NEWS
[Gelöst] Diverse Werte aus einem Objekt auslesen
-
@OliverIO Danke für den Tipp.
Ich habe mich mal über die Forensuche in das Thema eingelesen. Muss dazu sagen dass ich javascript-Laie bin. Habe es aber trotzdem versucht.Ich bekomme leider einen Fehler im Log und auch keinen Wert in meine Variable.
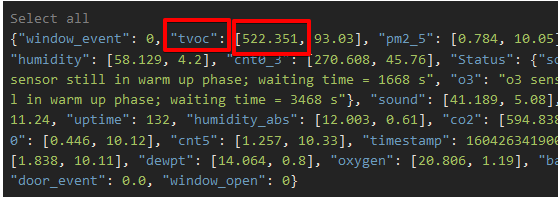
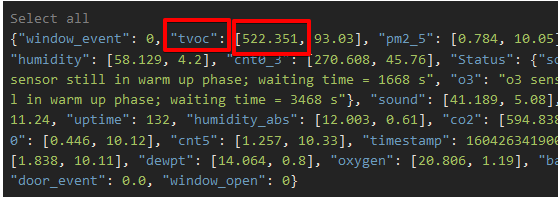
Folgenden Wert will ich nun als erstes testhalber auslesen:
Dafür habe ich das Script aus diesem Thread hier genommen.
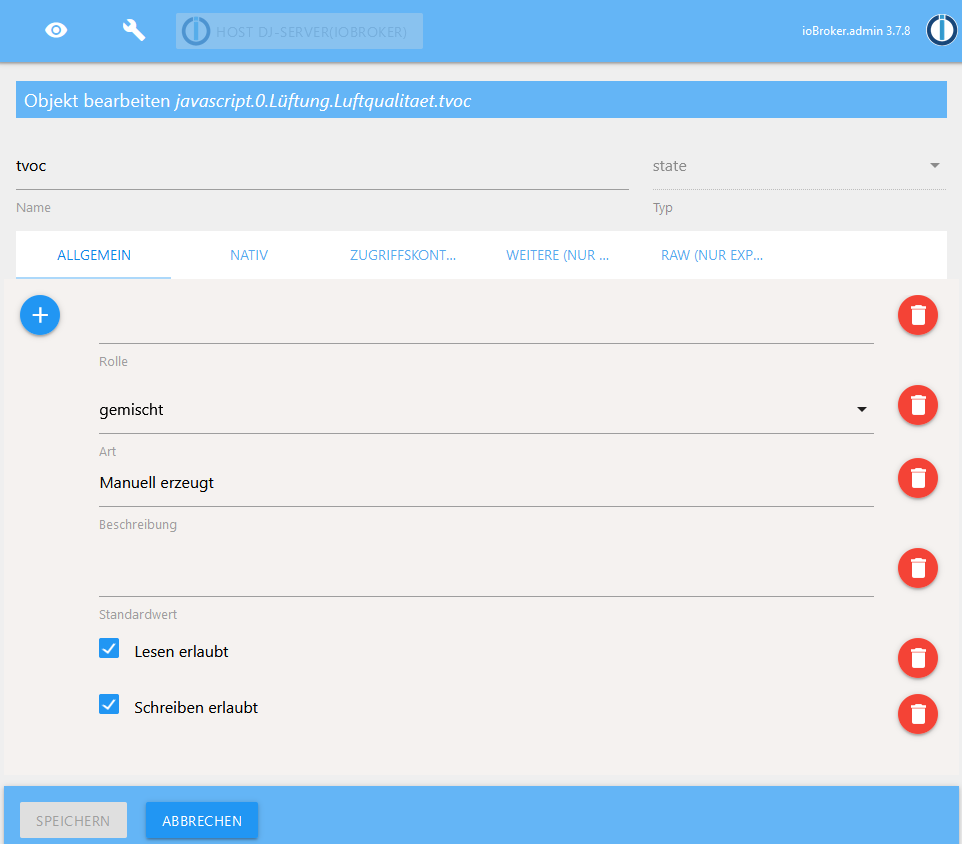
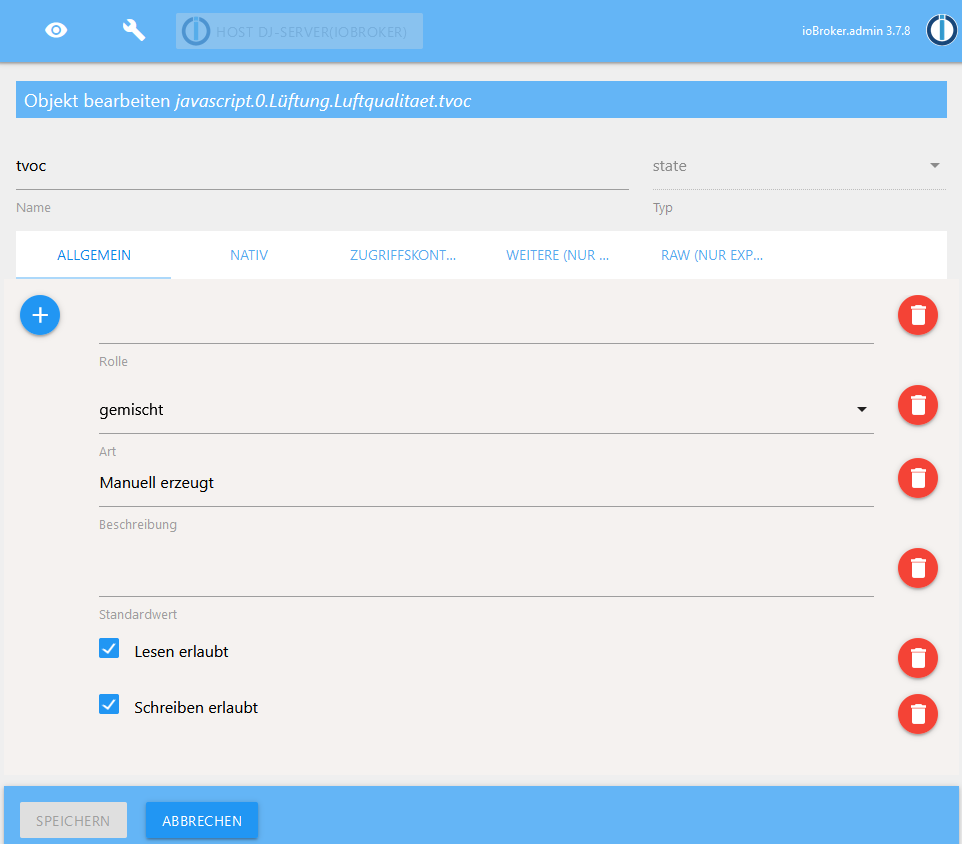
Geschrieben werden soll der Wert in diese von mir manuell angelegte Variable:

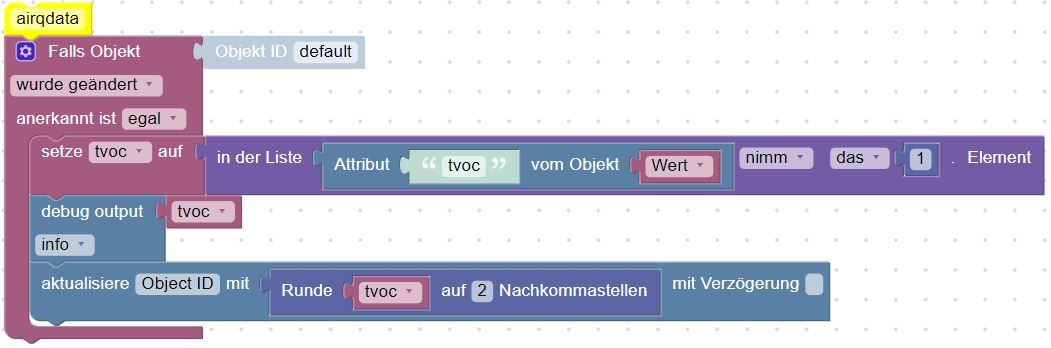
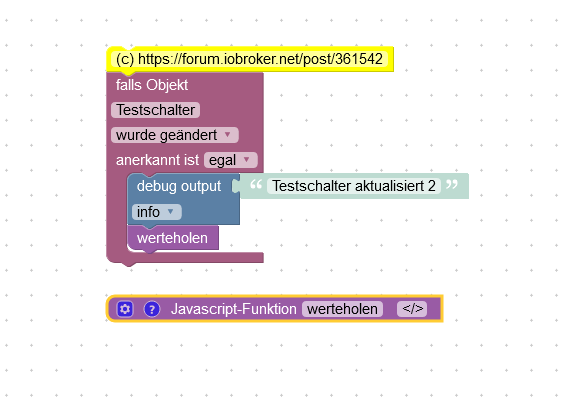
Mein Blockly sieht so aus (Der Trigger funktioniert):

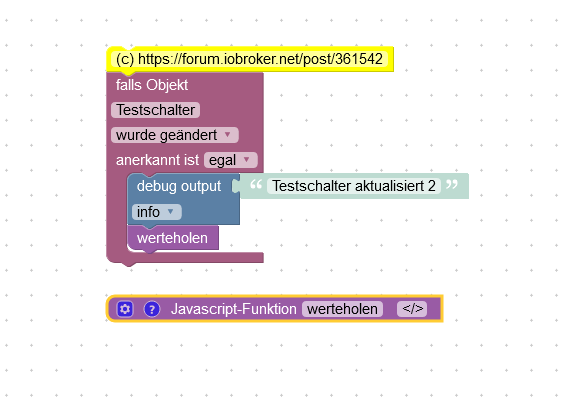
Die Javascript Funktion in dem Block "werteholen" sieht wie folgt aus:
json = (function () { try {return JSON.parse(getState("mqtt.0.airqdata").val);} catch(e) {return {};}})(); setState("javascript.0.Lüftung.Luftqualitaet.tvoc"/*3DStromkosten*/, Math.round((getAttr(json, 'tvoc') * getState("mqtt.0.airqdata").val)*100)/100, true);Was mache ich falsch?
