NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@dslraser
Als kleine Analog Uhr kann ich dir das hier anbieten:

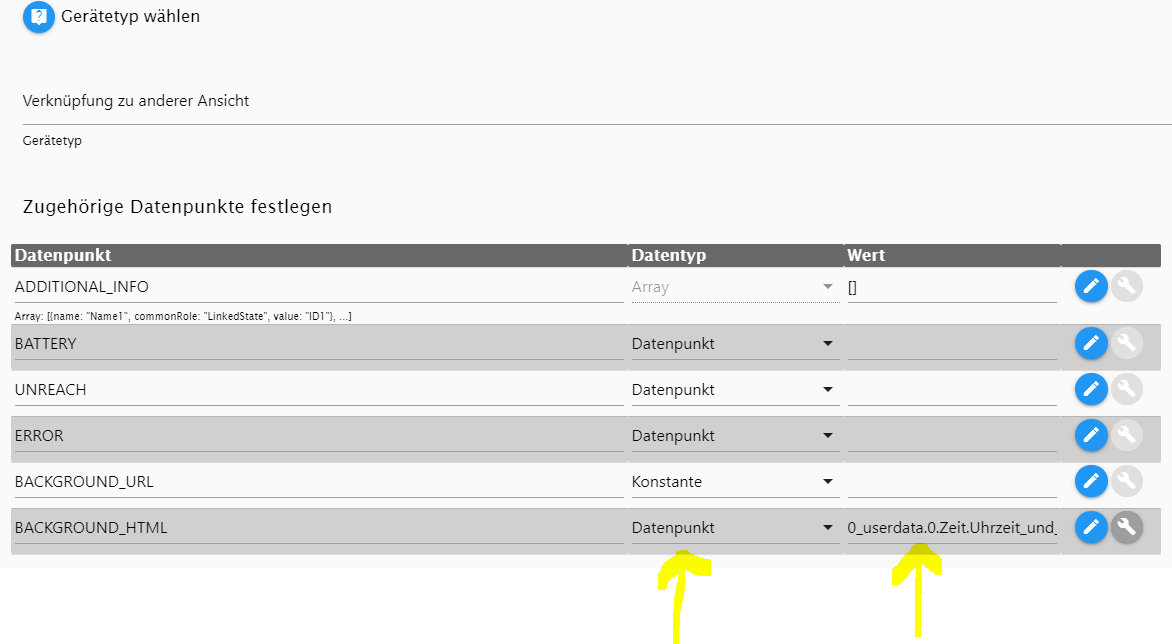
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
</html> <head> <style> body { display: flex; justify-content: center; align-items: center; background-color: #E5C38B; } article { display: flex; } section { flex:1; } .clock { width: 70vh; height: 70vh; border-radius: 50%; background-color: #6DB7C1; border: 10vh #0E475A solid; position: relative; } .clock .hand { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%); transform-origin: center bottom; border-radius: 10vh; } .clock .s-hand { height: 38%; width: 1vh; background-color: #D85534; z-index: 5; } .clock .m-hand { height: 42%; width: 3vh; background-color: #027C91; z-index: 4; } .clock .h-hand { height: 45%; width: 5vh; background-color: #0E475A; z-index: 3; } .clock .center { background-color: #D85534; width: 5vh; height: 5vh; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 6; } </style> </head> <body> <div class="clock"> <div class="s-hand hand"></div> <div class="m-hand hand"></div> <div class="h-hand hand"></div> <div class="center"></div> </div> <script src="https://static.codepen.io/assets/common/stopExecutionOnTimeout-157cd5b220a5c80d4ff8e0e70ac069bffd87a61252088146915e8726e5d9f147.js"></script> <script src='https://code.jquery.com/jquery-2.2.4.min.js'></script> <script id="rendered-js" > $(document).ready(function () { setInterval(function () { getTime(); }, 50); function getTime() { var d = new Date(); var s = d.getSeconds() + d.getMilliseconds() / 1000; var m = d.getMinutes(); var h = hour12(); $(".s-hand").css("transform", "translate(-50%, -100%) rotate(" + s * 6 + "deg)"); $(".m-hand").css("transform", "translate(-50%, -100%) rotate(" + m * 6 + "deg)"); $(".h-hand").css("transform", "translate(-50%, -100%) rotate(" + (h * 30 + m * 0.5) + "deg)"); function hour12() { var hour = d.getHours(); if (hour >= 12) { hour = hour - 12; } if (hour == 0) { h = 12; } return hour; } } }); </script> <script src="https://static.codepen.io/assets/editor/iframe/iframeRefreshCSS-e03f509ba0a671350b4b363ff105b2eb009850f34a2b4deaadaa63ed5d970b37.js"></script> </body> </html> -
@dslraser
Als kleine Analog Uhr kann ich dir das hier anbieten:

Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
</html> <head> <style> body { display: flex; justify-content: center; align-items: center; background-color: #E5C38B; } article { display: flex; } section { flex:1; } .clock { width: 70vh; height: 70vh; border-radius: 50%; background-color: #6DB7C1; border: 10vh #0E475A solid; position: relative; } .clock .hand { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%); transform-origin: center bottom; border-radius: 10vh; } .clock .s-hand { height: 38%; width: 1vh; background-color: #D85534; z-index: 5; } .clock .m-hand { height: 42%; width: 3vh; background-color: #027C91; z-index: 4; } .clock .h-hand { height: 45%; width: 5vh; background-color: #0E475A; z-index: 3; } .clock .center { background-color: #D85534; width: 5vh; height: 5vh; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 6; } </style> </head> <body> <div class="clock"> <div class="s-hand hand"></div> <div class="m-hand hand"></div> <div class="h-hand hand"></div> <div class="center"></div> </div> <script src="https://static.codepen.io/assets/common/stopExecutionOnTimeout-157cd5b220a5c80d4ff8e0e70ac069bffd87a61252088146915e8726e5d9f147.js"></script> <script src='https://code.jquery.com/jquery-2.2.4.min.js'></script> <script id="rendered-js" > $(document).ready(function () { setInterval(function () { getTime(); }, 50); function getTime() { var d = new Date(); var s = d.getSeconds() + d.getMilliseconds() / 1000; var m = d.getMinutes(); var h = hour12(); $(".s-hand").css("transform", "translate(-50%, -100%) rotate(" + s * 6 + "deg)"); $(".m-hand").css("transform", "translate(-50%, -100%) rotate(" + m * 6 + "deg)"); $(".h-hand").css("transform", "translate(-50%, -100%) rotate(" + (h * 30 + m * 0.5) + "deg)"); function hour12() { var hour = d.getHours(); if (hour >= 12) { hour = hour - 12; } if (hour == 0) { h = 12; } return hour; } } }); </script> <script src="https://static.codepen.io/assets/editor/iframe/iframeRefreshCSS-e03f509ba0a671350b4b363ff105b2eb009850f34a2b4deaadaa63ed5d970b37.js"></script> </body> </html>@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
Hy
Wie oder wo hinterlege ich in der Kachel das Background-HTML?
Danlke dir -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
Hy
Wie oder wo hinterlege ich in der Kachel das Background-HTML?
Danlke dir -
@blackeagle998
ich habe mal etwas Dein Script umgebaut. (eigentlich nur, ob der anzulegende eigene Datenpunkt existiert, wenn nicht wird er angelegt. Das verhindert den Fehler beim ersten Start, wenn der Datenpunkt noch nicht existiert. Aber meine JS Kenntnisse halten sich sonst in Grenzen, ich mache sonst fast ausschließlich Blockly)
-
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
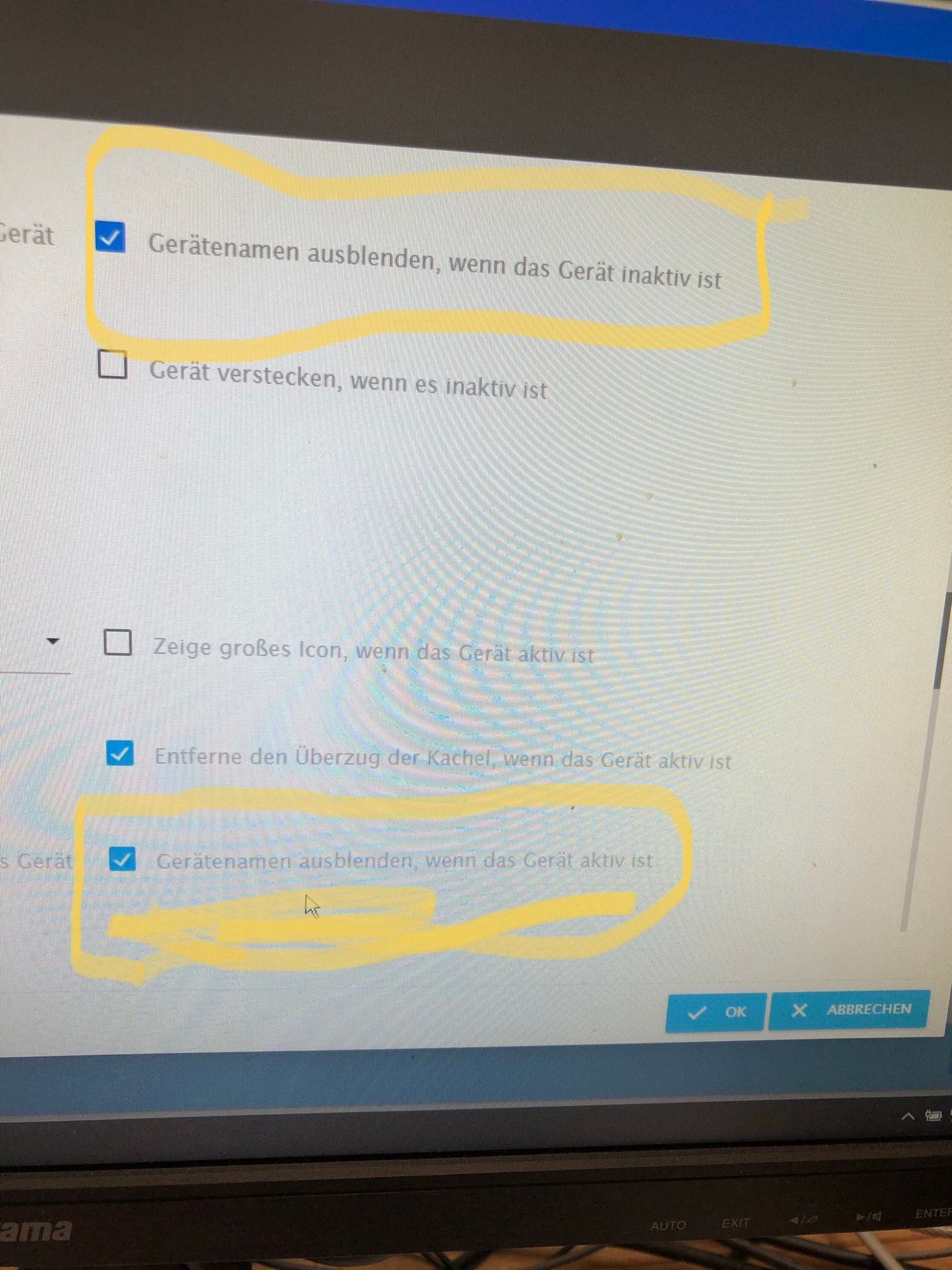
Hi danke für den tollen Adapter. Ist es irgendwie möglich die Namen bei nicht aktiven Kacheln anzuzeigen und bei aktiven auszublenden? Habe mehrere Kacheln mit Flot auf einer Seite hab den Namen ausgeblendet man weis jetzt aber nicht was was ist.Hi, ist noch nicht möglich. Ich überlege noch, wie ich das implementieren soll, ohne die Rückwärts-Kompatibilität zu gefährden, denn aktuell gibt es ja schon die Option, den Namen / State immer auszublenden. Die würde ja dann entfallen und es gäbe die neuen Optionen ausblenden bei inaktiv / aktiv / vergrößert... Ideen dazu?
@s-bormann
Danke für das einfügen der Funktionen Gerätename ausblenden aktiv/inaktiv leider bewirkt es keine Änderung wenn man es auswählt !

