NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
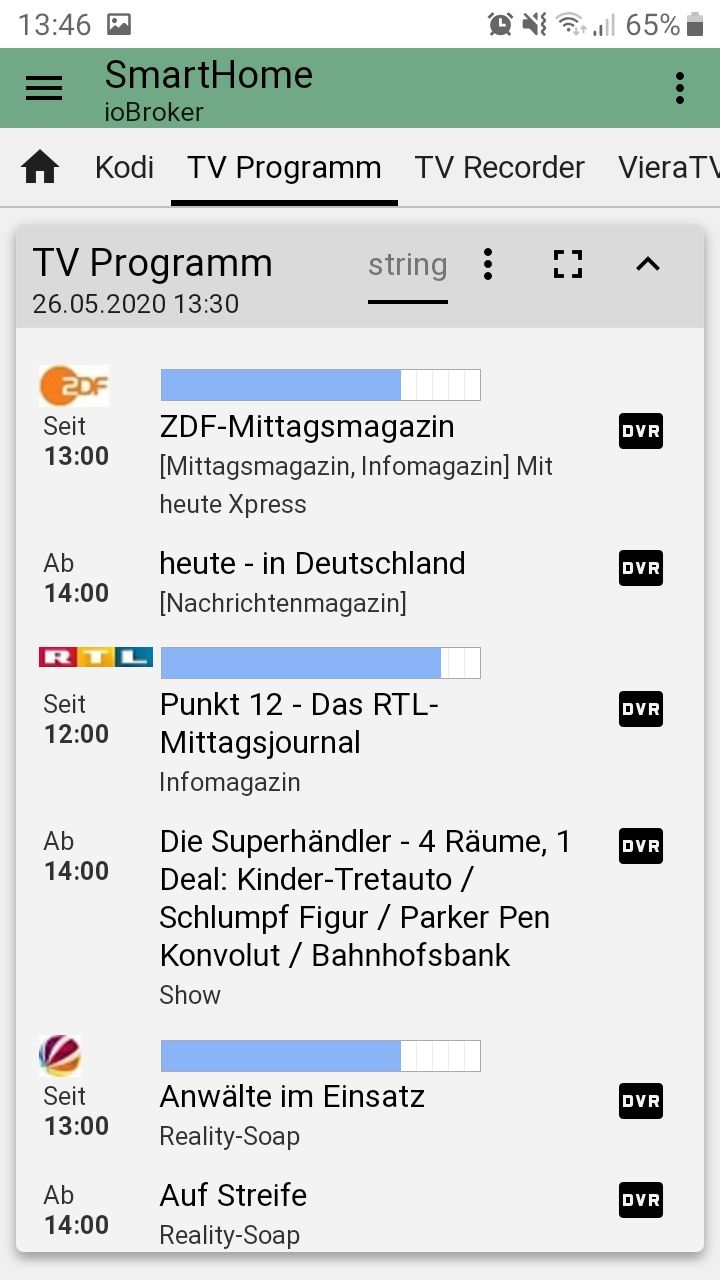
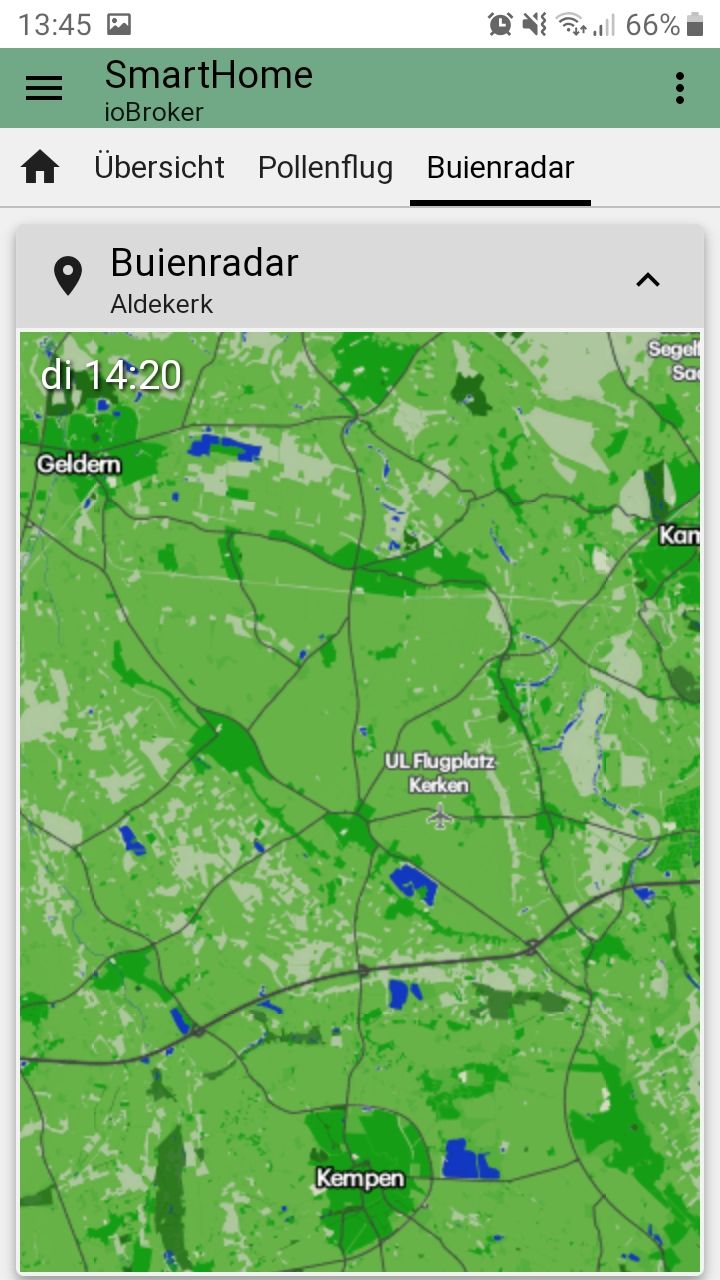
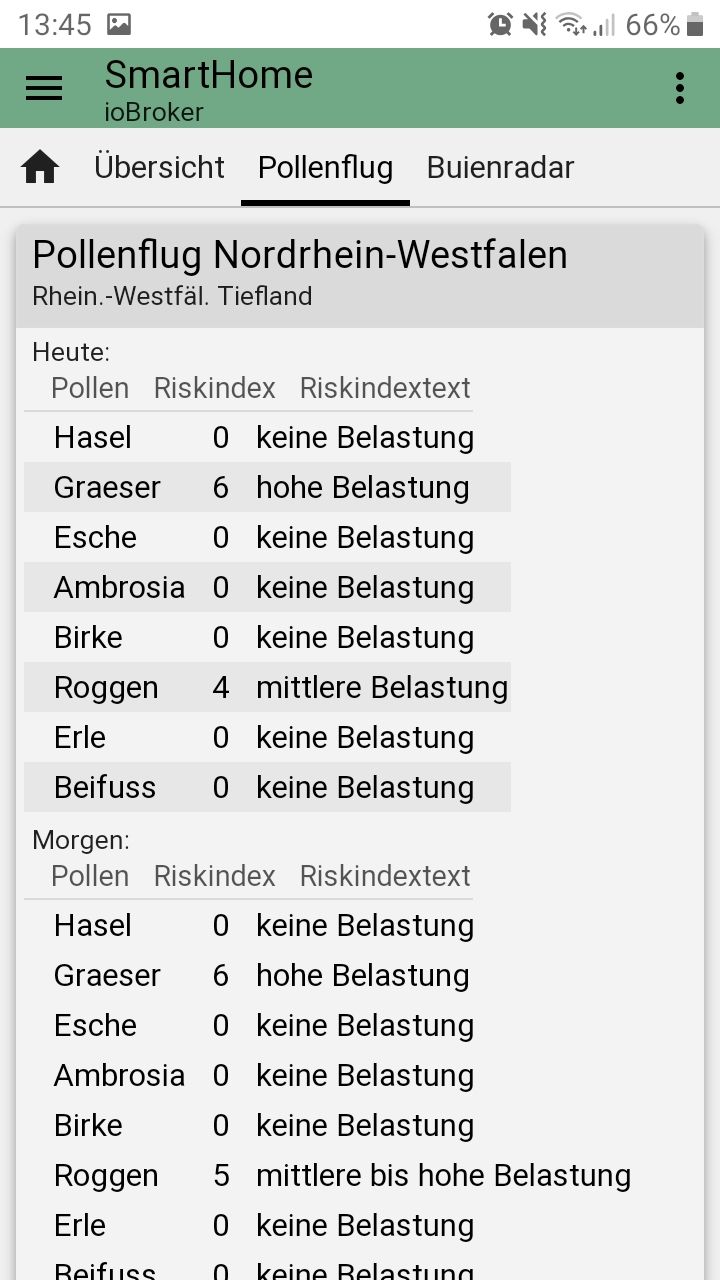
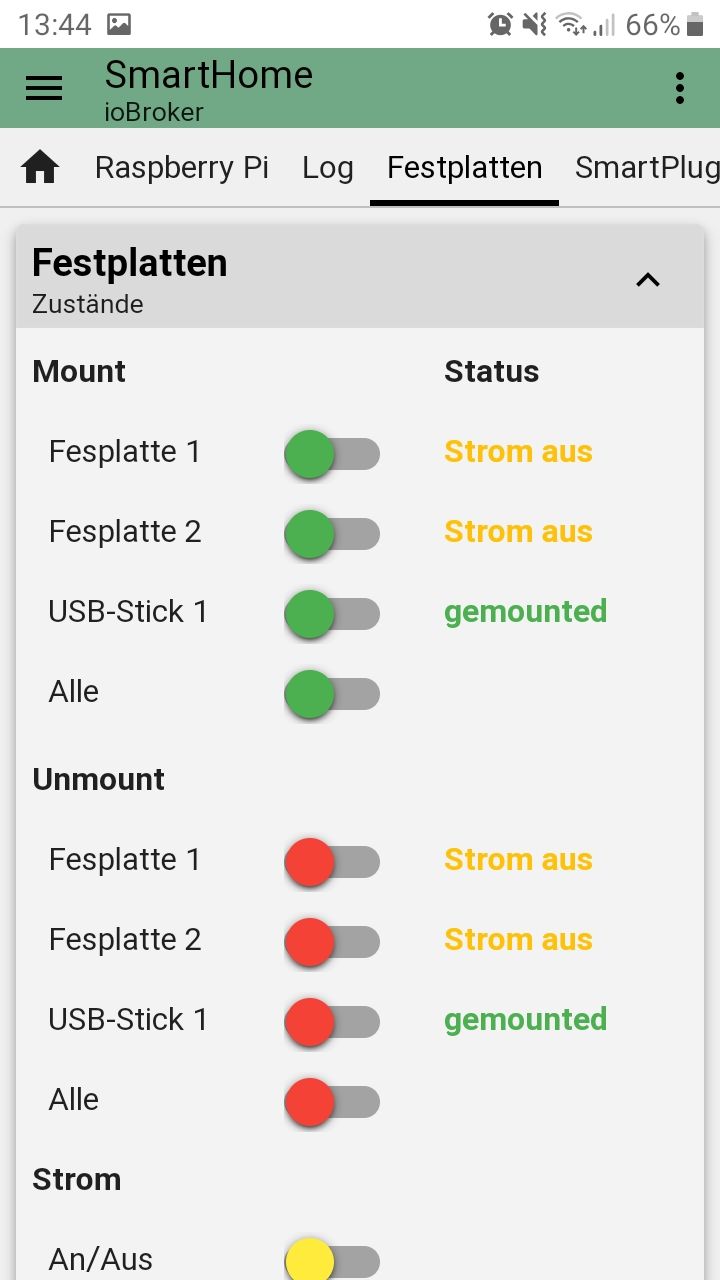
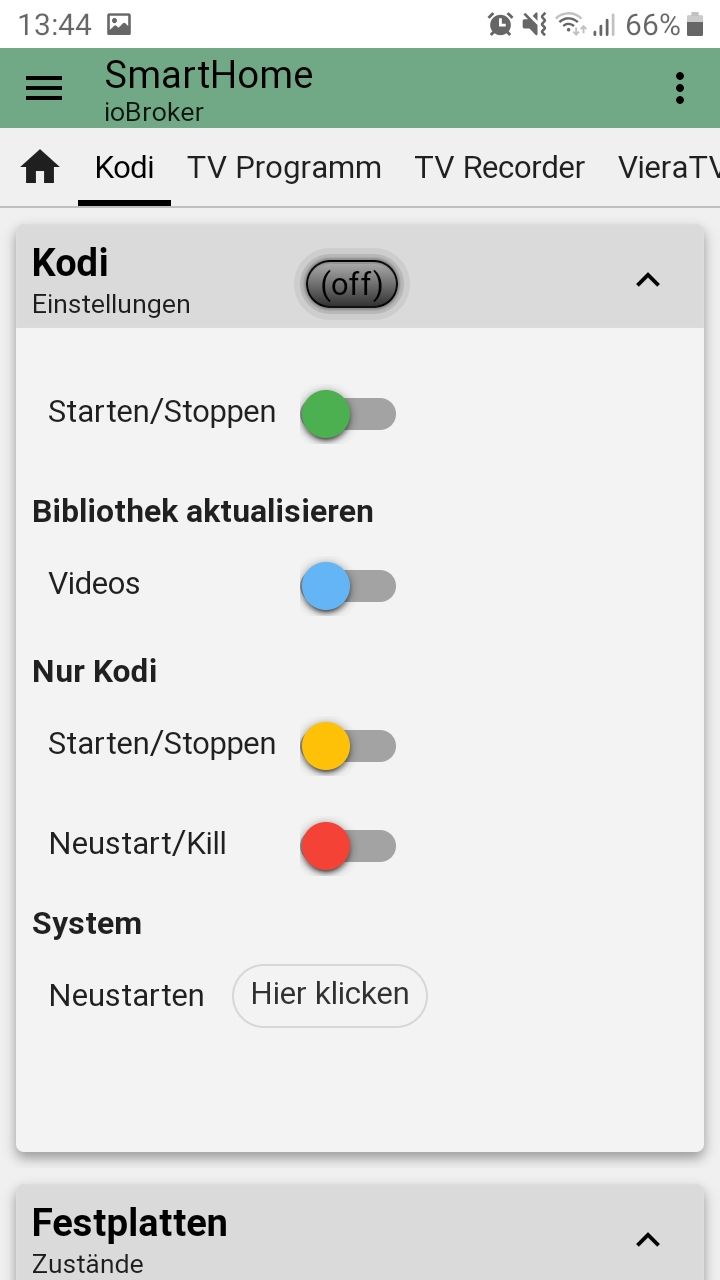
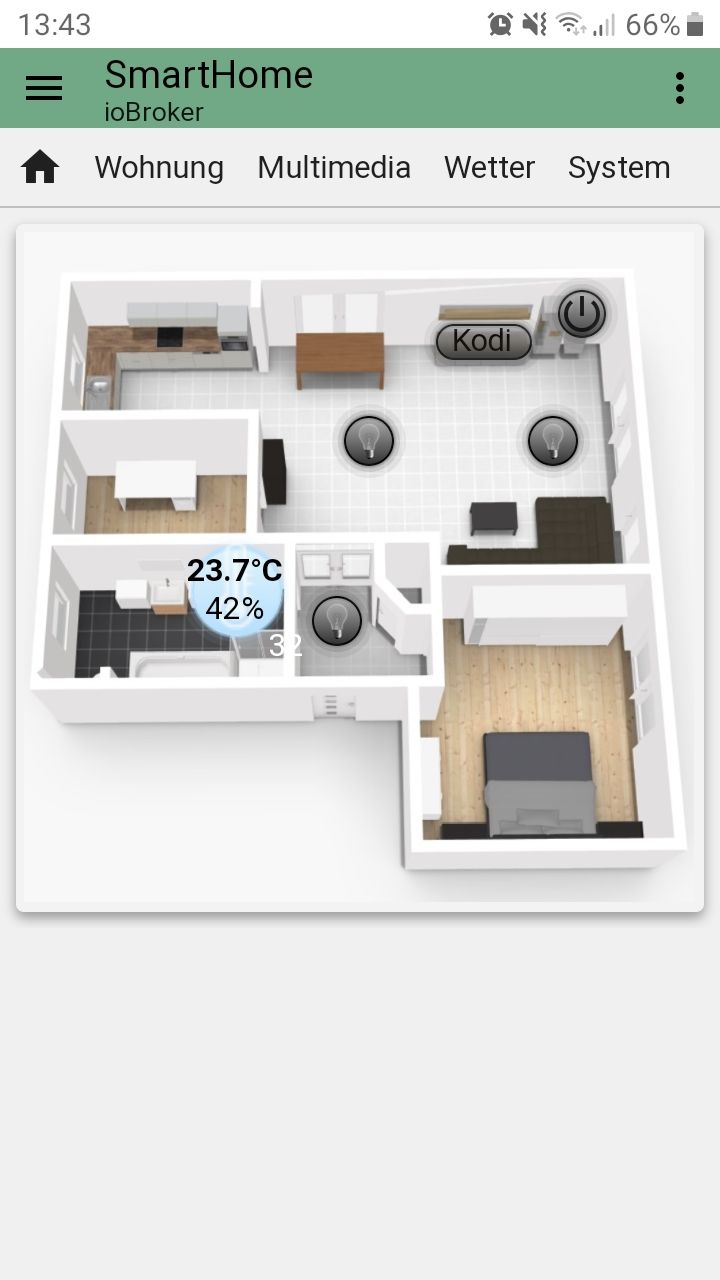