Vielen Dank für Hile! :beers: -
@smile
mit blockly habe ich keine ahnung. da muss jemand anders helfen. ich mach alles in javascript -
@OliverIO Danke für den Tipp.
Ich habe mich mal über die Forensuche in das Thema eingelesen. Muss dazu sagen dass ich javascript-Laie bin. Habe es aber trotzdem versucht.Ich bekomme leider einen Fehler im Log und auch keinen Wert in meine Variable.
Folgenden Wert will ich nun als erstes testhalber auslesen:
Dafür habe ich das Script aus diesem Thread hier genommen.
Geschrieben werden soll der Wert in diese von mir manuell angelegte Variable:

Mein Blockly sieht so aus (Der Trigger funktioniert):

Die Javascript Funktion in dem Block "werteholen" sieht wie folgt aus:
json = (function () { try {return JSON.parse(getState("mqtt.0.airqdata").val);} catch(e) {return {};}})(); setState("javascript.0.Lüftung.Luftqualitaet.tvoc"/*3DStromkosten*/, Math.round((getAttr(json, 'tvoc') * getState("mqtt.0.airqdata").val)*100)/100, true);Was mache ich falsch?
Vielen Dank für Hile! :beers: -
@OliverIO Aber die eigentliche Funktion ist doch eine javascript Funktion?
