NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@kilasat hier bin ich noch am testen. Nachdem ich den Staubbehälter entleert habe, lasse ich jedesmal die Cleaned Area in einen Datenpunkt schreiben und rechne so die qm2 zusammen bis zur nächsten Meldung, dass der Staubbehälter entleert werden soll. Dann ist es nur ein normaler Dreisatz.
-
@kilasat hier bin ich noch am testen. Nachdem ich den Staubbehälter entleert habe, lasse ich jedesmal die Cleaned Area in einen Datenpunkt schreiben und rechne so die qm2 zusammen bis zur nächsten Meldung, dass der Staubbehälter entleert werden soll. Dann ist es nur ein normaler Dreisatz.

Wenn Du magst kannst Du das hier ausprobieren. Ist nicht von mir. Kommt aus der Telegram-Gruppe.
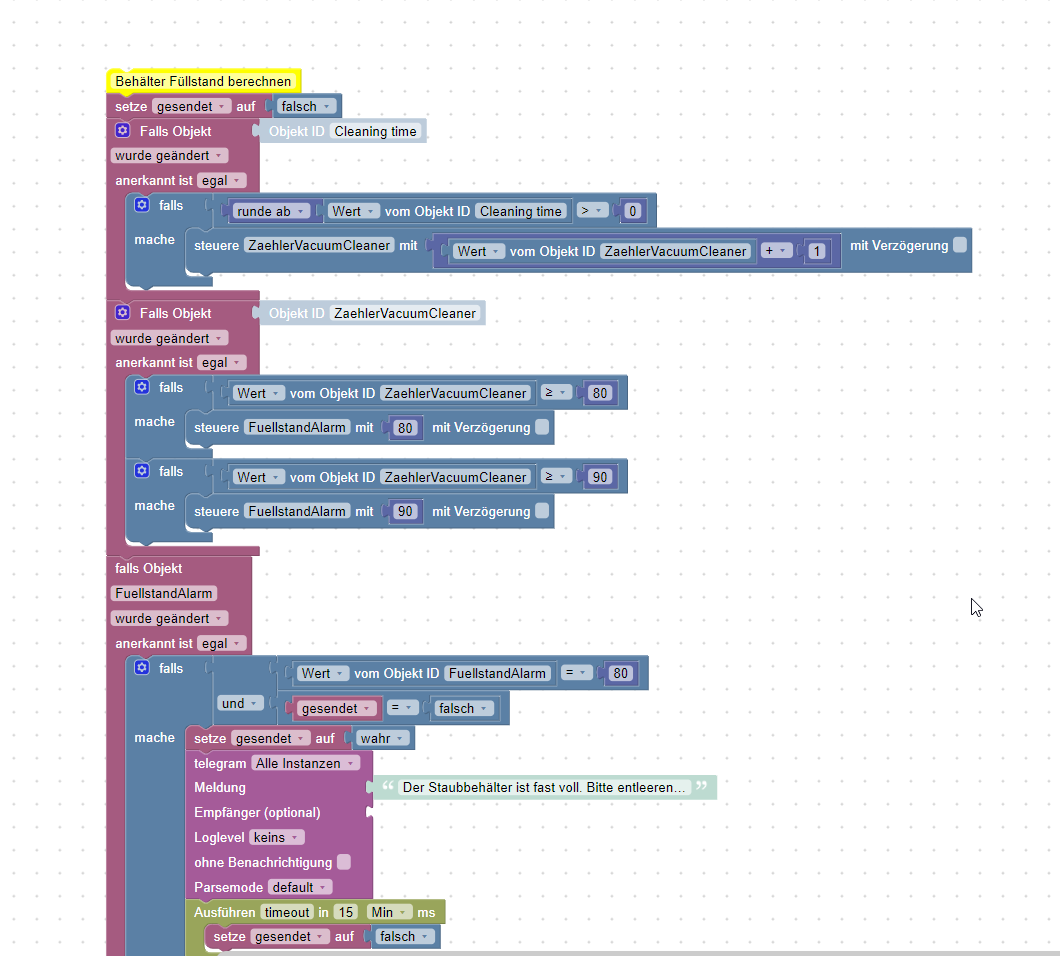
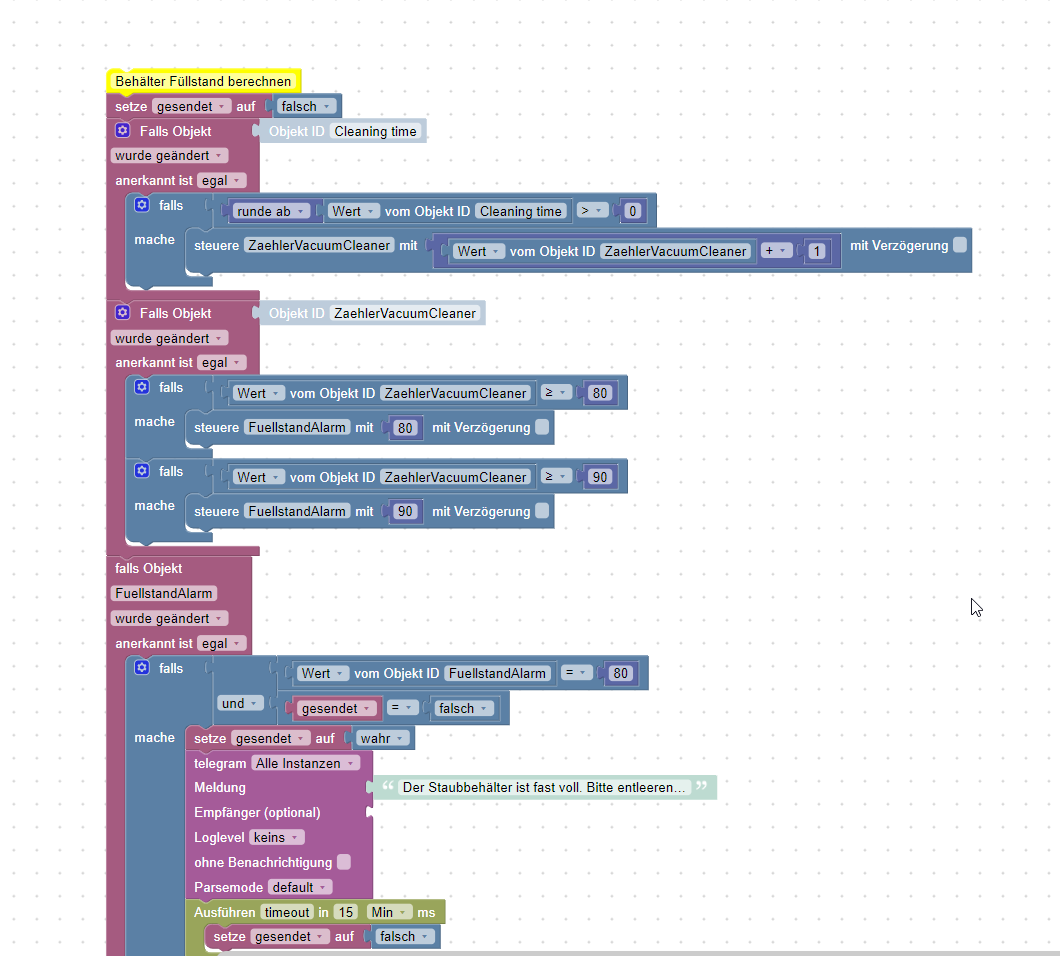
Jedes mal wenn die laufzeit sich ändert wird der wert plus dem "Faktor" 1 genommen (der ist individuell)
Wenn der Staubsauger also 10 min. fährt, wird 10x1.0 in den Datenpunkt geschrieben.
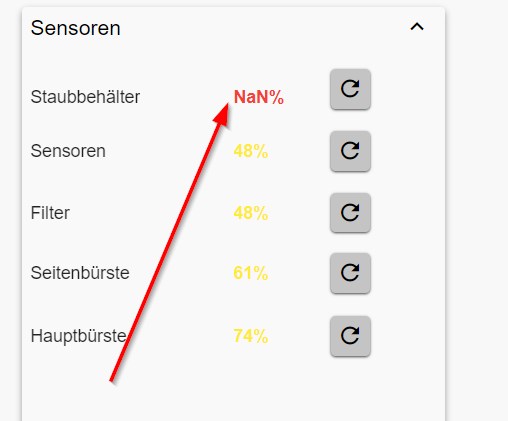
Rechnerisch ist der Staubsauger dann zu 10% gefüllt.
