NEWS
Browser Performance mit VIS stark beansprucht
-
Hallo,
das hier geschilderte Verhalten der immer träger reagierenden vis-Views stelle ich in entsprechender Weise auch bei der ioBroker.vis App für Android fest. Bringt diese einen eigenen Browser mit, oder warum verhält sie sich vergleichbar?
Übrigens, ioBroker selbst läuft auf meinem Raspi 3 nach wie vor flüssig und schnell. Wenn ich z.B. eine Anfrage über den Telegram- und den text2command-Adapter an ioBroker sende, erhalte ich umgehend eine Rückantwort. Auch Flot reagiert in Verbindung mit MariaDB auf meiner DiskStation immer noch sehr schnell und verzögerungsfrei.
Bis dann,
Thorsten
-
Nur ein paar Punkte!
Ich Kann nicht beurteilen ob da Zusammenhänge existieren.
Heute gab es bei mir ein Android Update beim System Webview.
Wenn euer "Display" langsam wird, geht dann die Load auf em raspi hoch?
Wenn nicht, haben wir verschiedene Probleme.
Gruß
Rainer
-
Hallo zusammen,
da hier ja auch das Performance Thema für die App behandelt wird, möchte ich da einhaken.
Ich habe ähnliche Erfahrungen gemacht, daß nach Neustart der App alles flüssig läuft. Der Doppelpunkt in der Uhrzeit blinkt im Sekundentakt, Rückmeldungen über geöffnete Fenster oder Türen erscheinen sofort, Betätigung von Schaltflächen Navigieren oder auch Schalten von Aktoren erfolgt flüssig. :)
Das wird leider mit der Zeit immer schlechter und unperformanter. => Es treten Latenzzeiten bei allen Aktionen auf. :(
Bei mir läuft die App auf einem Galaxy Tab4 an der Wand. Hier ist mir auch ein weiterer Punkt aufgefallen: Mit der schlechter werdenden Performance steigt anscheinend auch der Energiehunger der App. Das führt sogar dazu, daß trotz Ladevorgangs die Batteriekapazität weiter in den Keller geht?! :?:
Nach Neustart der App tritt das üblicherweise nicht mehr auf. :? Lässt sich auch am Ladebildschirm des Tablets erkennen, da erscheint die App dann ganz oben bei den Energieverbrauchern noch über dem Bildschirm! :?:
So ein Verhalten kannte ich bislang (DashUI) nicht. Kennt das sonst noch jemand? Oder liegt das an meiner Hardware? :oops:
Gruß
Torsten
-
Nach einer gewissen Laufzeit des Browsers, wird alles so richtig zäh. Irgendwann schmiert dann der Browser ab. `
Das alles hört sich wirklich danach an das da wohl ein generelles Problem mit der Javascript-Umgebung existiert die VIS an den Browser sendet. Inzwischen liegen ja reports vor das das nicht nur mit iPads und Android Tablets passiert. Auch Desktop-Browser wie Firefox scheinen davon betroffen zu sein. Meine Vermutung ist das da irgendetwas mit der Zeit dazu führt das immer mehr Speicher & CPU verbraucht wird im Browser im dem VIS dargestellt wird. Mit meinen geringen Javascript Kenntnissen weiss ich ehrlich gesagt nicht wie ich das ganze genauer analysieren soll. Ich denke hier müsste definitiv jemand mal Bluefox drauf ansetzen das er versucht das gleiche zu reproduzieren und dann entsprechend versuchen das Problem einzugrenzen.
-
Zu der geschilderten Problematik möchte ich meine Erfahrungen einbringen. Ich habe ein Ipad2 in der Wand. Dort wird vis angezeigt. Ich habe meinen Startscreen nun 3 Stunden durchgehend laufen lassen. Ich könnte keinerlei Performanceveränderung feststellen. Auch nach den 3 Stunden blinkte die Zeit wie nach dem einschalten. Ein öffnen der Balkontüre wurde sofort angezeigt. (Magnetischer Türkontakt). Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun.