Blockly benutze ich ja nur zum Triggern. Und das triggert dann die javascript Funktion.@smile sagte in Diverse Werte aus einem Objekt auslesen:
@OliverIO Aber die eigentliche Funktion ist doch eine javascript Funktion?
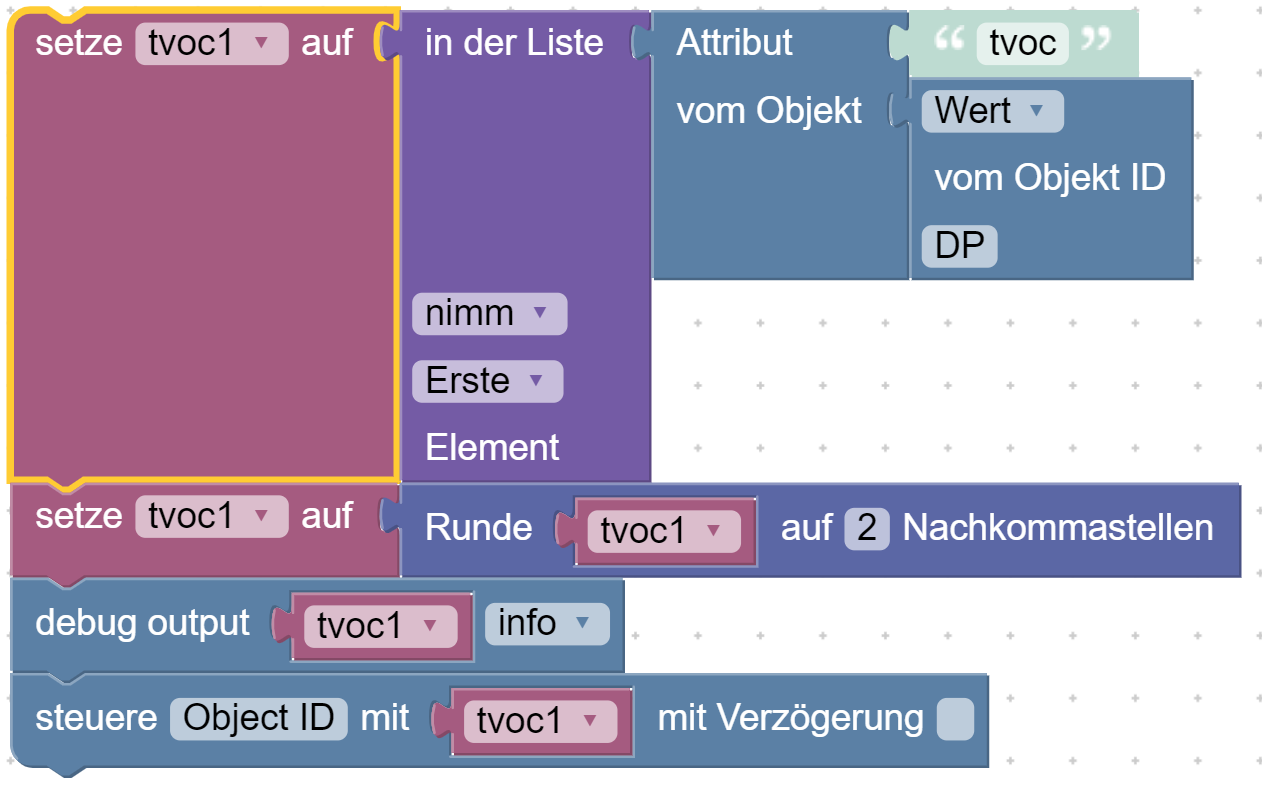
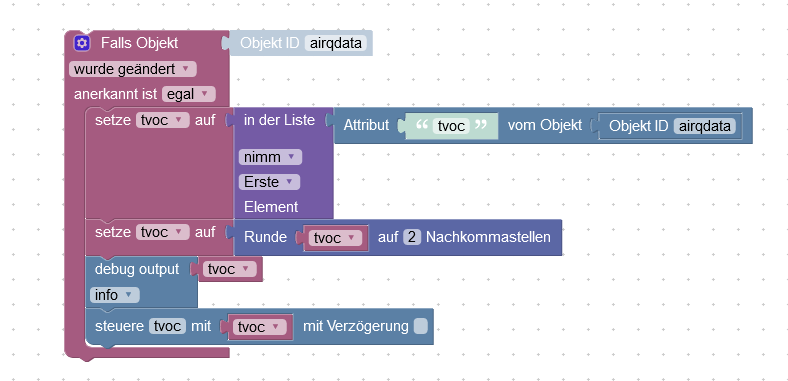
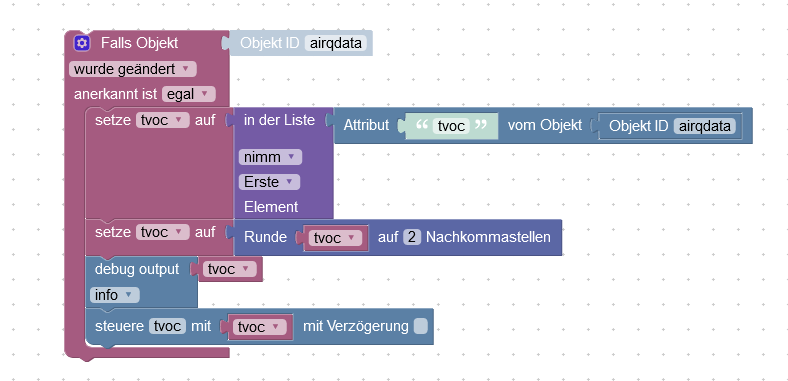
Blockly benutze ich ja nur zum Triggern. Und das triggert dann die javascript Funktion.tvoc hat 2 Werte, wenn du nur den ersten brauchst, hier als reines Blockly

-
@smile sagte in Diverse Werte aus einem Objekt auslesen:
@OliverIO Aber die eigentliche Funktion ist doch eine javascript Funktion?
Blockly benutze ich ja nur zum Triggern. Und das triggert dann die javascript Funktion.tvoc hat 2 Werte, wenn du nur den ersten brauchst, hier als reines Blockly

@fastfoot @paul53 Habt ihr euch abgesprochen? :-D Das finde ich immer wieder so genial an iobroker und dem ganzen System dass jeder über leicht unterschiedliche (Blockly) Scripte zum Erfolg kommt. Klasse, vielen Dank euch beiden!!
Nun spuckt mir der Log allerdings ein paar deutliche Fehlermeldungen aus:
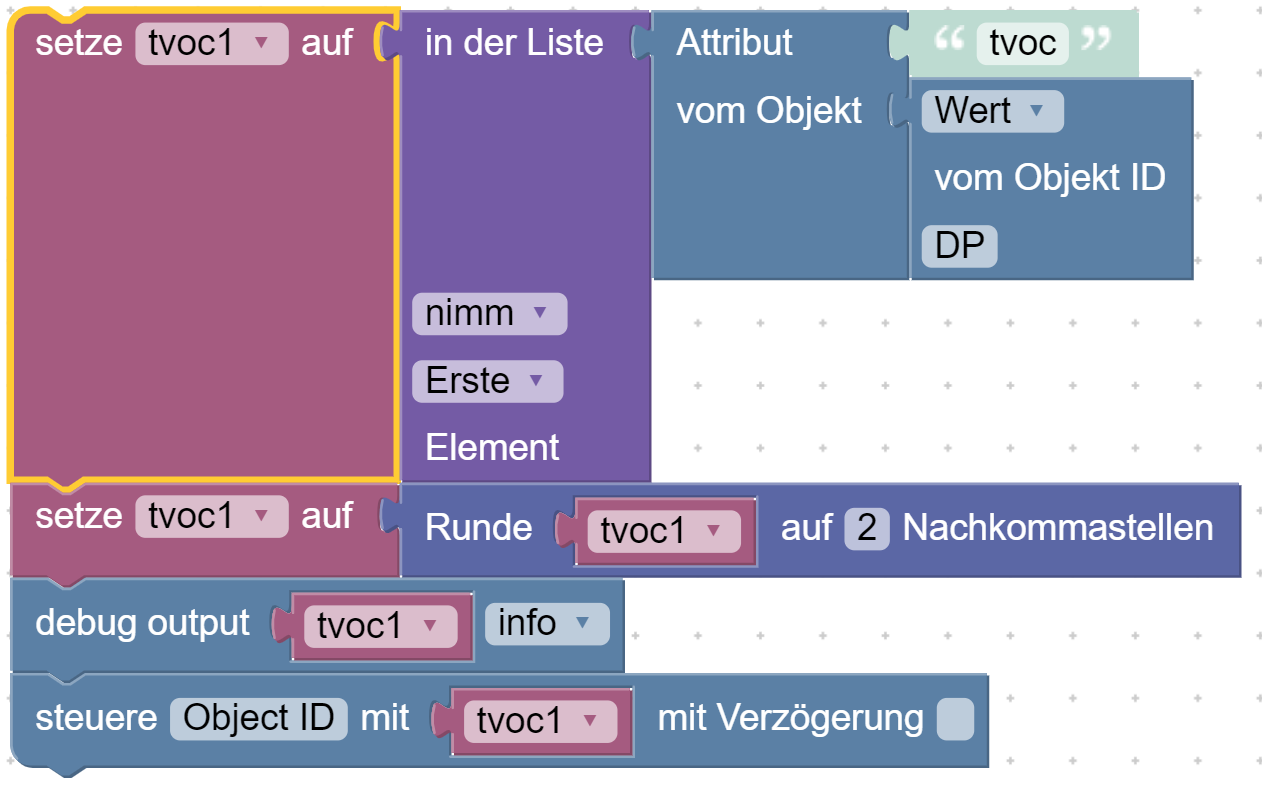
So habe ich das Blockly gebaut:
Der Trigger löst korrekt aus.
