NEWS
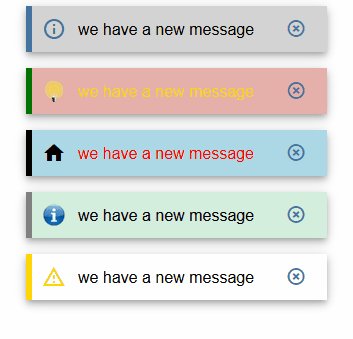
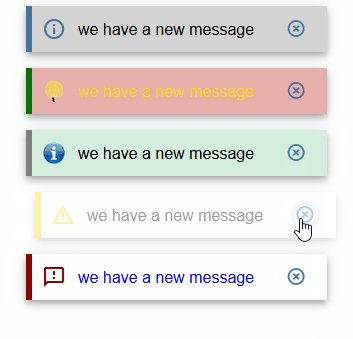
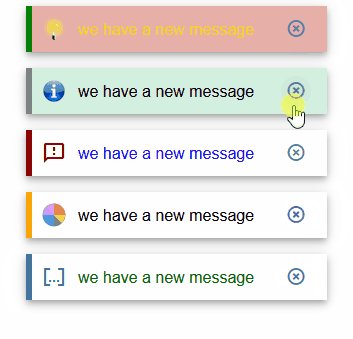
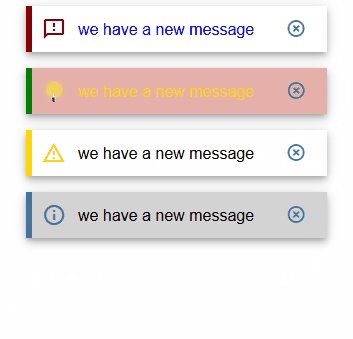
Material Design Widgets: Alerts Widget
-
ich verstehe nicht, warum der 2.te json eintrag kein icon hat - kannst du mir da bitte einen tipp geben - bild ist im browser und einem anderem script erreichbar

@liv-in-sky sagte in Material Design Widgets: Alerts Widget:
ich verstehe nicht, warum der 2.te json eintrag kein icon hat - kannst du mir da bitte einen tipp geben - bild ist im browser und einem anderem script erreichbar

Muss ich mir anschauen, bin aber grad im Urlaub, dauert also noch.
Steht was in der console des browsers? -
@Scrounger
danke - aber
das hat mittlerweile mit einem anderen bild funktioniert- werd das beobachten) genieße den urlaub - den hast du dir verdient -
@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
@liv-in-sky
So ich habe endlich mal etwas Zeit gefunden, um mich dieser Thematik anzunehmen.
Und es scheint auf den ersten Blick zu klappen. Danke! :-) Das ist sehr sehr klasse! -
@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
@liv-in-sky ich benötige doch nochmal Deine Hilfe. Ich habe Deine Lösung für das Löschen von den Altert Messages wie folgt umgesetzt:
Einen Datenpunkt "HinweisErstellen", einen Datenpunkt "HinweisLöschen", einen Datenpunkt "altertMessages".

Das Widget ist auf den Datenpunkt "altertMessages" verlinkt.

Wenn ich einen Hinweis hinzufügen möchte, schreibe ich ihn in den Datenpunkt "HinweisErstellen". Das triggert ein Script, welches dann über die oben besprochene Methode den Datenpunkt "altertMessages" entsprechend verändert.


Wenn ich einen Hinweis löschen möchte, schreibe ich den zu löschenden Hinweis in den Datenpunkt "HinweisLöschen". Das triggert ebenfalls ein Script, welches dann wie oben besprohcen den Datenpunkt "altertMessages" verändert.


Soweit die Theorie!
In der Praxis funktioniert das Hinzufügen von Benachrichtigungen problemlos.
Trage ich einen Text händisch in den Datenpunkt "HinweisLöschen" ein, wird der Hinweis auch gelöscht.
Trage ich jedoch via Script den zu löschenden Text in "HinweisLöschen" ein, passiert nichts. Das zu triggernde Script läuft (das habe ich über einen Debug herausgefunden) und auch die JS-Funktion scheint zu klappen (Log eintrag: "Bin in einem"). Aber der Text verschwindet nicht aus dem Datenpunkt "altertMessages".
Wenn ich dann jedoch nochmal händisch in den Datenpunkt "HinweisLöschen" klicke und den eingetragenen Text nochmal bestätige, verschwindet der Eintrag.Wo kann ich nach meinem Fehler suchen?
-
@liv-in-sky ich benötige doch nochmal Deine Hilfe. Ich habe Deine Lösung für das Löschen von den Altert Messages wie folgt umgesetzt:
Einen Datenpunkt "HinweisErstellen", einen Datenpunkt "HinweisLöschen", einen Datenpunkt "altertMessages".

