NEWS
VIS Sammlung von Views - gibt's das schon wo?
-
@etv:Ich würde ja meine auch gerne hergeben, aber bei mir klappt der Export leider nicht. Alles am letzten Stand, aber wenn ich exportieren will (egal ob normal oder anonymisiert) gehen auf dem Raspi UND auch auf dem Synology die CPU Werte hoch auf 80-100℅ und danach schmiert der ioBroker komplett ab…nur ein restart bringt ihn wieder zum Leben. Hab den Export am Abend nochmal probiert und dann etwa 2 Stunden laufen lassen...
hat nix gebracht - ioBroker bleibt "abgeschmiert"...
Grüße
Tom `
Hast du ein großes Projekt?Wie gros ist dein Projekt Verzeichnis?
-
Hast du ein großes Projekt?
Wie gros ist dein Projekt Verzeichnis? `
Ja es ist schon recht groß - hab 14 Seiten, viele Icons und so - auf dem Telefon zeigt er mir Daten mit um die 200 MB an - kann ich jetzt nicht genau sagen, weil ich (danke für den App-Update!!) gerade den resync mache - naja - der dauert bei mir wie an anderer Stelle schon geschrieben auch um die 2 Stunden - deswegen hab ich ja auch gestern Abend dann so lange gewartet.
Aber beim iobroker App-resync geht der iobroker im Browser ganz normal weiter - beim Export der Views is es leider "finster" - keine Reaktion mehr auf keiner Seite…
Grüße
Tom
-
@etv:Hast du ein großes Projekt?
Wie gros ist dein Projekt Verzeichnis? `
Ja es ist schon recht groß - hab 14 Seiten, viele Icons und so - auf dem Telefon zeigt er mir Daten mit um die 200 MB an - kann ich jetzt nicht genau sagen, weil ich (danke für den App-Update!!) gerade den resync mache - naja - der dauert bei mir wie an anderer Stelle schon geschrieben auch um die 2 Stunden - deswegen hab ich ja auch gestern Abend dann so lange gewartet.
Aber beim iobroker App-resync geht der iobroker im Browser ganz normal weiter - beim Export der Views is es leider "finster" - keine Reaktion mehr auf keiner Seite…
Grüße
Tom `
Dann gibt es noch die Möglichkeit, dass ich einfach händisch (wie früher) deine Views anpassen kann.Wenn du mir ZIP mit deinem Projekt schickst, dann werde ich die Datei selbst anonymisieren.
-
Hallo bluefox,
ich habe einen View (bluefox_FlurTab: PIN_Alarm) von Dir gesehen. Deine Views sowie die anderen Views aus https://iobroker.biz sind einfach toll.
Leider suchte ich mir als Newbie bislang vergeblich im Forum einen Wolf, wie man so einen PIN_Alarm realisieren kann. Vor allem das Java-Script, wie man aus einzelnen Tastendrücken einen PIN-String zusammensetzen kann, ist mir schleierhaft.
Könntest Du bitte das Script in das Forum stellen.
Vielen herzlichen Dank.
@alle: Ihr habt alle eine Super-Arbeit mit einem Super IOT-Produkt gemacht.
-
Hallo Roland, und Willkommen im Forum!
Bluefox ist in wohlverdientem Urlaub und wird sich hoffentlich nicht melden ;)
Ganz allgemein würde ich dir empfehlen nicht mit der Kirsche auf dem Sahnehäubchen anzufangen sondern zum üben erst einmal mit Basics zu beginnen.
Dann einen View langsam wachsen lassen und weitere Funktionen hinzufügen.
Gruß
Rainer
-
Hallo Roland,
erst einmal 'Herzlich Willkommen' hier im Kreise der ioBroker-Bessenen.
Die Flur_Tab-View, welche Du gesehen hast ist vom mir.
Die View mit der Pin-Eingabe ist für eine eventuell mal kommende Alarmanlage bzw. für diverse Funktionen, bei welcher ich eine Pin-Eingabe verwenden möchte. Einen wirkliches Script dafür gibt es allerdings noch nicht. lediglich einen kleinen Ansatz, mit dem ich mich mal so ein klein wenig versucht habe, mich in die js-Welt zu denken.
Das Ganze ist noch alles ziemlich wirr und die Experten werden wohl die Hände über dem Kopf zusammenschlagen :lol: :roll:
Aber ich setz die Denkanstöße gern hier rein.
Die Variable Überwachung greift auf eine Aussenhautüberwachung (Projekt aus dem Homematic-Forum) zurück.
Die Pin-Eingabe wird durch die Taste unten rechts eingeleitet.
Wenn Eingabebereit, dann wird das 'Display' grau hinterlegt.
Bei jeder erkannten Zifferntaste erscheint im Display ein Stern.
zum Bestätigen muss wieder die Taste unten rechts gedrückt werden. Hier liegen in der View 2 Tasten übereinander (Beginn & Bestätigung)
Nach erfolgreicher Eingabe erscheint im Display "unscharf" auf grünem Hintergrund und die Taste unten rechts verschwindet für ein paar Sekunden.
Danach ist die View wieder im Ausgangszustand.
Nur bitte bedenken, das Ganze ist nur ein Entwicklungsmodell. Es funktioniert zwar augenscheinlich, ist aber kein fertiges garantiert lauffähiges Script.