-
Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Den Verdacht habe ich auch, bei mir sogar nahezu gesichert.Deswegen hatte ich ja gefragt:
@Homoran:Wenn euer "Display" langsam wird, geht dann die Load auf dem raspi hoch? `
Gruß
Rainer
-
[…]Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Ganz sicher kann/wird das auch teilweise der Fall sein. Allerdings betreibe ich mein ioBroker auch nicht auf einem Rapsi sondern auf einem intel NUC i5 (QuadCore i5-4250U) mit 16GB RAM. Ich kann mir also schwer vorstellen das die NUC hier auch nur annähernd ausgelastet sein soll. Ich kann auch kein wesentlichen unterscheid im Load feststellen wenn meine Frontend-Probleme auftreten.
-
Hi,
ich habe vor eininger Zeit ein ähnliches Problem gemeldet
http://forum.iobroker.net/viewtopic.php?f=22&t=3296
Ich bin mir nicht ganz sicher ob es evt. die hier geschilderten Probleme trifft.
Das Verhalten meiner Frontends scheinen etwas unterschiedlich zu sein.
-
nach ein paar Minuten aktualisieren überhaupt keine states mehr
-
Schalten funktioniert noch. Allerdings mit schlechter Reaktionszeit der geschalteten Verbraucher
-
Getestet habe ich iobroker app, boat browser kiosk browser, chrome am Galaxy 4 Tab
Das Frontend selber als Problem schliesse ich aus. Gleiches Verhalten zeigt sich nämlich beim Phone Galaxy S7
und das hat genügend performance.
Mein PC läuft i.d.R. sehr performant mit VIS.
Ich habe schon einige Adapter rausgeschmissen. keine history (war ein performance killer) mehr etc. ca. 20 Adapter laufen
Alles ist up to date . In der Verzweiflung habe ich sogar Jessie und Node 4.x installiert und auch mein Galaxy Tab auf android 5.x gebracht.
Hat aber alles nix geholfen.
Ich habe 1 Projekt aufgemacht mit abgespeckten views im Vergleich zum MAIN projekt (eben für das TAB)
Ich meine, dass die Probleme erst aufgetreten sind als ich Views in das neue Projekt kopiert habe (wegen der App)
Vorher lief mit dem Main projekt alles solala, allerdings waren die views für auf das TAB nicht gut geeignet.
Vielleicht ist das ein Hinweis ?
vG Looxer
-
-
Zu der geschilderten Problematik möchte ich meine Erfahrungen einbringen. Ich habe ein Ipad2 in der Wand. Dort wird vis angezeigt. Ich habe meinen Startscreen nun 3 Stunden durchgehend laufen lassen. Ich könnte keinerlei Performanceveränderung feststellen. Auch nach den 3 Stunden blinkte die Zeit wie nach dem einschalten. Ein öffnen der Balkontüre wurde sofort angezeigt. (Magnetischer Türkontakt). Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Also ich stelle die Verschlechterung auch erst nach wesentlich längerer Laufzeit fest. Da muss VIS schon 2-3 Tage laufen… :(
Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Den Verdacht habe ich auch, bei mir sogar nahezu gesichert.Deswegen hatte ich ja gefragt:
@Homoran:Wenn euer "Display" langsam wird, geht dann die Load auf dem raspi hoch?