Hier nochmal das Blockly als Script:var tvoc; on({id: 'mqtt.0.airqdata', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; tvoc = getAttr('mqtt.0.airqdata', 'tvoc')[0]; tvoc = Math.round(tvoc*100)/100; console.log(tvoc); setState("javascript.0.Lüftung.Luftqualitaet.tvoc"/*tvoc*/, tvoc); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ3ZhcmlhYmxlcyUzRSUzQ3ZhcmlhYmxlJTIwdHlwZSUzRCUyMiUyMiUyMGlkJTNEJTIybjF3RlAlNUVLaSgxWVd3bSUyQyU1RFhocHYlMjIlM0V0dm9jJTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMmFOMjJpZWF6SiUyQzdMWnRJRDdWNiU1RCUyMiUyMHglM0QlMjItMjg3JTIyJTIweSUzRCUyMjM4JTIyJTNFJTNDbXV0YXRpb24lMjBpdGVtcyUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTkRJVElPTiUyMiUzRW5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyKiUyNURmJTNCd21CJTI0JTNEVDhnel9IdyU3QjQtJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFbXF0dC4wLmFpcnFkYXRhJTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJTVEFURU1FTlQlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfc2V0JTIyJTIwaWQlM0QlMjIlMjNIbmg2dSUyQlRPZFRLVy1VJTJDelYlN0RWJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjJuMXdGUCU1RUtpKDFZV3dtJTJDJTVEWGhwdiUyMiUyMHZhcmlhYmxldHlwZSUzRCUyMiUyMiUzRXR2b2MlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybGlzdHNfZ2V0SW5kZXglMjIlMjBpZCUzRCUyMiUzQSUzRG0zbSU1RSpsJTIzJTdDMnlKRDFKN3plMCUyMiUyMGlubGluZSUzRCUyMmZhbHNlJTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnQlM0QlMjJmYWxzZSUyMiUyMGF0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk1PREUlMjIlM0VHRVQlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldIRVJFJTIyJTNFRklSU1QlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X2F0dHIlMjIlMjBpZCUzRCUyMjUoJTdDJTI0OF8lNUVWJTVEbmpSV1clN0JxZH50LiUyMiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlBBVEglMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyZlh6dCU1RChIMXQlMjVvKX54JTNGSXpPVDglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFdHZvYyUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPQkpFQ1QlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMiUyMyUyQyUyNSUzRGhfNSU1QkFvTmVnZEY1dyUzQm9vJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFbXF0dC4wLmFpcnFkYXRhJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyTHFZKDVEMXBwcyU2MFQ4YiU1QlZkYi5uJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjJuMXdGUCU1RUtpKDFZV3dtJTJDJTVEWGhwdiUyMiUyMHZhcmlhYmxldHlwZSUzRCUyMiUyMiUzRXR2b2MlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybWF0aF9ybmRmaXhlZCUyMiUyMGlkJTNEJTIyT3klNUVyd3FDZXdIZlRzZTB0MG8hSiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm4lMjIlM0UyJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJ4JTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjIlM0Q2Z1dRSyU3RCUzQkdaJTJDSHR4JTI0V1JXMDYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UzLjEyMzQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMkwwRSUzQkQwaiElMjNQTVVxM2F2JTVCJTdDbkYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMm4xd0ZQJTVFS2koMVlXd20lMkMlNURYaHB2JTIyJTIwdmFyaWFibGV0eXBlJTNEJTIyJTIyJTNFdHZvYyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZGVidWclMjIlMjBpZCUzRCUyMiFCUEolM0ZVQzglNURTJTNEJTVCJTNGdyU1Qm9fbUJ+JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU2V2ZXJpdHklMjIlM0Vsb2clM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyWllySk1GWXZfOTBSaHF0YzIlN0JTJTVFJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRlc3QlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMnAlNUJ3ZEpDSGZEJTdDan5yLSUyMzMlNURkLiUyNSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIybjF3RlAlNUVLaSgxWVd3bSUyQyU1RFhocHYlMjIlMjB2YXJpYWJsZXR5cGUlM0QlMjIlMjIlM0V0dm9jJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMk14UVhpaHhXcyUzQXFjNnUlM0JNQS1GJTVEJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuTCVDMyVCQ2Z0dW5nLkx1ZnRxdWFsaXRhZXQudHZvYyUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMi1XcCU3RDNqfmUlN0RtJTdET1pLJTdCJTI0MEtUYSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIybjF3RlAlNUVLaSgxWVd3bSUyQyU1RFhocHYlMjIlMjB2YXJpYWJsZXR5cGUlM0QlMjIlMjIlM0V0dm9jJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnhtbCUzRQ==Folgende Fehlermeldung im Script-Log:
23:10:57.233 error javascript.0 (3972) script.js.AirQ_Werte: Cannot parse "mqtt.0.airqdata"SyntaxError: Unexpected token m in JSON at position 0 23:10:57.234 error javascript.0 (3972) at Object.<anonymous> (script.js.AirQ_Werte:7:44)Und hier der Fehler-Log im globalen iobroker-log:
javascript.0 2020-11-02 23:15:01.459 error (3972) at processImmediate (timers.js:658:5) javascript.0 2020-11-02 23:15:01.459 error (3972) at tryOnImmediate (timers.js:676:5) javascript.0 2020-11-02 23:15:01.459 error (3972) at runCallback (timers.js:705:18) javascript.0 2020-11-02 23:15:01.459 error (3972) at Immediate.setImmediate (C:\iobroker\iobroker\node_modules\iobroker.js-controller\lib\states\statesInRedis.js:226:41) javascript.0 2020-11-02 23:15:01.458 error (3972) at change (C:\iobroker\iobroker\node_modules\iobroker.js-controller\lib\adapter.js:4744:37) javascript.0 2020-11-02 23:15:01.458 error (3972) at Object.stateChange (C:\iobroker\iobroker\node_modules\iobroker.javascript\main.js:364:25) javascript.0 2020-11-02 23:15:01.458 error (3972) at Object.callback (C:\iobroker\iobroker\node_modules\iobroker.javascript\lib\sandbox.js:973:38) javascript.0 2020-11-02 23:15:01.458 error (3972) at Object.<anonymous> (script.js.AirQ_Werte:7:44) javascript.0 2020-11-02 23:15:01.458 error (3972) Error in callback: TypeError: Cannot read property '0' of null javascript.0 2020-11-02 23:15:01.457 error (3972) script.js.AirQ_Werte: Cannot parse "mqtt.0.airqdata"SyntaxError: Unexpected token m in JSON at position 0Danke Danke Danke schon vorab für eure Hilfe!!
-
@fastfoot @paul53 Habt ihr euch abgesprochen? :-D Das finde ich immer wieder so genial an iobroker und dem ganzen System dass jeder über leicht unterschiedliche (Blockly) Scripte zum Erfolg kommt. Klasse, vielen Dank euch beiden!!
Nun spuckt mir der Log allerdings ein paar deutliche Fehlermeldungen aus:
So habe ich das Blockly gebaut:
Der Trigger löst korrekt aus.
