NEWS
Pushover + Command = Telegram
-
Hi Bluefox,
na, erholt aus dem Urlaub zurück? ;)
Danke für Deine Anmerkungen. Punkt 2 werde ich mal ausprobieren.
4. Mit der ChatID muss du mir erklären, wie das funktioniert. habe ich doch neulich mit ChatID was eingebaut.
Oder willst du, dass man ChatID eingeben konnte, woher auch die Befehle akzeptiert werden? `
Im Moment ist es so, dass ich eine Push-Nachricht des ioBroker über die ChatID direkt in einen Chat umleiten kann. Soweit, so gut. Wenn ich aber nun in diesem Chat bin, und direkt einen Befehl von der Telegram App an den ioBroker sende, dann wird der nicht umgesetzt, weil er offensichtlich nicht ankommt. Das geht nur, wenn ich den Chat verlasse und den Befehl direkt aus dem entsprechenden Bot heraus sende. Vermutlich, weil die nur die ChatID des Bots "als berechtigt" im Telegram-Adapter hinterlegt ist.
5. Wozu? `
Nun ja, ich würde halt gerne die Antworten des text2command-Adapters im Chat statt im Bot angezeigt bekommen wollen. Oder geht das schon irgendwie?
Gruß,
Thorsten
-
Es gibt neue Version text2command (github)
https://github.com/ioBroker/ioBroker.te … javascript
` > There is a possibility to use javascript engine to process commands in text2command. To do that you must specify some state in "Processor state ID" (Advanced settings) and to listen on this state in some JS or Blockly script. You can create some state manually in admin or in script. Processing script can looks like this one:
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); // value looks like // { // "command": "text to process", // command that was received by text2command // "language": "en", // language in command or system language // "withLanguage": false // indicator if language was defined in command (true) or used default language (false) // } // response to text2command with ack=true if (task.command === 'switch light on') { setState("hm-rpc.0.light", true); setState("javascript.0.textProcessor", 'light is on', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Set in settings of text2command Processor state ID as javascript.0.textProcessor to let this example work.
The command will be processed first with your javascript and if javascript will answer with '' or not answer in predefined time (1 second by default) the command will be processed by rules. `
-
Hi Bluefox,
Keyboard funktioniert nun. Top.
Hier mal ein kleines Beispiel:
on("telegram.0.communicate.request", function (obj) { log (obj.newState.val); if (obj.newState.val == "[Thorsten]Test" || obj.newState.val == "[Thorsten]/Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); } });Und so sieht's in der App aus:

Gruß,
Thorsten
-
Dann sagt im Moment text2command noch: "Ich verstehe "taste 1" nicht. Aber da muss man dann ja nur einen entsprechenden Befehl hinterlegen.
Übrigens, mit der chatID geht's natürlich auch:
on("telegram.0.communicate.request", function (obj) { log (obj.newState.val); if (obj.newState.val == "[Thorsten]Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', chatId: 'xxxxxxxxxxx', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); } }); -
Hallo dtp,
on("telegram.0.communicate.request", function (obj) { log (obj.newState.val); if (obj.newState.val == "[Thorsten]Test" || obj.newState.val == "[Thorsten]/Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); } });Funktioniert bei mir leider nicht. Die Testnachricht kommt an, es öffnet sich aber kein Keyboard.
Javascript Version: 2.3.1
Telegram: 0.4.1
Auf Android getestet
Müsste ja auch ohne text2command adapter funktionieren
-
Wird bei Dir im Log denn was zum Skript angezeigt? Da sollte nach Empfang von "Test" dann so etwas wie "[xxxxx]Test" stehen. Genau das musst Du dann in die nachfolgende if-Bedingung des Skripts eintragen.
filename="2016-08-17_21h39_08.png" index="0">~~
Falls gar nicht passiert, versuche es mal zunächst mit einem anderen Aufruf, z.B. "Hallo", ohne dass Du was im Skript änderst. Manchmal hängt das Skript etwas, wenn man hintereinander mehrmals denselben Begriff schickt.
-
Eine Nachricht mit dem Text bekomme ich ja vom javascript an mein Smartphone, nur öffnet sich kein Custom Keyboard.
> Manchmal hängt das Skript etwas, wenn man hintereinander mehrmals denselben Begriff schickt.Füge mal````
setState("telegram.0.communicate.request","leer"); -
Füge mal
setState("telegram.0.communicate.request","leer");unter deinem Script ein…l `Danke für den Tipp.
Was das Keyboard angeht. Erscheint irgend eine Fehlermeldung im Log? Falls nicht, könnte es ggf. noch an der Client App selbst liegen. Nutzt Du Telegram für iOS oder für ein anderes Betriebssystem? Hab's selber noch nicht unter Windows oder Android ausprobiert.
-
Nein keine Fehlermeldung.
Genau, weder unter Windows noch Android kommt ein Keyboard, obwohl Android es eigentlich unterstützen sollte.
Gesendet von meinem Nexus 5X mit Tapatalk
-
@dtp:> To do that you must specify some state in "Processor state ID" (Advanced settings)Das ist mir irgendwie nicht ganz klar. Wo genau muss ich da diese Einstellung vornehmen?
Gruß,
Thorsten `
48_2016-08-18_20_59_05-iobroker.admin.png -
@ Bluefox, funktioniert bei dir das Custom Keyboard unter Android?
-
Hi coyote,
also unter Android konnte ich es gestern (noch) nicht testen. Aber in der Windows-App wird mir das Keyboard auch angezeigt. Ich gehe daher mal fest davon aus, dass es auch unter Android funktionieren sollte.
Was wird denn bei Dir im Log als Inhalt für obj.newState.val angezeigt, wenn Du eine Nachricht an telegram.0 sendest? Exakt dieser Inhalt muss dann, wie erwähnt, auch in die nachfolgende if-Bedingung des Skripts eingetragen werden.
Gruß,
Thorsten
-
Seltsam, obwohl mir unter iobroker.admin (Version 1.4.0) die installierte Version 1.1.0 des text2command-Adapters angezeigt wird, sehe ich das Zahnrad bei mir nicht im text2command-Adapter. Stattdessen werden bei mir hinter "Testsatz:" weiterhin noch "Sprache:" und "Antwort ins ID:" angezeigt.
Muss ich da irgendwo noch eine andere Einstellung vornehmen?
Gruß,
Thorsten
-
Hallo dtp,
hier mein Script
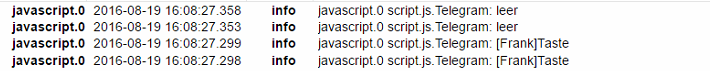
on("telegram.0.communicate.request", function (obj) { log (obj.newState.val); if (obj.newState.val == "[Frank]Taste" || obj.newState.val == "[Frank]/Taste") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("telegram.0.communicate.request","leer"); } });hier mein log:

Und in Telegram auf dem Android Smartphone bekommen ich zurück: Testnachricht empfangen
EDIT: Hat sich erledigt :mrgreen:
Nachdem es auf der Windows App auch nicht ging, hab ich "iobroker upload telegram" mal ausgeführt und siehe da, funktioniert
-
Moin,
bin gerade auch ein wenig am experimentieren und habe -wie bereits hier vorgeschlagen wurde- festgestellt dass das setzten von "leer" nicht notwendig ist wenn
on({id:"telegram.0.communicate.request",change:'any'}Verwendet wird.
Habe mein Skript so gestaltet dass der TriggerBefehl immer mit "/" beginnen muss.
Ausserdem schreibe ich die Datenpunkte und Bezeichnungen in ein zweidimensionales Array und überlasse das holen der Werte und die generierung des Ausgabetextes einer Schleife. Spart meines erachtens sehr viele Zeilen falls man mal mehrere Werte gleichzeitig holen und ausgeben möchte.
Vielleicht kann der ein oder andere etwas damit anfangen…
Gruß MP
! ```
`on({id:"telegram.0.communicate.request",change:'any'}, function (obj) {
//Hier "trigger" anpassen
if (obj.newState.val.match(/([.+])/trigger/i)) {
sendTemps();
}
});
! function sendTemps() {
! // Alle Objekte in Array rein, save code und so...
var dataPoints = [
["Büro: ","hm-rpc.0.MEQxxxxxxx.4.ACTUAL_TEMPERATURE"],
["Server: ","hm-rpc.0.MEQxxxxxx.1.TEMPERATURE"],
["Garage: ","Variablen.0.Aussen.Garten.Temperatur.Garage"],
["Garten: ","Variablen.0.Aussen.Garten.Temperatur.Garten"],
["Pool: ","Variablen.0.Aussen.Garten.Temperatur.Pool"],
["Kollektor: ","Variablen.0.Aussen.Garten.Temperatur.Kollektor"],
];
! var text = "";
! for (i = 0; i < dataPoints.length; i++) {
dataPoints[i][1] = getState(dataPoints[i][1]).val;
text += dataPoints[i][0] + dataPoints[i][1] + "°C \n";
}
sendTo("telegram.0",text);}` [/i][/i][/i][/i]
-
Hi Bluefox,
war zwei Wochen im Urlaub. Hab gestern auf die aktuelle Version 1.1.3 des text2command-Adapters upgegradet und nutze sie in Verbindung mit dem Telegram-Adpater 0.4.3. Mittlerweile gibt es auch die Advanced-Options. Wenn ich da aber unter "Antwort ins ID:" den textProcessor von javascript.0 eintrage

passiert leider nichts. Der text2command-Adpater schreibt dort die Antwort nicht hinein. Oder hab ich da was falsch verstanden, damit das mit dem entsprechend angelegten Javascript
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === "[Thorsten]Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });funktioniert?
Gruß,
Thorsten
-
@dtp:Hi Bluefox,
war zwei Wochen im Urlaub. Hab gestern auf die aktuelle Version 1.1.3 des text2command-Adapters upgegradet und nutze sie in Verbindung mit dem Telegram-Adpater 0.4.3. Mittlerweile gibt es auch die Advanced-Options. Wenn ich da aber unter "Antwort ins ID:" den textProcessor von javascript.0 eintrage
filename="2016-09-04_12h41_50.png" index="0">~~
passiert leider nichts. Der text2command-Adpater schreibt dort die Antwort nicht hinein. Oder hab ich da was falsch verstanden, damit das mit dem entsprechend angelegten Javascript
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === "[Thorsten]Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });funktioniert?
Gruß,
Thorsten `
Du solltest textProcessor in "Bearbeiter ID" eintragen und nicht in "Antwort ins ID"