Kann ich bei mir nicht feststellen. Der Speicher sowie die CPU Load verändert sich hier nicht maßgeblich! :?:
Gruß
Torsten
-
Hallo Zusammen,
[…]Ich betreibe iobroker allerdings nicht auf einem Raspi, sonder auf einem W10 Rechner mit einer 2.3 GHz. Celeron CPU und 4GB RAM. Evt. hat die Leistung des Hosts auch etwas mit dem Problem zu tun. `
Ganz sicher kann/wird das auch teilweise der Fall sein. Allerdings betreibe ich mein ioBroker auch nicht auf einem Rapsi sondern auf einem intel NUC i5 (QuadCore i5-4250U) mit 16GB RAM. Ich kann mir also schwer vorstellen das die NUC hier auch nur annähernd ausgelastet sein soll. Ich kann auch kein wesentlichen unterscheid im Load feststellen wenn meine Frontend-Probleme auftreten. `
Inzwischen bin ich zumindest einen gewissen Schritt weiter. Nach etwas herumspielen mit dem VIS edit modus ist mir aufgefallen das man ja anscheinend für jeden View unter "Tools->Immer rendern" angeben kann ob der jeweilige View anscheinend IMMER gerendert werden soll auch wenn dieser gerade nicht der aktive ist. Nachdem ich diese Option für alle meine Views deaktiviert hatte wurde die VIS Anzeigen merklich schneller bzw. der Browser konnte auch meine default view von VIS schneller öffnen/darstellen. Auch werden der Status verschiedener Komponenten schneller/instantaner dargestellt. Zwar immer noch nicht perfekt schnell/instantan, aber wirklich eine merkliche Besserung.
Kann das jemand versuchen zu reproduzieren und schauen ob das deaktivieren von "Immer rendern" wirklich auch bei anderen einen Benefit gibt?
-
Das sieht ja wieder aus, als ob die Ursache dafür dann doch das Frontend ist.
Das gab es schon bei dashUI, allerdings auf Widget Ebene. Hier könnte man Animation abschalten anwählen. Dies hatte damals eine Menge gebracht.
Bei vis weiss ich gar nicht ob das bei allen Widgets abschaltbar ist.
Dies würde das Frontend von weiteren JavaScript Aktionen entlasten.
Gruß
Rainer
-
hey,
ich habe einen Ubuntu Server laufen, welcher mir beim letzten Update abgeschmiert ist und ich ihn deshalb komplett neu aufsetzen musste.
Vorher hatte ich immer die selben Problem mit der App wie oben beschrieben(gerätselt), nach dem Aufsetzen funktionierte die App ca.24h einwandfrei, schnelle Widgetanzeige, schnelles schalten usw… einfach spitze.
Nach diesen ca 24h begann die App wieder langsam zu werden. Ich habe am Server nichts gemacht, was ich allerdings gemacht habe ist, die App über den App-manager "abzuschießen", dann habe ich den Cache geleert und die App wieder gestartet.
Seit 2-3 Stunden läuft die App wieder einwandfrei.
Ich stelle hier keine Vermutungen an, was da sein könnte, dass überlasse ich den Jungs die sich besser damit auskennen :)
-
Hmmm. wie kommen wir hier weiter?
<u>Primäre Feststellung:</u> Es gibt vermehrt Probleme auf unterschiedlichen Frontend-Devices und Browsern.
Ein Reboot kann meistens das Problem temporär beseitigen.DIe Wiederkehrzeit des Problems ist jedoch zwischen Minuten und Tagen.
Bei den meisten hier ist das Problem im Browser, die Leistungsressourcen gehen auf dem ioBroker Server nicht in die Knie.
…???
Wollen wir irgendwo eine Tabelle ablegen, in der wir unsere Werte eintragen?
Was sagt Bluefox dazu eigentlich?
-
> Was sagt Bluefox dazu eigentlich?
Bluefox geniesst seine 2 Wochen Urlaub.Und ich glaube in dieser Zeit wäre es grob fahrlässig von ihm sich mit ioBroker zu beschäftigen :D
-
Wollen wir irgendwo eine Tabelle ablegen, in der wir unsere Werte eintragen? `
Ich hatte http://forum.iobroker.net/viewtopic.php?f=30&t=3387&p=31485#p31273 schon mal versucht strukturiert um Daten zu bitten, in der Hoffnung dann evtl. ein System zu erkennen.Dort habe ich auch die Punkte zusammengestellt von denen ich meinte sie seien zu einer vernünftigen Diagnose notwendig.