Einfach mal auf 0.7 oder 0.8 stellen und dann gucken, wann er voll ist und den Faktor dann entsprechend anpassen.
Meldung geht dann ab 80% raus und dann noch eine bei 90%. Du kannst auch sagen, dass er nicht los fährt wenn z.B. der Füllstand höher als 90% ist.
-

Wenn Du magst kannst Du das hier ausprobieren. Ist nicht von mir. Kommt aus der Telegram-Gruppe.
Jedes mal wenn die laufzeit sich ändert wird der wert plus dem "Faktor" 1 genommen (der ist individuell)
Wenn der Staubsauger also 10 min. fährt, wird 10x1.0 in den Datenpunkt geschrieben.
Rechnerisch ist der Staubsauger dann zu 10% gefüllt.
Einfach mal auf 0.7 oder 0.8 stellen und dann gucken, wann er voll ist und den Faktor dann entsprechend anpassen.
Meldung geht dann ab 80% raus und dann noch eine bei 90%. Du kannst auch sagen, dass er nicht los fährt wenn z.B. der Füllstand höher als 90% ist.
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast du eine Idee?
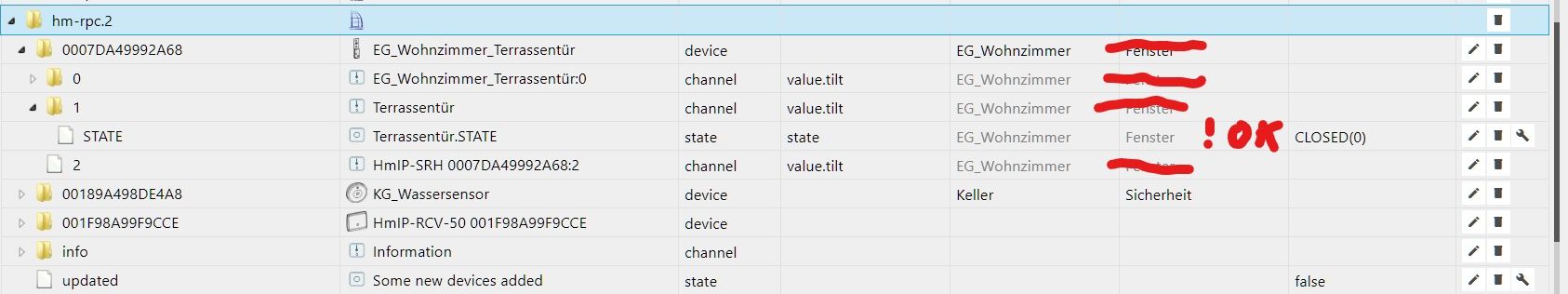
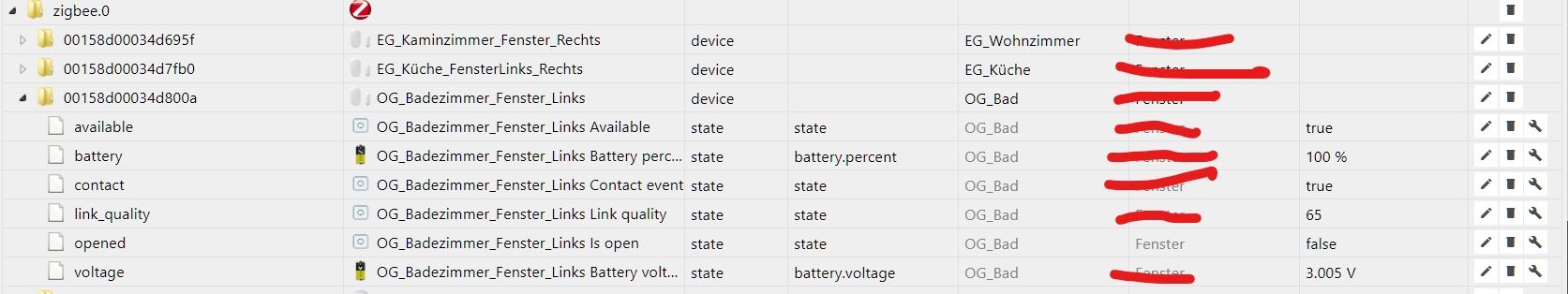
Ja, Du hast die Funktion "Fenster" dem ganzen Channel inkl aller Unterelemente zugewiesen was sinnfrei ist. NUR der eine Datenpunkt welcher sich bei Öffnen/schliessen des Fensters ändert darf die Funktion "Fenster" kriegen, siehe auch Text und Bild der Installationsanweisung.


