NEWS
VIS Sammlung von Views - gibt's das schon wo?
-
Hast du ein großes Projekt?
Wie gros ist dein Projekt Verzeichnis? `
Ja es ist schon recht groß - hab 14 Seiten, viele Icons und so - auf dem Telefon zeigt er mir Daten mit um die 200 MB an - kann ich jetzt nicht genau sagen, weil ich (danke für den App-Update!!) gerade den resync mache - naja - der dauert bei mir wie an anderer Stelle schon geschrieben auch um die 2 Stunden - deswegen hab ich ja auch gestern Abend dann so lange gewartet.
Aber beim iobroker App-resync geht der iobroker im Browser ganz normal weiter - beim Export der Views is es leider "finster" - keine Reaktion mehr auf keiner Seite…
Grüße
Tom
-
@etv:Hast du ein großes Projekt?
Wie gros ist dein Projekt Verzeichnis? `
Ja es ist schon recht groß - hab 14 Seiten, viele Icons und so - auf dem Telefon zeigt er mir Daten mit um die 200 MB an - kann ich jetzt nicht genau sagen, weil ich (danke für den App-Update!!) gerade den resync mache - naja - der dauert bei mir wie an anderer Stelle schon geschrieben auch um die 2 Stunden - deswegen hab ich ja auch gestern Abend dann so lange gewartet.
Aber beim iobroker App-resync geht der iobroker im Browser ganz normal weiter - beim Export der Views is es leider "finster" - keine Reaktion mehr auf keiner Seite…
Grüße
Tom `
Dann gibt es noch die Möglichkeit, dass ich einfach händisch (wie früher) deine Views anpassen kann.Wenn du mir ZIP mit deinem Projekt schickst, dann werde ich die Datei selbst anonymisieren.
-
Hallo bluefox,
ich habe einen View (bluefox_FlurTab: PIN_Alarm) von Dir gesehen. Deine Views sowie die anderen Views aus https://iobroker.biz sind einfach toll.
Leider suchte ich mir als Newbie bislang vergeblich im Forum einen Wolf, wie man so einen PIN_Alarm realisieren kann. Vor allem das Java-Script, wie man aus einzelnen Tastendrücken einen PIN-String zusammensetzen kann, ist mir schleierhaft.
Könntest Du bitte das Script in das Forum stellen.
Vielen herzlichen Dank.
@alle: Ihr habt alle eine Super-Arbeit mit einem Super IOT-Produkt gemacht.
-
Hallo Roland, und Willkommen im Forum!
Bluefox ist in wohlverdientem Urlaub und wird sich hoffentlich nicht melden ;)
Ganz allgemein würde ich dir empfehlen nicht mit der Kirsche auf dem Sahnehäubchen anzufangen sondern zum üben erst einmal mit Basics zu beginnen.
Dann einen View langsam wachsen lassen und weitere Funktionen hinzufügen.
Gruß
Rainer
-
Hallo Roland,
erst einmal 'Herzlich Willkommen' hier im Kreise der ioBroker-Bessenen.
Die Flur_Tab-View, welche Du gesehen hast ist vom mir.
Die View mit der Pin-Eingabe ist für eine eventuell mal kommende Alarmanlage bzw. für diverse Funktionen, bei welcher ich eine Pin-Eingabe verwenden möchte. Einen wirkliches Script dafür gibt es allerdings noch nicht. lediglich einen kleinen Ansatz, mit dem ich mich mal so ein klein wenig versucht habe, mich in die js-Welt zu denken.
Das Ganze ist noch alles ziemlich wirr und die Experten werden wohl die Hände über dem Kopf zusammenschlagen :lol: :roll:
Aber ich setz die Denkanstöße gern hier rein.
Die Variable Überwachung greift auf eine Aussenhautüberwachung (Projekt aus dem Homematic-Forum) zurück.
Die Pin-Eingabe wird durch die Taste unten rechts eingeleitet.
Wenn Eingabebereit, dann wird das 'Display' grau hinterlegt.
Bei jeder erkannten Zifferntaste erscheint im Display ein Stern.
zum Bestätigen muss wieder die Taste unten rechts gedrückt werden. Hier liegen in der View 2 Tasten übereinander (Beginn & Bestätigung)
Nach erfolgreicher Eingabe erscheint im Display "unscharf" auf grünem Hintergrund und die Taste unten rechts verschwindet für ein paar Sekunden.
Danach ist die View wieder im Ausgangszustand.
Nur bitte bedenken, das Ganze ist nur ein Entwicklungsmodell. Es funktioniert zwar augenscheinlich, ist aber kein fertiges garantiert lauffähiges Script.
! ````
// *****************************************************************************
//
// Alarmanlage über ioBroker.vis
//
//
// Funktionen: 1. Scharfschalten mit Prüfen auf offene Verschlüsse (Fenster/Tür)
// 2. Unscharf über PIN
//
//
//
//
//
//
// *****************************************************************************
! // -----------------------------------------------------------------------------
// allgemeine Variablen
// -----------------------------------------------------------------------------
var logging = false; // Logging on/off
var instanz = 'javascript.0'; instanz = instanz + '.'; //
//
var pfad0 = 'Alarmanlage.Status.'; // Pfad innerhalb der Instanz - Status allgemien
var pfad1 = 'Alarmanlage.CountDown.Scharfschalten.'; // Pfad innerhalb der Instanz
var pfad2 = 'Alarmanlage.CountDown.Unscharfschalten.'; // Pfad innerhalb der Instanz
var pfad3 = 'Alarmanlage.Pin.Unscharfschalten.'; // Pfad innerhalb der Instanz
! // -----------------------------------------------------------------------------
// Variablen für Pin-Abfrage
// -----------------------------------------------------------------------------
var PinReturn = 0; // Status der Returntaste (0 - #-Taste sichtbar || 1 - Returntaste sichtbar)
var PinTast = ""; // Inhalt der Eingabe
var PinTemp =""; // Puffer für eingegebe Ziffern
var PinLae = 0; // Pin-Länge bei Eingabe
! var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen
var PinFehl =false; // Statusflag für fehlerhafte Eingabe
var PinAnz = ""; // Angezeiger 'Displaytext' z.B. ****
var PinAnzStat = 0; // Status der PinAnzeige im Display (0-Ruhe | 1-Start [grau] | 2-richtig [gruen] | 3-falsch [rot])
! var PinSoll = 1607;
! // -----------------------------------------------------------------------------
// Variablen für Alarmstatus
