NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Benutzt hier irgend jemand den Fully Kiosk Browser?
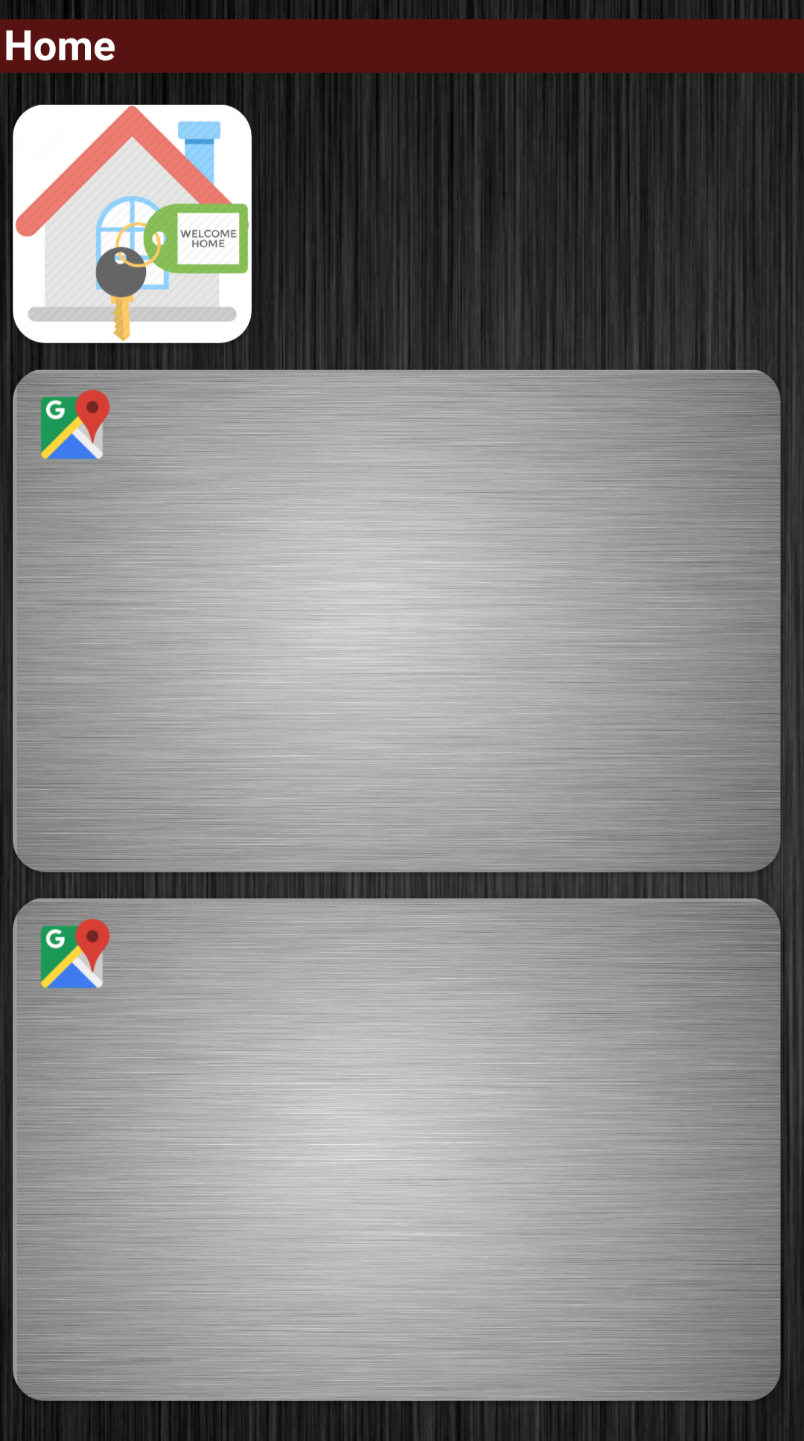
Da wird mir eine eingebettete Google Maps Karte (HTML) nicht als Kachel Hintergrund angezeigt:

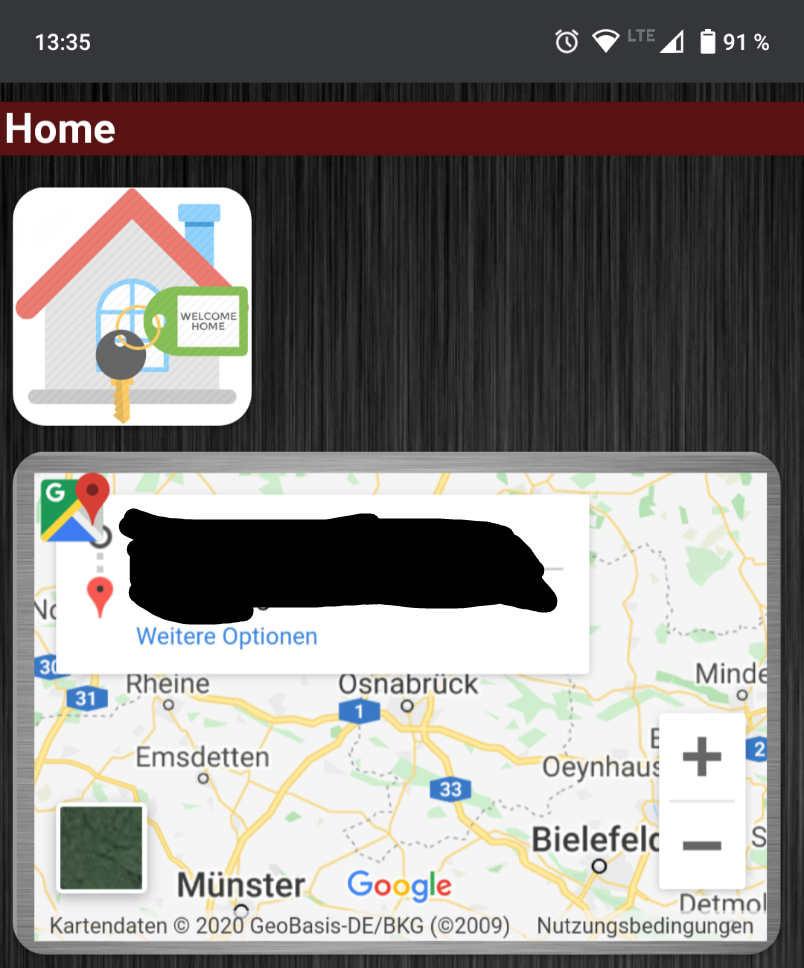
Öffne ich die gleiche iQontrol Seite über den normalen Browser, funktioniert alles:

Nutze ich eine iqontrol URL als Hintergrund, funktioniert es in beiden Varianten.
Ich habe die Fully Einstellungen alle durchprobiert, schon die Standard Einstellungen nach der Installation verhindern das Laden der Karte.Wenn hier jemand einen Tipp hat bzw. das mal nachstellen könnte, wäre das super.
-
Schaut mal, was bald geht:
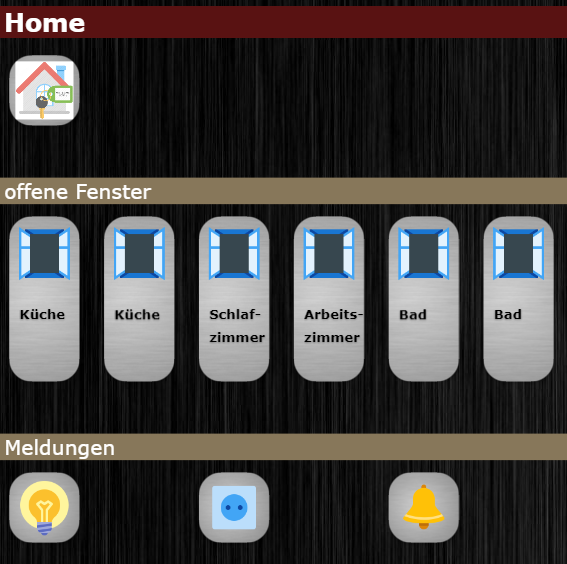
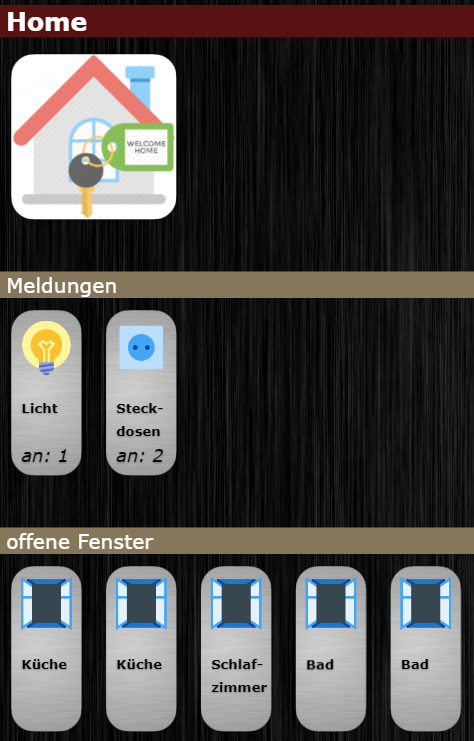
- Größe der Kachel für aktiv/inaktiv festlegen
- Webseiten via iFrames als Hintergrund für die Kacheln (für FLOT, Wetter, Überwachungskameras, Türklingeln,...) (kann auch für aktiv/inaktiv ein/ausgeblendet werden und kann dynamisch aus einem Datenpunkt generiert werden... viele Möglichkeiten - bin gespannt, was Euch alles damit einfällt :) )

Edit: Ist online!
1.2.0 (2020-28-29)
- (sbormann) Introducing different tile sizes, they can be configured in options for active and inactive state.
- (sbormann) Added BACKGROUND_URL and BACKGROUND_HTML as universal states to all devices, to display webpages as background of tiles (for FLOT, weather, security-cameras,...).
- (sbormann) Again better animations for shuffle.js.
- (sbormann) Reordered remote control sections.
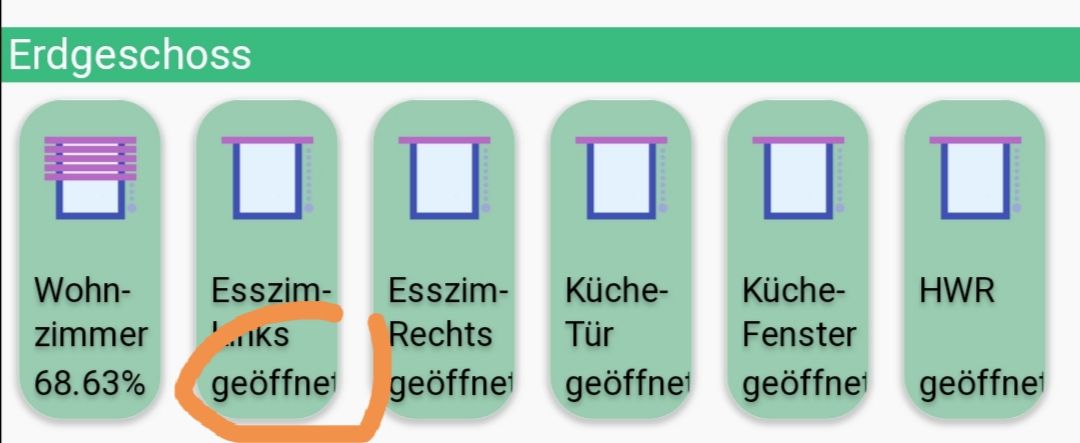
@s-bormann Richtig geil die Größenanpassung. Darauf hab ich schon sehr lange gewartet. Habe jetzt mal die Fensterwidgets schmal gemacht. Kann man das geöffnet durch was kürzeres ersetzen? Oben oder unten z.B. Habe es versucht über die Value-Liste aber der nimmt das irgendwie nicht an.

-
...........
-
...........
@s-bormann Hallo, das neue Feature zur Anpassung der Kachelgröße ist echt der Hammer und eröffnet ganz neue Möglichkeiten. Im State lässt sich durch die neue Kachelgröße schön viel anzeigen.