Es geht doch. Mein Fehler habe denn Browserverlauf noch gelöscht jetzt geht’s. Danke Obolus ist unterwegs
-
Digitaluhr Version 05:
Changelog:-
die Darstellung basiert jetzt komplett auf sogenannten Flexboxen, die sich dynamisch anpassen sollen
-
im Skript wird geprüft, ob der Datenpunkt existiert, falls nicht wird er angelegt (Danke @dslraser)
-
der Datenpunktname steht jetzt als Konstante im Skript
-
die erste Befüllung des Datenpunkts nach Skriptstart wird mit einer Sekunde Verzögerung ausgeführt. Somit sollte es zu keinem Fehler mehr kommen.
Hier nun das komplette Skript für die Digitaluhr:
-
-
Digitaluhr Version 05:
Changelog:-
die Darstellung basiert jetzt komplett auf sogenannten Flexboxen, die sich dynamisch anpassen sollen
-
im Skript wird geprüft, ob der Datenpunkt existiert, falls nicht wird er angelegt (Danke @dslraser)
-
der Datenpunktname steht jetzt als Konstante im Skript
-
die erste Befüllung des Datenpunkts nach Skriptstart wird mit einer Sekunde Verzögerung ausgeführt. Somit sollte es zu keinem Fehler mehr kommen.
Hier nun das komplette Skript für die Digitaluhr:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Digitaluhr Version 05:
Ich habe jetzt doch die digitale Variante drinn😂