// -----------------------------------------------------------------------------
! var Ueberwachung = "hm-rega.0.26414";
! // -----------------------------------------------------------------------------
// Objekte
// -----------------------------------------------------------------------------
// Counter für Scharfschaltung
createState(pfad1 + 'countdown', 60, {name: 'Timerzeit'});
createState(pfad1 + 'afterCount', false, {name: 'Bolean nach Timerablauf'});
createState(pfad1 + 'countTrigger', false, {name: 'Trigger für Count'});
! // Counter für Unscharf-Schalten
createState(pfad2 + 'countdown', 60, {name: 'Timerzeit'});
createState(pfad2 + 'afterCount', false, {name: 'Bolean nach Timerablauf'});
createState(pfad2 + 'countTrigger', false, {name: 'Trigger für Count'});
! // Objekte für Pin-Eingabe
createState(pfad3 + 'PinSelect', "" , {name: 'Pin-Eingabe'});
createState(pfad3 + 'Pin', '0000' , {name: 'Pin'});
createState(pfad3 + 'PinFehler', false , {name: 'Pin-Fehler'});
createState(pfad3 + 'PinAnzStat', 0 , {name: 'PinAnzeigeStatus'});
createState(pfad3 + 'PinAnz', '' , {name: 'Pin-Anzeige'});
createState(pfad3 + 'PinReturn', '' , {name: 'Pin-ReturnTaste'});
! // Objekte für Status
createState(pfad0 + 'Status', 3, {name: 'Status für Scharfmeldung'});
createState(pfad0 + 'ScharfStatus', false, {name: 'Status für Scharfschaltung'});
! // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
// $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
// $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
// $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
! // #############################################################################
// # #
// # Scharfschalten #
// # #
// #############################################################################
! // Counter für Scharfschaltung
on((instanz + pfad1 + 'countTrigger'), function (obj) {
if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) {
setState(pfad1 + 'countdown', 60);
setState(pfad1 + 'afterCount', false);
countscharf();
}
});
! on((instanz + pfad1 + 'afterCount'), function (obj) {
if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) {}});
! function countscharf() {
setTimeout(function () {
var timer = getState(pfad1 + 'countdown').val || 60;
if (timer > 1) {
setState(pfad1 + 'countTrigger', false);
setState(pfad1 + 'countdown', timer - 1);
countscharf();
} else {
setState(pfad1 + 'countdown', 0);
setState(pfad1 + 'afterCount', true);
setState(Ueberwachung, true);
}
}, 1000);
}
! function pruefscharf() {}
! // #############################################################################
// # #
// # Unscharfschalten #
// # #
// #############################################################################
! //Counter für Unscharf-Schalten
on((instanz + pfad2 + 'countTrigger'), function (obj) {
if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) {
setState(pfad2 + 'countdown', 60);
setState(pfad2 + 'afterCount', false);
countunscharf();
}
});
! function countunscharf() {
setTimeout(function () {
var timer = getState(pfad2 + 'countdown').val || 60;
if (timer > 1) {
setState(pfad2 + 'countTrigger', false);
setState(pfad2 + 'countdown', timer - 1);
countunscharf();
} else {
setState(pfad2 + 'countdown', 0);
setState(pfad2 + 'afterCount', true);
}
}, 1000);
}
! // #############################################################################
// # #
// # Pin-Abfrage #
// # #
// #############################################################################
! on((instanz + pfad3 + 'PinSelect'), function (obj) {
if (obj.newState.val === '#') {
PinStart();
}
if (obj.newState.val === 0 || obj.newState.val === 1 || obj.newState.val === 2 || obj.newState.val === 3 || obj.newState.val === 4 || obj.newState.val === 5 || obj.newState.val === 6 || obj.newState.val === 7 || obj.newState.val === 8 || obj.newState.val === 9) {
PinTast = obj.newState.val;
PinEingabe();
}
if (obj.newState.val === '/r>) {
PinPruef();
}
if (obj.newState.val === '') {
PinReset();
}
});
! function PinStart () {
PinReturn = 1;
PinLae = 0;
PinAnzStat = 1;
PinAnz = "";
setState(pfad3 + 'PinAnzStat', PinAnzStat);
setState(pfad3 + 'PinAnz', PinAnz);
setState(pfad3 + 'PinReturn', PinReturn);
}
function PinEingabe () {
PinTemp = (PinTemp + PinTast);
PinAnz = (PinAnz + '');
setState(pfad3 + 'PinAnz',PinAnz);
PinLae = (PinLae +1) ;
log ('PinTast = ' + PinTast);
log ('PinTemp = ' + PinTemp);
log ('PinLae = ' + PinLae);
log ('PinSoll = ' + PinSoll);
! }
! function PinPruef() {
if (PinTemp === '1234') {
log ('PinEingabe erfolgreich');
PinAnzStat = 2;
setState(pfad3 + 'PinAnzStat', PinAnzStat);
PinReturn = 3;
setState(pfad3 + 'PinReturn', PinReturn);
PinAnz = 'unscharf';
setState(Ueberwachung,false);
setState(pfad3 + 'PinAnz',PinAnz);
setTimeout(function() {
PinAnz = '';
setState(pfad3 + 'PinAnz',PinAnz);
PinReset();
}, 5 * 1000);
! } else {
log ('PinEingabe Fehler');
}
}
! function PinReset() {
PinReturn = 0;
PinLae=0;
PinAnzStat=0;
PinAnz="";
PinTemp="";
setState(pfad3 + 'PinAnz', PinReturn);
setState(pfad3 + 'PinAnzStat', PinAnzStat);
setState(pfad3 + 'PinAnz', PinAnz);
setState(pfad3 + 'PinReturn', PinReturn);
}Gruss Silvio geändert von Homoran -> Script in spoiler -
Hallo Silvio, hallo Rainer,
zunächst erst mal vielen herzlichen Dank für Eure schnelle Antwort und auch für das Script. Dadurch weiss ich jetzt wie ich Werte von den Widgets im javascript verwenden kann.
Mir kommen als ioBroker-Anfänger die VIS-bezogenen Funktionen in javascript noch wie ein Buch mit 7 Siegeln vor. Ich habe zwar über das Forum eine gesamt-Doku (https://github.com/ioBroker/ioBroker.javascript) gefunden, aber wie man sie anwendet ist mir noch nicht so klar.