So ich lad auch mal mein aktuelles Projekt hoch. Habe jetzt nur Screenshots von eventuell interessannten Views hochgeladen. Die restlichen Views sind von hier kopiert oder schon so ähnlich zu finden.
Hier die Bilder:













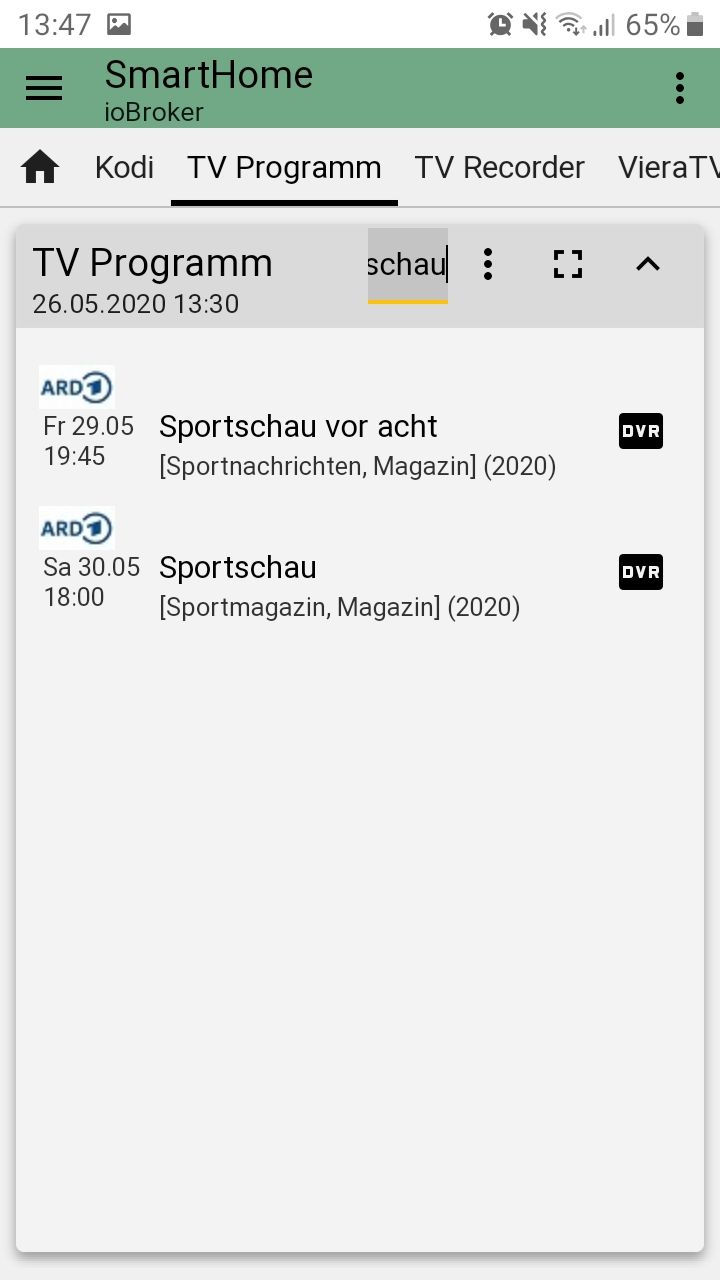
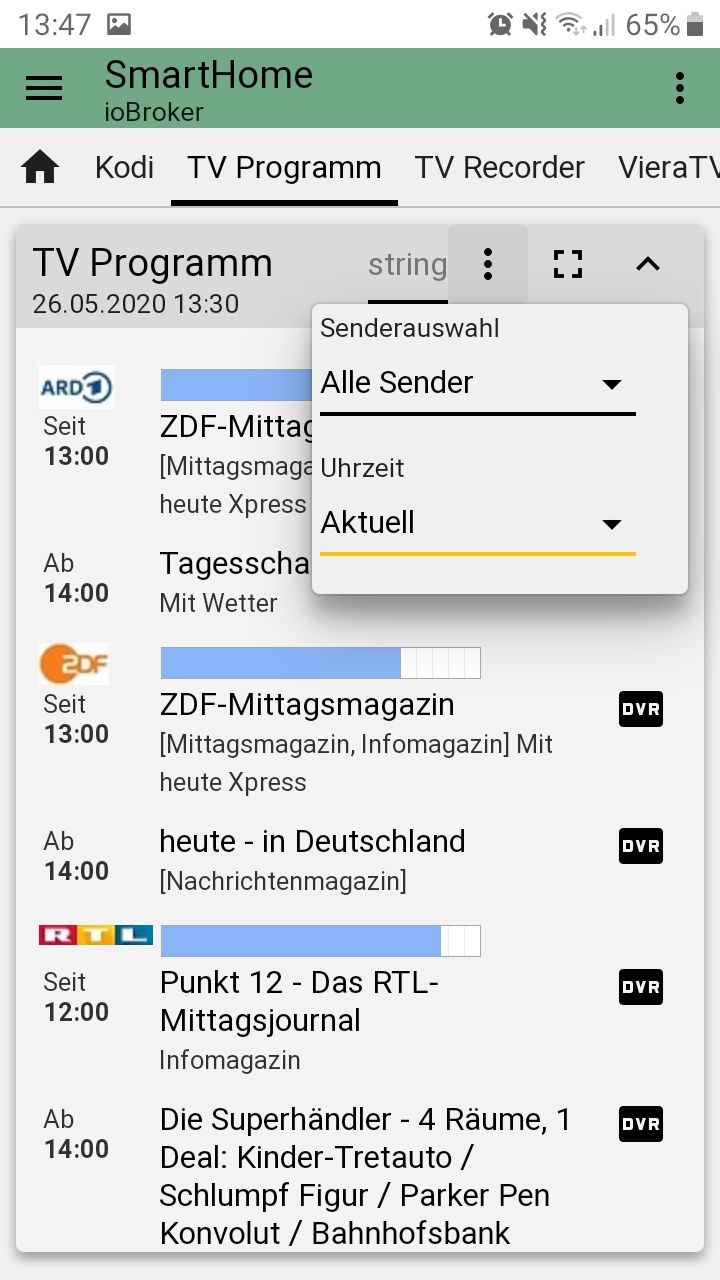
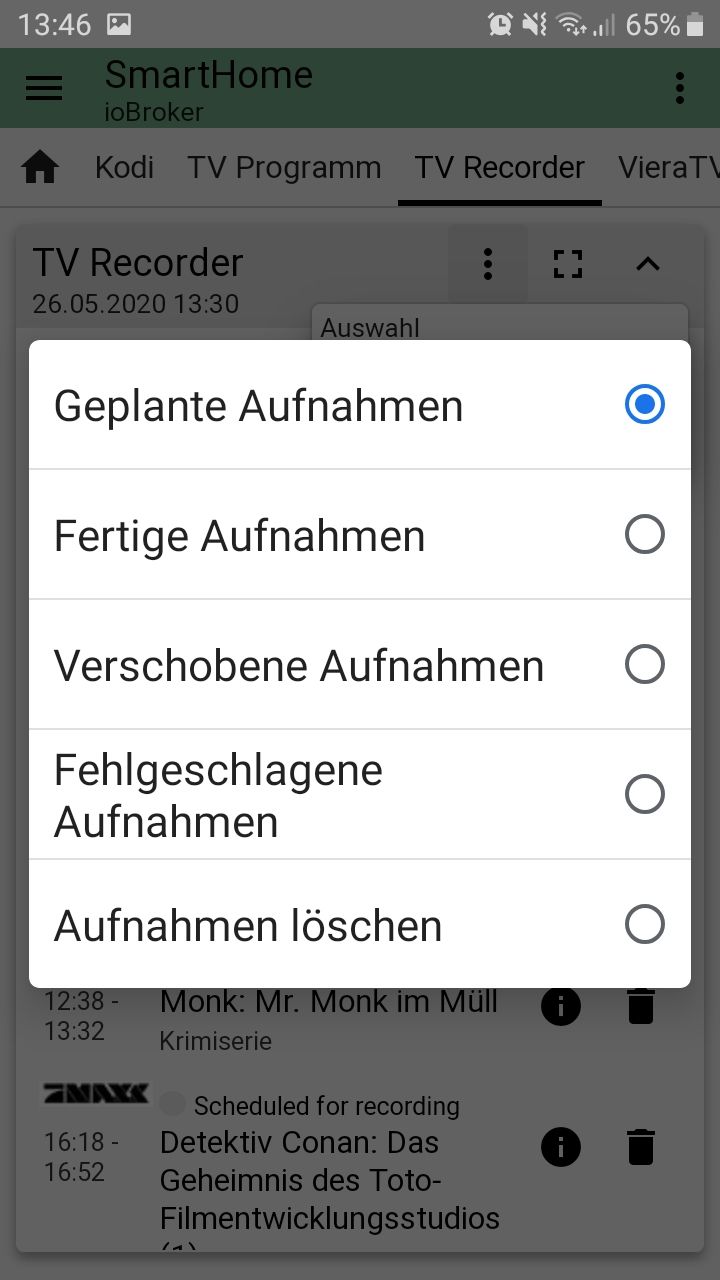