Hier nochmal das Blockly als Script:var tvoc; on({id: 'mqtt.0.airqdata', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; tvoc = getAttr('mqtt.0.airqdata', 'tvoc')[0]; tvoc = Math.round(tvoc*100)/100; console.log(tvoc); setState("javascript.0.Lüftung.Luftqualitaet.tvoc"/*tvoc*/, tvoc); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ3ZhcmlhYmxlcyUzRSUzQ3ZhcmlhYmxlJTIwdHlwZSUzRCUyMiUyMiUyMGlkJTNEJTIybjF3RlAlNUVLaSgxWVd3bSUyQyU1RFhocHYlMjIlM0V0dm9jJTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMmFOMjJpZWF6SiUyQzdMWnRJRDdWNiU1RCUyMiUyMHglM0QlMjItMjg3JTIyJTIweSUzRCUyMjM4JTIyJTNFJTNDbXV0YXRpb24lMjBpdGVtcyUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTkRJVElPTiUyMiUzRW5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyKiUyNURmJTNCd21CJTI0JTNEVDhnel9IdyU3QjQtJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFbXF0dC4wLmFpcnFkYXRhJTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0MlMkZ2YWx1ZSUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJTVEFURU1FTlQlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfc2V0JTIyJTIwaWQlM0QlMjIlMjNIbmg2dSUyQlRPZFRLVy1VJTJDelYlN0RWJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjJuMXdGUCU1RUtpKDFZV3dtJTJDJTVEWGhwdiUyMiUyMHZhcmlhYmxldHlwZSUzRCUyMiUyMiUzRXR2b2MlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybGlzdHNfZ2V0SW5kZXglMjIlMjBpZCUzRCUyMiUzQSUzRG0zbSU1RSpsJTIzJTdDMnlKRDFKN3plMCUyMiUyMGlubGluZSUzRCUyMmZhbHNlJTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnQlM0QlMjJmYWxzZSUyMiUyMGF0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk1PREUlMjIlM0VHRVQlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldIRVJFJTIyJTNFRklSU1QlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X2F0dHIlMjIlMjBpZCUzRCUyMjUoJTdDJTI0OF8lNUVWJTVEbmpSV1clN0JxZH50LiUyMiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlBBVEglMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyZlh6dCU1RChIMXQlMjVvKX54JTNGSXpPVDglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFdHZvYyUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPQkpFQ1QlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMiUyMyUyQyUyNSUzRGhfNSU1QkFvTmVnZEY1dyUzQm9vJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFbXF0dC4wLmFpcnFkYXRhJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyTHFZKDVEMXBwcyU2MFQ4YiU1QlZkYi5uJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjJuMXdGUCU1RUtpKDFZV3dtJTJDJTVEWGhwdiUyMiUyMHZhcmlhYmxldHlwZSUzRCUyMiUyMiUzRXR2b2MlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIybWF0aF9ybmRmaXhlZCUyMiUyMGlkJTNEJTIyT3klNUVyd3FDZXdIZlRzZTB0MG8hSiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm4lMjIlM0UyJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJ4JTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjIlM0Q2Z1dRSyU3RCUzQkdaJTJDSHR4JTI0V1JXMDYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UzLjEyMzQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMkwwRSUzQkQwaiElMjNQTVVxM2F2JTVCJTdDbkYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMm4xd0ZQJTVFS2koMVlXd20lMkMlNURYaHB2JTIyJTIwdmFyaWFibGV0eXBlJTNEJTIyJTIyJTNFdHZvYyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZGVidWclMjIlMjBpZCUzRCUyMiFCUEolM0ZVQzglNURTJTNEJTVCJTNGdyU1Qm9fbUJ+JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU2V2ZXJpdHklMjIlM0Vsb2clM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyWllySk1GWXZfOTBSaHF0YzIlN0JTJTVFJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRlc3QlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMnAlNUJ3ZEpDSGZEJTdDan5yLSUyMzMlNURkLiUyNSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIybjF3RlAlNUVLaSgxWVd3bSUyQyU1RFhocHYlMjIlMjB2YXJpYWJsZXR5cGUlM0QlMjIlMjIlM0V0dm9jJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMk14UVhpaHhXcyUzQXFjNnUlM0JNQS1GJTVEJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuTCVDMyVCQ2Z0dW5nLkx1ZnRxdWFsaXRhZXQudHZvYyUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMi1XcCU3RDNqfmUlN0RtJTdET1pLJTdCJTI0MEtUYSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIybjF3RlAlNUVLaSgxWVd3bSUyQyU1RFhocHYlMjIlMjB2YXJpYWJsZXR5cGUlM0QlMjIlMjIlM0V0dm9jJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnhtbCUzRQ==Folgende Fehlermeldung im Script-Log:
23:10:57.233 error javascript.0 (3972) script.js.AirQ_Werte: Cannot parse "mqtt.0.airqdata"SyntaxError: Unexpected token m in JSON at position 0 23:10:57.234 error javascript.0 (3972) at Object.<anonymous> (script.js.AirQ_Werte:7:44)Und hier der Fehler-Log im globalen iobroker-log:
javascript.0 2020-11-02 23:15:01.459 error (3972) at processImmediate (timers.js:658:5) javascript.0 2020-11-02 23:15:01.459 error (3972) at tryOnImmediate (timers.js:676:5) javascript.0 2020-11-02 23:15:01.459 error (3972) at runCallback (timers.js:705:18) javascript.0 2020-11-02 23:15:01.459 error (3972) at Immediate.setImmediate (C:\iobroker\iobroker\node_modules\iobroker.js-controller\lib\states\statesInRedis.js:226:41) javascript.0 2020-11-02 23:15:01.458 error (3972) at change (C:\iobroker\iobroker\node_modules\iobroker.js-controller\lib\adapter.js:4744:37) javascript.0 2020-11-02 23:15:01.458 error (3972) at Object.stateChange (C:\iobroker\iobroker\node_modules\iobroker.javascript\main.js:364:25) javascript.0 2020-11-02 23:15:01.458 error (3972) at Object.callback (C:\iobroker\iobroker\node_modules\iobroker.javascript\lib\sandbox.js:973:38) javascript.0 2020-11-02 23:15:01.458 error (3972) at Object.<anonymous> (script.js.AirQ_Werte:7:44) javascript.0 2020-11-02 23:15:01.458 error (3972) Error in callback: TypeError: Cannot read property '0' of null javascript.0 2020-11-02 23:15:01.457 error (3972) script.js.AirQ_Werte: Cannot parse "mqtt.0.airqdata"SyntaxError: Unexpected token m in JSON at position 0Danke Danke Danke schon vorab für eure Hilfe!!
HALT!! Mein Fehler! Total simpel, es muss natürlich "Wert von airqdata" sein und nicht nur "airqdata"
Es läuft alles. Habt tausend Danke.
Ich versuche den Hersteller dazu zu bewegen, ggf. einen Adapter erstellen zu lassen. Das hatte ich mit Siegenia Lüfteungsgeräten ja auch schonmal hinbekommen :-)iobroker community = mega. Ich versuche auch immer was zurück zugeben. Schönen Abend euch :+1:
-
Edit 02.11.20 Gelöst: Blockly zum Auslesen Post 8 in diesem Thread.
Hi zusammen. Ich bin gerade mit dem Hersteller des Air-Q in Kontakt. Der Air-Q ist ein sehr interessenates Gerät zum Messen der Luftqualität. Bis zu 16 verschiedene Werte.
Diese konnte ich bereits per MQTT nach iobroker senden, und diese werden auch regelmäßig aktualisiert.