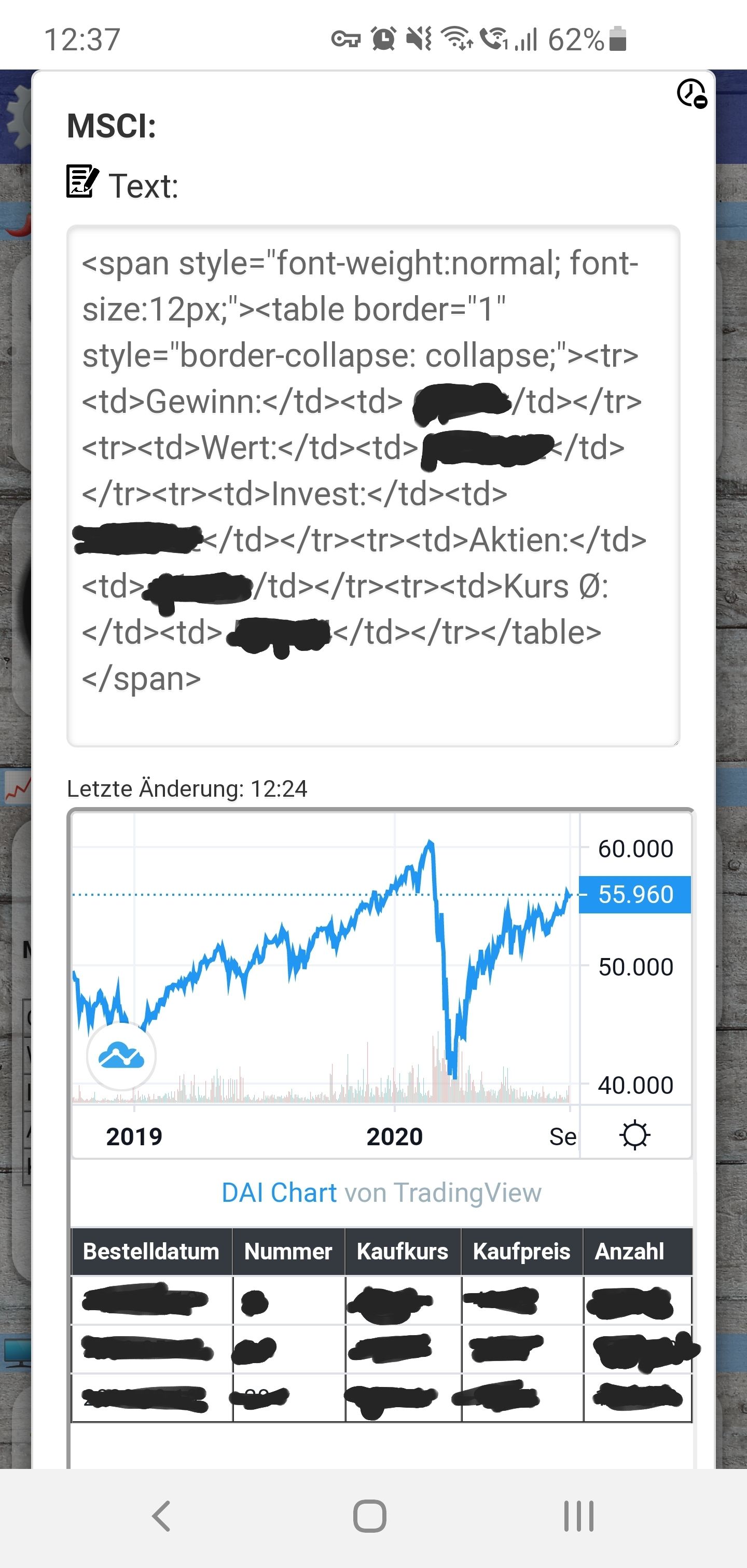
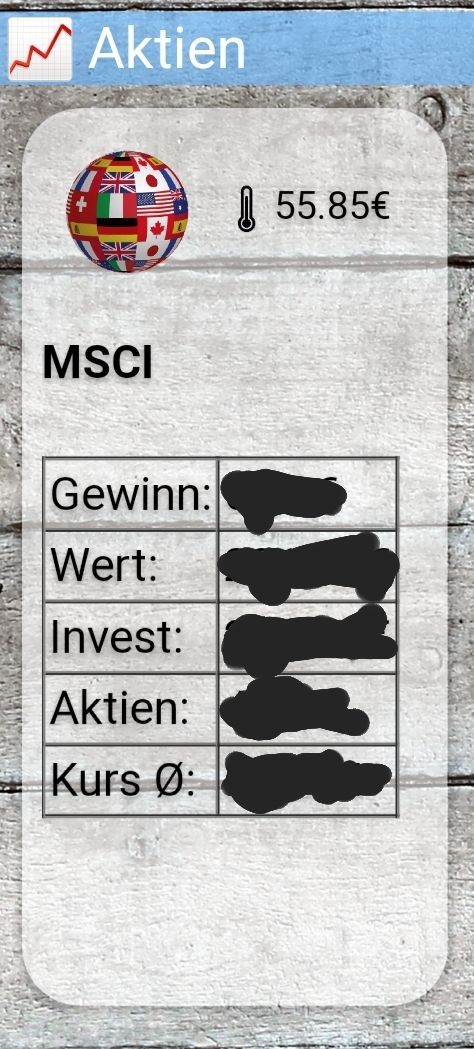
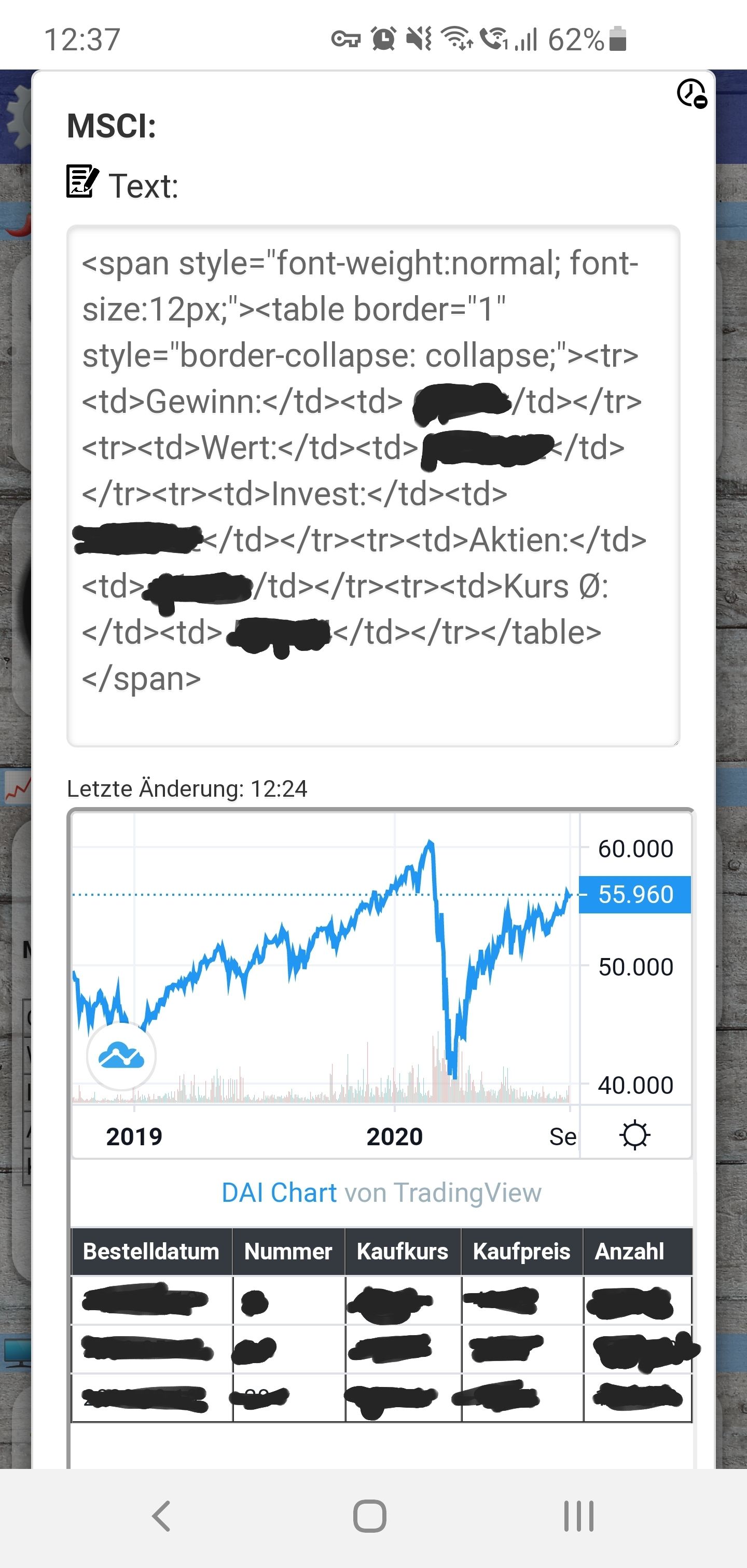
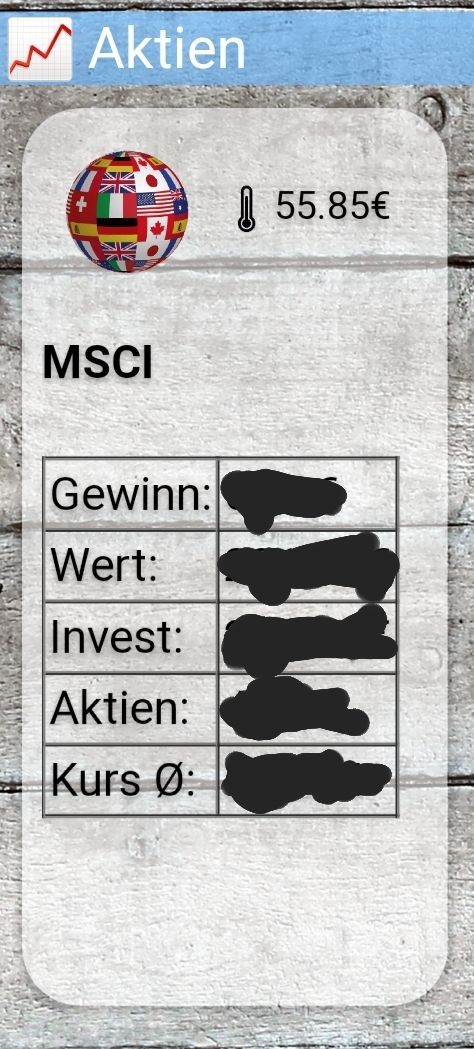
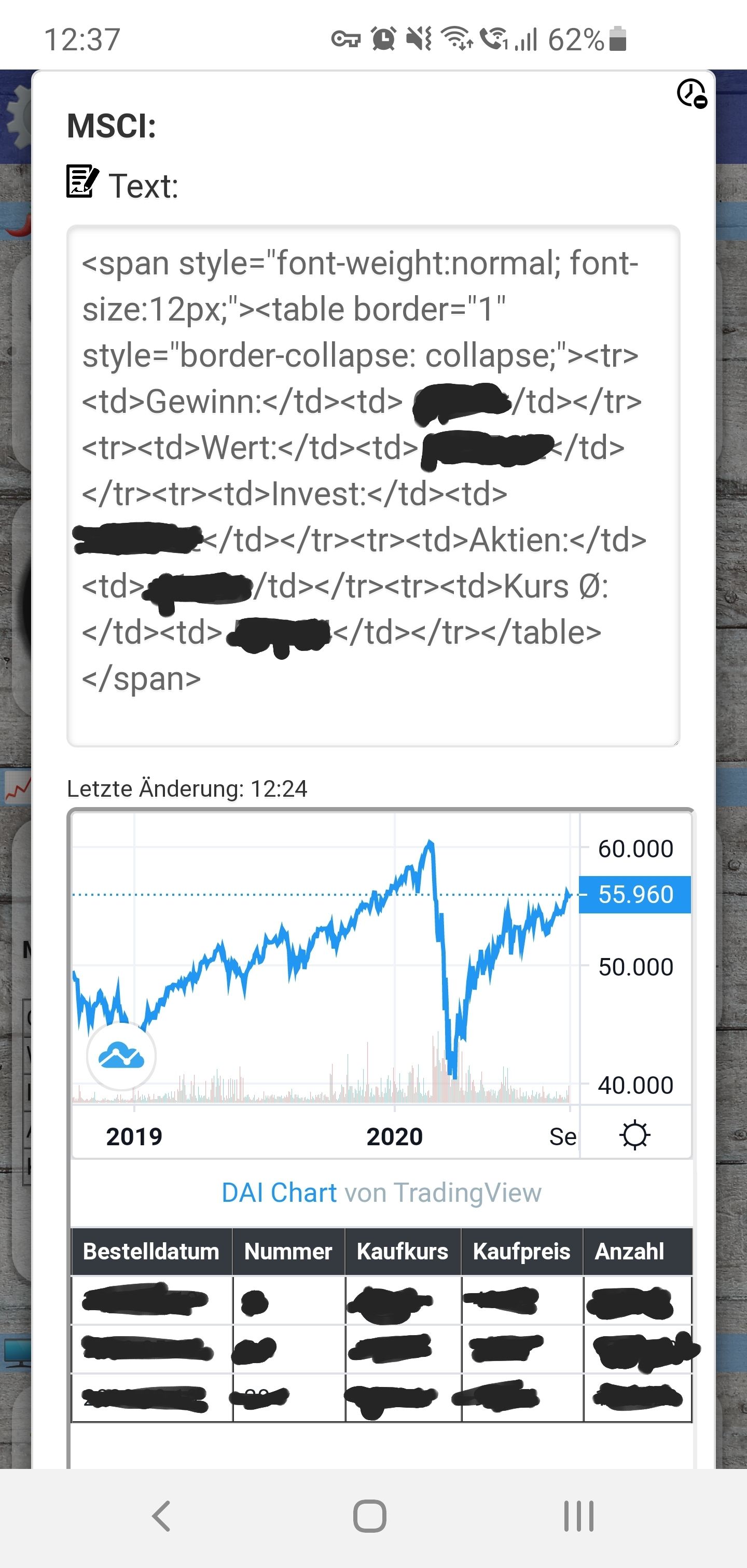
