NEWS
[Vorlage] Stromverbrauch protokollieren (Tag, Woche, Monat, Quartal, Jahr)
-
Hallo,
zuerst das versprochene CSS:
! ````
/* C5 ------ Tabelle in View Strom ------------ /
! #strom {
text-align: center;
border-collapse: collapse; / kein Doppelrand, sonst "seperate"*/
line-height: 100%;
font-family: RobotoCondensed-Regular, Futura;}
! #strom thead {
font-size: 120%;
text-align: center;
margin: 0 0 10px 0;
}
! #strom tfoot {
/display: none;/
font-size: 100%;
line-height: 250%;
background-color: rgba(0,100,200,0.3);
}
! #strom caption { /* Raumnamen /
font-size: 150%;
text-align: left;
margin: 10px 0 10px 0;
}
! / Grösse /
/Geräte Spalte/
#strom td.strom_Messpunkt,
#strom th.strom_Messpunkt {
width: 200px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
}
! /Zeitraum Spalte/
#strom td.strom_Zeitraum,
#strom th.strom_Zeitraum {
width: 60px;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
/color: green;/
}
! /Zähler Spaltenüberschrift/
#strom td.strom_Zaehler,
#strom th.strom_Zaehler {
width: 50px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-weight: normal;
}
! #strom th.strom_Zaehler {
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
}
! /Verbrauch Spaltenüberschrift/
#strom th:nth-child(4) {
width: 100px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
/color: green;/
}
! /Kosten, Leistung Spalte/
#strom th:nth-child(5),
#strom th:nth-child(6) {
width: 80px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
}
! #strom .strom_Spaltentitel { /Spaltentitel/
line-height: 250%;
}
! / Zeitraum Reihen Formatierung der Daten*/
#strom tr td:nth-child(n+2) {
/color: green;/
text-align: right;
padding-right: 0.7em;
padding-top: 0.5em;
padding-bottom: 0.5em;
}
! /Zeitraum Titel (Tag, Woche, ...) Formatierung/
#strom tr td.strom_Zeitraum {
/color: pink;/
text-align: left;
padding-left: 0.5em;
font-size: 13px;
}
! /Leistung, Strom, Spannung, Frequenz unter Name/
#strom .strom_Messpunkt span.strom_livedaten {
color: rgba(200,200,200,0.9);
font-size: 0.9em;
}
! /* Farben /
#strom,
#strom th,
#strom td {
border: 1px solid grey;
! }
#strom th {
color: rgba(250,250,250,1);
/ font-weight: 800;/
}
! #strom td {
color: rgba(220,220,220,1);
/ font-weight: 400; /
}
! #strom .strom_Spaltentitel { /Spaltentitel/
background: rgba(000,100,200,0.5); / blau /
}
! tbody.strom_schlafzimmer {
background: rgba(200,0,0,0.3);
}
tbody.strom_wohnzimmer {
background: rgba(200,100,000,0.3);
}
tbody.strom_kueche {
background: rgba(80,80,80,0.4);
}
! / Geräte werden durchgezählt (nicht direkt adressiert), da leichter zu warten, falls ein Gerät mal rausfällt /
/ Kühlschrank /
#strom tr:nth-child(2) {
background: rgba(200,200,200,0.1);
}
! / Dampfgarer /
#strom tr:nth-child(7) {
background: rgba(200,200,200,0.25);
}
! / Spülmaschine /
#strom tr:nth-child(12) {
background: rgba(200,200,200,0.1);
}
! / Waschmaschine /
#strom tr:nth-child(17) {
background: rgba(200,200,200,0.25);
}
! / Venta /
#strom tr:nth-child(22) {
background: rgba(200,200,200,0.1);
}
! / aktuell (wird nicht weiter farblich definiert, da Hintergrund-Farbe vom Gesamtreihe (pro Gerät)/
! / Tag
#strom tr:nth-child(3),
#strom tr:nth-child(8),
#strom tr:nth-child(13),
#strom tr:nth-child(18),
#strom tr:nth-child(23),/
#strom tr.strom_Zeitraum_Tag {
background: rgba(0,250,0,0.2);
}
/ Woche
#strom tr:nth-child(4),
#strom tr:nth-child(9),
#strom tr:nth-child(14),
#strom tr:nth-child(19),
#strom tr:nth-child(24),/
#strom tr.strom_Zeitraum_Woche {
background: rgba(0,200,200,0.2);
}
/ Monat
#strom tr:nth-child(5),
#strom tr:nth-child(10),
#strom tr:nth-child(15),
#strom tr:nth-child(20),/
#strom tr.strom_Zeitraum_Monat{
background: rgba(0,0,80,0.5);
}
/ Quartal
#strom tr:nth-child(6),
#strom tr:nth-child(11),
#strom tr:nth-child(16),
#strom tr:nth-child(21),
#strom tr:nth-child(26),/
#strom tr.strom_Zeitraum_Quartal {
background: rgba(0,150,0,0.2);
}
/ Jahr
#strom tr:nth-child(5),
#strom tr:nth-child(10),
#strom tr:nth-child(15),
#strom tr:nth-child(20),*/
#strom tr.strom_Zeitraum_Jahr {
background: rgba(180,0,0,0.5);
}Zum Skript: Wenn nach und nach die Fehler verschwinden, liegt das wohl daran, dass nach und nach alle Geräte ihre ersten Werte senden und dann erst die States angelegt und befüllt werden. Entferne Datenpunkt: Du kriegst doch (wenn logging=true) die ganzen States aus dem auslösenden Objekt >! ```` if (logging) { log('-------- Strommesser ---------'); log('RegExp-Funktion ausgelöst'); log('Gewerk: ' + obj.role); // undefined log('Beschreibung: ' + obj.desc); // undefined log('id: ' + obj.id); log('Name: ' + obj.common.name); // Waschmaschine Küche:2.ENERGY_COUNTER !!!!! Mac mini Strommessung.METER log('channel ID: ' + obj.channelId); // hm-rpc.0.MEQ0170864.2 log('channel Name: ' + obj.channelName); // Waschmaschine Küche:2 log('device ID: ' + obj.deviceId); // hm-rpc.0.MEQ0170864 log('device name: ' + obj.deviceName); // Küche Waschmaschine log('neuer Wert: ' + obj.newState.val); // 16499.699982 log('alter Wert: ' + obj.oldState.val); // 16499.699982 log('Einheit: ' + obj.common.unit); // Wh log('IDbyNameFunktion: ' + idbyname[0]); // hm-rpc.0.MEQ0170864.2.ENERGY_COUNTER //log('Geräte-Typ: ' + getObject(obj.deviceId).native.TYPE ); }Da wird doch im Code genau gesagt (hinter dem Kommentar), wie der Name, der der Funktion entferne Datenpunkt übergeben wird, aussieht: bei mir Waschmaschine Küche:2.ENERGY_COUNTER
Dann wird noch die Blacklist gecheckt und darin steht eindeutig, das ":2" auch gelöscht werden soll.
!
var blacklist = [' Strommessung', ' Küche', ':2']; // persönliche Blacklist: Diese Teile werden aus den Homematic Gerätenamen entfernt !
Daraus wird danach im log(geraetename) hier:"Waschmaschine"! ```
-------- Strommesser --------- 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: RegExp-Funktion ausgelöst 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Gewerk: undefined 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Beschreibung: undefined 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: id: hm-rpc.0.MEQ0170864.2.ENERGY_COUNTER 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Name: Waschmaschine Küche:2.ENERGY_COUNTER 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: channel ID: hm-rpc.0.MEQ0170864.2 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: channel Name: Waschmaschine Küche:2 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: device ID: hm-rpc.0.MEQ0170864 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: device name: Küche Waschmaschine 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: neuer Wert: 47597.699951 2016-07-11 21:58:23.451 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: alter Wert: 47597.699951 2016-07-11 21:58:23.451 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Einheit: Wh 2016-07-11 21:58:23.451 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: IDbyNameFunktion: hm-rpc.0.MEQ0170864.2.ENERGY_COUNTER 2016-07-11 21:58:23.452 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Gerätename: Waschmaschine 2016-07-11 21:58:23.455 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: States in der Instanz javascript.0.Strom. erstellt 2016-07-11 21:58:23.459 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Stromverbrauch und -kosten (Waschmaschine) aktualisiert 2016-07-11 21:58:23.462 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: ------------ ENDE ------------[/code]
! Und damit wird ein State mit Namen Waschmaschine angelegt und darein die Werte geschrieben.
! Zu kumuliert und Backup:
! Ich habe es schon mehrmals in diesem Thread beschrieben:
! Wenn der Leistungsmesser vom Strom getrennt wird oder der FS20-Messer "überläuft", setzt er den Geräteeigenen Zähler auf 0. Dann würde "neuer Wert - alter Wert" eine Negativzahl ergeben. Schlecht!
! Daher gibt es eine Erkennung, falls das passiert. Dann wird automatisch, der sowieso ständig mitprotokollierte kumulierte Wert mit der eben beschriebenen Differenz (nicht Negativzahl) addiert. Denn diese Differenz mal minus eins ist dann das Backup.
! Vielleicht eine Tabelle?
! <size size="85">~~[size]~~Zähler ~~[color]~~Backup[/color] ~~[color]~~Kumuliert[/color]
! 00 ~~[color]~~00 [/color] ~~[color]~~00[/color]
! 10 ~~[color]~~00 [/color] ~~[color]~~10[/color]
! 20[color]00 [/color] ~~[color]~~20[/color]
! 30 ~~[color]~~00[/color] ~~[color]~~30 [/color]
! ~~[color]~~00[/color] ~~[color]~~30 [/color] ~~[color]~~30[/color] (Kumuliert = Zähler + Backup);
! 10[color]30[/color] ~~[color]~~40[/color]
! 20 ~~[color]~~30 [/color][color]50[/color]
! 30 ~~[color]~~30 [/color] ~~[color]~~60[/color]
! 40 ~~[color]~~30[/color] ~~[color]~~70[/color]
! ~~[color]~~00[/color] ~~[color]~~70[/color] ~~[color]~~70[/color] (Backup = Backup + (Kumuliert - Zähler) )
! 10[color]70[/color] ~~[color]~~80[/color][/size]</size>
! usw.
! Die korrekte Definition der States als Number und eben auch die Füllung als Number habe ich schon weiter vorn im Thread eingebracht (toFixed liefert string, deshalte parseFLoat(toFixed()).
! http://forum.iobroker.net/viewtopic.php ... =20#p29136
! Gruß
! Pix -
Hallo pix, ich hätte da eine Frage zu folgendem Abschnitt im Script:
if (obj.newState.val >= obj.oldState.val) { // neuer Wert größer alter wert -> alles gut setState(idKumuliert, obj.newState.val + getState(idBackup).val); // Kumulierten Wert mit Ist-Wert (inkl. Backup) synchronisieren } else { // neuer Wert kleiner als alter Wert -> Achtung Zähler im Gerät übergelaufen oder genullt var differenz = obj.oldState.val - obj.newState.val; // Differenz berechnen setState(idBackup, getState(idBackup).val + differenz); // und Differenz und Backup addieren "und den Werteabriss ausgleichen" setState(idKumuliert, data.newState.val + getState(idBackup).val); // damit neuer kumulierter Wert stetig weiter wächst meldung = 'Achtung!\n\n' + 'Der Stromzählerstand (' + geraetename + ') ist übergelaufen oder gelöscht worden (ggf. Stromausfall).\n' + 'Der letzte Zählerstand vor dem Reset wird nun zum Neuen addiert. Bitte unbedingt die Werte prüfen. \n\n ' + 'ioBroker'; betreff = 'ioBroker Meldung'; prio = getState(OptinPushPrio).val; meldung_push(meldung, betreff, prio); log('Zählerstand (' + geraetename + ') übergelaufen oder genullt. Backup wird ab jetzt verwendet.', 'error'); }Müsste das statt
setState(idKumuliert, data.newState.val + getState(idBackup).val);
nicht
setState(idKumuliert, obj.newState.val + getState(idBackup).val);
lauten? Die Variable 'data' wurde nirgends deklariert oder ist die global?
Dann hätte ich noch eine zweite Frage:
Warum genau hast Du die Verzögerungen bei den Etappenübergängen eingebaut?
-
@pix:Müsste das statt
setState(idKumuliert, data.newState.val + getState(idBackup).val);
nicht
setState(idKumuliert, obj.newState.val + getState(idBackup).val);
lauten? Die Variable 'data' wurde nirgends deklariert oder ist die global? `
Du hättest das das ganze Skript zitieren müssen. Die entscheidende Zeile ist ja nicht dabei:on({id: /\.METER|\.ENERGY_COUNTER$/ }, function(obj) {@pix:Warum genau hast Du die Verzögerungen bei den Etappenübergängen eingebaut? `
Dazu diese Ausschnit aus dem Skript:! ````
// ETAPPENWERTE SPEICHERN und RESETS DER WERTE #################################
// Verzögerungen eingebaut. Resets, wenn die ersten Werte der neuen Etappe reinkommen
if ( zeit(obj.oldState.ts).Stunde > zeit(obj.newState.ts).Stunde ) { // neue Stunde kleiner als alte Stunde (Mitternacht)
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Tag');
}, 1000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Tag');
}, 1500);
}
if ( zeit(obj.oldState.ts).Wochentag === 0 && zeit(obj.newState.ts).Wochentag === 1) { // So auf Mo
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Woche');
}, 2000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Woche');
}, 2500);
}
if ( zeit(obj.oldState.ts).Tag > zeit(obj.newState.ts).Tag ) { // wenn alter Tag größer als neuer Tag (am 1. eines Monats)
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Monat');
}, 3000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Monat');
}, 3500);
}
var old_month = parseInt(zeit(obj.oldState.ts).Monat,10);
var new_month = parseInt(zeit(obj.state.ts).Monat, 10);
// wenn obj.oldState.ts im März [3] und obj.newState.ts im April [4] oder
// obj.oldState.ts im Juni [6] und obj.newState.ts im Juli [7] oder
// obj.oldState.ts im Sept [9] und obj.newState.ts im Okt [10] oder
// obj.oldState.ts im Dez [12] und obj.newState.ts im Jan [1], dann Quartal
//log('Monat (alt): ' + old_month);
//log('Monat (neu): ' + new_month);
if ( (old_month === 3 && new_month === 4) || (old_month === 6 && new_month === 7) || (old_month === 9 && new_month === 10) || (old_month === 12 && new_month === 1) ) {
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Quartal');
}, 4000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Quartal');
}, 4500);
}
// wenn obj.oldState.ts im alten Jahr liegt, dann Jahr
if (zeit(obj.oldState.ts).Jahr < zeit(jetzt).Jahr) {
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Jahr');
}, 5000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Jahr');
}, 5500);
}
if (logging) log('------------ ENDE ------------');Die Verzögerungen sollen ein wenig Ordnung in den Ablauf des Werteschreibens bringen. Wenn Mitternacht am Montag erreicht ist, dann werden die Tageswerte und die Wochenwerte zurückgesetzt. Das geht noch. Wenn das dann auch noch auf den ersten eines Monats und vielleicht auch noch auf den 1\. April oder 1\. Juli (jeweils Quartalsbeginn) oder gar ersten Januar (Neujahr) fällt, dann werden doch einige Befehle gleichzeitig ausgeführt. Sollte eigentlich gehen, aber so ist es mir lieber. Gruß Pix -
Danke für die Rückinfo.
Das mit den Verzögerungen kann ich jetzt nachvollziehen, aber wenn wie im verlinkten Code (im ersten Beitrag)
on({id: /\.METER|\.ENERGY_COUNTER$/ }, function(obj) {definiert wurde, gibt es doch kein 'data'? (Sorry falls die Frage dämlich ist, aber meine Kenntnisse sind bisher ziemlich auf C# begrenzt).
-
…aber wenn wie im verlinkten Code (im ersten Beitrag)
on({id: /\.METER|\.ENERGY_COUNTER$/ }, function(obj) {definiert wurde, gibt es doch kein 'data'? (Sorry falls die Frage dämlich ist, aber meine Kenntnisse sind bisher ziemlich auf C# begrenzt). `
Sehe ich genauso und habe auch noch mit der einen oder anderen Variablen "Probleme", sie bleibt einfach auf null.Sei es drum..
Hi Pix,
aufgrund wirklich erheblicher Performanceprobleme im Browser(! - mittlerweile habe ich ja ein neues linux-Gerät eingerichtet mit wesentlich mehr Power) musste ich alles anpassen. Ich erstelle mit Hilfe Deines Scriptes nun eine HTML Seite pro Gerät, die ich dann in einem Widget pro Gerät einbinde. Und ebenfalls habe ich nicht mehr alle Variablen in der Anzeige verwendet. So bin ich also von hundert Variablen runter auf 10. Der Unterschied ist erheblich bei mir. Und nicht mehr der Browser muss rechnen (Bindings), sondern das macht der kleine LinuxRechner. DIe Berechnung zum geschätzten Jahreswert habe ich mit Hilfe von Dreisatz und Wertverschiebung selber etwas anders berechnet, da ich auch berücksichtige, das ich erst seit wenigen Tagen die Messwerte erfasse.
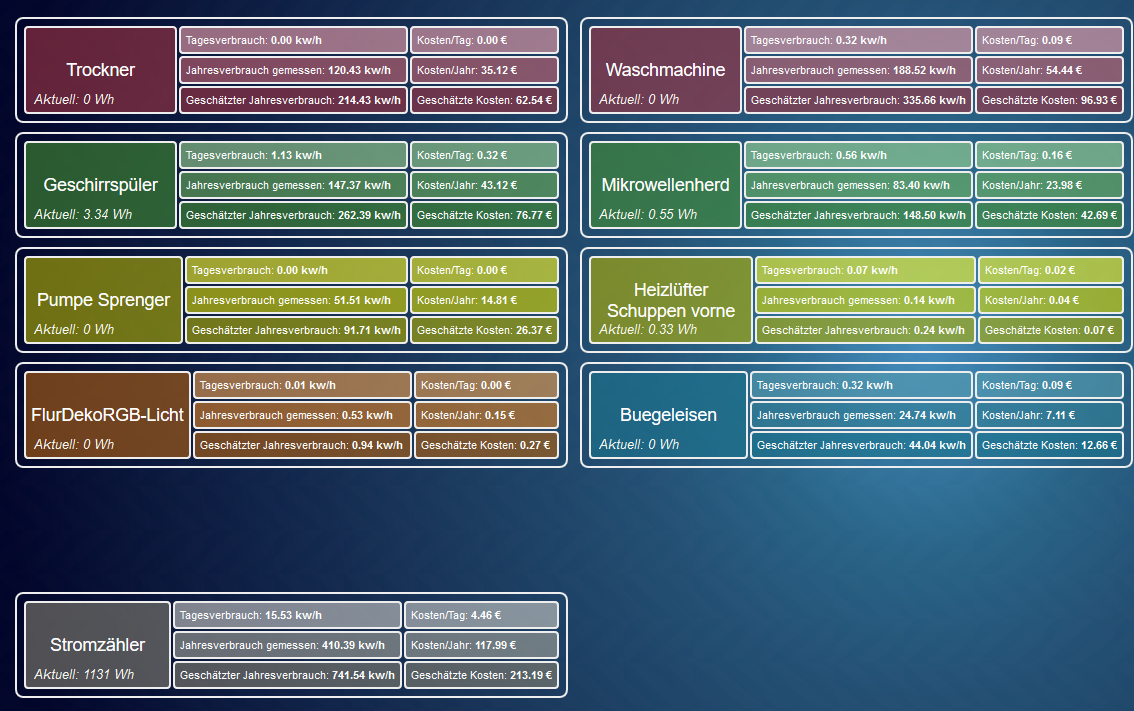
So sieht es jetzt aus, du wolltest ja mal das Ergebniss sehen:

So sieht der erstellte html code dann aus, wenn ich ihn in eine Variable speichere:
!
! Stromzaehler | <nobr>Tagesverbrauch: **10.85 kw/h**</nobr> | <nobr>Kosten/Tag: **3.12 €**</nobr> | <nobr>Jahresverbrauch gemessen: **466.06 kw/h**</nobr> | <nobr>Kosten/Jahr: **133.99 €**</nobr> | <nobr>Geschätzter Jahresverbrauch: ** 829.82 kw/h**</nobr> | <nobr>Geschätzte Kosten: **238.57 €**</nobr> | ! -
Hallo fitti,
Willst du mir wirklich erzählen, dass du mit 750 kWh im Jahr auskommen willst?
Bei mir ist es Faktor 10! Ok, Warmwasser und Herdüber Strom.
Aber alleine die Summen der einzeln gemessenen Geräte ergeben bereits im Überschlag 900 kWh.
Ansonsten gefällt mir dein View sehr gut.
So was wollte ich mir auch mal bauen. Aber um Stromeinsparpotentiale zu finden erst mal diverse messsteckdosen und Hutschienenaktoren zu kaufen rechnet sich ja auch nicht.
Gruß
Rainer
-
Hallo fitti,
Willst du mir wirklich erzählen, dass du mit 750 kWh im Jahr auskommen willst?
Bei mir ist es Faktor 10! `
Nee - bin ja zufrieden, dass es bei Dir auch der Faktor 10 ist. Wir haben auch so um die 7.000kw/h /anno.Ging um das Layout, nicht um die Daten. Und darum, wie ich die Probleme umschiffe.
Warum die Zahlen noch nicht so ganz stimmen, habe ich nicht herausgefunden. Ob es ein Teilerproblem ist oder ob es an den Variablen liegt, die einfach nicht richtig hochgezählt werden. Weiß der Geier. Siehe auch mein ersten Kommentar dazu im letzten Posting.
-
Hi Pix,
aufgrund wirklich erheblicher Performanceprobleme im Browser(! - mittlerweile habe ich ja ein neues linux-Gerät eingerichtet mit wesentlich mehr Power) musste ich alles anpassen. Ich erstelle mit Hilfe Deines Scriptes nun eine HTML Seite pro Gerät, die ich dann in einem Widget pro Gerät einbinde. Und ebenfalls habe ich nicht mehr alle Variablen in der Anzeige verwendet. So bin ich also von hundert Variablen runter auf 10. Der Unterschied ist erheblich bei mir. Und nicht mehr der Browser muss rechnen (Bindings), sondern das macht der kleine LinuxRechner. DIe Berechnung zum geschätzten Jahreswert habe ich mit Hilfe von Dreisatz und Wertverschiebung selber etwas anders berechnet, da ich auch berücksichtige, das ich erst seit wenigen Tagen die Messwerte erfasse. `
Hallo Fitti,deine View gefällt mir sehr gut. Echt schön.
Die Umsetzung ist wohl auch der bessere Weg, da muss ich dann noch mal ran.
Also erst in Javascript die Werte berechnen und dann als HTML Code in ein Objekt schreiben. Dieses Objekt dann in einem HTML Objekt einbinden. Das sollte die Geschwindigkeit erhöhen.
Gruß
Pix
-
Kleines Update im Skript: Nach Typfehler beim Zählerstandschreiben, habe ich parseFloat mal anders gesetzt.
http://forum.iobroker.net/viewtopic.php … 262#p19603
Gruß
Pix
-
Hallo Pix
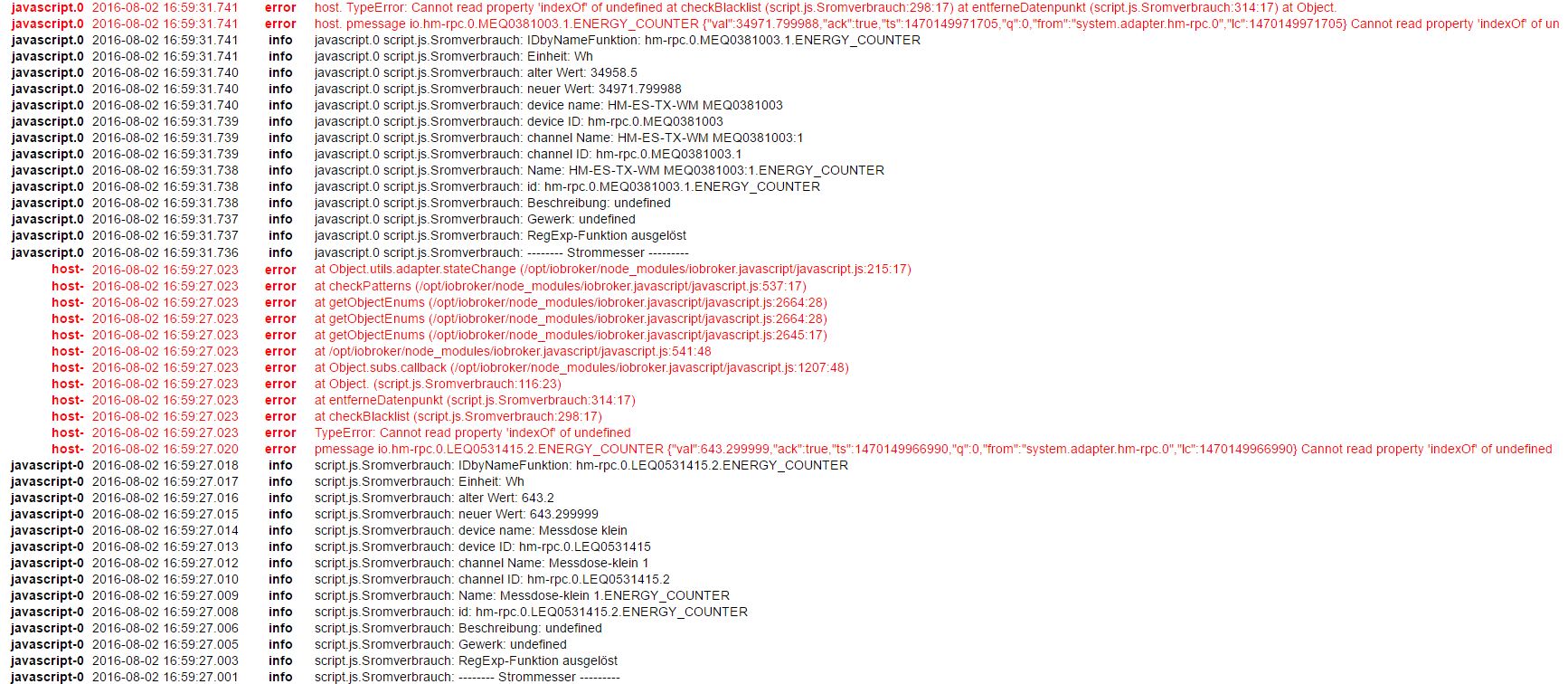
ich habe noch eine Fehlermeldung.
Zwei Geräte werden offenbar richtig gefunden und es werden auch Daten geliefert. Nur ein Gerät nicht.
Bin schon den gesamten Verlauf in diesem Thema durch gegangen, aber nicht gefunden, was ich evtl. vergessen haben könnte.

Gruß Michael
-
Hallo zusammen,
bei mir kommt auch nur der Fehler:
! ````
TypeError: 2016-08-18 09:24:03.878 error at Socket. (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInMemClient.js:45:30)
TypeError: 2016-08-18 09:24:03.878 error at Object.that.states.States.change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2114:37)
TypeError: 2016-08-18 09:24:03.878 error at Object.utils.adapter.stateChange (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:215:17)
TypeError: 2016-08-18 09:24:03.878 error at checkPatterns (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:537:17)
TypeError: 2016-08-18 09:24:03.878 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2659:28)
TypeError: 2016-08-18 09:24:03.878 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2659:28)
TypeError: 2016-08-18 09:24:03.878 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2640:17)
TypeError: 2016-08-18 09:24:03.878 error at /opt/iobroker/node_modules/iobroker.javascript/javascript.js:541:48
TypeError: 2016-08-18 09:24:03.878 error at Object.subs.callback (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:1207:48)
TypeError: 2016-08-18 09:24:03.878 error at Object. (script.js.Test.Stromprotokoll:210:30)
TypeError: 2016-08-18 09:24:03.878 error Cannot read property 'replace' of undefined
message 2016-08-18 09:24:03.873 error hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER [object Object] Cannot read property 'replace' of undefined
javascript-1 2016-08-18 09:24:03.864 info script.js.Test.Stromprotokoll: IDbyNameFunktion: hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER
javascript-1 2016-08-18 09:24:03.863 info script.js.Test.Stromprotokoll: Einheit: Wh
javascript-1 2016-08-18 09:24:03.861 info script.js.Test.Stromprotokoll: alter Wert: 581.7
javascript-1 2016-08-18 09:24:03.860 info script.js.Test.Stromprotokoll: neuer Wert: 581.799999
javascript-1 2016-08-18 09:24:03.859 info script.js.Test.Stromprotokoll: device name: EG_Ter_Schafstall
javascript-1 2016-08-18 09:24:03.858 info script.js.Test.Stromprotokoll: device ID: hm-rpc.0.NEQ0384910
javascript-1 2016-08-18 09:24:03.856 info script.js.Test.Stromprotokoll: channel Name: EG_Ter_Schafstall_Messung:2
javascript-1 2016-08-18 09:24:03.855 info script.js.Test.Stromprotokoll: channel ID: hm-rpc.0.NEQ0384910.2
javascript-1 2016-08-18 09:24:03.843 info script.js.Test.Stromprotokoll: Name: EG_Ter_Schafstall_Messung.ENERGY_COUNTER
javascript-1 2016-08-18 09:24:03.842 info script.js.Test.Stromprotokoll: id: hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER
javascript-1 2016-08-18 09:24:03.841 info script.js.Test.Stromprotokoll: Beschreibung: undefined
javascript-1 2016-08-18 09:24:03.839 info script.js.Test.Stromprotokoll: Gewerk: undefined
javascript-1 2016-08-18 09:24:03.838 info script.js.Test.Stromprotokoll: RegExp-Funktion ausgelöst
javascript-1 2016-08-18 09:24:03.836 info script.js.Test.Stromprotokoll: -------- Strommesser ---------Ich habe nur 1 Stromzähler… Als Objekte werden nur die Preise angelegt.... Korrektur: Ich hatte in der Benamsung die Kanalnummer gelöscht... jetzt habe ich die wieder drangehangen, also ":2" am Ende. Jetzt wird ein Datenpunkt angelegt, allerdings als "undefined"... Wo sollte der Name herkommen? DEr Name ist jetzt: "EG_Ter_Messung_Schafstall:2" -
Das Skript lässt sich durch die Nutzung der Blacklist anpassen.
Dein Gerätename (obj.common.name) ist "EG_Ter_Schafstall_Messung.ENERGY_COUNTER", so sagt es dein Log.
Dieser String wird durch die Funktion entferneDatenpunkt() geschickt. EG_Ter_Schafstall_Messung.ENERGY_COUNTER
Dort wird ein evtuelles ".ENERGY_COUNTER" oder/und ein evtl. ".METER" entfernt und anschließend der Rest an checkBlacklist() geschickt. EG_Ter_Schafstall_Messung
Dort wird geprüft, ob einer der Strings [' Strommessung', ' Küche', ':2'] vorhanden ist und falls ja, wird dieser entfernt. Ist nicht. Du kannst di Blacklist recht weit oben im Skript anpassen, wenn du zB noch den Teil "_Messung" entfernen willst.
Dann werden in der Haupt Subscription noch evtl. Leerzeichen entfernt (geraetename = geraetename.replace(/\s/g, ""); // per Regexp Leerzeichen entfernen), hier sind aber keine vorhanden.
Das heißt, bei dir werden States zB so angelegt:
javascript.1.Strom.EG_Ter_Schafstall_Messung.Zaehlerstand.TagSeltsamerweise arbeitet dein Skript aber nicht mit dem Namen (obj.common.name), sondern mit der idByName (idbyname[0]) also "hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER" nicht "EG_Ter_Schafstall_Messung.ENERGY_COUNTER" (siehe oben, das ist der Name). Daher der Fehler.
Bitte das Skript überprüfen.
Gruß
Pix
-
Hallo GeoShark,
das ist schon das richtige Skript. Ich nutze das auch und bei mir läufts.
Zum Test: Ersetze mal die Zeile
var geraetename = entferneDatenpunkt(obj.common.name); ````durchvar geraetename = obj.deviceName;
log('Arbeitsname: ' + geraetename);Die Veränderung ist einfacher rückgängig zu machen, wenn du vor die alte Zeile einfach zwei Schrägstriche einfügst "//" und die neuen Zeilen drunter schreibst. Gruß Pix -
Hallo Pix,
das ergibt dann das: (habe mittlerweile den Namen geändert)
! ````
javascript.1 2016-08-18 14:12:36.728 error TypeError: Cannot read property 'val' of null at Object. (script.js.Test.Stromprotokoll:226:64) at Object.subs.callback (/opt/iobroker/node_modules/iobroker.javascript/javascript.js
javascript.1 2016-08-18 14:12:36.728 error message hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER [object Object] Cannot read property 'val' of null
javascript.1 2016-08-18 14:12:36.727 warn javascript.1 State "javascript.0.Strom.Schafstall.Zaehlerstand.Backup" not found
javascript.1 2016-08-18 14:12:36.727 info javascript.1 script.js.Test.Stromprotokoll: States in der Instanz javascript.0.Strom. erstellt
javascript.1 2016-08-18 14:12:36.727 info javascript.1 script.js.Test.Stromprotokoll: Gerätename: Schafstall
javascript.1 2016-08-18 14:12:36.727 info javascript.1 script.js.Test.Stromprotokoll: Arbeitsname: Schafstall
javascript.1 2016-08-18 14:12:36.727 info javascript.1 script.js.Test.Stromprotokoll: IDbyNameFunktion: hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER
javascript.1 2016-08-18 14:12:36.726 info javascript.1 script.js.Test.Stromprotokoll: Einheit: Wh
javascript.1 2016-08-18 14:12:36.726 info javascript.1 script.js.Test.Stromprotokoll: alter Wert: 621.4
javascript.1 2016-08-18 14:12:36.726 info javascript.1 script.js.Test.Stromprotokoll: neuer Wert: 621.5
javascript.1 2016-08-18 14:12:36.726 info javascript.1 script.js.Test.Stromprotokoll: device name: Schafstall
javascript.1 2016-08-18 14:12:36.725 info javascript.1 script.js.Test.Stromprotokoll: device ID: hm-rpc.0.NEQ0384910
javascript.1 2016-08-18 14:12:36.725 info javascript.1 script.js.Test.Stromprotokoll: channel Name: Schafstall_Verbrauch:2
javascript.1 2016-08-18 14:12:36.725 info javascript.1 script.js.Test.Stromprotokoll: channel ID: hm-rpc.0.NEQ0384910.2
javascript.1 2016-08-18 14:12:36.725 info javascript.1 script.js.Test.Stromprotokoll: Name: Schafstall_Verbrauch.ENERGY_COUNTER
javascript.1 2016-08-18 14:12:36.724 info javascript.1 script.js.Test.Stromprotokoll: id: hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER
javascript.1 2016-08-18 14:12:36.723 info javascript.1 script.js.Test.Stromprotokoll: Beschreibung: undefined
javascript.1 2016-08-18 14:12:36.722 info javascript.1 script.js.Test.Stromprotokoll: Gewerk: undefined
javascript.1 2016-08-18 14:12:36.722 info javascript.1 script.js.Test.Stromprotokoll: RegExp-Funktion ausgelöst
javascript.1 2016-08-18 14:12:36.720 info javascript.1 script.js.Test.Stromprotokoll: -------- Strommesser ---------"_Verbrauch" wurde geblacklisted :-) javascript.0.Strom.Schafstall.Zaehlerstand.Backup existiert aber. <– Genau das war mein Fehler.... Im Test arbeite ich mit Instanz1... Instanz# geändert --> Erfolg. Danke für die Hinweise. -
Hallo zusammen,
zunächst mal vielen Dank an Pix für dieses super Script!
Leider habe ich aber Probleme die Daten zu visualisieren.
Kann mir jemand in Noob-Worten erklären, mit welchem Widget ich diese Tabelle hinbekomme?
Habe schon versucht die von Pix zu importieren, aber leider verstehe ich nicht, wie ich das an meine Verhältnisse angepasst bekomme :(
Leider besitze ich kaum HTML, und keine CSS Kenntnisse :)
Gibt es nicht ein fertiges Widget welches man verwenden kann?
Vielen Dank im Voraus.
Lg,
-
Halo Stmiko,
wenn das kombinierte Widget von oben (HTML Widget) zu kompliziert ist, musst du für jeden Wert ein Val Number Widget verwenden. Wenn du zB das erste Widget mit den Stomkosten pro Tag angelegt hast, geht es sicher schneller, für die anderen Zeiträume dieses Widget zu duplizieren und in der rechten Editor-Spalte leicht anzupassen, statt wieder ein neues Widget aus der linken Spalte in die View zu ziehen und zu konfigurieren. Es gibt kein fertiges einzelnes Widget.
Gruß
Pix
-
Hallo Pix,
vielen Dank für die Rückmeldung.
Ich habe mich dazu durchgerungen mich in HTML/CSS einzulesen und eine eigene (einfachere) Tabelle zu erstellen :) Wer weis wofür man das in Zukunft noch gebrauchen kann.
Schade das es für eine reine tabellarische Ansicht kein fertiges Widget gibt. Ist das zu einfach oder was ist der Grund?
Viele Grüße,
-
Bekomme immer folgende Fehlermeldung:
! ````
TypeError: 2016-08-28 06:52:00.169 error at Socket. (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInMemClient.js:45:30)
TypeError: 2016-08-28 06:52:00.169 error at Object.that.states.States.change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2115:37)
TypeError: 2016-08-28 06:52:00.169 error at Object.utils.adapter.stateChange (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:222:17)
TypeError: 2016-08-28 06:52:00.169 error at checkPatterns (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:544:17)
TypeError: 2016-08-28 06:52:00.169 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2841:28)
TypeError: 2016-08-28 06:52:00.169 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2841:28)
TypeError: 2016-08-28 06:52:00.169 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2822:17)
TypeError: 2016-08-28 06:52:00.169 error at /opt/iobroker/node_modules/iobroker.javascript/javascript.js:548:48
TypeError: 2016-08-28 06:52:00.169 error at Object.subs.callback (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:1228:48)
TypeError: 2016-08-28 06:52:00.169 error at Object. (script.js.common.energy-strommessung:77:30)
TypeError: 2016-08-28 06:52:00.169 error Cannot read property 'replace' of undefined
message 2016-08-28 06:52:00.168 error hm-rpc.2.MEQ0025xxx.1.ENERGY_COUNTER [object Object] Cannot read property 'replace' of undefinedDie Gerätenamen werden aber ohne die Leerzeichen angelegt und auch sonst funktioniert das Skript eigentlich. Was kann der Fehler sein?