NEWS
Browser Performance mit VIS stark beansprucht
-
Hallo zusammen,
da hier ja auch das Performance Thema für die App behandelt wird, möchte ich da einhaken.
Ich habe ähnliche Erfahrungen gemacht, daß nach Neustart der App alles flüssig läuft. Der Doppelpunkt in der Uhrzeit blinkt im Sekundentakt, Rückmeldungen über geöffnete Fenster oder Türen erscheinen sofort, Betätigung von Schaltflächen Navigieren oder auch Schalten von Aktoren erfolgt flüssig. :)
Das wird leider mit der Zeit immer schlechter und unperformanter. => Es treten Latenzzeiten bei allen Aktionen auf. :(
Bei mir läuft die App auf einem Galaxy Tab4 an der Wand. Hier ist mir auch ein weiterer Punkt aufgefallen: Mit der schlechter werdenden Performance steigt anscheinend auch der Energiehunger der App. Das führt sogar dazu, daß trotz Ladevorgangs die Batteriekapazität weiter in den Keller geht?! :?:
Nach Neustart der App tritt das üblicherweise nicht mehr auf. :? Lässt sich auch am Ladebildschirm des Tablets erkennen, da erscheint die App dann ganz oben bei den Energieverbrauchern noch über dem Bildschirm! :?:
So ein Verhalten kannte ich bislang (DashUI) nicht. Kennt das sonst noch jemand? Oder liegt das an meiner Hardware? :oops:
Gruß
Torsten
-
Nach einer gewissen Laufzeit des Browsers, wird alles so richtig zäh. Irgendwann schmiert dann der Browser ab. `
Das alles hört sich wirklich danach an das da wohl ein generelles Problem mit der Javascript-Umgebung existiert die VIS an den Browser sendet. Inzwischen liegen ja reports vor das das nicht nur mit iPads und Android Tablets passiert. Auch Desktop-Browser wie Firefox scheinen davon betroffen zu sein. Meine Vermutung ist das da irgendetwas mit der Zeit dazu führt das immer mehr Speicher & CPU verbraucht wird im Browser im dem VIS dargestellt wird. Mit meinen geringen Javascript Kenntnissen weiss ich ehrlich gesagt nicht wie ich das ganze genauer analysieren soll. Ich denke hier müsste definitiv jemand mal Bluefox drauf ansetzen das er versucht das gleiche zu reproduzieren und dann entsprechend versuchen das Problem einzugrenzen.
-
Zu der geschilderten Problematik möchte ich meine Erfahrungen einbringen. Ich habe ein Ipad2 in der Wand. Dort wird vis angezeigt. Ich habe meinen Startscreen nun 3 Stunden durchgehend laufen lassen. Ich könnte keinerlei Performanceveränderung feststellen. Auch nach den 3 Stunden blinkte die Zeit wie nach dem einschalten. Ein öffnen der Balkontüre wurde sofort angezeigt. (Magnetischer Türkontakt). Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun.
-
Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Den Verdacht habe ich auch, bei mir sogar nahezu gesichert.Deswegen hatte ich ja gefragt:
@Homoran:Wenn euer "Display" langsam wird, geht dann die Load auf dem raspi hoch? `
Gruß
Rainer
-
[…]Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Ganz sicher kann/wird das auch teilweise der Fall sein. Allerdings betreibe ich mein ioBroker auch nicht auf einem Rapsi sondern auf einem intel NUC i5 (QuadCore i5-4250U) mit 16GB RAM. Ich kann mir also schwer vorstellen das die NUC hier auch nur annähernd ausgelastet sein soll. Ich kann auch kein wesentlichen unterscheid im Load feststellen wenn meine Frontend-Probleme auftreten.
-
Hi,
ich habe vor eininger Zeit ein ähnliches Problem gemeldet
http://forum.iobroker.net/viewtopic.php?f=22&t=3296
Ich bin mir nicht ganz sicher ob es evt. die hier geschilderten Probleme trifft.
Das Verhalten meiner Frontends scheinen etwas unterschiedlich zu sein.
-
nach ein paar Minuten aktualisieren überhaupt keine states mehr
-
Schalten funktioniert noch. Allerdings mit schlechter Reaktionszeit der geschalteten Verbraucher
-
Getestet habe ich iobroker app, boat browser kiosk browser, chrome am Galaxy 4 Tab
Das Frontend selber als Problem schliesse ich aus. Gleiches Verhalten zeigt sich nämlich beim Phone Galaxy S7
und das hat genügend performance.
Mein PC läuft i.d.R. sehr performant mit VIS.
Ich habe schon einige Adapter rausgeschmissen. keine history (war ein performance killer) mehr etc. ca. 20 Adapter laufen
Alles ist up to date . In der Verzweiflung habe ich sogar Jessie und Node 4.x installiert und auch mein Galaxy Tab auf android 5.x gebracht.
Hat aber alles nix geholfen.
Ich habe 1 Projekt aufgemacht mit abgespeckten views im Vergleich zum MAIN projekt (eben für das TAB)
Ich meine, dass die Probleme erst aufgetreten sind als ich Views in das neue Projekt kopiert habe (wegen der App)
Vorher lief mit dem Main projekt alles solala, allerdings waren die views für auf das TAB nicht gut geeignet.
Vielleicht ist das ein Hinweis ?
vG Looxer
-
-
Zu der geschilderten Problematik möchte ich meine Erfahrungen einbringen. Ich habe ein Ipad2 in der Wand. Dort wird vis angezeigt. Ich habe meinen Startscreen nun 3 Stunden durchgehend laufen lassen. Ich könnte keinerlei Performanceveränderung feststellen. Auch nach den 3 Stunden blinkte die Zeit wie nach dem einschalten. Ein öffnen der Balkontüre wurde sofort angezeigt. (Magnetischer Türkontakt). Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Also ich stelle die Verschlechterung auch erst nach wesentlich längerer Laufzeit fest. Da muss VIS schon 2-3 Tage laufen… :(
Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Den Verdacht habe ich auch, bei mir sogar nahezu gesichert.Deswegen hatte ich ja gefragt:
@Homoran:Wenn euer "Display" langsam wird, geht dann die Load auf dem raspi hoch?
