NEWS
VIS Material Advanced widgets
-
Aktuelle Test Version 0.8.10 Veröffentlichungsdatum 30.09. Github Link https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced Hallo zusammen,
neuer Thread für den Adapter
Neu:
- Adapter ist jetzt als community Adapter freigegeben
- Untertitel ist jetzt optional
- Icon kann auch Mittig angezeigt werden
Was macht der Adapter:
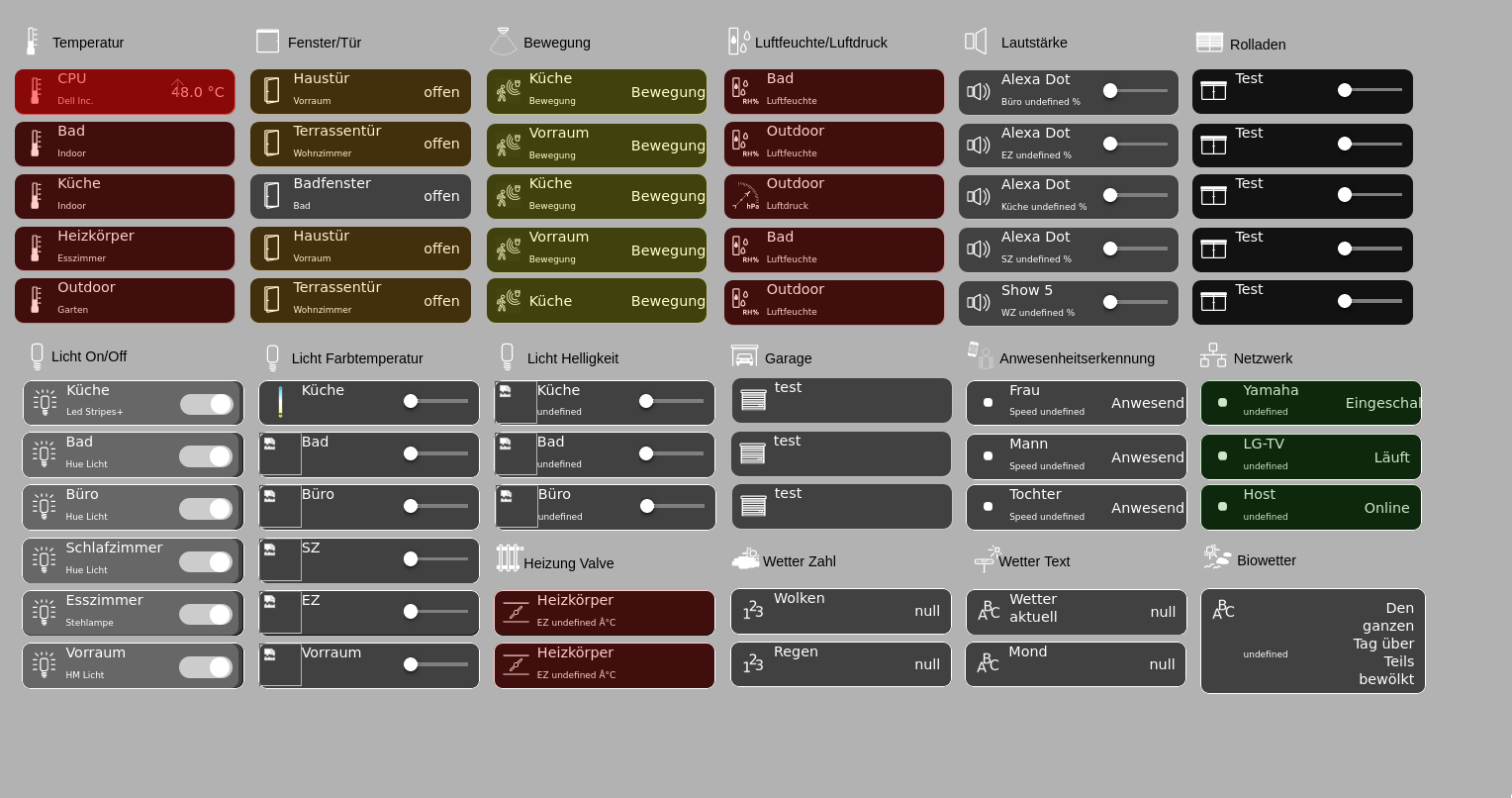