An Programmiererfahrung mangelt es mir nicht. Aber ich bin guter Hoffnung daß ich die richtige Anwendung der Funktionen noch kapiere und ich dann auch die Community unterstützen kann :)
Viele Grüße
Roland
-
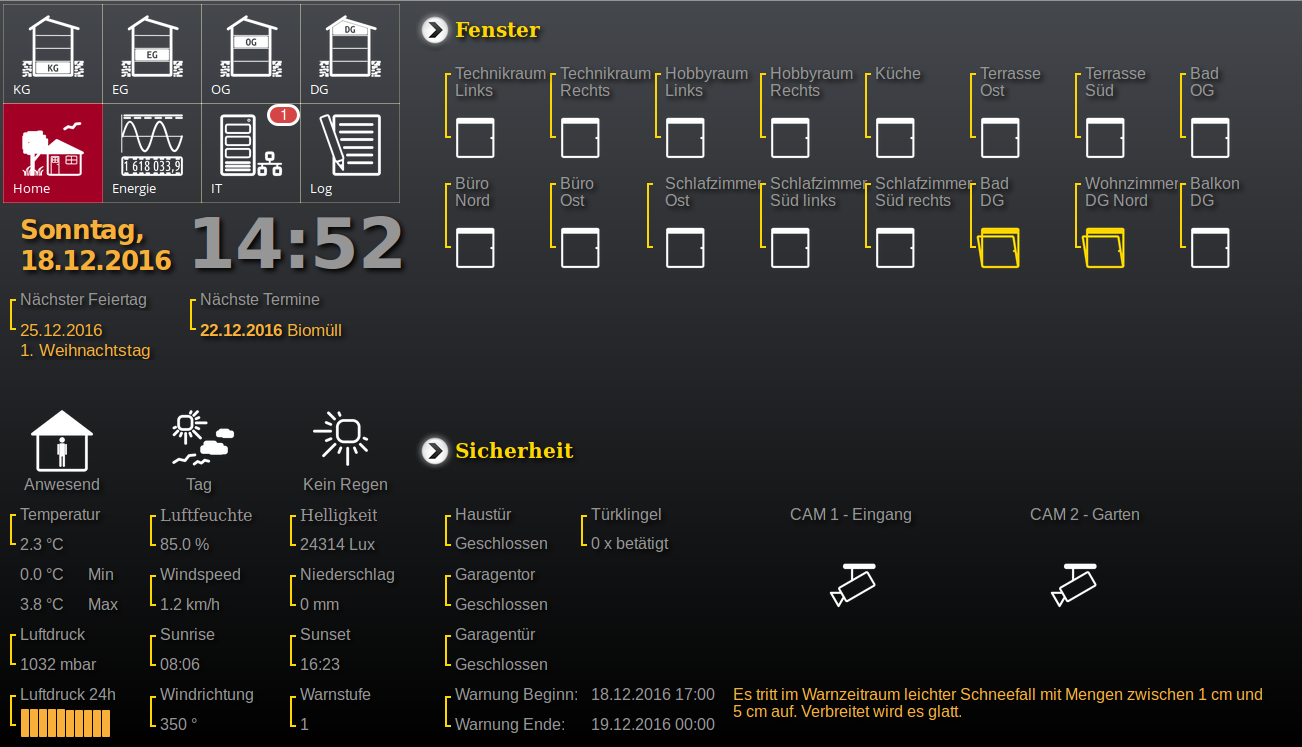
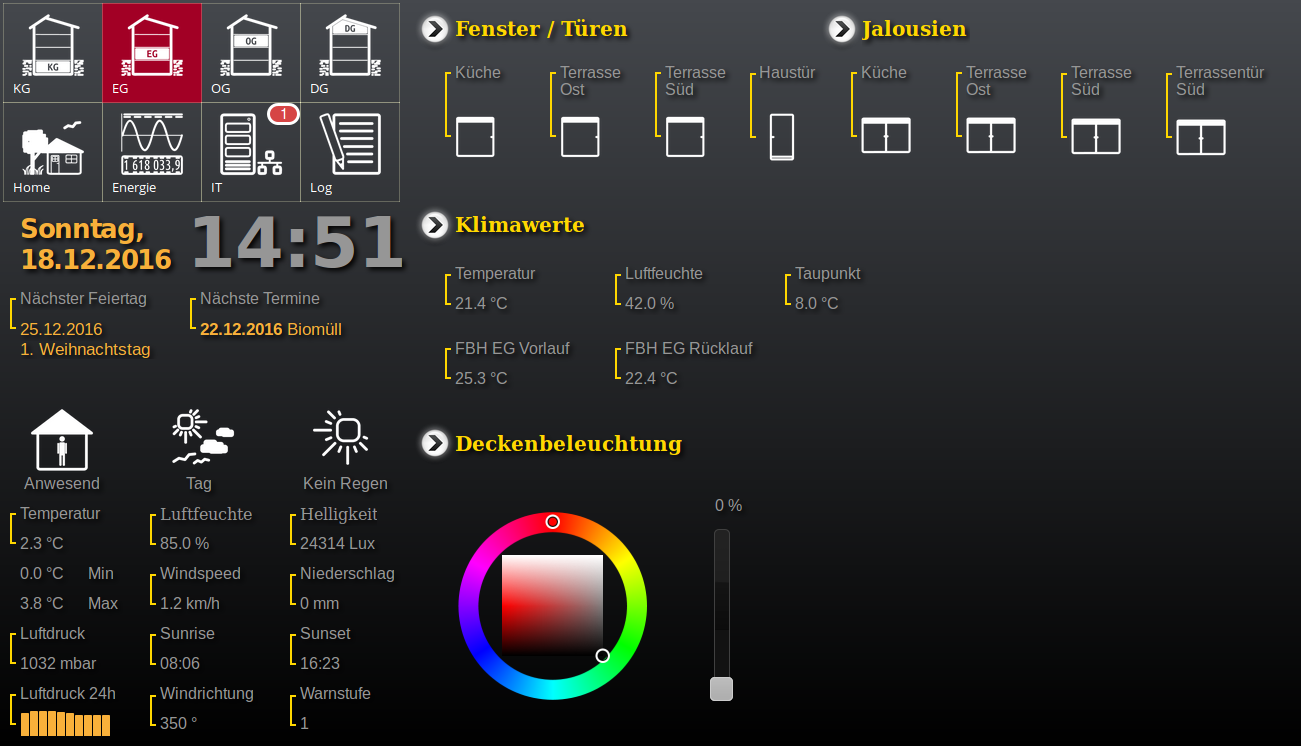