Kann ich bei mir nicht feststellen. Der Speicher sowie die CPU Load verändert sich hier nicht maßgeblich! :?:
Gruß
Torsten
-
Hallo Zusammen,
[…]Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Ganz sicher kann/wird das auch teilweise der Fall sein. Allerdings betreibe ich mein ioBroker auch nicht auf einem Rapsi sondern auf einem intel NUC i5 (QuadCore i5-4250U) mit 16GB RAM. Ich kann mir also schwer vorstellen das die NUC hier auch nur annähernd ausgelastet sein soll. Ich kann auch kein wesentlichen unterscheid im Load feststellen wenn meine Frontend-Probleme auftreten. `
Inzwischen bin ich zumindest einen gewissen Schritt weiter. Nach etwas herumspielen mit dem VIS edit modus ist mir aufgefallen das man ja anscheinend für jeden View unter "Tools->Immer rendern" angeben kann ob der jeweilige View anscheinend IMMER gerendert werden soll auch wenn dieser gerade nicht der aktive ist. Nachdem ich diese Option für alle meine Views deaktiviert hatte wurde die VIS Anzeigen merklich schneller bzw. der Browser konnte auch meine default view von VIS schneller öffnen/darstellen. Auch werden der Status verschiedener Komponenten schneller/instantaner dargestellt. Zwar immer noch nicht perfekt schnell/instantan, aber wirklich eine merkliche Besserung.
Kann das jemand versuchen zu reproduzieren und schauen ob das deaktivieren von "Immer rendern" wirklich auch bei anderen einen Benefit gibt?
-
Das sieht ja wieder aus, als ob die Ursache dafür dann doch das Frontend ist.
Das gab es schon bei dashUI, allerdings auf Widget Ebene. Hier könnte man Animation abschalten anwählen. Dies hatte damals eine Menge gebracht.
Bei vis weiss ich gar nicht ob das bei allen Widgets abschaltbar ist.
Dies würde das Frontend von weiteren JavaScript Aktionen entlasten.
Gruß
Rainer
-
hey,
ich habe einen Ubuntu Server laufen, welcher mir beim letzten Update abgeschmiert ist und ich ihn deshalb komplett neu aufsetzen musste.
Vorher hatte ich immer die selben Problem mit der App wie oben beschrieben(gerätselt), nach dem Aufsetzen funktionierte die App ca.24h einwandfrei, schnelle Widgetanzeige, schnelles schalten usw… einfach spitze.
Nach diesen ca 24h begann die App wieder langsam zu werden. Ich habe am Server nichts gemacht, was ich allerdings gemacht habe ist, die App über den App-manager "abzuschießen", dann habe ich den Cache geleert und die App wieder gestartet.
Seit 2-3 Stunden läuft die App wieder einwandfrei.
Ich stelle hier keine Vermutungen an, was da sein könnte, dass überlasse ich den Jungs die sich besser damit auskennen :)
-
Hmmm. wie kommen wir hier weiter?
<u>Primäre Feststellung:</u> Es gibt vermehrt Probleme auf unterschiedlichen Frontend-Devices und Browsern.
Ein Reboot kann meistens das Problem temporär beseitigen.DIe Wiederkehrzeit des Problems ist jedoch zwischen Minuten und Tagen.
Bei den meisten hier ist das Problem im Browser, die Leistungsressourcen gehen auf dem ioBroker Server nicht in die Knie.
…???
Wollen wir irgendwo eine Tabelle ablegen, in der wir unsere Werte eintragen?
Was sagt Bluefox dazu eigentlich?
-
> Was sagt Bluefox dazu eigentlich?
Bluefox geniesst seine 2 Wochen Urlaub.Und ich glaube in dieser Zeit wäre es grob fahrlässig von ihm sich mit ioBroker zu beschäftigen :D
-
Wollen wir irgendwo eine Tabelle ablegen, in der wir unsere Werte eintragen? `
Ich hatte http://forum.iobroker.net/viewtopic.php?f=30&t=3387&p=31485#p31273 schon mal versucht strukturiert um Daten zu bitten, in der Hoffnung dann evtl. ein System zu erkennen.Dort habe ich auch die Punkte zusammengestellt von denen ich meinte sie seien zu einer vernünftigen Diagnose notwendig.
Was sagt Bluefox dazu eigentlich? `
Wie Hermann schon richtig sagt, ist er im Moment in wohlverdienten Urlaub. Ich bin weiterhin der Meinung, dass wir hier das ganze aufarbeiten sollten um der Ursache auf den Grund zu gehen.Wenn es hier nicht einmal wenigstens mehrere nachvollziehen können wäre es IMHO unnötige Zeitverschwendung, wenn Bluefox sich ohne konkrete Anhaltspunkte an dem stochern im Nebel beteiligen sollte.
Gruß
Rainer
-
Hi,
ich versuche gerade der Theorie nachzugehen, das der hohe Speicherverbrauch und die Zunahme der CPU-Auslastung dadurch ausgelöst wird, dass die socket.io-Verbindung im Polling-Modus arbeitet bzw. nach einem Verbindungsabbruch darauf zurückfällt.
Mit Websocket-Verbindung läuft sowohl Chrome auf dem PC als auch die App stundenlang ohne merkliche Heap-Zunahme und sehr geringer CPU-Belastung, aber wenn die Datenabfrage über Polling läuft, steigt bei mir der RAM-Verbrauch kontinuierlich an. Auch scheint der socket.io-Client auf den Polling-Mode zurückzufallen, wenn die Verbindung z.B. durch den Suspend-Mode des Browsers unterbrochen wurde.