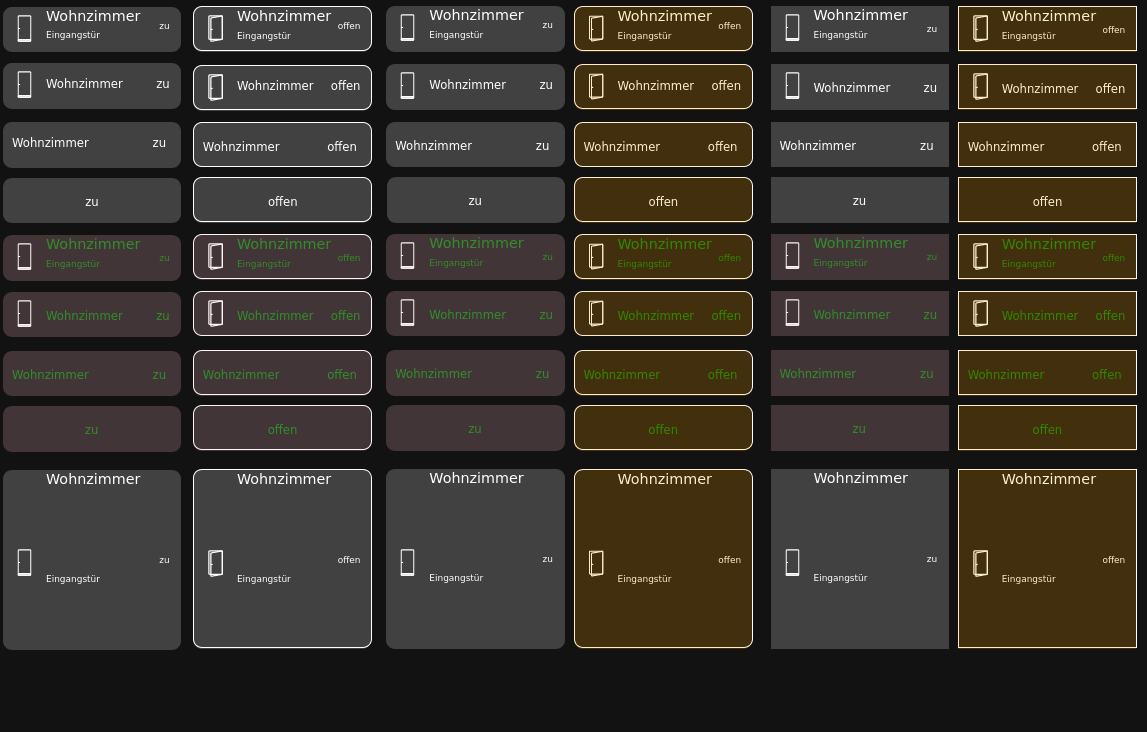
Es werden Standard widgets für alle möglichen Geräte/Sensoren angeboten die alle gleich aussehen.
Es gibt Möglichkeiten um z.b. runden Ecken einzubauen, Farbe abhängig von Werten zu setzen, ...
Beispiele für widgets : Shuttercontrol, Licht-Temperatur, Lautstärke, Fenstersensoren, Temperatur...Die bisherigen Threads:
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo/2
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.

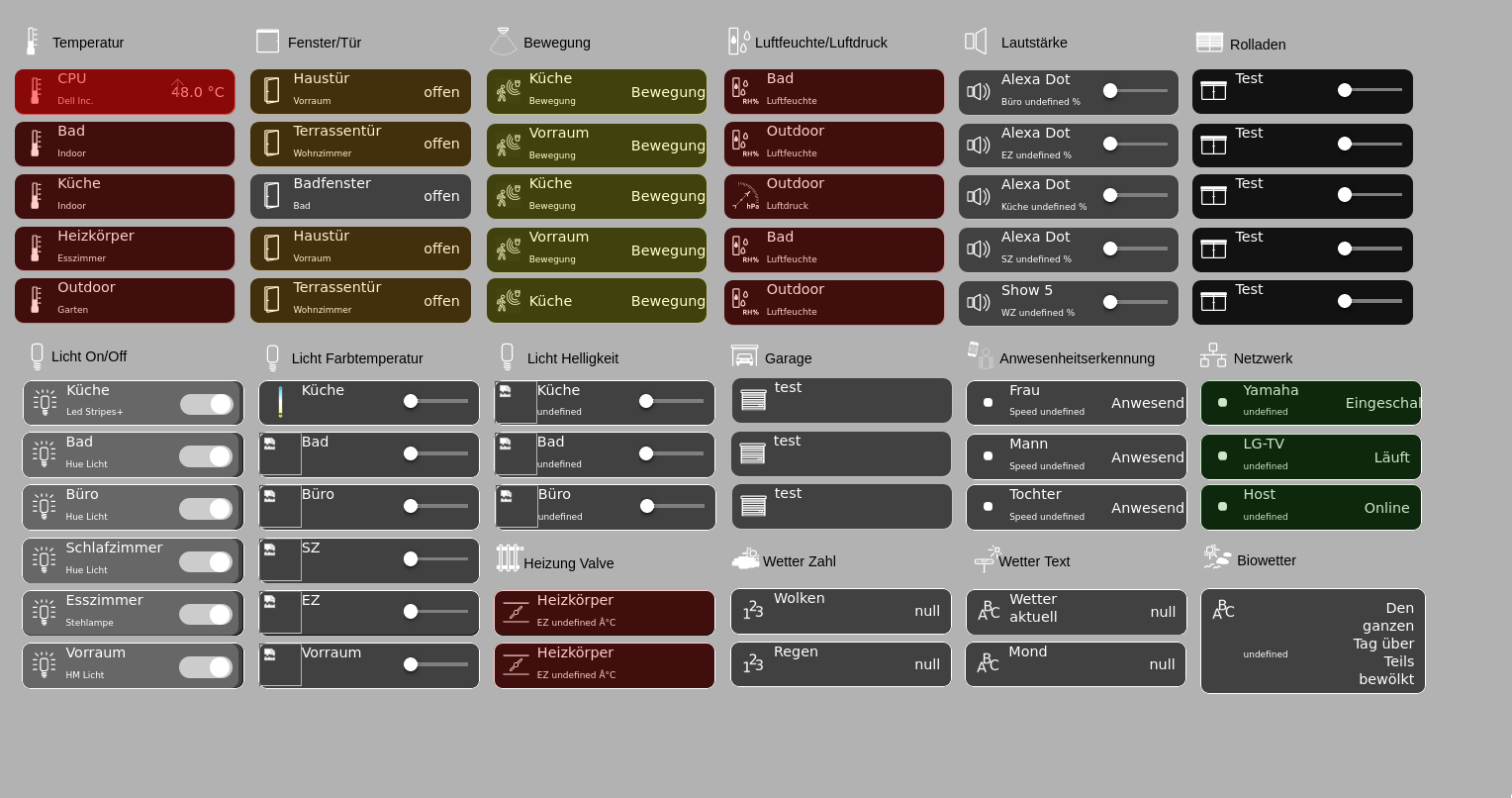
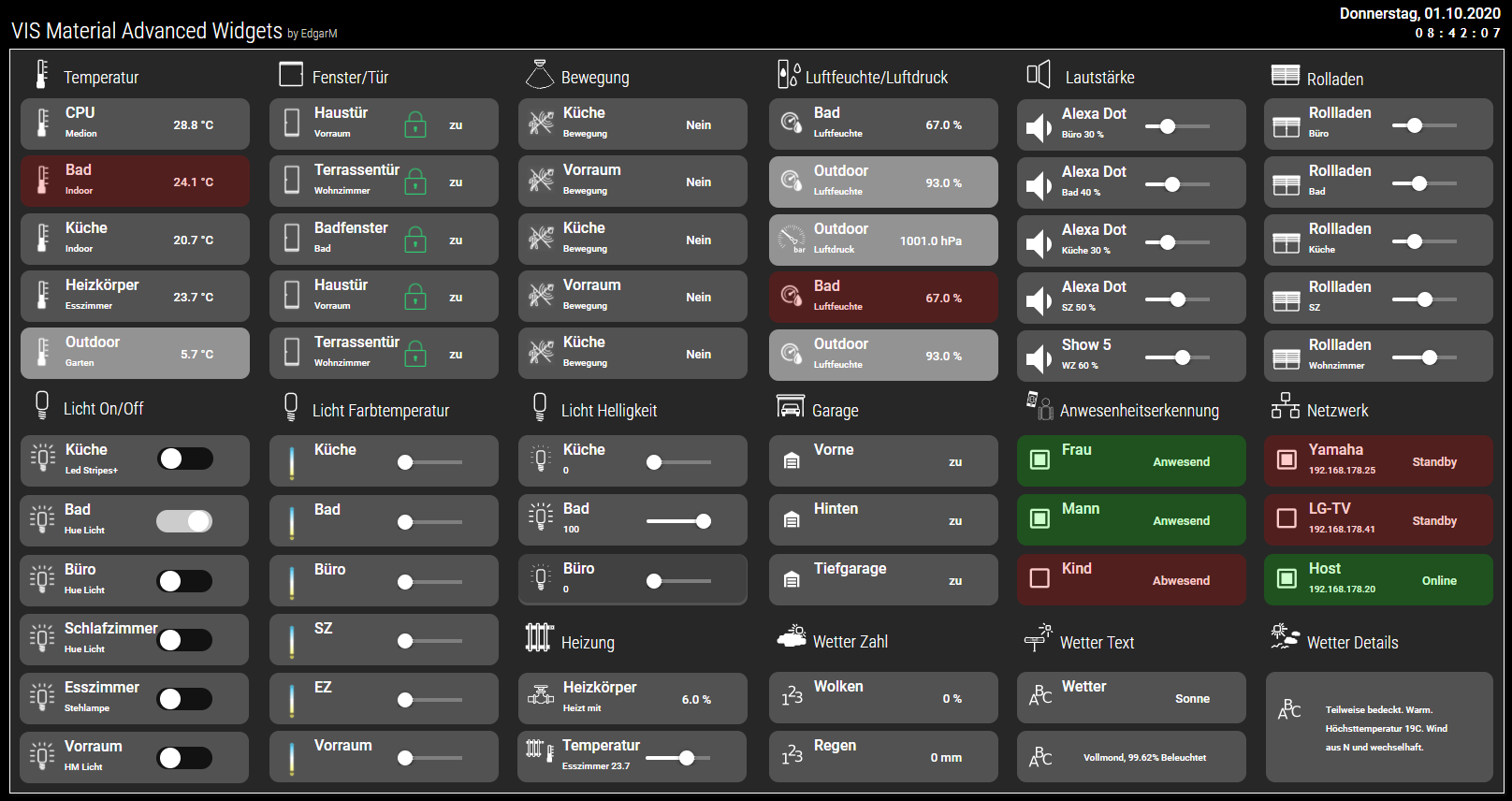
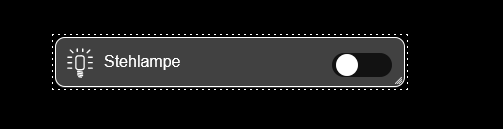
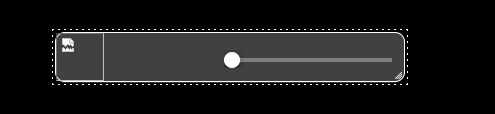
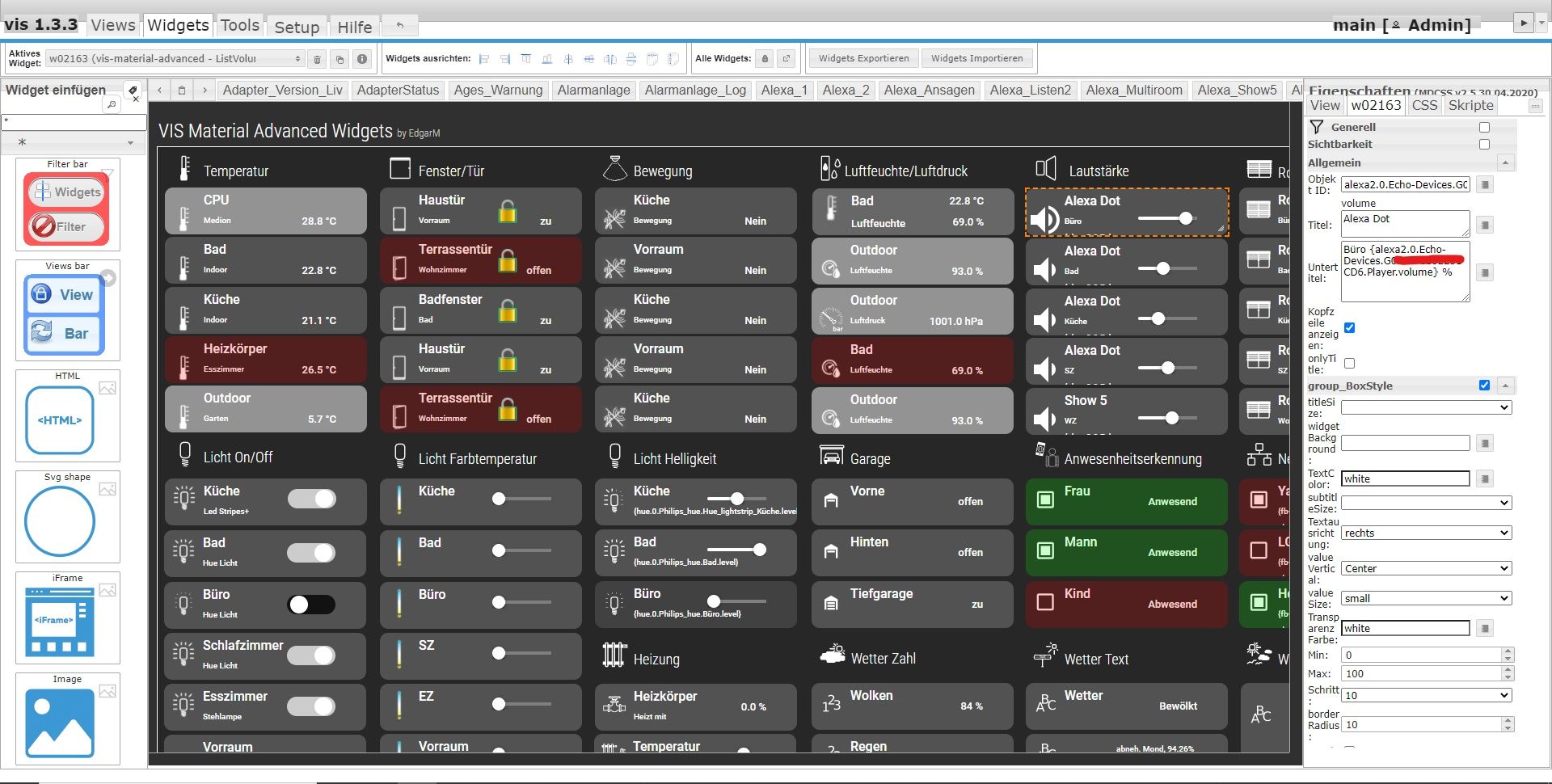
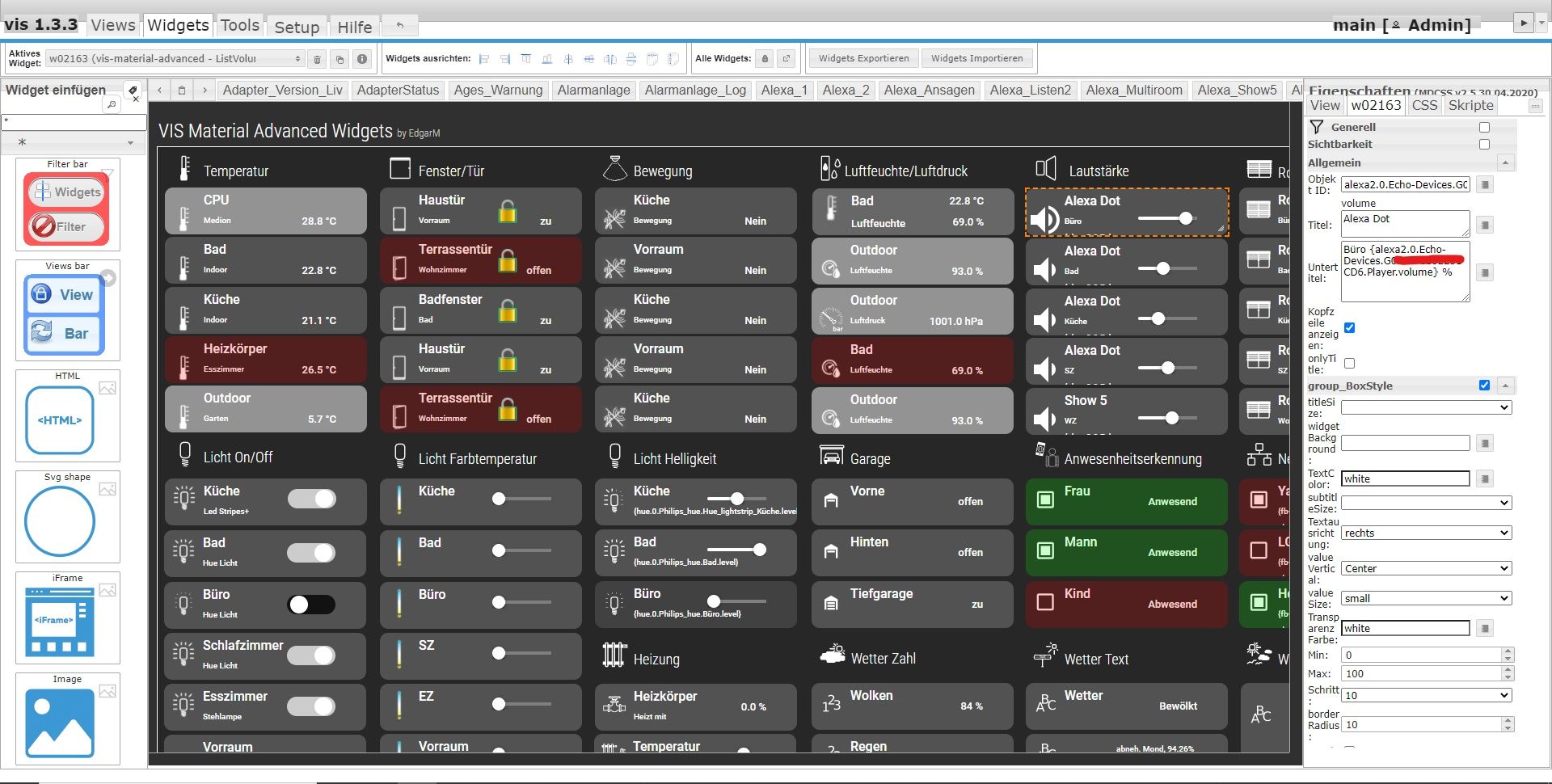
example2.json
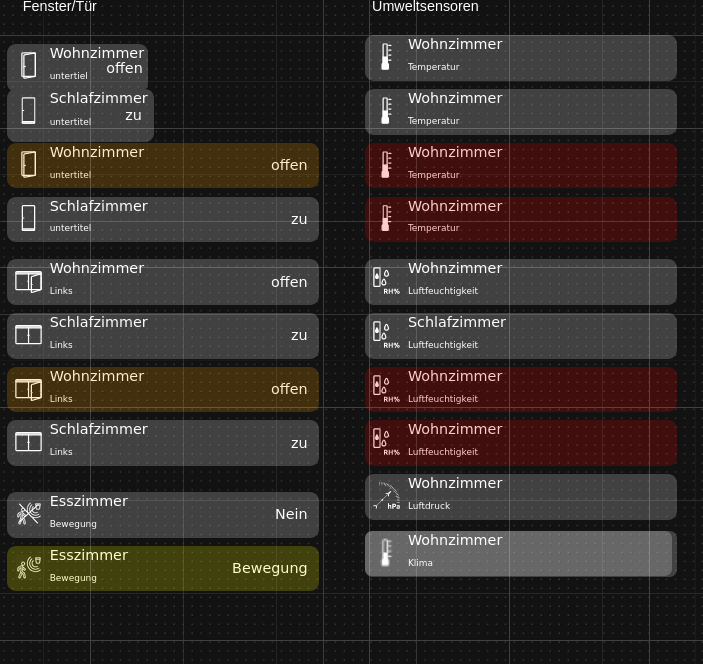