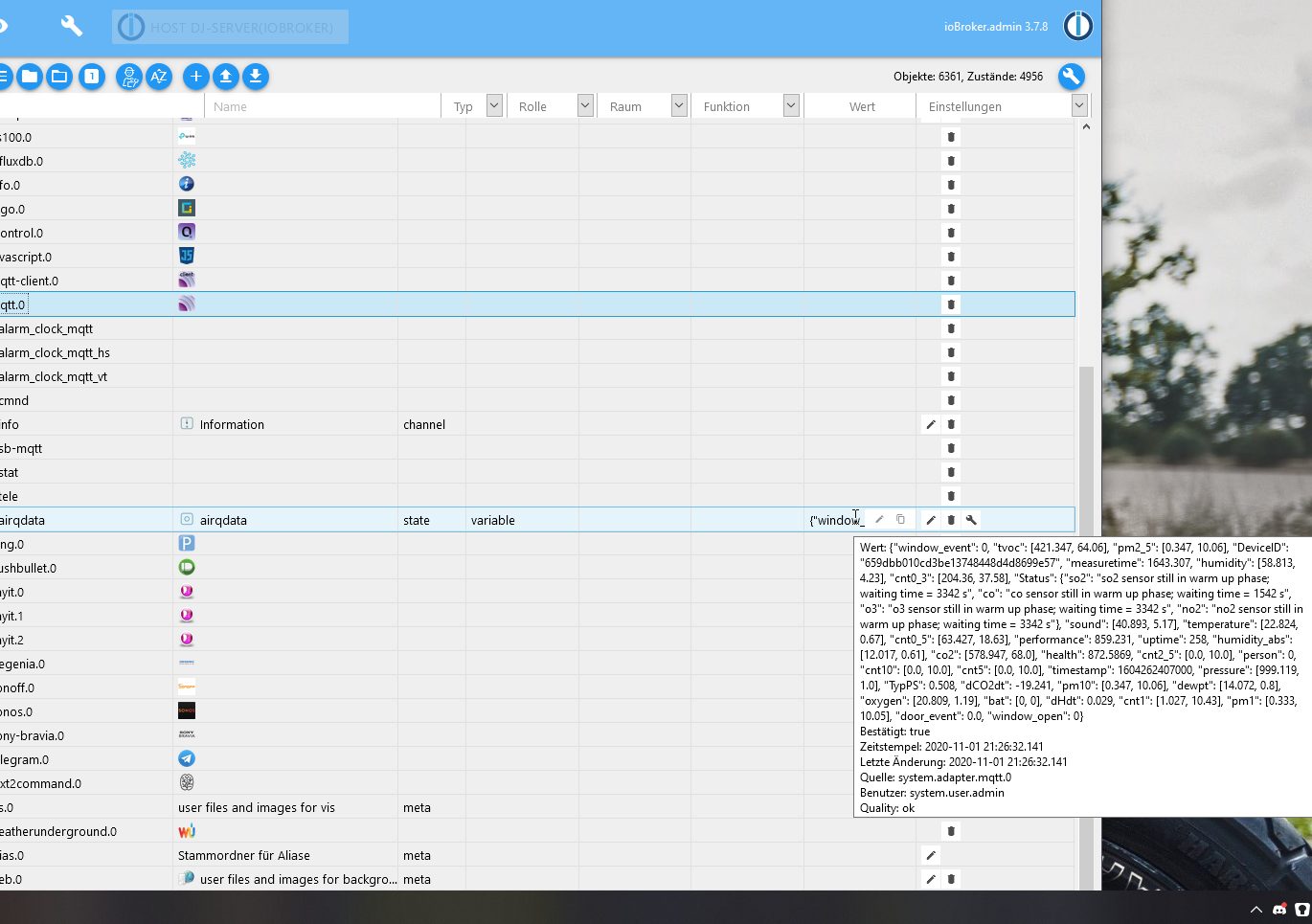
Leider kommen alle Werte in einem String an. Das sieht dann in etwa so aus:
Hier die einzelnen Daten:
{"window_event": 0, "tvoc": [522.351, 93.03], "pm2_5": [0.784, 10.05], "DeviceID": "659dbb010cd3be13748448d4d8699e57", "measuretime": 1620.149, "humidity": [58.129, 4.2], "cnt0_3": [270.608, 45.76], "Status": {"so2": "so2 sensor still in warm up phase; waiting time = 3468 s", "co": "co sensor still in warm up phase; waiting time = 1668 s", "o3": "o3 sensor still in warm up phase; waiting time = 3468 s", "no2": "no2 sensor still in warm up phase; waiting time = 3468 s"}, "sound": [41.189, 5.08], "temperature": [23.01, 0.67], "cnt0_5": [86.446, 21.27], "performance": 811.24, "uptime": 132, "humidity_abs": [12.003, 0.61], "co2": [594.838, 68.55], "health": 826.797, "cnt2_5": [1.662, 10.43], "person": 1, "cnt10": [0.446, 10.12], "cnt5": [1.257, 10.33], "timestamp": 1604263419000, "pressure": [998.92, 1.0], "TypPS": 0.654, "dCO2dt": 73.351, "pm10": [1.838, 10.11], "dewpt": [14.064, 0.8], "oxygen": [20.806, 1.19], "bat": [0, 0], "dHdt": 0.315, "cnt1": [3.041, 10.74], "pm1": [0.703, 10.05], "door_event": 0.0, "window_open": 0}Nun würde ich natürlich gerne die einzelnen Messwerte wie Temperatur, Sauerstoff etc. in einzelne Variablen verschieben, welche sich dann immer bei Ankunft neuer Daten aktualisieren.
Ich weiß nicht ob sich die Daten von der Zeichenlänge auch ändern können, weshalb es wohl schwierig wäre mit "nimm den 17. Buchstaben" oder so ähnlich.Hat jemand eine Idee?
@smile Vielleicht hilft dir das Script das ich für meine Heizungsüberwachung verwende.
Ich erhalte als Datenpunkt eine JSON (wie scheinbar du auch).
der sieht im Original so aus:{"heatingActive":"0","tapwaterActive":"0","selFlowTemp":31,"selBurnPow":100,"curBurnPow":0,"pumpMod":55,"outdoorTemp":16.4,"curFlowTemp":27.5,"retTemp":27.2,"switchTemp":0,"sysPress":1.2,"boilTemp":27.6,"burnGas":"0","flameCurr":0,"heatPump":"1","fanWork":"0","ignWork":"0","heatingActivated":"1","heatingTemp":90,"pumpModMax":100,"pumpModMin":55,"pumpDelay":10,"burnMinPeriod":10,"burnMinPower":0,"burnMaxPower":100,"boilHystOn":-6,"boilHystOff":6,"UBAuptime":4780321,"burnStarts":81276,"burnWorkMin":1793578,"heatWorkMin":1529665,"serviceCode":"0Y","serviceCodeNumber":204}Jetzt wird das Ganze zerlegt und in einzelne Datenpunkte geschrieben die ich dann in der VIS dastelle:
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.ems-esp.boiler_data"/*BoilerDaten*/; var Vorl = "javascript.0.Heizung.Vorlauf"/*Vorlauf*/; var Rueckl = "javascript.0.Heizung.Ruecklauf"/*Ruecklauf*/; var Druck = "javascript.0.Heizung.Systemdruck"/*Systemdruck*/; var GasAn = "javascript.0.Heizung.GasAn"/*Gas aktiv*/; var Leistung = "javascript.0.Heizung.Leistung"/*Leistung*/; var OutTemp = "javascript.0.Heizung.OutTemp"/*Aussentemperatur*/; var BoilTemp = "javascript.0.Heizung.BoilTemp"/*Boilertemperatur*/; var BurnStarts = "javascript.0.Heizung.BurnStarts"/*Brennerstarts*/; var LaufzeitBrenner = "javascript.0.Heizung.LaufzeitBrenner"/*LaufzeitBrenner*/; var LaufzeitGesamt = "javascript.0.Heizung.LaufzeitGesamt"/*LaufzeitGesamt*/; var LaufzeitHeizung = "javascript.0.Heizung.LaufzeitHeizung"/*LaufzeitHeizung*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Vorl, parseFloat(obj.curFlowTemp)); setState(Rueckl, parseFloat(obj.retTemp)); setState(Druck, parseFloat(obj.sysPress)); setState(GasAn, obj.burnGas); setState(Leistung, obj.curBurnPow); setState(OutTemp, obj.outdoorTemp); setState(BoilTemp, obj.boilTemp); setState(BurnStarts, obj.burnStarts); setState(LaufzeitBrenner, obj.burnWorkMin); setState(LaufzeitGesamt, obj.UBAuptime); setState(LaufzeitHeizung, obj.heatWorkMin); });var json ist dabei der Datenpunkt wo die Daten liegen. alle anderen var sind die Zielorte der Datenpunkte (die aber manuell erstellt werden müssen).