Was sagt Bluefox dazu eigentlich? `
Wie Hermann schon richtig sagt, ist er im Moment in wohlverdienten Urlaub. Ich bin weiterhin der Meinung, dass wir hier das ganze aufarbeiten sollten um der Ursache auf den Grund zu gehen.Wenn es hier nicht einmal wenigstens mehrere nachvollziehen können wäre es IMHO unnötige Zeitverschwendung, wenn Bluefox sich ohne konkrete Anhaltspunkte an dem stochern im Nebel beteiligen sollte.
Gruß
Rainer
-
Hi,
ich versuche gerade der Theorie nachzugehen, das der hohe Speicherverbrauch und die Zunahme der CPU-Auslastung dadurch ausgelöst wird, dass die socket.io-Verbindung im Polling-Modus arbeitet bzw. nach einem Verbindungsabbruch darauf zurückfällt.
Mit Websocket-Verbindung läuft sowohl Chrome auf dem PC als auch die App stundenlang ohne merkliche Heap-Zunahme und sehr geringer CPU-Belastung, aber wenn die Datenabfrage über Polling läuft, steigt bei mir der RAM-Verbrauch kontinuierlich an. Auch scheint der socket.io-Client auf den Polling-Mode zurückzufallen, wenn die Verbindung z.B. durch den Suspend-Mode des Browsers unterbrochen wurde.
Kann bitte mal jemand, das die hier beschriebenen Problem im Webbrowser, in Google Chrome (PC) in die Entwicklertools gehen und dort den Netzwerkverkehr verfolgen?