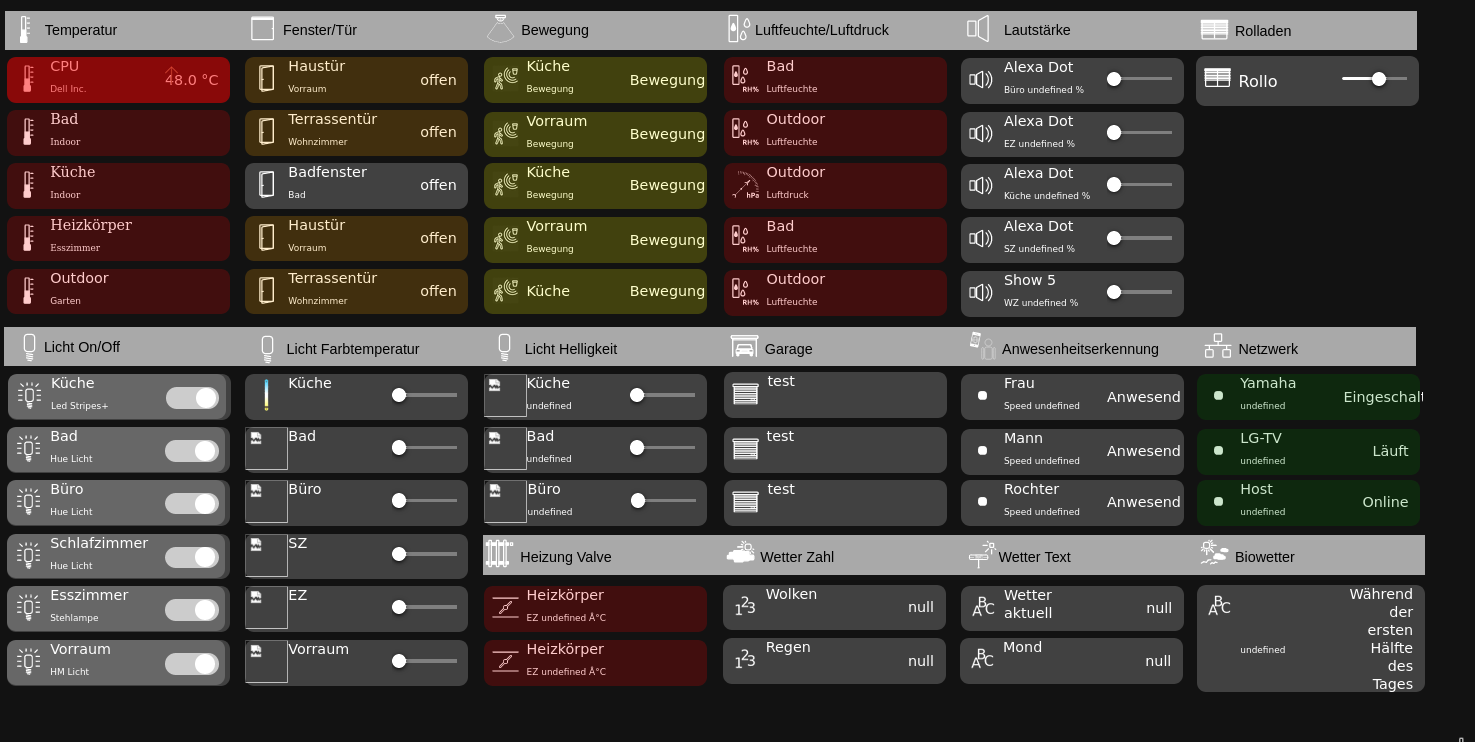
Beispiel, wie ein widget aussehen könnte (je nach einstellung )

Neue Version Online:
(0.8.12)https://forum.iobroker.net/topic/28717/vis-von-sigi234/432
Widget Licht hat noch ein Problem.
Erledigt.
-
Hi @EdgarM
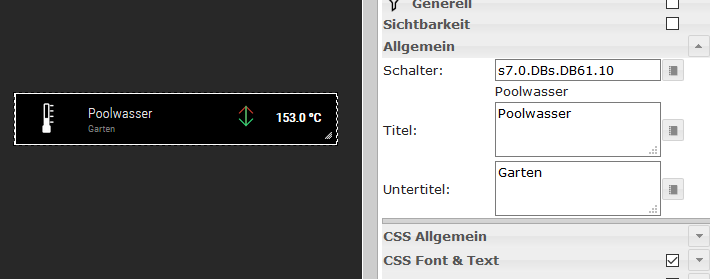
Ist es möglich hier eine Komma Stelle einzurichten?
Bekomme aus dem S7 Adapter nur ganze Zahlen.