! ````
// *****************************************************************************
//
// Alarmanlage über ioBroker.vis
//
//
// Funktionen: 1. Scharfschalten mit Prüfen auf offene Verschlüsse (Fenster/Tür)
// 2. Unscharf über PIN
//
//
//
//
//
//
// *****************************************************************************
! // -----------------------------------------------------------------------------
// allgemeine Variablen
// -----------------------------------------------------------------------------
var logging = false; // Logging on/off
var instanz = 'javascript.0'; instanz = instanz + '.'; //
//
var pfad0 = 'Alarmanlage.Status.'; // Pfad innerhalb der Instanz - Status allgemien
var pfad1 = 'Alarmanlage.CountDown.Scharfschalten.'; // Pfad innerhalb der Instanz
var pfad2 = 'Alarmanlage.CountDown.Unscharfschalten.'; // Pfad innerhalb der Instanz
var pfad3 = 'Alarmanlage.Pin.Unscharfschalten.'; // Pfad innerhalb der Instanz
! // -----------------------------------------------------------------------------
// Variablen für Pin-Abfrage
// -----------------------------------------------------------------------------
var PinReturn = 0; // Status der Returntaste (0 - #-Taste sichtbar || 1 - Returntaste sichtbar)
var PinTast = ""; // Inhalt der Eingabe
var PinTemp =""; // Puffer für eingegebe Ziffern
var PinLae = 0; // Pin-Länge bei Eingabe