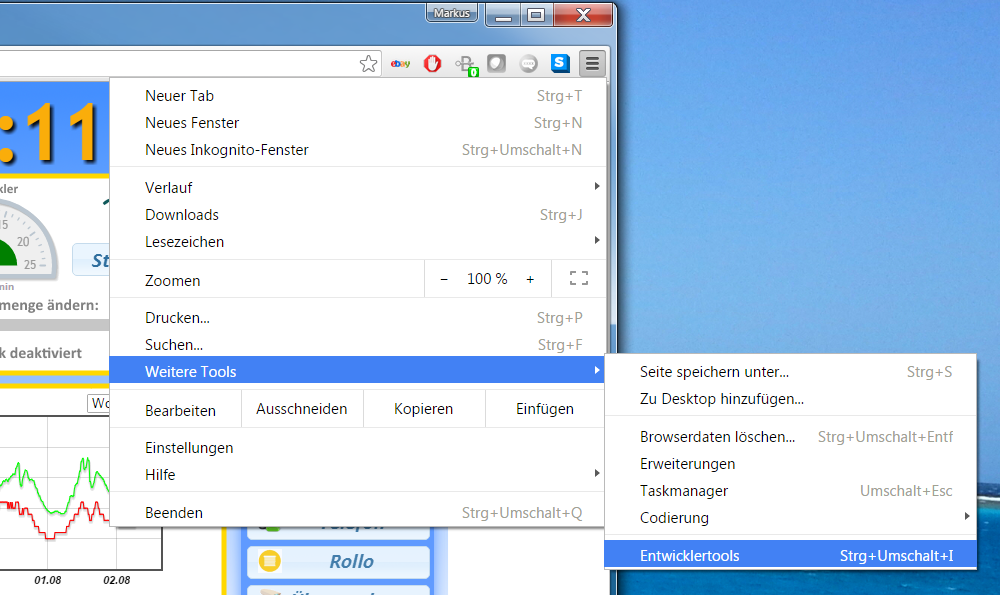
In die Entwicklertools kommt man entweder über das Menü oder mit STRG +UMSCHALT + I

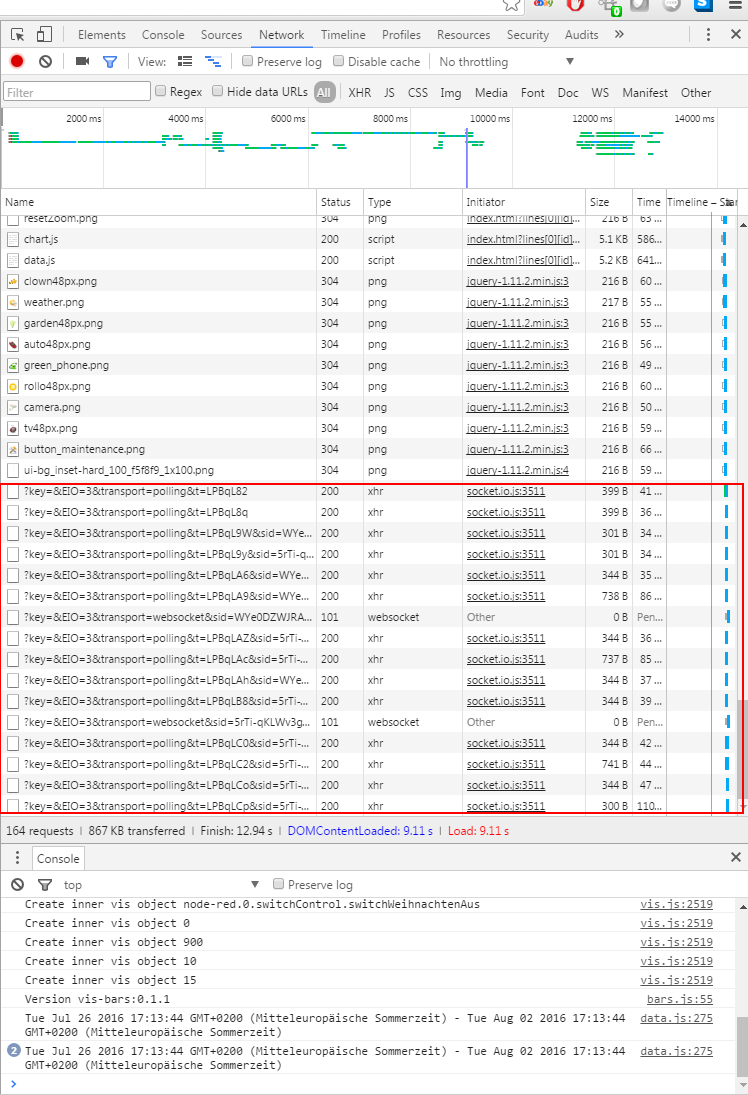
Unter dem Reiter Network sieht man die einzelnen Requests. Dort sollten nach einem Aufruf seiner VIS-Seite auch Einträge für Socket.io vorhanden sein:

Direkt nach dem Aufruf der Seite gibt es noch ein paar Einträge mit transport=polling aber mindestens einer mit transport=websocket. Welchen Status hat dieser? Wenn die Verbinung erfolgreich aufgebaut werden konnte, sollte der Eintrag den Status 101 haben.Spätestens wenn der View komplett aufgebaut ist, sollten keine weiteren Einträge für socket.io kommen, da die Kommunikation nun über die websocket-Verbindung läuft. Erscheinen dort noch weitere?
Zur Datensammlung:
Ich finde es gut, wenn ihr hier weitere Daten für die Fehleranalyse insbesondere für Bluefox sammeln wollt, aber mit irgendwelchen CPU- oder RAM-Daten des Systems wird wahrscheinlich keine Fehlersuche möglich sein. Die Entwicklertools in Chrome erlauben eine erheblich detailliertere Datensammlung und Analyse der Vorgänge.