Sind 15,3 Grad

@berniiiii Hi berni, ich glaube nicht dass das Sinn macht.
Aber es gibt eine einfache Lösung:
Richte einen eigenen Datenpunkt ein, und fülle ihn einfach per JS/TS/Blockly bei Änderungen.
Dann kannst du diesen Wert anzeigen, auch in anderen Widgets.
grüße
E -
@berniiiii Hi berni, ich glaube nicht dass das Sinn macht.
Aber es gibt eine einfache Lösung:
Richte einen eigenen Datenpunkt ein, und fülle ihn einfach per JS/TS/Blockly bei Änderungen.
Dann kannst du diesen Wert anzeigen, auch in anderen Widgets.
grüße
E -
@berniiiii Hi berni, ich glaube nicht dass das Sinn macht.
Aber es gibt eine einfache Lösung:
Richte einen eigenen Datenpunkt ein, und fülle ihn einfach per JS/TS/Blockly bei Änderungen.
Dann kannst du diesen Wert anzeigen, auch in anderen Widgets.
grüße
E -
@berniiiii sagte in VIS Material Advanced widgets:
nkt anlegen geht. Nur fülle
Über Skripte würde es so gehen:
on({id: "0_userdata.0.Pool_Eingang"/*Pool_Eingang*/, change: "ne"}, function (obj) { var value = obj.state.val; var normalized = value / 10; setState('0_userdata.0.Pool_normalisiert', normalized, true); });grüße
E -
@berniiiii Hi berni, ich glaube nicht dass das Sinn macht.