Kann bitte mal jemand, das die hier beschriebenen Problem im Webbrowser, in Google Chrome (PC) in die Entwicklertools gehen und dort den Netzwerkverkehr verfolgen?
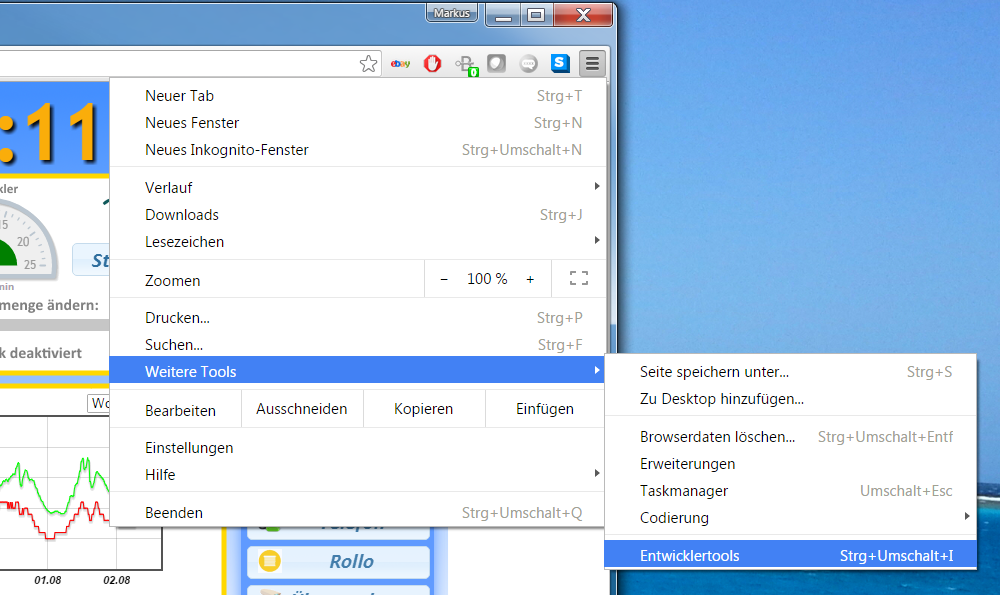
In die Entwicklertools kommt man entweder über das Menü oder mit STRG +UMSCHALT + I

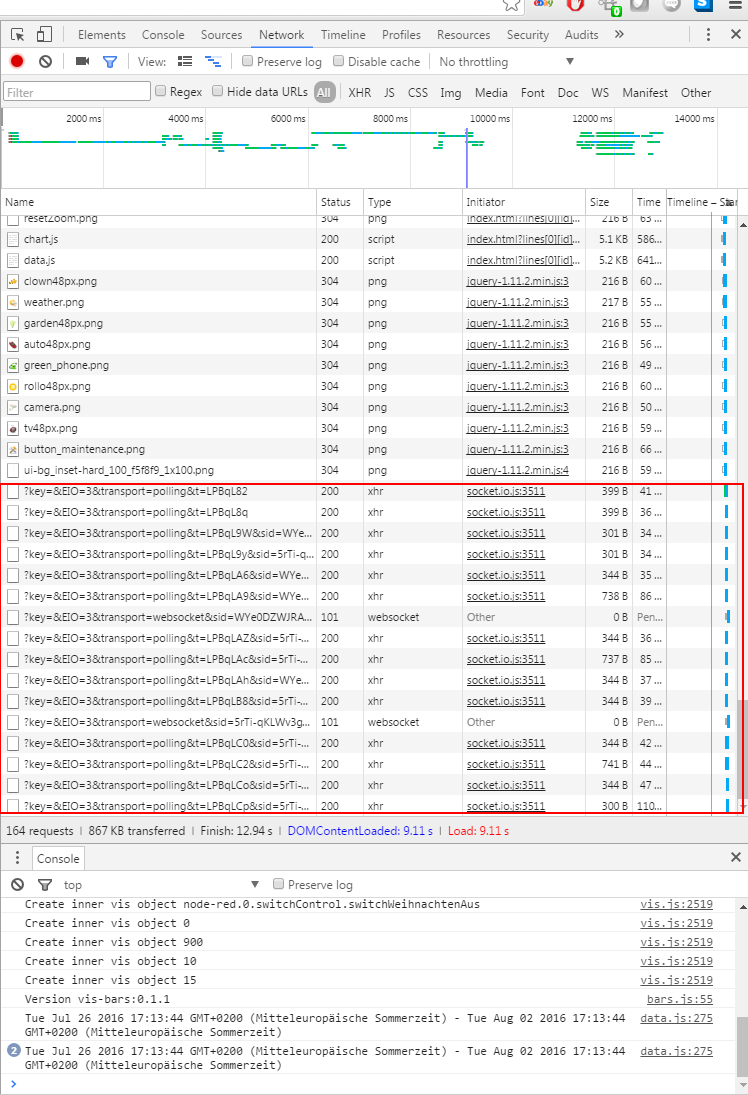
Unter dem Reiter Network sieht man die einzelnen Requests. Dort sollten nach einem Aufruf seiner VIS-Seite auch Einträge für Socket.io vorhanden sein:

Direkt nach dem Aufruf der Seite gibt es noch ein paar Einträge mit transport=polling aber mindestens einer mit transport=websocket. Welchen Status hat dieser? Wenn die Verbinung erfolgreich aufgebaut werden konnte, sollte der Eintrag den Status 101 haben.Spätestens wenn der View komplett aufgebaut ist, sollten keine weiteren Einträge für socket.io kommen, da die Kommunikation nun über die websocket-Verbindung läuft. Erscheinen dort noch weitere?
Zur Datensammlung:
Ich finde es gut, wenn ihr hier weitere Daten für die Fehleranalyse insbesondere für Bluefox sammeln wollt, aber mit irgendwelchen CPU- oder RAM-Daten des Systems wird wahrscheinlich keine Fehlersuche möglich sein. Die Entwicklertools in Chrome erlauben eine erheblich detailliertere Datensammlung und Analyse der Vorgänge.
