NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@sandro_gera sagte in Test Adapter iQontrol 1.4.x:
@sandro_gera said in Test Adapter iQontrol 1.4.x:
ich wollte gerade mal die VIS von Md anschauen und hab mir eine 2. Instanz erstellt. Wenn ich in die Einstellungen der 2. Instanz gehe und dann auf Laden der Konfigurations aus einer Datei gehe und deine json auswähle kommt die Fehlermeldung "ungültige JSON-Datei".
Kann mir jemand sagen was ich da falsch mache?Alles importieren auswählen (Rote Markierung)
Vielen Dank Sigi!
-
@Blackeye sagte in Test Adapter iQontrol 1.4.x:
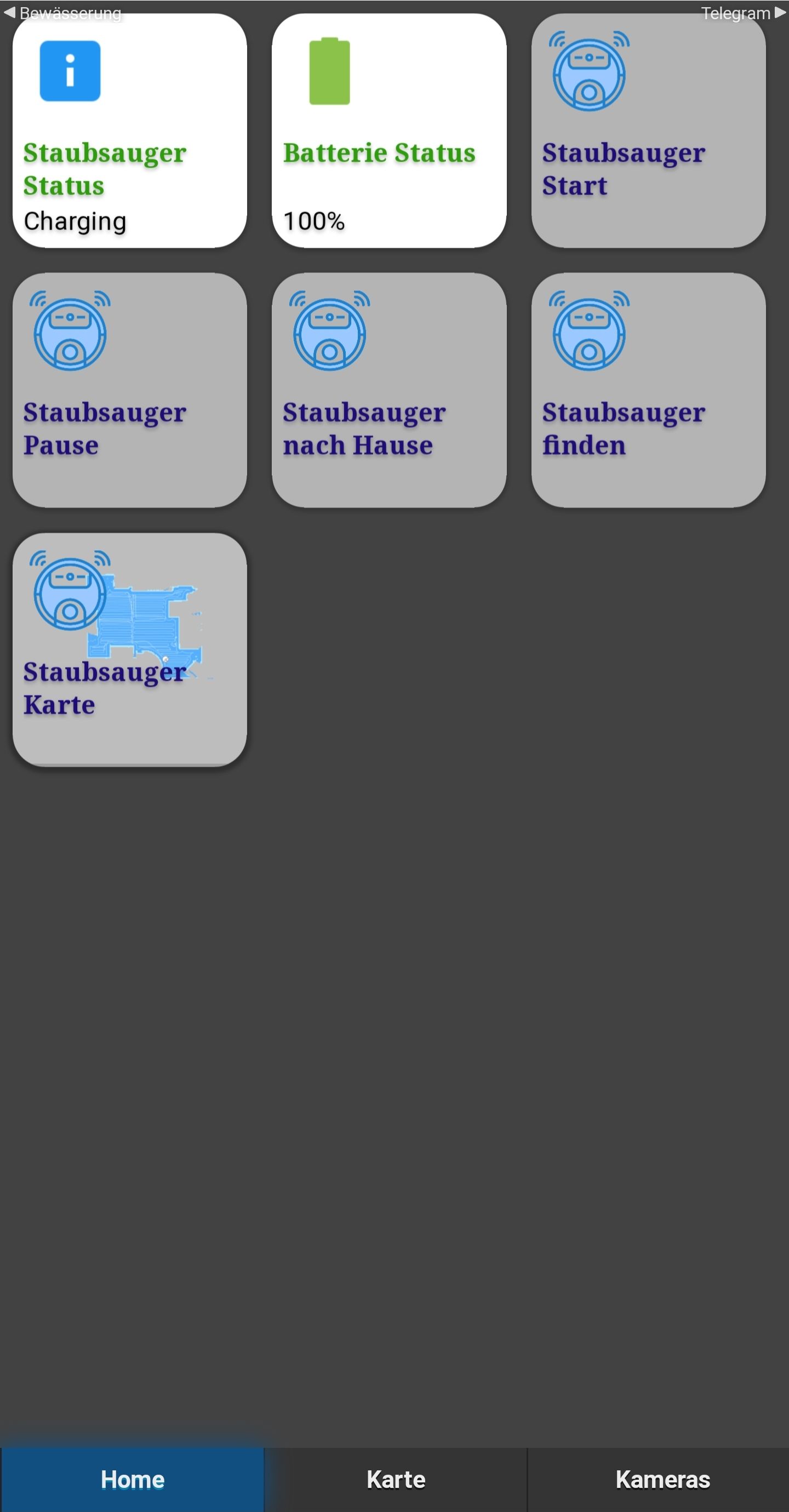
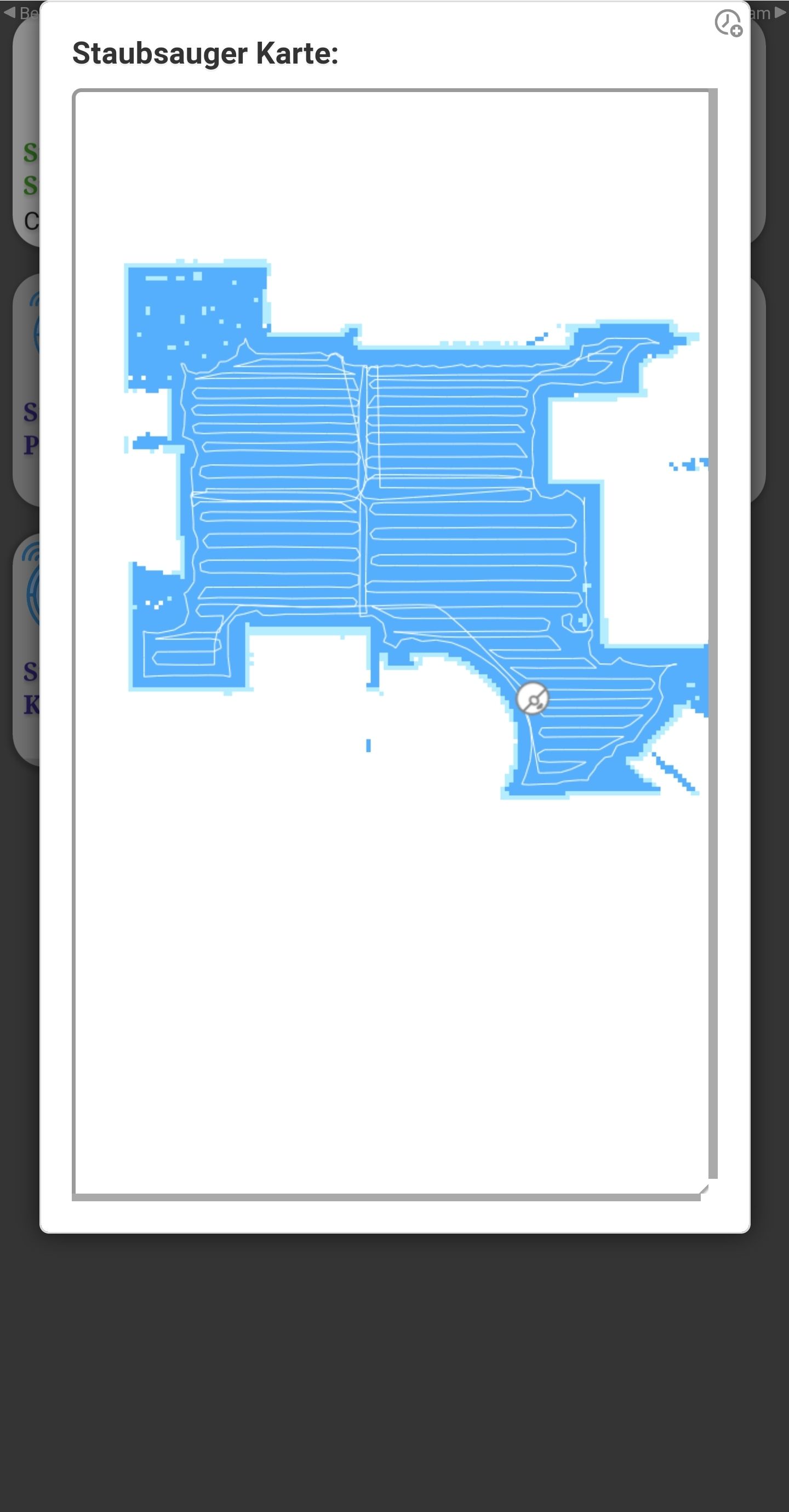
Und würde ich auch meine Karte vom Xiaomi Adapter irgendwie angezeigt bekommen?
als base64 geht es bei mir (ich habe aber noch den V1 und keine bunten Karten oder Räume)


@dslraser said in Test Adapter iQontrol 1.4.x:
@Blackeye sagte in Test Adapter iQontrol 1.4.x:
Und würde ich auch meine Karte vom Xiaomi Adapter irgendwie angezeigt bekommen?
als base64 geht es bei mir (ich habe aber noch den V1 und keine bunten Karten oder Räume)


Hi,
die Karten bekomme ich jetzt endlich im Adapter angezeigt, hatte es ärger mit den Nodeversionen....egal....