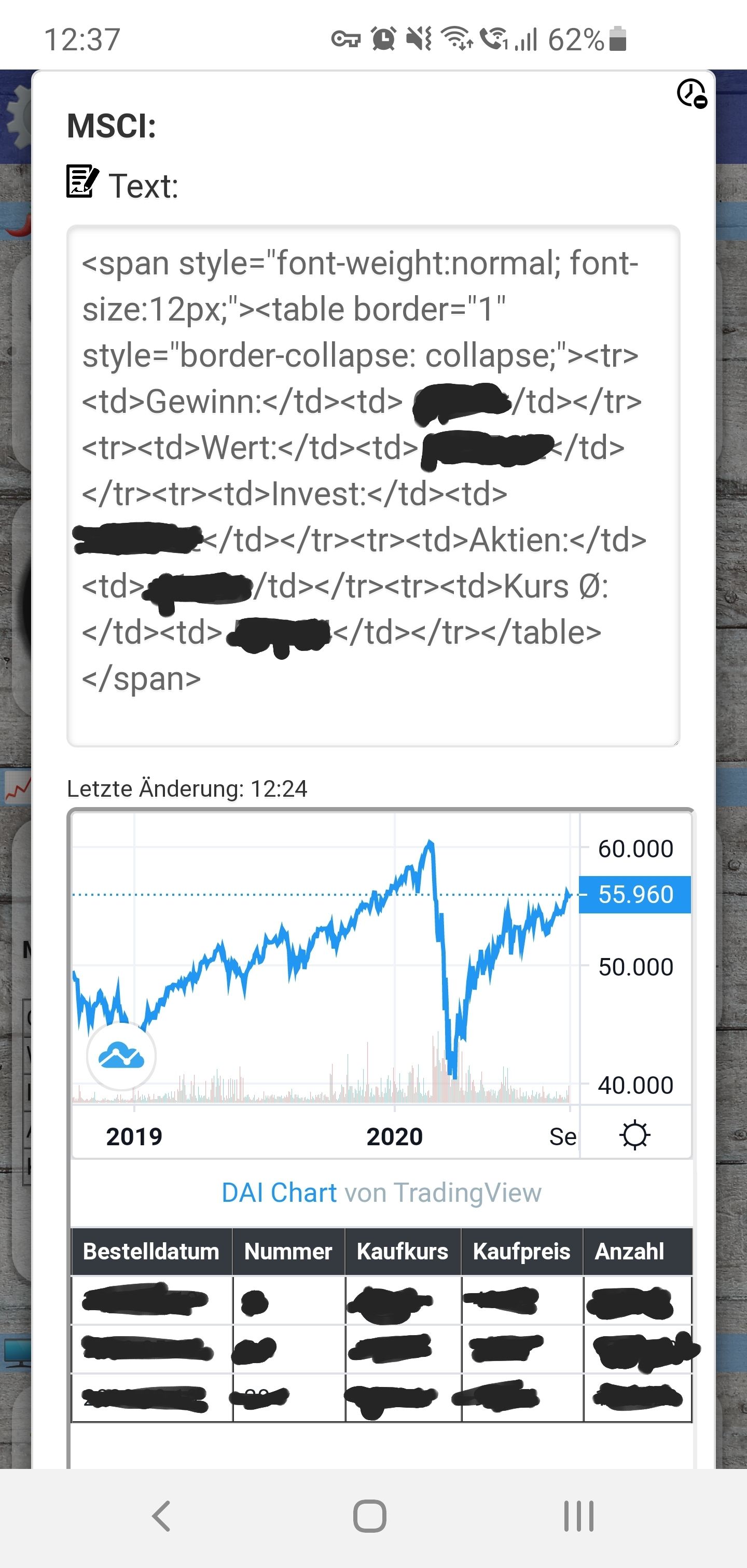
Wie zum Beispiel eine Tabelle. Doof ist nur, dass der State im Popup kein HTML interpretiert. Das Ganze sieht dann so aus .