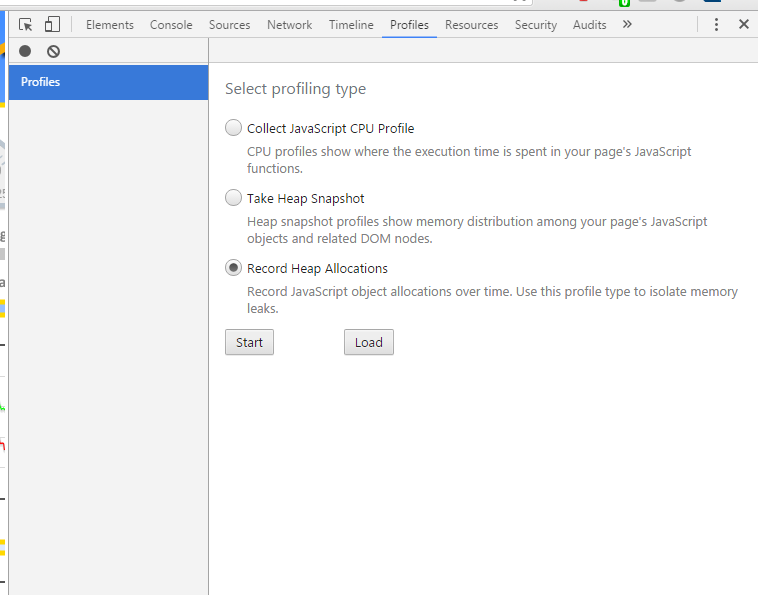
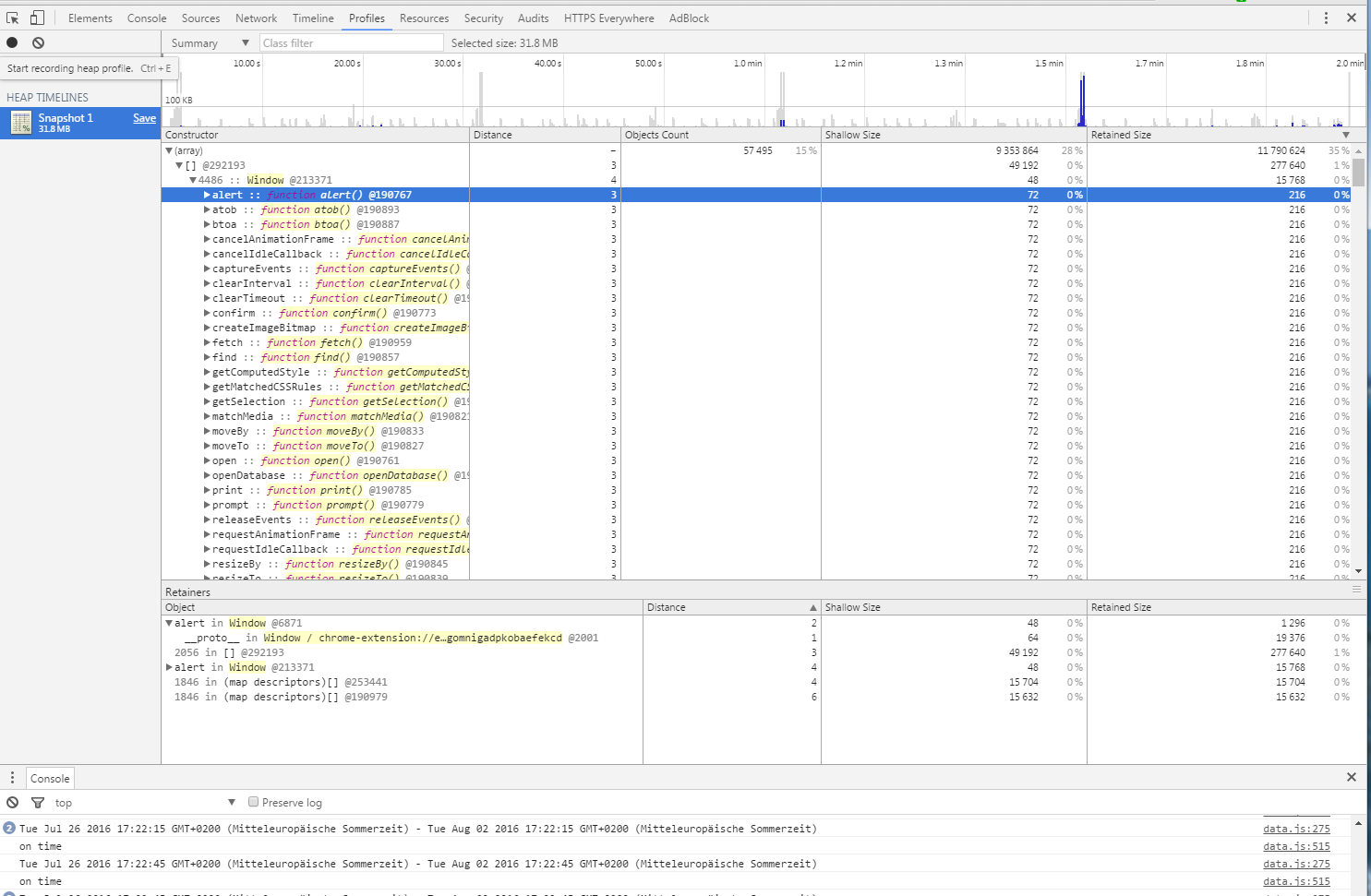
Beim Speicherverbauch ist insbesondere das Profiling sehr hilfreich. Das erreicht ihr über den Reiter Profiles.