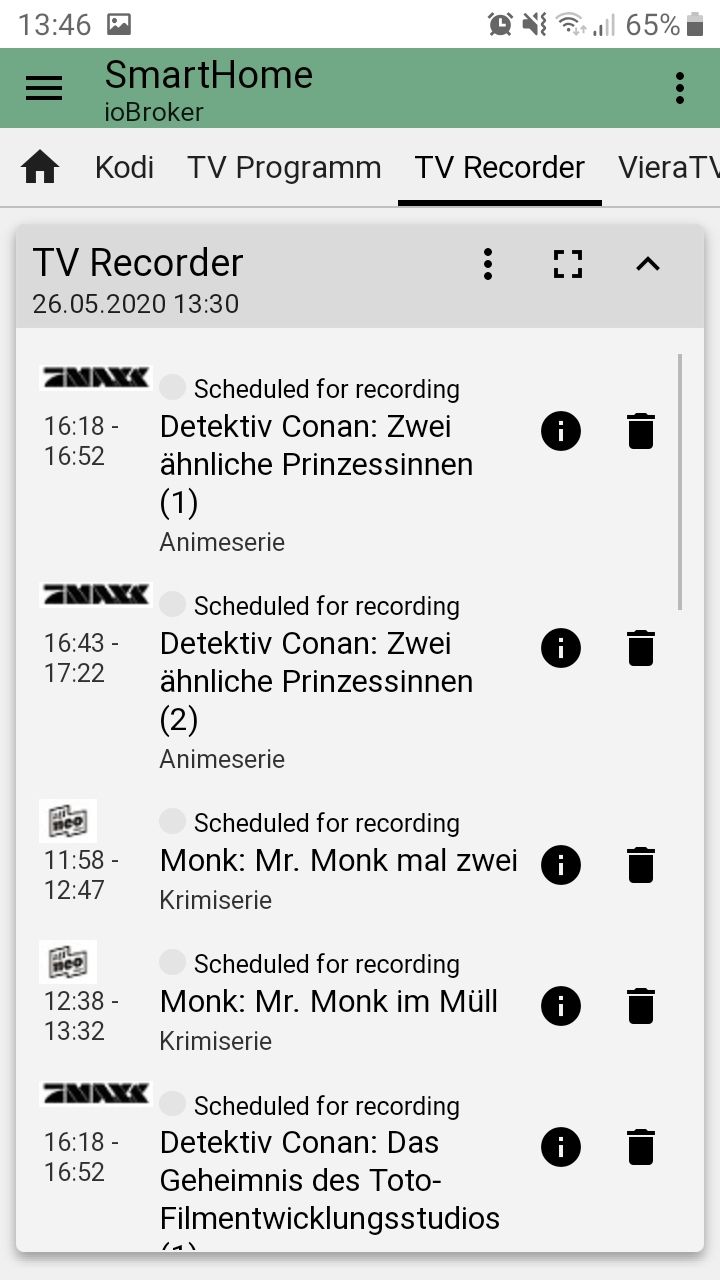
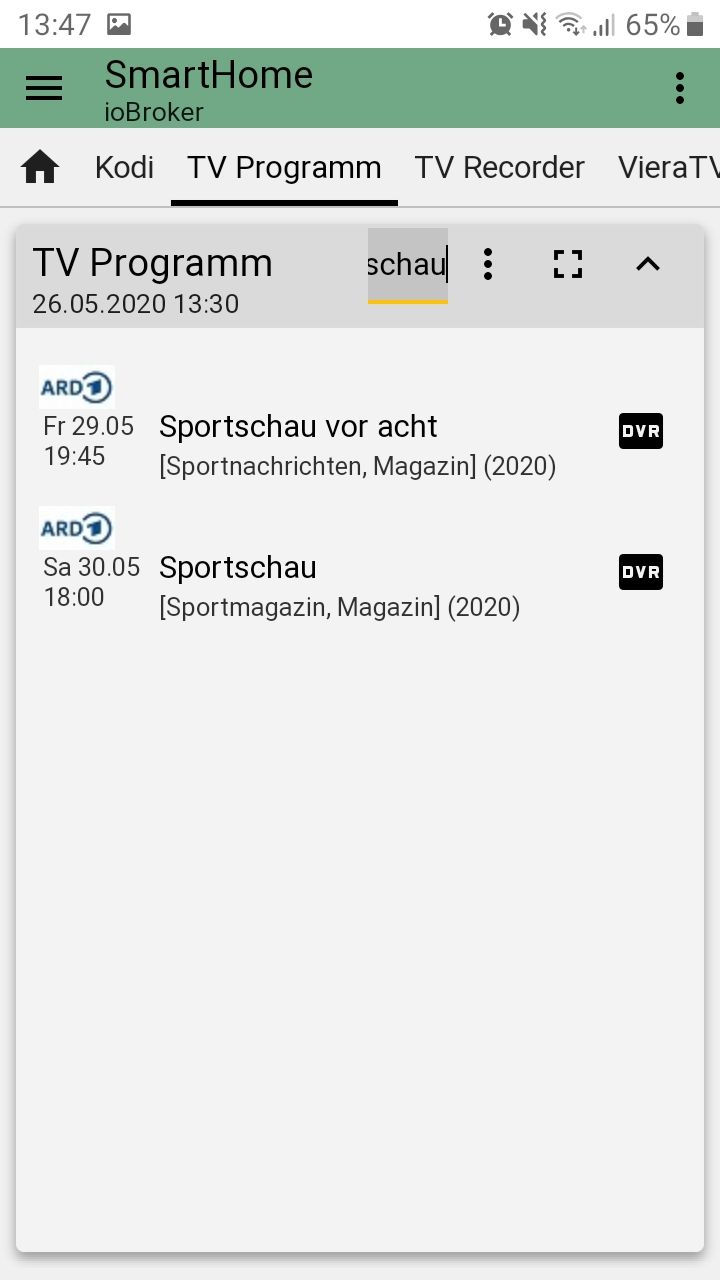
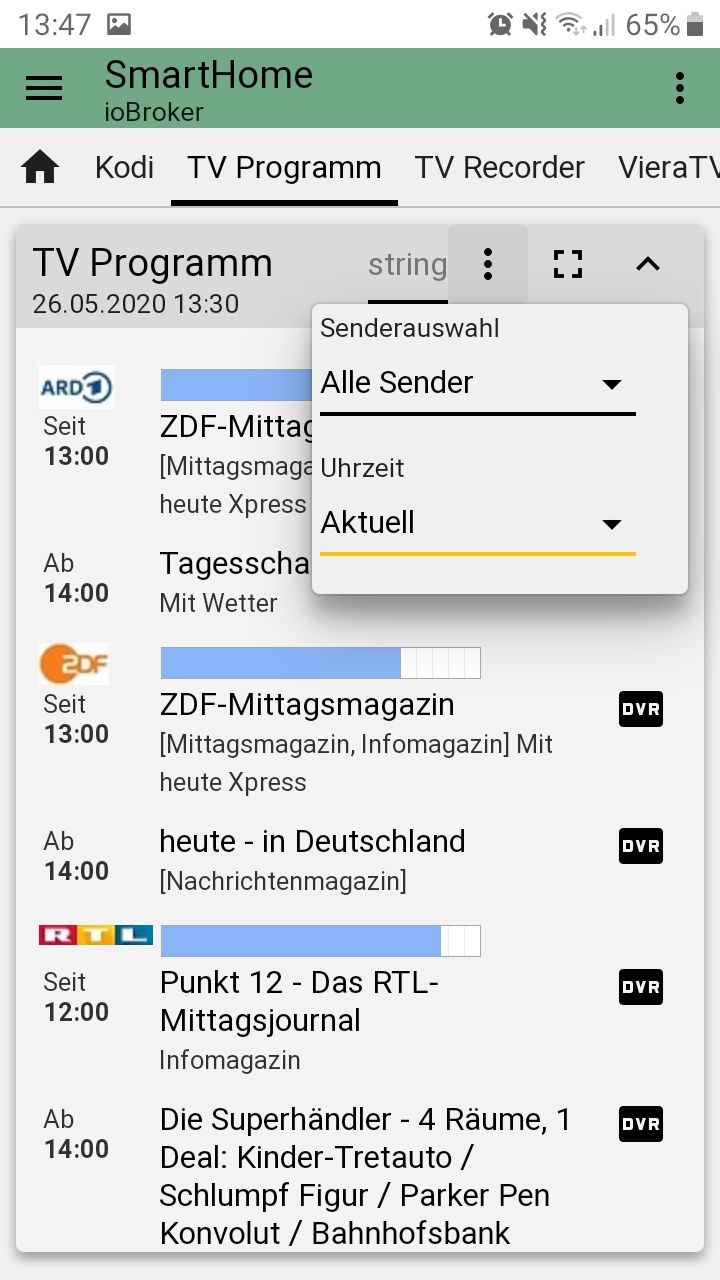
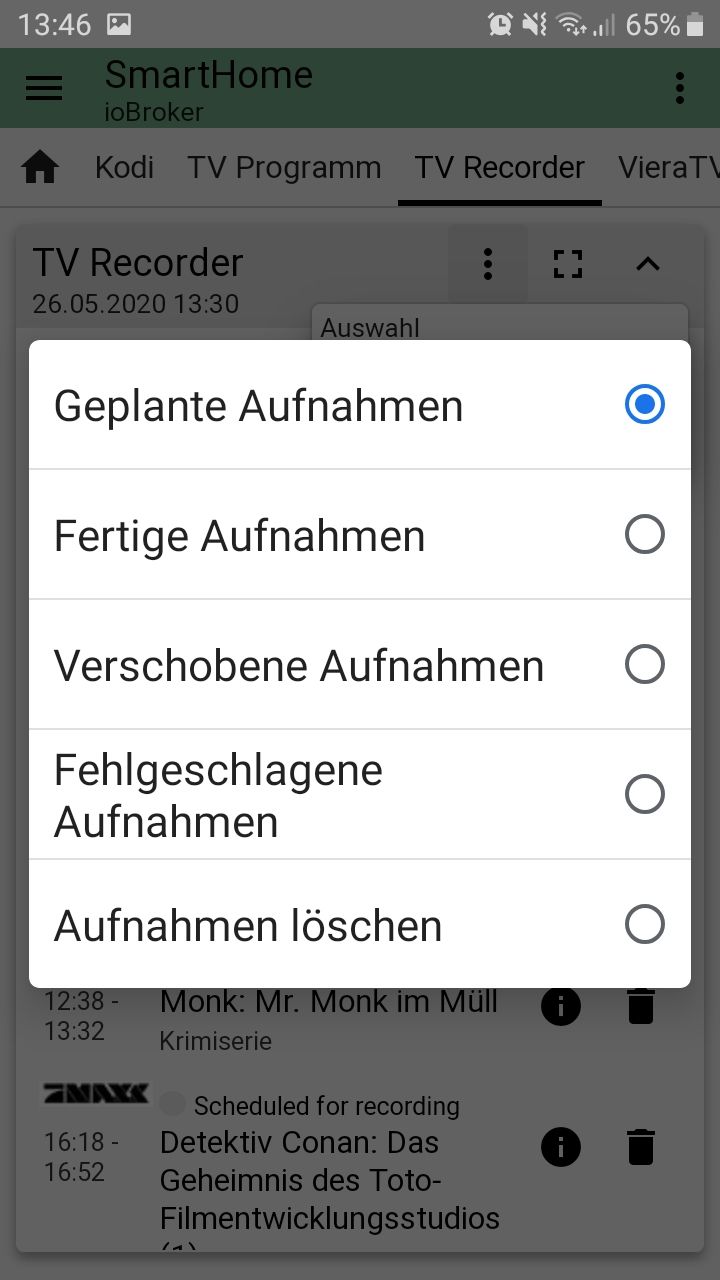
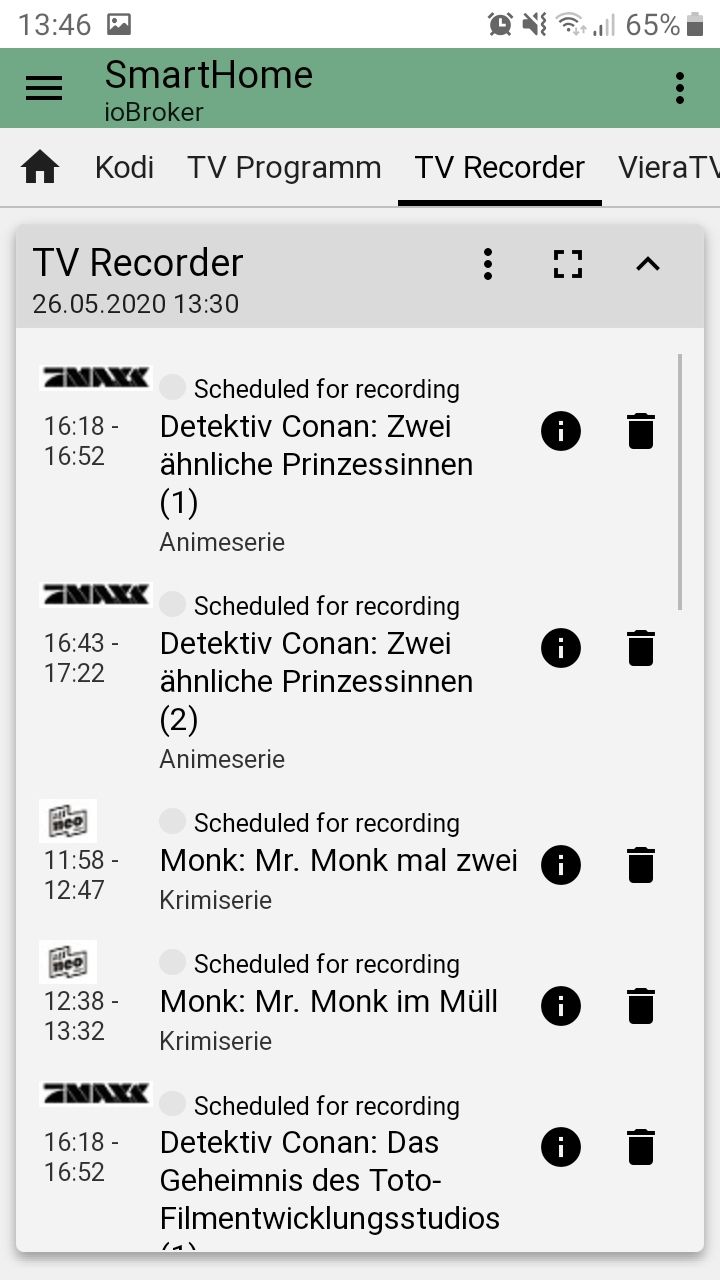
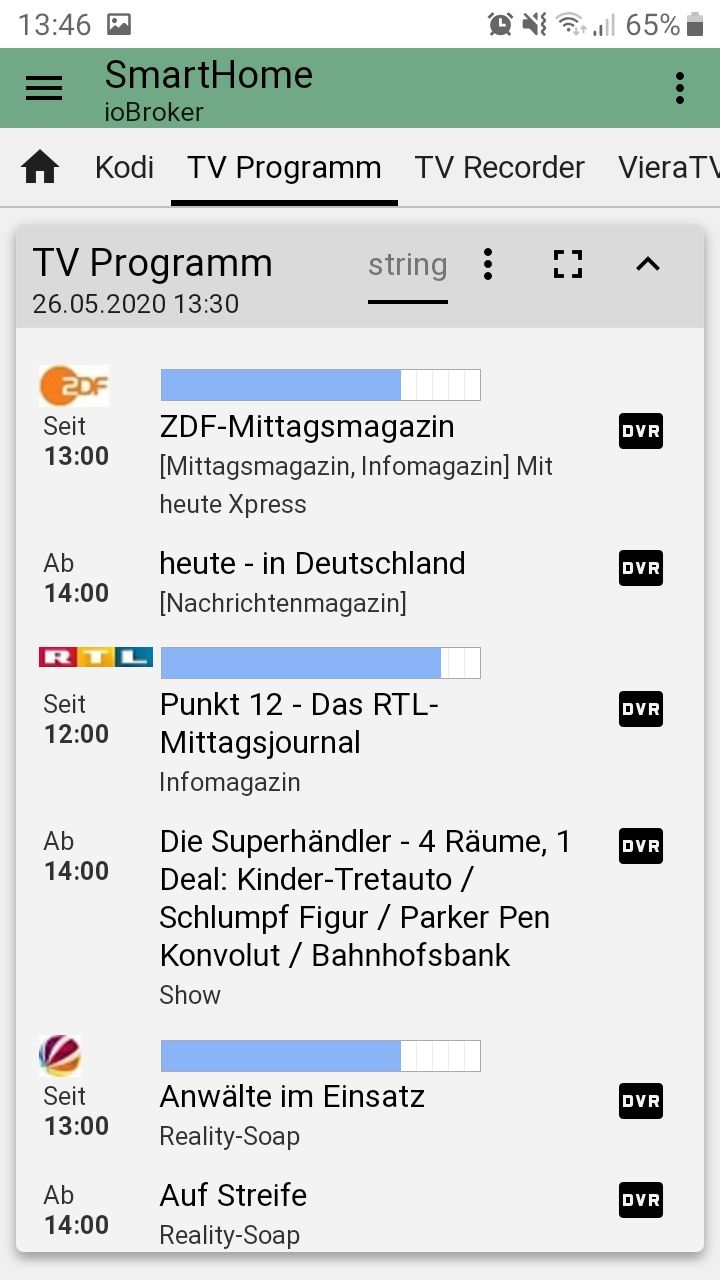
Für die Views TV Programm und TV Recorder wird ein TVHeadend-Server benötigt. Läuft bei mir parallel auf dem Pi4.