Gäbe es entweder die Möglichkeit den State einfach in der geöffneten Kachel auszublenden oder noch besser, dass HTML interpretiert wird?
Vielen Dank für deine großartige Arbeit!
-
Ich habe mal wieder eine Bitte bzw. Frage. Besteht die Möglichkeit bei einer Scene Kachel den Status True wirklich erst zu übergeben wenn "True" ist und nicht der Zustand "uncertain"?
Danke
Ansonsten mal ein dickes Dank für die tolle Arbeit an diesem Programm. Macht viel Spass damit zu arbeiten. -
@s-bormann Hallo, das neue Feature zur Anpassung der Kachelgröße ist echt der Hammer und eröffnet ganz neue Möglichkeiten. Im State lässt sich durch die neue Kachelgröße schön viel anzeigen.

Wie zum Beispiel eine Tabelle. Doof ist nur, dass der State im Popup kein HTML interpretiert. Das Ganze sieht dann so aus .

Gäbe es entweder die Möglichkeit den State einfach in der geöffneten Kachel auszublenden oder noch besser, dass HTML interpretiert wird?
Vielen Dank für deine großartige Arbeit!
@Revengendary sagte in Test Adapter iQontrol 1.2.x:
@s-bormann Hallo, das neue Feature zur Anpassung der Kachelgröße ist echt der Hammer und eröffnet ganz neue Möglichkeiten. Im State lässt sich durch die neue Kachelgröße schön viel anzeigen.

Wie zum Beispiel eine Tabelle. Doof ist nur, dass der State im Popup kein HTML interpretiert. Das Ganze sieht dann so aus .

Gäbe es entweder die Möglichkeit den State einfach in der geöffneten Kachel auszublenden oder noch besser, dass HTML interpretiert wird?
Vielen Dank für deine großartige Arbeit!
Hi,
sehr schön designt, gefällt mir gut mit der Tabelle im STATE!Dein Einwand ist natürlich richtig, wenn man den Dialog öffnet, wird der STATE nicht als HTML gerendert - was natürlich blöd ist. Das hat mich so gefuchst, dass ich gestern noch bis spät in die Nacht dran gesessen habe und einen Richt-Text-Editor eingebaut habe.
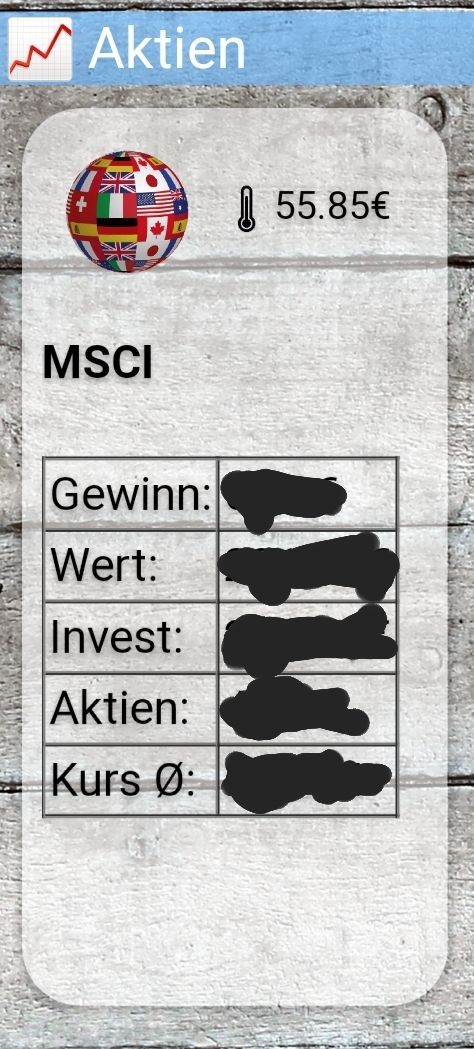
Das ganze ist jetzt so: Wenn ein STATE HTML-Tags enthält (Achtung: Der HTML-Code muss valide sein, d.h. alle geöffneten Tags müssen z.B. auch geschlossen sein etc.), dann wird das ganze auch als HTML dargestellt.
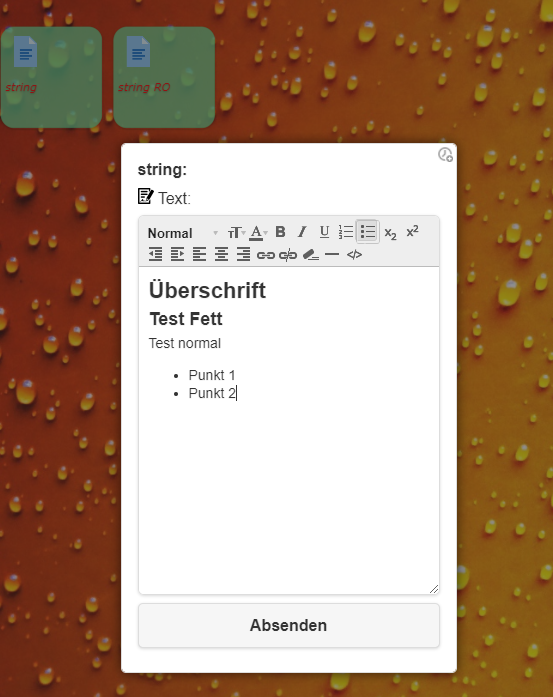
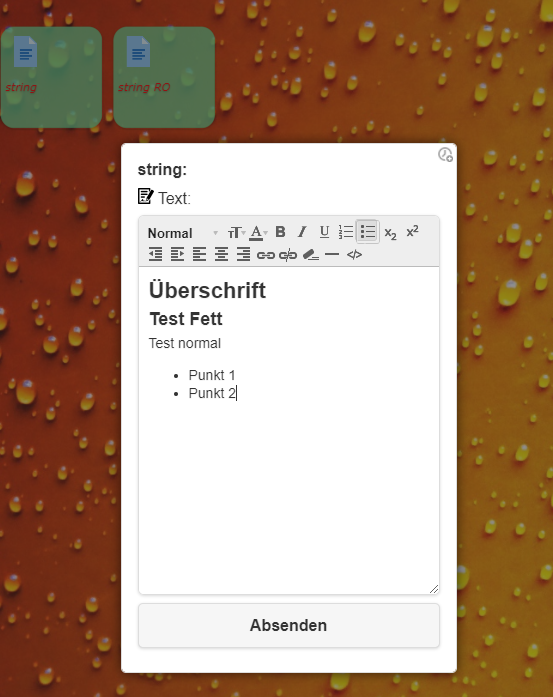
Wenn der STATE schreibgeschützt ist, dann wird das einfach nur als HTML gerendert. Ist der STATE nicht schreibgeschützt, wird ein kleiner HTML-Editor eingeblendet.

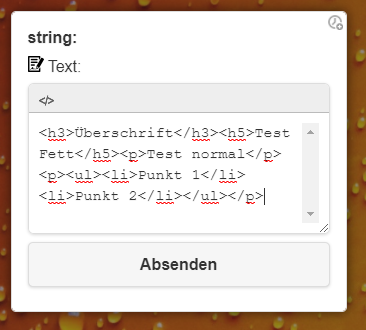
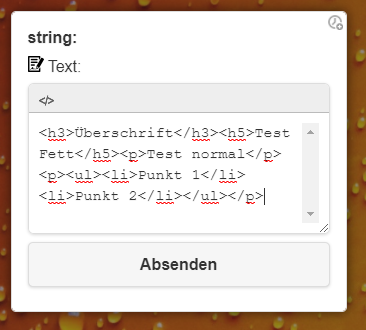
Mit dem Quelltext-Button
 kann man zwischen Quelltext und HTML-Editor hin- und herschalten:
kann man zwischen Quelltext und HTML-Editor hin- und herschalten:

Ich denke, damit dürften jetzt die allermeisten usecases abgefangen sein.
Viel Spaß beim Testen!
-
1.2.1 (2020-28-30)
- (sbormann) If STATE in Dialog contains (valid) HTML-Code, it is now rendered as HTML and - if state is not readonly - a HTML-Editor is shown.
- (sbormann) Added option to disable zoom-effect on mouse-over (for HTML-Widgets the zoom-effect may be disturbing).
- (sbormann) Remote is only shown, if one of the remote datapoints are defined.
- (sbormann) Added polyfil for older browsers for Array.from in shuffle.js.
-
Ich habe mal wieder eine Bitte bzw. Frage. Besteht die Möglichkeit bei einer Scene Kachel den Status True wirklich erst zu übergeben wenn "True" ist und nicht der Zustand "uncertain"?
Danke
Ansonsten mal ein dickes Dank für die tolle Arbeit an diesem Programm. Macht viel Spass damit zu arbeiten.@CrazyFloyd Hi, ich denke das geht mit den neuen Bedingungen, die man für eine aktive Kachel in den Optionen festelegen kann. Habs nicht getestet, aber da könntest Du mal mit rumspielen. Könnte aber sein, dass es nicht geht - denn der Scenes-Adapter trickst hier ein wenig: Eigentlich sind die STATEs als boolean definiert (können also eigentlich nur true und false). Wenn uncertain drinsteht, ist das ein String (der eigentlich bei einem boolean nicht vorkommen darf)... Das könnte Probleme machen. Kannst ja mal Rückmeldung geben, ob es klappt. VG!
-
@Revengendary sagte in Test Adapter iQontrol 1.2.x:
@s-bormann Hallo, das neue Feature zur Anpassung der Kachelgröße ist echt der Hammer und eröffnet ganz neue Möglichkeiten. Im State lässt sich durch die neue Kachelgröße schön viel anzeigen.

