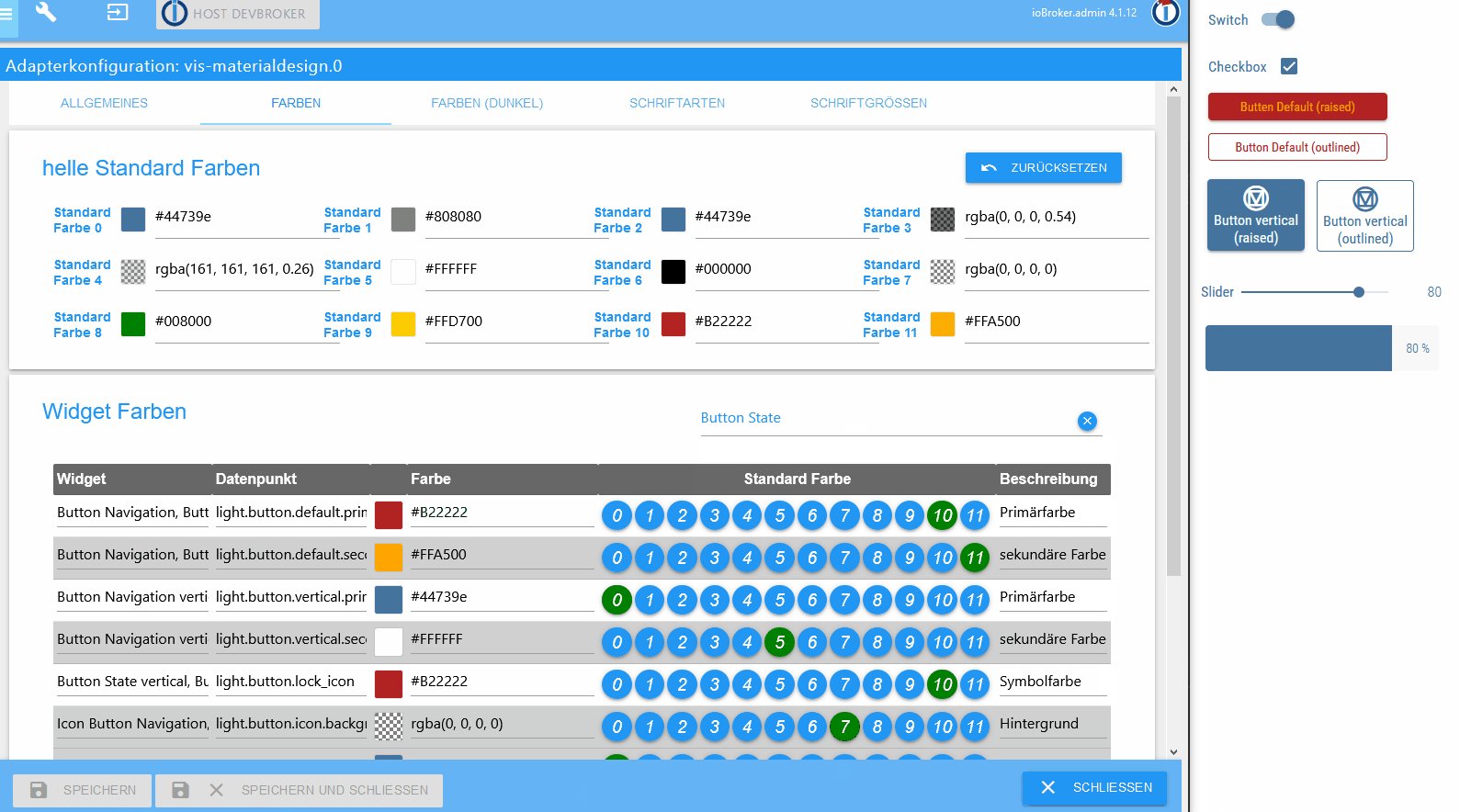
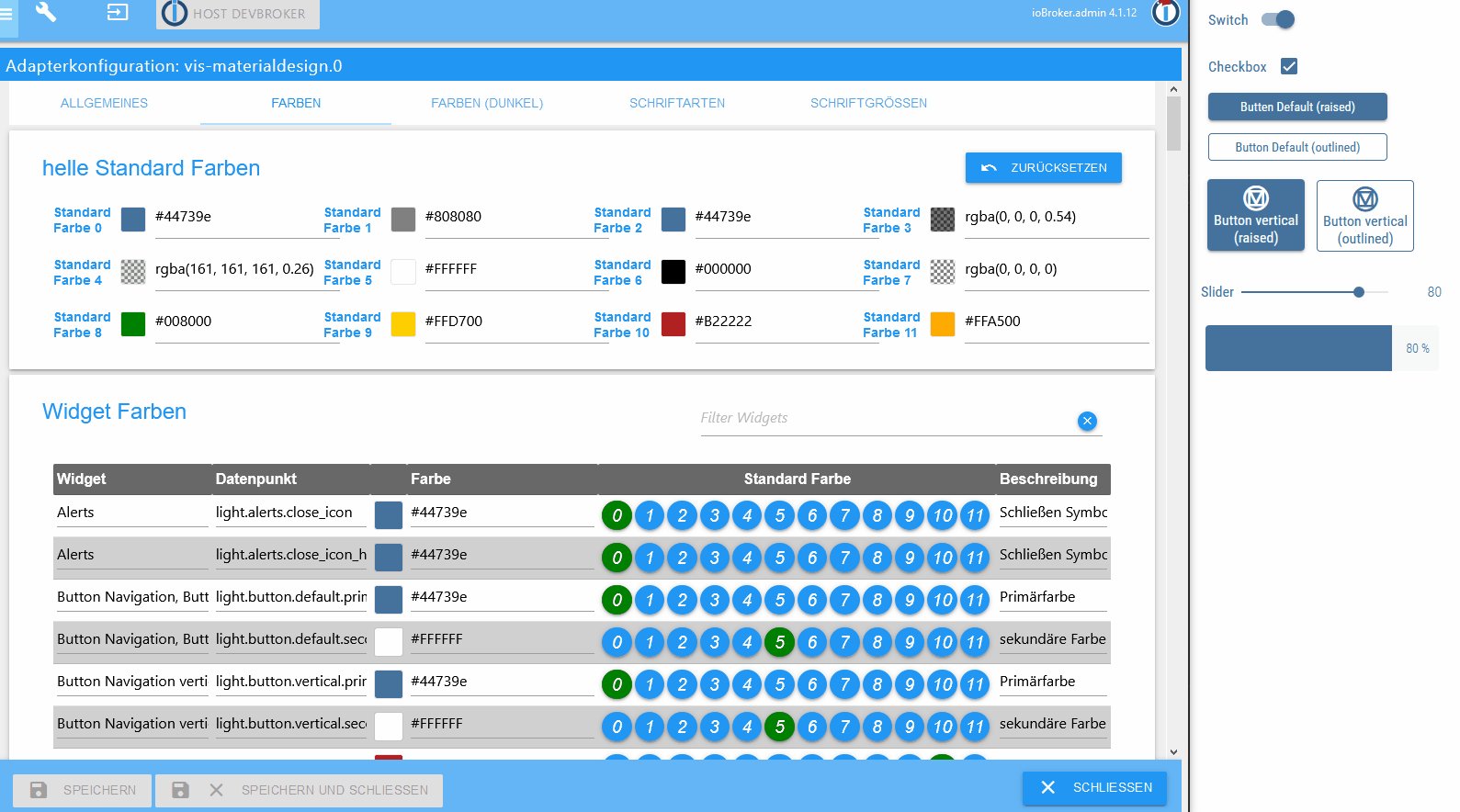
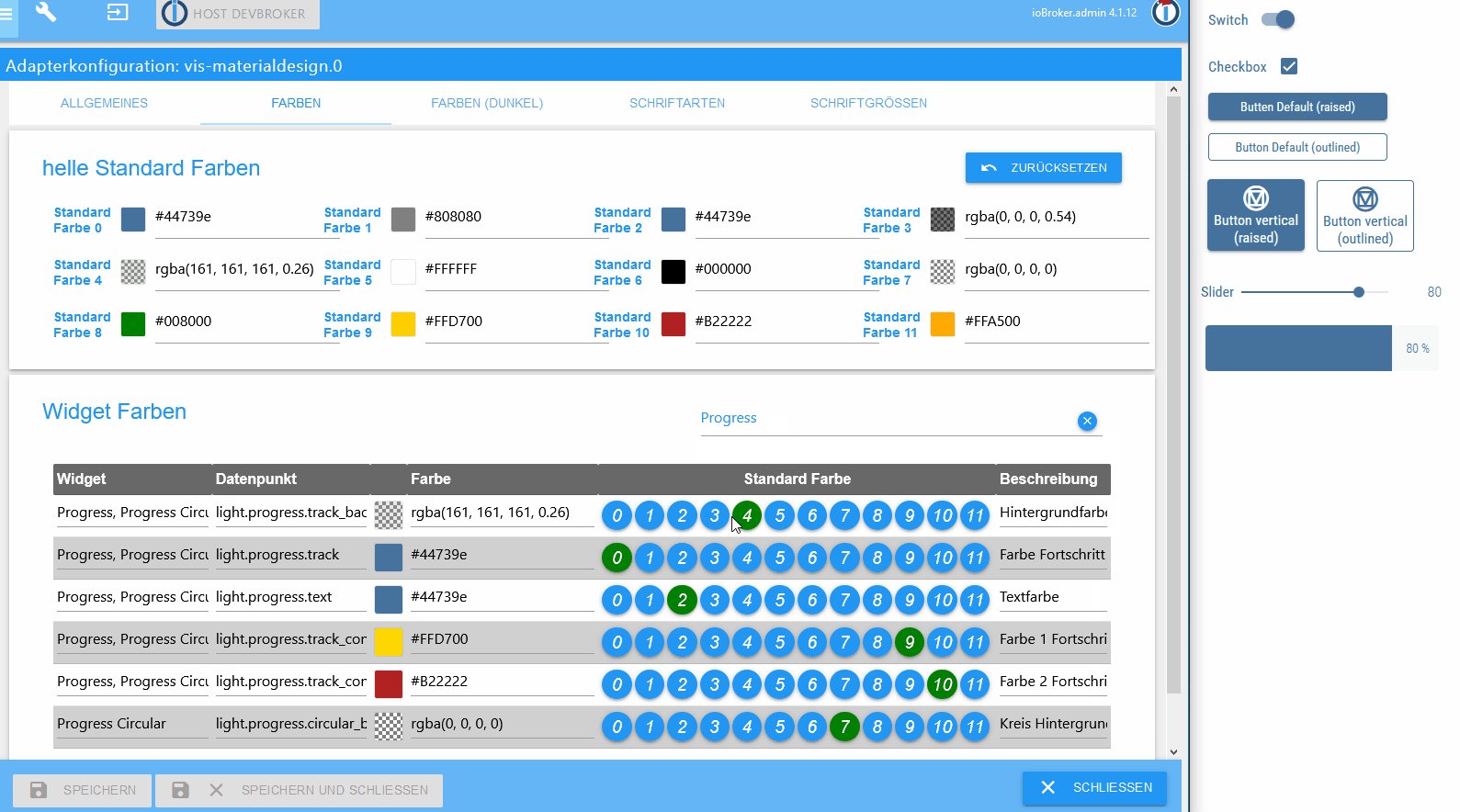
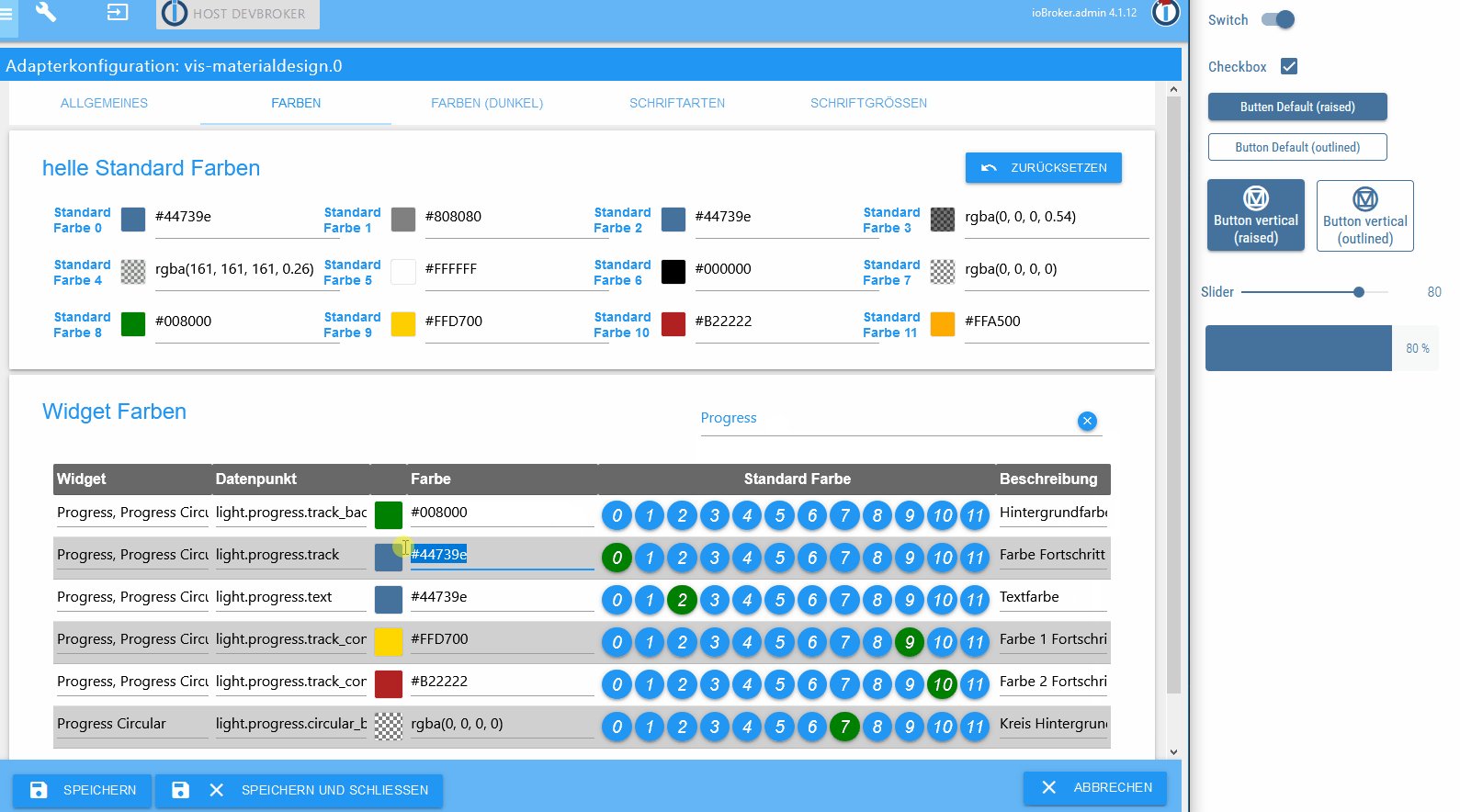
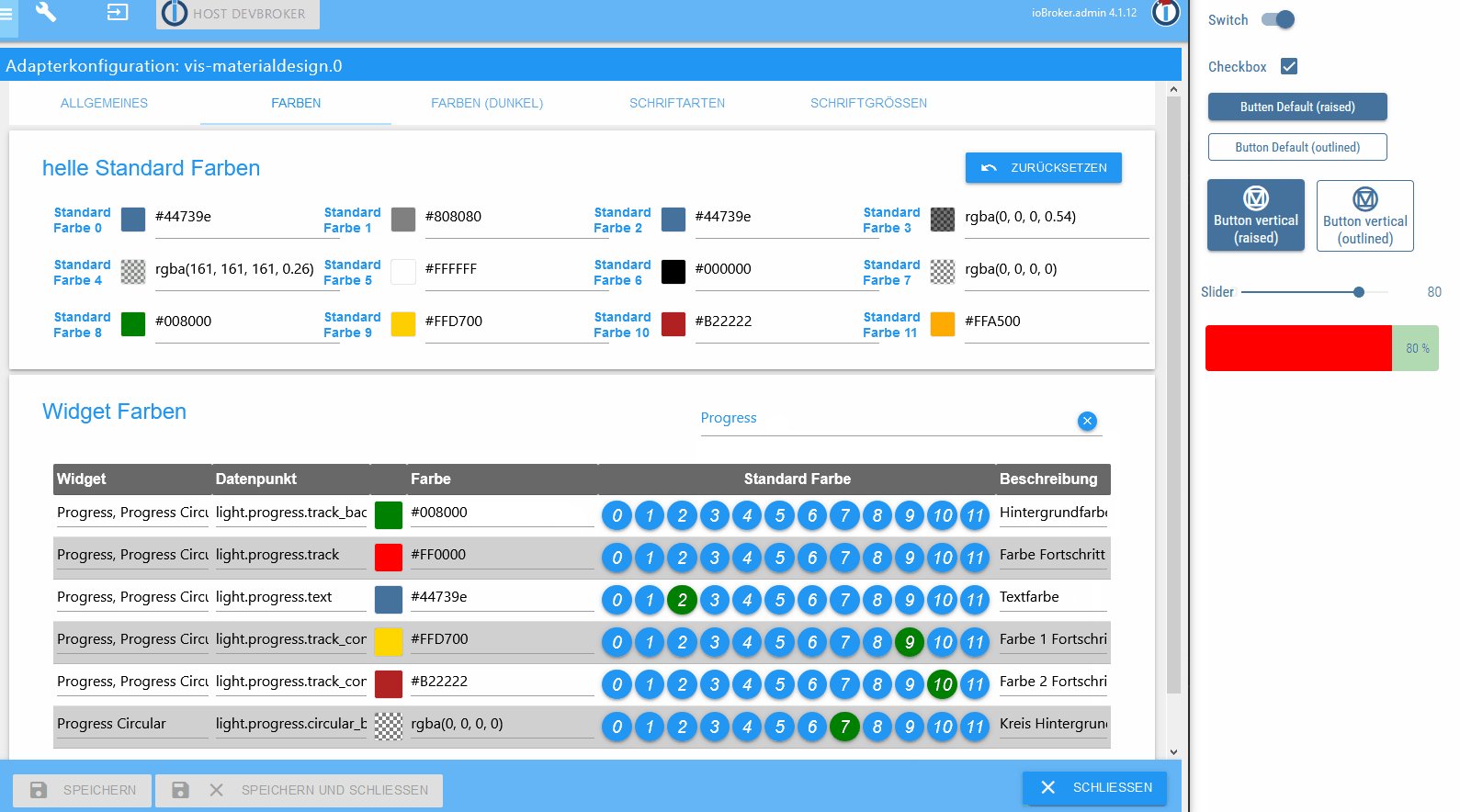
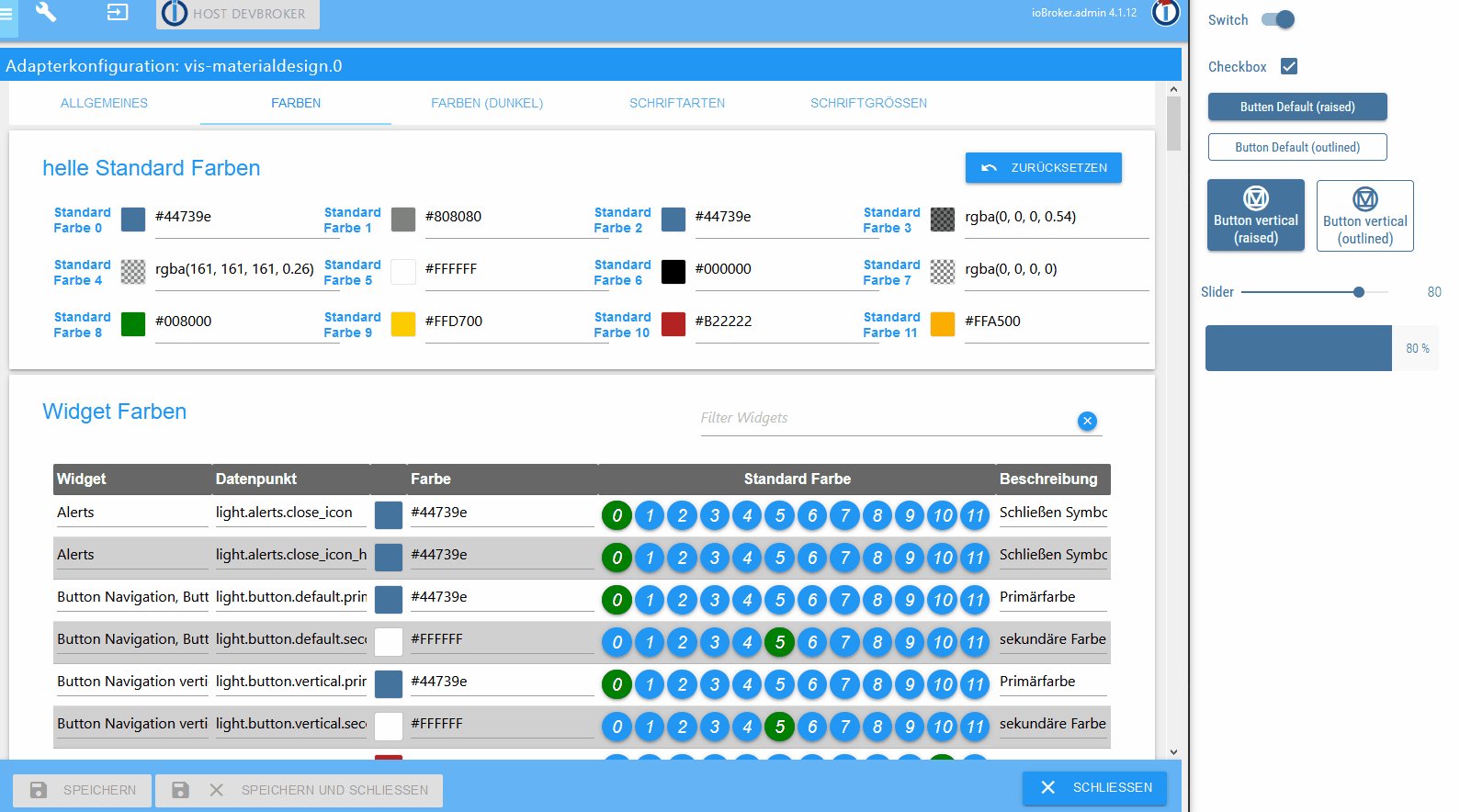
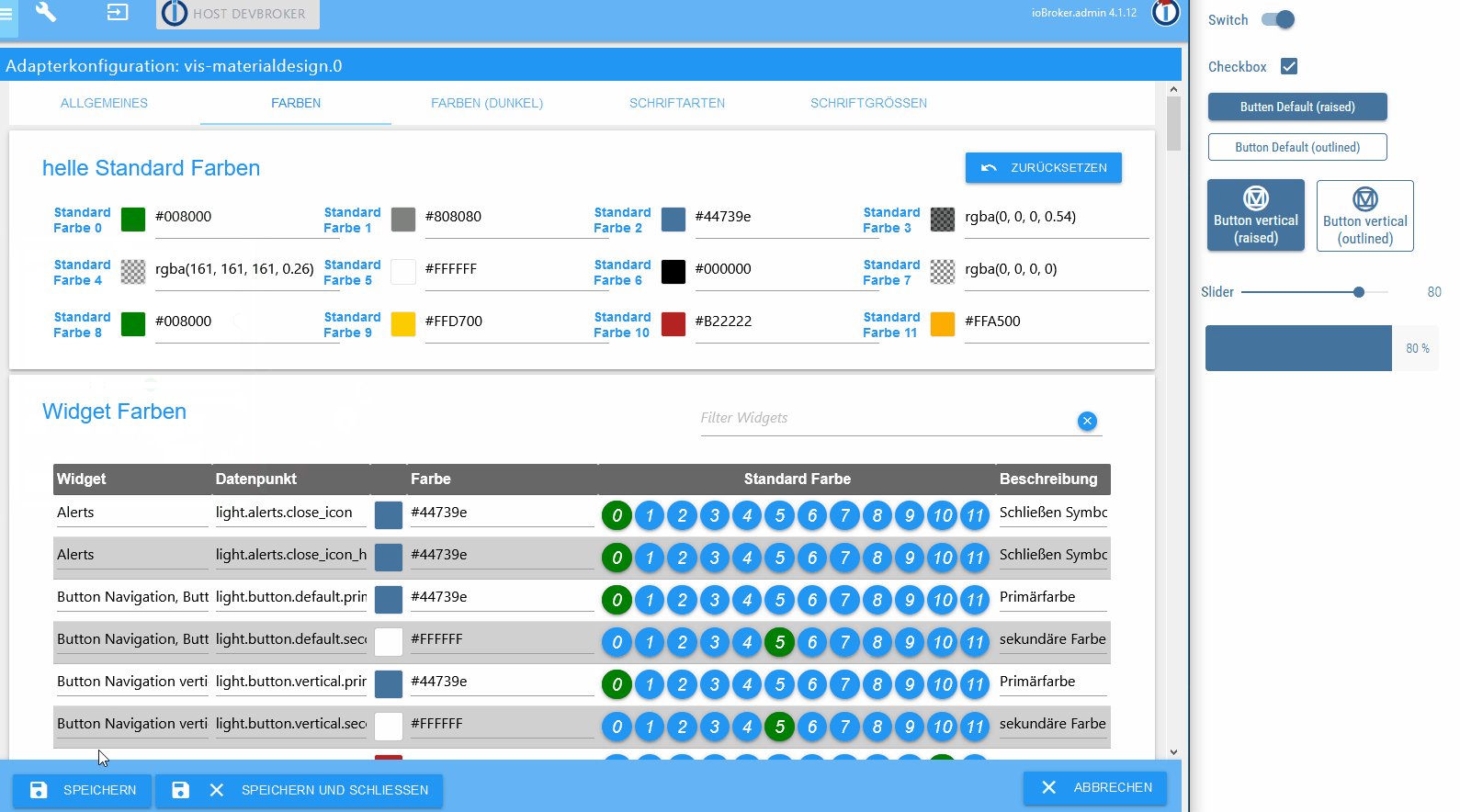
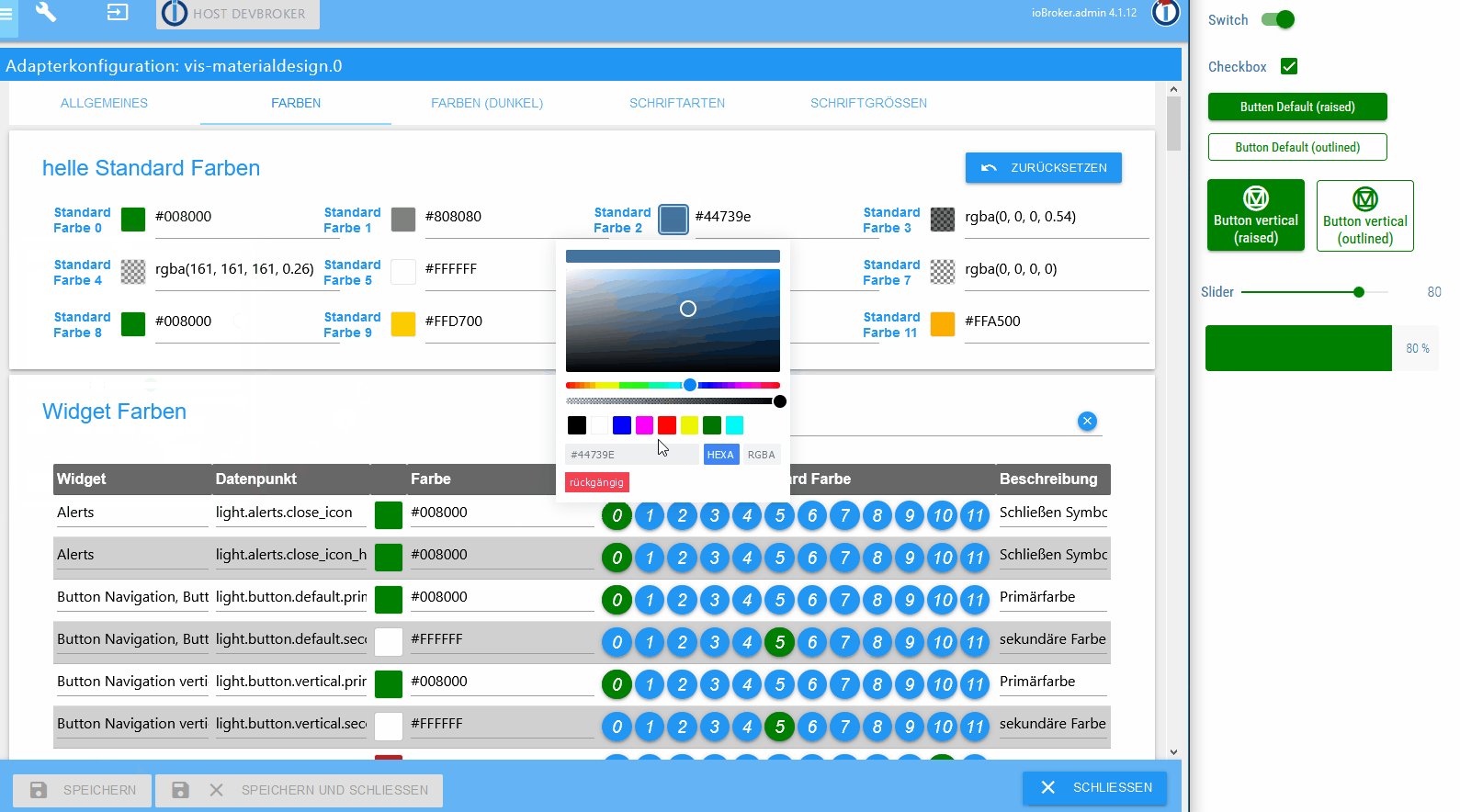
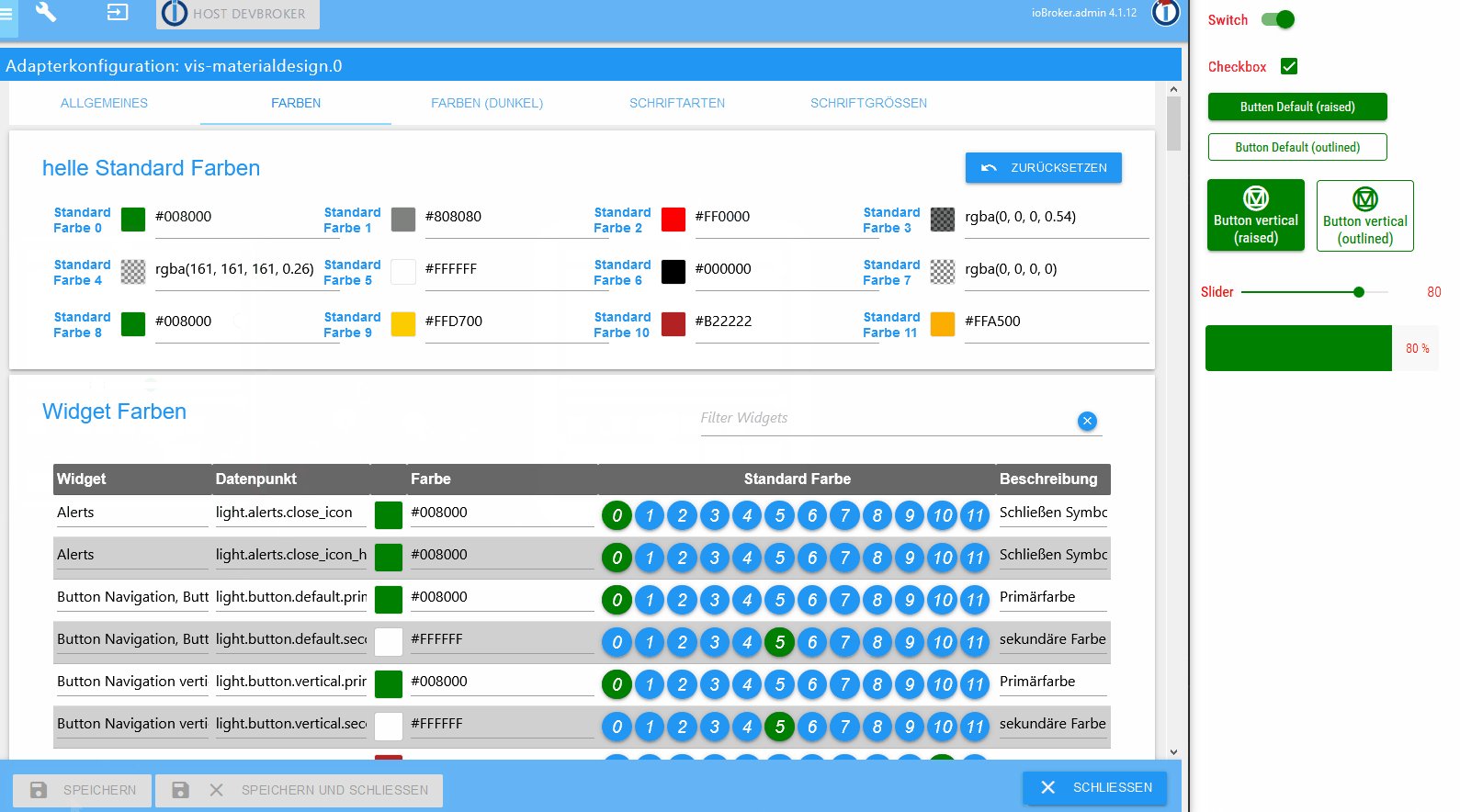
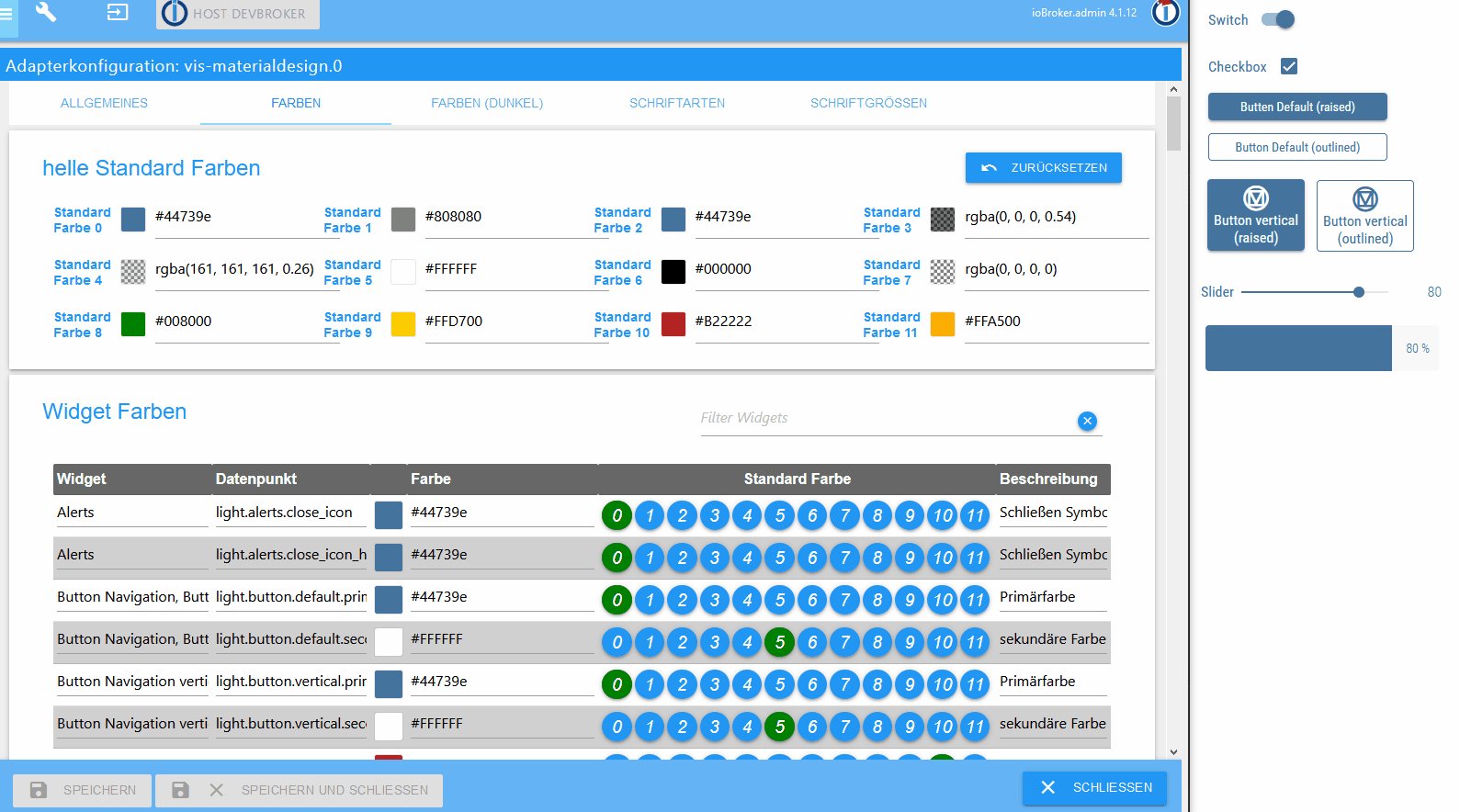
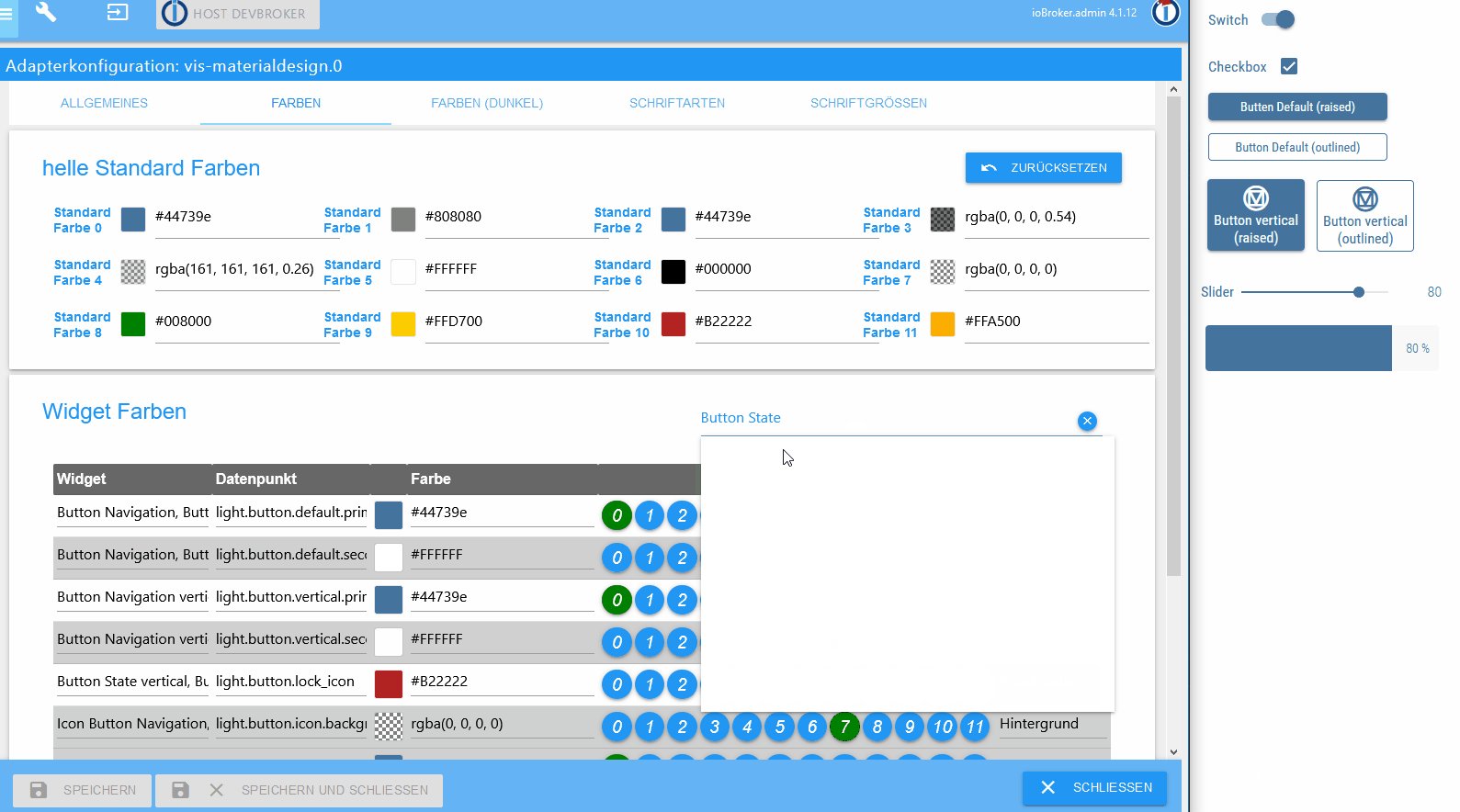
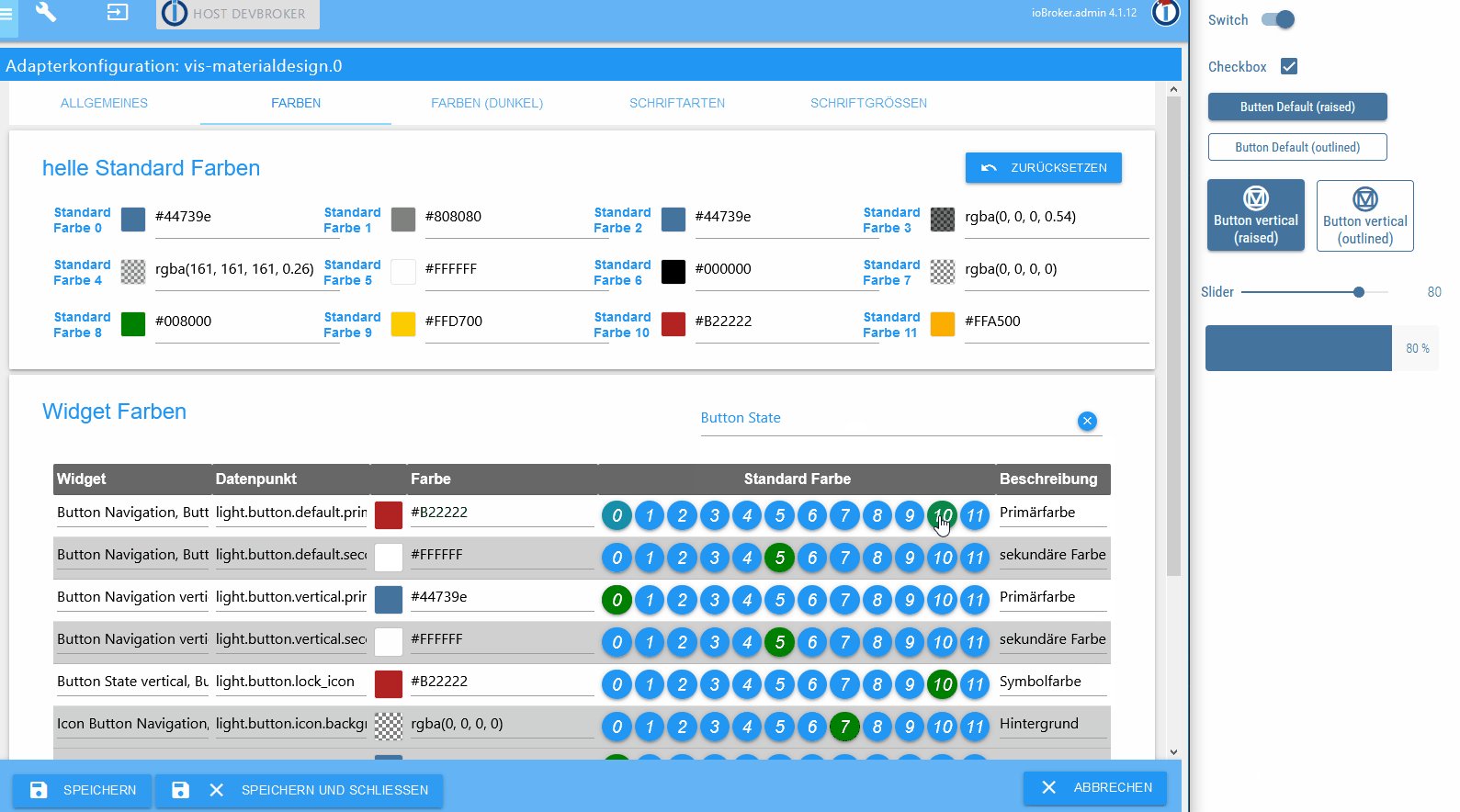
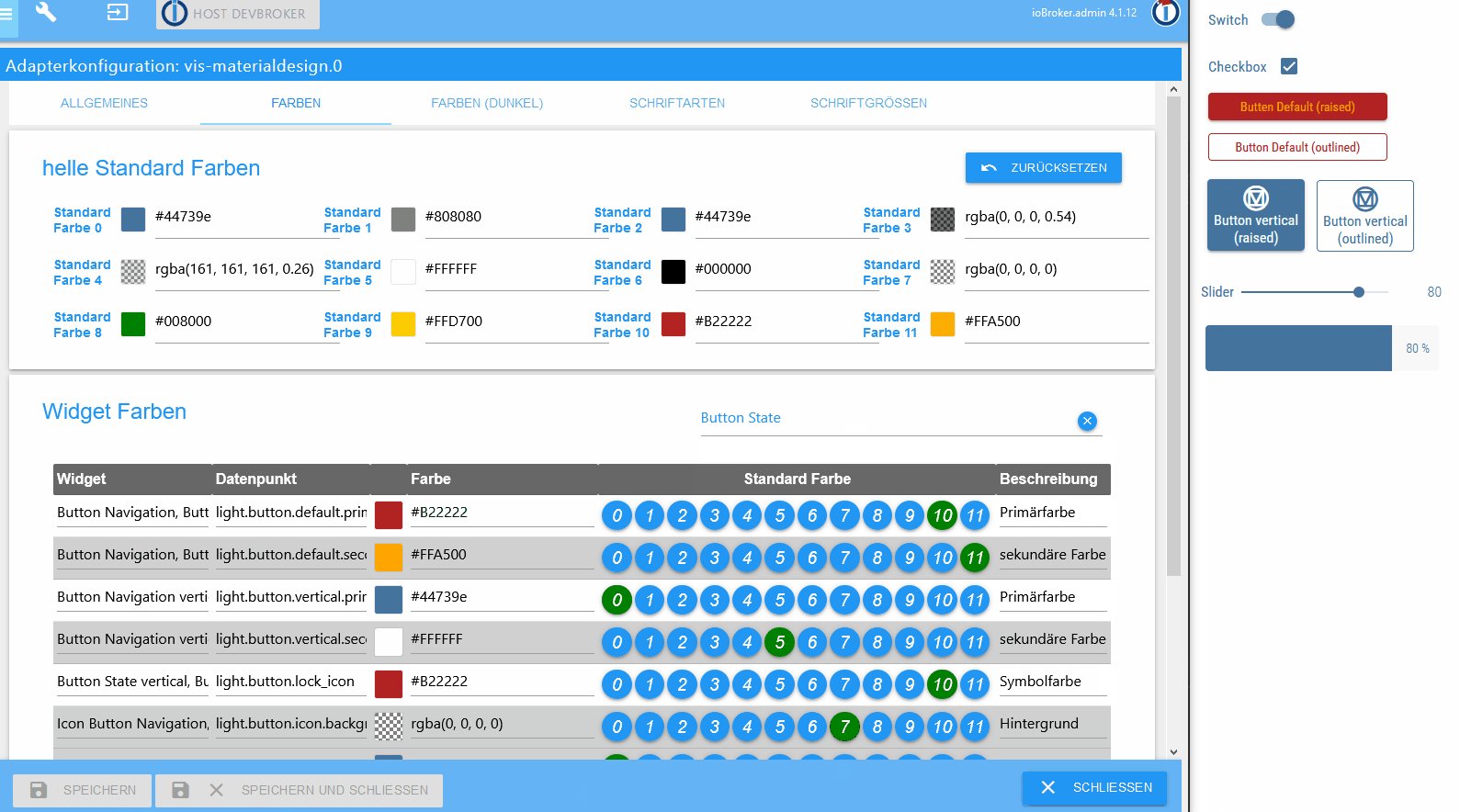
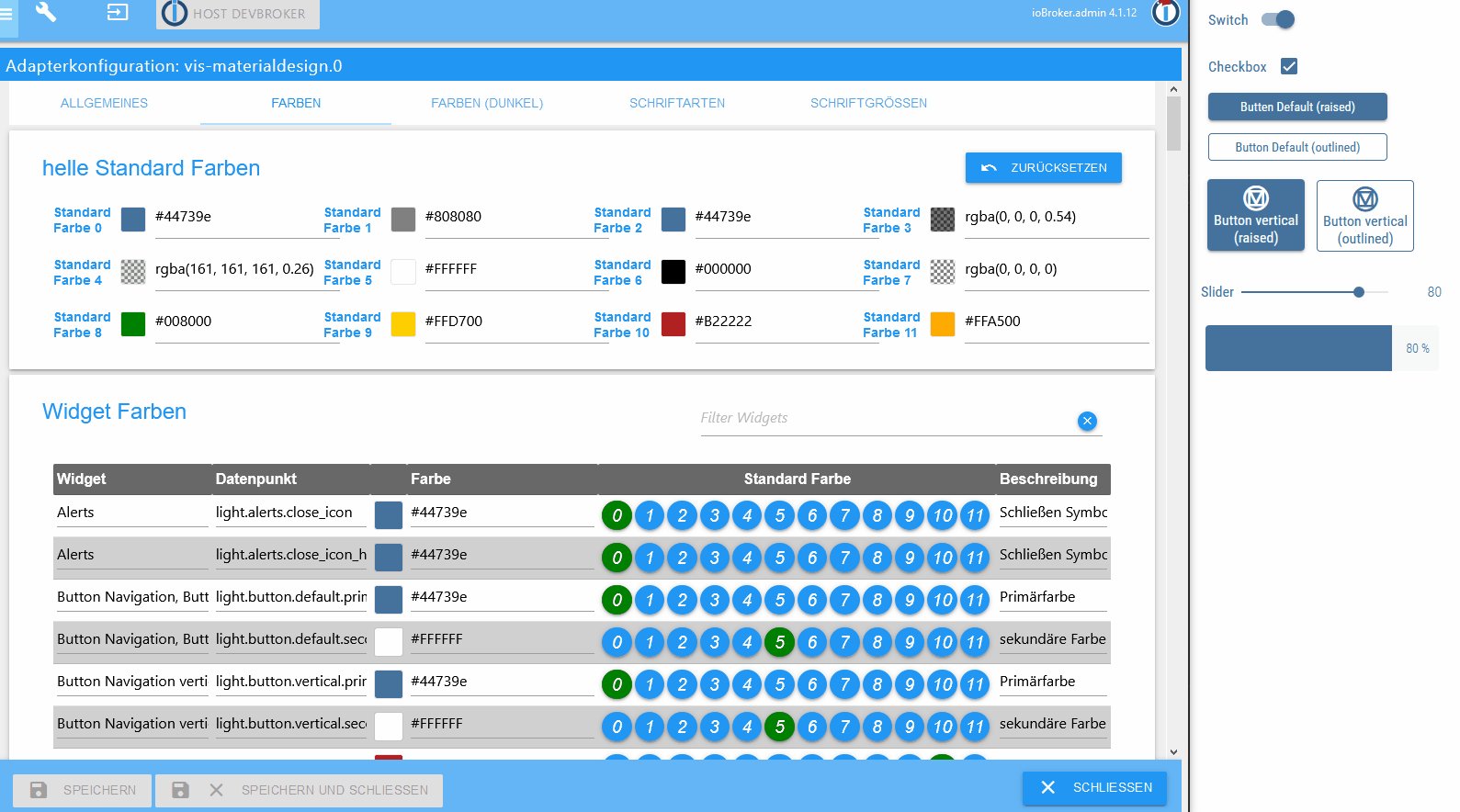
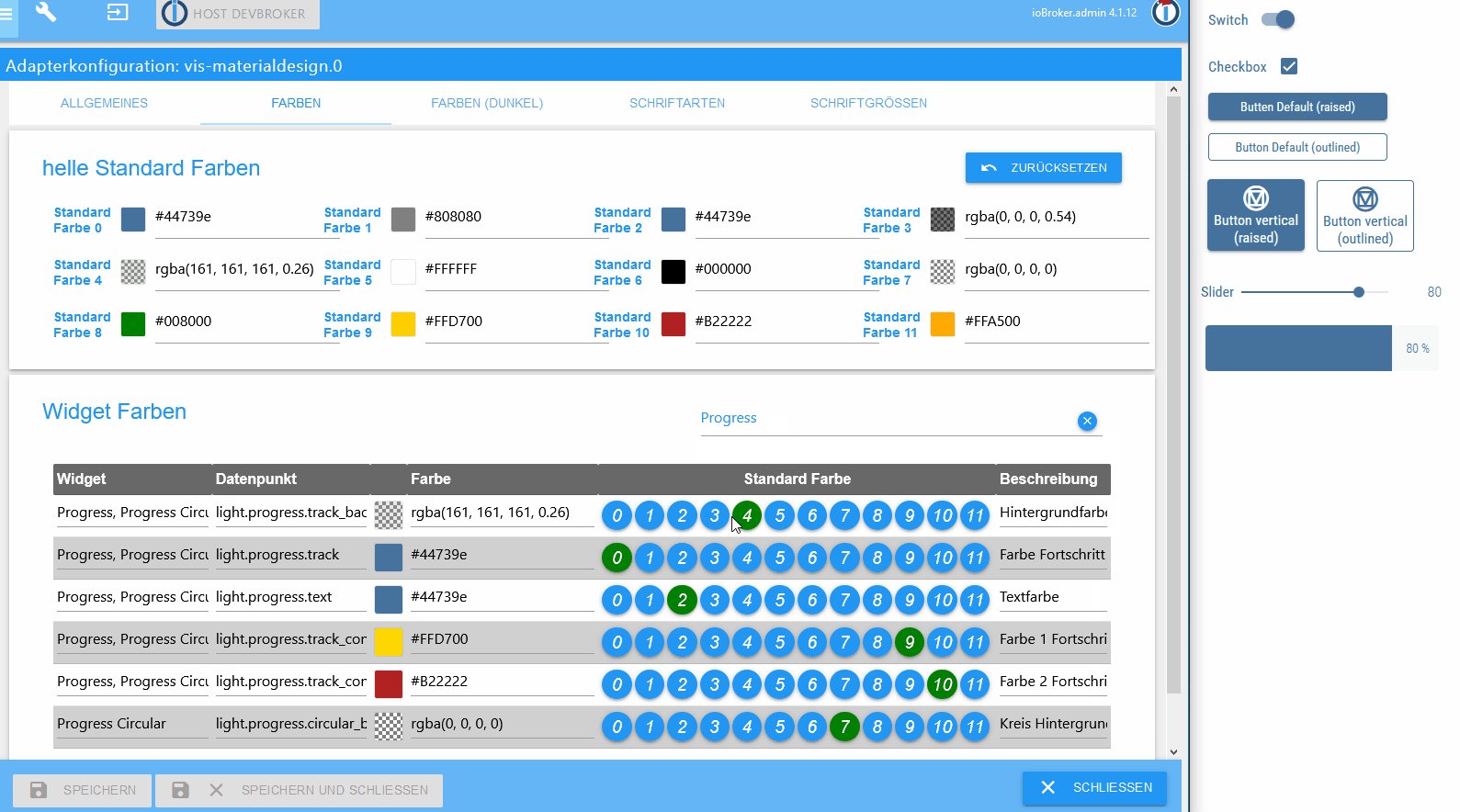
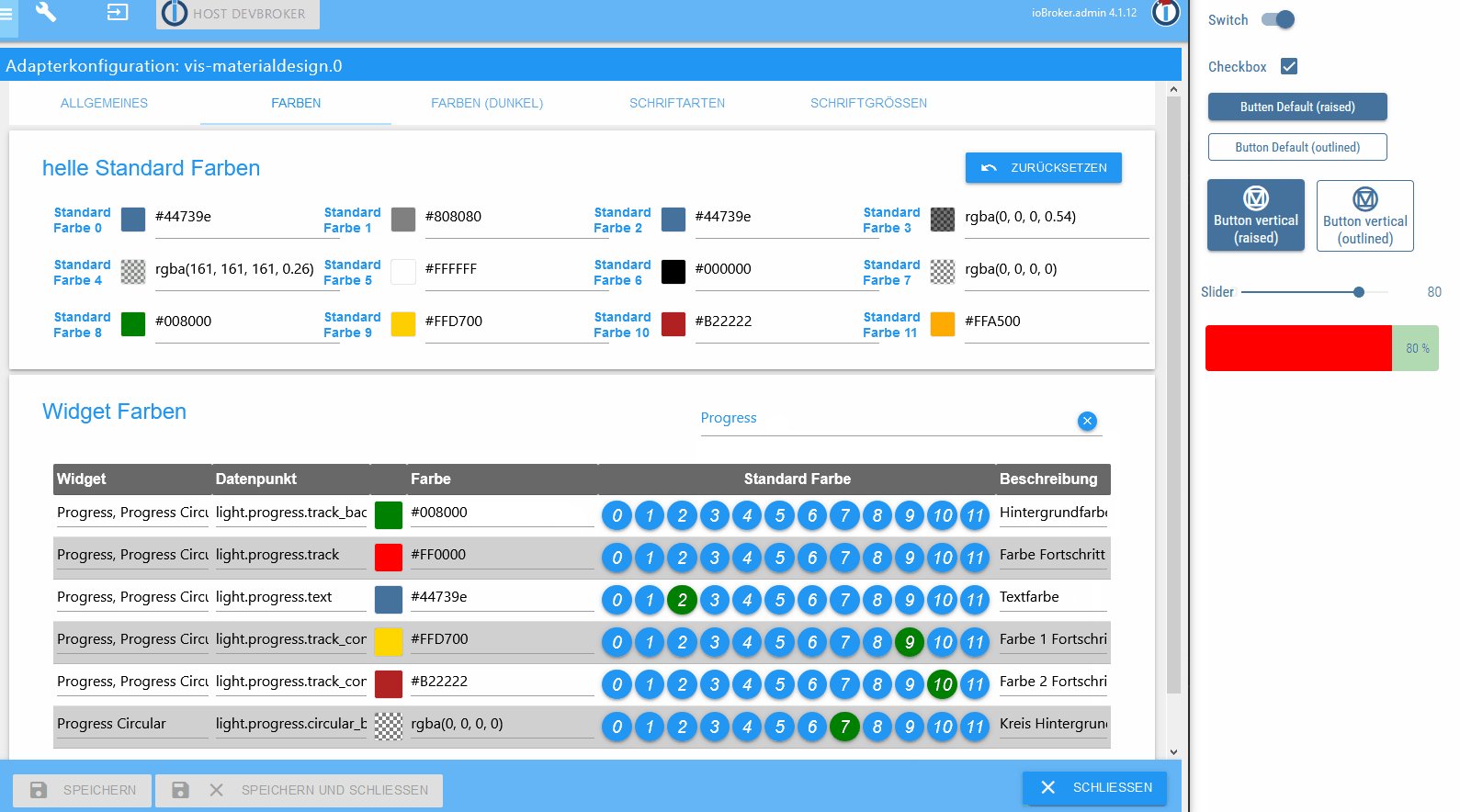
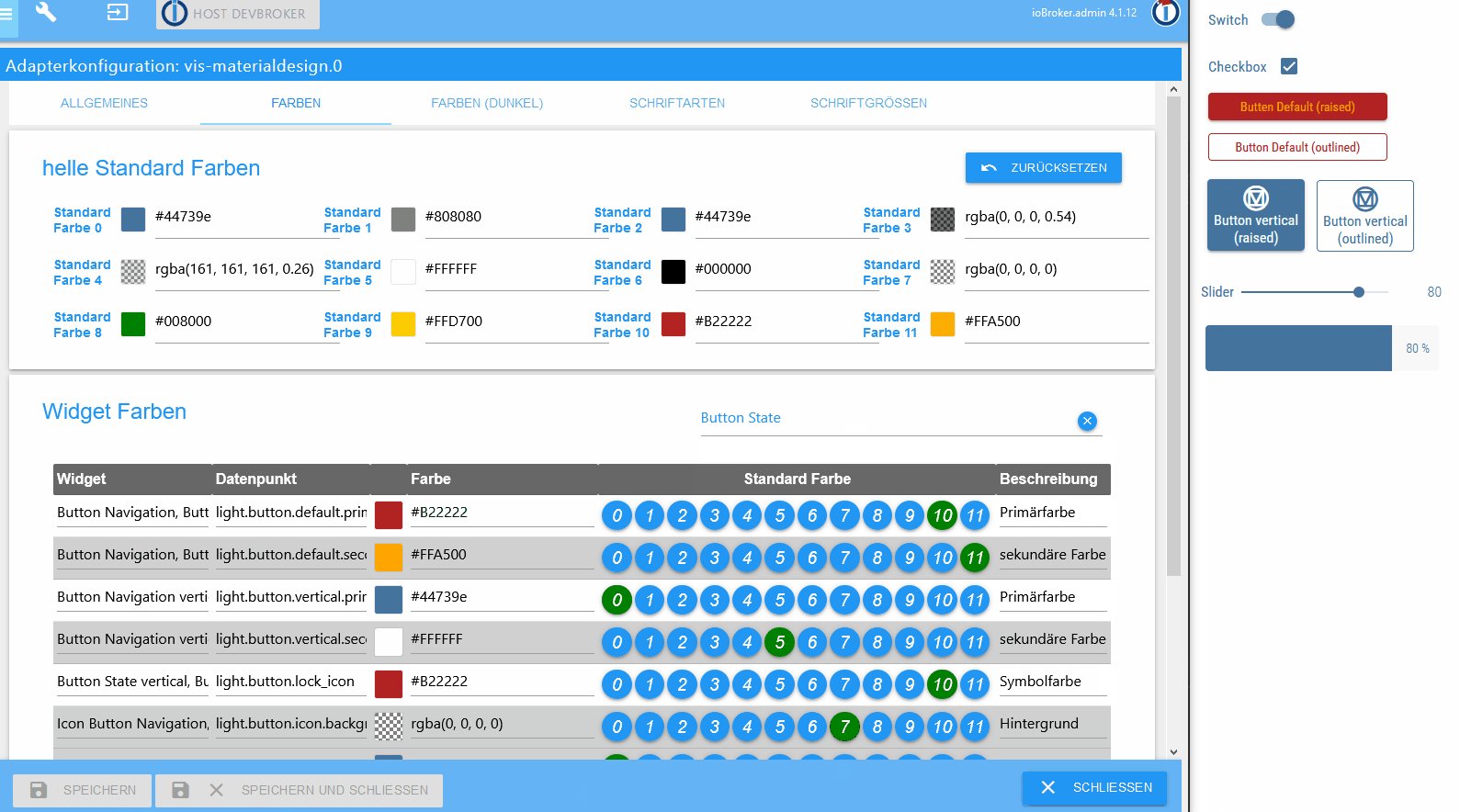
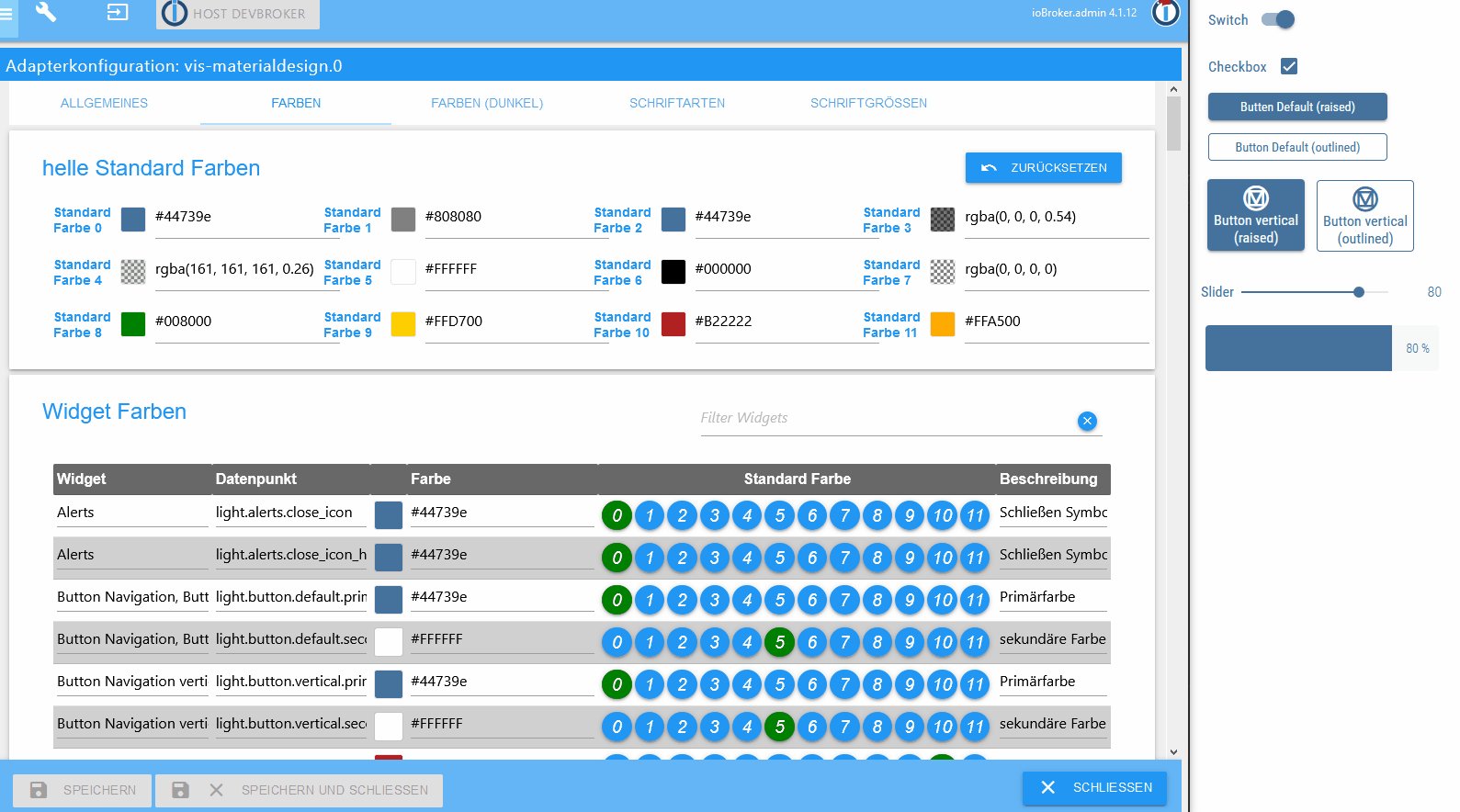
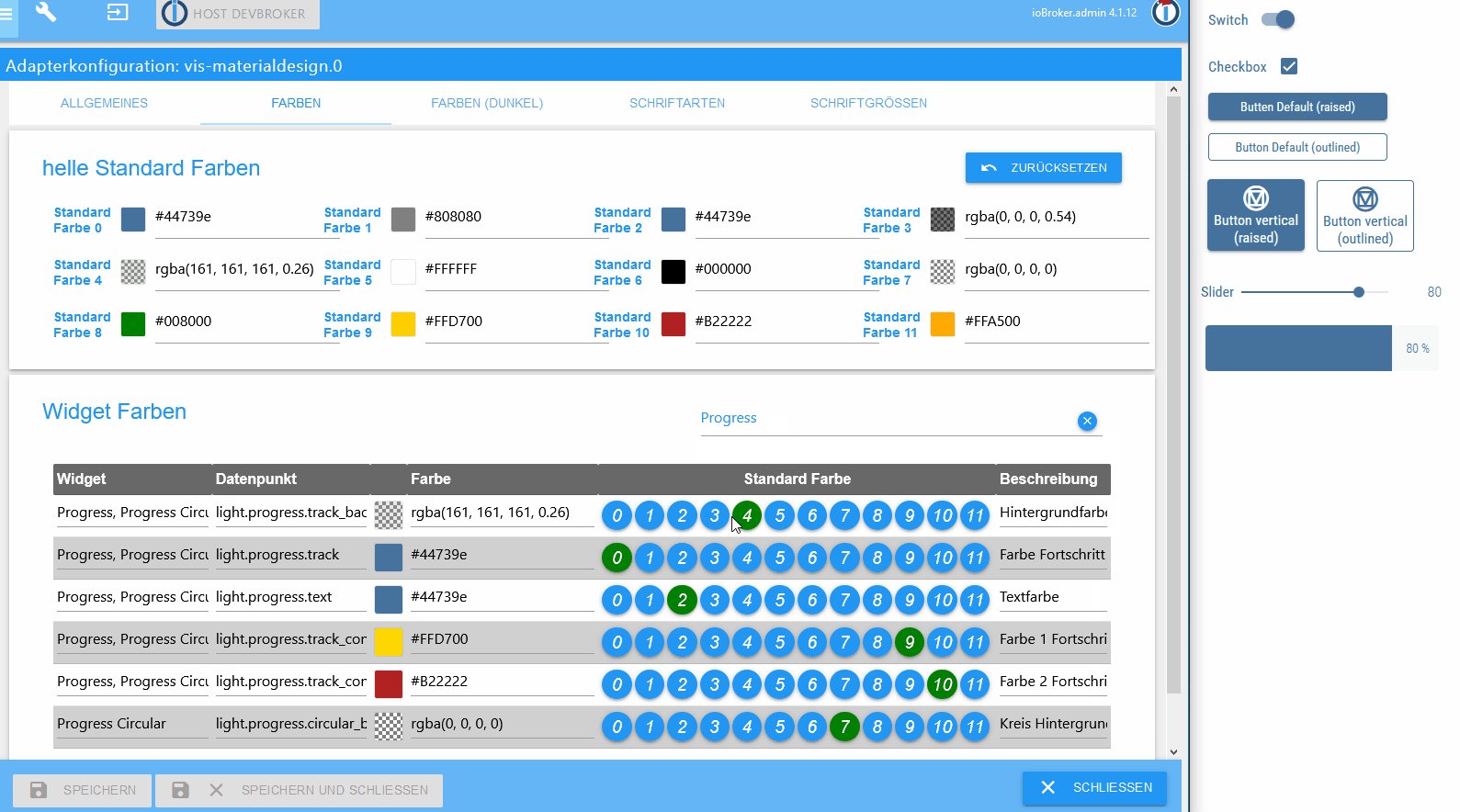
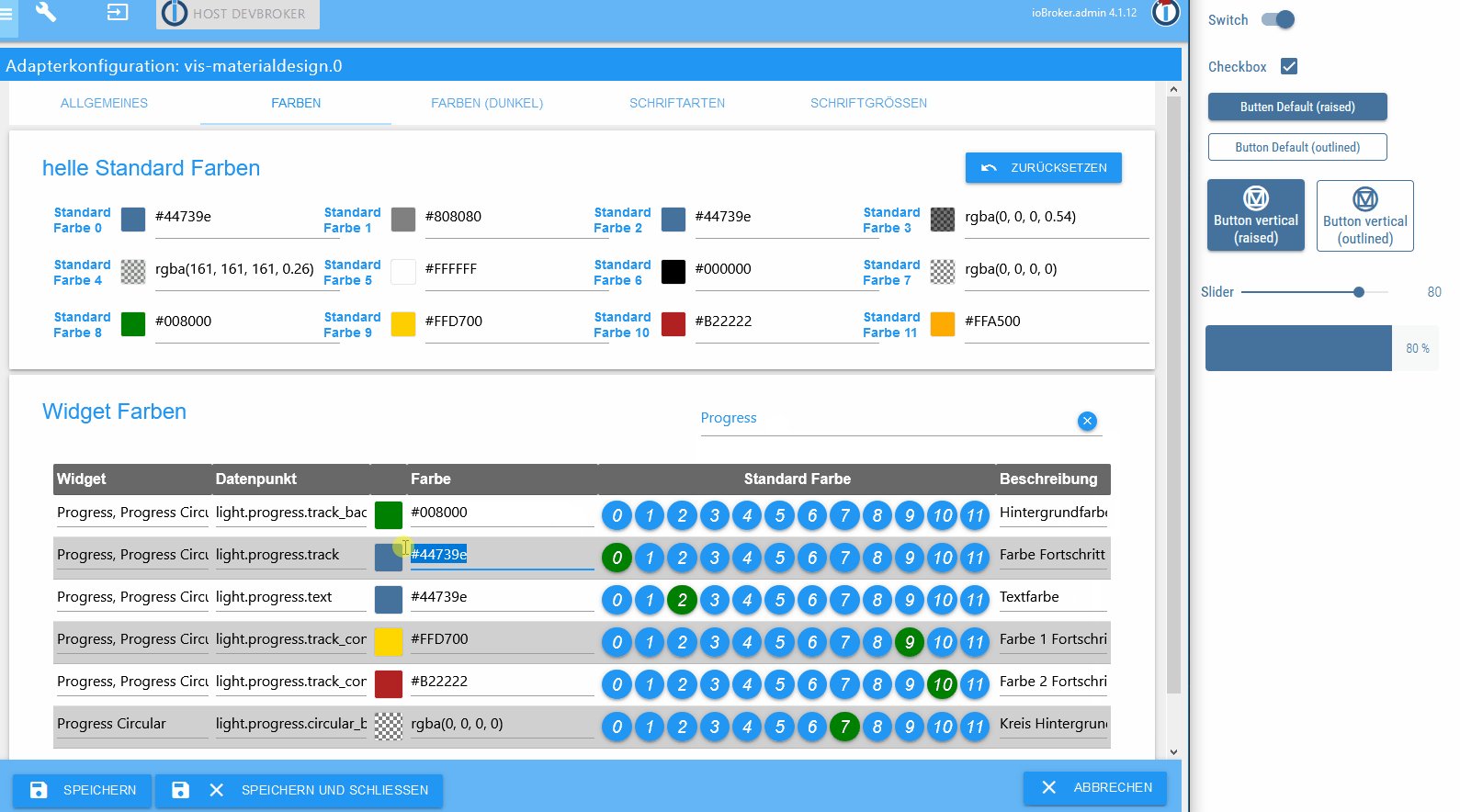
Entweder versteh ich deine Frage nicht oder du hast das Konzept des Theme Editors noch nicht verstanden. Doku hast du gelesen?
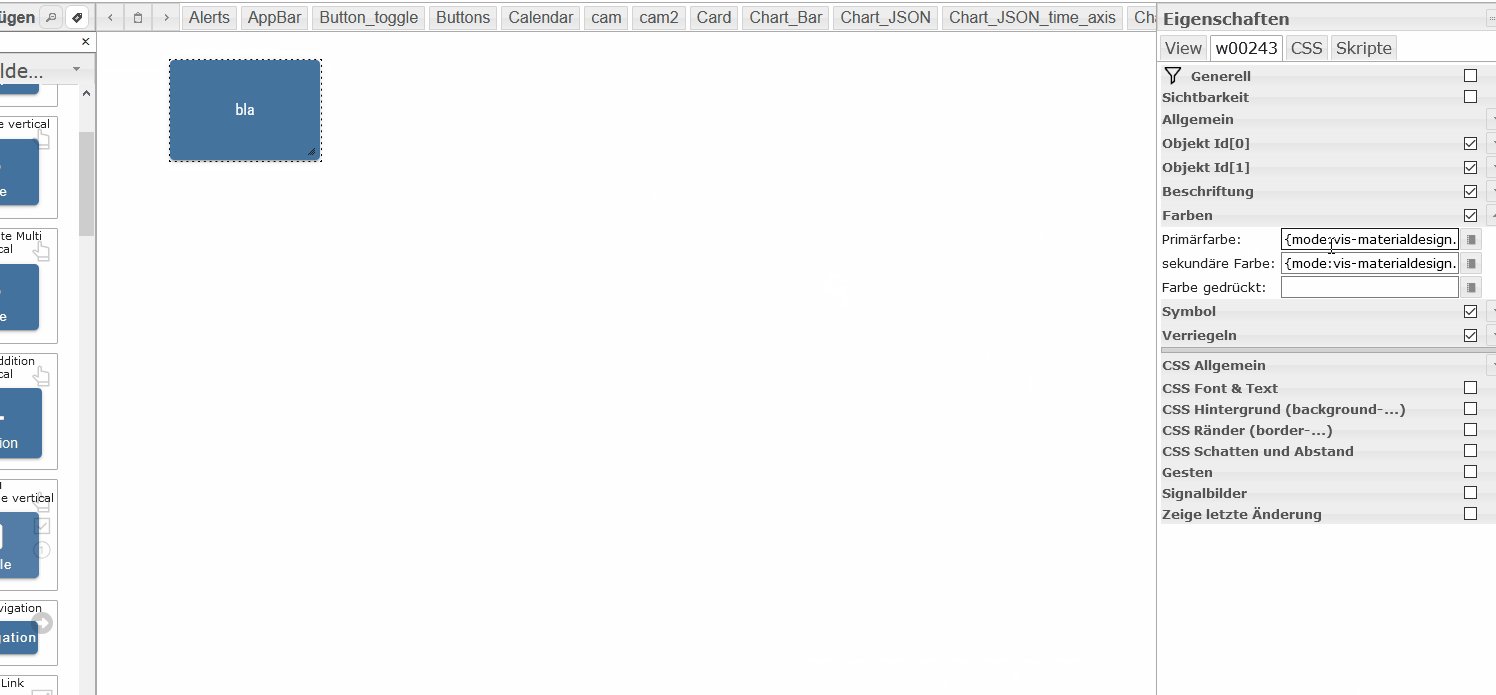
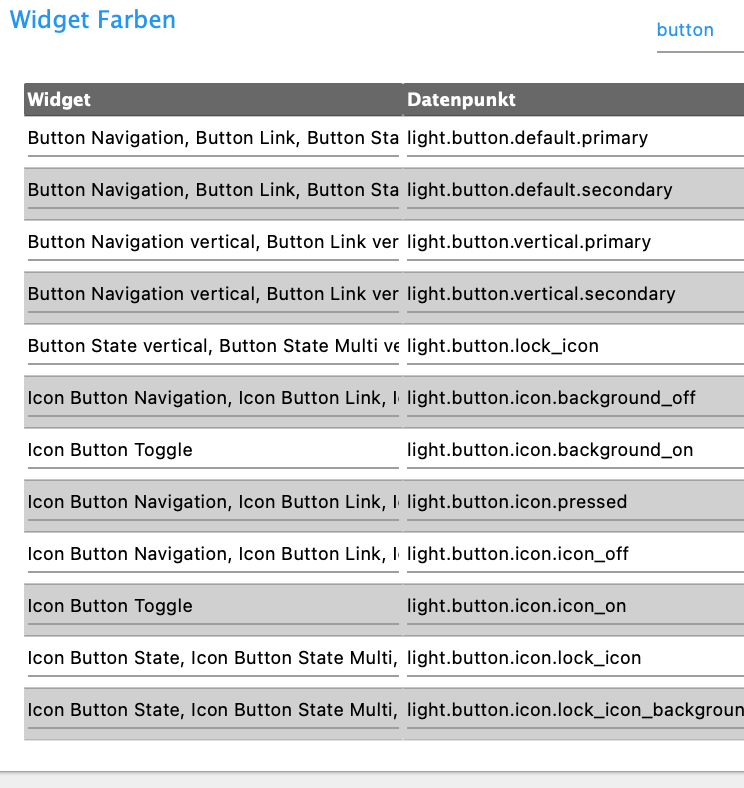
Erstmal ist das Grundprinzip des Theme Editors das Bindings verwendet werden. Wenn du ein neues Widget erstellst, sind die Bindings automatisch schon eingetragen.
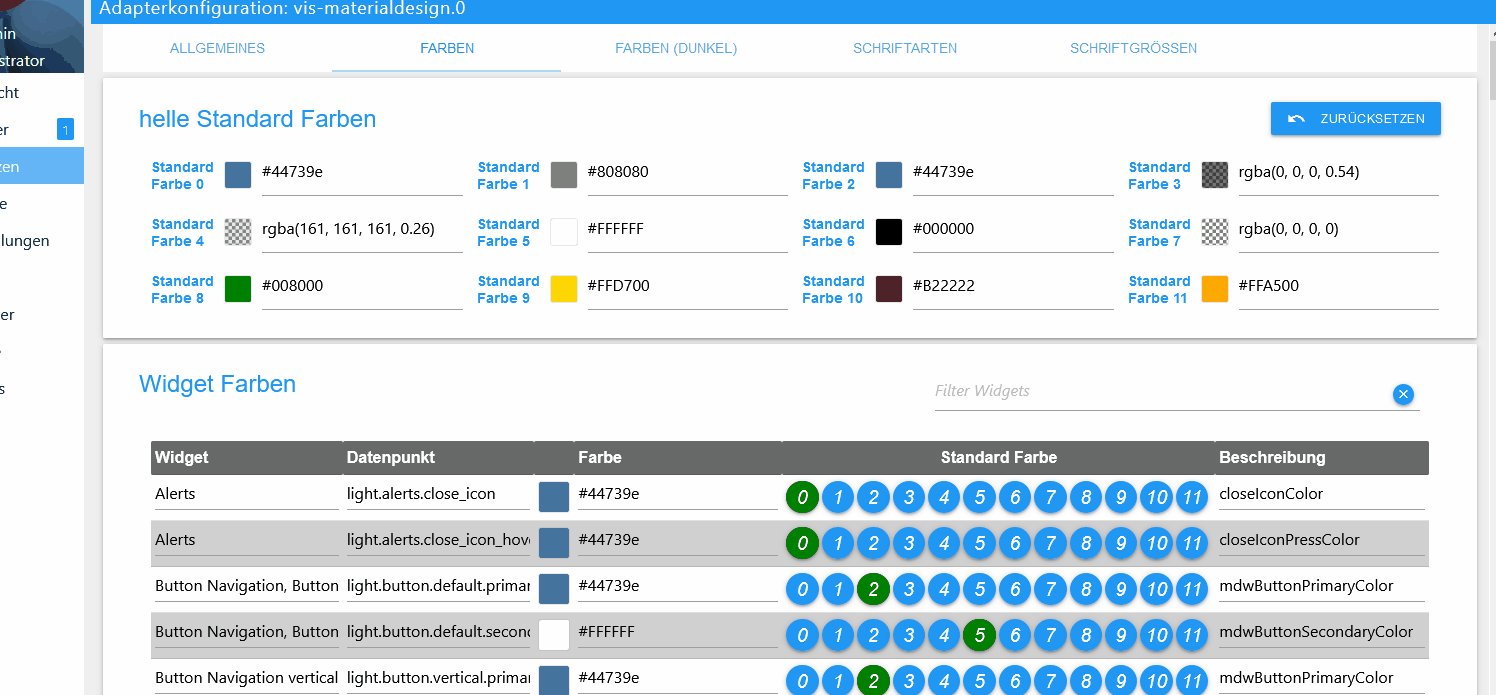
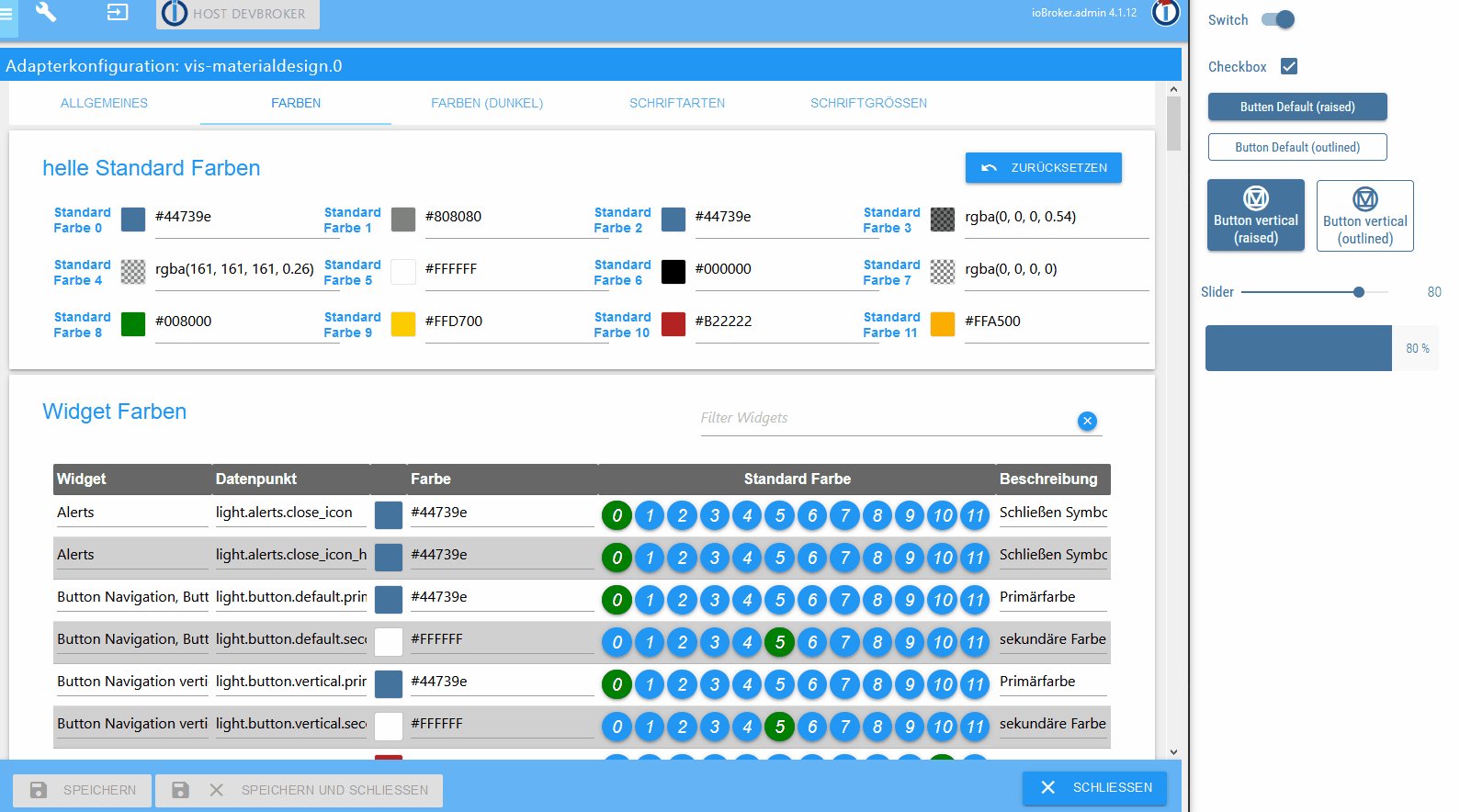
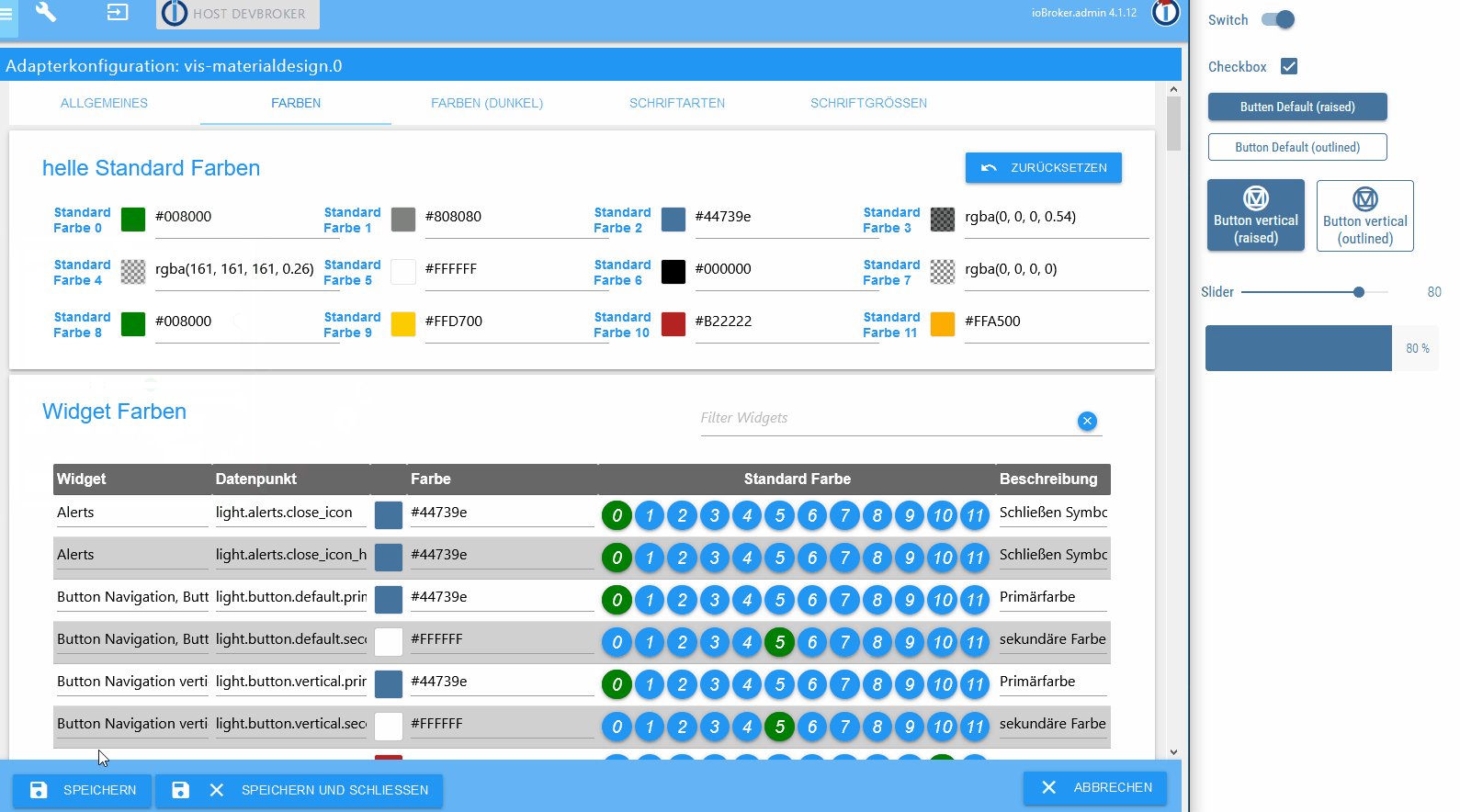
Es gibt jetzt zwei Mgölichkeiten.- Anpassung der Standard Farben -> dadruch kannst du global für alle Widgets das Theme beeinflussen.
- Alternativ kannst du auch anstatt der oben definierten Standard Farben bei einzelnen Widgets (z.B. Buttons) die Farben individuell anpassen, d.h. das dann alle neu erstellten buttons diese Farben bekommen.
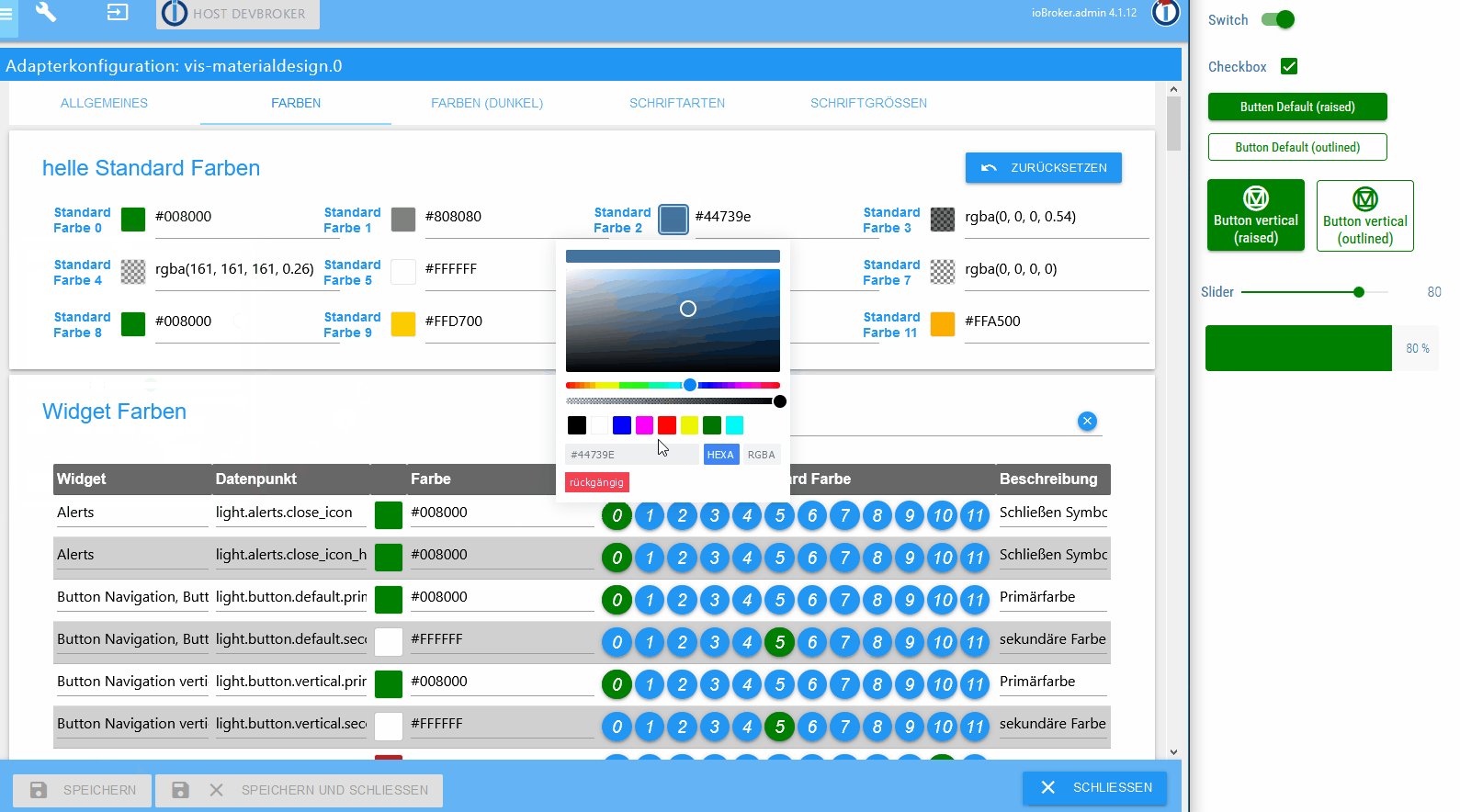
Somit gibt es einen zentralen Ort wo du Farben, Schriftarten und Schriftgrößen definierst -> Theme Editor.
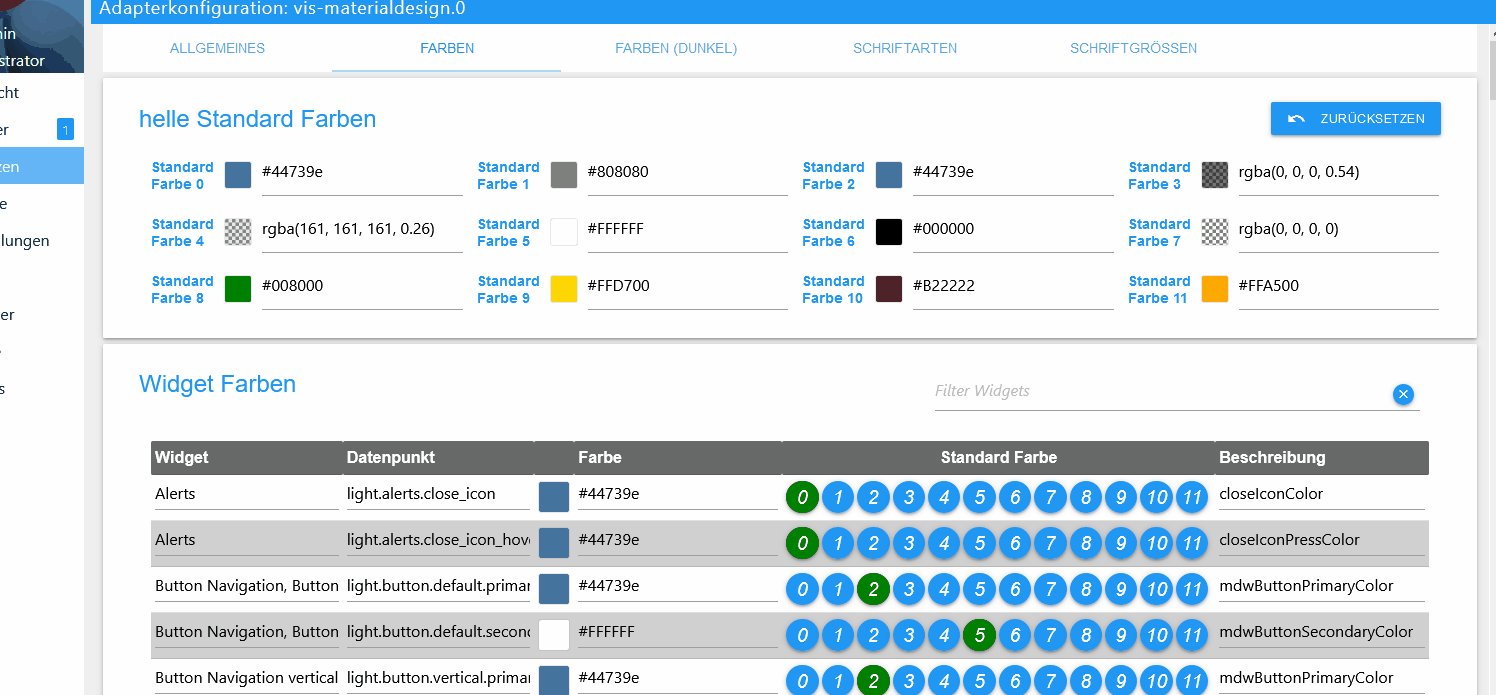
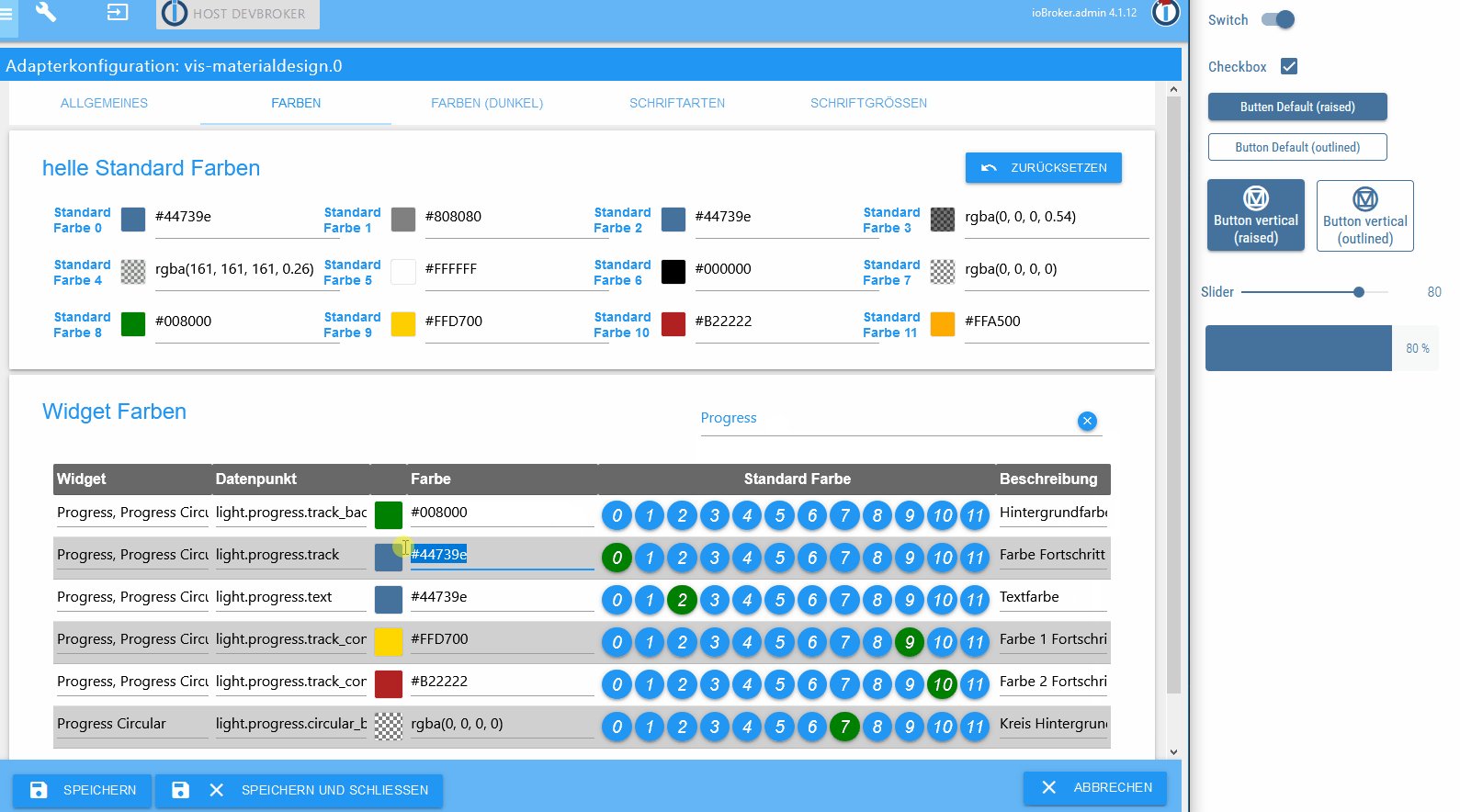
Wenn du jetzt aber z.B. zwei Layouts bei buttons haben willst, kannst du beim zweiten layout die Bindings der Standard Farben verwenden -> Vorteil wieder ein zentraler Ort wo du alles konfigurierst. Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme. Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B.{mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}