In der zweiten Hälfte erfolgt dann die Zerlegung der json Tabelle. Hier werden die Daten ausgelesen und geschrieben. -
@smile Vielleicht hilft dir das Script das ich für meine Heizungsüberwachung verwende.
Ich erhalte als Datenpunkt eine JSON (wie scheinbar du auch).
der sieht im Original so aus:{"heatingActive":"0","tapwaterActive":"0","selFlowTemp":31,"selBurnPow":100,"curBurnPow":0,"pumpMod":55,"outdoorTemp":16.4,"curFlowTemp":27.5,"retTemp":27.2,"switchTemp":0,"sysPress":1.2,"boilTemp":27.6,"burnGas":"0","flameCurr":0,"heatPump":"1","fanWork":"0","ignWork":"0","heatingActivated":"1","heatingTemp":90,"pumpModMax":100,"pumpModMin":55,"pumpDelay":10,"burnMinPeriod":10,"burnMinPower":0,"burnMaxPower":100,"boilHystOn":-6,"boilHystOff":6,"UBAuptime":4780321,"burnStarts":81276,"burnWorkMin":1793578,"heatWorkMin":1529665,"serviceCode":"0Y","serviceCodeNumber":204}Jetzt wird das Ganze zerlegt und in einzelne Datenpunkte geschrieben die ich dann in der VIS dastelle:
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.ems-esp.boiler_data"/*BoilerDaten*/; var Vorl = "javascript.0.Heizung.Vorlauf"/*Vorlauf*/; var Rueckl = "javascript.0.Heizung.Ruecklauf"/*Ruecklauf*/; var Druck = "javascript.0.Heizung.Systemdruck"/*Systemdruck*/; var GasAn = "javascript.0.Heizung.GasAn"/*Gas aktiv*/; var Leistung = "javascript.0.Heizung.Leistung"/*Leistung*/; var OutTemp = "javascript.0.Heizung.OutTemp"/*Aussentemperatur*/; var BoilTemp = "javascript.0.Heizung.BoilTemp"/*Boilertemperatur*/; var BurnStarts = "javascript.0.Heizung.BurnStarts"/*Brennerstarts*/; var LaufzeitBrenner = "javascript.0.Heizung.LaufzeitBrenner"/*LaufzeitBrenner*/; var LaufzeitGesamt = "javascript.0.Heizung.LaufzeitGesamt"/*LaufzeitGesamt*/; var LaufzeitHeizung = "javascript.0.Heizung.LaufzeitHeizung"/*LaufzeitHeizung*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Vorl, parseFloat(obj.curFlowTemp)); setState(Rueckl, parseFloat(obj.retTemp)); setState(Druck, parseFloat(obj.sysPress)); setState(GasAn, obj.burnGas); setState(Leistung, obj.curBurnPow); setState(OutTemp, obj.outdoorTemp); setState(BoilTemp, obj.boilTemp); setState(BurnStarts, obj.burnStarts); setState(LaufzeitBrenner, obj.burnWorkMin); setState(LaufzeitGesamt, obj.UBAuptime); setState(LaufzeitHeizung, obj.heatWorkMin); });var json ist dabei der Datenpunkt wo die Daten liegen. alle anderen var sind die Zielorte der Datenpunkte (die aber manuell erstellt werden müssen).
In der zweiten Hälfte erfolgt dann die Zerlegung der json Tabelle. Hier werden die Daten ausgelesen und geschrieben. -
@Chaot Hey danke, cooles Script, das sieht ja auch total simpel aus!
Ich schaue mal wie gut ich mit der Blockly Lösung zurechtkomme, und probiere sonst alternativ nochmal deins.
Sehr cool. -
Wow! Der Preis ist aber heftig für eine Sensorbox:
https://shop.air-q.com/air-Q-kaufenMeine Sensoren an den Wemos schauen zwar nicht so stylish aus, aber dafür sind sie vermutlich bei gerade mal 10% des Preises
-
Wow! Der Preis ist aber heftig für eine Sensorbox:
https://shop.air-q.com/air-Q-kaufenMeine Sensoren an den Wemos schauen zwar nicht so stylish aus, aber dafür sind sie vermutlich bei gerade mal 10% des Preises
@Chaot Ja der Preis ist ordentlich. Aber ich habe wirklich nach vielen Sensoren gesucht, die all diese Werte abdecken. Da wird die Luft echt dünn (Wortspiel). Gerade Wenn z.B. auch noch Sauerstoffgehalt mit gemessen werden soll und auch zusammen mit den anderen Werten, habe ich nichts vergleichbares gefunden. Zuzüglich eben der Möglichkeit die Daten auch per MQTT rauszugeben und nicht nur auf nem kleinen LCD Display von Zeit zu Zeit abzulesen.
-
@Chaot Ja der Preis ist ordentlich. Aber ich habe wirklich nach vielen Sensoren gesucht, die all diese Werte abdecken. Da wird die Luft echt dünn (Wortspiel). Gerade Wenn z.B. auch noch Sauerstoffgehalt mit gemessen werden soll und auch zusammen mit den anderen Werten, habe ich nichts vergleichbares gefunden. Zuzüglich eben der Möglichkeit die Daten auch per MQTT rauszugeben und nicht nur auf nem kleinen LCD Display von Zeit zu Zeit abzulesen.
@smile Aber wenn ich mir die Sensorik so durchschaue sind das alles ganz normale Sensoren die auch einzeln erhältlich sind und die auch bei mir zum Teil verbaut sind.
PMS5003 - ca 25 € - Feinstaub PM1, 2,5, 10
BME680 - ca. 3 € - Temp., Druck, Feuchte, VOC, CO2
Xadow (Grove) Mutichannel Gas Sensor - ca. 40 € - für verschiedene andere Gase
WemosD1 - ca. 3 € - als Basis der ganzen Geschichte mit Tasmota bespielt.Dazu kannst du dir aus der ganzen Liste noch deine Lieblingssensoren (Genauigkeit) auswählen:
https://tasmota.github.io/docs/Supported-Peripherals/ -
@smile Vielleicht hilft dir das Script das ich für meine Heizungsüberwachung verwende.