Das Widget ist auf den Datenpunkt "altertMessages" verlinkt.

Wenn ich einen Hinweis hinzufügen möchte, schreibe ich ihn in den Datenpunkt "HinweisErstellen". Das triggert ein Script, welches dann über die oben besprochene Methode den Datenpunkt "altertMessages" entsprechend verändert.


Wenn ich einen Hinweis löschen möchte, schreibe ich den zu löschenden Hinweis in den Datenpunkt "HinweisLöschen". Das triggert ebenfalls ein Script, welches dann wie oben besprohcen den Datenpunkt "altertMessages" verändert.


Soweit die Theorie!
In der Praxis funktioniert das Hinzufügen von Benachrichtigungen problemlos.
Trage ich einen Text händisch in den Datenpunkt "HinweisLöschen" ein, wird der Hinweis auch gelöscht.
Trage ich jedoch via Script den zu löschenden Text in "HinweisLöschen" ein, passiert nichts. Das zu triggernde Script läuft (das habe ich über einen Debug herausgefunden) und auch die JS-Funktion scheint zu klappen (Log eintrag: "Bin in einem"). Aber der Text verschwindet nicht aus dem Datenpunkt "altertMessages".
Wenn ich dann jedoch nochmal händisch in den Datenpunkt "HinweisLöschen" klicke und den eingetragenen Text nochmal bestätige, verschwindet der Eintrag.Wo kann ich nach meinem Fehler suchen?
@n3ucr0n ich verstehe es auch nicht
wenn du von hand den löschen datenpunkt nochmals aktivierst triggert das script - also du änderst den inhalt nicht- muss ich morgen nochmal düber nachdenken- habe beim ersten düberschauen keinen fehler in deiner beschreibung entdeckt
-
@liv-in-sky ich benötige doch nochmal Deine Hilfe. Ich habe Deine Lösung für das Löschen von den Altert Messages wie folgt umgesetzt:
Einen Datenpunkt "HinweisErstellen", einen Datenpunkt "HinweisLöschen", einen Datenpunkt "altertMessages".

Das Widget ist auf den Datenpunkt "altertMessages" verlinkt.

Wenn ich einen Hinweis hinzufügen möchte, schreibe ich ihn in den Datenpunkt "HinweisErstellen". Das triggert ein Script, welches dann über die oben besprochene Methode den Datenpunkt "altertMessages" entsprechend verändert.


Wenn ich einen Hinweis löschen möchte, schreibe ich den zu löschenden Hinweis in den Datenpunkt "HinweisLöschen". Das triggert ebenfalls ein Script, welches dann wie oben besprohcen den Datenpunkt "altertMessages" verändert.


Soweit die Theorie!
In der Praxis funktioniert das Hinzufügen von Benachrichtigungen problemlos.
Trage ich einen Text händisch in den Datenpunkt "HinweisLöschen" ein, wird der Hinweis auch gelöscht.
Trage ich jedoch via Script den zu löschenden Text in "HinweisLöschen" ein, passiert nichts. Das zu triggernde Script läuft (das habe ich über einen Debug herausgefunden) und auch die JS-Funktion scheint zu klappen (Log eintrag: "Bin in einem"). Aber der Text verschwindet nicht aus dem Datenpunkt "altertMessages".
Wenn ich dann jedoch nochmal händisch in den Datenpunkt "HinweisLöschen" klicke und den eingetragenen Text nochmal bestätige, verschwindet der Eintrag.Wo kann ich nach meinem Fehler suchen?
- habe das ganze nachgebaut und auch mit anderem script gesteuert - funktioniert
- zur sicherheit: lösche mal den datenpunkt für das Löschen und erstelle ihn neu - hatte das schon mal, das ein datenpunkt falsch reagierte
- es spricht nix gegen deinen aufbau - das globale script jedoch würde man so nicht gebrauchen - man könnte die function direkt in dein blockly verlegen - jedes globale script wird in jedes ander script am ende hinzugefügt, damit das "globale daran " erfüllt wird - hat aber nichts mit deinem problem zu tun
- bei deinem aufbau kannst du halt keine farben bestimmen - du müßtest noch einen datenpunkt für die farbe bestimmen
- bei gleichzeitigem schreiben oder löschen des datenpunktes solltest du auf die reaktionszeit achten - also falls 2 verschiedene scripte "ziemlich" gleichzeitig auf die datenpunkte zugreifen, kann es sein, dass probleme entstehen
beispiel mit deinem aufbau:

-
- habe das ganze nachgebaut und auch mit anderem script gesteuert - funktioniert
- zur sicherheit: lösche mal den datenpunkt für das Löschen und erstelle ihn neu - hatte das schon mal, das ein datenpunkt falsch reagierte
- es spricht nix gegen deinen aufbau - das globale script jedoch würde man so nicht gebrauchen - man könnte die function direkt in dein blockly verlegen - jedes globale script wird in jedes ander script am ende hinzugefügt, damit das "globale daran " erfüllt wird - hat aber nichts mit deinem problem zu tun
- bei deinem aufbau kannst du halt keine farben bestimmen - du müßtest noch einen datenpunkt für die farbe bestimmen
- bei gleichzeitigem schreiben oder löschen des datenpunktes solltest du auf die reaktionszeit achten - also falls 2 verschiedene scripte "ziemlich" gleichzeitig auf die datenpunkte zugreifen, kann es sein, dass probleme entstehen
beispiel mit deinem aufbau:

Warum bekomme ich folgende Warnungen von den Skripten bzw. von dem Blockly.
Hab ich irgendwas vergessen einzustellen?16:45:10.008 warn javascript.0 (9131) at Object.materialDesignWidgets.sendTo (script.js.common.Test_Level_2:28:5)
16:45:10.008 warn javascript.0 (9131) at AlertMaterialDesign (script.js.common.Test_Level_2:5:33)
16:45:10.009 warn javascript.0 (9131) at Object.<anonymous> (script.js.common.Test_Level_2:11:3) -
Warum bekomme ich folgende Warnungen von den Skripten bzw. von dem Blockly.
Hab ich irgendwas vergessen einzustellen?16:45:10.008 warn javascript.0 (9131) at Object.materialDesignWidgets.sendTo (script.js.common.Test_Level_2:28:5)
16:45:10.008 warn javascript.0 (9131) at AlertMaterialDesign (script.js.common.Test_Level_2:5:33)
16:45:10.009 warn javascript.0 (9131) at Object.<anonymous> (script.js.common.Test_Level_2:11:3)Hab gerade den Fehler selbst behoben. Ich habe den Datenpunkt als Zeichenkette angelegt und nicht als Objekt.
Da in der Log stand dass es der falsche Datenpunkt ist. Jetzt funktioniert alles ohne Fehlermeldungen. -
ich habe ein script "geschrieben" welches aus den dwd Unwetterwarnungen einen JSON erzeugt, der dann als Allert angezeigt wird.
Der Text wird als "onclick" erzeugt und befüllt einen State.var dwdBackground = [ "", // 0 "#ffeb3b", // 1 - Wetterwarnungen (Stufe 1) "#fb8c00", // 2 - Warnungen vor markantem Wetter (Stufe 2) "#e53935", // 3 - Unwetterwarnungen (Stufe 3) "#880e4f", // 4 - Warnungen vor extremem Unwetter (Stufe 4) "", // 5 - "", // 6 - "", // 7 - "", // 8 - "#c99afe", // 9 - Hitzewarnung "", // 10 "#c9f", // 11 - Keine Warnungen "", // 12 - "", // 13 - "", // 14 - "", // 15 - "", // 16 - "", // 17 - "", // 18 - "#fe68fe", // 19 - UV-Warnung ]; var indexwar; on({id: /^dwd\.0\..+object$/}, function (dp) { var warning_id = dp.id; let pos= warning_id.lastIndexOf('.'); warning_id = warning_id.substr(0, pos); log("Warning_id: " + warning_id); let headline_state = getState(warning_id + '.headline').val let headline = "<p onClick=\"servConn.setState('0_userdata.0.materialdesignwidgets.onlick_alert','" + warning_id + "')\">" + headline_state + "</p>"; let level = getState(warning_id + '.level'/*Warning level*/).val; let backgroundcolor = dwdBackground[getState(warning_id + '.severity').val] if (headline_state != '') { log("hintergrund: " + backgroundcolor); log("headline: " + headline) materialDesignWidgets.sendTo('0_userdata.0.materialdesignwidgets.alarmDWD', headline, backgroundcolor); } })jetzt aktualisiert dwd alle 5 Minuten die Warungen und schreibt diese immer wieder neu in die JSON. ich würde jetzt gern den alten eintrag mit der selbern Warning_id löschen, so das immer nur die letzt drin stehen bleibt bzw. beim löschen der Warnung auch der ensprechende Eintrag gelöscht wird.
-
Hallo,