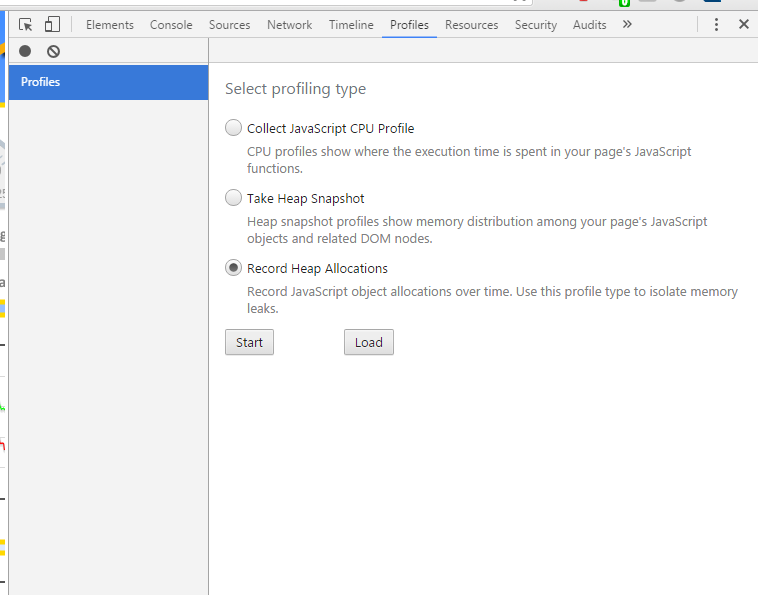
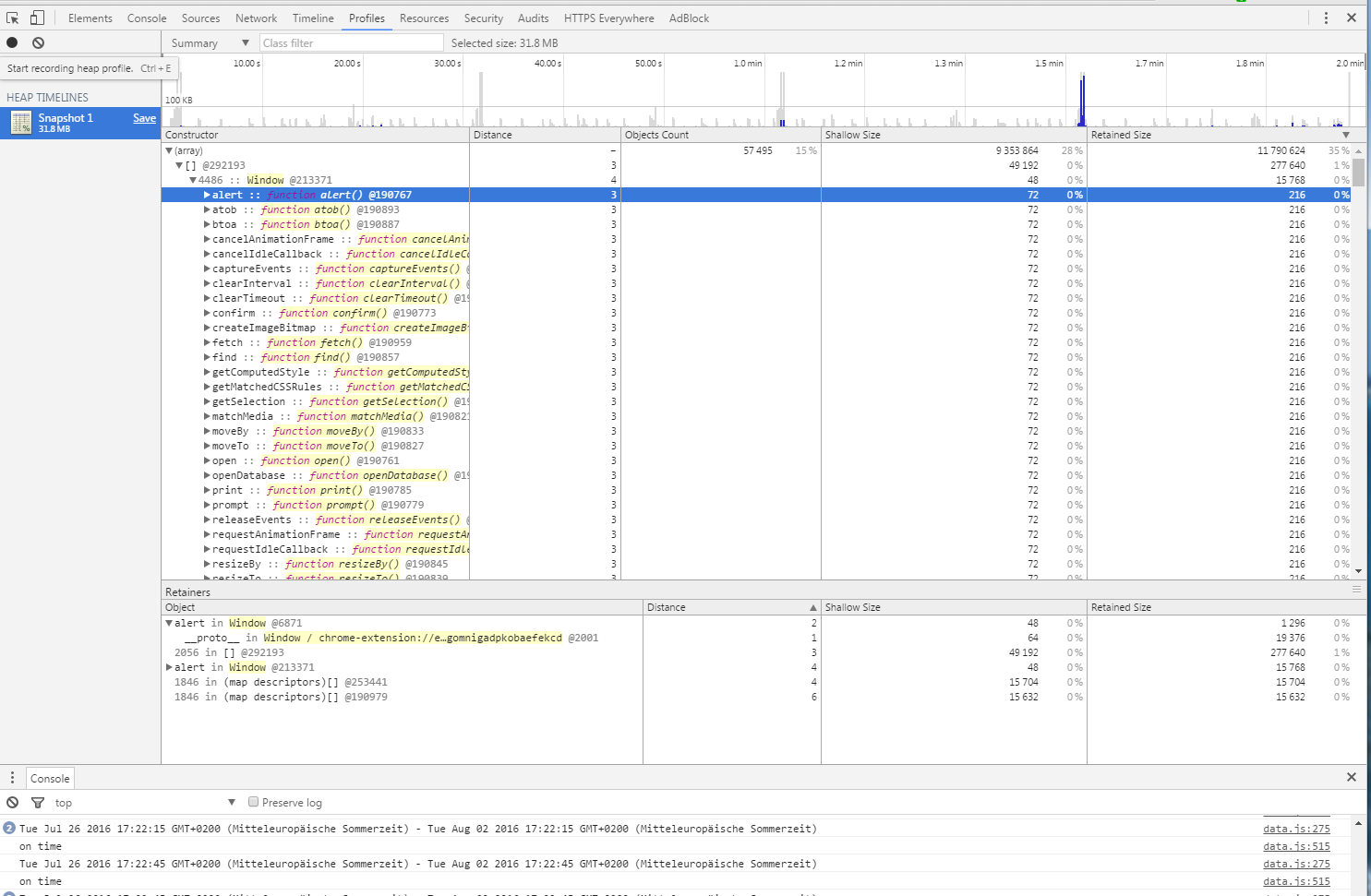
Beim Speicherverbauch ist insbesondere das Profiling sehr hilfreich. Das erreicht ihr über den Reiter Profiles.