Aber wie kann du die Karte da jetzt so anpassen? Als HTML Link oder wie...kann man das das irgendwie zurechtschneiden ? und die Karten im ICON ist das nur ein Bild oder auch die Livekarte?
Danke
-
@dslraser said in Test Adapter iQontrol 1.4.x:
@Blackeye sagte in Test Adapter iQontrol 1.4.x:
Und würde ich auch meine Karte vom Xiaomi Adapter irgendwie angezeigt bekommen?
als base64 geht es bei mir (ich habe aber noch den V1 und keine bunten Karten oder Räume)


Hi,
die Karten bekomme ich jetzt endlich im Adapter angezeigt, hatte es ärger mit den Nodeversionen....egal....
Aber wie kann du die Karte da jetzt so anpassen? Als HTML Link oder wie...kann man das das irgendwie zurechtschneiden ? und die Karten im ICON ist das nur ein Bild oder auch die Livekarte?
Danke
@Blackeye sagte in Test Adapter iQontrol 1.4.x:
und die Karten im ICON ist das nur ein Bild oder auch die Livekarte?
das ist beides die live Karte...
-
@s-bormann
Hallo Sebastian,kannst du mir mal bitte zeigen, wie du den HTML Inhalt eines Datenpunktes im iframe darstellst (code)?
Ich habe es folgendermaßen versucht:let dp_html = getState('0_userdata.0.ioBroker.log_html').val; let str_html = '<iframe srcdoc="' + dp_html + '"</iframe>';Leider bleibt dieser iframe beim Anzeigen leer und ich weiß nicht warum :-)
-
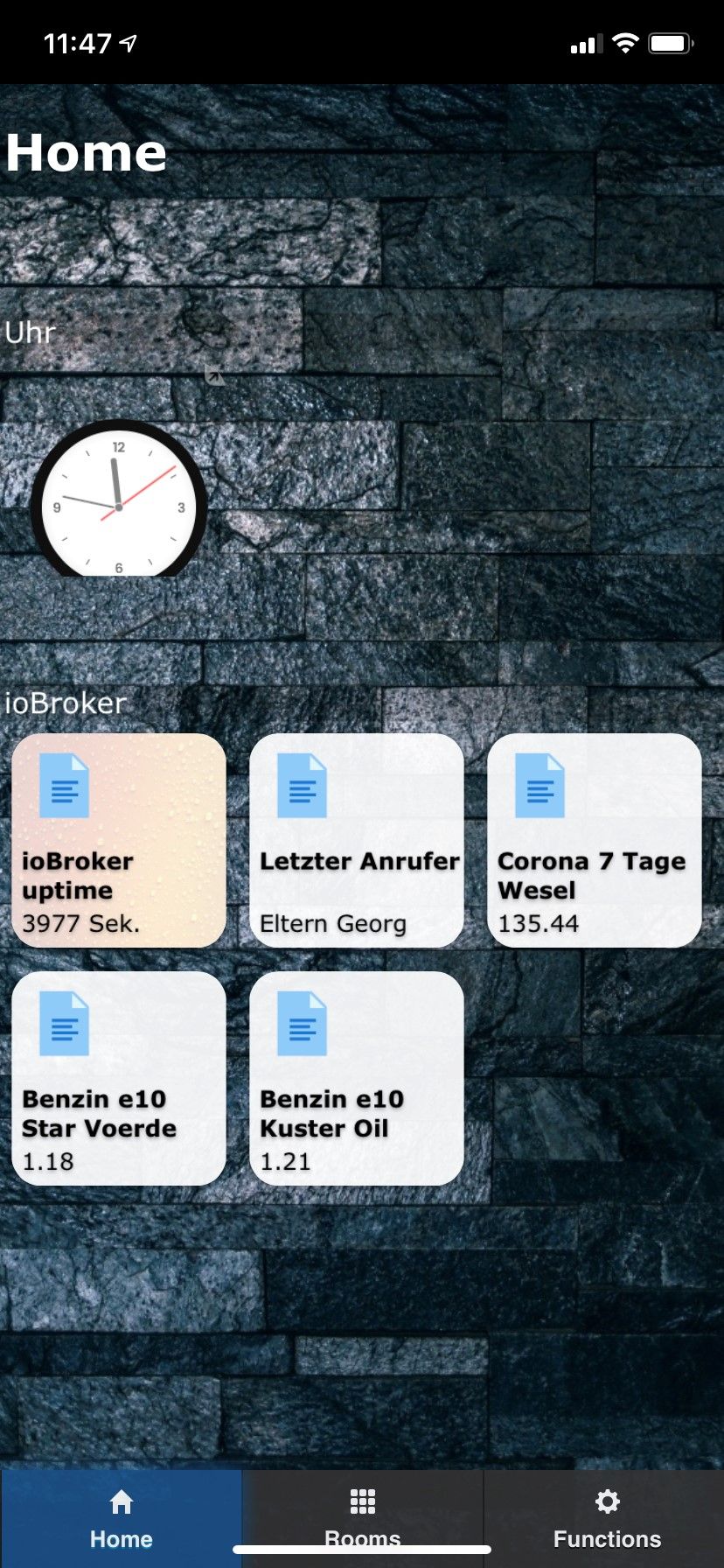
@s-bormann habe deinen Adapter erst jetzt gefunden. Super Arbeit. Habe gleich mal angefangen paar Dinge einzustellen. Sieht auf dem Iphone schon mal gut aus!
Ein paar Dinge sind mir aber noch unklar, und ich gestehe: 194 Seiten zu lesen war ich zu faul ;-)
-
Ich nutze Fritz Detec Heizthermos => habe es irgendwie nicht hinbekommen den jeweiligen Status mir anzeigen zu lassen. Also aktuelle Temp.