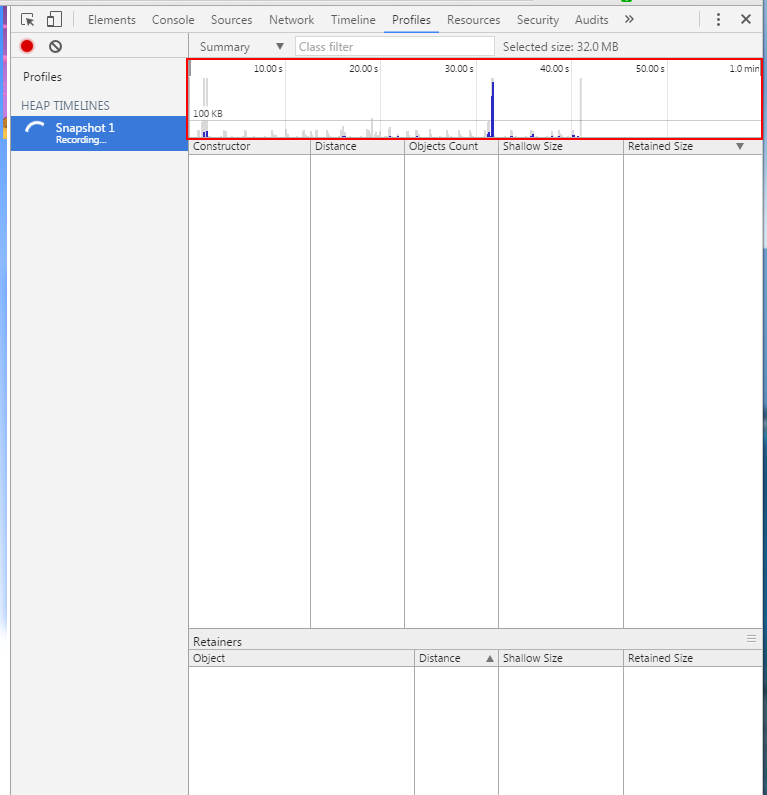
Die Aufzeichnung der Heap-Allocation ermöglicht das Auffinden von Funktionen, die viel Speicher allokieren, der anschließend nicht mehr freigegeben wird. Nach dem Start der Aufzeichnung sieht man oben einen Zeitstrahl. in blau wird der angeforderte Speicher dargestellt. Der wieder frei gegebene Speicher wird anschließend wieder grau. Insbesondere bei flot und rickshaw ist es normal, dass nicht der gesamte Speicher wieder frei gegeben wird, weil da ja Live-Daten übermittelt werden, die dann auch längerfristig gespeichert werden.

Wenn man die Aufzeichnung durch Drücken auf das rote Aufnahmesymbol oben links stoppt, wird anschließend unten der komplette Objektbaum mit der jeweiligen Speicherbelegung angezeigt.

Auf den folgenden Seiten ist erklärt, wie diese Zahlen zu interpretieren sind:
https://developer.chrome.com/devtools/d … alysis-101
https://developer.chrome.com/devtools/d … -profiling
Der Snapshot kann mit save gespeichert und dann auch verschickt werden.
Da in den Aufzeichnungen ggf. auch personenbezogene Daten drin sind, solltet ihr diese aber nicht hier posten sondern direkt an den Entwickler/bluefox senden, wenn er diese denn haben will/anfordert.
Gruß
Markus
ps.: es gibt im Firefox ähnliche Entwicklertools, aber damit kenne ich mich nicht so aus. Google findet hierzu bestimmt auch eine Anleitung…
-
Markus, danke für diese Aufstellung.
Da die meisten aber die Probleme auf dem Tablet insbesondere iPad haben müsste man diese Analysen dort durchführen.
Habe gerade unter Android im Chrome Menü gesucht und nichts adäquates gefunden.
Weißt du da einen Rat?
Habe jetzt herausgefunden wie man die Entwickleroptionen in Android aktiviert.
Einzig brauchbar war IMHO die Load:

Wobei ein Wert von 10 mir etwas hoch erscheint, ich habe keinerlei Probleme.PS RAM und Co. Bezogen sich auf die ersten Hinweise, dass der Server das Problem sei.
Gruß
Rainer
-
Da die meisten aber die Probleme auf dem Tablet insbesondere iPad haben müsste man diese Analysen dort durchführen.
Habe gerade unter Android im Chrome Menü gesucht und nichts adäquates gefunden.
Weißt du da einen Rat? `
Bitte lesen (Google Chrome (PC)).. die Entwicklertools sind in den App-Versionen nicht drin.
Ein Profiling der App-Versionen von Chrome und von Apps geht nur mit den jeweiligen Entwicklungsumgebungen für die Plattform. Wenn jemand eine lauffähige Entwicklungsumgebung für iOS hat oder die App in Android Studio laufen lassen kann, ist dies natürlich super.
Ich hab am Sonntag die vis-App 8 Stunden lang im Android-Studio laufen gehabt. Dort lag der Heap-Verbrauch stabil im einstelligen MB-Bereich. Erst als ich iobroker auf dem Server kurzzeitig gestoppt und danach wieder gestartet hatte, ging mit dem Reconnect die CPU-Auslastung hoch und der Speicherverbrauch stieg kontinuierlich an. Ein einfacher Refresh der Seite in der App hat das Problem übrigens sofort behoben, da dann auch die socket.io-Verbindungen komplett zurückgesetzt werden. Ich hab dafür auf meinen Views ein Widget.
Die App ist in dieser Beziehung auch nicht anders als ein Webbrowser und hat die gleiche Code-Base. Einziger Unterschied ist, dass die Dateien lokal liegen.