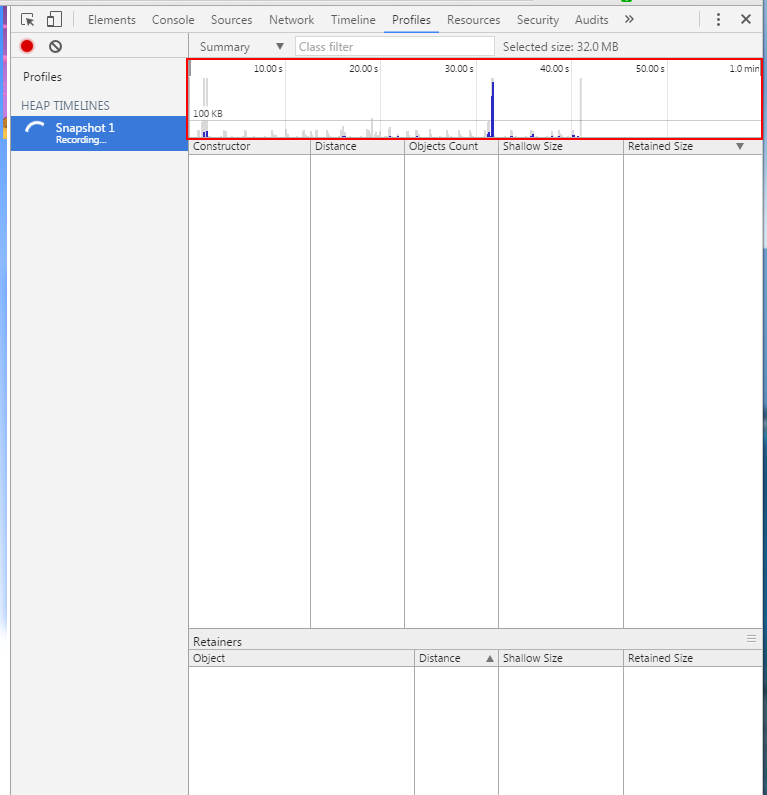
Die Aufzeichnung der Heap-Allocation ermöglicht das Auffinden von Funktionen, die viel Speicher allokieren, der anschließend nicht mehr freigegeben wird. Nach dem Start der Aufzeichnung sieht man oben einen Zeitstrahl. in blau wird der angeforderte Speicher dargestellt. Der wieder frei gegebene Speicher wird anschließend wieder grau. Insbesondere bei flot und rickshaw ist es normal, dass nicht der gesamte Speicher wieder frei gegeben wird, weil da ja Live-Daten übermittelt werden, die dann auch längerfristig gespeichert werden.

Wenn man die Aufzeichnung durch Drücken auf das rote Aufnahmesymbol oben links stoppt, wird anschließend unten der komplette Objektbaum mit der jeweiligen Speicherbelegung angezeigt.

Auf den folgenden Seiten ist erklärt, wie diese Zahlen zu interpretieren sind:
https://developer.chrome.com/devtools/d … alysis-101
https://developer.chrome.com/devtools/d … -profiling
Der Snapshot kann mit save gespeichert und dann auch verschickt werden.
Da in den Aufzeichnungen ggf. auch personenbezogene Daten drin sind, solltet ihr diese aber nicht hier posten sondern direkt an den Entwickler/bluefox senden, wenn er diese denn haben will/anfordert.
Gruß
Markus
ps.: es gibt im Firefox ähnliche Entwicklertools, aber damit kenne ich mich nicht so aus. Google findet hierzu bestimmt auch eine Anleitung…
-
Markus, danke für diese Aufstellung.
Da die meisten aber die Probleme auf dem Tablet insbesondere iPad haben müsste man diese Analysen dort durchführen.
Habe gerade unter Android im Chrome Menü gesucht und nichts adäquates gefunden.
Weißt du da einen Rat?
Habe jetzt herausgefunden wie man die Entwickleroptionen in Android aktiviert.
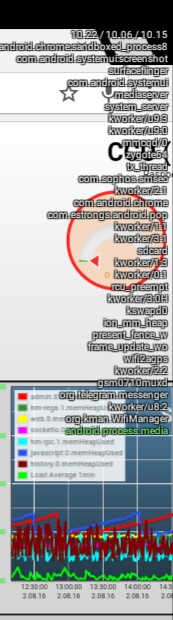
Einzig brauchbar war IMHO die Load:

Wobei ein Wert von 10 mir etwas hoch erscheint, ich habe keinerlei Probleme.PS RAM und Co. Bezogen sich auf die ersten Hinweise, dass der Server das Problem sei.
Gruß
Rainer
-
Da die meisten aber die Probleme auf dem Tablet insbesondere iPad haben müsste man diese Analysen dort durchführen.
Habe gerade unter Android im Chrome Menü gesucht und nichts adäquates gefunden.
Weißt du da einen Rat? `
Bitte lesen (Google Chrome (PC)).. die Entwicklertools sind in den App-Versionen nicht drin.
Ein Profiling der App-Versionen von Chrome und von Apps geht nur mit den jeweiligen Entwicklungsumgebungen für die Plattform. Wenn jemand eine lauffähige Entwicklungsumgebung für iOS hat oder die App in Android Studio laufen lassen kann, ist dies natürlich super.
Ich hab am Sonntag die vis-App 8 Stunden lang im Android-Studio laufen gehabt. Dort lag der Heap-Verbrauch stabil im einstelligen MB-Bereich. Erst als ich iobroker auf dem Server kurzzeitig gestoppt und danach wieder gestartet hatte, ging mit dem Reconnect die CPU-Auslastung hoch und der Speicherverbrauch stieg kontinuierlich an. Ein einfacher Refresh der Seite in der App hat das Problem übrigens sofort behoben, da dann auch die socket.io-Verbindungen komplett zurückgesetzt werden. Ich hab dafür auf meinen Views ein Widget.
Die App ist in dieser Beziehung auch nicht anders als ein Webbrowser und hat die gleiche Code-Base. Einziger Unterschied ist, dass die Dateien lokal liegen.
Refresh-Widget:
[{"tpl":"tplIconLink","data":{"visibility-cond":"==","visibility-val":1,"href":"javascript:location.reload();","target":"_self","text":"","views":null,"src":"/vis.0/desktop/img/refresh.png","class":"buttonRefresh"},"style":{"left":"1070px","top":"785px","z-index":"106","background":"none","border-style":"none","color":"#000000","font-family":"Arial, Helvetica, sans-serif","font-size":"large","letter-spacing":"","font-weight":"bold","width":"29px","height":"28px"},"widgetSet":"jqui"}] -
Falls du Chrome unter Android überwachen möchtest ist hier die Anleitung, wie man von den dev tools in Chrome auf dem PC auf das mobile Gerät kommt.
https://developers.google.com/web/tools … -debugging
Usb-Verbindung/Android Studio vorausgesetzt.
Gesendet von meinem SM-G900F mit Tapatalk