-
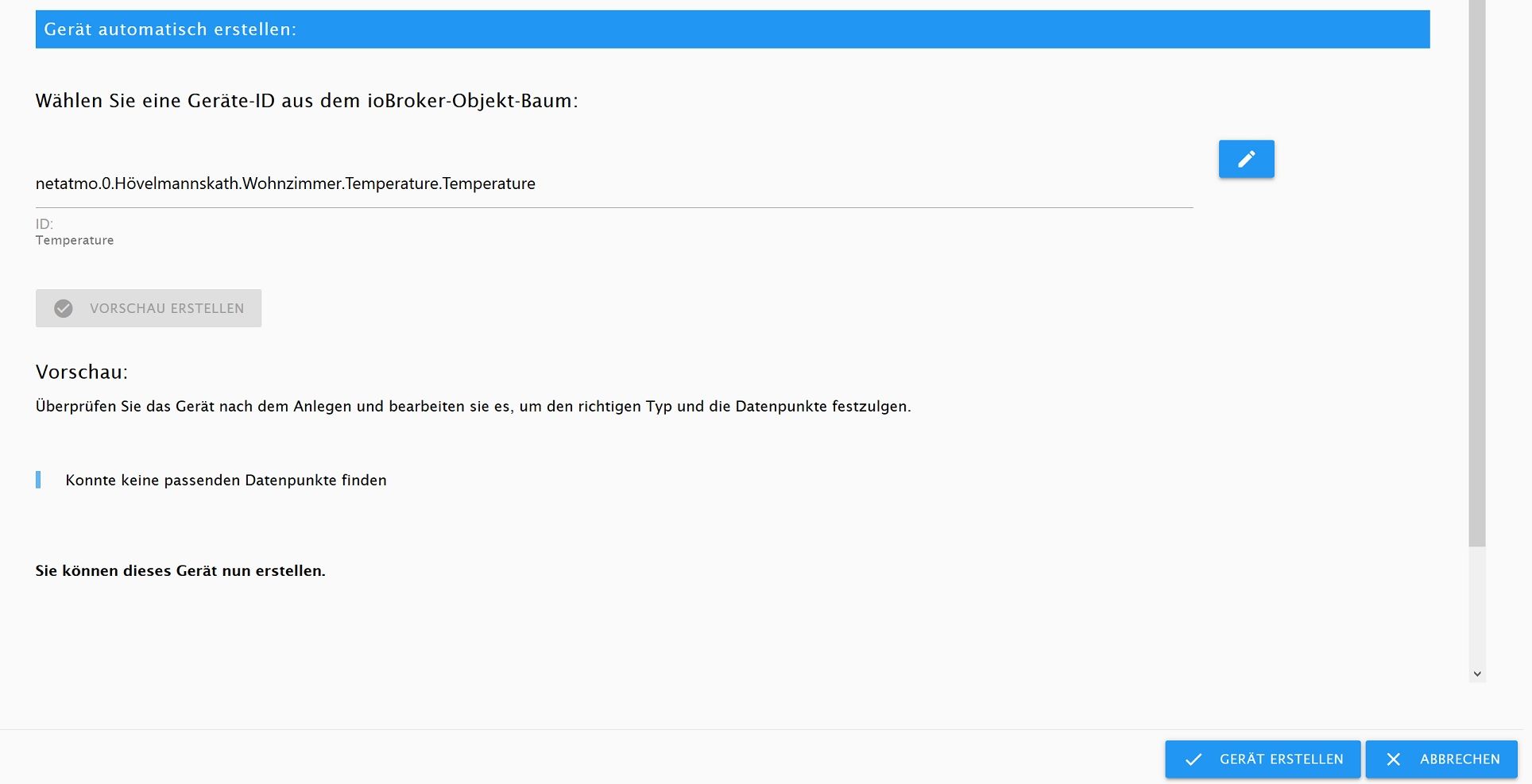
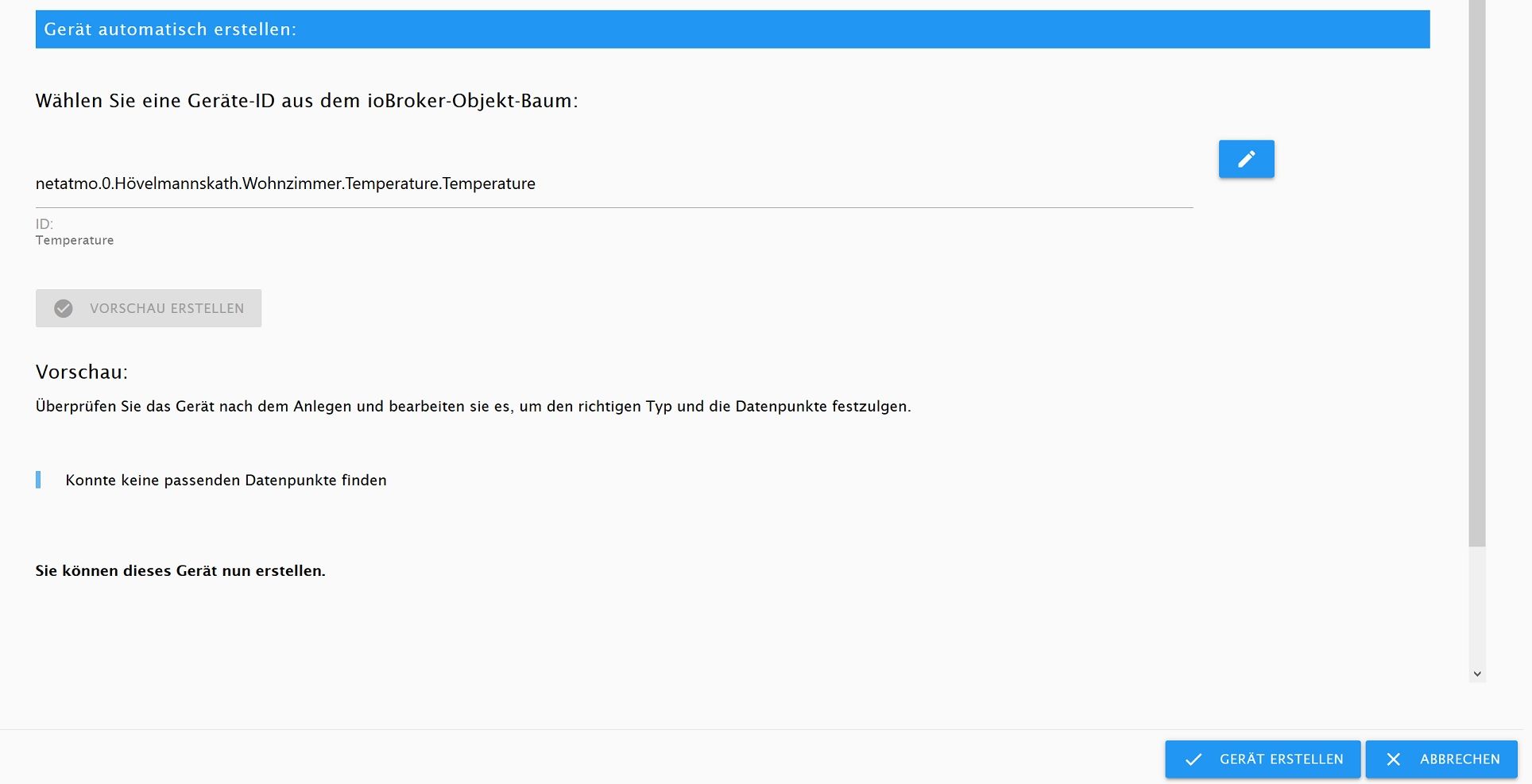
Netatmo die Temperatur im Zimmer, und auf der Terrasse => Habe ich ich nicht hinbekommen. Welchen Datenpunkt muss man da auswählen, damit diese Dinge angezeigt werden? Bekomme immer die Meldung auf dem Bild(Netatmo)

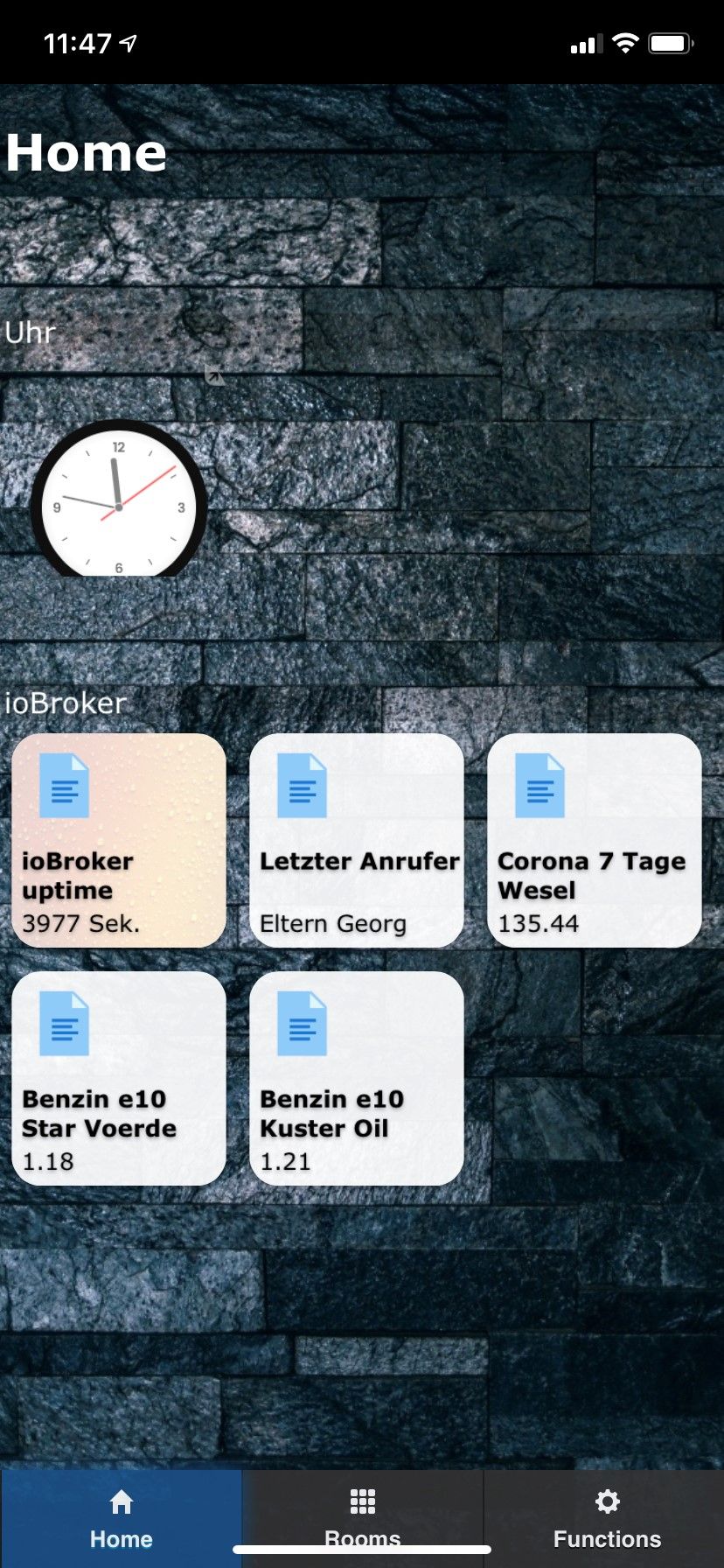
Die Oberfläche sieht schon mal so aus, also etwas habe ich schon hin bekommen :-)

@Boogie2005 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann habe deinen Adapter erst jetzt gefunden. Super Arbeit. Habe gleich mal angefangen paar Dinge einzustellen. Sieht auf dem Iphone schon mal gut aus!