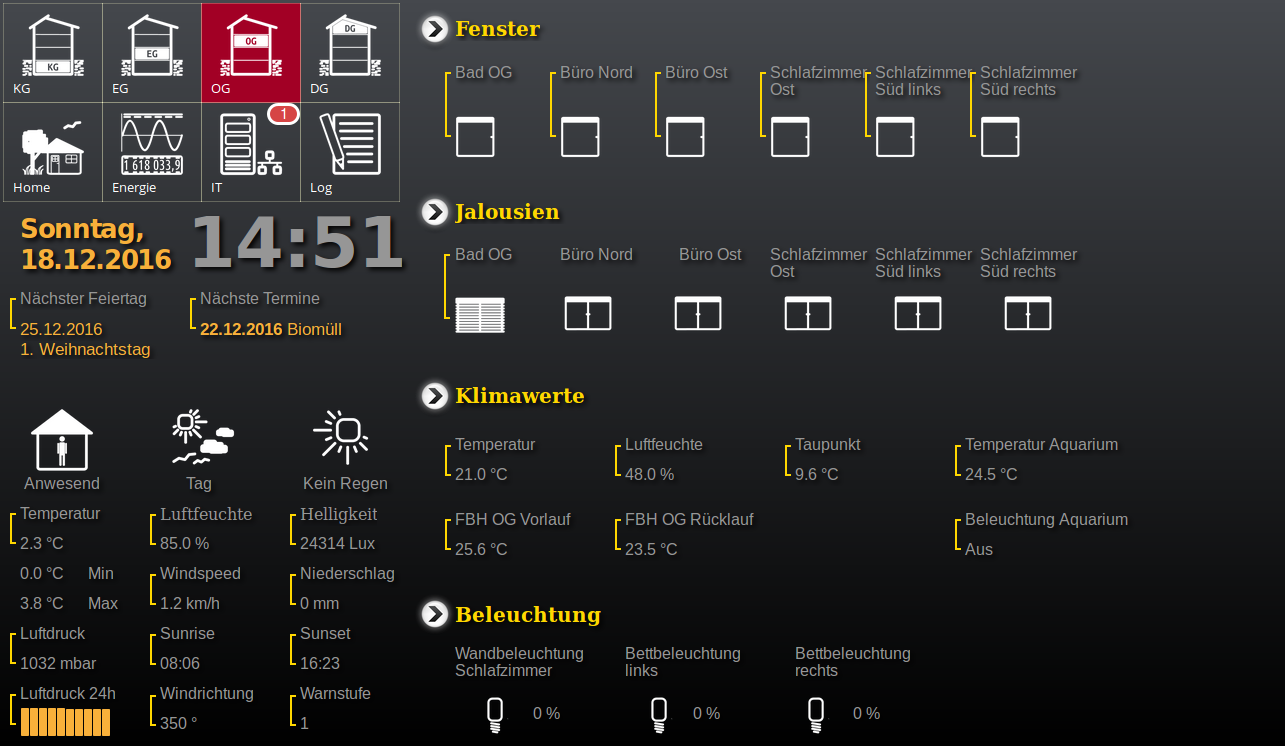
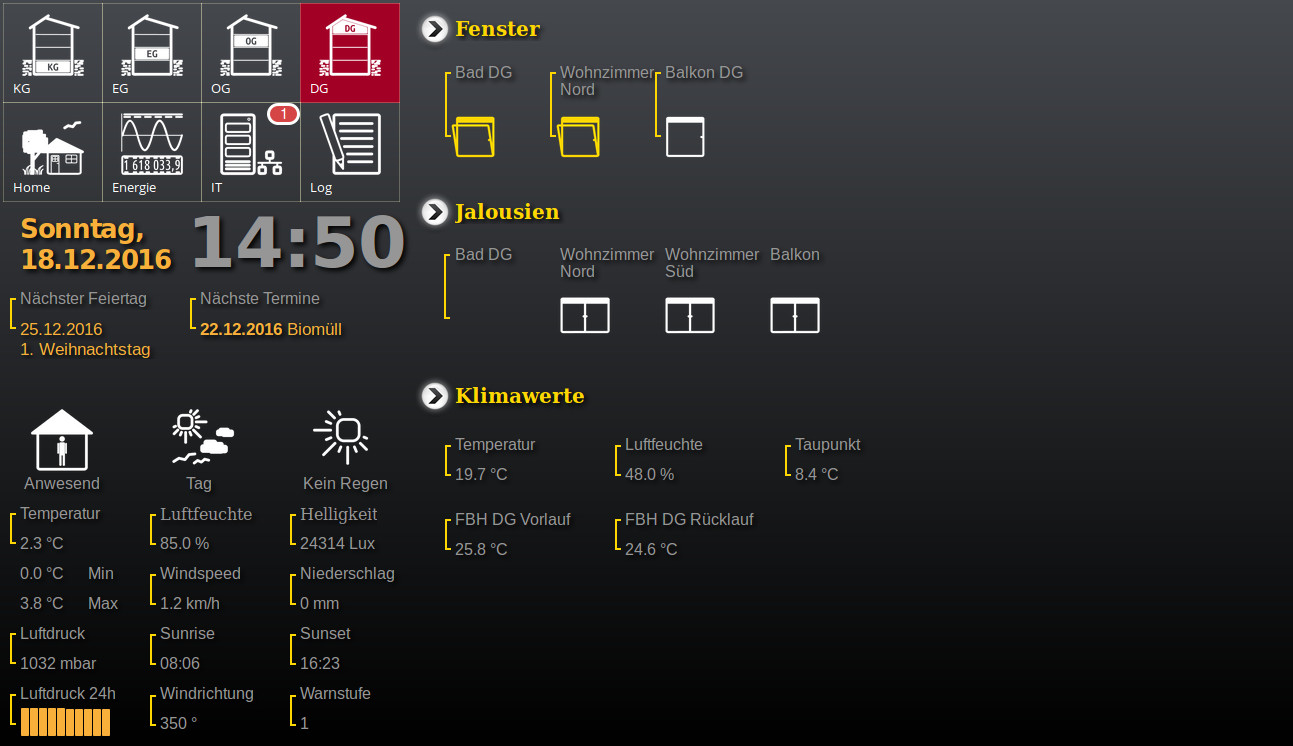
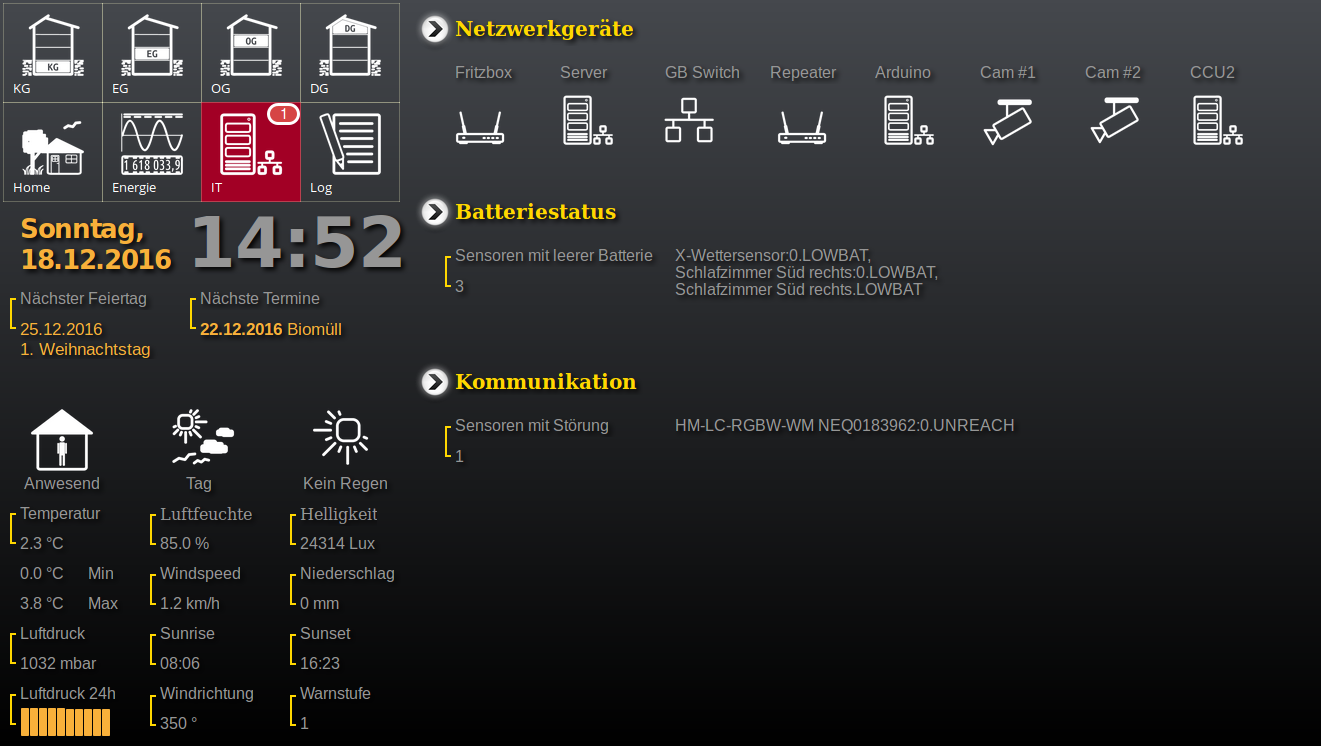
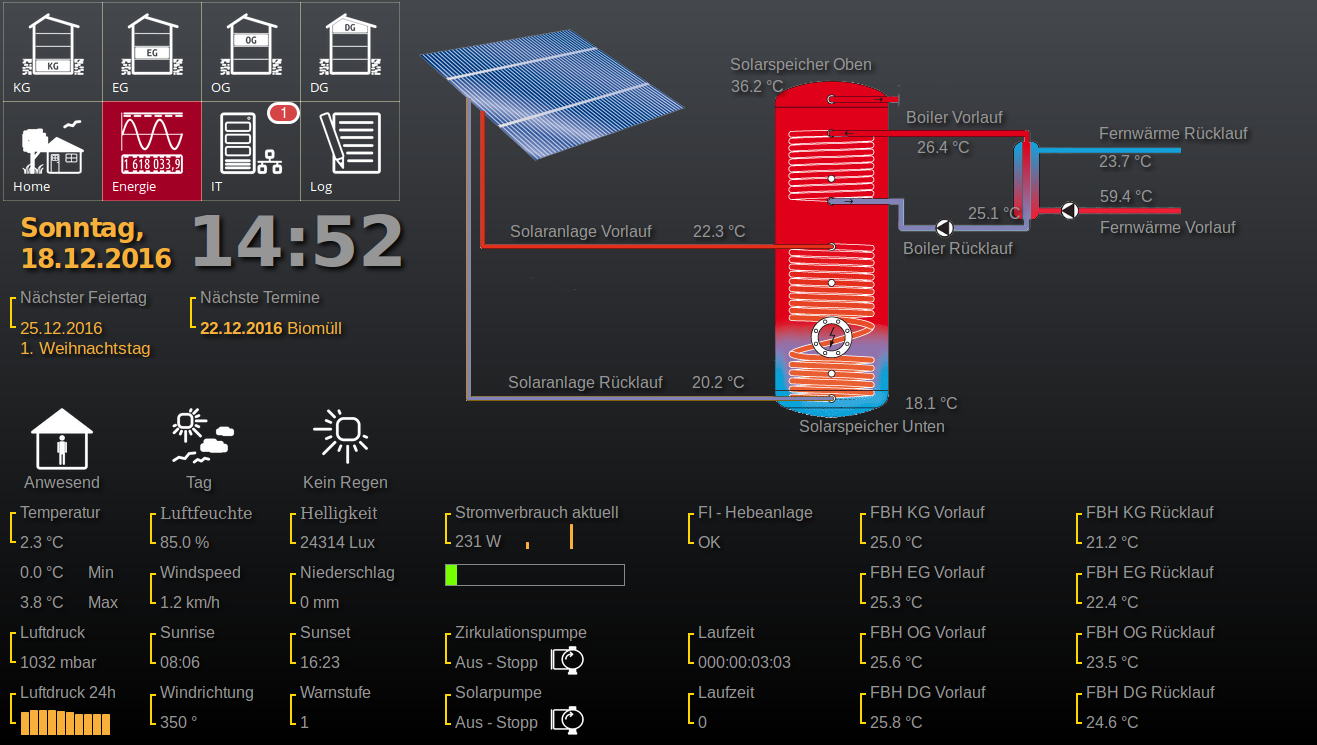
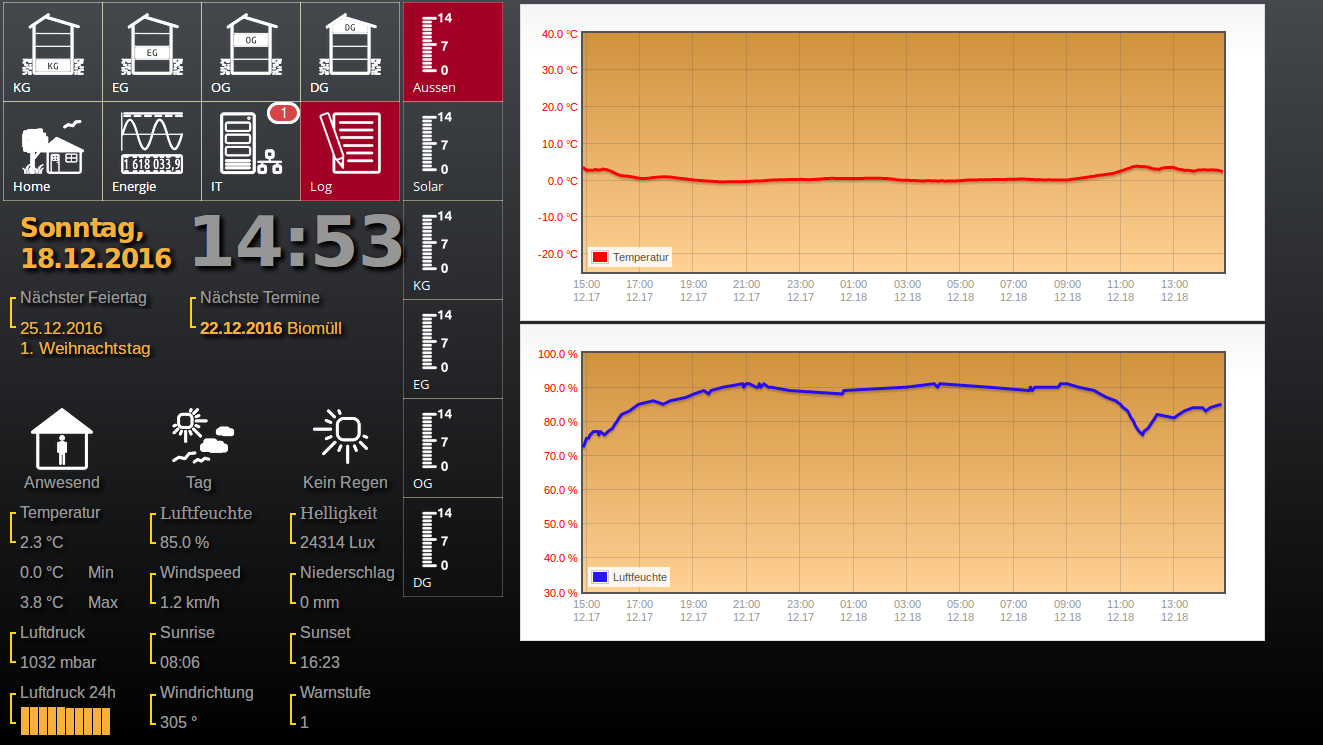
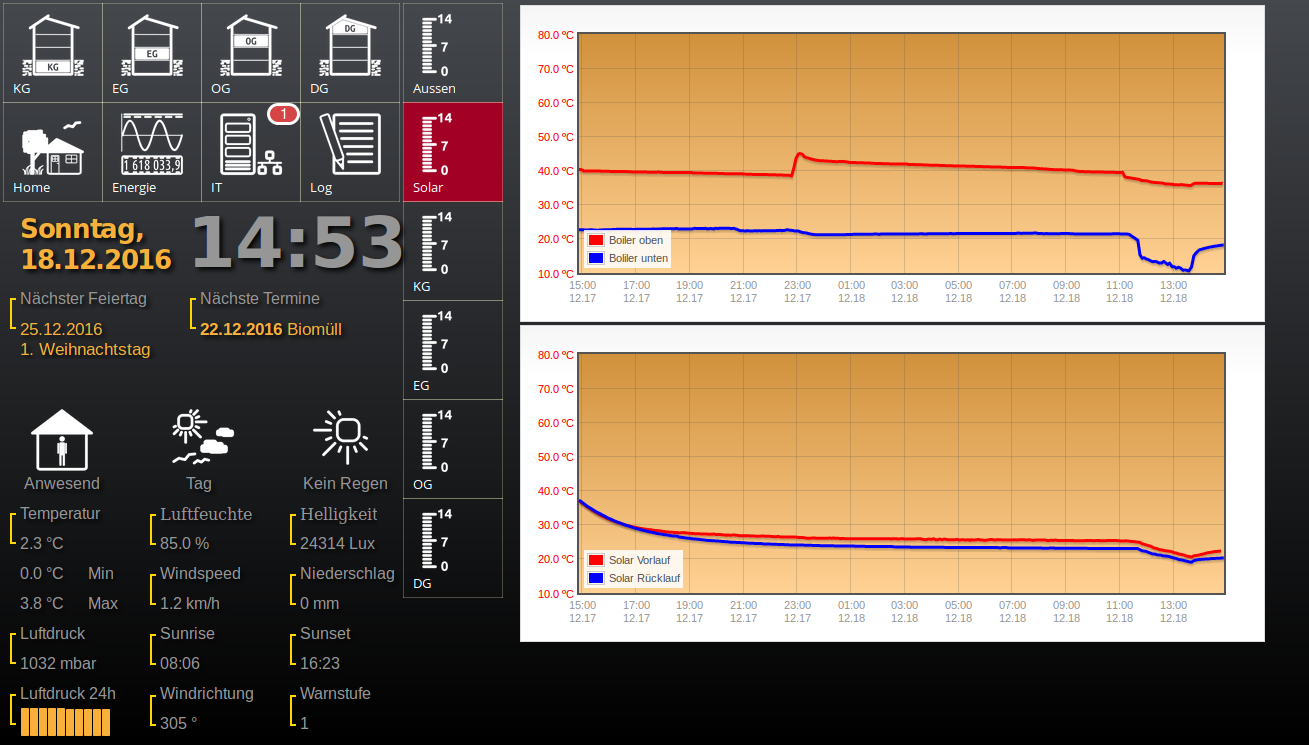
Hier nun einmal meine neue Visualisierung (optimiert für iPAD)
LEVEL usw. lassen sich über Wischgesten einstellen, Detailierungsfenster für DWD-Warung, LowBat, und ServiceMeldungen bei Bedarf einblenden.
Die Wischgesten scheinen aber noch nicht immer ganz richtig zu funktionieren.
429_visu-flat2.tiff
429_visu-flat.tiff -
Hallo Jeeper.at,
über welchen Schalter/Skript hast du denn das Traffic-Overlay bei Google Maps aktivieren können (gesehen bei deiner Auflistung der Views)? Ich habe bereits einige Zeit damit zugebracht, selbst eine Lösung zu finden, komme aber nicht so richtig voran. Auch sonst sind das sehr schön aufgeräumte Oberflächen, mit denen du dein Projekt umgesetzt hast.