! var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen
var PinFehl =false; // Statusflag für fehlerhafte Eingabe
var PinAnz = ""; // Angezeiger 'Displaytext' z.B. ****
var PinAnzStat = 0; // Status der PinAnzeige im Display (0-Ruhe | 1-Start [grau] | 2-richtig [gruen] | 3-falsch [rot])
! var PinSoll = 1607;
! // -----------------------------------------------------------------------------
// Variablen für Alarmstatus
// -----------------------------------------------------------------------------
! var Ueberwachung = "hm-rega.0.26414";
! // -----------------------------------------------------------------------------
// Objekte
// -----------------------------------------------------------------------------
// Counter für Scharfschaltung
createState(pfad1 + 'countdown', 60, {name: 'Timerzeit'});
createState(pfad1 + 'afterCount', false, {name: 'Bolean nach Timerablauf'});
createState(pfad1 + 'countTrigger', false, {name: 'Trigger für Count'});
! // Counter für Unscharf-Schalten
createState(pfad2 + 'countdown', 60, {name: 'Timerzeit'});
createState(pfad2 + 'afterCount', false, {name: 'Bolean nach Timerablauf'});
createState(pfad2 + 'countTrigger', false, {name: 'Trigger für Count'});
! // Objekte für Pin-Eingabe
createState(pfad3 + 'PinSelect', "" , {name: 'Pin-Eingabe'});
createState(pfad3 + 'Pin', '0000' , {name: 'Pin'});