@Pittini
@Pittini
Hi, erst einmal muss ich sagen das ich deine Arbeiten sehr gut finde. Das Skript zur Fenster Auswertung ist super.
Jetzt habe ich noch 2 Fragen:- Muss ich für die Lüftungsempfehlung noch was einstellen?
- Die Spalte "Funktion" ist eigentlich für den ganzen Channel gedacht. Da gehört dann auch Batterie, Erreichbarkeit, etc. für das Fenster dazu. (damit werden soweit ich weiß auch die Widgets u. a. vom Material Design Adapter automatisch befüllt)
Wäre es nicht vorteilhafter die Spalte "Rolle" dafür zu verwenden? Diese erfüllt doch genau die von dir gewünschte "Einmaligkeit".
Wie denkst du darüber.
Und wäre es viel Arbeit das Script dahingehend zu ändern bzw. dahingehend konfigurierbar zu machen.
-
@Pittini
@Pittini
Hi, erst einmal muss ich sagen das ich deine Arbeiten sehr gut finde. Das Skript zur Fenster Auswertung ist super.
Jetzt habe ich noch 2 Fragen:- Muss ich für die Lüftungsempfehlung noch was einstellen?
- Die Spalte "Funktion" ist eigentlich für den ganzen Channel gedacht. Da gehört dann auch Batterie, Erreichbarkeit, etc. für das Fenster dazu. (damit werden soweit ich weiß auch die Widgets u. a. vom Material Design Adapter automatisch befüllt)
Wäre es nicht vorteilhafter die Spalte "Rolle" dafür zu verwenden? Diese erfüllt doch genau die von dir gewünschte "Einmaligkeit".
Wie denkst du darüber.
Und wäre es viel Arbeit das Script dahingehend zu ändern bzw. dahingehend konfigurierbar zu machen.
@Mike-Hellracer Falscher Thread, bitte zu https://forum.iobroker.net/topic/31674/vorlage-generisches-fensteroffenskript-vis/326 gehen
-
Jetzt je mehr ich hier lese, um so verwirrter. Im Moment sehe ich warscheinlich den Wald vor Augen nicht.
Ich hab noch keinen Adapter installiert. Welcher Adapter (bitte Git Link) muss installiert werden? Will nicht die falschen probieren. Mit https://github.com/Uhula/ioBroker-Material-Design-Style kann man nix installieren.
Bitte um den richtigen Schubs.. Danke -
Jetzt je mehr ich hier lese, um so verwirrter. Im Moment sehe ich warscheinlich den Wald vor Augen nicht.
Ich hab noch keinen Adapter installiert. Welcher Adapter (bitte Git Link) muss installiert werden? Will nicht die falschen probieren. Mit https://github.com/Uhula/ioBroker-Material-Design-Style kann man nix installieren.
Bitte um den richtigen Schubs.. Danke@deta bei deinem GitHub Link findest Du eine Anleitung wie MDUI CSS zu verwenden ist. Dafür brauchst Du keine Adapter da nur die Standard Widgets verwendet werden. Diese werden dann mit CSS manipuliert. Aber schau Dir die Anleitung an und Lade Dir die dort verfügbaren Demos runter.