Ein paar Dinge sind mir aber noch unklar, und ich gestehe: 194 Seiten zu lesen war ich zu faul ;-)
-
Ich nutze Fritz Detec Heizthermos => habe es irgendwie nicht hinbekommen den jeweiligen Status mir anzeigen zu lassen. Also aktuelle Temp.
-
Netatmo die Temperatur im Zimmer, und auf der Terrasse => Habe ich ich nicht hinbekommen. Welchen Datenpunkt muss man da auswählen, damit diese Dinge angezeigt werden? Bekomme immer die Meldung auf dem Bild(Netatmo)

Die Oberfläche sieht schon mal so aus, also etwas habe ich schon hin bekommen :-)

Hi,
schick doch mal einen Screenshot der zur Verfügung stehenden Datenpunkte von Deinen Thermostaten und den Netatmos. Leider können nicht alle Geräte von der automatischen Zuordnung korrekt erkannt werden, in dem Fall muss man das Gerät von Hand erstellen.
VG! -
-
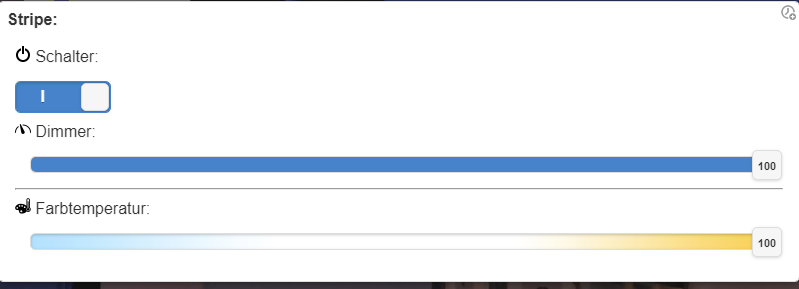
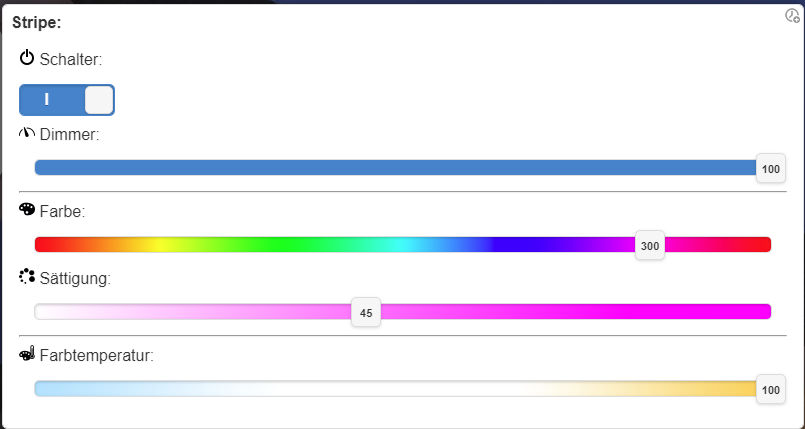
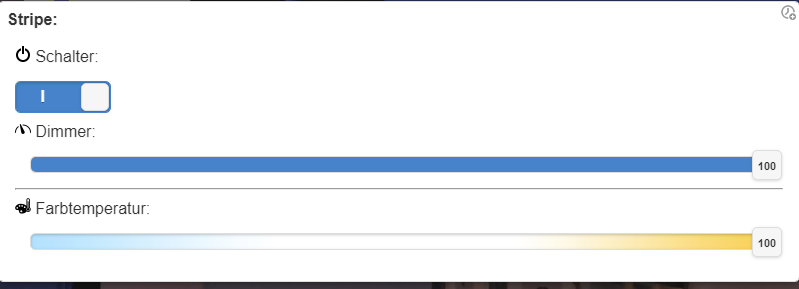
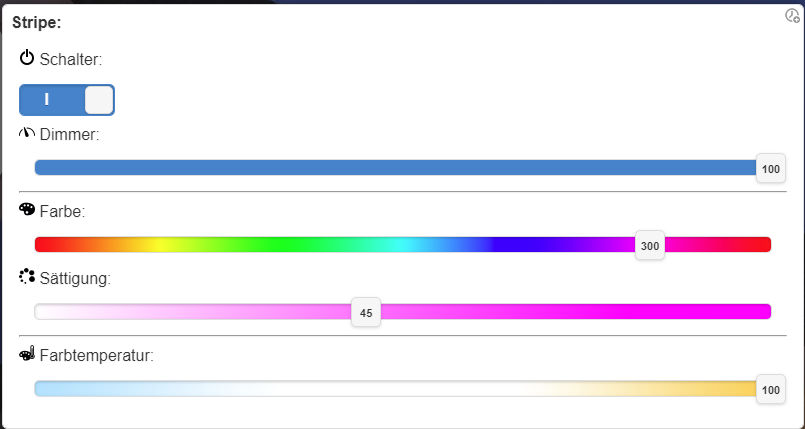
@s-bormann ich habe bei meinem Osram LED stripe das Problem, dass er mir nicht alle Schieber anzeigt.

Ich muss immer erst zu einer Ansicht wechseln und nochmal zurück dann geht es.

Auf Github hatte jemand auch das Problem. Bei ihm hat es gereicht die aktuelle Version von git zu installieren, bei mir leider nicht. Habe auch mehrere Browser auf verschiedenen Smartphones ausprobiert, ist aber bei allen gleich. Hast du eine Idee?
@vikk88 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann ich habe bei meinem Osram LED stripe das Problem, dass er mir nicht alle Schieber anzeigt.

Ich muss immer erst zu einer Ansicht wechseln und nochmal zurück dann geht es.

Auf Github hatte jemand auch das Problem. Bei ihm hat es gereicht die aktuelle Version von git zu installieren, bei mir leider nicht. Habe auch mehrere Browser auf verschiedenen Smartphones ausprobiert, ist aber bei allen gleich. Hast du eine Idee?
Oh no, dachte das leidige Thema mit der Farbmischung würde jetzt endlich bei allen funktionieren. Das wird echt zur neverending story...
Bitte schick mal Logs aus der Entwicklerkonsole, einmal beim ersten Aufruf (wo es nicht funktioniert) und dann noch mal vom zweiten Aufruf, wenn es funktioniert.
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
VG
-
Hallo, weiß jemand von euch wie ich mit einem Gerät zwei "echte" Geräte steuern kann?
Muss ich Behilfsobjekte anlegen?@Hc-Yami sagte in Test Adapter iQontrol 1.4.x:
Hallo, weiß jemand von euch wie ich mit einem Gerät zwei "echte" Geräte steuern kann?
Muss ich Behilfsobjekte anlegen?Hi,
iQontrol kann das von Haus aus nicht, aber man kann mit dem Scenes-Adapter schnell eine virtuelle Gruppe erstellen und diese dann steuern.
LG -
@s-bormann
Hallo Sebastian,kannst du mir mal bitte zeigen, wie du den HTML Inhalt eines Datenpunktes im iframe darstellst (code)?
Ich habe es folgendermaßen versucht:let dp_html = getState('0_userdata.0.ioBroker.log_html').val; let str_html = '<iframe srcdoc="' + dp_html + '"</iframe>';Leider bleibt dieser iframe beim Anzeigen leer und ich weiß nicht warum :-)
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo Sebastian,kannst du mir mal bitte zeigen, wie du den HTML Inhalt eines Datenpunktes im iframe darstellst (code)?