createState(pfad3 + 'PinFehler', false , {name: 'Pin-Fehler'});
createState(pfad3 + 'PinAnzStat', 0 , {name: 'PinAnzeigeStatus'});
createState(pfad3 + 'PinAnz', '' , {name: 'Pin-Anzeige'});
createState(pfad3 + 'PinReturn', '' , {name: 'Pin-ReturnTaste'});
! // Objekte für Status
createState(pfad0 + 'Status', 3, {name: 'Status für Scharfmeldung'});
createState(pfad0 + 'ScharfStatus', false, {name: 'Status für Scharfschaltung'});
! // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
// $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
// $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
// $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
! // #############################################################################
// # #
// # Scharfschalten #
// # #
// #############################################################################
! // Counter für Scharfschaltung
on((instanz + pfad1 + 'countTrigger'), function (obj) {
if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) {
setState(pfad1 + 'countdown', 60);
setState(pfad1 + 'afterCount', false);
countscharf();
}
});
! on((instanz + pfad1 + 'afterCount'), function (obj) {
if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) {}});
! function countscharf() {
setTimeout(function () {
var timer = getState(pfad1 + 'countdown').val || 60;
if (timer > 1) {
setState(pfad1 + 'countTrigger', false);
setState(pfad1 + 'countdown', timer - 1);
countscharf();
} else {
setState(pfad1 + 'countdown', 0);
setState(pfad1 + 'afterCount', true);
setState(Ueberwachung, true);
}
}, 1000);
}
! function pruefscharf() {}
! // #############################################################################
// # #
// # Unscharfschalten #
// # #
// #############################################################################
! //Counter für Unscharf-Schalten
on((instanz + pfad2 + 'countTrigger'), function (obj) {
if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) {
setState(pfad2 + 'countdown', 60);
setState(pfad2 + 'afterCount', false);
countunscharf();
}
});
! function countunscharf() {
setTimeout(function () {
var timer = getState(pfad2 + 'countdown').val || 60;
if (timer > 1) {
setState(pfad2 + 'countTrigger', false);
setState(pfad2 + 'countdown', timer - 1);
countunscharf();
} else {
setState(pfad2 + 'countdown', 0);
setState(pfad2 + 'afterCount', true);
}
}, 1000);
}
! // #############################################################################
// # #
// # Pin-Abfrage #
// # #
// #############################################################################
! on((instanz + pfad3 + 'PinSelect'), function (obj) {
if (obj.newState.val === '#') {
PinStart();
}