Aber es gibt eine einfache Lösung:
Richte einen eigenen Datenpunkt ein, und fülle ihn einfach per JS/TS/Blockly bei Änderungen.
Dann kannst du diesen Wert anzeigen, auch in anderen Widgets.
grüße
E -
@berniiiii sagte in VIS Material Advanced widgets:
@EdgarM
Danke Dir. Ist die bessere Lösung.gerne doch, ist ja nicht aufwendig :)
Damit hast du den Wert immer und überall.
grüße
E -
(0.8.12)
Das Licht Widget ändert das Icon nicht beim schalten ?
(andere Widgets ändern das Icon)
und bei dem Lautstärkeregler wird gar kein Icon angezeigt,
ist das nur bei mir so ?
-
Aktuelle Test Version 0.8.10 Veröffentlichungsdatum 30.09. Github Link https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced Hallo zusammen,
neuer Thread für den Adapter
Neu:
- Adapter ist jetzt als community Adapter freigegeben
- Untertitel ist jetzt optional
- Icon kann auch Mittig angezeigt werden
Was macht der Adapter:
Es werden Standard widgets für alle möglichen Geräte/Sensoren angeboten die alle gleich aussehen.
Es gibt Möglichkeiten um z.b. runden Ecken einzubauen, Farbe abhängig von Werten zu setzen, ...
Beispiele für widgets : Shuttercontrol, Licht-Temperatur, Lautstärke, Fenstersensoren, Temperatur...Die bisherigen Threads:
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo/2
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.

example2.json
Beispiel, wie ein widget aussehen könnte (je nach einstellung )

Hallo, Widget List Volume springt auf und ab, anscheinend kann er nicht die Icons Richtig darstellen wenn der Regler bedient wird.
V 0.8.13
-
Hallo, Widget List Volume springt auf und ab, anscheinend kann er nicht die Icons Richtig darstellen wenn der Regler bedient wird.
V 0.8.13
@sigi234 sagte in VIS Material Advanced widgets:
Hallo, Widget List Volume springt auf und ab, anscheinend kann er nicht die Icons Richtig darstellen wenn der Regler bedient wird.
V 0.8.13
Kann man bei diesem Widget eigentlich den eingestellten Wert anzeigen lassen ? Ich hab noch nix dazu gefunden
-
@sigi234 sagte in VIS Material Advanced widgets:
Hallo, Widget List Volume springt auf und ab, anscheinend kann er nicht die Icons Richtig darstellen wenn der Regler bedient wird.
V 0.8.13
Kann man bei diesem Widget eigentlich den eingestellten Wert anzeigen lassen ? Ich hab noch nix dazu gefunden
@skokarl sagte in VIS Material Advanced widgets:
@sigi234 sagte in VIS Material Advanced widgets:
Hallo, Widget List Volume springt auf und ab, anscheinend kann er nicht die Icons Richtig darstellen wenn der Regler bedient wird.
V 0.8.13
Kann man bei diesem Widget eigentlich den eingestellten Wert anzeigen lassen ? Ich hab noch nix dazu gefunden
Ja, mit bindings.

-
@skokarl sagte in VIS Material Advanced widgets:
@sigi234 sagte in VIS Material Advanced widgets:
Hallo, Widget List Volume springt auf und ab, anscheinend kann er nicht die Icons Richtig darstellen wenn der Regler bedient wird.
V 0.8.13
Kann man bei diesem Widget eigentlich den eingestellten Wert anzeigen lassen ? Ich hab noch nix dazu gefunden
Ja, mit bindings.

-
@sigi234
Danke Sigi, aber ich hab die Sonos API, da muss ich mir dann extra nen Datenpunkt anlegen den ich vorher füttern muss.
Dachte andersherum, wie es andere machen, wäre einfacher.Hi @skokarl ,
ich könnte es schon einbauen, aber eigentlich versuche ich mit den Widgets einen minimalistischen Ansatz zu verwirklichen.
Die widgets würden dann wieder grösser werden.Wenn du es unbedingt möchtest, kannst du das Widget zweimal nebeneinander anzeigen, einmal davon im Read Only Modus.
Ob das schön ist muss jeder für sich entscheiden :)
grüße
E