Ich habe es folgendermaßen versucht:let dp_html = getState('0_userdata.0.ioBroker.log_html').val; let str_html = '<iframe srcdoc="' + dp_html + '"</iframe>';Leider bleibt dieser iframe beim Anzeigen leer und ich weiß nicht warum :-)
Hi,
ich hab das so gelöst:var strHTML = "<h1>Test</h1>"; var iframe = document.getElementById("MyiFrameId"); var iframedoc = iframe.contentDocument || iframe.contentWindow.document; iframedoc.open(); iframedoc.write(strHTML.replace(/\\n/g, String.fromCharCode(13))); $(iframedoc).find('body').css('font-family', 'sans-serif'); iframedoc.close();VG
-
@s-bormann @blackeagle998
ich fummele jetzt schon eine ganze Woche an einer html Datei rum.... Ich habe in einer html Datei ein Bild eingebunden und möchte bei klick auf das Bild einen Datenpunkt in ioBroker schalten.
Ich habe das Script von @blackeagle998 für die "digitale Uhr mit Wettervorschau" eingebunden.@blackeagle998 verwendet in seinem Script diesen Teil zum schalten
<script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script>Wenn ich diesen Teil in meinem Script bzw. Blockly auch einbaue, dann kann ich keine Lampe oder Steckdose oder auch andere Geräte über iQontrol mehr schalten. Es wird dann nichts mehr ausgeführt. Jetzt habe ich über eine Woche lang verschiedenste html Varianten gebaut, aber immer mit dem gleichen Ergebnis.
Eben kam ich auf die Idee den Scriptteil aus meinem Blockly raus zu nehmen. Was soll ich sagen, dann funktioniert es...?
Ist dieser Befehl aus dem Uhren/Wetter Script irgendwie "global" oder so ? Ich verwende einen eigenen Trigger und habe überhaupt keinen Scriptteil mehr in meiner html Datei drinn, aber es schaltet trotzdem. (bzw klickt einen Button)
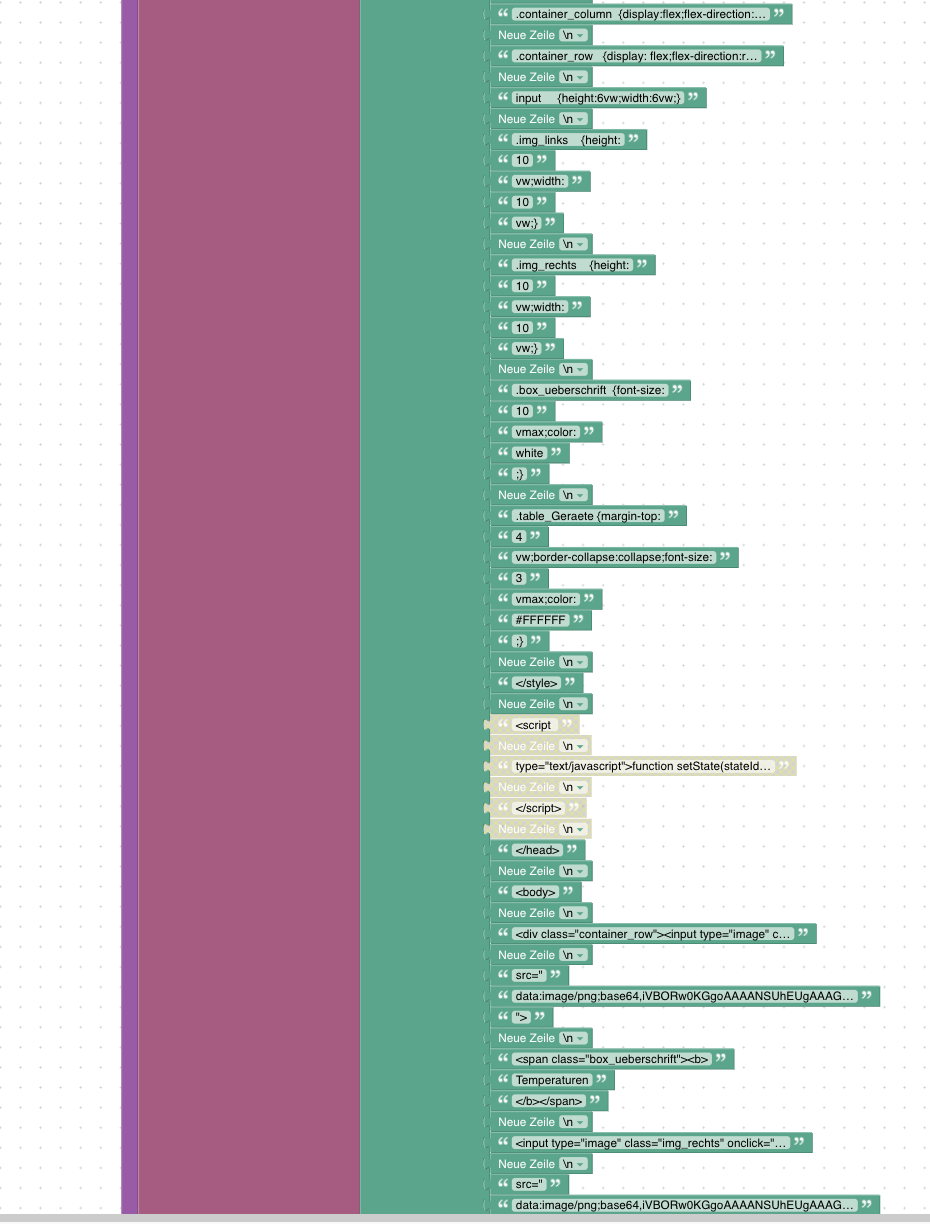
Ich bitte da echt mal um Aufklärung und Eure Hilfe.EDIT: hier mal die html Ausgabe von einem Blockly. Diese Ausgabe wird in einen Datenpunkt geschrieben. (mit Scriptteil)
<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body {background-color:#424242;} span {color:#FFFFFF;} td {border-width:1px;border-style:solid;border-color:silver;} .container_column {display:flex;flex-direction:column;justify-content: flex-start;} .container_row {display: flex;flex-direction:row;justify-content:space-between;} input {height:6vw;width:6vw;} .img_links {height:10vw;width:10vw;} .img_rechts {height:10vw;width:10vw;} .box_ueberschrift {font-size:10vmax;color:red;} .table_Geraete {margin-top:4vw;border-collapse:collapse;font-size:3vmax;color:#FFFFFF;} </style> <script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> <span class="box_ueberschrift"><b>Temperaturen</b></span> <input type="image" class="img_rechts" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> </div> <div class="container_column"><table class="table_Geraete"> <tbody> <tr> <td><span style="color:white;font-size:1.1em">Badezimmer</span> <td><span style="color:white;font-size:1.1em">18.2 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Flur</span> <td><span style="color:white;font-size:1.1em">18.1 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Garten</span> <td><span style="color:white;font-size:1.1em">4.6 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Gästezimmer</span> <td><span style="color:white;font-size:1.1em">18 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Keller</span> <td><span style="color:white;font-size:1.1em">16.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Schlafzimmer</span> <td><span style="color:white;font-size:1.1em">14.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Wohnzimmer</span> <td><span style="color:white;font-size:1.1em">23.3 °C</span> </tbody> </table> </div> </body> </html>Hier auch nochmal das dazugehörige Uhren/Wetterscript
Und noch das eingebundene Astro Script
-
@s-bormann @blackeagle998
ich fummele jetzt schon eine ganze Woche an einer html Datei rum.... Ich habe in einer html Datei ein Bild eingebunden und möchte bei klick auf das Bild einen Datenpunkt in ioBroker schalten.
Ich habe das Script von @blackeagle998 für die "digitale Uhr mit Wettervorschau" eingebunden.@blackeagle998 verwendet in seinem Script diesen Teil zum schalten
<script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script>Wenn ich diesen Teil in meinem Script bzw. Blockly auch einbaue, dann kann ich keine Lampe oder Steckdose oder auch andere Geräte über iQontrol mehr schalten. Es wird dann nichts mehr ausgeführt. Jetzt habe ich über eine Woche lang verschiedenste html Varianten gebaut, aber immer mit dem gleichen Ergebnis.
Eben kam ich auf die Idee den Scriptteil aus meinem Blockly raus zu nehmen. Was soll ich sagen, dann funktioniert es...?