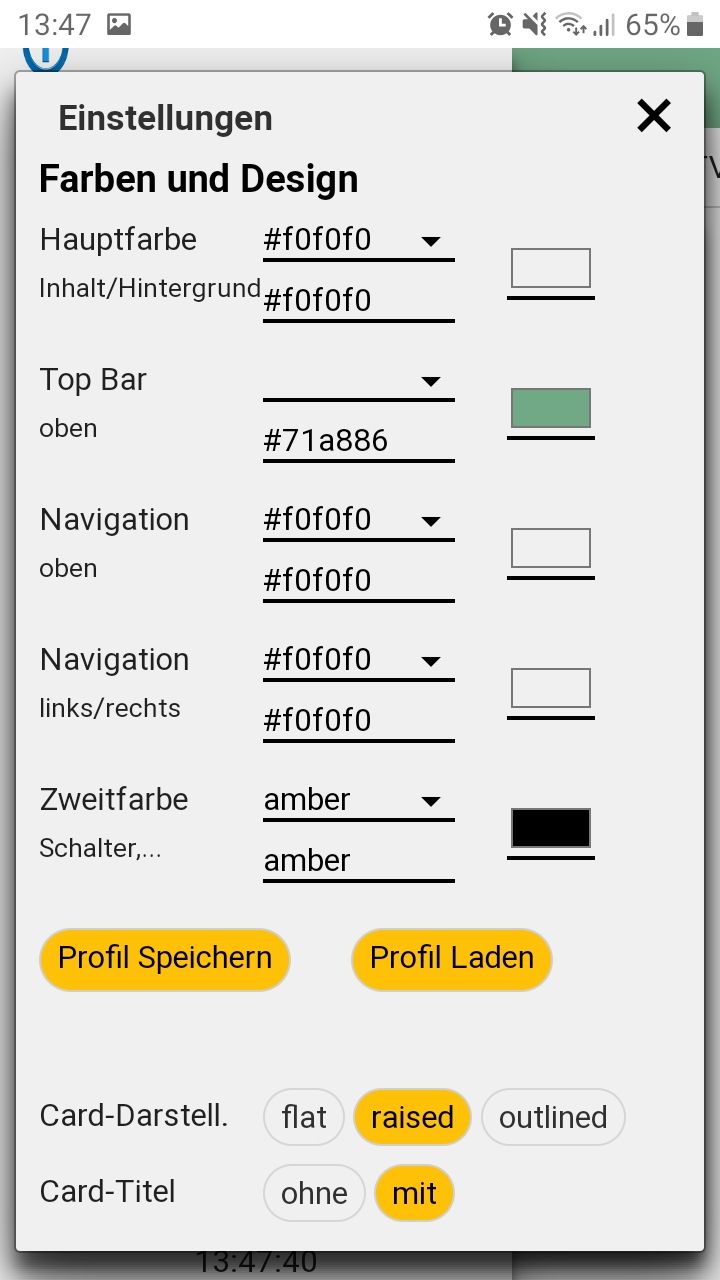
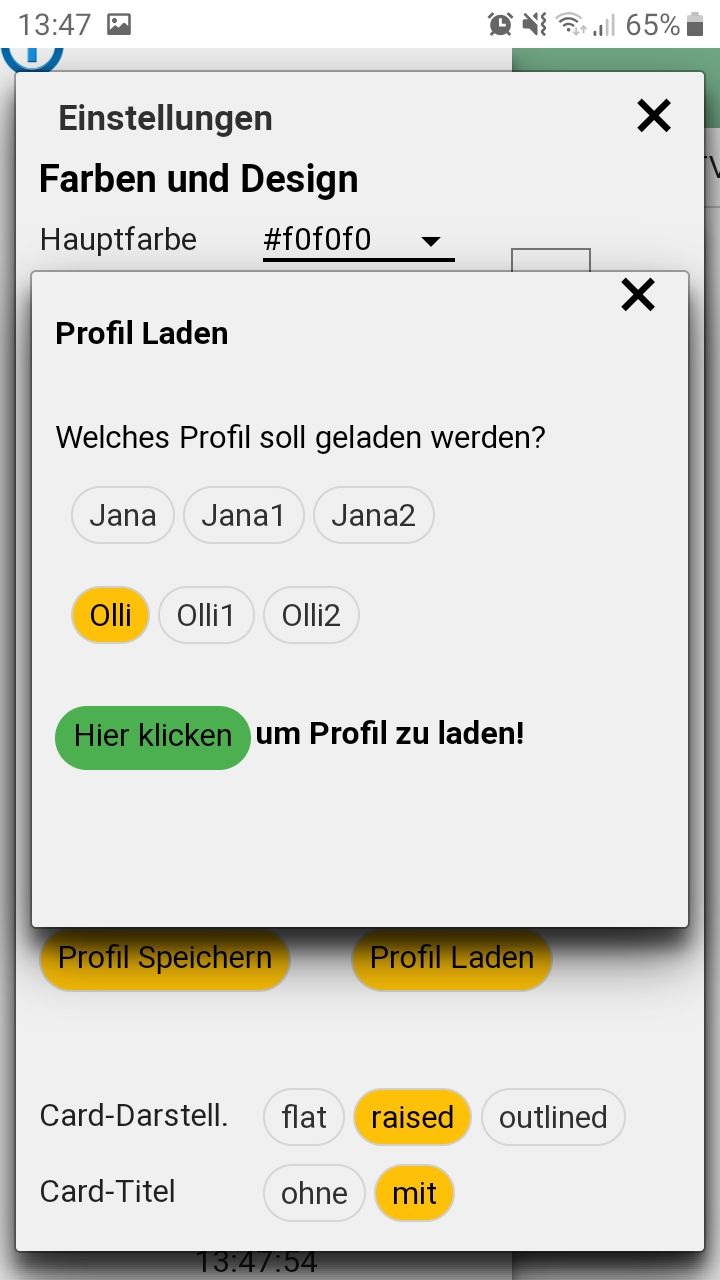
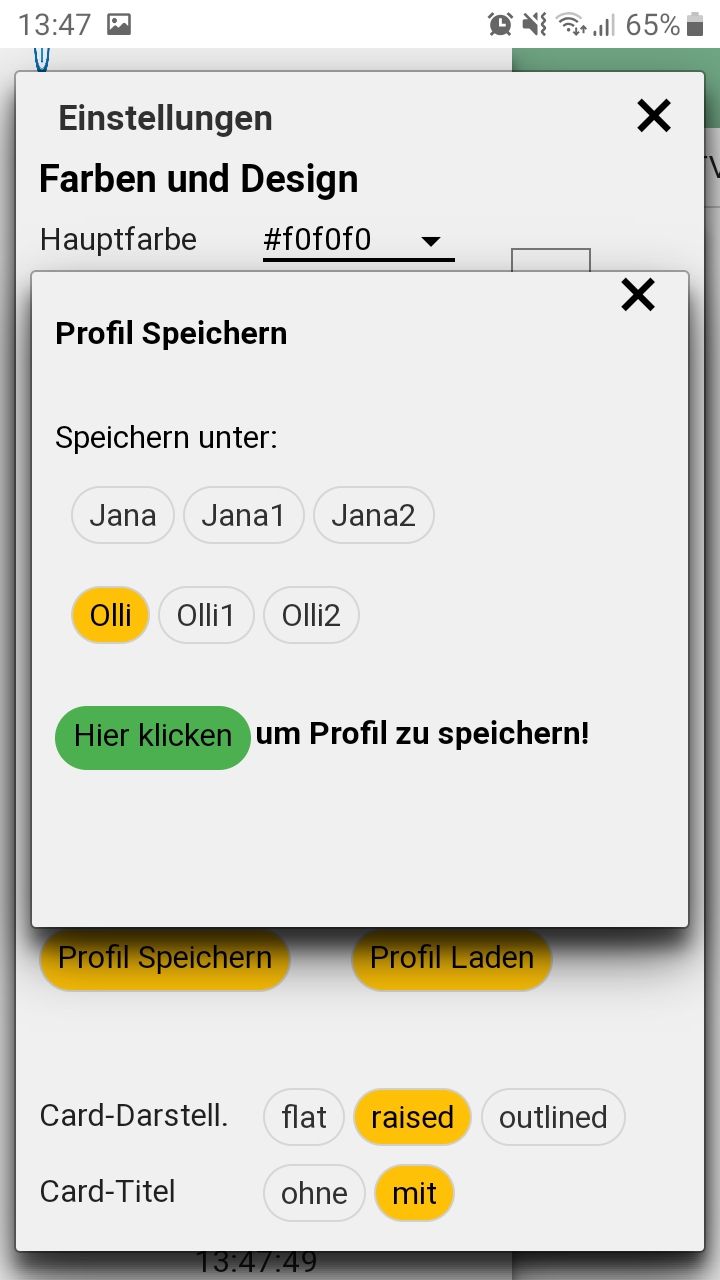
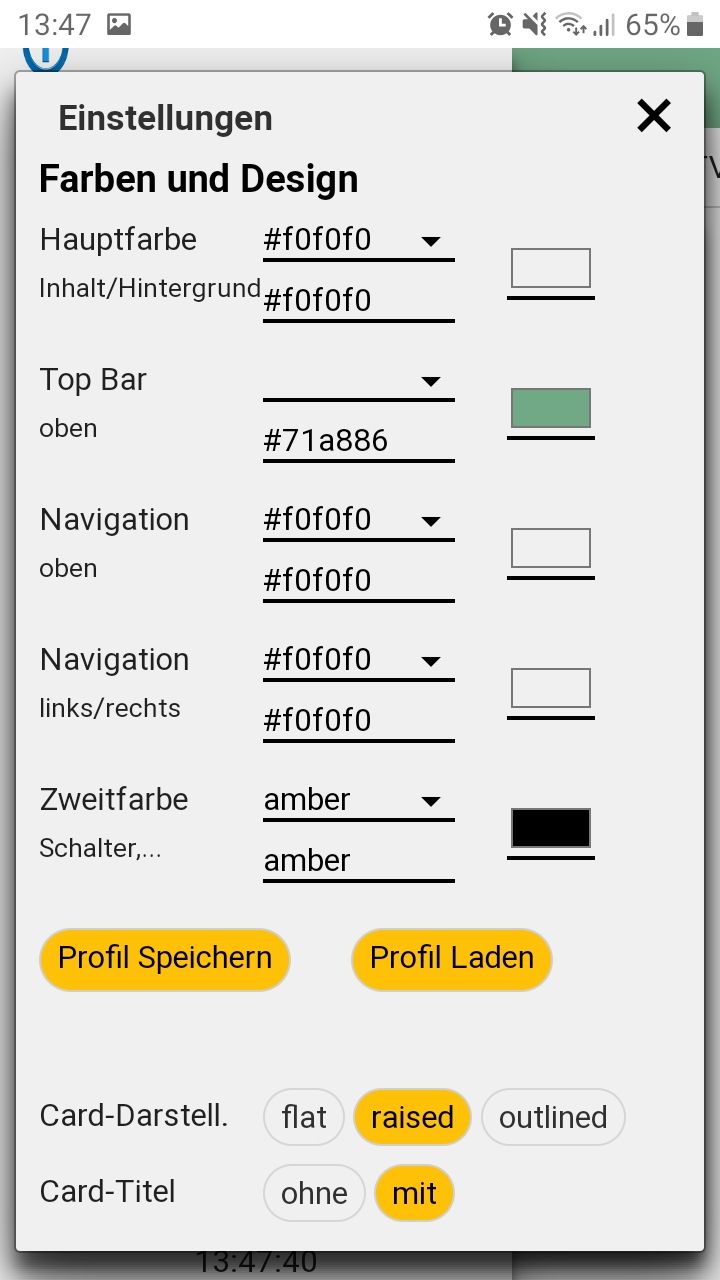
Für die Farbprofile werden Datenpunkte und ein Skript benötigt. Stelle ich bei Interesse gerne zur Verfügung. (Bin Anfänger, also ist es sehr simpel gehalten).