Vorteil ist das du dann nur die Datenpunkte änderst und alle Widgets die das verwenden automatisch die Farben übernehmen inkl. wechsel zwischen light und dark. So kannst du das ganze auch bei nicht MDW Widgets anwenden und dann über den Theme Editor zentral steuern.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird. - ich möchte via DP vis-materialdesign.0.colors.darkTheme
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
Entweder versteh ich deine Frage nicht oder du hast das Konzept des Theme Editors noch nicht verstanden. Doku hast du gelesen?
Erstmal ist das Grundprinzip des Theme Editors das Bindings verwendet werden. Wenn du ein neues Widget erstellst, sind die Bindings automatisch schon eingetragen.
Es gibt jetzt zwei Mgölichkeiten.- Anpassung der Standard Farben -> dadruch kannst du global für alle Widgets das Theme beeinflussen.
- Alternativ kannst du auch anstatt der oben definierten Standard Farben bei einzelnen Widgets (z.B. Buttons) die Farben individuell anpassen, d.h. das dann alle neu erstellten buttons diese Farben bekommen.
Somit gibt es einen zentralen Ort wo du Farben, Schriftarten und Schriftgrößen definierst -> Theme Editor.
Wenn du jetzt aber z.B. zwei Layouts bei buttons haben willst, kannst du beim zweiten layout die Bindings der Standard Farben verwenden -> Vorteil wieder ein zentraler Ort wo du alles konfigurierst. Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme. Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B.{mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}
Vorteil ist das du dann nur die Datenpunkte änderst und alle Widgets die das verwenden automatisch die Farben übernehmen inkl. wechsel zwischen light und dark. So kannst du das ganze auch bei nicht MDW Widgets anwenden und dann über den Theme Editor zentral steuern.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird.ja, ich habe die Anleitung gelesen, Der Ansatz mit dem zentralen finde ich gut, aber das ist für mich momentan einfach viel zu unübersichtlich.
um ehrlich zu sein, bin ich momentan ziemlich deprimiert, mein ganzes VIS ist seit 4.0 irgendwie "hinüber"... da in allen Seiten bereits die neuen Werte drin sind.@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme.
kein Umschalten zwischen light und dark, das hatte ich mir am meisten gewünscht.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B. {mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}hier habe ich nur Bahnhof verstanden...
wo erstelle ich denn ein 2tes Layout? -
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