vielleicht kann mir jemand von euch helfen. Ich habe das Script unter Global abgelegt. Allerdings bekomme ich folgende Fehler im Log:javascript.0 2020-10-24 16:28:56.471 error (22634) at processImmediate (internal/timers.js:461:21) javascript.0 2020-10-24 16:28:56.470 error (22634) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.0 2020-10-24 16:28:56.470 error (22634) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:469:25) javascript.0 2020-10-24 16:28:56.470 error (22634) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1065:38) javascript.0 2020-10-24 16:28:56.469 error (22634) at Object.<anonymous> (script.js.smarthome.system.Test_Alert:13:11) javascript.0 2020-10-24 16:28:56.469 error (22634) at alertMessages (script.js.smarthome.system.Test_Alert:5:27) javascript.0 2020-10-24 16:28:56.468 error (22634) at Object.materialDesignWidgets.sendTo (script.js.smarthome.system.Test_Alert:19:10) javascript.0 2020-10-24 16:28:56.467 error (22634) script.js.smarthome.system.Test_Alert: TypeError: json.push is not a function -
@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
@liv-in-sky said in Material Design Widgets: Alerts Widget:
@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
@liv-in-sky: Bin von dem Thema wieder abgekommen und hatte es jetzt wieder auf meinem Back-Log auf Trello gefunden :)
Hab hier rein geschaut und zack dein Skript funktioniert sofort. Vielen Dank fürs Teilen!Viele Grüße
Fabi -
Hi,
Habe soweit alles eingerichtet bekommen. Auf dem PC funktioniert das mit dem Widget wunderbar (wenn ein Runtime auf dem PC öffne). Nur auf dem Android 10 Tablet klappt das nicht so richtig. Ich öffne die iobroker.vis App und verbinde mich mit meinem Host. Alles wird angezeigt und ich kann auch alles schalten und walten. Nur das Alert Widget funktioniert nicht. Wenn ich auf dem Tablet mit einem Browser (chrome) die Vis anzeige öffne, wirds auch alles angezeigt. Woran kann das liegen?
LG
-
Hi,
Habe soweit alles eingerichtet bekommen. Auf dem PC funktioniert das mit dem Widget wunderbar (wenn ein Runtime auf dem PC öffne). Nur auf dem Android 10 Tablet klappt das nicht so richtig. Ich öffne die iobroker.vis App und verbinde mich mit meinem Host. Alles wird angezeigt und ich kann auch alles schalten und walten. Nur das Alert Widget funktioniert nicht. Wenn ich auf dem Tablet mit einem Browser (chrome) die Vis anzeige öffne, wirds auch alles angezeigt. Woran kann das liegen?
LG
@Fabsi Der Material Design Widget Adapter unterstützt die Iobroker App nicht richtig. (Steht so auch auf Git).
Die App ist schon seit Jahren nix mehr richtiges und hat Bugs. Mein Tipp: Verwende Fullybrowser ;) -
@Fabsi Der Material Design Widget Adapter unterstützt die Iobroker App nicht richtig. (Steht so auch auf Git).
Die App ist schon seit Jahren nix mehr richtiges und hat Bugs. Mein Tipp: Verwende Fullybrowser ;)kann mir einer einen Tipp geben, ich stehe auf dem Schlauch und bin noch ziemlicher JS Anfänger.
Ich spiele gerade mit dem materialDesignWidgets.delete was mir zusätzlich sehr gut gefällt.Welchen Befehl soll ich mir "ergoogeln", das ich das die Message durchsuchen kann die ich löschen möchte, aber nicht
.Text == "Keller voll Wasser" sondern .Text == "Keller*****" .
Also alles was mit Keller beginnt. -
kann mir einer einen Tipp geben, ich stehe auf dem Schlauch und bin noch ziemlicher JS Anfänger.
Ich spiele gerade mit dem materialDesignWidgets.delete was mir zusätzlich sehr gut gefällt.Welchen Befehl soll ich mir "ergoogeln", das ich das die Message durchsuchen kann die ich löschen möchte, aber nicht
.Text == "Keller voll Wasser" sondern .Text == "Keller*****" .
Also alles was mit Keller beginnt..text.include("Keller") ist wahr oder falsch - findet alle Keller im text
.text.indexOf('Keller')==0 - dann ist Keller am anfang, bei größer 0 ist es an dieser stelle, bei -1 ist es garnich da