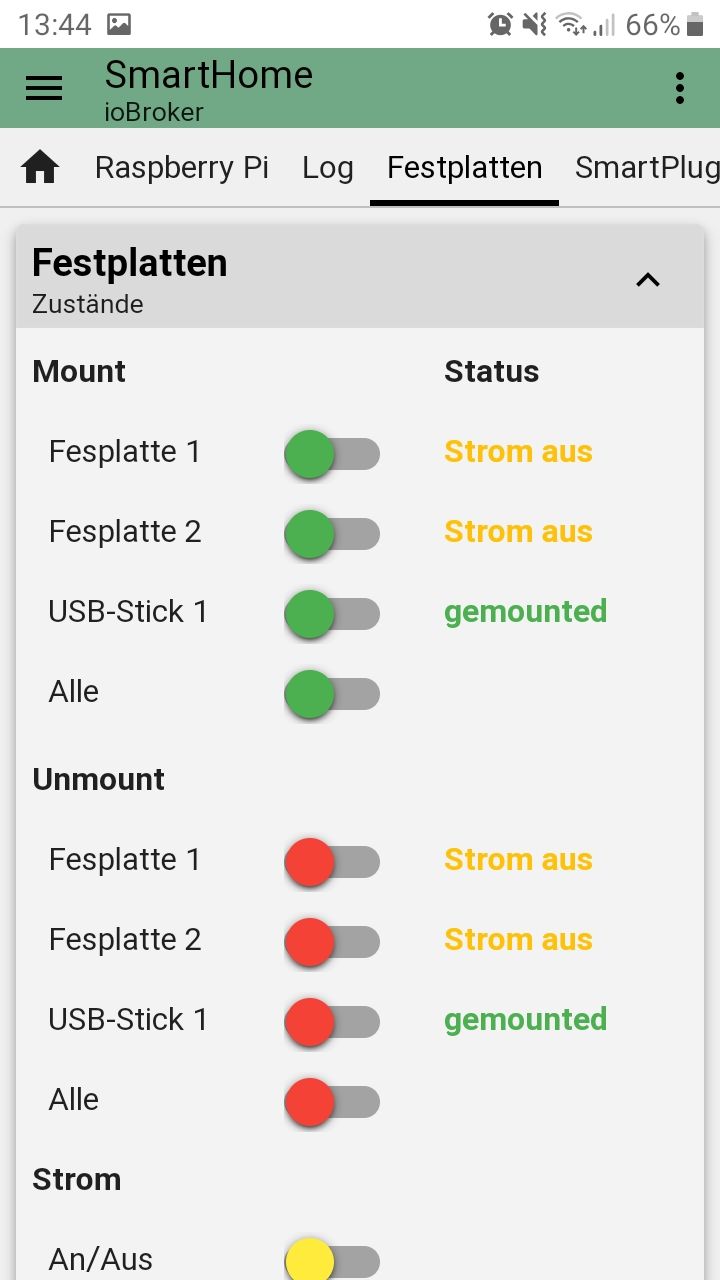
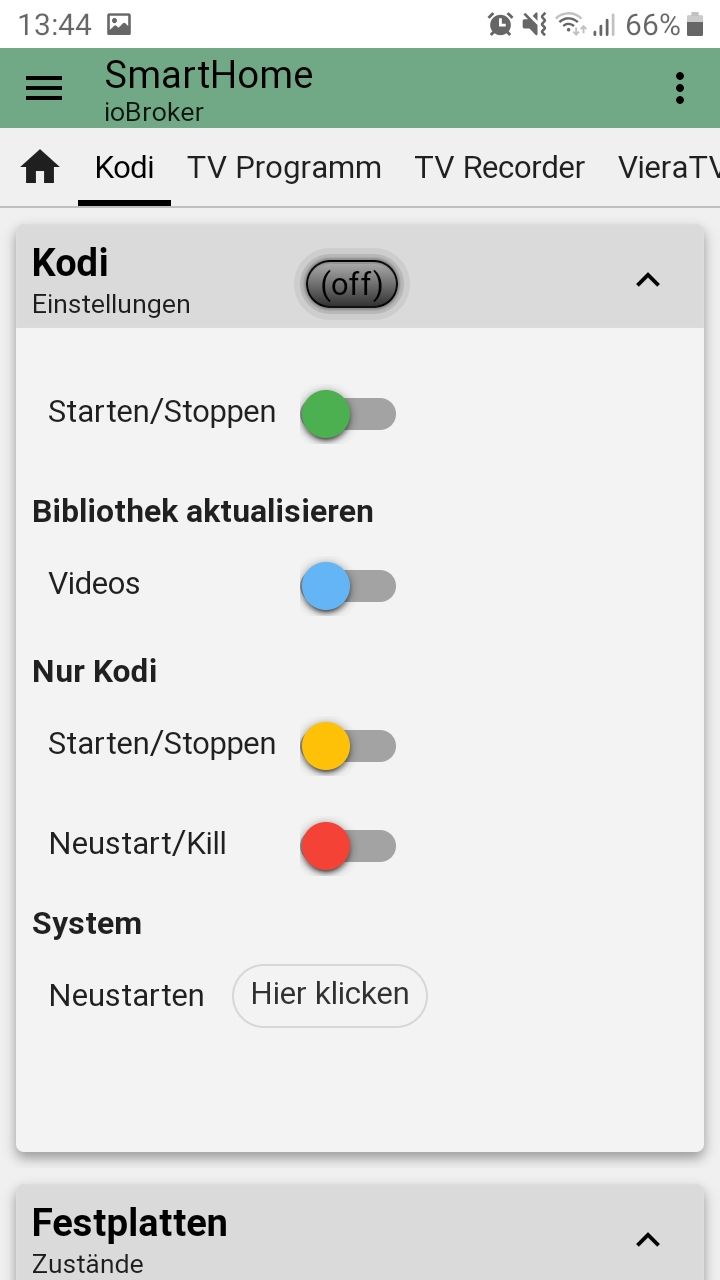
Fürs Mounten und Unmounten habe ich ein Blockly Skript. Das Gleiche gilt auch für die Schalter der View "Kodi".