Grüße,
Mstar
-
Hallo, für das Traffic API musst du auf der Google Maps Seite einen Account anlegen. Das ist nämlich nicht gratis. Ok, 25000 Aufrufe pro Monat sind schon gratis, damit komme ich natürlich aus. Aber falls du das Ganze in eine Webseite einbindest und die Zugriffszahlen steigen dann will Google ja wissen woher sie Geld bekommen.
Guck mal dort.
-
Hallo Jeeper,
Danke für die schnelle Antwort, einen API-Key habe ich bereits und bin auch schon mal bei der verlinkten Seite gelandet. Mir fehlt(e) die konkrete Schnittstelle zu VIS, das MAP-Widget bietet ja leider die Option des Layers nicht.
Ich habe jetzt über ein html-Widget den Beispielcode der Google-Seite mit den Nutzerdaten eingefügt, und bekomme im Editor-Modus auch das gewünschte Ergebnis. Im Anwendermodus ist das Feld aber leer :( und mit jedem Refresh-Intervall kommen lt. Quelltext-Analyse neue Elemente dazu (nicht sichtbar). Was mache ich falsch?
Grüße,
Mstar
-
Servus,
das scheint wirklich die praktikabelste Lösung zu sein. Ich habe noch über diverse Widget-Konstruktionen versucht, eine interne Lösung zu finden, aber der Inhalt der geschweiften Klammern im Beispielcode des Maps-Overlay wird zu "undefined" umgewandelt, sobald man den Editier-Modus einer View verlässt. Da sich mein NAS aber ohnehin langweilt, parkt dort jetzt die Seite und wird wie gewünscht eingebunden, Danke für den Tipp.
Gruß
Mstar
-
Hi Leute,
auf https://iobroker.net:8080 sind ja wirklich sehr geniale Views dabei.
Kann man sich diese Views auch herunterladen und an die eigenen Bedürfnisse anpassen, oder ist die Seite nur gedacht zum anschauen ?
Wenn man sie runterladen und ins eigene Vis importieren kann, wie würde das gehen ?
Beste Grüße
-
Hallo,
Du musst nur auf edit gehen bei den Demos.
Dann kannst du entweder ein view exportieren oder ein widget exportieren. Das kopieren und bei dir importieren.
Viele Grüße Charly
 ~~<link_text text="http://uploads.tapatalk-cdn.com/2016101 ... 5b3dbc.png">http://uploads.tapatalk-cdn.com/20161012/1e42da92e998e393a128d8bb035b3dbc.png</link_text>" />
~~<link_text text="http://uploads.tapatalk-cdn.com/2016101 ... 5b3dbc.png">http://uploads.tapatalk-cdn.com/20161012/1e42da92e998e393a128d8bb035b3dbc.png</link_text>" />Gesendet von iPad mit Tapatalk~~
-
Hi charly,
danke für die Info.
Funktioniert der Export also nur bei einzelnen Views kann das sein ?
Wenn ich auf Setup->Project Import/Export->Export (anonymized) gehe, dann kommt immer ein Netzwerkfehler

D.h. ich muss jede View einzeln exportieren richtig ?
Beste Grüße
-
Ich würde das auch über den Editor Modus empfehlen, hab mein Beispiel Projekt dort gestern noch mal angepasst, aber da sind z. B. noch Views drin die nur auf dem Handy im Hochformat angezeigt werden und die brauchst du ja nicht. Außerdem versteht man so den Aufbau besser…
Grüße Brati
von unterwegs gesendet.
-
@pix:Hallo blauholsten,
@blauholsten:Erstmal Glückwunsch zu deinen views! ` Vielen Dank, das freut mich!
@blauholsten:Du hast dort einer immer wiederkehrende Funktionalität in deinen views , das über zwei Elemente Zeiten zu verstellen (+/-).
Könntest du mal Posten wie du das script mäßig gelöst hast? ` Die Steuerelemente sind die "increment-Widgets" aus VIS.Bildschirmfoto 2016-01-03 um 13.22.33.jpgDamit werden die Variablen (Typ Nummer) erhöht oder gesenkt. Die Schrittweite und den Max/Min-Wert in die jeweilige Richtung kann man vorgeben.
In diesem Beispiel ist das der untere Grenzwert für die Luftfeuchte im Schlafzimmer. Wenn der unterschritten wird, gibt es eine Nachricht. Statt ihn einfach mit var grenzwert = 40 vorzugeben, habe ich mit createState ein Objekt erstellt (javascript.0.Alarm.Schlafzimmer.Luftfeuchte.Grenzwert). Dieses Objekt lässt sich dann mit den Widgets bedienen.
Dann hast du dir auch die Möglichkeit geschaffen (push/Sprache) an und ab zu schalten. Löst du das im script dann immer mit if Abfrage n? ` Ja, das ist eine von mir sehr häufig verwendete Möglichkeit. Manchmal möchte ich das System "leise" haben, dann kann ich schnell in VIS die entsprechenden Meldung (Push oder Sayit) abschalten. DWD Meldungen setzen eine bestimmte Stärke (Severity) voraus. Da muss ich etwas ausholen. Hier nochmal das Skript zur Luftfeuchte:
! ````
/* Schlafzimmer Alarm Luftfeuchte
! Skript meldet, wenn Luftfeuchte im Schlafzimmer unter Grenzwert sinkt- bei Anwesenheit per Sayit
- bei Abwesenheit per Push
OptIn Variablen werden angelegt
Grezwert Variable wird angelegt
! todo: Pushover Priorität per VIS-Eingabe setzen
Sayit-Lautstärke per VIS setzen
! erstellt: 25.04.2015 von pix
geändert: 25.04.2015
30.05.2015 Optin Variable Unterkategorie erstellt
03.06.2015 Sayit-Ansage auf 40% Lautstärke gesetzt
13.07.2015 umbenannt in Schlafzimmer_Alarm_uftfeuchte
18.07.2015 Sayit als globale Funktion eingeführt
09.12.2015 Optin Ordnerstruktur optimiert
Grenzwertvariable neu platziert
Alarmvariable erstellt
! */
// Erstellen der Variablen
createState('Alarm.Schlafzimmer.Luftfeuchte', false, {
name: 'Schlafzimmer - niedrige Luftfeuchte',
desc: 'niedrige Luftfeuchte im Schlafzimmer wird gemeldet',
type: 'boolean',
read: true,
write: true
});
createState('Alarm.Schlafzimmer.Luftfeuchte.Grenzwert.unten', 40, {
name: 'Schlafzimmer Luftfeuchte unterer Grenzwert',