-
@deta bei deinem GitHub Link findest Du eine Anleitung wie MDUI CSS zu verwenden ist. Dafür brauchst Du keine Adapter da nur die Standard Widgets verwendet werden. Diese werden dann mit CSS manipuliert. Aber schau Dir die Anleitung an und Lade Dir die dort verfügbaren Demos runter.
-
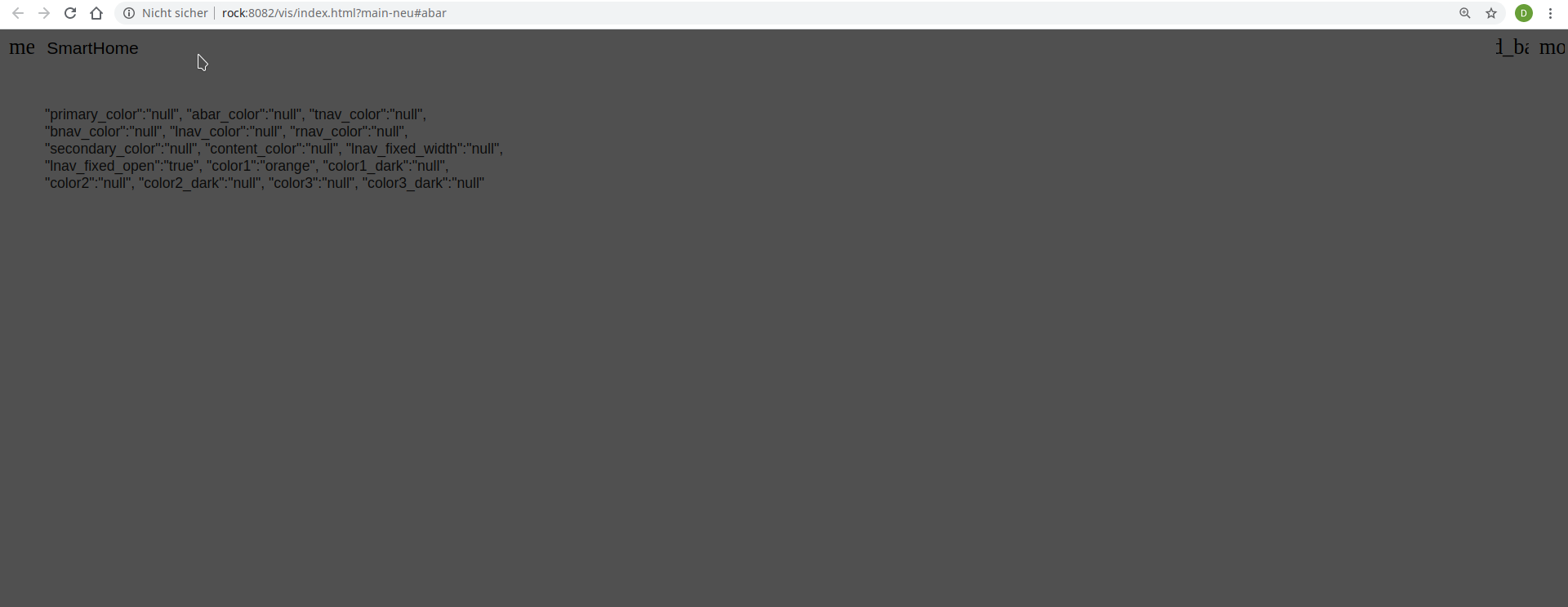
@der-eine Das hab ich versucht, hab z.b. deines aus diesem Thread runtergeladen.
Beim Aufruf sieht es so aus:

Was fehlt hier? -
@deta Schau Dir mal den Link an. Änder mal das abar in pageStart
Edit:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Edit 28.03.2020@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
@deta Schau Dir mal den Link an. Änder mal das abar in pageStart
Edit:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Edit 28.03.2020A jetzt danke erst mal.
-
@deta Schau Dir mal den Link an. Änder mal das abar in pageStart
Edit:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Edit 28.03.2020@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Sorry das ich ggf. Nerve, muss man doch noch was installieren? Projektes? Wie? Ich blick da nicht durch. Hab hin und her gelesen und immer verworrender...