-
-
@s-bormann
Ich verzweifle irgendwann noch.
Jetzt dachte ich, mit V.05 der Digitaluhr eine Variante gefunden zu haben, wo sich die Flexboxen vernünftig skalieren, aber Pustekuchen.
Ich schaffe es einfach nicht, dass die Skalierung auf PC und mobilem Endgerät gleich aussieht.Der "body" Bereich einer 2x1 Kachel passt super, solange das Browserfenster maximiert ist. Sobald ich das Fenster verkleinere, passt sich zwar die Kachelgröße an, aber nicht der "body" Bereich und somit reicht dieser über die Kachel hinaus.
Ist das ein Bug oder geht das nicht anders?
-
@s-bormann
Ich verzweifle irgendwann noch.
Jetzt dachte ich, mit V.05 der Digitaluhr eine Variante gefunden zu haben, wo sich die Flexboxen vernünftig skalieren, aber Pustekuchen.
Ich schaffe es einfach nicht, dass die Skalierung auf PC und mobilem Endgerät gleich aussieht.Der "body" Bereich einer 2x1 Kachel passt super, solange das Browserfenster maximiert ist. Sobald ich das Fenster verkleinere, passt sich zwar die Kachelgröße an, aber nicht der "body" Bereich und somit reicht dieser über die Kachel hinaus.
Ist das ein Bug oder geht das nicht anders?
@blackeagle998
Ich habe Dein Script in einer 3x1 Kachel, das funktioniert wie gewünscht. Wie sieht denn der Fehler aus (Screenshot), kann ich mir gerade nicht so vorstellen was Du meinst. -
@blackeagle998
Ich habe Dein Script in einer 3x1 Kachel, das funktioniert wie gewünscht. Wie sieht denn der Fehler aus (Screenshot), kann ich mir gerade nicht so vorstellen was Du meinst.@dslraser @s-bormann
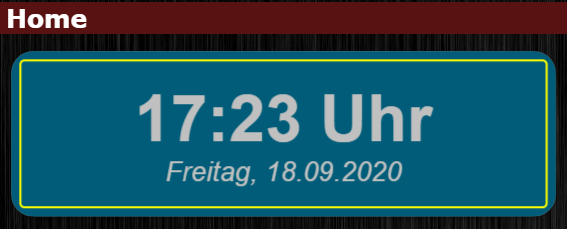
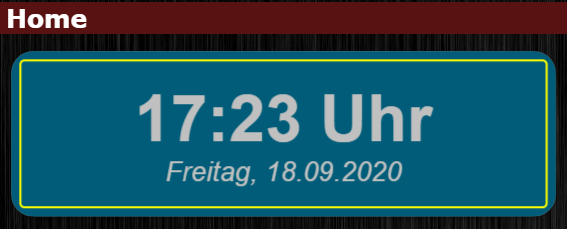
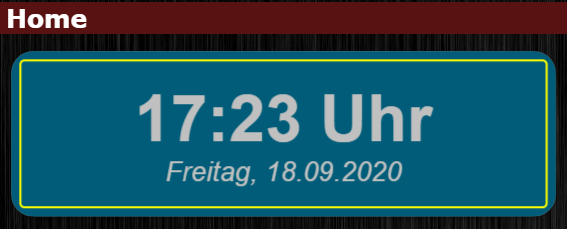
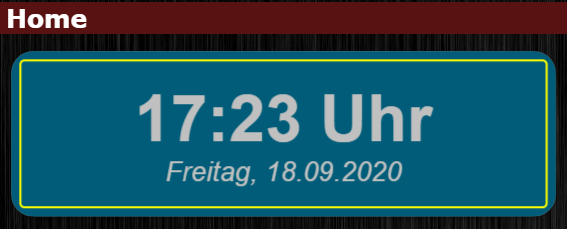
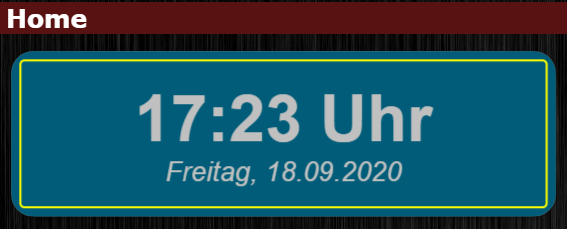
PC Browser im Fullscreen 3x1 Kachel für die Digitaluhr:
Der gelbe Rahmen stellt den Flex Container auf Basis des HTML "body" Bereichs dar, hier I.O.:

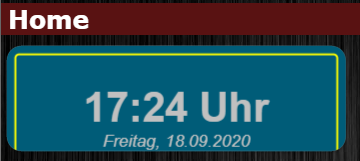
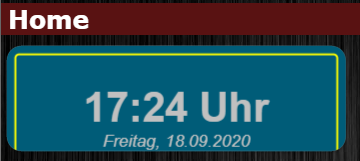
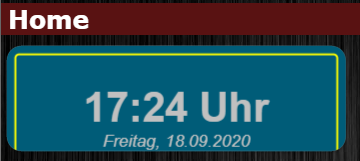
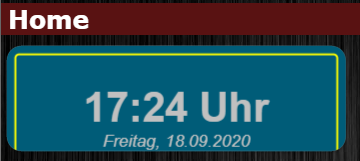
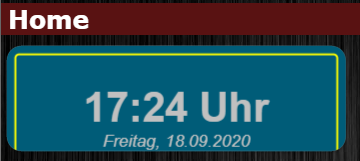
Jetzt das gleiche Fenster in Windows 10 an den linken Bildschirmrand geschoben, sodass das Browserfenster nur noch halb so breit ist, wie der Bildschirm. die Kacheln werden ordentlich skaliert, der Container Bereich (gelber Rahmen) geht dann leider nach unten über die Kachel hinaus. Die Breite scheint korrekt skaliert zu werden:

Somit rutscht die Darstellung der Elemente innerhalb des Containers natürlich zu weit nach unten.
-
@blackeagle998
Hy
Danke dir für dein Feedback, allerdings habe ich diese zwei Positionen nicht......

Wie bekomme ich dieses Auswahl?
Ich habe dir Version iQontrol 1.1.5 -
@blackeagle998
Hy
Danke dir für dein Feedback, allerdings habe ich diese zwei Positionen nicht......

Wie bekomme ich dieses Auswahl?
Ich habe dir Version iQontrol 1.1.5 -
@s-bormann
Wenn ich einen HTML Button auf einer Kachel platziere, kann ich darüber irgendwie einen iobroker Datenpunkt steuern?
Wenn ja, wie?@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Wenn ich einen HTML Button auf einer Kachel platziere, kann ich darüber irgendwie einen iobroker Datenpunkt steuern?
Wenn ja, wie?Hi,
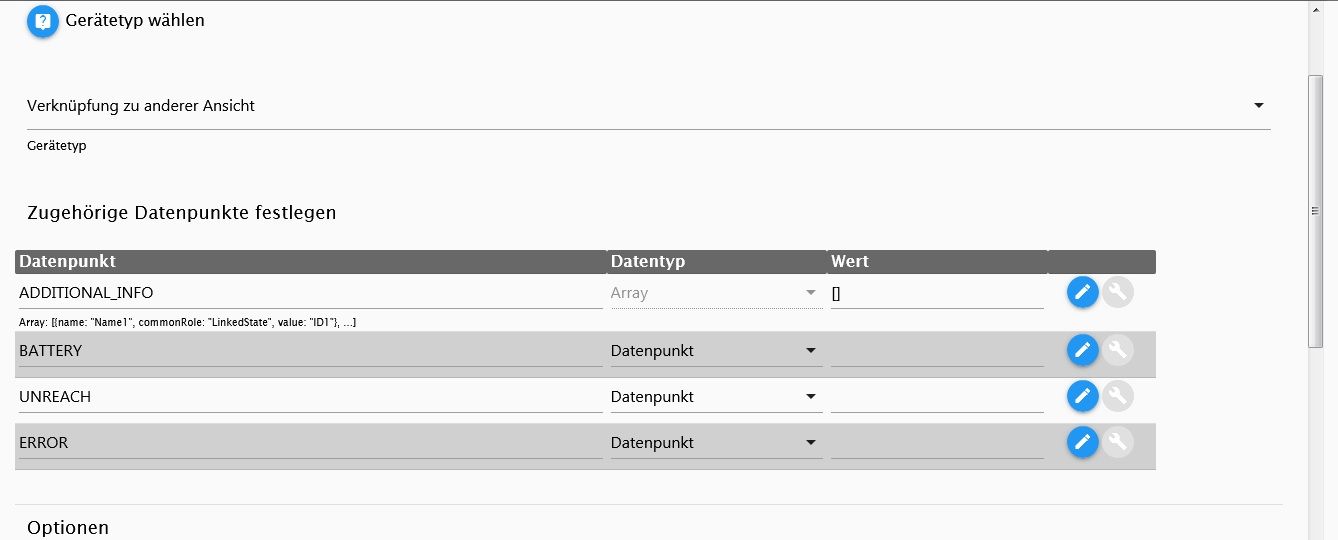
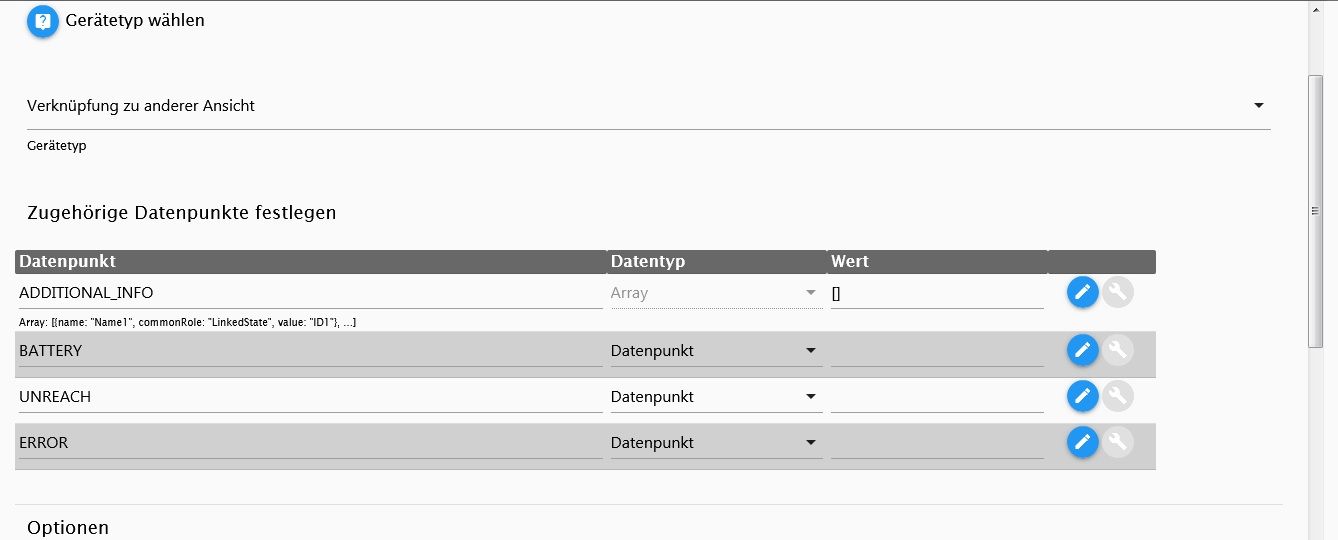
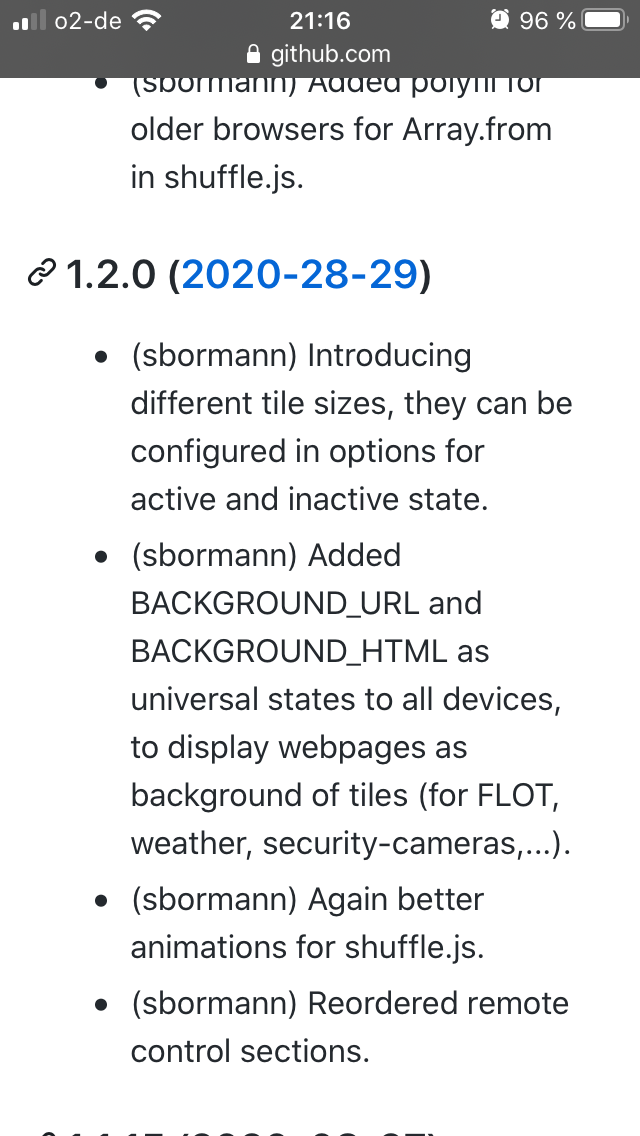
bis eben noch nicht... aber mit der aktuellen Github-Version schon :)Schau mal hier:
https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication-for-experts-onlyDa ist auch eine Beispiels-Webseite. Aus Sicherheitsgründen muss man die Kommunikation aber pro Gerät einzeln erlauben. Das sollte dann so aussehen:

LG
-
Ich habe die auf die Version 1.2.4. upgedatet. Echt super die neuen Funktionen, erstmal vielen Dank!
Mir ist jedoch aufgefallen, dass wenn ich einer Kachel "Verknüpfung zu anderer Ansicht" bei BACKGROUND_URL einen Datenpunkt eintrage, ich leider nicht mehr zur der verknüpften Seite weitergeleitet werde. Das Bild zeigt er mir in der Kachel korret an.
Muss ich dabei noch etwas beachten, oder ist das ein BUG?
@DragonDope sagte in Test Adapter iQontrol 1.2.x:
Ich habe die auf die Version 1.2.4. upgedatet. Echt super die neuen Funktionen, erstmal vielen Dank!
Mir ist jedoch aufgefallen, dass wenn ich einer Kachel "Verknüpfung zu anderer Ansicht" bei BACKGROUND_URL einen Datenpunkt eintrage, ich leider nicht mehr zur der verknüpften Seite weitergeleitet werde. Das Bild zeigt er mir in der Kachel korret an.
Muss ich dabei noch etwas beachten, oder ist das ein BUG?
Hi, in der aktuellen Github-Version gibt es dafür eine Option, Mouse-Events nicht mehr an die BACKGROUND-Webseite, sondern wieder an die Gerätekachel selbst zu senden (man kann nur entweder den Hintergrund, oder die Kachel selbst steuern - beides geht nicht).
Danke für den Hinweis!
LG
-
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
Hi, ist vielleicht ein copy und paste-fehler, aber der letzte /svg-tag ist nicht richtig geschlossen:
</svg- muss </svg> heißen. Geht es dann? -
@dslraser @s-bormann
PC Browser im Fullscreen 3x1 Kachel für die Digitaluhr:
Der gelbe Rahmen stellt den Flex Container auf Basis des HTML "body" Bereichs dar, hier I.O.:

Jetzt das gleiche Fenster in Windows 10 an den linken Bildschirmrand geschoben, sodass das Browserfenster nur noch halb so breit ist, wie der Bildschirm. die Kacheln werden ordentlich skaliert, der Container Bereich (gelber Rahmen) geht dann leider nach unten über die Kachel hinaus. Die Breite scheint korrekt skaliert zu werden:

Somit rutscht die Darstellung der Elemente innerhalb des Containers natürlich zu weit nach unten.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@dslraser @s-bormann
PC Browser im Fullscreen 3x1 Kachel für die Digitaluhr:
Der gelbe Rahmen stellt den Flex Container auf Basis des HTML "body" Bereichs dar, hier I.O.:

Jetzt das gleiche Fenster in Windows 10 an den linken Bildschirmrand geschoben, sodass das Browserfenster nur noch halb so breit ist, wie der Bildschirm. die Kacheln werden ordentlich skaliert, der Container Bereich (gelber Rahmen) geht dann leider nach unten über die Kachel hinaus. Die Breite scheint korrekt skaliert zu werden:

Somit rutscht die Darstellung der Elemente innerhalb des Containers natürlich zu weit nach unten.
Hi,
ich finde es richtig cool, wie hier mit entwickelt wird! Macht richtig Spaß gerade!
Heute komm ich leider nicht mehr dazu, mir das genau anzuschauen, versuche aber morgen mal einen Blick draufzuwerfen.
CSS ist für mich auch immer wieder ein Graus... Mein erster Gedanke dazu ist, dass man vielleicht als stlye für body die height auf 100vh setzen muss?? Vielleicht skaliert iQontrol aber auch den iFrame nicht richtig...?
VG! -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@dslraser @s-bormann
PC Browser im Fullscreen 3x1 Kachel für die Digitaluhr:
Der gelbe Rahmen stellt den Flex Container auf Basis des HTML "body" Bereichs dar, hier I.O.:

Jetzt das gleiche Fenster in Windows 10 an den linken Bildschirmrand geschoben, sodass das Browserfenster nur noch halb so breit ist, wie der Bildschirm. die Kacheln werden ordentlich skaliert, der Container Bereich (gelber Rahmen) geht dann leider nach unten über die Kachel hinaus. Die Breite scheint korrekt skaliert zu werden:

Somit rutscht die Darstellung der Elemente innerhalb des Containers natürlich zu weit nach unten.
Hi,
ich finde es richtig cool, wie hier mit entwickelt wird! Macht richtig Spaß gerade!
Heute komm ich leider nicht mehr dazu, mir das genau anzuschauen, versuche aber morgen mal einen Blick draufzuwerfen.
CSS ist für mich auch immer wieder ein Graus... Mein erster Gedanke dazu ist, dass man vielleicht als stlye für body die height auf 100vh setzen muss?? Vielleicht skaliert iQontrol aber auch den iFrame nicht richtig...?
VG!@s-bormann
Mir macht es genauso viel Spaß, weil du einfach unglaublich schnell weiterentwickelst und auf alle Wünsche eingehst!Das eilt nicht, lass dir Zeit.
Body und Flex-Container height 100% etc. hatte ich bereits versucht, hat nicht funktioniert. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@dslraser @s-bormann
PC Browser im Fullscreen 3x1 Kachel für die Digitaluhr:
Der gelbe Rahmen stellt den Flex Container auf Basis des HTML "body" Bereichs dar, hier I.O.:

Jetzt das gleiche Fenster in Windows 10 an den linken Bildschirmrand geschoben, sodass das Browserfenster nur noch halb so breit ist, wie der Bildschirm. die Kacheln werden ordentlich skaliert, der Container Bereich (gelber Rahmen) geht dann leider nach unten über die Kachel hinaus. Die Breite scheint korrekt skaliert zu werden:

Somit rutscht die Darstellung der Elemente innerhalb des Containers natürlich zu weit nach unten.
Hi,
ich finde es richtig cool, wie hier mit entwickelt wird! Macht richtig Spaß gerade!
Heute komm ich leider nicht mehr dazu, mir das genau anzuschauen, versuche aber morgen mal einen Blick draufzuwerfen.
CSS ist für mich auch immer wieder ein Graus... Mein erster Gedanke dazu ist, dass man vielleicht als stlye für body die height auf 100vh setzen muss?? Vielleicht skaliert iQontrol aber auch den iFrame nicht richtig...?
VG! -
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
Hi, ist vielleicht ein copy und paste-fehler, aber der letzte /svg-tag ist nicht richtig geschlossen:
</svg- muss </svg> heißen. Geht es dann?@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
Hi, ist vielleicht ein copy und paste-fehler, aber der letzte /svg-tag ist nicht richtig geschlossen:
</svg- muss </svg> heißen. Geht es dann?Das - ist im Datenfeld bei mir auch gar nicht eingetragen, war wohl ein Übermittlungsfehler beim eintragen ins Forum. Ich habe auch an dem Datenfeld nichts geändert. Es klappte vorher wunderbar. Es sind 10 verschiedene Verknüpfungen für eine Statusanzeige vorhanden, und bei allen ist das Problem. Ich nutze das Thermostat Modul. Ich habe noch einmal eine neue Verknüpfung aufgesetzt und das Problem besteht auch dort. Die Statusanzeige wird nicht angezeigt. Irgendeine Idee?
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
Hi, ist vielleicht ein copy und paste-fehler, aber der letzte /svg-tag ist nicht richtig geschlossen:
</svg- muss </svg> heißen. Geht es dann?Das - ist im Datenfeld bei mir auch gar nicht eingetragen, war wohl ein Übermittlungsfehler beim eintragen ins Forum. Ich habe auch an dem Datenfeld nichts geändert. Es klappte vorher wunderbar. Es sind 10 verschiedene Verknüpfungen für eine Statusanzeige vorhanden, und bei allen ist das Problem. Ich nutze das Thermostat Modul. Ich habe noch einmal eine neue Verknüpfung aufgesetzt und das Problem besteht auch dort. Die Statusanzeige wird nicht angezeigt. Irgendeine Idee?
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
Hi, ist vielleicht ein copy und paste-fehler, aber der letzte /svg-tag ist nicht richtig geschlossen:
</svg- muss </svg> heißen. Geht es dann?Das - ist im Datenfeld bei mir auch gar nicht eingetragen, war wohl ein Übermittlungsfehler beim eintragen ins Forum. Ich habe auch an dem Datenfeld nichts geändert. Es klappte vorher wunderbar. Es sind 10 verschiedene Verknüpfungen für eine Statusanzeige vorhanden, und bei allen ist das Problem. Ich nutze das Thermostat Modul. Ich habe noch einmal eine neue Verknüpfung aufgesetzt und das Problem besteht auch dort. Die Statusanzeige wird nicht angezeigt. Irgendeine Idee?
Ich bin mal zurück auf Version 1.2.3 und siehe da die Anzeigen sind wieder da. Vielleicht hilt es dir mir zu helfen ...





 image url)
image url)