desc: 'Grenzwert, dessen Unterschreitung zu Alarmierung führt',
type: 'number',
unit: '%',
read: true,
write: true
});
createState('Optin.Schlafzimmer.Luftfeuchte.Push', true, {
name: 'Optin Schlafzimmer niedrige Luftfeuchte melden',
desc: 'Soll eine zu niedrig Luftfeuchte im Schlafzimmer gemeldet werden?',
type: 'boolean',
read: true,
write: true
});
createState('Optin.Schlafzimmer.Luftfeuchte.Sayit', true, {
name: 'Optin Schlafzimmer niedrige Luftfeuchte ansagen',
desc: 'Soll eine zu niedrige Luftfeuchte im Schlafzimmer angesagt werden?',
type: 'boolean',
read: true,
write: true
});
! var idFeuchte = "hm-rpc.0.HEQ012345.1.HUMIDITY"/Thermostat Schlafzimmer Sensoren.HUMIDITY/,
idGrenzwert = "javascript.0.Alarm.Schlafzimmer.Luftfeuchte.Grenzwert.unten",
idAlarm = "javascript.0.Alarm.Schlafzimmer.Luftfeuchte",idAnwesenheit = "javascript.0.Anwesenheit"/*Status Anwesenheit*/, idNachtruhe = "javascript.0.Nachtruhe"/*Status Nachtruhe*/, optin_beschreibung = "Schlafzimmer Luftfeuchte", idOptinSayit = "javascript.0.Optin.Schlafzimmer.Luftfeuchte.Sayit", idOptinPush = "javascript.0.Optin.Schlafzimmer.Luftfeuchte.Push";! // Pushmeldung
function meldung_push (text, titel, prio) {
var optin_push = getState(idOptinPush).val;
if (optin_push) { // wenn Optin
sendTo("pushover", {
message: text,
title: titel,
priority: prio
});
} // Ende Optin
}
// Sayit
function meldung_sayit (ansage) {
var optin_sayit = getState(idOptinSayit).val;
if (optin_sayit) { // wenn Optin
sayit(ansage); // globale Funktion
} // Ende Optin
}
! // Meldung absetzen
on( {
id: idAlarm,
change: 'ne'
}, function(obj) {
var anwesenheit = getState(idAnwesenheit).val,
nachtruhe = getState(idNachtruhe).val,
grenzwert = getState(idGrenzwert).val,
luftfeuchte = getState(idFeuchte).val,
status,
betreff = "ioBroker Meldung";
if (obj.newState.val === true) {
if (anwesenheit === 0) { // wenn abwesend
status = 'Die Luftfeuchte im Schlafzimmer sinkt unter den Grenzwert von ' + grenzwert + ' Prozent und liegt aktuell bei ' + luftfeuchte + ' Prozent. Bitte nach der Rückkehr den VENTA einschalten.';
meldung_push(status, betreff, 0);
log(status, 'info');
} else if (anwesenheit === 1) { // wenn anwesend
if (nachtruhe !== 1) { // wenn nicht Nachtruhe
status = 'Die Luftfeuchte im Schlafzimmer sinkt unter den Grenzwert von ' + grenzwert + ' Prozent und liegt aktuell bei ' + luftfeuchte + ' Prozent. Bitte den VENTA einschalten.';
meldung_sayit('40;Die Luftfeuchte im Schlafzimmer sinkt unter den Grenzwert von ' + grenzwert + ' Prozent.');
meldung_push(status, betreff, 0);
} else { // bei Nachtruhe
status = 'Die Luftfeuchte im Schlafzimmer sinkt während dieser Nachtruhe unter den Grenzwert von ' + grenzwert + ' Prozent und liegt aktuell bei ' + luftfeuchte + ' Prozent.';
} // Ende Nachtruhe
} // Ende Anwesenheit
} // Ende Meldung
log(status, "info");
});
! // -------------------------------
// Auslöser
// Niedrige Feuchte führt zu Alarm
on( {
id: idFeuchte,
change: 'ne'/,
valLt: 40/
}, function(data) {
var grenzwert = getState(idGrenzwert).val;
if (data.newState.val < grenzwert) {
setState(idAlarm, true);
} else {
setState(idAlarm, false);
}
});
! // ----------------------------------
// Grenzwert setzen - Logging
on( {
id: idGrenzwert,
change: 'ne'
}, function (data) {
log('Der Grenzwert <schlafzimmer luftfeuchte=""> wurde auf ' + data.newState.val + ' Prozent gesetzt ', 'info');
});
! // Opt In setzen - Logging
on( {
id: idOptinPush,
change: 'ne'
}, function (obj) {
log('Opt in Variable <' + optin_beschreibung + ' Push> auf <' + obj.newState.val + '> gesetzt ', 'info');
});
! on( {
id: idOptinSayit,
change: 'ne'
}, function (obj) {
log('Opt in Variable <' + optin_beschreibung + ' Sayit> auf <' + obj.newState.val + '> gesetzt ', 'info');
});</schlafzimmer>Neben den Objekten für den Grenzwert und den Alarm (boolean) werden jeweils für Push(-over) und Sayit eine Optin-Variable (boolean) erstellt. Die Funktionen "meldung_push" und "meldung_sayit", sowie ganz unten der Subscribe of diese Objekte zum Loggen sind in allen Skripten gleich. "meldung_push" und "meldung_sayit" fragen ab, ob eine Benachrichtigung gewünscht wird und geben dann die Nachricht weiter (Push an den Pushover Adapter, Sayit an eine globale Funktion sayit, welche dann an den Sayit-Adapter weiterreicht). Der eigentliche Auslöser des Alarms ist ein kleines Skript, dass bei entsprechender Luftfeuchte die Alarmvariable auf true setzt. Ein zweiter Subscribe (darüber) reagiert auf die Alarmvariable und setzt je nach Anwesenheit (Boolean, aber mit Nummern 0 und 1) und Nachtruhe (dito) die jeweilige Meldung ab. Die 0/1-Variante bei diesen Variablen ist noch ein Überbleibsel aus CCU.IO Zeiten und wird demnächst auf boolean umgestellt (richtig viel Arbeit!). Ein kleines Skript, dass nur eine Meldung bei Unterschreiten eines Wertes schicken soll, wächst so natürlich schnell auf rund 150 Zeilen. Das ist aber egal. Genug Power ist ja da. Mir ist eine gleichbleibende Struktur wichtig. Dieses Skript kann ich noch gut um die Möglichkeit erweitern, die Priorität der Pushnachricht auch per VIS einzugeben. Vielleicht mache ich das noch 8-) Gruß Pix `Leider Funktioniert es bei mir nicht. Was mache ich falsch?
bekomme immer diese Meldungen
1351_unbenannt.png
1351_unbenannt2.png