if (obj.newState.val === 0 || obj.newState.val === 1 || obj.newState.val === 2 || obj.newState.val === 3 || obj.newState.val === 4 || obj.newState.val === 5 || obj.newState.val === 6 || obj.newState.val === 7 || obj.newState.val === 8 || obj.newState.val === 9) {
PinTast = obj.newState.val;
PinEingabe();
}
if (obj.newState.val === '/r>) {
PinPruef();
}
if (obj.newState.val === '') {
PinReset();
}
});
! function PinStart () {
PinReturn = 1;
PinLae = 0;
PinAnzStat = 1;
PinAnz = "";
setState(pfad3 + 'PinAnzStat', PinAnzStat);
setState(pfad3 + 'PinAnz', PinAnz);
setState(pfad3 + 'PinReturn', PinReturn);
}
function PinEingabe () {
PinTemp = (PinTemp + PinTast);
PinAnz = (PinAnz + '');
setState(pfad3 + 'PinAnz',PinAnz);
PinLae = (PinLae +1) ;
log ('PinTast = ' + PinTast);
log ('PinTemp = ' + PinTemp);
log ('PinLae = ' + PinLae);
log ('PinSoll = ' + PinSoll);
! }
! function PinPruef() {
if (PinTemp === '1234') {
log ('PinEingabe erfolgreich');
PinAnzStat = 2;
setState(pfad3 + 'PinAnzStat', PinAnzStat);
PinReturn = 3;
setState(pfad3 + 'PinReturn', PinReturn);
PinAnz = 'unscharf';
setState(Ueberwachung,false);
setState(pfad3 + 'PinAnz',PinAnz);
setTimeout(function() {
PinAnz = '';
setState(pfad3 + 'PinAnz',PinAnz);
PinReset();
}, 5 * 1000);
! } else {
log ('PinEingabe Fehler');
}
}
! function PinReset() {
PinReturn = 0;
PinLae=0;
PinAnzStat=0;
PinAnz="";
PinTemp="";
setState(pfad3 + 'PinAnz', PinReturn);
setState(pfad3 + 'PinAnzStat', PinAnzStat);