Ist dieser Befehl aus dem Uhren/Wetter Script irgendwie "global" oder so ? Ich verwende einen eigenen Trigger und habe überhaupt keinen Scriptteil mehr in meiner html Datei drinn, aber es schaltet trotzdem. (bzw klickt einen Button)
Ich bitte da echt mal um Aufklärung und Eure Hilfe.EDIT: hier mal die html Ausgabe von einem Blockly. Diese Ausgabe wird in einen Datenpunkt geschrieben. (mit Scriptteil)
<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body {background-color:#424242;} span {color:#FFFFFF;} td {border-width:1px;border-style:solid;border-color:silver;} .container_column {display:flex;flex-direction:column;justify-content: flex-start;} .container_row {display: flex;flex-direction:row;justify-content:space-between;} input {height:6vw;width:6vw;} .img_links {height:10vw;width:10vw;} .img_rechts {height:10vw;width:10vw;} .box_ueberschrift {font-size:10vmax;color:red;} .table_Geraete {margin-top:4vw;border-collapse:collapse;font-size:3vmax;color:#FFFFFF;} </style> <script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> <span class="box_ueberschrift"><b>Temperaturen</b></span> <input type="image" class="img_rechts" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> </div> <div class="container_column"><table class="table_Geraete"> <tbody> <tr> <td><span style="color:white;font-size:1.1em">Badezimmer</span> <td><span style="color:white;font-size:1.1em">18.2 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Flur</span> <td><span style="color:white;font-size:1.1em">18.1 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Garten</span> <td><span style="color:white;font-size:1.1em">4.6 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Gästezimmer</span> <td><span style="color:white;font-size:1.1em">18 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Keller</span> <td><span style="color:white;font-size:1.1em">16.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Schlafzimmer</span> <td><span style="color:white;font-size:1.1em">14.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Wohnzimmer</span> <td><span style="color:white;font-size:1.1em">23.3 °C</span> </tbody> </table> </div> </body> </html>Hier auch nochmal das dazugehörige Uhren/Wetterscript
Und noch das eingebundene Astro Script
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann @blackeagle998
ich fummele jetzt schon eine ganze Woche an einer html Datei rum.... Ich habe in einer html Datei ein Bild eingebunden und möchte bei klick auf das Bild einen Datenpunkt in ioBroker schalten.
Ich habe das Script von @blackeagle998 für die "digitale Uhr mit Wettervorschau" eingebunden.@blackeagle998 verwendet in seinem Script diesen Teil zum schalten
<script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script>Wenn ich diesen Teil in meinem Script bzw. Blockly auch einbaue, dann kann ich keine Lampe oder Steckdose oder auch andere Geräte über iQontrol mehr schalten. Es wird dann nichts mehr ausgeführt. Jetzt habe ich über eine Woche lang verschiedenste html Varianten gebaut, aber immer mit dem gleichen Ergebnis.
Eben kam ich auf die Idee den Scriptteil aus meinem Blockly raus zu nehmen. Was soll ich sagen, dann funktioniert es...?
Ist dieser Befehl aus dem Uhren/Wetter Script irgendwie "global" oder so ? Ich verwende einen eigenen Trigger und habe überhaupt keinen Scriptteil mehr in meiner html Datei drinn, aber es schaltet trotzdem. (bzw klickt einen Button)
Ich bitte da echt mal um Aufklärung und Eure Hilfe.EDIT: hier mal die html Ausgabe von einem Blockly. Diese Ausgabe wird in einen Datenpunkt geschrieben. (mit Scriptteil)
<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body {background-color:#424242;} span {color:#FFFFFF;} td {border-width:1px;border-style:solid;border-color:silver;} .container_column {display:flex;flex-direction:column;justify-content: flex-start;} .container_row {display: flex;flex-direction:row;justify-content:space-between;} input {height:6vw;width:6vw;} .img_links {height:10vw;width:10vw;} .img_rechts {height:10vw;width:10vw;} .box_ueberschrift {font-size:10vmax;color:red;} .table_Geraete {margin-top:4vw;border-collapse:collapse;font-size:3vmax;color:#FFFFFF;} </style> <script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> <span class="box_ueberschrift"><b>Temperaturen</b></span> <input type="image" class="img_rechts" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> </div> <div class="container_column"><table class="table_Geraete"> <tbody> <tr> <td><span style="color:white;font-size:1.1em">Badezimmer</span> <td><span style="color:white;font-size:1.1em">18.2 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Flur</span> <td><span style="color:white;font-size:1.1em">18.1 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Garten</span> <td><span style="color:white;font-size:1.1em">4.6 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Gästezimmer</span> <td><span style="color:white;font-size:1.1em">18 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Keller</span> <td><span style="color:white;font-size:1.1em">16.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Schlafzimmer</span> <td><span style="color:white;font-size:1.1em">14.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Wohnzimmer</span> <td><span style="color:white;font-size:1.1em">23.3 °C</span> </tbody> </table> </div> </body> </html>Hier auch nochmal das dazugehörige Uhren/Wetterscript
Und noch das eingebundene Astro Script
Hi,
das funktioniert bei mir genau, wie es soll. Schick mal einen Console-Log, vielleicht kommen wir so dahinter.
PS: Der Script-Teil ist nicht global, also eigentlich kann er ohne den Script-Teil nicht schalten. Schaltet vielleicht die Kachel? Ist PostMessage-Kommunikation erlaubt? -
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann @blackeagle998
ich fummele jetzt schon eine ganze Woche an einer html Datei rum.... Ich habe in einer html Datei ein Bild eingebunden und möchte bei klick auf das Bild einen Datenpunkt in ioBroker schalten.
Ich habe das Script von @blackeagle998 für die "digitale Uhr mit Wettervorschau" eingebunden.@blackeagle998 verwendet in seinem Script diesen Teil zum schalten
<script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script>Wenn ich diesen Teil in meinem Script bzw. Blockly auch einbaue, dann kann ich keine Lampe oder Steckdose oder auch andere Geräte über iQontrol mehr schalten. Es wird dann nichts mehr ausgeführt. Jetzt habe ich über eine Woche lang verschiedenste html Varianten gebaut, aber immer mit dem gleichen Ergebnis.
Eben kam ich auf die Idee den Scriptteil aus meinem Blockly raus zu nehmen. Was soll ich sagen, dann funktioniert es...?
Ist dieser Befehl aus dem Uhren/Wetter Script irgendwie "global" oder so ? Ich verwende einen eigenen Trigger und habe überhaupt keinen Scriptteil mehr in meiner html Datei drinn, aber es schaltet trotzdem. (bzw klickt einen Button)
Ich bitte da echt mal um Aufklärung und Eure Hilfe.EDIT: hier mal die html Ausgabe von einem Blockly. Diese Ausgabe wird in einen Datenpunkt geschrieben. (mit Scriptteil)
<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body {background-color:#424242;} span {color:#FFFFFF;} td {border-width:1px;border-style:solid;border-color:silver;} .container_column {display:flex;flex-direction:column;justify-content: flex-start;} .container_row {display: flex;flex-direction:row;justify-content:space-between;} input {height:6vw;width:6vw;} .img_links {height:10vw;width:10vw;} .img_rechts {height:10vw;width:10vw;} .box_ueberschrift {font-size:10vmax;color:red;} .table_Geraete {margin-top:4vw;border-collapse:collapse;font-size:3vmax;color:#FFFFFF;} </style> <script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> <span class="box_ueberschrift"><b>Temperaturen</b></span> <input type="image" class="img_rechts" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> </div> <div class="container_column"><table class="table_Geraete"> <tbody> <tr> <td><span style="color:white;font-size:1.1em">Badezimmer</span> <td><span style="color:white;font-size:1.1em">18.2 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Flur</span> <td><span style="color:white;font-size:1.1em">18.1 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Garten</span> <td><span style="color:white;font-size:1.1em">4.6 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Gästezimmer</span> <td><span style="color:white;font-size:1.1em">18 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Keller</span> <td><span style="color:white;font-size:1.1em">16.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Schlafzimmer</span> <td><span style="color:white;font-size:1.1em">14.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Wohnzimmer</span> <td><span style="color:white;font-size:1.1em">23.3 °C</span> </tbody> </table> </div> </body> </html>Hier auch nochmal das dazugehörige Uhren/Wetterscript
Und noch das eingebundene Astro Script
Hi,
das funktioniert bei mir genau, wie es soll. Schick mal einen Console-Log, vielleicht kommen wir so dahinter.