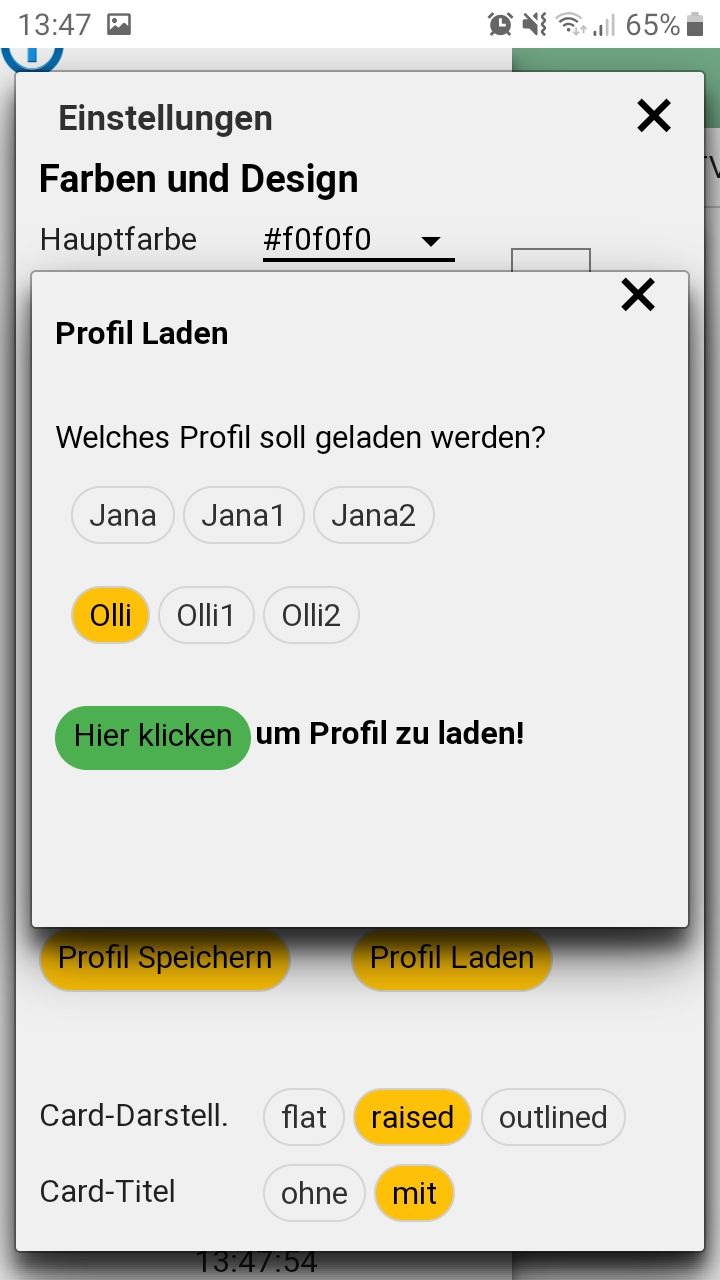
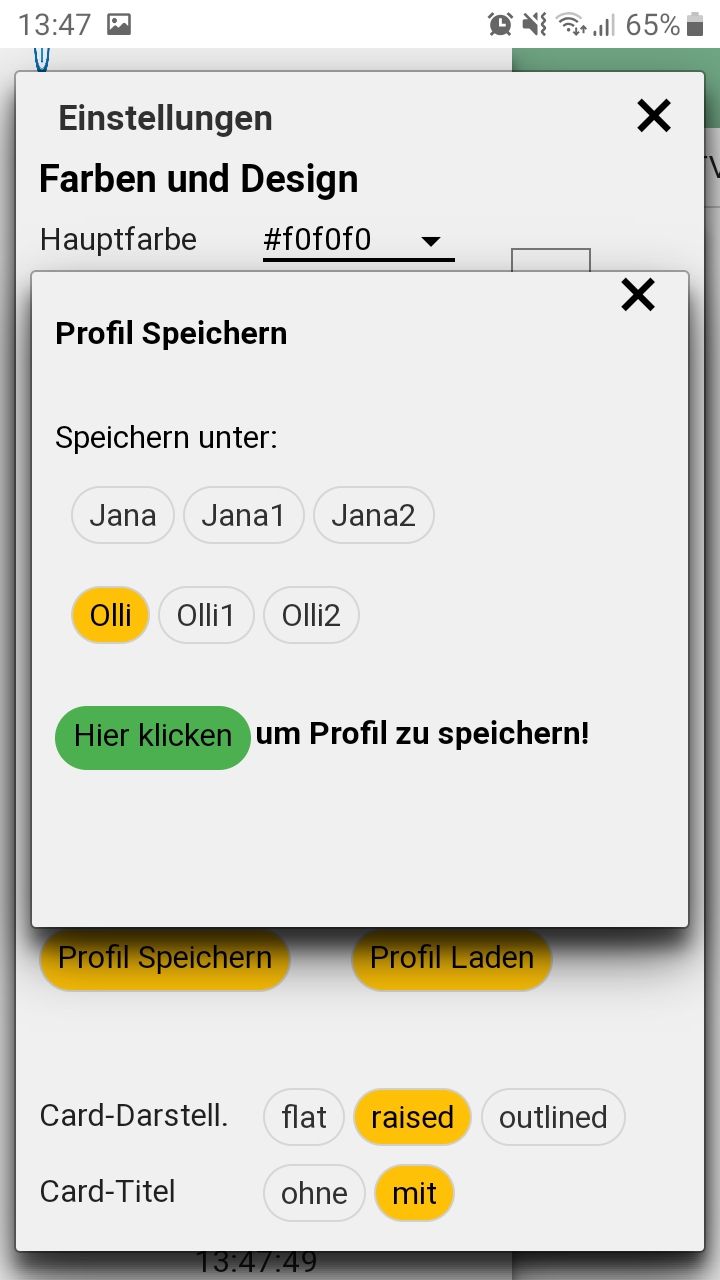
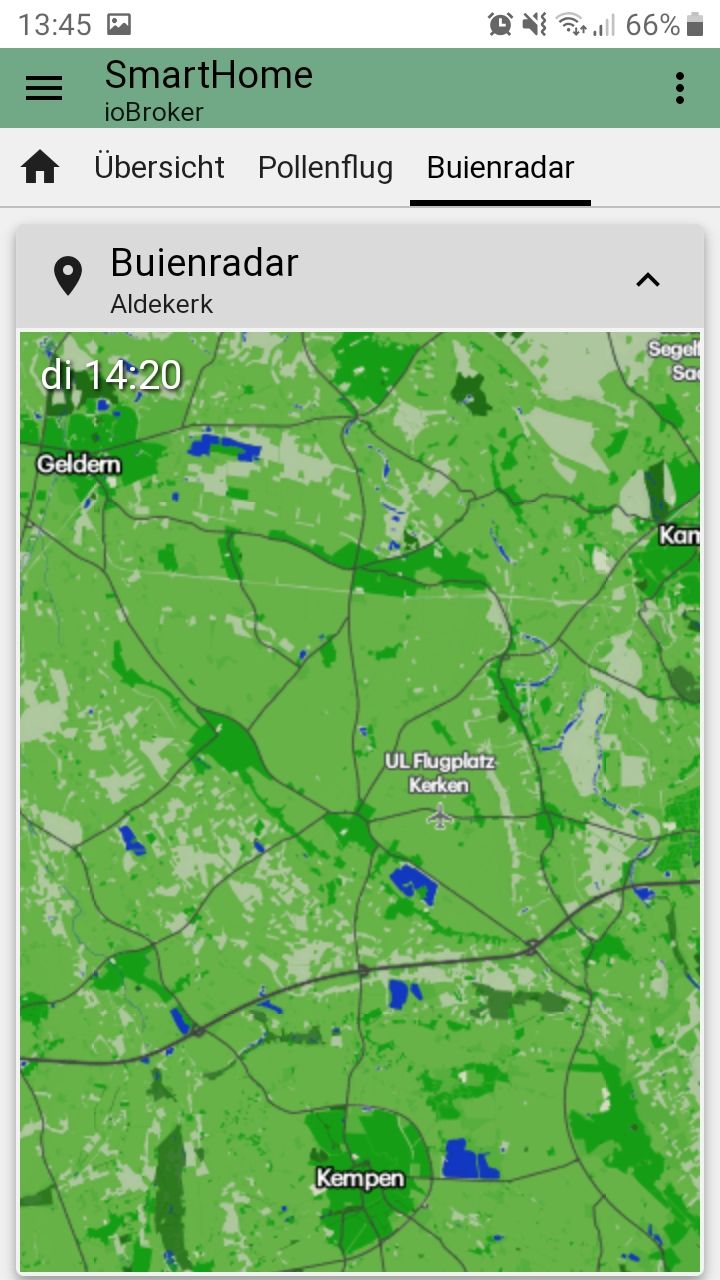
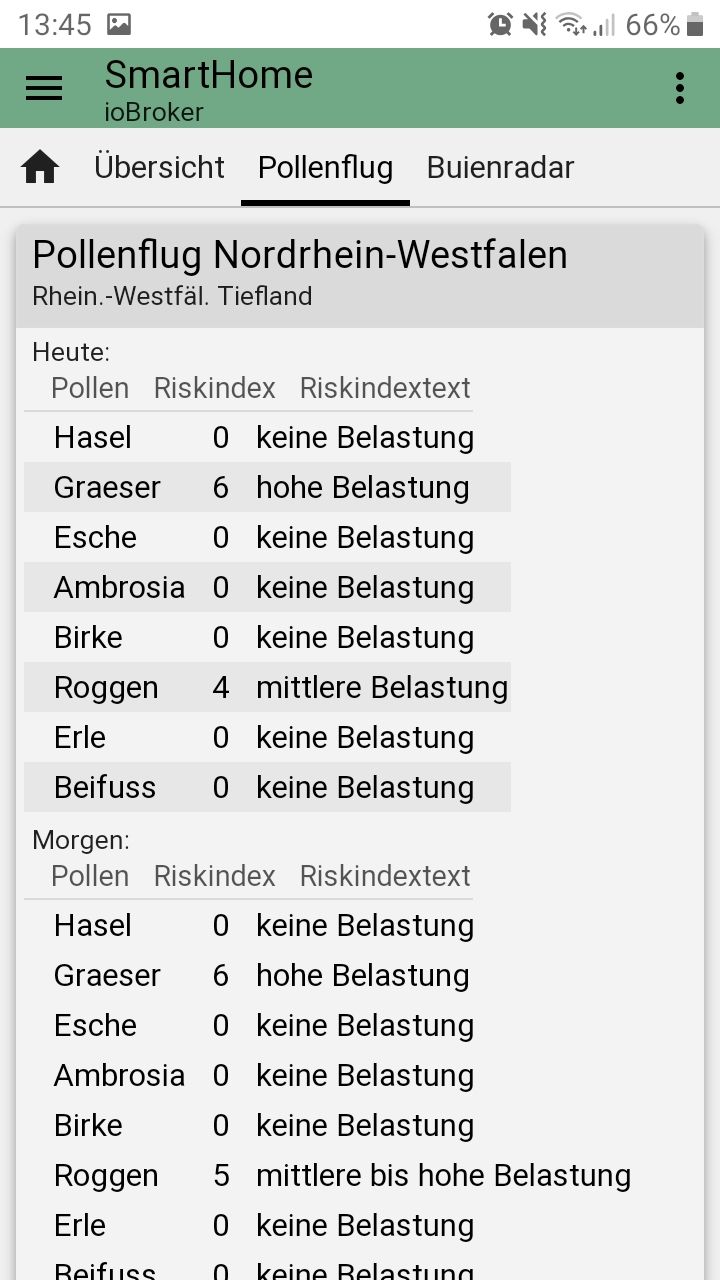
Für die Pollenflug-View habe ich den Pollenflug Adapter installiert.Edit: Über die Instance-ID ("vis.0.control.instance") wird dann das entsprechend gespeicherte Profil geladen. So musste ich nicht mehrere Projekte erstellen. Weil meine Freundin es lieber etwas bunter mag. Ich habe es beispielsweise so gemacht: Nachts Profil "Olli1" (Dunkel), Tagsüber Profil "Olli2" (Hell). Finde ich ganz nett. Sind aber Spielereien.
An dieser Stelle möchte ich mich auch nochmal für alle schon zur Verfügung gestellten Projekte bedanken. Ich habe mir hier sehr viele Ideen geholt. Vielen Dank!
-
So ich lad auch mal mein aktuelles Projekt hoch. Habe jetzt nur Screenshots von eventuell interessannten Views hochgeladen. Die restlichen Views sind von hier kopiert oder schon so ähnlich zu finden.
Hier die Bilder:













Für die Views TV Programm und TV Recorder wird ein TVHeadend-Server benötigt. Läuft bei mir parallel auf dem Pi4.
Für die Farbprofile werden Datenpunkte und ein Skript benötigt. Stelle ich bei Interesse gerne zur Verfügung. (Bin Anfänger, also ist es sehr simpel gehalten).
Fürs Mounten und Unmounten habe ich ein Blockly Skript. Das Gleiche gilt auch für die Schalter der View "Kodi".
Für die Pollenflug-View habe ich den Pollenflug Adapter installiert.Edit: Über die Instance-ID ("vis.0.control.instance") wird dann das entsprechend gespeicherte Profil geladen. So musste ich nicht mehrere Projekte erstellen. Weil meine Freundin es lieber etwas bunter mag. Ich habe es beispielsweise so gemacht: Nachts Profil "Olli1" (Dunkel), Tagsüber Profil "Olli2" (Hell). Finde ich ganz nett. Sind aber Spielereien.
An dieser Stelle möchte ich mich auch nochmal für alle schon zur Verfügung gestellten Projekte bedanken. Ich habe mir hier sehr viele Ideen geholt. Vielen Dank!
-
@FrenkyIO danke fürs teilen. Sieht sehr sauber aus! An dem Skript für die Profile wäre ich interessiert. :+1:
@der-eine Dankeschön :)
Hier das Skript fürs Speichern und Laden. Muss dann leider an deine Datenpunkte angepasst werden.
var timeout, timeout2, timeout3; on({id: "0_userdata.0.VIS_Objekte.configSaveSave"/*configSaveSave*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana1', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana1', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana1', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana1', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana1', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana2', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana2', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana2', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana2', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana2', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed(('0_userdata.0.VIS_Objekte.abarColorOlli'), getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorOlli1', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli1', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli1', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli1', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli1', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorOlli2', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli2', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli2', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli2', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli2', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } }); on({id: "0_userdata.0.VIS_Objekte.configLoadLoad"/*configLoadLoad*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.VIS_Objekte.contentColorJana").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorJana1").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana1").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorJana2").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana2").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } });Hier fürs automatische Wechseln über die Instance-ID:
var timeout; var timeout2; var check = true; on({id: "vis.0.control.instance"/*Control vis*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("vis.0.control.instance").val == '74.918e2') { if (compareTime(getAstroDate("sunrise", undefined, 0), null, ">", null) && compareTime(getAstroDate("sunset", undefined, 0), null, "<=", null)) { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val, false, parseInt(0, 10), false); } } else { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val, false, parseInt(0, 10), false); } } } else if (getState("vis.0.control.instance").val == 'Janas-ID') { //Nicht definiert if (compareTime(getAstroDate("sunrise", undefined, 0), null, ">", null) && compareTime(getAstroDate("sunset", undefined, 0), null, "<=", null)) { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); } } else { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val, false, parseInt(0, 10), false); } } } else { //if (getState("vis.0.control.instance").val == 'ID') { //Auskomentieren für weitere ID, ansonsten für alle Anderen: if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); } } });Mein Projekt:
2020-05-26-MD_Simple.zipEDIT: Jetzt sollte der Import funktionieren.