Wie zum Beispiel eine Tabelle. Doof ist nur, dass der State im Popup kein HTML interpretiert. Das Ganze sieht dann so aus .

Gäbe es entweder die Möglichkeit den State einfach in der geöffneten Kachel auszublenden oder noch besser, dass HTML interpretiert wird?
Vielen Dank für deine großartige Arbeit!
Hi,
sehr schön designt, gefällt mir gut mit der Tabelle im STATE!Dein Einwand ist natürlich richtig, wenn man den Dialog öffnet, wird der STATE nicht als HTML gerendert - was natürlich blöd ist. Das hat mich so gefuchst, dass ich gestern noch bis spät in die Nacht dran gesessen habe und einen Richt-Text-Editor eingebaut habe.
Das ganze ist jetzt so: Wenn ein STATE HTML-Tags enthält (Achtung: Der HTML-Code muss valide sein, d.h. alle geöffneten Tags müssen z.B. auch geschlossen sein etc.), dann wird das ganze auch als HTML dargestellt.
Wenn der STATE schreibgeschützt ist, dann wird das einfach nur als HTML gerendert. Ist der STATE nicht schreibgeschützt, wird ein kleiner HTML-Editor eingeblendet.

Mit dem Quelltext-Button
 kann man zwischen Quelltext und HTML-Editor hin- und herschalten:
kann man zwischen Quelltext und HTML-Editor hin- und herschalten:

Ich denke, damit dürften jetzt die allermeisten usecases abgefangen sein.
Viel Spaß beim Testen!
@s-bormann
Oh Mann. Das ist ja einfach fantastisch. Ich habe dir eben für deine Mühe einen kleinen Obolus zukommen lassen. Was du hier ablieferst ist einfach nur Spitze.
Vielen Dank!!
-
@s-bormann
Oh Mann. Das ist ja einfach fantastisch. Ich habe dir eben für deine Mühe einen kleinen Obolus zukommen lassen. Was du hier ablieferst ist einfach nur Spitze.
Vielen Dank!!
@s-bormann
Hi Sebastian,
mega Adapter, vielen Dank :+1: Super durchdacht und schön und einfach zu konfigurieren. Sogar Bilderbrowser usw., wow, in dem ganzen Adapter steckt sehr viel Arbeit drin.
Ich hatte mir übrigens von deiner Adapter-Konfig mehreres für smartcontrol abgeschaut bzw. teils Code übernommen :-)So, derzeit helfe ich gerade einem Freund in der ioBroker-Implementierung für sein Haus, und hab mich da nun für iQontrol entschieden :-)
Hier sind ein paar erste Vorschläge:
- Tab "SYMBOLLEISTE" hab ich erst nicht gecheckt, was damit gemeint ist, also das Menü in der Fußzeile. Evtl. andere Bezeichnung?
- Das Bildauswahl (Dropdown) ist nicht so ganz einfach zu bedienen. Evtl. alternativer Dialog? Ich denke, mit Fancytree könnte das gut gehen.

- Ein Copy-Button in den Tabellen wäre nice.
-
@s-bormann
Bei Kachel-Größe 0.5x0.5 (nur Icon) werden die Kacheln nicht zusammengeschoben, dazwischen bleibt eine Lücke:

Ist das gewollt?
EDIT:
Thema hat sich nach Umsortieren erledigt. Neben der ersten großen Kachel oben ist noch eine ausgeblendete große Kachel, die war vorher mittendrin und scheint dann diese Abstände verursacht zu haben.