daher dachte ich ich muss in Primärfarbe einen Wert und einen Wert in die Sekundär Farbe aus dem Theme Designer kopieren und einfügen.
Entweder versteh ich deine Frage nicht oder du hast das Konzept des Theme Editors noch nicht verstanden. Doku hast du gelesen?
Erstmal ist das Grundprinzip des Theme Editors das Bindings verwendet werden. Wenn du ein neues Widget erstellst, sind die Bindings automatisch schon eingetragen.
Es gibt jetzt zwei Mgölichkeiten.- Anpassung der Standard Farben -> dadruch kannst du global für alle Widgets das Theme beeinflussen.
- Alternativ kannst du auch anstatt der oben definierten Standard Farben bei einzelnen Widgets (z.B. Buttons) die Farben individuell anpassen, d.h. das dann alle neu erstellten buttons diese Farben bekommen.
Somit gibt es einen zentralen Ort wo du Farben, Schriftarten und Schriftgrößen definierst -> Theme Editor.
Wenn du jetzt aber z.B. zwei Layouts bei buttons haben willst, kannst du beim zweiten layout die Bindings der Standard Farben verwenden -> Vorteil wieder ein zentraler Ort wo du alles konfigurierst. Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme. Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B.{mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}
Vorteil ist das du dann nur die Datenpunkte änderst und alle Widgets die das verwenden automatisch die Farben übernehmen inkl. wechsel zwischen light und dark. So kannst du das ganze auch bei nicht MDW Widgets anwenden und dann über den Theme Editor zentral steuern.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
irgendwie habe ich demnach die Idee hinter dieser Gruppenberechtigung (noch) nicht verstanden, wenn diese mit mehreren User nicht funktioniert...
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird.@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Damit kannst du z.B. verhindern das nicht berichtigte User Buttons betätigen können oder z.B. gewisse Views sehen können. In der Top App Bar kannst du damit Menü Punkte deaktivieren oder ausblenden.
Das löst nicht das Problem mit dem Multiuser - wie gesagt hierzu am besten ein Issue beim VIS Adapter schreiben, damit Multiuser Fkt implementiert wird.ich kann schon einen Issue eröffnen. Was soll denn da genau drinstehen?
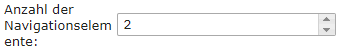
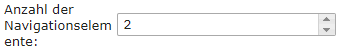
evtl. könnte noch ein Schreibfehler behoben werden: "materialdesign - Top App Bar" -> Allgemein:

Wert
2ergibt 3 Elemente. Vorschlag: Wert n+1 rechnen oder Text in z.B. "Werteanzahl bis:" (wie bei basic - view in widget 8 ) ändern. -
ja, ich habe die Anleitung gelesen, Der Ansatz mit dem zentralen finde ich gut, aber das ist für mich momentan einfach viel zu unübersichtlich.
um ehrlich zu sein, bin ich momentan ziemlich deprimiert, mein ganzes VIS ist seit 4.0 irgendwie "hinüber"... da in allen Seiten bereits die neuen Werte drin sind.@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Sollte von den Standard Farben nichts passen, dann entweder die Farben direkt eintragen -> Nachteil muss bei jedem Widget gemacht werden und kein Umschalten zwischen light und dark theme.
kein Umschalten zwischen light und dark, das hatte ich mir am meisten gewünscht.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Alternativ kannst du dir zwei Datenpunkte erstellen und das Binding entsprechenden anpassen
z.B. {mode:vis-materialdesign.0.colors.darkTheme;light:mein.datenpunkt.light.color;dark:mein.datenpunkt.dark.color; mode === "true" ? dark : light}hier habe ich nur Bahnhof verstanden...
wo erstelle ich denn ein 2tes Layout?@dos1973
Am Besten ist glaub, dass du wie folgt vorgehst. Bei alllen vorhanden widgets den buttontheme verwendendrücken. Dann zwei Fenster aufmachen, eins mit Theme Editor und eins mit der runtime.
Dann spielst mal mit den Einstellungen rum, denke dann verstehst du sehr schnell wie das ganze funktioniert.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich kann schon einen Issue eröffnen. Was soll denn da genau drinstehen?Support Multiuser for Widget View in 8 z.B.
evtl. könnte noch ein Schreibfehler behoben werden: "materialdesign - Top App Bar" -> Allgemein:

Wert
2ergibt 3 Elemente. Vorschlag: Wert n+1 rechnen oder Text in z.B. "Werteanzahl bis:" (wie bei basic - view in widget 8 ) ändern.Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
-
@dos1973
Am Besten ist glaub, dass du wie folgt vorgehst. Bei alllen vorhanden widgets den buttontheme verwendendrücken. Dann zwei Fenster aufmachen, eins mit Theme Editor und eins mit der runtime.
Dann spielst mal mit den Einstellungen rum, denke dann verstehst du sehr schnell wie das ganze funktioniert.@ice987 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ich kann schon einen Issue eröffnen. Was soll denn da genau drinstehen?Support Multiuser for Widget View in 8 z.B.
evtl. könnte noch ein Schreibfehler behoben werden: "materialdesign - Top App Bar" -> Allgemein:

Wert
2ergibt 3 Elemente. Vorschlag: Wert n+1 rechnen oder Text in z.B. "Werteanzahl bis:" (wie bei basic - view in widget 8 ) ändern.Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
"materialdesign - Top App Bar":

ergibt 3 Elemente (0, 1 und 2) nicht wie angezeigt 2"basic - view in widget 8":

ergibt 3 Elemente, da Werteanzahl bis 2 (0, 1 und 2) -
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Nee des bleibt so, ist genauso wie bei view in widget 8 und 0 zählt in der programmierung mit.
"materialdesign - Top App Bar":

ergibt 3 Elemente (0, 1 und 2) nicht wie angezeigt 2"basic - view in widget 8":

ergibt 3 Elemente, da Werteanzahl bis 2 (0, 1 und 2)@Scrounger
vorab,Danke für deine Geduld :-)jetzt nochmal für Dummies
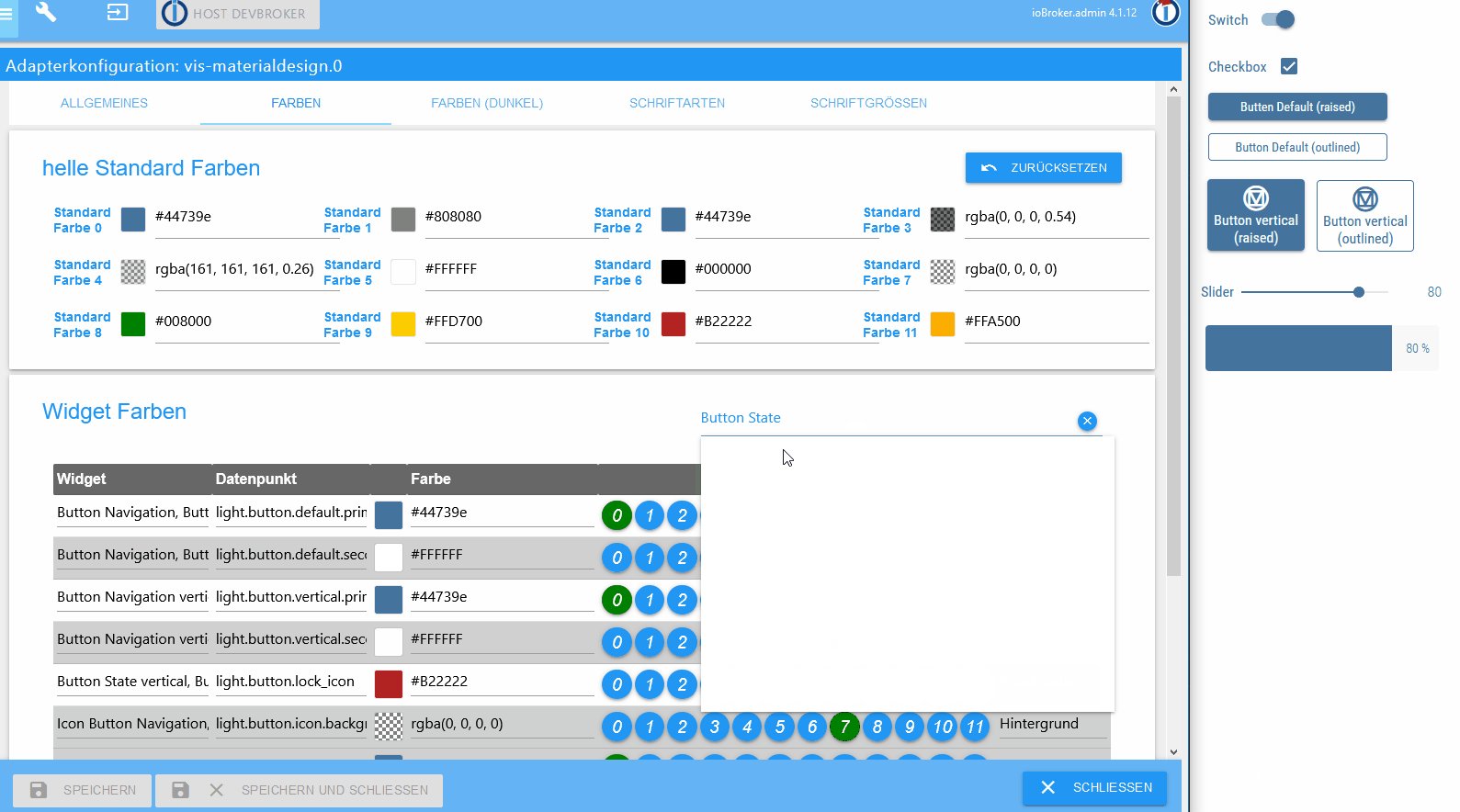
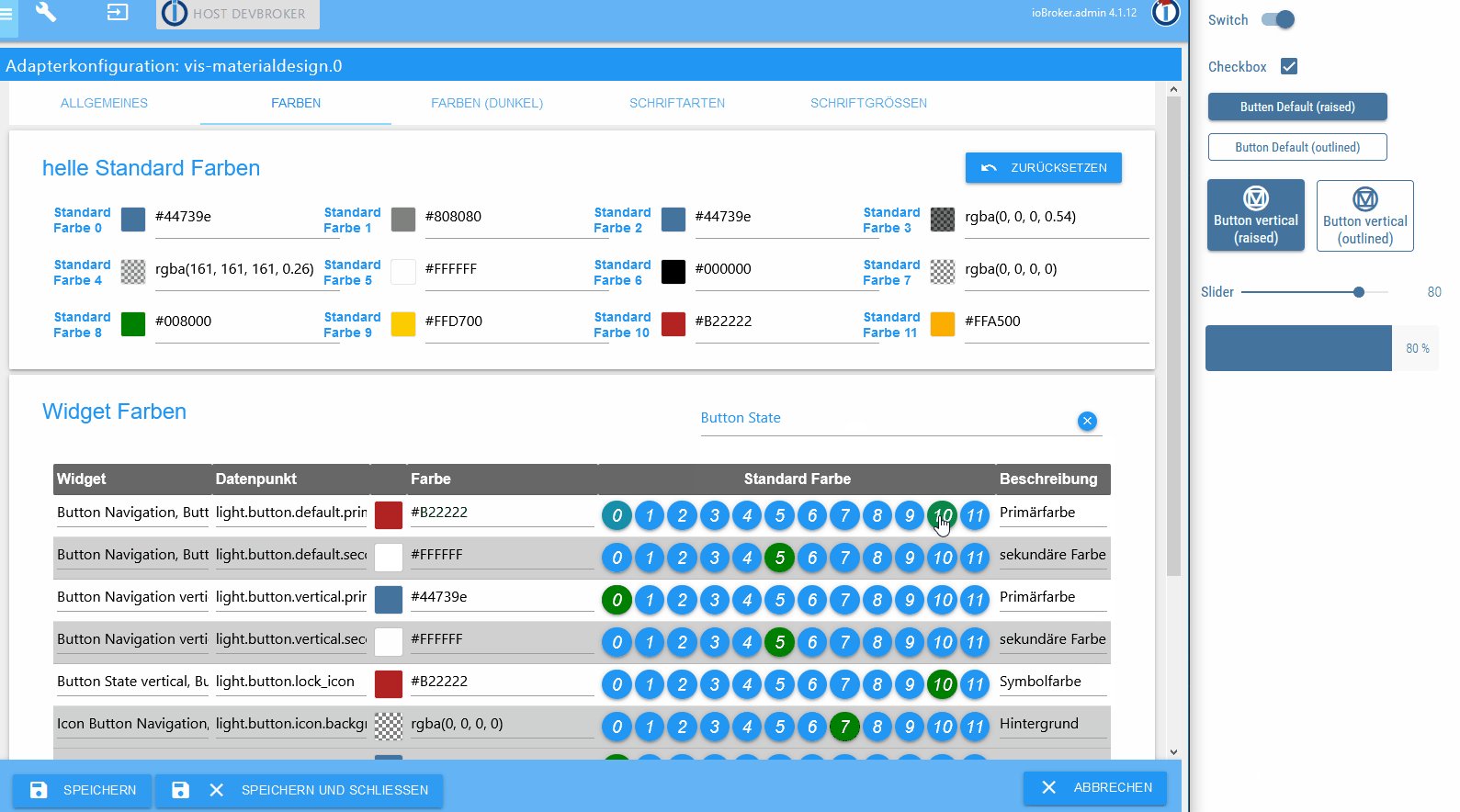
ich habe den "Button State vertical" definiert


was ich immer noch nicht verstanden habe, wie kann ich einen weiteren Farbensatz für den "Button State vertical", verwenden -> der auch auf den DP vis-materialdesign.0.colors.darkTheme reagiert?
ich möchte einen weiteren der zB. als Farben Gelb und grün hat
-
@Scrounger
vorab,Danke für deine Geduld :-)jetzt nochmal für Dummies
ich habe den "Button State vertical" definiert


was ich immer noch nicht verstanden habe, wie kann ich einen weiteren Farbensatz für den "Button State vertical", verwenden -> der auch auf den DP vis-materialdesign.0.colors.darkTheme reagiert?
ich möchte einen weiteren der zB. als Farben Gelb und grün hat
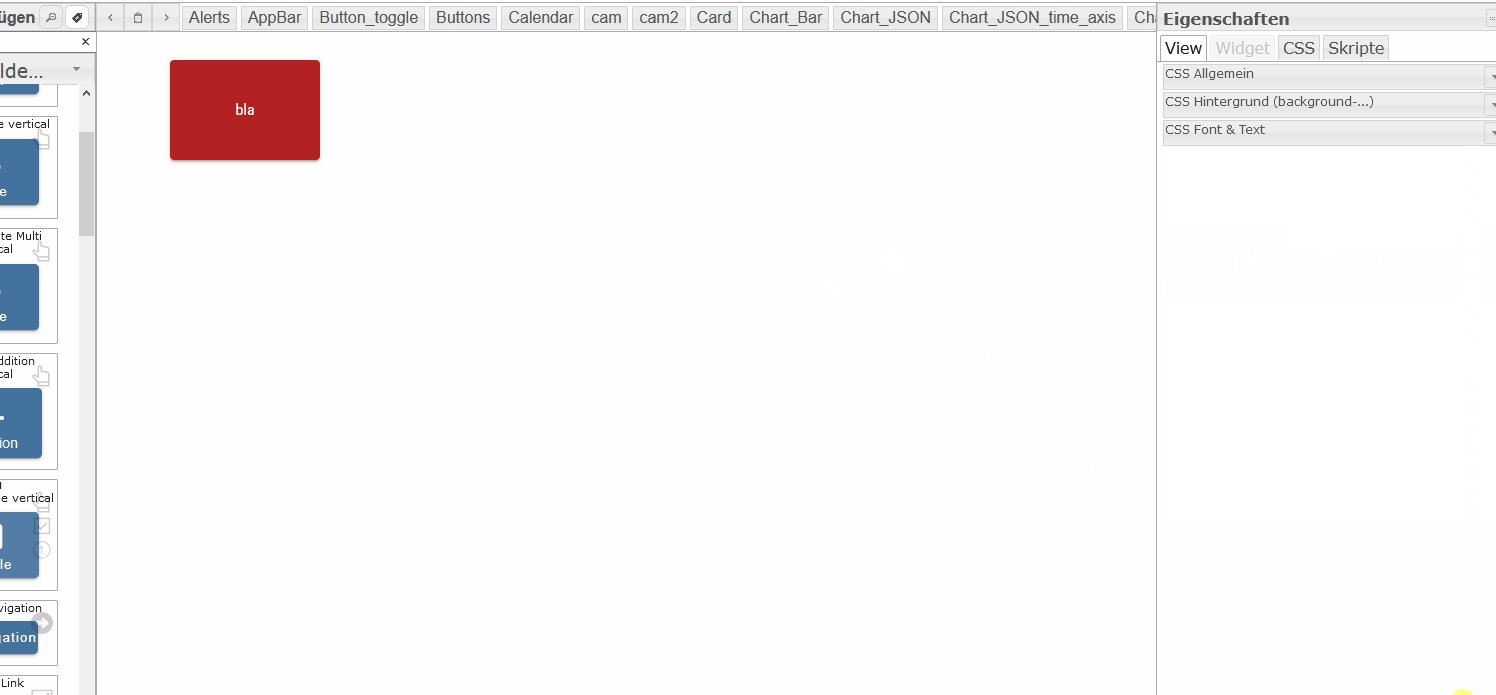
ok, ich habs glaube ich verstanden
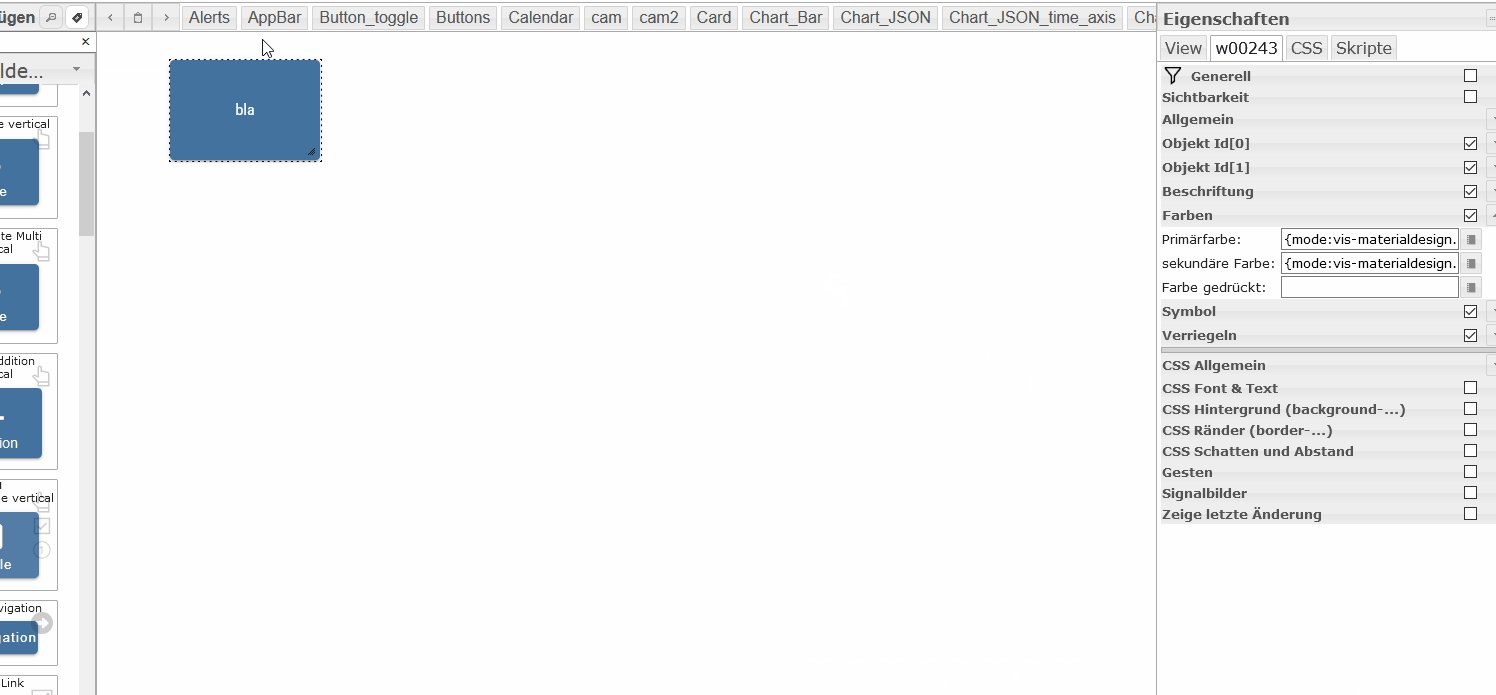
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkel -
ok, ich habs glaube ich verstanden
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkel@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ok, ich habs glaube ich verstanden
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkelGenau so funktioniert es :+1:
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
ok, ich habs glaube ich verstanden
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.default_1;dark:vis-materialdesign.0.colors.dark.default_11; mode === "true" ? dark : light}
light.default_1 ->hier kommt die Nummer der Farbe für hell
dark.default_11 -> ier kommt die Nummer der Farbe für dunkelEdit:
mein Fehler war,
ich dachte Primärfarbe= hell und sekundärfarbe = dunkelGenau so funktioniert es :+1:
könnte man Dialog Widget für die Anordnung der Bilder auch oben und unten einbauen, wie bei den normalen Button?
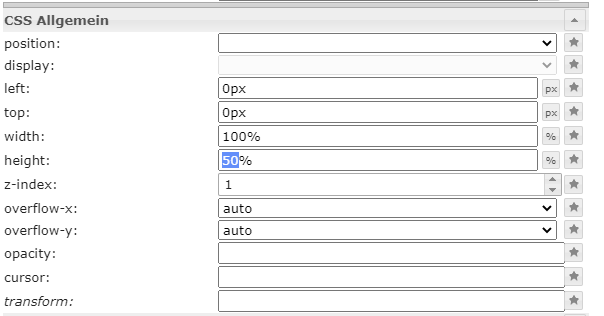
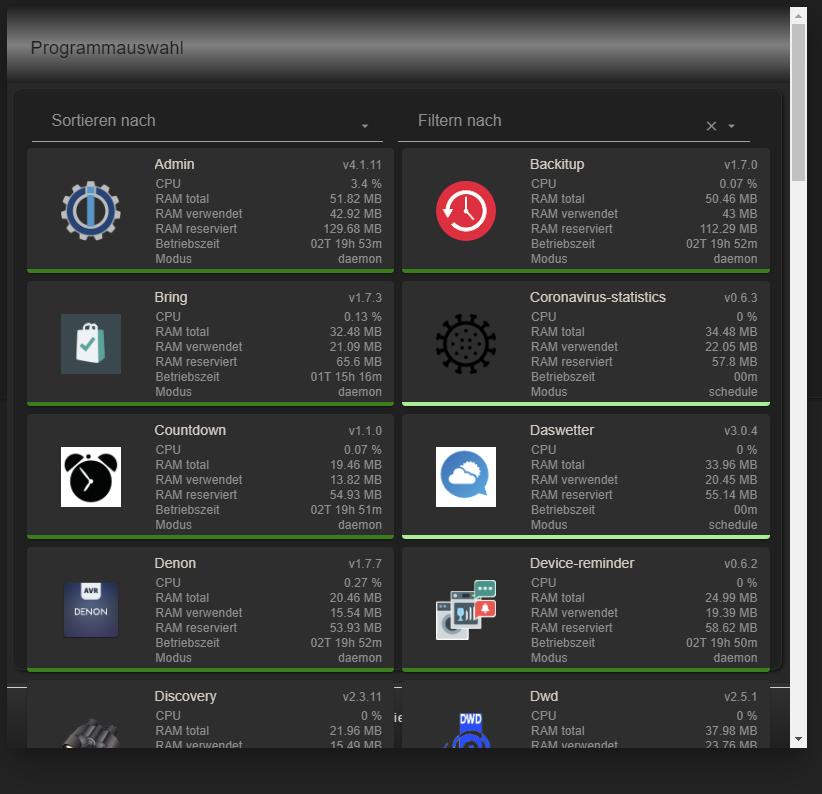
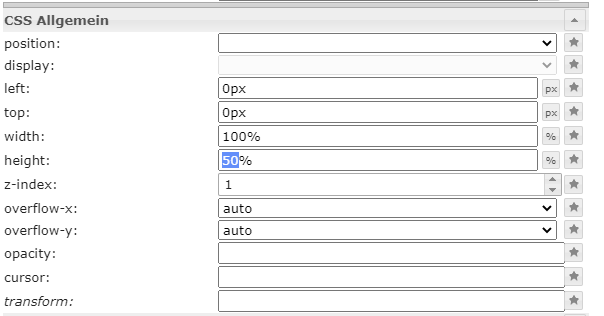
Leider habe ich auch ein Darstellungsproblem im Icon List Widget, da übernimmt sich glaube ich die Einstellung der Höhe nicht , obwohl ich bei der Größe mit "%" arbeite