setState(pfad3 + 'PinAnz', PinAnz);
setState(pfad3 + 'PinReturn', PinReturn);
}Gruss Silvio geändert von Homoran -> Script in spoiler -
Hallo Silvio, hallo Rainer,
zunächst erst mal vielen herzlichen Dank für Eure schnelle Antwort und auch für das Script. Dadurch weiss ich jetzt wie ich Werte von den Widgets im javascript verwenden kann.
Mir kommen als ioBroker-Anfänger die VIS-bezogenen Funktionen in javascript noch wie ein Buch mit 7 Siegeln vor. Ich habe zwar über das Forum eine gesamt-Doku (https://github.com/ioBroker/ioBroker.javascript) gefunden, aber wie man sie anwendet ist mir noch nicht so klar.
An Programmiererfahrung mangelt es mir nicht. Aber ich bin guter Hoffnung daß ich die richtige Anwendung der Funktionen noch kapiere und ich dann auch die Community unterstützen kann :)
Viele Grüße
Roland
-
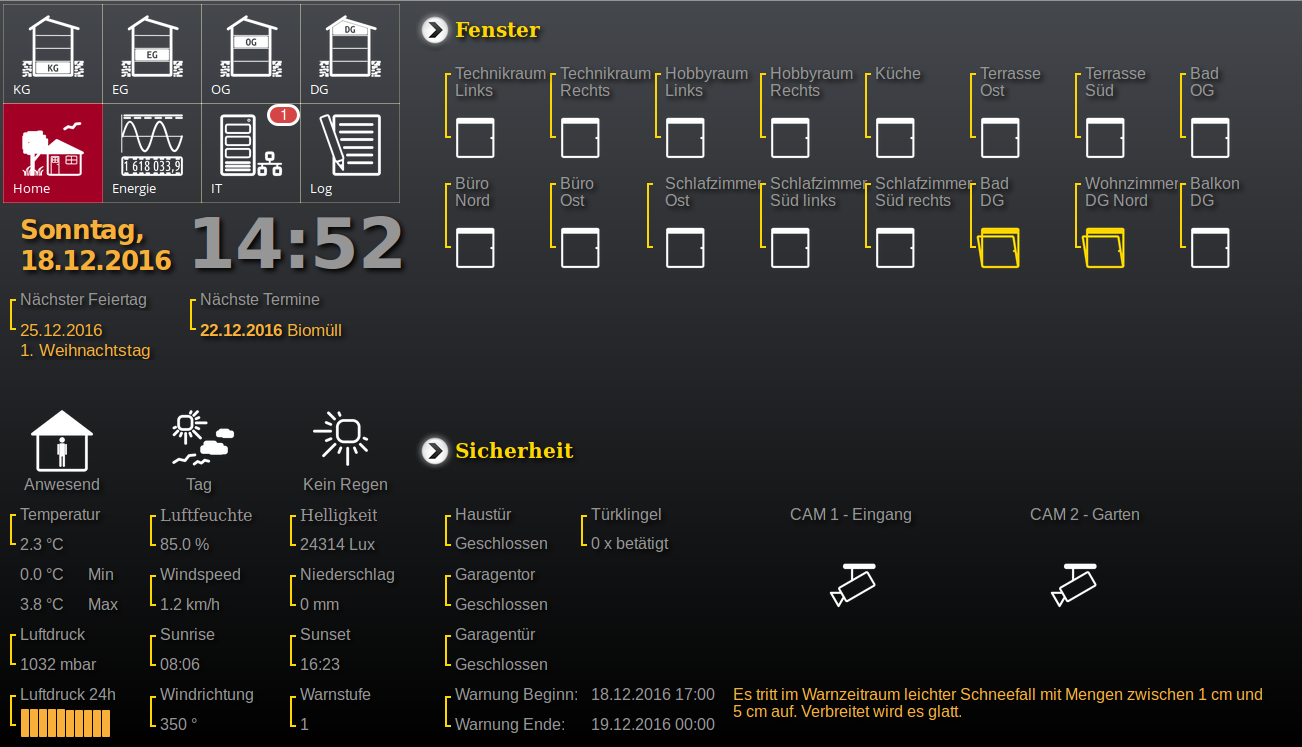
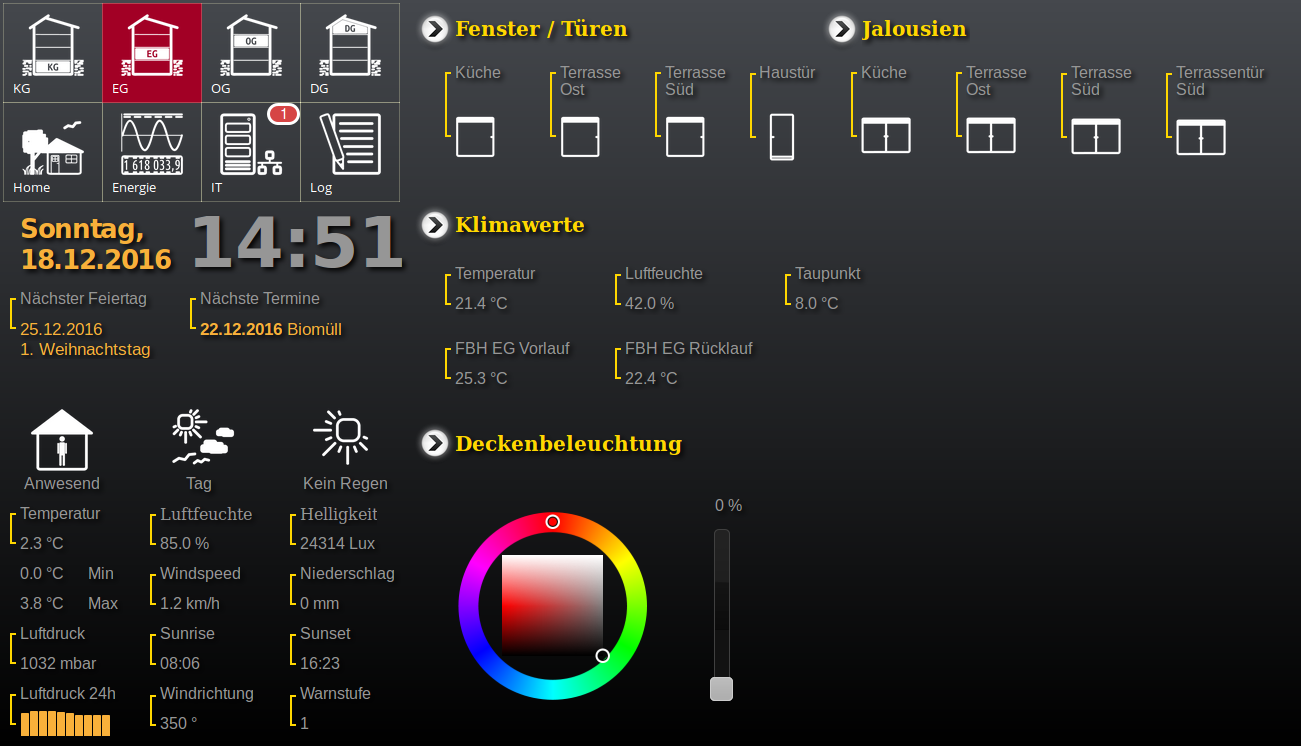
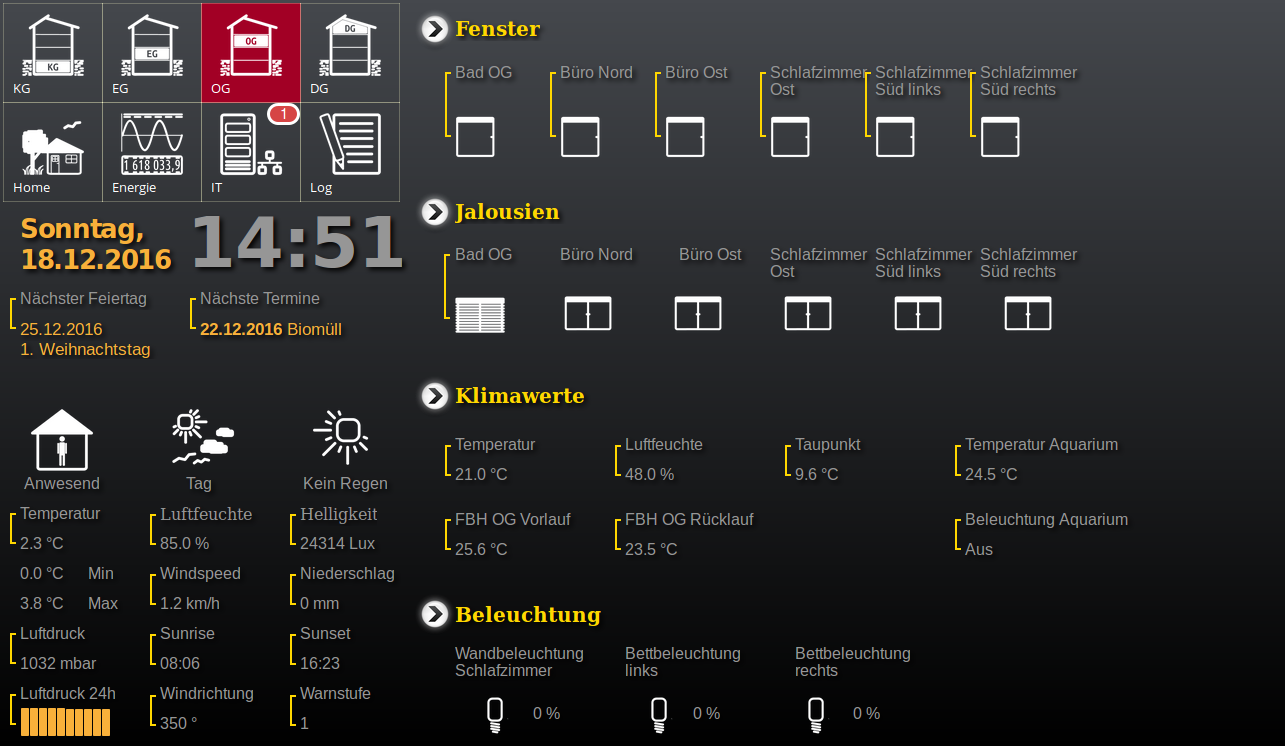
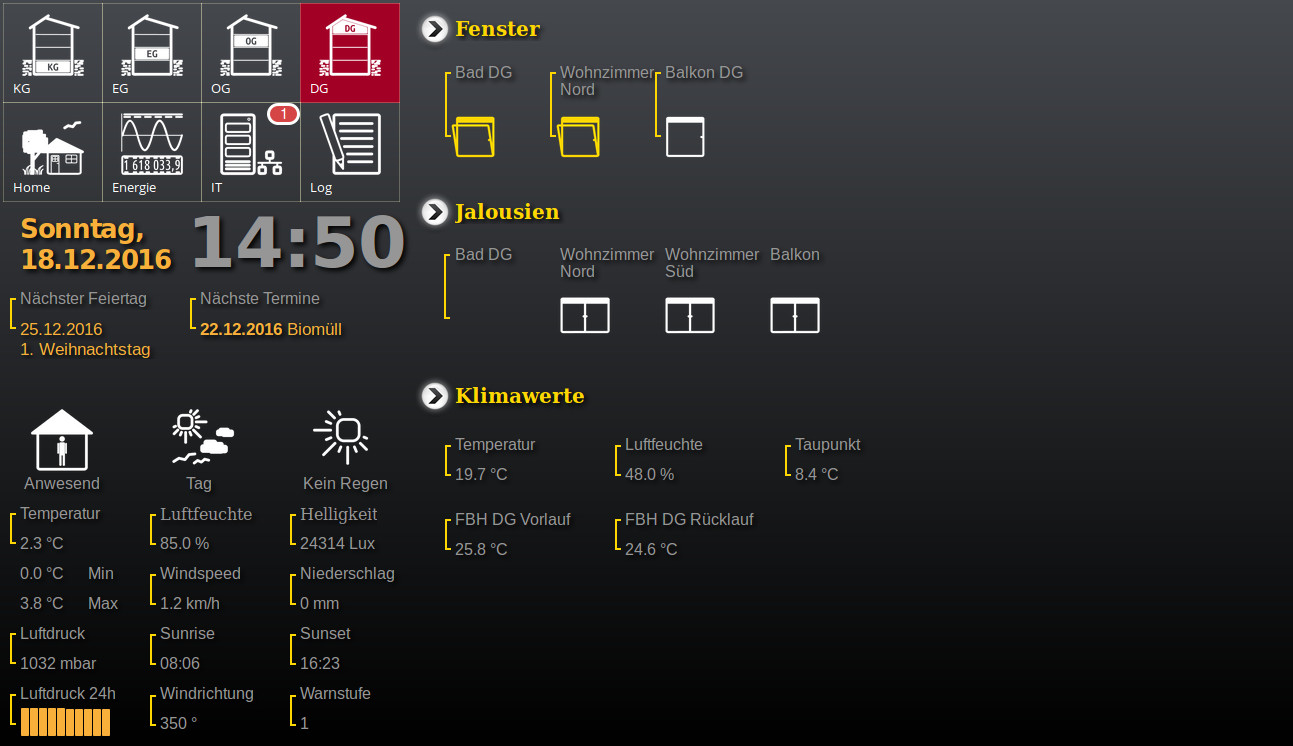
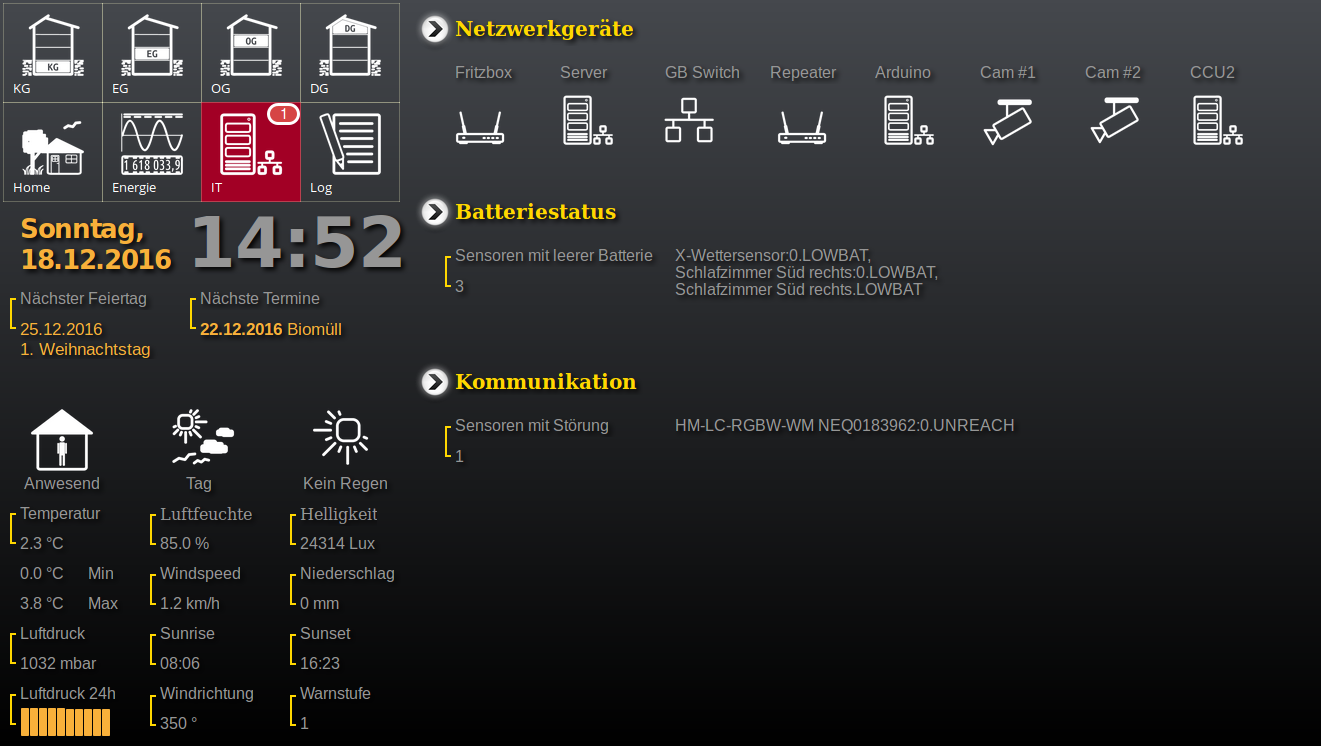
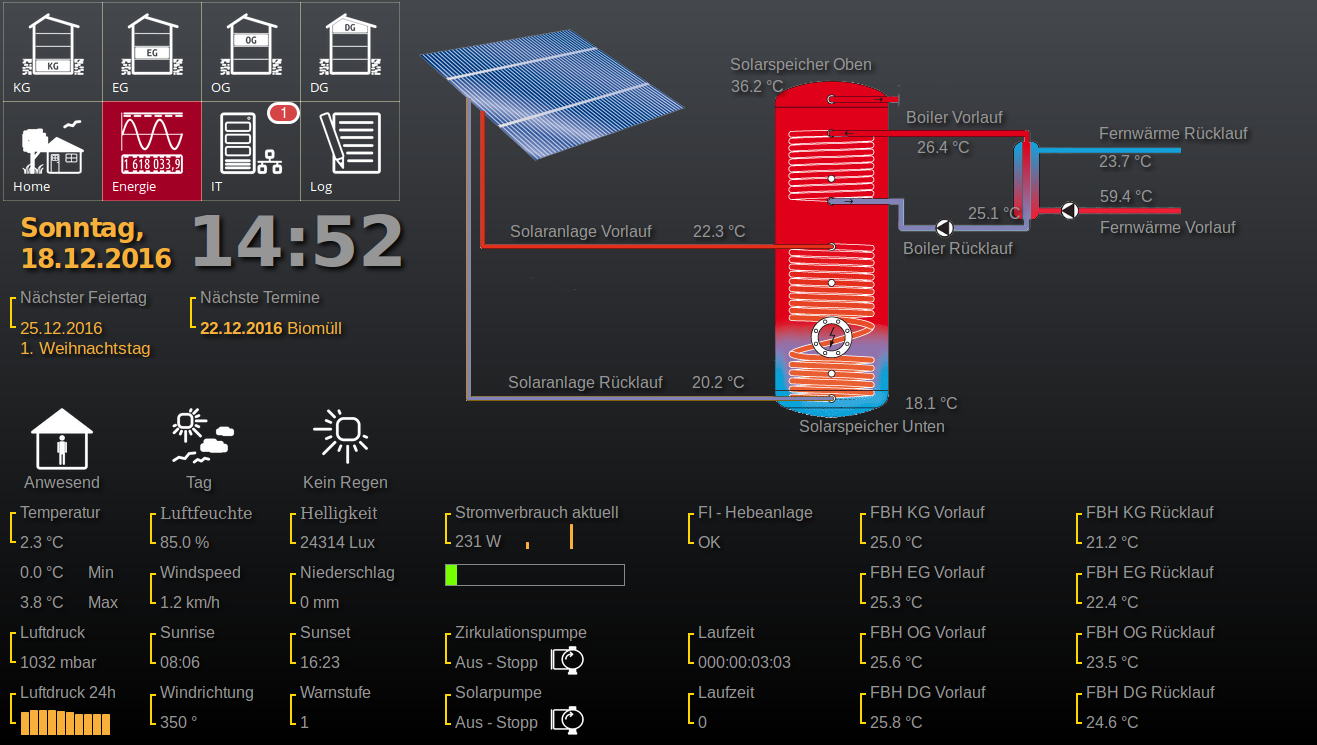
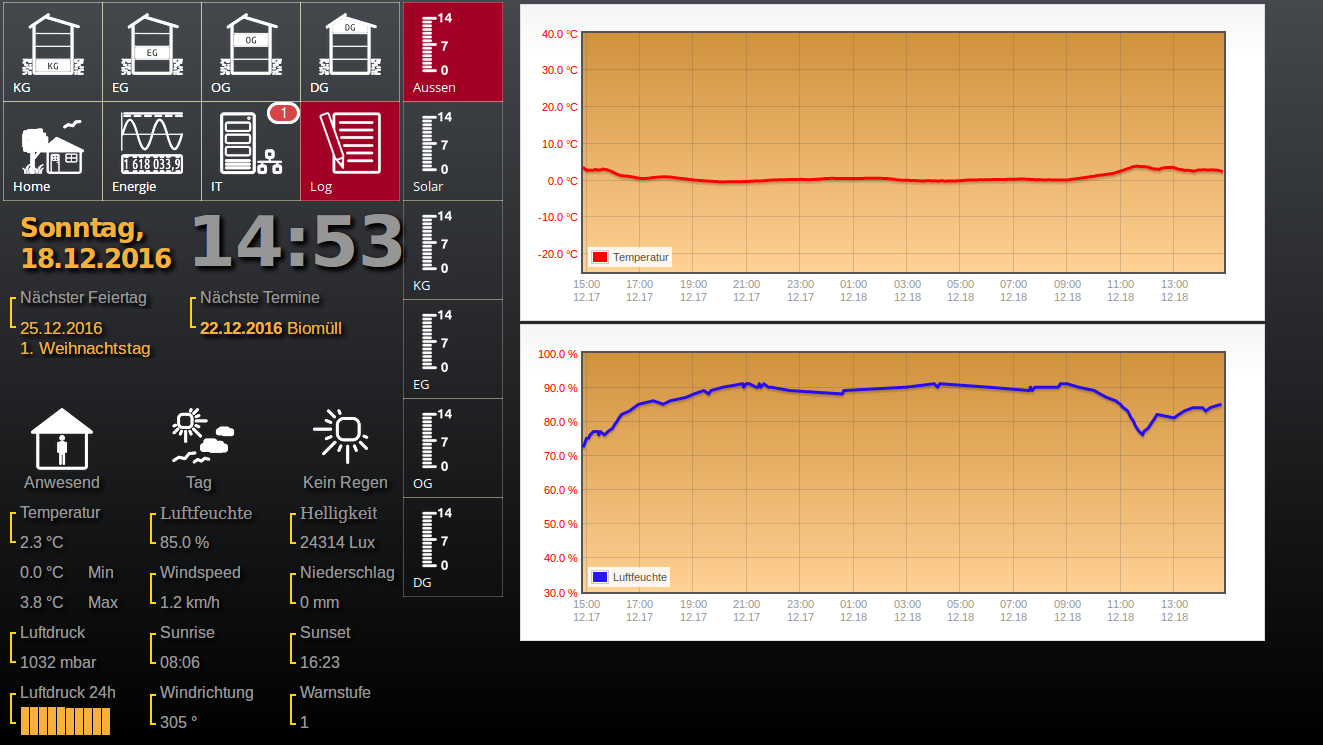
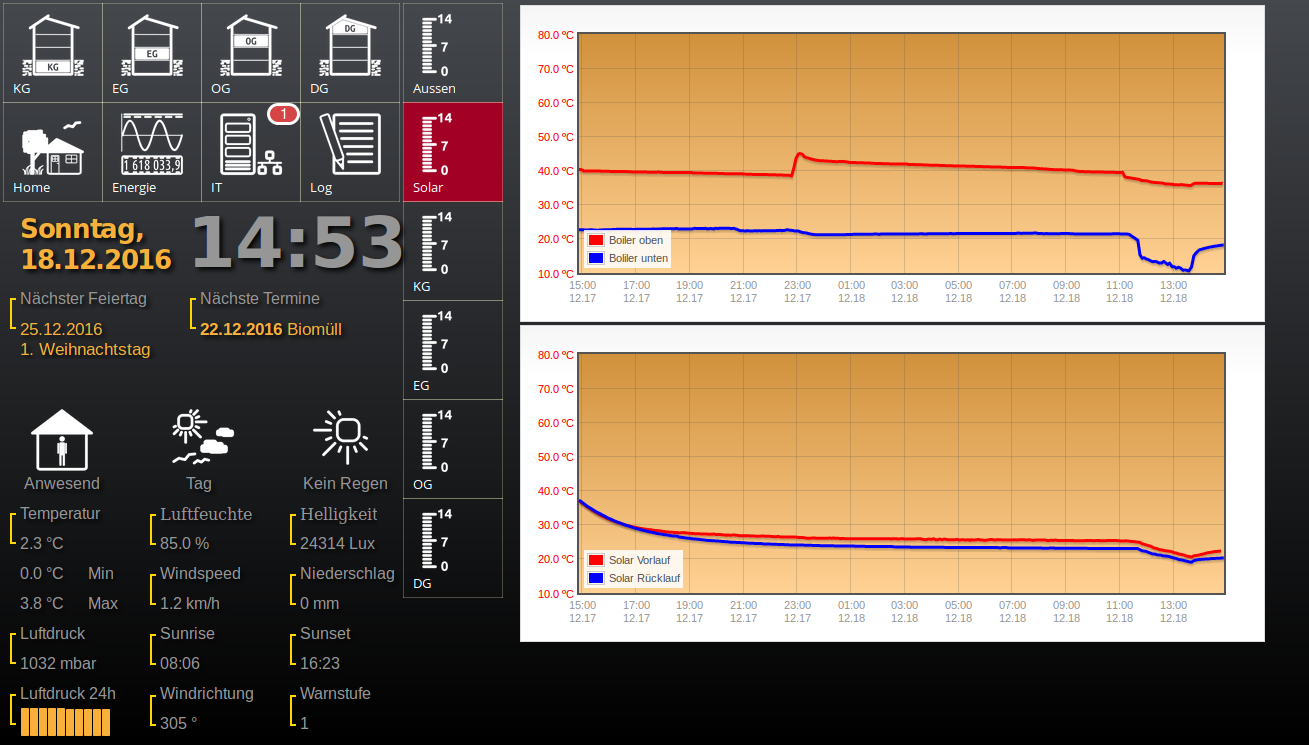
Hier nun einmal meine neue Visualisierung (optimiert für iPAD)
LEVEL usw. lassen sich über Wischgesten einstellen, Detailierungsfenster für DWD-Warung, LowBat, und ServiceMeldungen bei Bedarf einblenden.