PS: Der Script-Teil ist nicht global, also eigentlich kann er ohne den Script-Teil nicht schalten. Schaltet vielleicht die Kachel? Ist PostMessage-Kommunikation erlaubt?@s-bormann sagte in Test Adapter iQontrol 1.4.x:
Hi,
das funktioniert bei mir genau, wie es soll. Schick mal einen Console-Log, vielleicht kommen wir so dahinter.In der Console kommt kein Fehler.
PS: Der Script-Teil ist nicht global, also eigentlich kann er ohne den Script-Teil nicht schalten.
macht er aber
Schaltet vielleicht die Kachel?
Bei klick auf die Kachel wird ein selbst angelegt Button in ioBroker geklickt, der wiederum setzt einen zweiten DP auf true/false, dann klappt die Kachel auf, also genau wie in dem Uhren/wetter ScriptIst PostMessage-Kommunikation erlaubt?
ja
-
@dslraser sagte in Test Adapter iQontrol 1.4.x:
@s-bormann @blackeagle998
ich fummele jetzt schon eine ganze Woche an einer html Datei rum.... Ich habe in einer html Datei ein Bild eingebunden und möchte bei klick auf das Bild einen Datenpunkt in ioBroker schalten.
Ich habe das Script von @blackeagle998 für die "digitale Uhr mit Wettervorschau" eingebunden.@blackeagle998 verwendet in seinem Script diesen Teil zum schalten
<script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script>Wenn ich diesen Teil in meinem Script bzw. Blockly auch einbaue, dann kann ich keine Lampe oder Steckdose oder auch andere Geräte über iQontrol mehr schalten. Es wird dann nichts mehr ausgeführt. Jetzt habe ich über eine Woche lang verschiedenste html Varianten gebaut, aber immer mit dem gleichen Ergebnis.
Eben kam ich auf die Idee den Scriptteil aus meinem Blockly raus zu nehmen. Was soll ich sagen, dann funktioniert es...?
Ist dieser Befehl aus dem Uhren/Wetter Script irgendwie "global" oder so ? Ich verwende einen eigenen Trigger und habe überhaupt keinen Scriptteil mehr in meiner html Datei drinn, aber es schaltet trotzdem. (bzw klickt einen Button)
Ich bitte da echt mal um Aufklärung und Eure Hilfe.EDIT: hier mal die html Ausgabe von einem Blockly. Diese Ausgabe wird in einen Datenpunkt geschrieben. (mit Scriptteil)
<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <style> body {background-color:#424242;} span {color:#FFFFFF;} td {border-width:1px;border-style:solid;border-color:silver;} .container_column {display:flex;flex-direction:column;justify-content: flex-start;} .container_row {display: flex;flex-direction:row;justify-content:space-between;} input {height:6vw;width:6vw;} .img_links {height:10vw;width:10vw;} .img_rechts {height:10vw;width:10vw;} .box_ueberschrift {font-size:10vmax;color:red;} .table_Geraete {margin-top:4vw;border-collapse:collapse;font-size:3vmax;color:#FFFFFF;} </style> <script type="text/javascript">function setState(stateId, value){sendPostMessage("setState", stateId, value);}function sendPostMessage(command, stateId, value){message = { command: command, stateId: stateId, value: value};window.parent.postMessage(message, "*");} </script> </head> <body> <div class="container_row"><input type="image" class="img_links" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> <span class="box_ueberschrift"><b>Temperaturen</b></span> <input type="image" class="img_rechts" onclick="setState('javascript.0.Test.Testbuttton', true)" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAGRElEQVR4Xu2dj5FPMRDHdytABagAFaACVMBV4FSAClCBUwEqQAVcBagAFaz5mrwRkTwveclufn6bmRszJ8kl+8lusvmzj+nAkohcIaI7RHQ9+ol78YmIlp9XzPz9kLrIh9LYAOIZEd2tbPMbInrEzF8qy5lkPwggIvKAiF7ulNAJM5/trGN48emBiAhAAEiPdMbMJz0qGlXH1EBEBObpdabz50SE0f5rrljmCRG5GM0rgHgtU/YeM8OMTZlmB/KNiCDkJf0gotOtpieYuudEdCGq4wszX52SBhFNCySjHYBxi5mhFZuTiGA19j6BMq2WzAwEZgXL2yU9ZeYnm0lEGUUE5R5Hv3rLzLWrtZY/XV1mZiAY1TejHt2o1Y6lbNCSj1FdH5j5VrW0FArMDETi/jPzrraKSNf6RrHZ1clRjUK9vQXYu75RfXcgoyTbWK8DaRTcqGIOZJRkG+t1II2CG1XMgYySbGO9DqRRcKOKOZBRkm2s92CANPavpRgOsrBNY3J24kDyyMx2hB1IHshXZsbZvXpyIH+L/CsRPXGTlQim995T7/pGqc7BaIjv9o4aAhvr7T2ie9e3sRvV2VxDqkU2tsDRAlkRq/shOeH0NjFpff8Y5+6HpAIyBuJ+yERA3A+xMFl7l9GjpvajndQdSOWQGj2HOBAHskkCR2uy3A/ZND5+Z+ppssLrq88VTXA/ZOSyN7wbwdOGrcn9kJFAUHeFp+5+iPshvyVwtJO6L3u3Wu+Qr+eknjNZDsSBbJLA0Zos90M2jQ/3Q45CQ9wPqdQGi2XvShPdD7EA4qusSq3xZW+lwEZndyCjJVxZvwOpFNjo7KOBuB9SSbAnED8PqRT+6FWW+yGTAfHzkAMA4n5IBSQRQeikd3GRvQLMnBjeZmaEgJoqTbWXFWw9Ao2dplIaAAR/AuH/8OJ2mti+0wAJQcYQ8DL32PIFM/8FqWZoiwiE/zBTBs8PEPKvKnRgzd+uyTsFkGCiACMOeIl+IM4iHmBCmLtTCPUHsHFQTNQLDYEJM4diDiQ3XwTJv0W83t7mJPgkABzHc1xgN4cR3D1aQgWmQIKZwuSdagZCg3fRipKgRASagtDlcTLXFDMgYQLHbcIUhlpI8EIIc0C52lszt2qQJRDMGWmoVjUYi4AKUN4w872tQuyZzwRIwVwMN1OV5kt9cKB96kAKpso8sLGIpIGbTUyXBZA0yjSWtlesbHZkujCXwSeJl8TN0bRbzZgqkIJ2qHd6xXSlg0VdS7SBpB9mMbv2n4MSBgycw8vR/6vOJdpAugXYbzUJ/ypnHbhfDUjh1A7r/am+DVVo5yWtOU4TSPq1nHNmxrc9pksiArMVf51H7XsjmkDSCXP3Du4okpmdYbWFhyaQ9HsgaqOuFlzm6z5q3xuxBDLliR3gZXag/0sg6Qe+1CbKBg2Bkxi/2v3OzJdq62nJr6khB/GFm8hzN2mvAykM454X9Wo0xYEcMRA4gPGWhPlx6cqeFvyj+Ktuals8mhriy94NtksTSOoYqjlbG+TwR5bMfpZaWzWBpFsnamv7BiAwV/G2jpoTqwkkXdtDTr65mIwWNSDBA0437czO0SvO11U3QbWBpAdUZoHCVoDgalJ8nfW/PqDKnVurdnhtPslcCVI/71fVkGC2zM+tV45v04t7aqurpU0WQGAOMJfEtzvOmPmkdjXUM7+IpBf31LUD/VEHUtAS/NrMdBVuL5osOEyAFFZc+LX6GUnmMArtUF1ZxZpuCSRnunAPCk6YylOzAONlcuEbpuq61eULMyBBS1LvfRksw81XwUzh76t55bk50BRIgJL6Jks78aVN2PGu7//CZThoRXrz3nQeM1tlFZacJSiAccrMr3qsqETkfnjomb5JmQKG2SqrAAUjFlqRvv9Ddpyl4EUVbslXXawLF9/wfA0vpnIPSjFn4OkcblWaJ3OTFUsgCA+CiS+ppUKCD4M8+BcHR3881AzP5HAQht1aQF67jHeOPLWQR1KbCsjS0fCgBx59Tlt6yKPr694eDZpqDimYMJgXzC25Z8ytMgAImL7nvRcLrQ1Ky02pIYkZwwQM0wMwa6ZsTSYwTQCBt4NdV229QEyvIQWtARzEQcG8gH+hRfHFCRRDVFFM/HAuMb+8nx1C3Nefmd2UkiKspEUAAAAASUVORK5CYII="> </div> <div class="container_column"><table class="table_Geraete"> <tbody> <tr> <td><span style="color:white;font-size:1.1em">Badezimmer</span> <td><span style="color:white;font-size:1.1em">18.2 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Flur</span> <td><span style="color:white;font-size:1.1em">18.1 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Garten</span> <td><span style="color:white;font-size:1.1em">4.6 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Gästezimmer</span> <td><span style="color:white;font-size:1.1em">18 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Keller</span> <td><span style="color:white;font-size:1.1em">16.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Schlafzimmer</span> <td><span style="color:white;font-size:1.1em">14.9 °C</span> <tr> <td><span style="color:white;font-size:1.1em">Wohnzimmer</span> <td><span style="color:white;font-size:1.1em">23.3 °C</span> </tbody> </table> </div> </body> </html>Hier auch nochmal das dazugehörige Uhren/Wetterscript
Und noch das eingebundene Astro Script
Hi,
das funktioniert bei mir genau, wie es soll. Schick mal einen Console-Log, vielleicht kommen wir so dahinter.