-
könnte man Dialog Widget für die Anordnung der Bilder auch oben und unten einbauen, wie bei den normalen Button?
Leider habe ich auch ein Darstellungsproblem im Icon List Widget, da übernimmt sich glaube ich die Einstellung der Höhe nicht , obwohl ich bei der Größe mit "%" arbeite


@Scrounger: kurzes Feedback meinerseits. Vorab die Möglichkeit die Farben und Design zentral zu definieren finde ich Super. auch das die Umschaltung zwischen light/ dark "SOFORT" greift ist Klasse.
Ich habe allerdings immer noch Probleme ein Design zu erstellen, inzwischen behelfe ich mir, dass ich es "hardcode" in den widgets, aber das sollte ja eigentlich nicht Ziel sein.
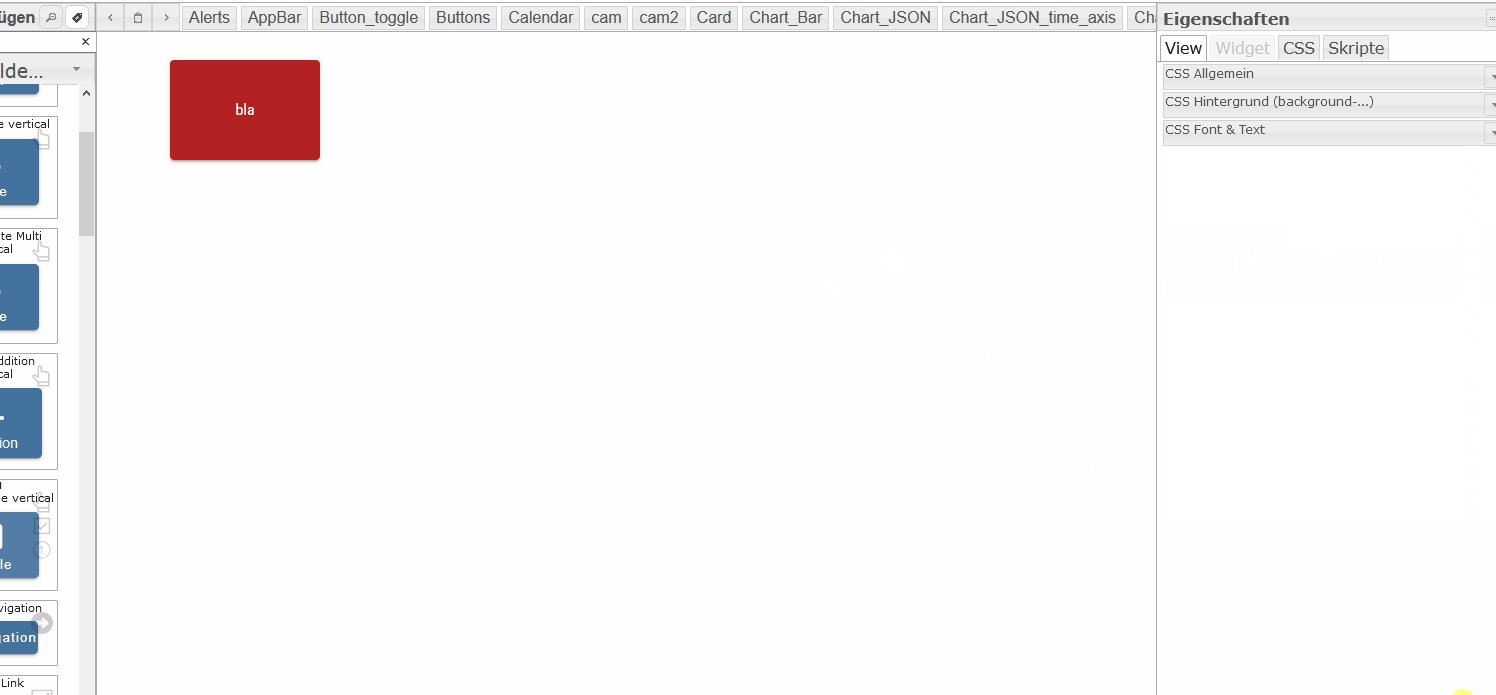
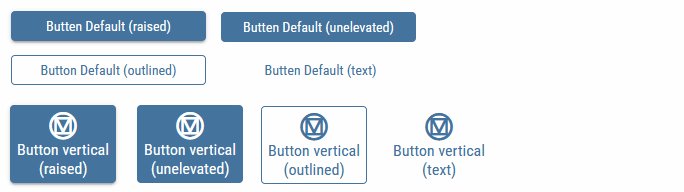
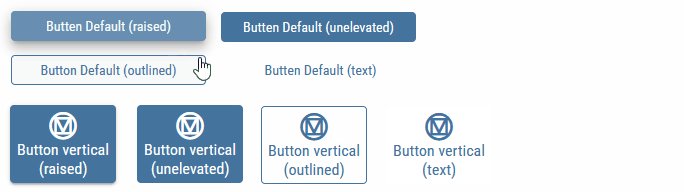
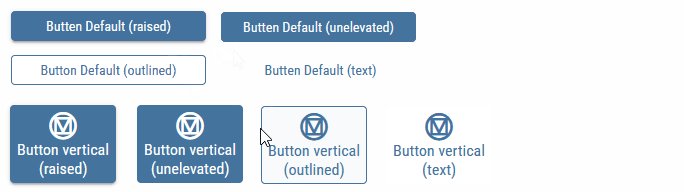
Beispiel, beide Widgets regieren auf die gleiche Definition. Ja sind beide Buttons, aber es sollte m.E weiter getrennt werden.
- Button Toggle vertical
- Button State vertical
Erstellen eines Design für ein Widget gestaltete sich für mich extrem schwer.
am liebsten hätte ich einen Inline Editor o.a ;-) ich wähle ein Widget aus, konfiguriere es aus den Pool an definierten Farben und sehe das light/dark Ergebnis, direkt in der Konfiguration. -
@Scrounger: kurzes Feedback meinerseits. Vorab die Möglichkeit die Farben und Design zentral zu definieren finde ich Super. auch das die Umschaltung zwischen light/ dark "SOFORT" greift ist Klasse.
Ich habe allerdings immer noch Probleme ein Design zu erstellen, inzwischen behelfe ich mir, dass ich es "hardcode" in den widgets, aber das sollte ja eigentlich nicht Ziel sein.
Beispiel, beide Widgets regieren auf die gleiche Definition. Ja sind beide Buttons, aber es sollte m.E weiter getrennt werden.
- Button Toggle vertical
- Button State vertical
Erstellen eines Design für ein Widget gestaltete sich für mich extrem schwer.
am liebsten hätte ich einen Inline Editor o.a ;-) ich wähle ein Widget aus, konfiguriere es aus den Pool an definierten Farben und sehe das light/dark Ergebnis, direkt in der Konfiguration. -
@Scrounger: kurzes Feedback meinerseits. Vorab die Möglichkeit die Farben und Design zentral zu definieren finde ich Super. auch das die Umschaltung zwischen light/ dark "SOFORT" greift ist Klasse.
Ich habe allerdings immer noch Probleme ein Design zu erstellen, inzwischen behelfe ich mir, dass ich es "hardcode" in den widgets, aber das sollte ja eigentlich nicht Ziel sein.
Beispiel, beide Widgets regieren auf die gleiche Definition. Ja sind beide Buttons, aber es sollte m.E weiter getrennt werden.
- Button Toggle vertical
- Button State vertical
Erstellen eines Design für ein Widget gestaltete sich für mich extrem schwer.
am liebsten hätte ich einen Inline Editor o.a ;-) ich wähle ein Widget aus, konfiguriere es aus den Pool an definierten Farben und sehe das light/dark Ergebnis, direkt in der Konfiguration.@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
könnte man Dialog Widget für die Anordnung der Bilder auch oben und unten einbauen, wie bei den normalen Button?
Welcher Button beim Dialog Widget?
Leider habe ich auch ein Darstellungsproblem im Icon List Widget, da übernimmt sich glaube ich die Einstellung der Höhe nicht , obwohl ich bei der Größe mit "%" arbeite
Das geht bei mir. CSS Allgemein kommt auch nicht von MDW sondern vom VIS Adapater.
Was steht denn in der Console? Evtl. hast ne css klasse drin / überschieben?@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Beispiel, beide Widgets regieren auf die gleiche Definition. Ja sind beide Buttons, aber es sollte m.E weiter getrennt werden.
- Button Toggle vertical
- Button State vertical
Das sehe ich nicht so. Sinn eines Themes ist das alle Buttons gleich aussehen. Einziger Unterschied zwischen State und Toggle ist, das Toggle noch eine signal Farbe bekommt für den Zustand, das muss aber eh für jeden Button selbst festgelegt werden.
Sorry aber das werde ich nicht ändern, u.a. weil ich jeden Button gleich haben will und es viel Aufwand ist das für alles Buttons zu ändern.Erstellen eines Design für ein Widget gestaltete sich für mich extrem schwer.
am liebsten hätte ich einen Inline Editor o.a ;-) ich wähle ein Widget aus, konfiguriere es aus den Pool an definierten Farben und sehe das light/dark Ergebnis, direkt in der Konfiguration.Ja wäre sicher super, aber das müsste dann vom VIS Adapter kommen.
Ich kann nur empfehlen wir folgt zu arbeiten. Zwei Browser Fenster aufmachen, eins mit MDW Theme Editor und im anderen die VIS Runtime. Dann an den Einstellungen rum schrauben -> man sieht die Änderung sofort.
Im VIS Editor sieht man das auch, allerdings werden die Änderungen nicht direkt sichtbar weil der Editor nicht real time auf die Werte triggert. Da muss man dann einfach nen Wert kurz ändern. -
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
könnte man Dialog Widget für die Anordnung der Bilder auch oben und unten einbauen, wie bei den normalen Button?
Welcher Button beim Dialog Widget?
Leider habe ich auch ein Darstellungsproblem im Icon List Widget, da übernimmt sich glaube ich die Einstellung der Höhe nicht , obwohl ich bei der Größe mit "%" arbeite
Das geht bei mir. CSS Allgemein kommt auch nicht von MDW sondern vom VIS Adapater.
Was steht denn in der Console? Evtl. hast ne css klasse drin / überschieben?@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Beispiel, beide Widgets regieren auf die gleiche Definition. Ja sind beide Buttons, aber es sollte m.E weiter getrennt werden.
- Button Toggle vertical
- Button State vertical
Das sehe ich nicht so. Sinn eines Themes ist das alle Buttons gleich aussehen. Einziger Unterschied zwischen State und Toggle ist, das Toggle noch eine signal Farbe bekommt für den Zustand, das muss aber eh für jeden Button selbst festgelegt werden.
Sorry aber das werde ich nicht ändern, u.a. weil ich jeden Button gleich haben will und es viel Aufwand ist das für alles Buttons zu ändern.Erstellen eines Design für ein Widget gestaltete sich für mich extrem schwer.
am liebsten hätte ich einen Inline Editor o.a ;-) ich wähle ein Widget aus, konfiguriere es aus den Pool an definierten Farben und sehe das light/dark Ergebnis, direkt in der Konfiguration.Ja wäre sicher super, aber das müsste dann vom VIS Adapter kommen.
Ich kann nur empfehlen wir folgt zu arbeiten. Zwei Browser Fenster aufmachen, eins mit MDW Theme Editor und im anderen die VIS Runtime. Dann an den Einstellungen rum schrauben -> man sieht die Änderung sofort.
Im VIS Editor sieht man das auch, allerdings werden die Änderungen nicht direkt sichtbar weil der Editor nicht real time auf die Werte triggert. Da muss man dann einfach nen Wert kurz ändern.@Scrounger said in Test Adapter Material Design Widgets v0.4.0-beta:
Welcher Button beim Dialog Widget?
Sorry, wahrscheinlich etwas doof ausgedrückt
Betroffenes Widget:

Soll aussehen wie

Hier der Consoleneintrag:
:8082/vis/adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Ambrosia.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Beifuss.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Beifuss.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Birke.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Birke.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Erle.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Erle.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Esche.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Esche.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#24.Esche.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Graeser.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Graeser.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Hasel.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Hasel.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Roggen.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Roggen.index_tomorrow promisebuffer.ts:24 Create inner vis object javascript.0.Wetter.Diagramme.Chart.Day_1 promisebuffer.ts:24 Create inner vis object javascript.0.Biowetter.nürnberg.Kombi promisebuffer.ts:24 Create inner vis object system.adapter.openuv.0.alive promisebuffer.ts:24 Create inner vis object openuv.0.UV_Max promisebuffer.ts:24 Create inner vis object openuv.0.UV_Bewertung promisebuffer.ts:24 Create inner vis object javascript.0.Wetter.Diagramme.UvIndex.UvIndex promisebuffer.ts:24 Create inner vis object javascript.0.Qnap.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object weatherunderground.0.forecast.0d.precipitationDay promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.cheapest.e5.station_id promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.cheapest.e10.station_id promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.diesel.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.cheapest.diesel.station_id promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.0.Adresse promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.1.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.2.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.3.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.4.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.5.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.Diagramm.Benzinpreise promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Zahlungsart ID promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Heizölsorte ID promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Entladestellen promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Lieferort promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Liefermenge promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.Bruttopreis 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.MwSt 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.Nettozuschlag 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.Nettopreis 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Skriptstart promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.Bruttopreis Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.MwSt Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.Nettozuschlag Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.Nettopreis Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Mail promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Fax promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Telefon promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Adresse promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Name promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Allgemein.Preis promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Allgemein.Änderung zum Vortag promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Allgemein.Trend zum Vortag promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Diagramme.Heizoelpreis.Heizölpreis promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Diagramme.Heizoelpreis.Control.timeInterval promisebuffer.ts:24 Create inner vis object bring.0.1fd76184-df96-42b0-93ae-fca87b2e468e promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.calendar.ical2calendar promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.header promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.header promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.weeks promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.weeks promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.calendar.button_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.calendar.button_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.button promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.button promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.button_today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.button_today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.calendar.control_panel_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.calendar.control_panel_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.control promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.control promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.time_axis promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.time_axis promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.event promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.event promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Datum.tagmonattext promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Jahr.Schaltjahr_String promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Quartal.Nummer promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Woche.Jahr.Kalenderwoche.Nummer promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Woche.Jahr.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.scriptEnabled.common.System.Kalender.System_Datuminfo promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anteil promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Nummer promisebuffer.ts:24 Create inner vis object javascript.2.Paket.trackntrace.Tabelle promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Monat.Name.lang promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anteil promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Nummer promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Jahr.Zahl promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.SpeisenID promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Name promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Blättern.AnzahlRezepte promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Blättern.Stand promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Link promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Schwierigkeitsgrad promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Portionen promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Zubereitung Create inner vis object javascript.0.Rezepte.Rezeptsuche.Gesamtzeit Create inner vis object javascript.0.Rezepte.Rezeptsuche.Zutaten Create inner vis object javascript.0.Rezepte.Rezeptsuche.vis.switch Create inner vis object javascript.0.Rezepte.Rezeptsuche.Bild Create inner vis object javascript.0.Essensplan.save_rezept Create inner vis object javascript.0.Essensplan.Montag.Link Create inner vis object javascript.0.Essensplan.vis_switch Create inner vis object javascript.0.Netzwerk.jsonList Create inner vis object javascript.0.Netzwerk.sortMode Create inner vis object javascript.0.Netzwerk.filterMode Create inner vis object ping.0.ioBroker.192_168_2_1 Create inner vis object ping.0.ioBroker.www_google_de Create inner vis object ping.0.ioBroker.192_168_2_103 Create inner vis object ping.0.ioBroker.192_168_2_110 Create inner vis object ping.0.ioBroker.192_168_2_107 Create inner vis object ping.0.ioBroker.192_168_2_125 Create inner vis object ping.0.ioBroker.192_168_2_115 Create inner vis object ping.0.ioBroker.192_168_2_111 Create inner vis object ping.0.ioBroker.192_168_2_108 Create inner vis object ping.0.ioBroker.192_168_2_112 Create inner vis object ping.0.ioBroker.192_168_2_113 Create inner vis object ping.0.ioBroker.192_168_2_106 Create inner vis object ping.0.ioBroker.192_168_2_105 Create inner vis object ping.0.ioBroker.192_168_2_121 Create inner vis object ping.0.ioBroker.192_168_2_123 Create inner vis object ping.0.ioBroker.192_168_2_124 Create inner vis object ping.0.ioBroker.192_168_2_127 Create inner vis object ping.0.ioBroker.192_168_2_122 Create inner vis object ping.0.ioBroker.192_168_2_117 Create inner vis object homee.0.MeteringPlug-20.CurrentEnergyUse-190 Create inner vis object javascript.0.Adapter.filterMode Create inner vis object javascript.0.Adapter.sortMode Create inner vis object javascript.0.Adapter.jsonList Create inner vis object javascript.0.SkriptStatus.jsonList Create inner vis object javascript.0.SkriptStatus.filterMode Create inner vis object javascript.0.SkriptStatus.sortMode Create inner vis object web-speedy.0.Results.speeds.download_Mb Create inner vis object web-speedy.0.Results.speeds.upload_Mb Create inner vis object web-speedy.0.Results.speeds.upload_MB Create inner vis object javascript.0.Web-Speedy-Test.Diagramm Create inner vis object javascript.0.Web-Speedy-Test.Control.timeInterval Create inner vis object vis-materialdesign.0.fontSizes.card.subTitle Create inner vis object vis-materialdesign.0.fonts.card.subTitle Create inner vis object vis-materialdesign.0.fontSizes.card.text Create inner vis object vis-materialdesign.0.fonts.card.text Create inner vis object vis-materialdesign.0.colors.light.card.subTitle Create inner vis object vis-materialdesign.0.colors.dark.card.subTitle Create inner vis object vis-materialdesign.0.colors.light.card.text Create inner vis object vis-materialdesign.0.colors.dark.card.text promisebuffer.ts:24 Create inner vis object javascript.0.Web-Speedy-Test.VISAnzeige promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.isp promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.ip promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.Last_Run promisebuffer.ts:24 Create inner vis object web-speedy.0.running_upload promisebuffer.ts:24 Create inner vis object web-speedy.0.running_upload_speed promisebuffer.ts:24 Create inner vis object web-speedy.0.running_upload_progress promisebuffer.ts:24 Create inner vis object web-speedy.0.running promisebuffer.ts:24 Create inner vis object web-speedy.0.running_download promisebuffer.ts:24 Create inner vis object web-speedy.0.running_download_speed promisebuffer.ts:24 Create inner vis object web-speedy.0.running_download_progress promisebuffer.ts:24 Create inner vis object web-speedy.0.test_auto_intervall promisebuffer.ts:24 Create inner vis object web-speedy.0.test_best promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.isprating promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.3.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.2.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.1.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.0.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.3.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.2.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.1.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.0.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.3.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.2.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.1.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.0.country promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_ohne_Batterie promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_Batterie promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_Geräte promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_deaktivierte_homeegramme promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_Aktivierte_homeegramme promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_homeegramme promisebuffer.ts:24 Create inner vis object homee.0.Homee-0.UsedStorage-211 promisebuffer.ts:24 Create inner vis object homee.0.Homee-0.MemoryUsage-209 promisebuffer.ts:24 Create inner vis object homee.0.Homee-0.ProcessorUtilization-210 promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.MaterialWidgetTable promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.processes.list promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.processes.all promisebuffer.ts:24 Create inner vis object javascript.0.Adapter.anzahl promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.kernel promisebuffer.ts:24 Create inner vis object info.0.sysinfo.system.hardware.model promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.info.platform promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.Uptime promisebuffer.ts:24 Create inner vis object system.host.ioBroker.memAvailable promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.node promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.npm promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.git promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.ioBroker_Updates promisebuffer.ts:24 Create inner vis object info.0.newsfeed_filtered promisebuffer.ts:24 Create inner vis object admin.0.info.updatesNumber promisebuffer.ts:24 Create inner vis object admin.0.info.lastUpdateCheck promisebuffer.ts:24 Create inner vis object info.0.sysinfo.cpu.currentLoad.currentload_user promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.ioBroker_ram_usage promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.Diagramm.ioBroker promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object backitup.0.history.json promisebuffer.ts:24 Create inner vis object backitup.0.output.line promisebuffer.ts:24 Create inner vis object backitup.0.history.iobrokerLastTime promisebuffer.ts:24 Create inner vis object backitup.0.oneClick.iobroker promisebuffer.ts:24 Create inner vis object backitup.0.info.iobrokerNextTime promisebuffer.ts:24 Create inner vis object info.0.sysinfo.cpu.info.brand promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Name promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Freier_Speicher RAM promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Uptime promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Speicherplatz_Total promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Speicherplatz_Frei promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Gesamtspeicher_RAM promisebuffer.ts:24 Create inner vis object info.0.sysinfo.cpu.currentLoad.currentload promisebuffer.ts:24 Create inner vis object info.0.sysinfo.disks.fsSize.fs0.use promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Diagramm.Qnap promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_ram_free promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.uptime promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_totalsize promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_freespace promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_ram_total promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_ram_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_cpu_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_c_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_d_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_f_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.Diagramm.PC promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_ram_free promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.uptime promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_totalsize promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_freespace promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_ram_total promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_ram_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_cpu_usage promisebuffer.ts:24 Create inner vis object javascript.0.Chart.history.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_c_usage promisebuffer.ts:24 Create inner vis object logparser.0.visualization.table0.json promisebuffer.ts:24 Create inner vis object logparser.0.visualization.table0.selection promisebuffer.ts:24 Create inner vis object logparser.0.filters.Info.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Warn.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Error.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Info.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.filters.Warn.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.filters.Error.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.filters.Info.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.filters.Warn.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.filters.Error.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.lastTimeUpdated promisebuffer.ts:24 Create inner vis object logparser.0.filters.Debug.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Debug.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.filters.Debug.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.visualization.table0.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.emptyAllJson promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.icon_list.text promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.icon_list.subText promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.icon_list.subText promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.icon_list.subText promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.OrdnerCheck promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.RunScript promisebuffer.ts:24 Create inner vis object controll-own.0.mount.CPULuefter promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.RunSuccessful promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.MonsterSearch promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.CheckAliase promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.LatestChangeDP promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.LatestChangeDP_Factor promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.HistoryAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.SmartHomeAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.JavaInstanzCheck promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.ohneInstanzAnzeige promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.TypeAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.WertAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.ObjectAnzahlCheck promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.HTMLTable promisebuffer.ts:24 Create inner vis object javascript.0.Energieverbrauch.Strom.filterMode promisebuffer.ts:24 Create inner vis object javascript.0.Energieverbrauch.Strom.sortMode promisebuffer.ts:24 Create inner vis object javascript.0.Energieverbrauch.Strom.jsonList promisebuffer.ts:24 Create inner vis object heatingcontrol.0.GuestsPresent promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.switch.value promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.switch.value promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.switch.on_hover promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.switch.on_hover promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.switch.lock_icon promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.switch.lock_icon promisebuffer.ts:24 Create inner vis object heatingcontrol.0.PartyNow promisebuffer.ts:24 Create inner vis object heatingcontrol.0.Present promisebuffer.ts:24 Create inner vis object heatingcontrol.0.PublicHolidyToday promisebuffer.ts:24 Create inner vis object heatingcontrol.0.HolidayPresent promisebuffer.ts:24 Create inner vis object heatingcontrol.0.VacationAbsent promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.VacationAbsentDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempValueListValue promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDivValueListText promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.PartyDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.GuestIncrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempAddValueListText promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.AbsentDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.RoomValues.MinimumTemperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.WindowOpenDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.RoomValues.TemperaturOverride promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ChoosenRoom promisebuffer.ts:24 Create inner vis object heatingcontrol.0.CurrentProfile promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.TemperatureDecreaseMode promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.RoomValues.TemperaturOverrideTime promisebuffer.ts:24 Create inner vis object heatingcontrol.0.Rooms.Bad.WindowIsOpen promisebuffer.ts:24 Create inner vis object heatingcontrol.0.Rooms.Wohnzimmer.WindowIsOpen promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Vorhanden promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Modus promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Ventil promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Soll promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Raumthermostat.Ist promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Ist promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Auswahl promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Boost promisebuffer.ts:24 Create inner vis object homee.0.info.connection promisebuffer.ts:24 Create inner vis object hm-rpc.0.info.connection promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.LastChange Text promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.WindowStatesJsonTable promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.OpenWindowRoomCount promisebuffer.ts:24 Create inner vis object javascript.0.vis.HeatingControl.OpenWindowRoomCount promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.icon_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.icon_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.background_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.background_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.lock_icon_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.lock_icon_background promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.UsedRooms promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileValueListValue promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.ProfileType promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.CurrentTimePeriod promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.NumberOfPeriods promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.0.time promisebuffer.ts:24 Create inner vis object hm-rpc.0.MEQ0251193.4.SET_TEMPERATURE promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.CurrentValvePosition promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.HeatingMode promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterEG.Büro.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.CurrentValvePosition promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.Solltemperatur promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterEG.Toilette.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.Ventilstellung promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.Solltemperatur promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.button.vertical.text promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.button.vertical.text promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.HeatingMode promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.Fenster_EG.Wohnzimmer.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object netatmo.0.Home-(Netatmo-Wohnzimmer).Netatmo-Wohnzimmer.Humidity.Humidity promisebuffer.ts:24 Create inner vis object netatmo.0.Home-(Netatmo-Wohnzimmer).Netatmo-Wohnzimmer.CO2.CO2 promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Wohnzimmer.2.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.Ventilstellung promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Wohnzimmer.3.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.Ventilstellung promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.CurrentValvePosition promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterDG.Bad.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterEG.Wohnzimmer.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelle Beschreibung promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.currentActivity promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Laufzeit promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.progress.track_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.progress.track_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.progress.text promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.progress.text promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Rest Min promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktueller Start promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.pressed promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.pressed promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelles Ende promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelle Sendung promisebuffer.ts:24 Create inner vis object kodi.0.system.webserver promisebuffer.ts:24 Create inner vis object kodi.0.info.type promisebuffer.ts:24 Create inner vis object kodi.0.info.fanart promisebuffer.ts:24 Create inner vis object kodi.0.play promisebuffer.ts:24 Create inner vis object kodi.0.pause promisebuffer.ts:24 Create inner vis object kodi.0.next promisebuffer.ts:24 Create inner vis object kodi.0.previous promisebuffer.ts:24 Create inner vis object kodi.0.stop promisebuffer.ts:24 Create inner vis object kodi.0.mute promisebuffer.ts:24 Create inner vis object kodi.0.seek promisebuffer.ts:24 Create inner vis object kodi.0.repeat promisebuffer.ts:24 Create inner vis object kodi.0.shuffle promisebuffer.ts:24 Create inner vis object kodi.0.position promisebuffer.ts:24 Create inner vis object kodi.0.playlist promisebuffer.ts:24 Create inner vis object kodi.0.speed promisebuffer.ts:24 Create inner vis object kodi.0.info.currentplay promisebuffer.ts:24 Create inner vis object kodi.0.info.tagline promisebuffer.ts:24 Create inner vis object kodi.0.info.playing_time promisebuffer.ts:24 Create inner vis object kodi.0.info.plot promisebuffer.ts:24 Create inner vis object kodi.0.info.playing_time_total promisebuffer.ts:24 Create inner vis object kodi.0.info.rating promisebuffer.ts:24 Create inner vis object kodi.0.info.year promisebuffer.ts:24 Create inner vis object kodi.0.info.video_width promisebuffer.ts:24 Create inner vis object kodi.0.info.video_height promisebuffer.ts:24 Create inner vis object kodi.0.info.genre promisebuffer.ts:24 Create inner vis object kodi.0.info.originaltitle promisebuffer.ts:24 Create inner vis object kodi.0.info.thumbnail promisebuffer.ts:24 Create inner vis object kodi.0.state promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.muteIndicator promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.volumeDB promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.volumeDown promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.volumeUp promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelles Logo promisebuffer.ts:24 Create inner vis object harmony.0.Elite.activities.currentActivity promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.3D_Film_wiedergeben promisebuffer.ts:24 Create inner vis object harmony.0.Elite.activities.HTPC/_Kodi promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Fire_TV_sehen promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Fernsehen promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.Panasonic_TV.ChannelUp promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.Panasonic_TV.ChannelDown promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelles Programm promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Wiedergabe_Xbox_360 promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Musik_hören promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.jsonList promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVFilmTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVSerienTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVDokuTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVUnterhaltungTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVSportTipp promisebuffer.ts:24 Create inner vis object javascript.0.TV.ProgrammInfo.Tabelle promisebuffer.ts:24 Create inner vis object yamaha.0.input promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.PRESET promisebuffer.ts:24 Create inner vis object yamaha.0.power promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.MAIN.VOL promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.MAIN.INP promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.AVAIL promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.MAIN.PWR promisebuffer.ts:24 Create inner vis object hm-rega.0.22425.ProgramExecute promisebuffer.ts:24 Create inner vis object hm-rega.0.22436.ProgramExecute promisebuffer.ts:24 Create inner vis object musiccast.0.RX-V481_08125F03.netusb.presetrecallnumber promisebuffer.ts:24 Create inner vis object musiccast.0.RX-V481_08125F03.netusb.albumart_url promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.skip promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.stop promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.toggleMute promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.rewind promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.SERVER.ELAPSEDTIME promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.SERVER.PLAYBACKINFO promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.ELAPSEDTIME promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.AVAIL promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.FMFREQ promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.PLAYBACKINFO promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.MAXLINE promisebuffer.ts:24 Create inner vis object denon.0.info.friendlyName promisebuffer.ts:24 Create inner vis object yaTUN.AVAILmaha.0.Realtime. promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.RDSCLOCK promisebuffer.ts:24 Create inner vis object javascript.0.TV.HubSequence.input promisebuffer.ts:24 Version vis-hqwidgets: 1.1.7 instrument.ts:353 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. (anonymous) @ instrument.ts:353 breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 promisebuffer.ts:24 Error: can't render tplMusiccastAlbumArt w03368 on "900_Denon": promisebuffer.ts:24 Error: 0 - Error: can.view: No template or empty template:tplMusiccastAlbumArt.ejsError: can.view: No template or empty template:tplMusiccastAlbumArt.ejs promisebuffer.ts:24 Error: 1 - at u (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:256) promisebuffer.ts:24 Error: 2 - at Object.error (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:953) promisebuffer.ts:24 Error: 3 - at j (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:27295) promisebuffer.ts:24 Error: 4 - at Object.fireWith [as rejectWith] (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:28108) promisebuffer.ts:24 Error: 5 - at x (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:22086) promisebuffer.ts:24 Error: 6 - at b (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:25980) promisebuffer.ts:24 Error: 7 - at Object.send (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:26084) promisebuffer.ts:24 Error: 8 - at Object.ajax (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:21520) promisebuffer.ts:24 Error: 9 - at o (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:899) promisebuffer.ts:24 Error: 10 - at http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:46:3358 promisebuffer.ts:24 Error: 11 - at Function.renderAs (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:3466) promisebuffer.ts:24 Error: 12 - at Object.e.view.e.template (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:1267) promisebuffer.ts:24 Error: 13 - at Object.renderWidget (http://192.168.2.120:8082/vis/js/vis.js:1623:33) promisebuffer.ts:24 Error: 14 - at http://192.168.2.120:8082/vis/js/vis.js:915:120 promisebuffer.ts:24 Error: 15 - at http://192.168.2.120:8082/vis/js/vis.js:2841:31 promisebuffer.ts:24 Error: 16 - at r.<anonymous> (http://192.168.2.120:8082/vis/js/conn.js:734:21) promisebuffer.ts:24 Error: 17 - at r.onack (http://192.168.2.120:8082/lib/js/socket.io.js:8:10900) promisebuffer.ts:24 Error: 18 - at r.onpacket (http://192.168.2.120:8082/lib/js/socket.io.js:8:10268) promisebuffer.ts:24 Error: 19 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 20 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 21 - at r.ondecoded (http://192.168.2.120:8082/lib/js/socket.io.js:6:25583) promisebuffer.ts:24 Error: 22 - at a.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 23 - at a.r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 24 - at a.add (http://192.168.2.120:8082/lib/js/socket.io.js:6:12498) promisebuffer.ts:24 Error: 25 - at r.ondata (http://192.168.2.120:8082/lib/js/socket.io.js:6:25536) promisebuffer.ts:24 Error: 26 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 27 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 28 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:2948) promisebuffer.ts:24 Error: 29 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:7:560) promisebuffer.ts:24 Error: 30 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 31 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:15217) promisebuffer.ts:24 Error: 32 - at r.onData (http://192.168.2.120:8082/lib/js/socket.io.js:7:15166) promisebuffer.ts:24 Error: 33 - at WebSocket.ws.onmessage (http://192.168.2.120:8082/lib/js/socket.io.js:8:6594) breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 promisebuffer.ts:24 Error: can't render tplBarNavigator w03370 on "900_Denon": promisebuffer.ts:24 Error: 0 - Error: can.view: No template or empty template:tplBarNavigator.ejsError: can.view: No template or empty template:tplBarNavigator.ejs promisebuffer.ts:24 Error: 1 - at u (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:256) promisebuffer.ts:24 Error: 2 - at Object.error (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:953) promisebuffer.ts:24 Error: 3 - at j (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:27295) promisebuffer.ts:24 Error: 4 - at Object.fireWith [as rejectWith] (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:28108) promisebuffer.ts:24 Error: 5 - at x (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:22086) promisebuffer.ts:24 Error: 6 - at b (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:25980) promisebuffer.ts:24 Error: 7 - at Object.send (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:26084) promisebuffer.ts:24 Error: 8 - at Object.ajax (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:21520) promisebuffer.ts:24 Error: 9 - at o (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:899) promisebuffer.ts:24 Error: 10 - at http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:46:3358 promisebuffer.ts:24 Error: 11 - at Function.renderAs (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:3466) promisebuffer.ts:24 Error: 12 - at Object.e.view.e.template (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:1267) promisebuffer.ts:24 Error: 13 - at Object.renderWidget (http://192.168.2.120:8082/vis/js/vis.js:1638:33) promisebuffer.ts:24 Error: 14 - at http://192.168.2.120:8082/vis/js/vis.js:915:120 promisebuffer.ts:24 Error: 15 - at http://192.168.2.120:8082/vis/js/vis.js:2841:31 promisebuffer.ts:24 Error: 16 - at r.<anonymous> (http://192.168.2.120:8082/vis/js/conn.js:734:21) promisebuffer.ts:24 Error: 17 - at r.onack (http://192.168.2.120:8082/lib/js/socket.io.js:8:10900) promisebuffer.ts:24 Error: 18 - at r.onpacket (http://192.168.2.120:8082/lib/js/socket.io.js:8:10268) promisebuffer.ts:24 Error: 19 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 20 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 21 - at r.ondecoded (http://192.168.2.120:8082/lib/js/socket.io.js:6:25583) promisebuffer.ts:24 Error: 22 - at a.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 23 - at a.r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 24 - at a.add (http://192.168.2.120:8082/lib/js/socket.io.js:6:12498) promisebuffer.ts:24 Error: 25 - at r.ondata (http://192.168.2.120:8082/lib/js/socket.io.js:6:25536) promisebuffer.ts:24 Error: 26 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 27 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 28 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:2948) promisebuffer.ts:24 Error: 29 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:7:560) promisebuffer.ts:24 Error: 30 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 31 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:15217) promisebuffer.ts:24 Error: 32 - at r.onData (http://192.168.2.120:8082/lib/js/socket.io.js:7:15166) promisebuffer.ts:24 Error: 33 - at WebSocket.ws.onmessage (http://192.168.2.120:8082/lib/js/socket.io.js:8:6594) transparens.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 2:8082/icons-mfd-svg/status_light_low.svg:1 Failed to load resource: the server responded with a status of 404 (Not Found) promisebuffer.ts:24 [IconList - w00003] event bind for 'javascript.0.Adapter.restartTrigger.val' DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@Scrounger said in Test Adapter Material Design Widgets v0.4.0-beta:
Welcher Button beim Dialog Widget?
Sorry, wahrscheinlich etwas doof ausgedrückt
Betroffenes Widget:

Soll aussehen wie

Hier der Consoleneintrag:
:8082/vis/adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_11.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_14.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_17.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_20.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_1.Hour_23.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_11.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_14.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_17.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_20.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_2.Hour_23.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_1.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_3.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_4.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_6.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_7.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_3.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_1.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_3.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_4.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_6.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_7.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_4.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_1.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_2.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_3.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_4.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_5.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_6.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.temp_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_7.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.symbol_desc promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.symbol_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.hour_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.snowline_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.humidity_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.pressure_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.rain_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.wind_value promisebuffer.ts:24 Create inner vis object daswetter.0.NextHours.Location_1.Day_5.Hour_8.temp_value promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Ambrosia.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Beifuss.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Beifuss.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Birke.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Birke.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Erle.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Erle.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Esche.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Esche.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#24.Esche.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Graeser.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Graeser.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Hasel.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Hasel.index_tomorrow promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Roggen.index_today promisebuffer.ts:24 Create inner vis object pollenflug.0.region#124.Roggen.index_tomorrow promisebuffer.ts:24 Create inner vis object javascript.0.Wetter.Diagramme.Chart.Day_1 promisebuffer.ts:24 Create inner vis object javascript.0.Biowetter.nürnberg.Kombi promisebuffer.ts:24 Create inner vis object system.adapter.openuv.0.alive promisebuffer.ts:24 Create inner vis object openuv.0.UV_Max promisebuffer.ts:24 Create inner vis object openuv.0.UV_Bewertung promisebuffer.ts:24 Create inner vis object javascript.0.Wetter.Diagramme.UvIndex.UvIndex promisebuffer.ts:24 Create inner vis object javascript.0.Qnap.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object weatherunderground.0.forecast.0d.precipitationDay promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.cheapest.e5.station_id promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.cheapest.e10.station_id promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.0.diesel.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.cheapest.diesel.station_id promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.0.Adresse promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.1.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.1.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.2.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.2.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.3.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.3.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.4.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.4.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.stations.5.Adresse promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.status promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e5.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e5.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e10.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.e10.3rd promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.diesel.combined promisebuffer.ts:24 Create inner vis object tankerkoenig.0.stations.5.diesel.3rd promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.Diagramm.Benzinpreise promisebuffer.ts:24 Create inner vis object javascript.0.Tankstellen.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Zahlungsart ID promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Heizölsorte ID promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Entladestellen promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Lieferort promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Bestelldaten.Liefermenge promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.Bruttopreis 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.MwSt 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.Nettozuschlag 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Je 100L.Nettopreis 100l promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Skriptstart promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.Bruttopreis Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.MwSt Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.Nettozuschlag Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Wohnort.Gesamt.Nettopreis Gesamt promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Mail promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Fax promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Telefon promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Adresse promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Lieferant.Name promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Allgemein.Preis promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Allgemein.Änderung zum Vortag promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Heizölpreis.Allgemein.Trend zum Vortag promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Diagramme.Heizoelpreis.Heizölpreis promisebuffer.ts:24 Create inner vis object javascript.0.Heizoel.Diagramme.Heizoelpreis.Control.timeInterval promisebuffer.ts:24 Create inner vis object bring.0.1fd76184-df96-42b0-93ae-fca87b2e468e promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.calendar.ical2calendar promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.header promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.header promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.weeks promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.weeks promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.calendar.button_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.calendar.button_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.button promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.button promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.button_today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.button_today promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.calendar.control_panel_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.calendar.control_panel_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.control promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.control promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.time_axis promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.time_axis promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.calendar.event promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.calendar.event promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Datum.tagmonattext promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Jahr.Schaltjahr_String promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Quartal.Nummer promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Woche.Jahr.Kalenderwoche.Nummer promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Woche.Jahr.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.scriptEnabled.common.System.Kalender.System_Datuminfo promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Zukunft.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anteil promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Vergangenheit.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Monat.Nummer promisebuffer.ts:24 Create inner vis object javascript.2.Paket.trackntrace.Tabelle promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Monat.Name.lang promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Zukunft.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anteil promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Vergangenheit.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Anzahl promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Tag.Jahr.Nummer promisebuffer.ts:24 Create inner vis object javascript.0.Kalender.Datuminfo.de.Jahr.Zahl promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.SpeisenID promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Name promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Blättern.AnzahlRezepte promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Blättern.Stand promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Link promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Schwierigkeitsgrad promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Portionen promisebuffer.ts:24 Create inner vis object javascript.0.Rezepte.Rezeptsuche.Zubereitung Create inner vis object javascript.0.Rezepte.Rezeptsuche.Gesamtzeit Create inner vis object javascript.0.Rezepte.Rezeptsuche.Zutaten Create inner vis object javascript.0.Rezepte.Rezeptsuche.vis.switch Create inner vis object javascript.0.Rezepte.Rezeptsuche.Bild Create inner vis object javascript.0.Essensplan.save_rezept Create inner vis object javascript.0.Essensplan.Montag.Link Create inner vis object javascript.0.Essensplan.vis_switch Create inner vis object javascript.0.Netzwerk.jsonList Create inner vis object javascript.0.Netzwerk.sortMode Create inner vis object javascript.0.Netzwerk.filterMode Create inner vis object ping.0.ioBroker.192_168_2_1 Create inner vis object ping.0.ioBroker.www_google_de Create inner vis object ping.0.ioBroker.192_168_2_103 Create inner vis object ping.0.ioBroker.192_168_2_110 Create inner vis object ping.0.ioBroker.192_168_2_107 Create inner vis object ping.0.ioBroker.192_168_2_125 Create inner vis object ping.0.ioBroker.192_168_2_115 Create inner vis object ping.0.ioBroker.192_168_2_111 Create inner vis object ping.0.ioBroker.192_168_2_108 Create inner vis object ping.0.ioBroker.192_168_2_112 Create inner vis object ping.0.ioBroker.192_168_2_113 Create inner vis object ping.0.ioBroker.192_168_2_106 Create inner vis object ping.0.ioBroker.192_168_2_105 Create inner vis object ping.0.ioBroker.192_168_2_121 Create inner vis object ping.0.ioBroker.192_168_2_123 Create inner vis object ping.0.ioBroker.192_168_2_124 Create inner vis object ping.0.ioBroker.192_168_2_127 Create inner vis object ping.0.ioBroker.192_168_2_122 Create inner vis object ping.0.ioBroker.192_168_2_117 Create inner vis object homee.0.MeteringPlug-20.CurrentEnergyUse-190 Create inner vis object javascript.0.Adapter.filterMode Create inner vis object javascript.0.Adapter.sortMode Create inner vis object javascript.0.Adapter.jsonList Create inner vis object javascript.0.SkriptStatus.jsonList Create inner vis object javascript.0.SkriptStatus.filterMode Create inner vis object javascript.0.SkriptStatus.sortMode Create inner vis object web-speedy.0.Results.speeds.download_Mb Create inner vis object web-speedy.0.Results.speeds.upload_Mb Create inner vis object web-speedy.0.Results.speeds.upload_MB Create inner vis object javascript.0.Web-Speedy-Test.Diagramm Create inner vis object javascript.0.Web-Speedy-Test.Control.timeInterval Create inner vis object vis-materialdesign.0.fontSizes.card.subTitle Create inner vis object vis-materialdesign.0.fonts.card.subTitle Create inner vis object vis-materialdesign.0.fontSizes.card.text Create inner vis object vis-materialdesign.0.fonts.card.text Create inner vis object vis-materialdesign.0.colors.light.card.subTitle Create inner vis object vis-materialdesign.0.colors.dark.card.subTitle Create inner vis object vis-materialdesign.0.colors.light.card.text Create inner vis object vis-materialdesign.0.colors.dark.card.text promisebuffer.ts:24 Create inner vis object javascript.0.Web-Speedy-Test.VISAnzeige promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.isp promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.ip promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.Last_Run promisebuffer.ts:24 Create inner vis object web-speedy.0.running_upload promisebuffer.ts:24 Create inner vis object web-speedy.0.running_upload_speed promisebuffer.ts:24 Create inner vis object web-speedy.0.running_upload_progress promisebuffer.ts:24 Create inner vis object web-speedy.0.running promisebuffer.ts:24 Create inner vis object web-speedy.0.running_download promisebuffer.ts:24 Create inner vis object web-speedy.0.running_download_speed promisebuffer.ts:24 Create inner vis object web-speedy.0.running_download_progress promisebuffer.ts:24 Create inner vis object web-speedy.0.test_auto_intervall promisebuffer.ts:24 Create inner vis object web-speedy.0.test_best promisebuffer.ts:24 Create inner vis object web-speedy.0.Results.client.isprating promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.3.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.2.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.1.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.0.bestPing promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.3.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.2.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.1.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.0.name promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.3.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.2.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.1.country promisebuffer.ts:24 Create inner vis object web-speedy.0.Closest_servers.0.country promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_ohne_Batterie promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_Batterie promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_Geräte promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_deaktivierte_homeegramme promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_Aktivierte_homeegramme promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.Anzahl_homeegramme promisebuffer.ts:24 Create inner vis object homee.0.Homee-0.UsedStorage-211 promisebuffer.ts:24 Create inner vis object homee.0.Homee-0.MemoryUsage-209 promisebuffer.ts:24 Create inner vis object homee.0.Homee-0.ProcessorUtilization-210 promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive homee.MaterialWidgetTable promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.processes.list promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.processes.all promisebuffer.ts:24 Create inner vis object javascript.0.Adapter.anzahl promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.kernel promisebuffer.ts:24 Create inner vis object info.0.sysinfo.system.hardware.model promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.info.platform promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.Uptime promisebuffer.ts:24 Create inner vis object system.host.ioBroker.memAvailable promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.node promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.npm promisebuffer.ts:24 Create inner vis object info.0.sysinfo.os.versions.git promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.ioBroker_Updates promisebuffer.ts:24 Create inner vis object info.0.newsfeed_filtered promisebuffer.ts:24 Create inner vis object admin.0.info.updatesNumber promisebuffer.ts:24 Create inner vis object admin.0.info.lastUpdateCheck promisebuffer.ts:24 Create inner vis object info.0.sysinfo.cpu.currentLoad.currentload_user promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.ioBroker_ram_usage promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.Diagramm.ioBroker promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive ioBroker.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object backitup.0.history.json promisebuffer.ts:24 Create inner vis object backitup.0.output.line promisebuffer.ts:24 Create inner vis object backitup.0.history.iobrokerLastTime promisebuffer.ts:24 Create inner vis object backitup.0.oneClick.iobroker promisebuffer.ts:24 Create inner vis object backitup.0.info.iobrokerNextTime promisebuffer.ts:24 Create inner vis object info.0.sysinfo.cpu.info.brand promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Name promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Freier_Speicher RAM promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Uptime promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Speicherplatz_Total promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Speicherplatz_Frei promisebuffer.ts:24 Create inner vis object snmp.0.192_168_2_115.Gesamtspeicher_RAM promisebuffer.ts:24 Create inner vis object info.0.sysinfo.cpu.currentLoad.currentload promisebuffer.ts:24 Create inner vis object info.0.sysinfo.disks.fsSize.fs0.use promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Diagramm.Qnap promisebuffer.ts:24 Create inner vis object javascript.0.Netzwerk.Alive QNAP TS-453 B mini.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_ram_free promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.uptime promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_totalsize promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_freespace promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_ram_total promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_ram_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_cpu_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_c_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_d_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.win10_f_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.Diagramm.PC promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.pc.Diagramm.Control.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_ram_free promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.uptime promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_totalsize promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_freespace promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_ram_total promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_ram_usage promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_cpu_usage promisebuffer.ts:24 Create inner vis object javascript.0.Chart.history.timeInterval promisebuffer.ts:24 Create inner vis object javascript.0.Ressourcen.laptop.win10_c_usage promisebuffer.ts:24 Create inner vis object logparser.0.visualization.table0.json promisebuffer.ts:24 Create inner vis object logparser.0.visualization.table0.selection promisebuffer.ts:24 Create inner vis object logparser.0.filters.Info.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Warn.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Error.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Info.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.filters.Warn.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.filters.Error.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.filters.Info.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.filters.Warn.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.filters.Error.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.lastTimeUpdated promisebuffer.ts:24 Create inner vis object logparser.0.filters.Debug.jsonCount promisebuffer.ts:24 Create inner vis object logparser.0.filters.Debug.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.filters.Debug.mostRecentLogTime promisebuffer.ts:24 Create inner vis object logparser.0.visualization.table0.emptyJson promisebuffer.ts:24 Create inner vis object logparser.0.emptyAllJson promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.icon_list.text promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.icon_list.subText promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.icon_list.subText promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.icon_list.subText promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.OrdnerCheck promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.RunScript promisebuffer.ts:24 Create inner vis object controll-own.0.mount.CPULuefter promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.RunSuccessful promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.MonsterSearch promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.CheckAliase promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.LatestChangeDP promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.LatestChangeDP_Factor promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.HistoryAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.SmartHomeAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.JavaInstanzCheck promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.ohneInstanzAnzeige promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.TypeAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.WertAnalyse promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.ObjectAnzahlCheck promisebuffer.ts:24 Create inner vis object javascript.0.ProofingDatapoints.HTMLTable promisebuffer.ts:24 Create inner vis object javascript.0.Energieverbrauch.Strom.filterMode promisebuffer.ts:24 Create inner vis object javascript.0.Energieverbrauch.Strom.sortMode promisebuffer.ts:24 Create inner vis object javascript.0.Energieverbrauch.Strom.jsonList promisebuffer.ts:24 Create inner vis object heatingcontrol.0.GuestsPresent promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.switch.value promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.switch.value promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.switch.on_hover promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.switch.on_hover promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.switch.lock_icon promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.switch.lock_icon promisebuffer.ts:24 Create inner vis object heatingcontrol.0.PartyNow promisebuffer.ts:24 Create inner vis object heatingcontrol.0.Present promisebuffer.ts:24 Create inner vis object heatingcontrol.0.PublicHolidyToday promisebuffer.ts:24 Create inner vis object heatingcontrol.0.HolidayPresent promisebuffer.ts:24 Create inner vis object heatingcontrol.0.VacationAbsent promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.VacationAbsentDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempValueListValue promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDivValueListText promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.PartyDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.GuestIncrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempAddValueListText promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.AbsentDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.RoomValues.MinimumTemperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.TempDecreaseValues.WindowOpenDecrease promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.RoomValues.TemperaturOverride promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ChoosenRoom promisebuffer.ts:24 Create inner vis object heatingcontrol.0.CurrentProfile promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.TemperatureDecreaseMode promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.RoomValues.TemperaturOverrideTime promisebuffer.ts:24 Create inner vis object heatingcontrol.0.Rooms.Bad.WindowIsOpen promisebuffer.ts:24 Create inner vis object heatingcontrol.0.Rooms.Wohnzimmer.WindowIsOpen promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Vorhanden promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Modus promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Ventil promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Soll promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Raumthermostat.Ist promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Ist promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Auswahl promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.Boost promisebuffer.ts:24 Create inner vis object homee.0.info.connection promisebuffer.ts:24 Create inner vis object hm-rpc.0.info.connection promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.Thermostat.LastChange Text promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.WindowStatesJsonTable promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.OpenWindowRoomCount promisebuffer.ts:24 Create inner vis object javascript.0.vis.HeatingControl.OpenWindowRoomCount promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.icon_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.icon_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.background_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.background_off promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.lock_icon_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.lock_icon_background promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.UsedRooms promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileValueListValue promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.ProfileType promisebuffer.ts:24 Create inner vis object javascript.0.HeatingControl.CurrentTimePeriod promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.info.NumberOfPeriods promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Tue.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Mon.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Thu.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Wed.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sat.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Fri.Periods.0.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.4.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.4.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.3.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.3.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.2.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.2.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.1.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.1.time promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.0.Temperature promisebuffer.ts:24 Create inner vis object heatingcontrol.0.vis.ProfileTypes.Sun.Periods.0.time promisebuffer.ts:24 Create inner vis object hm-rpc.0.MEQ0251193.4.SET_TEMPERATURE promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.CurrentValvePosition promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Büro.1.HeatingMode promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterEG.Büro.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.CurrentValvePosition promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.Solltemperatur promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterEG.Toilette.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Toilette.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.Ventilstellung promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.Solltemperatur promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.button.vertical.text promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.button.vertical.text promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.HeatingMode promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.Fenster_EG.Wohnzimmer.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object netatmo.0.Home-(Netatmo-Wohnzimmer).Netatmo-Wohnzimmer.Humidity.Humidity promisebuffer.ts:24 Create inner vis object netatmo.0.Home-(Netatmo-Wohnzimmer).Netatmo-Wohnzimmer.CO2.CO2 promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Wohnzimmer.2.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.Ventilstellung promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.2.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Wohnzimmer.3.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.Ist-Temperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.Ventilstellung promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.EG.Wohnzimmer.3.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.CurrentValvePosition promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.Solltemperatur promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.HeatingMode promisebuffer.ts:24 Create inner vis object linkeddevices.0.Heizung.Bad.1.Ist-Temperatur promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterDG.Bad.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object javascript.0.Gewerke.FensterEG.Wohnzimmer.RoomOpenWindowCount promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelle Beschreibung promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.currentActivity promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Laufzeit promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.progress.track_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.progress.track_background promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fontSizes.progress.text promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.fonts.progress.text promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Rest Min promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktueller Start promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.light.button.icon.pressed promisebuffer.ts:24 Create inner vis object vis-materialdesign.0.colors.dark.button.icon.pressed promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelles Ende promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelle Sendung promisebuffer.ts:24 Create inner vis object kodi.0.system.webserver promisebuffer.ts:24 Create inner vis object kodi.0.info.type promisebuffer.ts:24 Create inner vis object kodi.0.info.fanart promisebuffer.ts:24 Create inner vis object kodi.0.play promisebuffer.ts:24 Create inner vis object kodi.0.pause promisebuffer.ts:24 Create inner vis object kodi.0.next promisebuffer.ts:24 Create inner vis object kodi.0.previous promisebuffer.ts:24 Create inner vis object kodi.0.stop promisebuffer.ts:24 Create inner vis object kodi.0.mute promisebuffer.ts:24 Create inner vis object kodi.0.seek promisebuffer.ts:24 Create inner vis object kodi.0.repeat promisebuffer.ts:24 Create inner vis object kodi.0.shuffle promisebuffer.ts:24 Create inner vis object kodi.0.position promisebuffer.ts:24 Create inner vis object kodi.0.playlist promisebuffer.ts:24 Create inner vis object kodi.0.speed promisebuffer.ts:24 Create inner vis object kodi.0.info.currentplay promisebuffer.ts:24 Create inner vis object kodi.0.info.tagline promisebuffer.ts:24 Create inner vis object kodi.0.info.playing_time promisebuffer.ts:24 Create inner vis object kodi.0.info.plot promisebuffer.ts:24 Create inner vis object kodi.0.info.playing_time_total promisebuffer.ts:24 Create inner vis object kodi.0.info.rating promisebuffer.ts:24 Create inner vis object kodi.0.info.year promisebuffer.ts:24 Create inner vis object kodi.0.info.video_width promisebuffer.ts:24 Create inner vis object kodi.0.info.video_height promisebuffer.ts:24 Create inner vis object kodi.0.info.genre promisebuffer.ts:24 Create inner vis object kodi.0.info.originaltitle promisebuffer.ts:24 Create inner vis object kodi.0.info.thumbnail promisebuffer.ts:24 Create inner vis object kodi.0.state promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.muteIndicator promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.volumeDB promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.volumeDown promisebuffer.ts:24 Create inner vis object denon.0.zoneMain.volumeUp promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelles Logo promisebuffer.ts:24 Create inner vis object harmony.0.Elite.activities.currentActivity promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.3D_Film_wiedergeben promisebuffer.ts:24 Create inner vis object harmony.0.Elite.activities.HTPC/_Kodi promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Fire_TV_sehen promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Fernsehen promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.Panasonic_TV.ChannelUp promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.Panasonic_TV.ChannelDown promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.Aktuelles Programm promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Wiedergabe_Xbox_360 promisebuffer.ts:24 Create inner vis object harmony.0.Harmony_Hub.activities.Musik_hören promisebuffer.ts:24 Create inner vis object javascript.0.TV.Steuerung.jsonList promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVFilmTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVSerienTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVDokuTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVUnterhaltungTipp promisebuffer.ts:24 Create inner vis object rssfeed.0.TVProgramm.HoerzuTVSportTipp promisebuffer.ts:24 Create inner vis object javascript.0.TV.ProgrammInfo.Tabelle promisebuffer.ts:24 Create inner vis object yamaha.0.input promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.PRESET promisebuffer.ts:24 Create inner vis object yamaha.0.power promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.MAIN.VOL promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.MAIN.INP promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.AVAIL promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.MAIN.PWR promisebuffer.ts:24 Create inner vis object hm-rega.0.22425.ProgramExecute promisebuffer.ts:24 Create inner vis object hm-rega.0.22436.ProgramExecute promisebuffer.ts:24 Create inner vis object musiccast.0.RX-V481_08125F03.netusb.presetrecallnumber promisebuffer.ts:24 Create inner vis object musiccast.0.RX-V481_08125F03.netusb.albumart_url promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.skip promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.stop promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.toggleMute promisebuffer.ts:24 Create inner vis object yamaha.0.Commands.rewind promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.SERVER.ELAPSEDTIME promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.SERVER.PLAYBACKINFO promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.ELAPSEDTIME promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.AVAIL promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.FMFREQ promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.PLAYBACKINFO promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.NETRADIO.MAXLINE promisebuffer.ts:24 Create inner vis object denon.0.info.friendlyName promisebuffer.ts:24 Create inner vis object yaTUN.AVAILmaha.0.Realtime. promisebuffer.ts:24 Create inner vis object yamaha.0.Realtime.TUN.RDSCLOCK promisebuffer.ts:24 Create inner vis object javascript.0.TV.HubSequence.input promisebuffer.ts:24 Version vis-hqwidgets: 1.1.7 instrument.ts:353 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. (anonymous) @ instrument.ts:353 breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 promisebuffer.ts:24 Error: can't render tplMusiccastAlbumArt w03368 on "900_Denon": promisebuffer.ts:24 Error: 0 - Error: can.view: No template or empty template:tplMusiccastAlbumArt.ejsError: can.view: No template or empty template:tplMusiccastAlbumArt.ejs promisebuffer.ts:24 Error: 1 - at u (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:256) promisebuffer.ts:24 Error: 2 - at Object.error (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:953) promisebuffer.ts:24 Error: 3 - at j (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:27295) promisebuffer.ts:24 Error: 4 - at Object.fireWith [as rejectWith] (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:28108) promisebuffer.ts:24 Error: 5 - at x (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:22086) promisebuffer.ts:24 Error: 6 - at b (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:25980) promisebuffer.ts:24 Error: 7 - at Object.send (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:26084) promisebuffer.ts:24 Error: 8 - at Object.ajax (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:21520) promisebuffer.ts:24 Error: 9 - at o (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:899) promisebuffer.ts:24 Error: 10 - at http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:46:3358 promisebuffer.ts:24 Error: 11 - at Function.renderAs (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:3466) promisebuffer.ts:24 Error: 12 - at Object.e.view.e.template (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:1267) promisebuffer.ts:24 Error: 13 - at Object.renderWidget (http://192.168.2.120:8082/vis/js/vis.js:1623:33) promisebuffer.ts:24 Error: 14 - at http://192.168.2.120:8082/vis/js/vis.js:915:120 promisebuffer.ts:24 Error: 15 - at http://192.168.2.120:8082/vis/js/vis.js:2841:31 promisebuffer.ts:24 Error: 16 - at r.<anonymous> (http://192.168.2.120:8082/vis/js/conn.js:734:21) promisebuffer.ts:24 Error: 17 - at r.onack (http://192.168.2.120:8082/lib/js/socket.io.js:8:10900) promisebuffer.ts:24 Error: 18 - at r.onpacket (http://192.168.2.120:8082/lib/js/socket.io.js:8:10268) promisebuffer.ts:24 Error: 19 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 20 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 21 - at r.ondecoded (http://192.168.2.120:8082/lib/js/socket.io.js:6:25583) promisebuffer.ts:24 Error: 22 - at a.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 23 - at a.r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 24 - at a.add (http://192.168.2.120:8082/lib/js/socket.io.js:6:12498) promisebuffer.ts:24 Error: 25 - at r.ondata (http://192.168.2.120:8082/lib/js/socket.io.js:6:25536) promisebuffer.ts:24 Error: 26 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 27 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 28 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:2948) promisebuffer.ts:24 Error: 29 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:7:560) promisebuffer.ts:24 Error: 30 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 31 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:15217) promisebuffer.ts:24 Error: 32 - at r.onData (http://192.168.2.120:8082/lib/js/socket.io.js:7:15166) promisebuffer.ts:24 Error: 33 - at WebSocket.ws.onmessage (http://192.168.2.120:8082/lib/js/socket.io.js:8:6594) breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 promisebuffer.ts:24 Error: can't render tplBarNavigator w03370 on "900_Denon": promisebuffer.ts:24 Error: 0 - Error: can.view: No template or empty template:tplBarNavigator.ejsError: can.view: No template or empty template:tplBarNavigator.ejs promisebuffer.ts:24 Error: 1 - at u (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:256) promisebuffer.ts:24 Error: 2 - at Object.error (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:953) promisebuffer.ts:24 Error: 3 - at j (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:27295) promisebuffer.ts:24 Error: 4 - at Object.fireWith [as rejectWith] (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:2:28108) promisebuffer.ts:24 Error: 5 - at x (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:22086) promisebuffer.ts:24 Error: 6 - at b (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:25980) promisebuffer.ts:24 Error: 7 - at Object.send (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:26084) promisebuffer.ts:24 Error: 8 - at Object.ajax (http://192.168.2.120:8082/lib/js/jquery-1.11.2.min.js:4:21520) promisebuffer.ts:24 Error: 9 - at o (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:899) promisebuffer.ts:24 Error: 10 - at http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:46:3358 promisebuffer.ts:24 Error: 11 - at Function.renderAs (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:3466) promisebuffer.ts:24 Error: 12 - at Object.e.view.e.template (http://192.168.2.120:8082/vis/lib/js/can.custom.min.js:58:1267) promisebuffer.ts:24 Error: 13 - at Object.renderWidget (http://192.168.2.120:8082/vis/js/vis.js:1638:33) promisebuffer.ts:24 Error: 14 - at http://192.168.2.120:8082/vis/js/vis.js:915:120 promisebuffer.ts:24 Error: 15 - at http://192.168.2.120:8082/vis/js/vis.js:2841:31 promisebuffer.ts:24 Error: 16 - at r.<anonymous> (http://192.168.2.120:8082/vis/js/conn.js:734:21) promisebuffer.ts:24 Error: 17 - at r.onack (http://192.168.2.120:8082/lib/js/socket.io.js:8:10900) promisebuffer.ts:24 Error: 18 - at r.onpacket (http://192.168.2.120:8082/lib/js/socket.io.js:8:10268) promisebuffer.ts:24 Error: 19 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 20 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 21 - at r.ondecoded (http://192.168.2.120:8082/lib/js/socket.io.js:6:25583) promisebuffer.ts:24 Error: 22 - at a.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 23 - at a.r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 24 - at a.add (http://192.168.2.120:8082/lib/js/socket.io.js:6:12498) promisebuffer.ts:24 Error: 25 - at r.ondata (http://192.168.2.120:8082/lib/js/socket.io.js:6:25536) promisebuffer.ts:24 Error: 26 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:8:12354) promisebuffer.ts:24 Error: 27 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 28 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:2948) promisebuffer.ts:24 Error: 29 - at r.<anonymous> (http://192.168.2.120:8082/lib/js/socket.io.js:7:560) promisebuffer.ts:24 Error: 30 - at r.emit (http://192.168.2.120:8082/lib/js/socket.io.js:6:19839) promisebuffer.ts:24 Error: 31 - at r.onPacket (http://192.168.2.120:8082/lib/js/socket.io.js:7:15217) promisebuffer.ts:24 Error: 32 - at r.onData (http://192.168.2.120:8082/lib/js/socket.io.js:7:15166) promisebuffer.ts:24 Error: 33 - at WebSocket.ws.onmessage (http://192.168.2.120:8082/lib/js/socket.io.js:8:6594) transparens.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 2:8082/icons-mfd-svg/status_light_low.svg:1 Failed to load resource: the server responded with a status of 404 (Not Found) promisebuffer.ts:24 [IconList - w00003] event bind for 'javascript.0.Adapter.restartTrigger.val' DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger said in Test Adapter Material Design Widgets v0.4.0-beta:
Welcher Button beim Dialog Widget?
Sorry, wahrscheinlich etwas doof ausgedrückt
Betroffenes Widget:

Soll aussehen wie

Der Dialog hat standardmäßig den default button und nicht den vertical button.
Erstell dir einen datenpunkt (boolean) für den dialog und verwende ihn im vertical button, dann kannst das layout verwenden -
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger said in Test Adapter Material Design Widgets v0.4.0-beta:
Welcher Button beim Dialog Widget?
Sorry, wahrscheinlich etwas doof ausgedrückt
Betroffenes Widget:

Soll aussehen wie

Der Dialog hat standardmäßig den default button und nicht den vertical button.
Erstell dir einen datenpunkt (boolean) für den dialog und verwende ihn im vertical button, dann kannst das layout verwendenist ja noch beta, :-)
ich hoffe du steckst da noch etwas Arbeit rein.Ja, ich habe deinen Rat befolgt, habe 2 Tabs offen und einfach eine neue VIS gestartet und alle Buttons reingezogen und versucht diese zu definieren.
ich Kriegs nicht hin - ich ändere etwas an einer Stelle und habe dann ein Effekt an einer anderen Stelle - wo ich es nicht will und leider auch nicht nachvollziehen kann. Dann muss ich wieder anfangen "hardcoded" einzutragen...ich habe leider nur ein Notebook, auf kleinen Bildschirmen ist das alles sehr gequetscht. Auch die Beschreibung (ganz recht) sind nicht immer ganz aussagekräftig.

keine Ahnung, ob ich es mir einfach schwer machen, viel feedback gabs bisher leider noch nicht. Ich kann meine Fehler auch gar nicht richtig beschreiben, da ich irgendwie nicht fertig stellen kann, immer ändert sich irgendwo eine Farbe, wo ich nicht will
Button Toggle und Button Toggle vertical verhalten sich nicht gleich.
Trotzdem Dank für deine Mühe und dass du deine Tools hier bereitsstellst!
-
ist ja noch beta, :-)
ich hoffe du steckst da noch etwas Arbeit rein.Ja, ich habe deinen Rat befolgt, habe 2 Tabs offen und einfach eine neue VIS gestartet und alle Buttons reingezogen und versucht diese zu definieren.
ich Kriegs nicht hin - ich ändere etwas an einer Stelle und habe dann ein Effekt an einer anderen Stelle - wo ich es nicht will und leider auch nicht nachvollziehen kann. Dann muss ich wieder anfangen "hardcoded" einzutragen...ich habe leider nur ein Notebook, auf kleinen Bildschirmen ist das alles sehr gequetscht. Auch die Beschreibung (ganz recht) sind nicht immer ganz aussagekräftig.

keine Ahnung, ob ich es mir einfach schwer machen, viel feedback gabs bisher leider noch nicht. Ich kann meine Fehler auch gar nicht richtig beschreiben, da ich irgendwie nicht fertig stellen kann, immer ändert sich irgendwo eine Farbe, wo ich nicht will
Button Toggle und Button Toggle vertical verhalten sich nicht gleich.
Trotzdem Dank für deine Mühe und dass du deine Tools hier bereitsstellst!
@dos1973
Das bekommen wir schon hin :-)
Anbei eine detaillierte Erläuterung wie das ganze funktioniert, hoffe es ist für Euch verständlicher.Standard Farben:
Über die Standard Farben können die Farben für alle Widgets geändert werden, sofern die Widgets Standard Farben zugewiesen haben (über die Buttons 0-11 im Editor).
Wie du siehst ändern sich bei allen Widgets die Farben.
Standard Farben Widgets zuweisen:
Über die Buttons 0-11 können gezielt einzelnen Widgets die oben definierten standard Farben zugewiesen werden.
Wie du siehst ändert sich hier nur die Farben der Default Buttons, nicht die vom den vertical Buttons
individuelle Farben Widgets zuweisen:
Alternativ kann man den Widgets auch eigene Farben zuweisen, unabhängig von den oben definierten standard Farben
Wie du siehst ändert sich nur die Farbe vom Progress Widget. Wenn du oben jetzt die Standard Farben änderst, wird das Progress Widget davon nicht beeinflusst.
-
@dos1973
Das bekommen wir schon hin :-)
Anbei eine detaillierte Erläuterung wie das ganze funktioniert, hoffe es ist für Euch verständlicher.Standard Farben:
Über die Standard Farben können die Farben für alle Widgets geändert werden, sofern die Widgets Standard Farben zugewiesen haben (über die Buttons 0-11 im Editor).
Wie du siehst ändern sich bei allen Widgets die Farben.
Standard Farben Widgets zuweisen:
Über die Buttons 0-11 können gezielt einzelnen Widgets die oben definierten standard Farben zugewiesen werden.
Wie du siehst ändert sich hier nur die Farben der Default Buttons, nicht die vom den vertical Buttons
individuelle Farben Widgets zuweisen:
Alternativ kann man den Widgets auch eigene Farben zuweisen, unabhängig von den oben definierten standard Farben
Wie du siehst ändert sich nur die Farbe vom Progress Widget. Wenn du oben jetzt die Standard Farben änderst, wird das Progress Widget davon nicht beeinflusst.
@Scrounger
Prinzipiell, verstanden habe ich es und finde den Ansatz auch gut und richtig.Aber die Auswirkungen kann ich einfach nicht steuern.
Du hast es gebaut, für dich wahrscheinlich simpel und logisch, aber dadurch dass der Effekt auf eine vielzahl Widgets durchschlägt ist es nicht nachvollziehbar .Im vis habe ich klare Abgrenzungen, Bei Dir hat ein Wert Auswirkung auf die verschiedenen Widgets.
Ich würde immer noch dafür plädieren, pro Widget die möglichen Farben definieren, dann sind alle widgets/Typ gleich formatiert.
Kann ja noch immer ein „Übernehme für alle vom Typ des Widgets“ Knopf geben...Kannst du nochmals erklären was Primär/ Sekundärfarben sind.
Noch eine Frage:
Wenn ich jetzt ein neues Vis, mit komplett neuem Farbdesign machen möchte, wie würde das gehen? Eine neue Instanz anlegen ging nucht
-
@Scrounger
Prinzipiell, verstanden habe ich es und finde den Ansatz auch gut und richtig.Aber die Auswirkungen kann ich einfach nicht steuern.
Du hast es gebaut, für dich wahrscheinlich simpel und logisch, aber dadurch dass der Effekt auf eine vielzahl Widgets durchschlägt ist es nicht nachvollziehbar .Im vis habe ich klare Abgrenzungen, Bei Dir hat ein Wert Auswirkung auf die verschiedenen Widgets.
Ich würde immer noch dafür plädieren, pro Widget die möglichen Farben definieren, dann sind alle widgets/Typ gleich formatiert.
Kann ja noch immer ein „Übernehme für alle vom Typ des Widgets“ Knopf geben...Kannst du nochmals erklären was Primär/ Sekundärfarben sind.
Noch eine Frage:
Wenn ich jetzt ein neues Vis, mit komplett neuem Farbdesign machen möchte, wie würde das gehen? Eine neue Instanz anlegen ging nucht
@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Kannst du nochmals erklären was Primär/ Sekundärfarben sind.
Primäre und Sekundäre Farbe gibt es nur bei den Button und Button Vertical. Hintergrund ist, dass man für die Buttons 4 verschiedene Styles auswählen kann (raised, unelevated, outlined und text).
Damit ich nicht für jeden Sytle extra Farben erstellen musste, habe ich Primäre und Sekundäre Farbe eingebaut. Beim Style raised und unelevated ist die Primäfarbe Hintergrund, Sekundärfarbe ist Schrift und Click Farbe. Beim Style outlined und text ist Primärfarbe dann Text, Click und Rand, Sekundär wird nicht verwendet.Bsp: Primärfabre blau, Sekundärfarbe weiß

@dos1973 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Ich würde immer noch dafür plädieren, pro Widget die möglichen Farben definieren, dann sind alle widgets/Typ gleich formatiert.
Kann ja noch immer ein „Übernehme für alle vom Typ des Widgets“ Knopf geben...Genau das gibt es doch:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Standard Farben Widgets zuweisen:
Über die Buttons 0-11 können gezielt einzelnen Widgets die oben definierten standard Farben zugewiesen werden.
Wie du siehst ändert sich hier nur die Farben der Default Buttons, nicht die vom den vertical Buttons
individuelle Farben Widgets zuweisen:
Alternativ kann man den Widgets auch eigene Farben zuweisen, unabhängig von den oben definierten standard Farben
Ich schätze dich irritiert das z.B. Button State & Button Toggle das gleiche Theme verwenden?
Das sind auch gleiche Widgets, nur mit unterschiedlichen Funktionen. Ein Theme ist dazu da das Layout von gleichen Elementen z.B. Buttons einheitlich zu steuern, ganz unabhängig von der Funktion.