Refresh-Widget:
[{"tpl":"tplIconLink","data":{"visibility-cond":"==","visibility-val":1,"href":"javascript:location.reload();","target":"_self","text":"","views":null,"src":"/vis.0/desktop/img/refresh.png","class":"buttonRefresh"},"style":{"left":"1070px","top":"785px","z-index":"106","background":"none","border-style":"none","color":"#000000","font-family":"Arial, Helvetica, sans-serif","font-size":"large","letter-spacing":"","font-weight":"bold","width":"29px","height":"28px"},"widgetSet":"jqui"}] -
Falls du Chrome unter Android überwachen möchtest ist hier die Anleitung, wie man von den dev tools in Chrome auf dem PC auf das mobile Gerät kommt.
https://developers.google.com/web/tools … -debugging
Usb-Verbindung/Android Studio vorausgesetzt.
Gesendet von meinem SM-G900F mit Tapatalk
-
Nachdem ich nun alle meine Views von CCU.IO in den letzten Tagen auf IOBroker umgestellt habe und heute das Ganze dann live gehen lassen wollte, bin ich ebenfalls auf erhebliche Performance-Problame gestoßen. Diese sind so gravierend, das ich leider wieder auf CCU.IO switchen musste.
Die Performance-Probleme tauchen bei mir nach wenigen Minuten auf. Dann lässt sich kaum noch etwas bedienen und die Statusaktualisierungen lassen teilweise >20Sekunden auf sich warten oder erfolgen gar nicht mehr. Schön auch an FLOT zu sehen: Rufe ich hier ein Chart das erste Mal auf, dann geht es noch Schließe ich es und rufe es erneut auf, dann geht es manchmal, manchmal kommt aber nur noch der Kreis und anschließend passiert nichts mehr. In seltenen Fällen klappt das Aufrufen auch noch ein drittes Mal, die Wahrscheinlichkeit sinkt aber nahe Null.
Nach einem Neustart des Browser geht es dann wieder für kurze Zeit flott.
Das Problem tritt sowohl auf meinen iPads (Gen1), einem Android-Tablet (Android 5.x) und einem Phablet (Android 6.x) auf und ich habe auf den Androiden auch verschiedene Browser getestet (Chrome, Firefox etc.). Alles mit identischen Problemen.
Als Backend nutze ich eine VM unter Proxmox (KVM) auf einem Intel-System. Hier habe ich auch CPU-Last und Speicherverbrauch überwacht und es gab keinerlei Auffälligkeiten (das System lacht über die geringe Last).
Interessant ist, das die Probleme im PC-Browser (FireFox, Chrome) nicht auftreten (weshalb ich es während meiner Umstellung von CCU.IO auf IOBroker und den damit verbundenen Tests auch gar nicht bekmerkt habe).
Ich halte die Erklärung von nobody, das es sich um Socket-Kommunikationsproblem und dem entsprechenden Poll-Fallback handelt für recht wahrscheinlich. Das würde erklären, weshalb es auf dem PC keine Probleme gibt (üblicherweise per Wired-LAN stabil angebunden), dafür aber bei den mobilen Endgeräten mit Ihrer Anbindung per WLAN aber schon. Es würde auch erklären weshalb die Unterschiede von User zu User unterschiedlich sind, denn hier könnte die Stabilität der WLAN-Anbindung eine entscheidende Rolle spielen.
Falls jemand Ideen für weitere Tests hat, dann immer her damit. Ich würde IOBroker nämlich sehr gerne einsetzen. Derzeit ist dies leider für mich nicht möglich.
-
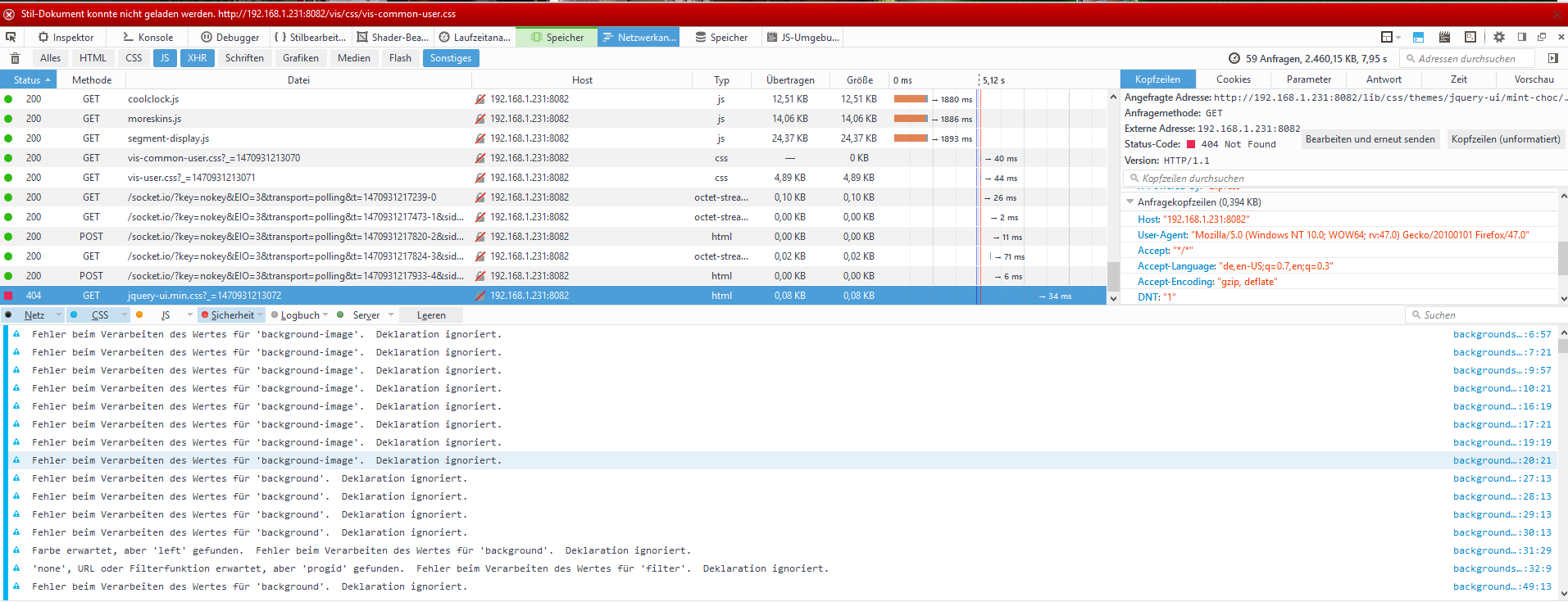
Gerade mal wieder Probleme auf dem PC(!) mit Firefox - er wird langsam. Der PC langweilt sich aber.