-
@der-eine Dankeschön :)
Hier das Skript fürs Speichern und Laden. Muss dann leider an deine Datenpunkte angepasst werden.
var timeout, timeout2, timeout3; on({id: "0_userdata.0.VIS_Objekte.configSaveSave"/*configSaveSave*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana1', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana1', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana1', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana1', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana1', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorJana2', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorJana2', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorJana2', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorJana2', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorJana2', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed(('0_userdata.0.VIS_Objekte.abarColorOlli'), getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorOlli1', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli1', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli1', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli1', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli1', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColorOlli2', getState("0_userdata.0.VIS_Objekte.abarColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColorOlli2', getState("0_userdata.0.VIS_Objekte.contentColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColorOlli2', getState("0_userdata.0.VIS_Objekte.lnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColorOlli2', getState("0_userdata.0.VIS_Objekte.secondaryColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColorOlli2', getState("0_userdata.0.VIS_Objekte.tnavColor").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 1, false, parseInt(0, 10), false); timeout = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } }); on({id: "0_userdata.0.VIS_Objekte.configLoadLoad"/*configLoadLoad*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.VIS_Objekte.contentColorJana").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 0) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorJana1").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana1").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 1) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorJana2").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorJana2").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 2) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 3) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 4) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } if (getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val.length != 0) { if (getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli2").val, false, parseInt(0, 10), false); setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 2, false, parseInt(0, 10), false); timeout2 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } } else if (getState("0_userdata.0.VIS_Objekte.contentColorOlli2").val.length == 0 && getState("0_userdata.0.VIS_Objekte.configSaveAuswahl").val == 5) { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 3, false, parseInt(0, 10), false); timeout3 = setTimeout(function () { setStateDelayed('0_userdata.0.VIS_Objekte.configSaveStatus', 0, false, parseInt(0, 10), false); }, 5000); } });Hier fürs automatische Wechseln über die Instance-ID:
var timeout; var timeout2; var check = true; on({id: "vis.0.control.instance"/*Control vis*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("vis.0.control.instance").val == '74.918e2') { if (compareTime(getAstroDate("sunrise", undefined, 0), null, ">", null) && compareTime(getAstroDate("sunset", undefined, 0), null, "<=", null)) { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli").val, false, parseInt(0, 10), false); } } else { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorOlli1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorOlli1").val, false, parseInt(0, 10), false); } } } else if (getState("vis.0.control.instance").val == 'Janas-ID') { //Nicht definiert if (compareTime(getAstroDate("sunrise", undefined, 0), null, ">", null) && compareTime(getAstroDate("sunset", undefined, 0), null, "<=", null)) { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); } } else { if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana1").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana1").val, false, parseInt(0, 10), false); } } } else { //if (getState("vis.0.control.instance").val == 'ID') { //Auskomentieren für weitere ID, ansonsten für alle Anderen: if (getState("0_userdata.0.VIS_Objekte.abarColor").val != getState("0_userdata.0.VIS_Objekte.abarColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.abarColor', getState("0_userdata.0.VIS_Objekte.abarColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.contentColor").val != getState("0_userdata.0.VIS_Objekte.contentColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.contentColor', getState("0_userdata.0.VIS_Objekte.contentColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.lnavColor").val != getState("0_userdata.0.VIS_Objekte.lnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.lnavColor', getState("0_userdata.0.VIS_Objekte.lnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.tnavColor").val != getState("0_userdata.0.VIS_Objekte.tnavColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.tnavColor', getState("0_userdata.0.VIS_Objekte.tnavColorJana").val, false, parseInt(0, 10), false); } if (getState("0_userdata.0.VIS_Objekte.secondaryColor").val != getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val) { setStateDelayed('0_userdata.0.VIS_Objekte.secondaryColor', getState("0_userdata.0.VIS_Objekte.secondaryColorJana").val, false, parseInt(0, 10), false); } } });Mein Projekt:
2020-05-26-MD_Simple.zipEDIT: Jetzt sollte der Import funktionieren.
-
Update 07.07.2020 download im ersten Post:
Änderungen:
- Neue Config eingefügt
- lnav von MD-Demo eingefügt (Datum, Uhrzeit, jetzt öffnet und schliesst sie auch wie gewollt)
- mdui-order auf jeder card angepasst
- title-color zu den Texten hinzugefügt
- tnav und andere Schriftzüge für Tablets angepasst
- diverse kleinere Veränderungen
-
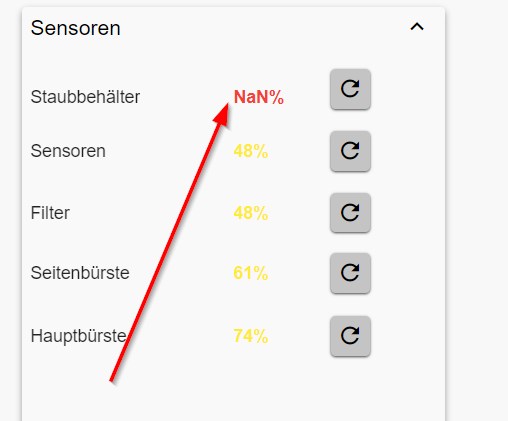
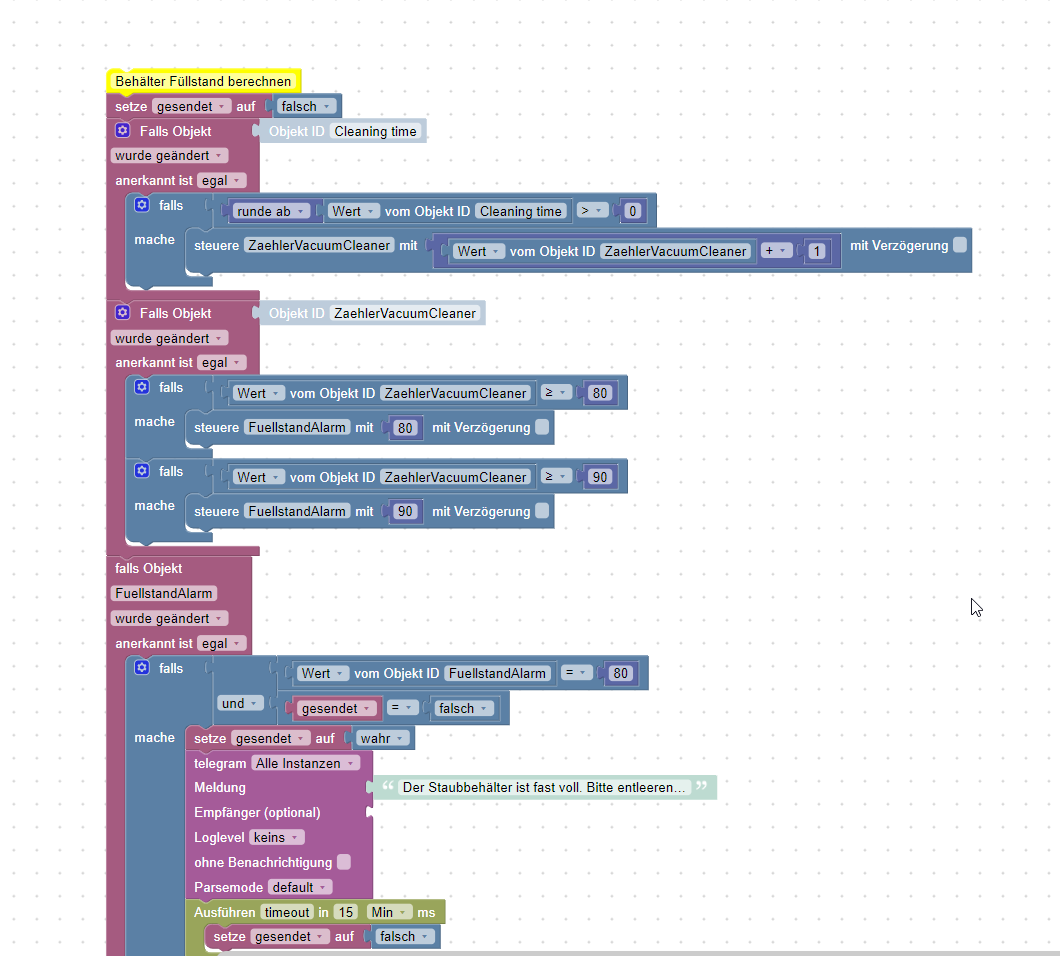
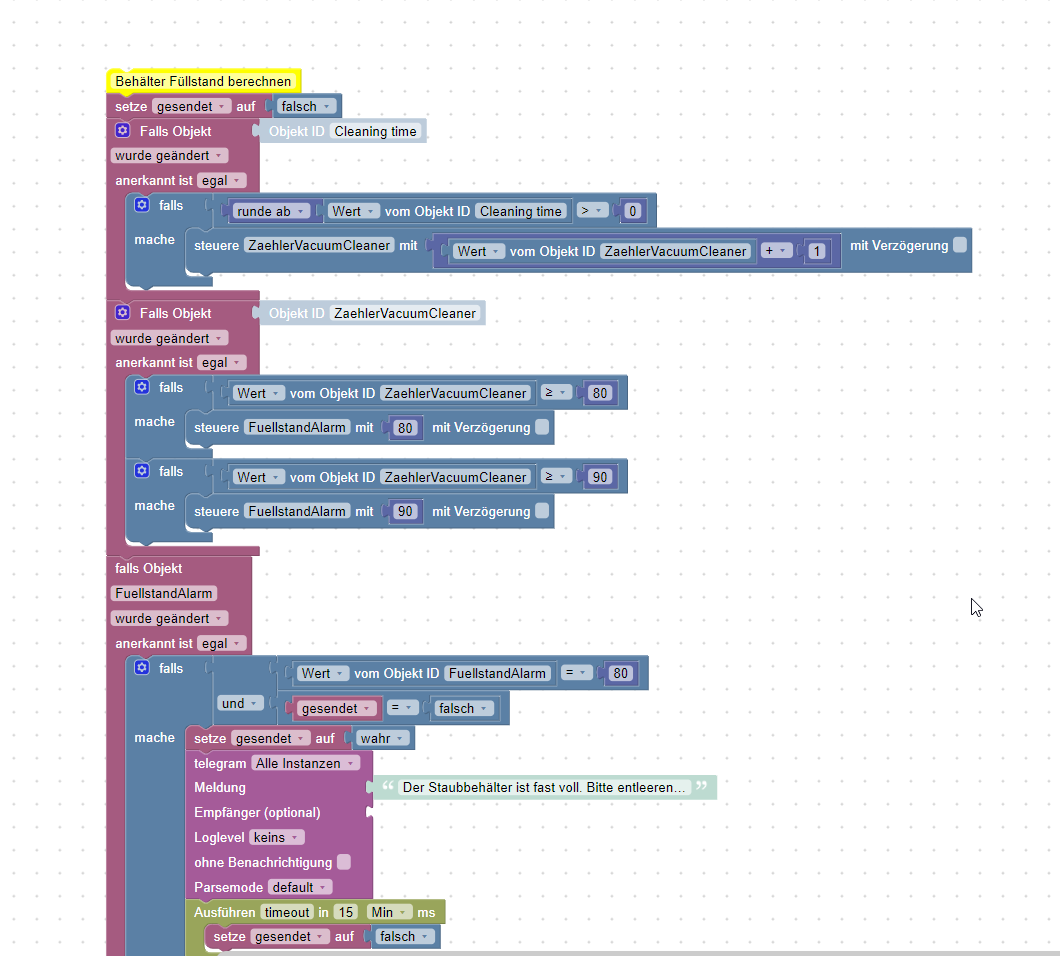
@kilasat hier bin ich noch am testen. Nachdem ich den Staubbehälter entleert habe, lasse ich jedesmal die Cleaned Area in einen Datenpunkt schreiben und rechne so die qm2 zusammen bis zur nächsten Meldung, dass der Staubbehälter entleert werden soll. Dann ist es nur ein normaler Dreisatz.
-
@kilasat hier bin ich noch am testen. Nachdem ich den Staubbehälter entleert habe, lasse ich jedesmal die Cleaned Area in einen Datenpunkt schreiben und rechne so die qm2 zusammen bis zur nächsten Meldung, dass der Staubbehälter entleert werden soll. Dann ist es nur ein normaler Dreisatz.

Wenn Du magst kannst Du das hier ausprobieren. Ist nicht von mir. Kommt aus der Telegram-Gruppe.
Jedes mal wenn die laufzeit sich ändert wird der wert plus dem "Faktor" 1 genommen (der ist individuell)
Wenn der Staubsauger also 10 min. fährt, wird 10x1.0 in den Datenpunkt geschrieben.
Rechnerisch ist der Staubsauger dann zu 10% gefüllt.
Einfach mal auf 0.7 oder 0.8 stellen und dann gucken, wann er voll ist und den Faktor dann entsprechend anpassen.
Meldung geht dann ab 80% raus und dann noch eine bei 90%. Du kannst auch sagen, dass er nicht los fährt wenn z.B. der Füllstand höher als 90% ist.
-

Wenn Du magst kannst Du das hier ausprobieren. Ist nicht von mir. Kommt aus der Telegram-Gruppe.
Jedes mal wenn die laufzeit sich ändert wird der wert plus dem "Faktor" 1 genommen (der ist individuell)
Wenn der Staubsauger also 10 min. fährt, wird 10x1.0 in den Datenpunkt geschrieben.
Rechnerisch ist der Staubsauger dann zu 10% gefüllt.
Einfach mal auf 0.7 oder 0.8 stellen und dann gucken, wann er voll ist und den Faktor dann entsprechend anpassen.
Meldung geht dann ab 80% raus und dann noch eine bei 90%. Du kannst auch sagen, dass er nicht los fährt wenn z.B. der Füllstand höher als 90% ist.
-
@Dominik-F sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast du eine Idee?