-
@s-bormann
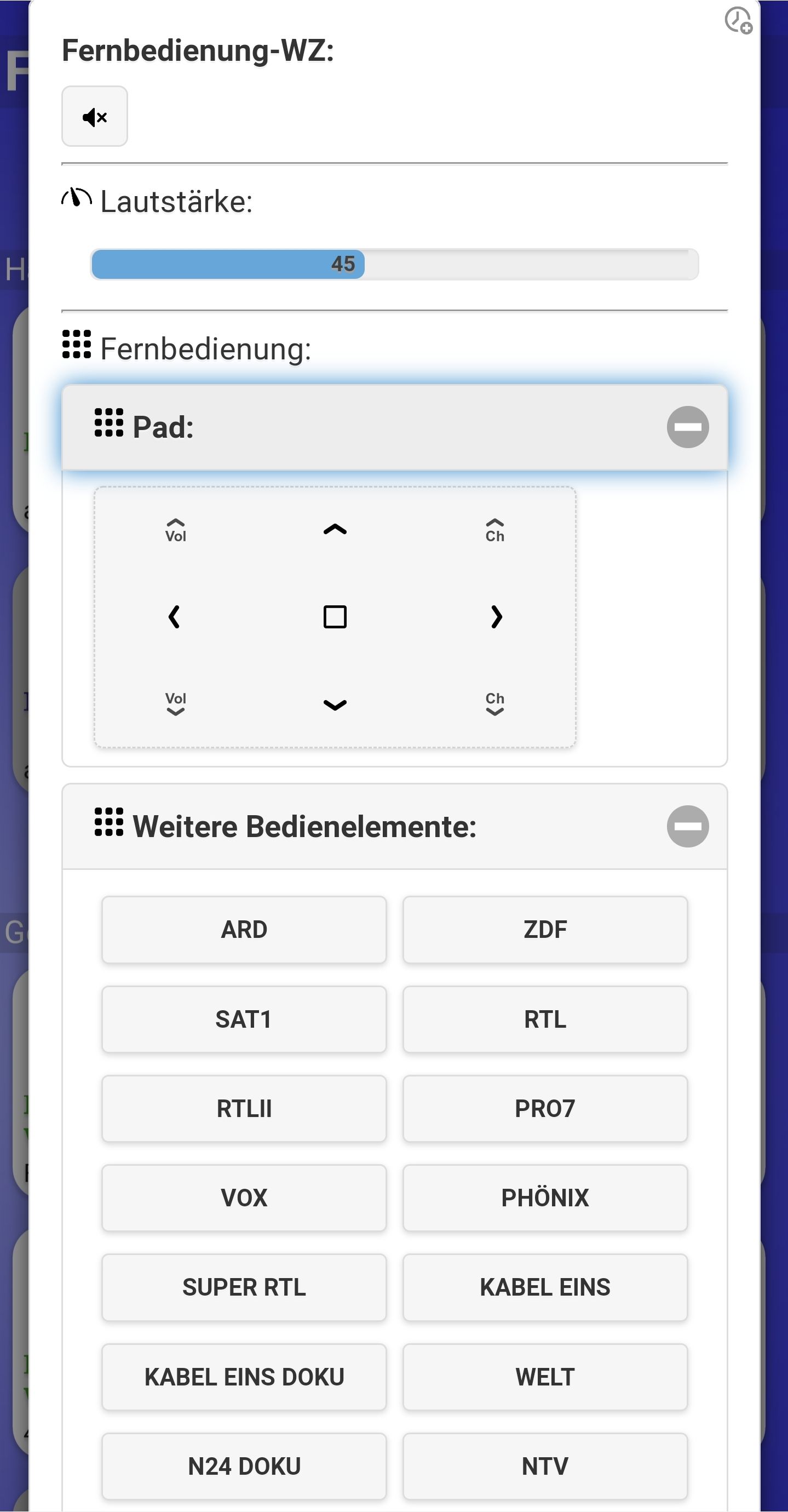
kannst Du das FeldWeitere Bedienelementeevent. so gestalten, das man es umbenennen kann ?
(z.B. Sender, oder was auch immer)
-
Hallo zusammen,
In letzter Zeit gab es ja mehrere Updates.
Aber seit irgendeinem Update habe ich am iPad an der Wand ständig den blauen Ladering im Fodergrund.
Wenn ich am Handy (Android) oder am PC Firefox schaue ist da kein Ladering. Tritt sporadisch auf und geht auch wieder.
Hat da jemand ne Ahnung.
Hab nen Raspberry Pi 4 8gb. Mit 20% Raumauslastung. Daran sollte es also nicht liegen.Grüsse
-
@s-bormann
Hi,ich verwende eine 3x3 Kachel mit HTML Hintergrund (Datenpunkt) für die Darstellung der LIVE Map meines Staubsaugers.
Da sich der Datenpunkt alle 2 Sekunden aktualisiert, wird auch die Ansicht der 3x3 Kachel aktualisiert, soweit ok.Leider sieht das animiert etwas unschön aus, da das alte Bild verschwindet und das neue geladen wird, zwischendurch ist die Kachel leer. Das führt quasi zu einem Blinken mit 2 Sekunden Abstand.
Verwende ich den gleichen Datenpunkt für den HTML Eintrag der Kachel, gibt es dieses Problem nicht.
Da bleibt die Karte dauerhaft bestehen und das neue Bild legt sich nur drüber.Kann man das für den Kachel-Hintergrund auch umsetzen?
-
Hallo,
ich habe gestern Abend auch ein Update von Iqontrol durchgeführt. Ich kann seit dem Iqontrol gar nicht mehr nutzen. Weger über Cloud noch lokal. Auch zwischen Windows und IOS gibt es keinen unterschied.
Ich sehe meine Kacheln und den Hintergrund ( leicht ausgegraut ), und im Vordergrund einen blauen Ladenbalken.
Egal ob ich neu lade oder lange gedrückt halte, es ändert nichts. -
Hallo, habe jetzt auch mal den iQontrol Adapter installiert und muss sagen bin begeistert von der Performance und der unzähligen Möglichkeiten.
Ich habe nur mal eine Verständnisfrage zu den "Lichtschaltern". Ich habe diverse Hue Lampen angelegt, diese lassen sich soweit auch schalten und dimmen. Wenn ich die Lampen jedoch ausserhalb vom iQontrol Adapter schalte, wird diese Lampe im Adapter noch im alten Status angezeigt (z.B.: noch eingeschaltet obwohl sie in Wirklichkeit schon wieder aus ist). Habe ich hier was falsch eingestellt? Oder woran könnte das liegen.Vielen Dank
-
Hi, sorry, bin aktuell zeitlich nicht in der Lage allen zu antworten - aber für fast alle Anfragen die hier aufgelaufen sind, wird eh erst noch ein Log aus der Entwicklerkonsole benötigt. Wie das geht steht in der Github Readme unter Troubleshooting. VG
-
@s-bormann
Hi,ich verwende eine 3x3 Kachel mit HTML Hintergrund (Datenpunkt) für die Darstellung der LIVE Map meines Staubsaugers.
Da sich der Datenpunkt alle 2 Sekunden aktualisiert, wird auch die Ansicht der 3x3 Kachel aktualisiert, soweit ok.Leider sieht das animiert etwas unschön aus, da das alte Bild verschwindet und das neue geladen wird, zwischendurch ist die Kachel leer. Das führt quasi zu einem Blinken mit 2 Sekunden Abstand.
Verwende ich den gleichen Datenpunkt für den HTML Eintrag der Kachel, gibt es dieses Problem nicht.
Da bleibt die Karte dauerhaft bestehen und das neue Bild legt sich nur drüber.Kann man das für den Kachel-Hintergrund auch umsetzen?
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi,ich verwende eine 3x3 Kachel mit HTML Hintergrund (Datenpunkt) für die Darstellung der LIVE Map meines Staubsaugers.
Da sich der Datenpunkt alle 2 Sekunden aktualisiert, wird auch die Ansicht der 3x3 Kachel aktualisiert, soweit ok.Leider sieht das animiert etwas unschön aus, da das alte Bild verschwindet und das neue geladen wird, zwischendurch ist die Kachel leer. Das führt quasi zu einem Blinken mit 2 Sekunden Abstand.
Verwende ich den gleichen Datenpunkt für den HTML Eintrag der Kachel, gibt es dieses Problem nicht.
Da bleibt die Karte dauerhaft bestehen und das neue Bild legt sich nur drüber.Kann man das für den Kachel-Hintergrund auch umsetzen?
F12 Entwicklerkonsole habe ich mitlaufen lassen, nur leider kann ich dir rein gar keine Infos liefern, denn es wird dort nichts angezeigt. Die Kachel wird sichtbar, sobald der Saugroboter startet, das funktioniert auch. Danach aktualisiert sich "blinkend" alle 2 Sekunden das Hintergrundbild (HTML), aber in der Konsole gibt es keinerlei Einträge dazu, die bleibt wie vorher.
Ist die HTML Verarbeitung/Darstellung anders als bei dem Kachel-Feld HTML?
Ich würde dir gerne mehr Infos liefern, weiß aber grade nicht wie?!
EDIT:
Es kommt doch was, vielleicht hilft das ja...index.js:5627 ["active"]0: "active"length: 1__proto__: Array(0)concat: ƒ concat()arguments: (...)caller: (...)length: 1name: "concat"__proto__: ƒ ()apply: ƒ apply()arguments: (...)caller: (...)length: 2name: "apply"__proto__: ƒ ()apply: ƒ apply()arguments: (...)bind: ƒ bind()call: ƒ call()caller: (...)constructor: ƒ Function()length: 0name: ""toString: ƒ toString()Symbol(Symbol.hasInstance): ƒ [Symbol.hasInstance]()get arguments: ƒ ()set arguments: ƒ ()get caller: ƒ ()set caller: ƒ ()__proto__: Object[[FunctionLocation]]: <unknown>[[Scopes]]: Scopes[0][[Scopes]]: Scopes[0]arguments: (...)bind: ƒ bind()call: ƒ call()caller: (...)constructor: ƒ Function()length: 0name: ""toString: ƒ toString()Symbol(Symbol.hasInstance): ƒ [Symbol.hasInstance]()get arguments: ƒ ()set arguments: ƒ ()get caller: ƒ ()set caller: ƒ ()__proto__: Object[[FunctionLocation]]: <unknown>[[Scopes]]: Scopes[0][[Scopes]]: Scopes[0]constructor: ƒ Array()copyWithin: ƒ copyWithin()entries: ƒ entries()every: ƒ every()fill: ƒ fill()filter: ƒ filter()find: ƒ find()findIndex: ƒ findIndex()flat: ƒ flat()flatMap: ƒ flatMap()forEach: ƒ forEach()includes: ƒ includes()indexOf: ƒ indexOf()join: ƒ join()keys: ƒ keys()lastIndexOf: ƒ lastIndexOf()length: 0map: ƒ map()pop: ƒ pop()push: ƒ push()reduce: ƒ reduce()reduceRight: ƒ reduceRight()reverse: ƒ reverse()shift: ƒ shift()slice: ƒ slice()some: ƒ some()sort: ƒ sort()splice: ƒ splice()toLocaleString: ƒ toLocaleString()toString: ƒ toString()unshift: ƒ unshift()values: ƒ values()Symbol(Symbol.iterator): ƒ values()Symbol(Symbol.unscopables): {copyWithin: true, entries: true, fill: true, find: true, findIndex: true, …}__proto__: constructor: ƒ Object()hasOwnProperty: ƒ hasOwnProperty()isPrototypeOf: ƒ isPrototypeOf()propertyIsEnumerable: ƒ propertyIsEnumerable()toLocaleString: ƒ toLocaleString()toString: ƒ toString()valueOf: ƒ valueOf()__defineGetter__: ƒ __defineGetter__()__defineSetter__: ƒ __defineSetter__()__lookupGetter__: ƒ __lookupGetter__()__lookupSetter__: ƒ __lookupSetter__()get __proto__: ƒ __proto__()set __proto__: ƒ __proto__() index.js:5645 Shuffle! resizeObserver 100 index.js:5649 Shuffle! resizeObserver 1250 -
@s-bormann
Hi Sebastian,
mega Adapter, vielen Dank :+1: Super durchdacht und schön und einfach zu konfigurieren. Sogar Bilderbrowser usw., wow, in dem ganzen Adapter steckt sehr viel Arbeit drin.
Ich hatte mir übrigens von deiner Adapter-Konfig mehreres für smartcontrol abgeschaut bzw. teils Code übernommen :-)So, derzeit helfe ich gerade einem Freund in der ioBroker-Implementierung für sein Haus, und hab mich da nun für iQontrol entschieden :-)
Hier sind ein paar erste Vorschläge:
- Tab "SYMBOLLEISTE" hab ich erst nicht gecheckt, was damit gemeint ist, also das Menü in der Fußzeile. Evtl. andere Bezeichnung?
- Das Bildauswahl (Dropdown) ist nicht so ganz einfach zu bedienen. Evtl. alternativer Dialog? Ich denke, mit Fancytree könnte das gut gehen.