Bis jetzt hab ich nur deine Datei importiert. Klar die start, aber da fehlt einiges. Die Datei project.css finde ich nicht. Denke hier muss doch noch was installiert werden. -
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Sorry das ich ggf. Nerve, muss man doch noch was installieren? Projektes? Wie? Ich blick da nicht durch. Hab hin und her gelesen und immer verworrender...
Bis jetzt hab ich nur deine Datei importiert. Klar die start, aber da fehlt einiges. Die Datei project.css finde ich nicht. Denke hier muss doch noch was installiert werden.Das ganze ist sehr umfangreich wenn man keine Erfahrung damit hat und man wird schnell erschlagen. Lade die am besten erstmal die Demo von Uhula als Projekt herunter und mach dich damit vertraut. Die Beschreibung, was du dafür machen und ändern musst ist bei github auch erklärt. Es bringt dich nicht weiter nur einzelne Seiten wie die Start zu importieren weil dort Verknüpfungen vorhanden sind zu anderen Seiten.
Lade dir die Demo herunter und folge der Anleitung: (Am besten benennst du das Projekt auch gleich "MD_Demo", dann musst du nichts weiter ändern und kannst sofort die Demo ausprobieren.
3. Installation Keine. Die CSS Anweisungen müssen lediglich in einem ioBroker.vis Projekt unter "CSS / Projekt" eingefügt werden, die paar Zeilen Script unter "Skript". Beides steht im Ordner source zur Verfügung. Heisst das eigene Projekt nicht MD_Demo, muss anschließend eine Anpassung in der CSS Datei vorgenommen werden: Der Pfad zum WebFont muss unter @font-face angepasst werden. Dort steht "MD-Demo" drin, hier muss der wirkliche Projektname eingetragen werden. Weitere Einstellungen sind optional: Das vis Design ist per Vorgabe auf "light"-Theme, also schwarze Schrift auf weißem Grund eingestellt, wer in der vis im "dark"-Theme arbeiten möchte, muss Einstellungen unter ":root / Design time" vornehmen Wenn einzelne CSS Anweisungen geändert werden sollen, dann nicht im MDUI CSS direkt ändern, sondern die CSS-Anweisung am Ende erneut angepasst einfügen -
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Sorry das ich ggf. Nerve, muss man doch noch was installieren? Projektes? Wie? Ich blick da nicht durch. Hab hin und her gelesen und immer verworrender...
Bis jetzt hab ich nur deine Datei importiert. Klar die start, aber da fehlt einiges. Die Datei project.css finde ich nicht. Denke hier muss doch noch was installiert werden.Auf der rechten Seite in Vis siehst du die Reiter View, Widget, CSS und Skript. Unter CSS fügst du den Code für projekt.css ein, unter Skript den für Skript.js
Wenn du dir die Demo herunter lädst und einfügst, dann ist das aber schon vorhanden. Du musst nur die Demo als neues Projekt anlegen und richtig benennen.
-
Auf der rechten Seite in Vis siehst du die Reiter View, Widget, CSS und Skript. Unter CSS fügst du den Code für projekt.css ein, unter Skript den für Skript.js
Wenn du dir die Demo herunter lädst und einfügst, dann ist das aber schon vorhanden. Du musst nur die Demo als neues Projekt anlegen und richtig benennen.
@Dominik-F Jup just the moment gefunden gehabt! Wow. das wird wohl etwas dauern bis ich da durch bin. Danke noch mal jetzt sieht es schon besser aus.
-
@Dominik-F Jup just the moment gefunden gehabt! Wow. das wird wohl etwas dauern bis ich da durch bin. Danke noch mal jetzt sieht es schon besser aus.
Sehr gut, arbeite dich erstmal durch die Demo und dann kannst du das später sehr einfach auf dein Projekt anwenden.
-
@Dominik-F Jup just the moment gefunden gehabt! Wow. das wird wohl etwas dauern bis ich da durch bin. Danke noch mal jetzt sieht es schon besser aus.
@deta Ich versteh grad nicht so ganz Dein Problem. Du hast doch das HeatingControl Vis Projekt von mir installiert, das ist doch ein vollwertiges Projekt, mit all dem Zeug was Du jetzt versuchst auf die Reihe zu kriegen. Warum nimmst das nicht als Vorlage und baust drauf auf?