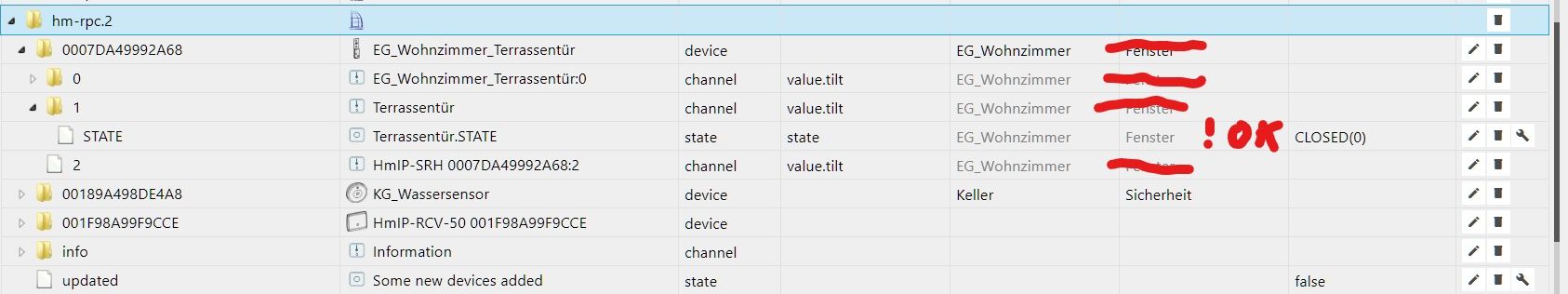
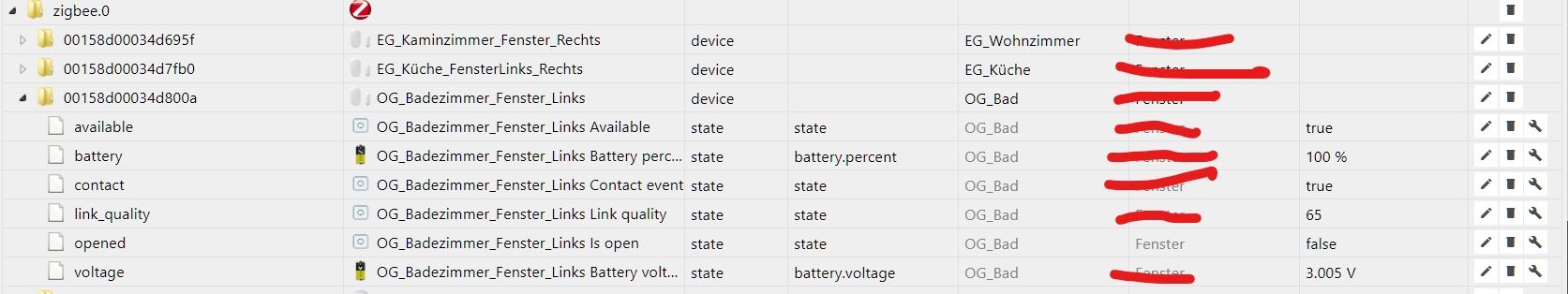
Ja, Du hast die Funktion "Fenster" dem ganzen Channel inkl aller Unterelemente zugewiesen was sinnfrei ist. NUR der eine Datenpunkt welcher sich bei Öffnen/schliessen des Fensters ändert darf die Funktion "Fenster" kriegen, siehe auch Text und Bild der Installationsanweisung.


@Pittini
@Pittini
Hi, erst einmal muss ich sagen das ich deine Arbeiten sehr gut finde. Das Skript zur Fenster Auswertung ist super.
Jetzt habe ich noch 2 Fragen:- Muss ich für die Lüftungsempfehlung noch was einstellen?
- Die Spalte "Funktion" ist eigentlich für den ganzen Channel gedacht. Da gehört dann auch Batterie, Erreichbarkeit, etc. für das Fenster dazu. (damit werden soweit ich weiß auch die Widgets u. a. vom Material Design Adapter automatisch befüllt)
Wäre es nicht vorteilhafter die Spalte "Rolle" dafür zu verwenden? Diese erfüllt doch genau die von dir gewünschte "Einmaligkeit".
Wie denkst du darüber.
Und wäre es viel Arbeit das Script dahingehend zu ändern bzw. dahingehend konfigurierbar zu machen.
-
@Pittini
@Pittini
Hi, erst einmal muss ich sagen das ich deine Arbeiten sehr gut finde. Das Skript zur Fenster Auswertung ist super.
Jetzt habe ich noch 2 Fragen:- Muss ich für die Lüftungsempfehlung noch was einstellen?
- Die Spalte "Funktion" ist eigentlich für den ganzen Channel gedacht. Da gehört dann auch Batterie, Erreichbarkeit, etc. für das Fenster dazu. (damit werden soweit ich weiß auch die Widgets u. a. vom Material Design Adapter automatisch befüllt)
Wäre es nicht vorteilhafter die Spalte "Rolle" dafür zu verwenden? Diese erfüllt doch genau die von dir gewünschte "Einmaligkeit".
Wie denkst du darüber.
Und wäre es viel Arbeit das Script dahingehend zu ändern bzw. dahingehend konfigurierbar zu machen.
@Mike-Hellracer Falscher Thread, bitte zu https://forum.iobroker.net/topic/31674/vorlage-generisches-fensteroffenskript-vis/326 gehen
-
Jetzt je mehr ich hier lese, um so verwirrter. Im Moment sehe ich warscheinlich den Wald vor Augen nicht.
Ich hab noch keinen Adapter installiert. Welcher Adapter (bitte Git Link) muss installiert werden? Will nicht die falschen probieren. Mit https://github.com/Uhula/ioBroker-Material-Design-Style kann man nix installieren.
Bitte um den richtigen Schubs.. Danke -
Jetzt je mehr ich hier lese, um so verwirrter. Im Moment sehe ich warscheinlich den Wald vor Augen nicht.
Ich hab noch keinen Adapter installiert. Welcher Adapter (bitte Git Link) muss installiert werden? Will nicht die falschen probieren. Mit https://github.com/Uhula/ioBroker-Material-Design-Style kann man nix installieren.
Bitte um den richtigen Schubs.. Danke@deta bei deinem GitHub Link findest Du eine Anleitung wie MDUI CSS zu verwenden ist. Dafür brauchst Du keine Adapter da nur die Standard Widgets verwendet werden. Diese werden dann mit CSS manipuliert. Aber schau Dir die Anleitung an und Lade Dir die dort verfügbaren Demos runter.
-
@deta bei deinem GitHub Link findest Du eine Anleitung wie MDUI CSS zu verwenden ist. Dafür brauchst Du keine Adapter da nur die Standard Widgets verwendet werden. Diese werden dann mit CSS manipuliert. Aber schau Dir die Anleitung an und Lade Dir die dort verfügbaren Demos runter.
-
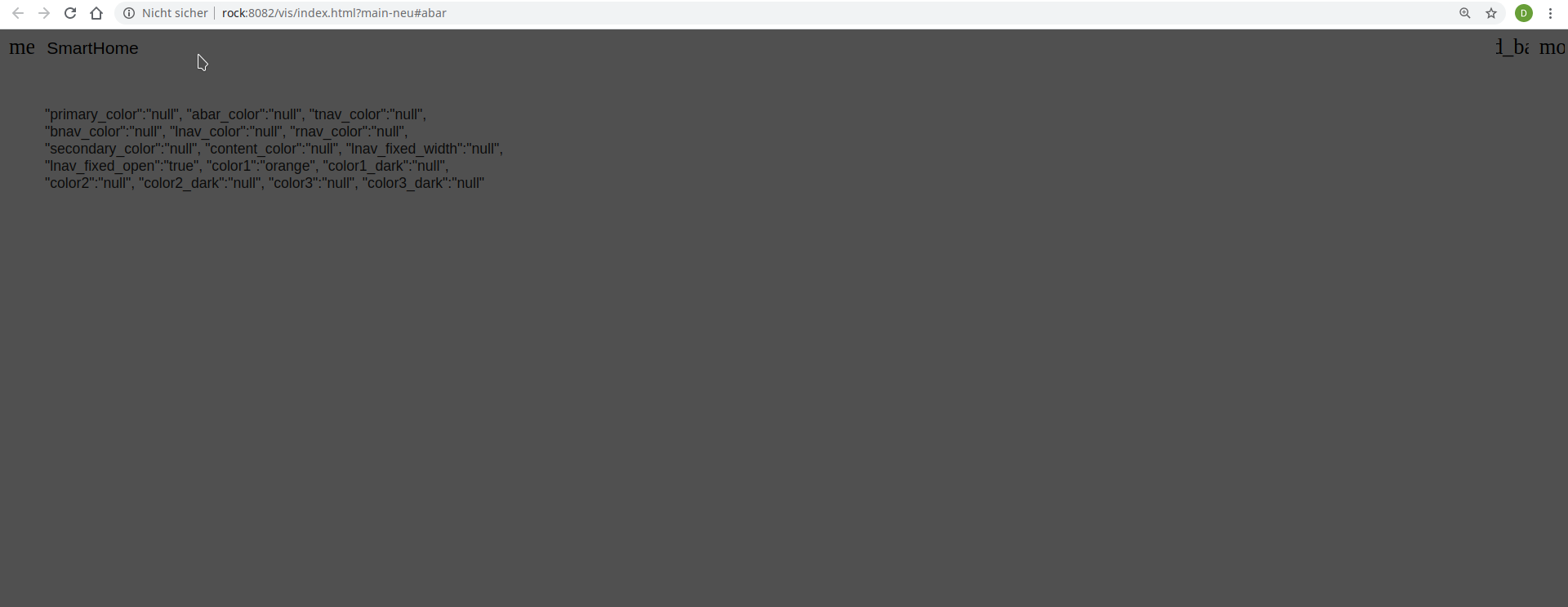
@der-eine Das hab ich versucht, hab z.b. deines aus diesem Thread runtergeladen.
Beim Aufruf sieht es so aus:

Was fehlt hier? -
@deta Schau Dir mal den Link an. Änder mal das abar in pageStart
Edit:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Edit 28.03.2020@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
@deta Schau Dir mal den Link an. Änder mal das abar in pageStart
Edit:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Edit 28.03.2020A jetzt danke erst mal.
-
@deta Schau Dir mal den Link an. Änder mal das abar in pageStart
Edit:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Edit 28.03.2020@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Sorry das ich ggf. Nerve, muss man doch noch was installieren? Projektes? Wie? Ich blick da nicht durch. Hab hin und her gelesen und immer verworrender...
Bis jetzt hab ich nur deine Datei importiert. Klar die start, aber da fehlt einiges. Die Datei project.css finde ich nicht. Denke hier muss doch noch was installiert werden. -
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Sorry das ich ggf. Nerve, muss man doch noch was installieren? Projektes? Wie? Ich blick da nicht durch. Hab hin und her gelesen und immer verworrender...
Bis jetzt hab ich nur deine Datei importiert. Klar die start, aber da fehlt einiges. Die Datei project.css finde ich nicht. Denke hier muss doch noch was installiert werden.Das ganze ist sehr umfangreich wenn man keine Erfahrung damit hat und man wird schnell erschlagen. Lade die am besten erstmal die Demo von Uhula als Projekt herunter und mach dich damit vertraut. Die Beschreibung, was du dafür machen und ändern musst ist bei github auch erklärt. Es bringt dich nicht weiter nur einzelne Seiten wie die Start zu importieren weil dort Verknüpfungen vorhanden sind zu anderen Seiten.
Lade dir die Demo herunter und folge der Anleitung: (Am besten benennst du das Projekt auch gleich "MD_Demo", dann musst du nichts weiter ändern und kannst sofort die Demo ausprobieren.
3. Installation Keine. Die CSS Anweisungen müssen lediglich in einem ioBroker.vis Projekt unter "CSS / Projekt" eingefügt werden, die paar Zeilen Script unter "Skript". Beides steht im Ordner source zur Verfügung. Heisst das eigene Projekt nicht MD_Demo, muss anschließend eine Anpassung in der CSS Datei vorgenommen werden: Der Pfad zum WebFont muss unter @font-face angepasst werden. Dort steht "MD-Demo" drin, hier muss der wirkliche Projektname eingetragen werden. Weitere Einstellungen sind optional: Das vis Design ist per Vorgabe auf "light"-Theme, also schwarze Schrift auf weißem Grund eingestellt, wer in der vis im "dark"-Theme arbeiten möchte, muss Einstellungen unter ":root / Design time" vornehmen Wenn einzelne CSS Anweisungen geändert werden sollen, dann nicht im MDUI CSS direkt ändern, sondern die CSS-Anweisung am Ende erneut angepasst einfügen -
@der-eine sagte in [Material Design CSS / MDCSS V2] Vis-Views zur Inspiration:
Hast Du auch wie im ersten Post von mir erwähnt den Namen deines Projektes im Projekt angepasst?
Sorry das ich ggf. Nerve, muss man doch noch was installieren? Projektes? Wie? Ich blick da nicht durch. Hab hin und her gelesen und immer verworrender...
Bis jetzt hab ich nur deine Datei importiert. Klar die start, aber da fehlt einiges. Die Datei project.css finde ich nicht. Denke hier muss doch noch was installiert werden.Auf der rechten Seite in Vis siehst du die Reiter View, Widget, CSS und Skript. Unter CSS fügst du den Code für projekt.css ein, unter Skript den für Skript.js
Wenn du dir die Demo herunter lädst und einfügst, dann ist das aber schon vorhanden. Du musst nur die Demo als neues Projekt anlegen und richtig benennen.
-
Auf der rechten Seite in Vis siehst du die Reiter View, Widget, CSS und Skript. Unter CSS fügst du den Code für projekt.css ein, unter Skript den für Skript.js
Wenn du dir die Demo herunter lädst und einfügst, dann ist das aber schon vorhanden. Du musst nur die Demo als neues Projekt anlegen und richtig benennen.
@Dominik-F Jup just the moment gefunden gehabt! Wow. das wird wohl etwas dauern bis ich da durch bin. Danke noch mal jetzt sieht es schon besser aus.