PS: Der Script-Teil ist nicht global, also eigentlich kann er ohne den Script-Teil nicht schalten. Schaltet vielleicht die Kachel? Ist PostMessage-Kommunikation erlaubt?@s-bormann
und hier siehst Du den deaktivierten Script Teil (aber es schaltet...?)
-
@s-bormann
es scheint irgend ein Cache oder Puffer Problem zu sein...Ich habe eben sogar mal den html Datenpunkt geleert, oder iQontrol zeigt trotzdem noch alles an... -
@dslraser
Hi,exportier mal bitte das komplette Blockly und stelle es hier zur Verfügung. Ich importiere das mal bei mir.
-
@dslraser
Hi,exportier mal bitte das komplette Blockly und stelle es hier zur Verfügung. Ich importiere das mal bei mir.
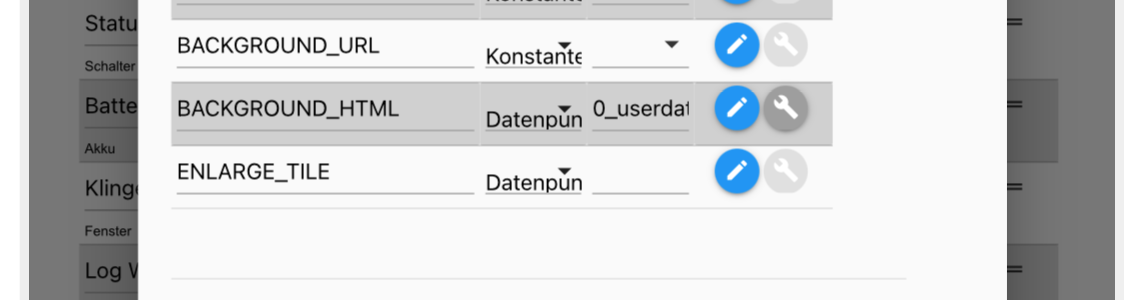
@blackeagle998
ich Depp hatte eben noch auf Konstante, von der ganzen probiererei... Ich habe es jetzt umgestellt. Nun scheint es zu funktionieren. Das komplette Blockly ist erst "halb fertig", das poste ich gern wenn ich fertig bin.
Erstmal danke für Eure Hilfe.
Ich hatte eben übrigens mal einen Upload bei iQontrol gemacht, seit dem scheint es zu laufen... -
@blackeagle998
ich Depp hatte eben noch auf Konstante, von der ganzen probiererei... Ich habe es jetzt umgestellt. Nun scheint es zu funktionieren. Das komplette Blockly ist erst "halb fertig", das poste ich gern wenn ich fertig bin.
Erstmal danke für Eure Hilfe.
Ich hatte eben übrigens mal einen Upload bei iQontrol gemacht, seit dem scheint es zu laufen...@dslraser
Umso besser, ich hoffe es bleibt stabil. -
@blackeagle998 sagte in Test Adapter iQontrol 1.4.x:
@s-bormann
Hallo Sebastian,kannst du mir mal bitte zeigen, wie du den HTML Inhalt eines Datenpunktes im iframe darstellst (code)?
Ich habe es folgendermaßen versucht:let dp_html = getState('0_userdata.0.ioBroker.log_html').val; let str_html = '<iframe srcdoc="' + dp_html + '"</iframe>';Leider bleibt dieser iframe beim Anzeigen leer und ich weiß nicht warum :-)
Hi,
ich hab das so gelöst:var strHTML = "<h1>Test</h1>"; var iframe = document.getElementById("MyiFrameId"); var iframedoc = iframe.contentDocument || iframe.contentWindow.document; iframedoc.open(); iframedoc.write(strHTML.replace(/\\n/g, String.fromCharCode(13))); $(iframedoc).find('body').css('font-family', 'sans-serif'); iframedoc.close();VG
@s-bormann
Vielen Dank, hat funktioniert (iframe).Bei den URL Parametern kann ich die Toolbar ausblenden (&noToolbar=true).
Kannst du hier auch die Option einfügen, das Panel auszublenden?Ich habe eine Hauptview (mit Panel und Toolbar) wo ich in einem iframe einzelne Views anzeigen kann.
Genau da wäre es sinnvoll, wenn weder Panel noch Toolbar in diesen Unterviews sichtbar wären. -
@X-R4Y
Über einen Datenpunkt in Verbindung mit einem HTML Hintergrund.In den Datenpunkt muss der entsprechende HTML Code reingeschrieben werden.
ein
<html><head><style>body { background-color:#E76E54; } </style></head></html>aus
<html></html>Dort Bezug zum Datenpunkt:

Dann sieht so aus

@muuulle said in Test Adapter iQontrol 1.4.x:
In den Datenpunkt muss der entsprechende HTML Code reingeschrieben werden.
ein
<html><head><style>body { background-color:#E76E54; } </style></head></html>aus
<html></html>Das ein und aus ist bezogen auf den Trigger oder ist das immer so? Das kommt alles in einen DP?
-
@muuulle said in Test Adapter iQontrol 1.4.x:
In den Datenpunkt muss der entsprechende HTML Code reingeschrieben werden.
ein
<html><head><style>body { background-color:#E76E54; } </style></head></html>aus
<html></html>Das ein und aus ist bezogen auf den Trigger oder ist das immer so? Das kommt alles in einen DP?
@X-R4Y said in Test Adapter iQontrol 1.4.x:
@muuulle said in Test Adapter iQontrol 1.4.x:
In den Datenpunkt muss der entsprechende HTML Code reingeschrieben werden.
ein
<html><head><style>body { background-color:#E76E54; } </style></head></html>aus
<html></html>Das ein und aus ist bezogen auf den Trigger oder ist das immer so? Das kommt alles in einen DP?
Richtig. Bei mir ist die Kabel beispielsweise ein Schalter. Dieser schaltet eine Lampe und gleichzeitig den Datenpunkt mit dem HTML. In Blockly mit einer wenn-dann Abfrage.
-
@X-R4Y said in Test Adapter iQontrol 1.4.x:
@muuulle said in Test Adapter iQontrol 1.4.x:
In den Datenpunkt muss der entsprechende HTML Code reingeschrieben werden.
ein
<html><head><style>body { background-color:#E76E54; } </style></head></html>aus
<html></html>Das ein und aus ist bezogen auf den Trigger oder ist das immer so? Das kommt alles in einen DP?
Richtig. Bei mir ist die Kabel beispielsweise ein Schalter. Dieser schaltet eine Lampe und gleichzeitig den Datenpunkt mit dem HTML. In Blockly mit einer wenn-dann Abfrage.
@muuulle sagte in Test Adapter iQontrol 1.4.x:
@X-R4Y said in Test Adapter iQontrol 1.4.x:
@muuulle said in Test Adapter iQontrol 1.4.x:
In den Datenpunkt muss der entsprechende HTML Code reingeschrieben werden.
ein
<html><head><style>body { background-color:#E76E54; } </style></head></html>aus
<html></html>Das ein und aus ist bezogen auf den Trigger oder ist das immer so? Das kommt alles in einen DP?
Richtig. Bei mir ist die Kabel beispielsweise ein Schalter. Dieser schaltet eine Lampe und gleichzeitig den Datenpunkt mit dem HTML. In Blockly mit einer wenn-dann Abfrage.
Cooler Ansatz, das so zu lösen :+1:



