NEWS
[Vorlage] Stromverbrauch protokollieren (Tag, Woche, Monat, Quartal, Jahr)
-
Das sieht jetzt gut aus. Danke erst mal für die Hilfe.
Ich habe noch Probleme, die Werte in einem HTML Widget einzubinden.
Beispiel HTML Code im HTML Widget:
... **Tag** <center>{javascript.1.Strom.HM-ES-Garten_Schalter_Pumpe_Messwertkanal:2.Verbrauch.Tag}</center> ...Ist dieser Code "{javascript.1.Strom.HM-ES-Garten_Schalter_Pumpe_Messwertkanal:2.Verbrauch.Tag}" im HTML drinnen, lädt die Webseite gar nicht. Code kommt vom vis Dateiexplorer.
Tausche ich diese z. B. zum Test mit "{tankerkoenig.0.stations.0.diesel.combined}" , geht es.
Was mache ich hier falsch?
Edit: Habe soeben festgestellt, dass es am Doppelpunkt liegt. Dieser ist im Namen enthalten und muss irgendwie in der Variablen angegeben werden. Wie mache ich das?
@pix: Wie stellst Du das eigentlich dar? Hast Du Lust mir dein(e) Widget(s) dazu zu schicken?
So long,
Fitti
-
Hallo Fitti,
@Fitti:Ist dieser Code "{javascript.1.Strom.HM-ES-Garten_Schalter_Pumpe_Messwertkanal:2.Verbrauch.Tag}" im HTML drinnen, lädt die Webseite gar nicht. Code kommt vom vis Dateiexplorer. `
das ist der Grund, weshalb ich ursprünglich im Skript eine Funktion eingebaut hatte, die ":2" oder ":1" über die Blacklist rauslöscht, damit die Objekte "vernünftig lesbare" Namen haben.@pix: Wie stellst Du das eigentlich dar? Hast Du Lust mir dein(e) Widget(s) dazu zu schicken? `
Ich habe das in einer HTML Tabelle. Das war ziemlich viel Arbeit. Aber ich freu mich, wenn es jemand verbessern kann :PSie verwendet nur Bindings und addiert auch Werte.
Zusätzlich gibt es noch die kleinen schwarzen Punkte: Bei Klick öffnet sich ein Dialog mit einer Flot-Grafik, das ist hier im Forum auch irgendwo erklärt.
Daran bastele ich noch: Ich versuche da, eine Balken!-Grafik zu bekommen, die jeweils den Maximalwert des Monats (das ist logischerweise der Wert vom letzten Tag des Monats) als Balken darstellt. Dann eben für jeden Monat einen Balken. Ich will die Daten aus dem Histoy ziehen, das klappt aber noch nicht.
Hier die Ansicht: filename="Übersicht.jpg" index="1">~~
Und hier die Ansicht mit Dialog: filename="Übersicht mit Dialog.jpg" index="0">~~Nicht wundern, dass die Werte für Quartal und Jahr in den Spalten Verbrauch und Kosten identisch sind. Habe erst vor ein paar Tagen den Fehler erkannt und beseitigt.
Das HTML Widget und die Widgets für die Dialoge:
! ````
[{"tpl":"tplJquiDialog","data":{"visibility-cond":"==","visibility-val":1,"title":"Venta Luftreiniger","html":"","html_dialog":"<iframe src=""http://192.168.178.38:8082/flot/index.html?range=2880&renderer=steps&noBorder=noborder&axeX=bottom&axeY=left&legend=nw&units=W&bg=transparent&strokeWidth=3&hoverDetail=true&smoothing=1&_ids=hm-rpc.1.CUX0600001.1.MEAN5MINUTES&_colors=#c05020;#30c020;#6060c0\"" style=""width:98%;height:" 98%;overflow:hidden"=""></iframe>","dialog_width":"640","dialog_height":"400","persistent":true,"name":"Dialog Venta Strom aktuell","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"106px","top":"777px","width":"10px","height":"10px","border-width":"0px","z-index":"50","background":"black"},"widgetSet":"jqui"},{"tpl":"tplJquiDialog","data":{"visibility-cond":"==","visibility-val":1,"title":"Mac mini Wohnzimmer","html":"","html_dialog":"<iframe src=""http://192.168.178.38:8082/flot/index.html?range=2880&renderer=steps&noBorder=noborder&axeX=bottom&axeY=left&legend=nw&units=W&bg=transparent&strokeWidth=3&hoverDetail=true&smoothing=1&_ids=hm-rpc.1.CUX0600002.1.MEAN5MINUTES&_colors=#c05020;#30c020;#6060c0\"" style=""width:98%;height:" 98%;overflow:hidden"=""></iframe>","dialog_width":"640","dialog_height":"450","persistent":true,"name":"Dialog Mac mini Strom aktuell","closeOnClick":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"106px","top":"615px","width":"10px","height":"10px","border-width":"0px","z-index":"50","background":"black"},"widgetSet":"jqui"},{"tpl":"tplJquiDialog","data":{"visibility-cond":"==","visibility-val":1,"title":"Spülmaschine","html":"","html_dialog":"<iframe src=""http://192.168.178.38:8082/flot/index.html?range=2880&renderer=steps&noBorder=noborder&axeX=bottom&axeY=left&legend=nw&units=W&bg=transparent&strokeWidth=3&hoverDetail=true&smoothing=1&_ids=hm-rpc.0.MEQ0170674.2.POWER&_colors=#c05020;#30c020;#6060c0\"" style=""width:98%;height:" 98%;overflow:hidden"=""></iframe>","dialog_width":"640","dialog_height":"400","persistent":true,"name":"Dialog Spülmaschine Strom aktuell","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"106px","top":"323px","width":"10px","height":"10px","border-width":"0px","z-index":"50","background":"black"},"widgetSet":"jqui"},{"tpl":"tplJquiDialog","data":{"visibility-cond":"==","visibility-val":1,"title":"Spülmaschine Monate im Jahr","html":"","html_dialog":"<iframe src=""http://192.168.178.38:8082/flot/index.html?range=1051200&renderer=steps&noBorder=noborder&axeX=bottom&axeY=left&legend=nw&units=W&bg=0&strokeWidth=3&hoverDetail=true&l[0][id]=javascript.0.Strom.Spülmaschine.Verbrauch.Monat&l[0][offset]=0&l[0][name]=Monat+Spülmaschine&l[0][aggregate]=minmax&l[0][color]=%235F73E1&l[0][thickness]=3&l[0][shadowsize]=3&l[0][smoothing]=1&l[0][afterComma]=0&l[0][min]=0&l[0][unit]=kWh&l[0][chartType]=steps&l[0][instance]=sql.0&l[0][yaxe]=right&l[0][xaxe]=bottom&aggregateType=step&aggregateSpan=300&relativeEnd=now&timeType=relative&live=86400&window_bg=rgb(255%2C+255%2C+255)&useComma=false&zoom=false&noedit=false&animation=0\"" style=""width:98%;height:" 98%;overflow:hidden"=""></iframe>","dialog_width":"640","dialog_height":"400","persistent":true,"name":"Dialog Spülmaschine Monate im Jahr","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"267px","top":"125px","width":"10px","height":"10px","border-width":"0px","z-index":"51","background":"black"},"widgetSet":"jqui"},{"tpl":"tplJquiDialog","data":{"visibility-cond":"==","visibility-val":1,"title":"Kühlschrank","html":"","html_dialog":"<iframe src=""http://192.168.178.38:8082/flot/index.html?range=2880&renderer=steps&noBorder=noborder&axeX=bottom&axeY=left&legend=nw&units=W&bg=transparent&strokeWidth=3&hoverDetail=true&smoothing=1&_ids=hm-rpc.1.CUX0600003.1.MEAN5MINUTES&_colors=#c05020;#30c020;#6060c0\"" style=""width:98%;height:" 98%;overflow:hidden"=""></iframe>","dialog_width":"640","dialog_height":"400","persistent":true,"name":"Dialog Kühlschrank Strom aktuell","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"106px","top":"74px","width":"10px","height":"10px","border-width":"0px","z-index":"50","background":"black"},"widgetSet":"jqui"},{"tpl":"tplJquiDialog","data":{"visibility-cond":"==","visibility-val":1,"title":"Dampfgarer","html":"","html_dialog":"<iframe src=""http://192.168.178.38:8082/flot/index.html?range=2880&renderer=steps&noBorder=noborder&axeX=bottom&axeY=left&legend=nw&units=W&bg=transparent&strokeWidth=3&hoverDetail=true&smoothing=1&_ids=hm-rpc.1.CUX0600004.1.MEAN5MINUTES&_colors=#c05020;#30c020;#6060c0\"" style=""width:98%;height:" 98%;overflow:hidden"=""></iframe>","dialog_width":"640","dialog_height":"450","persistent":true,"name":"Dialog Dampfgarer Strom aktuell","closeOnClick":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"106px","top":"199px","width":"10px","height":"10px","border-width":"0px","z-index":"50","background":"black"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"\n\n\n\n\n\n \n \n \n \n \n \n \n \n\n\n\n\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n\n\n\n\n\n\n \n \n \n \n \n \n \n \n\n\n\n\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n\n\n\n\n\n\n\n\n\n\n \n \n \n \n \n \n \n \n\n\n\n\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n\n\n\n\n\n\n\n\n\n\n\n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n \n\n\n! Küche Zeitraum Zähler Verbrauch Kosten Leistung Kühlschrank CUxD Tag - {javascript.0.Strom.Kühlschrank.Verbrauch.Tag} kWh {javascript.0.Strom.Kühlschrank.Kosten.Tag} € {hm-rpc.1.CUX0600003.1.MEAN5MINUTES} W Woche - {javascript.0.Strom.Kühlschrank.Verbrauch.Woche} kWh {javascript.0.Strom.Kühlschrank.Kosten.Woche} € Monat - {javascript.0.Strom.Kühlschrank.Verbrauch.Monat} kWh {javascript.0.Strom.Kühlschrank.Kosten.Monat} € Quartal - {javascript.0.Strom.Kühlschrank.Verbrauch.Quartal} kWh {javascript.0.Strom.Kühlschrank.Kosten.Quartal} € Jahr - {javascript.0.Strom.Kühlschrank.Verbrauch.Jahr} kWh {javascript.0.Strom.Kühlschrank.Kosten.Jahr} € Dampfgarer CUxD Tag {javascript.0.Zaehler.Dampfgarer.Tag} {javascript.0.Strom.Dampfgarer.Verbrauch.Tag} kWh {javascript.0.Strom.Dampfgarer.Kosten.Tag} € {hm-rpc.1.CUX0600004.1.MEAN5MINUTES} W Woche {javascript.0.Zaehler.Dampfgarer.Woche} {javascript.0.Strom.Dampfgarer.Verbrauch.Woche} kWh {javascript.0.Strom.Dampfgarer.Kosten.Woche} € Monat {javascript.0.Zaehler.Dampfgarer.Monat} {javascript.0.Strom.Dampfgarer.Verbrauch.Monat} kWh {javascript.0.Strom.Dampfgarer.Kosten.Monat} € Quartal {javascript.0.Zaehler.Dampfgarer.Quartal} {javascript.0.Strom.Dampfgarer.Verbrauch.Quartal} kWh {javascript.0.Strom.Dampfgarer.Kosten.Quartal} € Jahr {javascript.0.Zaehler.Dampfgarer.Jahr} {javascript.0.Strom.Dampfgarer.Verbrauch.Jahr} kWh {javascript.0.Strom.Dampfgarer.Kosten.Jahr} € Spülmaschine ! ({hm-rpc.0.MEQ0170674.2.CURRENT} mA, {hm-rpc.0.MEQ0170674.2.VOLTAGE} V, {hm-rpc.0.MEQ0170674.2.FREQUENCY} Hz) Tag {javascript.0.Zaehler.Spuelmaschine.Tag} {javascript.0.Strom.Spülmaschine.Verbrauch.Tag} kWh {javascript.0.Strom.Spülmaschine.Kosten.Tag} € {spuema:hm-rpc.0.MEQ0170674.2.POWER; parseFloat(spuema).toFixed(2)} W Woche {javascript.0.Zaehler.Spuelmaschine.Woche} {javascript.0.Strom.Spülmaschine.Verbrauch.Woche} kWh {javascript.0.Strom.Spülmaschine.Kosten.Woche} € Monat {javascript.0.Zaehler.Spuelmaschine.Monat} {javascript.0.Strom.Spülmaschine.Verbrauch.Monat} kWh {javascript.0.Strom.Spülmaschine.Kosten.Monat} € Quartal {javascript.0.Zaehler.Spuelmaschine.Quartal} {javascript.0.Strom.Spülmaschine.Verbrauch.Quartal} kWh {javascript.0.Strom.Spülmaschine.Kosten.Quartal} € Jahr {javascript.0.Zaehler.Spuelmaschine.Jahr} {javascript.0.Strom.Spülmaschine.Verbrauch.Jahr} kWh {javascript.0.Strom.Spülmaschine.Kosten.Jahr} € Waschmaschine ! ({hm-rpc.0.MEQ0170864.2.CURRENT} mA, {hm-rpc.0.MEQ0170864.2.VOLTAGE} V, {hm-rpc.0.MEQ0170864.2.FREQUENCY} Hz) Tag {javascript.0.Zaehler.Waschmaschine.Tag} {javascript.0.Strom.Waschmaschine.Verbrauch.Tag} kWh {javascript.0.Strom.Waschmaschine.Kosten.Tag} € {wama:hm-rpc.0.MEQ0170864.2.POWER; parseFloat(wama).toFixed(2)} W Woche {javascript.0.Zaehler.Waschmaschine.Woche} {javascript.0.Strom.Waschmaschine.Verbrauch.Woche} kWh {javascript.0.Strom.Waschmaschine.Kosten.Woche} € Monat {javascript.0.Zaehler.Waschmaschine.Monat} {javascript.0.Strom.Waschmaschine.Verbrauch.Monat} kWh {javascript.0.Strom.Waschmaschine.Kosten.Monat} € Quartal {javascript.0.Zaehler.Waschmaschine.Quartal} {javascript.0.Strom.Waschmaschine.Verbrauch.Quartal} kWh {javascript.0.Strom.Waschmaschine.Kosten.Quartal} € Jahr {javascript.0.Zaehler.Waschmaschine.Jahr} {javascript.0.Strom.Waschmaschine.Verbrauch.Jahr} kWh {javascript.0.Strom.Waschmaschine.Kosten.Jahr} € Wohnzimmer Zeitraum Zähler Verbrauch Kosten Leistung --- --- --- --- --- --- Mac mini CUxD Tag - {javascript.0.Strom.Macmini.Verbrauch.Tag} kWh {javascript.0.Strom.Macmini.Kosten.Tag} € {hm-rpc.1.CUX0600002.1.MEAN5MINUTES} W Woche - {javascript.0.Strom.Macmini.Verbrauch.Woche} kWh {javascript.0.Strom.Macmini.Kosten.Woche} € Monat - {javascript.0.Strom.Macmini.Verbrauch.Monat} kWh {javascript.0.Strom.Macmini.Kosten.Monat} € Quartal - {javascript.0.Strom.Macmini.Verbrauch.Quartal} kWh {javascript.0.Strom.Macmini.Kosten.Quartal} € Jahr - {javascript.0.Strom.Macmini.Verbrauch.Jahr} kWh {javascript.0.Strom.Macmini.Kosten.Jahr} € Schlafzimmer Zeitraum Zähler Verbrauch Kosten Leistung --- --- --- --- --- --- Venta CUxD Tag - {javascript.0.Strom.Venta.Verbrauch.Tag} kWh {javascript.0.Strom.Venta.Kosten.Tag} € {hm-rpc.1.CUX0600001.1.MEAN5MINUTES} W Woche - {javascript.0.Strom.Venta.Verbrauch.Woche} kWh {javascript.0.Strom.Venta.Kosten.Woche} € Monat - {javascript.0.Strom.Venta.Verbrauch.Monat} kWh {javascript.0.Strom.Venta.Kosten.Monat} € Quartal - {javascript.0.Strom.Venta.Verbrauch.Quartal} kWh {javascript.0.Strom.Venta.Kosten.Quartal} € Jahr - {javascript.0.Strom.Venta.Verbrauch.Jahr} kWh {javascript.0.Strom.Venta.Kosten.Jahr} € Zusammenfassung (alle Räume) Tag - {kuehlschrank_tag:javascript.0.Strom.Kühlschrank.Verbrauch.Tag;dampfgarer_tag:javascript.0.Strom.Dampfgarer.Verbrauch.Tag;spuema_tag:javascript.0.Strom.Spülmaschine.Verbrauch.Tag;wama_tag:javascript.0.Strom.Waschmaschine.Verbrauch.Tag;macmini_tag:javascript.0.Strom.Macmini.Verbrauch.Tag;venta_tag:javascript.0.Strom.Venta.Verbrauch.Tag;owl_tag:javascript.2.OWL.electricity.ID.Summe.Tag;(parseFloat(kuehlschrank_tag)+parseFloat(dampfgarer_tag)+parseFloat(spuema_tag)+parseFloat(wama_tag)+parseFloat(macmini_tag)+parseFloat(venta_tag)).toFixed(3)} kWh {kuehlschrank_kosten_tag:javascript.0.Strom.Kühlschrank.Kosten.Tag;dampfgarer_kosten_tag:javascript.0.Strom.Dampfgarer.Kosten.Tag;spuema_kosten_tag:javascript.0.Strom.Spülmaschine.Kosten.Tag;wama_kosten_tag:javascript.0.Strom.Waschmaschine.Kosten.Tag;macmini_kosten_tag:javascript.0.Strom.Macmini.Kosten.Tag;venta_kosten_tag:javascript.0.Strom.Venta.Kosten.Tag;(parseFloat(kuehlschrank_kosten_tag)+parseFloat(dampfgarer_kosten_tag)+parseFloat(spuema_kosten_tag)+parseFloat(wama_kosten_tag)+parseFloat(macmini_kosten_tag)+parseFloat(venta_kosten_tag)).toFixed(2)} € {kuehlschrank_akt:hm-rpc.1.CUX0600003.1.MEAN5MINUTES;dampfgarer_akt:hm-rpc.1.CUX0600004.1.MEAN5MINUTES;spuelmaschine_akt:hm-rpc.0.MEQ0170674.2.POWER;waschmaschine_akt:hm-rpc.0.MEQ0170864.2.POWER;macmini_akt:hm-rpc.1.CUX0600002.1.MEAN5MINUTES;venta_akt:hm-rpc.1.CUX0600001.1.MEAN5MINUTES;(parseFloat(kuehlschrank_akt)+parseFloat(dampfgarer_akt)+parseFloat(spuelmaschine_akt)+parseFloat(waschmaschine_akt)+parseFloat(macmini_akt)+parseFloat(venta_akt)).toFixed(2)} W Woche - {kuehlschrank_woche:javascript.0.Strom.Kühlschrank.Verbrauch.Woche;dampfgarer_woche:javascript.0.Strom.Dampfgarer.Verbrauch.Tag;spuema_woche:javascript.0.Strom.Spülmaschine.Verbrauch.Woche;wama_woche:javascript.0.Strom.Waschmaschine.Verbrauch.Woche;macmini_woche:javascript.0.Strom.Macmini.Verbrauch.Woche;venta_woche:javascript.0.Strom.Venta.Verbrauch.Woche;(parseFloat(kuehlschrank_woche)+parseFloat(dampfgarer_woche)+parseFloat(spuema_woche)+parseFloat(wama_woche)+parseFloat(macmini_woche)+parseFloat(venta_woche)).toFixed(3)} kWh {kuehlschrank_kosten_woche:javascript.0.Strom.Kühlschrank.Kosten.Woche;dampfgarer_kosten_woche:javascript.0.Strom.Dampfgarer.Kosten.Woche;spuema_kosten_woche:javascript.0.Strom.Spülmaschine.Kosten.Woche;wama_kosten_woche:javascript.0.Strom.Waschmaschine.Kosten.Woche;macmini_kosten_woche:javascript.0.Strom.Macmini.Kosten.Woche;venta_kosten_woche:javascript.0.Strom.Venta.Kosten.Woche;(parseFloat(kuehlschrank_kosten_woche)+parseFloat(dampfgarer_kosten_woche)+parseFloat(spuema_kosten_woche)+parseFloat(wama_kosten_woche)+parseFloat(macmini_kosten_woche)+parseFloat(venta_kosten_woche)).toFixed(2)} € Monat - {kuehlschrank_monat:javascript.0.Strom.Kühlschrank.Verbrauch.Monat;dampfgarer_monat:javascript.0.Strom.Dampfgarer.Verbrauch.Monat;spuema_monat:javascript.0.Strom.Spülmaschine.Verbrauch.Monat;wama_monat:javascript.0.Strom.Waschmaschine.Verbrauch.Monat;macmini_monat:javascript.0.Strom.Macmini.Verbrauch.Monat;venta_monat:javascript.0.Strom.Venta.Verbrauch.Monat;(parseFloat(kuehlschrank_monat)+parseFloat(dampfgarer_monat)+parseFloat(spuema_monat)+parseFloat(wama_monat)+parseFloat(macmini_monat)+parseFloat(venta_monat)).toFixed(3)} kWh {kuehlschrank_kosten_monat:javascript.0.Strom.Kühlschrank.Kosten.Monat;dampfgarer_kosten_monat:javascript.0.Strom.Dampfgarer.Kosten.Monat;spuema_kosten_monat:javascript.0.Strom.Spülmaschine.Kosten.Monat;wama_kosten_monat:javascript.0.Strom.Waschmaschine.Kosten.Monat;macmini_kosten_monat:javascript.0.Strom.Macmini.Kosten.Monat;venta_kosten_monat:javascript.0.Strom.Venta.Kosten.Monat;(parseFloat(kuehlschrank_kosten_monat)+parseFloat(dampfgarer_kosten_monat)+parseFloat(spuema_kosten_monat)+parseFloat(wama_kosten_monat)+parseFloat(macmini_kosten_monat)+parseFloat(venta_kosten_monat)).toFixed(2)} € Quartal - {kuehlschrank_quartal:javascript.0.Strom.Kühlschrank.Verbrauch.Quartal;dampfgarer_quartal:javascript.0.Strom.Dampfgarer.Verbrauch.Quartal;spuema_quartal:javascript.0.Strom.Spülmaschine.Verbrauch.Quartal;wama_quartal:javascript.0.Strom.Waschmaschine.Verbrauch.Quartal;macmini_quartal:javascript.0.Strom.Macmini.Verbrauch.Quartal;venta_quartal:javascript.0.Strom.Venta.Verbrauch.Quartal;(parseFloat(kuehlschrank_quartal)+parseFloat(dampfgarer_quartal)+parseFloat(spuema_quartal)+parseFloat(wama_quartal)+parseFloat(macmini_quartal)+parseFloat(venta_quartal)).toFixed(3)} kWh {kuehlschrank_kosten_quartal:javascript.0.Strom.Kühlschrank.Kosten.Quartal;dampfgarer_kosten_quartal:javascript.0.Strom.Dampfgarer.Kosten.Quartal;spuema_kosten_quartal:javascript.0.Strom.Spülmaschine.Kosten.Quartal;wama_kosten_quartal:javascript.0.Strom.Waschmaschine.Kosten.Quartal;macmini_kosten_quartal:javascript.0.Strom.Macmini.Kosten.Quartal;venta_kosten_quartal:javascript.0.Strom.Venta.Kosten.Quartal;(parseFloat(kuehlschrank_kosten_quartal)+parseFloat(dampfgarer_kosten_quartal)+parseFloat(spuema_kosten_quartal)+parseFloat(wama_kosten_quartal)+parseFloat(macmini_kosten_quartal)+parseFloat(venta_kosten_quartal)).toFixed(2)} € Jahr - {kuehlschrank_jahr:javascript.0.Strom.Kühlschrank.Verbrauch.Jahr;dampfgarer_jahr:javascript.0.Strom.Dampfgarer.Verbrauch.Jahr;spuema_jahr:javascript.0.Strom.Spülmaschine.Verbrauch.Jahr;wama_jahr:javascript.0.Strom.Waschmaschine.Verbrauch.Jahr;macmini_jahr:javascript.0.Strom.Macmini.Verbrauch.Jahr;venta_jahr:javascript.0.Strom.Venta.Verbrauch.Jahr;(parseFloat(kuehlschrank_jahr)+parseFloat(dampfgarer_jahr)+parseFloat(spuema_jahr)+parseFloat(wama_jahr)+parseFloat(macmini_jahr)+parseFloat(venta_jahr)).toFixed(3)} kWh {kuehlschrank_kosten_jahr:javascript.0.Strom.Kühlschrank.Kosten.Jahr;dampfgarer_kosten_jahr:javascript.0.Strom.Dampfgarer.Kosten.Jahr;spuema_kosten_jahr:javascript.0.Strom.Spülmaschine.Kosten.Jahr;wama_kosten_jahr:javascript.0.Strom.Waschmaschine.Kosten.Jahr;macmini_kosten_jahr:javascript.0.Strom.Macmini.Kosten.Jahr;venta_kosten_jahr:javascript.0.Strom.Venta.Kosten.Jahr;(parseFloat(kuehlschrank_kosten_jahr)+parseFloat(dampfgarer_kosten_jahr)+parseFloat(spuema_kosten_jahr)+parseFloat(wama_kosten_jahr)+parseFloat(macmini_kosten_jahr)+parseFloat(venta_kosten_jahr)).toFixed(2)} € ! ","name":"Tabelle","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"98px","top":"27px","z-index":"20","color":"rgba(250,250,250,1);","font-family":"","width":"auto","height":"auto","font-size":"12px"},"widgetSet":"basic"}]
Zeig mir Deine Lösung, wenn sie fertig ist! Gruß Pix -
@pix:das ist der Grund, weshalb ich ursprünglich im Skript eine Funktion eingebaut hatte, die ":2" oder ":1" über die Blacklist rauslöscht, damit die Objekte "vernünftig lesbare" Namen haben. `
Das verstehe ich noch nicht ganz. Das sind doch genau die Werte aus Deinem Script. Die Blacklist dachte ich, wäre für einen Schaltaktor generell. Sprich: nehme nicht diese "Mess-Schaltsteckdose".
Wenn ich jedoch eine Mess-Schaltsteckdose nehmen möchte, dann kommt hingegen automatisch die ":2" bei allen ID-Namen mit rein, da es ja nun mal der zweite Kanal ist, der diese Werte beinhaltet.
Würde jetzt nur noch ein .replace( ":", "_") helfen, oder?
Aber wie macht es Jey Cee. Ich kann doch hier nicht der einzige sein? Ich habe übrigens das mal als Fhler gemeldet, da so oder so das abgefangen werden sollte. denn die Views werden einfach nicht mehr geladen.
Ich finde Deine Art der Darstellung überall sehr gelungen. Ist das Naturbegabung oder hast Du das gelernt (Designer,…)?.
Magst du mir noch die passenden css einträge geben (du nutzt ja überall klassen)? Würde mich sehr freuen.
Im Footer hast du sowas drinnen: Kühlschrank_tag:javaskript.0.xxxx
Was passiert da bei "Kühlschrank_tag:" Und warum sind keine {} um javaskript.0.... ?
So long,
Fitti.
-
Okay - ich peil es nicht.
Habe jetzt nochmal Dein Skript <u>nur</u> aus dem ersten Beitrag versucht. So wie es ist, du hast es ja gestern angepasst, richtig?
Ich nutze diese "normalen" Homematic Schaltsteckdosen mit Energiemessung.
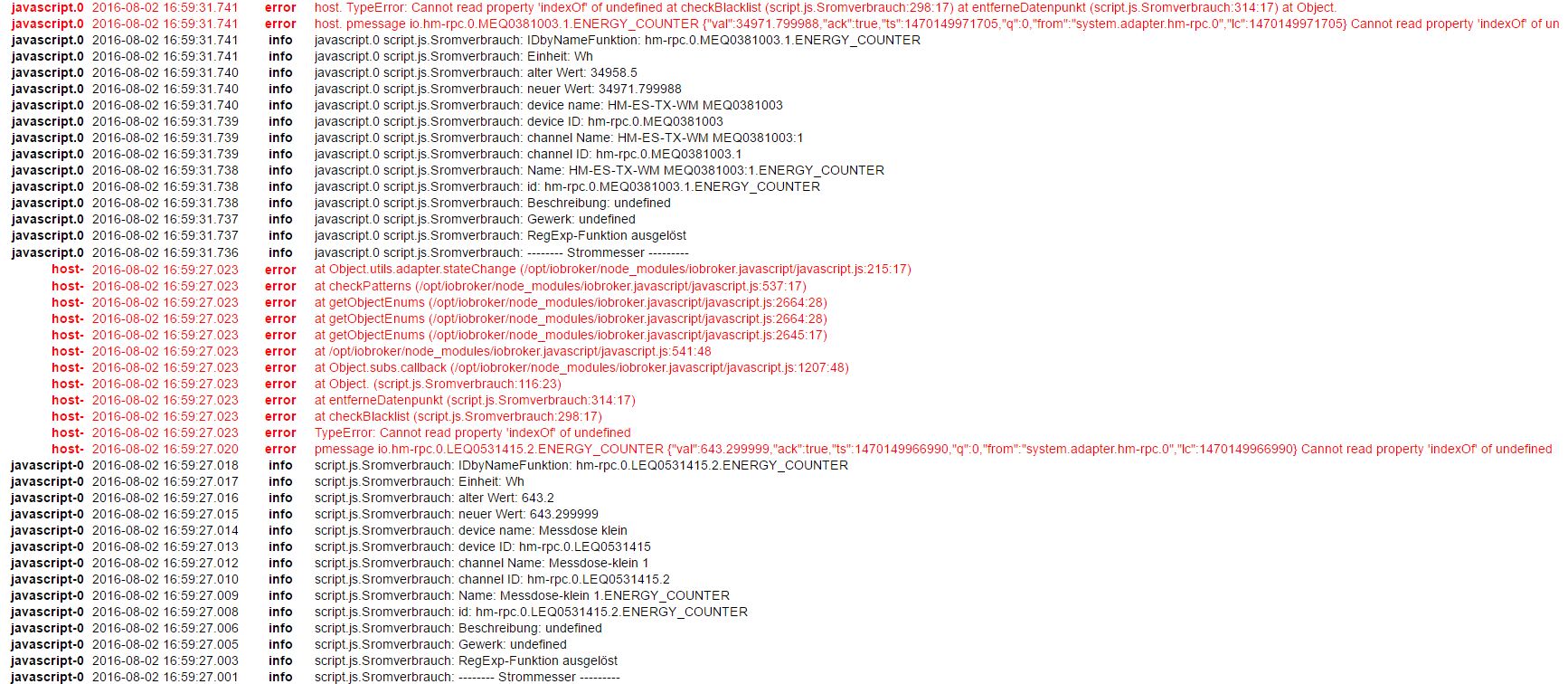
Das Skript erzeugt doch ebenfalls channel Namen mit Doppelpunkt (hier ein Logauszug):
script.js.Stromverbrauchanalyse: channel Name: Garten_Schuppen_vorne_HeizluefterFrostschutz:2_
Ist auch logisch, da ja im zweiten Kanal die Werte enthalten sind.
Es kommt wieder der Fehler, der auffallend identisch mit meinem HTML AnzeigeProblem ist. "undefined" kann nicht verarbeitte werden:
Logauszug:
error hm-rpc.0.LEQ0272133.2.ENERGY_COUNTER [object Object] Cannot read property 'replace' of undefined
==>Warum läuft es dann bei euch, bei mir nicht?
==>Du schriebst, du nutzt die Blacklist… was entfernt diese? Kanäle, Datenpunkte - oder das gesamte Gerät? Letzteres hatte ich verstanden.
Hänge jetzt bereits seit über 10h an diesem Problem drann und vernachlässige alle meine Pflichten… Bin über jede Hilfe echt dankbar.
-
So, nochmals alles schritt für schritt debuged…
Erste Situation: Bei mir gibt es auch :1.ENERGY_COUNTER Das habe ich mal in der function entferneDatenpunkt(geraet) { mit aufgenommen.
Dann gibt es ein Problem ebenfalls in dieser Function, dass wenn nichts passt (meter, energy_counter), dann wird KEIN rückgabewert gebildet.
Wäre hier ein else {rueckgabe = geraet;} sinnvoll?
Dann knallt es hier (rot):
setState(idKumuliert, obj.newState.val + getState(idBackup).val);
mit TypeError: Cannot read property 'val' of null at Object.
Frage: Warum überhaupt werden bei den kummulierten werten das Backup mit reingerechnet? Das ist doch dann eine Verdoppelung der werte?
Eine weitere Situation:
Beim Starten des Scriptes beim allerersten mal, ist noch gar nicht idKumuliert gesetzt. (obwohl vom Script her ich es anders sehe - aber das sind meine Beobachtungen.)
Somit knallt es in der Zeile (rot markiert).
berechneVerbrauchKosten(geraetename, (getState(idKumuliert).val / 1000).toFixed(3), getState(idStrompreis).val); // in kWh
Er meckert dann den Wert 0 an. Durch den kann man nicht teilen.
Wenn man Dein Skript eine Weile laufen lässt, dann gehen nach und nach die ganzen Fehlermeldungen weg. :geek:
Und es gibt wohl mit der Datendefinition ein Problem. Siehe Log:
! javascript.0 2016-07-11 18:59:15.821 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Kosten.Jahr: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.821 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Verbrauch.Jahr: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.821 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Kosten.Quartal: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.821 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Verbrauch.Quartal: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.820 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Kosten.Monat: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.820 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Verbrauch.Monat: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.820 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Kosten.Woche: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.820 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Verbrauch.Woche: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.819 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Kosten.Tag: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.819 warn javascript.0 Wrong type of javascript.0.Strom.FlurDekoRGB-Licht.Verbrauch.Tag: "string". Please fix, while deprecated and will not work in next versions.
! javascript.0 2016-07-11 18:59:15.819 info javascript.0 script.js.Stromverbrauchanalyse_p: Starte BerVerKo (GN=FlurDekoRGB-Licht idKumuliert=javascript.0.Strom.FlurDekoRGB-Licht.Zaehlerstand.kumuliert idStrompreis=javascript.0.Strom.Preis.aktu
! javascript.0 2016-07-11 18:59:15.819 info javascript.0 script.js.Stromverbrauchanalyse_p: States in der Instanz javascript.0.Strom. erstellt
! javascript.0 2016-07-11 18:59:15.819 info javascript.0 script.js.Stromverbrauchanalyse_p: Gerätename: FlurDekoRGB-Licht
! javascript.0 2016-07-11 18:59:15.819 info javascript.0 script.js.Stromverbrauchanalyse_p: GN1=Flur Deko RGB-Licht
! javascript.0 2016-07-11 18:59:15.818 info javascript.0 script.js.Stromverbrauchanalyse_p: eDRG=Flur Deko RGB-Licht
! javascript.0 2016-07-11 18:59:15.818 info javascript.0 script.js.Stromverbrauchanalyse_p: eD1=Flur Deko RGB-Licht:2.ENERGY_COUNTER
! javascript.0 2016-07-11 18:59:15.818 info javascript.0 script.js.Stromverbrauchanalyse_p: IDbyNameFunktion: hm-rpc.0.LEQ0537650.2.ENERGY_COUNTER
! javascript.0 2016-07-11 18:59:15.818 info javascript.0 script.js.Stromverbrauchanalyse_p: Einheit: Wh
! javascript.0 2016-07-11 18:59:15.817 info javascript.0 script.js.Stromverbrauchanalyse_p: alter Wert: 294.8
! javascript.0 2016-07-11 18:59:15.817 info javascript.0 script.js.Stromverbrauchanalyse_p: neuer Wert: 294.8 -
Hallo,
zuerst das versprochene CSS:
! ````
/* C5 ------ Tabelle in View Strom ------------ /
! #strom {
text-align: center;
border-collapse: collapse; / kein Doppelrand, sonst "seperate"*/
line-height: 100%;
font-family: RobotoCondensed-Regular, Futura;}
! #strom thead {
font-size: 120%;
text-align: center;
margin: 0 0 10px 0;
}
! #strom tfoot {
/display: none;/
font-size: 100%;
line-height: 250%;
background-color: rgba(0,100,200,0.3);
}
! #strom caption { /* Raumnamen /
font-size: 150%;
text-align: left;
margin: 10px 0 10px 0;
}
! / Grösse /
/Geräte Spalte/
#strom td.strom_Messpunkt,
#strom th.strom_Messpunkt {
width: 200px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
}
! /Zeitraum Spalte/
#strom td.strom_Zeitraum,
#strom th.strom_Zeitraum {
width: 60px;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
/color: green;/
}
! /Zähler Spaltenüberschrift/
#strom td.strom_Zaehler,
#strom th.strom_Zaehler {
width: 50px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-weight: normal;
}
! #strom th.strom_Zaehler {
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
}
! /Verbrauch Spaltenüberschrift/
#strom th:nth-child(4) {
width: 100px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
/color: green;/
}
! /Kosten, Leistung Spalte/
#strom th:nth-child(5),
#strom th:nth-child(6) {
width: 80px;
height: auto;
font-family: RobotoCondensed-Regular, Futura;
font-size: 14px;
font-weight: normal;
}
! #strom .strom_Spaltentitel { /Spaltentitel/
line-height: 250%;
}
! / Zeitraum Reihen Formatierung der Daten*/
#strom tr td:nth-child(n+2) {
/color: green;/
text-align: right;
padding-right: 0.7em;
padding-top: 0.5em;
padding-bottom: 0.5em;
}
! /Zeitraum Titel (Tag, Woche, ...) Formatierung/
#strom tr td.strom_Zeitraum {
/color: pink;/
text-align: left;
padding-left: 0.5em;
font-size: 13px;
}
! /Leistung, Strom, Spannung, Frequenz unter Name/
#strom .strom_Messpunkt span.strom_livedaten {
color: rgba(200,200,200,0.9);
font-size: 0.9em;
}
! /* Farben /
#strom,
#strom th,
#strom td {
border: 1px solid grey;
! }
#strom th {
color: rgba(250,250,250,1);
/ font-weight: 800;/
}
! #strom td {
color: rgba(220,220,220,1);
/ font-weight: 400; /
}
! #strom .strom_Spaltentitel { /Spaltentitel/
background: rgba(000,100,200,0.5); / blau /
}
! tbody.strom_schlafzimmer {
background: rgba(200,0,0,0.3);
}
tbody.strom_wohnzimmer {
background: rgba(200,100,000,0.3);
}
tbody.strom_kueche {
background: rgba(80,80,80,0.4);
}
! / Geräte werden durchgezählt (nicht direkt adressiert), da leichter zu warten, falls ein Gerät mal rausfällt /
/ Kühlschrank /
#strom tr:nth-child(2) {
background: rgba(200,200,200,0.1);
}
! / Dampfgarer /
#strom tr:nth-child(7) {
background: rgba(200,200,200,0.25);
}
! / Spülmaschine /
#strom tr:nth-child(12) {
background: rgba(200,200,200,0.1);
}
! / Waschmaschine /
#strom tr:nth-child(17) {
background: rgba(200,200,200,0.25);
}
! / Venta /
#strom tr:nth-child(22) {
background: rgba(200,200,200,0.1);
}
! / aktuell (wird nicht weiter farblich definiert, da Hintergrund-Farbe vom Gesamtreihe (pro Gerät)/
! / Tag
#strom tr:nth-child(3),
#strom tr:nth-child(8),
#strom tr:nth-child(13),
#strom tr:nth-child(18),
#strom tr:nth-child(23),/
#strom tr.strom_Zeitraum_Tag {
background: rgba(0,250,0,0.2);
}
/ Woche
#strom tr:nth-child(4),
#strom tr:nth-child(9),
#strom tr:nth-child(14),
#strom tr:nth-child(19),
#strom tr:nth-child(24),/
#strom tr.strom_Zeitraum_Woche {
background: rgba(0,200,200,0.2);
}
/ Monat
#strom tr:nth-child(5),
#strom tr:nth-child(10),
#strom tr:nth-child(15),
#strom tr:nth-child(20),/
#strom tr.strom_Zeitraum_Monat{
background: rgba(0,0,80,0.5);
}
/ Quartal
#strom tr:nth-child(6),
#strom tr:nth-child(11),
#strom tr:nth-child(16),
#strom tr:nth-child(21),
#strom tr:nth-child(26),/
#strom tr.strom_Zeitraum_Quartal {
background: rgba(0,150,0,0.2);
}
/ Jahr
#strom tr:nth-child(5),
#strom tr:nth-child(10),
#strom tr:nth-child(15),
#strom tr:nth-child(20),*/
#strom tr.strom_Zeitraum_Jahr {
background: rgba(180,0,0,0.5);
}Zum Skript: Wenn nach und nach die Fehler verschwinden, liegt das wohl daran, dass nach und nach alle Geräte ihre ersten Werte senden und dann erst die States angelegt und befüllt werden. Entferne Datenpunkt: Du kriegst doch (wenn logging=true) die ganzen States aus dem auslösenden Objekt >! ```` if (logging) { log('-------- Strommesser ---------'); log('RegExp-Funktion ausgelöst'); log('Gewerk: ' + obj.role); // undefined log('Beschreibung: ' + obj.desc); // undefined log('id: ' + obj.id); log('Name: ' + obj.common.name); // Waschmaschine Küche:2.ENERGY_COUNTER !!!!! Mac mini Strommessung.METER log('channel ID: ' + obj.channelId); // hm-rpc.0.MEQ0170864.2 log('channel Name: ' + obj.channelName); // Waschmaschine Küche:2 log('device ID: ' + obj.deviceId); // hm-rpc.0.MEQ0170864 log('device name: ' + obj.deviceName); // Küche Waschmaschine log('neuer Wert: ' + obj.newState.val); // 16499.699982 log('alter Wert: ' + obj.oldState.val); // 16499.699982 log('Einheit: ' + obj.common.unit); // Wh log('IDbyNameFunktion: ' + idbyname[0]); // hm-rpc.0.MEQ0170864.2.ENERGY_COUNTER //log('Geräte-Typ: ' + getObject(obj.deviceId).native.TYPE ); }Da wird doch im Code genau gesagt (hinter dem Kommentar), wie der Name, der der Funktion entferne Datenpunkt übergeben wird, aussieht: bei mir Waschmaschine Küche:2.ENERGY_COUNTER
Dann wird noch die Blacklist gecheckt und darin steht eindeutig, das ":2" auch gelöscht werden soll.
!
var blacklist = [' Strommessung', ' Küche', ':2']; // persönliche Blacklist: Diese Teile werden aus den Homematic Gerätenamen entfernt !
Daraus wird danach im log(geraetename) hier:"Waschmaschine"! ```
-------- Strommesser --------- 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: RegExp-Funktion ausgelöst 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Gewerk: undefined 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Beschreibung: undefined 2016-07-11 21:58:23.449 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: id: hm-rpc.0.MEQ0170864.2.ENERGY_COUNTER 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Name: Waschmaschine Küche:2.ENERGY_COUNTER 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: channel ID: hm-rpc.0.MEQ0170864.2 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: channel Name: Waschmaschine Küche:2 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: device ID: hm-rpc.0.MEQ0170864 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: device name: Küche Waschmaschine 2016-07-11 21:58:23.450 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: neuer Wert: 47597.699951 2016-07-11 21:58:23.451 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: alter Wert: 47597.699951 2016-07-11 21:58:23.451 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Einheit: Wh 2016-07-11 21:58:23.451 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: IDbyNameFunktion: hm-rpc.0.MEQ0170864.2.ENERGY_COUNTER 2016-07-11 21:58:23.452 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Gerätename: Waschmaschine 2016-07-11 21:58:23.455 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: States in der Instanz javascript.0.Strom. erstellt 2016-07-11 21:58:23.459 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: Stromverbrauch und -kosten (Waschmaschine) aktualisiert 2016-07-11 21:58:23.462 - [32minfo[39m: javascript.0 script.js.common.Strom.Strom_ZaehlerVerbrauchKosten: ------------ ENDE ------------[/code]
! Und damit wird ein State mit Namen Waschmaschine angelegt und darein die Werte geschrieben.
! Zu kumuliert und Backup:
! Ich habe es schon mehrmals in diesem Thread beschrieben:
! Wenn der Leistungsmesser vom Strom getrennt wird oder der FS20-Messer "überläuft", setzt er den Geräteeigenen Zähler auf 0. Dann würde "neuer Wert - alter Wert" eine Negativzahl ergeben. Schlecht!
! Daher gibt es eine Erkennung, falls das passiert. Dann wird automatisch, der sowieso ständig mitprotokollierte kumulierte Wert mit der eben beschriebenen Differenz (nicht Negativzahl) addiert. Denn diese Differenz mal minus eins ist dann das Backup.
! Vielleicht eine Tabelle?
! <size size="85">~~[size]~~Zähler ~~[color]~~Backup[/color] ~~[color]~~Kumuliert[/color]
! 00 ~~[color]~~00 [/color] ~~[color]~~00[/color]
! 10 ~~[color]~~00 [/color] ~~[color]~~10[/color]
! 20[color]00 [/color] ~~[color]~~20[/color]
! 30 ~~[color]~~00[/color] ~~[color]~~30 [/color]
! ~~[color]~~00[/color] ~~[color]~~30 [/color] ~~[color]~~30[/color] (Kumuliert = Zähler + Backup);
! 10[color]30[/color] ~~[color]~~40[/color]
! 20 ~~[color]~~30 [/color][color]50[/color]
! 30 ~~[color]~~30 [/color] ~~[color]~~60[/color]
! 40 ~~[color]~~30[/color] ~~[color]~~70[/color]
! ~~[color]~~00[/color] ~~[color]~~70[/color] ~~[color]~~70[/color] (Backup = Backup + (Kumuliert - Zähler) )
! 10[color]70[/color] ~~[color]~~80[/color][/size]</size>
! usw.
! Die korrekte Definition der States als Number und eben auch die Füllung als Number habe ich schon weiter vorn im Thread eingebracht (toFixed liefert string, deshalte parseFLoat(toFixed()).
! http://forum.iobroker.net/viewtopic.php ... =20#p29136
! Gruß
! Pix -
Hallo pix, ich hätte da eine Frage zu folgendem Abschnitt im Script:
if (obj.newState.val >= obj.oldState.val) { // neuer Wert größer alter wert -> alles gut setState(idKumuliert, obj.newState.val + getState(idBackup).val); // Kumulierten Wert mit Ist-Wert (inkl. Backup) synchronisieren } else { // neuer Wert kleiner als alter Wert -> Achtung Zähler im Gerät übergelaufen oder genullt var differenz = obj.oldState.val - obj.newState.val; // Differenz berechnen setState(idBackup, getState(idBackup).val + differenz); // und Differenz und Backup addieren "und den Werteabriss ausgleichen" setState(idKumuliert, data.newState.val + getState(idBackup).val); // damit neuer kumulierter Wert stetig weiter wächst meldung = 'Achtung!\n\n' + 'Der Stromzählerstand (' + geraetename + ') ist übergelaufen oder gelöscht worden (ggf. Stromausfall).\n' + 'Der letzte Zählerstand vor dem Reset wird nun zum Neuen addiert. Bitte unbedingt die Werte prüfen. \n\n ' + 'ioBroker'; betreff = 'ioBroker Meldung'; prio = getState(OptinPushPrio).val; meldung_push(meldung, betreff, prio); log('Zählerstand (' + geraetename + ') übergelaufen oder genullt. Backup wird ab jetzt verwendet.', 'error'); }Müsste das statt
setState(idKumuliert, data.newState.val + getState(idBackup).val);
nicht
setState(idKumuliert, obj.newState.val + getState(idBackup).val);
lauten? Die Variable 'data' wurde nirgends deklariert oder ist die global?
Dann hätte ich noch eine zweite Frage:
Warum genau hast Du die Verzögerungen bei den Etappenübergängen eingebaut?
-
@pix:Müsste das statt
setState(idKumuliert, data.newState.val + getState(idBackup).val);
nicht
setState(idKumuliert, obj.newState.val + getState(idBackup).val);
lauten? Die Variable 'data' wurde nirgends deklariert oder ist die global? `
Du hättest das das ganze Skript zitieren müssen. Die entscheidende Zeile ist ja nicht dabei:on({id: /\.METER|\.ENERGY_COUNTER$/ }, function(obj) {@pix:Warum genau hast Du die Verzögerungen bei den Etappenübergängen eingebaut? `
Dazu diese Ausschnit aus dem Skript:! ````
// ETAPPENWERTE SPEICHERN und RESETS DER WERTE #################################
// Verzögerungen eingebaut. Resets, wenn die ersten Werte der neuen Etappe reinkommen
if ( zeit(obj.oldState.ts).Stunde > zeit(obj.newState.ts).Stunde ) { // neue Stunde kleiner als alte Stunde (Mitternacht)
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Tag');
}, 1000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Tag');
}, 1500);
}
if ( zeit(obj.oldState.ts).Wochentag === 0 && zeit(obj.newState.ts).Wochentag === 1) { // So auf Mo
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Woche');
}, 2000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Woche');
}, 2500);
}
if ( zeit(obj.oldState.ts).Tag > zeit(obj.newState.ts).Tag ) { // wenn alter Tag größer als neuer Tag (am 1. eines Monats)
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Monat');
}, 3000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Monat');
}, 3500);
}
var old_month = parseInt(zeit(obj.oldState.ts).Monat,10);
var new_month = parseInt(zeit(obj.state.ts).Monat, 10);
// wenn obj.oldState.ts im März [3] und obj.newState.ts im April [4] oder
// obj.oldState.ts im Juni [6] und obj.newState.ts im Juli [7] oder
// obj.oldState.ts im Sept [9] und obj.newState.ts im Okt [10] oder
// obj.oldState.ts im Dez [12] und obj.newState.ts im Jan [1], dann Quartal
//log('Monat (alt): ' + old_month);
//log('Monat (neu): ' + new_month);
if ( (old_month === 3 && new_month === 4) || (old_month === 6 && new_month === 7) || (old_month === 9 && new_month === 10) || (old_month === 12 && new_month === 1) ) {
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Quartal');
}, 4000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Quartal');
}, 4500);
}
// wenn obj.oldState.ts im alten Jahr liegt, dann Jahr
if (zeit(obj.oldState.ts).Jahr < zeit(jetzt).Jahr) {
setTimeout(function() {
resetKostenVerbrauch(geraetename, 'Jahr');
}, 5000);
setTimeout(function() {
schreibeZaehlerstand(geraetename, 'Jahr');
}, 5500);
}
if (logging) log('------------ ENDE ------------');Die Verzögerungen sollen ein wenig Ordnung in den Ablauf des Werteschreibens bringen. Wenn Mitternacht am Montag erreicht ist, dann werden die Tageswerte und die Wochenwerte zurückgesetzt. Das geht noch. Wenn das dann auch noch auf den ersten eines Monats und vielleicht auch noch auf den 1\. April oder 1\. Juli (jeweils Quartalsbeginn) oder gar ersten Januar (Neujahr) fällt, dann werden doch einige Befehle gleichzeitig ausgeführt. Sollte eigentlich gehen, aber so ist es mir lieber. Gruß Pix -
Danke für die Rückinfo.
Das mit den Verzögerungen kann ich jetzt nachvollziehen, aber wenn wie im verlinkten Code (im ersten Beitrag)
on({id: /\.METER|\.ENERGY_COUNTER$/ }, function(obj) {definiert wurde, gibt es doch kein 'data'? (Sorry falls die Frage dämlich ist, aber meine Kenntnisse sind bisher ziemlich auf C# begrenzt).
-
…aber wenn wie im verlinkten Code (im ersten Beitrag)
on({id: /\.METER|\.ENERGY_COUNTER$/ }, function(obj) {definiert wurde, gibt es doch kein 'data'? (Sorry falls die Frage dämlich ist, aber meine Kenntnisse sind bisher ziemlich auf C# begrenzt). `
Sehe ich genauso und habe auch noch mit der einen oder anderen Variablen "Probleme", sie bleibt einfach auf null.Sei es drum..
Hi Pix,
aufgrund wirklich erheblicher Performanceprobleme im Browser(! - mittlerweile habe ich ja ein neues linux-Gerät eingerichtet mit wesentlich mehr Power) musste ich alles anpassen. Ich erstelle mit Hilfe Deines Scriptes nun eine HTML Seite pro Gerät, die ich dann in einem Widget pro Gerät einbinde. Und ebenfalls habe ich nicht mehr alle Variablen in der Anzeige verwendet. So bin ich also von hundert Variablen runter auf 10. Der Unterschied ist erheblich bei mir. Und nicht mehr der Browser muss rechnen (Bindings), sondern das macht der kleine LinuxRechner. DIe Berechnung zum geschätzten Jahreswert habe ich mit Hilfe von Dreisatz und Wertverschiebung selber etwas anders berechnet, da ich auch berücksichtige, das ich erst seit wenigen Tagen die Messwerte erfasse.
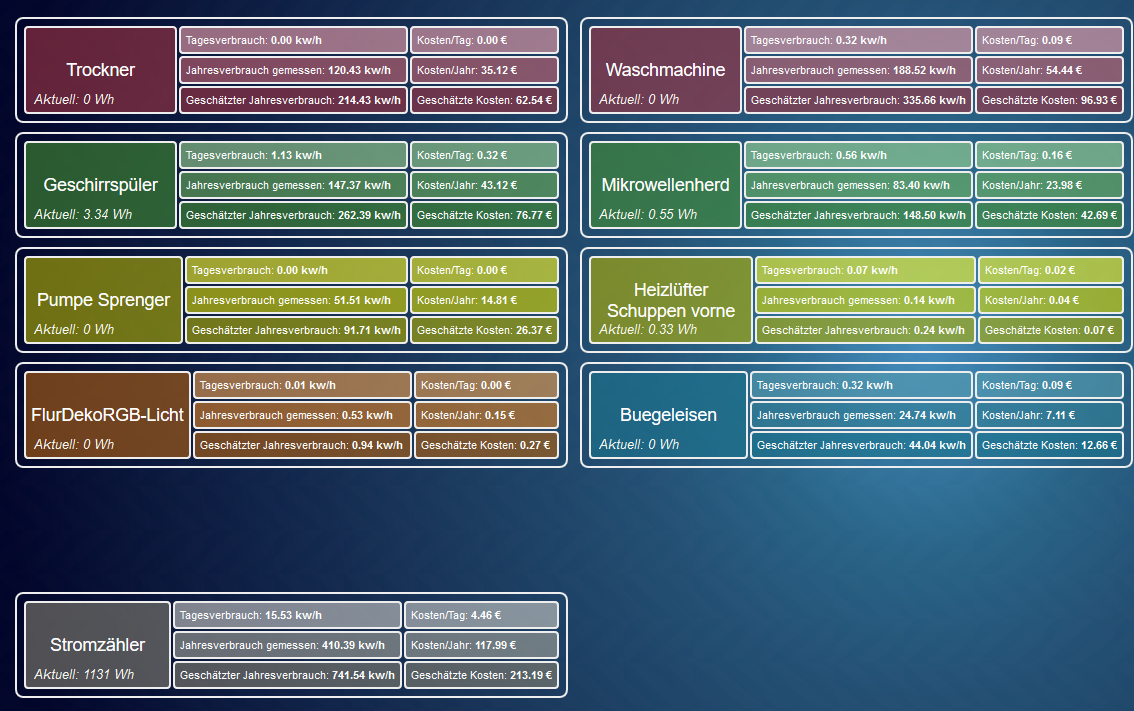
So sieht es jetzt aus, du wolltest ja mal das Ergebniss sehen:

So sieht der erstellte html code dann aus, wenn ich ihn in eine Variable speichere:
!
! Stromzaehler | <nobr>Tagesverbrauch: **10.85 kw/h**</nobr> | <nobr>Kosten/Tag: **3.12 €**</nobr> | <nobr>Jahresverbrauch gemessen: **466.06 kw/h**</nobr> | <nobr>Kosten/Jahr: **133.99 €**</nobr> | <nobr>Geschätzter Jahresverbrauch: ** 829.82 kw/h**</nobr> | <nobr>Geschätzte Kosten: **238.57 €**</nobr> | ! -
Hallo fitti,
Willst du mir wirklich erzählen, dass du mit 750 kWh im Jahr auskommen willst?
Bei mir ist es Faktor 10! Ok, Warmwasser und Herdüber Strom.
Aber alleine die Summen der einzeln gemessenen Geräte ergeben bereits im Überschlag 900 kWh.
Ansonsten gefällt mir dein View sehr gut.
So was wollte ich mir auch mal bauen. Aber um Stromeinsparpotentiale zu finden erst mal diverse messsteckdosen und Hutschienenaktoren zu kaufen rechnet sich ja auch nicht.
Gruß
Rainer
-
Hallo fitti,
Willst du mir wirklich erzählen, dass du mit 750 kWh im Jahr auskommen willst?
Bei mir ist es Faktor 10! `
Nee - bin ja zufrieden, dass es bei Dir auch der Faktor 10 ist. Wir haben auch so um die 7.000kw/h /anno.Ging um das Layout, nicht um die Daten. Und darum, wie ich die Probleme umschiffe.
Warum die Zahlen noch nicht so ganz stimmen, habe ich nicht herausgefunden. Ob es ein Teilerproblem ist oder ob es an den Variablen liegt, die einfach nicht richtig hochgezählt werden. Weiß der Geier. Siehe auch mein ersten Kommentar dazu im letzten Posting.
-
Hi Pix,
aufgrund wirklich erheblicher Performanceprobleme im Browser(! - mittlerweile habe ich ja ein neues linux-Gerät eingerichtet mit wesentlich mehr Power) musste ich alles anpassen. Ich erstelle mit Hilfe Deines Scriptes nun eine HTML Seite pro Gerät, die ich dann in einem Widget pro Gerät einbinde. Und ebenfalls habe ich nicht mehr alle Variablen in der Anzeige verwendet. So bin ich also von hundert Variablen runter auf 10. Der Unterschied ist erheblich bei mir. Und nicht mehr der Browser muss rechnen (Bindings), sondern das macht der kleine LinuxRechner. DIe Berechnung zum geschätzten Jahreswert habe ich mit Hilfe von Dreisatz und Wertverschiebung selber etwas anders berechnet, da ich auch berücksichtige, das ich erst seit wenigen Tagen die Messwerte erfasse. `
Hallo Fitti,deine View gefällt mir sehr gut. Echt schön.
Die Umsetzung ist wohl auch der bessere Weg, da muss ich dann noch mal ran.
Also erst in Javascript die Werte berechnen und dann als HTML Code in ein Objekt schreiben. Dieses Objekt dann in einem HTML Objekt einbinden. Das sollte die Geschwindigkeit erhöhen.
Gruß
Pix
-
Kleines Update im Skript: Nach Typfehler beim Zählerstandschreiben, habe ich parseFloat mal anders gesetzt.
http://forum.iobroker.net/viewtopic.php … 262#p19603
Gruß
Pix
-
Hallo Pix
ich habe noch eine Fehlermeldung.
Zwei Geräte werden offenbar richtig gefunden und es werden auch Daten geliefert. Nur ein Gerät nicht.
Bin schon den gesamten Verlauf in diesem Thema durch gegangen, aber nicht gefunden, was ich evtl. vergessen haben könnte.

Gruß Michael
-
Hallo zusammen,
bei mir kommt auch nur der Fehler:
! ````
TypeError: 2016-08-18 09:24:03.878 error at Socket. (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInMemClient.js:45:30)
TypeError: 2016-08-18 09:24:03.878 error at Object.that.states.States.change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:2114:37)
TypeError: 2016-08-18 09:24:03.878 error at Object.utils.adapter.stateChange (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:215:17)
TypeError: 2016-08-18 09:24:03.878 error at checkPatterns (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:537:17)
TypeError: 2016-08-18 09:24:03.878 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2659:28)
TypeError: 2016-08-18 09:24:03.878 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2659:28)
TypeError: 2016-08-18 09:24:03.878 error at getObjectEnums (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2640:17)
TypeError: 2016-08-18 09:24:03.878 error at /opt/iobroker/node_modules/iobroker.javascript/javascript.js:541:48
TypeError: 2016-08-18 09:24:03.878 error at Object.subs.callback (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:1207:48)
TypeError: 2016-08-18 09:24:03.878 error at Object. (script.js.Test.Stromprotokoll:210:30)
TypeError: 2016-08-18 09:24:03.878 error Cannot read property 'replace' of undefined
message 2016-08-18 09:24:03.873 error hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER [object Object] Cannot read property 'replace' of undefined
javascript-1 2016-08-18 09:24:03.864 info script.js.Test.Stromprotokoll: IDbyNameFunktion: hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER
javascript-1 2016-08-18 09:24:03.863 info script.js.Test.Stromprotokoll: Einheit: Wh
javascript-1 2016-08-18 09:24:03.861 info script.js.Test.Stromprotokoll: alter Wert: 581.7
javascript-1 2016-08-18 09:24:03.860 info script.js.Test.Stromprotokoll: neuer Wert: 581.799999
javascript-1 2016-08-18 09:24:03.859 info script.js.Test.Stromprotokoll: device name: EG_Ter_Schafstall
javascript-1 2016-08-18 09:24:03.858 info script.js.Test.Stromprotokoll: device ID: hm-rpc.0.NEQ0384910
javascript-1 2016-08-18 09:24:03.856 info script.js.Test.Stromprotokoll: channel Name: EG_Ter_Schafstall_Messung:2
javascript-1 2016-08-18 09:24:03.855 info script.js.Test.Stromprotokoll: channel ID: hm-rpc.0.NEQ0384910.2
javascript-1 2016-08-18 09:24:03.843 info script.js.Test.Stromprotokoll: Name: EG_Ter_Schafstall_Messung.ENERGY_COUNTER
javascript-1 2016-08-18 09:24:03.842 info script.js.Test.Stromprotokoll: id: hm-rpc.0.NEQ0384910.2.ENERGY_COUNTER
javascript-1 2016-08-18 09:24:03.841 info script.js.Test.Stromprotokoll: Beschreibung: undefined
javascript-1 2016-08-18 09:24:03.839 info script.js.Test.Stromprotokoll: Gewerk: undefined
javascript-1 2016-08-18 09:24:03.838 info script.js.Test.Stromprotokoll: RegExp-Funktion ausgelöst
javascript-1 2016-08-18 09:24:03.836 info script.js.Test.Stromprotokoll: -------- Strommesser ---------Ich habe nur 1 Stromzähler… Als Objekte werden nur die Preise angelegt.... Korrektur: Ich hatte in der Benamsung die Kanalnummer gelöscht... jetzt habe ich die wieder drangehangen, also ":2" am Ende. Jetzt wird ein Datenpunkt angelegt, allerdings als "undefined"... Wo sollte der Name herkommen? DEr Name ist jetzt: "EG_Ter_Messung_Schafstall:2"