-
@liv-in-sky super, danke dann werde ich mal basteln :)
-
@liv-in-sky super, danke dann werde ich mal basteln :)
@rosi8818 der Thread ist zwar schon alt aber wie ist der Stand bei Dir?
ich habe das jetzt so gelöst:
var id = '0_userdata.0.VIS.alerts'/*alerts*/; var alerts = getState(id).val; var json = JSON.parse(alerts); var stringToDelete = "Hallo"; const index = json.findIndex(x => x.text === stringToDelete); if (index !== undefined) { delete json[index]; var text = JSON.stringify(json); text = text.replace(",null]", "]"); text = text.replace(",null,",","); setState(id, text); }ist nicht schön aber tut was es soll, allerdings nur, wenn der exacte String gefunden wird.
Vielleicht kann man die Funktion von @Scrounger damit noch erweitern.
Evtl. ja noch mit RegEx verfeinern, da kenne ich mich leider gar nicht mit aus.Gruß,
Mark -
@rosi8818 der Thread ist zwar schon alt aber wie ist der Stand bei Dir?
ich habe das jetzt so gelöst:
var id = '0_userdata.0.VIS.alerts'/*alerts*/; var alerts = getState(id).val; var json = JSON.parse(alerts); var stringToDelete = "Hallo"; const index = json.findIndex(x => x.text === stringToDelete); if (index !== undefined) { delete json[index]; var text = JSON.stringify(json); text = text.replace(",null]", "]"); text = text.replace(",null,",","); setState(id, text); }ist nicht schön aber tut was es soll, allerdings nur, wenn der exacte String gefunden wird.
Vielleicht kann man die Funktion von @Scrounger damit noch erweitern.
Evtl. ja noch mit RegEx verfeinern, da kenne ich mich leider gar nicht mit aus.Gruß,
Markund nochmal etwas abgewandelt.
Einen Datenpunkt erstellen, was gelöscht werden soll.
var alertsId = '0_userdata.0.VIS.alerts'/*alerts - das JSON für die VIS-Darstellung*/; var alertDeleteId = '0_userdata.0.VIS.alertDelete'/*alertDelete - der Datenpunkt für den zu löschenden String*/; on(alertDeleteId, function(obj) { var alerts = getState(alertsId).val; var json = JSON.parse(alerts); var stringToDelete = obj.state.val; const index = json.findIndex(x => x.text === stringToDelete); if (index !== undefined) { delete json[index]; var text = JSON.stringify(json); text = text.replace(",null]", "]"); text = text.replace(",null,",","); setState(alertsId, text); } }) -
@rosi8818 der Thread ist zwar schon alt aber wie ist der Stand bei Dir?
ich habe das jetzt so gelöst:
var id = '0_userdata.0.VIS.alerts'/*alerts*/; var alerts = getState(id).val; var json = JSON.parse(alerts); var stringToDelete = "Hallo"; const index = json.findIndex(x => x.text === stringToDelete); if (index !== undefined) { delete json[index]; var text = JSON.stringify(json); text = text.replace(",null]", "]"); text = text.replace(",null,",","); setState(id, text); }ist nicht schön aber tut was es soll, allerdings nur, wenn der exacte String gefunden wird.
Vielleicht kann man die Funktion von @Scrounger damit noch erweitern.
Evtl. ja noch mit RegEx verfeinern, da kenne ich mich leider gar nicht mit aus.Gruß,
Mark@mark77 , ich habe nur wenig damit gebastelt ansonsten bin ich da nicht weitergekommen wegen Probleme privater Natur die nicht aufgeschoben werden konnten.
Das Thema ist aber noch nicht vom Tisch, ich versuche mich demnächst weiter daran und werde es hier mitteilen. Dein Beispiel kann ich dann nehmen um es etwas einfacher zu haben.
Sorry, mehr habe ich nicht ;) -
Ich wollte mich nun auch mal an diesem Widget für die VIS probieren, das Script habe ich unter global abgelegt. So muss ich in diesem Script noch was ändern ?
Brauch ich für jede Warnmeldung ein extra Script ? Oder ist das eins für alle Meldungen, die ich haben möchte ?Hier wird immer ein DP angelet, muss ich also die Zeile aus dem Script abändern ?
materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') {