- Ein Copy-Button in den Tabellen wäre nice.
@Mic sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi Sebastian,
mega Adapter, vielen Dank :+1: Super durchdacht und schön und einfach zu konfigurieren. Sogar Bilderbrowser usw., wow, in dem ganzen Adapter steckt sehr viel Arbeit drin.
Ich hatte mir übrigens von deiner Adapter-Konfig mehreres für smartcontrol abgeschaut bzw. teils Code übernommen :-)So, derzeit helfe ich gerade einem Freund in der ioBroker-Implementierung für sein Haus, und hab mich da nun für iQontrol entschieden :-)
Hier sind ein paar erste Vorschläge:
- Tab "SYMBOLLEISTE" hab ich erst nicht gecheckt, was damit gemeint ist, also das Menü in der Fußzeile. Evtl. andere Bezeichnung?
- Das Bildauswahl (Dropdown) ist nicht so ganz einfach zu bedienen. Evtl. alternativer Dialog? Ich denke, mit Fancytree könnte das gut gehen.

- Ein Copy-Button in den Tabellen wäre nice.
Hi,
danke für die Anregungen! Schreibe es auf die Wunsch-Liste!
LG -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi,ich verwende eine 3x3 Kachel mit HTML Hintergrund (Datenpunkt) für die Darstellung der LIVE Map meines Staubsaugers.
Da sich der Datenpunkt alle 2 Sekunden aktualisiert, wird auch die Ansicht der 3x3 Kachel aktualisiert, soweit ok.Leider sieht das animiert etwas unschön aus, da das alte Bild verschwindet und das neue geladen wird, zwischendurch ist die Kachel leer. Das führt quasi zu einem Blinken mit 2 Sekunden Abstand.
Verwende ich den gleichen Datenpunkt für den HTML Eintrag der Kachel, gibt es dieses Problem nicht.
Da bleibt die Karte dauerhaft bestehen und das neue Bild legt sich nur drüber.Kann man das für den Kachel-Hintergrund auch umsetzen?
F12 Entwicklerkonsole habe ich mitlaufen lassen, nur leider kann ich dir rein gar keine Infos liefern, denn es wird dort nichts angezeigt. Die Kachel wird sichtbar, sobald der Saugroboter startet, das funktioniert auch. Danach aktualisiert sich "blinkend" alle 2 Sekunden das Hintergrundbild (HTML), aber in der Konsole gibt es keinerlei Einträge dazu, die bleibt wie vorher.
Ist die HTML Verarbeitung/Darstellung anders als bei dem Kachel-Feld HTML?
Ich würde dir gerne mehr Infos liefern, weiß aber grade nicht wie?!
EDIT:
Es kommt doch was, vielleicht hilft das ja...index.js:5627 ["active"]0: "active"length: 1__proto__: Array(0)concat: ƒ concat()arguments: (...)caller: (...)length: 1name: "concat"__proto__: ƒ ()apply: ƒ apply()arguments: (...)caller: (...)length: 2name: "apply"__proto__: ƒ ()apply: ƒ apply()arguments: (...)bind: ƒ bind()call: ƒ call()caller: (...)constructor: ƒ Function()length: 0name: ""toString: ƒ toString()Symbol(Symbol.hasInstance): ƒ [Symbol.hasInstance]()get arguments: ƒ ()set arguments: ƒ ()get caller: ƒ ()set caller: ƒ ()__proto__: Object[[FunctionLocation]]: <unknown>[[Scopes]]: Scopes[0][[Scopes]]: Scopes[0]arguments: (...)bind: ƒ bind()call: ƒ call()caller: (...)constructor: ƒ Function()length: 0name: ""toString: ƒ toString()Symbol(Symbol.hasInstance): ƒ [Symbol.hasInstance]()get arguments: ƒ ()set arguments: ƒ ()get caller: ƒ ()set caller: ƒ ()__proto__: Object[[FunctionLocation]]: <unknown>[[Scopes]]: Scopes[0][[Scopes]]: Scopes[0]constructor: ƒ Array()copyWithin: ƒ copyWithin()entries: ƒ entries()every: ƒ every()fill: ƒ fill()filter: ƒ filter()find: ƒ find()findIndex: ƒ findIndex()flat: ƒ flat()flatMap: ƒ flatMap()forEach: ƒ forEach()includes: ƒ includes()indexOf: ƒ indexOf()join: ƒ join()keys: ƒ keys()lastIndexOf: ƒ lastIndexOf()length: 0map: ƒ map()pop: ƒ pop()push: ƒ push()reduce: ƒ reduce()reduceRight: ƒ reduceRight()reverse: ƒ reverse()shift: ƒ shift()slice: ƒ slice()some: ƒ some()sort: ƒ sort()splice: ƒ splice()toLocaleString: ƒ toLocaleString()toString: ƒ toString()unshift: ƒ unshift()values: ƒ values()Symbol(Symbol.iterator): ƒ values()Symbol(Symbol.unscopables): {copyWithin: true, entries: true, fill: true, find: true, findIndex: true, …}__proto__: constructor: ƒ Object()hasOwnProperty: ƒ hasOwnProperty()isPrototypeOf: ƒ isPrototypeOf()propertyIsEnumerable: ƒ propertyIsEnumerable()toLocaleString: ƒ toLocaleString()toString: ƒ toString()valueOf: ƒ valueOf()__defineGetter__: ƒ __defineGetter__()__defineSetter__: ƒ __defineSetter__()__lookupGetter__: ƒ __lookupGetter__()__lookupSetter__: ƒ __lookupSetter__()get __proto__: ƒ __proto__()set __proto__: ƒ __proto__() index.js:5645 Shuffle! resizeObserver 100 index.js:5649 Shuffle! resizeObserver 1250@blackeagle998 Danke, ich schau es mir an. Ich glaube, ich weiß woran es liegt. Versuche es zu ändern und sag Dir bescheid.