Ich erhalte als Datenpunkt eine JSON (wie scheinbar du auch).
der sieht im Original so aus:{"heatingActive":"0","tapwaterActive":"0","selFlowTemp":31,"selBurnPow":100,"curBurnPow":0,"pumpMod":55,"outdoorTemp":16.4,"curFlowTemp":27.5,"retTemp":27.2,"switchTemp":0,"sysPress":1.2,"boilTemp":27.6,"burnGas":"0","flameCurr":0,"heatPump":"1","fanWork":"0","ignWork":"0","heatingActivated":"1","heatingTemp":90,"pumpModMax":100,"pumpModMin":55,"pumpDelay":10,"burnMinPeriod":10,"burnMinPower":0,"burnMaxPower":100,"boilHystOn":-6,"boilHystOff":6,"UBAuptime":4780321,"burnStarts":81276,"burnWorkMin":1793578,"heatWorkMin":1529665,"serviceCode":"0Y","serviceCodeNumber":204}Jetzt wird das Ganze zerlegt und in einzelne Datenpunkte geschrieben die ich dann in der VIS dastelle:
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.ems-esp.boiler_data"/*BoilerDaten*/; var Vorl = "javascript.0.Heizung.Vorlauf"/*Vorlauf*/; var Rueckl = "javascript.0.Heizung.Ruecklauf"/*Ruecklauf*/; var Druck = "javascript.0.Heizung.Systemdruck"/*Systemdruck*/; var GasAn = "javascript.0.Heizung.GasAn"/*Gas aktiv*/; var Leistung = "javascript.0.Heizung.Leistung"/*Leistung*/; var OutTemp = "javascript.0.Heizung.OutTemp"/*Aussentemperatur*/; var BoilTemp = "javascript.0.Heizung.BoilTemp"/*Boilertemperatur*/; var BurnStarts = "javascript.0.Heizung.BurnStarts"/*Brennerstarts*/; var LaufzeitBrenner = "javascript.0.Heizung.LaufzeitBrenner"/*LaufzeitBrenner*/; var LaufzeitGesamt = "javascript.0.Heizung.LaufzeitGesamt"/*LaufzeitGesamt*/; var LaufzeitHeizung = "javascript.0.Heizung.LaufzeitHeizung"/*LaufzeitHeizung*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Vorl, parseFloat(obj.curFlowTemp)); setState(Rueckl, parseFloat(obj.retTemp)); setState(Druck, parseFloat(obj.sysPress)); setState(GasAn, obj.burnGas); setState(Leistung, obj.curBurnPow); setState(OutTemp, obj.outdoorTemp); setState(BoilTemp, obj.boilTemp); setState(BurnStarts, obj.burnStarts); setState(LaufzeitBrenner, obj.burnWorkMin); setState(LaufzeitGesamt, obj.UBAuptime); setState(LaufzeitHeizung, obj.heatWorkMin); });var json ist dabei der Datenpunkt wo die Daten liegen. alle anderen var sind die Zielorte der Datenpunkte (die aber manuell erstellt werden müssen).
In der zweiten Hälfte erfolgt dann die Zerlegung der json Tabelle. Hier werden die Daten ausgelesen und geschrieben.Eigentlich genau das, was ich gesucht habe.
Ich bekomme aus meinem Regensensor ein paar Werte. Ich will nur den Regenerkennungswert ON oder OFF haben.{"idx":10,"RSSI":10,"command":"switchlight","switchcmd":"Off"}Script sieht so aus:
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.Wetterstation.in"/*Regenerkennung*/; var Switch = "javascript.0.Wetterstation.Regenerkennung"/*AN oder AUS*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Switch, parseFloat(obj.switchcmd)); });Datenpunkt ist angelegt als Logikwert.
Fehlermeldung im Log und Datenpunkt ist leer.2020-11-03 13:08:30.193 - warn: javascript.0 (18363) Wrong type of javascript.0.Wetterstation.Regenerkennung: "number". Please fix, while deprecated and will not work in next versions. 2020-11-03 13:08:30.194 - warn: javascript.0 (18363) at Object. (script.js.Regenerkennung:11:4)
-
Eigentlich genau das, was ich gesucht habe.
Ich bekomme aus meinem Regensensor ein paar Werte. Ich will nur den Regenerkennungswert ON oder OFF haben.{"idx":10,"RSSI":10,"command":"switchlight","switchcmd":"Off"}Script sieht so aus:
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.Wetterstation.in"/*Regenerkennung*/; var Switch = "javascript.0.Wetterstation.Regenerkennung"/*AN oder AUS*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Switch, parseFloat(obj.switchcmd)); });Datenpunkt ist angelegt als Logikwert.
Fehlermeldung im Log und Datenpunkt ist leer.2020-11-03 13:08:30.193 - warn: javascript.0 (18363) Wrong type of javascript.0.Wetterstation.Regenerkennung: "number". Please fix, while deprecated and will not work in next versions. 2020-11-03 13:08:30.194 - warn: javascript.0 (18363) at Object. (script.js.Regenerkennung:11:4)
@haselchen sagte:
Datenpunkt ist angelegt als Logikwert.
Dann:
setState(Switch, obj.switchcmd == "On", true); -
@haselchen sagte:
Datenpunkt ist angelegt als Logikwert.
Dann:
setState(Switch, obj.switchcmd == "On", true);Geändert, aber trotzdem erscheint kein on oder off im Datenpunkt :(
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.Wetterstation.in"/*Regenerkennung*/; var Switch = "javascript.0.Wetterstation.Regenerkennung"/*AN oder AUS*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Switch, obj.switchcmd == "On", true); }); -
Geändert, aber trotzdem erscheint kein on oder off im Datenpunkt :(
//Script zur Zerlegung der JSON Daten in einzelne Datenpunkte //Idee: Chaot // Umsetzung: paul53 var json = "mqtt.0.Wetterstation.in"/*Regenerkennung*/; var Switch = "javascript.0.Wetterstation.Regenerkennung"/*AN oder AUS*/; on(json, function(dp) { var obj = JSON.parse(dp.state.val); setState(Switch, obj.switchcmd == "On", true); });@haselchen sagte:
trotzdem erscheint kein on oder off im Datenpunkt
Ein Datenpunkt vom Typ "Logikwert" kennt nur false und true.
Wenn Du "On" oder "Off" haben möchtest, muss der Datenpunkt vom Typ "Zeichenkette" sein. -
@haselchen sagte:
trotzdem erscheint kein on oder off im Datenpunkt
Ein Datenpunkt vom Typ "Logikwert" kennt nur false und true.
Wenn Du "On" oder "Off" haben möchtest, muss der Datenpunkt vom Typ "Zeichenkette" sein. -
Und wie bekomme ich das jetzt hin, dass dort der Wert aus dem Json erscheint (On,Off)?
@haselchen sagte:
Wert aus dem Json erscheint (On,Off)?
Datenpunkt-Typ ändern in "Zeichenkette" und
setState(Switch, obj.switchcmd, true); -
@haselchen sagte:
Wert aus dem Json erscheint (On,Off)?
Datenpunkt-Typ ändern in "Zeichenkette" und
setState(Switch, obj.switchcmd, true); -
Schon der Hammer, wie Du das so aus dem Ärmel schüttelst.
Noch eine Verständnisfrage, wenn ich den Datenpunkt im Blockly triggern will, ist wahrscheinlich true oder false doch am Sinnvollsten oder?@haselchen sagte:
wenn ich den Datenpunkt im Blockly triggern will, ist wahrscheinlich true oder false doch am Sinnvollsten oder?
Man kann innerhalb des Triggers auch einen String-Vergleich machen.
falls Wert == "On" mache ... sonst ...Allerdings sollte Standard sein, dass Datenpunkte, die nur zwei Zustände annehmen können, vom Typ "Logikwert" sind. Es gibt ja noch die Zustandstexte (common.states).