Das macht sich genauso bemerkbar wie am Tablet: Ich gebe diesen Text ein und muss immer wieder mal ein paar Sekunden warten. Das wiederholt sich ca. alle 30 Sekunden.
vis und admin waren ein paar Stunden geöffnet.
Habe probiert mit dem Firefox nobodys Anleitung nachzustellen.
Sehr viele Fehler finde ich hier (über 950 Zeilen Ausgabe(!)), die mich verwundern. Alle rund um den vis. Hier ein Auszug…
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:6:57
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:7:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:9:57
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:10:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:16:19
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:17:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:19:19
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. backgrounds.css:20:21
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:27:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:28:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:29:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:30:13
! Farbe erwartet, aber 'left' gefunden. Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:31:29
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:32:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:49:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:50:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:51:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:52:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:54:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:59:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:60:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:61:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:62:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:64:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:70:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:71:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:72:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:73:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:75:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:82:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:83:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:84:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:85:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:87:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:93:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:94:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:95:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:96:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:98:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:105:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:106:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:107:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:108:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:110:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:116:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:117:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:118:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:119:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:121:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:127:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:128:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:129:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:130:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:132:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:138:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:139:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:140:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:141:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:143:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:150:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:151:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:152:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:153:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:155:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:161:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:162:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:163:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:164:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:166:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:172:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:173:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:174:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:175:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:177:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:183:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:184:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:185:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:186:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:188:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:194:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:195:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:196:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:197:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:199:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:205:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:206:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:207:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:208:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:210:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:216:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:217:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:218:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:219:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:221:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:227:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:228:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:229:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:230:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:232:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:238:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:239:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:240:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:241:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:243:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:250:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:251:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:252:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:253:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:255:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:261:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:262:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:263:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:264:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:266:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:272:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:273:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:274:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:275:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:277:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:283:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:284:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:285:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:286:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:288:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:294:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:295:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:296:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:297:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:299:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:305:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:306:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:307:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:308:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:310:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:316:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:317:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:318:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:319:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:321:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:327:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:328:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:329:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:330:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:332:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:338:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:339:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:340:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:341:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:343:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:349:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:350:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:351:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:352:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:354:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:360:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:361:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:362:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:363:13
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:365:9
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:371:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:372:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:373:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:374:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:376:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:382:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:383:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:384:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:385:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:387:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:393:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:394:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:395:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:396:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:398:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:404:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:405:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:406:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:407:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:409:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:415:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:416:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:417:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:418:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:420:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:426:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:427:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:428:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:429:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:431:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:437:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:438:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:439:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:440:12
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. backgrounds.css:442:8
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:446:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:447:127
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:448:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:449:16
! Farbe erwartet, aber 'center' gefunden. Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:450:32
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:455:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:456:116
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:457:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:458:16
! Farbe erwartet, aber 'center' gefunden. Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. backgrounds.css:459:32
! Unbekannte Eigenschaft 'oberflow-x'. Deklaration ignoriert. vis.css:267:14
! Unbekannte Eigenschaft '-moz-border-radius-bottomright'. Deklaration ignoriert. vis.css:319:34
! Unbekannte Eigenschaft '-moz-border-radius-bottomleft'. Deklaration ignoriert. vis.css:320:33
! Unbekannte Eigenschaft '-moz-border-radius-bottomright'. Deklaration ignoriert. vis.css:338:34
! Unbekannte Eigenschaft '-moz-border-radius-bottomleft'. Deklaration ignoriert. vis.css:339:33
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. vis.css:372:19
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. vis.css:377:22
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. vis.css:407:22
! Unbekannte Pseudoklasse oder Pseudoelement '-webkit-input-placeholder'. Regelsatz wegen ungültigem Selektor ignoriert. vis.css:435:18
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. vis.css:442:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. vis.css:443:16
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. vis.css:444:12
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. vis.css:448:22
! Fehler beim Verarbeiten des Wertes für 'font'. Deklaration ignoriert. vis.css:455:14
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. vis.css:472:22
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. vis.css:486:22
! Unbekannte Eigenschaft 'user-select'. Deklaration ignoriert. vis.css:521:15
! 'none', URL oder Filterfunktion erwartet, aber 'alpha(' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. sidebar.css:22:12
! Unbekannte Eigenschaft '-moz-opacity'. Deklaration ignoriert. sidebar.css:23:16
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. sidebar.css:25:19
! 'none', URL oder Filterfunktion erwartet, aber 'alpha(' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. sidebar.css:32:12
! Unbekannte Eigenschaft '-moz-opacity'. Deklaration ignoriert. sidebar.css:33:16
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. sidebar.css:35:19
! 'none', URL oder Filterfunktion erwartet, aber 'alpha(' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. sidebar.css:42:12
! Unbekannte Eigenschaft '-moz-opacity'. Deklaration ignoriert. sidebar.css:43:16
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. sidebar.css:45:19
! 'none', URL oder Filterfunktion erwartet, aber 'alpha(' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. sidebar.css:52:12
! Unbekannte Eigenschaft '-moz-opacity'. Deklaration ignoriert. sidebar.css:53:16
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. sidebar.css:55:19
! 'none', URL oder Filterfunktion erwartet, aber 'alpha(' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. sidebar.css:62:12
! Unbekannte Eigenschaft '-moz-opacity'. Deklaration ignoriert. sidebar.css:63:16
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. sidebar.css:65:19
! Unbekannte Eigenschaft '-moz-border-radius-bottomright'. Deklaration ignoriert. sidebar.css:73:34
! Unbekannte Eigenschaft '-moz-border-radius-topright'. Deklaration ignoriert. sidebar.css:74:31
! Unbekannte Eigenschaft '-moz-border-radius-bottomleft'. Deklaration ignoriert. sidebar.css:87:33
! Unbekannte Eigenschaft '-moz-border-radius-topleft'. Deklaration ignoriert. sidebar.css:88:30
! Unbekannte Eigenschaft '-moz-border-radius-bottomright'. Deklaration ignoriert. sidebar.css:101:34
! Unbekannte Eigenschaft '-moz-border-radius-bottomleft'. Deklaration ignoriert. sidebar.css:102:33
! Unbekannte Eigenschaft '-moz-border-radius-topright'. Deklaration ignoriert. sidebar.css:115:31
! Unbekannte Eigenschaft '-moz-border-radius-topleft'. Deklaration ignoriert. sidebar.css:116:30
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:4:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:6:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:7:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:8:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:17:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:19:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:20:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:21:22
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:33:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:34:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:35:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:36:16
! Farbe erwartet, aber 'top' gefunden. Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:37:32
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:38:12
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:46:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:48:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:49:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:50:22
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:63:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:64:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:65:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:66:16
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:68:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:78:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:79:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:80:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:81:16
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:83:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:95:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:96:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:97:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:98:16
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css<emoji seq="1f4af">:100:</emoji>12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:110:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:111:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:112:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:113:16
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:115:12
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:125:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:127:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:128:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:129:15
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:131:11
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:136:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:138:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:139:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:140:15
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:142:11
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:147:19
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:164:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:166:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:167:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:168:15
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:170:11
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:175:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:177:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:178:15
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:179:15
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:181:11
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:193:19
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:196:15
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:198:11
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. barButtons.css:212:15
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. barButtons.css:214:11
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:232:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:234:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:235:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:236:71
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:237:22
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. barButtons.css:242:22
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:246:19
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:253:22
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:267:19
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. barButtons.css:294:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:297:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:372:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:374:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:375:21
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:379:19
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:388:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:390:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:391:21
! Farbe erwartet, aber 'top' gefunden. Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:392:37
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:395:19
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. barButtons.css:407:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:415:21
! Unbekannte Eigenschaft '-moz-border-radius'. Deklaration ignoriert. barButtons.css:418:22
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:422:19
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:447:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:449:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:450:21
! Farbe erwartet, aber 'top' gefunden. Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:451:37
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:456:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:458:21
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:459:21
! Farbe erwartet, aber 'top' gefunden. Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:460:37
! Unbekannte Eigenschaft 'user-select'. Deklaration ignoriert. barButtons.css:504:15
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:515:23
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:517:23
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:535:23
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:536:23
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:537:23
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:542:19
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:564:19
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:586:19
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:608:19
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:627:19
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:648:19
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:666:23
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:667:23
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. barButtons.css:668:23
! Unbekannte Eigenschaft '-moz-box-shadow'. Deklaration ignoriert. barButtons.css:673:19
! Deklaration erwartet, aber '' gefunden. Übersprungen bis zur nächsten Deklaration spectrum.css:13:4
! Deklaration erwartet, aber '' gefunden. Übersprungen bis zur nächsten Deklaration spectrum.css:14:4
! Unbekannte Eigenschaft 'user-select'. Deklaration ignoriert. spectrum.css:128:15
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:154:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:155:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:157:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:158:22
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. spectrum.css:161:13
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:164:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:165:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:167:22
! Fehler beim Verarbeiten des Wertes für 'background-image'. Deklaration ignoriert. spectrum.css:168:22
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'. Deklaration ignoriert. spectrum.css:171:13
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. spectrum.css:176:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. spectrum.css:177:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. spectrum.css:178:16
! Fehler beim Verarbeiten des Wertes für 'background'. Deklaration ignoriert. spectrum.css:179:16
! 'none', URL oder Filterfunktion erwartet, aber 'progid' gefunden. Fehler beim Verarbeiten des Wertes für 'filter'.
****Idee (Griff nach Strohhalm): Hatte zwischenzeitlich eine Menge Hinweise auf die <u>Gestensteuerung</u> im Debugger gefunden. Und meiner Meinung nach sind die Probleme auch erst existent, seitdem es die Gesten gibt!Kann man das mal Abschalten? Ich nutze in keiner Weise die Gesten.****
vis und Debug in ioBroker Log scheint keine Ausgaben zu liefern.
Meine Fam mag ioBroker schon nicht mehr nutzen. Mist. :shock:

NACHTRAG:
In der Firefox Entwicklungsumgebung steht sogar ein Fehlerhinweis, dass der Code langsam ausgeführt wird:
! Die Verbindung zu ws://192.168.1.231:8082/socket.io/?key=nokey&EIO=3&transport=websocket&sid=nb8x1C3DnVobN_pLAAAF wurde unterbrochen, während die Seite geladen wurde. => socket.io.js:4519:15
! Die Anwendungs-Cache-API (AppCache) sollte nicht mehr verwendet werden und wird in Zukunft entfernt. Bitte versuchen Sie, ServiceWorker für Offline-Unterstützung zu verwenden. => index.html
! document.createAttribute() sollte nicht mehr verwendet werden. Verwenden Sie stattdessen element.setAttribute(). => can.2.3.24.custom.min.js:16:1874
! mutating the [[Prototype]] of an object will cause your code to run very slowly; instead create the object with the correct initial [[Prototype]] value using Object.create => quo.standalone.js:8:1691
! unreachable code after return statement => RGraph.common.effects.js:183:8
Was ist mit diesen ganzen Fehlermeldungen? Die sind doch nicht zum Spaß da, oder?