-
@deta Ich versteh grad nicht so ganz Dein Problem. Du hast doch das HeatingControl Vis Projekt von mir installiert, das ist doch ein vollwertiges Projekt, mit all dem Zeug was Du jetzt versuchst auf die Reihe zu kriegen. Warum nimmst das nicht als Vorlage und baust drauf auf?
@Pittini sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
@deta Ich versteh grad nicht so ganz Dein Problem. Du hast doch das HeatingControl Vis Projekt von mir installiert, das ist doch ein vollwertiges Projekt, mit all dem Zeug was Du jetzt versuchst auf die Reihe zu kriegen. Warum nimmst das nicht als Vorlage und baust drauf auf?
Ich brauche was auf dem Handy, und nicht auf dem Desktop.
-
@Pittini sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
@deta Ich versteh grad nicht so ganz Dein Problem. Du hast doch das HeatingControl Vis Projekt von mir installiert, das ist doch ein vollwertiges Projekt, mit all dem Zeug was Du jetzt versuchst auf die Reihe zu kriegen. Warum nimmst das nicht als Vorlage und baust drauf auf?
Ich brauche was auf dem Handy, und nicht auf dem Desktop.
Das schöne an mdui css ist ja, dass du es responsive gestalten kannst. Du gehst von der Auflösung von deinem Handy aus und gestatlest es dann so, dass du es für beides nutzen kannst. Du kannst also Pitinis Vorlage für beides nutzen.
-
@Pittini sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
@deta Ich versteh grad nicht so ganz Dein Problem. Du hast doch das HeatingControl Vis Projekt von mir installiert, das ist doch ein vollwertiges Projekt, mit all dem Zeug was Du jetzt versuchst auf die Reihe zu kriegen. Warum nimmst das nicht als Vorlage und baust drauf auf?
Ich brauche was auf dem Handy, und nicht auf dem Desktop.
-
Hallo zusammen,
dieser Post ist für alle VIS-Views gedacht, die auf der Basis von Uhulas Material Design Styles aufgebaut wurden.
Bitte auch nur Views vorstellen, die die unterstützten Widgets, Skripte und Codes verwenden.
Diese Beiträge sollen zur Vorstellung, Inspiration und Ideengebung dienen.
Danke an Uhula, dass er uns diesen Style zur Verfügung stellt!
Link zum [Projekt] MDCSS V2:
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
Github Link mit Anleitung, Vorlagen, Wiki...:
https://github.com/Uhula/ioBroker-Material-Design-Style
Viel Spaß damit :)Hier mal die ersten Eindrücke meiner VIS:



















VIS vom 07.07.2020
Änderungen:- Neue Config eingefügt
- lnav von MD-Demo eingefügt (Datum, Uhrzeit, jetzt öffnet und schliesst sie auch wie gewollt)
- mdui-order auf jeder card angepasst
- title-color zu den Texten hinzugefügt
- tnav und andere Schriftzüge für Tablets angepasst
- diverse kleinere Veränderungen
http://gofile.me/6HXaS/GrdK2OZTy
PW: ioBrokerEdit: 28.03.2020
Bei Problemen und nicht funktionieren Views bitte als erstes prüfen ob:
-
- Unter Eigenschaften CSS im Projekt das Material Design CSS vorhanden ist.
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/project.css
- Unter Eigenschaften CSS im Projekt das Material Design CSS vorhanden ist.
-
- Für die Icons der Pfad zum Namen des VIS-Projekts stimmt hier VIS-iPhone

-
- Eigenschaften Skripte das Material Design CSS Skript hinterlegt ist
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/script.js
- Eigenschaften Skripte das Material Design CSS Skript hinterlegt ist

-
- Eigenschaften CSS Global entweder nichts oder das von Material Design CSS hinterlegt ist
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/global.css
- Eigenschaften CSS Global entweder nichts oder das von Material Design CSS hinterlegt ist

-
- Der Adapter "iobroker.vis-material" nicht installiert ist.
Danke!!!!