Die Wischgesten scheinen aber noch nicht immer ganz richtig zu funktionieren.
429_visu-flat2.tiff
429_visu-flat.tiff -
Hallo Jeeper.at,
über welchen Schalter/Skript hast du denn das Traffic-Overlay bei Google Maps aktivieren können (gesehen bei deiner Auflistung der Views)? Ich habe bereits einige Zeit damit zugebracht, selbst eine Lösung zu finden, komme aber nicht so richtig voran. Auch sonst sind das sehr schön aufgeräumte Oberflächen, mit denen du dein Projekt umgesetzt hast.
Grüße,
Mstar
-
Hallo, für das Traffic API musst du auf der Google Maps Seite einen Account anlegen. Das ist nämlich nicht gratis. Ok, 25000 Aufrufe pro Monat sind schon gratis, damit komme ich natürlich aus. Aber falls du das Ganze in eine Webseite einbindest und die Zugriffszahlen steigen dann will Google ja wissen woher sie Geld bekommen.
Guck mal dort.
-
Hallo Jeeper,
Danke für die schnelle Antwort, einen API-Key habe ich bereits und bin auch schon mal bei der verlinkten Seite gelandet. Mir fehlt(e) die konkrete Schnittstelle zu VIS, das MAP-Widget bietet ja leider die Option des Layers nicht.
Ich habe jetzt über ein html-Widget den Beispielcode der Google-Seite mit den Nutzerdaten eingefügt, und bekomme im Editor-Modus auch das gewünschte Ergebnis. Im Anwendermodus ist das Feld aber leer :( und mit jedem Refresh-Intervall kommen lt. Quelltext-Analyse neue Elemente dazu (nicht sichtbar). Was mache ich falsch?
Grüße,
Mstar
-
Servus,
das scheint wirklich die praktikabelste Lösung zu sein. Ich habe noch über diverse Widget-Konstruktionen versucht, eine interne Lösung zu finden, aber der Inhalt der geschweiften Klammern im Beispielcode des Maps-Overlay wird zu "undefined" umgewandelt, sobald man den Editier-Modus einer View verlässt. Da sich mein NAS aber ohnehin langweilt, parkt dort jetzt die Seite und wird wie gewünscht eingebunden, Danke für den Tipp.
Gruß
Mstar
-
Hi Leute,
auf https://iobroker.net:8080 sind ja wirklich sehr geniale Views dabei.
Kann man sich diese Views auch herunterladen und an die eigenen Bedürfnisse anpassen, oder ist die Seite nur gedacht zum anschauen ?
Wenn man sie runterladen und ins eigene Vis importieren kann, wie würde das gehen ?
Beste Grüße
-
Hallo,
Du musst nur auf edit gehen bei den Demos.
Dann kannst du entweder ein view exportieren oder ein widget exportieren. Das kopieren und bei dir importieren.
Viele Grüße Charly
 ~~<link_text text="http://uploads.tapatalk-cdn.com/2016101 ... 5b3dbc.png">http://uploads.tapatalk-cdn.com/20161012/1e42da92e998e393a128d8bb035b3dbc.png</link_text>" />
~~<link_text text="http://uploads.tapatalk-cdn.com/2016101 ... 5b3dbc.png">http://uploads.tapatalk-cdn.com/20161012/1e42da92e998e393a128d8bb035b3dbc.png</link_text>" />Gesendet von iPad mit Tapatalk~~
-
Hi charly,
danke für die Info.
Funktioniert der Export also nur bei einzelnen Views kann das sein ?
Wenn ich auf Setup->Project Import/Export->Export (anonymized) gehe, dann kommt immer ein Netzwerkfehler

D.h. ich muss jede View einzeln exportieren richtig ?
Beste Grüße
-
Ich würde das auch über den Editor Modus empfehlen, hab mein Beispiel Projekt dort gestern noch mal angepasst, aber da sind z. B. noch Views drin die nur auf dem Handy im Hochformat angezeigt werden und die brauchst du ja nicht. Außerdem versteht man so den Aufbau besser…
Grüße Brati
von unterwegs gesendet.